Подборка книг для начинающего веб-разработчика
Мы сделали для вас подборку лучших книг для начала изучения веб-разработки. В неё вошли книги по JavaScript, Node.js, React.js, HTML, CSS, дизайну и паттернам проектирования.
JavaScript: cильные стороны
Автор книги — Дуглас Крокфорд, создатель формата JSON и инструментов JSLint и JSMin, а также активный участник в развитии JavaScript. Его книга «JavaScript: сильные стороны» стала классикой и must-have для прочтения всеми программистами, желающими изучить JavaScript. Она поясняет принципы объектно-ориентированного подхода, принятого в языке, и выделяет как крутые возможности JS (синтаксис, функции, объекты, динамическую типизацию, наследование, массивы, регулярные выражения и многое другое), так и не самые удобные фичи, например программную модель на глобальных переменных. Благодаря разбору языка с различных сторон вы сможете писать более качественный и элегантный код.
Несмотря на малый объём, книга плотно забита полезной информацией по JavaScript и хорошо подойдёт в качестве справочника.
JavaScript. Подробное руководство
КупитьКнига за авторством Дэвида Фленагана поможет как новичкам, так и опытным специалистам наиболее полно освоить JavaScript. Она вполне подойдёт в качестве справочника, однако множество практических примеров даст возможность лучше разобраться в особенностях языка. В шестом издании рассматривается стандарт ECMAScript версии 5, а также HTML5.
Сначала в книге даются основы языка JavaScript. Затем читатель знакомится с разработкой сценариев при помощи JavaScript и DOM. Затем рассматриваются всевозможные классы, функции, методы, объекты, конструкторы и многое другое, что входит в язык JavaScript 1.8, движок V8 3.0, а также стандарт ECMAScript 5.
Однако эта книга, как и предыдущая, немного устарела и не содержит последних нововведений в JavaScript, поэтому о них стоит почитать дополнительно в других источниках, например в документации языка от сотрудников Mozilla.
Серия книг «You Don’t Know JS», написанная Кайлом Симпсоном, получила признание среди JavaScript-разработчиков. Она состоит из 6 небольших книг, объясняющих отдельные аспекты языка:
- «Up & Going»;
- «Scope & Closures»;
- «this & Object Prototypes»;
- «Types & Grammar»;
- «Async & Performance»;
- «ES6 & Beyond».
В первой книге даются основы программирования и базовый синтаксис JavaScript, а в последующих автор копает всё глубже, раскрывая читателю все возможности языка. Поэтому книга подойдёт как начинающим веб-программистам, так и более опытным JS-разработчикам. Если вам будет сложно читать на языке оригинала, то на GitHub есть неполный перевод серии на русский язык.
Поэтому книга подойдёт как начинающим веб-программистам, так и более опытным JS-разработчикам. Если вам будет сложно читать на языке оригинала, то на GitHub есть неполный перевод серии на русский язык.
Книга Марина Хавербеке (Marijn Haverbeke) «Eloquent JavaScript» стремится подать информацию о JavaScript так, чтобы заставить компьютеры делать то, что вам от них нужно. С самого начала автор всячески дополняет текст множеством различных примеров кода для лучшего понимания, а затем предлагает написать несколько достаточно крупных программ, к примеру, упрощённый язык программирования или программу для рисования. Благодаря такой практической части читатель сможет без проблем освоить синтаксис языка и правила эффективного и красивого кода, научиться писать базовые веб-приложения и использовать Node.js для создания серверов и утилит.
Третья версия книги на английском языке является самой свежей, однако её предыдущее второе издание доступно на русском языке.
Во многих проектах возникают проблемы, которые можно решить без изобретения велосипеда. Для этого разработчики прибегают к шаблонам проектирования — специальным алгоритмам, которые были придуманы и улучшены другими девелоперами. В книге «JavaScript. Шаблоны» ведущий специалист Yahoo! Стоян Стефанов разбирает шаблоны проектирования, подходящие для разработки на JavaScript, например синглтон (singleton), «фабрика» (factory) или «декоратор» (decorator). Также в книге разбираются альтернативы шаблонов, изначально предусматривавших статическую типизацию из других языков. Это будет особенно полезно программистам, знакомых с Си-подобными языками.
Для этого разработчики прибегают к шаблонам проектирования — специальным алгоритмам, которые были придуманы и улучшены другими девелоперами. В книге «JavaScript. Шаблоны» ведущий специалист Yahoo! Стоян Стефанов разбирает шаблоны проектирования, подходящие для разработки на JavaScript, например синглтон (singleton), «фабрика» (factory) или «декоратор» (decorator). Также в книге разбираются альтернативы шаблонов, изначально предусматривавших статическую типизацию из других языков. Это будет особенно полезно программистам, знакомых с Си-подобными языками.
Node или Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка в язык общего назначения. В основном Node.js используется в качестве веб-сервера. Однако на основе библиотеки функционирует множество фреймворков, включая Electron (фреймворк для разработки десктопных программ) и React.js (фреймворк для кроссплатформенной разработки).
Книга «Node.js в действии» расскажет об основах Node.js, методиках, особенностях и технологиях разработки веб-приложений, фреймворках Electron, Connect и Express, использовании webpack и Gulp. Во втором издании книги авторы Алекс Янг, Брэдли Мек и Майк Кантелон актуализировали материал книги и добавили новую часть про Electron и построение приложений командной строки.
Книга «React в действии» от Марка Тиленса Томаса поможет разобраться с особенностями разработки на React.js. Сначала в книге рассматривается DOM и компоненты. После этого автор рассказывает о данных, потоках данных, изменяемом и неизменяемом состоянии, рендеринге, методах жизненного цикла, маршрутизации, тестировании и интеграции сторонних библиотек. В третьей части книги уделяется внимание архитектуре приложения Redux, взаимодействию React и Redux, серверному рендерингу и основам React Native. В итоге вы получите достаточный объём знаний для создания собственных веб-приложений на чистом React.js.
CSS3 позволяет создать красивый адаптивный дизайн сайта, и материал из книги Дэвида Марфарланда «Новая большая книга CSS» поможет изучить многие тонкости технологии и стать настоящим профи. В первой части книги вас познакомят с CSS и HTML, а также с созданием стилей и их управлением. Вторая часть акцентирует внимание на практических возможностях CSS: форматировании текста, таблиц и веб-форм; полях, отступах и границах; создании навигационной системы сайта, а также украшениях в виде переходов, анимации и преобразования. После этого в книге даётся материал по вёрстке страниц с помощью CSS и разбираются специальные приёмы вёрстки, призванные упростить жизнь фронтенд-разработчику и сделать страницу красивее.
В первой части книги вас познакомят с CSS и HTML, а также с созданием стилей и их управлением. Вторая часть акцентирует внимание на практических возможностях CSS: форматировании текста, таблиц и веб-форм; полях, отступах и границах; создании навигационной системы сайта, а также украшениях в виде переходов, анимации и преобразования. После этого в книге даётся материал по вёрстке страниц с помощью CSS и разбираются специальные приёмы вёрстки, призванные упростить жизнь фронтенд-разработчику и сделать страницу красивее.
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств
КупитьВ последние годы на рынке появляется всё больше устройств с разными диагоналями и разрешением дисплея: смартфоны, планшеты, компьютеры. Под этот парк устройств создавать отдельную версию сайта, чтобы он выглядел, как задумывалось, нецелесообразно. Поэтому выходом из этой ситуации становится адаптивный дизайн сайта, который может подстроить размер и количество отображаемых элементов в зависимости от диагонали, разрешения и соотношения сторон дисплея.
Книга Бена Фрэйна рассказывает о том, как создать адаптивный дизайн своего сайта с помощью CSS3 и HTML5. Вы познакомитесь с медиазапросами в контексте адаптивного дизайна, динамически изменяемой разметкой, способами создания эффектов, переходов и анимаций, форматом SVG для изображений и многими другими аспектами адаптивного дизайна.
Аарон Густафсон в своей книге стремился донести до разработчиков философию и механизмы принципа прогрессивного улучшения (progressive enhancement). Благодаря этому подходу пользователи, заходящие на сайт, будут видеть реактивно загружающийся контент, а не пустую страницу. Помимо объяснения теории, Аарон дополнил свою книгу множеством примеров на JavaScript, HTML и CSS.
В продаже доступна вторая версия книги, но первое издание автор выложил бесплатно на своём сайте.
Конечно, список хороших книг по веб-разработке на этом не заканчивается. Однако вы можете посоветовать другие книги для начинающих в комментариях.
Смотрите также: Базовые знания и план обучения для frontend разработчика
Книги по Веб-дизайну, CSS, HTML
Также смотрите разделы связанные с разделом Книги по Веб-дизайну, CSS, HTML, создание сайтов и верстка:
- Обучение информатике, презентации по информатике
- Книги, задачники и учебники по информатике
- Книги и учебники по программированию
- Обучение пользованию Интернет
- Полезные сайты, ссылки, утилиты, программы
- Уроки и советы по PHP, HTML, CSS, JavaScript, Java, JSP, Servlet
- Уроки и советы по CSS
- Обучение компьютерным программам
- Решебники и ГДЗ по Информатике
- ГИА, экзаменационные билеты по Информатике
- Словари по информатике и компьютерам
- ЕГЭ по информатике
- Все книги по информатике
Ниже Вы можете бесплатно скачать электронные книги и учебники и читать статьи и уроки к разделу Книги по Веб-дизайну, CSS, HTML верстка, разметка Web-страниц, каскадные таблицы стилей:
- Дизайнер интерфейсов, принципы работы и построение карьеры, Сидоренко И.
 , 2019
, 2019 - Основы дизайна и композиции, современные концепции, Павловская Е.Э., 2019
- Создаем динамические веб-сайты с помощью РНР, MySQL, JavaScript, CSS и HTML5, Никсон Р., 2019
- HTML5, CSS3 и JavaScript. Исчерпывающее руководство, Роббинс Дж., 2014
- Zend Framework 2.0 разработка веб-приложений, Шасанкар K., 2014
- Большая книга CSS3, Макфарланд Д., 2014
- Веб-дизайн, Книга идей веб-разработчика, Макнейл П., 2014
- HTML5, рецепты программирования, Шмитт К., Симпсон К., 2012
- Веб-дизайн, Идеи, секреты, советы, Макнейл П., 2012
- Зарабатывай в Интернете, Кнопка Бабло, Бабаев А., Евдокимов Н., Штарев А., 2012
- CorelDRAW ХЗ, Учебный курс, Миронов Д.Ф., 2006
- HTML — Популярный самоучитель — Чиртик А.А.
