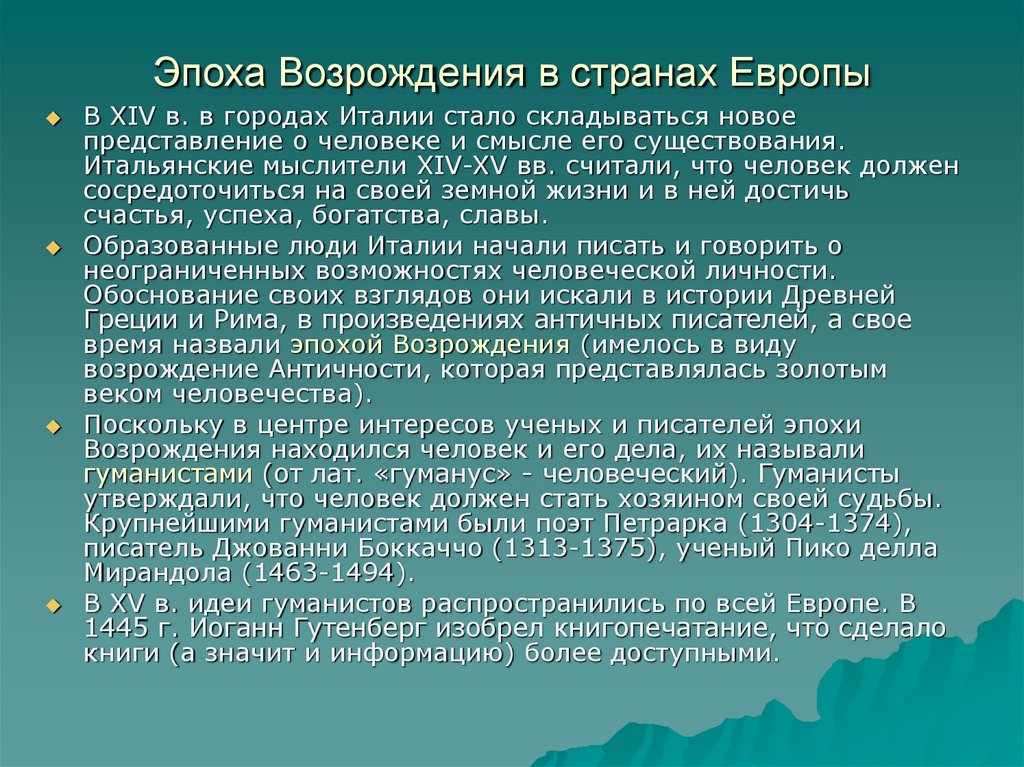
Читайте мелкий шрифт!
Пресловутый «мелкий шрифт» от всей души ненавидит огромная армия читателей, но он вездесущ — издатели его просто обожают.
Невыразительные примечания, убийственные для глаза сноски, разбираемые только с лупой инструкции и даже книги из серии «А что бы вы хотели за такие деньги» — всё это он, наш герой. Кто-то печально мириться с неизбежностью, но для профессионала мелкий шрифт — вполне решаемая типографическая задача, хотя и не из приятных. Умение справиться с ним — признак грамотности и профессионализма дизайнера.
Само выражение «мелкий шрифт» условно, потому и взято в кавычки. Технически кегль (размер) характеристикой шрифта не является, но с точки зрения дизайна каждый шрифт всё же имеет оптимальный диапазон кеглей, в котором лучше читается. Любимый размер шрифта Октава восьмой, это ясно из его названия (различимость ухудшается в кеглях менее 6-7, а в кеглях более 12 гарнитура кажется грубоватой). Большинство текстовых
 Своеобразный текстовый шрифт Академическая имеет вычурный рисунок и очень мелкое очко, вследствие чего в 12 кегле смотрится, как Таймс в 10, а в 10 и меньших превращается в неудобочитаемый бисер. Не менее оригинальный Сентор (в кириллической версии Венециан 301) также предпочитает несколько увеличенный кегль, ведь это истинная венецианская антиква, довольно точно воспроизводящая черты шрифта Николая Йенсона, созданного в 1470 г., а тогда книги набирались более крупным шрифтом.
