Шрифт или начертание? — DEADSIGN
Поскольку в FontFeed мы сотрудничаем со многими авторами, мы составили список инструкций по общению для нас и для наших сторонних авторов. Одной из забот является то, что мы должны пробовать «говорить на одном языке», используя типографические и близкие к типографике термины. По причине того, что эти термины формировались значительное время и были свидетелями нескольких этапов развития технологий, они интерпретируются по-разному. В результате мы получили терминологию, которая в лучшем случае воспринимается до невозможного заумно, а в худшем сильно сбивает с толку.
Первое, на чём мы условились — это в каких ситуациях использовать шрифт, а в каких начертание. Марк Симонсон однажды красиво подвёл итоги дискуссии на Typophile. Суть такова:
шрифт — это физическое воплощение набора букв, цифр, символов и т.д. (будь то матрица из металлических букв или компьютерный файл). Начертание — это то, что относится к дизайну, рисунку этого набора.
Ник Шерман привёл интересную аналогию в комментарии к статье 2007 года Our Favorite Typefaces of 2007 (Наши любимые начертания 2007 года) на Typographica:
Своим студентам я преподношу разницу между начертанием и шрифтом так: я сравниваю их с песнями и MP3 соответственно. Или, если вы предпочитаете физические метафоры, песни и CD.
Стивен Коулз соглашается:
Когда вам нравится мелодия, вы не говорите: «Это классный MP3». Вы говорите: «Это отличная песня». MP3 — это способ передачи звуков, не результат творчества. Точно также и в типографике шрифт — способ передачи, а начертание — результат творчества.
Ноябрьское обновление 2008 года — Норберт Флорендо оставил очень краткий поясняющий комментарий:
шрифт — это то, чем вы пользуетесь, начертание
— то, что вы видите.
Точное происхождение слова шрифт до конца не ясно. Шрифтовый дизайнер Дэвид Берлоу заявляет: «Есть мнение, что слово родом из Франции, где идея источника воды (fontaine) соседствовала с идеей источника из слов». Джим Риммер дал интерпретацию этой теории: «Слово шрифт (font) произошло от слова fount (источник), которое до сих пор используется в Соединённом Королевстве. Font означает источник, из которого фонтанируют слова».
Шрифтовый дизайнер Дэвид Берлоу заявляет: «Есть мнение, что слово родом из Франции, где идея источника воды (fontaine) соседствовала с идеей источника из слов». Джим Риммер дал интерпретацию этой теории: «Слово шрифт (font) произошло от слова fount (источник), которое до сих пор используется в Соединённом Королевстве. Font означает источник, из которого фонтанируют слова».
Однако, другая теория кажется более правдоподобной (только не забывайте, что у меня нет университетского образования в типографике, я всего лишь обычный графический дизайнер). Вот как объясняет происхождение слов Норберт Флорендо в том же обсуждении на Typophile:
Термин шрифт произошёл от слов fount и foundry, которые использовались во времена производства печати из расплавленного металла.
Fount был резервуаром или чашей с расплавленным свинцом/оловом/сурьмой, которые применялись для отливки отдельных знаков гарнитуры, и в конце концов для отливки полноценных строк типографского текста.
Первоначально, когда печать была представлена в металлической и деревянной форме, которая таким образом подходила для определённого размера, шрифт был полным набором знаков только одного кегля. Допустим, Centaur Roman 16 кегля (согласно живой легенде — Мэттью Картеру, лучший и удачнейший размер Centaur). С пришествием киноплёнки и со временем масштабируемых контуров знаков термин шрифт перестал зависеть от кегля.
Руководство по 10 качествам шрифтов и их применению в дизайне
- Типографика
- 12 мин на чтение
- 24150
Шрифты играют важнейшую роль в дизайне: создают настроение, внушают эмоции, помогают восприятию образа еще до прочтения текста. Это тайные агенты визуальной коммуникации, работающие с подсознанием зрителя.
В этом руководстве описано какие шрифты стоит использовать для разных индустрий, и как даже самые небольшие шрифтовые детали меняют отношение к написанному.
1. Насыщенность
Жирность (Weight) шрифта мы замечаем в первую очередь и в любых условиях. Основные типы насыщенности: светлый, нормальный и жирный. Нормальные начертания (Regular) эмоционально нейтральны, на них меньше всего влияют оптические искажения или плохая резкость. Лучше всего распознается графема, поэтому нормальная насыщенность идеальна для чтения. Более эмоционально значимыми являются светлые и жирные начертания, передающие гамму ощущений от робкой деликатности до настойчивой грубости.
