Начертание в Ворде: подчеркнутый, полужирный, курсив
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное отображение текста.
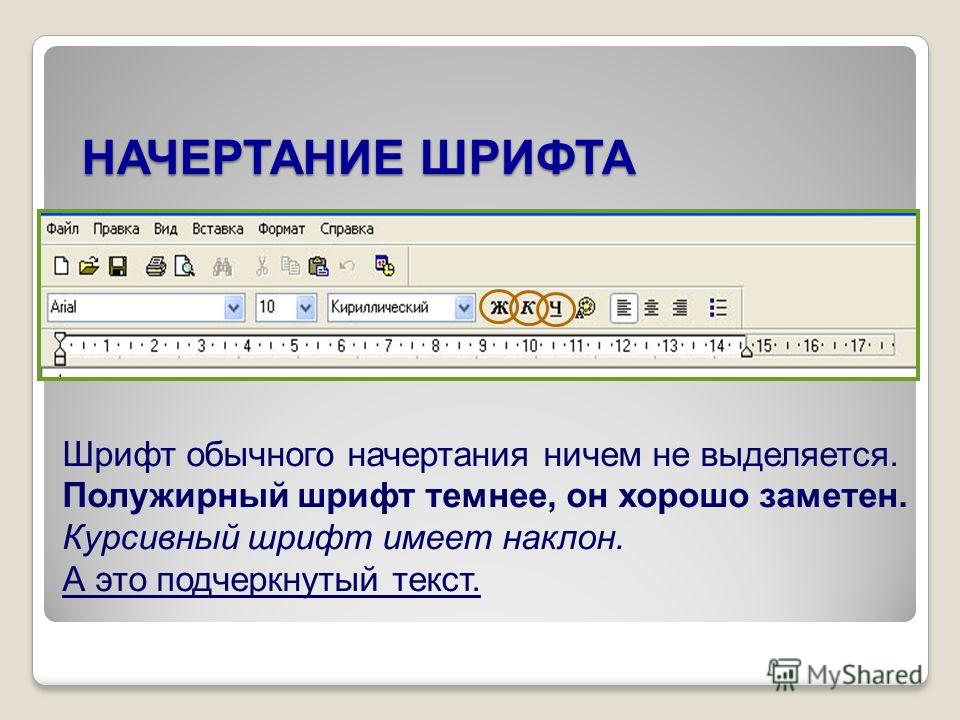
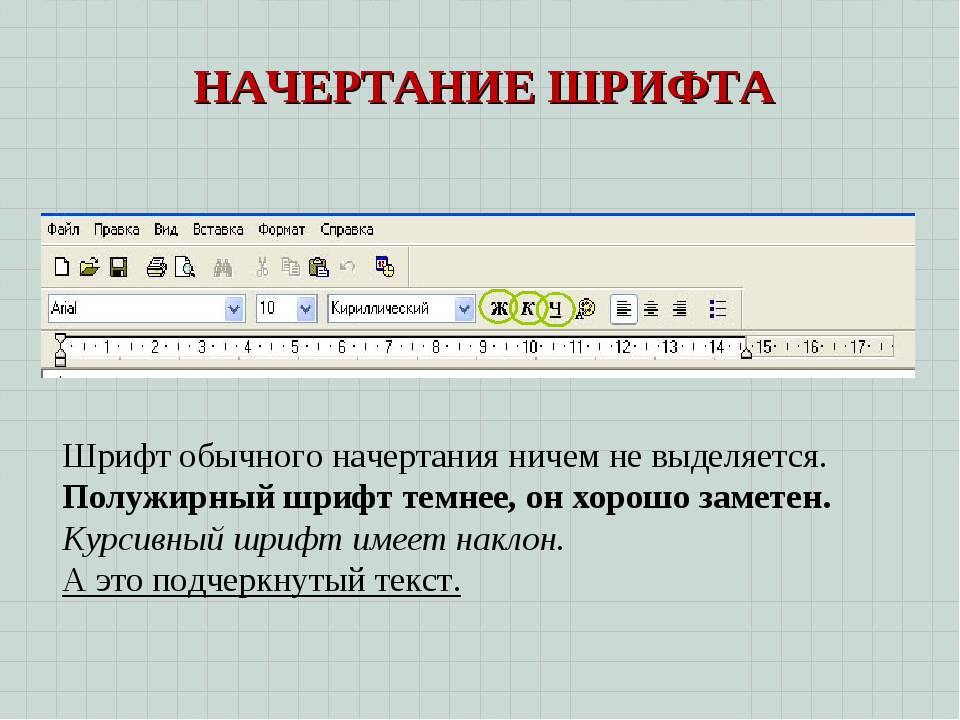
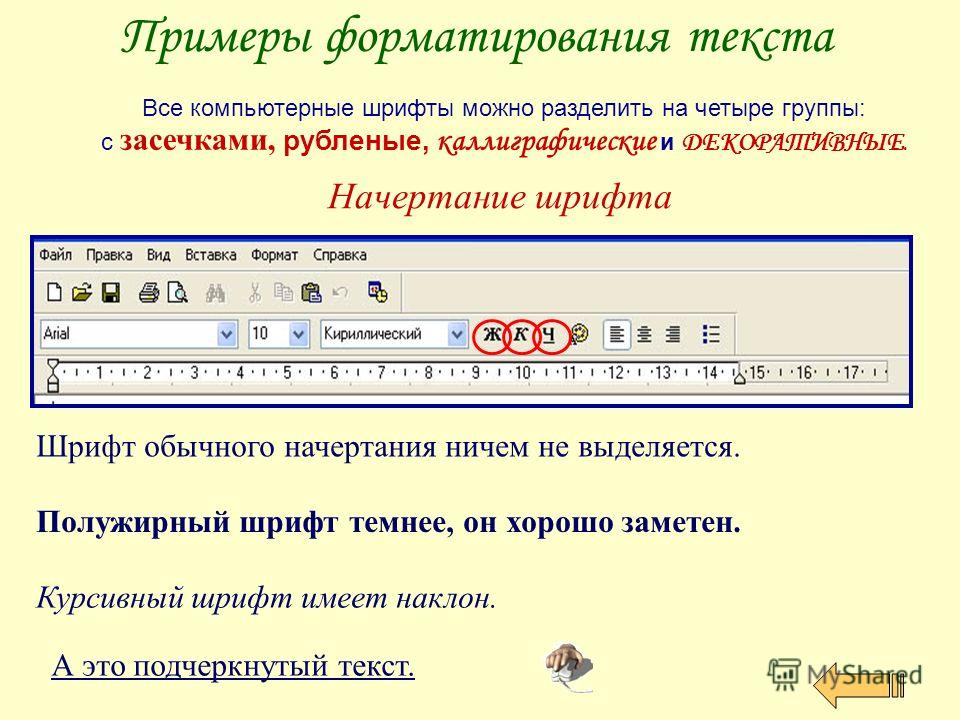
Ниже представлен пример того, как могут быть написаны буквы и слова.
