Как сделать контур текста в Photoshop?
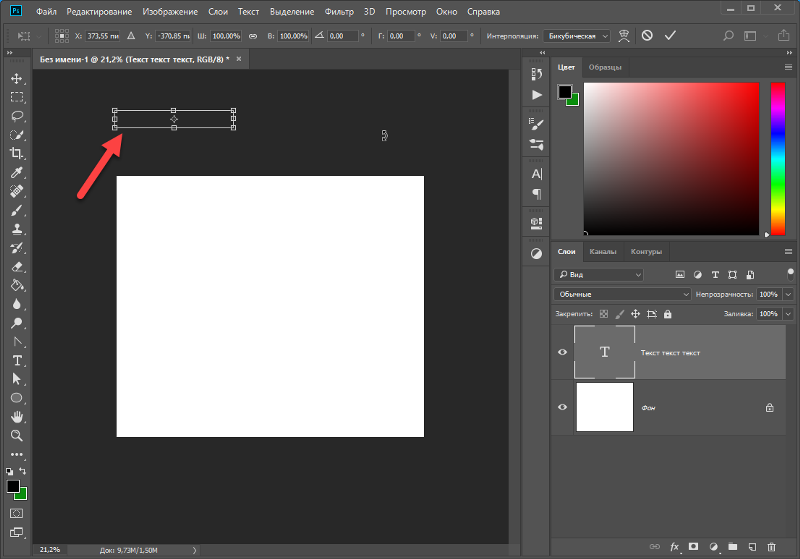
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
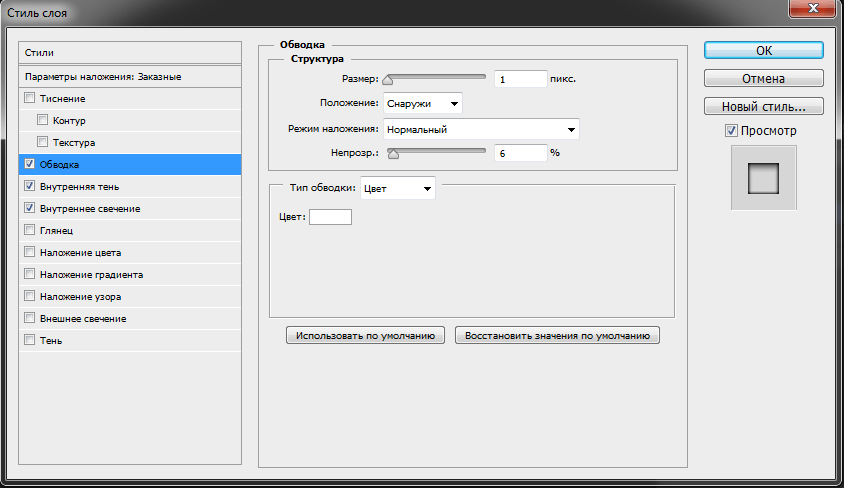
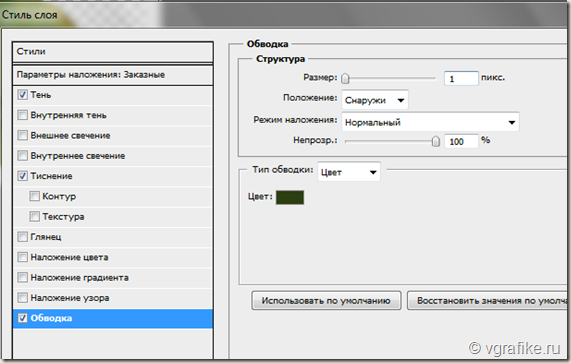
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Методом эксперимента подбираем нужное и после жмем ОК.
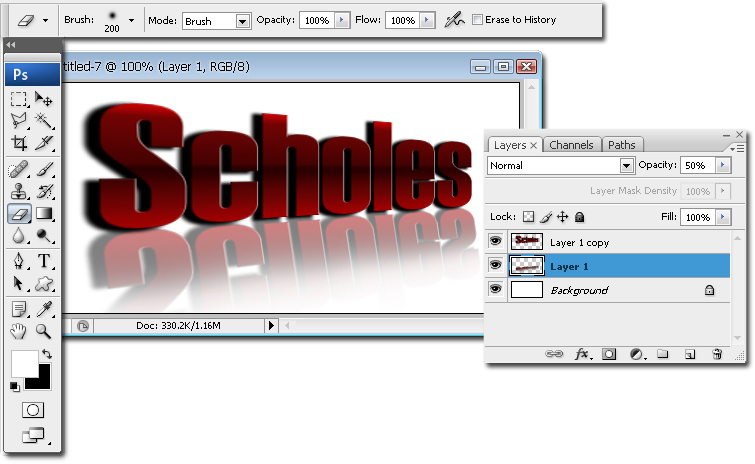
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
В открывшемся окне ставим размер к примеру в 10 пикселей.
