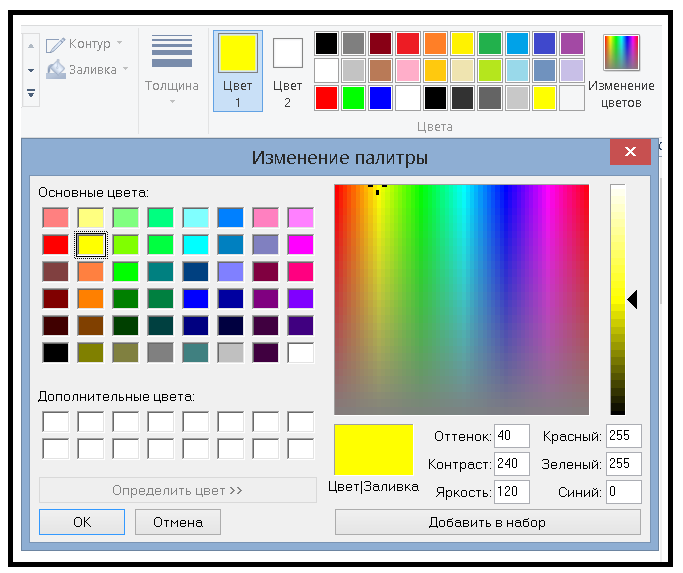
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
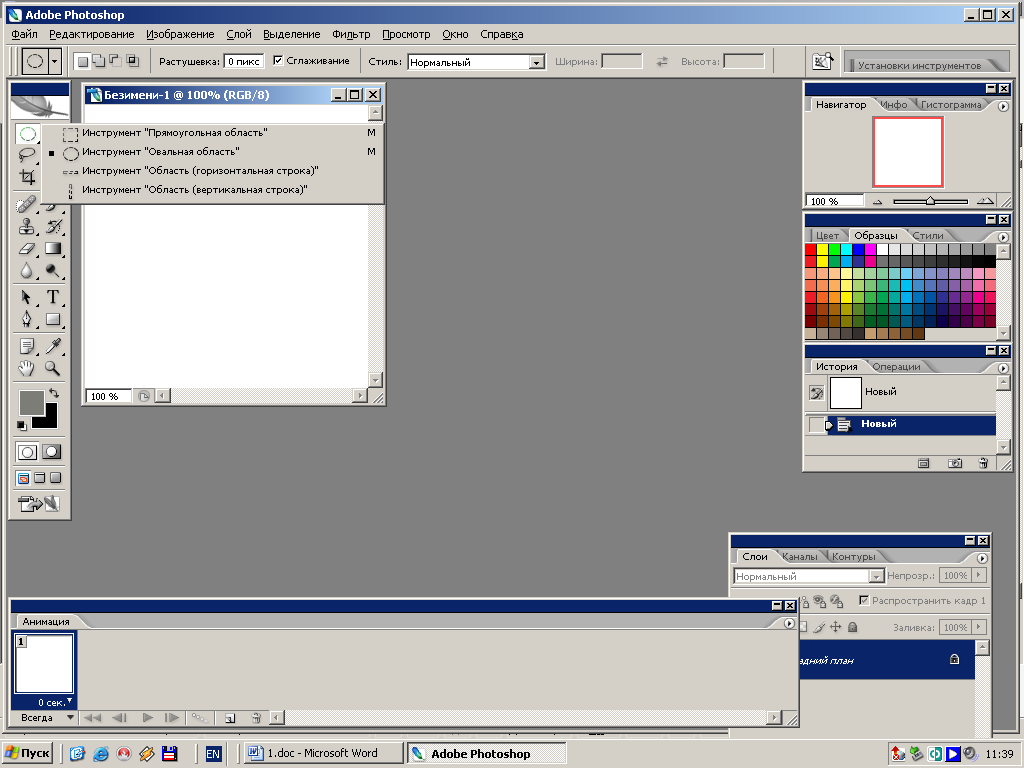
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.

- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
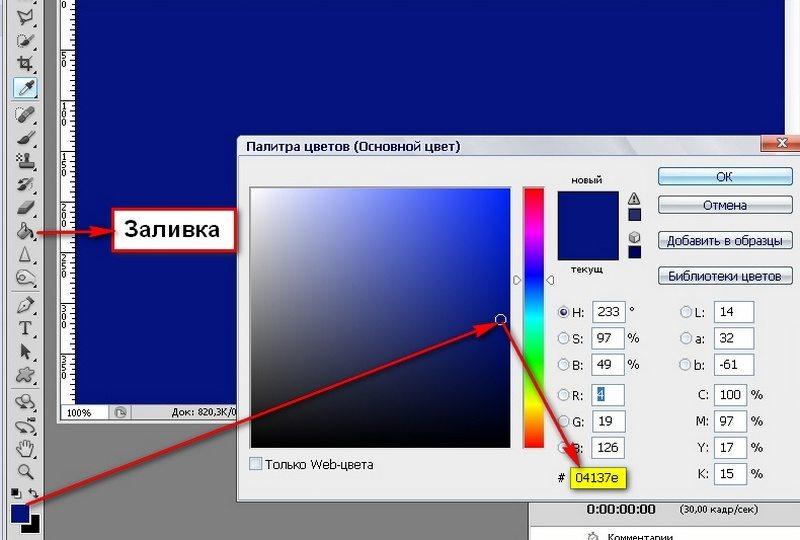
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как пользоваться пером в Фотошопе
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».
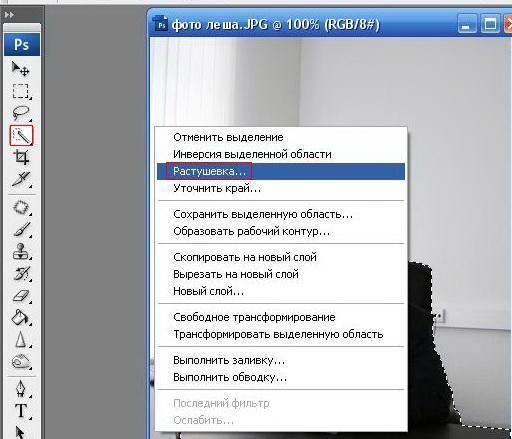
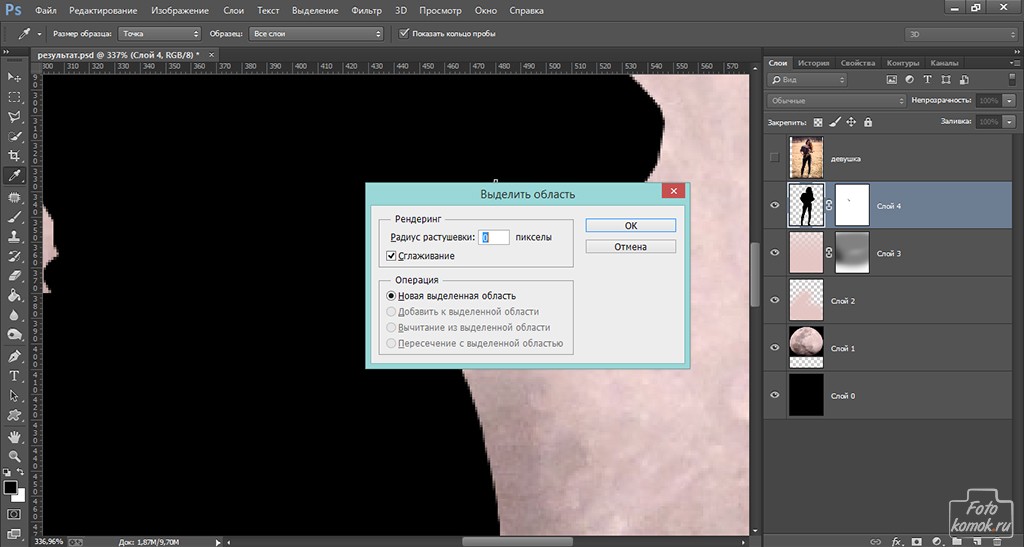
- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.

Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
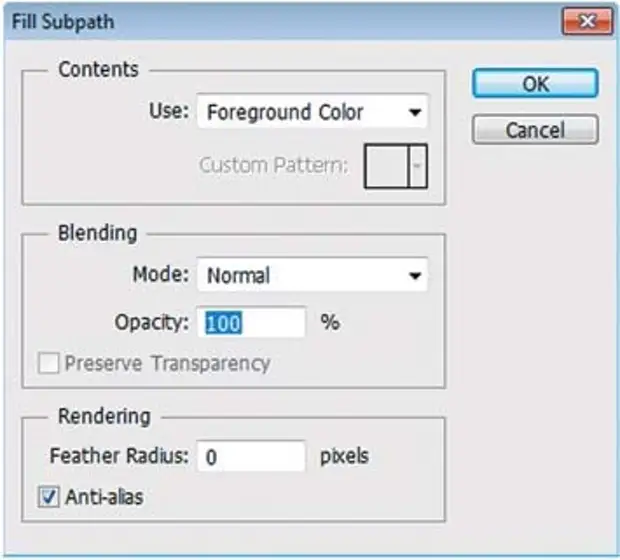
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера.![]() Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Делать заливку в фотошопе cs6. Заливка выделенной области или слоя каким-либо цветом, узором или изображением в фотошопе
Многое, в том числе и профессии, сейчас строятся на умственной и компьютерной деятельности. Но далеко не только графическим дизайнерам необходимы банальные знания работы в Photoshop, к которым и относится заливка.
Заливка – инструмент, присутствующий даже в самых простых графических редакторах (Paint), и в профессиональных программах для рисования и редактирования (Paint Tool SAI, Adobe Photoshop). Она меняет оттенок или прозрачность выбранной площади на виртуальном холсте. Отличие от кисти в автоматизации действия, однородности и равномерности покрытия.
Заливки бывают четырех типов:
Как сделать заливку
Первое, что нужно сделать – создать новый документ. При наведении на кнопку «Файл » в верхнем левом углу, открывается меню с пунктом «Создать ». Открывается панель с выбором размеров холста. После выбора размеров появляется белый или прозрачный холст.
После выбора размеров появляется белый или прозрачный холст.
Заливка находится в левом боковом меню с другими инструментами и напоминает банку с краской. В самом низу этого меню находится мини-панель с двумя выбранными окрасками. После установки этих оттенков можно выбрать нужный инструмент.
Также для заливки можно использовать горячие клавиши:
Внешний вид Adobe Photoshop может отличаться в зависимости от его версии, но инструменты по умолчанию находятся слева.
Заливка цветом
Чтобы залить определенный объект, фигуру или слой цветом, нужно навести курсор на этот предмет , и нажать левую кнопку мыши.
Чтобы залить весь фон в Фотошоп одним оттенком, можно нажать на любой участок холста. Если изначальный (нулевой) слой неоднородный, например, на нем изображена картинка, нужно будет создать новый слой поверх фона и залить его таким же образом.
В некоторых версиях Adobe Photoshop заливка и вектор имеют собственные иконки.
Градиент
Для работы с градиентом, сначала на уже упомянутой панели тонов выбирается два нужных . Вектор будет идти от первого (верхнего) ко второму. Нажимается значок градиента . Зажимая левую кнопку мыши на выбранной области ведется линия, задающая его траекторию. После того, как кнопку отжимают, появляется градиент с указанным направлением, от первого цвета ко второму.
Переход одного цвета в другой будет происходить лишь по длине заданной линии. Чем короче линия, тем более резок переход, и наоборот. В Adobe Photoshop есть готовые заданные наборы тонов для градиента. Открыть панель с ними можно, щелкнув по палитре градиентов . Она находится приблизительно под кнопкой редактирования. Рядом с палитрой градиентов можно
 Левее от меню с типами градиента можно установить непрозрачность от нуля до ста процентов.
Левее от меню с типами градиента можно установить непрозрачность от нуля до ста процентов.Узор
Использование текстуры не сильно отличается от заливки основным цветом. Выбирается нужный инструмент. В верхнем меню можно выбрать, чем заливать выбранную область холста. Это может быть основной оттенок (цвет в верхнем квадрате выбора тонов) и регулярный . Для заливки слоя текстурой понадобится регулярный цвет. После выбора становится доступным меню с текстурами. Оно находится правее экрана установки оттенка, в верхней линии.
На панели выбора текстуры отображаются не все узоры, а лишь используемый набор . Наборы можно менять, нажимая на стрелочку справа, и дополнительно скачивать.
Как залить выделенную область
Выделить область в Adobe Photoshop можно с помощью пары кликов мышью. В панели инструментов , вверху, находится инструмент выделение. При нажатии на него можно выбрать либо «Быстрое выделение » либо «Волшебную палочку ».
При нажатии на кнопку быстрого выделения предлагается выбор кисти, ее размера. Далее пользователь сам нажимает на области, которые нужно выделить. То, что не выбирается автоматически, дополнительно выбирается вручную.
Удобна при однородности цвета объекта. Вверху регулируется допуск. Он означает количество символов, отбираемых палочкой. Чем больше допуск, тем больше пикселей будут считаться инструментом однородного тона.
Чтобы залить выделенную область достаточно выбрать оттенки, узоры, текстуру или направление градиента и кликнуть на любом участке выделенной области.
Также выделенную область можно
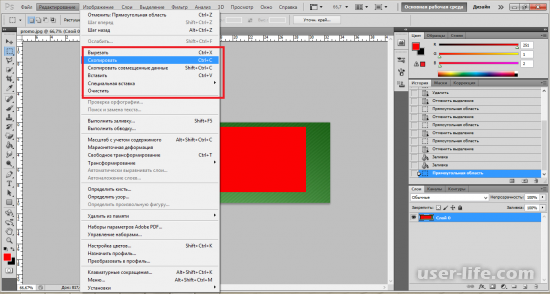
Для этого после выделения нужно перейти в «Редактирование » — «Выполнить заливку выделенной области ». В окне «Залить слой » в списке «Использовать » указать «С учетом содержимого ».
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
В стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.

- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
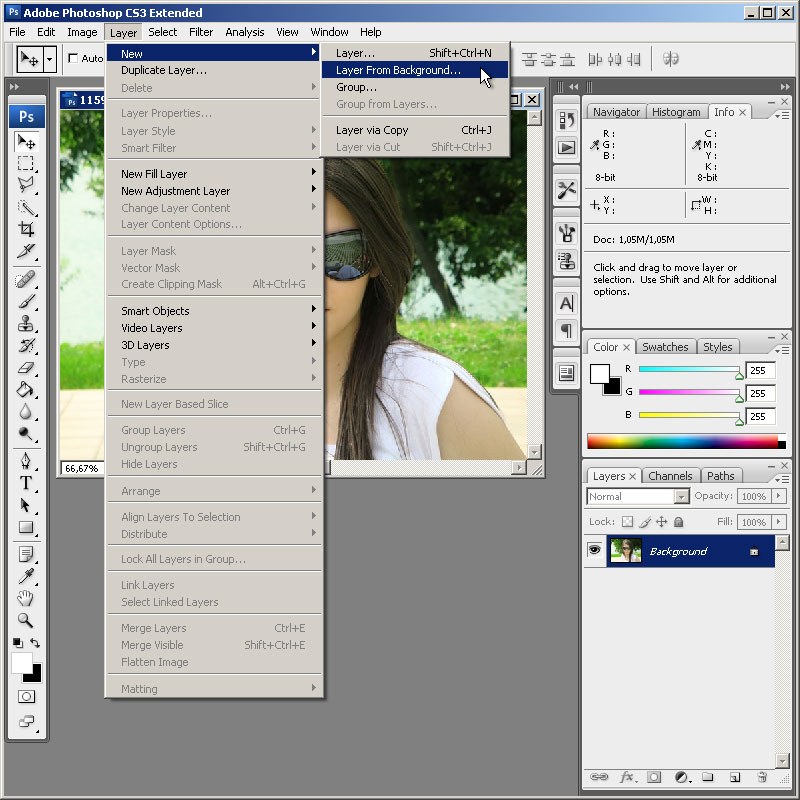
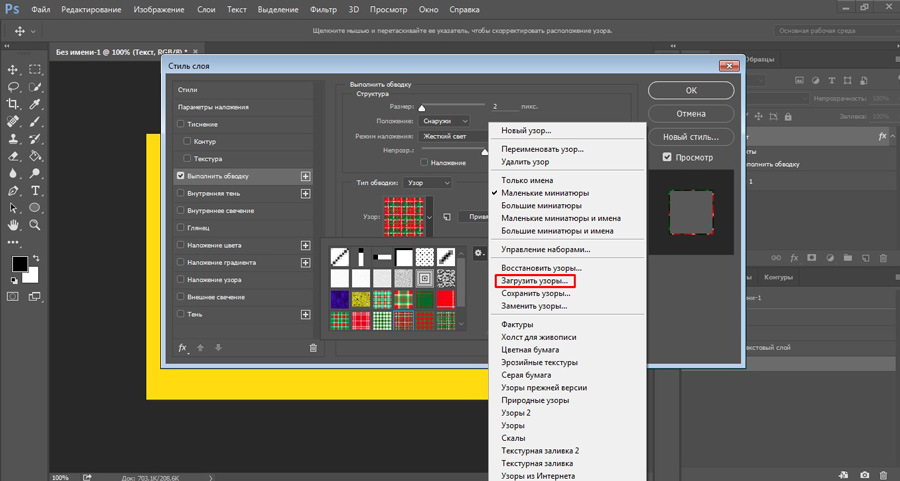
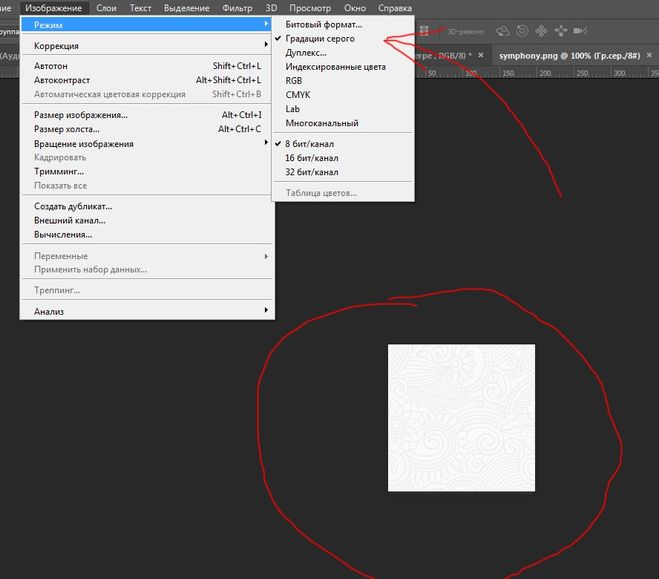
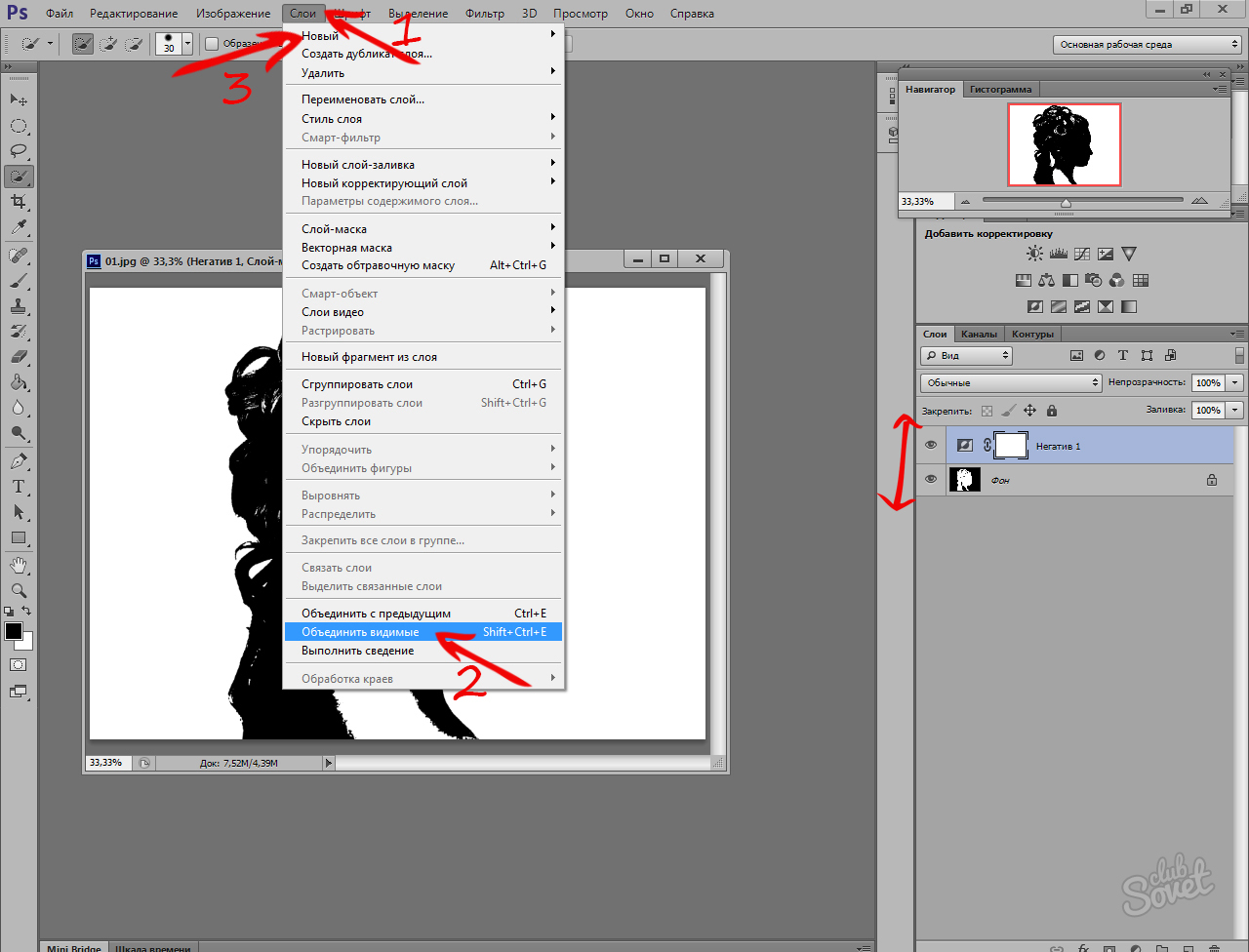
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором.
 Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.

Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology. ru . У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера ». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о . Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
ru . У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера ». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о . Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам . Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, с которой вам приятнее работать.
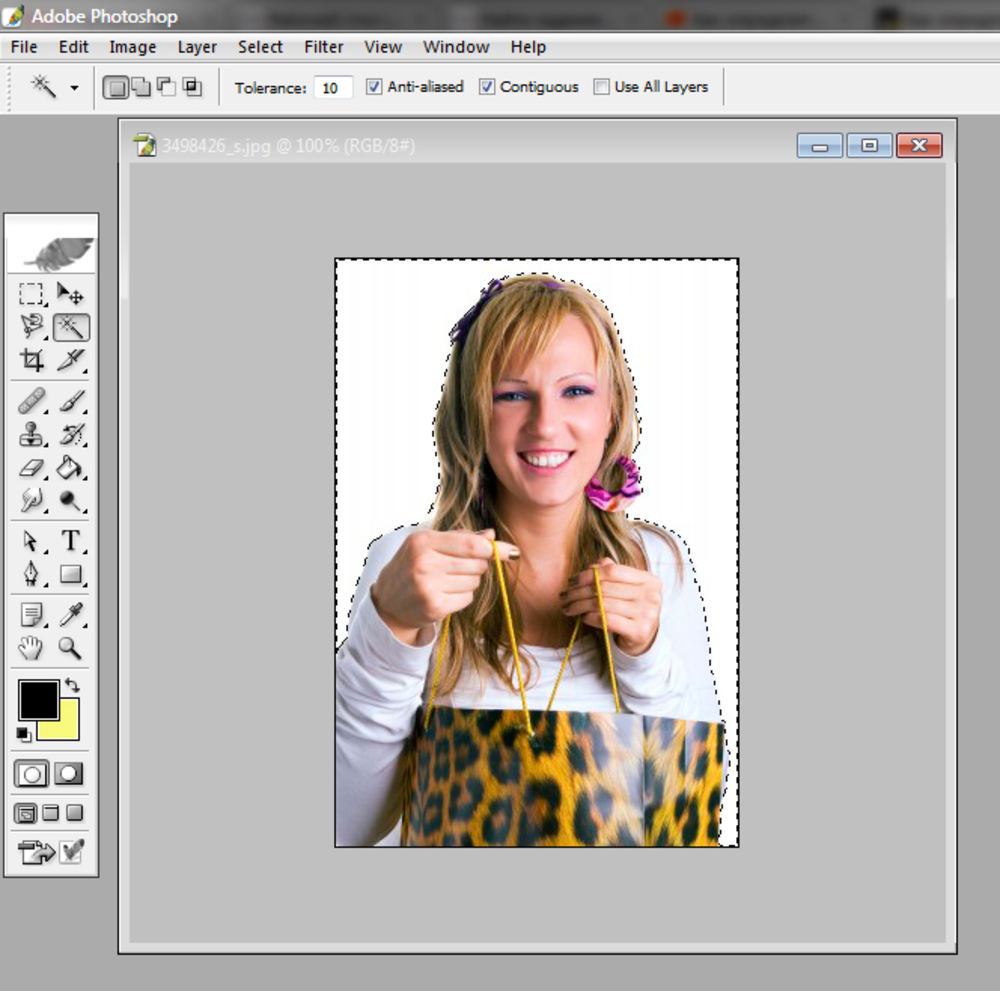
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».
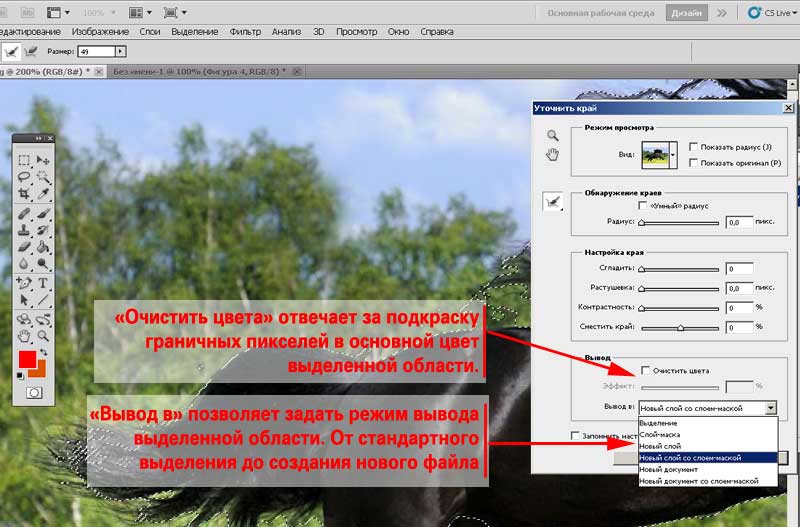
У нас появилось окно, нам нужен .
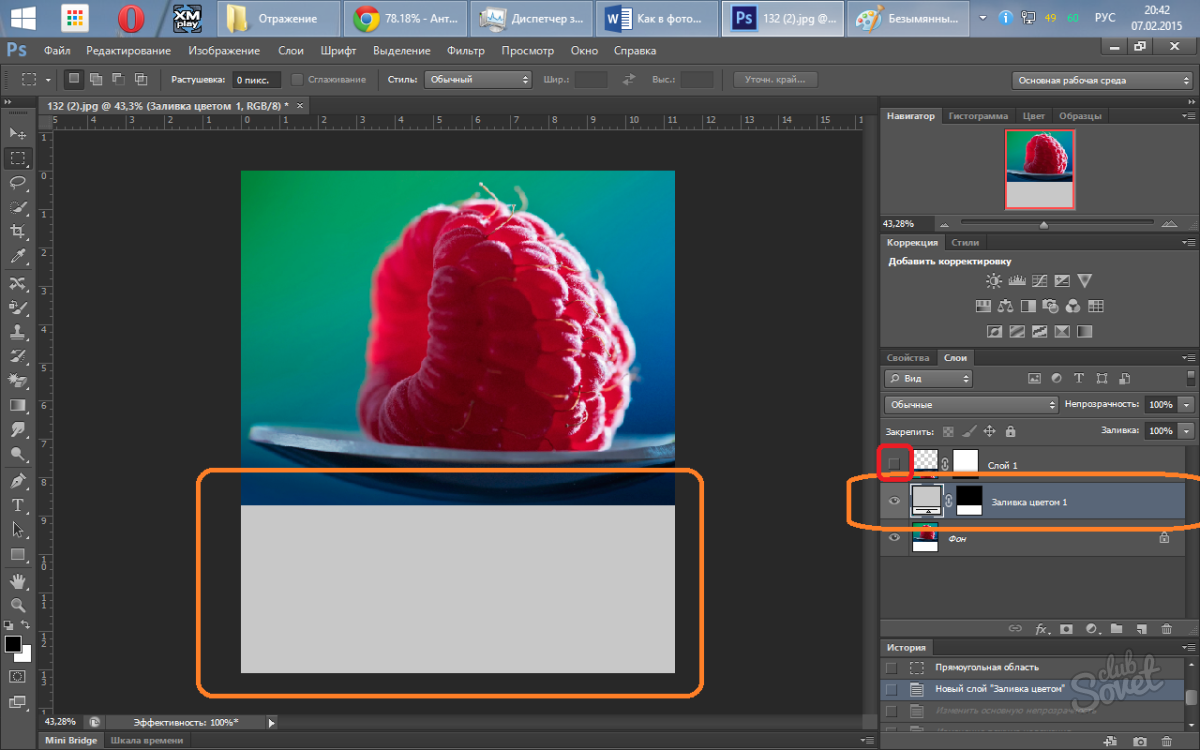
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на .
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
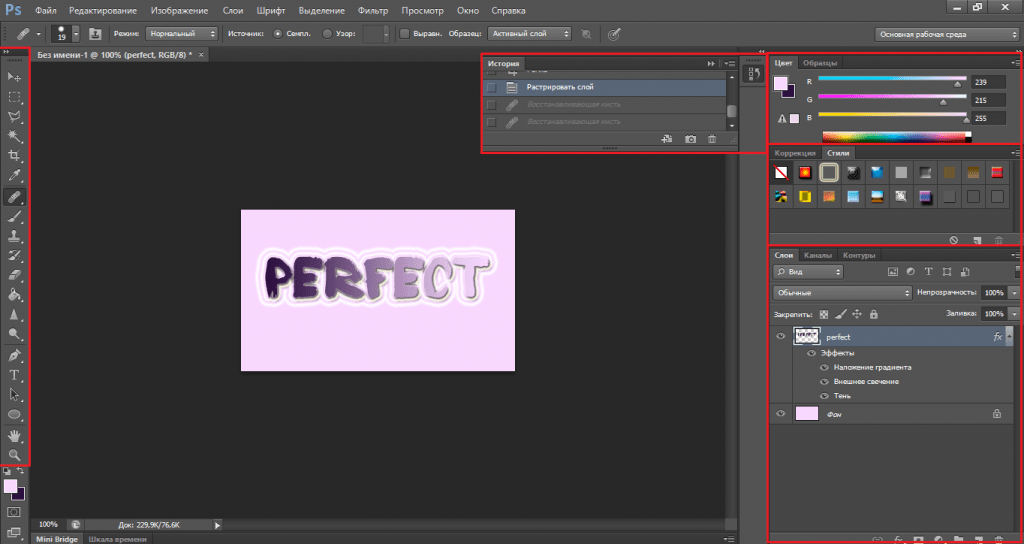
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и . Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент « ». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — ), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — ), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.

- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
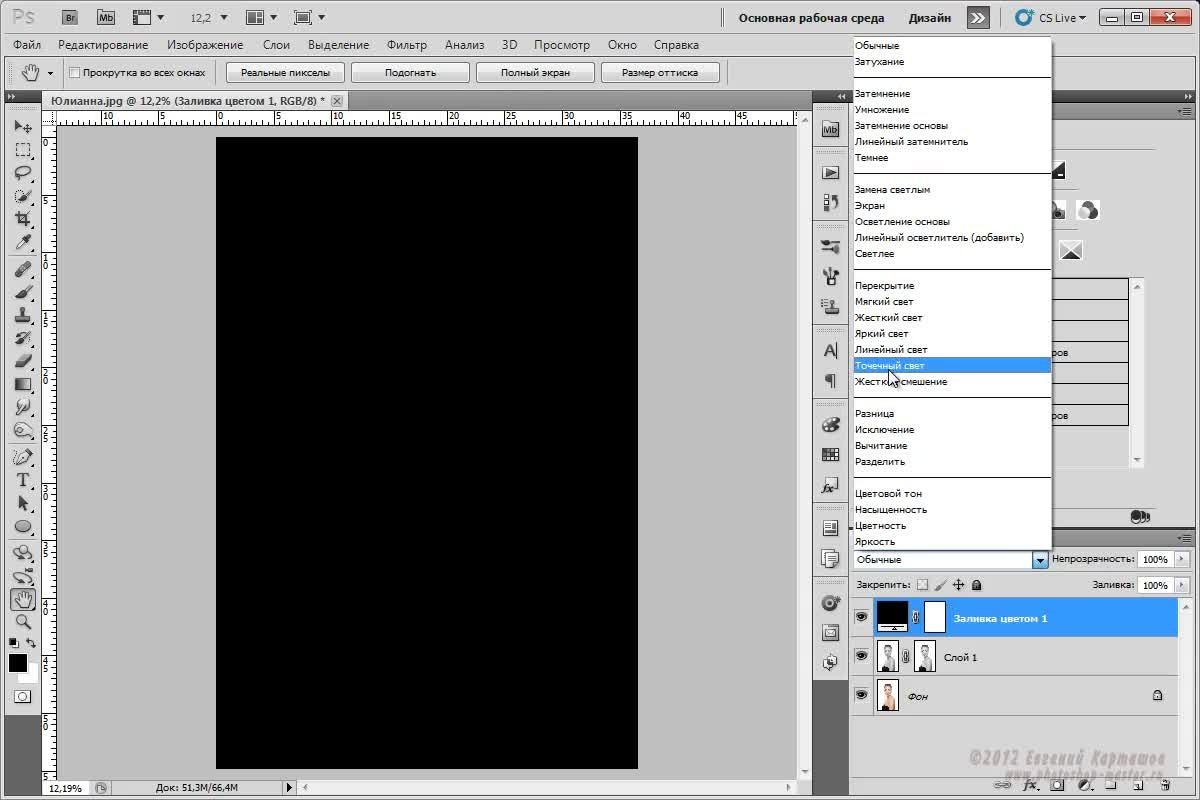
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке:
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».

- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
Очень часто при работе в фотошопе нужно выполнить заливку выделенной области или всего слоя. И если мастера и профессионалы делают это с легкостью, то новички могут испытывать некоторые проблемы в том, чтобы разобраться, как же осуществить такую задачу.
Кстати, если не знаете в чем разница между такими понятиями, как непрозрачность и заливка в фотошопе, то статья по указанному адресу вам поможет в этом разобраться без проблем.
А теперь давайте попробуем разобраться с тем, как же все-таки сделать заливку. Именно для этого мы и написали эту статью на тему обработка фотографий в фотошоп.
Заливка выделенной области в фотошоп:
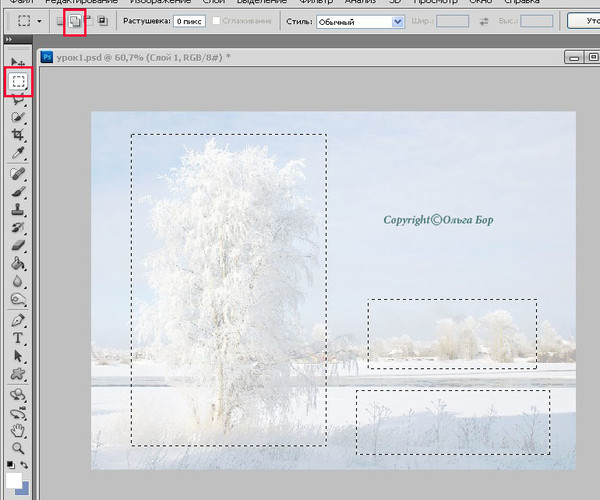
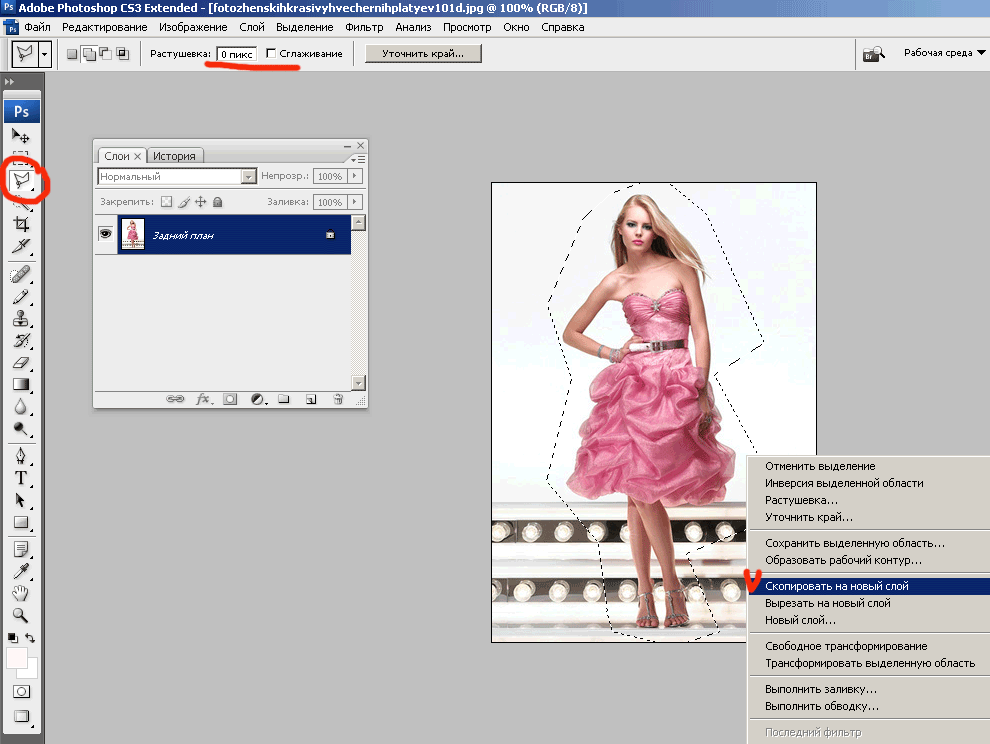
Чтобы выделить область выберите инструмент «Лассо» (для этого нажмите на английской раскладки клавишу «L») или инструмент «Прямоугольная область» (клавиша «M»).
Затем сделайте выделение и нажмите внутри этой области на правую кнопку мышки, после чего нужно будет выбрать пункт «Выполнить заливку»:
Затем в новом окошке вам нужно выбрать цвет заливки, для этого в раскрывающемся меню возле пункта «Использовать» нужно выбрать основной, фоновый или цвет на выбор:
Когда выберите цвет и нажмете на кнопку «OK», то выделенная область станет залитой нужным вам цветом.
Заливка всей области или выделенной с помощью инструмента «Заливка»
Сперва нужно активировать инструмент «Заливка», для этого нажмите на клавиатуре клавишу «G», если станет активент инструмент «Градиент», вместо «Заливка», то нажмите сочетание горячих клавиш Shift+G.
Затем выберите цвет в палитре цветов, после чего выделите область, если хотите залить только часть изображения или просто кликните по экрану и данный инструмент сработает. Вот и все.
Заливка фона фотошопа:
Не многие даже весьма опытные пользователи знают, что можно поменять фон не только картинки или ее части, но и вокруг документа. В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
Инструмент заливка в фотошопе. Инструменты заливки в Adobe Photoshop. Полноэкранный просмотр файлов с мини-моста
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
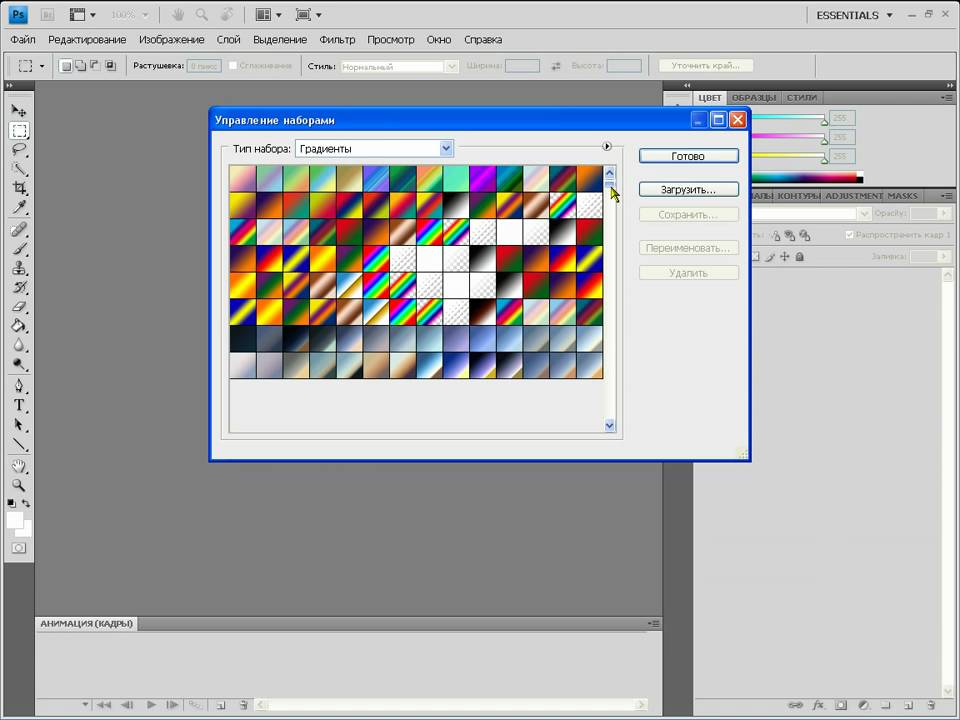
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
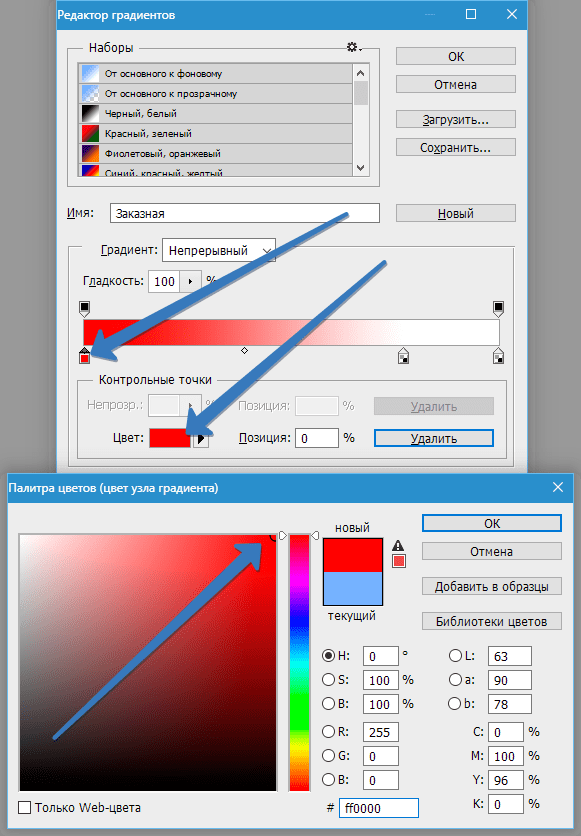
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т. к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т. е. откуда мы начинаем проводить линию, используя инструмент градиент.
е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
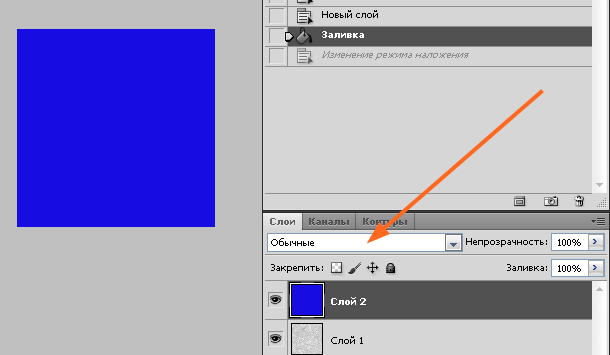
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Очень часто при работе в фотошопе нужно выполнить заливку выделенной области или всего слоя. И если мастера и профессионалы делают это с легкостью, то новички могут испытывать некоторые проблемы в том, чтобы разобраться, как же осуществить такую задачу.
Кстати, если не знаете в чем разница между такими понятиями, как непрозрачность и заливка в фотошопе, то статья по указанному адресу вам поможет в этом разобраться без проблем.
А теперь давайте попробуем разобраться с тем, как же все-таки сделать заливку. Именно для этого мы и написали эту статью на тему обработка фотографий в фотошоп.
Заливка выделенной области в фотошоп:
Чтобы выделить область выберите инструмент «Лассо» (для этого нажмите на английской раскладки клавишу «L») или инструмент «Прямоугольная область» (клавиша «M»).
Затем сделайте выделение и нажмите внутри этой области на правую кнопку мышки, после чего нужно будет выбрать пункт «Выполнить заливку»:
Затем в новом окошке вам нужно выбрать цвет заливки, для этого в раскрывающемся меню возле пункта «Использовать» нужно выбрать основной, фоновый или цвет на выбор:
Когда выберите цвет и нажмете на кнопку «OK», то выделенная область станет залитой нужным вам цветом.
Заливка всей области или выделенной с помощью инструмента «Заливка»
Сперва нужно активировать инструмент «Заливка», для этого нажмите на клавиатуре клавишу «G», если станет активент инструмент «Градиент», вместо «Заливка», то нажмите сочетание горячих клавиш Shift+G.
Затем выберите цвет в палитре цветов, после чего выделите область, если хотите залить только часть изображения или просто кликните по экрану и данный инструмент сработает. Вот и все.
Вот и все.
Заливка фона фотошопа:
Не многие даже весьма опытные пользователи знают, что можно поменять фон не только картинки или ее части, но и вокруг документа. В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить . В нем, в раскрывающемся списке Использовать выберите Цвет . Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК .
В нем, в раскрывающемся списке Использовать выберите Цвет . Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК .
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — .
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка . Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется , слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
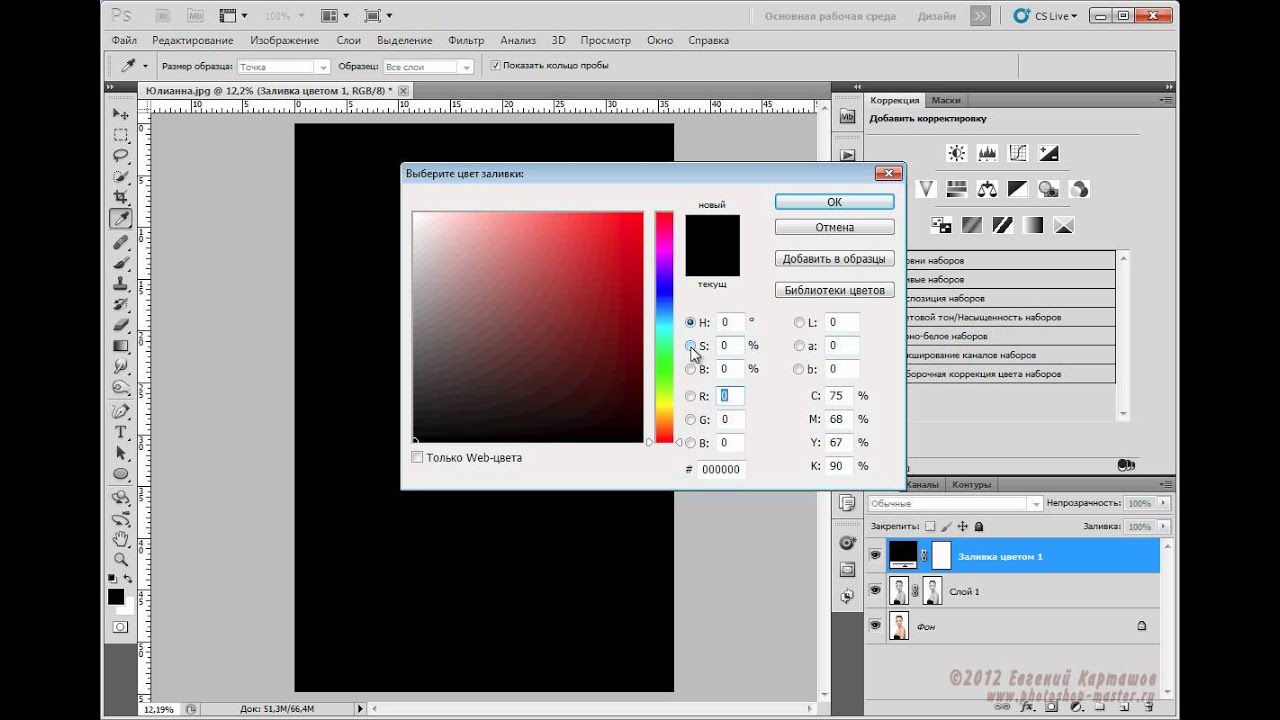
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета.
 Обычно 8-битный RGB всех устраивает.
Обычно 8-битный RGB всех устраивает. - Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.

- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .

- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён.
 Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Читайте также…
Как в фотошопе убрать заливку фигуры. Как залить фон цветом в фотошопе
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция
 В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.Прежде всего, вам необходимо установить программу Adobe Photoshop на свой компьютер. Программа платная и купить ее вы можете на сайте производителя Adobe , либо попробуйте поискать и скачать ее бесплатно на просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько дней вы
вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:- Имя (Name) — имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
- Ширина (Width) и Высота (Height) — ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел — единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
- Разрешение (Resolution) — количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
- Режим (Color mode) — самый распространенный RGB цвет (color), т.к. позволяет использовать все
видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.

