Как сделать красивую надпись в фотошопе в стиле «леттеринг»?
Благодаря умению пользоваться различными инструментами фотошопа, можно буквально творить чудеса с текстом. В этом уроке подробно будет рассмотрено как сделать эффектные надписи в разных стилях.
В этом уроке создадим надпись в стиле Typography Lettering в виде наклейки в Photoshop CC.
В этом стиле используется один или несколько шрифтов, объединенных в единую сбалансированную картинку. Иногда за основу взят готовый текст, а иногда текст рисуется с нуля.
Выглядит такой текст очень модно и стильно. Поэтому приступайте с созданию своего стикера прямо сейчас.
Создание и размещение текста
В стиле «леттеринг» русские слова используются намного реже английских. Почему? Одна из причин это разница в начертании букв, русские буквы ровнее и в верхней части редко выступают за пределы строки.
Поэтому даже при использовании соответствующего шрифта русские слова не будут так красиво выглядеть и нуждаются в дополнительной прорисовке.
Мы рассмотрим самый простой способ. Возьмем за основу готовый шрифт, подходящий для этого.
Напишем три слова «don’t give up» на отдельных слоях, как показано на рисунке ниже:
Теперь надписи нужно так масштабировать и развернуть, чтобы не оставалось больших пустых мест между словами и слова читались в правильной последовательности.
Возможно, отдельные буквы или части букв придется подправить. Для этого переведите их в форму, нажмите правой кнопкой мыши по слою и выберите «Convеrt to Shape».
Затем, с помощью инструмента «Прямое выделение» вы сможете отредактировать форму букв.
Наложение эффектов
Когда форма готова наложите на текст эффекты: градиентная заливка и обводка. Я поставил желто-оранжевый градиент и черную обводку. Вы можете выбрать любые другие цвета, которые вам нравятся.
После этого, на дублирующем слое, лежащем снизу я сделаю голубую обтравку, которая будет немного смещена и создавать эффект тени.
На еще одном дублирующем слое сделаю черную обводку, а после еще и белую)) Основная суть этого приема — это создание большого количества обводок, сочетающихся по цвету.
Если между буквами остались дыры, то лучше их закрасить цветом обтравки, иначе это будет выглядеть некрасиво.
Для создания объема букв добавьте внутреннюю тень с режимом наложение «Overlay» (перекрытие). Тогда тень не будет черной, а будет вписываться в общий стиль.
Прорисовка деталей
Но если есть тень, то должен быть и свет. Красивый эффект получится от маленьких бликов на буквах с противоположной от тени стороны.
Нарисовать его можно с помощью инструмента перо «Pen Tool» используя белую заливку и прозрачную обводку.
Последним штрихом будет добавление слегка видимой текстуры под наклейкой. Для этого сделайте маску слоя на текстуре, залейте ее черным цветом и белой, слабой кистью аккуратно покажите часть фона под стикером.
Подробный видео урок
Ниже в подробном видео уроке описано как сделать надпись в фотошопе в стиле «Леттеринг».
Под видео есть ссылка на шрифт и файл используемый в видео:
(Visited 2 492 times, 2 visits today)
Урок Как сделать красивую надпись в Photoshop
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
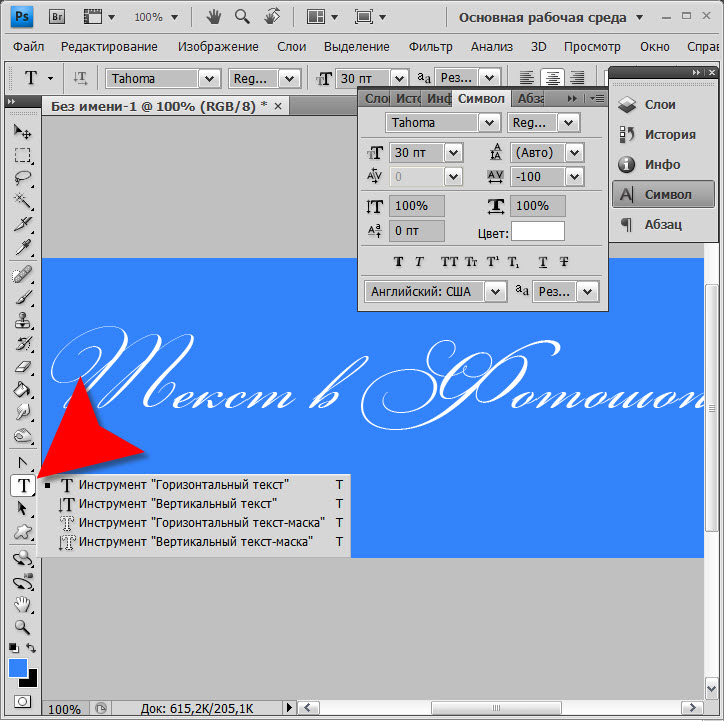
• Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
• В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
• Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
• Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
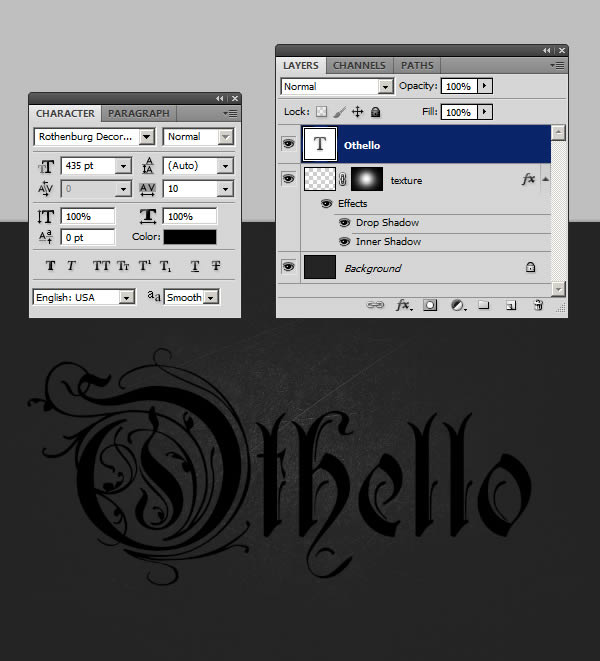
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в Фотошопе, которую можно не только разместить на картинке, но и сохранить в формате psd с тем, чтобы использовать ее в будущем как образец или шаблон.
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
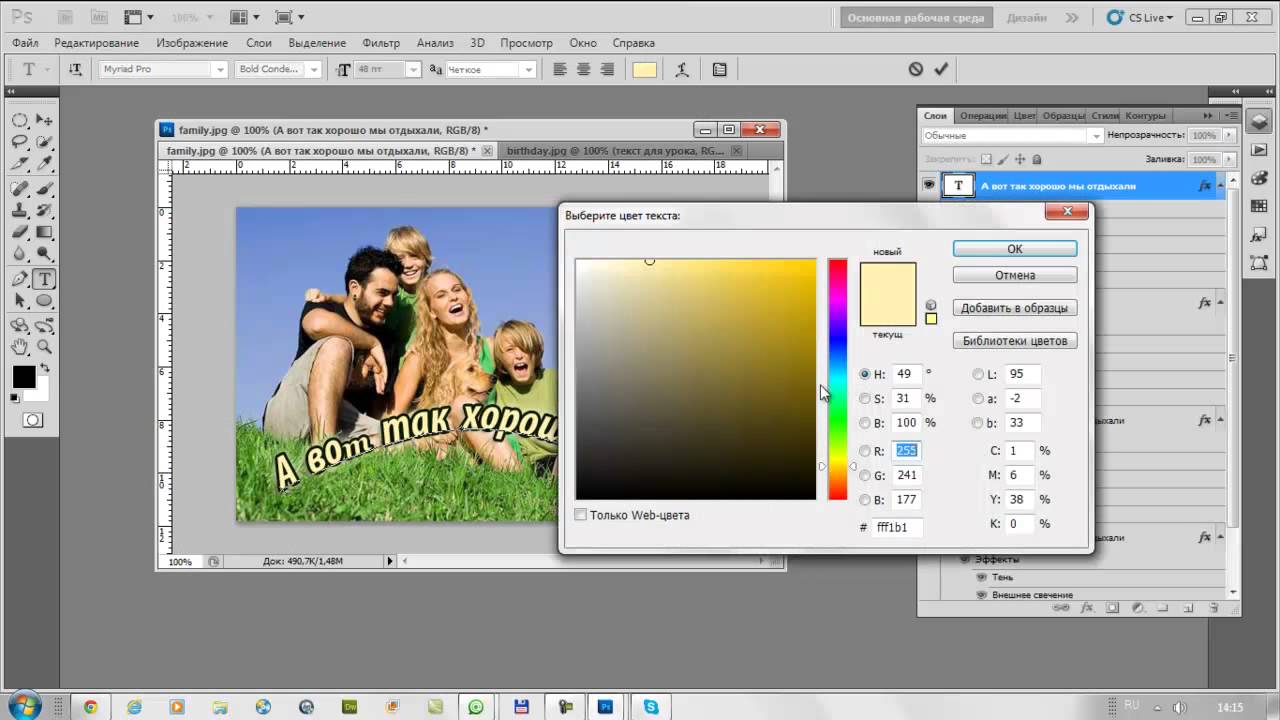
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Секреты красивых надписей на страничках уроков фотошопа для начинающих.
Как быстро выбрать шрифт.
В уроке показано как быстро выбрать текст из списка шрифтов, загруженных на Вашем компьютере.Рельефный текст.
Рельефный текст можно использовать для вашего баннера или сайта.
Оригинальная надпись всегда привлекает внимание.
Объемный текст.
Нашла интересный урок по превращению обычного текста в объемный.
Сделаем в уроке текст, буквы которого будут словно вырезаны из центра.
Заполнение крупного плакатного шрифта изображением.
Возможно Вам встречались плакаты с очень крупным шрифтом, который был заполнен рисунком или интересной текстурой.
Сделаем в уроке текст, буквы которого будут словно вырезаны из картинки.
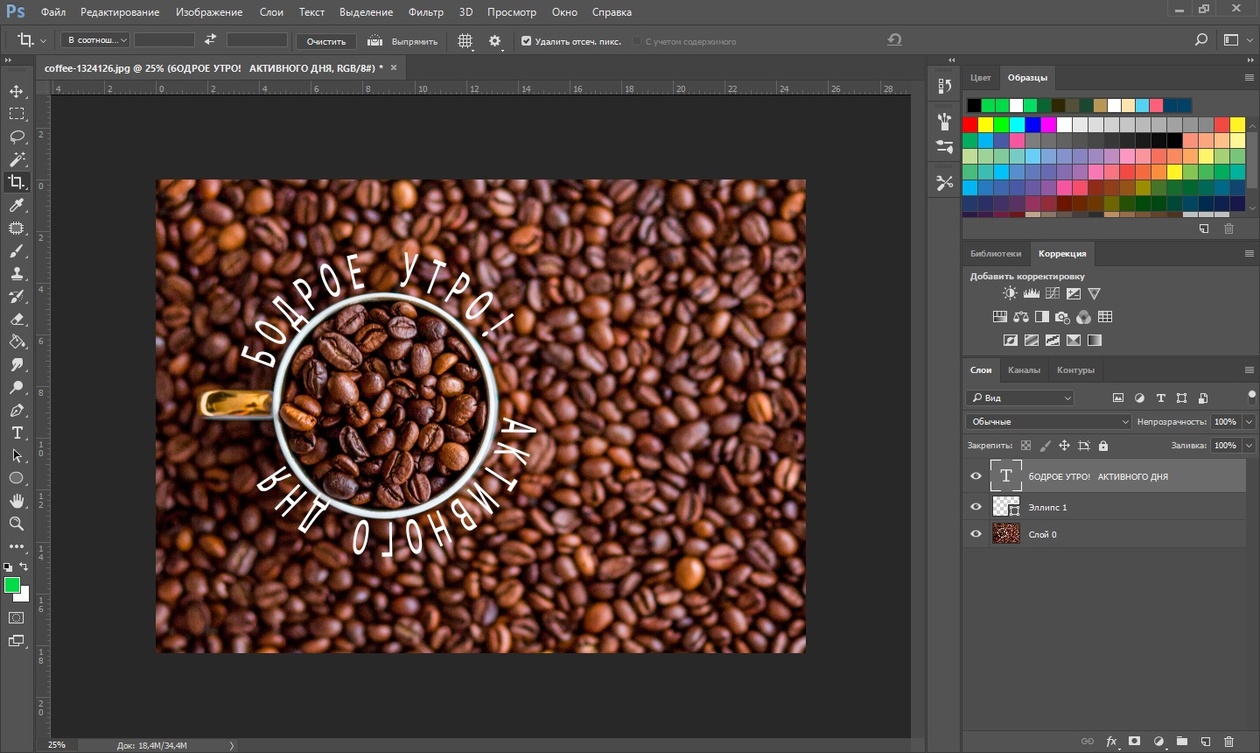
Как написать текст по кругу.
Текст можно написать не только по кругу, но и по любой кривой линии, которая обязательно должна быть контуром. Если контур круг — текст напишется по кругу, если контур — квадрат, значит текст напишется по периметру квадрата.
Проверим на практике, как написать текст по контуру.
Как написать текст на кружке.
Захотелось отправить открытку с пожеланиями «Доброе утро» своим друзьям в «Одноклассниках». Текст решила написать на кружке.
Как написать текст по кругу можно узнать из урока написанного ранее.В данном примере текст надо деформировать по цилиндрической поверхности.
Как написать хромированный текст.
Применяем к слою с растрированным текстом эффект тиснения. Параметры в уроке показаны на скриншоте.Применяем корректирующий слой «Цветовой тон — Насыщенность» и добавляем цвет чтобы получить эффект блестящего хромированного текста.
Коллекция русских шрифтов.
Секрет красивых надписей заключается еще и в выборе подходящего шрифта.
В работе чаще всего используется не более десятка любимых шрифтов для эффектных надписей. Вашему вниманию предлагается небольшая коллекция русских шрифтов с образцами их использования. На этой страничке сайта adobemaster.ru Вы можете скачать русские шрифты бесплатно.
Коллекция каллиграфических русских шрифтов.
Рукописный каллиграфический русский шрифт «Колокольчик»просто незаменим для поздравительных надписей.