Своеобразный текстовый шрифт Академическая имеет вычурный рисунок и очень мелкое очко, вследствие чего в 12 кегле смотрится, как Таймс в 10, а в 10 и меньших превращается в неудобочитаемый бисер. Не менее оригинальный Сентор (в кириллической версии Венециан 301) также предпочитает несколько увеличенный кегль, ведь это истинная венецианская антиква, довольно точно воспроизводящая черты шрифта Николая Йенсона, созданного в 1470 г., а тогда книги набирались более крупным шрифтом.Полюбившаяся всем в последние годы ITC Официна идеальна в 10 кегле и резко (особенно ITC Официна Сериф) теряет читаемость при уменьшении до 7-8. Но уменьшать и смысла нет, Официна
и так экономит до трети текстового пространства.ITC Чартер — редкий пример универсального шрифта. Он выдерживает сильное уменьшение и неплохо смотрится в крупных кеглях, даже в заголовках.
Разработанная по мотивам шрифтов пишущих машинок группа во главе с Курьером наилучшим образом выглядит в 12 кегле, а некоторые прекрасно читаются в 10 и даже мельче. Но ведь таких машинок в нашей стране практически не было, стандартом считался шрифт 12 кегля, а издательства принимали только так отпечатанные рукописи. И вот результат: глаз привык к определённому размеру машинописного шрифта. Вроде бы, сейчас ничто не мешает распечатать Ятрань любым кеглем (хоть 13,5), но читатель, особенно старшего поколения, обязательно почувствует дискомфорт
Но ведь таких машинок в нашей стране практически не было, стандартом считался шрифт 12 кегля, а издательства принимали только так отпечатанные рукописи. И вот результат: глаз привык к определённому размеру машинописного шрифта. Вроде бы, сейчас ничто не мешает распечатать Ятрань любым кеглем (хоть 13,5), но читатель, особенно старшего поколения, обязательно почувствует дискомфорт
Все рукописные шрифты (каллиграфические и свободные) лучше распечатывать в соответствии с размером букв, написанных от руки (14-18 пунктов). В мелких кеглях будет казаться, что текст писал какой-то гномик, да и прочесть окажется непросто.
Как выбирать
| \ |
\ Рис. 1. Верставший инструкцию, вероятно, вообще не представлял, в каком масштабе она будет воспроизведена. О низкой квалификации верстальщика свидетельствуют искажённые при вёрстке пропорции шрифта и ошибка в употреблении кавычек (Все примеры вёрстки даны в натуральную величину. Прим. автора.) \ Прим. автора.) \ |
Далеко не все шрифты, даже текстовые, терпят уменьшение до 6-7, тем паче меньших кеглей. Но если одни (Академическая, Бодони) протестуют категорически, то другие (Банниковская, ITC Гарамон
) переносят относительно неплохо. Задача решается простым перелистыванием каталога и подбором. Опытные верстальщики знают и некоторые полезные закономерности. Интуитивно понятно, что кандидат на роль мелкого шрифта должен обладать определёнными характеристиками.В докладе британского типографа Марка Барретта на конференции ATypI в Хельсинки в сентябре 2005 г. приводятся следующие правила построения или подбора шрифта для использования в мелком кегле:
- Рисунок шрифта должен быть простым, ясным и привычным. Революционные формы и дизайнерские изыски неуместны.
- Шрифт должен обладать увеличенным очком строчных знаков и широкими пропорциями.
-
Контрастность относительно слабая, приблизительно 3/4.

- Открытые формы предпочтительнее закрытых.
- Засечек либо вовсе нет, либо следует их «усилить», придав простую и даже грубоватую форму. Шрифт вообще не должен иметь деталей, исчезающих при уменьшении.
\
| \ |
| \ Рис. 2. Пример профессионального обращения с мелким шрифтом визитка участника конференции ATypI \ |
ITC Гарамон, например, отличается от канонических версий Гарамона сильно изменёнными пропорциями: у него очень крупное очко и уменьшенные, кургузые выносные элементы. Не лучший шрифт для вёрстки книг, но успешно применяется в технических целях в 6-7 кегле. Крупное очко и достаточно широкие пропорции имеет Битстрим Купер, а ITC Официна Санс, хоть и представляет собой гротеск с крупным очком, не допускает сильного уменьшения, поскольку очень узок.
| \ |
\ Приводим упоминаемые в статье основные шрифты, набранные 12 кеглем. Пробное слово ничего не значит, но содержит ключевые буквы шрифта в ключевом порядке. |
Известный французский дизайнер, президент ATypI Жан-Франсуа Поршез, имеющий богатый опыт проектирования развитых шрифтовых гарнитур для газет и журналов, фактически выделяет следующее правило построения такой гарнитуры. Наряду с привычными рядами начертаний, различающихся насыщенностью и наклоном, создаётся своего рода ось акцидентности, вдоль которой начертания меняются по назначению и предпочитаемому кеглю. На такой оси можно расположить шрифты для заголовков, подзаголовков, стандартного текста и варианты для набора совсем мелкого: выходных данных, подписей к фотографиям, редакторских извинений и поправок и т.
