Как работать в программе CorelDRAW
Утилита CorelDRAW представляет собой графический редактор, мощное средство для работы с векторной графикой. Корел является инструментом для профессионалов в области веб-дизайна, иконографики и иллюстрации, так как программа полностью создана для создания и редактирования макетов страниц, различных элементов веб-графики, а также имеет большое количество различных инструментов, позволяющих создавать векторные иллюстрации, иконки и прочее. В этой статье детально рассмотрим, как работать в программе CorelDRAW x7, x8 и других версиях, а также, на каких принципах основано взаимодействие с этой программой. Давайте разбираться. Поехали!
Корел обладает довольно простым и понятным интерфейсом (как для профессионального софта), а также обширным набором обучающих инструментов, которые позволяют быстро освоить графический редактор, что несомненный плюс для начинающих дизайнеров. Удобно, что в состав CorelDRAW входит рабочее пространство Adobe Illustrator, помогающее тем, кто ранее работал с продуктом от Adobe, быстрее освоиться в новой программе.
Рабочая среда CorelDRAW не особо отличается от других графических редакторов. По центру расположена рабочая область. Рисовать объекты можно как внутри неё, так и за её переделами, однако при сохранении картинки будут отображаться только те элементы, которые находятся внутри рабочей области. Используя измерительные линейки, можно точно располагать элементы рисунка, а также измерять их. Справа имеется палитра цветов, чтобы работать с цветом. В строке состояния показывается различная информация, которая очень полезна при работе с утилитой. Основные рабочие средства находятся на панели инструментов.
- Набор инструментов
- Вкладка «Документ»
- Строка заголовка
- Строка меню
- Панель свойств
- Окно рисования
- Окно настройки
- Палитра документа
- Навигатор документов
- Строка состояния
- Навигатор
- Цветовая палитра
Используя кнопки на панели инструментов, можно просто и быстро осуществлять разнообразные действия. Особого внимания заслуживает Панель свойств (или PropertyBar). Эти кнопки появляются и исчезают, в зависимости от того, с чем вы работаете в конкретный момент. На панели свойств всегда можно найти наиболее полезные в конкретный момент инструменты. Если вам нужно расположить панель инструментов в другом, более комфортном для вас месте, просто перетащите её мышью. Панели можно размещать произвольно, в любом месте экрана. Меню также можно расположить в удобном для себя месте. Вы можете сделать видимой или невидимой любую из панелей. Для этого нужно просто кликнуть правой кнопкой мыши по свободному месту и рядом откроется вспомогательное меню, где галочками отмечены видимые панели.
Особого внимания заслуживает Панель свойств (или PropertyBar). Эти кнопки появляются и исчезают, в зависимости от того, с чем вы работаете в конкретный момент. На панели свойств всегда можно найти наиболее полезные в конкретный момент инструменты. Если вам нужно расположить панель инструментов в другом, более комфортном для вас месте, просто перетащите её мышью. Панели можно размещать произвольно, в любом месте экрана. Меню также можно расположить в удобном для себя месте. Вы можете сделать видимой или невидимой любую из панелей. Для этого нужно просто кликнуть правой кнопкой мыши по свободному месту и рядом откроется вспомогательное меню, где галочками отмечены видимые панели.
В будущем вы будете применять разнообразные инструменты, расположенные на панели, которая называется «Графика» (Toolbox). По очереди выберите все инструменты, кликая по ним мышью. Обратите внимание, что содержимое Панели свойств изменяется для каждого выбранного инструмента. Аналогичным образом меняется содержимое строки состояния. Произведя незначительную настройку CorelDRAW под себя, вы можете приступать к созданию различных векторных объектов и создавать макеты либо иллюстрации.
Произведя незначительную настройку CorelDRAW под себя, вы можете приступать к созданию различных векторных объектов и создавать макеты либо иллюстрации.
Любое векторное изображение состоит из огромного количества составляющих частей, каждую из которых позволяется редактировать в независимости друг от друга. Такие части называют объектами. Комбинируя объекты, можно создать новый, поэтому объекты могут самым разным образом, быть простыми и крайне сложными. Размеры, кривизна и расположение каждого объекта представляют собой набор числовых коэффициентов, благодаря чему появляется возможность масштабирования изображения с использованием простых математических алгоритмов. При этом качество картинки остаётся неизменным. Используя векторную графику, можно не думать о том, каких размеров будет элемент в дальнейшем, ведь изображение всегда можно преобразовать в любой размер, не теряя качества.
Большим преимуществом векторной графики является то, что получаемые файлы занимают значительно меньше пространства, чем файлы, содержащие растровую графику. Разумеется, без недостатков также не обходится. Поскольку все векторные изображения состоят из кривых, которые описаны математическими формулами, достаточно сложно добиться реалистичного изображения, ведь для этого понадобилось бы слишком много объектов, поэтому векторные рисунки не могут применяться для кодирования фотографий. При попытке описать картинку, размер итогового файла станет гораздо больше соответствующего файла растрового изображения.
Теперь вы знаете, как пользоваться программой CorelDRAW и основные принципы её работы. Рассказывайте в комментариях другим пользователям о своих успехах в освоении Корела, делитесь своими советами, и спрашивайте обо всём, что вас интересует по рассмотренной теме.
Как работать со слоями в CorelDraw
Безусловно, слои предполагают некоторые свои нюансы, требуют и определённой подготовки для успешной работы. Но достаточно немного усердия и терпения, чтобы именно этот инструмент открыл впечатляющие возможности для успешного решения поставленных задач. Мы внимательно остановимся на вопросах, что нужно для их объединения, как можно разложить — и другие характерные вопросы.
Мы внимательно остановимся на вопросах, что нужно для их объединения, как можно разложить — и другие характерные вопросы.
Сразу скажем, они на практике зарекомендовали себя довольно эффективным и удобным инструментом по упорядочению элементов, которые были разработаны в программной среде CorelDraw. Доступные сегодня программные средства позволяют сделать всю работу гораздо проще и быстрее, обеспечив на выходе более чёткий дизайн.
На практике работа с ними открывает широкие возможности для разных проектов, достаточно лишь учесть несколько нюансов. В частности, такой инструмент становится важным подспорьем при работе с многостраничными документами — при наличии элементов, отражаться которые должны на всех листах во время печати.
Слои в Кореле — где открыть и как подготовиться
В первую очередь перед работой с новым документом каждому пользователю будет полезно для себя провести соответствующую подготовку. А именно — заранее определиться с общим дизайном проекта, его содержимым, примерным расположением необходимых элементов и прочими параметрами.
На первом этапе нам предстоит задать размер страницы своего проекта, когда появляется новый документ. Важно помнить, что новый документ в CorelDraw создаётся с одним слоем. Здесь он обозначается как «1». Открываем окно диспетчера объектов (Окно — Окна настройки — Диспетчер объектов). С помощью Диспетчера объектов (Object Manager) можно выполнять операции со слоями.
На втором этапе мы создаём нужное для своих задач количество слоёв. Для этого выбираем «Создать шаблон» в открытом нами окне диспетчера объектов. Появляться слои-шаблоны будут на всех страницах проекта. Устанавливаем здесь нужное количество с помощью кнопки «Создать». После того как мы задали нужное число для своего проекта, можно переходить к непосредственной работе с ними.
Как же работать со слоями в Кореле — основной функционал и операции
Для добавления следует открыть «Инструменты» — «Диспетчер объектов». Здесь справа вверху следует нажать раскрывающуюся , после чего нажать «Создать».
Для выбора активного достаточно нажать на строке в списке окна диспетчера объекта, соответствующей ему.
У каждого слоя есть три характерных свойства:
- Иконкой «глаз» обозначается видимость либо невидимость конкретных объектов.
- Благодаря значку «Принтер» мы задаём разрешение на печать этого элемента. Следовательно, импорт и печать его будут возможны лишь при условии активности этого параметра.
- Для редактирования используется «Карандаш». При его нажатии возможно изменение всех фрагментов.
Что делать для удаления? На самом деле, процедура здесь во многом подобна его добавлению: следует открыть Инструменты — Диспетчер объектов. Здесь нажимаем на выбранном слое и указываем пункт «Удалить». Важно при этом помнить — вместе с таким удалением будут потеряны и находящиеся здесь объекты.
Рассмотрим некоторые распространённые вопросы
Как картинку в Кореле разложить по слоям — простой алгоритм действий
Возможность разложения открывает множество дополнительных возможностей — по упорядочиванию объектов в различных сложных рисунках. В частности, возможно разделение рисунка по нескольким слоям, с содержанием части рисунка на каждом из них. В частности, возможна такая работа при разработке архитектурного плана здания. Сразу стоит учитывать, все эти операции по разложению предстоит выполнять полностью вручную, автоматической функции здесь нет. Поэтому при количестве больше десяти проводить эту процедуру в Кореле будет довольно утомительно.
В частности, возможно разделение рисунка по нескольким слоям, с содержанием части рисунка на каждом из них. В частности, возможна такая работа при разработке архитектурного плана здания. Сразу стоит учитывать, все эти операции по разложению предстоит выполнять полностью вручную, автоматической функции здесь нет. Поэтому при количестве больше десяти проводить эту процедуру в Кореле будет довольно утомительно.
Как в Coreldraw добавить второй слой
Для добавления слоя следует открыть «Инструменты» — «Диспетчер объектов». Здесь справа вверху следует нажать раскрывающуюся кнопку , после чего нажать «Создать».
Мы рассмотрели основные актуальные вопросы по работе с этим актуальным функционалом. Определили, где находятся слои, как их добавлять, редактировать и удалять — остальное всё уже индивидуально зависит от конкретных задач, предпочтений и фантазии самого пользователя.
Остаётся лишь пожелать удачи в эффективной работы с этим актуальным и полезным инструментом, делающим привычную работу дизайнеров гораздо проще и удобнее.
Обучение CorelDRAW (Основы работы в CorelDRAW)
1. Компьютерная графика
I. Основы работы в CorelDRAW
Графический редактор CorelDRAW предназначен для работы с векторной графикой и является несомненным лидером среди аналогичных программ. Популярность CorelDRAW объясняется большим набором средств создания и редактирования графических образов, удобным интерфейсом и высоким качеством получаемых изображений. Особенно удобен CorelDRAW 10 при создании иллюстраций, состоящих их множества рисунков, фотографий и надписей. Расположить в нужных местах компоненты изображения с помощью CorelDRAW чрезвычайно просто.
В пакет программ CorelDRAW кроме собственно редактора векторной графики входит редактор растровой графики Corel Photo-Paint. Интерфейс обеих программ очень похож, а по возможностям они дополняют друг друга. Используя две эти программы, вы сможете выполнить практически любую, самую сложную, графическую работу. Новая программа, входящая в состав пакета CorelDRAW, называемая Corel R.
1.Компьютерная графика
Перед началом работы с CorelDRAW вы должны иметь представление о способах представления графической информации в компьютере. Если вы знаете о растровой .и векторной графике, а также о моделях представления цвета, то можете пропустить эту часть книги. Если же вы не знакомы с этими понятиями, прочитайте предлагаемый материал. Он поможет вам быстрее освоить CorelDRAW.
1.1. Растровые рисунки.
Чтобы компьютер смог обрабатывать рисунки, они должны быть представлены в числовой форме, или, как принято говорить, закодированы.

Если для представления каждого пикселя в черно-белом рисунке достаточно одного бита, то для работы с цветом этого явно недостаточно. Однако подход при кодировании цветных изображений остается неизменным. Любой рисунок разбивается на пиксели, то есть небольшие части, каждая из которых имеет свой цвет. Объем информации, описывающий цвет пикселя, определяет глубину цвета. Чем больше информации определяет цвет каждой точки в рисунке, тем больше вариантов цвета существует. Не определив размер пикселя, невозможно построить изображение на основе закодированных данных. Если же мы зададим размер, то без проблем восстановим закодированный рисунок. Однако на практике не используют размер пикселей, а задают две другие величины: размер рисунка и его разрешение. Размер описывает физические габариты изображения, то есть его высоту и ширину. Можно задать размеры в метрах, миллиметрах, дюймах или любых других величинах.
Разрешение — это плотность размещения пикселей, формирующих изображение, то есть количество пикселей на заданном отрезке. Чаще всего разрешение измеряется в количестве точек на дюйм — dpi (Dot Per Inch). При отображении рисунков на мониторе, используют разрешение от 72 dpi до 120 dpi. При печати самым распространенным разрешением является 300 dpi, но для получения высококачественных отпечатков на современных цветных принтерах можно использовать и большее разрешение.
Растровые изображения достаточно широко используются в вычислительной технике. Фотографии и рисунки, введенные в компьютер, хранятся именно в виде растровых изображений. Большинство рисунков во всемирной компьютерной сети Интернет представляют собой растровые файлы. Имеется множество программ, предназначенных для работы с растровыми рисунками. Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, то есть масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения. При увеличении — увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того, растровые изображения занимают много места в памяти и на диске. Чтобы избежать указанных проблем, изобрели, так называемый, векторный способ кодирования изображений.
Фотографии и рисунки, введенные в компьютер, хранятся именно в виде растровых изображений. Большинство рисунков во всемирной компьютерной сети Интернет представляют собой растровые файлы. Имеется множество программ, предназначенных для работы с растровыми рисунками. Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, то есть масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения. При увеличении — увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того, растровые изображения занимают много места в памяти и на диске. Чтобы избежать указанных проблем, изобрели, так называемый, векторный способ кодирования изображений.
1.2 Векторные рисунки
В векторном способе кодирования геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических абстракций, таких как круг, квадрат, эллипс и подобных фигур. Например,, чтобы закодировать круг, не надо разбивать его на отдельные пиксели, а следует запомнить его радиус, координаты центра и цвет. Для прямоугольника достаточно знать размер сторон, место, где он находится и цвет закраски. С помощью математических формул можно описать самые разные фигуры. Чтобы нарисовать более сложный рисунок, применяют несколько простых фигур. Например, взяв прямоугольник с закругленными краями и закрасив его в черный цвет, добавив три белых прямоугольника и еще один черный, также с закругленными краями, мы можем получить рисунок трехдюймовой дискеты (Рис. 1.2).