Шрифт «Ласточка» сделает Вашу надпись
каллиграфической. Он тонкий и изящный. Русский шрифт в стиле небрежной каллиграфии будет хорош для поздравительных
открыток.
Он тонкий и изящный. Русский шрифт в стиле небрежной каллиграфии будет хорош для поздравительных
открыток.
Коллекция русских декоративных шрифтов.
Фото бывают разными и поэтому текст на фото приходится делать разными шрифтами. Красивые декоративные русские шрифты хорошо дополнить обводкой и выделить тенью.
Русский шрифт «Габриола» послужит декоративным украшением. Две разновидности шрифта отлично дополняют друг друга.Для сказочных фотоколлажей просто незаменим русский шрифт «Страна чудес».
Стеклянный текст.
Среди многочисленных уроков по фотошопу нашла несколько вариантов создания стеклянного или прозрачного текста.
Самый сложный вариант — применение команды Layer > Create Clipping Mask (Слой > Создать обтравочную маску).
Секреты красивых надписей.
Надписи на поздравительных открытках имениннику или юбиляру должны быть выразительными и интересными. Просто выбором оригинального шрифта здесь не обойтись. Только различные стили и эффекты, примененные к тексту, позволят нам красиво оформить поздравление.
Как писать в фотошопе красивыми буквами. Как сделать красивую надпись на фото в фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии.
 Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.

Указанные настройки становятся доступны после нажатия данной кнопки.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом.
Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google. com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши.
 Выберите направление надписи.
Выберите направление надписи. - Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов.
 Для акцентирования внимания на надписи создайте обводку другого оттенка.
Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.

- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.
 PAT.
PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Тень для текста в фотошопе — простой онлайн урок для начинающих
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Вариантов ее создания не так уже и много (я имею ввиду самые простые).
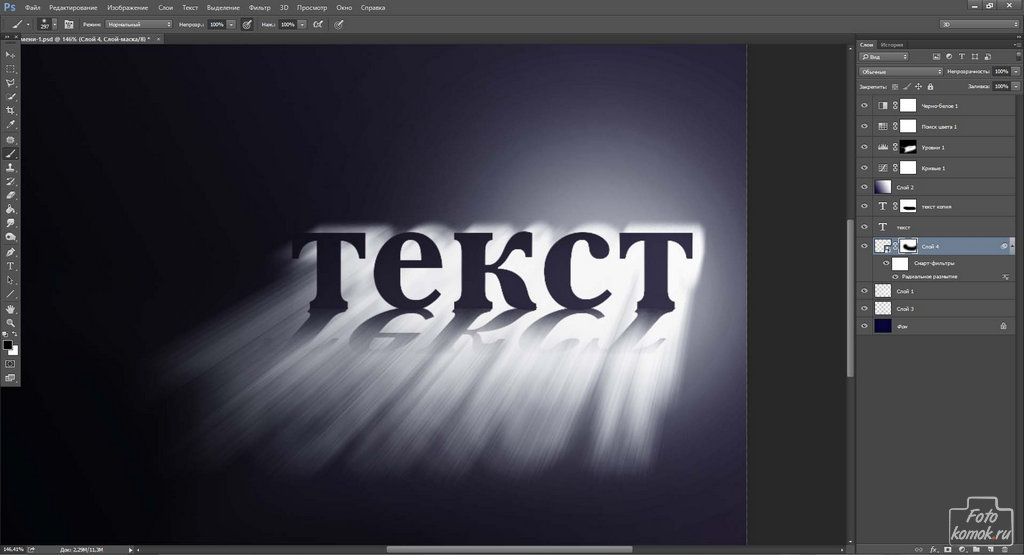
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.
Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.
Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.
Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:
А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.
Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.
Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.
Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.
О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.
Что получилось:
Понижаем уровень прозрачности текста.
Все! Готово!
Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Создаем ледяной текст в Фотошопе
Есть множество вариантов создания очень красивых надписей в Фотошопе с применением абсолютно разных эффектов. Недавно я показывал вам, как сделать текст с эффектом размещения под водой. А в этом уроке мы рассмотрим вариант создания ледяного текста. Ну что ж, не буду тянуть кота за коки, поехали…
Кстати, если что вот ссылка на урок с подводным текстом.
Вот такой финальный результат у вас получится!
Шаг 1
Открываем Photoshop и создаем новый файл любого размера. У меня он будет 1800 х 1200 пикселей.
Шаг 2
Переходим в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Называем этот слой как Background Gradient (Фоновый градиент) и нажимаем ОК.
Шаг 3
Нажимаем на миниатюру градиента в окне Gradient Fill (Градиентная заливка).
Шаг 4
В окне редактора градиентов устанавливаем слева цвет #23638f, справа – #c9e5f8 и нажимаем OK.
Шаг 5
Теперь применяем установленные настройки в окне Gradient Fill (Градиентная заливка) – нажимаем ОК.
Шаг 6
С помощью инструмента Type Tool (Текст) (T), вводим текст большим размером шрифта. В этом случае я буду использовать Berlin Sans 800 пт.
Шаг 7
С активным текстовым слоем идем в меню Layer – Layer Style – Blending Options (Слои – Стиль слоя – Параметры наложения). В разделе Advanced Blending (Дополнительные параметры) устанавливаем непрозрачность заливки на 0%.
Шаг 8
Выбираем Bevel & Emboss (Тиснение) из списка стилей. В выпадающем меню Gloss Contour (Контур глянца) выбираем миниатюру Cone – Inverted (Перевернутый конус) и применяем следующие настройки.
Шаг 9
Выбираем из списка стилей Texture (Текстура) и щелкаем по миниатюре узора.
Шаг 10
В окне эскизов нажимаем на значок шестеренки и в раскрывающемся меню выбираем Rock Patterns (Скалы).
Шаг 11
Выбираем рисунок Black Marble (Черный мрамор) и применяем следующие настройки.
Шаг 12
Выбираем из списка стилей Inner Glow (Внутреннее свечение) и применяем следующие настройки.
Шаг 13
Наконец, выбираем из списка стилей Outer Glow (Внешнее свечение) и применяем следующие настройки.
Шаг 14
Чтобы сохранить этот стиль слоя для использования в будущем, нажимаем на кнопку New Style (Новый стиль). Присваиваем стилю имя, обязательно отмечаем Include Layer Effects (Включаем эффекты слоя) и Include Layer Blending Option (Включает параметры наложения слоя) и нажимаем ОК.
Шаг 15
Наконец, нажимаем OK на панели стилей слоя, чтобы применить ледяной эффект к текстовому слою.
На этом у меня все, до скорых встреч!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как сделать красивые буквы в фотошопе. Работа с текстом
ДА! Этот урок будет посвящен тексту в фотошопе . Часто бывает, что нам нужно подписать какую-то картинку или фото красивым текстом или сделать какую-то обложку, флаер, а прекрасно оформленный текст в этом случае просто необходим.
Для всех экспериментов, которые мы сейчас проведем, у нас будет основной инструмент текстовый инструмент И, конечно же, все различные настройки. Перед нами стоит задача: сделать красивую картинку, написать на ней текст и красиво нарисовать.
Открываем картинку, на которой будем писать текст. Щелкните «Файл — Открыть». И выберите изображение на своем компьютере.
Вот открытое изображение:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но пока рано его использовать, перед этим надо его настроить. Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие параметры, но первые три являются наиболее важными, которые мы всегда должны настраивать перед использованием текста.
Выбираем из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Щелкните место на картинке, где мы хотим текст сразу после появления строки, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение» и можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре.Вот что со мной случилось:
Для текста он всегда автоматически создается отдельным слоем, вы можете посмотреть его в палитре слоев, поэтому при выполнении некоторых операций с ним мы не повлияем на остальные. Итак, теперь сформируем наш текст. Добавьте эффекты.
Итак, теперь сформируем наш текст. Добавьте эффекты.
Для этого нам нужно выбрать слой с текстом и нажать кнопку FX. Она находится в самом низу под слоями.
Щелкните по нему и в появившемся списке выберите «Параметры наложения».
Здесь, перемещаясь по разным вкладкам, задайте текст с разными стилями. Например, поставив галочку на «тень», мы придаем тексту тень. Перемещайте ползунки до получения желаемого результата.
Таким же образом придайте тексту любой другой эффект. Использую эффекты Shadow, внешнее свечение и тиснение . Чтобы придать тексту свечение, я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу можно наблюдать результат на картинке, двигаясь к окну со стилями.
Сейчас мы используем тиснение. Сдвигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля есть свои параметры — глубина, размеры, непрозрачность и другие. Применяя некоторые стили, сразу настраиваем, экспериментируя с ползунками, оставляем то, что нравится больше всего.
После того, как все настроено, нажимаем «Да».
Вот такой результат на данный момент у меня:
Ну неплохо! Давайте еще отразим текст .Нам нужно скопировать слой с текстом. Для этого встаньте на него, затем нажмите клавишу alt и, удерживая ее, щелкнув по тексту, который на картинке и перетащите вниз, получится копия слоя. Ей просто нужно, чтобы мы отражали текст.
Вокруг текста появляется рамка, это означает, что мы включили трансформацию. Теперь кликаем по тексту правой кнопкой и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем переместить его с помощью стрелки с клавиатуры, чтобы он оказался вместе с основным текстом.
Осталась одна полоска — надо сделать непрозрачность меньше. В палитре слоев уменьшаем непрозрачность по вкусу. Сделаю проценты 30.
Мне это нравится:
Теперь займемся формированием всех слоев. Для объединения всех слоев нажимаем правой кнопкой мыши на основном слое с изображением и в появившемся списке выбираем «Runify».
Для объединения всех слоев нажимаем правой кнопкой мыши на основном слое с изображением и в появившемся списке выбираем «Runify».
А давайте еще сделаем нашу картинку ярче. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне левый ползунок немного сдвинется вправо, а правый — влево. После настройки нажмите «Да».
Вот что в итоге произошло:
Вот они основы работы с текстом в фотошопе . Поэкспериментируйте, попробуйте больше вертикального текста, выберите другой шрифт, примените другие настройки наложения. Уверен, у вас все получится! Удачи!
Как установить шрифт в фотошопе? Полноценные шрифты, которые можно использовать в различных приложениях, невозможно создать в среде Photoshop.Для этого есть и другие платные и бесплатные инструменты.
А вот разработать уникальный шрифт для логотипа или корпоративной надписи вполне возможно.
1. Запустите Photoshop. Создайте новый лист, вызвав файловые команды — новый (Файл — Новый).
2. В окне «Новый» необходимо указать параметры: имя файла в поле «Имя» (имя), тип файла в поле «Установить» — «Пользовательский» (Custom), размер. листа (можно задать в пикселях или сантиметрах), а также цветовой режим и цвет фона.
3. На левой панели выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши значок «T».
4. Растяните прямоугольную фигуру на листе, удерживая левую кнопку мыши для ввода текста.
5. На верхней панели задайте параметры ввода текста: размер, шрифт, цвет и тип шрифта.
7. Справа выберите меню «Слои» и правой кнопкой мыши на слое с текстом вызовите контекстное меню.
8. Используйте пункт меню «Преобразовать в кривые» (CONVERT TO SHAPE).
9. Увеличьте текст, нажав комбинацию клавиш CTRL + несколько раз — так, чтобы вы могли удобно вносить изменения в каждую букву.
10. На панели инструментов слева выберите «Стрелка» (Direct Selection Tool).
11. Обратите внимание на любую букву текста. Например, «О».
12. Буква «О» появилась на схеме.
13.Нажав левую кнопку мыши, растяните опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функциональный графический редактор. Способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся с фотошопом CS6, чтобы сделать красивый текст, используя широчайший набор инструментов.
Для начала продумайте, как вставить надпись в фотошопе, чтобы потом с ней разобраться.Последовательность действий следующая:
- Создайте новый рисунок или откройте тот, на котором мы хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выберите, в каком направлении будет надпись — по горизонтали или по вертикали.

- Пишем нужный текст.
- Растягиваем поле до нужных размеров, перемещаем в нужное место.
«Photoshop» CS6 имеет богатый набор инструментов для редактирования текста.Например, пользователь может выбрать красивый шрифт, изменить способ рисования, поработать с цветом и выравниванием.
Отредактируйте надпись по следующему алгоритму:
- Выберите слой, содержащий символы, и щелкните «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. В нем будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, вы можете скачать дополнительные. Для этого нужно найти интерес в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в панели управления.
- Выделяем текст и щелкаем по прямоугольнику сверху, чтобы изменить оттенки. Оттенок можно выбрать вручную с помощью палитры. Если есть заранее подготовленные параметры, их нужно ввести в соответствующее поле.

- Для поворота строки необходимо щелкнуть «T» со стрелками.
- Изменение надписи можно изменить, выделив надписи и выбрав интересующие элементы. В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить внесенные изменения, нужно нажать на галочку на панели сверху. В результате описанных выше действий основа будет в результате получения максимально красивого текста.
Самое богатое меню можно назвать «эффектами». Именно здесь вы можете изменить набор параметров, которые изменяют как весь текст, так и только отдельные элементы. Настройки максимально гибкие и подробные, поэтому конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажмите правую кнопку на слое со знаками.
- Перейдите в «Настройки наложения».
- В появившемся списке щелкните «Create Stroke».
- Уточняем параметры кадра — его оттенок, ширину, расположение, прозрачность и т.
 Д.
Д. - Нажмите, чтобы «ввести», чтобы изменить счет. Доступны «Цвет», «Узор» и «Градиент». Например, градиент позволяет создавать многоцветный текст.
Добавление рамки — простейшее действие.Разобравшись в меню «Эффекты», вы можете добавить тень, поработать с освещением, наложить глянцевый эффект и т.д. Результат отображается сразу после применения любого инструмента.
Photoshop позволяет создавать из знаков объемные фигуры. Для этого:
- Выберите слой и нажмите «3D».
- Заходим в меню «Новая сетка из серых оценок» и выбираем интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой.На выбор доступны фигурки «Пирамида», «Куб», «Шар» и другие.
Надпись можно деформировать — для этого нужно нажать на сверкающую «Т» и перейти к пункту «деформировать». Текст может быть построен дугой, волной, дугой или любым другим способом.
Если вы не хотите вручную обрабатывать текст, вы можете использовать готовые стили. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновых вывесок и т. Д.
В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновых вывесок и т. Д.