В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
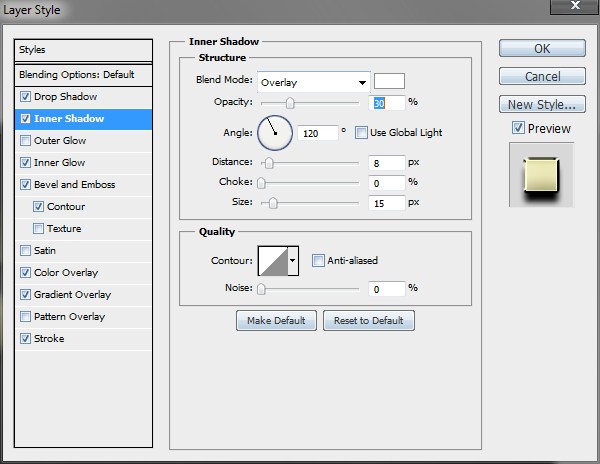
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Автор публикации
Как сделать обводку текста в Фотошопе: 2 способа
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Содержание
- Способ 1: Стиль слоя
- Способ 2: Ручная обводка
- Видео
- Задать вопрос автору статьи
Способ 1: Стиль слоя
Итак, как же нам сделать обводку в Фотошопе. Мы можем выполнить обводку не только текста, но и любого вырезанного объекта – будь это человек, животное или геометрическая фигура. Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
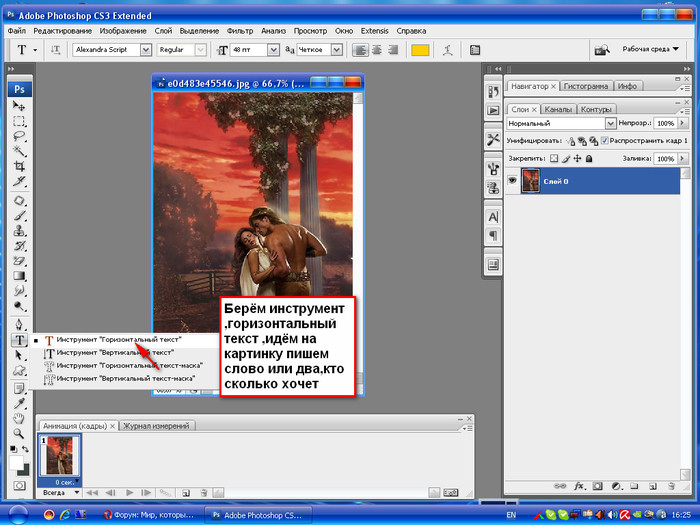
- Если вы хотите просто попрактиковаться – выберите на панели инструмент «Текст» и введите любое слово, или даже букву. Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
T
- Теперь на вкладке «Слои» два раза кликните левой кнопкой мыши по нашему слою.
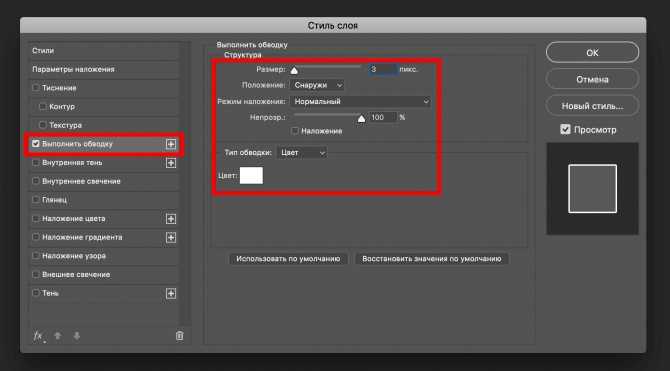
- Установите галочку и перейдите в раздел «Выполнить обводку». Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен.
 И конечно же не забываем про цвет.
И конечно же не забываем про цвет.