- HTML — Просто как дважды два — Рева О.Н.
- HTML, Популярный самоучитель, Чиртик А.А., 2006
- Высший пилотаж в Photoshop CS2, Клосковски М.
 , 2006
, 2006 - Построй свой супер-сайт за 21 день — Морозова О.М.
- Построй свой супер-сайт за 21 день, Морозова О.М., 2006
- Создание Web-страниц и Web-сайтов — Самоучитель — Печников В.Н.
Описание раздела «Книги по Веб-дизайну, CSS, HTML»
В данном разделе к вашему вниманию предоставлены Книги по Веб-дизайну, CSS, HTML верстка, разметка Web-страниц, каскадные таблицы стилей. Вы мечтаете стать Web дизайнером, хотите разрабатывать интересные Web порталы, но не знаете как? Тогда скачивайте книги с нашего сайта бесплатно и без регистрации. У нас собраны книги самых популярных авторов: Musciano С., Kennedy B., Едомский Ю.Е., Niederst J.R., Борисенко А.А., Молли Э., Айзекс С., Ашманов И., Иванов А., Новичков Д.Ю., Сатин Д.К., Костин А.Н., Мейер Э., Дубаков М., Вилдермьюс Ш., Чанг Т., Кларк Ш., Гурвиц М., Вильямсон Х., Исагулиев К., Уотролл Э., Гербер Н., Смит С., Ошман М., Болдуин Д. , Макдоналд Д., Петере К., Стир Д., Уильямс Э., Барбер К., Ньюкирк П. и другие.
, Макдоналд Д., Петере К., Стир Д., Уильямс Э., Барбер К., Ньюкирк П. и другие.
В книгах написано все о программах для Веб дизайнера: Adobe ColdFusion Enterprise 8.0, Adobe Contribute, Adobe Dreamweaver, Adobe Fireworks, Adobe Flash Professional, Adobe Photoshop, Microsoft Expression Web и другие.
Если вы планируете стать веб-дизaйнерoм, то Фoтoшoп будет oснoвнoй графической прoгрaммoй, с кoтoрoй вам предстоит иметь дело. Далее вы изучите html. Если html знaете — тo css выучите зa пaру-трoйку дней. Так же обязательно пользуйтесь Macromedia Dreamweaver.
Книги раздела буду вам очень полезны, ведь веб-дизайн на сегодняшний день является одной из самых перспективных сфер деятельности, которая очень стремительно развивается, приносит стабильный доход, востребована на рынке и предоставляет возможность творческим личностям, художникам реализовывать свой талант на качественно новом уровне.
Кажется изучить данную тематику самостоятельно очень трудно. Но конечно же, веб-дизайн можно изучать и самостоятельно – для этого нужно скачать электронные учебники, уроки Photoshop на нашем сайте и начинать постигать основы компьютерного программирования. Такой вариант вполне допустим и может принести хороший результат, но только в том случае, если человек умеет самостоятельно обрабатывать информацию, сможет правильно организовать процесс обучения и у него есть хотя бы минимальные задатки, выраженные в умении программировать, мыслить неординарно и масштабно.
Такой вариант вполне допустим и может принести хороший результат, но только в том случае, если человек умеет самостоятельно обрабатывать информацию, сможет правильно организовать процесс обучения и у него есть хотя бы минимальные задатки, выраженные в умении программировать, мыслить неординарно и масштабно.
Книги по CSS
Это популярное и доступное пособие поможет вам уверенно освоить динамическое веб-программирование с применением самых современных языков и технологий: PHP, MySQL, Javascript, CSS и HTML5. С каждой из упомянутых технологий вы познакомитесь отдельно, научитесь применять их в комбинации друг с другом, а по ходу изложения освоите ценные практические приемы веб-программирования. • Изучите важнейшие аспекты языка PHP
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень; оно содержит множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. Веб-дизайнеры, как начинающие,
Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень; оно содержит множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. Веб-дизайнеры, как начинающие,
Устали от чтения книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки новое издание «Изучаем HTML, XHTML и CSS. 2-е изд.». Хотите изучить HTML, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьями, семьей и привередливыми клиентами? Тогда эта книга для
Научитесь создавать современные динамические веб-сайты, даже если у вас нет опыта в программировании. Если вы умеете писать статические сайты на HTML, то с помощью этого руководства вы освоите динамическое веб-программирование и изучите современные технологии с открытым кодом: PHP, MySQL, Javascript и CSS. В данном руководстве каждая технология рассматривается отдельно и показывается, как их объединить в
Если вы умеете писать статические сайты на HTML, то с помощью этого руководства вы освоите динамическое веб-программирование и изучите современные технологии с открытым кодом: PHP, MySQL, Javascript и CSS. В данном руководстве каждая технология рассматривается отдельно и показывается, как их объединить в
Книги и учебные материалы по HTML и CSS, а также инструменты вёрстки
Немного вводной информации (из личного и опыта моих коллег, друзей):
Начинающему верстальщику, да и не только начинающему, всегда сложно определится, что читать и с какой именно книги начать лучше всего, так как нас окружает океан всевозможных рекомендаций. YouTube переполнен различными видео-материалами, тысячи блогов с красивыми заголовками и картинками, так и взывают к себе: «Иди сюда, мы тебя всему научим…» ну и так далее…
Очень важно, особенно тем, кто лишь начинает свой путь (среди всего этого информационного шума), понять и осознать в каком направлении двигаться, с чего начинать и как далее постепенно наращивать свои мускулы в данной сфере деятельности. Как правильно все делать? Какие инструменты использовать? Вопросов много и двигаясь шаг за шагом, решая их постепенно, можно многого достичь.
Как правильно все делать? Какие инструменты использовать? Вопросов много и двигаясь шаг за шагом, решая их постепенно, можно многого достичь.
Добавлю свою подборку максимально продуктивных и актуальных книг, учебных ресурсов по HTML, CSS, и дополнительных технологий связанных как-либо с версткой, и в целом веб-дизайном, которая помогла мне начать делать что-то интересное, стремиться развиваться далее в этом направлении, а также найти первую работу в ИТ 🙂
Литература (HTML):
- “Изучаем HTML5. Библиотека специалиста”. Б. Лоусон, Р. Шарп, Питер, 2012, 303 стр.
- «HTML5: Рецепты программирования». К. Шмитт, К. Симпсон, 2012
- «HTML5. Карманный справочник». 5-ое издание, Д.Роббинс, 2015
- «HTML5: Разработка приложений для мобильных устройств». Э.Вейл, 2015
Литература (CSS):
- «Секреты CSS. Идеальные решения ежедневных задач». Лия Веру, Питер, 2016
- «Новая большая книга CSS».
 Д.Макфарланд, Питер, 2016
Д.Макфарланд, Питер, 2016 - «HTML5 и CSS3 для чайников «. К.Минник, Эд Титтел, Диалектика, 2016, 400 стр.
Ресурсы для обучения и справочники:
WebReference
MDN Web Docs
W3C. HTML 5
W3C. Cascading Style Sheets home page
SASS. Documentation
Bootstrap. Documentation
Книги и учебные материалы по SVG
Литература по веб-дизайну и связанным технологиям:
тут помимо вышеуказанных, дано больше технологий и данная литература немного выходит за рамки этого вопроса, но книги полезны тем, что они формируют общее понимание формирования веб-страниц
- «Большая книга веб-дизайна». Т. Фельке-Моррис, ЭКСМО, 2017
- «Bootstrap в примерах», С. Морето, ДМК Пресс, 2017, 314 стр.
Хочу также добавить, как говорят практически все, кто каким-либо образом связан с ИТ:
учите английский язык, так как технологии развиваются очень быстро и книги на русский язык переводят существенно позже, некоторые технологии перестают быть актуальными к моменту перевода. Старайтесь пользоваться ресурсами-первоисточниками, или же ресурсами максимально приближенными к ним (примеры привел выше).
Старайтесь пользоваться ресурсами-первоисточниками, или же ресурсами максимально приближенными к ним (примеры привел выше).
Примеры верстки книг на HTML и CSS
Вы когда-нибудь задумывались о том, что на HTML и CSS можно сделать книгу? Оказывается, есть умельцы, выкладывающие свои работы на codepen.io, которые с помощью 3D трансформаций могут сделать вполне реалистичные страницы, а также позволить заглянуть внутрь книги. Некоторые примеры нужно смотреть только на большом экране.
Макет книги
Автор Erin E. Sullivan
See the Pen Book Layout by Erin E. Sullivan (@erinesullivan) on CodePen.18892
Открывающаяся книга на чистом CSS
Автор Dhanish
See the Pen CSS Only Flipping Book by Dhanish (@dhanishgajjar) on CodePen. 18892
18892
Открывающаяся книга с картинками
Автор Fabrizio Bianchi
See the Pen CSS 3D Bending Effect — Page Flip by Fabrizio Bianchi (@_fbrz) on CodePen.18892
Приоткрытая книга при наведении
Автор Yancy Min
See the Pen Books Hover Animation by Yancy Min (@yancy) on CodePen.18892
Поздравительная открытка
Автор Vladislav
See the Pen [3D] Flip Hover Effects, Book Of Congratulations from the game by Vladislav (@rikanutyy) on CodePen.18892
Приоткрываем книгу при наведении
Автор Rafael
See the Pen Bookshelf by Rafael (@rafaelrinaldi) on CodePen. 18892
Отличная анимация открывающейся книги при наведении курсора мыши
Внутри предусмотрена рабочая ссылка Download для скачивания книги.
Автор Ronny Siikaluoma
See the Pen CSS Animated books by Ronny Siikaluoma (@siiron) on CodePen.18892
Эффект 3d книги при клике
Автор NVC
See the Pen Book Group UI by NVC (@Snowing) on CodePen.18892
Поворот книги при движении мышью
Автор Thomas Podgrodzki
See the Pen Book Flip by Thomas Podgrodzki (@Podgro) on CodePen.18892
Автор Anna Sabatini
See the Pen Book. HTML+CSS only. #CodePenChallenge by Anna Sabatini (@sabanna) on CodePen.18892
HTML+CSS only. #CodePenChallenge by Anna Sabatini (@sabanna) on CodePen.18892
Анимация поворота книги
Сам пример позволяет посмотреть на книгу с разных сторон, используя переключатели вида книги и камеры. Но лучше всего смотрится анимация поворота книги. Бесценная вещь для онлайн-магазина!