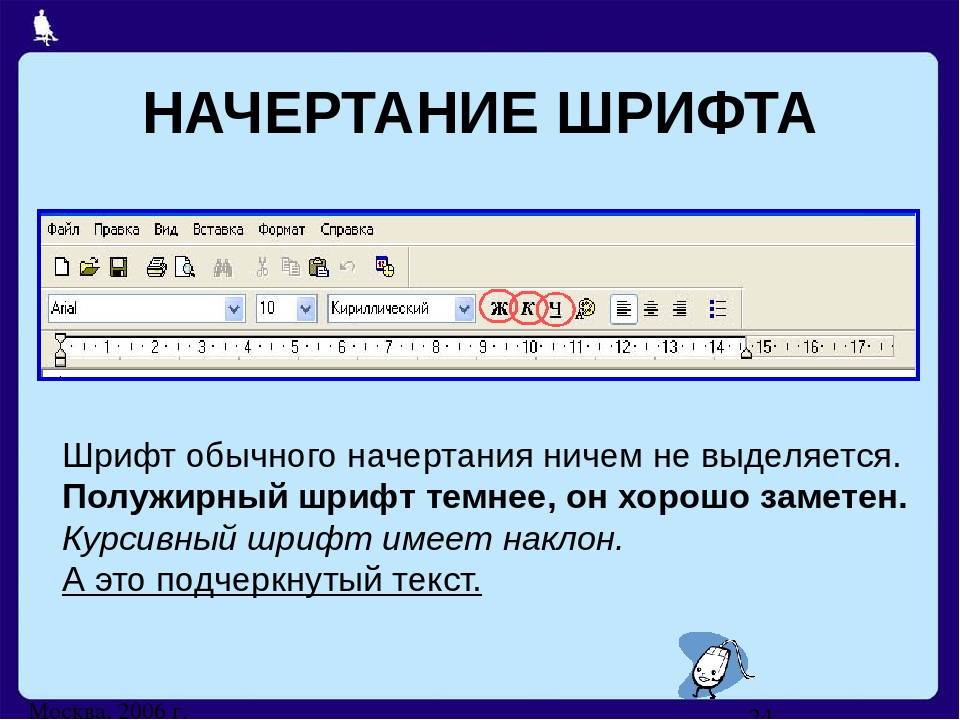
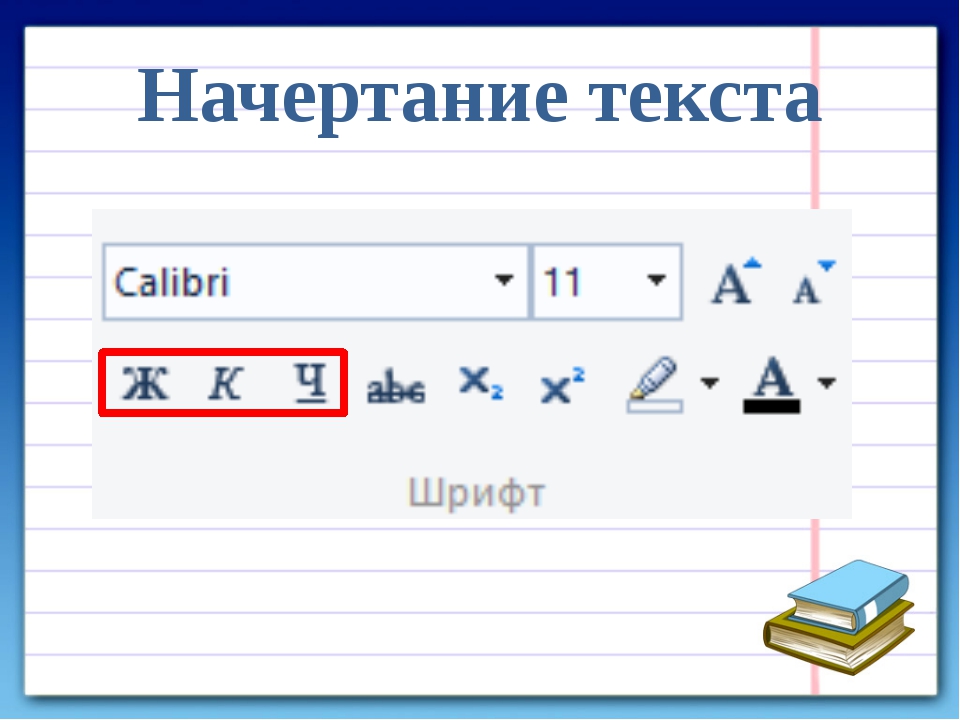
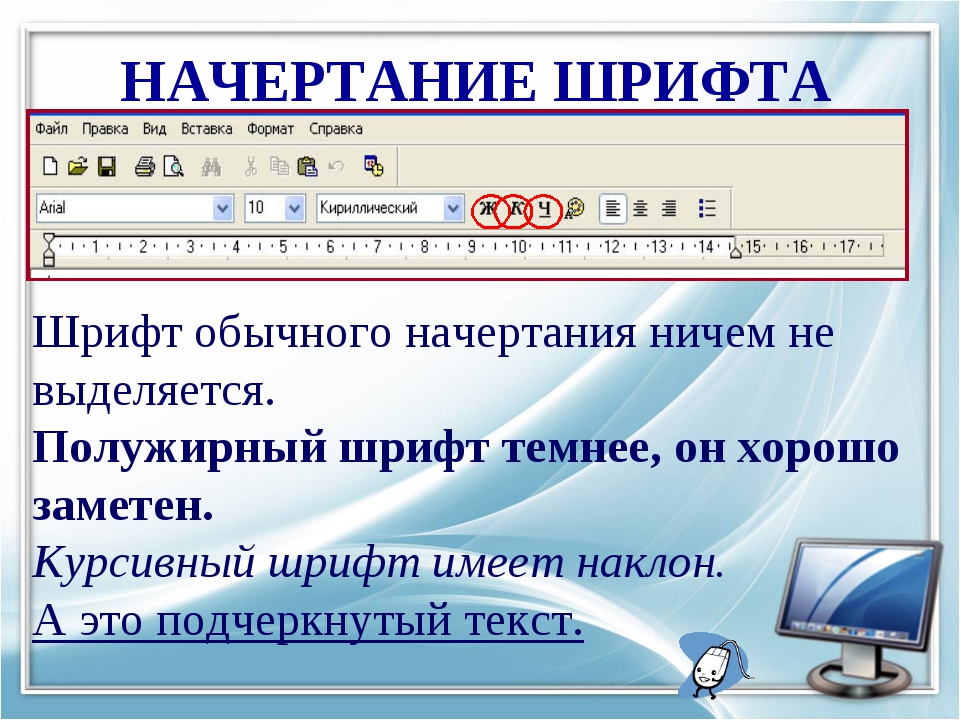
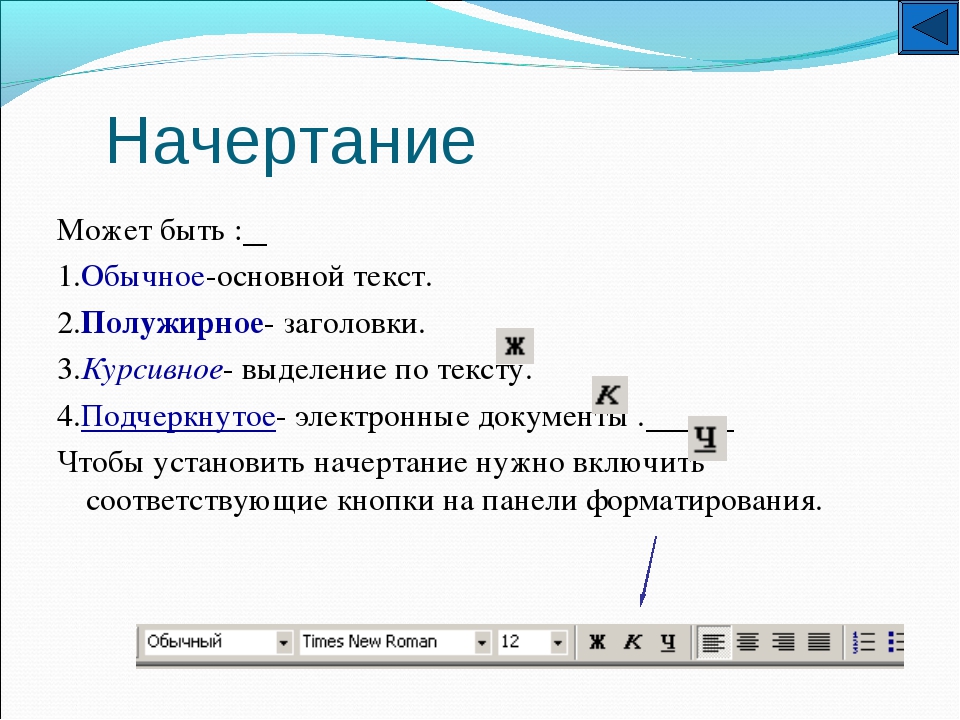
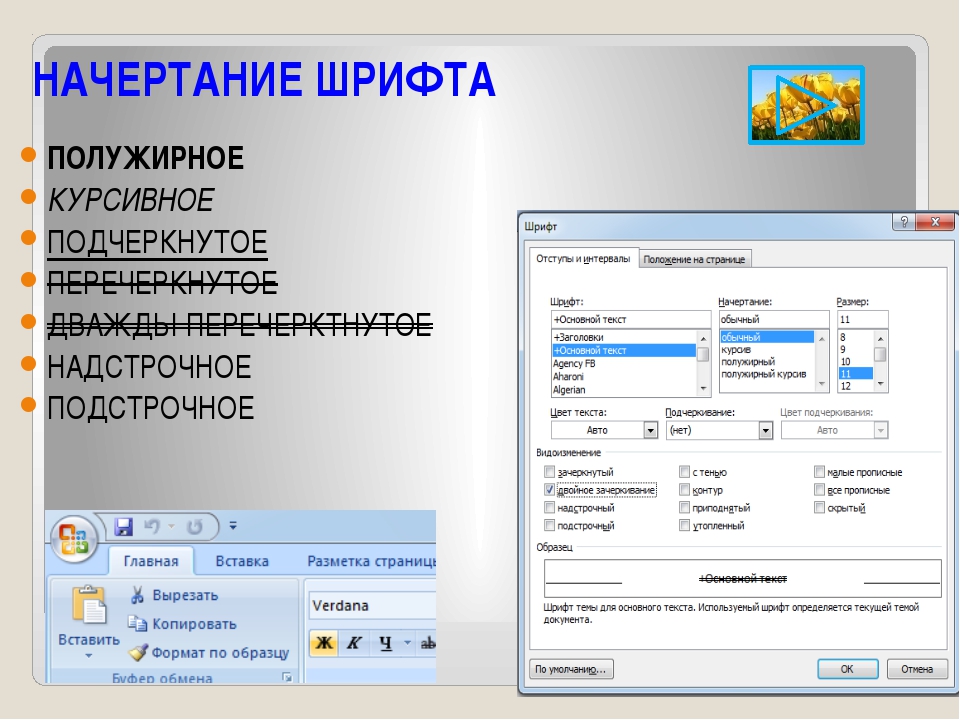
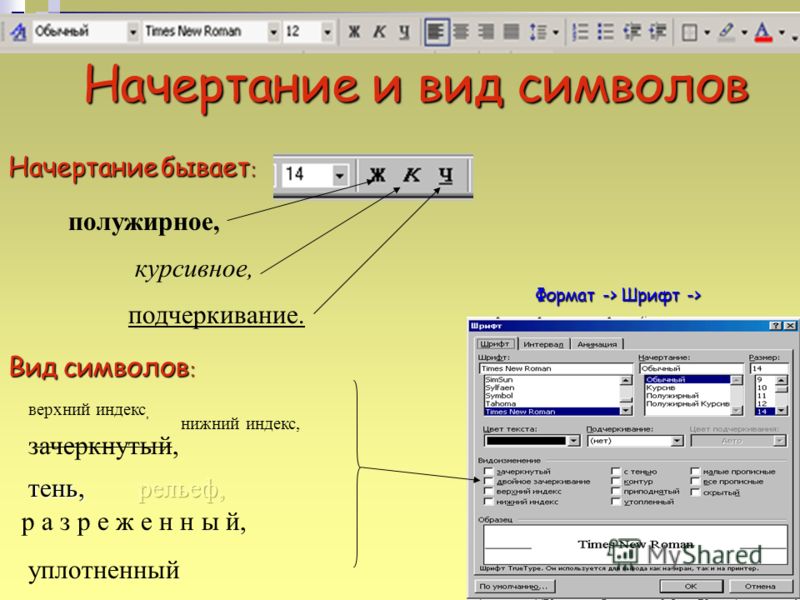
