НОУ ИНТУИТ | Лекция | Основы грамотной работы в Photoshop
< Лекция 18 || Лекция 2: 1234567891011
Аннотация: В данной лекции особое внимание уделено новой версии Photoshop 6.0. Подробно остановимся на новых возможностях работы с изображениями, цветами, графикой. Здесь вы получите массу советов и подсказок, как лучше и эффективней использовать данную программу.
Ключевые слова: программа, ПО, место, пространство, площадь, меню, unsharp mask, spacebar, command-line option, grabber hand, reselect, активное изображение, поле, копирование, команда, режим наложения, marquee, Макинтош, deselect, vertical centering, motion blur, производительность, point sample, фильтр Add Noise, dithering, keystone, arbitrary, макетная группа, ruler, Личность, параметр, диалоговое окно, PSP, export, clipboard, PICT, WMF, функция, dynamic, color, slider, save, palette, ASK, backward compatibility, format, обратная совместимость, include, with, compatibility, файл, исключение, TIFF, EPS, пиксел, курсор, brush, size, gamut, warning, CMYK, cache, компьютер, значение, единица, histogram, отображение, revert, mismatch, RGB, тегирование, заставка, electric, CAT, пункт, Windows
«Как рыба в воде»
intuit.ru/2010/edi»>Photoshop – необычайно глубокая программа. Она, как океан: на поверхности все просто и ясно, но под водой обнаруживается совершенно особый, огромный и удивительный мир.В этой лекции мы приглашаем вас нырнуть поглубже и взглянуть, что там на дне, бросить взгляд на подводные скалы и каньоны. Конечно, вы можете пренебречь нашими советами и скользить по поверхности, но, не освоившись в глубинном мире Photoshop, вы никогда не будете плавать наравне с акулами.
Итак, наденьте ласты!
Переход на новую версию
В мире существуют вещи неотвратимые – смерть, уплата налогов, переход на новые версии программ… Одни пользователи обновляют программы сразу после поступления их в продажу, другие тянут годами – пока сервисные бюро и типографии не отказываются принимать старые файлы. Но рано или поздно все равно придется иметь дело с новыми программными функциями, новыми задачами, а то и с новой пачкой успокоительного.
Оказывается, есть немало боящихся отстать от времени пользователей, которые сейчас в срочном порядке переходят от Photoshop 3 или 4 к версии 6. Но много и таких, кто сделал промежуточный шаг к версии 5 своевременно.
Независимо от того, какой версией вы пользовались до сих пор, мы призываем вас проявить осторожность: в Photoshop 6 есть серьезные изменения, способные совершенно неожиданно вас подвести (прежде всего это касается системы управления цветом).
Что нового в версии 6
Те, кто знаком с Photoshop 5, останутся довольны большинством изменений в интерфейсе версии 6, хотя некоторые изменения могут поначалу вызвать недоумение. Фирма Adobe снова изменила средства управления цветом, и мы не хотим запугивать вас, но без глубокого понимания особенностей диалогового окна Color Settings (Параметры цветов) вы будете надолго отставать от действительности (и даже не будете знать, насколько отстаете). Вот почему мы посвятили этому окну отдельную лекцию (см.
«Параметры цвета»
).
Вот почему мы посвятили этому окну отдельную лекцию (см.
«Параметры цвета»
).
Ниже приводятся некоторые другие важные изменения в версии 6 (и опять же, это не все новые средства, а лишь то, что вам необходимо знать, прежде чем приступить к основному материалу курса).
Векторная графика
Работа с текстом непосредственно в окне изображения. Во всех предыдущих версиях Photoshop вам приходилось вводить и редактировать текст в отдельном «модальном» диалоговом окне. К счастью, в конце концов, все изменяется, и Photoshop 6 теперь позволяет вводить и редактировать ваш текст непосредственно в окне изображения. Но это еще не все! Эта программа теперь предоставляет намного больше возможностей управления текстом с помощью палитр Character (Символы) и Paragraph (Абзац) и даже позволяет растягивать, скручивать и применять эффект «рыбий глаз» к вашему тексту, оставляя его полностью редактируемым. Мы подробно рассмотрим эти важные функции в
«Техника работы с изображениями»
.
К счастью, в конце концов, все изменяется, и Photoshop 6 теперь позволяет вводить и редактировать ваш текст непосредственно в окне изображения. Но это еще не все! Эта программа теперь предоставляет намного больше возможностей управления текстом с помощью палитр Character (Символы) и Paragraph (Абзац) и даже позволяет растягивать, скручивать и применять эффект «рыбий глаз» к вашему тексту, оставляя его полностью редактируемым. Мы подробно рассмотрим эти важные функции в
«Техника работы с изображениями»
.