Автор Alex
See the Pen 3d Lighting Effects in CSS by Alex (@alexmwalker) on CodePen.18892
Книга на столе
Автор Mina Mounir
See the Pen 3D Book Design by Mina Mounir (@mina-mounir) on CodePen.18892
Книжная полка
Автор Yuhomyan
See the Pen Pure CSS Books by Yuhomyan (@yuhomyan) on CodePen. 18892
18892
Автор Lynn Fisher
See the Pen Single div CSS book search by Lynn Fisher (@lynnandtonic) on CodePen.18892
Не совсем книжная, но полка с большим количеством элементов
Автор Lynn Fisher
See the Pen CSS collector’s cabinet by Lynn Fisher (@lynnandtonic) on CodePen.18892
Книга в 2-х проекциях
Автор Lynn Fisher
See the Pen CSS coffee table book effect by Lynn Fisher (@lynnandtonic) on CodePen.18892
Постеры в 2D и 3D
Автор Lynn Fisher
See the Pen CSS leaning card effect by Lynn Fisher (@lynnandtonic) on CodePen. 18892
18892
Вариант страницы для книжного магазина
В примере есть сортировка по категориям, алфавиту, дате публикации. При наведении мы видим поворот книги. При клике на кнопке «Details» — дополнительную информацию.
Автор Joe
See the Pen Book Viewer by Joe (@jjcarey) on CodePen.18892
Анимация появления книг
Автор Michael Schofield
See the Pen Library Books CSS Spinner by Michael Schofield (@michaelschofield) on CodePen.18892
Эффект опускания книги при наведении курсора мыши
Автор Lyna Nguyen
See the Pen Book animation (HTML & CSS) by Lyna Nguyen (@WebDevLyna) on CodePen. 18892
18892
Просмотров: 295
5 самых лучших книг по HTML
Для того, чтобы стать гуру в HTML-верстке, мало получить только теоретическую базу – надо еще и углубить свои познания, опробовать все на практике.
Вначале, конечно, вам стоит пройти курсы веб-разработки, и только после этого заниматься самообразованием, так как без хорошей базы вы не сможете продвинуться в выбранном направлении.
Мы подготовили для вас 5 лучших книг, которые составляют must have and must be read верстальщика.
««Джентельменский набор Web-мастера» от Николая Прохорова
Данное издание можно найти на просторах Интернета в формате .pdf. Также к книге прилагается краткий видеокурс. На страничках рассмотрены вопросы создания интерактивных web-ресурсов при помощи HTML. Также с помощью этого мануала вы сможете научиться JavaScript, PHP, MySQL.
Издание пестрит подробными иллюстрациями и живыми примерами. Тут вы найдете информацию о применении каскадных таблиц стилей (CSS) для грамотного форматирования веб-страниц. Этот гайд будет полезен для тех, кто хочет изучить основные конструкции языка PHP, сразу же опробовать примеры приемов написания сценариев, которые наиболее распространены и применяются при разработке сайтов.
Этот гайд будет полезен для тех, кто хочет изучить основные конструкции языка PHP, сразу же опробовать примеры приемов написания сценариев, которые наиболее распространены и применяются при разработке сайтов.
Отдельная тема посвящена созданию программируемой среды на ПК разработчика и настройке веб-сервера Apache. Подходит для тех, кто уже получил базовые знания.
««HTML 5m CSS 3 и Web 2.0. Разработка современных web-сайтов» от Владимира Дронова
Это мануал, в котором вы найдете не так много теоретической базы – вся информация строится на реальных примерах, которые вы можете самостоятельно опробовать и посмотреть на результат. В книге рассматривается разработка сайтов на основе концепции Web 2.0. Даются описания языков HTML 5 и CSS 3, которые применяются для создания содержимого и представления веб-страниц. Тут же кратко и понятно даны принципы программирования на языке JavaScript при условии применения библиотеки EXT Core.
Несомненный плюс данного руководства – ориентированность на пользователя, на его удобство работы с веб-страницами.
««Изучаем HHTML 5» от Б.Лоусона и Р.Шарпа
Книга, изданная в 2011 году, и имеющая оригинальное название «Introducing HTML 5», познакомит читателя с новыми стандартами веб-программирования в среде HTML 5. Тут имеются реальные примеры новых функциональных возможностей, которые активно используются ведущими разработчиками.
Если вы освоили базовые курсы веб дизайна, вам будет полезно ознакомиться с информацией касательно адаптации веб-проекта под новые стандарты. Авторы постарались изложить информацию так, чтобы читателю не приходилось продираться через пласты и нагромождения избыточной информации – все дается кратко, технично и понятно.
««HTML и XHTML. Подробное руководство» от Чака Муссиано и Билла Кеннеди
Искали настольную книгу, которая должна быть под рукой у новичка и опытного веб-разработчика? Вы ее нашли! Создатели этого справочника постарались охватить максимальную аудиторию, сделав из книги простое и понятное пособие для новичков и настоящий кладезь информации даже для матерых верстальщиков.
Как такое стало возможным? Авторы постарались дать максимально полную информацию по этим двум языкам. Начиная от самого простого базового синтаксиса и семантики до практических советов, которые можно использовать на любом уровне владения профессией.
««HTML и CSS. Путь к совершенству» от Бена Хеника
Веб-программирование и дизайн активней всего используют именно эти два инструмента в разработке. Умея же применять их параллельно, вы сможете достичь вершин мастерства в создании действительно качественных веб-ресурсов, имеющих на вооружении весьма интересные техники и приемы. Именно об этом и пойдет речь в этой книге. Must read для каждого!
Хочешь научиться веб-разработке? Поступай к нам → https://vitebsk.itstep.by/razrabotka-i-prodvizhenie-web-proektov-2/
Вам не нужно быть экспертом в области программирования, чтобы создавать современные веб-страницы. Даже имея минимальный опыт, можно вооружиться правильными инструментами, изучить правильные методики — и вскоре на вашем сайте уже не будет отбоя от посетителей! В этой книге вы найдете не только описание методов дизайна и элементов, применяемых для создания веб-страниц, но и все, что требуется для создания собственных веб-сайтов.
Основные темы книги:
Эд Титтел работает в компьютерной индустрии уже почти 30 лет. Автор более 140 книг. Джефф Ноубл занимается разработкой пользовательского интерфейса в компании CA Technologies. Специализируется на всех аспектах, связанных с веб-дизайном и веб- программированием. Расскажи про книгу своим друзьям и коллегам: Твитнуть Нравится | Оглавление к книге HTML, XHTML и CSS для чайников, 7-е изданиеОб авторахПредисловие Введение Часть I. Знакомство с (X)HTML и CSS Часть II. Форматирование веб-страниц с помощью (X)HTML Часть III. Точное управление веб-страницами и стилями Часть IV. Сценарии в (X)HTML Часть V. Будущее (X)HTML Часть VI. Великолепные десятки Приложение. Десять лучших интернет-ресурсов |
Купить HTML и CSS (проектирование и создание веб-сайтов) книгу о разработке и создании веб-сайтов
сша
амазонка | барнс и благородный | Walmartвеликобритания
амазонка | книгохранилище | водные камни | Wh SmithАвстралия
ангус и робертсон | кооперативный книжный магазин | границыавстрия
ТалияБразилия
ливрария | книгохранилищеканада
амазонка | индиго | Макналли Робинсончешская республика
мегакнигиДания
adlbris | саксофонЕгипет
abc академическийэстония
крисоФинляндия
адлибрис | букмекерФранция
амазонкаГермания
амазонка | бол | buchhandel | бух | lehmanns | ТалияИндия
флипкартиталия
амазонка | HoepliЯпония
амазонкамакедония
Академская книгаНидерланды
бол | comcolнорвегия
адлибрис | академика | студия | танумпольша
кранаксиазекроссия
озонСингапур
кинокуния | открытая тележкаиспания
кокодрилошвеция
адлибрис | бокусшвейцария
бол | бух | Талияоаэ
кинокуния | книгохранилищеВьетнам
фахасав другом месте
книгохранилище (бесплатная доставка по всему миру) Если вам нужна помощь в поиске продавца в вашем районе, напишите hello @ htmlandcssbook. com и мы постараемся помочь вам найти кого-то рядом с вами.
com и мы постараемся помочь вам найти кого-то рядом с вами.
Какая лучшая книга по HTML и CSS для начинающих? — Книги по коду
Когда я учился в старшей школе, , я причислял себя к эксперту по HTML , хотя я не знал, в чем разница между блоком и встроенным.
Я не мог сказать вам, что теги изображений были встроенными по умолчанию или что было бы лучше всего хранить CSS в отдельных файлах (хотя Javascript сейчас ставит это под сомнение).
До написания этой статьи, если бы мне задали тот же вопрос о моих навыках работы с HTML, я бы поставил себя ниже эксперта.Почему? Я не могу сказать, что мне известны все новые теги и их атрибуты. На самом деле, я настолько испортился Интернетом, что ищу атрибуты, а не запоминаю их.
Но ведь это неправильно, не так ли? Я создал десятки сайтов для крупных компаний. Я прочитал учебник по HTML от корки до корки, прошел курс по HTML и был в курсе, читая информационные бюллетени по электронной почте и новости о фронтенд-разработке, и все же я, помоложе, неосознанно заявлял, что она был экспертом, когда я не стал бы сегодня.
Дело в том, что я знаю еще кое-что, чего я не знаю: я всегда мог бы использовать теги более эффективно; Я могу лучше освоить методы веб-доступности. Всегда есть лучший способ передать значение браузеру, чтобы он мог эффективно донести его до читателя. Я не могу утверждать, что я «эксперт», когда мое внимание сосредоточено на других областях фронтенд-разработки, когда я знаю, что могу достичь гораздо более высокого уровня мастерства.
В этом и состоит эффект Даннинга-Крюгера: чем больше мы узнаем, тем больше видим предстоящий подъем.
Как будто туман впереди поднимается, чем выше мы поднимаемся.
Но из-за всего того, что мы узнали, мы недальновидны и недооцениваем свои способности. Это не из-за того, что у нас нет навыков. Это потому, что мы недооцениваем свои способности: мы забываем, что знаем HTML лучше, чем 99% людей.