- При выборе цвета вызывается стандартная палитра. Вы можете выбрать цвет вручную. Или указать его в формате RGB. В конце не забудьте нажать «ОК».
- Попробуйте выбрать другое положение обводки – таким образом можно выполнить обводку с внутренней части объекта или из центра.
- Саму обводку можно сделать прозрачной – если немного убрать бегунок ниже.
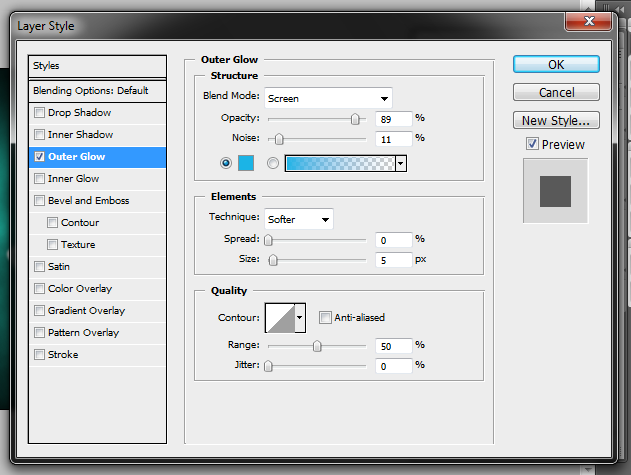
- Ну и самое интересное – это изменить «Тип обводки». Давайте попробуем установить «Градиент». После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
- Вы можете также изменить «Стиль» наложения градиента – таким образом рисунок будет совсем другим.
- Ниже есть настройка «Угол» – она работает не со всеми стилями градиента. Здесь можно изменить наклон, например, зеркального градиента.

- Давайте попробуем создать собственный градиент – для этого нажмите по шестеренке в правом верхнем углу и выберите пункт «Новый набор градиента».
- По умолчанию вы увидите всего два цвета – черный и белый. Чтобы изменить цвет заливки, жмем по нижнему карандашу и потом выбираем цвет.
- Цвет выбирается аналогичным образом, не забываем в конце применить настройку с помощью кнопки «ОК».
- Чтобы добавить еще один цвет (или «Карандаш») нажмите правой кнопкой по любому месту градиента.
- Как только градиент будет готов – нам нужно его сохранить, нажав по кнопке «Новый». Он сохранится в папку «Наборы», которая сейчас открыта.
- Теперь попробуйте применить наш градиент и посмотрите, что получится.
- Мы забыли еще про одну настройку – «Масштаб». Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.

- Есть еще один «Тип обводки» – «Узор». Мы его подробно рассматривать не будем – вы можете поиграться с настройками самостоятельно.
Способ 2: Ручная обводка
Во второй главе мы посмотрим немного другой способ сделать обводку текста в Фотошопе. Дополнительно я покажу вам как работать с контуром текста и как его сделать выпуклым и объемным. Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
- Уберите обводку, которую мы делали прошлым способом. Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
- Слой выделился – отлично!
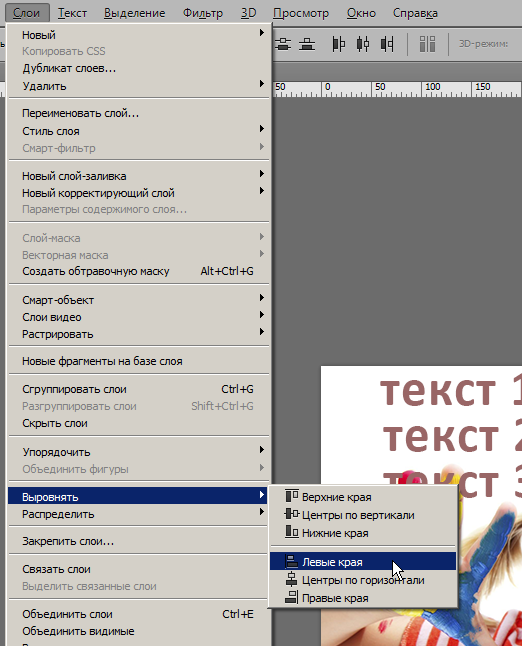
- На верхней панели открываем вкладку «Выделение», переходим в раздел «Модификация» и применяем «Расширение».
- Установите размер расширения в пикселях, потом жмем «ОК». Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
- Итак, расширение мы подобрали, теперь нам нужно создать новый слой.

