CMYK И RGB для печати: в чем разница?
29.03.2019При разработке дизайна для печати, есть целый ряд вещей, которые необходимо учитывать.Вам нужно подумать о самом дизайне, типе бумаги, которую вы собираетесь использовать, о выборе типографии (мы, конечно, надеемся, что вы рассмотрите нас!), а также о любых расходах, связанных с проектом. К сожалению, есть еще одна вещь, которую вы должны добавить в этот список — цветовые режимы.
Если вы делайте дизайн для диджитала, вам не нужно беспокоиться о цветовых режимах, поскольку цвета выглядят примерно одинаково на всех мониторах (все они отображают цвета в RGB-режиме). Однако неправильно полагать, что при проектировании для печати цвета, которые вы видите на экране при создании дизайна (будь то визитка, флаер, баннер и т. д.), останутся такими же при печати.
Как одна из ведущих российских типографий, мы знаем, как важно понимать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны или не должны их использовать.
Но что именно означают RGB и CMYK и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали типичные ошибки, которые совершают большинство дизайнеров, поэтому мы разместили полное руководство по RGB и CMYK ниже.
Что такое цветовой режим RGB?
RGB — аббревиатура английских слов red, green, blue — красный, зелёный, синий. Цветовой режим RGB использует эти базовые цвета для формирования любого другого цвета, который вы можете себе представить, поскольку красный, зеленый и синий являются аддитивными цветами. По сути, это означает, что цветовой режим RGB создает другие цвета, комбинируя (или «добавляя») различные количества красного, зеленого и синего.
Например, если вы хотите создать желтый цвет, вы просто объедините зеленый и красный. Если вы хотите создать светло-голубой цвет, вы бы добавили зеленый и синий.
RGB — это цветной режим, который обычно ассоциируется с компьютерными мониторами и другими дисплеями. LCD / LED-телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных количествах, вы можете добиться любого цвета с большой точностью. Большинство программ для редактирования фотографий используют RGB в качестве стандарта (включая Photoshop), поэтому вам нужно быть особенно осторожным при разработке дизайна для печати (подробнее об этом позже).
Что такое цветовой режим CMYK?
CMYK работает совершенно по-другому, чем RGB, поскольку вместо использования «аддитивных» цветов, он фактически использует субтрактивные цвета (CMYK — аббревиатура английских слов Cyan, Magenta, Yellow, Key color). “Key” — просто другое название для черного.
“Key” — просто другое название для черного.
Основное отличие заключается в следующем; Когда вы комбинируете все цвета цветового режима RGB (красный, зеленый и синий) в разных количествах, вы получаете белый цвет (то есть наиболее чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающимися, и поэтому, чем больше цветов вы добавляете вместе, тем темнее будет конечный цвет.
Например, если вы добавите пурпурный и желтый вместе (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Понятно, что это работает совершенно по-другому, чем RGB, поскольку цветовые комбинации по существу противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Так как модель CMYK применяют в основном в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
CMYK не используется слишком часто в наши дни, так как многие домашние принтеры действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний, поэтому, если вы хотите получить что-то профессионально напечатанное, вы должны знать об этом.
Типичные ошибки
Мы напечатали тысячи проектов для сотен клиентов и, одна из самых распространенных ошибок, которые мы видим, это отсутствие различия между RGB и CMYK.
Многие клиенты создают свои проекты (предназначенные для печати) в таком приложении, как Photoshop, которое по умолчанию использует цветовой режим RGB. Это связано с тем, что Photoshop в основном используется для дизайна веб-сайтов, редактирования изображений и различных других форм мультимедиа, которые обычно появляются на экране компьютера. Поэтому CMYK не используется (по крайней мере, не по умолчанию).
Поэтому CMYK не используется (по крайней мере, не по умолчанию).
Проблема здесь заключается в том, что, когда дизайн RGB печатается с использованием процесса печати CMYK, цвета отображаются по-разному (если не преобразованы должным образом). И, хотя дизайн может выглядеть абсолютно идеально, когда клиент просматривает его в Photoshop на мониторе своего компьютера, будет существовать четкая разница в цвете между экранной версией и печатной версией.
Если вы посмотрите на изображение выше, вы увидите, как могут различаться RGB и CMYK. Одним из наиболее заметных различий между двумя цветовыми режимами является то, как они представляют синий цвет. Как правило, синий цвет будет выглядеть немного более ярким, когда представлен в RGB по сравнению с CMYK. Это означает, что если вы создадите свой дизайн в RGB и напечатаете его в CMYK (помните, что большинство профессиональных принтеров используют CMYK), вы, вероятно, увидите красивый ярко-синий цвет на экране, но в печатной версии он будет выглядеть как фиолетовый голубой
То же самое верно для зеленых, они имеют тенденцию выглядеть немного плоскими при конвертации в CMYK из RGB.
Так стоит ли использовать RGB или CMYK при проектировании?
Это вопрос, который нам часто задают и, честно говоря, это зависит от того, что вы разрабатываете, и от того, для чего он предназначен (например, для печати или для цифровых устройств). Если вы разрабатываете для цифровых носителей, вы всегда будете хотеть использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вы захотите использовать CMYK.
Однако в большинстве случаев вы должны просто работать в RGB и конвертировать свой проект в CMYK ближе к концу дизайна, перед тем как отправлять его в типографию. Сделав это, вы сможете создать свой дизайн с полным спектром RGB, который даст вам гораздо больше свободы в цвете.
Однако бывают случаи, когда вы должны начать весь процесс проектирования с использованием цветового режима CMYK. Если ваш дизайн в основном «серый» по цвету (не полностью, а по большей части), вы можете подумать о дизайне в CMYK.
В процессе печати серый является одним из самых сложных цветов для правильного контроля. Использование цветового режима RGB часто приводит к тому, что печатная версия изображения выглядит розовой. Однако в процессе CMYK у вас есть «ключевой» цвет (черный), который можно использовать для управления процессом и обеспечения того, чтобы серый был напечатан так, как должно быть.
Как правильно подобрать цвет для печати
В некоторых случаях вам не нужно преобразовывать RGB в CMYK для процесса печати, все зависит от сложности вашего дизайна и используемых вами цветов. Понятно, что если вы используете много серого или черного, вам нужно конвертировать в CMYK для печати. Но как именно ты это делаешь?
Если вы используете Photoshop, это довольно просто. Если вы перейдете в меню «Вид», а затем выберите опцию «Цветовой профиль», Photoshop покажет вам, как будет выглядеть дизайн, когда он будет преобразован в CMYK. Для большинства дизайнов вы, вероятно, заметите несколько различий в цветах, особенно между синим и зеленым.
Если вы перейдете в меню «Вид», а затем выберите опцию «Цветовой профиль», Photoshop покажет вам, как будет выглядеть дизайн, когда он будет преобразован в CMYK. Для большинства дизайнов вы, вероятно, заметите несколько различий в цветах, особенно между синим и зеленым.
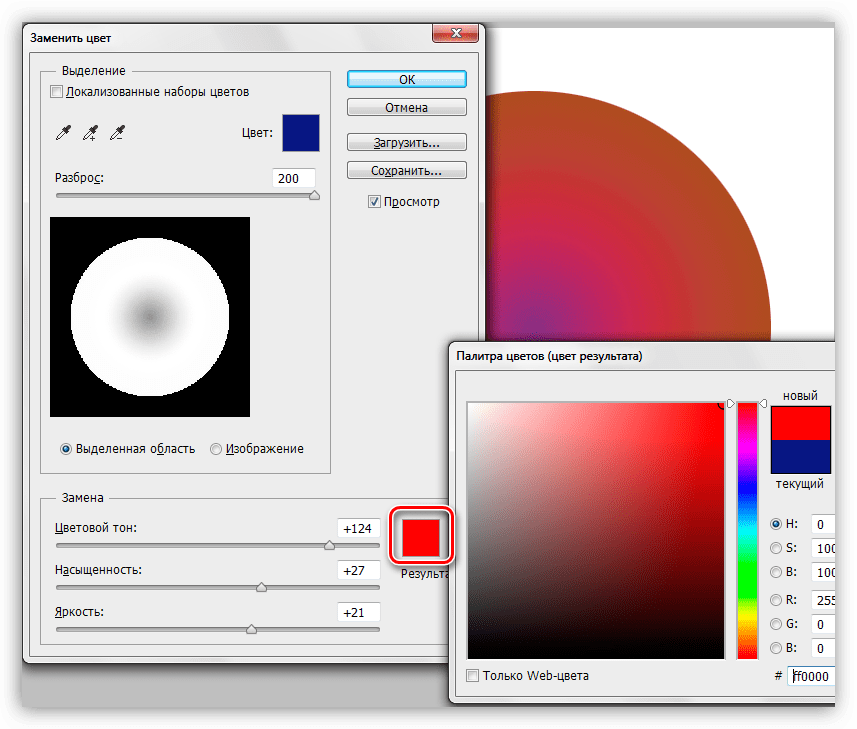
Если вы заметили, что синие цвета выглядят немного иначе, лучше всего использовать корректирующий слой «Выборочный цвет». Когда вы сделаете это, вы можете удалить немного пурпурного и заменить его на дополнительный голубой и черный. Это поможет остановить синеватую окраску во время процесса печати.
Если вы заметили, что ваши зеленые цвета выглядят немного по-другому, используйте другой корректирующий слой «Выборочный цвет», но на этот раз удалите немного голубого и замените его на желтый. Делая это, вы должны заметить, что зеленый возвращается в нормальное состояние.
В каком приложении делать дизайн для печати?
Пожалуй, самым распространенным и наиболее широко используемым дизайнерским приложением для печати и Интернета является Adobe Photoshop. Как мы упоминали ранее, Photoshop по умолчанию использует цветовой режим RGB, но у него есть много опций для преобразования в CMYK и предварительного просмотра того, как будет выглядеть ваш дизайн при печати с использованием процесса CMYK.
Как мы упоминали ранее, Photoshop по умолчанию использует цветовой режим RGB, но у него есть много опций для преобразования в CMYK и предварительного просмотра того, как будет выглядеть ваш дизайн при печати с использованием процесса CMYK.
Тем не менее, документы Photoshop обычно создаются в растровом формате, что означает, что хотя изображения могут выглядеть четкими при печати на небольшом флаере, они не всегда выглядят настолько хорошо при печати на большом рекламном щите (в зависимости от разрешения исходной картинки, конечно).
Adobe Illustrator часто может быть лучшей альтернативой при проектировании для печати, поскольку это редактор векторной графики. По сути, это означает, что изображения, созданные в приложении, будут масштабироваться намного лучше. Это делает их идеальными для использования на рекламных щитах или других крупных носителях. Более того, Adobe Illustrator по умолчанию использует цветовой режим CMYK, что означает, что любые дизайны, созданные в приложении, будут идеальными для отправки в профессиональную типографию без какой-либо коррекции цвета (в большинстве случаев).
В результате Adobe Photoshop часто является предпочтительным приложением для цифровых носителей, тогда как Illustrator часто используется для печатных носителей. Конечно, есть и другие приложения на выбор.
Заключение
По сути, дизайн для печати довольно прост. До тех пор, пока вы знаете о различиях между RGB и CMYK, а также о возможных вариациях цвета на экранных носителях и печатных носителях при печати дизайнов RGB в CMYK, вы сможете обеспечить выполнение необходимых шагов для избежания проблем.
Если вы создали свои проекты в цветном режиме RGB, вам нужно не забыть преобразовать дизайн в CMYK, прежде чем отправлять его на печать. Вам также может понадобиться вручную откорректировать цвет, отрегулировав голубой, пурпурный, желтый и основные цветовые вариации.
Преобразование в полноцветные цветовые режимы. Adobe Photoshop CS3
Читайте также
§ 40. Цветовые теории
§ 40. Цветовые теории 21 июля 1999Первобытные общества выделяли три основных цвета — красный (кровь, огонь), белый (молоко, день), черный (земля, ночь). Чем сложнее и утонченнее общество, тем более широкая цветовая гамма существует в его культуре.Лирическое отступление Сколько
Цветовые модели
Цветовые модели В цифровой графике и полиграфии существует несколько различных цветовых моделей. Что это такое? Возможно, вы знаете, каким образом получается изображение на экране вашего монитора. Но мы все же вам вкратце
Режимы наложения
Режимы наложения По умолчанию слой, наложенный на другой, непрозрачными участками полностью перекрывает изображение нижележащего слоя. Данный режим наложения называется Нормальный. Однако программа Adobe Photoshop предлагает несколько различных режимов наложения, при
Режимы
Режимы Программа RoughDraft очень удобна, в первую очередь, для людей творческих профессий: журналистов, писателей, сценаристов и т. д. Ко всем вышеописанным удобствам программа предлагает применение так называемых режимов, которые доступны в меню Mode (Режим).Что такое режим?
Цветовые модели
Цветовые модели Итак, уважаемый читатель, мы рассмотрели два основных вида и способа хранения, отображения и редактирования компьютерной графики. Теперь рассмотрим именно растровую графику более подробно. Выше было отмечено, что при растровом методе изображение
Преобразование в неполноцветные цветовые режимы
Преобразование в неполноцветные цветовые режимы В режим Grayscale (Оттенки серого) мы можем преобразовать изображение, когда требуется сэкономить объем памяти, занимаемый файлом, и при этом не нужна информация о цвете – например, если мы работаем с черно-белой фотографией.
Режимы
Режимы Очень часто в преобразованиях требуется обрабатывать одни и те же узлы, но разными способами. Типичным примером такого рода задачи является генерация оглавления документа вместе с преобразованием его содержимого. Очевидно, что просто шаблонами здесь не обойтись,
Цветовые константы
Цветовые
3.6. Цветовые модели
3.6. Цветовые модели На пути от картинки, пойманной фотографом в видоискатель, до печатного снимка свет, зафиксированный камерой, претерпевает множество изменений. Рассматривая готовый снимок, часто приходится сожалеть, что оптика и техника записи изображения не в
Цветовые режимы
Цветовые режимы Битовая картаВ режиме битовой карты (Bitmap) глубина цвета равна единице, следовательно, каждый пиксел может быть черного или белого цвета. Таким образом, изображение в режиме битовой карты будет монохромным. Файлы изображений, выполненных в режиме битовой
Сюжетные режимы
Сюжетные режимы Чтобы облегчить жизнь владельцев цифровых камер, производители фототехники догадались объединить параметры для типичных сюжетов, объектов и ситуаций съемки в так называемые сюжетные режимы настройки экспозиции. Они позволяют получать отличные снимки,
Режимы протяжки
Режимы протяжки Цифровым камерам (правда, не всем) доступно несколько режимов съемки, аналогичных тем, которые в традиционной фотографии называются режимами протяжки фотопленки. Правда, пленки в вашей цифровой камере нет, и в дальнейшем режимом протяжки мы будем
Режимы фокусировки
Режимы фокусировки Для упрощения работы фотографа расстояния, измеряемые системами автоматической фокусировки, объединены в ступени, или шаги (Stops). К примеру, в недорогих камерах с несложным объективом имеется, как правило, трехступенчатый автофокус, три настройки
Цветовые режимы и модели в photoshop — Информатика, информационные технологии
Перейдем к рассмотрению тонкостей подготовки графического оформления web-страниц.