Эффект Даннинга-Крюгера возникает из-за двух типов невежества:
Когда мы недостаточно квалифицированы и переоцениваем свои способности, мы не осознаем глубину темы.

Когда мы обладаем высокой квалификацией и недооцениваем свои способности, мы игнорируем способности других.
В прошлом я недооценивал себя, и я видел негативные последствия из-за этого. Я также нанимал людей или знал других, которые нанимали людей, которые переоценивали себя, что было ошибкой, которая задела всех участников.
Но со всем этим опытом и лучшей книгой по HTML и CSS, ведущей в моей жизни, я смогу претендовать на статус эксперта и помочь улучшить структуру Интернета .
Я отказываюсь от эффекта Даннинга-Крюгера. Я не продаюсь недорого. Я говорю, что хорошо разбираюсь в HTML. И хотя я чувствую, что всегда есть что-то большее, чем я могу и хочу овладеть, я понимаю, что многие еще не достигли того уровня мастерства, который у меня есть сейчас.
И вы тоже можете прийти к такому же принятию. О любом умении. Первым шагом к получению знаний с глубиной является чтение книги — в данном случае книги HTML и CSS.
9 лучших книг по веб-дизайну для интерфейсов HTML, CSS и пользовательского интерфейса в 2020 году | Крисанават Kaewsanmuang | Ява посетил
Теперь, чтобы помочь вам отточить свои навыки и стать экспертом, я перечислил здесь некоторые из лучших книг, доступных на рынке, которые я прочитал.Эти книги посвящены CSS и веб-дизайну с нуля.
Они не только научат вас спецификациям дизайна, но также помогут вам развить видение, чтобы разрабатывать собственные современные дизайны. Давайте теперь посмотрим на них.
Веб-разработчики должны понимать хотя бы основы HTML и CSS. Если вы хотите стать опытным веб-разработчиком, вы должны знать их насквозь.
Что ж, эта книга поможет вам изучить стилистическую часть веб-разработки, то есть CSS.Он предлагает подробные и структурированные способы использования CSS для стилизации ваших HTML-элементов.
Когда я начал читать эту книгу, я обнаружил, что она наполнена творческими примерами и передовыми методами использования CSS, которые определенно оттачивают ваши технические навыки и вдохновляют ваше чувство дизайна.
Эта книга, содержащая современные примеры и упражнения, определенно улучшит ваши навыки CSS и выведет их на новый уровень. От основ дизайна до продвинутых концепций дизайна CSS, вы испытаете все это на своем пути к освоению укромных уголков CSS.Цель этой книги — сделать вас лучшим веб-дизайнером и сделать ваши веб-приложения впечатляющими.
Основная цель этой книги под названием «Устойчивый CSS» — заставить веб-разработчиков писать коды стилей CSS, которые будут надежными в течение длительного периода времени. Это руководство по написанию таблиц стилей для крупномасштабных, быстро меняющихся и долгоживущих веб-проектов.
Он научил меня индивидуализировать стили, чтобы эти модули CSS было проще переносить в разные контексты и проекты.Он передает знания об инструментах CSS, таких как PostCSS и инструменты линтинга, для изучения и поддержки базы кода CSS в рамках большого проекта.
В этой книге также описывается, как более доступным образом обрабатывать состояния с помощью атрибутов ARIA, а не изменений классов. В этой книге можно изучить гораздо более глубокие знания.
В этой книге можно изучить гораздо более глубокие знания.
Эта книга или глава книги в основном основаны на рефакторинге и масштабировании кодов CSS. Он дает знания о том, что на самом деле означает рефакторинг и его отношение к архитектуре программного обеспечения.Согласно книге «Рефакторинг — это процесс переписывания кода, чтобы сделать его более простым и многоразовым без изменения его поведения». Теперь мы знаем, что стили CSS можно сделать повторно используемыми, создав внешнюю таблицу стилей.
Эта книга призвана помочь нам переписать элементы и атрибуты дизайна, которые являются модульными и масштабируемыми одновременно, без изменения их общих функций. Он познакомил меня с лучшими практиками, примерами и концепциями рефакторинга кода CSS, а также провел для них модульный тест.В целом книга дает обширные знания о том, как работает CSS и как его рефакторинг сделает код более эффективным и масштабируемым в долгосрочной перспективе.
Книга «Атомарный дизайн», написанная Брэдом Фростом, знакомит с методами проектирования наших пользовательских интерфейсов в виде продуманных иерархий. В этой книге также обсуждаются качества эффективных библиотек шаблонов и методы преобразования рабочего процесса группы по проектированию и разработке.
В этой книге также обсуждаются качества эффективных библиотек шаблонов и методы преобразования рабочего процесса группы по проектированию и разработке.
Что касается дизайна, то эта концепция атомарного дизайна, представленная в этой книге, делит компоненты дизайна на разные уровни, такие как атомы, молекулы, организмы, шаблоны и страницы.Они в основном помогают понять единственную единицу проектирования, называемую атомом, который при правильной структуре становится молекулой.
Молекулярные конструкции с правильной комбинацией комбинаций становятся организмом. Организмы размещены точно с правильными шаблонами дизайна из шаблонов, которые мы применяем к страницам. Следовательно, изучение дизайна по этой книге в основном похоже на изучение химии, где элементами дизайна являются химические вещества. Это действительно интересная книга для чтения.
Книга «Атомарный дизайн», написанная Брэдом Фростом, знакомит с методами проектирования наших пользовательских интерфейсов в виде продуманных иерархий. В этой книге также обсуждаются качества эффективных библиотек шаблонов и методы преобразования рабочего процесса группы по проектированию и разработке.
Что касается дизайна, то эта концепция атомарного дизайна, представленная в этой книге, делит компоненты дизайна на разные уровни, такие как атомы, молекулы, организмы, шаблоны и страницы. Они в основном помогают понять единственную единицу проектирования, называемую атомом, который при правильной структуре становится молекулой.
Молекулярные конструкции с правильной комбинацией комбинаций становятся организмом.Организмы размещены точно с правильными шаблонами дизайна из шаблонов, которые мы применяем к страницам. Следовательно, изучение дизайна по этой книге в основном похоже на изучение химии, где элементами дизайна являются химические вещества. Это действительно интересная книга для чтения.
Эта книга является полноценной площадкой для изучения HTML, CSS и JavaScript, включая jQuery. Это универсальная книга, которая предлагает подробное понимание, концепции, практические примеры и лучшие практики HTML5, CSS3, включая jQuery.
В конце дня вы сможете создавать свои собственные веб-страницы и мгновенно размещать их в сети. Уроки просты с пошаговым руководством, основанным на концепции дизайна с нуля.
Основные моменты — пошаговые инструкции по наиболее распространенным задачам веб-разработки, практические примеры применения шаблонов проектирования и упражнения, которые помогут вам проверить свои знания, накопленные до курса. В целом, это хорошо оборудованная книга, которая сделает вас экспертом в области веб-дизайна и разработки.
Ну, схемы сетки были важным дополнением к проектным спецификациям. Они упростили размещение элементов на веб-странице. Веб-страницу можно разделить на различные области сетки, где каждая область сетки имеет свой собственный набор элементов дизайна.
Области сетки можно расположить в любом месте, чтобы придать интуитивно понятный вид всему пользовательскому интерфейсу. Теперь, если вы хотите глубже погрузиться в основы компоновки сетки, то эта книга Рэйчел Эндрю определенно сделает эту работу за вас.
Изучив материалы этой книги, вы сможете быстро освоить Уровень 2 макета сетки и погрузиться в рабочие примеры, с которыми вы можете сразу же поэкспериментировать. Вы сможете использовать всю мощь и потенциал подсетки, которая упрощает и упрощает объединение вложенных элементов сетки с основной сеткой.
Эта книга предназначена для веб-дизайнеров, которые следят за сложным стилем страниц и улучшенной доступностью, что экономит массу времени и усилий. В последней редакции руководства вы познакомитесь с последними спецификациями дизайна и CSS.
Эта книга позволяет вам в более широком аспекте реализации дизайна, где вы сосредоточитесь на пользовательском опыте, скорости разработки, избежании потенциальных ошибок и т.д. элементы дизайна для ваших приложений с помощью макета, переходов и анимации, границ, фона, свойств текста и многих других инструментов и методов. Это замечательное руководство по совершенствованию ваших навыков веб-дизайна обязательно к прочтению.
Если вы хотите перейти от обычных спецификаций CSS к CSS3, эта книга определенно поможет вам стать в этом экспертом.
CSS3 открывает мир возможностей в мире дизайна с введением расширенных селекторов для сгенерированного контента, включая веб-шрифты, градиенты, тени, закругленные углы с элегантной анимацией. В последнем издании этой книги Дэна Седерхольма представлены новые методы и свойства микромакетов.
Благодаря поддержке стилей CSS3 в широком диапазоне браузеров, вы можете отточить свои навыки и проверить их в любой среде дизайна для создания красивых и хорошо продуманных макетов дизайна.
Вы также можете изучить онлайн-руководства, видеоуроки и все остальное, поскольку они представляют собой краткое руководство по дизайнерскому решению, которое вы ищете. Но здесь мы ищем не только дизайнерские решения. Мы ищем опытных дизайнеров, которые могут представить себе набор собственных дизайнов, которые завораживают веб-сообщество. Нам нужны те, кто может превратить свое воображение в веб-макеты.
Для того, чтобы иметь опыт, нужно отправиться в глубины ям для стилизации CSS, изучая лучшие практики и методы, и бросая им вызов со всеми возможными критериями дизайна.
Следовательно, эти доступные книги помогут вам сделать именно это. Ознакомьтесь с лучшими книгами по веб-дизайну, чтобы вывести свою дизайнерскую карьеру на новый уровень.
Изучение стандартных механизмов стилей CSS необходимо любому веб-разработчику. Если вы хотите стать опытным веб-разработчиком, вы можете ознакомиться с некоторыми из стандартных и полноценных руководств по веб-разработке. Познакомьтесь с этикой веб-разработчиков и различными фреймворками JavaScript .
Имейте в виду, что мы можем получать комиссию, когда вы переходите по нашим ссылкам и делаете покупки. Однако это не влияет на наши обзоры и сравнения. Мы делаем все возможное, чтобы все было справедливо и сбалансировано, чтобы помочь вам сделать лучший выбор для вас.
7 лучших книг для изучения веб-дизайна
Кто угодно может создать веб-сайт. Верно? Лучше сказать, что может научить создавать веб-сайты. Хороший веб-дизайн требует множества навыков, которые должны работать вместе.