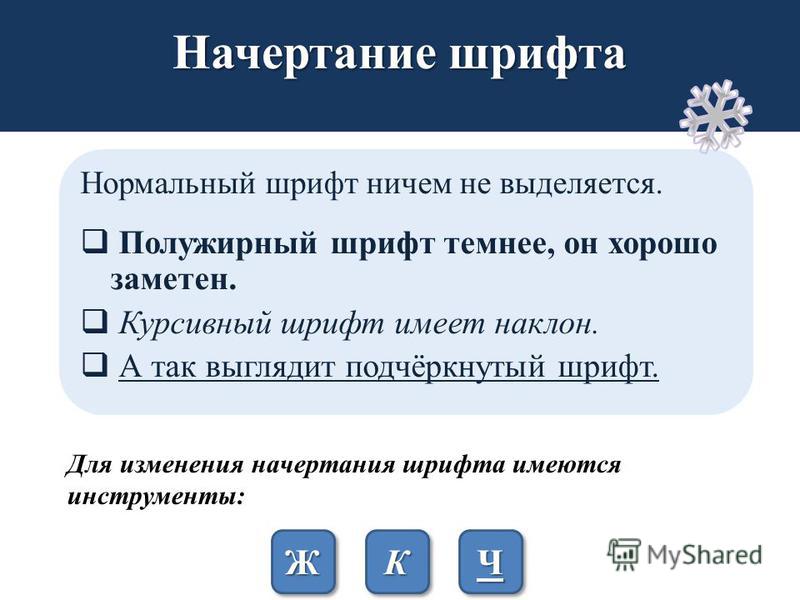
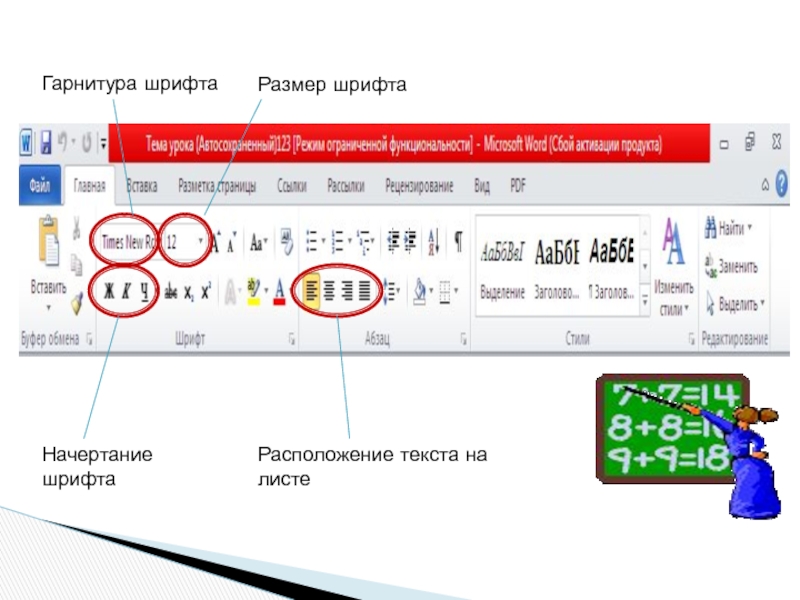
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
- — Полужирный (в народе его называют «жирный»)
- — Курсив (наклонный)
- — Подчеркнутый