Обычно к формату pSD применяются готовые эффекты.Чтобы использовать скачанный файл, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст самостоятельно.
Видеоинструкция
Прикрепите подробные видеоинструкции по способам создания красивого текста в Photoshop CS6.
Заключение
Потратив определенное количество времени на освоение функциональности программы, вы сможете воплотить любые задумки в реальность. Photoshop предлагает широкий набор параметров, что позволяет создавать уникальные красивые надписи буквально за несколько действий.
Для того, чтобы быстро и красиво создать в фотошопе надпись, возьмите за основу специальный мануал, которым можно пользоваться в любой момент.
— Откройте для себя фото;
— Найдите нужный инструмент, он выглядит как буква «Т»;
— Щелкните в том месте, где должен быть текст.
 Введите текст;
Введите текст; — Для изменения типа и размера шрифта, расположения и цвета надписи необходимо использовать специальные клавиши, открывающиеся в специальном окне;
— Настроить деформацию текстов с помощью специальной кнопки;
— Чтобы удалить автоматически появляющуюся рамку вокруг текста, необходимо изменить стиль слоя.Для этого перейдите в специальное окно и выберите там слой со своей надписью;
— В новом окне стиля отрегулируйте тени, как считаете нужным, а также используйте обводку и другие доступные эффекты;
— Просто потяните за блок с надписью в части фото. Сохранение изменений;
Так мы получим стандартный текст на картинке с помощью фотошопа. В нем описаны возможности создания надписи, выполнения специальной установки шрифтов из других — дополнительных источников, создания градиентной заливки и обводки.
Шрифт доступен для загрузки из разных источников. Лучше всего выбрать самый популярный, тип — 1001 Free Fonts.
 Выбрав нужный шрифт — загрузите и распакуйте пакет шрифтов в папку Fonts в WinODWS.
Выбрав нужный шрифт — загрузите и распакуйте пакет шрифтов в папку Fonts в WinODWS. После перемещения файлов необходимо перезапустить редактор, чтобы новый шрифт стал видимым.
Выберите пункт « Горизонтальный текст » Напишите этот текст в любом месте фотографии. Используя специальную панель, выберите нужный шрифт.
Далее нужно выбрать размер текста (символов).После этого переходим к добавлению спецэффектов. Откройте « Window », далее « Layers » Перейдите на слой с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности к параметру. Установите комбинацию 10 или 12 пикселей, точно так же 10-12 установите ползунок размера.
Теперь вам нужно добавить уже свечение текста снаружи. Для этого нажмите на « Layer style ». Для этого поставьте галочку слева у пункта « Внешнее свечение ». Справа вам нужно установить окно « Scope » на 8%, а размер 27 пикселей.
Теперь пора поработать с ранее созданным градиентом градиента.
 В окне «Стиль слоя» щелкните раздел «Настроить градиент». Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбрать с помощью мышки или специального кода Под конкретный оттенок.
В окне «Стиль слоя» щелкните раздел «Настроить градиент». Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбрать с помощью мышки или специального кода Под конкретный оттенок. Вводим в поле # fbfea0. . Теперь нажмите на нижний параметр с ползунком слева и введите код # FFEF04.
Делаем штриховые символы.Щелкните точку «Обводка», выбрав размер контура «3» и цвет обводки # 031F01.
Закройте мешающие окна. И посмотрите на результат. Таким же образом можно добавить еще одну надпись, другим шрифтом и обводкой, и вообще другие параметры. Теперь рассмотрим вариант создания уникальной текстурной надписи. Метод самый сложный из всех, но он приведет к отличному результату. Создание такого текста — важная часть графического дизайна и дизайнера в целом.Здесь вы узнаете, как создать специальный текс, символы которого будут похожи на леденцы на палочке.
Создайте надпись в другом проекте. Ведь при необходимости его можно добавить к другой картинке с измененным текстом.

— Откройте проект в фотошопе. Устанавливаем размер 800 на 600 пикселей, дублируем слой.
— На дублированном слое откройте окно стиля слоя. Слева выберите «наложить градиент». Справа установите параметры: «Радиальный стиль», выставив масштаб на 50%.После этого выставляем левую точку градиента на #FFFFFF, а правую # 979797.
После закрытия окна стилей получается вот такое изображение. Или градиентной текстуры.
Теперь скачайте специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна располагаться поверх всех остальных слоев.
Установите на ПК уникальный шрифт « Bubble Gum. », который можно найти по вышеуказанному источнику. И сохраните проект перед перезагрузкой проекта.Теперь добавьте на страницу проекта специальную надпись с помощью специального шрифта. Установите размер 170 pt и вид как « Normal ».
На панели « Layers » Выделите первые два, создав их копии.
 Установите для них значение заливки « 0″. «, для одного и другого дубликата.
Установите для них значение заливки « 0″. «, для одного и другого дубликата. Щелкните на первом слое и откройте» Layer style «. Перейдите к» Embossing «Где вам нужно установить настройки, как на фотографии ниже. Схема «И установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop.Возможно, вы посетили идею и хотите создать свой мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в фотошопе (Photoshop), мы расскажем, как использовать текстовый инструмент. Предупреждаем заранее, написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на специальном типе слоя — текстовом.
Откройте в фотошопе изображение, на котором хотите сделать надпись. Установите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой. Т. . Откроется группа текстовых инструментов. Если вы нажмете на клавиатуре T. (английский), то автоматически выберите текстовый инструмент, который в группе является первым по умолчанию.
Как видите, текстовые инструменты позволяют установить ориентацию написания текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент нужного направления, кликните по изображению в том месте, где нужно сделать надпись.Сразу появится новый слой с пометкой T. , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как и в наших обычных текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ рисования (жирный, по меню и так далее), задать цвет и выравнивание текста, абзац, то есть все, что может понадобиться для написания текста.
Если вы раскроете список шрифтов, то перед всеми вы увидите образец написания его как слова «образец».Так что вы легко можете выбрать шрифт. Следующий атрибут позволит вам выбрать толщину письма. Но не все шрифты доступны.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окне списка, можно ввести нужную цифру с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке.
Следующий параметр позволяет выбрать тип сглаживания текста.Применяется для сглаживания краев написанного и избавления от зубцов на концах букв.
Вот наглядный пример сглаживания окон (слева) и «сглаживания» / сглаживания (справа).
Следующие три атрибута являются выравниваниями. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, по правому или левому краю. Дальнейший элемент — подбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут со значком буквы T. , стоящей на дуге, позволяет задать написание текста дуги, в круге или другой форме.
Помимо следующего атрибута, вы обнаружите, что здесь собраны почти все ранее. Кроме того, есть возможность установить амрерологический и межстрочный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста. Вы, наверное, знаете, как все мы когда-либо использовали Microsoft Word … Поэтому мы не будем останавливаться на этом моменте.
Выбираем инструмент «Горизонтальный текст» , нажимаем на то место на изображении, где вам нужна надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, сколько текста вы получите. Напишите запланированную фразу. Если запись завершена, нажмите ENTER В цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на фразу.Если вам нужно исправить текст, изменить цвет целого или отдельного символа, то с помощью того же текстового инструмента, стоя на слое с текстом, щелкните по нему. Вы снова получите курсор. Текст можно выделить, удалить символы (стереть) так же, как в Word или другом текстовом редакторе. Необходимо передать строковый ключ ENTER На буквенную часть клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за пределы текстового контейнера.Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед тем как писать, зажмите левую кнопку мыши и растяните мышь, как если бы они хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти стихи, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструмент «Перемещение» (называется клавишей V. ). Зажмите текст, удерживая левую кнопку мыши, и переместите его по изображению.
Чтобы повернуть текст, перейдите на слой с ним и нажмите Ctrl + T. . Работает так же, как и в случае вращения обычного слоя. Когда появится рамка с вершинами, переместим курсор в угол. Как только закругленная стрелка появится на курсоре, начните вращать изображение в нужную сторону. По завершении нажмите ВВОД .
Добавление тени и штрихов к тексту осуществляется так же, как и на обычном слое.Мы рассмотрели это в предыдущих статьях. Чтобы добавить оттенок и обводку, нужно вызвать «Параметры наложения» (нижняя панель в палитре слоев, правый нижний угол).
В правом диалоговом окне выбираем пункт «Обводка» / Stroke либо «Тень» / Тень. В правой части окна выберите нужный размер, цвет и после завершения нажмите ОК. .
Теперь рассмотрим, как оформить текст по кругу.Для этого есть два пути. Мы были слегка тронуты, когда описали панель управления текстовым инструментом.
Напишите текст. Курсор должен мигать в ожидании следующего символа. Теперь на панели инструментов нажмите на значок буквы T. , стоящей на дуге. Выберите в списке «Текстовая дуга» / Wave .
Значения «Горизонтальное искажение» / Горизонтальное искажение и «Вертикальное искажение» / Вертикальное искажение Оставить в положении 0 . «Изгиб» / Изгиб Поверните направо направо. В конце нажмите ОК. .
Теперь выберите текстовый инструмент и щелкните край круга. Он превратится в контур текста. Вы увидите мигающий курсор. Начните вводить текст. Если текст введен не весь, обратите внимание на крестик и точку на контуре. Нажмите на английской клавиатуре A. Инструмент активирован «Распределение контура» . Переместив крест окружности креста и точку по окружности окружности, вы можете сдвинуть текст по окружности и увеличить линию так, чтобы слова, которые при вводе вы не нашли.
Подберите получившийся текст, перемещая слой с ним так, чтобы надпись находилась вокруг чашки. Все!
Как и было обещано в начале статьи, текст в Photoshop такой же простой, как и в любом текстовом редакторе. Желаем вам новых идей!
Как красиво писать в фотошопе. Создаем красивую надпись в Photoshop
Продолжаем серию коллекций материалами для веб-дизайнеров. И сегодня это текстовых эффектов в фотошопе … Использование красивого текста — важный фактор в процессе создания хорошей графики и привлекательного дизайна.
Созданные эффекты представляют собой оригинальные файлы формата psd с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, поэтому, не внося никаких специальных изменений, вы можете применить представленный эффект к вашему тексту. Ниже приведен список имеющихся в вашем распоряжении эффектов.
1 → Золото + эффект стекла
Это серия текстовых слоев для веб-дизайна и графического дизайна для создания интересных текстовых эффектов из золота и стекла.Архив поставляется в формате Photoshop .asl, который можно сохранить в комплекте и использовать в любое время.
2 -> Размытый текст
Еще один эффект размытости слов по объему. Макет представляет собой файл-макет, который позволяет в автоматическом режиме создавать любой подобный текст.
3 -> Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Этот шрифт находится в архиве вместе с исходником.
4 → Еще один источник стиля букв в приятных тонах
И красивый стиль, с небольшим 3D
5 → Гламурный стиль
Простой, но привлекательный красный текст, без дополнительных слоев, только параметры наложения.
6 → Встроенные буквы с 3D эффектом: PSD + шрифт
Эффект отступа букв достигается простыми манипуляциями, в частности, внутренней тенью, которая как раз и создает такой вид. Макет также включает шрифт, используемый в этом тексте.
7 -> Введенный текст
Самый простой пример применения этого эффекта. Все манипуляции с параметрами наложения. Источник ниже.
8 → Ретро школьный стиль
Интересный ретро-эффект достигается за счет сочетания параметров наложения, а также текстуры, которая делает его похожим на старые буквы.
9 → Отличный 3D текст «Гранд»
Очень профессиональная работа … Реалистичные эффекты в автоматическом режиме, исходный макет. В архиве 2 использованных шрифта и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание почерка и стиля текста. Сам файл шрифта прилагается.
11 → эффект «Аутентичный»
На любителя. Исходный макет PSD.
12 → Элегантный белый в «мягком» стиле
Привлекательный эффект, простой, но в то же время интересный результат.
13 → Раскрашенный зеркальный текст
Элегантный шрифт (в комплекте), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отображением
Очень реалистичный эффект, лучше всего сочетающийся с золотой поверхностью. При этом вы можете добиться этого эффекта с помощью инструментов только параметров смешивания, так что вы можете легко добавить другой стиль в свою коллекцию.
15 → Светоотражающий блеск
Простой, но при этом приятный эффект глянцевого текста в фотошопе с зеркальным отображением и интересным шрифтом.
16 → Морозный эффект ледяного типа
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в Photoshop позволили добиться такого морозного стиля.
17 → Пузырьковые буквы
Дорогие друзья, из этого урока вы узнаете, как сделать красивую надпись на фото в программе Photoshop.
Специально для вас я сделал пошаговые инструкции по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, то этот урок для вас.
В этом уроке мы также научимся находить новые шрифты для Photoshop, узнаем, как установить их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами обрезки и бесплатного преобразования.
Надеюсь, этот урок будет вам полезен и после изучения урока вы легко сможете сделать красивую надпись в фотошопе.
Прежде чем мы начнем, давайте выберем фотографию, к которой нужно добавить текст.
Для урока выбрала вот это фото природы.Сразу нужно определиться, что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение 300 пикселей на дюйм — сразу нужно понимать, что чем выше разрешение, тем лучше будет фотография, но есть тоже минус — на диске будет занимать больше):
1. Печать в фотоателье.
2. Опубликуйте в Интернете (если вы планируете опубликовать изображение в Интернете, то разрешение можно смело выставлять: 72 пикселя на дюйм, сейчас я вам покажу, как это сделать).
Я выбрал последнее.
Приступим к самому уроку.
Изменение размера и размера фотографий в Photoshop
1. Откройте картинку в фотошопе.
Сразу видна картинка большого размера: ширина 1024, высота 768 и разрешение: 300 пикселей на дюйм (чтобы отобразить это окно, зайдите в меню Image — Image size , Image — Image Size).
Для картинки для блога мне нужно сделать ее размер по ширине — 550 ppi (высота для меня не важна) а также разрешение делать — 72 ppi , нужно обрезать ненужное на изображении .Это можно сделать двумя способами:
а) вы можете просто в окне Размер изображения , сначала установить разрешение 72 пикселей на дюйм, установить ширину 550 пикселей и нажать ОК .
б) можно сразу убрать все лишнее на фото одним действием, сделать его шириной 550 пикселей и разрешением 72 пикселя. Хотите знать, как это сделать?
Обрезка фотографий в Photoshop
Берем инструмент Cropping (Crop, C) и вверху в панели настроек инструмента устанавливаем такие параметры.