| \ |
| \ Рис. 3. Распечатать шрифт очень мелким кеглем верный способ продемонстрировать его достоинства. На этих шрифтовых визитках авторы намеренно поместили гарнитуры That и Tang в экстремальные условия \ |
\
| \ |
|
\ Рис. 4. Пример (Southhall, 2005) неоднократно воспроизводился теоретиками шрифтового дизайна. Литеры из металлического шрифта Monotype Perpetua 239 демонстрируют, как менялись рисунок и пропорции от мелкого кегля к крупному \ |
На рис. 4 видно, что во времена металлического набора рисунок шрифта различных кеглей действительно варьировался согласно вышеприведённым правилам. Этим лишний раз подтверждается, что новое всего лишь хорошо забытое старое.
Этим лишний раз подтверждается, что новое всего лишь хорошо забытое старое.
В западноевропейской типографике, основанной на латинском алфавите, вопрос глубоко разработан. Развитые гарнитуры (а лишь они могут принести автору коммерческий успех) не только содержат текстовые и заголовочные начертания, но часто включают варианты специально для набора текста мелким кеглем. Какие шрифты латиницы лучше подходят для этой цели По Барретту: Amplitude
(разработчик Font Bureau), Bell Centennial (Bitstream), Formata (Berthold), Frutiger (Linotype), Georgia (Microsoft), Griffith Gothic (Font Bureau), Gulliver (Gerard Unger), Gulliver CPA (Gerard Unger), Neue Helvetica (Linotype), Lucida Fax (Bigelow & Holmes), Lucida Sans (Bigelow and Holmes), Nimrod (Monotype), Poynter Agate (Font Bureau), Swift (Gerard Unger), Verdana (Microsoft), Vesta (Gerard Unger), Weidemann (ITC).
Жаль, что большая часть списка шрифты, не имеющие адекватных кириллических версий. Одно из приятных исключений Вердана. Созданный по заказу Microsoft одним из лучших шрифтовых дизайнеров современности Мэтью Картером шрифт формата OpenType проектировался для поддержки множества языков, включая и русский. Кириллические шрифты, даже разработанные лучшими зарубежными авторами, часто оказываются не слишком удачны и чужды российской графической традиции, но рисунок

| \ |
| \ Рис. 5. Сравнение текстового и заголовочного начертаний шрифта, разработанного Жаном-Франсуа Поршезом для газеты The Baltimore Sun \ |
Рекомендации для кириллицы
Теперь попробуем составить полный список нужных нам кириллических шрифтов. Как все дизайнерские рекомендации, это мнение небесспорно но, будем надеяться, и небесполезно. Перелистав шрифтовые каталоги и держа в памяти сформулированные критерии, для набора мелким кеглем можно рекомендовать следующие кириллические гарнитуры и начертания.
Кегль 8, 7: Банниковская, Вердана, Георгиа, ITC Чартер, Битстрим Купер, ITC Гарамон, Октава, Свифт, Таймс (разные версии), Мелиор (в кириллической версии Цапф Эллиптикал 711), Белл Готик, ITC Франклин Готик (кроме узких начертаний), ФриСет, Акциденц-Гротеск (Готик 725), Синтакс (Гуманист 531), Мета, Прагматика (кроме сверхсветлых и сверхжирных начертаний), Янус.
Кегль 6, 5: Банниковская, Вердана, Георгиа, ITC Чартер, ITC Гарамон, Октава, Свифт, Мелиор, ФриСет, Синтакс, Мета, Прагматика (кроме сверхсветлых и сверхжирных начертаний).
Кегль 4, 3: Вердана, ФриСет нормальное, ФриСет полужирное, Прагматика среднее, Прагматика жирное начертания.
Правила хорошей типографики
Отметим закономерность: из развитой шрифтовой гарнитуры для мелкого текста, как правило, целесообразно выбирать полужирные и жирные начертания. А выделение фрагментов текста более жирным шрифтом в мелком кегле лучше не использовать. Желательно либо обойтись вообще без акциденции, либо применять курсив, наклонное начертание или капитель.