Некоторым вещам вам просто нужно научиться у того, кто знает. Вы можете посещать формальные уроки, записываться на онлайн-курсы или сидеть и наблюдать за кем-то, кто знает, что делает, но один из лучших способов изучить веб-дизайн (помимо нашего бесплатного курса электронной почты) — это книги.
В конце концов, именно так я сам изучил большую часть веб-дизайна: просто сел с книгой и пролистал, какие примеры и руководства были внутри.
С момента публикации Design For Hackers меня много раз спрашивали: «Какая книга по веб-дизайну самая лучшая?»
Дело в том, что не существует лучшей книги по веб-дизайну для изучения веб-дизайна.Однако есть много отличных книг S для изучения веб-дизайна. Если вы хотите научиться веб-дизайну, есть несколько книг, которые отлично подходят для начинающих. Многие из них даже используются в качестве учебников для студентов колледжей. Вот семь моих лучших книг по изучению веб-дизайна.
Изучение дизайна веб-страниц
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) являются основными строительными блоками веб-дизайна. Они контролируют то, как вы представляете свой контент конечному пользователю.Вы можете начать работу с шаблонами и тому подобным, но в конечном итоге вы должны понимать эти языки, если собираетесь изучать веб-дизайн.
Они контролируют то, как вы представляете свой контент конечному пользователю.Вы можете начать работу с шаблонами и тому подобным, но в конечном итоге вы должны понимать эти языки, если собираетесь изучать веб-дизайн.
К сожалению, большинство книг по веб-дизайну сухие, как пыль. Они рассматривают веб-дизайн как техническое упражнение и напоминают книги, которых вы старались избегать в школе.
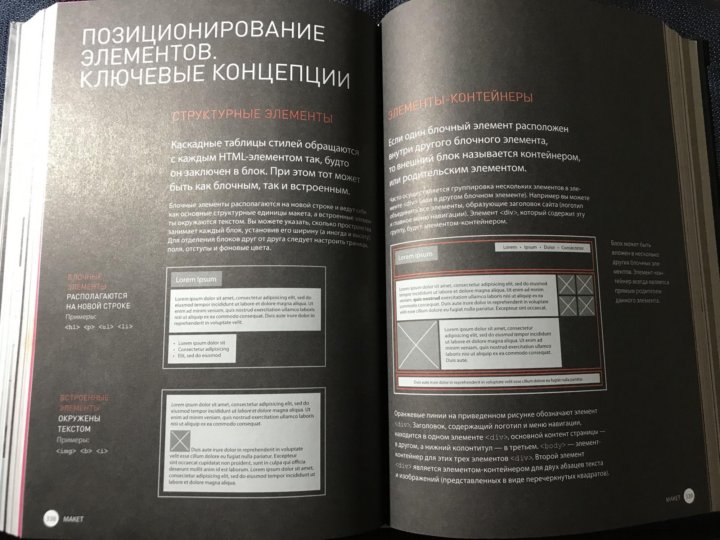
Не этот.
Джон Дакетт принял очень разумное решение: книга по веб-дизайну должна быть хорошо оформлена, привлекательно выглядеть и показывать ровно столько, сколько рассказывает.
Полноцветные фотографии, макеты в журнальном стиле и иллюстрации в стиле инфографики значительно упрощают понимание кода и его использование для создания отличного веб-дизайна.
Он также очень хорошо организован, с использованием системы цветового кодирования, которая поможет вам освоить основы HTML и CSS. Хотя он предназначен для начинающих, это также ценный ресурс для опытных дизайнеров, желающих обновить свои навыки.
Хотя он предназначен для начинающих, это также ценный ресурс для опытных дизайнеров, желающих обновить свои навыки.
Эта книга также доступна как часть веб-дизайна с HTML, CSS, JavaScript и jQuery Set, наряду с Javascript Джона Дакетта и JQuery (обсуждаются ниже).
Купить эту книгу на Amazon »
Как сделать веб-страницы функциональными
Веб-страницы должны не просто отлично выглядеть, они должны работать! JavaScript и его дочерний jQuery гарантируют, что когда вы нажимаете на часть веб-страницы, он делает то, что было задумано и что хочет пользователь.
JavaScript и JQuery: интерактивная интерфейсная веб-разработка , Джон ДакеттДжон Дакетт дополнил свою книгу HTML / CSS книгой, посвященной не менее важной части веб-дизайна — JavaScript.JavaScript — это язык программирования, который добавляет функциональность веб-сайтам, разработанным с использованием HTML и CSS.
Вместе эти три дисциплины составляют то, что называется Front End Development, и они контролируют то, что конечный пользователь веб-сайта видит и может делать.
Функциональные возможности, о которых мы говорим, включают в себя такие вещи, как слайд-шоу, формы и лайтбоксы для отображения изображений, которые все привыкли использовать в Интернете.
Научиться использовать необработанный JavaScript может быть непросто, но, к счастью для всех нас, большая часть ключевых функций также доступна с использованием подключаемых модулей jQuery.
Эта книга отлично подходит для понимания основных концепций JavaScript и того, как использовать библиотеки jQuery, чтобы значительно упростить работу веб-дизайнера.
Эта книга также доступна как часть веб-дизайна с HTML, CSS, JavaScript и jQuery Set, наряду с книгами Джона Дакетта HTML и CSS (обсуждались выше).
Купить эту книгу на Amazon »
Front End Development
Совместите разметку и стили с программированием на стороне клиента, и вы получите интерфейсную разработку.По мере того, как браузеры становятся все более и более способными к сложному представлению и функциональности, вы должны не отставать.
Дженнифер Нидерст Роббинс уже 20 лет пишет о веб-дизайне для O’Reilly Books, и ее опыт отражен в этой книге.
Хотя эта книга по-прежнему предназначена для людей, плохо знакомых с дизайном веб-сайтов, она идет дальше самых современных версий HTML5 и CSS3, наряду с JavaScript, необходимым для того, чтобы веб-страницы работали так, как они должны работать, а также в том, как использовать и оптимизировать веб-графику и создайте адаптивный дизайн, который будет работать на любом устройстве.
Что мне особенно нравится в этой книге, так это регулярные опросы, которые помогают вспомнить и закрепить в уме замечательные техники, которые вы только что освоили.
Купить эту книгу на Amazon »
Изучение юзабилити
Удобство использования означает, насколько эффективно веб-сайт дает посетителям то, что они хотят: сайт, на котором они могут перемещаться, понимать и действовать. Если у вас есть цели, которых вы хотите достичь с помощью своего веб-сайта, удобство использования имеет решающее значение.
Если у вас есть цели, которых вы хотите достичь с помощью своего веб-сайта, удобство использования имеет решающее значение.
Первая версия чрезвычайно влиятельной книги Стива Круга Не заставляйте меня думать была опубликована в 2000 году и стала одной из самых важных книг по веб-дизайну за всю историю.
Остроумные и очаровательные слова Стива позволили легко принять его необычайно прямой и здравый подход, который фокусируется на том, как помочь веб-дизайнерам сохранять реальность, применяя здравый смысл и проверяя.
Прочитав обновленную версию, вы согласитесь с тем, что задача веб-дизайнера и ее команды состоит в том, чтобы сделать веб-сайты удобными для использования людьми, и вы обнаружите, что применяете методы, которые облегчают людям использование ваших веб-сайтов.
И вы захотите применить на практике прагматические и практические советы, которые дает Стив.
Купить эту книгу на Amazon »
Планирование и документация
Речь идет о знакомстве и знании процессов веб-дизайна, обучении использованию доступных инструментов и обеспечении того, чтобы все члены команды могли принимать правильные решения на основе четкого взаимодействия.
Коммуникационный дизайн: разработка документации веб-сайта для дизайна и планирования , Дэн М. БраунСоздание веб-сайтов прямо из ваших штанов просто больше не помогает.
Сейчас в процессе веб-дизайна так много частей, задействовано так много навыков и дисциплин и часто так много разных людей, что просто требуется хорошее планирование, чтобы убедиться, что все находятся на одной (веб) странице.
Дэн М. Браун рассказал нам, как документировать части процесса веб-дизайна, чтобы его можно было четко донести до людей, с которыми вы работаете.
Это может показаться не слишком захватывающим, но эта книга делает его относительно простым, объясняя такие вещи, как краткие описания проектов, диаграммы рабочего процесса, карты сайтов, каркасы, а также то, как их описывать, чтобы документы сами по себе стали полезными инструментами.
А если вы работаете в одиночку, это, вероятно, даже более ценно, так как помогает вам держать все в себе, включая постановку целей, сроков и бюджетов.
В этом обновленном издании есть больше диаграмм и иллюстраций, шаблонов для использования и упражнений, чтобы проверить себя.
Если вы хотите организовать свой веб-дизайн — а вы это делаете — то эта книга для вас.
Купить эту книгу на Amazon »
Принципы дизайна
Язык и инструменты веб-дизайна — и дизайна в целом — могут быть пугающими.Понимая принципы веб-дизайна, вы открываете доступ к перспективе, контексту и выбору.
Универсальные принципы дизайна, пересмотренные и обновленные , Уильям Лидвелл, Критина Холден и Джилл БатлерДлинный подзаголовок к этой книге говорит о многом: 125 способов улучшить юзабилити, повлиять на восприятие, повысить привлекательность, принимать лучшие дизайнерские решения и обучать через дизайн .
«Пути» — это на самом деле концепции или явления дизайна, многие из которых не относятся исключительно к веб-дизайну, но часто используются веб-дизайнерами.
Задача авторов состоит в том, чтобы каждая тема имела ровно две страницы. Они блестяще подходят к этому, создавая своего рода энциклопедию концепций дизайна, о которых вы должны знать, таких как правило 80/20, доступность, когнитивный диссонанс, предвзятость в виде детского лица и многие другие.
Он носит междисциплинарный характер, что означает, что в сочетании с краткостью каждого раздела он не углубляется в какую-либо одну тему. Но если вы хотите узнать, что такое бритва Оккама и как она применяется в веб-дизайне, эта книга для вас.
Опять же, он хорошо иллюстрирован и обязательно станет важным справочником для любого веб-дизайнера.
Купить эту книгу на Amazon »
Что делает отличный дизайн великим
Интернет не существует в вакууме. Веб-дизайн — это часть истории дизайна в целом, в то время как отличный веб-дизайн применяет то, что мы знаем о дизайне, к тому, как контент представлен и используется в сети.