После этого мы просто рисуем область на нашей фотографии. Выделите желаемую область (вы можете изменить область, схватив узлы в углах изображения) и нажмите Введите (отрезая все, что вам не нужно).
В результате мы получаем изображение с нужными нам параметрами — шириной 550 и разрешением 72 dpi.
Мы подготовили всю картину. Теперь нам нужно добавить красивую подпись к изображению.
Добавление новых шрифтов в Photoshop
2.Вы можете использовать стандартный шрифт, но мы не ищем легких путей, правда?) Правильно, разберусь, а потом постоянно будем использовать этот навык — найдем понравившийся шрифт в интернете, скачайте его к себе на компьютер, добавляем в фотошоп и уже тогда мы сделаем красивую надпись.
Заходим в любую поисковую систему, использую google.com, я ввел фразу « русских шрифтов » (можно попробовать и в английских шрифтах), зашел на сайт xfont.ru и выбрал именно этот шрифт ( Архангельск Регулярный).
Для того, чтобы загрузить шрифт в Photoshop, нужно скопировать его в папку со шрифтами, имя папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , и есть папка Font
Вот полный путь — C: \ Windows \ Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После этого обязательно нужно перезапустить Фотошоп — чтобы изменения вступили в силу.
Перезагружаем, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Как добавить красивую подпись к фотографии в Photoshop
3. Как написать текст в фотошопе и наложить его на фото? Всем достаточно просто взять инструмент Horizontal text (Horizontal Type Tool, T). В настройках выбираем наш шрифт — Архангельск , устанавливаем размер — 25 точек , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 год .
Теперь давайте добавим к нашему тексту несколько эффектов. Перейдите в палитру со слоями (меню Window — Layers , Window — Layers), дважды щелкните левой кнопкой мыши на этом слое и выберите следующие настройки:
Добавляем тень для нашей надписи. Выбираем пункт Shadow , устанавливаем непрозрачность — 75%. , Offset — 10 пикселей и Size — 10 пикселей .
Добавьте внешнее свечение для надписи, выберите пункт Внешнее свечение , установите цвет, область действия — 8% , размер — 27 пикселей .
Сделайте градиентную заливку для надписи. Выберите элемент Gradient overlay , щелкните градиент, щелкните нижний левый ползунок и установите этот цвет # fbfea0 , затем щелкните нижний правый ползунок и установите этот цвет # ffef04 .
Осталось добавить обводку для метки. Выбираем пункт Stroke, выбираем размер — 3 пикселя и цвет # 031f01 .
В результате мы получили отличную надпись с эффектами.
Внизу можно добавить еще одну надпись, просто напишите надпись другим шрифтом (думаю, теперь, изучив урок, вы с легкостью это сделаете). Вы также можете сделать текст под углом, выбрать нужный текстовый слой / несколько слоев в палитре слоев, затем использовать Free Transform (меню Edit — Free Transform , Edit — Free Transform или просто нажать Ctrl + T), повернуть слой на желаемый угол и нажмите Введите .
Вот и все, спасибо за внимание, надеюсь мой урок пригодился и у вас больше не будет вопросов. как сделать и написать красивый текст на фото в фотошопе !
Если возникнут вопросы, смело задавайте их в комментариях, не сомневайтесь, не кусаюсь)
С уважением, Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурированием и другими методами украшения.
Желание как-то изменить, улучшить надпись на своей композиции возникает у каждого фотографа при взгляде на невзрачные системные шрифты.
Как известно, шрифты в Photoshop (перед сохранением или растеризацией) являются векторными объектами, то есть при любой обработке они сохраняют четкость линий.
В сегодняшнем руководстве по стилю не будет четкой темы. Назовем это «немного ретро». Давайте просто поэкспериментируем со стилями и изучим одну интересную технику наложения текстуры на шрифт.
Итак, начнем сначала. Во-первых, нам нужен фон для нашей надписи.
Фон
Создайте новый слой для фона и залейте его радиальным градиентом, чтобы в центре холста появилось небольшое свечение.Чтобы не перегружать урок лишней информацией, прочтите туториал по градиентам.
Градиент, использованный в учебнике:
Кнопка для активации радиального градиента:
В результате получаем примерно такой фон:
С фоном еще будем работать, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
Текст также должен быть четким.Если не все, то прочтите урок.
Создаем надпись нужного размера и любого цвета, так как полностью избавимся от цвета в процессе укладки. Желательно выбирать шрифт с жирными глифами, например Arial black … Результат должен быть примерно таким:
Подготовительные работы окончены, переходим к самому интересному — стилизации.
Стилизация
Укладка — это увлекательный и творческий процесс.В рамках урока будут показаны только техники, но вы можете взять их на вооружение и поэкспериментировать с цветами, фактурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Уточнение фона
С фоном сделаем следующее: добавим много шума, а также придадим неровности цвету.
С фоном разобрались, сейчас он не такой «новый», тогда всей композиции придадим лёгкий винтаж.
Уменьшить насыщенность
На нашем изображении все цвета очень яркие и насыщенные. Это просто нужно исправить. Давайте сделаем это с помощью корректирующего слоя. Hue / Saturation … Этот слой должен быть создан в самом верху палитры слоев, чтобы эффект был применен ко всей композиции.
1. Перейдите к самому верхнему слою в палитре и создайте ранее озвученный корректирующий слой.
2. С помощью ползунков Saturation и Brightness добиваемся приглушенных цветов.
На этом издевательство над текстом, пожалуй, и закончится. Посмотрим, что у нас получилось.
Вот такая красивая надпись.
Подведем итоги урока. Мы узнали, как работать со стилями текста, а также как еще один способ применить текстуру к шрифту. Вся информация, содержащаяся в уроке, не является догмой, все в ваших руках.
ДА! В этом уроке основное внимание будет уделено тексту в Photoshop … Часто бывает, что нам нужно подписать какое-то изображение или фотографию красивым текстом, или мы делаем какую-то обложку, флаер, и в этом случае просто необходим красиво оформленный текст .
Для всех экспериментов, которые мы сейчас проведем, нашим основным инструментом будет текстовый инструмент и, конечно же, все его различные настройки. Наша задача сделать красивый снимок, написать на нем текст и красиво оформить.
Откройте картинку, на которой мы будем писать текст. Щелкните «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Что ж, теперь выбираем инструмент «Горизонтальный текст».
Но пока рано пользоваться, до этого надо его настроить.Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выбираем из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Мы нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение», и мы можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре. Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это видно в палитре слоев, поэтому при выполнении каких-либо операций с ним мы не будем трогать остальную часть изображения. Итак, теперь мы собираемся немного стилизовать наш текст. Добавим к нему эффекты.
Для этого нам нужно выделить текстовый слой и нажать на кнопку fx, она находится в самом низу под слоями.
Щелкните по нему и в появившемся списке выберите «Параметры наложения».
Здесь, перемещаясь по вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом мы придаем тексту любой другой эффект. Я буду применять эффекты Shadow, Outer Glow и Embossing … Чтобы текст светился, я устанавливаю флажок рядом с «External Glow» и настраиваю различные параметры.Результат можно сразу увидеть на картинке, сдвинув окошко со стилями в сторону.
Теперь применяем тиснение. Сдвигаем ползунки в стороны, добиваемся наилучшего результата.
У каждого стиля есть свои параметры — глубина, размер, непрозрачность и другие. Применяя некоторые стили, мы сразу же корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат, который у меня есть на данный момент:
Ну неплохо! Давайте еще немного сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, щелкните по тексту, который есть на картинке, и перетащите его вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили преобразование. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем перемещать его с помощью стрелок с клавиатуры, чтобы он был на одном уровне с основным текстом.
Осталось одно касание — нужно уменьшить непрозрачность. В палитре слоев уменьшите Непрозрачность по вкусу. Я сделаю 30 процентов.
У меня так:
Теперь давайте сгладим все слои. Чтобы объединить все слои, щелкаем правой кнопкой мыши по основному слою с изображением и выбираем пункт «Выполнить смешивание».
А давайте сделаем нашу картинку более яркой. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне переместите левый бегунок немного вправо, а правый — влево.После настройки нажмите «Да».
Вот что у меня получилось:
Вот основы работы с текстом в Photoshop … Поэкспериментируйте, попробуйте Вертикальный текст, выберите другой шрифт, примените другие параметры наложения. Уверен, у вас все получится! Удачи!
Рассмотрим, как красиво и быстро сделать надпись в фотошопе. Все перечисленные ниже методы можно использовать в любой версии Photoshop.
Самый простой способ: вставка текста
Если вам нужно быстро добавить простую надпись к фотографии, вы можете использовать только стандартную «вставку текста», которая находится слева от панели инструментов (дашборда) программы:
- открыть фотографию в окне редактора;
- найдите элемент «Текст» на панели инструментов, как показано на рисунке:
- теперь щелкните курсором в том месте рисунка, где будет размещена надпись.Начните набирать текст;
- для изменения размера и типа шрифта, цвета надписи или положения текста используйте соответствующие клавиши, которые расположены вверху открывшейся панели:
- настроим деформацию текста с помощью соответствующей кнопки;
- Чтобы убрать появившуюся рамку вокруг текста, нужно изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введенной подписью;
- В открывшемся окне настройки стиля слоя настройте тени, штрихи и другие эффекты.
- с помощью мыши перетащите блок с подписью в нужную часть фотографии. Сохраните изменения.
Таким образом, вы можете очень быстро добавить стандартные типы текста к картинке в Photoshop.
Чтобы получить более текстурированный текст, используйте следующие методы.
Прочтите наши другие статьи о работе в Photoshop:
Выбор шрифта
AT таким образом мы создадим надпись, установив дополнительные загруженные шрифты, создадим градиентную заливку для символов и их штрихов.
Вы можете скачать дополнительные шрифты для Photoshop со сторонних ресурсов.
Самый популярный из них — 1001 бесплатный шрифт. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл TTF в системную папку Windows Fonts, расположенную на Панели управления.
После перемещения файла перезапустите редактор Photoshop, чтобы новый установленный шрифт был добавлен в программу.
Теперь щелкните инструмент «Горизонтальный текст».
Напишите в любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов на этой вкладке будет отображаться также установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоя (вкладка «Окно», пункт «Слои»).
Выберите текстовый слой. В окне «Стили слоя» добавьте тень. Для этого вам нужно настроить параметр непрозрачности примерно на 75%.
Все значения являются приблизительными, вы можете настраивать их по своему вкусу, создавая новые эффекты.В правой части окна стиля слоя есть предварительный просмотр пользовательского шрифта.
Теперь давайте добавим свечение снаружи текста. Для этого в том же окне «Стиль слоя» слева установите флажок «Внешнее свечение».
В правой части окна установите Swipe на 8% и Size на 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент управления Swipe.
Щелкните цвет градиента, чтобы открыть палитру оттенков. Вы можете выбрать цвет с помощью мыши или ввести код оттенка.Введите # fbfea0.
Теперь обведем символы. Щелкните «Обводка» и выберите размер контура «3» и цвет обводки под кодом # 031f01.
Закройте окно стиля слоя. Точно так же вы можете добавить еще одно текстовое поле с другим шрифтом и настроить для него обводку, внешнее свечение и градиент.
Как создать стилизованное текстовое поле
Создание стилизованного текста является неотъемлемой частью графического дизайна. В этом примере мы создадим текст, очень похожий на леденцы.
Откройте новый проект в Photoshop. Размер листа должен быть 800 × 600 пикселей. Дублируйте фоновый слой.
Теперь щелкните дубликат и откройте окно «Стили слоя». В левой части окна выберите «Наложение градиента» (или «Наложение градиента»). Справа настройте параметры: Радиальный стиль, Масштаб — 50% (Масштаб). Затем установите цвет градиента, левая точка будет #ffffff, а правая — # 979797.
Если вы закроете окно настроек, вы увидите, что изображение приобрело текстуру градиента.
Далее скачиваем файл текстуры по ссылке. Откройте его в проекте. Загруженное изображение должно располагаться над всеми остальными слоями.
Вы также можете создать другой масштаб текстуры, но мы рекомендуем пока оставить его как есть.
Загрузите шрифт Bubble Gum на свой компьютер по ссылке и установите его. Не забудьте сохранить проект перед перезагрузкой проекта в Photoshop.
Добавьте текстовое поле на страницу проекта, используя только что установленный шрифт.Установите размер 170 pt, выберите Normal.
Примечание: каждая новая линия должна создаваться только на отдельной вкладке «Слой»
На панели «Слой» выберите два текстовых слоя (если вы создали три строки, выберите три слоя) и создайте их дубликаты.
Установите значение «Заливка» равным 0 (параметр «Заливка») для каждого дублированного слоя текстовой строки.
Щелкните исходный текстовый слой в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Фаска и тиснение».Теперь установите все настройки аналогично показанным на рисунке ниже (цветовой код в параметре «Shadow Mode» — # 878787):
Теперь перейдите на вкладку контура и установите следующие настройки:
In на вкладке «Текстуры» нажмите на встроенный узор «Диагональные полосы».
Теперь нам нужно настроить внутреннюю тень. Перейдите на соответствующую вкладку и установите следующие параметры (Цвет — #ffffff):
Параметры вкладки Inner Glow (левая точка градиента — # 391c21, правая — # f7efed):
Теперь откройте вкладку «Глянец» и установите настройки (цветовой код — # ffeae3):
Давайте настроим наложение цвета (код — # e0dadb):
Создадим градиент для подписи (левая точка #ffffff, правая точка # 999999) :
Откройте вкладку Pattern Overlap и выберите образец номер 6.Масштаб — 7%.
Теперь нам нужно настроить тень подписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Окончательный вид надписи:
Чтобы применить декаль к определенной картинке, просто измените фоновое изображение проекта и установите размер шрифта в окнах стилей слоя.
Прочтите наши другие статьи о Photoshop:
Как сделать красивый почерк в фотошопе.Как сделать красивую надпись на фото в фотошопе. Подробный урок. Пузырьковые буквы
ДА! В этом уроке основное внимание будет уделено тексту в Photoshop … Часто бывает, что нам нужно подписать какое-то изображение или фотографию красивым текстом, или мы делаем какую-то обложку, флаер, и в этом случае просто необходим красиво оформленный текст .