Начертания Thin, Regular, Black гарнитуры Kazimir Text.Тонкие начертания (Thin, Light) приятно рассматривать как линейный рисунок. Такая надпись не привлечет внимания, если вы сами этого не захотите, ее можно «выключить» просто отведя взгляд. Отсюда ощущение деликатности и бережности. Не удивительно, что такие начертания распространены в косметической отрасли и во всем, что близко к телу, от белья до носимых гаджетов.
Полужирные начертания (Semibold) содержат максимум уникальности формы, сохраняют читабельность и добавляют значимости тексту. Поэтому их используют для выделений в тексте, а также в логотипах.
Жирные начертания (Bold) созданы для привлечения внимания к коротким надписям. Читать их не очень удобно, но у вас нет выбора. Ведь уделив много внимания предмету, ваш мозг узнает о нем как можно больше.
Сверхжирные шрифты (Black) создают ощущение тяжести, мощи и усиливают собственные качества шрифта, для передачи которых более нейтральным начертаниям не хватало веса. Такие начертания провоцируют быстрый эмоциональный отклик, поэтому их часто применяют: в играх, рекламе, шоу-бизнесе.
2. Ширина
Ширина (Width) знаков шрифта, как и насыщенность, различается быстро и сильно влияет на читабельность и заметность надписи. Начертания нормальной ширины оптимальны для чтения, а другие варианты: узкие и широкие очень специфичны и несут отчетливую эмоциональную окраску.
Сверхузкий шрифт – Reforma Grotesk Medium, шрифт нормальной ширины – Pragmatica Book, сверхширокий шрифт – Europe Extended.
Слегка зауженные начертания тоже могут быть читабельными. Компактные версии текстовых шрифтов используются там, где нужно вместить много текста в небольшую строку. Но этот прием создает легкое ощущение тесноты и экономности.
У сверхузких начертаний более интересные особенности. На них очень легко обратить внимание, из-за вертикальных линий, которые начинают преобладать в надписи. Кажется, что кто-то высокий забрался на трибуну и заводит толпу. Из-за низкой читабельности узких букв такой шрифт может передавать лишь краткие слова исключительной важности. Поэтому сверхузкие шрифты органично смотрятся там, где нужен стоп-эффект: в объявлениях, газетных заголовках, агитации.
Широкие и сверхширокие начертания сильно меняют восприятие текста. В широких шрифтах форма букв изменяется, появляется больше горизонталей. Даже короткое слово начинает читаться медленно, становится важным и запоминающимся. Все вокруг надписи кажется изобильным и внушительным. Широкие начертания прекрасно читаются под углом или при скоростном движении – перспектива нормализует пропорции. Поэтому, такие шрифты часто используют производители машин, самолетов и спортивных товаров.
Поэтому, такие шрифты часто используют производители машин, самолетов и спортивных товаров.
3. Контраст
Разница толщины основных и дополнительных штрихов называется контрастностью шрифта. Контраст определяет положение шрифта на шкале читабельность / эстетичность. Слабый и средний контраст помогает при длительном чтении и не всегда создает особое настроение, зато крайние значения: нулевой и сильный контраст, формируют отчетливые художественные образы.
Неконтрастный шрифт – Stem, шрифт со средним контрастом – PT Serif, максимальный контраст – DietDidot.При полном отсутствии контраста надпись выглядит просто и лаконично, иногда даже примитивно. Неконтрастные шрифты разрывают связь набора с ручным письмом, опираясь на индустриальную и постиндустриальную городскую эстетику в любых ее проявлениях, от палочных шрифтов до неоновых вывесок. Эти особенности делают неконтрастные шрифты отличным решением для всех, кто хочет выглядеть современно и прогрессивно.
Очень сильный контраст – художественный прием, характерный для шрифтов романтизма и классицизма. Контрастные шрифты жертвуют читабельностью ради красоты титульного листа, обложки или плаката. Чередование толстых и тонких линий напоминает драматическое противостояние силы и слабости, льда и пламени, а соединение контрастных штрихов создает изящный силуэт и ритм, напоминающий музыку или танец. Логично, что контрастные шрифты так хорошо подходят для театра, моды и роскоши.
Контрастные шрифты жертвуют читабельностью ради красоты титульного листа, обложки или плаката. Чередование толстых и тонких линий напоминает драматическое противостояние силы и слабости, льда и пламени, а соединение контрастных штрихов создает изящный силуэт и ритм, напоминающий музыку или танец. Логично, что контрастные шрифты так хорошо подходят для театра, моды и роскоши.
4. Высота строчных
Высота строчных букв (X-height), относительно заглавных и собственных выносных элементов – один из основных признаков шрифта, определяющих его применение. От высоты строчных зависит настроение и характер сообщения.