Например,, чтобы закодировать круг, не надо разбивать его на отдельные пиксели, а следует запомнить его радиус, координаты центра и цвет. Для прямоугольника достаточно знать размер сторон, место, где он находится и цвет закраски. С помощью математических формул можно описать самые разные фигуры. Чтобы нарисовать более сложный рисунок, применяют несколько простых фигур. Например, взяв прямоугольник с закругленными краями и закрасив его в черный цвет, добавив три белых прямоугольника и еще один черный, также с закругленными краями, мы можем получить рисунок трехдюймовой дискеты (Рис. 1.2).
Рис. 1.2. Векторный рисунок из составных частей
Любое изображение в векторном формате состоит из множества составляющих частей, которые можно редактировать независимо друг от друга. Эти части называются объектами. С помощью комбинации нескольких объектов, можно создавать новый объект, поэтому объекты могут иметь достаточно сложный вид. Для каждого объекта, его размеры, кривизна и местоположение хранятся в виде числовых коэффициентов.
Используя векторную графику, можно не задумываться о том, готовите ли вы миниатюрную эмблему или рисуете двухметровый транспарант. Вы работаете над рисунком совершенно одинаково в обоих случаях. В любой момент вы можете преобразовать изображение в любой размер без потерь качества. Важным преимуществом векторного способа кодирования изображений является то, что размеры графических файлов векторной графики имеют значительно меньший размер, чем файлы растровой графики. Однако есть и недостатки работы с векторной графикой.
Прежде всего, некоторая условность получаемых изображений. Так как все рисунки состоят из кривых, описанных формулами, трудно получить реалистичное изображение. Для этого понадобилось бы слишком много элементов, поэтому рисунки векторной графики не могут использоваться для кодирования фотографий. Если попытаться описать фотографию, размер полученного файла окажется больше, чем соответствующего файла растровой графики.
Если попытаться описать фотографию, размер полученного файла окажется больше, чем соответствующего файла растровой графики.
1.3. Цветные изображения
Как уже отмечалось, каждый пиксель растрового изображения содержит информацию о цвете. Любой векторный объект также содержит информацию о цвете его контура и закрашенной области. Информация может занимать от одного до тридцати двух бит, в зависимости от глубины цвета. Если мы работаем с черно-белыми изображениями, то цвет кодируется нулем или единицей. Никаких проблем в этом случае не возникает. Для несложных рисунков, содержащих 256 цветов или столько же градаций серого цвета, нетрудно пронумеровать все используемые цвета. Но, для изображений в истинном цвете, содержащих миллионы разных оттенков, простая нумерация не подходит.
Для них разработаны несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций. Коротко рассмотрим основные модели представления цвета. Из школьного курса физики мы знаем, что солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета.
Всего разработано три основных цветовых модели и множество их модификаций. Коротко рассмотрим основные модели представления цвета. Из школьного курса физики мы знаем, что солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета.
Изменим немного пропорции — и у нас готов источник света заданного цвета. В телевизорах и компьютерных мониторах используется люминофор, который светится красным, зеленым и синим цветом. Смешивая эти три цвета можно получить разнообразные цвета и их оттенки. На этом и основана модель представления цвета 
Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах. Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения и поглощения света. Например, солнечный свет, палая на зеленую траву, частично поглощается, и отражается только его зеленая составляющая.
При печати на принтере, на бумагу наносится цветная краска, которая отражает только свет определенного цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK. Эти буквы также взяты из названий цветов: Cyan — голубой, Magenta — пурпурный, Yellow — желтый, black — — черный.
Строго говоря, Magenta не является пурпурным цветом. Точное название этого цвета -фуксин, но в компьютерной литературе и в программах принято называть этот цвет пурпурным. В разновидности этой модели, называемой CMY, отсутствует черный цвет, но она применяется значительно реже. Выбор цветов для модели неслучаен, они тесно связаны с цветами модели RGB. Голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, а желтый отраженный цвет получается в результате поглощения синего.
При нанесении большего количества красок разных цветов поглощается больше цвета и меньше отражается. Таким образом, при смешении максимальных значений этих трех цветов мы должны получить черный цвет, а при полном отсутствии краски должен получиться белый цвет. Однако в действительности при смешении трех красок получается грязно-бурый цвет, так как используемые реальные красители отражают и поглощают цвет не так, как описано в теории. Черный цвет получается только при добавлении черной краски, поэтому в модель CMYK и добавлена черная составляющая. Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов.
Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов.
При печати на бумагу наносятся несколько слоев прозрачной краски, и в результате мы получаем цветное изображение, содержащее миллионы различных оттенков. Системы RGB и CMYK удобны при работе с конкретным оборудованием, но не очень удобны для человеческого восприятия. Представив себе желаемый цвет, вы не сможете сказать, сколько в нем составляющих цветов той или иной модели. Следующая модель цвета основана на восприятии цвета человеком. Все цвета в ней описываются тремя числами.
Одно задает собственно цвет, другое — насыщенность цвета, а третье — яркость. Цвет в этой модели независим от используемых технических средств. Есть несколько вариантов модели, называемых разными терминами, но означающих одно и то же. Чаще других встречается модель HSB, в которой каждый цвет описывается цветовым тоном — Hue, насыщенностью — Saturation и яркостью — Brightness.
Модель HSB не зависит от оборудования и удобна для восприятия человеком, поэтому с ней часто работают различные программы, в дальнейшем преобразуя цвета в модель RGB для показа на экране монитора или в модель CMYK — для печати на принтере. Кроме того, модель HSB удобно использовать при редактировании рисунков. Например, вы хотите заменить зеленый лист на желтый в редактируемой фотографии.
Достаточно поменять только цветовую составляющую используемых цветов, не меняя яркость и насыщенность. Рисунок при этом не изменится, но примет иной оттенок. Есть и иные модели представления цвета, но в подавляющем большинстве случаев используется перечисленные выше. Часто для описания оттенка используются фиксированные палитры, то есть список заданных цветов.
В результате исследований определяют наиболее часто используемые цвета и помещают их в палитру. Имеется множество палитр, применяемых в производстве разноцветных предметов. Широко распространены палитры PANTONE. Указав, какая палитра используется и номер цвета в этой палитре, можно однозначно определить нужный цвет. Использование фиксированных палитр облегчает выбор необходимых красителей.
Использование фиксированных палитр облегчает выбор необходимых красителей.
2. Знакомство с CorelDRAW
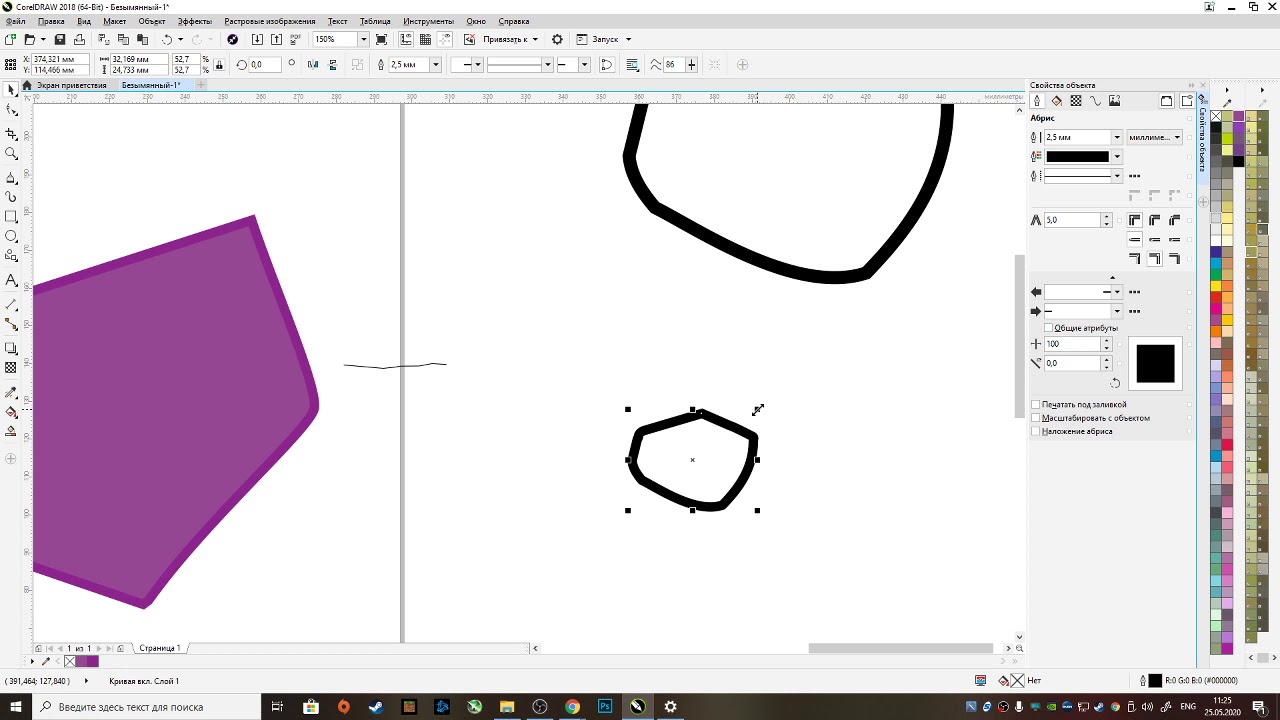
2.2. Понятие объекта в CorelDRAW
Любое изображение в векторном формате состоит из множества составляющих частей, которые редактируются независимо друг от друга. Главными кирпичиками, из которых составляется изображение, являются, так называемые, объекты. Понятие объекта является основным понятием в редакторе CorelDRAW 10. Объектом называется элемент изображения: прямая, круг, прямоугольник, кривая, замкнутая кривая, многоугольник и другие. Так как с помощью комбинации нескольких объектов можно создавать новый объект, то объекты могут иметь довольно замысловатый вид. Кроме того, CorelDRAW 10 может создавать группы объектов для дальнейшего редактирования группы как единого объекта.
Вне зависимости от внешнего вида, любой векторный объект CorelDRAW имеет ряд общих характеристик. Поясним это на простом примере (Рис. 2.1). Любой объект имеет некоторое количество точек или узлов, соединенных прямыми или кривыми линиями — сегментами. Координаты узлов и параметры сегментов определяют внешний вид объекта. Область внутри объекта можно закрасить или залить одним цветом, смесью цветов или узором. Эту область принято называть заливкой. Сегменты объекта образуют контур, который также имеет свой цвет. Толщину контура можно изменять. Различают замкнутые и разомкнутые контуры. У одного объекта не может быть различных заливок или соединительных линий различной толщины и разных цветов. Для создания сложных изображений требуется использовать множество объектов.
Координаты узлов и параметры сегментов определяют внешний вид объекта. Область внутри объекта можно закрасить или залить одним цветом, смесью цветов или узором. Эту область принято называть заливкой. Сегменты объекта образуют контур, который также имеет свой цвет. Толщину контура можно изменять. Различают замкнутые и разомкнутые контуры. У одного объекта не может быть различных заливок или соединительных линий различной толщины и разных цветов. Для создания сложных изображений требуется использовать множество объектов.
Рис. 2.1. Пример объекта
Мы подробно рассмотрели понятие объекта, потому что вся работа в CorelDRAW 10 ведется именно с объектами. В дальнейшем вы достаточно часто будете встречать в книге упоминания об узлах, сегментах, контуре и заливке объектов. Изменение этих составляющих частей объекта и приводит в результате к созданию требуемого изображения в редакторе векторной графики.
Одним из важных объектов CorelDRAW являются плавно изогнутые кривые, с помощью которых можно построить любой произвольный контур. Эти кривые называются кривыми Безье. Математик Пьер Безье (Pierre Bezier) открыл, что произвольную кривую можно задать с помощью двух векторов, находящихся в начале и конце кривой. Это положение легло в основу описания кривых Безье в CorelDRAW.
Эти кривые называются кривыми Безье. Математик Пьер Безье (Pierre Bezier) открыл, что произвольную кривую можно задать с помощью двух векторов, находящихся в начале и конце кривой. Это положение легло в основу описания кривых Безье в CorelDRAW.
Кроме положения начальной и конечной точки (то есть узлов кривой), внешний вид кривой определяется кривизной, то есть ее изогнутостью между двумя узлами. Кривизна определяется двумя параметрами кривой в каждом узле, которые графически представлены с помощью отрезков, выходящих из узлов. Эти отрезки называются манипуляторами кривизны (Рис. 2.2).
Рис. 2.2. Кривая Безье
Первым параметром, определяющим кривизну, является наклон кривой при ее входе в узел. Наклон манипулятора кривизны и показывает наклон кривой. Кривая как магнитом притягивается к манипуляторам кривизны. Вторым параметром является степень кривизны, то есть, то, как быстро при удалении от узла кривая расходится с прямой, проведенной через узел с тем же наклоном. Степень кривизны определяется длиной манипулятора кривизны. Таким образом, координаты узлов, наклон и длина манипуляторов кривизны определяют внешний вид кривой Безье.
Степень кривизны определяется длиной манипулятора кривизны. Таким образом, координаты узлов, наклон и длина манипуляторов кривизны определяют внешний вид кривой Безье.
Если манипуляторы кривизны с обеих сторон сегмента имеют нулевую длину, то сегмент будет прямым. Увеличение длины манипулятора кривизны превратит сегмент в кривую. Из множества кривых Безье можно составить любую кривую. В CorelDRAW 10 можно использовать растровые изображения, вставляя их в графически документ. При этом каждый растровый рисунок является отдельным объектом, и вы можете редактировать его независимо от других объектов. Хотя CorelDRAW 10 предназначен для работы с векторной графикой, средства для работы с растровыми рисунками у него не хуже, чем у многих редакторов растровой графики.