Кроме подбора шрифта, текст, набираемый мелким кеглем, улучшают простые правила хорошей типографики. Мелкий шрифт не прощает ошибок: неправильно выбранного интерлиньяжа, неподобающе узких или широких колонок, не говоря уж о таких неоригинальных приёмах дизайна, как красный текст на чёрном фоне или подложенные текстурки. Если в обычном тексте это просто ухудшает читаемость, то мелкий так вообще не разберёшь. Но главное, по совету мастера Барретта, с чего всегда следует начинать работу над вёрсткой мелкого текста, попытаться убедить заказчика всё-таки дать вам хоть ненамного больше пространства. Право, не лучше ли изложить информацию покороче в обмен на гарантию того, что весь текст действительно прочтут.
Если в обычном тексте это просто ухудшает читаемость, то мелкий так вообще не разберёшь. Но главное, по совету мастера Барретта, с чего всегда следует начинать работу над вёрсткой мелкого текста, попытаться убедить заказчика всё-таки дать вам хоть ненамного больше пространства. Право, не лучше ли изложить информацию покороче в обмен на гарантию того, что весь текст действительно прочтут.
Впрочем, иногда заказчик сознательно прибегает к мелкому шрифту, поскольку не заинтересован в том, чтобы текст был прочитан. Легко догадаться, к каким пунктам договоров, контрактов, всевозможных обязательств и гарантий это относится. Такое требование выполнить нетрудно, достаточно знать правила вёрстки мелкого текста и поступить наоборот. Вероятно, табачным компаниям очень понравилась бы пресловутая надпись «Минздрав предупреждает», выполненная светлым узким Бодони в кегле не более 7. К счастью, здесь закон стоит на страже не только здоровья, но и правил хорошей типографики.
Об авторе: Анна Шмелёва — (anna@child. ru), независимый автор, пишет для Publish статьи о типографике.
ru), независимый автор, пишет для Publish статьи о типографике.
Литература:
- Jean Franзois Porchez: Fonts Don’t Come From Nothing. — Доклад на конференции ATypI-2005.
- Mark Barratt: No Room! No Room! — Доклад на конференции ATypI-2005.
Мелкий шрифт \ Акты, образцы, формы, договоры \ КонсультантПлюс
- Главная
- Правовые ресурсы
- Подборки материалов
- Мелкий шрифт
Подборка наиболее важных документов по запросу Мелкий шрифт (нормативно–правовые акты, формы, статьи, консультации экспертов и многое другое).
- Делопроизводство:
- Агентский договор документооборот
- Акт об утрате документов
- Аналитическая записка
- Архивное делопроизводство
- Бланк письма
- Ещё…
Зарегистрируйтесь и получите пробный доступ к системе КонсультантПлюс бесплатно на 2 дня
Открыть документ в вашей системе КонсультантПлюс:
Интересная цитата из судебного решения: При формальном присутствии в рекламе необходимой информации такие обстоятельства, как расположение рекламной конструкции, размер шрифта , не позволяют воспринимать все сведения о предоставляемой услуге и, следовательно, не могут рассматриваться как ее фактическое наличиеИнтересная цитата из судебного решения
Зарегистрируйтесь и получите пробный доступ к системе КонсультантПлюс бесплатно на 2 дня
Открыть документ в вашей системе КонсультантПлюс:
Подборка судебных решений за 2021 год: Статья 5 «Общие требования к рекламе» Федерального закона от 13. 03.2006 N 38-ФЗ «О рекламе»»Таким образом, текст, выполненный мелким шрифтом, остается недоступным для прочтения потребителями, следовательно, его содержание в рекламе носит формальный характер и не доводится до потребителя в надлежащем виде, что является нарушением требований части 7 статьи 5, частей 1, 7 статьи 28 Закона N 38-ФЗ.»
03.2006 N 38-ФЗ «О рекламе»»Таким образом, текст, выполненный мелким шрифтом, остается недоступным для прочтения потребителями, следовательно, его содержание в рекламе носит формальный характер и не доводится до потребителя в надлежащем виде, что является нарушением требований части 7 статьи 5, частей 1, 7 статьи 28 Закона N 38-ФЗ.»
Зарегистрируйтесь и получите пробный доступ к системе КонсультантПлюс бесплатно на 2 дня
Открыть документ в вашей системе КонсультантПлюс:
Статья: Как повысить лояльность покупателей в кризис?
(Якуба В.)
(«Юридический справочник руководителя», 2022, N 10)Старайтесь избегать мелкого шрифта, «специальных» условий акций и прочего. Каждый из нас болезненно реагирует на мелочи, которые не оправдывают ожидания: обещали пиццу через полчаса — привезли через час; сказали, что перезвонят вечером, но так и не перезвонили; обозначили объем работы на два часа — не управились даже за четыре.