- Выделите «Фон», который находится под слоем с текстом и нажмите по значку плюсика, чтобы создать новый слой. Он должен находиться между текстом и фоном – это очень важно. Если вы по каким-то причинам создали слой не там, вы можете его перетащить с помощью зажатой ЛКМ.
- Выберите любой другой цвет и с помощью инструмента «Заливка» полностью покрасьте слой.
- Уберите выделение с помощью клавиш:
Ctrl + D
- Вы можете столкнуться проблемой слишком резких краев обводки, но это легко можно исправить.
- Переходим в «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Ставим небольшое значение и применяем функцию. После этого края будут не такие жесткие.
- Два раза кликаем ЛКМ по слою с обводкой, включаем «Наложение градиента» и берем градиент, который мы создали в прошлом способе.
 По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
- Теперь кликаем два раза ЛКМ по слою с текстом, чтобы открыть то же самое окно.
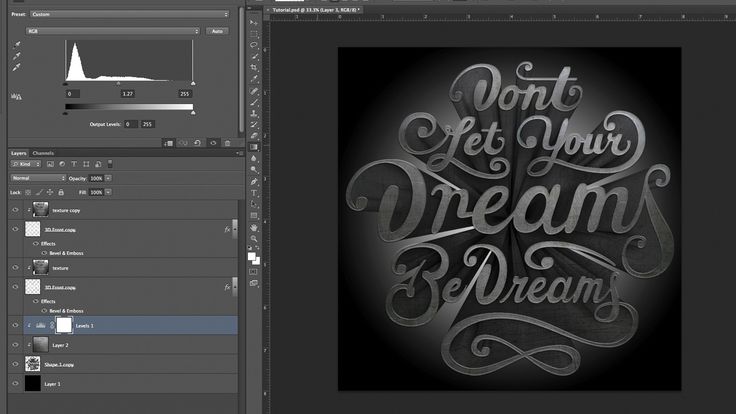
- Давайте попробуем сделать сами буквы выпуклыми – для этого применяем «Теснение». Рассказывать про каждую из конфигураций я не буду, так как это бессмысленно – вы можете сами поиграться с настройками или скопировать их у меня.
В итоге у нас получился вот такой вот результат. Применять его где-то в качестве дизайнерского решения – я бы не стал, но в качестве примера он неплохо показал работу с инструментом «Стиль слоя».
Видео
Помогла ли вам эта статья?
104 2
Автор статьи
Бородач 1490 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды.
Любитель душевных посиделок за танками.
Обладатель оленьего свитера, колчана витой пары и харизматичной бороды.
Любитель душевных посиделок за танками.
Как обвести текст в Photoshop. Пошаговое руководство ? Это может показаться сложным, если вы не знаете, с чего начать, но, к счастью, это довольно просто, если вы знаете, что делаете. В этой статье мы разберем каждый шаг, который вам нужно сделать, чтобы обвести текст контуром. Давайте застрять!
Подготовка текста
Первое, что вам нужно сделать, это подготовить текст, чтобы вы могли его обрисовать. Ведь нельзя редактировать то, чего нет. Откройте документ Photoshop, выберите инструмент «Текст» слева, выберите шрифт и введите слова, вокруг которых вы хотите поместить рамку.
Если вы хотите добавить контур к загруженному шрифту, просто убедитесь, что вы установили его в Photoshop, а затем выберите его в раскрывающемся списке шрифтов так же, как и с любым другим шрифтом. Подумайте, как выбранный вами шрифт может выглядеть с рамкой вокруг него. Контурный текст, как правило, лучше работает с более толстыми шрифтами, чем с более тонкими рукописными шрифтами.
Контурный текст, как правило, лучше работает с более толстыми шрифтами, чем с более тонкими рукописными шрифтами.
Нанесение базовой схемы на ваш текст
Итак, как только вы написали и подготовили текст, следующим шагом будет нанесение на него схемы. Оттуда мы можем посмотреть на настройки, такие как изменение ширины границы или изменение цвета, но давайте начнем с основ.
Выбрав текстовый слой, щелкните его правой кнопкой мыши на панели слоев и выберите «Параметры наложения». На вашем экране появится окно. Теперь в этом окне есть много сложных опций, но не беспокойтесь об этом. Нас интересует только один вариант, который называется «Инсульт». Это тот, который позволяет вам добавить контур к тексту в Photoshop.