Для всех экспериментов, которые мы сейчас проведем, основным инструментом, который у нас будет, будет текстовый инструмент и, конечно же, все его различные настройки.Наша задача сделать красивый снимок, написать на нем текст и красиво оформить.
Откройте картинку, на которой мы будем писать текст. Щелкните «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Что ж, теперь выбираем инструмент «Горизонтальный текст».
Но пока рано пользоваться, до этого надо его настроить. Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выбираем из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Мы нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение», и мы можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре.Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это видно в палитре слоев, поэтому при выполнении каких-либо операций с ним мы не будем трогать остальную часть изображения. Итак, теперь немного стилизуем наш текст. Добавим к нему эффекты.
Для этого нам нужно выделить текстовый слой и нажать на кнопку fx, она находится в самом низу под слоями.
Щелкните по нему и в появившемся списке выберите «Параметры наложения».
Здесь, перемещаясь по вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом мы придаем тексту любой другой эффект. Я буду применять эффекты Shadow, Outer Glow и Embossing … Чтобы текст светился, я устанавливаю флажок рядом с «External Glow» и настраиваю различные параметры. Результат можно сразу увидеть на картинке, сдвинув окошко со стилями в сторону.
Теперь применяем тиснение. Сдвигаем ползунки в стороны, добиваемся наилучшего результата.
У каждого стиля есть свои параметры — глубина, размер, непрозрачность и другие. Применяя некоторые стили, мы сразу же корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат, который у меня есть на данный момент:
Ну неплохо! Возьмем еще , сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, щелкните по тексту, который есть на картинке, и перетащите его вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили преобразование. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем перемещать его с помощью стрелок с клавиатуры, чтобы он был на одном уровне с основным текстом.
Осталось одно касание — нужно уменьшить непрозрачность. В палитре слоев уменьшите Непрозрачность по вкусу. Я сделаю 30 процентов.
У меня так:
Теперь давайте сгладим все слои. Чтобы объединить все слои, щелкаем правой кнопкой мыши по основному слою с изображением и выбираем пункт «Mixdown».
А давайте сделаем нашу картинку более яркой. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне переместите левый бегунок немного вправо, а правый — влево.После настройки нажмите «Да».
Вот что у меня получилось:
Вот основы работы с текстом в Photoshop … Поэкспериментируйте, попробуйте Вертикальный текст, выберите другой шрифт, примените другие параметры наложения. Уверен, у вас все получится! Удачи!
Продолжаем серию коллекций материалами для веб-дизайнеров. И сегодня это текстовых эффектов в фотошопе … Использование красивого текста — важный фактор в процессе создания хорошей графики и привлекательного дизайна.
Созданные эффекты представляют собой оригинальные файлы psd с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, поэтому, не внося никаких специальных изменений, вы можете применить представленный эффект к вашему тексту. Ниже приведен список имеющихся в вашем распоряжении эффектов.
1 → Золото + эффект стекла
Это несколько текстовых слоев для веб-дизайна и графического дизайна для создания интересных текстовых эффектов из золота и стекла. Архив поставляется в формате Photoshop .asl, который можно сохранить в комплекте и использовать в любое время.
2 -> Размытый текст
Еще один эффект размытости слов по объему. Макет представляет собой файл-макет, который позволяет в автоматическом режиме создавать любой подобный текст.
3 -> Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Этот шрифт находится в архиве вместе с исходником.
4 → Еще один источник стиля письма в приятных тонах
И красивый стиль, с небольшим 3D
5 → Гламурный стиль
Простой, но привлекательный красный текст, без дополнительных слоев, только параметры наложения.
6 → Буквы-вставки с 3D эффектом: PSD + шрифт
Эффект отступа букв достигается простыми манипуляциями, в частности, внутренней тенью, которая как раз и создает такой вид. Макет также включает шрифт, используемый в этом тексте.
7 -> Введенный текст
Самый простой пример применения этого эффекта. Все манипуляции с параметрами наложения. Источник ниже.
8 → Ретро школьный стиль
Интересный ретро-эффект достигается за счет комбинированных вариантов наложения, а также текстуры, которая дает вид старых букв.
9 → Отличный 3D текст «Гранд»
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходный макет. В архиве 2 использованных шрифта и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание почерка и стиля текста. Сам файл шрифта прилагается.
11 → эффект «Аутентичный»
На любителя. Исходный макет PSD.
12 → Элегантный белый в «мягком» стиле
Привлекательный эффект, простой, но в то же время интересный результат.
13 → Раскрашенный зеркальный текст
Элегантный шрифт (в комплекте), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отображением
Очень реалистичный эффект, лучше всего сочетающийся с золотой поверхностью. При этом вы можете добиться этого эффекта с помощью только инструментов параметров смешивания, так что вы можете легко добавить другой стиль в свою коллекцию.
15 → Светоотражающий блеск
Простой, но при этом приятный эффект глянцевого текста в фотошопе с зеркальным отображением и интересным шрифтом.
16 → Морозный эффект ледяного типа
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в Photoshop позволили добиться такого морозного стиля.
17 → Пузырьковые буквы
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое создаются в Photoshop. Возможно, у вас есть идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Изображение выбрано, но не умеете писать текст в Photoshop? Если вы никогда не писали в фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом.Предупреждаем заранее, написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
ВPhotoshop есть целый набор текстовых инструментов. Работа с текстом в Photoshop происходит на специальном типе слоя — текстовом.
Откройте изображение, на котором хотите написать, в Photoshop. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T … Откроется группа текстовых инструментов. Если нажать на клавиатуре T (английский), то автоматически выбирается текстовый инструмент, который по умолчанию является первым в группе.
Как видите, текстовые инструменты позволяют установить ориентацию написания текста, вертикальную или горизонтальную.
С помощью инструмента «Текст» в нужном направлении щелкните изображение, на котором вы хотите написать. Сразу появится новый слой с примечанием. T , то есть текстовый слой. На изображении вы увидите мигающий курсор, а в панели управления — настройки текста. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, стиль (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Если развернуть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Образец». Таким образом вы легко сможете определить шрифт. Следующий атрибут позволит вам выбрать толщину письма. Но это доступно не для всех шрифтов.
Далее следует размер шрифта, который вы можете выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры.Если все в списке слишком мало, введите число больше последнего в списке.
Следующий параметр позволяет выбрать тип сглаживания текста. Он используется для сглаживания краев надписи и избавления от зубцов на концах букв.
Вот хороший пример сглаживания Windows (слева) и Smooth (справа).
Следующие три атрибута — выравнивания. Все они знакомы по текстовым редакторам.Это выравнивание текста по центру, вправо или влево. Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут с буквенной пиктограммой T , стоящий на дуге, позволяет указать написание текста по дуге, по кругу или в другой форме.
Раскрывая следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, вы можете установить расстояние между строками и буквами, отступ для абзаца и все, что вам может понадобиться для написания текста.Вы, наверное, знаете, как это сделать, поскольку все мы хотя бы раз использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте.
Выбирая инструмент «Горизонтальный текст» , щелкните на том месте на изображении, где нужна надпись. Выбор шрифта, цвета и размера. Изменение размера шрифта изменит высоту мигающего курсора. Это поможет вам понять, какого размера будет ваш текст. Напишите предполагаемую фразу. Если вы закончили, нажмите Введите на цифровой клавиатуре (справа).Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова замигает. Вы можете выделять текст, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Строку нужно переместить с помощью клавиши Введите на буквенной части клавиатуры.
Если вы планируете писать длинный текст, заранее установите его область, чтобы он не выходил за границы текстового контейнера.Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Это предотвратит попадание вашего текста в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый клавишей V ), захватите текст, удерживая левую кнопку мыши, и перемещайте изображение.
Чтобы повернуть текст, встаньте на слой с ним и нажмите Ctrl + T … Это работает так же, как и при вращении обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите .
Добавление тени и обводки к тексту выполняется так же, как и на обычном слое.Мы рассмотрели это в предыдущих статьях. Чтобы добавить тень и обводку, вам нужно вызвать Blending Options (нижняя панель в палитре слоев, нижний правый угол).
В диалоговом окне справа выберите Stroke или «Shadow» / Shadow. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok .
А теперь давайте посмотрим, как сделать текст кругом. Есть два способа сделать это.Первый из них мы коснулись при описании панели управления текстовым инструментом.
Напишите свой текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге. Выберите из списка Arc Text / Wave .
Значения Горизонтальное искажение и Вертикальное искажение оставляют положение 0 . «Изгиб» / Изгиб ведите его как можно дальше вправо.Когда закончите, нажмите Ok .
Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор. Начни печатать. Если текст включен не полностью, обратите внимание на крестик и точку на контуре. Нажмите английскую клавиатуру A , активируется инструмент Выделение контура … Перемещая крестик и точку по контуру круга, вы можете сдвинуть текст по кругу и увеличить линию так, чтобы слова, которые вы сделали не находят при наборе текста находятся в поле зрения.
Отрегулируйте получившийся текст, переместив слой с ним так, чтобы надпись располагалась вокруг чашки. Все!
Как и было обещано в начале статьи, сделать текст в Photoshop так же просто, как и в любом текстовом редакторе. Желаем вам новых идей!
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загруженные фотографии, но и работать с текстом. Функциональность графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном.В этой статье мы разберемся, как сделать красивый текст в Photoshop CS6, используя широчайший набор инструментов.
Во-первых, давайте посмотрим, как вставить текстовое поле в Photoshop, чтобы вы могли с ним разобраться. Последовательность действий следующая:
- Создайте новую картинку или откройте ту, к которой мы хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растяните поле до нужного размера, переместите в нужное место.
Photoshop CS6 имеет богатый набор инструментов для редактирования текста. Например, пользователь может выбрать красивый шрифт, изменить стиль шрифта, поработать с цветом и выравниванием.
Вы можете редактировать надпись по следующему алгоритму:
- Выберите слой, содержащий символы, и щелкните «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. Он будет отражать шрифты, установленные в системе. Если системные шрифты не подходят, вы можете скачать дополнительные. Для этого нужно найти в Интернете интересующий вас в формате TTF или OTF, а затем вставить его в папку «Шрифты» в «Панели управления».
- Выделите текст и щелкните прямоугольник вверху, чтобы изменить оттенки. Оттенок можно выбрать вручную с помощью палитры.Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
- Чтобы перевернуть линию, щелкните «T» со стрелками.
- Вы можете изменить стиль, выделив метку и выбрав достопримечательности. В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить внесенные изменения, необходимо щелкнуть галочку на панели выше. В результате описанных выше действий вы получите основу для того, чтобы в итоге получить максимально красивый текст.
Самое богатое меню можно назвать «Эффекты». Именно здесь вы можете изменить множество параметров, которые изменяют как весь текст, так и только некоторые его детали. Настройки максимально гибкие и подробные, поэтому конечный результат полностью зависит от вас.
Пример работы с эффектами:
- Щелкните правой кнопкой мыши слой со знаками.
- Перейдите к параметрам наложения.
- В появившемся списке щелкните «Create Stroke».
- Устанавливаем параметры кадра — его оттенок, ширину, положение, прозрачность и т. Д.
- Щелкните «Тип», чтобы изменить текстуру. Доступны цвет, узор и градиент. Например, градиент позволяет создавать разноцветный текст.
Добавление рамки — самый простой шаг. Как только вы разберетесь с меню «Эффекты», вы сможете добавлять тень, работать с освещением, применять глянцевый эффект и т. Д. Результат отображается сразу после применения любого инструмента.
Photoshop позволяет создавать 3D-фигуры из знаков. Для этого:
- Выберите слой и нажмите «3D».
- Перейдите в меню «Новая сетка в градациях серого» и выберите интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой. На выбор доступны «пирамида», «куб», «шар» и другие формы.
Надпись можно деформировать — для этого нужно нажать на изогнутую «Т» и перейти к пункту «Деформировать». Текст может быть построен в виде дуги, волны, дуги или любым другим способом.
Если вы не хотите вручную обрабатывать текст, вы можете использовать готовые стили.Вы можете найти металлические или деревянные надписи, символы в неоновом стиле и многое другое в Интернете.
Обычно готовые эффекты распространяются в формате PSD. Чтобы использовать загруженный файл, вам просто нужно вставить его в «Фотошоп» как обычную картинку, а затем заменить текст своим.
Видеоинструкция
Прилагаем подробный видеоурок, в котором показано, как создать красивый текст в Photoshop CS6.
Заключение
Потратив определенное количество времени на освоение функциональности программы, вы сможете воплотить любые задумки в реальность.Photoshop предлагает широчайший набор параметров, позволяющих создавать уникальные красивые надписи всего за несколько шагов.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в Photoshop. Вы можете написать любой текст.
90% успеха красивого эффекта — это шрифт.
Используемый шрифт:
Этот интересный урок раскрывает некоторые секреты и техники создания красивого плаката с красиво оформленным текстом.Урок для тех, кому интересны текстовые эффекты в фотошопе.
Создать новый документ
Выберите градиент в поле слоев
Выполните следующие настройки
Щелкните прямоугольник напротив слова «Градиент» и установите:
Должно быть так
Берем инструмент «Кисть » и выставляем:
Цвет: #ccffff
Жесткость: 0%
Создаем новый слой, устанавливаем его непрозрачность — 60%, … И инструмент кисти щелкните по центру, у вас должно получиться что-то вроде этого:
Загрузите кисти для брызг с Bittbox.
Создайте новый слой и с помощью инструмента «Кисть » ( # 77e5e4 ) сделайте то же, что и автор.
Дублируйте слой с брызгами. Нажимаем Filter> Blur> Gaussian Blur и устанавливаем параметр Radius на 3px … Для этого слоя выставляем Blending Mode — Color Dodge .
Переместите слой с брызгами (тот, что без размытия ) наверх и поместите его в режим наложения — Linear Dodge .
Так же добавляем побольше брызг на ваше усмотрение, автор использует цвет # e577d2 .
Берем инструмент Текст и пишем «дизайн».
Дважды щелкните слой с текстом («Дизайн») и сделайте, как показано на картинках ниже:
Цвета — # 1b2f2f / # 231d1d
Вот что у вас должно получиться:
Сохраняем работу в формате.psd формат.
Нажмите Alt + F9, откроется окно Действия. Загрузите набор действий Photoshop. Появится папка free-web-design.co.cc, а набор действий, написанный автором, находится снаружи.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизведения.
Автор выбрал это:
Добавим несколько эффектов.