«Обзор судебной практики Верховного Суда Российской Федерации N 4 (2017)»
(утв. Президиумом Верховного Суда РФ 15.11.2017)Решением суда первой инстанции, оставленным без изменения постановлением арбитражного суда округа, заявление общества удовлетворено. Суд исходил из того, что установление красных линий по границам уже сформированных для эксплуатации объектов недвижимости земельных участков нормами земельного и градостроительного законодательства не предусмотрено, поэтому в силу ст. 12 и 13 ГК РФ является невозможным применение постановления о планировке; из представленных администрацией в материалы дела документов территориального планирования не усматривается, что на испрашиваемом земельном участке планируется размещение объекта местного значения — дороги, поскольку предъявленный в судебном заседании генеральный план муниципального образования, в том числе его графическая часть (схемы и чертежи), напечатан в черно-белом варианте, в то время как схема транспортной инфраструктуры предполагает условное цветное обозначение различных зон, а условные обозначения (пояснительный текст на схеме) напечатаны нечитаемым мелким шрифтом, что не позволяет идентифицировать и соотнести место расположения испрашиваемого земельного участка и планируемой дороги.
Постановление Пленума ВАС РФ от 25.12.2013 N 100
(ред. от 11.07.2014)
«Об утверждении Инструкции по делопроизводству в арбитражных судах Российской Федерации (первой, апелляционной и кассационной инстанций)»17.12. Текст исполнительного листа печатается через 1 — 1,5 межстрочных интервала, шрифтом Times New Roman, черного цвета, размером от 10 до 14, на расстоянии от левой границы текстового поля — 30 мм, от правой — 15 мм, верхней и нижней — 20 мм. Графы бланка в случае необходимости могут заполняться более мелким шрифтом Times New Roman, черного цвета, но не менее размера 8.
Генератор мелкого текста — ᵗʸᵖᵉ ⁱⁿ ˢᵐᵃˡˡ ᵗᵉˣᵗ ⁽ᵐᵒᵇⁱˡᵉ⁻ᶠʳⁱᵉⁿᵈˡʸ⁾
Поиск
Введите текст ниже, чтобы создать мелкий текст или другие забавные форматы, включая полужирный текст, перевернутый текст, всплывающий текст, маленькие заглавные буквы и текст наоборот! Также попробуйте наш генератор курсивного текста, генератор полужирного текста и генератор причудливого текста.
Копия Вывод
Как использовать наш небольшой текстовый генератор?
- Введите текст выше в текстовое поле «Ввод».
- Выберите нужный стиль. Вы можете прочитать больше о типах в разделе «Что такое мелкий текст» ниже.
- Скопируйте преобразованный текст из поля «Вывод».
Что такое мелкий текст?
Мелкий текст, также известный как крошечный текст, представляет собой набор символов Юникода, напоминающих мелкий шрифт. Они являются отличным дополнением к профилям в социальных сетях, текстовым сообщениям и электронным письмам, чтобы ваши сообщения и профили выделялись из толпы. Поиграйте с небольшим текстовым генератором выше, чтобы создать забавный текст и отправить его своим друзьям!
Чтобы использовать генератор небольшого текста, просто введите текст в поле «Ввод» и посмотрите результат в разделе «Вывод». Другие параметры текста Unicode, которые вы можете выбрать из приведенных выше, включают:
- Мелкий текст: создание версий нижнего индекса текста ˡⁱᵏᵉ ᵗʰⁱˢ.

- Текст с прописными буквами: создание версий текста с индексами в ᴬᴸᴸ ᶜᴬᴾˢ. Маленькие заглавные обычно используются в типографике, чтобы «привлечь внимание к вводной фразе или строке нового раздела текста».
- Жирный текст: создайте текст размером жирным шрифтом .
- Пузырьковый текст: создайте текст размером ⓒⓘⓡⓒⓛⓔⓓ.
- Обратный текст: сгенерируйте текст, который является ꙅbᴙAwkↄAd.
- Перевернутый текст: создание текста в формате spɹɐʍʞɔɐq puɐ uʍop ǝpısdn.
Чтобы узнать, какие другие параметры текста Unicode доступны, посетите этот демонстрационный сайт.
Где разместить мелкий текст?
Мелкий текст можно размещать практически в любом месте. Вы можете использовать мелкий текст в социальных сетях, таких как Facebook, Twitter и Instagram. Вы также можете размещать небольшой текст в текстовых сообщениях, в блогах и даже в своих эссе в текстовых редакторах.