Как только вы нажмете на опцию «Обводка», вокруг выбранного текстового слоя появится тонкий черный контур. Поздравляем, вы обвели текст рамкой! Теперь вы готовы начать изменять внешний вид контура.
Настройка выделенного текста
Любой выбранный вами контур будет окружать текст снаружи. Это потому, что шрифты четко определяют край своих букв, а Photoshop может установить, где разместить границу. Creative Fabrica предлагает ряд высококачественных шрифтов, в том числе шрифты с засечками и без засечек, которые отлично смотрятся с контуром. Вы можете найти лучшие шрифты для Cricut и даже получить их бесплатно! Если вы хотите изменить внешний вид эффекта контура, вы можете сделать несколько разных вещей.
Это потому, что шрифты четко определяют край своих букв, а Photoshop может установить, где разместить границу. Creative Fabrica предлагает ряд высококачественных шрифтов, в том числе шрифты с засечками и без засечек, которые отлично смотрятся с контуром. Вы можете найти лучшие шрифты для Cricut и даже получить их бесплатно! Если вы хотите изменить внешний вид эффекта контура, вы можете сделать несколько разных вещей.
Во-первых, вы можете изменить цвет контура. По умолчанию он черный, но, возможно, вам нужен более яркий или светлый цвет. К счастью, это очень легко изменить. В окне «Обводка» есть небольшое поле «Цвет». Нажмите на нее, и откроется окно выбора цвета. Выберите любой цвет, который, по вашему мнению, подойдет для вашего текста, в этом примере я выбрал синий.
Вы также можете изменить толщину линии. Для этого вам нужно настроить раздел «Размер» в верхней части окна «Обводка». Вы можете либо отрегулировать ползунок, либо ввести количество пикселей в ширину, которым должен быть контур. Ваш текстовый слой будет меняться по мере того, как вы перемещаете настройки, поэтому вы можете увидеть, как будут выглядеть изменения, прежде чем вы их зафиксируете.
Ваш текстовый слой будет меняться по мере того, как вы перемещаете настройки, поэтому вы можете увидеть, как будут выглядеть изменения, прежде чем вы их зафиксируете.
Делаем текстовый слой прозрачным
Помимо обводки вокруг текста, вы также можете сделать так, чтобы обводка была текстом, сделав текстовый слой прозрачным. Это может быть полезным трюком, если вы хотите поместить текст поверх изображения. Давайте рассмотрим, как сделать текст прозрачным в Photoshop с помощью контура.
Для этого примените предыдущие изменения, а затем выйдите из окна Stroke. Выбрав текстовый слой, вы увидите, что в верхней части панели слоев есть несколько параметров. Тот, который нас интересует, называется «Заполнить». Вы можете либо щелкнуть крошечную стрелку, чтобы вызвать ползунок, который вы можете настроить, либо ввести число (по умолчанию 100). Чтобы сделать его прозрачным, вам нужно, чтобы это число было 0,9.0003
И вуаля! Вы узнали, как обводить текст, в том числе как ставить рамку вокруг загруженного шрифта. Вы узнали, как изменить цвет и толщину этого контура. И вы узнали, как сделать текстовый слой прозрачным. Идите вперед и примените свои новые навыки Photoshop в действии!
Вы узнали, как изменить цвет и толщину этого контура. И вы узнали, как сделать текстовый слой прозрачным. Идите вперед и примените свои новые навыки Photoshop в действии!
Получить дайджест
Получать еженедельный дайджест, в котором представлены самые популярные статьи на The Artistry.
Чтобы выразить признательность, вы можете добавить эту статью в избранное или поделиться ею.
4X Добавлено в избранное
Получите доступ ко всем 6 353 219 дизайнам. Получите 10 загрузок 100% бесплатно
Продолжить
Учебное пособие по эффекту текста — Adobe Photoshop — Blue Sky
СОДЕРЖАНИЕ
Эффект. как сделать контур текста. Будь то заголовок на плакате или какой-либо другой элемент дизайна, контуры текста легко создать и предложить высокую степень настройки. В этой статье мы покажем вам, как создать контур текста в Photoshop. Что такое эффект контура текста в Photoshop? Если вы хотите добавить бликов к своим фотографиям, вам может быть интересно, что такое эффект контура текста и как его создать в Photoshop. Эффект контура текста может помочь выделить ваш текст и сделать его более заметным на любом фоне, с которым вы работаете. В этой статье мы покажем вам, как создать простой эффект контура текста в Photoshop.