2.3. Основные принципы работы с CorelDRAW
Перед началом работы с CorelDRAW 10 вам надо получить общие представления о возможностях CorelDRAW 10, средствах для их реализации и основных приемах работы с редактором. Как отмечалось выше, основным понятием в CorelDRAW 10, как и в любом другом редакторе векторной графики, является понятие объекта. Работа над любой иллюстрацией заключается в создании объектов, их редактировании и расположении в нужных местах. При этом сначала создается приблизительная форма объектов, после чего форма уточняется путем добавления, удаления и перемещения узлов контура. После создания необходимой формы объекта задается цвет контура и выбирается заливка объекта. Создать в редакторе можно как стандартные фигуры: прямоугольники, эллипсы, многоугольники, автофигуры, спирали и решетки, так и произвольные фигуры, состоящие из прямых и кривых линий.
Как отмечалось выше, основным понятием в CorelDRAW 10, как и в любом другом редакторе векторной графики, является понятие объекта. Работа над любой иллюстрацией заключается в создании объектов, их редактировании и расположении в нужных местах. При этом сначала создается приблизительная форма объектов, после чего форма уточняется путем добавления, удаления и перемещения узлов контура. После создания необходимой формы объекта задается цвет контура и выбирается заливка объекта. Создать в редакторе можно как стандартные фигуры: прямоугольники, эллипсы, многоугольники, автофигуры, спирали и решетки, так и произвольные фигуры, состоящие из прямых и кривых линий.
Среди стандартных фигур есть достаточно сложные рисунки. Средствами работы с текстом CorelDRAW 10 приближается по возможностям к текстовому редактору. Богатые возможности форматирования позволяют прямо в редакторе создавать небольшие текстовые документы, оформленные рисунками. Применение оригинальных эффектов поможет создать красивый рисунок из простых объектов. Каждый рисунок, созданный в редакторе, состоит из одного или нескольких объектов, которые могут накладываться и полностью или частично закрывать друг друга.
Каждый рисунок, созданный в редакторе, состоит из одного или нескольких объектов, которые могут накладываться и полностью или частично закрывать друг друга.
В качестве объектов могут использоваться растровые рисунки, подготовленные ранее с помощью любого редактора растровой графики и импортированные в CorelDRAW 10. Так как в поставку CorelDRAW 10 включен набор готовых картинок, называемый clipart, часто работа над иллюстрациями сводится к вставке нескольких готовых рисунков, их небольшому редактированию и добавлению текста. В заключении еще раз перечислим основные приемы работы с CorelDRAW 10.
- Создание простых геометрических фигур или произвольных кривых и ломаных, замкнутых и разомкнутых. Вставка и форматирование текста.
- Редактирование любого объекта, изменение цвета контура и заливки, изменение формы объекта.
- Вставка готовых картинок или ранее созданных вами иллюстраций в документ.
- Применение разнообразных художественных эффектов.
- Размещение всех объектов в нужных местах, определение порядка взаимного перекрытия объектов.

2.4. Элементы рабочего окна редактора
Рабочее окно программы CorelDRAW 10 не сильно отличается от окон других графических редакторов. Запустите CorelDRAW 10. На экране появится начальный диалог программы, если вы ранее не отменили данный режим. Отменить режим можно, убрав флажок Show this Welcome Screen at startup (Показывать это окно при запуске). Выберите вариант New Graphic (Создать), щелкнув мышью на соответствующем рисунке (Создать) чтобы создать новый документ. Начальный диалог закроется, и вы сможете начать работу над иллюстрациями, но вначале уделим немного времени настройке программы. Если рабочее окно занимает не весь экран, нажмите кнопку закрыть расположенную в заголовке программы. Теперь, когда рабочее окно занимает весь экран, работать с CorelDRAW 10 станет удобнее.
Примечание: Чтобы были видны все кнопки в панелях инструментов, создаваемое изображение хорошо просматривалось и на экране оставалось бы место для дополнительных управляющих элементов, рекомендуем использовать размеры экрана не менее чем 1024 на 768 точек, а лучше 1280 на 1024.
Если у вас установлено меньшее разрешение, измените его. Познакомимся теперь с основными элементами рабочего окна редактора векторной графики CorelDRAW 10 (Рис. 2.3). Как и в любой другой программе, работающей в среде Windows, в верхней части окна расположены заголовок окна и меню. Остальные элементы характерны для CorelDRAW 10. Внешний вид рабочего окна у вас может несколько отличаться от нашего, так как CorelDRAW 10 предоставляет пользователю достаточно большие возможности по изменению интерфейса.
Рис. 2.3. Рабочее окно программы
В центре окна программы расположен рисунок листа бумаги, называемый рабочей областью. Вы можете рисовать как внутри рабочей области, так и вне ее, но при выводе на печать будет напечатано только то, что находится внутри рабочей области. Полосы прокрутки позволяют передвигаться по изображению, а измерительные линейки — точно позиционировать элементы рисунка и измерять их размеры.
Для работы с цветом в правой части окна расположена палитра цветов. В строке состояния выводится различная информация, существенно облегчающая работу с редактором. Основные средства для работы расположены в так называемых панелях инструментов. Кнопки в этих панелях позволяют быстро и легко выполнять любые операции в редакторе. Особенно интересна панель Property Bar (Панель свойств). Кнопки на этой панели появляются и пропадают, в зависимости от ваших действий. В любой момент времени вы найдете на панели свойств самые полезные в текущей ситуации инструменты. Чтобы расположить панель инструментов в произвольном месте, надо перетащить ее с помощью мыши.
В строке состояния выводится различная информация, существенно облегчающая работу с редактором. Основные средства для работы расположены в так называемых панелях инструментов. Кнопки в этих панелях позволяют быстро и легко выполнять любые операции в редакторе. Особенно интересна панель Property Bar (Панель свойств). Кнопки на этой панели появляются и пропадают, в зависимости от ваших действий. В любой момент времени вы найдете на панели свойств самые полезные в текущей ситуации инструменты. Чтобы расположить панель инструментов в произвольном месте, надо перетащить ее с помощью мыши.
Панели можно расположить рядом с любой стороной окна или в произвольном месте рабочего окна. Кстати, меню тоже является панелью, и вы можете изменить его местоположение. Вы можете показать или убрать любую панель инструментов. Щелкните правой кнопкой мыши на свободном месте в любой панели инструментов, и рядом появится вспомогательное меню (Рис.2.4).
Галочками в нем отмечены видимые панели. Выберите команду Standard (Основная) во вспомогательном меню, если напротив ее не стоит галочка, чтобы разместить на экране основную панель.
Если вы не видите на экране меню, выберите команду Menu Bar (Панель меню), и меню появится в окне программы. Аналогично разместите Property Bar (Панель свойств), панель Toolbox (Графика) и Status Bar (Строка состояния) и уберите все прочие панели. Возможно, у вас и так видны именно эти панели, и вам не надо выполнять никаких действий.
Рис. 2.4. Вспомогательное меню
При работе вы будете использовать различные инструменты, расположенные на панели наборов инструментов, называемой Toolbox (Графика). Можете познакомиться с этими инструментами. Последовательно выберите все инструменты панели Toolbox (Графика), щелкая на них мышью. Обратите внимание, что содержимое панели Property Bar (Панель свойств) меняется для каждого инструмента.
Также будет меняться информация в строке состояния. Во время работы с различными инструментами мы будем активно пользоваться полями панели Property Bar (Панель свойств). После небольшой настройки редактора вы готовы к началу работы над рисунками и можете начать с создания различных векторных объектов.
3. Создание векторных объектов
Самые сложные рисунки создаются в CorelDRAW 10 из множества простых объектов, поэтому необходимо уметь создавать разнообразные векторные объекты, чтобы в дальнейшем редактировать их, создавая произвольные композиции. Любой объект создается в редакторе аналогичным способов, и освоив создание простых объектов, вы без труда сможете работать с более сложными векторными объектами.
3.1. Создание простых фигур.
К простейшим геометрические объектам, создаваемым в CorelDRAW 10, можно отнести прямоугольники и эллипсы, многоугольники и спирали, прямые и кривые линии. Большинство сложных объектов состоит из множества простых, поэтому важно научиться рисовать их. Наши эксперименты мы начнем с создания прямоугольника. Выберите инструмент «Rectangle Tool» в панели инструментов Toolbox (Графика), расположенной в левой части окна программы. Изображение кнопки при этом изменится, она будет, как бы зафиксирована в нажатом состоянии.
Это говорит о том, что вы находитесь в режиме создания прямоугольников. Она останется нажатой, пока вы не выберите другой инструмент. Установите указатель мыши в любом месте изображения листа бумаги, то есть на рабочем поле. При этом указатель изменится на крестик. Нажмите левую кнопку мыши, и, не отпуская ее, начинайте передвигать мышь. На экране появится прямоугольник, размеры которого будут меняться вместе с передвижением мыши. Отпустите левую кнопку мыши, и прямоугольник останется на экране (Рис. 3.1).
Рис. 3.1. Вновь созданный прямоугольник
Вокруг созданного объекта мы видим черные прямоугольники, в центре перекрестие, а в вершинах — контурные прямоугольники. Все эти управляющие элементы предназначены для редактирования объекта, и мы расскажем об их использовании в следующих разделах. Точно так же рисуется и эллипс. Выберите инструмент «Ellipse Tool»в панели инструментов Toolbox (Графика) и подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крестик с овалом. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь.
При этом указатель изменится на крестик с овалом. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь.
На экране появится эллипс, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и эллипс останется на экране. Теперь мы создадим правильные фигуры: окружность и квадрат. Подведите указатель мыши к свободному месту рисунка. Нажмите и не отпускайте клавишу Ctrl. после чего нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь.
Отпустите кнопку мыши, после чего отпустите клавишу Ctrl. . Окружность останется на экране. Выберите инструмент «Rectangle Tool» в панели инструментов Toolbox (Графика), нажмите и не отпускайте клавишу Ctrl.. после чего, описанным выше способом, нарисуйте квадрат и отпустите клавишу Ctrl. При рисовании объектов, они создаются между начальным и конечным положением указателя мыши. Однако иногда требуется создать объект, точно задав его центр. Для этого следует воспользоваться возможностью создания объектов из центра. П
П
одведите указатель мыши к месту, где вы хотите расположить центр создаваемого объекта. Нажмите клавишу Shift и, не отпуская ее, создайте прямоугольник. Его центр точно совпадет с начальным положением указателя. Точно так же, как прямоугольники и эллипсы, создаются и другие простые фигуры, причем при их создании также можно использовать клавиши Ctrl и Shift Выберите инструмент «Polygon Tool» в панели инструментов Toolbox (Графика). Мы готовы рисовать многоугольники, но в зависимости от настроек многоугольники могут получиться самыми разными, поэтому вначале выполним настройку. В поле с заголовком звезда в панели Property Bar (Панель свойств) устанавливается количество вершин многоугольника. Введите в поле 5, чтобы создать пятиугольник.
Если в панели Property Bar (Панель свойств) вы видите нажатой кнопку звезда, нажмите расположенную рядом кнопку «Polygon Tool» Если же с самого начала в панели нажата кнопка и, то ничего делать не надо. Мы выбрали создание многоугольника, а не звезды. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест с пятиугольником. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь вниз и вправо. На экране появится пятиугольник, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и пятиугольник останется на экране Нарисуйте рядом пятиугольник передвигая мышь не вниз, а вверх. Форма пятиугольника будет при этом иной .
Мы выбрали создание многоугольника, а не звезды. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест с пятиугольником. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь вниз и вправо. На экране появится пятиугольник, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и пятиугольник останется на экране Нарисуйте рядом пятиугольник передвигая мышь не вниз, а вверх. Форма пятиугольника будет при этом иной .
Нажмите клавишу Delete и последняя созданная вами фигура будет удалена. Вы можете пользоваться этим способом, если с первого раза у вас не получается создать нужный объект. Далее мы создадим еще один многоугольник, предварительно настроив его параметры. Нажмите кнопку звезда панели Propery Bar (Панель свойств), чтобы создать звезду. В поле звезда панели с Property Bar; (Панель свойств) введите количество вершин 11. С помощью ползунка на панели Property Bar (Панель свойств) отмеченного значком заштрихованного треугольника установите значение в поле 4. Сегменты соединят узлы через четыре, то есть каждая пятая вершина звезды будет соединена друг с другом.
Сегменты соединят узлы через четыре, то есть каждая пятая вершина звезды будет соединена друг с другом.
Нажмите и не отпускайте клавишу Ctrl. после чего описанным выше способов нарисуйте многоугольник и отпустите клавишу Ctrl.. Мы создали правильную одиннадцатиконечную звезду, каждая пятая вершина которой соединена друг с другом. С помощью ползунка закрашенного треугольника панели Property Bar (Панель свойств) установите значение в поле 2. Звезда изменит свой вид. Теперь соединение пропускает не по четыре, а по две вершины. Следующей созданной нами фигурой будет спираль, но перед ее рисованием рассмотрим принципы работы с кнопками панели инструментов Toolbox (Графика). Нажмите кнопку «Polygon Tool» в панели инструментов Toolbox (Графика) и удерживайте ее нажатой несколько мгновений. Рядом с кнопкой появится вспомогательная панель, которая содержит несколько кнопок . Нажмите кнопку «Spiral Tool» вспомогательная панель закроется и вид кнопки в панели инструментов Toolbox (Графика) изменится на крест. Снова нажмите и удерживайте кнопку «Spiral Tool» и в появившейся вспомогательной панели нажмите кнопку пятиугольник Внешний вид кнопки панели Toolbox (Графика) снова изменится на пятиугольник.