Низкие строчные – шрифт Metropol, средние строчные – шрифт Orbi Sans, высокие строчные – шрифт Hermes.При среднем отношении (от 2/3 до 3/4) буквы верхнего и нижнего регистра сохраняют баланс сходства и различия, что позволяет легко находить начало предложения, но не отвлекает от чтения. Эта умеренность, вместе с другими свойствами, делает шрифт удобным для работы в тексте.
Маленькая высота строчных (1/2 и меньше) создает серьезное различие между буквами внутри одного шрифта. Шрифт становится в два раза разнообразнее и интереснее, чем его аналог со средним значением. Чем больше эта разница, тем лучше передается экстраверсия, музыкальность, артистизм. Эти качества отлично подходят для небольших личных или художественных текстов: стихов, поздравлений, приглашений, афиш.
Крупные строчные (Больше 3/4) делают шрифт более однородным (большие и маленькие буквы похожи между собой), таким шрифтом можно набрать больше текста. За счет более мелких заглавных и незначительных выносных элементов, строчки текста мало взаимодействуют с окружающим пространством. Это шрифты-интроверты, несущие ощущение стабильности, защищенности, но им иногда не хватает дружелюбия.
5. Скругление углов
Пересечения и соединения штрихов неизбежно образуют углы. Прямые, как в T, H, E, или острые, как в A, V, Z, N. Также конец любого штриха имеет свое очертание: заостренное, прямоугольное или скругленное. Углы, пересечения и края являются естественными визуальными раздражителями. Каждый угол нужно заметить и сфокусироваться, без этого навыка наши предки постоянно натыкались бы на острые камни и ветки. Поэтому, чем острее углы в надписи, тем легче она привлекает внимание.
Углы, пересечения и края являются естественными визуальными раздражителями. Каждый угол нужно заметить и сфокусироваться, без этого навыка наши предки постоянно натыкались бы на острые камни и ветки. Поэтому, чем острее углы в надписи, тем легче она привлекает внимание.
Замена привычных, ожидаемых углов на округлости уменьшает зрительное напряжение и ассоциируется с гладкими, приятными на ощупь поверхностями. Это вызывают приятные эмоции и чувство комфорта. Также скругленные буквы работают с нашими первобытными инстинктами, ведь округлости – основа бэбишейпа, то-есть формы детеныша. Поэтому жирные и скругленные шрифты так хороши для детского питания, шампуней, подгузников. А еще скругление, в сочетании с некоторой рукотворностью делает шрифт похожим на еду: булочки, мороженое, фрукты.
Заострение углов и краев штрихов привлекает повышенное внимание, создает напряжение и даже дискомфорт. Но это полезно, если вы продаете «острые ощущения», удивляете, шокируете. Поэтому «колючие» шрифты так часто встречаются в подростковых товарах, атрибутике металлистов и других субкультур.
Но это полезно, если вы продаете «острые ощущения», удивляете, шокируете. Поэтому «колючие» шрифты так часто встречаются в подростковых товарах, атрибутике металлистов и других субкультур.
6. Засечки и бруски
Наличие засечек (Serif) у шрифта – самый важный признак в любой классификации шрифтов. Форма засечки зависит от общей логики построения шрифта, а эта логика развивалась с Древнего Рима до наших дней. Из-за древнего происхождения шрифты с засечками называют антиквами. Шрифтами с засечками можно наслаждаться, как хорошим вином, на эту тему пишут целые книги, а здесь речь пойдет о том, в чем смысл засечек вообще и как их правильно использовать.
Вогнутые засечки – шрифт Lazurski, линейные засечки – шрифт Petersburg, брусковые засечки – шрифт Pragmatica Slabserif.В текстовых шрифтах, типа Times New Roman или его аналогов, засечки на краях штрихов помогают глазу быстрее скользить по строке. Даже при слабой резкости засечка не дает оптическому искажению укоротить вертикальный штрих, из-за чего базовая линия строки и высота букв сохраняется. Поэтому шрифты с засечками чаще всего используются в объемных текстах художественной, научной или образовательной тематики.
Поэтому шрифты с засечками чаще всего используются в объемных текстах художественной, научной или образовательной тематики.
В крупном же размере шрифты с засечками становятся историческим костюмом на персонаже, отправляют зрителя в нужное время и место. Венецианская антиква, Итало-Французская антиква, Английская антиква, Классицистическая антиква – все это порталы в свою страну и историческую эпоху. Чем выше уровень культурной искушенности зрителя, тем точнее он переместится. Даже массовый потребитель, не знающий тонкостей, решит, что перед ним классический, исторический шрифт, а эти ассоциации вызывают доверие. Все шрифты с засечками, кроме брусковых, в той или иной степени несут пафос их Великого предка – римского капитального шрифта с колонны Траяна. Это понимают голливудские продюсеры и все, кто им подражает, поэтому Trajan является самым распространенным шрифтом в кино.