Эффект контура текста может помочь выделить ваш текст и сделать его более заметным на любом фоне, с которым вы работаете. В этой статье мы покажем вам, как создать простой эффект контура текста в Photoshop.
В Adobe Photoshop существует множество способов создания текста. Один из способов выделить текст — придать ему контур. Контур текста может помочь сделать его более читабельным, а также его можно использовать в декоративных целях.
Как создать эффект контура текста в Adobe PhotoshopЕсли вы хотите придать своему тексту дополнительный шарм в Photoshop, вам повезло. Всего за несколько простых шагов вы можете создать эффект контура текста, который обязательно выделит ваш текст. Вот как:
- Начните с создания нового слоя для вашего текста.
- Затем с помощью кисти нарисуйте линию по краю текста. Убедитесь, что линия немного толще самого текста.

- После того, как вы нарисовали линию, выберите «Правка» > «Определить набор кистей». Это сохранит вашу кисть, чтобы вы могли использовать ее позже.
- Теперь, когда ваша кисть сохранена, выберите «Окно» > «Кисти». В окне кистей выберите «Динамика формы» и увеличьте «Дрожание размера» примерно до 100%. Это добавит легкое движение к вашему тексту.
- После того, как вы это сделаете, выберите текстовый слой и перейдите в Слой-Новый корректирующий слой. Оттуда выберите «Размытие» в раскрывающемся меню и установите его на «Размытие по Гауссу» (15).
- Теперь, когда у вас есть размытый текст, перейдите в «Слой» — «Новый корректирующий слой» и выберите «Контрастность» в раскрывающемся меню. Установите его на -100 .
- Убедитесь, что ваш текст все еще выделен, и продублируйте слой. Теперь перейдите в Layer -New Adjustment Layer и выберите «High Pass» в раскрывающемся меню. Установите его на «2». Это придаст вашему тексту легкое свечение.
- Добавьте тень к тексту.
 Вы можете сделать это, перейдя в «Слой» — «Новый корректирующий слой» и выбрав «DropShadow» в раскрывающемся меню. Установите его на «Размытие по Гауссу» (20).
Вы можете сделать это, перейдя в «Слой» — «Новый корректирующий слой» и выбрав «DropShadow» в раскрывающемся меню. Установите его на «Размытие по Гауссу» (20).
Если вы ищете способы выделить свой текст в Photoshop, вам повезло. Существует несколько способов создания удивительных текстовых эффектов в Photoshop, и в этой статье мы поделимся пятью нашими любимыми. От простых изменений, таких как добавление тени, до более сложных эффектов, таких как создание эффекта трехмерного текста, мы покажем вам, как вывести ваш текст на новый уровень. Итак, без лишних слов, приступим!
Зачем использовать эффект контура текста в Photoshop?Если вы хотите добавить изюминку своему тексту в Photoshop, вы можете использовать эффект контура текста. Это отличный способ выделить ваш текст, и это легко сделать.
Контуры — отличный способ добавить глубину и интерес к тексту. Используя схему, вы можете выделить текст и сделать его более удобным для чтения. Контуры также могут помочь разбить длинные абзацы текста, делая их более удобными для глаз.
Используя схему, вы можете выделить текст и сделать его более удобным для чтения. Контуры также могут помочь разбить длинные абзацы текста, делая их более удобными для глаз.
Когда дело доходит до цифрового дизайна, есть несколько ключевых программ, которые каждый дизайнер должен знать от и до. Photoshop определенно является одной из таких программ — она универсальна, удобна и относительно проста в освоении. Даже если вы только начинаете работать с Photoshop, вы уже можете делать с ним много интересных вещей. В этой статье мы покажем вам, как настроить эффект контура текста в Photoshop. Выполнив несколько простых шагов, вы сможете создать уникальный и привлекательный текстовый эффект, который выделит ваш дизайн среди остальных.
Каковы преимущества использования эффекта контура текста в Photoshop? Использование эффекта контура текста в Photoshop дает множество преимуществ. Этот эффект может помочь выделить ваш текст и сделать его более заметным. Это также может помочь добавить глубины и объема вашему тексту, делая его более трехмерным. Кроме того, эффект контура текста может помочь придать вашему тексту уникальный вид, который выделит его среди других текстов.