Работая с Adobe PhotoShop, вы, наверное, не раз обращали внимание на то, что и заголовке окна документа, кроме его имени, отображаются различные дополнительные символы. Это хорошо видно на рис. 3.1.
Рис. 3.1. Дополнительная информация в заголовке окна документа
В данном случае там видно имя файла (Car.tif), текущий уровень увеличения (@ 100%), а также обозначение цветового режима, в котором находится документ ((RGB)). Для многих начинающих пользователей последняя из этих надписей выглядит довольно загадочно.
Цветовой режим представляет собой правило обозначения цветов пикселов документа. Так как компьютер использует для обозначений цветов числа, необходимо ввести некоторое правило преобразования этих чисел в отображаемые устройствами вывода цвета и наоборот. Таких правил может быть несколько, поэтому каждое из них получает свое название. В заголовке окна выводится название правила или режима, применяемого в данный момент к документу.
Некоторые люди могут задать резонный вопрос: «А зачем такие сложности? Неужели нельзя обойтись одним режимом?». Оказывается, разные режимы нужны для того, чтобы отобразить в файле особенности последующего вывода изображения на какое-либо устройство или сохранения в файле. Разные устройства вывода изображений могут работать по различным принципам, используя физические явления, не имеющие друг с другом практически ничего общего. Например, на экране монитора (а также телевизора) изображение строится при помощи засветки люминофора пучком электронов. При таком воздействии люминофор начинает излучать свет. В зависимости от состава люминофора, этот свет имеет ту или иную окраску. Для формирования полноцветного изображения используется люминофор со свечением трех цветов — красным, зеленым и синим. Поэтому такой метод формирования цвета называют RGB (Red, Green, Blue — Красный, Зеленый, Синий).
ПРИМЕЧАНИЕ. Сами по себе зерна люминофора разных цветов позволяют получить только чистые цвета (чистый красный, чистый зеленый и чистый синий). Промежуточные оттенки получаются за счет того, что разноцветные зерна расположены близко друг к другу. При этом их изображения в глазу сливаются, а цвета образуют некоторый смешанный оттенок. Регулируя яркость зерен, можно регулировать получающийся смешанный тон. Например, при максимальной яркости всех трех типов зерен будут получен белый цвет, при отсутствии засветки — черный, а при промежуточных значениях — различные оттенки серого. Если же зерна одного цвета засветить не так, как остальные, то смешанный цвет не будет оттенком серого, а приобретет окраску. Такой способ формирования цвета напоминает освещение белого экрана в полной темноте разноцветными прожекторами. Свет от разных источников складывается, давая различные оттенки. Поэтому такое представление цвета (цветовую модель) называют аддитивной (суммирующей).
При выводе изображения на печать используются другие технологии. Это может быть, например, струйная печать или многокрасочная печать на типографской машине. В этом случае изображение на бумаге создается при помощи чернил разных цветов. Накладываясь на бумагу и друг на друга, чернила поглощают часть света, проходящего сквозь них и отражающегося от бумаги. Если чернила густые, то они сами отражают свет, но не весь. Таким образом, отраженный от картинки цвет приобретает ту или иную окраску, в зависимости от того, какие красители и в каких количествах были использованы при печати.
Обычно при таком способе цветопередачи для получения промежуточных оттенков используются чернила четырех цветов: голубой, пурпурный, желтый и черный. Такую цветовую модель называют CMYK — Cyan, Magenta, Yellow Blасk (Голубой, Пурпурный, Желтый, Черный). Теоретически для получения любого из оттенков достаточно только голубого, желтого и пурпурного цветов. Однако на практике крайне сложно получить их смешением чистый черный цвет или оттенки серого.
ПРИМЕЧАНИЕ. Так как в цветовой модели CMYK оттенки образуются путем вычитания определенных составляющих из белого, ее называют субтрактивной (вычитающей). Кроме различных печатающих устройств, эта цветовая модель используется в фотопленке и фотобумаге. Там также содержатся слои, чувствительные к голубому, желтому и пурпурному свету.
В файлах изображений, сохраненных в режимах RGB и CMYK, для каждого пиксела записываются значения всех трех или четырех компонентов.
Для вывода изображения на черно-белые (монохромные) устройства, а также для некоторых других целей лучше всего подходит изображение в режиме градаций серого (grayscale). В этом режиме для каждого пиксела записывается только одно значение — его яркость.
Существуют и другие цветовые режимы. Например, для записи изображений В форматах, ограничивающих допустимое число цветов (таких как GIF), эти изображения надо предварительно перевести в режим индексированных цветов. При этом составляется палитра, которая и используется при дальнейшей работе. При попытке использовать не входящий в палитру цвет он заменяется ближайшим цветом, занесенным в нее.
Теперь рассмотрим, как работа с цветовыми режимами реализована в AdobePhotoShop. Прежде всего, следует заметить, что в любом из режимов изображение представляется в виде нескольких каналов, каждый из которых представляет собой отображение одной из цветовых составляющих. В режиме RGB изобра-жение содержит красный, зеленый и синий каналы. Вы можете редактировать всe каналы одновременно (именно этот режим используется по умолчанию) или по отдельности. Подробнее работа с каналами рассматривается ниже.
Доступ к цветовым режимам осуществляется при помощи команд меню ImageMode (ИзображениеРежим). Это меню показано на рис. 3.2.
Рис. 3.2. Меню выбора цветового режима
Как видно, меню разделено на четыре зоны. В верхней зоне перечислены цветовые режимы, поддерживаемые программой. Во второй зоне находятся два пункта: 8 bit/Channel (8 бит/канал) и 16 bit/Channel (16 бит/канал). Установив флажок напротив одного из них, вы можете выбрать, сколько битов будет отводиться для каждого пиксела на каждый из цветовых каналов. Обычно используется режим 8 бит/канал. При этом реализуются все возможности программы. Изображения с 16 бит/канал могут быть получены, например, с некоторых сканеров. Такие изображения не могут быть точно отображены на мониторе (предел — 8 бит/канал) и набор возможностей их обработки сильно ограничен (не работают большинство инструментов, команд и фильтров). В большинстве случаев этот режим не используется. Третья зона содержит одну команду — Color Table… (Таблица цветов…). Эта команда позволяет редактировать цветовую таблицу в режиме индексированных цветов. Мы рассмотрим ее позже. Наконец, в четвертой зоне содержатся команды, позволяющие внедрять в файл данные цветокоррекции (профили) и конвертировать изображение из одного профиля в другой. Эти команды важны в полиграфии, но в web-дизайне не очень актуальны, так как в большинстве случаев цветокоррекция в web-графике не используется.
Adobe PhotoShop поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню ImageMode (ИзображениеРежим). Рассмотрим их по порядку.
- Bitmap (Битовый) — любая точка изображения может быть либо белой, либо черной. Этот режим может оказаться полезным при печати изображений на некоторых принтерах, а также для получения определенных изобразительных эффектов. В этом режиме большинство функций PhotoShop не работает (вы не сможете работать со слоями, применять фильтры и настройки изображения). Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Bitmap (Битовый) его надо предварительно перевести в режим Grayscale (Градации серого). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Resolution (Разрешение), поле ввода Output (Вывод)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Use (Использовать). При выборе пункта Custom Pattern (Шаблон пользователя) вы можете задать шаблон при помощи списка Custom Pattern (Шаблон пользователя).
- Grayscale (Градации серого) — этот режим предназначен для работы с черно-белыми изображениями. Каждый пиксел определяется одним значением — яркостью. Число градаций — 256 (8 бит/пиксел). Этот режим полезен при обработке изображений, предназначенных для вывода на монохромные устройства. При переводе изображения в режим градаций серого программа запросит у вас подтверждения на удаление информации о цвете пикселов.
Для перевода изображения в режим градаций серого вызовите команду ImageModeGrayscale (ИзображениеРежимГрадации серого).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Grayscale (Градации серого), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
- Duotone (Дуплекс) — изображение формируется при помощи нескольких (от одной до четырех) красок, заданных пользователем. Для каждой из красок определяется зависимость (кривая) плотности красителя от яркости точки изображения. Это используется для добавления оттенков в монохромное изображение.
Перевод картинки в дуплексный режим возможен только из режима Grayscale (Градации серого). После выбора команды ImageModeDuotone… (ИзображениеРежимДуплекс…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Preview (Просмотр).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Туре (Тип) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Overprint Colors (Наложение цветов) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
- Indexed Colors (Индексированные цвета) — в этом режиме любой пиксел изображения может иметь оттенок только из числа указанных в специальной таблице цветов. Этот режим применяется при сохранении файлов в форматах GIF и PNG.
Для перевода изображения в режим индексированных цветов используйте команду ImageModeIndexed Colors (ИзображениеРежимИндексированные цвета). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
- RGB — наиболее широко используемый режим. На работу в этом режиме рассчитано большинство функций Adobe PhotoShop. Как уже было сказано, в нем цвет каждого пиксела определяется значениями трех цветовых составляющих — красной, зеленой и синей. Именно таким образом представляются цвета на экране монитора. Поэтому при подготовке web-графики, которая ориентирована на просмотр при помощи монитора, вам придется работать именно в режиме RGB.
Для перевода изображения в режим RGB воспользуйтесь командой ImageModeRGB (ИзображениеРежимRGB).
- CMYK — режим, наиболее точно описывающий процесс воспроизведения цвета при типографской печати. Поэтому он используется при подготовке изображений в полиграфии.
Для того чтобы перевести изображение в этот режим, используйте команду ImageModeCMYK (ИзображениеРежимCMYK). Возможности программы при работе в этом режиме несколько ограничены.
- Lab — в этом режиме цвета пикселов представляются в виде трех составляющих, одна из которых (L) представляет яркость, а две других — цветовые компоненты (а — от красного до зеленого, b — от желтого до синего). Цветовая модель Lab была разработана с учетом особенностей восприятия человека для наиболее точной передачи оттенков.
В этом режиме вы не сможете использовать некоторые возможности Adobe PhotoShop, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду ImageModeLab (ИзображениеРежимLab).
- Multichannel (Многоканальный) — этот режим позволяет преобразовать изображение в несколько каналов, хранящих информацию о цветах. В зависимости от того, в каком режиме находится исходное изображение, набор каналов полученного изображения будет различным. Для перехода в этот режим воспользуйтесь командой ImageModeMultichannel (ИзображениеРежимМногоканальный).
Вы можете переключаться между режимами, выбирая наиболее подходящий, но при таком преобразовании возникают проблемы с воспроизведением оттенков. Дело в том, что каждая из цветовых моделей, а значит и каждый из режимов, основывающихся на этих моделях, имеют ограниченный цветовой охват. Это значит, что в рамках каждой модели может быть представлено некоторое число оттенков. Кроме того, каждая из моделей имеет свои границы правильного воспроизведения цветов.
Модель Lab имеет наиболее широкий цветовой охват. Модель RGB имеет меньший охват. А самый малый цветовой охват имеет модель CMYK. Такие различия создают определенные проблемы при преобразовании изображений. Искажения цвета при переводе из режима RGB или Lab в режим CMYK заметны невооруженным взглядом. Особенно это касается чистых цветов (красных, синих, зеленых). Поэтому можно рекомендовать выполнять все предварительные операции по подготовке изображений в режиме RGB (тем более что в этом режиме реализуются все возможности программы). Преобразование в режим CMYK, если это необходимо, лучше всего производить на заключительном этапе работы.
Ранее было сказано, что в различных цветовых режимах изображение раскладывается на цветовые составляющие. В Adobe PhotoShop эти составляющие можно редактировать одновременно (это делается при обычной работе с документом) или по отдельности. Доступ к цветовым компонентам (в PhotoShop они называются каналами) осуществляется при помощи панели Channels (Каналы). Вызвать ее на экран можно при помощи команды WindowShow Channels (ОкноКаналы). На этой панели отображаются небольшие копии изображений, соответствующие каналам, и их названия. Самое верхнее изображение отображает все каналы одновременно (готовое изображение). Название этого изображения соответствует названию режима. В зависимости от цветовой модели, в которой вы работаете, состав каналов будет изменяться. На рис. 3.6 изображена панель Channels (Каналы) при переводе изображения в режимах RGB, Lab, CMYK и Grayscale (Градации серого).
Рис. 3.6. Панель Channels при работе в режимах RGB, Lab, CMYK и Grayscale
ПРИМЕЧАНИЕ. В режиме Grayscale (Градации серого) изображение содержит только один канал — яркость. В режиме Lab яркость также задается в виде отдельного канала, но кроме яркости задается еще и цвет (в виде двух цветовых составляющих).
Щелкнув мышью на названии или изображении канала, вы можете вызвать его для редактирования. После этого все инструменты будут действовать только для этого канала. Выделив совместный канал (самый верхний в списке), можно вернуться к нормальному редактированию. Щелчок на изображении глаза рядом с символом канала позволит скрыть канал или вернуть его на экран.
СОВЕТ. При помощи команды Split Channels (Разделить каналы) из меню панели Channels (Каналы) вы можете преобразовать изображение в несколько файлов, каждый из которых будет хранить информацию об одном из каналов, находившихся в исходном файле. Это может использоваться, например, при подготовке изображения к печати на офсетной машине. Команда Merge Channels… (Объединить каналы…) позволяет произвести обратную операцию — объединить несколько файлов в один, образовав несколько цветных каналов из монохромных изображений.
Редактирование отдельных каналов позволяет достичь интересных эффектов. Например, применяя фильтры к одному или нескольким каналам, можно добиться игры оттенков, практически недостижимой другими методами.
Еще одна сторона различных подходов к заданию цвета — использование различных систем их обозначения. Даже в рамках одной модели цвет можно задать несколькими способами. Самый простой и логичный метод — непосредственное задание цветовых составляющих. В большинстве случаев цвета определяются именно так. Однако есть еще несколько способов, обозначаемых первыми буквами используемых компонентов оттенка. Наиболее распространенный из них — HSB (Hue, Saturation, Brightness — Оттенок, Насыщенность, Яркость). Это альтернативный способ задания цвета, широко используемый при работе в различных цветовых моделях. Его преимущество состоит в том, что цвета группируются по удобным для восприятия человеком признакам — цветовому тону, насыщенности и яркости. Иногда эти признаки называют несколько иначе, например, «интенсивность» («value») вместо «яркость». В отличие от методов задания при помощи цветовых компонентов, задание цвета в системе HSB позволяет легко оценить множество доступных цветов на глаз.
ПРИМЕЧАНИЕ.Компоненты, определяющие цвет, иногда называют координатами, а множество цве- тов — пространством. Это особенно удобно при визуальном представлении множества оттенков. Координату Н (Hue — Оттенок) обычно измеряют в градусах (от 0 до 360), а изменяющиеся по ней опенки изображают в виде окружности. Координаты S (Saturation — Насыщенность) и В (Brightness — Яркость) измеряют в процентах (от 0 до 100).