Снова нажмите и удерживайте кнопку «Spiral Tool» и в появившейся вспомогательной панели нажмите кнопку пятиугольник Внешний вид кнопки панели Toolbox (Графика) снова изменится на пятиугольник.
Примечание: Следует отметить, что все кнопки инструменты, у которых в правом нижнем углу находится маленький черный треугольник, имеют вспомогательную панель. Если просто щелкнуть мышью на таком инструменте, то можно выбрать его для рисования или редактирования. Если нажать кнопку инструмент и подержать ее нажатой несколько мгновений, появится вспомогательная панель.
Далее мы не будем так подробно описывать эту процедуру, а лишь скажем “Выберите инструмент «Spiral Tool» во вспомогательной панели инструмента «Poligon Tool». А теперь приступим к созданию спиралей, но перед этим немного настроим параметры спирали. В поле «Spiral Tool» панели Property Bar (Панель свойств) введите количество вершин 6, чтобы создать спираль из шести витков. Нажмите кнопку спираль панели Property Bar (Панель свойств) для создания симметричной спирали, расстояние между соседними витками которой постоянно. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест со спиралью. Таким же способом как и другие фигуры, создайте спираль . Нажмите кнопку «Spiral Tool» панели Property Bar (Панель свойств). Теперь вы можете создать логарифмическую спираль, расстояние между витками которой увеличивается. С помощью ползунка «Spiral Tool» введите в поле значение 75. Мы определили коэффициент расширения спирали, то есть насколько сильно она расширяется с каждым витком. Аналогично другим фигурам, нарисуйте логарифмическую спираль . В панели Toolbox (Графика), во вспомогательной панели инструмента «Spiral Tool» выберите инструмент«Graf Paper Tool». Теперь мы создадим решетку. Установите в поле панели Property Ваг (Панель свойств) количество ячеек по горизонтали равное 4, а в поле количество ячеек по вертикали равное 3.
Нажмите кнопку спираль панели Property Bar (Панель свойств) для создания симметричной спирали, расстояние между соседними витками которой постоянно. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест со спиралью. Таким же способом как и другие фигуры, создайте спираль . Нажмите кнопку «Spiral Tool» панели Property Bar (Панель свойств). Теперь вы можете создать логарифмическую спираль, расстояние между витками которой увеличивается. С помощью ползунка «Spiral Tool» введите в поле значение 75. Мы определили коэффициент расширения спирали, то есть насколько сильно она расширяется с каждым витком. Аналогично другим фигурам, нарисуйте логарифмическую спираль . В панели Toolbox (Графика), во вспомогательной панели инструмента «Spiral Tool» выберите инструмент«Graf Paper Tool». Теперь мы создадим решетку. Установите в поле панели Property Ваг (Панель свойств) количество ячеек по горизонтали равное 4, а в поле количество ячеек по вертикали равное 3. Так же, как и другие фигуры, создайте решетку . Мы научились создавать разнообразные фигуры. Все они создаются однообразно, и работа с ними не должна вызвать никаких трудностей. Еще раз напоминаем, что при создании любой фигуры можно воспользоваться клавишей Ctrl для создания правильных фигур или клавишей Shift для создания объектов из центра. Можно воспользоваться и обоими клавишами, чтобы создавать правильные объекты из центра.
Так же, как и другие фигуры, создайте решетку . Мы научились создавать разнообразные фигуры. Все они создаются однообразно, и работа с ними не должна вызвать никаких трудностей. Еще раз напоминаем, что при создании любой фигуры можно воспользоваться клавишей Ctrl для создания правильных фигур или клавишей Shift для создания объектов из центра. Можно воспользоваться и обоими клавишами, чтобы создавать правильные объекты из центра.
3.2. Рисование линий
Теперь приступим к построению различных линий: прямых и кривых, замкнутых и разомкнутых, и начнем с построения простейших линий. Выберите инструмент «Freehand Tool» в панели Toolbox (Графика) для построения линии в режиме произвольных кривых. Поместите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией. Нажмите левую кнопку мыши и, не отпуская ее, начинайте передвигать мышь. На экране будет рисоваться кривая линия, повторяющая передвижения мыши. Отпустите левую кнопку мыши, и кривая останется на экране. Практически эта процедура не отличается от традиционного рисования или черчения, в котором вместо карандаша применяется мышь.
Практически эта процедура не отличается от традиционного рисования или черчения, в котором вместо карандаша применяется мышь.
Если у вас имеется графический планшет с пером, то создание кривой еще больше будет походить на традиционное рисование. Графическое перо существенно облегчает создание произвольных кривых. Далее мы нарисуем прямую линию. Установите указатель мыши на свободное место. Щелкните мышью и, не оставляя кнопку нажатой, начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться вместе с передвижением мыши. Щелкните мышью еще раз, и отрезок останется на экране.
Чтобы нарисовать строго вертикальную или горизонтальную линию, во время рисования следует нажать и держать нажатой клавишу Ctrl, в этом случае отрезок в процессе рисования будет поворачиваться с дискретным шагом в пятнадцать градусов. Проверьте это обстоятельство самостоятельно. Теперь, когда мы научились рисовать прямые отрезки, перейдем к рисованию ломаных линий, состоящих из прямых и кривых частей . Для этого конечную точку каждого отрезка следует отмечать не одинарным, а двойным щелчком мыши, а в последней точке следует один раз щелкнуть мышью. Установите указатель мыши на свободное место и щелкните мышью, после чего начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться. Дважды щелкните мышью, чтобы создать вершину ломаной линии.
Для этого конечную точку каждого отрезка следует отмечать не одинарным, а двойным щелчком мыши, а в последней точке следует один раз щелкнуть мышью. Установите указатель мыши на свободное место и щелкните мышью, после чего начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться. Дважды щелкните мышью, чтобы создать вершину ломаной линии.
Первый щелчок мыши заканчивает рисование отрезка прямой, а второй щелчок начинает рисование следующего отрезка из той же самой точки. Передвиньте мышь в новое место и щелкните мышью один раз. Мы получили ломаную линию, состоящую из двух отрезков. Отведите указатель мыши в сторону от созданного объекта. Подведите указатель мыши к концу только что созданной ломаной. Указатель изменится на крест со стрелкой. Это означает, что при рисовании будет продолжено создание предыдущего объекта, а не создаваться новый объект. Нажмите кнопку мыши, и, не отпуская ее, передвиньте мышь, после чего отпустите кнопку. К двум прямым сегментам добавится кривая. Щелкните мышью в конце кривой, передвиньте мышь и еще раз щелкните мышью. Мы добавили еще один отрезок. Подведите указатель мыши к концу последнего отрезка, нажмите кнопку мыши и переместите указатель в начало первого отрезка ломаной, после чего отпустите кнопку. Контур создаваемого объекта будет замкнут.
Щелкните мышью в конце кривой, передвиньте мышь и еще раз щелкните мышью. Мы добавили еще один отрезок. Подведите указатель мыши к концу последнего отрезка, нажмите кнопку мыши и переместите указатель в начало первого отрезка ломаной, после чего отпустите кнопку. Контур создаваемого объекта будет замкнут.
Описанным только что способом можно создавать объекты любой сложности. Единственным ограничением является неразрывность линий. Если вы разорвали линию, то будет создано несколько объектов. Теперь рассмотрим рисование кривых Безье. Перед тем как проделать следующий эксперимент, прочитайте его до конца. В панели Toolbox (Графика), во вспомогательной панели инструмента «Freehand Tool» выберите инструмент растянуть. Теперь мы нарисуем кривую Безье. Установите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией. Нажмите левую кнопку мыши и, удерживая ее, передвиньте мышь. На экране появится пунктирная линия, длина и направление которой меняется с передвижением мыши. Эта пунктирная линия называется манипулятором кривизны, который определяет степень кривизны кривой в точке. Отпустите кнопку мыши и передвиньте мышь, после чего снова нажмите кнопку мыши и удерживайте ее. Появится вторая пунктирная линия.
Эта пунктирная линия называется манипулятором кривизны, который определяет степень кривизны кривой в точке. Отпустите кнопку мыши и передвиньте мышь, после чего снова нажмите кнопку мыши и удерживайте ее. Появится вторая пунктирная линия.
Не отпуская кнопки, подвигайте мышь, и вы увидите, как меняется внешний вид кривой при изменении направления и размера пунктирной линии. Отпустите кнопку мыши, и рисование участка кривой будет закончено. Щелкните мышью на свободном пространстве. Конец кривой будет соединен линией с новым узлом. Щелкните мышью на свободном месте, и будет нарисована прямая линия, так как вы не настраивали кривизну в узлах. Передвиньте мышь, нажмите кнопку мыши, и, удерживая ее, настройте манипулятор кривизны, после чего отпустите кнопку мыши. Мы добавили еще один участок кривой.
Щелкните мышью в точке, в которой вы начали рисование и получите замкнутую фигуру. Обратите внимание, что при установке указателя мыши на начальную точку он изменится на крест со стрелкой. С помощью описанных средств вы можете нарисовать произвольную фигуру, состоящую из множества различных линий. Однако CorelDRAW 10 предоставляет вам значительно больше средств, облегчая создания различных специфических объектов.
С помощью описанных средств вы можете нарисовать произвольную фигуру, состоящую из множества различных линий. Однако CorelDRAW 10 предоставляет вам значительно больше средств, облегчая создания различных специфических объектов.
3.3.Основы работы с текстом
В графическом редакторе CorelDRAW 10 существует возможность работы с двумя разновидностями текстовых объектов: с фигурным (Artistic) и обычным (Paragraph) текстом. Фигурный текст представляет собой графический объект, с которым можно работать как с любым другим объектом CorelDRAW 10. Обычный же текст представляет собой массив текста в рамке, вставленный в рисунок. Вы можете менять границы рамки обычного текста или придавать ей замысловатую форму, но внутри текст будет располагаться точно так же, как и в любом текстовом редакторе, например, в Word.
Фигурный текст используется для ввода небольшого текста от одного символа до нескольких слов. Обычный текст предназначен для ввода больших объемов текстовой информации и часто используется при создании рекламных листовок. Начнем знакомство с ввода фигурного текста. Выберите инструмент “Text tool” в панели инструментов Toolbox (Графика). Панель Property Ваг (Панель свойств) теперь похожа на панель форматирования текстового редактора. Установите указатель мыши на том месте, где вы собираетесь ввести текст. При этом указатель примет вид “крест и Text tool ”.
Начнем знакомство с ввода фигурного текста. Выберите инструмент “Text tool” в панели инструментов Toolbox (Графика). Панель Property Ваг (Панель свойств) теперь похожа на панель форматирования текстового редактора. Установите указатель мыши на том месте, где вы собираетесь ввести текст. При этом указатель примет вид “крест и Text tool ”.
Щелкните мышью, и на месте щелчка появится мигающая вертикальная черта -текстовый курсор, который указывает, куда будет вставлен следующий символ при вводе с клавиатуры. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Arial и установите его размер, равный 24. С помощью клавиатуры введите любой текст. Как только вы введете его, через несколько секунд вокруг текста появятся маркеры выделения, чтобы вы могли работать с текстом, как с любым другом объектом (Рис. 3.2).
Рис. 3.2. Фигурный текст вместе с манипуляторами выделения
Вы можете выбрать шрифт, установить его размер и начертание, задать выравнивание текста. Форматировать можно как отдельные символы, так и слова или предложения. Проще всего выполнять форматирование с помощью панели Property Bar (Панель свойств), которая при работе с текстом содержит кнопки форматирования. Дополнительные возможности по форматированию текста можно получить в специальном диалоге, который вызывается с помощью кнопки “Format text” панели Property Bar (Панель свойств). Возможности форматирования не отличаются от форматирования в текстовом редакторе. Если вы знакомы, например, с работой в Word, то вам будет несложно работать с текстом в CorelDRAW 10.
Форматировать можно как отдельные символы, так и слова или предложения. Проще всего выполнять форматирование с помощью панели Property Bar (Панель свойств), которая при работе с текстом содержит кнопки форматирования. Дополнительные возможности по форматированию текста можно получить в специальном диалоге, который вызывается с помощью кнопки “Format text” панели Property Bar (Панель свойств). Возможности форматирования не отличаются от форматирования в текстовом редакторе. Если вы знакомы, например, с работой в Word, то вам будет несложно работать с текстом в CorelDRAW 10.
Если выделен текстовый объект целиком, изменится форматирование всех символов. При выбранном инструменте “Text tool” можно выделить часть текста, и поменять только его форматирование. В списках панели Property Bar (Панель свойств) выбирается шрифт и его размер. Особенностью CorelDRAW является то, что вы можете установить дробный размер шрифта, например 11,263. Размер шрифта, как это принято при работе с текстом, устанавливается в пунктах. Правее в панели Property Bar (Панель свойств) расположены кнопки выбора начертания. Кнопка«B» изменяет шрифта на полужирный, кнопка «I» установит начертание курсивом, а с помощью кнопки «U» можно подчеркнуть текст. При этом допускается нажатие нескольких кнопок одновременно, для получения различных комбинаций начертания. Отжав кнопку, вы отмените соответствующее начертание символов.
С помощью списка, расположенного правее кнопок начертания, можно задавать выравнивание строк текста. Рисунок на кнопке “Horizontal Alignment” означает, что не используется никакого выравнивания. Открыв список, вы можете установить выравнивание по правому или левому краю, по середине или по обеим сторонам. При выборе выравнивания по обеим сторонам различают два варианта. Выбрав Force Full (Сильно полное), вы выровняете по обоим краям все, без исключения, строки текста, а при выборе (Полное), последняя строка не будет выравниваться, если она слишком короткая. Некоторые привыкли видеть управляющие символы в тексте, например символы конца абзаца. Нажав кнопку “Non printing Characters” вы отобразите все невидимые символы. При печати эти символы будут не видны, они предназначены только для удобства при редактировании и оформлении текста.