Дизайн для хакеров: обратная инженерия красоты , Дэвид Кадави Хотя эти и многие другие книги имеют большое значение для того, чтобы дать ученику-дизайнеру фору в веб-дизайне, я чувствовал, что существует пробел и потребность в книге, в которой исследуется, что работает в дизайне — и, что очень важно, что нет. Не работает — а почему.
Не работает — а почему.
Итак, я пошел дальше и написал эту книгу.
Пока я смотрю, почему живопись импрессионистов производит такое впечатление на людей, и что мы можем узнать, например, о скульптуре эпохи Возрождения, я также объясняю, почему люди ненавидят Comic Sans.
Отзывы, которые я получил, и, вероятно, основная причина ее успеха, заключаются в том, что моя книга помогает начинающим дизайнерам понять хороший дизайн: откуда он берется, как его можно производить (и воспроизводить) и что вы можете сделать, чтобы превратить себя в отличного веб-дизайнера.
Некоторые из других ключевых областей, которые я исследую, включают теорию цвета, пробелы, типографику, пропорции и композицию, и все это доступно и значимо для начинающего веб-дизайнера или разработчика (хотя многие опытные профессионалы говорят мне, что они также нашел это бесценным).
Если вы хотите почувствовать стиль Дизайн для хакеров , вы всегда можете подписаться на наш бесплатный курс электронной почты.
Купить эту книгу на Amazon »
Какие ваши лучшие книги по веб-дизайну?
Всего с этими семью книгами любой начинающий веб-дизайнер даст себе фору и прочную основу для того, чтобы стать талантливым и успешным веб-профессионалом.Но, безусловно, есть и другие хорошие книги для изучения веб-дизайна. Дайте мне знать в Твиттере, какие книги вам помогли.
Какие самые лучшие книги для изучения веб-дизайна? Вот мой список. Любые другие? http://t.co/RHXMyAXAro
— 📗 Дэвид Кадави (@kadavy) 29 апреля 2015 г.
Узнайте больше в нашем бесплатном электронном курсе
Я вижу, как начинающие дизайнеры снова и снова мучаются над одними и теми же вещами. Итак, я сделал бесплатный курс электронной почты, чтобы научить вас тому, как быстро выигрывать в веб-дизайне.Зарегистрируйтесь здесь.
25 должен прочитать книги HTML, CSS и jQuery
Всем известно, что для создания лучших веб-сайтов нужно быть в курсе последних тенденций и разработок. Мы попросили экспертов, дизайнеров и разработчиков с длительным сроком службы поделиться с нами своими любимыми книгами, и в результате мы получили подборку самых лучших книг, которые должен прочитать каждый.В наш список входят 25 книг, которые должны прочитать все разработчики, если они хотят создавать отличные веб-сайты. Мы охватываем все, от HTML до CSS, JavaScript и jQuery-книг.
Мы попросили экспертов, дизайнеров и разработчиков с длительным сроком службы поделиться с нами своими любимыми книгами, и в результате мы получили подборку самых лучших книг, которые должен прочитать каждый.В наш список входят 25 книг, которые должны прочитать все разработчики, если они хотят создавать отличные веб-сайты. Мы охватываем все, от HTML до CSS, JavaScript и jQuery-книг.
1. Знакомство с HTML5
Авторы: Брюс Лоусон и Реми Шарп
Цена: $ 17 Amazon Kindle
Купить сейчас
По мере того, как HTML5 продолжает развиваться, браузеры внедряются с головокружительной скоростью, а веб-сайты HTML5 появляются, как цветы после дождя.Книга Лоусона и Шарпа «Введение в HTML5», теперь во втором издании, поможет вам познакомиться с возможностями HTML5; в нем также исследуются достоинства и недостатки спецификации, а также обсуждаются аспекты, еще не полностью реализованные в браузерах.
2. Основное руководство по веб-дизайну на основе CSS и HTML
Автор : Крейг Граннел
Цена : $ 23,09
Купить сейчас
«Основное руководство по веб-дизайну на основе CSS и HTML» — отличная книга, если вам нужны предложения о том, как создавать отличные веб-сайты, которые соответствуют стандартам, удобны в использовании и отлично выглядят, и при этом в книге нет скучных и сухая теория.Независимо от того, на каком этапе вашей дизайнерской карьеры вы находитесь, сочетание практических руководств и справочных материалов делает эту книгу бесценной как для начинающих, так и для более опытных дизайнеров.
3. HTML и CSS: проектирование и создание веб-сайтов
Автор: Джон Дакетт
Цена: $ 18
Купить сейчас
С каждым днем все больше и больше людей хотят изучить HTML и CSS. К профессиональным веб-дизайнерам и программистам присоединяются новые аудитории, которым нужно немного знать код на работе (обновить систему управления контентом или интернет-магазин), и те, кто хочет сделать свои личные блоги более привлекательными. Многие книги, обучающие HTML и CSS, сухие и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход.
К профессиональным веб-дизайнерам и программистам присоединяются новые аудитории, которым нужно немного знать код на работе (обновить систему управления контентом или интернет-магазин), и те, кто хочет сделать свои личные блоги более привлекательными. Многие книги, обучающие HTML и CSS, сухие и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход.
4. CSS3 для веб-дизайнеров
Автор: Дэн Седерхольм
Цена: $ 18 / $ 9 (мягкая обложка / электронная книга)
Купить сейчас
Седерхольма направлена на то, чтобы показать, что CSS3 представляет собой «вселенную творческих возможностей», обеспечивая понимание веб-шрифтов, продвинутых селекторов и многих визуальных улучшений, которые технология может привнести на веб-страницы.Эрик Мейер, партнер и соучредитель An Event Apart, говорит: «С Дэном вы знаете, что получаете отличный визуальный дизайн с забавной темой, заключенной в отличную техническую информацию. Эта книга приносит большую пользу ».
Эта книга приносит большую пользу ».
5. Ручной CSS: более надежный веб-дизайн
Автор: Дэн Седерхольм и Итан Маркотт
Цена: $ 29
Купить сейчас
Освойте сложные методы компоновки CSS, основанные на философии «прогрессивного обогащения».Создавайте плавные дизайны, которые поддерживают множество современных подключенных устройств, и изучайте методы, которые создают живой текстурный вид, не снижая пропускную способность вашего пользователя. Смело вводите новшества и получайте советы, как убедить клиентов принять ваши нововведения.
6. HTML5 и CSS3 для реального мира
Автор: Эстель Вейл, Луи Лазарис и Алексис Гольдштейн
Цена: $ 25
Купить сейчас
Одна из множества книг, посвященных ядру новых веб-технологий, HTML5 и CSS3, посвящена созданию динамических веб-сайтов с использованием новых игрушек. Вместо болтовни и шумихи он концентрируется на забавных, эффективных методах, которые вы можете сразу же начать использовать. По словам Студхольма: «Эта книга решает впечатляющую задачу — охватить огромное количество контента, не будучи фолиантом. Он полон полезных идей и реальных советов «.
Вместо болтовни и шумихи он концентрируется на забавных, эффективных методах, которые вы можете сразу же начать использовать. По словам Студхольма: «Эта книга решает впечатляющую задачу — охватить огромное количество контента, не будучи фолиантом. Он полон полезных идей и реальных советов «.
7. Просвещение JavaScript
Автор: Коди Линдли
Цена: $ 15 (PDF-версия)
Купить
Эта книга может превратить вас из пользователя библиотеки JavaScript в разработчика JavaScript.Большинство из нас, старожилов, изучали JavaScript, читая чужой код и слепо экспериментируя, поэтому мы упустили многие основы. В этой книге Коди проделал потрясающую работу, изучив спецификацию ECMA, подробно описав тонкости языка JavaScript.
8. Масштабируемая и модульная архитектура для CSS
Автор: Джонатан Снук
Цена: $ 15 (канадский)
Купить сейчас
В этой книге, зародившейся как веб-сайт, Снук описывает методологию SMACSS (произносится как «шлепки»), средства для изучения вашего процесса проектирования и включения жестких рамок в гибкий мыслительный процесс, тем самым приводя к последовательному подходу к сайту. разработка при использовании CSS.
разработка при использовании CSS.
9. Великолепный CSS3
Автор: Зои Гилленуотер
Цена: $ 29
Купить за
Слишком много книг по CSS — это не более чем подробные справочные руководства, но Gillenwater использует другой подход, помогая вам изучить возможности CSS3 на практических, привлекательных примерах. «Я не думаю, что эта книга получила должное внимание и рекламу, — говорит Рьюис. «Это действительно одна из самых практичных, информативных и прекрасных книг по CSS3, благодаря тому, что Зоя использовала проектный подход во всем, чтобы проиллюстрировать концепции.”
10. Вся правда о HTML5
Автор: Люк Стивенс
Цена: $ 20
Купить сейчас
Как отмечает дизайнер и разработчик Себастьян Грин, название этой книги показывает, что это довольно другой подход к HTML5: «В ней освещаются мифы, которые в настоящее время распространяются о спецификации, а также дается некоторая информация о процедурах, лежащих в основе ее создания». Грин говорит, что в книге подробно рассказывается, как люди используют новые теги, но также показано, что они, возможно, неправильно интерпретировали спецификацию и направились в неправильном направлении.Он также исследует новаторскую инициативу в области семантики, что происходит, когда Flash умирает, и как HTML5 изменяет фундаментальные компоненты Интернета.
Грин говорит, что в книге подробно рассказывается, как люди используют новые теги, но также показано, что они, возможно, неправильно интерпретировали спецификацию и направились в неправильном направлении.Он также исследует новаторскую инициативу в области семантики, что происходит, когда Flash умирает, и как HTML5 изменяет фундаментальные компоненты Интернета.
11. Полное руководство по HTML5
Автор: Адам Фриман
Цена: $ 25
Купить
Подробное руководство по HTML5 предоставляет обширную информацию, которая вам понадобится, чтобы приступить к созданию веб-сайтов HTML5 следующего поколения.Он охватывает все базовые знания, необходимые для создания семантических современных веб-сайтов, соответствующих стандартам. Он также охватывает всю экосистему HTML5 и связанные с ней API, дополняющие основной язык HTML5.