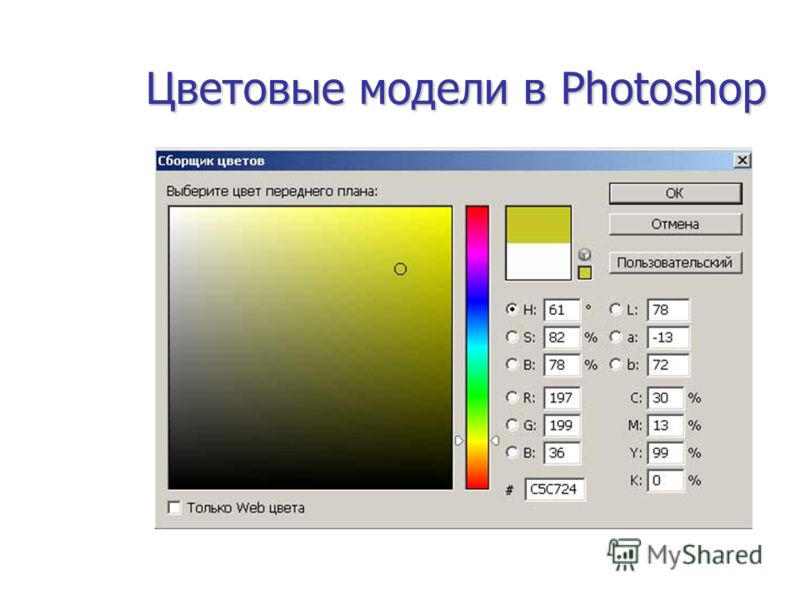
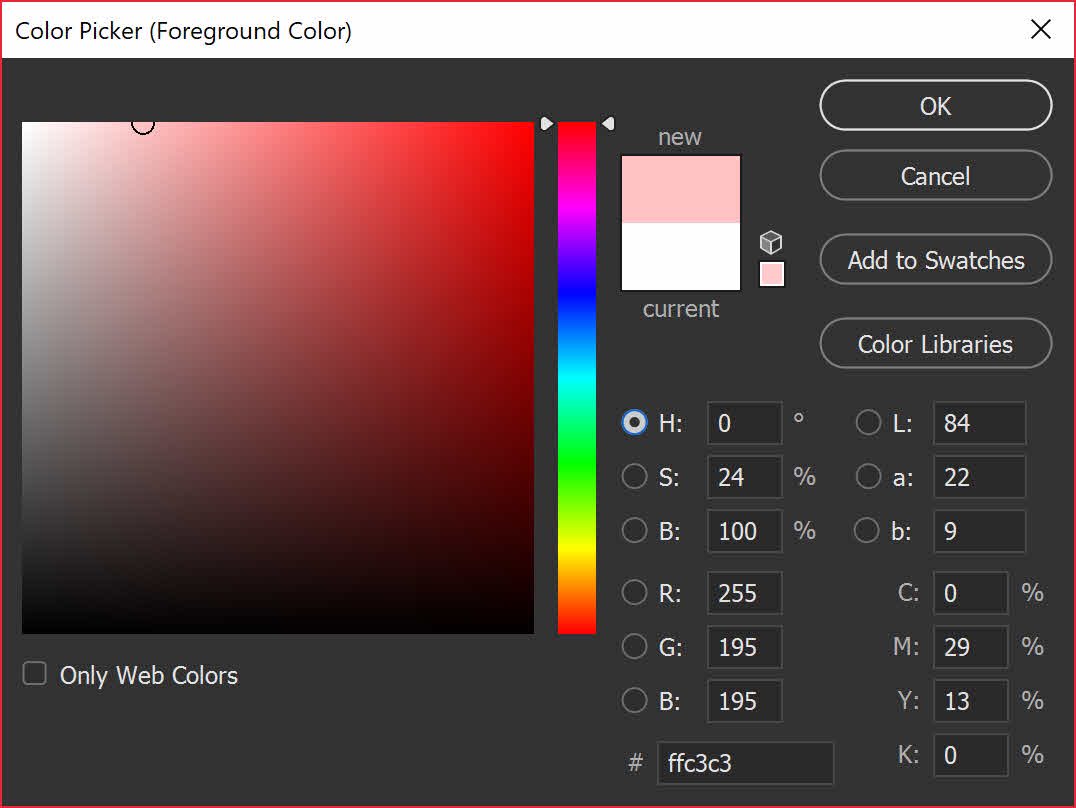
Adobe PhotoShop предоставляет пользователю возможность выбора между различными способами задания оттенков. Переключение производится в окне выбора цвета, выводимом на экран, например, при щелчке на символе цвета на панели инструментов. Это окно изображено на рис. 3.7.
В левой части окна находится зона выбора цвета, а рядом с ней — вертикальный ползунок. В правой части окна располагаются поля для ручного ввода значений цветовых компонентов. Рядом с некоторыми из полей ввода видны круглые переключатели. С их помощью можно выбрать, какой из параметров цвета будет отображаться на ползунке. Например, на рис. 3.7. это параметр Н (Hue — Оттенок). Поле выбора цвета отображает изменение оттенков по двум оставшимся координатам цветового пространства (в данном случае это насыщенность и яркость). При этом вы можете видеть сходные оттенки и легко «перемещаться» по пространству цветов. Всего для обозрения доступно три пространства — HSB, RGB и Lab, в каждом из которых цвет задается при помощи собственного набора компонентов. Так как компонентов в любом из этих случаев три, вы можете выбрать, за какой из них будет отвечать ползунок. Цветовая модель CMYK тоже представлена в этом окне, но так как она содержит четыре компонента, представить ее так же, как трехмерные модели RGB и Lab, невозможно. Поэтому указать цвет в рамках модели CMYK вы можете только при помощи полей ввода.
Рис. 3.7. Окно выбора цвета (по умолчанию цвета задаются в координатах HSB)
В верхней части окна выбора цвета располагаются два прямоугольника, отображающих текущий и выбранный оттенки. При помощи их вы можете, подбирая цвета, контролировать свои действия. Если указанный цвет не может быть отображен в рамках модели CMYK (а это случается довольно часто) рядом с этими прямоугольниками появится символ в виде восклицательного знака в треугольнике, а рядом с ним — образец цвета, приемлемого для этой цветовой модели. Когда цвет выходит за рамки безопасной палитры браузеров, рядом с прямоугольниками отображается символ в виде цветного кубика. Щелкнув мышью на символе, вы можете принять указанный рядом с ним цвет.
ПРИМЕЧАНИЕ. Безопасной палитрой называют набор цветов, одинаково отображаемых браузера ми в операционных системах Mac OS и Windows.
Предотвратить выход цвета за рамки безопасной палитры можно, установив в окне выбора цвета флажок Only Web Colors (Только цвета Web). При этом ползунок и зона выбора оттенка будут преобразованы к «безопасному» виду. На рис. 3.8. показан вид окна в этом режиме.
Рис. 3.8. Окно выбора цвета в режиме просмотра цветов, «безопасных для Web»
Во многих случаях удобно не только получить цвет, передаваемый в Интернете без искажений, но и иметь возможность получить его обозначение для использования на web-странице. Это можно сделать при помощи специального поля. В нем отображается HTML-код текущего цвета. При помощи его контекстного меню можно скопировать код или вставить его в поле (тем самым выбрать новый цвет). Таким образом, у вас есть возможность непосредственно поместить код цвета в HTML-документ или загрузить его из HTML в PhotoShop. Вы также можете задать код цвета вручную, просто введя его с клавиатуры.
ПРИМЕЧАНИЕ.Для выполнения операций с полем ввода необходимо выделить содержащийся в нем текст.
Пользователи, предпочитающие выбирать цвет при помощи панели Color (Цвет), также могут использовать безопасную палитру и различные цветовые модели. Выбрать режим можно при помощи меню, появляющегося после нажатия на кнопку со стрелкой. В нем находятся команды выбора способа представления цвета (RGB, CMYK, Lab и т. д.), команда копирования в буфер обмена HTML-кода цвета (Copy Color as HTML (Копировать как HTML)), команды выбора режима спектра, расположенного на панели, а также команда Make Ramp Web Safe (Безопасный для Web спектр). При подготовке web-графики особенно полезной может оказаться команда Web Color Sliders (Цвета Web). После ее вызова при помощи ползунков, задающих цветовые составляющие, выбирается только «безопасный» цвет. На рис. 3.10 изображена панель Color (Цвет) в режимах RGB Sliders (RGB) и Web Color Sliders (ЦветаWeb).
Рис. 3.10. Панель Color в режимах RGB Sliders (слева) и Web Color Sliders (справа)
Обратите внимание на символ несоответствия выбранного цвета безопасной палитре, отображаемый в режиме выбора безопасных цветов. Щелкнув на нем, вы сможете принять для использования предложенный программой эквивалент. Вы также можете выбирать безопасные цвета из спектра, вызвав предварительно из меню панели команду Make Ramp Web Safe (Безопасный для Web спектр).
СОВЕТ. Вызвать панель Color (Цвет) на экран можно при помощи команды WindowShow olors (ОкноЦвет).
ПРИМЕЧАНИЕ. При переводе панели Colors (Цвет) в безопасный режим вы сможете выбирать из фиксированного набора цветов «безопасной» палитры. Возможные значения цветовых составляющих отмечены на ползунках штрихами.
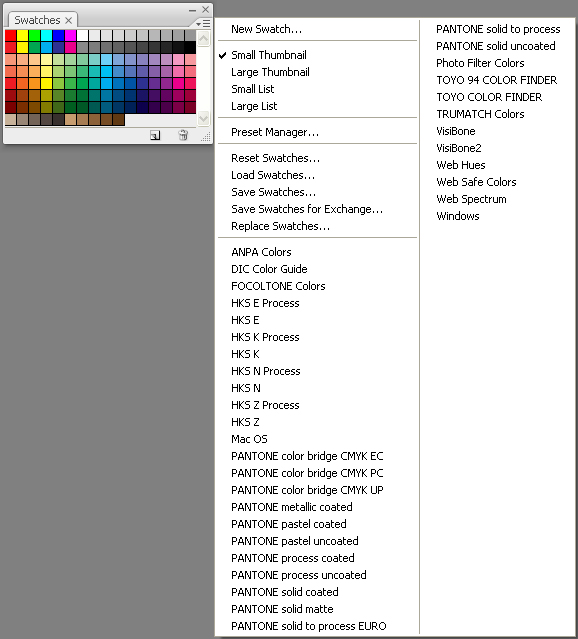
Несмотря на то, что окно выбора цвета и панель Color (Цвет) предоставляют возможность работы с безопасной палитрой, гораздо удобнее выбирать стандартные цвета при помощи панели Swatches (Образцы) (см. рис. 3.11). Она вызывается на экран командой WindowShow Swatches (ОкноОбразцы).
Рис. 3.11. Панель Swatches
Нажав кнопку Create new swatch of foreground color (Создать образец цвета переднего плана), расположенную на панели Swatches (Образцы), вы можете создать из цвета переднего плана новый образец. Чтобы удалить образец, перетащите его при помощи мыши на специальную кнопку, расположенную на той же панели.
СОВЕТ. Вы можете в любой момент вернуть панель Swatches (Образцы) в исходное состояние. Для этого достаточно вызвать из ее меню команду Reset Swatches (Восстановить образец). Также полезно знать, что каталоги цветов, поставляемые с программой, находятся в подкаталоге \Presets\Color Swatches\ каталога, в который был установлен PhotoShop.
ЦВЕТА
Цвета играют большое значение в каждом аспекте нашей жизни и нередко означают больше чем слова. Аналогично, цвета играют важную роль при разработке веб-сайта. Часто можно наблюдать, что сайт, несмотря на большой функционал и контент не в состоянии привлечь и удержать своих посетителей. И это возможно из-за несоответствия цветовой гаммы дизайна сайта его назначению. Поэтому проектировщик должен правильно подобрать набор цветов и учесть возможность их сочетания с другими элементами веб-дизайна при разработке сайта. Перед выбором цветов следует учитывать различные факторы и для этого необходимо понимание цветов и их значения.
Красный – мощный цвет, обозначающий сильные эмоции страсти, азарта, любви, энергии, стимулирует тело и ум. Используется, чтобы привлечь внимание и побуждает пользователя для быстрого принятия решения. В веб-дизайне весьма популярен и используется для выделения определенных элементов, усиливая в них внимание посетителя.
Черный – цвет, который чаще всего используется для оформления текстового контента. Он поддерживает изящество, формальность и элегантность и может быть использован на любом сайте.
Синий с его королевским призывом и спокойным эффектом является хорошим цветом для веб-дизайна. Его сочетание с другими цветами, например с красным, желтым, зеленым, дает желаемый эффект. Это лучший цвет для корпоративных сайтов.
Зеленый – цвет природы, роста, благосостояния и согласия. Он является лучшим для рекламирования природных или органических товаров на сайте. Для сайтов о здоровье уместен именно этот цвет.
Серый – дает ощущение зрелости, серьезности, умеренности, профессионализма и качества. Он с успехом может быть использован для отображения именно этих качеств на сайте.
Коричневый – считается земным, естественным, простым цветом. Он передает ощущение надежности, полезности и консерватизма. С другой стороны он воспринимается немного скучно, но его можно комбинировать с более яркими цветами. Этот цвет также связывается со старинными фотографиями, материалами и может применяться для внушения ностальгии.
Желтый – хотя цвет и ассоциируется с энергией, яркостью, осмотрительностью, счастьем и применяется для захвата внимания, но стоит быть с ним осторожным, поскольку злоупотребление приводит к отрицательным результатам. Чрезмерное его применение не является приятным для посетителя, который может его отпугнуть.
Оранжевый – теплый, яркий цвет, который ассоциируется с энергией и яркостью. Хотя он и менее агрессивный, как красный, но также используется для привлечения внимания и выделения важных областей дизайна. Оранжевый без крика делает серьезный вызов. Оранжевый часто передает ощущение дружелюбия, а в умелых руках может сохранить серьезность и профессионализм.
Фиолетовый обычно ассоциируется с тайной и духовностью, а глубокий фиолетовый – с процветанием, богатством, роялти и благородством. Достаточно сильный цвет, который в осторожном использовании может обеспечить хороший контакт на сайт.
Белый хорошо сочетается с любым цветом и ассоциируется с чистотой, невинностью, добротой. И утверждение, что белое есть скучным в веб-дизайне – ложное. Белый является хорошим, но непростым элементом хорошего дизайна.
Чтобы цвета с их эффективностью вызвали нужную реакцию посетителей, следует учитывать следующие факторы:
Целевая аудитория. При выборе цветовой гаммы веб-сайта очень важно знать правки и потребности пользовательской аудитории.
Культурный контекст. Каждая культура по своему трактует цвета. В одном поселении цвет может вызывать положительные эмоции, тогда как в другом он несет отрицательное значение. Это влияет на выбор дизайна для сайтов, которые обслуживают разные культуры.
Читабельность. Для повышения читабельности следует держать равновесие между цветами фона и текста. Использование цветов должно быть таким, чтобы облегчить чтение, уменьшить нагрузку на зрение посетителей.
Четкость. В дополнение к читабельности четкость также является важным фактором. Части сайта, которые требуют внимания должны быть выделены и легко узнавать пользователями.
Доступность. Поскольку сайт предназначен для всех, то стоит позаботиться о цветах для любых пользователей и такую ??цветовую комбинацию, которая позволяет легко читать содержимое.
Цветовые комбинации – важный аспект веб-дизайна и сайт с правильной комбинацией цветов позволит положительно повлиять на посетителей. Ведь цвет действительно имеют место в создании веб-сайта, и наши дизайнеры могут предложить вам лучшую их комбинацию.
Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.
На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре – это производные по насыщенности и яркости от двух превоначальных цветов.
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
Статьи к прочтению:
Основы цветовой теории
Похожие статьи:
Цветовое разрешение и цветовая модель
При работе с цветом используются понятия цветовое разрешение и цветовая модель. Цветовое разрешение определяет метод кодирования цветовой информации, и…
Аддитивные цветовые модели
Аддитивная модель описывает излучаемый свет. Аддитивный цвет получается путем соединения лучей света разных цветов. В основе этого явления лежит тот…
Как управлять цветами в Photoshop
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!! Изучаем основы управления цветом, которые вам нужно знать.Управление цветом – это огромная тема. Хотя это не то, что мы сможем полностью освоить за один присест, данная статья предоставит отличный обзор для пользователей, которые являются новичками в управлении цветом, с практическими советами по управлению цветами в Photoshop CC.
Для начала мы покажем вам, как конвертировать изображения из RGB в CMYK, и как это повлияет на цвета внутри вашего изображения. Затем расскажем, как настроить параметры цвета в соответствии с вашими потребностями.
Наконец, в заключении мы покажем, как синхронизировать цветовой профиль во всех приложениях Adobe CC, добавить определенный цветовой профиль, предоставленный принтером, и просмотреть версию CMYK вашего дизайна без потери информации RGB.
Как конвертировать RGB в CMYK
Когда вы работаете с изображениями на ваших компьютерах, вы смотрите на цветовое пространство RGB (красный, зеленый, синий). В RGB у вас есть доступ к гораздо большему количеству цветов, чем при выводе на печать. Когда вы печатаете свои изображения, у вас есть доступ к голубому, пурпурному, желтому и черному (CMYK, где » K «означает » ключ»).
Когда вы начинаете работу с документом в режиме RGB и конвертируете его в CMYK, вы наверняка потеряете часть цветов и некоторую яркость этого изображения. Это происходит потому, что цветовое пространство RGB содержит намного больше цветов, чем CMYK. Один из способов избежать этого — использовать собственную систему управления цветом в Photoshop.
Давайте посмотрим, что происходит при преобразовании изображения RGB в CMYK для печати.
Преобразование RGB в CMYK
01. Найдите свой режим изображения
Переключиться с RGB на CMYK довольно легко
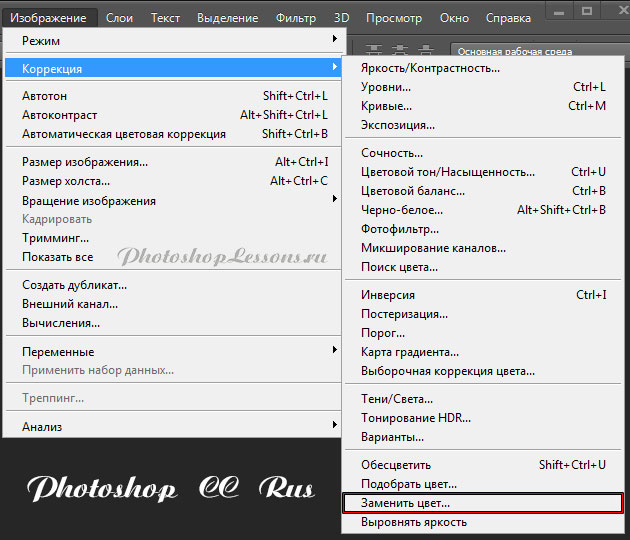
Чтобы сбросить цветовой режим с RGB на CMYK в Photoshop, вам нужно перейти в Image > Mode. Здесь вы найдете ваши варианты цвета, и вы можете просто выбрать CMYK.
02. Обратите внимание на цветовой профиль
Всплывающее окно предупреждения Photoshop сообщит вам точный цветовой профиль CMYK, который собирается использовать
Как только вы это сделаете, Photoshop выдаст вам предупреждение, сообщающее вам, что вы собираетесь конвертировать в CMYK, используя конкретный профиль, который будет указан в предупреждении. Предупреждение дает вам знать, что это может быть не то, что вы собираетесь сделать, и даже показывает, куда вы можете перейти, чтобы выбрать правильный профиль.
03. Внедрение изменений
Это в цветовом режиме RGB…
… и это в цветовом режиме CMYK
Как только вы нажмете OK, вы увидите небольшое изменение цвета. Теперь вы находитесь в цветовом пространстве CMYK. Вы смогли увидеть разницу в яркости и уменьшение в цветах? Это может быть небольшое изменение, в зависимости от вашего монитора.
Попробуйте это на нескольких различных изображениях, чтобы увидеть результаты, которые вы получите. Это позволит вам ознакомиться с изменениями. Одна вещь, которая неизбежна — это изменение цвета, когда вы переходите от RGB к CMYK. В некоторых случаях изменение будет более впечатляющим, чем в других, так что будьте готовы к этому.
Отрегулируйте настройки цвета
Теперь вы знакомы с преобразованием, и мы можем перейти к тому, чтобы рассмотреть, как получить больше контроля при конвертации RGB в CMYK. Для достижения наилучшего результата необходимо настроить цветовой профиль в соответствии с используемым принтером, чернилами и бумагой.
Рекомендуется получить профиль управления цветом на принтере, установить его на компьютер и синхронизировать с остальными приложениями — вы можете узнать, как это сделать в третьем разделе нашей статьи.
Однако если у вас нет этой информации, ниже приведены стандартные параметры, которые будут работать во многих ситуациях.
01. Найдите настройки цвета
Чтобы иметь полный контроль над преобразованием, вам необходимо найти свои настройки цвета, которые вы найдете в меню Edit в верхней части экрана (или используйте сочетание клавиш cmd+shift+K).
02. Изучите стандартные параметры
Если вы впервые открываете настройки цвета, предполагается, что никто не внес никаких изменений, то теперь вы смотрите на стандартные настройки цвета. Эти настройки будут работать в большинстве случаев — однако, если вы собираетесь отправить свое изображение в коммерческую типографию или на другой принтер, вам стоит узнать, какую конкретную настройку цвета они хотели бы, чтобы вы установили.
Если вы новичок в настройках цвета, это окно может показаться немного пугающим. Давайте взглянем на основные настройки, которые вам нужно посмотреть.
03. Выберите конкретный регион
Начиная с верхней части, у вас есть раздел настроек. Если вы нажмете на выпадающее меню, вы найдете различные настройки. Выберите регион. Описание каждого региона подскажет особенности цветовых наборов и зависимость от типа бумаги.
04. Выберите цветовое пространство RGB
Далее, вы должны посмотреть на цветовое пространство RGB, из которого вы будете конвертировать. Существует не только одно цветовое пространство RGB, на самом деле у вас есть гораздо больше на выбор. Вы можете протестировать их, чтобы найти то, которое лучше всего подходит для вашего конкретного монитора и рабочего процесса, но лучше оставить его как есть.
05. Выберите цветовое пространство CMYK
Далее посмотрите на цветовое пространство CMYK, в которое вы будете конвертировать. Тут применяются те же правила, что и при выборе правильного цветового пространства RGB.
06. Изучите параметры преобразования
Последний важный параметр, который нужно посмотреть, будет находиться внутри ваших вариантов преобразования. Нажмите на раскрывающееся меню для Intent, и вы увидите четыре различных варианта.
Тот, который работает лучше всего в большинстве случаев, является Relative Colorimetric, но обязательно попробуйте и другие, чтобы увидеть, работают ли они лучше для вашего конкретного рабочего процесса. Помните, если вы не уверены, какой вариант лучше выбрать, просто оставьте все как есть.
Синхронизация настроек цвета
Есть несколько последних вещей, которые вам нужно знать об управлении цветом в Photoshop. В этом разделе мы покажем вам, как синхронизировать настройки цвета во всех ваших приложениях Adobe, добавить новый цветовой профиль, предоставленный вашим принтером, и просмотреть версию CMYK изображения RGB.
01. Синхронизация параметров между приложениями
После того, как вы получите эту настройку, вам необходимо использовать Adobe Bridge для синхронизации всех ваших приложений с одинаковыми настройками цвета. Таким образом, у вас будет одинаковый опыт работы с Photoshop CC, Illustrator CC и InDesign CC.
Для этого все, что вам нужно сделать, это запустить Adobe Bridge, в верхней части приложения, а затем выберите Edit > Color Settings. Затем можно выбрать параметр, который требуется синхронизировать во всех приложениях. Далее нажмите Apply, и программа позаботится обо всем за вас — все синхронизирована и вы готовы к действию.
02. Добавьте новый профиль, предоставленный вашим принтером
Если ваш принтер может предоставить вам соответствующие настройки цвета для своих материалов и машин, это здорово. Чтобы включить их в свои приложения, сначала откройте настройки цвета, а затем в правом верхнем углу нажмите кнопку Load. Это позволит выполнить поиск нового профиля, предоставленного принтером.
Далее выберите правильный профиль, выберите Open, и вы увидите, что он загружен в ваши настройки цвета. Нажмите ОК, чтобы принять это изменение, и вы готовы. Вы также можете создавать новые настройки цвета и сохранять их для использования в будущем.
03. Предварительный просмотр версии CMYK
Если вы хотите сохранить документ и рабочую область RGB, но хотите увидеть, как он выглядит при печати, перейдите в меню View и выберите цветопробы. Это позволит вам увидеть преобразование CMYK без потери какой-либо информации RGB.
Некоторые преимущества работы в RGB — то, что размер файла будет меньше, и вы сможете получить доступ ко всем функциям редактирования в Photoshop.
Всем успешной работы и творчества!
Источник
Цветовой режим в фотошопе. Цветовые режимы
Через команду Файл — Создать перед вами предстает диалоговое окно «Новый». Среди всех прочих параметров, которые можно задать для будущего изображения, есть параметр Цветовой режим . В этой статье вы узнаете в каких цветовых режимах можно создать изображение в фотошопе .
Давайте посмотрим на раскрывающийся список цветовых режимов фотошопа:
По умолчанию всегда выбран стандартный цветовой режим — RGB.
Итак, в раскрывающемся списке вы видите 5 цветовых режимов. Вот что каждый из них означает:
Это основной и самый популярный режим отображения цвета. Изображения, которые вы видите на мониторе компьютера, телевизора, телефона, цифрового фотоаппарата и прочих состоят из света. И хотя ваши глаза чувствительны к сотням волн разной длины (каждая из которых соотносится с определенным цветом), для воспроизведения всех цветов, что вы видите на экранах, достаточно всего трех — красного, зеленого и синего (RGB) .
Каждый из трех цветов обладает числовым значением от 0 до 255, описывающим яркость, любого из представленных цветов.
Чем выше битовая глубина документа, тем больше деталей он может содержать. В этом режиме можно выбрать 8-, 16- и 32-битный документ.
Пример самого обыкновенного изображения, сохраненного в данном режиме:
Битовый формат
Формат ограничивает вас двумя цветами: черным и белым (оттенки серого в этом режиме не используются).
Этот режим удобен, когда вы сканируете страницы с высокой контрастностью, например, черно-белые текстовые документы (газеты, книги). Ранее, когда еще не было смартфонов и телефон с монохромным дисплеем был роскошью, создание такого рода графики было актуально. Сейчас времена изменились и вряд ли вы сможете насчитать много поводов создать свое изображение в битовом формате.
В градациях серого
Этот режим дополняет Битовый формат , добавляя оттенки между угольно черным и белоснежным.
Чем выше битовая глубина документа, тем больше оттенков серого и, следовательно, больше деталей — он может содержать. 8-битные документы содержат 256 оттенков серого, 16-битные документы расширяют этот диапазон до более чем 65000, а 32-битные — увеличивают его до 4,2 млрд. цветов.
Цвета CMYK
Этот режим имитирует цвета, используемые в печати. Его название означает голубые, пурпурные, желтые и черные краски (CMYK ) .
Примечание
Для получения истинного черного, градаций серого и оттенков цвета (смешанных с черным для создания более темных вариантов), сотрудники типографии решили добавить черный в качестве четвертого цвета красок для печати. Они не могли сокращенно обозначить его буквой В (black) во избежание путаницы с синим (как в RGB), поэтому вместо буквы В использовали К (blacK ). Вот как возникла аббревиатура CMYK .
Он содержит не так много цветов, как RGB, так как ограничен только теми цветами, которые могут быть воспроизведены на бумаге струйным принтером или при коммерческой офсетной или цифровой печати. Отсюда и вытекают его основные причины использования — подготовка изображения для печати.
Изменения в цвете можно заметить даже невооруженным глазом — цвета стали ярче и насыщеннее.
Цвета Lab
В основе режима лежит способ восприятия цвета человеком. Он позволяет использовать все цвета, которые может воспринимать человеческий глаз. Режим показывает, как цвета должны выглядеть независимо от того, с помощью какого устройства они отображаются, в то время как режимы RGB и CMYK ограничивают цвета файла видимыми на экране или в печатном документе соответственно.
Проблема в том, что такое изображение нельзя сохранить в известных . Оно будет доступно только в специальных форматах фотошопа.
Какой бы цветовой режим для изображения вы не выбрали, его всегда можно изменить на другой в процессе работы. Для этого выберите команду: Изображение — Режим . Из раскрывающегося списка выберите какой вам нужен.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (цвета четырехцветной печати)
- Режим индексированных цветов (256 цветов)
- Режим градаций серого (256 оттенков серого)
- Битовый режим (2 цвета)
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Цветовой режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала . В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение . Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Цветовой режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов» .
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами плашечных цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы плашечных цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы плашечных цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразует это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Перейдем к рассмотрению тонкостей подготовки графического оформления web-страниц.
Работая с Adobe PhotoShop, вы, наверное, не раз обращали внимание на то, что и заголовке окна документа, кроме его имени, отображаются различные дополнительные символы. Это хорошо видно на рис. 3.1.
Рис. 3.1. Дополнительная информация в заголовке окна документа
В данном случае там видно имя файла (Car.tif), текущий уровень увеличения (@ 100%), а также обозначение цветового режима, в котором находится документ ((RGB)). Для многих начинающих пользователей последняя из этих надписей выглядит довольно загадочно.
Цветовой режим представляет собой правило обозначения цветов пикселов документа. Так как компьютер использует для обозначений цветов числа, необходимо ввести некоторое правило преобразования этих чисел в отображаемые устройствами вывода цвета и наоборот. Таких правил может быть несколько, поэтому каждое из них получает свое название. В заголовке окна выводится название правила или режима, применяемого в данный момент к документу.
Некоторые люди могут задать резонный вопрос: «А зачем такие сложности? Неужели нельзя обойтись одним режимом?». Оказывается, разные режимы нужны для того, чтобы отобразить в файле особенности последующего вывода изображения на какое-либо устройство или сохранения в файле. Разные устройства вывода изображений могут работать по различным принципам, используя физические явления, не имеющие друг с другом практически ничего общего. Например, на экране монитора (а также телевизора) изображение строится при помощи засветки люминофора пучком электронов. При таком воздействии люминофор начинает излучать свет. В зависимости от состава люминофора, этот свет имеет ту или иную окраску. Для формирования полноцветного изображения используется люминофор со свечением трех цветов — красным, зеленым и синим. Поэтому такой метод формирования цвета называют RGB (Red, Green, Blue — Красный, Зеленый, Синий).