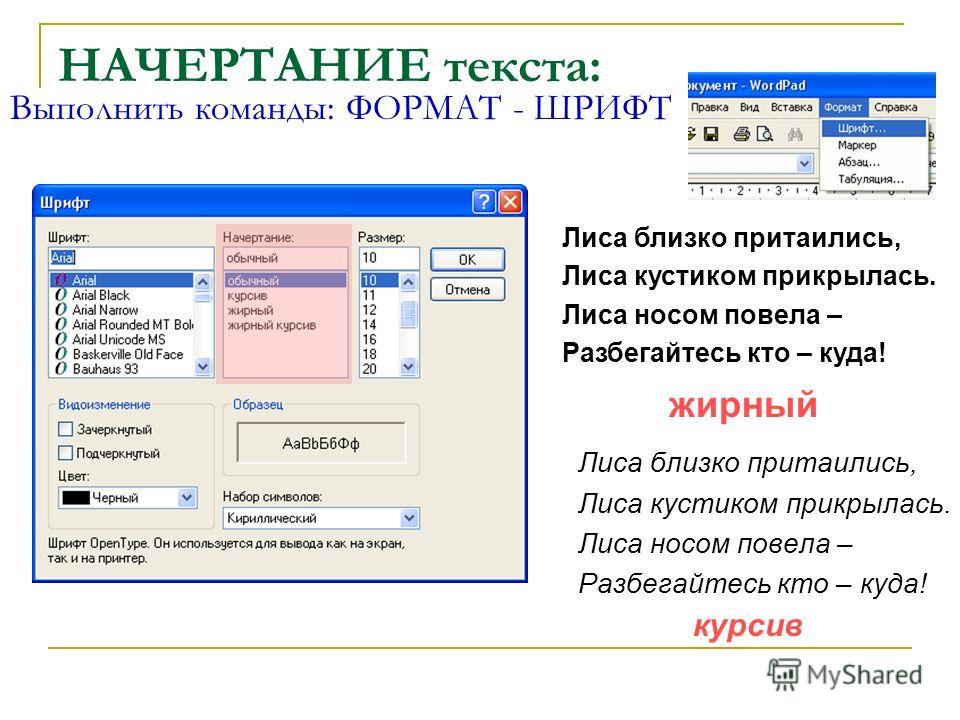
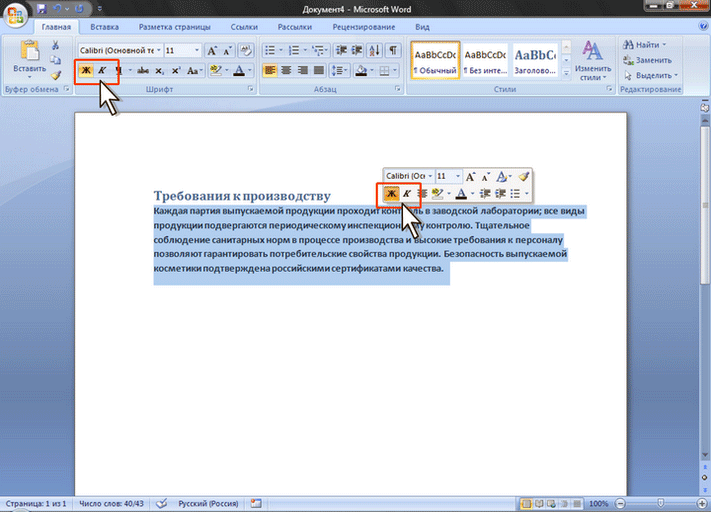
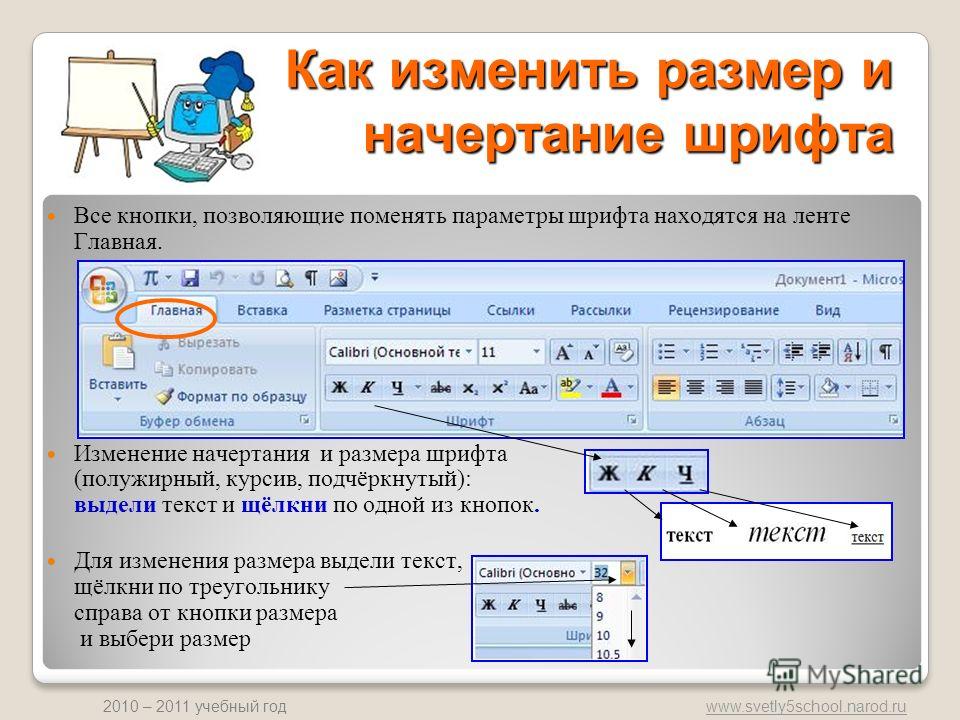
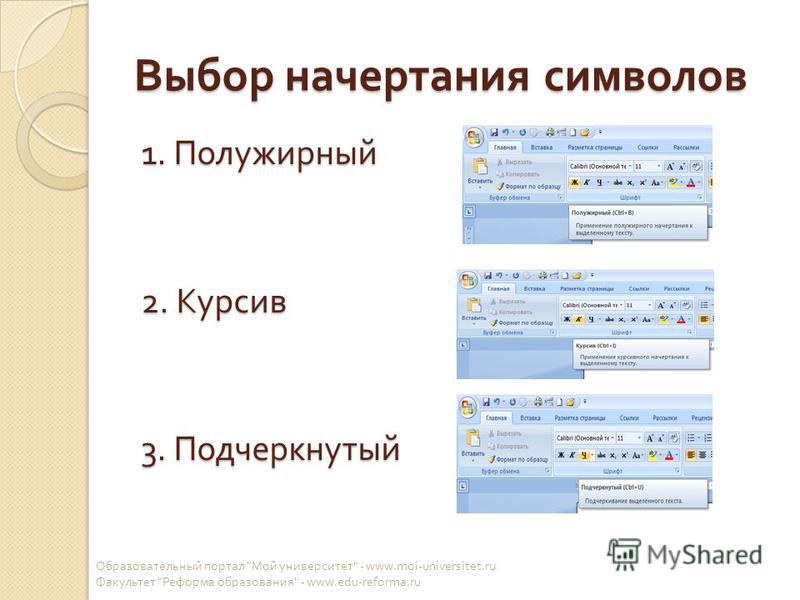
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно серым или синим), значит, слово выделилось.
