Выравнивание текста | htmlbook.ru
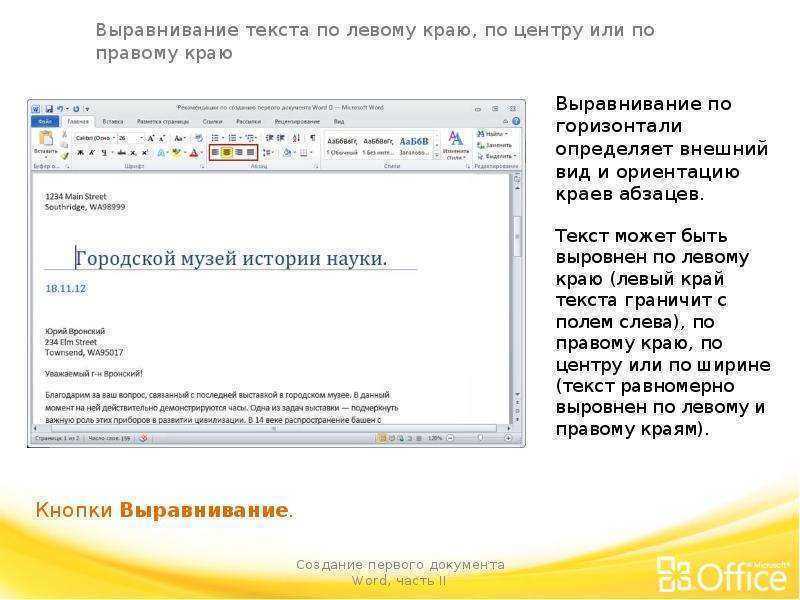
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед
абзацем и после него автоматически добавляются небольшие вертикальные
отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h2 align="center">Как поймать льва?</h2> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки.Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
текствыравнивание
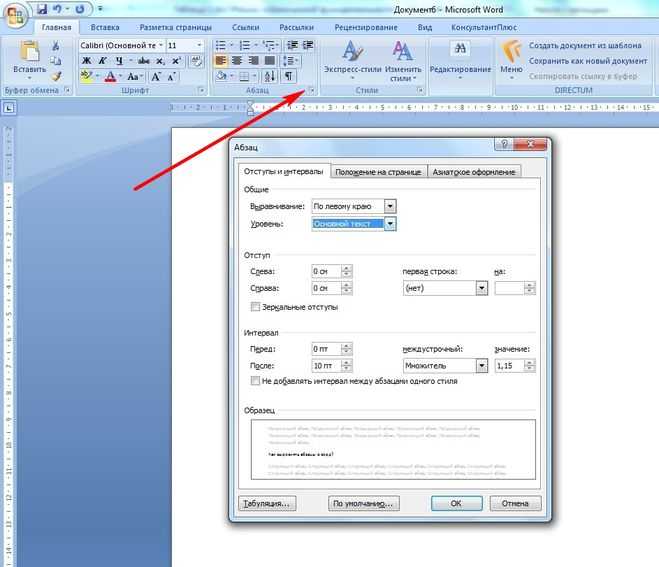
Как выровнять текст в Word
В этой статье мы рассмотрим, как выровнять текст в ворде. В Microsoft Word доступно четыре типа выравнивания текста – выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю и выравнивание по ширине. Для того чтобы выровнять текст в ворде, используются следующие кнопки на «Главной» вкладке в группе «Абзац»:
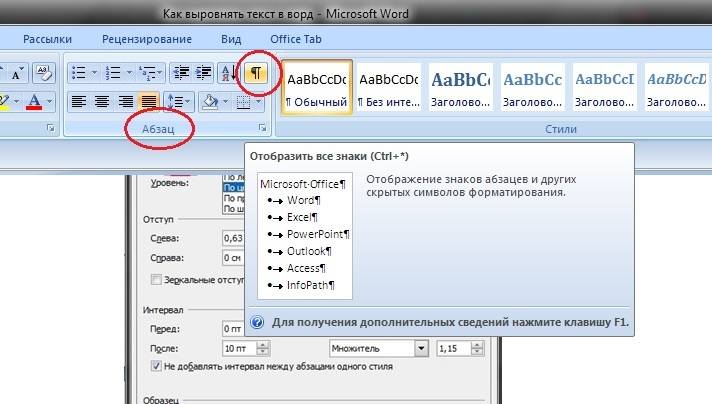
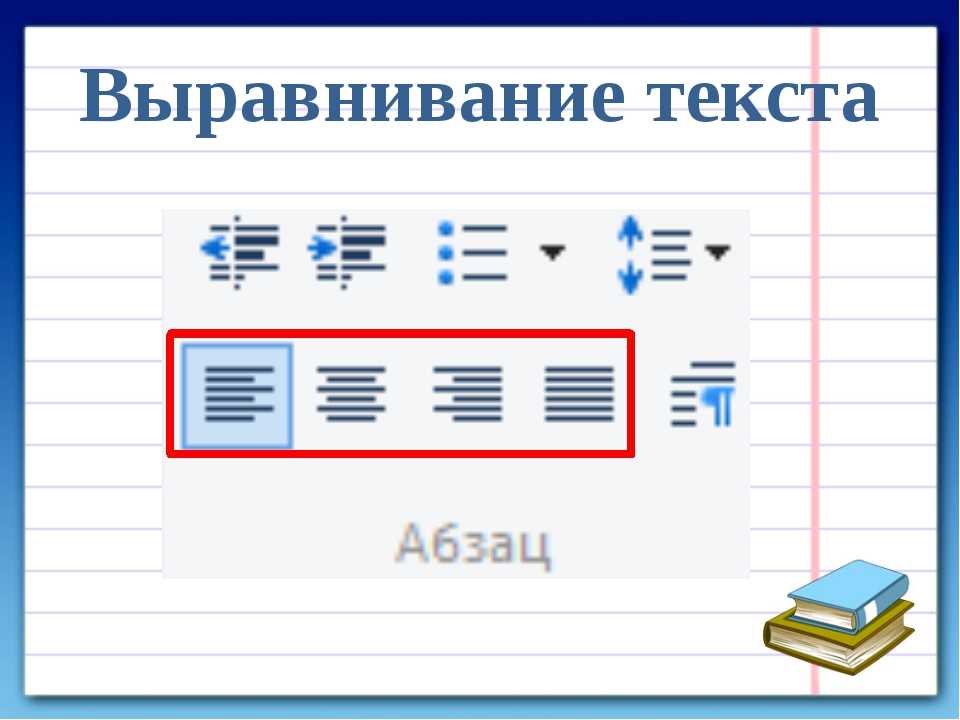
Для того чтобы выровнять текст в ворде, используются следующие кнопки на «Главной» вкладке в группе «Абзац»:
Как выровнять текст в Word – Кнопки для выравнивания текста в ворде
Итак, перейдем непосредственно к вопросу, как выровнять текст в ворде.
Как выровнять текст по левому краю
Текст абзаца считается выравненным по левому краю, когда он равномерно выравнивается по левому полю. Чтобы выровнять левый край текста в ворде, щелкните в любом месте абзаца, или выделите текст, который вы хотите выровнять, и сделайте одно из следующих действий:
- на вкладке «Главная» нажмите кнопку «Выровнять по левому краю»;
- или нажмите сочетание клавиш Ctrl+L.
Как выровнять текст в Word – Выравнивание текста по левому краю
Как выровнять текст по центру
Текст абзаца считается выровненным по центру, если он находится в центре левого и правого полей. Для того, чтобы выровнять текст по центру в ворде, выделите текст или поставьте курсор в любом месте абзаца, который вы хотите выровнять и:
- нажмите кнопку «Выровнять по центру» на вкладке «Главная»;
- или нажмите сочетание клавиш Ctrl+E.