ПРИМЕЧАНИЕ. Сами по себе зерна люминофора разных цветов позволяют получить только чистые цвета (чистый красный, чистый зеленый и чистый синий). Промежуточные оттенки получаются за счет того, что разноцветные зерна расположены близко друг к другу. При этом их изображения в глазу сливаются, а цвета образуют некоторый смешанный оттенок. Регулируя яркость зерен, можно регулировать получающийся смешанный тон. Например, при максимальной яркости всех трех типов зерен будут получен белый цвет, при отсутствии засветки — черный, а при промежуточных значениях — различные оттенки серого. Если же зерна одного цвета засветить не так, как остальные, то смешанный цвет не будет оттенком серого, а приобретет окраску. Такой способ формирования цвета напоминает освещение белого экрана в полной темноте разноцветными прожекторами. Свет от разных источников складывается, давая различные оттенки. Поэтому такое представление цвета (цветовую модель) называют аддитивной (суммирующей).
При выводе изображения на печать используются другие технологии. Это может быть, например, струйная печать или многокрасочная печать на типографской машине. В этом случае изображение на бумаге создается при помощи чернил разных цветов. Накладываясь на бумагу и друг на друга, чернила поглощают часть света, проходящего сквозь них и отражающегося от бумаги. Если чернила густые, то они сами отражают свет, но не весь. Таким образом, отраженный от картинки цвет приобретает ту или иную окраску, в зависимости от того, какие красители и в каких количествах были использованы при печати.
Обычно при таком способе цветопередачи для получения промежуточных оттенков используются чернила четырех цветов: голубой, пурпурный, желтый и черный. Такую цветовую модель называют CMYK — Cyan, Magenta, Yellow Blасk (Голубой, Пурпурный, Желтый, Черный). Теоретически для получения любого из оттенков достаточно только голубого, желтого и пурпурного цветов. Однако на практике крайне сложно получить их смешением чистый черный цвет или оттенки серого.
ПРИМЕЧАНИЕ. Так как в цветовой модели CMYK оттенки образуются путем вычитания определенных составляющих из белого, ее называют субтрактивной (вычитающей). Кроме различных печатающих устройств, эта цветовая модель используется в фотопленке и фотобумаге. Там также содержатся слои, чувствительные к голубому, желтому и пурпурному свету.
В файлах изображений, сохраненных в режимах RGB и CMYK, для каждого пиксела записываются значения всех трех или четырех компонентов.
Для вывода изображения на черно-белые (монохромные) устройства, а также для некоторых других целей лучше всего подходит изображение в режиме градаций серого (grayscale). В этом режиме для каждого пиксела записывается только одно значение — его яркость.
Существуют и другие цветовые режимы. Например, для записи изображений В форматах, ограничивающих допустимое число цветов (таких как GIF), эти изображения надо предварительно перевести в режим индексированных цветов. При этом составляется палитра, которая и используется при дальнейшей работе. При попытке использовать не входящий в палитру цвет он заменяется ближайшим цветом, занесенным в нее.
Теперь рассмотрим, как работа с цветовыми режимами реализована в Adobe > PhotoShop. Прежде всего, следует заметить, что в любом из режимов изображение представляется в виде нескольких каналов, каждый из которых представляет собой отображение одной из цветовых составляющих. В режиме RGB изобра-жение содержит красный, зеленый и синий каналы. Вы можете редактировать всe каналы одновременно (именно этот режим используется по умолчанию) или по отдельности. Подробнее работа с каналами рассматривается ниже.
Доступ к цветовым режимам осуществляется при помощи команд меню Image > Mode (Изображение > Режим). Это меню показано на рис. 3.2.
Рис. 3.2. Меню выбора цветового режима
Как видно, меню разделено на четыре зоны. В верхней зоне перечислены цветовые режимы, поддерживаемые программой. Во второй зоне находятся два пункта: 8 bit/Channel (8 бит/канал) и 16 bit/Channel (16 бит/канал). Установив флажок напротив одного из них, вы можете выбрать, сколько битов будет отводиться для каждого пиксела на каждый из цветовых каналов. Обычно используется режим 8 бит/канал. При этом реализуются все возможности программы. Изображения с 16 бит/канал могут быть получены, например, с некоторых сканеров. Такие изображения не могут быть точно отображены на мониторе (предел — 8 бит/канал) и набор возможностей их обработки сильно ограничен (не работают большинство инструментов, команд и фильтров). В большинстве случаев этот режим не используется. Третья зона содержит одну команду — Color Table… (Таблица цветов…). Эта команда позволяет редактировать цветовую таблицу в режиме индексированных цветов. Мы рассмотрим ее позже. Наконец, в четвертой зоне содержатся команды, позволяющие внедрять в файл данные цветокоррекции (профили) и конвертировать изображение из одного профиля в другой. Эти команды важны в полиграфии, но в web-дизайне не очень актуальны, так как в большинстве случаев цветокоррекция в web-графике не используется.
Adobe PhotoShop поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Image > Mode (Изображение > Режим). Рассмотрим их по порядку.
· Bitmap (Битовый) — любая точка изображения может быть либо белой, либо черной. Этот режим может оказаться полезным при печати изображений на некоторых принтерах, а также для получения определенных изобразительных эффектов. В этом режиме большинство функций PhotoShop не работает (вы не сможете работать со слоями, применять фильтры и настройки изображения). Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Bitmap (Битовый) его надо предварительно перевести в режим Grayscale (Градации серого). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Resolution (Разрешение), поле ввода Output (Вывод)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Use (Использовать). При выборе пункта Custom Pattern (Шаблон пользователя) вы можете задать шаблон при помощи списка Custom Pattern (Шаблон пользователя).
· Grayscale (Градации серого) — этот режим предназначен для работы с черно-белыми изображениями. Каждый пиксел определяется одним значением — яркостью. Число градаций — 256 (8 бит/пиксел). Этот режим полезен при обработке изображений, предназначенных для вывода на монохромные устройства. При переводе изображения в режим градаций серого программа запросит у вас подтверждения на удаление информации о цвете пикселов.
Для перевода изображения в режим градаций серого вызовите команду Image > Mode > Grayscale (Изображение > Режим > Градации серого).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Grayscale (Градации серого), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
· Duotone (Дуплекс) — изображение формируется при помощи нескольких (от одной до четырех) красок, заданных пользователем. Для каждой из красок определяется зависимость (кривая) плотности красителя от яркости точки изображения. Это используется для добавления оттенков в монохромное изображение.
Перевод картинки в дуплексный режим возможен только из режима Grayscale (Градации серого). После выбора команды Image > Mode > Duotone… (Изображение > Режим > Дуплекс…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Preview (Просмотр).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Туре (Тип) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Overprint Colors (Наложение цветов) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
· Indexed Colors (Индексированные цвета) — в этом режиме любой пиксел изображения может иметь оттенок только из числа указанных в специальной таблице цветов. Этот режим применяется при сохранении файлов в форматах GIF и PNG.
Для перевода изображения в режим индексированных цветов используйте команду Image > Mode > Indexed Colors (Изображение > Режим > Индексированные цвета). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
· RGB — наиболее широко используемый режим. На работу в этом режиме рассчитано большинство функций Adobe PhotoShop. Как уже было сказано, в нем цвет каждого пиксела определяется значениями трех цветовых составляющих — красной, зеленой и синей. Именно таким образом представляются цвета на экране монитора. Поэтому при подготовке web-графики, которая ориентирована на просмотр при помощи монитора, вам придется работать именно в режиме RGB.
Для перевода изображения в режим RGB воспользуйтесь командой Image > Mode > RGB (Изображение > Режим > RGB).
· CMYK — режим, наиболее точно описывающий процесс воспроизведения цвета при типографской печати. Поэтому он используется при подготовке изображений в полиграфии.
Для того чтобы перевести изображение в этот режим, используйте команду Image > Mode > CMYK (Изображение > Режим > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
· Lab — в этом режиме цвета пикселов представляются в виде трех составляющих, одна из которых (L) представляет яркость, а две других — цветовые компоненты (а — от красного до зеленого, b — от желтого до синего). Цветовая модель Lab была разработана с учетом особенностей восприятия человека для наиболее точной передачи оттенков.
В этом режиме вы не сможете использовать некоторые возможности Adobe PhotoShop, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Image > Mode > Lab (Изображение > Режим > Lab).
· Multichannel (Многоканальный) — этот режим позволяет преобразовать изображение в несколько каналов, хранящих информацию о цветах. В зависимости от того, в каком режиме находится исходное изображение, набор каналов полученного изображения будет различным. Для перехода в этот режим воспользуйтесь командой Image > Mode > Multichannel (Изображение > Режим > Многоканальный).
Вы можете переключаться между режимами, выбирая наиболее подходящий, но при таком преобразовании возникают проблемы с воспроизведением оттенков. Дело в том, что каждая из цветовых моделей, а значит и каждый из режимов, основывающихся на этих моделях, имеют ограниченный цветовой охват. Это значит, что в рамках каждой модели может быть представлено некоторое число оттенков. Кроме того, каждая из моделей имеет свои границы правильного воспроизведения цветов.
Модель Lab имеет наиболее широкий цветовой охват. Модель RGB имеет меньший охват. А самый малый цветовой охват имеет модель CMYK. Такие различия создают определенные проблемы при преобразовании изображений. Искажения цвета при переводе из режима RGB или Lab в режим CMYK заметны невооруженным взглядом. Особенно это касается чистых цветов (красных, синих, зеленых). Поэтому можно рекомендовать выполнять все предварительные операции по подготовке изображений в режиме RGB (тем более что в этом режиме реализуются все возможности программы). Преобразование в режим CMYK, если это необходимо, лучше всего производить на заключительном этапе работы.
Ранее было сказано, что в различных цветовых режимах изображение раскладывается на цветовые составляющие. В Adobe PhotoShop эти составляющие можно редактировать одновременно (это делается при обычной работе с документом) или по отдельности. Доступ к цветовым компонентам (в PhotoShop они называются каналами) осуществляется при помощи панели Channels (Каналы). Вызвать ее на экран можно при помощи команды Window > Show Channels (Окно > Каналы). На этой панели отображаются небольшие копии изображений, соответствующие каналам, и их названия. Самое верхнее изображение отображает все каналы одновременно (готовое изображение). Название этого изображения соответствует названию режима. В зависимости от цветовой модели, в которой вы работаете, состав каналов будет изменяться. На рис. 3.6 изображена панель Channels (Каналы) при переводе изображения в режимах RGB, Lab, CMYK и Grayscale (Градации серого).
Рис. 3.6. Панель Channels при работе в режимах RGB, Lab, CMYK и Grayscale
ПРИМЕЧАНИЕ. В режиме Grayscale (Градации серого) изображение содержит только один канал — яркость. В режиме Lab яркость также задается в виде отдельного канала, но кроме яркости задается еще и цвет (в виде двух цветовых составляющих).
Щелкнув мышью на названии или изображении канала, вы можете вызвать его для редактирования. После этого все инструменты будут действовать только для этого канала. Выделив совместный канал (самый верхний в списке), можно вернуться к нормальному редактированию. Щелчок на изображении глаза рядом с символом канала позволит скрыть канал или вернуть его на экран.
СОВЕТ. При помощи команды Split Channels (Разделить каналы) из меню панели Channels (Каналы) вы можете преобразовать изображение в несколько файлов, каждый из которых будет хранить информацию об одном из каналов, находившихся в исходном файле. Это может использоваться, например, при подготовке изображения к печати на офсетной машине. Команда Merge Channels… (Объединить каналы…) позволяет произвести обратную операцию — объединить несколько файлов в один, образовав несколько цветных каналов из монохромных изображений.
Редактирование отдельных каналов позволяет достичь интересных эффектов. Например, применяя фильтры к одному или нескольким каналам, можно добиться игры оттенков, практически недостижимой другими методами.
Еще одна сторона различных подходов к заданию цвета — использование различных систем их обозначения. Даже в рамках одной модели цвет можно задать несколькими способами. Самый простой и логичный метод — непосредственное задание цветовых составляющих. В большинстве случаев цвета определяются именно так. Однако есть еще несколько способов, обозначаемых первыми буквами используемых компонентов оттенка. Наиболее распространенный из них — HSB (Hue, Saturation, Brightness — Оттенок, Насыщенность, Яркость). Это альтернативный способ задания цвета, широко используемый при работе в различных цветовых моделях. Его преимущество состоит в том, что цвета группируются по удобным для восприятия человеком признакам — цветовому тону, насыщенности и яркости. Иногда эти признаки называют несколько иначе, например, «интенсивность» («value») вместо «яркость». В отличие от методов задания при помощи цветовых компонентов, задание цвета в системе HSB позволяет легко оценить множество доступных цветов на глаз.
ПРИМЕЧАНИЕ. Компоненты, определяющие цвет, иногда называют координатами, а множество цве- тов — пространством. Это особенно удобно при визуальном представлении множества оттенков. Координату Н (Hue — Оттенок) обычно измеряют в градусах (от 0 до 360), а изменяющиеся по ней опенки изображают в виде окружности. Координаты S (Saturation — Насыщенность) и В (Brightness — Яркость) измеряют в процентах (от 0 до 100).
Adobe PhotoShop предоставляет пользователю возможность выбора между различными способами задания оттенков. Переключение производится в окне выбора цвета, выводимом на экран, например, при щелчке на символе цвета на панели инструментов. Это окно изображено на рис. 3.7.
В левой части окна находится зона выбора цвета, а рядом с ней — вертикальный ползунок. В правой части окна располагаются поля для ручного ввода значений цветовых компонентов. Рядом с некоторыми из полей ввода видны круглые переключатели . С их помощью можно выбрать, какой из параметров цвета будет отображаться на ползунке. Например, на рис. 3.7. это параметр Н (Hue — Оттенок). Поле выбора цвета отображает изменение оттенков по двум оставшимся координатам цветового пространства (в данном случае это насыщенность и яркость). При этом вы можете видеть сходные оттенки и легко «перемещаться» по пространству цветов. Всего для обозрения доступно три пространства — HSB, RGB и Lab, в каждом из которых цвет задается при помощи собственного набора компонентов. Так как компонентов в любом из этих случаев три, вы можете выбрать, за какой из них будет отвечать ползунок. Цветовая модель CMYK тоже представлена в этом окне, но так как она содержит четыре компонента, представить ее так же, как трехмерные модели RGB и Lab, невозможно. Поэтому указать цвет в рамках модели CMYK вы можете только при помощи полей ввода.
Рис. 3.7. Окно выбора цвета (по умолчанию цвета задаются в координатах HSB)
В верхней части окна выбора цвета располагаются два прямоугольника , отображающих текущий и выбранный оттенки. При помощи их вы можете, подбирая цвета, контролировать свои действия. Если указанный цвет не может быть отображен в рамках модели CMYK (а это случается довольно часто) рядом с этими прямоугольниками появится символ в виде восклицательного знака в треугольнике, а рядом с ним — образец цвета, приемлемого для этой цветовой модели. Когда цвет выходит за рамки безопасной палитры браузеров, рядом с прямоугольниками отображается символ в виде цветного кубика. Щелкнув мышью на символе, вы можете принять указанный рядом с ним цвет.
ПРИМЕЧАНИЕ. Безопасной палитрой называют набор цветов, одинаково отображаемых браузера ми в операционных системах Mac OS и Windows.