Затем нажмите на иконку с нужным начертанием.
Можно назначить сразу несколько видов.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по иконке с назначенным начертанием. Скорее всего, она будет другого цвета — темно-серого или оранжевого.
Есть и другие способы видоизменения текста. Например, его можно сделать цветным при помощи кнопки или выделить цветом через . А в современных версиях Ворда есть отдельная кнопка с текстовыми эффектами .
В каких случаях используется
Полужирное начертание используется для выделения заголовков, а также некоторых частей документа. Курсивное используется редко, обычно для уточняющей информации. Подчеркнутое — еще реже — для обозначения адреса в интернете (урла).
Но это что касается рабочих и учебных документов: договоров, счет-фактур, актов, курсовых, дипломов. А вот буклет или объявление можно оформить как-угодно.
Автор: Илья Кривошеев
Начертание | WebReference
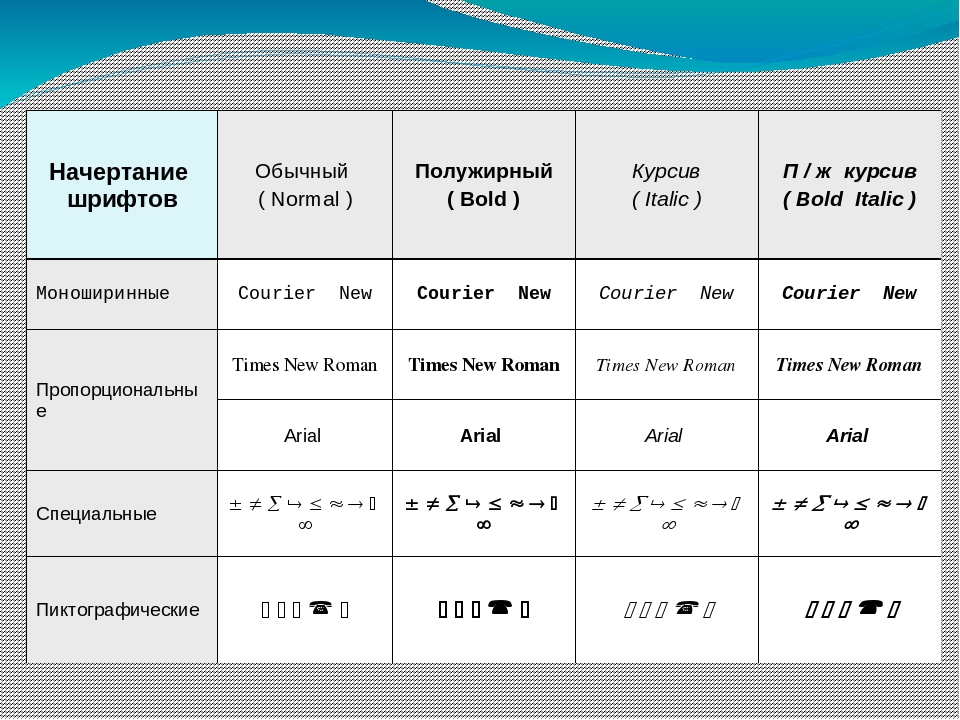
Существует несколько видов начертаний шрифта, которые встречаются на сайтах: нормальное, жирное, курсивное, подчёркнутое, перечёркнутое и выворотное (рис. 1). Все указанные вариации шрифта составляют его гарнитуру.
Рис. 1. Разное начертание шрифта текста
Большая часть начертаний в той или иной мере встречается в различных текстовых редакторах и допускает смешивание с другими. Например, можно сразу установить жирный курсивный текст. Что касается выворотки, то здесь светлый текст выводится на тёмном фоне. Для больших объёмов подобный текст (светлые буквы на тёмном фоне) читать труднее, чем в традиционном исполнении, поэтому выворотка обычно применяется для привлечения внимания читателя к тексту, например заголовку.
Чтобы управлять форматированием текста, в частности изменять начертание шрифта, можно воспользоваться для этого специальными элементами HTML или обратиться к стилям. В табл. 1 перечислены основные элементы, которые применяются для изменения оформления текста.
В табл. 1 перечислены основные элементы, которые применяются для изменения оформления текста.
| Код HTML | Описание |
|---|---|
| <b>Текст</b> | Определяет жирное начертание текста. |
| <strong>Текст</strong> | Сильное выделение текста. Визуально не отличается от <b>. |
| <i>Текст</i> | Устанавливает курсивное начертание текста. |
| <em>Текст</em> | Выделение текста. Визуально не отличается от <i>. |
| <sup>Текст</sup> | Воспроизводит текст как верхний индекс. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера. |
| <sub>Текст</sub> | Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера. |
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение, чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> .dot { text-decoration: underline; } </style> </head> <body> <h2>Часть 4, в которой Пол и Пропилен наносят ответный удар</h2> </body> </html> Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пунктирное подчёркивание</title> <style> a.dot { text-decoration: none; /* Убираем подчёркивание */ border-bottom: 1px dashed #000080; /* Добавляем свою линию */ } </style> </head> <body> <p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p> <p><a href=»link2.html»>Ссылка с пунктирным подчёркиванием</a>.</p> </body> </html>Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom. Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Зачёркивание
Зачёркивание обычно применяется в текстах для создания эффекта редактирования. Дескать, что-то написали, потом передумали, но старый текст остался. В таком случае удобнее использовать элемент <del>, он как раз и предназначен для этой цели. Текст внутри <del> будет отображаться зачёркнутым.
<p>Вот такой он <del>редиска</del> нехороший человек.</p>Выворотка
Выворотка это инверсия цветов текста и фона. К примеру, чёрный текст на белом фоне в выворотке будет выглядеть как белый текст на чёрном фоне. Для создания выворотки применяется стилевое свойство background, задающее цвет фона и color, определяющее цвет текста, как показано в примере 3.
Пример 3. Цвет фона и текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выворотка</title> <style> .invert { background: #000; /* Чёрный цвет фона */ color: #fff; /* Белый цвет текста */ padding: 2px; /* Поля вокруг текста */ } </style> </head> <body> <p>Обычный текст</p> <p><span>Выворотка</span></p> </body> </html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Типографика в графическом дизайне | GeekBrains
Фундаментальные знания, которые требуются для работы с текстом.
https://d2xzmw6cctk25h. cloudfront.net/post/1945/og_image/e46dc2c3d9a013547cfbe0b5aa5eb9bf.png
cloudfront.net/post/1945/og_image/e46dc2c3d9a013547cfbe0b5aa5eb9bf.png
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Полезные советы и ресурсы по теме
- Прочитайте книгу Александры Корольковой «Живая типографика».
 Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.
Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно. - Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова». Обратите внимание на оформление сайта — это лучшая реклама содержания.
- На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
- Используйте не более 2–3 гарнитур в одном проекте. Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
- Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
- Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст.
 Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
начертание — Викисловарь
| См. также начертанье. |
Содержание
- 1 Русский
- 1.1 Морфологические и синтаксические свойства
- 1.2 Произношение
- 1.3 Семантические свойства
- 1.3.1 Значение
- 1.3.2 Синонимы
- 1.3.3 Антонимы
- 1.3.4 Гиперонимы
- 1.3.5 Гипонимы
- 1.4 Родственные слова
- 1.5 Этимология
- 1.6 Фразеологизмы и устойчивые сочетания
- 1.7 Перевод
- 1.8 Библиография
| В Викиданных есть лексема начертание (L131959). |
Морфологические и синтаксические свойства
| падеж | ед. ч. | мн. ч. ч. |
|---|---|---|
| Им. | начерта́ние | начерта́ния |
| Р. | начерта́ния | начерта́ний |
| Д. | начерта́нию | начерта́ниям |
| В. | начерта́ние | начерта́ния |
| Тв. | начерта́нием | начерта́ниями |
| Пр. | начерта́нии | начерта́ниях |
на-чер-та́-ни·е
Существительное, неодушевлённое, средний род, 2-е склонение (тип склонения 7a по классификации А. А. Зализняка).
Корень: -начерт-; суффиксы: -а-ниj; окончание: -е [Тихонов, 1996].
Произношение
- МФА: [nət͡ɕɪrˈtanʲɪɪ̯ə]
Семантические свойства
Значение
- действие по значению гл. начертать ◆ Отсутствует пример употребления (см. рекомендации).
- внешняя форма изображения чего-либо; рисунок, надпись и т. п. ◆ Отсутствует пример употребления (см. рекомендации).
- устар. письменное изложение чего-либо; руководство, научное описание ◆ Отсутствует пример употребления (см. рекомендации).
- устар. указание, распоряжение ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы
Антонимы
Гиперонимы
Гипонимы
Родственные слова
| Ближайшее родство | |
Этимология
Происходит от ??
Фразеологизмы и устойчивые сочетания
Перевод
| Список переводов | |
Библиография
Для улучшения этой статьи желательно:
|
Typeface — Диспетчер шрифтов для Mac
Typeface — замечательный менеджер шрифтов для macOS, который поможет вам выбрать идеальный шрифт для вашего дизайна. Минималистичный интерфейс и полный упор на шрифты делают просмотр вашей коллекции увлекательным и простым.
А Typeface 2 позволяет эффективно организовывать даже самые большие коллекции с новыми мощными функциями управления шрифтами.
Минималистичный интерфейс и полный упор на шрифты делают просмотр вашей коллекции увлекательным и простым.
А Typeface 2 позволяет эффективно организовывать даже самые большие коллекции с новыми мощными функциями управления шрифтами.
Вдохновляйтесь
Быстро просматривайте свою библиотеку, не отвлекаясь.Гарнитура позволяет вам изучить все установленные и импортированные шрифты с живой настройкой текста и размера предварительного просмотра.
Раскройте каждую деталь
Просмотрите символы Unicode, поддерживаемые шрифтами, или проверьте метаданные на вкладке информации. Вы даже можете сравнить их с символами другого шрифта, чтобы увидеть маленькие и большие различия.
Типографика ночью
Тема «Ночь» позволит вам предварительно просмотреть шрифты в темноте, которая так же успокаивает глаза, как смотреть на обнимающихся пушистых котят. Если вы любите приключения, можете раскачивать эту тему и днем.
Если вы любите приключения, можете раскачивать эту тему и днем.
Тег, это
Typeface предлагает очень гибкую и простую в использовании систему тегов, которая позволяет держать под контролем даже самые большие библиотеки шрифтов. Вставляйте теги, объединяйте теги, инвертируйте теги или фильтруйте теги; тратьте меньше времени на поиск, больше на проектирование.
Подробнее о тегах
Умная боковая панель
Создан, чтобы не мешать: проведите пальцем, чтобы свернуть боковую панель и сосредоточиться на предварительном просмотре шрифта.При перетаскивании он автоматически расширяется и выделяет уже прикрепленные теги.
Синхронизированные каталоги
Импортированные местоположения обновляются автоматически. Просто укажите Typeface в каталоге на вашем Mac, и новые загруженные шрифты будут добавлены при обновлении.
Автоактивация
Активация шрифтов без помощи рук, и вы этого даже не заметите. Конечно, вы также можете вручную активировать и деактивировать любой шрифт, когда вам нужно их использовать.
Шрифт поощряет рабочий процесс, который позволяет вам наслаждаться выбором шрифта. Постоянный быстрый сбор позволяет быстро отмечать (и исключать) потенциальных кандидатов, не беспокоясь о том, что ваш выбор будет потерян.
1. Собрать кандидатов
Используйте Quick Collection, чтобы отметить интересные шрифты.
2.уточнить выбор
Просмотрите кандидатов и удалите наименее привлекательных.
3. Сохранить в тег
Когда закончите, прикрепите теги на потом.
Сравнение шрифтов
Научитесь отличать Helvetica от Arial, как профессионал, с помощью наложения шрифтов, которые отображают каждую мелочь.
Лигатуры и метрики
Показать исходные линии, высоту по оси x, высоту крышки, стандартные и произвольные лигатуры и многое другое.
Google Шрифты
Расширьте свою библиотеку с помощью 2000+ бесплатных шрифтов из каталога Google Fonts. Гарнитура автоматически поддерживает их актуальность.
Индивидуальное отслеживание
Дайте вашим персонажам возможность дышать — просто нажмите и удерживайте клавишу Option на клавиатуре и сожмите или используйте бегунок отслеживания.
Фильтр шрифтов
Найдите только тот шрифт, который вам нужен, независимо от того, ищете ли вы жирный шрифт с засечками или предпочитаете наклонный шрифт.Фильтры шрифтов шрифта облегчают поиск.
Экспорт в PDF
Поделитесь красивым PDF-файлом с тщательно подобранной коллекцией шрифтов со своим клиентом, начальником и коллегами. Или распечатайте свой любимый шрифт на бумаге и повесьте его над кроватью.
Или распечатайте свой любимый шрифт на бумаге и повесьте его над кроватью.
Экспорт тегов
Потеря тегов — это плохо, пожалуй. Гарнитура позволяет экспортировать и создавать резервные копии тегов в легко читаемый формат json.
Отсутствующие глифы
Автоматически скрывать шрифты, не содержащие указанных вами символов.Включите Скрыть шрифты с отсутствующими глифами в параметрах отображения.
Предварительный просмотр новых пресетов
Lorem ipsum dolor sit amet. Выберите один из предустановок по умолчанию или создайте свои собственные, чтобы быстро получить к ним доступ позже.
Динамический превью нового
Предварительный просмотр шрифтов на основе их языка и поддержки символов. Быстрый просмотр символов, смайлов и иноязычных персонажей.