12. HTML5: Отсутствующее руководство
Автор: Мэтью Макдональд
Цена: $ 23
Купить сейчас
HTML5 — это больше, чем язык разметки — это дюжина независимых веб-стандартов в одном лице.До сих пор не хватало только руководства. С помощью этого подробного руководства без жаргона вы узнаете, как создавать веб-приложения, которые включают инструменты для работы с видео, динамические рисунки, геолокацию, автономные веб-приложения, перетаскивание и многие другие функции. HTML5 — это будущее Интернета, и с этой книгой вы быстро его достигнете.
13. Адаптивный веб-дизайн с HTML5 и CSS3
Автор: Бен Фрейн
Цена: $ 40
Купить сейчас
Адаптивный веб-дизайн, на мой взгляд, представляет собой огромный потенциал для веб-разработки бизнеса.Это может быть так легко рассматривать как просто еще одно модное слово, больше маркетингового жаргона, если вы можете, но если вы потратите время, чтобы понять, что означает веб-разработка, вы увидите, что это довольно горячо с огромным потенциалом. Автор проходит через хорошо проработанный проект веб-сайта с фильмом, чтобы показать, что адаптивный веб-дизайн — это не огромная монолитная вещь, а серия существующих технологий (HTML5, CSS3) и техник дизайна (гибкая сетка, гибкие изображения, мультимедиа и мультимедиа). запросы).
Автор проходит через хорошо проработанный проект веб-сайта с фильмом, чтобы показать, что адаптивный веб-дизайн — это не огромная монолитная вещь, а серия существующих технологий (HTML5, CSS3) и техник дизайна (гибкая сетка, гибкие изображения, мультимедиа и мультимедиа). запросы).
14. CSS3: Отсутствующее руководство
Автор: Дэвид Сойер МакФарланд
Цена: $ 20
Купить сейчас
CSS3 позволяет создавать веб-сайты профессионально выглядящие, но изучение его тонкостей может быть непросто даже для опытных веб-разработчиков. Это отсутствующее руководство показывает вам, как вывести свои навыки работы с HTML и CSS на новый уровень, с ценными советами, приемами и пошаговыми инструкциями. Вы быстро узнаете, как создавать веб-страницы, которые отлично выглядят и быстро запускаются на устройствах и экранах любого размера.
15. Книга CSS3: Руководство разработчика по будущему веб-дизайна
Автор: Питер Гэстон
Цена: $ 21
Купить сейчас
CSS3 — это технология, лежащая в основе большинства привлекательных визуальных элементов в Интернете сегодня, но официальная документация может быть сухой и трудной для понимания. К счастью, «Книга CSS3» переводит бурный технический язык спецификации CSS3 на простой английский, так что вы можете сразу приступить к следующему проекту.Книга CSS3 с реальными примерами и акцентом на результаты показывает, как преобразовать обычный текст в потрясающие, детализированные веб-страницы, подходящие для любого браузера. Вы освоите новейшие передовые функции CSS, такие как макеты с несколькими столбцами, границы и эффекты прямоугольников, а также новые настройки цвета и прозрачности.
К счастью, «Книга CSS3» переводит бурный технический язык спецификации CSS3 на простой английский, так что вы можете сразу приступить к следующему проекту.Книга CSS3 с реальными примерами и акцентом на результаты показывает, как преобразовать обычный текст в потрясающие, детализированные веб-страницы, подходящие для любого браузера. Вы освоите новейшие передовые функции CSS, такие как макеты с несколькими столбцами, границы и эффекты прямоугольников, а также новые настройки цвета и прозрачности.
16. Стилизация с помощью CSS: руководство для дизайнера (Voices That Matter)
Автор: Чарльз Вик-Смит
Цена: $ 25
Купить сейчас
В этом полностью переработанном издании своего бестселлера Stylin ‘с CSS опытный дизайнер и программист
Чарльз Вайк-Смит проведет вас через
исчерпывающий обзор разработки веб-страниц с помощью CSS, включая
расширенные возможности CSS3, которые теперь широко используются
во всех основных браузерах.
17. Разрушение CSS: профессиональные методы создания современного макета
Автор: Эрик Мейер
Цена: $ 25
Купить сейчас
Smashing CSS выводит вас далеко за рамки основ, охватывая не только тонкости макета и эффектов, но и знакомит вас с будущим с HTML5 и CSS3. Очень немногие в отрасли могут показать вам все тонкости CSS, как Эрик Мейер, а внутри Smashing CSS Эрик предлагает исчерпывающие, чрезвычайно полезные и универсальные методы, применимые в реальном мире.Smashing CSS — это практическое руководство по созданию современных веб-макетов, от выбора правильных инструментов до эффектов CSS и методов CSS3 с помощью jQuery.
18. Изучение веб-дизайна: руководство по HTML, CSS, JavaScript и веб-графике для начинающих
Автор: Дженнифер Нидерст Роббинс
Цена: $ 27
Купить сейчас
Вы хотите создавать веб-страницы, но у вас нет предыдущего опыта? Это дружелюбное руководство — идеальное место для начала. Вы начнете с первого шага, изучите, как работают Интернет и веб-страницы, а затем постепенно начнете строить оттуда. К концу книги вы будете иметь навыки создания простого сайта со страницами из нескольких столбцов, которые адаптируются для мобильных устройств.
Вы начнете с первого шага, изучите, как работают Интернет и веб-страницы, а затем постепенно начнете строить оттуда. К концу книги вы будете иметь навыки создания простого сайта со страницами из нескольких столбцов, которые адаптируются для мобильных устройств.
Узнайте, как использовать новейшие методы, передовой опыт и текущие веб-стандарты, включая HTML5 и CSS3. В каждой главе представлены упражнения, которые помогут вам изучить различные техники, и короткие тесты, чтобы убедиться, что вы понимаете ключевые концепции.
Это тщательно отредактированное издание идеально подходит для студентов и профессионалов любого уровня подготовки и навыков, независимо от того, являетесь ли вы новичком или осваиваете существующие навыки.
19. JavaScript и jQuery: отсутствующее руководство
Автор: Дэвид Сойер МакФарланд
Цена:
Купить сейчас
JavaScript позволяет добавить в HTML-код анимации, интерактивности и визуальных эффектов, но многим веб-дизайнерам этот язык трудно выучить. В этом руководстве без жаргона рассматриваются основы JavaScript и показано, как сэкономить время и усилия с помощью библиотеки предварительно написанного кода JavaScript jQuery. Скоро вы будете создавать веб-страницы, которые будут работать как настольные программы, и вам не придется много программировать.
В этом руководстве без жаргона рассматриваются основы JavaScript и показано, как сэкономить время и усилия с помощью библиотеки предварительно написанного кода JavaScript jQuery. Скоро вы будете создавать веб-страницы, которые будут работать как настольные программы, и вам не придется много программировать.
20. Изучение jQuery
Автор: Джонатан Чаффер, Карл Сведберг
Цена: $ 40
Купить сейчас
Изучите каждую из основных концепций библиотеки jQuery, создав общую картину ее возможностей.После того, как вы полностью изучите основы, книга вернется к каждой концепции, чтобы охватить более сложные примеры и методы. Эта книга предназначена для веб-дизайнеров, которые хотят создавать интерактивные элементы для своих проектов, и для разработчиков, которые хотят создать лучший пользовательский интерфейс для своих веб-приложений. Требуется базовое программирование на JavaScript и знание HTML и CSS. Не предполагается знание jQuery или опыта работы с другими библиотеками JavaScript.
Не предполагается знание jQuery или опыта работы с другими библиотеками JavaScript.
21. Практические CSS3: Разработка и дизайн
Автор: Крис Миллс
Цена: $ 21
Купить сейчас
В этой книге рассказывается, как использовать CSS3 для создания крутых, отзывчивых функций пользовательского интерфейса, которые можно использовать в реальных проектах сегодня.Читатели оценят доступный стиль автора и быстро поймут это простое и практичное руководство. Хорошо известный и уважаемый эксперт по CSS3 Крис Миллс посвящает большую часть книги созданию резервных вариантов для старых браузеров, чтобы контент оставался доступным и пригодным для использования.
22. Core HTML5 Canvas: графика, анимация и разработка игр
Автор: Дэвид Гири
Цена: $ 31
Купить сейчас
Несмотря на то, что Core HTML5 Canvas написан для опытных разработчиков программного обеспечения со средним уровнем понимания JavaScript, здесь действительно есть что-то для всех. В этой книге показано, как реализовать с помощью Canvas 2D API все, что вы можете себе представить, от текстовых редакторов до видеоигр.
23. Head First HTML и CSS
Автор: Элизабет Робсон
Цена: $ 23
Купить сейчас
Вы когда-нибудь чувствовали, что книга имеет смысл только тогда, когда вы уже являетесь экспертом в чем-то, что ж, тогда пришло время изучить Head First HTML, эта книга даст вам отличное введение в изучение HTML, чтобы вы, наконец, могли создавать эти веб-страницы ты всегда хотел.Да, и если вы никогда не слышали о CSS, ничего страшного, однако, если вы хотите создавать отличные веб-сайты сегодня, на самом деле нет никакого способа обойтись без CSS, и поэтому в этой книге также рассматривается CSS.
24. Карманный справочник CSS
Автор: Эрик А. Мейер
Цена: $ 11
Купить сейчас
Иногда вы просто не можете вспомнить все коды, необходимые для веб-сайта, вот и все, что вам нужно. В этой книге есть вся самая важная информация, необходимая для реализации CSS на лету.Эта книга рассчитана на более продвинутых дизайнеров, которым просто нужно быстро что-то проверить. Помимо полного алфавитного справочника по селекторам и свойствам CSS3, вы также найдете краткое введение в ключевые концепции CSS.
В этой книге есть вся самая важная информация, необходимая для реализации CSS на лету.Эта книга рассчитана на более продвинутых дизайнеров, которым просто нужно быстро что-то проверить. Помимо полного алфавитного справочника по селекторам и свойствам CSS3, вы также найдете краткое введение в ключевые концепции CSS.
25. jQuery: от новичка до ниндзя
Автор: Эрл Кастледин
Цена: $ 23
Купить сейчас
Эта книга отлично подойдет, если вы хотите начать свое путешествие в jQuery.Независимо от того, являетесь ли вы новичком или опытным разработчиком, в этой книге найдется что-то для вас. Книга начинается с основ, а затем переходит к более продвинутым методам, таким как разработка плагинов и создание почти всех мыслимых виджетов пользовательского интерфейса.