- Содержимое фона (Background contents) — определяет фон изображения (белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
Выделение. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.
У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
Новое выделение. Создается новое выделение, при этом имеющиеся выделенные области (если они есть) исчезают.
Добавить к выделению. Обозначенная область добавится к уже существующему
выделению.
Удалить из выделения. Исключает выделенную область из выделения.
Выделить пересечение. Из двух выделений (старого и нового) выделит область пересечения.
Растушевка — по краям выделения появляется область частично выделенных пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль — задает способ выделения: нормальный (normal) — свободное выделение, заданные пропорции (fixed aspect ratio) — пропорциональное выделение, фиксированный размер (fixed size) — область выделения заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке «добавить к выделению», подведите курсор мыши к центру нашего квадратика, нажмите
левую клавишу мыши и, не отпуская, растяните еще один квадратик (рис. 2).
2).
Теперь на панели параметров щелкните по иконке «удалить из выделения», подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4.
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу палитры инструментов.
1 — цвет переднего плана.
2 — цвет фона.
3 — установить цвета по умолчанию (т.е. черный и белый).
4 — поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом переднего плана. Теперь щелкните по «поменять местами цвета переднего плана и фона» и проделайте тоже самое со вторым квадратиком. Подробнее о цвет читайте в статье цвета для web .
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните
мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните
линию до середины правой стороны(рис. 1)
1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено
оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения
следует рассмотреть подробнее:
Изображение будет сохранено
оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения
следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный
на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно,
по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
- 3d_man
- Апрель 25, 2013
- 2630
- Комментарии к записи Специальная технология Photoshop CS6 – заливка с учетом содержимого отключены
«Удивительно! Просто необыкновенно! Этого не может быть!» – примерно такие восклицания вы можете услышать от людей, которые видят в действии новые функции программы Adobe Photoshop CS6 по заливке с учетом содержимого. Действительно, компании
Действительно, компании
Adobe удалось сделать невозможное, открыта новая страница в области компьютерной графики.
Как часто вам приходилось видеть прекрасные фотографии, испорченные появлением в кадре нежелательного объекта? Думаю, постоянно. Иногда можно потратить часы в программе Adobe Photoshop, пытаясь удалить из кадра случайно попавшего на снимок встречи выпускников прохожего или нежелательное граффити на стене.
В программе Adobe Photoshop CS6 решение задачи удаления нежелательных объектов найдено. Причем для этих целей существует целых два способа: заливка с учетом содержимого и возможности соответствующей функции в инструменте Точечная восстанавливающая кисть (Spot Healing Brash Tool).
Суть действия данной функции заключается в следующем: программа замещает выделенную вами область изображением, составленным на основе окружающих область объектов. Таким образом, вы можете с легкостью убрать из кадра человека на фоне кирпичной стены: выделите его, затем используйте функцию заливки с учетом содержимого.
https://www.news3d.org/tag/izobrazhenie» rel=»tag» title=»Posts tagged with изображение»>изображение , из которого хотите удалить нежеланный объект. Для лучших результатов рекомендуется использовать изображения с наиболее ровным фоном и объектом относительно небольших размеров. Желательно, чтобы объект располагался как можно ближе к центру фоновой области. Для примера мы специально взяли фотографию с крупным объектом и сложным фоном – дорисовать растительность довольно сложная задача (рис. 6.18).
https://www..jpg»>
Рис. 6.20. Параметры заполнения с учетом содержимого
5. Чтобы получить полное замещение выделенной области новым сгенерированным изображением, в группе элементов управления Наложение (Blending) в раскрывающемся списке Режим (Mode) выберите Нормальный (Normal), а в поле ввода Непрозр. (Opacity) укажите значение в сто процентов.
6. Для применения функции нажмите кнопку ОК.
Выделенная область заполнится изображением на основе окружающих ее элементов. Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка
и Gradient/Градиент
на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode
. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased
. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1.
Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.

- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor
, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области.
 В результате указанного действия она будет залита выбранным основным цветом.
В результате указанного действия она будет залита выбранным основным цветом. - Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»).
 Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
 На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.
На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.Обводка контура и текста в photoshop
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr. com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Его я пометил стрелкой.
- Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
- Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
- Вот так может выглядеть ваш рисунок.
- Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
- Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master. ru.
ru.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Два простых и удобных способа поменять формат изображения
- Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением . pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Источник: https://start-luck.ru/photoshop/obvesti-tekst.html
Как сделать обводку текста в Фотошопе
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому.
Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.

- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки.
 Здесь выбираем «Цвет», он может быть любой.
Здесь выбираем «Цвет», он может быть любой.- Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
- Затем выберем тип градиента «Зеркальный» и инвертируем его.
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
- Итоговый результат у нас получился вот такой:
- Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.

Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-stroke-the-text-in-photoshop/
Как сделать контур текста в фотошопе?
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
- В открывшемся окне ставим размер к примеру в 10 пикселей.
- В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
- После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.

Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
Жмем ОК.
- Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Источник: https://fast-wolker.ru/kak-sdelat-kontur-teksta.html
Как в Фотошопе (Photoshop) сделать обводку текста — инструкция
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее: Выберите «Обводка». Настройте цвет, расположение толщину. Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите: Создадим, например, контур со скругленными краями. В меню выберите: Далее: Получилось следующее: Выберите инструмент: Нажмите кнопку «Уточнить»: Далее: Создайте новый слой: Активируйте слой. Перейдите: Далее: Выберите цвет: Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой: Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента: Далее: Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop. ru/. Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите: Отредактируйте параметры:
ru/. Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите: Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Источник: https://public-pc.com/kak-v-fotoshope-photoshop-sdelat-obvodku-teksta/
Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Пользователи, начинающие познавать азы работы в растровом редакторе Adobe Photoshop задаются вопросом: как правильно сделать обводку текста или картинки в Фотошопе различными способами? Ведь без нее, частенько, общая картина изображения кажется незавершенной.
Существует два способа обводки, каждый из которых уникален и применяется в определенных ситуациях.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона.
 Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку. - После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.
- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев. Произойдет выделение надписи прерывающейся линией.

- После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Базовые приемы редактирования фотографий в Фотошоп
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв. - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре.
 В то же время слой с надписью должен быть активен.
В то же время слой с надписью должен быть активен. - Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
- Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
- Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
- Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.

- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется. Необходимо снять блокировку для редактирования.
- После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
- Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
- Настроить кисть, выбрав цвет, толщину и прозрачность.
 Именно таким будет контур.
Именно таким будет контур. - На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».
- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».
- Дальнейшая процедура уже знакома и описывалась ранее.
Источник: http://composs.ru/sozdanie-obvodki-ili-kontura-v-photoshop/
Выделение/обводка текста в Фотошопе
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.

- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
- Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст.
 Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
- После, устанавливаем галочку в пункте “Выполнить обводку”.
 Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного. - После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
- Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
- А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью.
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение.
 Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения: - Переходим к волшебству.
Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
- Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
- Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все.
Если остались вопросы, пишите об этом в х. До встречи в наших следующих уроках.
Источник: https://MyPhotoshop. ru/vydeleniye-obvodka-teksta/
ru/vydeleniye-obvodka-teksta/
Заливка и обводка выделенных областей, слоев и контуров в Photoshop
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Примечание.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
- Выберите основной цвет. (См. раздел Выбор цветов в палитре инструментов.)
- Выберите инструмент «Заливка» .
Примечание.
Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
- Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Введите допуск для заливки.
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255.
При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок.
При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
- Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание».
- Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении.
- Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои».

- Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.
Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
- Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
- Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры».
- В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:
«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.

Примечание.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом.
Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера.
Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».
- Нажмите кнопку «ОК», чтобы выполнить заливку.
Примечание.
Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS).

В результате этого сохранится прозрачность слоя.
Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Сведения по использованию функции Редактирование > Заливка с учетом содержимого, представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
- Выберите часть изображения, в которой необходимо выполнить заливку.
- Выберите меню «Редактирование» > «Заливка».
Примечание.
На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
- В меню «Использовать» выберите один из следующих элементов.
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться.
 (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
(Как правило, применения обычного лассо или выделенной области для этого достаточно.)Примечание.
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого и цветовой адаптацией
Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».

восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».
Заливка с учетом содержимого
A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Примечание.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
См. раздел Слоевые эффекты и стили.
- Выберите область или слой, для которых необходимо выполнить обводку.
- Выберите меню «Редактирование» > «Выполнить обводку».
- В диалоговом окне «Обводка» укажите ширину рамки с четким краем.
- В качестве параметра «Позиция относительно границы» задайте значение, которое указывает, поместить ли рамку внутри или снаружи или выровнять по центру над границами выделенной области или слоя.
Примечание.
Если содержимое слоя заливает все изображение, то обводка, выполненная снаружи по отношению к слою, не будет видимой.
Укажите непрозрачность и режим наложения. (См. раздел Режимы наложения.)
- Если во время работы в каком-то слое необходимо выполнить обводку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность». (См. раздел Закрепление слоев.)
Чтобы нарисовать окружность или квадрат, можно применить инструменты выделения овальной или прямоугольной области, а затем добавить к области выделения линию (называемую обводкой). Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
- На панели «Слои» нажмите кнопку «Создать слой» , чтобы создать новый слой для окружности или квадрата. Если для окружности или квадрата выделен отдельный слой, с этим объектом становится проще работать.
- Выберите инструмент «Овальная область» или «Прямоугольная область» на панели инструментов.
- Перетащите курсор в окне документа, чтобы создать форму. Нажимайте клавишу «Shift» во время перетаскивания, чтобы ограничить форму окружностью или квадратом.
- Выберите меню «Редактирование» > «Выполнить обводку».
- В диалоговом окне «Обводка» введите значение для параметра «Ширина», а затем щелкните образец цвета, чтобы открыть окно палитра цветов Adobe.
- В палитре цветов определите нужный цветовой диапазон с помощью треугольных шкал на спектре цветов, а затем щелкните нужный цвет в поле цвета.
 Выбранный цвет появляется в верхней половине образца цвета. Исходный цвет останется в нижней половине. Нажмите кнопку «ОК».
Выбранный цвет появляется в верхней половине образца цвета. Исходный цвет останется в нижней половине. Нажмите кнопку «ОК». - Задайте местоположение обводки по отношению к области, выбрав значение «Внутри», «По центру» или «Снаружи». В случае необходимости измените другие настройки и нажмите «ОК». Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Источник: https://helpx.adobe.com/ru/photoshop/using/filling-stroking-selections-layers-paths.html
Заливка фигуры в фотошопе. Специальная технология Photoshop CS6 – заливка с учетом содержимого
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета.
 Обычно 8-битный RGB всех устраивает.
Обычно 8-битный RGB всех устраивает. - Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.

- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .

- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён.
 Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка
и Gradient/Градиент
на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode
. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased
. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1.
 Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо. - Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor
, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области.
 В результате указанного действия она будет залита выбранным основным цветом.
В результате указанного действия она будет залита выбранным основным цветом. - Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»).
 Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Читайте также…
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования большинства пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом «Заливка», рассмотрим его разновидности и знания на практике.
Содержание: «Как сделать заливку в Фотошопе»
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, разрушении на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, можно нанести цвет.
Для придания цвета картинке или добавить фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно использовать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности использовать заливок. Это дает выбрать нужный режим заливки рисунка или библиотеки в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно использовать применяемый вид заливки.Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. который Параметр, дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, включен в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в граф редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать специальную область заливки и её охват.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.Если хотите, чтобы градиент был ровным, то внедрен SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки режима заливки. Сделать это можно в самом верхнем меню настройки инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветами инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка профессионалами при каждой обработке картинок, не зависимо от достижения целей. Чаще всего они пользуются своей работой с изображения редактором Фотошоп.
Как сделать заливку в Фотошопе слоя, выделенной области и фигуры
Фотошоп — графический редактор, позволяющий корректировать, выявленные на изображении. Именно он оснащён достаточным количеством возможностей и функций, благодаря обработке фотографий сопровождается не только эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно улучшить заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слой, можно использовать команду «Выполнить обводку».. Вы создадите таким образом границу, которая станет растеризованной частью слоя.
. См. раздел Слоевые эффекты и стили.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и другим в любом редакторе, с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl + N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя.
Может быть любым. Хотя многие на этом этапе не трогают это поле, задаваемое имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. - Ширина.
Размер холста по горизонтали.В компьютерном мире допускается задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже области. - Высота.
Длина холста по вертикали. - Разрешение.
Чем больше показатель, тем качественней конечное изображение. - Цветовой режим.
Формат и глубина цвета. Обычно 8-битный RGB всех устраивает. - Содержимое фона.
В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным. - Цветовой профиль.
Здесь можно назначить либо удалить профиль цветопередачи. В этом раскрывающемся списке можно получить проблемы с цветопередачей, которые используются долго искать. - Попиксельная пропорция.
Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, оставьте Квадратные пикселы.
- Нажмите ОК и оцените результат — документ создан.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняются от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на пример, а вы сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как показывает, чем больше доступ, тем больше он диапазон цветов, считает которые родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Инструмент «Заливка» в Фотошопе: как пользоваться
Для редактирования большинства пользователей используют Фотошоп.В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом «Заливка», рассмотрим его разновидности и знания на практике.
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, разрушении на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши.Отобразится небольшое окно, где находятся все инструменты, можно нанести цвет.
Для придания цвета картинке или добавить фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно использовать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой.Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности использовать заливок. Это дает выбрать нужный режим заливки рисунка или библиотеки в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно использовать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. который Параметр, дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, включен в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать специально для заливки область и её выделить.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то внедрен SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки режима заливки.Сделать это можно в самом верхнем меню настройки инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка профессионалами при каждой обработке картинок, не зависимо от достижения целей. Чаще всего они пользуются своей работой с изображения редактором Фотошоп.
Источник: https://MyPhotoshop.ru/kak-sdelat-zalivku/
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
- Создайте любой пустой документ и нарисуйте замкнутую фигуру.
- Теперь взгляните на верхнее меню и под ним посмотрите свойства инструмента Заливка. Там вы кнопку появления с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор».Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично.
- Справа от кнопки вы увидите миниатюру узора. Нажмите на нее и у вас откроется список с другими узорами. Там их немного, но можно добавить.
- Чтобы добавить узоры, вам нужно нажать на шестеренку в меню узоров. И в выпадающем меню выбрать новые наборы узоров. Выберете любой, например природные узоры. И когда перед вами выскочит табличку с вопросом «Заменить бла бла?», То нажмите на кнопку «Добавить».
- Теперь выберете любой из узоров, усилием на нем левой кнопкой мыши дважды и нажмите в центр нарисованного круга. Ну? Что получилось? Закрасился кружок новой текстуркой, а не обычным цветом? Конечно да!
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет.Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже нам посредством. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучить фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс. Лучшего я еще не видел. То изучение этого графического редактора далось бы мне гораздо легче.В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и полезна подписаться на обновления моего блога, тогда вы не пропустите выход новых и статей, а также различные новости и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом.Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и небольшой шум через интеллектуальный фильтр.Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра тоже одна в качестве интеллектуального фильтра.
Залить цветом существующий слой
.После того, как вы создадите новый слой, выберите меню
«Редактирование — Выполнить заливку»
. В раскрывающемся списке
«Использовать»
появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основной цвет, сочетание клавиш Alt + Backspace.
Маски заговор с сообщением о том, как их установить без фактического удаления пикселей, как в случае с ластиком.Маску можно добавить грузовые операции.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя которые, покрытые белым на маске, видны, черные маскированные области невидимы. Серые тона прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку
. Если вы не уверены, какой цвет использовать, выберите меню «Новый слой-заливка» и укажите вариант «Цвет».Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп показывает диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
1 голос
Доброго времени суток, уважаемые читатели моего блога.Фон — один из самых важных элементов картинки. Благодаря ему даже самую неважную фотку превратить стильную и современную. Сделать это нетрудно даже для новичка, обладающими минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить средства в фотошопе четырьмя способами, показать какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Как делать заливку в фотошопе, чтобы упростить процесс закрашивания?
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении.Именно он оснащён достаточным количеством возможностей и функций, благодаря обработке фотографий сопровождается не только эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно улучшить заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
- 2.1 Рекомендации, как поменять заливку
«Узоры»
Вы можете скачать любую картинку jpg и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты.Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или сделать это самостоятельно пользуясь инструкциями из статьи.
Снова выбрать инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, разработчик, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен установить определиться, в какой конкретно области использовать цвет, то есть выполнять заливку. Эту область необходимо использовать, используя некоторые инструменты типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, изменяющая изменение в соответствующем инструменте. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить с границами цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близких цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и тем, как заливать в Фотошопе cs6 определенные области при помощи инструмента «Градиент». Первоначально точно также следует выделить, перед которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно преобразовать исходное изображение.Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, новой версии графического редактора. В частности, Adobe Photoshop CS6 оснащен большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться самостоятельно осуществлять корректировку изображений, в том числе применять заливку.Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбранный пункт Photoshop (* PSD, * PDD) и нажмите кнопку Сохранить.Дело в том, что форматы предназначены для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 Покупаю мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Где в фотошопе инструмент «Заливка»
Инструмент «Заливка», предоставляется на панели инструментов и выглядит в виде ведерка с каплей.
Инструмент «Заливка» — заливает одинаково окрашенные основные области основного цвета.
Обычно панель инструментов управляется с правой или левой стороны, от рабочей области. Активировать ее можно использовать «Окно» → «Инструменты», поэтому, если в вашей версии Adobe Photoshop она не видна, включите ее.
Существует быстрая активация инструмента. Для этого следует нажать горячую последовательность «G».
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и другим в любом редакторе, с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl + N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задаваемое имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире допускается задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже области.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. В этом раскрывающемся списке можно получить проблемы с цветопередачей, которые используются долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, оставьте Квадратные пикселы.
- Нажмите ОК и оцените результат — документ создан.
Быстрое выделение
на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если на кнопке указатель мыши и немного подождать.
Большинство кнопок имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, прежде чем что-либо перемещать.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Соой рабочего инструмента изменились элементы панели смены. Она служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения такие параметры, как режим работы, растушовка и стиль.
- Режим работы
меняется щелчком на одном из четырёх значков.
Новая выделенная область.Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите вторую и последующие области, викторините этот режим.
Вычитание из выделенной области. Используется для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения двух областей.
- Растушевка.
По краям выделенной области, чтобы выделенная область сливалась с фоном не резко, а плавно. - Стиль.
Может быть либо обычным (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете холсте прямоугольник с заранее установленным исходением сторон), либо установленным размером (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Чтобы установить указатель мыши в левый верхний угол экрана, перемещайте его вправо и вниз, на прямоугольную область.
- Выделите второй фрагмент. Для этого на панели нажмите кнопку Добавить в выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели кнопок нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Допуск
Во многих инструментах есть такое свойство как допуск.И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняются от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на пример, а вы сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как показывает, чем больше доступ, тем больше он диапазон цветов, считает которые родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Учимся быстрому выделению и заливке в Adobe Photoshop.| Simon McWinston
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо сочетание клавиш Ctrl + N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задаваемое имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире допускается задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже области.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. В этом раскрывающемся списке можно получить проблемы с цветопередачей, которые используются долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, оставьте Квадратные пикселы.
- Нажмите ОК и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если на кнопке указатель мыши и немного подождать.
Большинство кнопок имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, прежде чем что-либо перемещать.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения такие параметры, как режим работы, растушовка и стиль.
Режим работы меняется на одном из четырёх значков.
- Новая выделенная область — Новая выделенная область.Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
- Добавить к выделенной области — Добавить к выделенной области. Если хотите вторую и последующие области, викторините этот режим.
- Вычитание из выделенной области — Вычитание из выделенной области. Используется для снятия выделения с отдельных областей.
- Пересечение с выделенной областью — Пересечение с выделенной областью.Режим выделения двух областей.
- Растушевка. По краям выделенной области частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычным (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете прямоугольник с заранее установленным холсте), либо установленным размером (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее .
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Чтобы установить указатель мыши в левый верхний угол экрана, перемещайте его вправо и вниз, на прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите на кнопку выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели кнопок нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения можно выполнить запуск, мы же рассмотрим одно из распространенных и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной.Настроить их, а также инвертировать или сбросить на них, позволяют четыре кнопки расположенные по умолчанию в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на рисунке, нужно использовать инструментами заливки.
просто залить выделенные области заранее выбранным основным цветом, инструментом Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение для источника заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и не однотонно разукрасить.
- Шаблон. Появляется выбор при узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в разных выбранных вариантах.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазона задаваемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr + Z).
- На панели параметров Заливка источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выбрать инструмент заливки Градиент.
- На панели укажите верент и его тип.
- Посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант, чтобы получится, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбранный пункт Photoshop (* PSD, * PDD) и нажмите кнопку Сохранить. Дело в том, что форматы предназначены для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как , в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем Сохранить.
Как в Adobe Photoshop убрать лишний предмет
Графический редактор от компании Adobe настолько популярным, что его название теперь использует …
Графический редактор от компании Adobe стал настолько популярным, что его название теперь используется для создания глаголов на русском языке.Привычно звучат такие слова, как «прифотошопить», или «отфотошопить». Причина в функциональных возможностях, позволяющих пользователю изменять изображения неузнаваемости пользуясь своими инструментами. Профессионалы же могут нарисовать с нуля на готовой фотографии предмет, животное, или человека так, что это будет выглядеть органично. Подсказки облегчает вхождение в программу, хотя количество кнопок поначалу сбивает с толку. Обучаться легче на примерах, поэтому сегодня расскажем о том, как убрать лишнее с фотографии в фотошопе cs6.
Удаление небольшого объекта
Перед тем, как убрать лишнее с фотографии в фотошопе cs6 выберите изображение, которое будете редактировать.
- Нажмите «Файл» в левом верхнем углу экрана, и пункт «Открыть» в выпадающем списке.
- В появившемся найдите нужную картинку.
- Используйте инструмент «Лупа», и увеличьте область, содержащую объект, который нужно удалить.
- Затем переключите Лупу на «Лассо» (стандартное), и обведите область вокруг него.Если можете цвет фона вокруг не меняется, то захватить побольше, иначе проведите курсором как можно ближе к предмету.
- Когда закончите выделение, и контур станет пунктирным, нажмите кнопку «Удалить», и появится окно, которому будет закрашено это место.
- В разделе «Содержимое» отметьте «С учетом содержимого», чтобы программа сделала это с учетом фона.
Удаление большого объекта
Заливка с помощью содержимого
- Если нужно удалить большой объект, обвести его Лассо, как и в предыдущем случае.Помните, что оно должно быть захватывать часть окружения.
- Выберите меню «Редактировать», и пункт «Выполнить заливку выделенной области».
- В диалоговом окне «Залить слой» найдите «Использовать», и нажмите. Появится выпадающий список, в котором нужно выбрать «С учетом содержимого». Произойдет заливка выделенной зоны, после изображения изменится.
- Если результат не понравился, отмените его с помощью «Редактирование» — «Отмена», и предыдущие действия еще раз.Программа каждый раз заменяет фрагмент по-разному, так что велика вероятность получить удовлетворительный результат.
- . Не переживайте, так как убрать предмет с фотографии в фотошопе cs6 можно еще множеством способов.
При помощи инструмента «Штамп»
Этот вариант предусматривает удаление объекта вручную.
- Выберите инструмент «Штамп» в левом меню, установите в настройках «Непрозрачность» и «Нажим» на сто процентов.
- Найдите кисть с размытыми краями, чтобы изменения стали менее заметны.
- После увеличения изображения с помощью Лупы за комнату Alt, и кликните по участку фона, хотите заменить объект, и начните закрашивать.
- После того, как убрать лишнее с фотографии в фотошопе получилось, проведите эту операцию еще несколько раз, чтобы результат стал более естественным.