Маленькие текстовые буквы Алфавиты
Ниже вы можете найти полные алфавиты для каждого из трех мини -текстовых наборов Unicode, чтобы вы могли скопировать и вставить буквы напрямую, если хотите:
ᴀʙᴄᴅᴇғɢʜɪᴊᴋʟᴍɴᴏᴘǫʀsᴛᴜᴠ xyᴢ
ᵃᵇᶜᵈᵉᶠᵍʰᶦʲᵏˡᵐⁿᵒᵖᑫʳˢᵗᵘᵛʷˣʸᶻ
ₐbcdₑfgₕᵢⱼₖₗₘₙₒₚQᵣₛₜᵤᵥwₓyz
ₐbcdₑfgₕᵢⱼₖₗₘₙₒₚQᵣₛₜᵤᵥwₓyz
ₐbcdₑfgₕᵢⱼₖₗₘₙₒₚqᵣₛₜᵤᵥwₓyz
Алфавита нижнего индекса немного не хватает, потому что это не «маленькие текстовые шрифты», а просто наборы символов Unicode.
Содержание
Как еще называется мелкий текст?
Когда люди не знают правильного названия для мелкого текста, они иногда называют его «уххх текст», «классный текст» или «причудливый текст». Однако правильное название для этого набора символов Unicode — «мелкий текст».
Кроме того, хотя мы называем это «маленьким текстовым конвертером», вы также можете обнаружить, что люди называют такой инструмент «маленьким текстовым генератором».
Языки: EN, ES, DE
Раскрытие информации
Как партнер Amazon, CapitalizeMyTitle.com зарабатывает на соответствующих покупках.
* Мы также можем получать комиссионные, когда вы устанавливаете Grammarly по нашим ссылкам.
(ᶜᵒᵖʸ ᴀɴᴅ ₚₐₛₜₑ) ― SmallText.io
Добро пожаловать! Этот веб-сайт (совершенно очевидно) представляет собой небольшой текстовый генератор. Это довольно очевидно — вы помещаете текст в первое поле, и оно преобразует его в три разных небольших текстовых «шрифта» для вас. Чтобы было ясно, на самом деле это не шрифты. Вы можете сказать, что это не шрифты, потому что можно скопировать и вставить небольшой текст, сгенерированный на другие веб-сайты (например, вашу биографию в Instagram, пост в Tumblr и т. д.). Вы бы не смогли этого сделать, если бы это был просто шрифт. Так как же возможно это копирование и вставка? Ну, чтобы ответить на этот вопрос, нам нужно немного узнать о Unicode.
Это довольно очевидно — вы помещаете текст в первое поле, и оно преобразует его в три разных небольших текстовых «шрифта» для вас. Чтобы было ясно, на самом деле это не шрифты. Вы можете сказать, что это не шрифты, потому что можно скопировать и вставить небольшой текст, сгенерированный на другие веб-сайты (например, вашу биографию в Instagram, пост в Tumblr и т. д.). Вы бы не смогли этого сделать, если бы это был просто шрифт. Так как же возможно это копирование и вставка? Ну, чтобы ответить на этот вопрос, нам нужно немного узнать о Unicode.
Unicode
Unicode — это международная некоммерческая организация, основанная в 1980-х годах как попытка «унифицировать» «коды» для текстовых символов, используемых в компьютерной индустрии. Под «кодом» я имею в виду просто число. Компьютеры понимают только числа, поэтому вам нужно сообщить компьютеру, какое число относится к букве «а», какое — к букве «б» и т. д., чтобы вы могли визуализировать их на экране компьютера (иначе вы бы читайте единицы и нули прямо сейчас). Так что проблема в 1980-х годов заключалась в том, что не существовало универсально согласованного набора «правил», для которых число относится к какому символу, и поэтому каждый программист писал свой собственный набор правил, и всякий раз, когда их программы взаимодействовали с программами, написанными другими программистами, они нужно будет сделать специально разработанные «переводчики», чтобы программы могли общаться. Unicode стремился решить эту проблему, создав международный стандарт, а это означает, что все будут использовать одну и ту же «сводку правил» от цифры к букве.
Так что проблема в 1980-х годов заключалась в том, что не существовало универсально согласованного набора «правил», для которых число относится к какому символу, и поэтому каждый программист писал свой собственный набор правил, и всякий раз, когда их программы взаимодействовали с программами, написанными другими программистами, они нужно будет сделать специально разработанные «переводчики», чтобы программы могли общаться. Unicode стремился решить эту проблему, создав международный стандарт, а это означает, что все будут использовать одну и ту же «сводку правил» от цифры к букве.