Редактирование текста осуществляется также просто. При выбранном инструменте “Show Hide Drop Cap” следует щелкнуть мышью перед любым символом в тексте, и на месте щелчка появится текстовый курсор. В этом режиме вы можете перемещать текстовый курсор по фигурному тексту с помощью клавиш управления курсором. Удалять символы можно с помощью клавиш «Delete» или «Backspase» Существует возможность располагать фигурный текст в несколько строк. Для перехода на следующую строку надо нажимать клавишу «Enter» Как и в текстовом редакторе, выделять фрагменты и перемещать курсор можно с помощью мыши. С фигурным текстом можно выполнять все те же действия, что и с другими графическими объектами.
Немного по-другому происходит работа с обычным текстом. Перед вводом обычного текста необходимо определить область, в которой он будет размещен. Подведите указатель мыши к верхнему левому краю области, в которой вы хотите разместить текст, нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. На экране появится пунктирная рамка, размеры которой меняются вместе с передвижениями мыши. Подберите нужный размер пунктирной рамки и отпустите кнопку мыши. Рамка останется на экране, а в ее начале появится текстовый курсор. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Arial и установите его размер равный 24. Нажмите кнопку “ShowHide Drop Cap” панели Property Bar (Панель свойств) для получения эффекта буквицы “Horizontal Alignment” и кнопку для полного выравнивания текста по ширине. Введите несколько произвольных слов. Текст будет отформатирован выбранным способом (Рис. 3.3).
Рис. 3.3. Обычный текст вместе с обрамляющей рамкой
При работе с обычным текстом у вас есть несколько дополнительных возможностей по изменению формата. Кнопки “Decrease Indent” и “Increase Indent” панели PropertyBar (Панель свойств) позволяют уменьшить и увеличить отступ текста от края рамки. Кнопка “ShowHide Bullet” добавит маркеры списка к выделенным абзацам. Повторное нажатие кнопки уберет маркеры. Чтобы применить к абзацу эффект буквицы, следует нажать кнопку “Show Hide Drop Cap”. Повторное нажатие удалит эффект. Вы научились создавать самые разные,достаточно сложные, объекты. Конечно, трудно нарисовать что-либо стоящее с первого раза, не имея возможности вносить исправления. Далее мы рассмотрим возможности CorelDRAW 10 по редактированию объектов.
CorelDRAW Graphics Suite — Учебные пособия
Автор: Эриел Гараза Диаз (Ariel Garaza Diaz)
CorelDRAW обладает возможностями создания файлов для применения в самых разных проектах, таких как печать, размещение в интернете, создание вывесок, печать на ткани, разработка иллюстраций и т. д. И для каждого проекта нужна специфическая конфигурация. Давайте поговорим о выводе файлов и допечатной подготовке документов.
Существует множество проектов: журналы, визитные карточки, брошюры и т. д. Невозможно рассказать о каждом в отдельности, но большинство параметров, о которых мы сегодня поговорим, подходят для любой работы. Помните: очень важно перед началом проекта обсудить все условия с типографией, поскольку у каждой типографии свои правила и требования. Стоимость является важным фактором в любой работе и любое, и даже самое незначительное изменение (например, изменение размера шрифта или цвета) может привести к изменению конечной стоимости.
Следующие правила вывода файлов и принципы допечатной подготовки применимы практически ко всем проектам. Сначала мы обсудим тему в общих чертах, а затем для примера подготовим два проекта: визитную карточку и журнал.
Шаг 1 – Настройка документа
В CorelDRAW выберите Файл > Создать… (Ctrl+N).
Теперь нам нужно выбрать действительный, конечный размер проекта. К примеру, если размер напечатанной визитной карточки должен быть 90×50 мм, этот размер должен быть установлен для документа в самом начале. Не размещайте несколько визитных карточек на листе формата А4, поскольку это повлечет за собой не только лишнюю работу и впустую потраченное время, но и ошибки.
В диалоговом окне Создать новый документ вы найдете полезные элементы, такие как название проекта, количество страниц, цветовой режим и т. п. Мы обсудим эти детали позже.
Если для документа уже установлен формат А4, не стоит беспокоиться — размер страницы можно изменить на панели свойств.
Слева на панели свойств находится выпадающий список Размер страницы, который содержит несколько заготовок. В конце списка вы можете добавить свои собственные заготовки. Для этого нажмите кнопку Редактировать этот список… внизу. Примечание: с помощью двойного щелчка по границе страницы вы сможете получить доступ к этому меню еще быстрее.
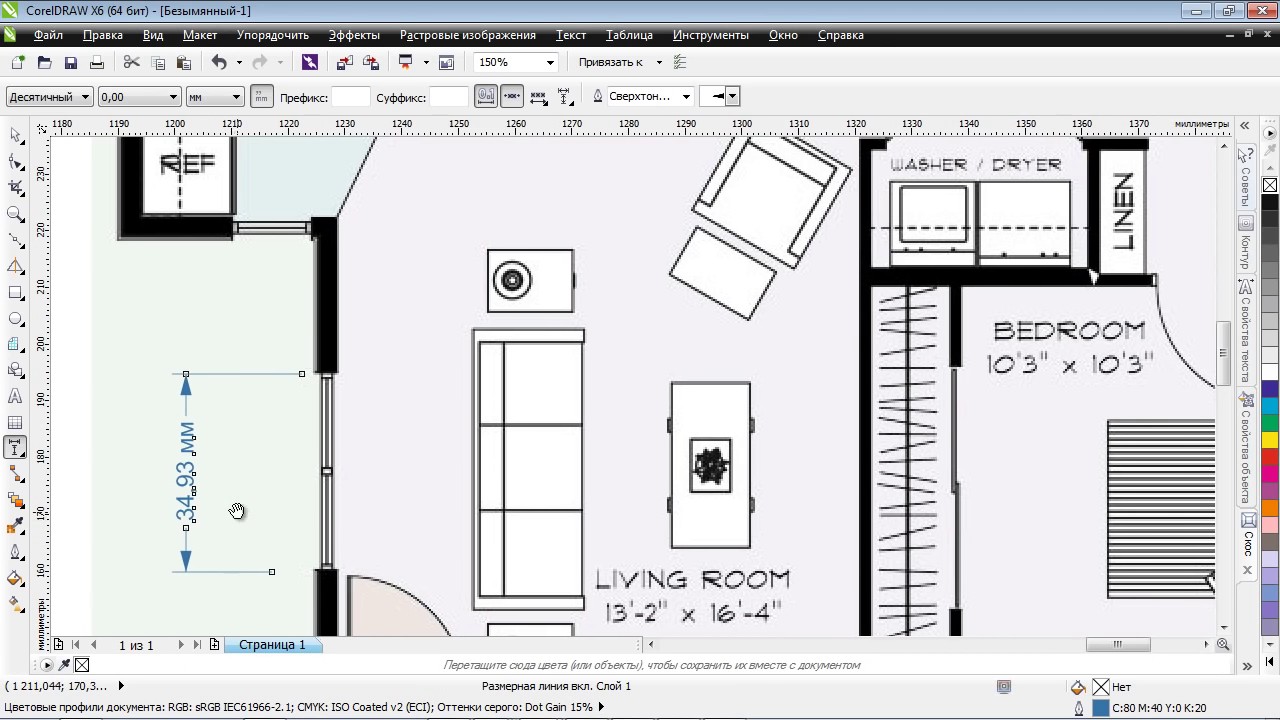
Шаг 2 – Установка полей
Это важный шаг в процессе настройки страницы. После выбора размера страницы нам нужно установить внутренние и внешние поля. Внутренние поля необходимы, поскольку нельзя располагать текст и объекты близко к краю страницы — причина не только в эстетике и дизайне — при наличии внутренних полей разница при обрезке не будет заметна.
Чтобы добавить внутренние поля, дважды щелкните границу страницы и перейдите в Документ > Направляющие > Заготовки, выберите нужную ширину полей (в зависимости от проекта) и щелкните кнопку Применить заготовки.
Если вы используете фон, а также если изображение располагается близко к краю страницы, необходимо добавить внешние поля. Внешние поля называются Растеканием. Они очень важны, поскольку обрез страницы не всегда точен. Растекание помогает при пост-печатной обработке отпечатанных материалов. Вы можете указать размер Растекания во время выбора размера страницы. Дважды щелкните край страницы или выберите Инструменты > Параметры > Документ > Размер страницы. В области Растекание установите нужное значение (обычно 3 мм). В дополнение можно установить флажок Показывать область выхода за обрез.
Мало просто указать значение растекания, необходимо также расширить объекты (например, фон), чтобы они выдавались за край страницы. Не беспокойтесь, если изображение больше области растекания — все лишнее будет обрезано при генерировании PDF или при печати.
Шаг 3 – Качество изображения
Качество изображения относится к одной из самых распространенных проблем. Например, изображения, загруженные из интернета (к примеру, обои для рабочего стола), хорошо выглядят на мониторе, но совершенно не подходят для печати. Большинство таких изображений имеют низкое качество (например, 72 или 96 т/д), что сокращает время ожидания при загрузке. Такое разрешение не подходит для печати, поскольку в итоге получится зернистое изображение с неровными контурами.
Для печати цветных фото нужно использовать изображения с разрешением около 300 т/д с цветовым режимом CMYK. 300 т/д — стандартное значение, поскольку фотонаборные автоматы и технология CtP (компьютер — печатная форма) используют единицу измерения LPI (количество линий на дюйм).
- При выработке 150 линий на дюйм максимальное разрешение будет равняться 300 т/д (150 x 2).
- Соответственно, при 175 линиях на дюйм максимально достижимое разрешение — 350 т/д.
- При LPI 200 максимальное разрешение равняется 400 т/д, однако 300 т/д будет достаточно.
Пока что печатные станки, где количество линий на дюйм превышало бы 200, не выпускаются, так что хорошее качество печати на сегодняшний день варьируется от 300 до 400 т/д.
Следовательно, разрешение 600 т/д только замедлит работу с файлом, но не улучшит качество изображения. Некоторые клиенты присылают в типографию изображения с разрешением 1800, 2400 т/д и даже выше, однако из-за этого только увеличивается размер файлов, а качество изображения при печати не улучшается. Такое высокое разрешение позволяет лучше рассмотреть детали изображения при увеличении его на мониторе, однако при печати результат будет варьироваться от 300 до 400 т/д. Иногда заказчики запрашивают печать на струйных принтерах, так как полагают, что такие принтеры справляются с разрешением 2400 т/д и выше. По этому поводу все время возникает путаница, поскольку часто клиенты используют единицу измерения «точек на дюйм» вместо «печатных точек на дюйм», что является единицей измерения качества печати, а не разрешения изображения. Кроме того, для печати на крупноформатных принтерах (плоттерах) совсем не обязательно использовать растровые изображения в высоком разрешении — напротив, чем больше формат, тем ниже должно быть разрешение Но, поскольку такие принтеры не выполняют цветоделение, а также в силу существенных отличий печатного процесса, стандарт «300 т/д» не применяется к лазерным, струйным, а также широкоформатным принтерам.
Другой важный момент: соблюдайте осторожность при увеличении или уменьшении размера изображений. Например, если при импорте изображения 15×10 см с разрешением 300 т/д вы увеличите размер до 45×30 см, то разрешение понизится прямо пропорционально (в этом случае до 100 т/д), а качество изображения ухудшится. И наоборот — при уменьшении размера до 3х2 см разрешение прямо пропорционально повысится (в этом случае до 1500 т/д). Плохо и то, и другое. Помните, что разрешение 300 т/д должно быть установлено для размера готового изображения, а не перед увеличением или уменьшением.
Шаг 4 — Определение цветов
Следующим шагом является определение Цветового режима и Цветового профиля. В разделе Инструменты > Управление цветом вы увидите две опции: для общей настройки (Параметры по умолчанию) и для текущего документа (Параметры документа). Обе опции очень важны.
Цветовой режим определяет то, для чего используется файл (в нашем случае — для высококачественной печати). Сначала на выбор нам предлагаются цветовые режимы RGB и CMYK. Режим RGB обладает более яркими тонами, но подходит только для сети, настольных принтеров (например, струйных) и плоттеров, но не для коммерческой печати. В RGB есть 16,8 миллионов цветов, а в CMYK только 64 тысячи, однако все промышленные принтеры работают с CMYK. При использовании RGB цветовой профиль файла изменится при выводе на печать и результатом будет низкое качество изображения. Поэтому выбирайте CMYK в качестве основного цветового режима в обоих диалоговых окнах раздела Инструменты > Управление цветом.
Выбор цветового режима CMYK еще не означает, что все объекты автоматически перейдут в CMYK. При импорте изображения или копировании/вставке текста с цветовым профилем RGB это изображение будет храниться в RGB до тех пор, пока цветовой профиль не будет изменен. Лучше всего для корректировки изображений перед импортированием их в CorelDRAW подходят фоторедакторы (например, Corel PHOTO-PAINT, который входит в состав CorelDRAW Graphics Suite, или Corel PaintShop Pro). При вставке изображения в RGB цветовой режим можно изменить позже. Обратите внимание: в разделе Файл > Свойства документа можно убедиться в том, что режим CMYK присвоен всем объектам. И это почему так важно обладать навыками управления цветом.
Для настройки цветовых профилей выберите Инструменты > Управление цветом и настройте цветовые параметры общей настройки и параметры текущего документа (Параметры по умолчанию и Параметры документа). Мало настроить только параметры по умолчанию, ведь каждый документ может иметь свой собственный цветовой профиль.
Тема управления цветом требует отдельного разговора, так как универсального цветового профиля попросту не существует и необходимо настраивать параметры каждого отдельного проекта. К примеру, необходимо менять настройки в зависимости от типа используемой бумаги.