Шрифт Trajan в киноБруски сильно отличаются от других форм засечек, поэтому для брусковых шрифтов часто выделяют отдельное место в классификации. Засечка считается бруском, если она достаточно ровная, прямоугольная и по толщине сравнима с основным штрихом шрифта. Такие буквы неудобно писать каллиграфическими инструментами, их лучше чертить, штамповать или вырезать. Такая форма не способствует комфортному чтению, но зато может переносить зрителя в разные места, от Дикого Запада до Германии 1930-х годов. Главная черта брусковых шрифтов – патриархальная суровость, поэтому они органично смотрятся в заводских цехах, магазинах инструментов или стейк-хаусах.
Засечка считается бруском, если она достаточно ровная, прямоугольная и по толщине сравнима с основным штрихом шрифта. Такие буквы неудобно писать каллиграфическими инструментами, их лучше чертить, штамповать или вырезать. Такая форма не способствует комфортному чтению, но зато может переносить зрителя в разные места, от Дикого Запада до Германии 1930-х годов. Главная черта брусковых шрифтов – патриархальная суровость, поэтому они органично смотрятся в заводских цехах, магазинах инструментов или стейк-хаусах.
7. Курсив и наклон
Курсивные и наклонные начертания часто встречаются в современных шрифтовых семействах в дополнение к прямым. При этом они имеют различные функции и смысл.
Курсивное начертание – шрифт Kudryashev Italic, наклонное начертание – шрифт Pragmatica Italic.Курсивные начертания (Italic) отличаются от прямых более рукописной формой, потому что они произошли от распространенного итальянского почерка эпохи Возрождения. С XVI века и до наших дней, италик используется для выделений в тексте. Наклон указывает на смену интонации при чтении. Кроме того, в рукописной форме букв меньше прямых линий и больше изящных изгибов, что придает выделенной фразе приятный вежливый характер. Все, что напоминает почерк, кажется более личным и доверительным, чем ровные «печатные» буквы, поэтому в большинстве поздравлений и приглашений используются рукописные шрифты или близкие к рукописным курсивные начертания шрифтов с засечками.
Наклон указывает на смену интонации при чтении. Кроме того, в рукописной форме букв меньше прямых линий и больше изящных изгибов, что придает выделенной фразе приятный вежливый характер. Все, что напоминает почерк, кажется более личным и доверительным, чем ровные «печатные» буквы, поэтому в большинстве поздравлений и приглашений используются рукописные шрифты или близкие к рукописным курсивные начертания шрифтов с засечками.
Наклонные начертания (Oblique) получаются путем скоса прямых букв и служат в основном для придания надписи ощущения скорости, но иногда и для выделений в тексте. После скоса все вертикальные линии становятся наклонными, даже круглые формы под наклоном теряют часть уникальности. Более монотонная надпись, как бы покосившаяся от ветра, воспринимается как нечто быстрое и стремительное. Поэтому наклонные шрифты – отличный выбор для спортивной или автомобильной тематики.
8. Геометрия
В цифровых шрифтах каждая буква строится по геометрической формуле. Но эта формула имеет разное значение для функции и образа шрифта. В декоративных шрифтах, имитирующих почерк, кляксы или мазки, геометрия отвергается, их форма как бы спонтанна. Но большинство шрифтов широкого применения, созданных с начала книгопечатания до наших дней, четко просчитаны и имеют либо гуманистические, либо геометрические пропорции.
В декоративных шрифтах, имитирующих почерк, кляксы или мазки, геометрия отвергается, их форма как бы спонтанна. Но большинство шрифтов широкого применения, созданных с начала книгопечатания до наших дней, четко просчитаны и имеют либо гуманистические, либо геометрические пропорции.
Гуманистическое построение шрифта означает, что в его основе лежит форма почерка гуманистов эпохи Возрождения, отсюда и название. Это красивые и комфортные для чтения шрифты, отточенные до совершенства. У них открытые разноширинные буквы с явным отличием высоты заглавных и строчных, с наклоненными осями наплыва. В гуманистических шрифтах геометрия служит для совершенствования формы, не создавая конкретных образов. Они удобны для большинства людей и практически универсальны. Поэтому гротески с гуманистическими пропорциями часто встречаются в массовых коммуникациях, например в городской навигации.
Гуманистический гротеск – шрифт Leksa Sans, геометрический гротеск – шрифт Futura PT, модульный шрифт – Robotesqa 4f.