Итак, как это связано с созданием мелкого текста? Ну, как оказалось, была куча людей, которые не слишком интересовались Unicode. У них были определенные требования к символам, которые Unicode не учитывал в своей первоначальной спецификации. Таким образом, чтобы заставить программистов и организации быстрее принять стандарт Unicode, Unicode начал включать кучу странных символов и правил, которые были нужны этим людям для их приложений, и, таким образом, полный набор символов Unicode расширился, чтобы включить десятки тысяч различных символов, для многих языков и многих загадочных устаревших систем.
Попутно он подобрал набор символов, которые можно использовать для имитации «маленьких заглавных букв» (алфавит маленьких заглавных букв), а также несколько неполный набор подстрочных и надстрочных символов. Таким образом, маленькие текстовые буквы, которые вы видите в поле вывода выше, — это всего лишь несколько из более чем 130 000 символов, указанных в стандарте Unicode, точно так же, как символы, которые вы читаете прямо сейчас.
Итак, вы могли подумать, что ищете мелкого текстового шрифта , получается, что вы на самом деле ищете маленьких текстовых символа (или символов). Люди просто предполагают, что это должен быть шрифт, потому что они выглядят иначе, чем обычные символы, но смайлики тоже! И это не шрифт — это символы стандарта Unicode. И это довольно круто, потому что это означает, что вы можете копировать и вставлять небольшой текст, который генерирует этот сайт, в свою биографию в Instagram, сообщения Twitter, сообщения Discord, сообщения блога Tumblr, комментарии YouTube и практически куда угодно!
Маленькие заглавные буквы
Маленькие заглавные буквы имеют долгую типографскую историю. В течение последних нескольких сотен лет они использовались в печатных СМИ для создания эстетического различия (например, лингвистами) или в качестве замены длинной цепочки заглавных букв, которая может показаться читателю раздражающей (например, для длинных аббревиатур). . Посетите страницу Википедии с маленькими заглавными буквами для получения дополнительной информации.
В течение последних нескольких сотен лет они использовались в печатных СМИ для создания эстетического различия (например, лингвистами) или в качестве замены длинной цепочки заглавных букв, которая может показаться читателю раздражающей (например, для длинных аббревиатур). . Посетите страницу Википедии с маленькими заглавными буквами для получения дополнительной информации.
Как вы могли заметить, алфавит Unicode с маленькими заглавными буквами, вероятно, является наиболее «полным» из трех наборов глифов, которые использует движок этого веб-сайта. Буквы Q, X и S не совсем правильные, но с ними можно смириться.
Если вы пытаетесь создать маленькие заглавные буквы с помощью CSS (в HTML-документе), вы можете использовать этот код:
Тестирование 123 Testing 123
Вместо этого вы можете использовать маленькие текстовые символы, сгенерированные этим веб-сайтом, но вам лучше использовать CSS, потому что рендеринг будет лучше. Но часто у вас нет доступа к тегам HTML, и именно здесь может пригодиться такой генератор.
Как я уже говорил ранее, люди часто думают, что текст, созданный этим генератором, состоит из строчных букв 9.0093 шрифт , когда на самом деле он преобразует ваш текст в набор символов из маленьких заглавных букв или «глифов». Однако, если вы на самом деле ищете шрифт, который поддерживает малые заглавные буквы, то вы будете рады узнать, что большинство шрифтов действительно поддерживают малые заглавные буквы, по крайней мере, «предполагаемым» образом. То есть, если символы Unicode с маленькими заглавными буквами не присутствуют в шрифте явно, то средство визуализации (браузер, текстовый процессор и т. д.) должно иметь возможность автоматически масштабировать обычные латинские символы для создания символов, которые выглядят как маленькие заглавные буквы. . Конечно, это будет выглядеть не так хорошо, как если бы маленькие заглавные буквы были на самом деле созданы шрифтовым дизайнером.
Вот полный алфавит с небольшими каплями, используемый этим генератором:
ᴀʙᴄᴅᴇꜰɢʜɪᴊᴋʟᴍɴᴏᴘǫʀsᴛᴜᴠ x x.
Superscript
Небольшое количество символов сверхсчетов было введено в Unicode для общего использования по математике, фонетике и связанным с этим полям. Для профессионалов в этих областях полезно иметь возможность писать свои уравнения и другие сообщения в ситуациях, когда язык разметки, такой как HTML или LaTeX, недоступен (например, в системах обмена сообщениями).