Нужно заметить, что не для всех документов подходит цветовой режим CMYK, поскольку для него требуется 4 цвета чернил. При создании документа с использованием двух или трех цветов (например, синего и желтого) лучше всего использовать плашечные цвета, такие как Pantone. Кроме того, не все цвета могут быть напечатаны в CMYK. Для создания некоторых ярких оттенков, а также металлических цветов необходимы специальные чернила. Плашечные цвета также важны при создании не предназначенных для печати объектов, таких как абрисы штамповки или объекты наложения (УФ-печать). Плашечные цвета могут использоваться не только при работе с векторной графикой, но и при обработке растровых изображений. В разделе Растровые изображения выберите Режим > Двухцветный и преобразуйте растровое изображение в одноцветное или содержащее больше плашечных цветов.
Шаг 5 – Создание стилей
Стили графики и текста и Цветовые стили помогут быстрее внести изменения и повысят продуктивность работы.
Представьте себе, что мы начали проект с двумя цветами — синим и желтым. Вместо того чтобы применять эти цвета к каждому отдельному объекту, можно создать два Цветовых стиля. Для этого выделите объект, щелкните правой кнопкой мыши и выберите > Цветовые стили > Новый из выбранного. Если необходимо использовать оттенки каждого цвета (например, 10% синего, 20%, 30% и т. д.), выберите Новый градиент в том же окне настройки: Окно > Окна настройки > Цветовые стили или CTRL+F6.
Цвета также можно изменять вручную (Правка > Поиск и замена > Заменить объекты > Заменить цвет), но в этом случае необходимо заменить каждый цвет и каждый оттенок на каждой странице. Диалоговое окно Цветовые стили позволяет сразу заменить все цвета и оттенки на всех страницах. Важно помнить о необходимости применения Цветовых стилей к объекту, поскольку недостаточно просто установить желтый цвет (например, Pantone 012), Цветовой стиль должен быть еще и применен. При изменении Цветового стиля изменятся только объекты, использующие этот цветовой стиль, а не все объекты, использующие желтый цвет.
Этот принцип также касается стилей графики и текста. Представьте себе, что при работе над созданием журнала вы используете Garamond (24 пт) для заголовков и Times New Roman (11 пт) для текста. Допустим, по окончании проекта заказчик решил изменить шрифт и попросил использовать Humanist777 (30 пт) для заголовков и HelveticaNeue LT Pro 55 Roman (12 пт) для текста. Хотя эти изменения можно произвести вручную, редактирование стилей заголовков позволит вам мгновенно внести изменения на всех страницах.
Речь идет не только о размере и типе шрифта, но и о текстовых атрибутах, которые используются в том же стиле, включая цвета. У вас может быть несколько цветовых стилей, которые используются для сносок, заголовков и т. п. Редактирование стиля позволит сразу внести изменения во все части документа. Помните, что стили цветов необходимо применять к объекту, чтобы при замене или редактировании стиля, использующего шрифт Garamond, изменения коснулись всех текстовых объектов, к которым был применен данный стиль, в отличие от текстовых объектов, использующих шрифт Garamond.
Шаг 6 – Вывод файлов и публикация в PDF
При отсылке исходных файлов .CDR необходимо предоставить всю необходимую информацию. Удобнее всего воспользоваться функцией Файл > Собрать для вывода. Эта команда создает новую папку, куда входят копия файла .CDR, используемые шрифты и цветовой профиль, а также изображения, связанные с внешними объектами, если таковые использовались в проекте. При желании можно создать PDF.
Не открывайте файл в другой версии программного обеспечения, поскольку это может привести к нежелательным изменениям. Например, заливки в CorelDRAW X7 не только существенно отличаются от заливок в предыдущих версиях продукта, но и поддерживают выборочную прозрачность. По этой причине при сохранении файла в предыдущей версии приложение спрашивает, хотите ли вы преобразовать текст в кривые, а заливки — в растровые изображения.
Во всяком случае, у нас есть отличное альтернативное решение — создание PDF. Выберите Файл > Опубликовать в PDF или Файл > Экспорт (CTRL+E), затем выберите PDF. Мало просто создать PDF, поскольку не все файлы этого формата имеют одинаковую конфигурацию. Например, веб-PDF создаст PDF низкого качества, но небольшого размера для использования на веб-странице или в качестве вложения в сообщения электронной почты. Для печати нам необходимы качественные изображения в высоком разрешении. Настройки PDF — это тема для отдельного разговора, поэтому оставим ее и вернемся к нашему уроку. Существует множество конфигураций, настроенных на конкретный рабочий процесс каждой компании. Я предлагаю воспользоваться простым форматом, который работает для вывода большинства проектов. Выберите PDF/X-3 в выпадающем списке Заготовка PDF в окне Параметры PDF и измените Совместимость на Acrobat 8.0 или более поздней версии. Зачем? PDF/X-3 — это хороший стандарт, но по умолчанию он совместим с версией Acrobat 4.0, которая не работает с прозрачностью и линзами. Как видите, эта проблема легко решается изменением параметров совместимости.
На вкладке Цвет окна Параметры PDF по умолчанию все цвета выводятся в CMYK, но это можно изменить на пункт В исходном формате. Особенно это пригодится в том случае, если вы используете плашечные цвета. Всегда устанавливайте флажок Встроить цветовой профиль. При использовании специальных наложений в вашем документе не забудьте активировать эту опцию.
Вкладка Объекты представляет несколько важных опций. Нам подходит стандарт PDF/X-3, поэтому тут ничего не нужно менять. В частности, нет необходимости экспортировать текст в кривые, поскольку PDF внедрит все шрифты самостоятельно. Используйте эту опцию только в случае работы со шрифтами, содержащими ограничения для печати. Впрочем, таких шрифтов очень немного. Опция Преобразовать в кривые создаст более сложный и объемный файл, поэтому у некоторых процессоров RIP могут возникнуть трудности при его обработке. Поскольку шрифты будут внедрены, нет необходимости преобразовывать текст в кривые.
На вкладке Допечатная подготовка можно установить флажок Порог выхода за обрез. Даже если у текущего документа отсутствует растекание, этот параметр можно активировать во время создания PDF. Помните: объекты должны выходить за границы страницы. Активация Порога выхода за объект не увеличивает автоматически размер объектов, которые использовались при создании документа. Другая полезная опция — Метки обреза — для обозначения границы. Тут важно помнить, что размер страницы — это действительный размер документа.
Шаг 7 — Создание визитной карточки
Давайте разберем пару практических примеров. Сначала разработаем визитные карточки. Как вы помните, в начале урока мы выбрали размер страницы — 90×50 мм. Это только пример, размер карточек может варьироваться в зависимости от модели.
Дважды щелкнем край страницы, чтобы установить поля и добавить Растекание — 3 мм.
Затем, в том же окне Параметры выберем Документ > Направляющие > Заготовки > Пользовательские заготовки, чтобы установить значение внутреннего поля — 5 мм. Не забудьте нажать кнопку Применить заготовки. Щелкните OK. Теперь наша страница готова к работе.
Следующий шаг:
Задайте Цветовые стили (Ctrl + F6). В этом уроке мы воспользуемся двумя цветами из палитры Pantone Solid Coated v.2: синим (Pantone Reflex Blue C) и желтым (Pantone Yellow 012 C).
Создадим воображаемый логотип и применим синий цветовой стиль. Для создания фона дважды щелкнем инструмент Прямоугольник в наборе инструментов (F6). Применим желтый цветовой стиль и создадим градиент (нажмите клавишу G, чтобы активировать инструмент Интерактивная заливка и перетащите маркеры, чтобы настроить градиент). Затем увеличим размер таким образом, чтобы покрыть область растекания. Поскольку размер карточки — 90×50 мм, установим чуть больший размер для фона (96×56 мм) и отцентрируем его на странице (для этого выделите фон и нажмите клавишу P).
Что делать, если на визитных карточках нам нужно разместить разные имена? В случае с двумя именами можно дублировать контент страницы (Макет > Дублировать страницу). Если же необходимо создать несколько разных страниц, тогда лучше всего создать Слой-шаблон. Для этого выделите логотип и фон и выберите Правка > Вырезать (CTRL + X). Затем выберите Окно > Окна настройки > Диспетчер объектов, в меню окна настройки выберите Создать слой-шаблон. Как вариант, щелкните значок Создать слой-шаблон внизу окна диспетчера объектов.
При желании слой можно переименовать. Затем просто воспользуйтесь командой вставки (Правка > Вставить или CTRL+V) для размещения логотипа и фона на новом слое. Теперь мы можем создавать столько станиц, сколько нужно, и все они будут иметь одинаковые фон и логотип. Преимущество этого приема в едином для всех страниц слое-шаблоне — при его модификации изменения будут перенесены на все остальные страницы. Чтобы избежать нежелательных изменений, щелкните значок замка в окне Диспетчера объектов. Теперь нужно просто выделить страницу и слой (обычно это Слой 1) и ввести нужный текст (имя, номер телефона и т. п.).
Заметьте, что при выводе файла на печать (Файл > Печать или CTRL+P) на листе располагается только одна карточка. В окне предварительного просмотра (Файл > Предварительный просмотр) мы можем воспользоваться Компоновкой макета (второй инструмент слева), а также установить расстояние между карточками. Карточки могут быть одинаковыми или отличаться, выбор зависит от количества страниц. Мы также можем добавить Метки обреза (третий инструмент). Окно предварительного просмотра содержит разнообразные возможности.
Поскольку мы занимаемся созданием PDF, предварительный просмотр не является необходимостью. Следуйте инструкции, приведенной выше, для создания файла PDF, содержащего несколько отдельных страниц с метками обреза и растеканием. Компоновка макета будет произведена автоматически с помощью программ рабочего потока, основанного на PDF, таких как Kodak Preps и Heidelberg MetaDimensions.
Шаг 8 — Разработка журнала
Процесс разработки дизайна журнала содержит несколько отличий. Первым шагом, как всегда, является установка формата. Допустим, размер готового журнала должен быть 19×27 см. Дважды щелкнем край документа (как вариант, Инструменты > Параметры), в открывшемся окне в разделе Рабочее пространство > Документ > Размер страницы выберем размер страницы в развороте: 38×27 см. Растекание, как всегда, должно быть установлено на 3 мм, но при желании можно задать значение и выше.
Теперь в разделе Макет в выпадающем списке выберите пункт Брошюра. Важно убедиться в том, что флажок Показывать разворот установлен, чтобы видеть журнал так, как его читают: первая и последняя страницы являются индивидуальными страницами (когда журнал закрыт), затем следуют страницы 2-3, 4-5 и т. д. Однако при генерировании PDF каждая страница будет создаваться как отдельная. Это делается для того, чтобы вы могли использовать любое ПО для верстки. Автоматическая обрезка будет применена в том случае, если изображение/объект занимает две страницы.
Как и в примере с визитными карточками, выберите Инструменты > Параметры > Рабочее пространство > Документ > Направляющие > Заготовки > Пользовательские заготовки и выберите внутренние поля. Размеры полей могут быть разными: к примеру, верхнее поле может быть 1,5 см, а нижнее — 1 см. Для этого нужно снять флажок Зеркальные поля.
Для работы со столбцами можно задать их количество, а также расстояние между ними: Инструменты > Параметры > Рабочее пространство > Документ > Направляющие > Заготовки > Пользовательские заготовки > Столбцы. Важно не путать эти столбцы со столбцами в меню Текст > Столбцы, которые разделяют на столбцы текстовый блок. Разделение страницы на столбцы не разделяет автоматически текст или контент, а просто является визуальным ориентиром.
Щелкните Применить заготовки. Теперь можно добавить нужное количество страниц: Макет > Вставить страницу (как вариант, нажмите клавишу Page Down). Мы готовы к работе.
Чтобы не отступать от темы урока, я не буду сейчас обсуждать детали процесса разработки журнала, здесь может быть множество вариантов. Просто запомните некоторые важные моменты:
- Вы можете автоматически нумеровать страницы: Макет > Вставить номер страницы > На всех страницах.
- При выводе на печать (на лазерных или струйных принтерах) по умолчанию первая и последняя страница будут отображаться вместе, как при печати.
- При создании PDF (Файл > Опубликовать в PDF или Файл > Экспорт > PDF) все страницы будут сгенерированы отдельно — это необходимо для работы с программами верстки.
- Не забывайте добавлять Растекание и Метки обреза.
что это за программа, для чего нужна, и как в ней работать
Работу с векторной графикой может освоить даже новичок. Программа CorelDRAW является не самым простым инструментом для создания изображений, но всему можно научиться. Важно разобраться в понятиях, требованиях, версиях и инструкциях.
CorelDraw: что это за программа, и для чего она нужна
CorelDRAW – это программа, которая является графическим редактором. Она работает с векторными изображениями, дает возможность создавать уникальные шаблоны. Пользователи делают наброски, составляют схемы, рисуют логотипы.
Для чего нужен CorelDraw, узнаете из этого видео:
Полезно также почитать: Обзор программы Adobe Photoshop
Возможности программы для дизайнеров CorelDRAW
Программа используется дизайнерами для различных целей:
- обработка изображений;
- проектировка мебели;
- создание визуального контента;
- наброски для изображения;
- моделирование объектов.
Справка! Инструменты программы позволяют менять план, масштаб, размеры картин. Еще доступна работа с документами.
Преимущества CorelDRAW перед более новыми программами
Во время работы с программой специалисты подмечают её особенности. Благодаря обновлениям последней версии исправлены многие ошибки, пользователям открыты дополнительные функции.
Основные плюсы:
- разные шрифты;
- поддержка форматов;
- подходит для плакатов;
- инструменты для создания рекламы;
- каталог форм;
- поддержка операционных систем Windows, MAC, OS.
Если сравнивать программу с подобными инструментами, например Adobe Illustator, есть дополнительные особенности. Дизайнерам нравится возможность импортировать файлы и не обращать внимание на формат. Готовые макеты можно использовать для офсетной печати.