Filter> Render> Lighting Effects и сделайте как показано ниже.
Нажимаем Filter> Render> Lens Flare .
Повторить Filter> Render> Lighting Effects .
Добавим Filter> Render> Lens Flare .
Дизайн с красивой типографикой | Уроки Adobe Photoshop
Узнайте, как исследовать, выбирать и улучшать типографику в Photoshop, чтобы сделать свой дизайн идеальным.
Typekit теперь называется Adobe Fonts.
Начинающие и продвинутые пользователи изучат основы, а также новейшие функции для работы с типографикой. Эта серия будет охватывать:
- Как добавить текст к изображениям
- Как исследовать шрифты и предварительно просматривать их в дизайнах
- Как улучшить типографику, отредактировав интервалы и используя глифы
- Как определить шрифты на фотографиях текста и как найти шрифты, похожие на выбранный шрифт
Новички могут начать с первого видео в серии.Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Узнайте об инструментах «Горизонтальный и вертикальный текст» и о том, как добавить текст к изображению. Затем узнайте, как отформатировать размер текста, цвет, шрифт и другие свойства. Наконец, узнайте, как выделить текст на панели слоев.
Из этого видео вы научитесь добавлять текст к изображениям. Вот изображение, которое я нашел для своего веб-сайта, которое посвящено его центральной теме.
Я хочу найти какой-нибудь красивый шрифт, чтобы улучшить это изображение для первой страницы моего интернет-магазина.
Чтобы добавить текст к нашему изображению, выберите инструмент «Горизонтальный текст» на панели инструментов.
В Photoshop есть несколько способов добавления текста: в виде точки, типа области и текста по контуру. В этом уроке мы рассмотрим добавление текста в виде точки и области.
Есть несколько способов добавить текст к изображению.
Вы можете выбрать точку и просто начать печатать, или вы можете создать форму или область, чтобы вы могли сознательно решить, куда идет текст.
На изображении щелкните инструментом «Горизонтальный текст». Введите «здесь немного текста». Это создает тип точки. Point введите горизонтальную или вертикальную строку текста, которая начинается там, где вы щелкаете, и расширяется при вводе символов. Каждая строка текста независима — строка расширяется или сжимается при ее редактировании, но не переносится на следующую строку, если вы не добавите возврат к абзацу или мягкий возврат. Такой ввод текста полезен для добавления заголовка или нескольких слов к вашему произведению искусства.
Нажмите Cmd (Ctrl), и вы увидите маркеры преобразования.Удерживая нажатой клавишу, перетащите один из маркеров, чтобы изменить текст. Обратите внимание, что вы можете свободно искажать текст.
Щелкните галочку на панели параметров, чтобы завершить работу с текстом.
Под созданным вами текстом щелкните и перетащите, чтобы создать текстовую область. Тип области использует границы объекта (например, прямоугольник) для управления перемещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Поместите курсор в область ввода и введите «Здесь должно быть много текста, чтобы отображался перенос текста».
Обратите внимание на ручки вокруг текста. Вы можете перетащить маркер, чтобы изменить размер области шрифта. Текст внутри будет только перекомпонован.
Как снова выделить текст, используя несколько простых методов (дважды щелкните «T» на панели «Слои», нажмите клавишу Escape, чтобы завершить редактирование, и т. Д.)
Теперь, когда у вас есть основы того, как добавлять текст к изображению, я покажу вам, как уточнить выбор для оптимизации вашего дизайна.
Узнайте, как предварительно просмотреть шрифты в своем дизайне.
Узнайте, как можно использовать шрифты Photoshop и Adobe Typekit. Adobe Typekit — это услуга, которая предоставляется вместе с подпиской Creative Cloud и позволяет вам выбирать из тысяч высококачественных шрифтов. После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
Наконец, узнайте, как сортировать шрифты в Photoshop.
Из этого видео вы узнаете, как предварительно просматривать шрифты в тексте, а также использовать шрифты Adobe Typekit, которые входят в вашу подписку Creative Cloud.
Теперь, когда вы знаете, как разместить текст на своем изображении, я покажу вам, как быстро просмотреть доступные шрифты в Photoshop для текста и посмотреть, какой из них лучше всего подходит для вашего дизайна, в режиме реального времени.
Выберите инструмент «Горизонтальный текст» и проведите по тексту, чтобы выделить его. Щелкните меню «Семейство шрифтов» здесь, на панели параметров. Когда вы наводите указатель на разные шрифты, вы можете видеть предварительный просмотр текста в реальном времени. Это отличный способ быстро увидеть, как шрифт выглядит в вашем дизайне, без привязки к шрифту.
Хотя вы можете выбирать шрифты из списка на вашем компьютере, вы также можете применять шрифты Typekit, которые поставляются с вашей подпиской Creative Cloud. Чтобы использовать Typekit, щелкните здесь «Добавить шрифты из Typekit».
Когда веб-сайт Typekit открывается в браузере по умолчанию, вы можете отсортировать шрифты на основе таких свойств, как serif или sans-serif. Вы хотите убедиться, что выбрана синхронизация, чтобы вы могли получить к ним доступ во всех своих приложениях Creative Cloud.
Введите несколько слов для проверки шрифта.Если вы знаете шрифт по имени, вы можете ввести его здесь для дальнейшей сортировки списка. Наведите указатель мыши на шрифт в списке и нажмите «Использовать шрифты».
Затем вы можете синхронизировать шрифт. Таким образом, шрифт теперь доступен для Photoshop и других ваших приложений Creative Cloud
.После того, как вы синхронизируете выбранный шрифт или шрифты, вернувшись в Photoshop, вы можете отфильтровать с помощью Typekit, чтобы увидеть только что установленные шрифты, и нажмите, чтобы применить этот шрифт.
Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к интервалу между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами.
Узнайте, как использовать обновленную панель глифов для просмотра альтернативных глифов и специальных символов, а также как просматривать другие глифы в контекстном меню прямо на холсте.
Узнайте больше о том, как работать со шрифтами Typekit и как добавлять шрифты из Typekit.
Теперь, когда вы знаете, как размещать текст на изображении и использовать шрифты Typekit, я покажу вам, как чтобы найти шрифты, похожие на данный шрифт, например этот.
У меня здесь есть текст с шрифтом, который я выбрал ранее.Я считаю, что этот шрифт не подходит для дизайна, поэтому я хочу попробовать что-то похожее.
Выбрав инструмент «Горизонтальный текст», затем перетащив его по тексту, чтобы выделить его, щелкните здесь меню «Семейство шрифтов». Чтобы увидеть шрифты, похожие на этот, нажмите «Показать похожие шрифты», чтобы увидеть, какие шрифты похожи на тот, который я выбрал.
Я выберу XX, потому что он выглядит как оригинал, но я думаю, что он лучше смотрится в моем дизайне.
Еще один способ пробудить ваши творческие способности — использовать шрифт с фотографии.Я могу использовать распознавание шрифтов Photoshop, чтобы определить шрифт на фотографии.
На днях я сфотографировал вывеску, потому что мне понравился используемый шрифт. Открыв это изображение в Photoshop, вы можете…
Я использовал шрифт, распознанный на моей фотографии.
Новые и обновленные функции шрифтов в Photoshop могут помочь вам найти отличные шрифты для вашего дизайна.
Узнайте, как определять шрифты на фотографии или снимке экрана, а также как находить шрифты, похожие на выбранный шрифт.
Из этого видео вы узнаете, как использовать интервалы между символами и строками, как стилизовать текст и добавлять специальные символы. Короче говоря, вы узнаете, как улучшить типографику в своем дизайне.
Откройте изображение с текстом и выберите инструмент «Горизонтальный текст». Перетащите текст, чтобы выделить его.
Я хочу, чтобы между моими буквами было больше места, чтобы они выглядели воздушно. Поэтому я добавляю кернинг в свой шрифт.
Чтобы текст было легче читать, я также добавлю пробел между этими строками текста.Это называется увеличивающимся интервалом.
Я хочу посмотреть, как мой текст может выглядеть с другим стилем.
Я хочу, чтобы мой тип дисплея выглядел более особенным.
Создание эффекта точеного текста в Photoshop и Photoshop Elements — Дэвид Аш
Всем привет.
В прошлом месяце я написал статью о создании текстуры мрамора в Photoshop и Photoshop Elements. Основным изображением статьи был баннер с высеченным на мраморе названием сайта.У меня был комментарий к посту, в котором я спрашивал, как был достигнут эффект долбления, поэтому я воспользовался возможностью, чтобы написать эту технику в качестве продолжения.
Мы будем использовать стили слоя для достижения эффекта, а также несколько непонятный инструмент «Маска текста». Если вы не знакомы с этим инструментом, он чем-то похож на нечто среднее между инструментом «Текст» и быстрой маской; мы можем набирать текст как обычно, но когда он зафиксирован, вместо создания слоя с текстом он создает выделение; это идеально подходит для данной техники, поскольку нам не нужно работать с текстом напрямую.Вы можете следовать исходному руководству, используя ссылку выше, но измените размеры на 1000 × 200 пикселей, чтобы создать правильный размер документа. Если вы не хотите создавать образ с нуля, его можно скачать здесь.
Хотя техника и для Photoshop, и для Photoshop Elements одинакова, методы для них немного различаются. Я написал специальную версию Elements, которую можно скачать в формате PDF здесь.
Сначала создадим текст. Выберите инструмент «Маска горизонтального текста» на панели инструментов.Мы можем сделать это несколькими способами: нажмите и удерживайте курсор на значке Type и выберите его из выпадающего меню. Мы также можем нажать Shift + T, чтобы просмотреть варианты.
Перейдите на панель параметров. В TipSquirrel используется шрифт Trajan Pro. Если у вас его нет, большинство шрифтов с засечками дадут такой же эффект; этого старого стойкого Times New Roman будет достаточно. Для этого изображения идеально подходит размер 90pt. Установите жирный шрифт. Цвет не имеет значения, поэтому нам не нужно его менять.
Щелкните курсором в крайнем левом углу документа; нам не нужно быть точными, поскольку мы можем переместить текст после того, как напечатали его. Напечатайте текст. Как мы видим, это идентично использованию обычного инструмента «Текст», за исключением того, что текст отображается как красный оверлей, а не сплошным цветом.
Чтобы расположить текст, нам просто нужно переместить курсор от текста, пока он не превратится в инструмент «Перемещение». Теперь мы можем щелкнуть и перетащить его по документу, чтобы разместить его правильно.
Когда мы будем довольны размещением, мы можем зафиксировать текст; это можно сделать, щелкнув галочку на панели параметров или нажав Cmd + Enter (Mac) или Ctrl + Enter (ПК). Вместо того чтобы видеть наш текст как сплошной слой, теперь у нас есть выделение.
Перейдите в Layer> New> Layer via copy. Мы также можем нажать Cmd + J или Ctrl + J на клавиатуре. Похоже, что он ничего не сделает, кроме удаления выделения. Однако если мы посмотрим на панель слоев, мы увидим, что был создан новый слой.Он содержит текст, вырезанный из текстуры мрамора (показан здесь с выключенным фоновым слоем).
Теперь создадим эффект долота. Это делается с помощью стилей слоя. Щелкните значок fx в нижней части панели «Слои». В меню выберите Bevel and Emboss. По умолчанию установлен гладкий внутренний скос. Теперь мы видим, что текст округлен и приподнят. Конечно, мы этого не хотим; нам нужно настроить параметры.
Во-первых, измените технику с гладкой на резкую.Это дает нам острый край. Теперь измените направление с вверх на вниз. Теперь кажется, что текст углубляется в мрамор. Щелкните ОК, чтобы внести изменения. Мы можем оставить размер скоса по умолчанию; если вы работаете с изображениями разных размеров, возможно, потребуется изменить это.
Наконец, мы можем сделать область внутри текста немного темнее, изменив режим наложения слоя на Умножение.
Чтобы создать приподнятый край вокруг фона, мы должны сначала преобразовать фоновый слой в обычный слой.Для этого убедитесь, что фоновый слой активен, затем перейдите в Слой> Новый> Слой из фона. Вы также можете сделать это, дважды щелкнув фоновый слой на панели «Слои».
Щелкните значок fx и снова выберите Bevel and Emboss. Измените технику на Chisel Hard, как и раньше, но оставьте остальные настройки как есть. Перейдите в настройки контура слева. Щелкните окно предустановки контура, чтобы открыть окно выбора. Для этого изображения мы будем использовать пресет Deep Cove.Это дает нам углубленную область вокруг фона.
Мы можем сделать углубление более выраженным, вернувшись к основным настройкам скоса и увеличив размер. В этом примере установлено значение 10 пикселей.
Вот и готово изображение. Надеюсь, вы сочли это полезным.
Всего наилучшего; увидимся здесь в следующем месяце!
Давид
Создание надписи из монет в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как создать надпись из 3D-монет, используя основные формы Photoshop и 3D-инструменты.Давайте начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоев на сайте GraphicRiver.
1. Создайте основные формы.
Шаг 1
Создайте новый документ размером 1500 x 950 пикселей. Возьмите Ellipse Tool (U) (Oval), убедитесь, что верхняя панель установлена на Shape (рисунок), и создайте круг. После этого мы называем слой «Монета».
Шаг 2
Возьмите Custom Shape Tool (U) (Произвольная фигура) и внутри круга добавьте любую фигуру из набора с лавровыми венками.
Шаг 3
С помощью Direct Selection Tool (A) (Direct Selection) вы можете выбрать и удалить точку привязки любой части лаврового венка, которая вам не нравится или вместо которой вы хочу добавить текст.
Step 4
Поэкспериментируйте с формой венка, пока не получите наиболее удовлетворительный результат.
Step 5
В центре монеты пишем номер с помощью инструмента. Текст Инструмент (T) (Текст). Вы можете выбрать любые настройки текста в зависимости от типа монеты.
В данном случае используется шрифт Bodoni MT, размер 120 pt, Tracking (Tracking) -60.
Шаг 6
Добавьте текст в той части венка, где мы удалили лишние формы. На этот раз используется шрифт Poppins, размер 20 pt, Tracking (Tracking) 200.
2. Добавьте текст в рабочий путь.
Шаг 1
Нарисуйте еще один круг для второй монеты, назовите слой «Монета» и добавьте любую форму из набора орнаментов в центре.
Я рекомендую давать понятные имена каждому создаваемому слою. Это упростит работу и позволит содержать панель слоев в порядке.