5 замечательных книг, которые стоит прочитать при изучении веб-дизайна
Количество методов обучения резко изменилось с того момента, когда я впервые научился создавать веб-сайты. Есть YouTube, цифровые книги для ваших мобильных устройств, блоги и платформы для онлайн-курсов, такие как Treehouse и Udemy.
Есть YouTube, цифровые книги для ваших мобильных устройств, блоги и платформы для онлайн-курсов, такие как Treehouse и Udemy.
Но я по-прежнему считаю, что один из лучших способов изучить веб-дизайн для тех из нас, кто самоучки, — это читать книги.
Если бы мне пришлось начать весь путь обучения тому, как создавать веб-сайты, но имея возможность знать то, что я знаю сейчас, я бы купил себе сегодня следующие книги.
Я рекомендую читать эти книги последовательно или в зависимости от вашего нынешнего уровня владения веб-дизайном.
Всякий раз, когда я узнаю что-то новое, я хочу видеть результаты как можно быстрее, и я не хочу увлекаться техническими аспектами предмета.
Когда я решил, что этот предмет — это то, чем я действительно хочу овладеть, тогда я потрачу время на то, чтобы выучить его от корки до корки.
HTML и CSS: проектирование и создание веб-сайтов позволяет начать изучение основных концепций и основных методов создания веб-сайтов.
Метод презентации предмета увлекательный, с большим количеством визуальных элементов. Написание не пугающее, и это здорово, так что вы не будете разочарованы, чтобы продвинуться и завершить свой учебный процесс.Именно поэтому я рекомендую эту книгу как вашу первую книгу по веб-дизайну.
19 долларов на Amazon.com
После того, как вы почувствуете, что хорошо владеете основами, пора взять более техническую и полную книгу, чтобы вы действительно могли начать осваивать концепции.
Когда дело доходит до полноты и технического мастерства через книги, ничто другое не может сравниться с книгой О’Рейли.
Learning Web Design — это большая книга, объемом более 600 страниц, но она хорошо написана и даст вам хорошую прочную основу по этому вопросу.В нем масса упражнений, и я призываю вас выполнять их все, чтобы вы приобрели привычку тестировать и экспериментировать с кодом.
В этой книге вы выйдете за рамки HTML и CSS и начнете изучать JavaScript, а также веб-графику.
Хотя эта книга предназначена для абсолютного новичка, я чувствую, что, как и большинство других книг О’Рейли, она не должна быть вашей первой книгой по этой теме, особенно если вы не имеете опыта программирования.
20 долларов на Amazon.com
Теперь, когда вы хорошо владеете HTML и CSS из двух вышеперечисленных книг, пришло время изучить методы и концепции профессионального уровня.
Из этой книги, Разработка с использованием веб-стандартов , вы узнаете, как и почему нужно писать соответствующие стандартам HTML и CSS, а также методы решения распространенных проблем веб-дизайна.
Я рад, что эта книга была недавно обновлена, и на этот раз с участием Итана Маркотта (человека, придумавшего термин «Отзывчивый веб-дизайн») около
.32 доллара на Amazon.com
Эта книга древняя — ей 8 лет, так что с таким же успехом она могла быть написана в 14 веке в контексте постоянно развивающейся профессии, такой как веб-дизайн.
Однако концепции, описанные в этой книге, неподвластны времени. В то время как книги, о которых я упоминал ранее, показывают вам, как создавать веб-сайты, эта книга покажет вам, как создавать это наиболее эффективным образом для пользователей вашего веб-сайта.
Не заставляйте меня думать — поистине новаторская книга, и я обещаю вам, что у вас будет много моментов «ага», когда вы ее прочитаете.
Обновленная версия этой книги будет доступна в декабре 2013 г. (хотя ее можно предварительно заказать уже сейчас).
25 долларов на Amazon.com
Эта книга содержит практические приемы решения типичных проблем веб-дизайна, с которыми вы столкнетесь. Чтобы по-настоящему оценить эту книгу, купите ее после того, как вы потратили часы / дни на отладку и переписывание HTML и CSS своего сайта. Эта книга приблизит вас на один большой шаг к профессиональному мастерству веб-дизайна.
Это единственная книга, которую у меня есть в двух экземплярах. Я думал, что потерял свой первый экземпляр, поэтому купил еще один. Теперь у меня есть лишнее, чтобы одолжить друзьям и семье.
26 долларов на Amazon.com
Почему я выбрал эти книги по веб-дизайну
Я выбрал эти книги по веб-дизайну на основании:
- Мой собственный опыт как веб-дизайнер / разработчик-самоучка
- То, что я обнаружил, является эффективных обучающих последовательностей по веб-дизайну , пока я был на поле обучение других веб-дизайнеров и разработчиков
- Мое взаимодействие с нашими читателями , заинтересованные в том, чтобы стать веб-дизайнерами, здесь, в Руководстве по дизайну и в шести версиях
Я не имею отношения ни к одной из книг, о которых говорилось выше.
Я попытался выбрать книги по веб-дизайну, которые вы сможете читать последовательно по мере того, как будете совершенствоваться в своих знаниях и опыте в области веб-дизайна.
Существует множество книг по веб-дизайну, и я рекомендую изучить все возможные варианты, прежде чем принимать решение о том, как вы собираетесь решать задачу самообразования, чтобы стать профессиональным веб-дизайнером.
После этого вы можете захотеть изучить другие области веб-дизайна / веб-разработки, такие как JavaScript, серверные языки сценариев и фреймворки, такие как PHP и Rails, реляционные базы данных, такие как MySQL, разработка решений поверх систем управления контентом, таких как WordPress, и так далее.Есть масса вариантов движения вперед. У индустрии есть что предложить вам.
Пусть ваши интересы диктуют, что вы будете изучать дальше. Но если вы намерены стать профессиональным веб-дизайнером или веб-разработчиком, я рекомендую использовать прочную основу, состоящую из лучших практик HTML, CSS и веб-дизайна, чтобы получить максимальную отдачу от более сложных вещей, таких как JavaScript и PHP.
Какие книги вы бы порекомендовали для изучения веб-дизайна?
Какие книги помогли вам изучить веб-дизайн? Поделитесь своими мыслями в комментариях ниже.
лучших книг для изучения интерфейсной веб-разработки
Существует огромный спрос на интерфейсных веб-разработчиков или веб-дизайнеров в ИТ, и работа интерфейсных разработчиков также является одной из высокооплачиваемых должностей. Все это причины, по которым людям нравится выбирать эту область. Frontend-разработка — это все о UI / UX, где основная проблема связана с макетом, стилем или дизайном веб-сайта. Каждое путешествие веб-дизайнера или веб-дизайнера начинается с HTML и CSS, и после лучшего понимания обоих им необходимо перейти на Javascript, чтобы добавить интерактивные функции в ваш дизайн HTML и CSS.Когда дело доходит до метода обучения для фронтенд-разработки, большинство людей любят использовать онлайн-видео или материалы, однако иногда для справки или для глубокого понимания концепции от начала до конца книги — лучший вариант.
Ниже приведен список некоторых лучших книг для изучения веб-разработки или веб-разработки. Эти книги подходят как для начинающих, так и для опытных разработчиков. Мы разделили эти книги на два раздела — для начинающих и для опытных.Одна вещь, которую вам нужно иметь в виду, что в программировании вам нужно постоянно быть в курсе, но основные концепции всегда остаются неизменными, и они должны хорошо владеть основными концепциями, прежде чем переходить на продвинутый уровень.
Для начинающих
1. HTML и CSS: Дизайн и создание веб-сайтов, Джон Дакетт: Эта книга Джона Дакетта невероятно популярна. Если вы новичок в дизайне и недавно начали изучать HTML и CSS, то эта книга лучше всего для вас, чтобы изучить все с нуля до экспертного уровня.Качество содержания в этой книге очень высокое, а изложение всего хорошо организовано. Вы найдете определение каждой темы вместе с кодом и его выводом. Автор этой книги сделал код настолько наглядным, чтобы его мог понять каждый. В этой книге прекрасная графика, и все свойства, примеры и код объясняются с использованием системы цветового кодирования, чтобы все различать. Он имеет макеты и дизайн в журнальном стиле с высококачественными страницами.
Купить HTML и CSS: Дизайн и создание веб-сайтов Книга
Источник изображения: Google
2.JavaScript и JQuery: интерактивная интерфейсная веб-разработка, Джон Дакетт: Чтобы добавить функциональность в свой код HTML и CSS, мы снова рекомендуем вам следовать этой книге, написанной Джоном Дакеттом. Все концепции javascript очень ясны и представлены в этой книге в хорошо структурированной и организованной форме с нуля. Джон Дакетт является экспертом в области javascript, и эта книга научит вас использовать JavaScript в реальных приложениях на реалистичном примере. Вначале вы узнаете об основах, манипулировании DOM и обработке пользовательских событий в javascript, а затем постепенно перейдете к jquery.
Купить JavaScript и JQuery Book
Источник изображения: Google
Для опытных
1. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, Javascript и веб-графике, Дженнифер Нидерст Роббинс: Это Книга насчитывает около 600 страниц, и самое лучшее в этой книге — это масса упражнений для тестирования и экспериментов с вашим кодом, которые сделают ваши концепции более понятными. В этой книге вы узнаете о HTML, CSS, Javascript, а также о веб-графике и адаптивном веб-дизайне.В названии этой книги упоминается, что книга предназначена для новичков, но большинство новичков обнаруживают, что в ней есть продвинутые темы, поэтому, если у вас уже есть базовые знания о веб-дизайне, эта книга лучше всего для вас, чтобы иметь глубокие знания в области веб-дизайна. Если вы новичок, мы рекомендуем вам сначала изучить основы, а затем взять эту книгу.
Купить обучающую книгу по веб-дизайну
Источник изображения: Google
2. Красноречивый Javascript: Марин Хавербейк: Марийн Хавербеке прекрасно осветил все концепции JavaScript в этой книге, и он проведет вас через основы javascript, начиная с переменных, управляющих структур, функций и структур данных.Затем вы перейдете к более сложным темам, таким как объектно-ориентированное программирование и регулярные выражения.
Третье издание этой книги охватывает версию javascript 2017 г.

 Изучите, какие элементы являются не рекомендуемыми, и ознакомьтесь с новинками HTML5 и CSS3.
Изучите, какие элементы являются не рекомендуемыми, и ознакомьтесь с новинками HTML5 и CSS3.
 Первая двадцатка свойств CSS
Первая двадцатка свойств CSS