Справка! Растровые изображения разрешается создавать разной сложности. Векторная графика набирает обороты, сфера применения очень широка.
Из этого видео вы узнаете, что лучше, CorelDraw или Adobe Illustrator:
Как работать в CorelDRAW: краткая инструкция
Чтобы работать в программе, надо изучить азы. Основные уроки:
- объекты;
- линзы;
- эффекты.
В программе всё начинается с создания нового документа. Пользователи запускают редактор, выбирают файл, есть кнопка New. В программе можно настраивать рабочее пространство, просматривать эффекты. Если говорить про нюансы, открыты различные режимы, есть функция заглаживания, высветления.
Инструменты на панели:
- текстовая обработка;
- изменение шрифта;
- выбор интервала;
- колонки.
Предусмотрены инструменты для фигурного текста, сохранения атрибутов. Пользователи загружают файлы, могут их редактировать, форматировать. Простой текст можно сделать обтекаемым или добавить эффекты. На панели управления есть кнопка колонок, маркированного списка. Профессионалов, конечно же, интересует настройка букв, эффекты фигурного текста.
Работа с заливкой:
- выбор цвета;
- облако;
- каталог узоров;
- функции воспроизведения.
Работая с обычными или монохромными изображениями, легко делать заливку. Она может быть однородной или разных цветов. В программе представлена широкая палитра, можно использовать смесители.
Справка! Редактор подходит для построения пейзажей, применяются специальные заливки.
Работа с объектами:
- блокировка изображения;
- размещение файла;
- перемещение объекта;
- обработка узлов;
- сглаживание кривых линий;
- основные инструменты.
Для работы с объектами используются основные и дополнительные инструменты. Пользователь изменяет отображение, настраивает масштабирование. Кнопки по сторонам необходимы для поворота объектов, их блокировки.
На боковой панели представлены значки преобразования, перетаскивания символов. Точки узла разрешается смещать, изменяя тем самым форму объекта. Работая с кривыми линиями, полезна функция разъединения узлов.
Линзы:
- портретные;
- цветовые;
- негативные;
- полупрозрачные.
Чтобы оживить рисунок, пользователи в редакторе используют линзы. Они позволяют применить эффекты, можно смотреть выделенную область. Работая с растровыми изображениями, есть возможность создавать коллажи. В программе можно преобразовать любой файл, осуществить трассировку.
Справка! Для импорта пиксельных картинок надо перейти во вкладку «файл».
Функция Import позволит выбрать необходимое изображение и добавить его в рабочую область. Далее пользователю открываются все инструменты для преобразования. При создании логотипов используется интерактивная заливка, инструмент по изменению формы.
Все начинается с простых, прямых линий. На панели управления выбирается кнопка «свободная форма». Благодаря режимам происходит преобразование в кривые. Все нужные инструменты находятся на верхней панели. Если форма не устраивает по размерам, надо изменить положение узла. Поскольку применяются прямые линии, в некоторых местах не хватает сглаживания.
Справка! Для решения проблемы дизайнеры просто соединяют линии, изменяя тем самым форму.
Чтобы раскрасить объект, применяется заливка сетки. В качестве фона разрешается нарисовать обычную фигуру. Это может быть круг или квадрат. Для выбора режимов есть функция художественного оформления. Если цвет не устраивает, можно применить интерактивную заливку, посмотреть каталоги.
Справка! Блики создаются при помощи функции «наложение». Все объекты можно копировать, переместить в другую область.
Работа с макетами принесет море удовольствия, если разобраться с опцией «мастер замены». Любые формы в редакторе можно изменить, просто важно задать параметры. Многие используют программу для рисования портретов. Всё начинается с набора кривых, главное, придерживаться первоначального плана. В конце работы дизайнеры просто играются со светом. Удобно, что в любой момент можно подкорректировать, поменять масштаб картинки.
Какие форматы читает CorelDRAW
Если перейти в свойства программы, можно узнать о списке поддерживающих форматов.
Основные типы:
Программа с лёгкостью открывает библиотеки символов CSL. Если человек работает с курсором, ему будет интересен ресурс CUR. В окно редактора можно загружать файлы Microsoft Word.
Доступные варианты:
Многие из дизайнеров занимаются исключительно чертежами. Имея дело с библиотекой AutoCAD, важно, чтобы программа читала бинарный формат DWG. Ещё редактор открыт для графического расширения DXF. Он также годится для чтения чертежей из многих библиотек.
Продукты Adobe разнообразны и радует, что система понимает межплатформенный формат PDF. Это дает возможность загружать электронные документы и обрабатывать информацию.
Версии графического редактора CorelDRAW по порядку
Вместе с обновлениями графический редактор становится серьёзным инструментом. Добавление значков позволяет профессионалам по-новому взглянуть на программу. Работая с изображениями, главное, уделять внимание ошибкам. К счастью, разработчики прислушиваются к замечаниям тестеров, учитывают недостатки.
Справка! В программе есть обратная связь, поэтому каждый может принять участие в разработке.
Ранняя версия Suite 2017
Программа 2017 года по функционалу заменяет Adobe illustrator, и многие полиграфические компании взяли ее на вооружение. Дизайнеры отмечают следующие преимущества:
- разнообразие инструментов;
- требования эскиза;
- работа с кривыми;
- загрузка шрифтов;
- функция систематизации;
- видеонастройки;
- поддержка протоколов;
- язык HTML5.
Пользователи обрабатывают импортированные файлы, предусмотрена полная совместимость с Microsoft Windows 10. Разработчики сосредоточились на повышении разрешения. У дизайнеров появилась возможность работать в программе с несколькими дисплеями.
Обновления:
- новые линзы;
- добавлены спецэффекты;
- интерактивные регуляторы;
- кнопки функций;
- показ всех элементов в кривых.
Suite 2018
Программа версии 2018 преподнесена со встроенными инструментами изменения изображения. В обновлении решены проблемы с синхронизацией лотков. Добавлено онлайн хранилище, стало проще сохранять рисунки. Плюс ко всему сократилось время трассировки изображений.
Важно! Стало проще работать с графикой. Если раньше наблюдались сложности с некоторыми языками, в обновлённой версии они пропали.
Дополнительные изменения:
- появились тени;
- улучшенная динамика;
- автоматическое выравнивание изображений;
- новый режим симметрии.
В версии программы 2018 также изменен внешний вид настроек. Разработчики добавили значок масштабирования. В краю экрана появился индикатор сохранения файла. Удобно, что программа поддерживает компьютер с 64-битным процессором.
Доступна возможность загрузки файлов со сложными шрифтами. Также не стоит забывать о технологии кодировки OpenType. Каллиграфические предприятия постоянно сталкиваются с ошибкой сохранения данных. Важно, чтобы программа поддерживала однотипные стили, могла работать с типографикой.
Suite 2019
Корел версии 2019 изменил инструменты, некоторые эффекты. Рисовать стало проще. Синхронизация данных при этом по времени сократилась. Появилась возможность работать удалённо, речь идёт про функцию CorelDRAW.
Список обновлений:
- новые спецэффекты;
- притягивание объектов;
- дополнительные форматы;
- копирование данных;
- подсвечивание границ объекта;
- настройка форм.
Для печати документа пригодилась поддержка стандарта PDF/X−1a. С обновленной версией Корела можно обрабатывать электронные данные. Появилась возможность отдельного отключать аннотации, смотреть различные мультимедийные элементы.
В редакторе действует генератор QR-кодов, поэтому область применения расширилась. В полиграфических предприятиях активно работают над товарными знаками. По сути, это матричные штрих-коды, которые являются двухлинейными. Они встречались лишь в автомобильной сфере, но теперь используются повсеместно.
В этом видео дается подробный обзор пакета CorelDRAW Graphics Suite 2019:
Требования к компьютеру для работы в CorelDraw
Если рассматривать последнюю версию продукта Suite 2019, производителем указаны следующие требования:
- Система Microsoft Windows 10, Windows 8.1 или Windows 7.
- Поддержка 32- или 64-битные версии.
- Обновление пакетов данных – да.
- Процессор – Intel Core i3/5/7 и лучше.
- Оперативная память – от 2 ГБ.
- Место на жестком диске – более 1 ГБ.
- Оборудование – мышь, планшет или мультисенсорный монитор.
- Минимальное разрешение – 1280 x 720.
- Технология Microsoft Net Framework – да.
Чтобы проверить данные программы, запрашивается доступ к сети. Связь с интернетом необходима, чтобы приходили новые обновления. Доступ к библиотеке ограничен, если отсутствует сеть. Как говорилось ранее, продукт не занимает много места на компьютере. 2 ГБ оперативной памяти дадут возможность выполнять все операции в приложении.
Важно! Даже при конвертации файлов процессор не нагревается, однако многое зависит от системы охлаждения. Программа активно используется не только на ПК, но и в ноутбуках.
Полезно также почитать: Системные требования 3d max к персональному компьютеру
Выше рассмотрен топовый графический редактор. Он многофункционален, есть разные версии. Чтобы приступить к работе, лучше посмотреть требования, инструкцию по использованию.
Полезное видео
В этом видео рассказывается о 21 фишке работы в программе CorelDRAW:
Полезные статьи Предложения по сайту | Предложение по сайту Урок для самых-пресамых начинающих. Пошаговый, очень простой и очень понятный всем новичкам.Нарисуем вот такую простенькую картинку. Красота не ахти какая, но для начала пойдет.
| не пропустите |
Coral Drive | NewBloggerThemes.com
Coral Drive — это 100% отзывчивая, простая и минималистичная тема Blogger с двумя колонками, которая отлично работает на всех устройствах. Шаблон Coral Drive Blogger имеет полноэкранный заголовок, правую боковую панель, область виджетов с 3 столбцами, верхнее меню навигации, связанные сообщения с миниатюрами, кнопки социальных сетей и общего доступа, автоматические сводки сообщений, веб-шрифты Google и многое другое.
Как изменить изображение заголовка
Найдите этот адрес изображения и замените его своим собственным адресом изображения:
https: // 3.bp.blogspot.com/-zQ0IiiUjKd0/V1-chMlseFI/AAAAAAAASQY/25MxCVyhea4mQyMJJlnYIZ4O4u12nkYtQCLcB/s1600/drive.jpg
Как изменить содержимое заголовка
Найдите код, указанный ниже:
ТЕМА БЛОГГЕРА CORAL DRIVE
НАЖМИТЕ КНОПКУ НИЖЕ
ПОДПИСАТЬСЯ
Измените заголовки по своему усмотрению и замените знак «#» на URL.
Как настроить кнопки социальных сетей
Найдите это в «Редактировать HTML»:
Добавьте свои собственные социальные ссылки вместо URL-адресов социальных профилей по умолчанию.
Как настроить меню навигации
Найдите это в «Редактировать HTML»:
Замените знаки «#» реальными URL-адресами и измените текст привязки по своему усмотрению.
Шаблон Blogger для Coral Drive Адаптивный просмотр
Блог— CORAL DRIVE
Заголовки
Заголовок два
Третий заголовок
Заголовок четыре
Пятый заголовок
Заголовок шесть
Цитаты
Однострочный блок цитата:
Оставайся голодным. Оставаться глупым.
Многострочная цитата со ссылкой на ссылку:
Люди думают, что сосредоточение означает сказать «да» тому, на чем вы должны сосредоточиться.Но это вовсе не то, что это значит. Это означает отказ от сотен других хороших идей. Выбирать нужно внимательно. На самом деле я горжусь тем, чего мы не сделали, как тем, что сделал я. Инновации говорят «нет» 1000 вещам.
Стив Джобс — Всемирная конференция разработчиков Apple, 1997 г.
Столы
| Сотрудник | Заработная плата | |
|---|---|---|
| Джон Доу | $ 1 | Потому что это все, что нужно Стиву Джобсу для заработка. |
| Джейн Доу | $ 100 тыс. | За все ведение блога, которое она делает. |
| Фред Блоггс | $ 100 млн | Картинка стоит тысячи слов, верно? Итак, Джейн х 1000. |
| Джейн Блоггс | $ 100B | С такими волосами ?! Достаточно сказать… |
Списки определений
- Название списка определений
- Раздел списка определений.
- Запуск
- Стартап или стартап — это компания или временная организация, созданная для поиска повторяемой и масштабируемой бизнес-модели.
- #dowork
- Придуманный Робом Дирдеком и его личным телохранителем Кристофером «Big Black» Бойкинсом, «Do Work» работает как самомотиватор, чтобы мотивировать ваших друзей.
- Сделай это Live
- Я позволю Биллу О’Рейли объяснить это.
Неупорядоченные списки (вложенные)
- Элемент списка первый
- Элемент списка первый
- Элемент списка 1
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Элемент списка первый
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
Упорядоченный список (вложенный)
- Элемент списка первый
- Элемент списка первый
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
- Элемент списка первый
- Второй элемент списка
- Третий элемент списка
- Элемент списка четыре
HTML-теги
Эти поддерживаемые теги взяты из WordPress.com код FAQ.
Адресная метка
1 Infinite LoopКупертино, Калифорния 95014
США
Anchor Tag (он же ссылка)
Это пример ссылки.
Сокращенный ярлык
Аббревиатура srsly означает «серьезно».
Acronym Tag ( не рекомендуется в HTML5 )
Акроним ftw означает «для победы».
Большой тег ( не рекомендуется в HTML5 )
Эти тесты важны, но этот тег больше не поддерживается в HTML5.
Ссылка на ссылку
«Код — это поэзия». — Автомат
Кодовая метка
Позже в этих тестах вы узнаете, что word-wrap: break-word; будет вашим лучшим другом.
Удалить тег
Этот тег позволит вам зачеркнуть текста , но этот тег больше не поддерживается в HTML5 (используйте вместо него ).