При помощи инструмента «Рамка»
Инструмент «Рамка» позволяет как убрать лишнее с фотографии в фотошопе, так и кадрировать изображение.
- Для того, чтобы воспользоваться предложением Рамку. По краям изображения становятся видны границы кадра.
- Выделите область, которую хотите оставить, и нажмите Enter. То, что в нее не попало, удалится, ашееся будет сохранено.
При помощи инструмента «Перо»
Перо пригодится, когда цветовая гамма картинки однородная, из-за чего Волшебная палочка и Магнитное лассо не работать корректно.
- Выберите «Перо», и увеличьте изображение этим способом с высокой точностью.
- В настройках включите режим «Контуры» и «Исключать наложение области контуров».
- Расставьте опорные точки по контуру предмета, кликая левой клавишей мыши. Если промахнулись, використовуйте «Перо -».
- Когда точки расставлены, чтобы обеспечить плавность линии выделения, чтобы обеспечить плавность линии выделения. Если сделать этого не получается, добавить еще опор. Увеличенные изображения можно передвигать, используя зажатый пробел.
- Замкните контур, поставив последнюю точку на первую.Нажмите правой клавишей мыши по внутреннему полю, и выберите «Образовать выделенную область».
- Выставьте растушевку на 0, и выберите области «Сглаживание», и «Новая выделенная область».
- Нажмите «Ок», и удалите лишнее клавишей Удалить. Если удалить надо все, кроме выделенного объекта, перед этим використовуйте «Выделение» — «Инверсия».
При помощи инструментов выделения
Последний способ удаления ненужного объекта — инструмент выделения. К таким образом все виды «Лассо», «Область» и «Волшебная палочка».Как работает Лассо уже разбиралось выше.
- Для того, чтобы геометрическую область с помощью «Область», выберите инструмент и форму в выпадающем меню, а растяните контур поверх объекта, который нужно удалить.
- «Волшебная палочка» позволяет нажать на предмет на изображении, чтобы автоматически использовать. Программа определяет границы по цвету пикселей на стыке, так что лучше работает с контрастными предметами.
- После того, как выделите объект одним из этих способов, удалите его так же, как в первом месте.
Теперь вам известно, как в фотошопе убрать лишний предмет с фото.
Заливка фигуры в фотошопе. Специальная технология Photoshop CS6 — заливка с учетом содержимого
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу.
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо сочетание клавиш Ctrl + N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задаваемое имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире допускается задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже области.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи.В этом раскрывающемся списке можно получить проблемы с цветопередачей, которые используются долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, оставьте Квадратные пикселы.
- Нажмите ОК и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры подменю, открыть которое можно, щёлкнув на значке либо одним разом правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, прежде чем что-либо перемещать.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения такие параметры, как режим работы, растушовка и стиль.
- Режим работы изменить щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите вторую и последующие области, викторините этот режим.
Вычитание из выделенной области. Используется для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения двух областей.
- Растушевка. По краям выделенной области частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычным (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете прямоугольник с заранее установленным холсте), либо установленным размером (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выбрать инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Чтобы установить указатель мыши в левый верхний угол экрана, перемещайте его вправо и вниз, на прямоугольную область.
- Выделите второй фрагмент. Для этого на панели нажмите кнопку Добавить в выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части.Для этого на панели кнопок нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
. После этого, выполните следующие действия.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на них, позволяют четыре кнопки расположенные по умолчанию в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, соответствующую кнопку задайте цвет в появившемся окне.
цвета изменились на самом рисунке, чтобы открыть инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай.Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется выбор при узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в разных выбранных вариантах.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазона задаваемых цветов.
Чтобы залить часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr + Z).
- На панели параметров Заливка используется в качестве источника цвета источника цвета.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели укажите верент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку разъема, либо сверху, либо слева направо, либо по диагонали, посмотрите, получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файле
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбранный пункт Photoshop (* PSD, * PDD) и нажмите кнопку Сохранить. Дело в том, что форматы предназначены для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Выявленные на изображении. Именно он оснащён достаточным количеством возможностей и функций, благодаря обработке фотографий сопровождается не только эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно улучшить заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Заливка в Фотошопе представляет собой процесс изменения цвета определенной области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретных случаях из этих двух функций будет более эффективной.
Начало работы графического материала для заполнения незамедлительно.
Отличные особенности типов заливки
Запустив графический редактор, пользователь должен внимательно осмотреть панель, чтобы было совершенно несложно ориентироваться в ней и запускать функции необходимые.
С левой, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого следует пиктограмма. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определить, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу цветными оттенками, при стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями.Начинающий дизайнер, разработчик, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен использовать заливку, в какой конкретно области нужно использовать заливку.Эту область необходимо использовать, используя некоторые инструменты типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, изменяющая изменение в соответствующем инструменте. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить с границами цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близких цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и тем, как заливать в Фотошопе cs6 определенные области при помощи инструмента «Градиент».Первоначально точно также следует выделить, перед которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, новой версии графического редактора.В частности, Adobe Photoshop CS6 оснащен большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться самостоятельно осуществлять корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Ведро с краской / Заливка
и Градиент / Градиент
.
Инструменты Ведро с краской / Заливка и Градиент / Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню.Так же всплывающее меню может быть вызвано на экран, если нажим на пиктограмму и удерживать ее некоторое время.
Инструмент Ведро с краской / Заливка используется для ввода основного цвета или выбранного узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Ведро с краской / Заливка задаются на панели Options.
Заливка . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (передний план) или узором (шаблон).
Шаблон . В том случае если для параметра Заполнить указано значение Шаблон, чтобы при щелчке по треугольной стрелке в параметре Шаблон отображался палитра узоров, любой из узоров может быть выбран для заполнения области.
Режим .Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket / Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Непрозрачность . Параметр задает степень непрозрачности заливки.
Допуск . Данный параметр задает степень цвета цветов, позвоних заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Допуск, тем уже диапазон оттенков соответствующих пикселей, цвет которых будет изменяться на заливки.С другой стороны, чем больше значение данного, тем большее число пикселей, имеющее сходные цветовые оттенки, будет залито новым цветом.
смежные . При выставленных флажке Смежные закрашиваются только непрерывные области, т.е. области, попадающие в диапазоне Допуск и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию следует отключить.
Сглаживание . При выставлении флажке Сглаживание между окрашенными и неокрашенными пикселями создается полупрозрачная граница.Если необходимо выполнить заливку без сглаживания перехода цветов, то эту опцию необходимо отключить.
Все слои . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых отображается изображение значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Редактировать . Для этого сначала необходимо использовать область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill .Если же необходимо залить слой целиком, то выделение создать не надо. После выбора команды Заполнить на экране выводится диалоговое окно данной команды, в которой можно задать те же параметры, что задаются для инструмента Paint Bucket / Заливка на панели Options.
Инструмент Градиент / Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой качественный переход одного цвета в другой.
Для того чтобы градиентную заливку, необходимо:
- Шаг 1.Выделить область, которую необходимо за градиентом. Если необходимо залить слой целиком, то выделение создать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Градиент / Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Параметры для инструмента.
- Шаг 5. Переместить курсор внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши разъемой, провести прямую линию.Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче проведенная линия между цветами.
На панели Опции для инструмента Gradient / Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или использует существующего типа градиента редактор градиентов Редактор градиентов , для открытия необходимо щелкнуть в поле просмотра которого Градиент.
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактировании одного из текущих слоев. Несмотря на ситуацию, испытывающую недостаток, начинающие пользователи испытывают затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате действия она будет залита выбранным основным цветом.
- Чтобы градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполнить точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области градиента. Для этого установите курсор в начальную точку, за которым следует левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку.В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню по следующему пути «Слои» — «Новый слой-заливка» — «Узор» («Слой» — «Новый слой заливки» — «Узор»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этом его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последем при их использовании как узорованное заполнение исходных изображений. Создайте задуманный образец или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из меню главного меню по пути «Редактирование» — «Определить узор» (Edit-Define Pattern).В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-создана и готова к работе.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка.Щелкните по этому инструменту и удерживайте левую мышь, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — цвета заливного изображения (выделение) или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — указать, что использовать в качестве «краски»: основной цвет (передний план) зальет основным цветом, шаблон (узор — узор), зальет некоторым узором.
Шаблон (узор) — узор для заливки.
Режим (режим) — способ наложения пикселов, значений много и рассматривать будут по мере необходимости.
Непрозрачность (непрозрачность) — установить степень прозрачности заливки.
Допуск (допуск) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить границы перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), сделайте его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой.Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и так:
Обратите внимание, в открывающемся окне шаблонов представлена небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, которое указано другие коллекции шаблонов.Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя цветами.
Рассмотрим панель:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (реверс) — галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — дизеринг) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (прозрачность) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструментальное выделение и растяните его в виде прямоугольника, на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выбранный градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики панели инструментов). Первый градиент цвета осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь поместите курсор мыши в середину левой стороны нашего выделения, нажмите левую кнопку мыши и не отпуская, протяните линию до середины правой стороны (рис.1)
Теперь протяните градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться нашими шедевры.
Щелкните пункт меню Файл (Файл), в открывшемся меню вы увидите привычный пункт -Сохранить Как (Сохранить как) — и новый — Сохранить для Интернета (Сохранить для Интернета). Разберемся какой для чего.
Если вы работаете над изображением и хотите использовать его в будущем, то следует выбрать пункт меню — Сохранить Как (Сохранить как)
Где взять и какое имя дать — ваше личное дело, а вот формат будет * .PSD ; *. ПДД. Именно в этом формате сохраняются все настройки (у нас их пока нет, но позже настройки появятся). Таким образом, изображение не изменится, и каждая из них сохраняется.
Если же ваше изображение готово, то выберите пункт меню — Сохранить для Интернета (Сохранить для Интернета).Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качества \ размер файла). Отрывшееся окно сохранения рассмотреть:
Четыре вкладки наверху подробнее посмотреть варианты изображения:
Оригинальный (оригинал) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (оптимизированный) — оптимальное соотношение качества и размера с точки зрения программы.
2-рядный, 4-местный — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер.Вы можете выбрать на ваш взгляд.
В верхнем верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой странице сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настройте часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Сохранить). Откроется уже привычное сохранение, где указать Папку (куда сохранить) и Имя файла, остальное будет указано уже, снова щелкаем по Сохранить (Сохранить). Изображение для веб готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме и заливайте их способами).
На следующем уроке вы научитесь работать с текстом и познакомиться с основным понятием программы — слоями.
Читайте также …
Как стереть цвет в фотошопе. Удалить цвет в фотошопе
Век современного цифрового фото предлагает сделать качество фотографии лучше.Разработано немано разработано программ для редактирования фотографий.
Программа для редактирования изображений Фотошоп позволяет изменить различные свойства исходного изображения: яркость, контрастность, детали, освещение. Данный продукт широкие возможности для работы с цветом. С помощью Фотошопа можно убрать один из исходного изображения изображения совсем, заменив его на серый, белый или черный. Для этой программы предусмотрена специальная функция обесцвечивания. С помощью нее можно полностью или частично сделать черно-белой.
Обесцвечивание выделения корректирующим слоем и доработка маской
Для обесцвечивания Воспользуемся корректирующим слоем «Цветовой тон / Насыщенность» (Оттенок / Насыщенность). Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (насыщенности) до желаемого результата:
У нас цветным остался дорожный знак. Но в версии Photoshop CS6 корректирующие воспалительные слои настраивают маски, поэтому используем слой-маской.В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (непрозрачность) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
Ну вот и всё, вот, что у нас получилось в результате:
При работе с графическими файлами нередко требуется убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки.В связи с этим возникает популярный вопрос: «Как в« Фотошопе »удалить фон фотографии?»
Цветные пятна
Часто на фотографиях видны пятна на коже, которые отличаются от общего цвета кожи. Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Существует несколько способов избавиться от пятен.
- Первый очень прост, но не дает качественного результата, поэтому не используется профессионалами: создать новый рабочий слой и перевести его в режим наложения Color.затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
- Второй способ рассмотрим пример. Возьмем девушки, у которой имеется не эстетическое пятно, которое следует убрать.
Создаем корректирующий слой Hue / Saturation
:
Теперь необходимо выбрать подходящий цветовой диапазон и использовать пипеткой Вычтите из образца
:
С зажатой клавишей Ctrl
кликам по пятну.После этого
Properties
будет содержать нужный цветовой диапазон.
Теперь все манипуляции будут работать только к нему. Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном пенопластовый выделен и прилегающий к нему участок.
Теперь нужно сузить диапазон, уточнив его. Выделена должна оказаться только интересующая нас область
Теперь нужно вернуть параметр Hue
к нулевому значению и отстроить его так, как нужно, чтобы пятно исчезло.Чтобы избавиться от красных пятен, нужно смещать ползунок
Hue
вправо. Желтые пятна удаляются смещением того же ползунка влево. Параметр
Saturation
поможет обесцветить пятно, а
Lightness
даст возможность скорректировать яркость.
Удаление однотонного фона
Рассматривая вопрос об очистке заднего плана фотографии, стоит отдельно рассмотреть вопрос о том, как быстро в «Фотошопе» удалить фон, имеющий однородный оттенок.Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Перед тем как удалить необходимый фрагмент фотографии, его необходимо взять. Сделать это можно десятками различными способами, но если требуется какой-то определенный оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого пункта меню «Выделение», необходимо найти пункт «Цветовой диапазон доступа».
В появившемся останется выбрать инструмент «Пипетка» и щёлкнуть по фону, который требуется выделить.С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, выбранный цвет. Для удаления требуется клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задач, как в «Фотошопе» удалить фон.
Убираем внутри фон картинки
Часто пользователям нужно убрать фон, который только пересекается с границами основной части картинки, но и находится внутри нее.
Такой способ удаления фонариков пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
Рис. 7 — первоначальный вид рисунка
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого соединения на горячих клавиш Ctrl— L.
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые удалены, должны стать белыми.
Рис. 8 — изменение параметров уровней
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте разъемную кнопку Ctrl.
В результате появится выделение изображение. Сделайте сочетания клавиш Shift — Ctrl — I.
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, сделать на Ctrl — J.
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 — итог удаления фона внутри рисунка и по внешним сторонам
«Волшебная» очистка