Новые типы и возможности слоев. В палитру Layers (Слои) программы Photoshop внесено несколько важных расширений, включая создание наборов слоев (папок, в которых вы можете группировать слои) и заполняющих слоев (которые автоматически заполняют слой сплошным цветом, градиентной заливкой или образцом). Появился также ряд новых эффектов слоев, которые в первую очередь полезны для специальных эффектов (поэтому они не так уж важны для нас, как средства, повышающие производительность. Мы рассмотрим слои ниже в этой лекции.
Мы рассмотрим слои ниже в этой лекции.

Новые инструменты. В Photoshop 6 включено несколько новых инструментов. Например, инструмент Notes (Примечания) позволяет добавлять к вашим изображениям аннотации, которые могут читать другие члены вашей рабочей группы. Более того, если вы сохраняете изображение в формате Acrobat PDF (см. «Хранение изображений» ), то примечания могут включаться вместе с ним, что позволяет видеть их в Acrobat Reader. Новый инструмент Image Slice (Фрагмент изображения) прекрасно подходит для создания сложной Web-графики; мы рассмотрим его в «Мультимедиа и Web» .
Photoshop 6 содержит также всевозможные виды других новых средств, например, увеличение поддержки многобитовых изображений (16 битов на канал), расширение возможностей сохранения изображений в формате TIFF и PDF и улучшение средств управления печатью в диалоговом окне Print Options (Параметры печати). Мы будем описывать эти средства на протяжении всего курса.
Окна
Место на экране ценится столь же высоко, как и объем оперативной памяти – дорог каждый квадратный сантиметр. Мы предпочитаем не тратить пространство на титульные строки, полосы прокрутки и тому подобное, а работать в режиме полноэкранного отображения (см. рис. 2.1). Для переключения между режимами отображения щелкните на пиктограмме режимов на палитре инструментов или последовательно нажимайте клавишу (F). При первом нажатии (F) (или после щелчка на средней пиктограмме) площадь, отводимая под изображение, увеличивается до размеров всего экрана вплоть до строки меню, а фон заполняется 50-процентным серым. Со следующим нажатием исчезает и строка меню, а фон становится черным. (Далее в этой лекции в подсказке «Удаление палитр экрана» вы найдете полезные советы по этому поводу).
увеличить изображение
увеличить изображение
Рис.
2. 1. Полноэкранный режим
1. Полноэкранный режим
Подсказка. Как убирать с экрана и снова делать видимым главное меню. Работая в любом из двух полноэкранных режимов, комбинацией клавиш (Shift)+(F) вы можете прятать главное меню и снова делать его видимым.
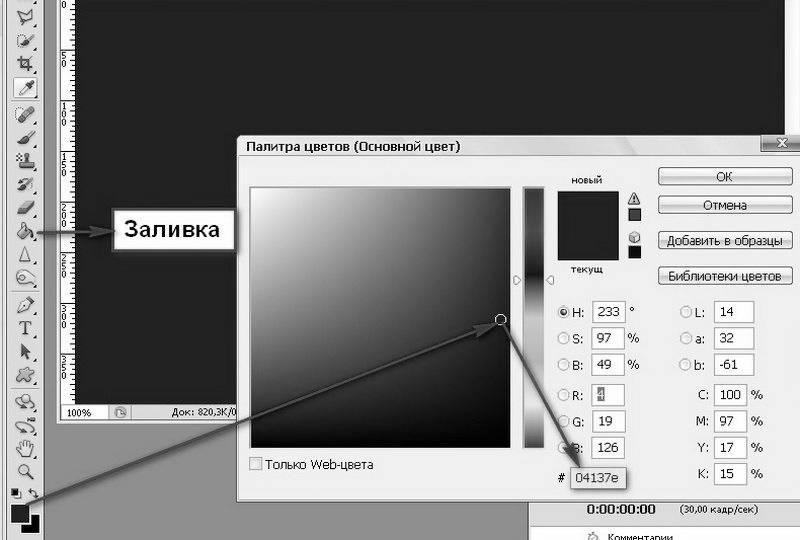
Подсказка. Изменение цвета окружающего фона. Оказывается, вы можете изменять цвет нейтрального серого фона вокруг вашего изображения, когда работаете в полноэкранном режиме или расширяете окно документа больше размеров самого изображения. Нужно просто выбрать какой-либо основной цвет и затем, удерживая клавишу (Shift), щелкнуть на этом фоне инструментом «заливка» (который находится во всплывающем меню инструмента «градиент»). На первый взгляд, это не более чем хороший способ удивить ваших коллег. Но это также позволяет заранее посмотреть, как будет выглядеть изображение, если вы собираетесь поместить его на цветном фоне.
Подсказка. Переход от одного окна к другому. В Photoshop часто приходится работать одновременно с несколькими открытыми окнами, а процесс перехода от одного окна к другому довольно неудобен. В таких случаях используется комбинация клавиш (Ctrl)+(Tab) (клавиша (Ctrl) используется и в Macintosh и в Windows). Таким образом вы можете переключаться с одного окна на другое, не отрывая рук от клавиатуры, даже находясь в режиме полноэкранного отображения без главного меню.