Шаг 2
Дублируйте (Ctrl + J) круг для монеты и уменьшите (Ctrl + T) копию так, чтобы она находилась в центре оригинала. На верхней панели настройте параметры копирования: отключите Заливка (Заливка), нажмите кнопку выбора типа обводки и выберите Еще Параметры (Другие параметры).
Выберите ход точки и настройте его, как показано ниже.
Шаг 3
Снова берем Ellipse Tool (U) (Oval) и на верхней панели переключаем режим рисования на Path (Circuit).
Создайте круглый рабочий контур вокруг центрального орнамента, затем мы добавим на него текст.
Шаг 4
Возьмите Текст Инструмент (T) (Текст), щелкните рабочий путь и напишите текст.
В данном случае используется шрифт Indira K, размер 17 pt, Tracking (Tracking) 10, мы также пишем все слова заглавными буквами.
Выше вы узнали несколько идей об использовании инструментов для создания монет. Не бойтесь экспериментировать с различными формами, настройками и шрифтами, чтобы получить уникальный результат.
3. Создайте 3D-слои
Шаг 1
Рядом с каждым слоем с фигурой примените 3 D — Новый 3D Экструзия из Выбранный Путь (3D — Новый 3D выдавливание из выбранного контура).Затем мы применяем к каждому текстовому слою 3 D — Новый 3D Экструзия из Выбранный Слой (3D — Новое 3D выдавливание из выбранного слоя).
Шаг 2
Выберите все 3D-слои на панели слоев и перейдите к 3 D — Объединить 3D Layers (3D — Объединить 3D-слои).
4. Как работать с 3D-сценой
Шаг 1
Чтобы получить доступ к параметрам 3D-объектов, нам нужно открыть две панели: 3D-панель и Properties (Properties) (обе находятся в главное меню Window (Окно)).
Панель 3D содержит список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели. Недвижимость (Недвижимость). Поэтому всегда обращайте внимание на то, выбран ли нужный объект перед его редактированием.
Шаг 2
Если активировать Move Tool (V) (Move), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно произвести определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида с камеры.
5. Сгруппируйте 3D-объекты
Шаг 1
Выберите все 3D-компоненты первой монеты на 3D-панели, в верхнем правом углу нажмите кнопку меню и выберите Group Objects (Group объекты).
Шаг 2
Сгруппируйте компоненты второй монеты.
Мы называем группы как хотите. На уроке мы будем создавать золотые и серебряные монеты, поэтому группы можно назвать «Золотые» и «Серебряные».”
6. Сконфигурируйте трехмерные объекты
Шаг 1
Выберите круговые объекты каждой монеты. Затем установите панель свойств Экструзия Глубина (Глубина выдавливания) на 10.
Шаг 2
Выберите оставшиеся компоненты золотой монеты и установите Экструзия Глубина (Глубина экструзии) на 3.
Шаг 3
Выберите оставшиеся компоненты серебряной монеты и установите Extrusion Depth (Extrusion Depth) на 2.
7. Настройте прописную букву
Шаг 1
На панели 3D выберите круги каждой монеты и активируйте инструмент. Инструмент перемещения (V) (Перемещение) для доступа к трехмерным осям.
Стрелки на концах осей перемещают объекты, небольшая дуга, идущая дальше, отвечает за поворот, и с помощью куба вы можете масштабировать объект. Центральный куб, из которого отходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить действие с осями, просто щелкните по ним и перетащите мышь.
Шаг 2
Выберите круг золотой монеты и на панели свойств вверху щелкните вкладку Cap (Capital), чтобы добавить границы монеты.
Установить Стороны (Стороны) на Спереди и Назад (Спереди и сзади), Фаска Ширина (Ширина фаски) — на 5%, Угол (Угол) — на -23 и Contour (Контур) — на Cove -Deep (Глубокая канавка).
Step 3
Выбираем лавровый венок и текст «1999» золотой монеты, устанавливаем Bevel Width (Chamfer width) на 10% и Contour (Contour) — на Half Круглый (полукруг).
Шаг 4
Выделите текст «10» золотых монет, установите Bevel Width (ширина фаски) на 25% и Contour (Contour) — на Half Round (полукруг).
Step 5
Выберите окружность серебряной монеты, перейдите на вкладку Cap (Capital). Установить Стороны (Стороны) на Передняя и Задняя (Спереди и сзади), Bevel Width (Ширина фаски) — 10%, Angle (Angle) — at — 17 и Contour (Contour) — на Cove -Inverted (Inverted contour).
Шаг 6
Выберите точечный контур серебряной монеты и установите Inflate — Strength (вздутие живота — интенсивность) на 20%.
Step 7
Выберите текст и орнамент серебряной монеты и установите Bevel Width (ширина фаски) на 5% и Contour (Contour) — на Half Round (полукруг) .
8. Перемещение 3D-объектов
Шаг 1
Чтобы увидеть только материалы компонентов сцены, в верхней части панели 3D нажмите кнопку Фильтр по : Материалы (Фильтр по : Материалы).Выберите все материалы, нажмите кнопку текстуры Diffuse (Scattering) на панели свойств и выберите Remove Texture (Удалить текстуру).
Шаг 2
С помощью осей отрегулируйте положение трехмерных объектов.
Шаг 3
Вы также можете перейти на вкладку Координаты (Координаты) на панели свойств и ввести числовые значения.
Step 4
Вы можете переключаться между разными типами, чтобы посмотреть монеты под разными углами и убедиться, что все на месте.
Step 5
Еще раз убедитесь, что монеты полностью готовы, так как потом будет намного сложнее что-то исправить.
9. Создание материалов из золота и серебра
Шаг 1
Выберите все материалы для золотой монеты и создайте золотой материал, используя следующие настройки (номера цветов в формате RGB):
- Зеркальное отражение (Цвет бликов): 241, 224, 155
- Блеск (Блеск): 50%
- Отражение (Отражение): 50%
Шаг 2
Выберите все материалы серебряную монету и создайте серебряный материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 222, 223, 205
- Shine (Glitter): 50%
- Reflection (Reflection): 50%
Step 3
Выберите Front Inflation Material (Material front bump) gold coin, click on the folder bu tton напротив Diffuse (Scattering) и выберите Load Texture (Load texture).Откройте изображение «2.jpg» из набора с металлическими бесшовными текстурами.
Шаг 4
Снова нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit UV Properties (Edit UV properties).
Шаг 5
Настройка параметров Tile (Mosaic) и Offset (Offset) до получения желаемого результата.
Шаг 6
Щелкните кнопку текстуры Diffuse (Scattering) и выберите Edit Texture (Edit texture).
Шаг 7
Добавить заливку Слой — Новый Заливка Слой — Сплошной Цвет (Слой — Новый слой заливки — Цвет) и выберите цвет # f5cb71. Измените режим наложения слоя на Linear Burn (Line dimmer).
Step 8
Выберите оставшиеся материалы золотой монеты, нажмите кнопку текстуры Diffuse (Scattering) и в открывшемся списке выберите текстуру под номером «2».
Шаг 9
Выберите Front Inflation Material (Материал переднего выступа) серебряная монета, нажмите кнопку текстуры Diffuse (Scattering) и выберите Load Texture (Load texture), чтобы повторно откройте изображение «2.jpg».
Step 10
Примените эту текстуру к остальным материалам серебряных монет.
10. Создайте рельефный материал
Шаг 1
Выберите Экструзия Материал (Экструзия материала) золотая монета, затем щелкните значок папки рядом с параметром Bump (Рельеф) и выберите New Текстура (Новая текстура).
Шаг 2
Установите ширину и высоту документа 100 x 100 пикселей и нажмите OK.
Шаг 3
Когда открывается новый документ, продублируйте слой « Фон « («Фон»).
Шаг 4
Дважды щелкните копию слоя, чтобы открыть окно Layer Style (Стиль слоя) и примените Pattern Overlay (Overlay pattern).Выберите узор с вертикальными линиями по 10 пикселей.
Сохраните (Ctrl + S) файл и закройте его.
Шаг 5
Выберите окружность золотой монеты и установите Текстура Mapping (Показать текстуру) на Tile (Мозаика).
Шаг 6
Выберите снова Экструзия Материал (Экструзия материала) золотые монеты и перейдите к UV-свойствам параметра Bump (Relief).
Step 7
Примените ту же текстуру Bump (Relief) с настройками для выдавливания материала серебряной монеты.
11. Создание экземпляров объектов
Шаг 1
Выберите обе группы с серебряными и золотыми монетами, щелкните по ним правой кнопкой мыши и используйте экземпляр Объект (создание экземпляров объектов).
Экземпляры объектов, по сути, являются обычными копиями, которые наследуют параметры оригинала, например, настройки материалов, и автоматически обновляются при внесении изменений в оригинал.
Step 2
Добавляем слово «Оригинал» к названиям групп с оригинальными монетами, чтобы не запутаться в копиях. Вы также можете скрыть оригиналы и сохранить их в качестве резервных копий.
Step 3
Далее приступаем к формированию текста монет. Выберите копию группы с золотой монетой и на вкладке Координаты (Координаты) установите X Поворот Угол (Угол поворота по оси X) на 90.
Шаг 4
В правом верхнем углу панели 3D нажмите кнопку меню и выберите Переместить Объект — Земля Плоскость (Переместите объект на базовую плоскость).
Проделаем те же манипуляции с серебряной монетой: отрегулируем угол поворота по оси X и переместим на базовую плоскость.
12. Создайте текст, используя группы монет.
Шаг 1
Выберите группу и используйте трехмерный поворот монеты, чтобы начать формирование текста.
Шаг 2
Если вы будете использовать вкладку Координаты (Координаты), не забудьте, что вы можете включить / отключить параметр Uniform Scaling (Uniform scaling).
Шаг 3
Далее мы продолжаем дублировать монеты и преобразовывать их в буквы. Для удобства вы можете набрать желаемое слово любым шрифтом без засечек и перемещаться по нему.
Процесс копирования может занять много времени, так как вам постоянно приходится менять ракурс камеры.Также не забудьте переместить каждую монету на базовую плоскость и отрегулировать ее положение так, чтобы они не пересекали друг друга и базовую плоскость.
Работу можно упростить, если сначала разместить монеты рядом друг с другом, а не складывать их стопкой, затем добавить новые копии сверху, но проследить, чтобы все монеты лежали горизонтально.
Конечно, вам решать, как создавать текст и размещать монеты. Все зависит от конечного результата, который вы хотите получить.
Step 4
Не забудьте сгруппировать монеты каждой буквы, чтобы 3D панель была в порядке.
Шаг 5
Создайте все необходимые буквы и для более интересного результата добавьте несколько дополнительных монет.
13. Добавьте фон.
Step 1
Откройте изображение с досками, скопируйте его и вставьте поверх 3D-слоя с монетами. Назовите слой текстуры «Поверхность» и перейдите к 3 D — New Mesh from Layer — Postcard (3D — Новая сетка из слоя — Открытка).
Шаг 2
Выберите Текущий Вид (Текущий вид) на панели 3D и на панели свойств в меню Вид (Вид) найдите имя 3D-слоя.
Шаг 3
Выберите оба 3D-слоя и объедините их вместе.
Выберите компонент с текстурой дерева, установите X Rotation Angle (Угол поворота по оси X) на 90 и переместите его на базовую плоскость.
После этого немного измените положение по оси Y, примерно до 0,1, чтобы после рендеринга не было проблем с отображением.
Step 4
Выберите компонент с текстурой дерева, в верхней части панели свойств перейдите на вкладку Mesh (Grid) и снимите флажок Cast Shadows (Overlay the shadows).
Отрегулируйте положение и размер текстуры так, чтобы она покрывала область вокруг текста.После этого при необходимости можно настроить UV-свойства текстуры Diffuse (Scattering) или открыть файл текстуры в отдельном окне и применить Image — Reveal All (Image — Show All) к убедитесь, что масштабирование не повлияло на качество текстуры.
Вам не нужно заполнять текстурой весь документ, потому что позже для окончательного результата мы все же отрежем часть.
Шаг 5
Выберите материал текстуры древесины на панели 3D, удалите текстуру Непрозрачность (Непрозрачность), если она есть, и настройте другие параметры:
- Зеркальное отражение (Цвет бликов) : 210, 196, 164
- Блеск (Блеск): 50%
14.Создайте рельеф из рассеянной текстуры.
Шаг 1
Щелкните значок папки рядом с параметром Bump (Relief) и выберите Generate Bumps From Diffuse (Создать рельеф из диффузной текстуры).
Шаг 2
Настраиваем параметры в окне Generate Bump Map (Создать карту рельефа) и нажимаем ОК.
Step 3
В результате мы получаем более реалистичный эффект.
Перед настройкой освещения обязательно выберите окончательное расположение камеры.
15. Отрегулируйте освещение и визуализируйте сцену.
Step 1
Выберите компонент Infinite Light (Infinite Light) и установите Intensity (Intensity) на 50% и Shadow — мягкость (Shadow — Smoothing) — на 30%.
Шаг 2
Через Перемещение Инструмент (V) (Перемещение) перемещайте источник света, пока мы не найдем подходящее место, или используйте вкладку Координаты (Координаты).
Шаг 3
Выберите компонент Environment (среда), нажмите кнопку текстуры IBL (Isbi) и выберите Replace Texture (Replace texture). Находим изображение с комнатой дополнительных материалов.
Шаг 4
Установите Intensity (Intensity) на 90% и с помощью Move Tool (V) (Move) выберите наиболее удачное размещение текстуры.
Шаг 5
Нажмите кнопку текстуры IBL (Isbi) и выберите Edit Texture (Edit texture), чтобы открыть текстуру в отдельном окне.
Добавьте корректирующий слой Layer — New Adjustment Layer — Hue / Saturation (Layer — New Adjustment Layer — Hue / Saturation). Установите Saturation (Saturation) на -60, сохраните (Ctrl + S) файл и закройте его.
Шаг 6
Перемещение 3 D — Визуализация 3D Слой (3D — Визуализация 3D-слоя). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После рендеринга щелкните правой кнопкой мыши на 3D-слое и выберите Преобразовать в Smart Объект (Преобразовать в смарт-объект), чтобы случайно не изменить слой.
16.Примените общую коррекцию цвета
Шаг 1
Добавьте корректирующий слой Vibrance (сочность) и установите Vibrance (сочность) на -5.