Подчеркнуть тег
Тег выделения должен выделить текста курсивом.
Вставить бирку
Этот тег должен обозначать вставленный текст.
Тег клавиатуры
Этот малоизвестный тег подражает клавиатурному тексту , который обычно оформлен как тег .
Предварительно отформатированный тег
Этот тег стилизует большие блоки кода.
.post-title {
маржа: 0 0 5px;
font-weight: жирный;
размер шрифта: 38 пикселей;
высота строки: 1,2;
и вот строка очень, очень, очень, очень длинного текста, просто чтобы увидеть, как тег PRE обрабатывает его, и чтобы узнать, как он переполняется;
} Цитата
Разработчики, разработчики, разработчики…
- Стив Баллмер
Strike Tag ( не рекомендуется в HTML5 )
Этот тег показывает зачеркнутый текст
Strong Tag
Этот тег показывает полужирным шрифтом текста.
Подстрочный тег
Создание нашего научного стиля с H 2 O, который должен подтолкнуть цифру «2» вниз.
Надстрочный тег
Все еще придерживаюсь науки и Исаака Ньютона E = MC 2 , который должен поднять 2 вверх.
Тег телетайпа ( не рекомендуется в HTML5 )
Этот редко используемый тег имитирует текст телетайпа, который обычно имеет стиль тега .
Переменный тег
Это позволяет обозначить переменных .
Начните работу с Dev Board
Коралловый- Продукты
- Галерея продуктов
- Прототипирование
- Производство
- Датчики
- Технологии
- Отрасли
- Наши отрасли
- Умные города
- Производство
- Автомобильная промышленность
- Здравоохранение
- сельское хозяйство
- Примеры
- Примеры кода
- Примеры партнеров
- Руководства по проектам
- Документы и инструменты
- Документация
- Модели
- Программного обеспечения
- Служба поддержки
- Около
- О Коралле
- Новости
- Партнерские отношения
Защита коралловых рифов: Учебное пособие по кораллам
Коралловые рифы - одни из самых биологически богатых и экономически ценных экосистем на Земле.Они обеспечивают едой, работой, доходом и защитой миллиарды людей во всем мире. Однако коралловые рифы и великолепные существа, которые называют их своим домом, могут исчезнуть, если не будут приняты меры по их защите. Им угрожает все более широкий спектр воздействий, включая загрязнение, инвазивные виды, болезни, обесцвечивание и глобальное изменение климата. Быстрый упадок и утрата этих ценных, древних и сложных экосистем имеют серьезные социальные, экономические и экологические последствия для США и всего мира.
В 1998 году президент США учредил Целевую группу по коралловым рифам США (USCRTF) для защиты и сохранения коралловых рифов. USCRTF отвечает за картографирование и мониторинг коралловых рифов США; изучение причин деградации коралловых рифов, включая загрязнение и перелов, и поиск решений этих проблем; и содействие сохранению и устойчивому использованию коралловых рифов. Как главный член USCRTF и в соответствии с Законом о сохранении коралловых рифов 2000 года, NOAA несет ответственность за сохранение экосистем коралловых рифов.
Усилия NOAA по сохранению коралловых рифов в основном осуществляются в рамках Программы охраны коралловых рифов (CRCP). В рамках этой программы NOAA работает с научными, частными, государственными и неправительственными организациями для достижения целей CRTF.
Используя спутниковые снимки высокого разрешения и технологию глобального позиционирования (GPS), NOAA составило подробные цифровые карты рифов Пуэрто-Рико, Виргинских островов США, восьми основных Гавайских островов и северо-западных Гавайских островов.Спутниковые технологии также используются для обнаружения вредоносного цветения водорослей, которое может задушить рифы, и для мониторинга повышенных температур поверхности моря, которые могут вызвать обесцвечивание кораллов.
Уже более 20 лет служба Coral Reef Watch NOAA использует дистанционное зондирование, моделирование и данные на местах для изучения экосистем коралловых рифов во всем мире. Coral Reef Watch - единственная глобальная система раннего предупреждения об изменениях в окружающей среде коралловых рифов, позволяющая NOAA прогнозировать события обесцвечивания кораллов.
Национальная программа мониторинга коралловых рифов NOAAобеспечивает основу для проведения долгосрочного мониторинга биологических, климатических и социально-экономических показателей коралловых рифов США. Полученные данные дают четкое представление о состоянии коралловых рифов США и сообществ, которые на них полагаются.
NOAA также наблюдает за рифами с помощью Системы раннего предупреждения о коралловых рифах (CREWS). Эта система состоит из буев, установленных на рифовых участках, которые измеряют температуру воздуха, скорость и направление ветра, барометрическое давление, температуру моря, соленость и уровни приливов.Каждый час эти данные передаются ученым, чтобы помочь им понять условия, которые могут вызвать обесцвечивание коралловых рифов. В дополнение к работе по мониторингу, проводимой с помощью спутников и буев, NOAA проводит исследования, оценку и проекты восстановления коралловых рифов в морских заповедниках и среди глубоководных коралловых отмелей. NOAA также работает над удалением тонны морского мусора с северо-западных Гавайских островов и восстановлением поврежденных рифов.
В то время как NOAA всегда работало над восстановлением кораллов, Программа сохранения коралловых рифов теперь фокусируется на восстановлении как официальной программной области.Активное и целенаправленное восстановление путем создания новых способов высаживания большого количества кораллов одновременно и других мероприятий позволит уменьшить сокращение популяций кораллов и поддержать экосистемы коралловых рифов в меняющихся условиях окружающей среды.
Мониторинг, исследования и восстановление - все это необходимо для защиты коралловых рифов. Однако для окончательной защиты коралловых рифов могут потребоваться юридические механизмы. Один правовой механизм включает создание морских охраняемых районов (МОР).Поскольку у МОР есть дополнительная сила закона, защищенный морской вольер - такой как система коралловых рифов - может иметь больше шансов на выживание.
Подходы к сохранению коралловых рифов
За последние несколько лет наблюдается устойчивый рост интереса к ряду мероприятий по сохранению кораллов, которые относятся к широкой категории восстановления. К ним относятся выращивание кораллов, разведение кораллов в резервуарах и их пересадка на рифы, а также выращивание кораллов на искусственных рифовых конструкциях в воде.В Coral Reef Alliance (CORAL) нам часто задают вопросы о восстановительных работах, поэтому мы решили уделить время, чтобы объяснить некоторые из наиболее распространенных методов, их потенциальные преимущества и недостатки, а также то, как CORAL приближается к восстановлению.
Один из наиболее распространенных подходов к восстановлению - это размещение на дне океана искусственных рифовых структур, на которых могут расти кораллы. В некоторых случаях - например, когда естественные рифы подверглись бомбардировке из-за рыбы или добыче строительных материалов - этот подход может быть важным инструментом для восстановления рифов.Так обстоит дело в нескольких местах на севере Бали, Индонезия, где многие естественные рифы сильно деградированы. В ответ на это общины устанавливают на морском дне различные арматурные и бетонные конструкции, чтобы дать молодым кораллам место для посадки и роста.
К сожалению, использование этих материалов происходит случайно, и иногда, когда они не прикреплены должным образом к морскому дну, эти конструкции смещаются во время шторма и превращаются в шары для разрушения, повреждая естественные рифы.По просьбе этих сообществ CORAL запускает новый проект, который включает испытания в воде трех общих реставрационных материалов. Наша цель - определить, какие подходы лучше всего подходят для восстановления рифов, и использовать эту информацию для улучшения методов восстановления кораллов на Северном Бали и за его пределами.
Другой популярный метод восстановления - это выращивание кораллов в аквариумах и их высадка на естественные или искусственные рифы. Однако остается много вопросов относительно масштабируемости этого и подобных подходов из-за высокой стоимости их реализации.Если цель восстановления состоит в том, чтобы восстановить заселение деградированных рифов, вполне вероятно, что придется высаживать множество кораллов, чтобы оказать положительное влияние на естественную экосистему. Например, по нашим оценкам, на Мезоамериканском рифе, который охватывает более 600 миль береговой линии от Мексики до Гондураса, есть миллиарды отдельных колоний кораллов. Сколько кораллов нужно вырастить и высадить, чтобы повлиять на эту экосистему? Десять тысяч или десять миллионов?
Чтобы ответить на этот и аналогичные вопросы, прошлым летом мы начали партнерство с Карибской программой The Nature Conservancy.Используя математическую модель, которую мы разработали с партнерами из Вашингтонского университета и Университета Рутгерса, мы оценим, сколько кораллов, высаживаемых с какой частотой и в каких местах относительно преобладающих океанских течений, потребуется для положительного воздействия на коралловые рифы. . Мы будем использовать результаты этой модели для разработки «практических правил» для практик восстановления, которые помогут природоохранному сообществу оценить окупаемость инвестиций в восстановительные работы.
Третий подход к восстановлению - это отбор или генетическая инженерия кораллов, которые обладают определенными чертами, такими как способность процветать в горячей воде, разводят эти кораллы в лабораторных аквариумах и пересаживают их на рифы.Хотя это может показаться хорошей идеей (в конце концов, мир становится теплее!), Существует реальный риск того, что эти подходы могут поставить под угрозу генетическое разнообразие рифа. Присущее экосистемам коралловых рифов генетическое разнообразие означает, что некоторые отдельные кораллы процветают в более теплой воде, а некоторые - лучше в более холодной. Даже по мере того, как средняя глобальная температура становится выше, эта средняя будет изменяться. Если мы насытим риф только кораллами, которые прекрасно себя чувствуют в горячей воде, что произойдет, если наши прогнозы для конкретного участка неверны и он остынет? Или что произойдет, если искусственно созданные кораллы особенно восприимчивы к болезни, поражающей риф? По сути, разрабатывая решение и искусственно отбирая кораллы для неизвестных будущих условий, мы кладем все яйца в одну корзину с потенциально катастрофическими последствиями.
В конце концов, для того, чтобы эти и другие методы восстановления были успешными, они должны также включать эффективное сохранение и управление с учетом местных факторов стресса, которые в первую очередь привели к упадку рифов. Без улучшения качества воды, сокращения чрезмерного вылова рыбы и прекращения разрушительных действий никакие рифы - естественные или искусственные, выращенные в аквариуме или в океане - не имеют больших шансов на выживание. Таким образом, реставрацию можно рассматривать как один инструмент в наборе инструментов; Давайте помнить, что одним молотком дом не построить.
Вот почему в CORAL мы придерживаемся целостного подхода к сохранению, который сочетает в себе природоохранную деятельность по инициативе сообщества с передовыми научными достижениями. Мы работаем с сообществами, чтобы уменьшить местные угрозы рифам и улучшить условия жизни, создавая беспроигрышные условия для рифов и людей. Мы выбираем места для наших усилий, которые связаны друг с другом движением молодых кораллов. Образовавшиеся сети - это места, где кораллы могут адаптироваться к изменению климата посредством естественных процессов. Мы называем эти сети адаптивными рифовыми ландшафтами.Одновременно мы продвигаем науку об охране природы, проверяя и совершенствуя подходы к спасению коралловых рифов. Наша работа по реставрации направлена на улучшение нашего понимания того, как реставрационные мероприятия могут быть наиболее эффективными; делясь этой информацией, мы можем улучшить восстановление во всем мире.
Coral привлекает 4,3 миллиона долларов на создание домашнего маникюрного аппарата - TechCrunch
Coral - компания, которая хочет «упростить пространство для личной гигиены с помощью интеллектуальной автоматизации», и они собрали 4 доллара.3 миллиона, чтобы это сделать. Их первый гол? Домашняя полностью автоматизированная машина для окрашивания ногтей. Воткните палец, надавите, подождите несколько секунд, и вы получите полностью окрашенный и высохший ноготь. Не раз в наших разговорах команда называла идею «кофемашиной Keurig, но для ногтей».
Для компании еще только рано. Хотя у них есть функциональная машина (на фото выше), они совершенно ясно понимают, что это прототип.
Таким образом, они по-прежнему умалчивают о деталях, отказываясь много говорить о том, как это работает.Они сказали мне, что он рисует по одному пальцу за раз, переходя от голых ногтей до всех окрашенных и высушенных за 10 минут. Чтобы ускорить высыхание и обеспечить долговечность окраски, потребуется фирменный лак для ногтей Coral, поэтому не ожидайте, что сможете открыть бутылку лака для ногтей и налить ее. Лак Coral будет поставляться в стручках (так что сравнение Keurig особенно уместно), которые пользователь сможет купить индивидуально или получить по подписке. Под капотом находится камера и некоторые запатентованные алгоритмы компьютерного зрения, позволяющие машине аккуратно красить ноготь, не требуя ручной очистки ногтя от пользователя постфактум.
Также все еще в секрете - или, точнее, еще не определена - цена. Соучредитель Coral Рамья Венкатесваран говорит мне, что ожидает, что это будет «устройство премиум-класса», но они еще не установили точную цену.
На протяжении многих лет мы видели всевозможные машины для покраски ногтей (в том числе те, которые могут делать все виды дикого искусства, как тот, который мы видели на выставке CES ранее в этом году), но Coral утверждает, что ее система - единственная, которая работает без требуя от пользователя сначала загрунтовать ногти базовым слоем, а потом - лаком.Все, что вам здесь нужно, это голый ноготь.
КомандаCoral в настоящее время состоит из восьми человек - в основном инженеров-механиков, химиков и разработчиков программного обеспечения. Между тем оба соучредителя имеют опыт работы в области аппаратного обеспечения; Венкатесваран ранее работала менеджером по продуктовой стратегии в Dolby, где она помогла запустить Dolby Conference Phone. Ее соучредитель, Брэдли Леонг, еще в 2012 году собрал на Kickstarter около 800000 долларов, чтобы выпустить Brydge (один из первых вариантов клавиатуры iPad в стиле ноутбука), прежде чем стать партнером венчурного фонда Tandem Capital.