Аналогом такого удаления фона является инструмент «Ластик», который может выполнить это действие ещё быстрее. Для этого достаточно выбрать «Волшебный ластик» и кликнуть один раз по заднему плану — в результате на его месте появится шахматный фон, который символизирует о наличии прозрачной части фотографии.Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Для того, чтобы обеспечить контроль за тем, как в «Фотошопе» без последствий для остальной части фотографии, стоит воспользоваться ещё одним «волшебным» инструментом, работающим по аналогичному алгоритму с ластиком, но выполняющим выделение вместо удаления. Таких инструментов два, и они исполняют действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором сразу по большому пространству картинки.
Режим быстрой маски
Предыдущие подходы — ответ на вопрос, как удалить белый фон. В «Фотошопе», помимо одноцветных задних планов, есть возможность очистить и многоцветные. Такая потребность может быть, если там изображен несоответствующий требованиям пейзаж. Так как удалить задний фон в «Фотошопе»?
Для точного удаления необходимой части фотографии также существует несколько способов. Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется.Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Инструмент «Быстрое выделение»
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. Вы с успехом выделяются объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели можно вручную задать размер кисти и изменить «жёсткость» её применения.
Шаг 13. Если вдруг захватили лишнего, допустимого, как в моём, задели косички, воспользуйтесь возможностью «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «УДАЛИТЬ», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, большое выделение сэкономит уйму времени.
Удаление фона с помощью «Лассо»
В случае если объект, вокруг которого требуется задний план, имеет достаточно чёткие границы, то существует ещё один удобный способ, как в «Фотошопе» удалить фон. Для этого следует использовать инструментом «Лассо». Он предоставлен пользователю в трёх полном. Первый аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения. С его помощью достаточно непросто точно определенные части, поэтому используются два других варианта инструмента.
Следующий — это «Прямолинейное лассо» — с помощью его можно рисовать область выделения, используя прямые линии. Таким образом можно провести чёткую границу, например вокруг зданий или угловатых геометрических фигур.
Для более сложных элементов, например силуэта человека, следует использовать «Магнитным лассо». Благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно провести курсор вокруг элемента фотографии.
В результате использования «Лассо» будет выделен сам элемент. Для того чтобы выполнить удаление, выделение следует инвертировать, выполнить сочетание клавиш Ctrl + I. Затем можно выполнить удаление заднего фона.
Обесцвечивание
После создания его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение — Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение — Коррекция — Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности применить коррекцию.
Второй способ
Второй способ заключается в создание слоя и залития его чёрным цветом. Он выиграет в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания
и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N
— Новый слой - D
— Установка цветов в палитре на чёрный и белый - X
— Смена местами цветов в палитре.Чёрный встаёт на цвет фона. - Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым — нужно сменить режим смешивания слоя на Цветность (Color)
.
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
При работе над каким-то объектом. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в« Фотошопе »удалить фон фотографии?»
Другие способы
Стоит отметить, что, разбираясь с тем, как в «Фотошопе» удалить фон, можно найти ещё несколько различных способов. Однако из большинства выполняются достаточно, позволяя удаление сделать более чётким.Однако лучшего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономить немного времени.
В разделе на вопрос как в фотошопе убрать цвет? заданный автором Невропатолог
лучший ответ это
Можно использовать методы. Мне больше нравится следующий. Открываешь фотку в ФШ, нажимаешь «изображение> коррекция> цветовой тон / насыщенность» (или Ctrl + U), выбираешь нужный цвет и корректируешь, убираешь насыщенность, меняешь тон и т.д. Как правило, сразу полностью убрать один цвет не получается, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью» 🙂 Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
Ответ от Їижова Нина
[эксперт] Было бы лучше, если бы вы поместили изображение с которого нужно убрать определенный цвет.И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете специальный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. Реплейс колор- пишу русскими извините). Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
Многие уже наслышаны о чудесах, наделенных возможностями графического редактора.Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой фотографией пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать функцию функции для избавления от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего же и уходят. Люди, которые изображают деревушки и небольшие города.И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обвести им первый провод. Не приближайте инструмент к нему совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимания на то, что в выделении попадает и небо.
Теперь за доступным Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько.Так у вас получится пара выделенных областей.
Далее нажмите кнопку Удалить. Это приведет к удалению выделенных участков изображения. Программа при помощи диалогового окна спросит у вас, что должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим эксперта не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд.В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение> Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить это действие с любым другим изображением. На это потребуется менее минут. Всё зависит лишь от вашего умения быстро на ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру».Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Эксперимент
Будут ли востановленное изображение близко к реалистичному? Думаю да, так как я устроил маленький эксперимент для этой коррекции изображения.
1. Берём обычную фотографию.
2. Применяем коррекцию цветового баланса с уклоном на желтый до упора.
Результат не отличается от исходного изображения. Если и есть различия, то они мизерны.
Даже если же трижды зажелтить и отсенить обратно, результат не сильно отличается от исходного изображения, появляются грани между цветами и переходами.
Тем не менее с малопожелтевшими фотографиями и изображения этот инструмент справляется на ура.
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной.У нас имеется снимок красивой скульптуры. Но картина портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просмотреть в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг нее очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного.Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Удалить вы знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как убрать текст с картинки не повредив фон?
Одним из важных моментов при работе с картинками является удаление текста или надписи.Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Теперь ставим курсор внутрь выделенной области и нажимаем правую кнопку мыши. В открывшемся окне выбираем выполнить заливку. В открывшемся окне выбираем «С учетом содержимого». Впрочем эта функция стоит там по умолчанию.
Жмем ОК — и надпись исчезла.
Если заливка резко контрастирует с фоном, то с помощью инструментов «Восстанавливающая кисть» или «Штамп» можно несколько затонировать эту область, выбрав для образца соседние участки.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь отрезать текст, после чего он удаляется одним нажатием клавиш Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно разными способами.
О первом способе мы уже рассказали выше.Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалить из объектов описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также удалить при помощи описанного выше типа нельзя объекты объекты.Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл.В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, установленная на отдельном слое. Так часто и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и подобными.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура пенопласт выделенной, после чего по ней побежит пунктирная линия.Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее идти по пути «Выделение> Инверсия». А нажмите кнопку Удалить.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно.Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предоставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда идти в панель «Слои». Вы сразу, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы не успели залить всё белым или черным цветом Удалить. В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки.Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Принципы взаимодействия CMYK каналов
Лучше теории только практика.Панель каналов вы найдете в Windows> Канал (Окно> Каналы) . Конвертировать RGB в CMYK можно через Изображение> Режим> СMYK (Изображение> Режим> CMYK)
Понять как в CMYK-канале конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая оттенки между собой. И уж точно из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый.Именно поэтому так просто понять принципы работы CMYK, опыт рисования красками был у всех.
CMYK каналы работают точно так же. Только если в палитре гуашь были 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная . Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета.Поэтому черный канал в CMYK — контрастный.
Более того, вы легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100 , а с другой стороны Y0 . На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совмест вместе.Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.
Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.
А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.
До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернуть и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.
Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.
- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK.Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее / чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Инструмент «Пипетка» .
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание красок — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге.Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
Особые настройки градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Но если понимать что происходит на каналах CMYK, разобраться в этой проблеме намного проще. Ведь если знать что красный цвет — это смесь Пурпурного и желтого канала, а черная краска находится на совершенно другом канале, то и проблема серого перехода очевидна. Вот что происходит на канал.
Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.
Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать, чтобы получить градиент от красного к черному. Нужно взять красную и черную краски, и смешивать их вместе, уменьшая пигмент черной краски. Красная краска при этом должна присутствовать 100% на каждом участке градиента.
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым.Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.
Точно так же ситуация меняется и на каналх. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты.В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как сделать это в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов.
Наша задача простая — нужно изменить цвет кожи на любой другой.Для этого выхода по пути «Выделение> Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что линии выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным диапазоном цветов. Теперь с ними можно любые действия.Например, для удаления жмите выберите Удалить. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или полностью телесные цвета заменены на светильник на прозрачном фоне.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение> Коррекция> Цветовой тон / Насыщенность». Выскочит маленькое диалоговое окно, в котором вы меняете цвет, одновременно наблюдая за результатами ваших действий.
Коррекция цвета кожи
Для многих оказывается очень сложно совладать с цветом кожи.
Работая с цветом кожи, стоит думать не только о математической точности передачи естественного цвета, но оценивать окружение, например, человек, сфотографированный в окружении зеленой листвы, будет непременно иметь на коже зеленоватые рефлексы. Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Дэн Маргулис, знаменитый мастер цветок корректировки, посвятил очень много времени исследованиям этой темы и вывел закономерность, которая позволяет получить правильный цвет кожи.Соотношение цветов актуально для цветовой модели CMYK. Если брать нормальную кожу европейца, то значение Y (желтый) должно немного больше значения M (пурпурный). При этом значение C (голубой) обязано быть в 3-5 раз меньше M (пурпурный). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев.Это стоит характеристики параметров для человека определенного возраста.
Чтобы замерить текущие значения соотношения цветов на коже нужно воспользоваться инструментом Color Sampler Tool
. На палитре 900 Информация
будут иметь значения в конкретных точках.
Один пиксель может иметь цвет, совершенно не соответствующий цвету кожи, поэтому следует взять усредненное значение с большого участка. Для этого нужно установить параметр Размер образца
с «Пинта образца» до, «11 на 11 Среднее».
Чтобы минимизировать погрешность, следует поставить две точки на разных участках, но при этом исключить бликов и темных участков.
Теперь в окне Info
нужно изменить отображаемую информацию. Данные должны быть актуальны для цветового пространства «CMYK Color». При этом снимок останется в прежнем цветовом пространстве. Изменение можно сделать, кликнув на маленький треугольник около каждой пипетки.
Теперь самый важный шаг.Нужно при помощи кривых скорректировать цвет так, чтобы все значения приблизились к нужным значениям.
Только приступив к корректировке значений, в окне Информация
отображается второй столбец данных. Левый столбец будет отображать значения до изменений, а правый — после.
Кривые могут кардинально искусного цвета изображения. При этом, корректируя один цвет, остальные тоже изменяются. Чтобы более аккуратно провести корректировку, вместо кривых можно использовать корректирующий слой Selective Color.Он позволит один конкретный цвет, не рассматривающая другие.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет пользоваться им, то он устанавливает не задается вопросом, как он устанавливает фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого.Раньше вместо удаленной области появлялась прозрачность или выбранный пользователь цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то даже с выделением выполнить некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях.Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или других объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта.Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, как для данной операции использовались рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их верхнем верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выбрать инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение».С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите кнопку удаления, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Цветок коррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на канале присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
На фотографии ниже у нас лицо актера.Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах.37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.
Исправить ситуацию, просто если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Кривые), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.
И фотография заиграла лиловыми красками. Причины этого понятны.Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.
Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.
После чего я немного усилил контрастность черной краски. И вот конечный результат.
Результаты состава красок на лице и перчатке вы можете сравнить сами.Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.
Я очень надеюсь, что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color . Удачного вам дня и до следующих статей.
Автор:
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев.На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они предлагают собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения MGM за переходом Shift, после чего переходите к выделению надписи New Line Cinema.Когда выделены будут все логотипы — доступ Удалить. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись.Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона — это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов фотографии, которые помогут вам убрать фон.
Использование ластика
В фотошопе есть ряд инструментов, которые используются в том, чтобы определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте меню инструментов типа «Резинка». Затем кликните на Элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на меню Удалить, чтобы удалить выделенную область.В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранней версии программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фонарей необходимо увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма.Этот эффект можно легко убрать. Воспользуйтесь возможностью способов:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или смежные). Он должен быть отмечен галочкой. Наличие этого параметра в настройках волшебного ластика позволяет инструментам выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новой функцией ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика.Расположение этого пункта настроек можно увидеть на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с использованием описанных параметров:
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространенным инструментом для удаления фонарей у обывателей, и фаворитом среди дизайнерской братии на этапе обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панелике можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуется стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Убираем фон с помощью «Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка».Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выделение пункта выделения. В списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет явные границы. Нажмите на кнопку Backspace, чтобы убрать обнаруженные палочкой фрагменты.
Важно!
Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если модуль не разблокирован, палочка не соответствует его корректно. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, выход на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положении «Открыто».
Только потом використовуйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Photoshop: удаление цвета в изображении
3 мая 2011 г. в 14:59. 055
Сегодня было необходимо из графика, имеющего темно-серый фон и много цветных кривых, заменить фон на прозрачный.В качестве инструмента для таких действий можно использовать Photoshop . Выделять серые области можно волшебной палочкой, а потом их удалять. Но это не годится, т.к. очень много мелких областей, ограниченных цветными кривыми. Поэтому более простой способ используется в такой ситуации, это использовать функцию «Цветовой диапазон» ( Цветовой диапазон ), который находится на вкладке «Выделение» (Выбрать). Чтобы выбрать список «Выделение» стали активными, необходимо сократить слой (Ctrl + A).В окне «Цветовой диапазон» я выбрал значение разброса, равным 200. Это позволяет избавится от всех оттенков серого, который мне и не нужен. После этого был выделен весь цветовой диапазон, от которого я хотел избавится. Результат манипуляций приведен ниже:
Результат применения Color Range
Также мне нужно было окрасить кривые, как показано на рисунке ниже.