Предотвратить выход цвета за рамки безопасной палитры можно, установив в окне выбора цвета флажок Only Web Colors (Только цвета Web). При этом ползунок и зона выбора оттенка будут преобразованы к «безопасному» виду. На рис. 3.8. показан вид окна в этом режиме.
Рис. 3.8. Окно выбора цвета в режиме просмотра цветов, «безопасных для Web»
Во многих случаях удобно не только получить цвет, передаваемый в Интернете без искажений, но и иметь возможность получить его обозначение для использования на web-странице. Это можно сделать при помощи специального поля . В нем отображается HTML-код текущего цвета. При помощи его контекстного меню можно скопировать код или вставить его в поле (тем самым выбрать новый цвет). Таким образом, у вас есть возможность непосредственно поместить код цвета в HTML-документ или загрузить его из HTML в PhotoShop. Вы также можете задать код цвета вручную, просто введя его с клавиатуры.
ПРИМЕЧАНИЕ. Для выполнения операций с полем ввода необходимо выделить содержащийся в нем текст.
Пользователи, предпочитающие выбирать цвет при помощи панели Color (Цвет), также могут использовать безопасную палитру и различные цветовые модели. Выбрать режим можно при помощи меню, появляющегося после нажатия на кнопку со стрелкой . В нем находятся команды выбора способа представления цвета (RGB, CMYK, Lab и т. д.), команда копирования в буфер обмена HTML-кода цвета (Copy Color as HTML (Копировать как HTML)), команды выбора режима спектра, расположенного на панели, а также команда Make Ramp Web Safe (Безопасный для Web спектр). При подготовке web-графики особенно полезной может оказаться команда Web Color Sliders (Цвета Web). После ее вызова при помощи ползунков, задающих цветовые составляющие, выбирается только «безопасный» цвет. На рис. 3.10 изображена панель Color (Цвет) в режимах RGB Sliders (RGB) и Web Color Sliders (ЦветаWeb).
Рис. 3.10. Панель Color в режимах RGB Sliders (слева) и Web Color Sliders (справа)
Обратите внимание на символ несоответствия выбранного цвета безопасной палитре, отображаемый в режиме выбора безопасных цветов. Щелкнув на нем, вы сможете принять для использования предложенный программой эквивалент. Вы также можете выбирать безопасные цвета из спектра, вызвав предварительно из меню панели команду Make Ramp Web Safe (Безопасный для Web спектр).
СОВЕТ. Вызвать панель Color (Цвет) на экран можно при помощи команды Window > Show olors (Окно > Цвет).
ПРИМЕЧАНИЕ. При переводе панели Colors (Цвет) в безопасный режим вы сможете выбирать из фиксированного набора цветов «безопасной» палитры. Возможные значения цветовых составляющих отмечены на ползунках штрихами.
Несмотря на то, что окно выбора цвета и панель Color (Цвет) предоставляют возможность работы с безопасной палитрой, гораздо удобнее выбирать стандартные цвета при помощи панели Swatches (Образцы) (см. рис. 3.11). Она вызывается на экран командой Window > Show Swatches (Окно > Образцы).
Рис. 3.11. Панель Swatches
Нажав кнопку Create new swatch of foreground color (Создать образец цвета переднего плана), расположенную на панели Swatches (Образцы), вы можете создать из цвета переднего плана новый образец . Чтобы удалить образец, перетащите его при помощи мыши на специальную кнопку , расположенную на той же панели.
СОВЕТ. Вы можете в любой момент вернуть панель Swatches (Образцы) в исходное состояние. Для этого достаточно вызвать из ее меню команду Reset Swatches (Восстановить образец). Также полезно знать, что каталоги цветов, поставляемые с программой, находятся в подкаталоге \Presets\Color Swatches\ каталога, в который был установлен PhotoShop.
ЦВЕТА
Цвета играют большое значение в каждом аспекте нашей жизни и нередко означают больше чем слова. Аналогично, цвета играют важную роль при разработке веб-сайта. Часто можно наблюдать, что сайт, несмотря на большой функционал и контент не в состоянии привлечь и удержать своих посетителей. И это возможно из-за несоответствия цветовой гаммы дизайна сайта его назначению. Поэтому проектировщик должен правильно подобрать набор цветов и учесть возможность их сочетания с другими элементами веб-дизайна при разработке сайта. Перед выбором цветов следует учитывать различные факторы и для этого необходимо понимание цветов и их значения.
Красный – мощный цвет, обозначающий сильные эмоции страсти, азарта, любви, энергии, стимулирует тело и ум. Используется, чтобы привлечь внимание и побуждает пользователя для быстрого принятия решения. В веб-дизайне весьма популярен и используется для выделения определенных элементов, усиливая в них внимание посетителя.
Черный – цвет, который чаще всего используется для оформления текстового контента. Он поддерживает изящество, формальность и элегантность и может быть использован на любом сайте.
Синий с его королевским призывом и спокойным эффектом является хорошим цветом для веб-дизайна. Его сочетание с другими цветами, например с красным, желтым, зеленым, дает желаемый эффект. Это лучший цвет для корпоративных сайтов.
Зеленый – цвет природы, роста, благосостояния и согласия. Он является лучшим для рекламирования природных или органических товаров на сайте. Для сайтов о здоровье уместен именно этот цвет.
Серый – дает ощущение зрелости, серьезности, умеренности, профессионализма и качества. Он с успехом может быть использован для отображения именно этих качеств на сайте.
Коричневый – считается земным, естественным, простым цветом. Он передает ощущение надежности, полезности и консерватизма. С другой стороны он воспринимается немного скучно, но его можно комбинировать с более яркими цветами. Этот цвет также связывается со старинными фотографиями, материалами и может применяться для внушения ностальгии.
Желтый – хотя цвет и ассоциируется с энергией, яркостью, осмотрительностью, счастьем и применяется для захвата внимания, но стоит быть с ним осторожным, поскольку злоупотребление приводит к отрицательным результатам. Чрезмерное его применение не является приятным для посетителя, который может его отпугнуть.
Оранжевый – теплый, яркий цвет, который ассоциируется с энергией и яркостью. Хотя он и менее агрессивный, как красный, но также используется для привлечения внимания и выделения важных областей дизайна. Оранжевый без крика делает серьезный вызов. Оранжевый часто передает ощущение дружелюбия, а в умелых руках может сохранить серьезность и профессионализм.
Фиолетовый обычно ассоциируется с тайной и духовностью, а глубокий фиолетовый – с процветанием, богатством, роялти и благородством. Достаточно сильный цвет, который в осторожном использовании может обеспечить хороший контакт на сайт.
Белый хорошо сочетается с любым цветом и ассоциируется с чистотой, невинностью, добротой. И утверждение, что белое есть скучным в веб-дизайне – ложное. Белый является хорошим, но непростым элементом хорошего дизайна.
Чтобы цвета с их эффективностью вызвали нужную реакцию посетителей, следует учитывать следующие факторы:
Целевая аудитория. При выборе цветовой гаммы веб-сайта очень важно знать правки и потребности пользовательской аудитории.
Культурный контекст. Каждая культура по своему трактует цвета. В одном поселении цвет может вызывать положительные эмоции, тогда как в другом он несет отрицательное значение. Это влияет на выбор дизайна для сайтов, которые обслуживают разные культуры.
Читабельность. Для повышения читабельности следует держать равновесие между цветами фона и текста. Использование цветов должно быть таким, чтобы облегчить чтение, уменьшить нагрузку на зрение посетителей.
Четкость. В дополнение к читабельности четкость также является важным фактором. Части сайта, которые требуют внимания должны быть выделены и легко узнавать пользователями.
Доступность. Поскольку сайт предназначен для всех, то стоит позаботиться о цветах для любых пользователей и такую цветовую комбинацию, которая позволяет легко читать содержимое.
Цветовые комбинации – важный аспект веб-дизайна и сайт с правильной комбинацией цветов позволит положительно повлиять на посетителей. Ведь цвет действительно имеют место в создании веб-сайта, и наши дизайнеры могут предложить вам лучшую их комбинацию.
Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.
На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре – это производные по насыщенности и яркости от двух превоначальных цветов.
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
Фотошоп поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Изображение > Режим (Image > Mode). Рассмотрим их по порядку.
Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Битовый (Bitmap) его надо предварительно перевести в режим Градации серого (Grayscale). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Разрешение (Resolution), поле ввода Вывод (Output)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Использовать (Use). При выборе пункта Шаблон пользователя (Custom Pattern) вы можете задать шаблон при помощи списка Шаблон пользователя (Custom Pattern).
Для перевода изображения в режим градаций серого вызовите команду Изображение > Режим > Градации серого (Image > Mode > Grayscale).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Градации серого (Grayscale), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
Перевод картинки в дуплексный режим возможен только из режима Градации серого (Grayscale). После выбора команды Изображение > Режим > Дуплекс… (Image > Mode > Duotone…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Просмотр (Preview).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Тип (Туре) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Наложение цветов (Overprint Colors) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
Для перевода изображения в режим индексированных цветов используйте команду Изображение > Режим > Индексированные цвета (Image > Mode > Indexed Colors). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
Для перевода изображения в режим RGB воспользуйтесь командой Изображение > Режим > RGB (Image > Mode > RGB).
Для того чтобы перевести изображение в этот режим, используйте команду Изображение > Режим > CMYK (Image > Mode > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
В этом режиме вы не сможете использовать некоторые возможности Фотошоп, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Изображение > Режим > Lab (Image > Mode > Lab).
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий).
Режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание. Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов».
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание. Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
RGB против CMYK: в чем разница?
Независимо от того, являетесь ли вы дизайнером или получаете дизайн, важно знать разницу между цветовыми режимами RGB и CMYK, чтобы вы могли планировать и оптимизировать каждый этап процесс проектирования. Это выходит за рамки простого знания того, что означают буквы — оповещение о спойлере: в основном это цвета! — потому что больше важно знать, какая из них лучше для вашего проекта. В зависимости от того, где и как отображается окончательный результат, одно цветовое пространство всегда лучше другого.
Никогда больше не бойтесь этих сокращений! Мы собираемся объяснить, что такое цветовые режимы RGB и CMYK, как они работают и когда лучше использовать каждый из них.
Содержание статьи
В чем разница между RGB и CMYK?
—
Как RGB, так и CMYK являются режимами для смешивания цветов в графическом дизайне. Для справки: цветной режим RGB лучше всего подходит для цифровой работы, а CMYK используется для печатной продукции. Но чтобы полностью оптимизировать свой дизайн, вы должны понимать механизмы, стоящие за каждым. Давайте погрузимся глубже.
Что такое RGB?
—
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Используйте цветной режим RGB, если ваш дизайн должен отображаться на любом экране.
Смешивание RGB и аддитивногоИсточник света внутри устройства создает любой цвет вам нужно, смешивая красный, зеленый и синий и варьируя их интенсивность. Это известно как аддитивное смешивание: все цвета начинаются как черная темнота, а затем красный, зеленый и синий свет добавляются друг на друга, чтобы осветлить его и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются с одинаковой интенсивностью, они создают чистый белый цвет.
Дизайнеры могут управлять такими аспектами, как насыщенность, вибрация и затенение, изменяя любой из трех исходных цветов. Поскольку это делается цифровым способом, дизайнер манипулирует отображением света на экране, создавая нужный цвет.
Когда использовать RGB?
Если конечным пунктом вашего дизайн-проекта является цифровой экран, используйте цветовой режим RGB. Это касается всего, что связано с компьютерами, смартфонами, планшетами, телевизорами, фотоаппаратами и т. Д.
Обратитесь к RGB, если ваш дизайн-проект включает в себя:
- Дизайн веб-приложений
- Значки
- Кнопка
- графика
- брендинг
- онлайн логотипы
- Интернет реклама
- Социальные сети
- изображения для постов
- Картинки профиля
- профильные фоны
- Визуальный контент
- видео
- цифровая графика
- инфографика
- фотографии для веб-сайта, социальных сетей или приложений
Каковы лучшие форматы файлов для RGB?
Форматы файлов RGBJPEGs идеальны для файлов RGB, потому что они являются хорошим посредником между размером и качеством файлов, и их можно читать практически где угодно.
PSD — это стандартный исходный файл для документов RGB, при условии, что все члены команды работают с Adobe Photoshop.
PNG поддерживают прозрачность и лучше подходят для графики, которую необходимо наложить на другие. Рассмотрим этот тип файла для элементов интерфейса, таких как кнопки, значки или баннеры.
GIF-файлы фиксируют движение, поэтому, если вы используете анимированный элемент, такой как движущийся логотип или подпрыгивающий значок, этот тип файла будет идеальным.
Лучше избегать TIFF, EPS, PDF и BMP для целей RGB. Эти форматы несовместимы с большинством программного обеспечения, не говоря уже о том, что они могут быть излишне большими с точки зрения данных.
Что такое CMYK?
—
CMYK (голубой, пурпурный, желтый, ключ / черный) — это цветовое пространство для печатных материалов.
CMYK и вычитающее смешиваниеПечатная машина создает изображения путем объединения CMYK цвета в разной степени с физическими чернилами. Это известно как вычитающее смешивание. Все цвета начинаются с чистого белого цвета, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешаны вместе, они создают чистый черный.
Когда использовать CMYK?
Используйте CMYK для любого проекта, который будет напечатан физически, а не на экране. Если вам нужно воссоздать ваш дизайн чернилами или красками, цветной режим CMYK даст вам более точные результаты.
Обратитесь к CMYK, если ваш проект включает в себя:
- Брендинг
- визитные карточки
- стационарные
- наклейка
- Знаки и витрины
- Реклама
- рекламные щиты
- постеры
- листовок
- автомобильные накидки
- брошюра
- Товары
- футболки, шапки и другая брендовая одежда
- промо-акция (ручки, кружки и т. Д.)
- Основные материалы
- Упаковка продукта
- Меню ресторана
Каковы лучшие форматы файлов для CMYK?
Форматы файлов CMYKPDFs идеально подходят для файлов CMYK, потому что они совместимы с большинством программ.
AI — это стандартный исходный файл для CMYK, при условии, что все члены команды работают с Adobe Illustrator.
EPS может быть отличной альтернативой исходному файлу AI, поскольку он совместим с другими векторными программами.
Учитывая все обстоятельства, всегда лучше проконсультироваться с вашим принтером заранее, чтобы выяснить, какой формат файла они предпочитают.
Как настроить цветовые режимы RGB и CMYK в программах проектирования
—
Если вы используете программное обеспечение Adobe, вот как настроить цветовой режим для нового проекта.
Как установить цветовой режим в Photoshop
Настройка цветового режима в Photoshop включена в окно «Новый документ»При создании нового документа в Photoshop параметр «Цветовой режим» будет включен с другими параметрами в окне «Новый документ» .
Как установить цветовой режим в Illustrator
Настройка цветового режима в Illustrator скрыта в меню «Дополнительные параметры» в окне «Новый документ»При создании нового документа в Illustrator параметр «Цветовой режим» будет скрыт в раскрывающемся меню «Дополнительные параметры» . Нажмите на стрелку, чтобы развернуть это меню.