Геометрическое построение с нуля, вопреки опыту и традиции, характерно для XX века. Первые геометрические шрифты появились в 1920-1930 годах под влиянием конструктивизма. Все буквы строились из простых геометрических форм: круга, квадрата, треугольника. Чаще всего это были шрифты без засечек, или засечки заменялись брусками. Сегодня их называют геометрические гротески и геометрические брусковые.
Идеи научного прогресса, стандартизации, упрощения, неизбежно привели к созданию новой формы шрифта. Простой чертеж способен полностью заменить рукописное и словолитное наследие, даже общепринятые очертания букв (графемы) могут измениться. Например, круглые О, С, D могут стать квадратными и весь шрифт может строиться из универсальных модулей. При этом форма букв потеряет влияние на читабельность и образ. Все будет зависеть от формы модуля: дуги, многоугольника, квадрата. Например, модульные шрифты эпохи Звездных Войн, Терминатора и Робокопа, своей нерукотворной формой изображают фантастическое будущее, с космическими полетами, умными машинами и прочими технологиями, которыми так увлечены люди с середины XX века.
Выбор геометрического шрифта работает как машина времени. Можно перенести зрителя в революционную Россию (прямоугольники, палки, треугольники), довоенную Германию (прямоугольники, круги, дуги), Америку эпохи джаза (треугольники, круги, тонкие линии), или в начало компьютерной эпохи (оквадраченные буквы, пиксели, матрицы).
Геометрические гротески в современных логотипах.Геометрические гротески актуальны и сегодня, взять хотя бы логотип Google 2015 года. Шрифтовая культура 2010-х повторно обращается к опыту модернизма, переосмысливая его. Возвращается мода на геометрические шрифты, которые, благодаря высокому разрешению экранов и гладкости бумаги, выглядят идеально точными, лаконичными и читабельность сохраняется. Такие шрифты хорошо решают задачи глобальных корпораций, СМИ и даже большой политики.
9. Статика и динамика
Рисунок букв шрифта может быть статичным или динамичным. Чем больше горизонтальных и вертикальных линий в строке, тем более статичным является шрифт. А линии и дуги, не совпадающие с горизонталью строки, придают шрифту динамичности. На динамику влияют: наклон оси наплыва у букв o, e, c, p, b, d, наклон перекладины е, окончания штрихов букв s, c, a и форма засечек. Все эти элементы могут быть прямыми, диагональными или изогнутыми. Курсивное или наклонное начертание делает рисунок еще более динамичным.
А линии и дуги, не совпадающие с горизонталью строки, придают шрифту динамичности. На динамику влияют: наклон оси наплыва у букв o, e, c, p, b, d, наклон перекладины е, окончания штрихов букв s, c, a и форма засечек. Все эти элементы могут быть прямыми, диагональными или изогнутыми. Курсивное или наклонное начертание делает рисунок еще более динамичным.
Статичность в шрифте воспринимается как признак спокойствия и упорядоченности. Не случайно Helvetica, задуманная как универсальный нейтральный шрифт, является статичной. А если шрифт имеет больше прямых, чем обычно, например из-за спрямления овалов, то он будет ассоциироваться со строгим порядком, доведенным до автоматизма. Это отлично подходит для режимных объектов: точного производства, железной дороги, электростанций.
Динамичный рисунок, не очевидный, как в курсиве, а в прямом начертании, является тонкостью, которую приятно подмечать. Это необязательное качество создает интерес к надписи. Скрытая сложность – признак настоящего искусства. Поэтому динамические шрифты хороши для всего эстетичного и оригинального.
Это необязательное качество создает интерес к надписи. Скрытая сложность – признак настоящего искусства. Поэтому динамические шрифты хороши для всего эстетичного и оригинального.
10. Открытость
Разомкнутые буквы, например c, могут быть сильно открыты, умеренно открыты, или практически закрыты. Открытость (апертура), влияет на форму букв: c, a, e, s, з, э, є. Очень открытые буквы компактнее, чем закрытые, от их ширины во многом зависит емкость шрифта. Частотный анализ языков показывает, что буквы e, a, s, c составляют более 30% английского языка, а буквы е, а, с, з – это почти 25% русского. Поэтому, за счет большей апертуры и легкого спрямления овальных элементов: о, p, d, b, q можно получить очень компактный шрифт, который не будет выглядеть сжатым и сохранит хорошую читабельность, например как PT Sans.
Открытый шрифт – PT Sans, средняя апертура – шрифт Textbook New, закрытый шрифт – Helvetica.Умеренная открытость сама по себе не создает настроения, зато полузакрытые буквы лучше всего распознаются при быстром чтении, например на дорожных указателях или номерных знаках.