Шаг 2
Добавьте корректирующий слой Selective Color (Выборочная коррекция цвета) и настройте его:
Reds (Red)
- Cyan (Blue): 7 9
- 1 90 (желтый): 10
- черный (черный): 10
желтый (желтый)
- пурпурный (фиолетовый): 3
- желтый (желтый): -10
- Черный (Черный): 10
Нейтраль (Нейтральный)
- Голубой (Синий): 3
- Желтый (Желтый): -1
- Черный (Черный): 1
Черный (Черный)
- Голубой (Синий): 3
- Желтый (Желтый): 5
- Черный (Черный): 15
Шаг 3 90 492
Добавьте корректирующий слой Яркость / Контрастность (Яркость / Контрастность), переключите режим наложения слоя на Яркость (Яркость) и установите Контрастность (Контрастность) на 30.
Шаг 4
Добавьте корректирующий слой Кривые (Кривые), переключите режим наложения на Яркость (Яркость) и установите непрозрачность на 35%, затем придайте кривой S-образную форму для увеличения контрастности. .
Шаг 5
Добавьте слой заливки Solid Color (Цвет) и выберите для него черный. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите непрозрачность до 43%.
Шаг 6
На панели слоев щелкните миниатюру маски слоя заливки; Brush Tool (B) (Кисть), установите цвет переднего плана на черный и используйте большую мягкую кисть, чтобы нарисовать текст, чтобы создать эффект быстрой виньетки.
Также на панели свойств можно уменьшить параметр Плотность (Плотность), чтобы получить более мягкий результат.
Step 7
Добавьте корректирующий слой Color Lookup (Цветовой поиск) и на панели свойств установите 3 DLUT File (файл 3DLUT) на 2Strip.смотрю.
Затем мы переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30%.
Шаг 8
Добавьте еще один корректирующий слой Color Lookup (Поиск цвета) и установите Abstract (Abstract) на золотисто-синем цвете.
Переключите режим наложения на Lighten (Замените на светлый) и уменьшите непрозрачность до 50%.
Шаг 9
Используя инструмент Обрезка Инструмент (C) (Обрезка) отрежьте лишнее.При необходимости вы можете отключить параметр Удалить Обрезанный Пикселей (Удалить данные пикселей за пределами кадра) на верхней панели параметров.
Поздравляем, все готово!
В начале урока, используя различные формы и текстовые слои, мы создали монеты.
Затем они были преобразованы в 3D-слои, настроены и добавлены материалы. После этого они продублировали монеты и распределили их так, чтобы создать очертания слова.
В конце мы настроили освещение, отрендерили сцену и добавили несколько корректирующих слоев, чтобы получить окончательный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Скачать Стили для фотошопа CS5 Русский. Как сохранить стиль в программе фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в Photoshop — это набор эффектов слоя.Из комбинаций этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, сверкающий лед, витраж, мозаика и т. Д.
Создавая некую композицию, вы просто рисуете желаемый предмет и применяете к нему подходящий стиль. Чаще всего стили используются для быстрого создания текстовых эффектов.
В фотошопе по умолчанию есть несколько стилей.
Просмотрите существующие стили, открыв окно «Стили».
Для этого выполните команду меню Окно> Стили.
Как применять стиль
Создайте изображение или надпись на отдельном слое, затем выберите какой-нибудь стиль в палитре стилей и посмотрите на результат. Если вы хотите сразу нарисовать какой-либо инструмент для рисования (карандаш или кисть) в стиле, вы сначала выбираете стиль, а затем рисуете.
Если в коллекции вы не нашли нужный вам стиль, его следует скачать на нашем сайте или где-нибудь еще. Файл стиля должен быть с расширением ASL (файл может быть в архиве rAR или zip, нужно распаковать)
Как добавлять стили
Файл стилей с разрешением ASL необходимо поместить в папку, где хранятся стили, и они станут доступны в Photoshop.Если вы установили программу Photoshop на диск C :, то, скорее всего, он будет в папке \\ Program Files \\. Возможно стили находятся в папке C: \ Program Files \ Adobe \ Photoshop CS \ PRESETS \ Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не найдена, то нужно знать, что стили не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они не появятся, и их надо будет скачать.
Как загрузить стили
Открыть фотошоп. В правом верхнем углу панели Стили (стили) есть небольшая кнопка с треугольником.
Щелкните по нему и откройте меню, в котором перечислены действия, которые вы можете выполнять со стилями. Чтобы загрузить новый набор, нажмите «Загрузить стили», выберите файл с расширением ASL, нажмите «ОК».
Или другой способ: команда меню Edit> Preset Manager (Диспетчер настроек), нажмите Load (Загрузить).
Как изменить стиль
Иногда нравится стиль, но не совсем подходит, например, слишком широкий кимэ или цвет должен быть немного темнее.Потом нужно поправить — отредактировать.
Примечание — в панели Layers (слои) на изображении слоя, в котором вы применили стиль, символы f. х. А под слоем был список эффектов, из которых оформлен стиль (если вы не видите список эффектов, нажмите треугольную кнопку рядом с символами).
Дважды щелкните этот слой на панели «Слои» и откройте диалоговое окно «Настройки стиля слоя». Справа находится команда СТИЛИ, открывающая окно, в котором вы можете выбрать или изменить стиль
.Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел успешно и стиль вам понравился, вы должны сохранить изменения, используя кнопку «Новый стиль», расположенную в правом верхнем углу панели «Стиль слоя» сразу под OK и «Отмена». Щелкните по нему, и на панели стилей появится новый стиль.
Как сохранить стиль в отдельный файл
Стили могут быть сохранены только как набор в одном файле. Если вы хотите создать набор новых стилей, лучше сначала очистить панель слоев от ненужных стилей, затем создать новые и сохранить их отдельно.Для сохранения нажмите круглую кнопку с треугольником и выберите из списка «Сохранить стили».
Необходимо помнить, что
Стиль действует на все детали изображения, находящиеся на одном слое. Если вы хотите создать изображение с использованием разных стилей, создайте изображение из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении не совсем адекватен, то измените разрешение у файла, с которым вы работаете. Меню Image (Изображение)> Image Size (Размер изображения), в окне с параметрами обратите внимание на строку Resolution (разрешение).Некоторые стили некорректно работают при разрешении 300 dpi, и если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения элементы стиля масштабируются.
Чтобы избежать этого, есть простой способ: добавить новый прозрачный слой и объединить слой со стилем с этим новым прозрачным слоем (контекстное меню команды Объединить (объединить)). После этого трансформируйте как хотите.
Внимание! Обнаружена ошибка
По этому адресу На сайте нет публикаций, или у вас нет доступа для просмотра информации по этому адресу.
Стили для фотошопа Умеет трансформировать любые дизайнерские объекты. Они придают любую сказочность, красоту и необычный предмет. С их помощью любой человек, даже не разбирающийся во всех тонкостях работы в Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что уже есть готовые стили для фотошопа. Благодаря этому вы можете взять себе лучшие стили, не тратя на их создание несколько часов, как это делают авторы этих стилей.Вам очень повезло, что вы нашли бесплатных стилей для фотошопа в таком большом количестве, как они представлены у нас.
Стили для Фотошопа. Имеют самые разные направления в своем дизайне. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник всегда веселое мероприятие и украшения для него должны быть соответствующими. Есть стили для создания фоторамок. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова.Такой каркас не уступает специальному каркасу по красоте или изящности. Здесь важно проявить смекалку.
Бесплатные стили для Photoshop Красиво украсить текст. Всего одним щелчком мыши вы можете сделать обычный серый текст элегантным, красивым, потрясающим текстом. Никаких сложных действий производить не нужно, стили для фотошопа сделают за вас, и это займет всего несколько секунд. Это свойство стиля очень необходимо для создания открыток, поздравлений, плакатов и т. Д.Используя стили, вы можете выделить важный текст на фоне остального содержимого. Этот выбор может быть любым. Все зависит от стиля, который вы используете. Также стили фотошопа необходимы для того, чтобы разнообразить образ. Если вы напишете весь текст в одном стандартном стиле, вы можете заблудиться и не найти нужную информацию. А если применить разные стили, то ваши работы будут прекрасно понятны, красивы и разнообразны.
Скачать стили для фотошопа Вам нужно здесь и сейчас.У нас эта процедура максимально удобна. Мы уважаем наших посетителей и делаем все, что в наших силах, чтобы вы проводили время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно У нас легко, быстро и под силу любому человеку. Мы упростили процедуру использования материала, и теперь это занимает всего несколько секунд. Здесь вы можете скачать стили для фотошопа без регистрации.
Всем привет! Продолжаем изучать азы работы в программе фотошоп.Сегодня я подготовил для вас урок на тему Как установить стили в фотошопе . В предыдущих уроках мы уже научились загружать в Photoshop: градиентов , киски , текстуры , шрифтов и action . Если вам не удалось посмотреть эти уроки, то вот ссылки:
Стиль в Photoshop — это набор различных эффектов для слоя. Например, вы работаете над дизайном какого-то проекта, там какой-то текст, ваша задача быстро оформить этот текст например в металлическом стиле, вот только нам и приходят на помощь стили в фотошопе.Все, что вам нужно, это найти в Интернете и скачать металлический стиль, установить этот стиль в фотошопе, затем выбрать слой с текстом и залить этот слой загруженным стилем, в результате вы получите красивую надпись в металлическом стиле.
Кстати, стили использовать можно не только к тексту, но и к рисункам. Сразу скажу, что стили загрузки в фотошопе очень похожи на загрузку: текстуры , градиентов и kISTY . Весь процесс установки стилей в Photoshop займет у нас меньше минуты.Для этого урока нам понадобятся скачанные из интернета стили, если они есть в архиве, то распаковать их. Форматное расширение стилей — .Asl .
Шаг номер 1
Открываем наш любимый фотошоп, заходим в главное меню программы, которое находится вверху. Откройте вкладку, как показано ниже на снимке экрана: Редактирование / Наборов / Управление наборами …
Заходим в Edit / Sets / Sets / Manager
Шаг № 2.
Появляется окно «Настройки», в нем в выпадающем меню выбираем тип набора « Стили » Чтобы было понятно, где находится выпадающее меню, я указал место его расположения с помощью красная стрелка на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрал? Отлично, это окно должно появиться перед вами.
Теперь нажмите кнопку « Скачать «.
Шаг номер 3.
Перейти к следующему этапу.Появится диалоговое окно, в котором вы хотите указать путь к ранее загруженному файлу стиля с расширением .Asl . В моей ситуации он лежит в папке стилей на рабочем столе. Указываем путь к скачанному файлу и снова нажимаем кнопку. Скачать «.
Восхищаемся результатом, теперь в диалоговом окне «наборы» в конце набора вы видите новые стили, которые мы только что скачали.
Итак, мы установили стили в фотошопе! Программа автоматически скопировала их в ваш комплект, теперь мы можем эксплуатировать их как душу.Надеюсь, я подробно раскрыл тему как устанавливать стили в фотошопе и у вас не возникнет трудностей с самозагрузкой стилей.
ВНИМАНИЕ : Если стилей много и вы не видите свои недавно загруженные стили, опустите полосу прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось с помощью стилей, которые я установил в Photoshop на этом уроке.
стр.S. Понравился урок? Считаете ли вы это полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в Соц. Сети, пусть другие люди тоже извлекут пользу из этого материала!
Кстати, если вы еще не ознакомились с моим новым бесплатным видеокурсом « F. otisop B. также FROM tart», то возьмите его прямо сейчас по этому.
Спасибо за внимание, до встречи на следующих уроках!
Стили для фотошопа Умеет трансформировать любые дизайнерские объекты.Они придают любую сказочность, красоту и необычный предмет. С их помощью любой человек, даже не разбирающийся во всех тонкостях работы в Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что уже есть готовые стили для фотошопа. Благодаря этому вы можете взять себе лучшие стили, не тратя на их создание несколько часов, как это делают авторы этих стилей. Вам очень повезло, что вы нашли бесплатных стилей для фотошопа в таком большом количестве, как они представлены у нас.
Стили для Фотошопа. Имеют самые разные направления в своем дизайне. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник всегда веселое мероприятие и украшения для него должны быть соответствующими. Есть стили для создания фоторамок. С их помощью можно не часами искать красивую рамку, достаточно один раз нажать на фасон, и чудесная рамка готова. Такой каркас не уступает специальному каркасу по красоте или изящности.Здесь важно проявить смекалку.
Бесплатные стили для Photoshop Красиво украсить текст. Всего одним щелчком мыши вы можете сделать обычный серый текст элегантным, красивым, потрясающим текстом. Никаких сложных действий производить не нужно, стили для фотошопа сделают за вас, и это займет всего несколько секунд. Это свойство стиля очень необходимо для создания открыток, поздравлений, плакатов и т. Д. Используя стили, вы можете выделить значимый текст на фоне остального содержимого.Этот выбор может быть любым. Все зависит от стиля, который вы используете. Также стили фотошопа необходимы для того, чтобы разнообразить образ. Если вы напишете весь текст в одном стандартном стиле, вы можете заблудиться и не найти нужную информацию. А если применить разные стили, то ваши работы будут прекрасно понятны, красивы и разнообразны.
Скачать стили для фотошопа Вам нужно здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем наших посетителей и делаем все, что в наших силах, чтобы вы проводили время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно У нас легко, быстро и под силу любому человеку. Мы упростили процедуру использования материала, и теперь это занимает всего несколько секунд. Здесь вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотоAmets PSD на любую тематику для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фото для детей и всей семьи.Романтические, Веселые, Новогодние рамки Поздравление с 8 марта, 23 февраля, Шаблоны бланков для фотомонтажа, Шаблоны виньеток, Календари, Портфолио ученика 1 класса, Обложки на DVD диски, Меню буклетов, плакаты, расписания уроков, шаблоны визиток и костюмы, бутылка коллекция этикеток. А также фотокниги, бланки, дипломы, сертификаты, открытки, приглашения на свадьбу и многое другое. Исходный код фотошопа PSD отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап-наборы для творчества.Все для кистей, стилей, действий и плагинов фотошопа. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видеоуроки в графических редакторах Работа с растровыми и векторными изображениями. Лучшие программы Софт для дизайнеров, а также для создания качественной видео инсталляции готовые кадры скачать бесплатно.
.