В таких случаях используется комбинация клавиш (Ctrl)+(Tab) (клавиша (Ctrl) используется и в Macintosh и в Windows). Таким образом вы можете переключаться с одного окна на другое, не отрывая рук от клавиатуры, даже находясь в режиме полноэкранного отображения без главного меню.
Подсказка. Использование нового окна. В ходе работы над изображением в увеличенном или уменьшенном виде время от времени возникает необходимость взглянуть, как оно выглядит в реальном масштабе (где экранные пикселы соответствуют фактическим пикселам изображения). Вместо того, чтобы без конца переключаться с одного масштаба на другой, попробуйте командой New Window в меню View открыть второе окно того же документа. Одному окну можно задать масштаб 100%, а второму – любой другой, какой вам удобен. Когда вы вносите изменения в одно окно, Photoshop тут же обновляет второе. Этот метод можно использовать и для отображения одного документа сразу в двух режимах – RGB и CMYK.
Дальше >>
< Лекция 18 || Лекция 2: 1234567891011
Урок фотошопа.
 Как сделать штриховку в Фотошоп ?
Как сделать штриховку в Фотошоп ?Previous Entry | Next Entry
Порой вам понадобится создать штриховку в фотошопе из косых линий. В фотошопе такой функции нет, но сделать это все равно можно, создав повторяющуюся текстуру в виде косых линий, причем, сделав это один раз, можно использовать полученные заготовки постоянно. Сначала, нам нужно создать повторяющуюся текстуру. Совет. Можно это сделать, зажав Ctrl + двойной клик по серому фону рабочей области программы. Размер 4х4 px, Background Contents (Содержание фона) – Transparent (Прозрачный). Все остальное оставляем как есть. Теперь превратим этот файлик в текстуру. Применяем. Там, где вам нужно заштриховать область, выделяем ее и идем в пункт меню Edit – Fill (Заливка). (Можно комбинацией клавиш Shift + F5). В выпадающем списке Use (Тип заливки) выбираем Pattern (Текстура). Напротив надписи Custom Pattern кликаем по образцу текстуры, чтобы открылся список текстур. Выбираем нашу – она будет последней в списке. Нажимаем ок, и выделенная область покрылось штриховкой. Если вам нужна более редкая штриховка, создадим файлик 5х5px. Рисуем текстуру, как показано ниже. Еще реже – 6х6px. Теперь вы можете создать себе набор штриховых текстур любой частоты. Удачных работ. |
Оригинал записи и комментарии на LiveInternet.ru
| Август 2016 | ||||||
| Вс | Пн | Вт | Ср | Чт | Пт | Сб |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
Разработано LiveJournal. com
com
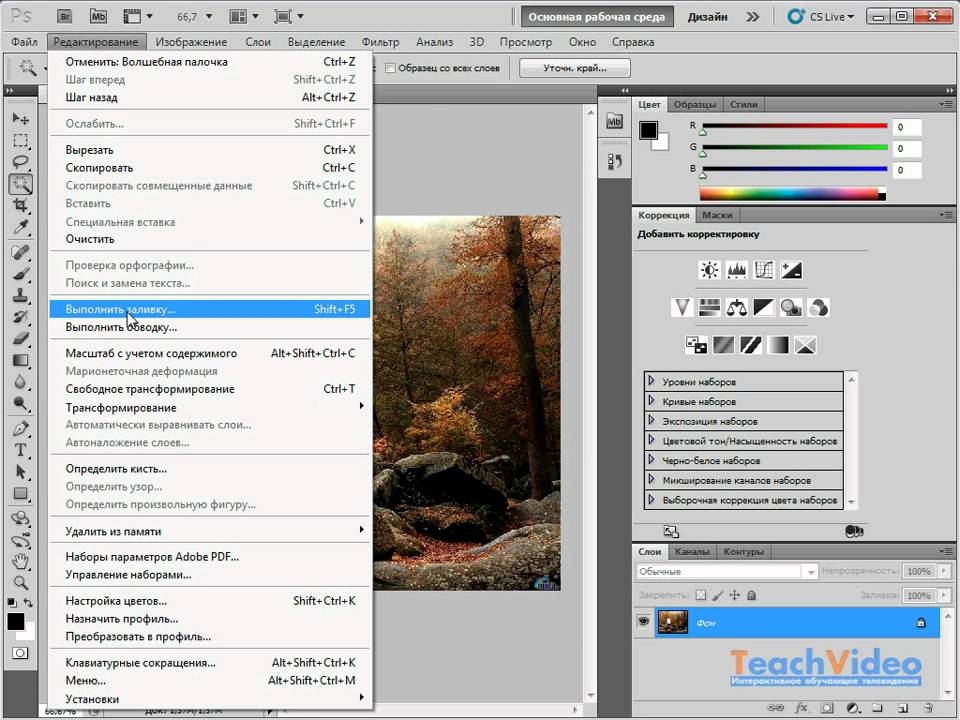
Как заполнить выделение в Photoshop CS5