Очень открытые шрифты при наборе небольших надписей имеют собственный характер. И это в самом деле открытый миру, экстравертный характер. Открытость вызывает чувство комфорта, ощущение простого и честного общения. Такие шрифты часто встречаются в избирательных кампаниях политиков, продвигающих идеи свободы и демократии, а также в рекламе чего-то удобного, комфортного и простого, типа умного дома или легкого ноутбука.
У закрытых шрифтов характер тоже соответствует апертуре. Эти самодостаточные интроверты создают чувство стабильности, надежности и защищенности. Поэтому в политике их часто используют консерваторы и протекционисты, а в рекламе они незаменимы для всего, что основано на безопасности и защите.
Резюме
Каждое качество шрифта влияет на человека на уровне оптики, древних инстинктов и культурного опыта. Эти скрытые сообщения могут помогать вашему дизайну работать, а могут мешать, поэтому, выбор шрифта необходимо соотносить с передаваемым сообщением, ценностями бренда и предпочтениями целевой аудитории.
Если собрать все шрифтовые качества в одном списке, то получится что-то вроде меню в голландском баре:
- Насыщенность влияет на уровень принуждения к контакту: от нежной деликатности (Thin) до грубой настойчивости (Black).
- Ширина влияет на срочность сообщения: от кричащего заголовка (Extra Condensed) до долгожданного появления из-за горизонта (Extra Expanded).
- Контраст регулирует уровень артистизма высказывания: от синтезатора речи (Нулевой контраст) до актрисы Большого Театра (Максимальный контраст).
- Высота строчных связана с желанием впечатлить зрителя: от любовного письма (мелкие строчные) до равнодушной таблички “Перерыв” (крупные строчные).
- Скругление углов влияет на уровень нежности: от спящих младенцев (Сильное скругление) до шумных подростков (Заострение).

- Засечки и бруски создают культурный контекст: от идеализма вечной классики (Засечки) до прагматизма заводской штамповки (Бруски).
- Курсив и наклон просит минутку внимания: чтобы вежливо уточнить (Italic) или срочно сообщить (Oblique).
- Геометрия отражает жизненные ценности: от уважения к особенностям человека (Гуманистические шрифты) до восхищения футуристическими машинами (Геометрические и Модульные шрифты).
- Статика и динамика передают индивидуальность и богатство внутреннего мира: от нейтральной Гельветики (Статичный рисунок) до старостильных антикв, содержащих пафос своего времени и страны (Динамичный рисунок).
- Открытость влияет на общительность и прогрессивность: от либерального экстраверта (Открытые шрифты) до консервативного защитника границ (Закрытые шрифты).
Кроме перечисленных внутренних качеств, у шрифтов есть и внешние. Взаимодействие букв, слов, строк, текстовых полос между собой и с окружающим пространством называется типографикой. О влиянии типографики на зрителя пойдет речь в следующих статьях.
О влиянии типографики на зрителя пойдет речь в следующих статьях.
Автор: Евгений Садко
Источник: blog.depositphotos.com
- #статья
- #типографика
- #шрифт
- 2
Что такое шрифт?
К
- Кэти Террелл Ханна
Слово шрифт относится к набору печатаемых или отображаемых типографских или текстовых символов определенного стиля и размера. Стили шрифтов используются как в печатном, так и в цифровом тексте.
Стили шрифтов используются как в печатном, так и в цифровом тексте.
Несмотря на то, что стили типографских шрифтов имеют настраиваемые интервалы и дизайн, после определения этот стиль будет применяться как к строчным, так и к прописным буквам, а также к знакам препинания.
Дизайн шрифта для набора шрифтов — это шрифт , а варианты этого дизайна образуют семейство шрифтов .
Например, Helvetica — это семейство шрифтов, Helvetica italic — это гарнитура, а Helvetica italic 10-pt — это шрифт. На практике шрифт и гарнитура часто используются как синонимы, даже если они представляют несколько разные аспекты определенного шрифта.
Каковы примеры часто используемых шрифтов и стилей шрифтов? На сегодняшний день существует безграничное количество типов шрифтов, доступных для использования. В дополнение к многочисленным шрифтам, которые можно использовать бесплатно, графические дизайнеры также могут создавать новые шрифты. Таким образом, количество доступных шрифтов будет продолжать расти.
Таким образом, количество доступных шрифтов будет продолжать расти.
Ниже приведены некоторые из наиболее традиционных стилей шрифтов, находящихся в обращении.
Шрифты с засечками
Шрифты с засечками имеют небольшие украшения, называемые засечками, на концах букв. Шрифты с засечками считаются более формальными и часто используются в печатных изданиях, таких как газеты и книги.Примеры шрифтов с засечками включают Times New Roman, Georgia и Courier.