Как установить цветовой режим в InDesign
InDesign автоматически устанавливает цветовой режим по умолчанию в зависимости от того, какой тип документа вы выберете (в категории «Печать» или «Интернет / мобильная связь», которые переводятся соответственно в CMYK или RGB).
Когда вы работаете с цветами внутри программы, вы заметите, что образцы уже будут измеряться в значениях RGB или CMYK в зависимости от типа документа, с которым вы работаете. Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменить цветовой режим отдельных образцов всякий раз, когда вы его создаете, но в целом лучше сохранять цвета согласованными.
Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
Если вы не помните, в каком режиме вы устанавливаете документ или работаете с чужим файлом, вот как вы проверяете цветовой режим.
Как проверить цветовой режим в Photoshop
Изображение> ModeВ Photoshop, цветной режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Изображение> Режим . Цветной режим документа будет иметь галочку рядом с ним.
Как проверить цветовой режим в Illustrator
Файл> Цветовой режим документаВ Illustrator Цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Файл> Цветовой режим документа . Цветной режим документа будет иметь галочку рядом с ним.
Как проверить цветовой режим в InDesign
Цветовой режим CMYK отображается на панели «Цвета»Одним из простых способов проверки цветового режима в InDesign является использование панели «Цвет». Перейдите к Окно> Цвет> Цвет чтобы открыть панель Цвет, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах от CMYK или RGB, в зависимости от цветового режима вашего документа.
Как конвертировать между RGB и CMYK
—
Некоторые из вас могут подумать: «Ну, эта статья пригодилась бы, когда я впервые запустил проект!»
Не отчаивайся. Да, важно начать проект в правильном формате, но все еще можно конвертировать между RGB и CMYK, если вам нужно.
Будьте готовы к тому, чтобы цвета выглядели по-разному (темнее или светлее из-за аддитивного или субтрактивного смешивания). Если вы дизайнер, вам придется объяснить это вашему клиенту. И в дополнение к изменению цветового пространства документа, вам может потребоваться изменить сами цвета, чтобы найти приближение к тому, что у вас было раньше.
Ниже описано, как использовать программное обеспечение для проектирования для преобразования цветовых режимов RGB и CMYK.
Как изменить цветовое пространство в Photoshop
Чтобы изменить цветовой режим вашего документа Photoshop, перейдите в Редактировать> Преобразовать в профиль . Это вызовет диалоговое окно. На что вы хотите обратить внимание — это поле Место назначения . Используйте раскрывающийся список, чтобы выбрать нужный цветовой режим.
Существуют разные библиотеки цветов RGB и CMYK, поэтому вы увидите несколько вариантов. Для общих целей подойдут первые два варианта, но вы можете заранее проконсультироваться с принтером, чтобы убедиться, что им нужно.
Если ваше изображение еще не сглажено, установите флажок «Свести изображение для сохранения внешнего вида» поскольку цвета могут не отображаться в нескольких слоях с смешиванием / прозрачностью между ними. Когда вы будете готовы, нажмите OK, и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Как изменить цветовое пространство в Illustrator
Правка> Редактировать цвета, выберите цветовое пространство, которое требуется преобразовать вЧтобы изменить цветовой режим файла Illustrator, выберите все объекты в документе. Перейдите к Edit> Edit Colors и выберите желаемое цветовое пространство.
Как изменить цветовое пространство в InDesign
Вы можете изменить цветовой режим вашего документа InDesign в процесс экспорта. Перейдите к Файл> Предустановки Adobe PDF> [Press Quality] и выберите место сохранения. Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и в раскрывающемся меню «Назначение» в разделе «Цвет» выберите нужный цветовой режим.
Этот метод может быть полезен в крайнем случае, но если вы работаете с большим количеством разных изображений, лучше изменить цветовой режим изображения с помощью их собственных программ (таких как Photoshop или Illustrator), предполагая, что вы их связали.
Знай свои цветовые режимы
—
Знание того, как цвета взаимодействуют для определения пигмента, может дать вам больший контроль над тем, как выглядит окончательный цвет, и, следовательно, больший контроль над вашим окончательным дизайном. Чем больше вы работаете в определенном цветовом режиме, тем лучше вы сможете предсказать, как файл дизайна преобразуется в конечный продукт. Вот почему, если вы хотите каждый раз получать идеальные цвета, лучше всего нанять профессионального дизайнера.
Хотите экспертизу цвета от дизайнера?
Найдите дизайнера сегодня!
—
Эта статья была первоначально написана Петром Вуковичем и опубликована в 2012 году. Она была обновлена новыми примерами и информацией.
Сообщение RGB против CMYK: в чем разница? впервые появился на 99designs.
Просмотров: 0
Преобразование RGB в CMYK с помощью Adobe Photoshop
С Adobe Photoshop вы можете конвертировать изображения RGB в CMYK. Эта программа имеет несколько преимуществ перед преобразованием изображений при экспорте данных для печати в других графических редакторах.
С помощью профессиональных программ для рисования и вёрстки, таких как InDesign, Illustrator, вы можете автоматически преобразовывать изображения и графику из RGB в CMYK при экспорте данных для печати. Всё, что вам нужно сделать, это установить правильный цветовой профиль и сделать несколько кликов в нужных местах. Такое преобразование из RGB в CMYK даёт удовлетворительные результаты. Но в некоторых случаях лучше конвертировать фотографии с помощью Photoshop, так как после конвертации цвета меняются (фотография становится более тусклой).
При изменении цветового профиля в других программах, вы имеете ограниченные возможности настройки цветов, но с помощью Photoshop вы можете настроить цвет ваших фотографий непосредственно в программном обеспечении для редактирования изображений.
Шаг 1Сначала вы должны загрузить и установить правильные цветовые профили (ISO Coated v2 или ISO Coated v2 300%). Оба профиля бесплатны и могут быть активированы всего несколькими щелчками мыши.
Шаг 2Откройте свою фотографию в Photoshop и нажмите «Редактирование» и «Преобразовать в профиль…».
Шаг 3Теперь открывается новое всплывающее окно. В исходном цветовом пространстве вы видите исходное цветовое пространство вашей фотографии, а в целевом цветовом пространстве вы можете установить цветовое пространство, в которое вы хотите преобразовать ваше изображение (ISO Coated v2 300% или ISO Coated v2). Теперь нажмите OK, чтобы конвертировать из RGB в CMYK.
Шаг 4 (необязательно)У вас есть возможность редактировать изображение в цветовом пространстве CMYK, например, вы можете настроить цвет и контрастность. Однако в большинстве случаев этот шаг не нужен, так как цвета после преобразования изменяются незначительно.
Затем вы можете сохранить свою фотографию как JPG или TIFF. При сохранении в формате JPG убедитесь, что для параметра качество установлено значение «Наилучшее», и в параметрах разновидность формата выберите «Базовый („стандартный“)».
Как описано в начале, цвета ваших фотографий неизбежно меняются при конвертации RGB в CMYK. Степень, в которой конвертация влияет на внешний вид ваших фотографий, частично обусловлена выходным цветовым пространством и цветовыми тонами вашего изображения. В примере с изображением собаки вы можете видеть изменение в пурпурно-голубых цветах. Второй пример изображения показывает более заметную разницу. Стоит помнить, что это всего лишь симуляция цветов CMYK, ведь вы по-прежнему просматриваете изображение на экране ПК или смартфона, который может отображать только цвета RGB.
Итак, вы закончили конвертацию RGB в CMYK? Тогда ваши фотографии готовы к печати. Теперь пришло время выбрать правильный рекламный материал, на котором ваша фотография также будет красиво выглядеть. Например, популярными полиграфическими изделиями являются листовки, буклеты и брошюры.
Похожие статьи:
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
RGB против CMYK: в чем разница?
Независимо от того, являетесь ли вы дизайнером или разрабатываете дизайн, важно знать разницу между цветовыми режимами RGB и CMYK, чтобы вы могли планировать и оптимизировать каждый этап процесса дизайна.Это выходит за рамки простого знания того, что обозначают буквы (предупреждение о спойлере: в основном это цвета!), Потому что важно знать, какой из них лучше всего подходит для вашего проекта. В зависимости от того, где и как отображается окончательный результат, одно цветовое пространство всегда лучше другого.
Никогда больше не бойтесь этих сокращений! Мы собираемся объяснить, что такое цветовые режимы RGB и CMYK, как они работают и когда лучше всего использовать каждый из них.
В чем разница между RGB и CMYK?
–
И RGB, и CMYK — это режимы смешивания цветов в графическом дизайне.Для справки: цветовой режим RGB лучше всего подходит для цифровой работы, а CMYK используется для полиграфической продукции. Но чтобы полностью оптимизировать ваш дизайн, вам нужно понимать механизмы, лежащие в основе каждого из них. Давайте погрузимся глубже.
Что такое RGB?
–
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Используйте цветовой режим RGB, если ваш дизайн должен отображаться на любом экране.
RGB и аддитивное смешениеИсточник света в устройстве создает любой цвет, который вам нужен, смешивая красный, зеленый и синий и меняя их интенсивность.Это называется аддитивным смешиванием: все цвета начинаются как черная тьма, а затем красный, зеленый и синий свет добавляются друг на друга , чтобы сделать их ярче и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются с равной интенсивностью, они создают чистый белый цвет.
Дизайнеры могут управлять такими аспектами, как насыщенность, яркость и затенение, изменяя любой из трех исходных цветов. Поскольку это делается в цифровом виде, дизайнер манипулирует тем, как проявляется свет на экране, чтобы создать желаемый цвет.
Когда использовать RGB?
Если конечной целью вашего дизайн-проекта является цифровой экран, используйте цветовой режим RGB. Это касается всего, что связано с компьютерами, смартфонами, планшетами, телевизорами, фотоаппаратами и т. Д.
Обратитесь к RGB, если ваш дизайн-проект включает:
- Веб-дизайн и дизайн приложений
- брендинг
- социальные сети
- картинок для постов
- Фотографии на профиле
- фоны профиля
- визуального контента
- видео
- цифровая графика
- инфографика
- фотографии для веб-сайтов, социальных сетей или приложений
Какие форматы файлов лучше всего подходят для RGB?
Форматы файлов RGBJPEG идеально подходят для файлов RGB, потому что они представляют собой золотую середину между размером файла и качеством, и их можно читать практически в любом месте.
PSD — стандартный исходный файл для документов RGB, при условии, что все члены команды работают с Adobe Photoshop.
PNG поддерживают прозрачность и лучше подходят для графических изображений, которые необходимо накладывать поверх других. Рассмотрите этот тип файла для элементов интерфейса, таких как кнопки, значки или баннеры.
GIF захватывают движение, поэтому, если вы используете анимированный элемент, например движущийся логотип или прыгающий значок, этот тип файла будет идеальным.
Лучше избегать форматов TIFF, EPS, PDF и BMP для целей RGB. Эти форматы несовместимы с большинством программного обеспечения, не говоря уже о том, что они могут быть излишне большими с точки зрения данных.
Что такое CMYK?
–
CMYK (голубой, пурпурный, желтый, ключевой / черный) — цветовое пространство для печатных материалов.
CMYK и субтрактивное смешениеПечатная машина создает изображения, комбинируя цвета CMYK в различной степени с физическими чернилами. Это называется субтрактивным смешиванием. Все цвета начинаются с чистого белого цвета, и каждый слой чернил снижает исходную яркость для создания предпочтительного цвета.Когда все цвета смешиваются вместе, получается чистый черный.
Когда использовать CMYK?
Используйте CMYK для любого дизайна проекта, который будет печататься на физическом носителе, а не отображаться на экране. Если вам нужно воссоздать свой дизайн с помощью чернил или краски, цветовой режим CMYK даст вам более точные результаты.
Обратитесь к CMYK, если ваш проект включает:
- Брендинг
- визитки
- стационарный
- наклейки
- вывески и витрины
- Реклама
- рекламные щиты
- плаката
- флаера
- автомобильная упаковка
- брошюры
- Товары
- футболки, шапки и другая брендовая одежда
- промо-сувениры (ручки, кружки и др.))
- Основные материалы
- упаковка продукта
- меню ресторана
Какие форматы файлов лучше всего подходят для CMYK?
Форматы файлов CMYKФайлы PDF идеально подходят для файлов CMYK, поскольку они совместимы с большинством программ.
AI — стандартный исходный файл для CMYK, при условии, что все члены команды работают с Adobe Illustrator.
EPS может быть отличной альтернативой AI, поскольку он совместим с другими векторными программами.
Учитывая все обстоятельства, всегда лучше заранее проконсультироваться с вашим принтером, чтобы узнать, какой формат файла он предпочитает.
Как настроить цветовые режимы RGB и CMYK в программах для дизайна
—
Если вы используете программное обеспечение Adobe, вот как настроить цветовой режим для нового проекта.
Как установить цветовой режим в Photoshop
Параметр «Цветовой режим» в Photoshop включен в окно «Новый документ». Когда вы создаете новый документ в Photoshop, параметр «Цветовой режим» будет включен вместе с другими параметрами в окне «Новый документ» .
Как установить цветовой режим в Illustrator
Параметр «Цветовой режим» в Illustrator скрыт в меню «Дополнительные параметры» в окне «Новый документ». При создании нового документа в Illustrator параметр «Цветовой режим» будет скрыт в раскрывающемся меню «Дополнительные параметры» . Щелкните стрелку, чтобы развернуть это меню.
Как установить цветовой режим в InDesign
Цветовой режим устанавливается автоматически в зависимости от того, какой документ вы выбрали: для печати (CMYK) или для Интернета / мобильного устройства (RGB). Вы можете установить цветовое пространство для отдельных образцов с помощью раскрывающегося меню «Цветовой режим» на панели «Параметры образцов».InDesign автоматически устанавливает цветовой режим по умолчанию в зависимости от того, какой тип документа вы выбрали (в категории «Печать» или «Интернет / мобильный», которые переводятся в CMYK или RGB соответственно).
Когда вы работаете с цветами внутри программы, вы заметите, что образцы уже будут измерены в значениях RGB или CMYK в зависимости от того, с каким типом документа вы работаете. Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменять цвет режим отдельных образцов всякий раз, когда вы их создаете, но в целом лучше сохранять согласованность цветов.
Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
Если вы не можете вспомнить, в какой режим вы установили свой документ, или вы работаете с чужим файлом, вот как вы можете проверить цветовой режим.
Как проверить цветовой режим в Photoshop
Изображение> РежимВ Photoshop цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Изображение> Режим . Рядом с цветовым режимом документа будет установлен флажок.
Как проверить цветовой режим в Illustrator
Файл> Цветовой режим документаВ Illustrator цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Файл> Цветовой режим документа .Рядом с цветовым режимом документа будет установлен флажок.
Как проверить цветовой режим в InDesign
Цветовой режим CMYK отображается на панели «Цвета». Один из простых способов проверить цветовой режим в InDesign — использовать панель «Цвет». Перейдите в меню Window> Color> Color , чтобы открыть панель Color, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах CMYK или RGB, в зависимости от цветового режима вашего документа.
Как конвертировать между RGB и CMYK
—
Некоторые из вас могут подумать: «Что ж, эта статья могла бы пригодиться, когда я только начинал проект!»
Не отчаивайтесь.Да, важно начать проект в правильном формате, но при необходимости по-прежнему можно выполнять преобразование между RGB и CMYK.