Этот эффект может помочь выделить ваш текст и сделать его более заметным. Это также может помочь добавить глубины и объема вашему тексту, делая его более трехмерным. Кроме того, эффект контура текста может помочь придать вашему тексту уникальный вид, который выделит его среди других текстов.
Эффект контура текста — это визуальный эффект, который можно использовать для выделения текста на странице. Существует несколько возможных применений этого эффекта, в том числе:
- Облегчение чтения текста: Эффект контура можно использовать, чтобы выделить текст на фоне, чтобы его было легче читать. Это особенно полезно для длинных блоков текста или для текстов с большим количеством деталей.
- Подчеркивание важной информации: Эффект контура также можно использовать для привлечения внимания к важной информации на странице. Это можно использовать, например, для выделения ключевых моментов в статье или выделения призыва к действию.

- Добавление визуального интереса: Помимо функционального использования, эффект контура текста также можно использовать просто для добавления визуального интереса к странице.
Структура текста — отличный способ сделать текст более интересным и глубоким. Вот несколько советов, которые помогут вам создать лучший эффект контура текста:
- Используйте источник света. Источник света поможет создать иллюзию глубины и объема.
- Выберите контрастный цвет. Контрастный цвет выделит ваш текст и сделает его более заметным.
- Используйте толстый шрифт. Более толстый шрифт будет более заметен и легче читается.
- Держите контур простым. Чрезмерно сложный план может быть трудным для чтения и понимания.
- Убедитесь, что контур четкий. Последнее, что вам нужно, это чтобы ваш текст был неразборчивым!
Если вы не используете эффект контура текста в своем веб-дизайне или дизайне приложения, вы многое упускаете. Этот простой эффект может оказать большое влияние на общий внешний вид вашего дизайна. Вот как эффект контура текста может улучшить ваш дизайн:
Этот простой эффект может оказать большое влияние на общий внешний вид вашего дизайна. Вот как эффект контура текста может улучшить ваш дизайн:
- Он может добавить глубины и объема вашему тексту.
- Это поможет вашему тексту выделиться на фоне.
- Это может придать вашему дизайну более изысканный вид.
- Это быстрый и простой способ добавить интереса к вашему тексту.
- Это отличный способ добавить визуального интереса к заголовкам и другому важному тексту.
- Это простой способ придать вашему дизайну элегантный вид.
Если вы графический дизайнер, то знаете, что Adobe Photoshop необходим для создания потрясающей визуальной графики. Вот 5 преимуществ использования Photoshop для ваших проектов:
- Непревзойденное качество изображения. С помощью Photoshop вы можете создавать высококачественные изображения для веб-проектов или печати.

- Широкий набор инструментов — Photoshop предлагает полный набор инструментов, которые помогут вам в решении любых задач — от простых задач, таких как обрезка и изменение размера изображений, до более сложных задач, таких как добавление фильтров и эффектов.
- Простота использования. Несмотря на множество функций, Photoshop довольно прост в использовании благодаря интуитивно понятному дизайну и удобному интерфейсу.
- Отлично подходит для совместной работы. Если вы работаете над проектом вместе с другими, Photoshop упрощает обмен файлами и совместную работу с товарищами по команде.
- Дополнительные функции. Поскольку Photoshop является программным обеспечением профессионального уровня, в нем также есть несколько удобных дополнительных функций, облегчающих вашу жизнь.
В постоянно меняющемся ландшафте индустрии дизайна важно поддерживать свои навыки на высоком уровне. Являетесь ли вы опытным профессионалом или только начинаете, вот 3 совета, которые помогут вам вывести свои навыки графического дизайна на новый уровень.
Являетесь ли вы опытным профессионалом или только начинаете, вот 3 совета, которые помогут вам вывести свои навыки графического дизайна на новый уровень.
- Идите в ногу с последними тенденциями. Быть в курсе последних тенденций в дизайне — отличный способ оставаться впереди конкурентов. В Интернете и в печатных изданиях есть множество ресурсов, которые помогут вам оставаться в курсе последних событий в мире графического дизайна.
- Поэкспериментируйте с разными стилями: опробование новых стилей — отличный способ расширить свой набор навыков и изучить новые приемы. Не бойтесь экспериментировать — никогда не знаешь, что откроешь!
- Получение отзывов от других: проектирование — это повторяющийся процесс, поэтому очень важно получать отзывы от других.
Для графического дизайнера Photoshop является одним из самых важных инструментов. Вот 6 основных инструментов Photoshop, которыми должен уметь пользоваться каждый графический дизайнер:
- Инструмент «Перо».