Шрифты без засечек
Стили шрифтов без засечек не имеют засечек. Шрифты без засечек считаются более современными и часто используются в цифровых публикациях, таких как веб-сайты и онлайн-журналы.
Примеры стилей шрифтов без засечек включают Arial, Verdana и Helvetica.
Рукописные шрифты
Стили шрифтовScript имитируют внешний вид рукописного текста. Они часто используются для приглашений и других официальных документов.
Примеры стилей рукописных шрифтов включают Brush Script, Calligraphy и Freestyle Script.
Отображение шрифтов
Стили шрифтов дисплеяпредназначены для использования в определенных размерах, чтобы подчеркнуть определенное сообщение или улучшить читаемость. Они часто используются для заголовков и другого привлекающего внимание текста.
Примеры стилей отображаемых шрифтов включают Comic Sans, Impact и Papyrus.
Какие существуют различные форматы файлов шрифтов?Существует множество форматов файлов шрифтов, которые можно использовать как на компьютерах Windows, так и на компьютерах Mac. Некоторые из наиболее распространенных форматов файлов выделены ниже:
- TrueType ( .ttf ) — это формат файла шрифта, разработанный Apple и Microsoft. Это наиболее распространенный формат шрифтов на компьютерах Windows и Mac.
- OpenType ( .otf ) — это формат файлов для масштабируемых или структурированных файлов шрифтов, которые расширяют существующий формат файлов шрифтов TrueType.

- PostScript Type 1 ( .pfb и .afm ) — это формат файла шрифта, разработанный Adobe. Он обычно используется на компьютерах с Windows и Mac. Формат
- Web Open Font Format ( .woff ) был разработан для обеспечения компактного формата файлов шрифтов, которые можно использовать на веб-сайтах.
- Bitmap ( .bmp ) использует единицу, называемую пикселем , для создания символов, называемых глифами , которые составляют общий растровый шрифт. Растровые шрифты чаще всего встречаются в программном обеспечении Adobe.
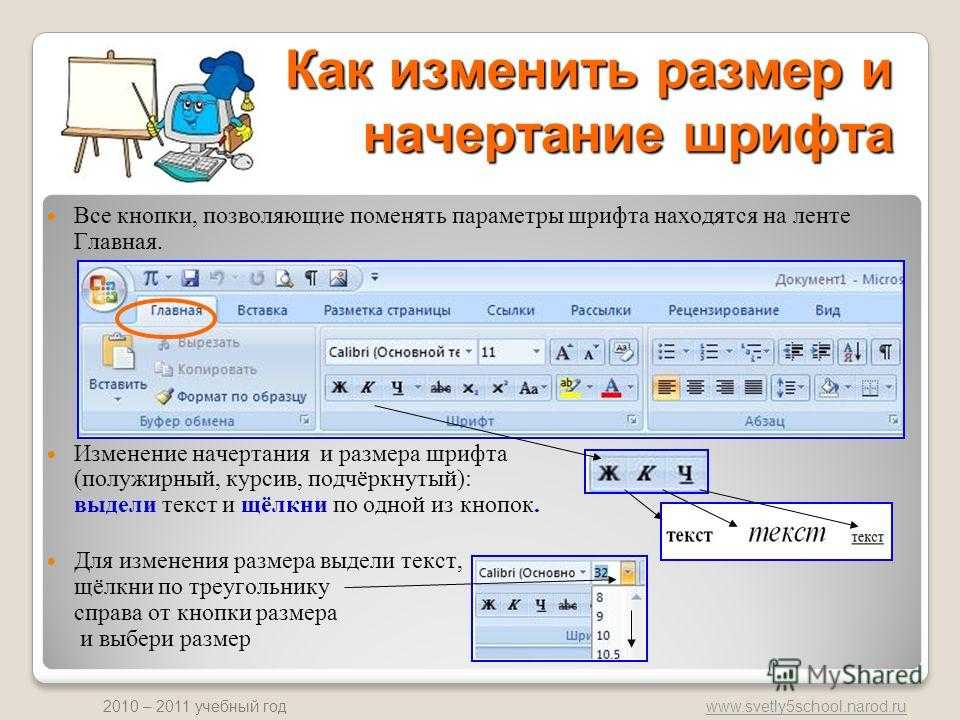
Большинство современных текстовых процессоров, таких как Microsoft Word и Google Docs, предоставляют вам доступ к многочисленным шрифтам. Они также позволяют вам изменить начертание шрифта, размер шрифта, цвет шрифта и стиль шрифта текста в вашем документе.