Будьте готовы к тому, что цвета будут выглядеть по-разному (темнее или светлее из-за аддитивного или вычитающего смешивания). Если вы дизайнер, вам придется объяснить это своему клиенту. И помимо изменения цветового пространства документа вам может потребоваться изменить сами цвета, чтобы приблизиться к тому, что у вас было раньше.
Вот как использовать программное обеспечение для проектирования для преобразования цветовых режимов RGB и CMYK.
Как изменить цветовое пространство в Photoshop
Правка> Преобразовать в профиль Используйте раскрывающееся меню Целевое пространство, чтобы изменить цветовой режимЧтобы изменить цветовой режим документа Photoshop, перейдите к Правка> Преобразовать в профиль . Появится диалоговое окно. На что вы хотите обратить внимание, так это на поле Destination Space . Используйте раскрывающийся список, чтобы выбрать желаемый цветовой режим.
Существуют разные библиотеки цветов RGB и CMYK, поэтому вы увидите несколько вариантов.Для общих целей подходят первые два варианта, но вы можете заранее уточнить у своего принтера, что им нужно.
Если ваше изображение еще не развернуто, установите флажок Развернуть изображение для сохранения внешнего вида , так как ваши цвета могут не отображаться на нескольких слоях со смешением / прозрачностью между ними. Когда вы будете готовы, нажмите OK, и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Как изменить цветовое пространство в Illustrator
Правка> Редактировать цвета, выберите цветовое пространство, которое вы хотите преобразовать в. Чтобы изменить цветовой режим файла Illustrator, выберите все объекты в документе.Перейдите к Edit> Edit Colors и выберите желаемое цветовое пространство.
Как изменить цветовое пространство в InDesign
Файл> Наборы настроек Adobe PDF> [Качество печати] Выберите «Вывод» слева и используйте раскрывающееся меню «Назначение» для преобразования цветового режима.Вы можете изменить цветовой режим документа InDesign в процессе экспорта. Перейдите к File> Adobe PDF Presets> [Press Quality] и выберите место сохранения. Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и используйте раскрывающееся меню «Назначение» в разделе «Цвет», чтобы выбрать желаемый цветовой режим.
Этот метод может быть полезен в крайнем случае, но если вы работаете с большим количеством разных изображений, лучше всего изменить цветовой режим изображения через их собственные программы (например, Photoshop или Illustrator), если вы их связали.
Знайте свои цветовые режимы
–
Знание того, как цвета взаимодействуют для определения пигмента, может дать вам больший контроль над тем, как выглядит окончательный цвет, и, следовательно, больший контроль над вашим окончательным дизайном. Чем больше вы работаете в определенном цветовом режиме, тем лучше вы сможете предсказать, как файл дизайна будет преобразован в конечный продукт.Вот почему, если вам каждый раз нужны идеальные цвета, лучше всего нанять профессионального дизайнера.
Нужен опыт в цвете от профессионала в области дизайна?
Найдите дизайнера сегодня!
–
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Она была дополнена новыми примерами и информацией.
цветовых профилей и пространств Photoshop
Color может быть лучшим другом пользователя Photoshop или его злейшим врагом.Когда вы получаете такой идеальный монтаж, это чувство эйфории, которое может быть ослаблено только разочарованием от того, что ваш файл сохранения необъяснимо обесцвечен, имеет таинственный цветовой оттенок или выглядит просто «неаккуратно». Это может произойти по нескольким причинам, и без твердого понимания управления цветом после обработки вы можете почувствовать себя растерянным. К счастью, есть простая отправная точка для получения базовых знаний о правильных настройках цвета для ваших файлов, и мы готовы помочь вам в этом!
Цветовые пространства сначала могут показаться сложными, но они являются одним из самых мощных инструментов управления цветом в арсенале фоторедактора.При настройке рабочего процесса этот маленький карман Photoshop — отличное место для начала, поскольку он может повлиять на внешний вид вашего изображения с момента открытия файла. Выбор правильной настройки управления цветом для выполняемой вами работы даст вам хорошее начало для каждого проекта, поэтому давайте начнем с базового обзора рабочих пространств и того, что они могут для вас сделать.
Цветовые режимы
Прежде чем мы углубимся в рабочее пространство, важно освежить в памяти различные цветовые режимы (иногда называемые цветовыми моделями).Сегодня мы поговорим о двух основных цветовых режимах: RGB и CMYK. Эти цветовые режимы служат разным целям, и необходимо знать, какой из них даст желаемый результат в зависимости от проекта, над которым вы работаете.
Цветовые режимыRGB и CMYK работают по-разному для получения цвета, который вы видите на изображениях.
Цветовой режим RGB
Первое, что нужно запомнить, это то, что свет аддитивен, а пигменты — субтрактивны. Когда вы просматриваете свои изображения на экране, этот экран излучает цвета в виде света.Цветовой режим RGB объединяет основные цвета света (красный, зеленый и синий) в различных комбинациях для получения нужных вам цветов. Лучше всего использовать для просмотра на экране. Если вы заполните каждый пиксель наиболее насыщенной версией всех трех цветов, вы получите белый цвет. Звучит нелогично, правда?
Большинство людей с первого урока элементарного искусства учили, что комбинация всех цветов является черным (или черным), и это, безусловно, верно, когда вы смешиваете краски. Однако экран вашего компьютера не является продуктом Crayola.Экран вашего компьютера излучает свет, а свет и пигмент ведут себя по-разному, поэтому именно в ситуациях, связанных со светом, светит RGB (простите за каламбур).
Некоторые службы печати оптимизированы для файлов RGB, и это нормально. Вы, вероятно, получите удовлетворительные результаты для обычных отпечатков с файлом RGB. Цвета могут быть не на 100% верными, но, как правило, вы не собираетесь отправлять RGB-изображение коровы в профессиональную полиграфическую лабораторию и получать обратно синюю корову (если только животное не было изначально синим).Особенно, если вы выбираете вариант управления цветом, который предлагают большинство профессиональных принтеров, а профессиональные лаборатории часто предлагают рекомендуемые настройки для оптимальных результатов, перечисленные на их веб-сайтах.
Однако для журналов и других печатных СМИ RGB не всегда может обрезать их. Такие публикации могут иметь более конкретные требования к подаче. Это потому, что при печати изображения чернила (или пигмент, как мы называли это ранее) создают цвета, которые работают совершенно иначе, чем то, что вы видели в своем программном обеспечении для редактирования.В этих случаях вы можете иногда запросить индивидуальный цветовой профиль, специфичный для их процесса печати.
Цветовой режим CMYK
Здесь на помощь приходит CMY. CMY, в отличие от RGB, является субтрактивным. Обычно это CMYK, поскольку смесь цветов не всегда дает надежный черный цвет без добавления самого черного (или K). Вы заметите, что в данном случае я говорю о добавлении цветов для создания черного, потому что, в отличие от цвета RGB, цвет CMYK очень похож на ваш набор красок Crayola.Голубые, пурпурные, желтые и черные чернила накладываются друг на друга или смешиваются для получения желаемого цвета.
Логично, что этот режим будет предпочтительным для печатных носителей, поскольку мы говорим о поведении пигментов, используемых для печати ваших изображений. Проблема здесь в том, что вы редактируете эти изображения, которые скоро будут напечатаны, на экране.
Независимо от того, редактируете ли вы для отображения в Интернете или настраиваете изображение для печати в ближайшее время, каждый экран имеет собственное мнение о том, как должен отображаться тот или иной цвет.Подсветка, настройки контрастности и другие придирчивые факторы калибровки могут повлиять на работу с данным устройством. Кроме того, изображение на экране устройства может меняться со временем, поэтому ваши настройки пятилетней давности могут показывать вам что-то другое сегодня, если вы не выполняли калибровку тщательно.
Все о разрешении, форматах файлов и цвете в Photoshop Elements 15
Как пользователь Elements, вы, вероятно, не являетесь профессиональным графическим дизайнером или редактором изображений.Ваша основная забота будет заключаться в том, какие форматы лучше всего подходят для печати изображений, а также для их отображения на экране.
Для печати в форматах TIFF, PDF и, возможно, даже JPEG. Для отображения на экране лучше всего подойдут форматы JPEG, GIF и PNG.
О цветах переднего и заднего плана
В Photoshop цвет переднего плана является начальным цветом градиента. Цвет фона — это цвет, который вы применяете с помощью инструмента «Ластик», и последний цвет градиента.Если вы рисуете кистью, вы будете рисовать, используя цвет переднего плана.
Чтобы увидеть или изменить цвет переднего плана или фона, перейдите в раздел «Цвет» на панели «Инструменты». Вы увидите две коробки. Один черный, а другой белый. Верхний цвет (черный) — это цвет переднего плана. Белый — это цвет фона.
Вы можете изменить любой из этих цветов с помощью пипетки, палитры образцов цвета или палитры цветов.
Помните:
1.Когда вы используете инструменты «Кисть», «Краска» или «Ведро», вы используете цвет переднего плана.
2. При использовании инструмента «Ластик» используется цвет фона.
3. Цвета переднего плана и фона используются вместе в инструменте «Градиент».
Использование палитры цветов
Вы можете использовать палитру цветов, чтобы изменить цвет переднего плана или фона. Чтобы получить доступ к палитре цветов, просто щелкните либо цвет переднего плана, либо цвет фона.
Мы щелкнули по цвету переднего плана или по верхнему цвету.
Вы увидите палитру цветов.
Вы можете выбрать свой цвет, щелкнув панель слева — или используя Цветовой спектр, как показано красным ниже.
После выбора цвета в цветовом спектре щелкните цвет на панели.
Вы также можете выбрать цвета, используя модели HSB или RGB, или назначить шестнадцатеричный цвет.
Вы также можете установить флажок в нижнем левом углу палитры цветов, чтобы назначать только безопасные для Интернета цвета.
Панель образцов цвета
Панель «Образцы цветов» позволяет легко сохранять и использовать цвета, которые вы часто используете в изображениях. Щелкнув цвет в образцах цвета, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце для создания собственных цветов, а затем сохранять их для использования в будущих изображениях.
Чтобы открыть панель «Образцы цвета», выберите «Окно»> «Образцы цвета».
Чтобы выбрать цвет фона, нажмите Ctrl + цвет на панели.
Добавить цвет
Теперь давайте узнаем, как добавить цвет к образцам цвета.
Чтобы добавить цвет к образцам цвета, щелкните цвет переднего плана на панели инструментов. Затем вы увидите палитру цветов.
Используйте Цветовой спектр, затем щелкните на панели, чтобы создать новый цвет.
Щелкните ОК.
Это цвет переднего плана, который мы создали:
Затем нажмите кнопку нового образца на панели «Образцы цвета»:.
Введите имя нового образца цвета.
Щелкните ОК.
Новый цвет переднего плана теперь добавляется в конец ваших образцов цвета.
Чтобы удалить цвет, перетащите цвет, который нужно удалить, в корзину в правом верхнем углу панели «Образцы цвета».
Выбор цветов с помощью пипетки
Инструмент «Пипетка» позволяет копировать цвет в изображение, не выполняя никаких действий по выбору образца. Однако, если вы хотите сохранить цвет, убедитесь, что вы добавили его на панель «Образцы цвета».
Чтобы использовать инструмент «Пипетка», щелкните инструмент «Пипетка» на панели «Инструменты». Выглядит это так:.
Перейти к своему изображению. Щелкните цвет на изображении, который вы хотите использовать в качестве цвета переднего плана.
В этом примере мы собираемся изменить цвет переднего плана на цвет светло-фиолетового цветка на этом изображении:
При активном инструменте «Пипетка» мы просто нажимаем на светло-фиолетовый цвет на изображении.
Цвет переднего плана меняется на цвет цветка, как показано ниже.
Чтобы изменить цвет фона, просто удерживайте клавишу Alt на клавиатуре, одновременно щелкая инструментом «Пипетка» по цвету на изображении.
Использование Photoshop и управления цветом для печати
Политики управления цветом Несоответствующие профили :
Параметры «Спрашивать при открытии и вставке» предоставят вам возможность отменить только что установленные вами значения по умолчанию. При работе в среде с многофайловым форматом, где вам может потребоваться сохранить свои профили в том виде, в котором они были изначально созданы, вас спросят, что делать: «Преобразовать» или «Оставить в покое», если несоответствующие профили открываются или вставляются в файл.
Отсутствующие профили :
Отметка «Спрашивать при открытии» позволит вам назначить профиль.
4. Отметьте все эти параметры, чтобы включить их.
Параметры преобразования
Если выбран расширенный режим, вы можете указать способ преобразования цветов в документе при переходе из одного цветового пространства в другое.
Часть системы управления цветом (CMS), которая сопоставляет гамму (диапазон цветов) одного цветового пространства с гаммой другого, называется модулем управления цветом (CMM) (также называемым Color Engine).
5 . Движок: Используйте Adobe ACE
Adobe (ACE)
Использует систему управления цветом Adobe и механизм цвета. Это CMM по умолчанию в Photoshop.
Apple ColorSync (или Microsoft ICM)
Использует систему управления цветом Apple ColorSync (или ICM в Windows) и метод сопоставления цветов по умолчанию.
Apple CMM
(Mac OS) Использует систему управления цветом Apple ColorSync и способ цветопередачи, выбранный в диалоговом окне «Настройка цвета».
Примечание : Вы можете приобрести и загрузить другие КИМ в диалоговом окне «Параметры цвета». Эти КИМ, как правило, являются сторонними и специализированными, поэтому их лучше оставить в профессиональных цветных типографиях.
О цели рендеринга
Выбранный вами способ рендеринга будет зависеть от двух вещей; от того, важны ли цвета изображения, и от ваших цветовых предпочтений в отношении того, каким должен быть общий вид изображения. Photoshop позволяет выбрать способ рендеринга, когда в диалоговом окне «Параметры цвета» установлен флажок «Расширенный режим».
6 . Выберите способ рендеринга. Двумя лучшими вариантами для настольной печати являются перцепционный и относительный колориметрический.
Perceptual
Perceptual пытается сохранить визуальные отношения между цветами. Цветовые значения могут изменяться, но они воспринимаются глазом как естественные. Это предназначение подходит для фотографических изображений с цветами вне гаммы, таких как файлы CMYK.
Relative Colorimetric
Сравнивает крайнюю яркость исходного цветового пространства с яркостью цветового пространства назначения и соответствующим образом сдвигает все цвета.Цвета вне диапазона смещаются к ближайшему воспроизводимому цвету в целевом цветовом пространстве. Относительная колориметрия сохраняет больше исходных цветов в изображении, чем перцепционная.
Компенсация точки черного :
Параметр «Использовать компенсацию точки черного» определяет, нужно ли корректировать различия в точках черного при преобразовании цветов между цветовыми пространствами.
Если этот параметр выбран, полный динамический диапазон исходного пространства отображается на полный динамический диапазон целевого пространства.
7 . Adobe настоятельно рекомендует оставить этот параметр выбранным.
Примечание. Если вы собираетесь использовать профессиональный принтер для печати, вам следует спросить их рекомендации по этому параметру, поскольку результаты могут отличаться на профессиональных принтерах CMYK.
Сглаживание :
Параметр «Использовать сглаживание (8-битные изображения на канал)» определяет, следует ли сглаживать цвета при преобразовании 8-битных изображений на канал между цветовыми пространствами.