Оригинал, в Unicode были включены только 3 надстрочных символа: ¹²³. За ними следовали остальные цифры и некоторые надстрочные символы, полезные для математики: ⁺⁻⁼⁽⁾ⁿ. После них мы получили большую часть латинского алфавита, кроме «q». Если вы воспользуетесь генератором, то увидите, что мы используем вместо него другой символ. Довольно странно, что рабочая группа Unicode решила исключить символ «q», но наиболее вероятная причина в том, что он изначально не предназначался для использования в качестве подстрочного алфавита — скорее, каждый подстрочный символ был введен для выполнения отдельная цель, и тот факт, что есть почти полный алфавит, просто совпадение. Тем не менее, было бы неплохо, если бы они просто «заполнили это».
Тем не менее, было бы неплохо, если бы они просто «заполнили это».
Если вы используете HTML, нет необходимости генерировать надстрочный текст с помощью указанных выше полей, потому что вы можете создавать правильно отображаемые надстрочные буквы с помощью тега sup :
Пример
Easy ! Для остального использования нам пока придется смириться с «ᵠ» в качестве надстрочного индекса «q». Если вы найдете лучший символ Юникода для «q», сообщите нам об этом!.
Вот полный надстрочный алфавит, используемый этим генератором:0107
Нижний индекс
Введение символов нижнего индекса в Unicode произошло по тому же пути, что и символы нижнего индекса, за исключением того, что, поскольку они не используются так часто во всех отраслях, нам не хватает нескольких символов до полного алфавита. Будем надеяться, что в какой-то момент Unicode предоставит нам остальные необходимые символы нижнего индекса (я был бы рад заменить несколько смайликов на остальную часть этого алфавита).
Вот полный индексный алфавит, используемый этим генератором:
ₐᵦ𝒸𝒹ₑ𝒻𝓰ₕᵢⱼₖₗₘₙₒₚᵩᵣₛₜᵤᵥ𝓌ₓᵧ𝓏
Как видите, нам пришлось заполнить некоторые пробелы в спецификации Unicode другими маленькими буквами. Если вы действительно хотите отправить этот твит с чистым подстрочным текстом, то вам придется избегать букв B, C, D, F, G, Q, W и Z. Непростая задача!
На Reddit
Reddit использует особый вариант «Markdown» для преобразования простых текстовых комментариев пользователей в комментарии, которые могут быть выделены полужирным шрифтом, курсивом и другим форматированием, например надстрочным индексом. Вот как добавить надстрочный текст к комментарию на Reddit: 93
Крошечные буквы
Возможно, некоторые из самых маленьких букв в спецификации Unicode до сих пор являются буквами «верхнего индекса с маленькой заглавной» — да, верно, маленькие заглавные буквы и надстрочного индекса одновременно. К сожалению, мы даже близко не располагаем полным алфавитом этих символов. Вот полный список: ᶦ ᶧ ᶫ ᶰ ʶ ᶸ. Я думаю, что лучшее, что вы могли бы сделать с этим, это, пожалуй, аббревиатура «Я люблю тебя»: ᶦᶫᶸ. Но на данный момент похоже, что вам придется довольствоваться обычными маленькими заглавными буквами (или другим крошечным текстом) для вашей биографии в Instagram, твитов и всего остального.
Вот полный список: ᶦ ᶧ ᶫ ᶰ ʶ ᶸ. Я думаю, что лучшее, что вы могли бы сделать с этим, это, пожалуй, аббревиатура «Я люблю тебя»: ᶦᶫᶸ. Но на данный момент похоже, что вам придется довольствоваться обычными маленькими заглавными буквами (или другим крошечным текстом) для вашей биографии в Instagram, твитов и всего остального.
И последнее замечание об использовании мелкого текста в социальных сетях: некоторые веб-сайты заблокировали использование определенных диапазонов символов Unicode в определенных областях. Если вы обнаружите, что не можете использовать эти маленькие символы в своем имени пользователя, своей биографии или своих сообщениях, то это может быть причиной. К сожалению, мы ничего не можем с этим поделать, потому что владельцы веб-сайтов сами решают, какой текстовый контент разрешен на их платформе. На самом деле можно каким-то образом «злоупотреблять» стандартом Unicode для создания глючного текста, который, возможно, не нужен владельцу веб-сайта, и поэтому они блокируют кучу этих «проблемных символов».