При загрузке коммерчески лицензированного шрифта или заказе пользовательского шрифта у графического дизайнера файлы шрифтов обычно устанавливаются в папку C:\Windows\Fonts или C:\WINNT\Fonts на компьютере с Windows. На Mac файлы шрифтов устанавливаются в папку Library/Fonts или System/Library/Fonts.
На Mac файлы шрифтов устанавливаются в папку Library/Fonts или System/Library/Fonts.
Принтеры используют два типа шрифтов: встроенные и программные. Резидентные шрифты встроены в аппаратное обеспечение принтера. Пользователи могут добавлять программные шрифты — бесплатные или купленные — с картриджа, жесткого диска или флэш-накопителя или после загрузки из Интернета. Резидентные шрифты нельзя стереть, а программные шрифты можно.
См. также: глиф, Dyslexie, CPI, психология шрифтов, grawlix
Последнее обновление: апрель 2022 г.
Продолжить чтение О шрифте- Microsoft запускает средство транскрипции Word
- Сравнение предложений: Microsoft 365 и Google Workspace
- Общие сведения о возможностях Windows 11 Корпоративная
- Microsoft делает Universal Print общедоступной
- Небольшие ИТ-инновации — даже грамотное управление шрифтами! — может сократить расходы
устойчивый искусственный интеллект
Устойчивый ИИ — это использование систем искусственного интеллекта, которые работают в соответствии с устойчивой деловой практикой.
Сеть
- полоса (полоса частот)
В телекоммуникациях полоса частот, иногда называемая полосой частот, относится к определенному диапазону частот в …
- HAProxy
HAProxy — это высокопроизводительный балансировщик нагрузки с открытым исходным кодом и обратный прокси-сервер для приложений TCP и HTTP.
- ACK (подтверждение)
В некоторых протоколах цифровой связи ACK — сокращение от «подтверждение» — относится к сигналу, который устройство отправляет, чтобы указать…
Безопасность
- постквантовая криптография
Постквантовая криптография, также известная как квантовое шифрование, представляет собой разработку криптографических систем для классических компьютеров…
- деинициализация
Деинициализация — это часть жизненного цикла сотрудника, в ходе которой лишаются прав доступа к программному обеспечению и сетевым службам.

- Требования PCI DSS 12
Требования PCI DSS 12 представляют собой набор мер безопасности, которые предприятия должны внедрить для защиты данных кредитных карт и соблюдения …
ИТ-директор
- Agile-манифест
The Agile Manifesto — это документ, определяющий четыре ключевые ценности и 12 принципов, в которые его авторы верят разработчикам программного обеспечения…
- Общее управление качеством (TQM)
Всеобщее управление качеством (TQM) — это система управления, основанная на вере в то, что организация может добиться долгосрочного успеха, …
- системное мышление
Системное мышление — это целостный подход к анализу, который фокусируется на том, как взаимодействуют составные части системы и как…
HRSoftware
- вовлечения сотрудников
Вовлеченность сотрудников — это эмоциональная и профессиональная связь, которую сотрудник испытывает к своей организации, коллегам и работе.

- кадровый резерв
Кадровый резерв — это база данных кандидатов на работу, которые могут удовлетворить немедленные и долгосрочные потребности организации.
- разнообразие, равенство и инклюзивность (DEI)
Разнообразие, равенство и инклюзивность — термин, используемый для описания политики и программ, которые способствуют представительству и …
Служба поддержки клиентов
- требующий оценки
Оценка потребностей — это систематический процесс, в ходе которого изучается, какие критерии должны быть соблюдены для достижения желаемого результата.
- точка взаимодействия с клиентом
Точка соприкосновения с покупателем — это любой прямой или косвенный контакт покупателя с брендом.
- устав обслуживания клиентов
Устав обслуживания клиентов — это документ, в котором описывается, как организация обещает работать со своими клиентами, а также .
 ..
..
Свойство стиля шрифта CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить разные стили шрифта для трех абзацев:
p.a {
стиль шрифта: обычный;
}
p.b {
стиль шрифта: курсив;
}
p.c {
стиль шрифта: наклонный;
}
Попробуйте сами »
Определение и использование
Свойство font-style определяет стиль шрифта для текста.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать про анимированный |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.fontStyle=»italic» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| стиль шрифта | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
стиль шрифта: нормальный|курсив|наклонный|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Браузер отображает обычный стиль шрифта. Это по умолчанию | Демонстрация ❯ |
| курсив | Браузер отображает курсивный шрифт | Демонстрация ❯ |
| наклонный | Браузер отображает наклонный шрифт | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: шрифт CSS
Справочник по CSS: свойство font
Справочник по HTML DOM: свойство fontStyle
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9004 904 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.