Цветные шрифты новый
Взгляните на свои яркие цветные шрифты прямо в приложении Typeface. Нет ничего более сладкого для глаз. Поддерживается в macOS Mojave +
Нет ничего более сладкого для глаз. Поддерживается в macOS Mojave +
Гарнитура для команд
Нужен гибкий менеджер шрифтов для вашего офиса? Получите до 35% скидку за объем в магазине шрифтов
Шрифт для образования
Расскажите в классе о прекрасных тонкостях типографики. Запросить цитату
Гарнитура 2
Бесплатная пробная версия купитьТребуется macOS 10.11 или выше — также доступно в Mac App Store и Setapp.
×
Следуйте инструкциям ниже, чтобы зарегистрировать свою копию.
Если у вас есть вопросы, обратитесь в службу поддержки.
Удачи 🙂
1. Установите приложение
Если вы еще этого не сделали: загрузите приложение, откройте его и следуйте инструкциям на экране.
2. Зарегистрировать лицензию
Загрузите файл личной лицензии и откройте его, дважды щелкнув по нему. Шрифт автоматически запустится и зарегистрирует вашу покупку.
Скачать лицензию Загружая и используя Typeface, вы соглашаетесь с Политикой конфиденциальности и EULA.Блог Typekit | Комбинирование гарнитур: бесплатное руководство по отличной типографике
Изначально опубликованное Five Simple Steps в 2013 году, мое карманное руководство по объединению гарнитур было продано тысячами экземпляров, использовалось в учебных программах колледжей и упоминалось в выступлениях ведущих дизайнеров на конференциях.
К сожалению, Five Simple Steps закрылись в этом месяце. Поскольку это карманное руководство больше не доступно для покупки, я решил сделать его доступным бесплатно здесь, в блоге Typekit. Загрузите PDF-файл и наслаждайтесь.
Загрузите PDF-файл и наслаждайтесь.
Загрузите карманное руководство Тима Брауна по комбинированию гарнитур
(PDF).Вот официальный маркетинговый материал:
Это очень краткое «карманное руководство» предназначено для дизайнеров и разработчиков, которые хотят сделать лучший выбор в отношении шрифтов и повысить свой уровень типографики.Успешные сочетания шрифтов отчасти являются делом хорошего вкуса, который сложно разработать. И поиск шрифтов, которые хорошо сочетаются друг с другом, часто требует больше времени, чем мы (или наши менеджеры, или наши супруги!) Думаем.
Руководство даст вам основу для эффективной практики, приведет вас к источникам знаний и поможет вам оценить работу, которую вы видите, включая вашу собственную. Это также побудит вас быть избирательным, терпеливым и разумным, сосредотачиваясь на веб-контексте и ваших дизайнерских целях.
Содержание
- Тип: Некоторые сведения о шрифтах и типографике, включая дизайнеров, анатомию, семейства, классификацию и работу, которую выполняют гарнитуры.

- Контекст: Краткий обзор веб-композиций как скоординированных фрагментов наборных элементов, переходящих во многие состояния одновременно.
- Выбор гарнитуры: Стратегии выбора гарнитуры на основе реальных целей дизайна, чтобы по-настоящему понять, почему комбинация работает или нет.
- Оценка комбинаций: Практические советы по определению удачных сочетаний шрифтов с помощью их и внимательного изучения.
- Критика: Оценка выбора типа и набора пяти различных сайтов с указанием взаимосвязи между их успехами и стратегиями и советами, приведенными в этом руководстве.
Итак, возьмите копию моего Карманного руководства по комбинированию гарнитур (PDF). Я надеюсь тебе это понравится. И если вы все-таки прочитали это, дайте мне знать, что вы думаете.
WebAIM: Гарнитуры и шрифты
Введение
Гарнитуры — это группы разработанных текстовых символов, таких как Arial, Helvetica и Times New Roman. Шрифты — это подмножества гарнитур, которые имеют единообразный внешний вид, например, 14 пунктов и полужирный шрифт в гарнитуре Arial. Типографика — то, как гарнитуры и шрифты представляют текст — очень влияет на чтение, которое является основным компонентом визуальной доступности.
Шрифты — это подмножества гарнитур, которые имеют единообразный внешний вид, например, 14 пунктов и полужирный шрифт в гарнитуре Arial. Типографика — то, как гарнитуры и шрифты представляют текст — очень влияет на чтение, которое является основным компонентом визуальной доступности.
В этой статье основное внимание уделяется гарнитурам и шрифтам.Чтобы узнать больше о других аспектах типографики и макета, см. Текст / Типографский макет.
Читаемость шрифта
При чтении текста большинство людей не читают и не разбирают отдельные символы или даже слова. Вместо этого глаз быстро просматривает текст и анализирует шаблоны и группы символов (обычно 6-9 символов за раз), которые человеческий мозг почти мгновенно преобразует в смысл. Этот подсознательный процесс позволяет нам очень быстро читать и понимать текстовое содержание с высокой степенью понимания, даже если мы даже не видим и не думаем о символах и словах.
Только когда символы или слова незнакомы или создают барьер для этого прямого процесса преобразования образца в значение, мы должны делать паузу, чтобы более внимательно изучить или обработать символы или слова. Для оптимальной читабельности и понятности главное — избегать этих прерываний.
Для оптимальной читабельности и понятности главное — избегать этих прерываний.
Некоторые принципы, которые следует учитывать:
- Используйте простые, знакомые и легко анализируемые шрифты.
- Избегайте сложности персонажей
- Избегайте двусмысленности символов
- Используйте ограниченное количество гарнитур, шрифтов и вариаций шрифтов.
- Учитывайте расстояние и вес.
- Обеспечьте достаточный, но не слишком большой контраст между текстом и фоном.
- Избегайте мелких шрифтов и других анти-шаблонов.
Используйте простые, знакомые и легко анализируемые шрифты
Простые, знакомые шрифты легче всего анализировать и читать, потому что в уме уже есть или может быстро сгенерироваться модель форм и узоров текста. Незнакомые или сложные шрифты требуют дополнительного времени и ориентации, что приводит к синтаксическому анализу символов или слов (который является медленным и когнитивно интенсивным), а не к синтаксическому анализу шаблона / блока (который является быстрым и менее обременительным).
Не существует шрифта или шрифта лучший . Эксперты не согласны с тем, какие шрифты обеспечивают лучшую читаемость. Некоторые давние убеждения, такие как идея, что шрифты без засечек лучше для просмотра на экране, а шрифты с засечками лучше для печати, устарели из-за преобладания дисплеев с высоким разрешением. Тем не менее, простота шрифтов имеет решающее значение. Шрифт должен быть знакомым или легко анализируемым, чтобы он быстро стал привычным. Этим требованиям удовлетворяют многие распространенные и стандартные шрифты, доступные в современных операционных системах.
Точно так же не существует одного шрифта, который был бы оптимальным для всех пользователей с дислексией.
Гарнитуры следует выбирать в соответствии с тоном, сообщениями и брендом контента. Например, мультяшный шрифт, используемый на веб-сайте банка, скорее всего, подорвет чувство доверия и профессионализма, которого ожидает пользователь. Обратите внимание на различия между этими двумя логотипами с одинаковым текстом, но с разными шрифтами.
Какому из этих банков вы бы больше доверяли свои деньги?
Избегайте сложности персонажей
Более простые формы и образцы типографского текста быстрее и точнее анализируются человеческим разумом.Будьте осторожны со сложными шрифтами, особенно для длинных участков текста.