 Этот инструмент используется для создания точных контуров и форм. Это важно для любого графического дизайнера, который хочет создавать чистые, четкие проекты.
Этот инструмент используется для создания точных контуров и форм. Это важно для любого графического дизайнера, который хочет создавать чистые, четкие проекты. - Инструмент «Штамп-клон». Этот инструмент идеально подходит для исправления ошибок или копирования частей изображения. Это необходимо для тех, кто хочет создавать безупречные дизайны.
- Инструмент «Ластик». Этот инструмент необходим для внесения изменений в ваши проекты. Это позволяет вам стереть ненужные части изображения и начать все заново с новым дизайном.
- Инструмент «Градиент». Этот инструмент идеально подходит для добавления цвета и глубины вашим проектам. Это может помочь вам создать потрясающие эффекты, которые сделают ваши проекты популярными.
- Инструмент «Текст»: Этот инструмент позволяет вам вводить свои рисунки. Это особенно полезно при создании заголовков и надписей.
- Инструмент «Лассо»: это важный инструмент для выбора и редактирования ваших проектов.
Adobe Photoshop существует уже более трех десятилетий и является широко используемой программой для редактирования фотографий и изображений. Итак, что такое Adobe Photoshop? Adobe Photoshop — это программа для работы с цифровыми изображениями. Он часто используется фотографами, графическими дизайнерами, веб-дизайнерами и архитекторами для редактирования фотографий, создания графики, логотипов и иллюстраций.
Итак, что такое Adobe Photoshop? Adobe Photoshop — это программа для работы с цифровыми изображениями. Он часто используется фотографами, графическими дизайнерами, веб-дизайнерами и архитекторами для редактирования фотографий, создания графики, логотипов и иллюстраций.
Adobe Photoshop — это программное приложение для редактирования и создания изображений, позволяющее пользователям управлять цифровыми изображениями. Photoshop был разработан Adobe в 1987 и стал отраслевым стандартом для редактирования изображений. Photoshop предлагает широкий спектр функций и возможностей, что делает его универсальным инструментом как для любителей, так и для профессиональных фотографов и графических дизайнеров.
Чем Adobe Photoshop отличается от других фоторедакторов? Adobe Photoshop — это фоторедактор, который многие люди используют для внесения небольших или значительных изменений в свои фотографии. Однако есть и другие фоторедакторы, которые могут делать то же самое. Итак, в чем разница между Adobe Photoshop и другими фоторедакторами?
Итак, в чем разница между Adobe Photoshop и другими фоторедакторами?
Adobe Photoshop — это комплексный фоторедактор с мощными инструментами для редактирования, ретуширования и создания потрясающих графиков и изображений.
Это незаменимый инструмент для тех, кто хочет создавать графику и изображения профессионального качества. Программу используют миллионы людей по всему миру как в корпоративных условиях, так и в домашних условиях.
Adobe Photoshop — самый широко используемый фоторедактор в мире. Однако многие люди не знают разницы между Adobe Photoshop и другими фоторедакторами. Вот основные отличия:
- Adobe Photoshop — это программа профессионального уровня, используемая графическими дизайнерами, фотографами и другими профессионалами для создания высококачественных изображений. Другие фоторедакторы больше ориентированы на потребителей и предлагают меньше возможностей.
- Adobe Photoshop требует сложного обучения, и на его освоение могут уйти месяцы или даже годы.
 Другие фоторедакторы намного проще в использовании и их можно освоить за считанные часы.
Другие фоторедакторы намного проще в использовании и их можно освоить за считанные часы. - Adobe Photoshop предлагает широкий спектр функций и инструментов, которые позволяют пользователям создавать практически любые изображения, которые они могут себе представить. Другие фоторедакторы имеют более ограниченные возможности.
Adobe Photoshop — одна из самых популярных программ для редактирования фотографий, доступных сегодня. Фотошоп, используемый как профессиональными, так и любительскими фотографами, имеет широкий спектр функций, которые можно использовать для улучшения ваших фотографий. Вот несколько советов и приемов, которые помогут вам максимально эффективно использовать Adobe Photoshop.
- Используйте инструмент обрезки, чтобы улучшить композицию ваших фотографий.
- Используйте слои для неразрушающего редактирования.
- Отрегулируйте уровни или кривые, чтобы улучшить контрастность и яркость фотографий.