Избегайте двусмысленности символов
Когда глифы или символы в гарнитуре выглядят похожими на другие, это может внести неоднозначность, которая должна быть обработана мозгом, что повлияет на скорость чтения и понимание.
Тексты выше иллюстрируют распространенные двусмысленности. Заглавные буквы «C» и «O» и строчные буквы «e» и «o» в гарнитуре Arial очень похожи из-за очень узкого отверстия в буквах.Это контрастирует с более широким открытием и более четкими различиями между буквами «C» и «O» и «e» и «o» в шрифте Open Sans.
Точно так же заглавная «I», строчная «l» и цифра «1» почти идентичны в Gill Sans, но их гораздо легче отличить друг от друга в Verdana. Несмотря на то, что Вердана немного сложнее, эта небольшая сложность помогает в устранении неоднозначности персонажей.
Несмотря на то, что Вердана немного сложнее, эта небольшая сложность помогает в устранении неоднозначности персонажей.
Используйте ограниченное количество гарнитур, шрифтов и вариантов шрифтов
Каждый раз, когда вы сталкиваетесь с новым шрифтом, шрифтом или вариацией шрифта, ваш разум должен построить карту или модель символов и узоров, чтобы затем быстрее анализировать слова и обрабатывать их значение.Это требует когнитивных усилий и времени. Если шрифт уже знаком, накладные расходы сокращаются.
Будьте осторожны при использовании нескольких шрифтов в одном документе или веб-странице. Убедитесь, что гарнитуры / шрифты совпадают с типами содержимого, такими как один шрифт или шрифт для заголовков и другой для основного текста.
Учитывать расстояние и вес
Правильный интервал между буквами и словами может улучшить читаемость, обеспечивая большее разделение и четкость между соседними символами и словами.Когда буквы или слова расположены очень близко друг к другу, может возникнуть путаница.
Кроме того, вес (то есть толщина глифов) также может влиять на восприятие и читаемость.
Расстояние между текстом WCAG
WCAG требует, чтобы не происходило потери содержимого или функциональности, когда конечный пользователь переопределяет стили страниц для интервала между абзацами до 200% размера шрифта, высоты строки текста / интервала до 150% от размера шрифта, интервала между словами до 16% от шрифта. размер и межбуквенный интервал до 12% от размера шрифта.Убедитесь, что текст вашей страницы можно изменить без его исчезновения или перекрытия другого содержимого страницы.
Обеспечьте достаточный, но не слишком большой контраст между текстом и фоном
Текст намного легче читать, когда между текстом и фоном имеется достаточная разница в контрасте или яркости. Рекомендации по обеспечению доступности веб-контента определяют меры для достаточной контрастности текста. Такие инструменты, как Color Contrast Checker от WebAIM, позволяют легко проверять контраст и определять соответствие требованиям WCAG.
Черный текст на белом фоне используется по умолчанию для веб-содержимого, но эта комбинация может показаться резкой и утомительной, особенно для длинных участков текста. Слишком большой контраст может привести к появлению ореолов или эхо текстовых символов, которые могут повлиять на читаемость, особенно для некоторых с дислексией. Хотя WCAG не имеет максимального порога контрастности, вы можете захотеть стилизовать текст с немного меньшей контрастностью. На этой странице, например, используется очень темно-серый цвет основного текста на белом для небольшого уменьшения контрастности.
Избегайте мелких шрифтов и других анти-шаблонов.
В дополнение к интервалу, весу и контрастности текста, размер текста оказывает значительное влияние на читаемость. Хотя WCAG не имеет требований к минимальному размеру шрифта, это все же является важным соображением для удобства использования.
Относительные размеры шрифта (например, проценты или em) обеспечивают большую гибкость при изменении визуального представления по сравнению с абсолютными единицами измерения (такими как пиксели или точки).
Выбранный размер шрифта также влияет на длину строки — количество символов, отображаемых в строке.Длина строки и другие аспекты макета текста рассматриваются в статье WebAIM «Текст / типографский макет».
Будьте осторожны с более длинными частями текста, которые полностью выделены жирным шрифтом, курсивом, заглавными буквами или имеют нетипичный стиль. Эти варианты шрифта могут затруднить чтение текста — и каждый новый вариант требует определенной ориентации со стороны пользователя.
Реальный текст и текст в графике
Реальный текст имеет много преимуществ перед текстом в изображениях.Когда контент представлен в виде реального текста, то есть в виде текстовых символов на веб-странице, его можно легко адаптировать. Пользователь может настроить его для лучшей читаемости, например, отрегулировав расстояние между строками, словами и символами, изменив начертание шрифта, изменив цвета текста, увеличив размер текста без потери точности и переведя на другие языки. Кроме того, настоящий текст можно копировать и вставлять, он адаптируется к различным размерам экрана, более совместим с поисковыми системами и средами с низкой пропускной способностью и т. Д.
Кроме того, настоящий текст можно копировать и вставлять, он адаптируется к различным размерам экрана, более совместим с поисковыми системами и средами с низкой пропускной способностью и т. Д.
Когда текст вместо этого определяется внутри изображения, он теряет большую часть адаптируемости. Рекомендации по обеспечению доступности веб-контента требуют, чтобы, если одно и то же визуальное представление может быть выполнено с использованием только текста, изображение не использовалось для представления этого текста.
Текст в изображениях может стать более пиксельным, блочным и трудным для чтения при увеличении, что может быть необходимо пользователям с некоторыми нарушениями зрения.
Пример
Увеличенное изображение слова «Университет» выше трудно читать, потому что оно стало пиксельным.
Лига подвижного шрифта — первая лига шрифтов с открытым исходным кодом
Лига подвижного шрифта
Шрифты с открытым исходным кодом • Приблиз. 2009 • Нам доверяют и используют
2009 • Нам доверяют и используют
Wired Magazine
.net magazine
Discovery Channel
Всемирная организация здравоохранения
Subway
- Subway Bro281
Барби
Instagram
E! Сеть
American Airlines
7 Eleven
Голодные игры
ZD Net
Marks & Spencer
9028 Whoes Food
Прогрессивный
Вилы
Tresemmé
Адель
Insomnia Cookies
Jack Ryan
9015Jack Ryan Map
Еще в феврале 2009 года — когда дизайнерам было , только получили возможность размещать собственные шрифты в Интернете, мы открыли свои двери с шрифт, манифест, и то, что в то время было бунтарским призванием:
Поднять стандарты дизайна в Интернете.
Мы гордимся тем, что начали эту революцию, и глубоко заботимся о хорошей типографике и предоставлении каждому отличного дизайна.
И мы гордимся тем, как далеко мы продвинулись — где из приведенного выше списка компаний — это лишь крошечная подгруппа всех людей и мест, которые использовали и показывали наши шрифты.
Весь каталог тщательно подобранных шрифтов можно использовать бесплатно. и везде, где вам нужно, чтобы развиваться и учиться.На наших страницах шрифтов есть Часто задаваемые вопросы и всевозможные подробности, которые помогут вам начать работу.
Наши курсы и членство разработаны, чтобы помочь вам повысить свои навыки, а и стать более уверенным дизайнером.
Если вы заинтересованы и хотите поддержать нас, а также узнайте о типах и
дизайн — станьте участником или ознакомьтесь с нашим бесплатным информационным бюллетенем Weekly Typographic .