Как выровнять текст в Word – Выравнивание текста по центру
Как выровнять текст по правому краю
Текст абзаца считается выравненным по правому краю, когда он равномерно выравнивается по правому полю. Чтобы выровнять правый край текста в ворде, щелкните в любом месте абзаца, или выделите текст, который вы хотите выровнять, и сделайте одно из следующих действий:
- на вкладке «Главная» нажмите кнопку «Выровнять по правому краю»;
- или используйте сочетание клавиш Ctrl+R.
Как выровнять текст в Word – Выравнивание текста по правому краю
Как выровнять текст по ширине
Выравнивание по ширине равномерно распределяет текст между левым и правым полями. Выровненный по ширине текст делает края документа ровными и четкими.
Чтобы выровнять текст по ширине в вроде, используйте все те же способы:
- кнопка «Выровнять по ширине» на вкладке «Главная»;
- сочетание клавиш Ctrl+J.

Как выровнять текст в Word – Выравнивание текста по ширине
Как выровнять текст в таблице
Если вам необходимо выровнять текст в ячейках таблицы, используйте уже знакомые вам кнопки.
Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
Как выровнять текст по левому краю в таблице в ворде | Как выровнять текст по правому краю в таблице | Как выровнять текст по центру | Как выровнять текст по ширине в ворде |
Думаю, на этом, вопрос, как выровнять текст в ворде может быть закрыт.
CSS: центрирование объектов
CSS: центрирование объектов См. также указатель всех советов.
Центрирование объектов
Обычная задача CSS — центрирование текста или изображений. По факту, Существует три вида центрирования:
- Центрирующие строки текста
- Центрирование блока текста или изображения
- Центрирование блока или изображения по вертикали
В последних реализациях CSS вы также можете использовать функции из уровень 3, который позволяет центрировать абсолютно позиционированные элементы:
- Центрирование по вертикали на уровне 3
- Центрирование по вертикали и горизонтали на уровне 3
- Центрирование в окне просмотра на уровне 3
Центрирование строк текста
Самый распространенный и (поэтому) самый простой тип центрирования: что строк текста в абзаце или в заголовке. CSS имеет свойство text-align для этого:
P {выравнивание текста: по центру}
h3 { text-align: center } отображает каждую строку в P или в h3 по центру между ее поля, например:
Все строки в этом абзаце
по центру между полями абзаца, благодаря значению
«центр» свойства CSS «выравнивание текста».
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок целиком. Или, говоря по-другому: мы хотим левого и правое поле должно быть равным. Способ сделать это — установить поля на «авто». Обычно используется с блоком фиксированной ширины, потому что, если сам блок гибкий, он просто возьмет на себя все доступная ширина. Вот пример:
P.блоктекст {
поле слева: авто;
поле справа: авто;
ширина: 8em
}
...
Это скорее...
Этот довольно узкий блок текста по центру. Обратите внимание, что линии внутри блока не центрированы. (они выровнены по левому краю), в отличие от предыдущего примера.
Это также способ центрирования изображения: сделать его блоком свой собственный и примените к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
поле слева: авто;
поле справа: авто }
...

Следующее изображение центрировано:
Центрирование по вертикали
Уровень CSS 2 не имеет свойства для центрирования элементов
вертикально. Скорее всего, он будет на уровне CSS 3 (см. ниже). Но
даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя несколько
характеристики. Хитрость заключается в том, чтобы указать, что внешний блок должен быть
отформатирован как ячейка таблицы, потому что содержимое ячейки таблицы
Скорее всего, он будет на уровне CSS 3 (см. ниже). Но
даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя несколько
характеристики. Хитрость заключается в том, чтобы указать, что внешний блок должен быть
отформатирован как ячейка таблицы, потому что содержимое ячейки таблицы
В приведенном ниже примере абзац центрируется внутри блока с определенной заданной высоты. Отдельный Пример показывает абзац, центрированный по вертикали в окно браузера, потому что оно находится внутри блока, абсолютно расположен и такой же высокий, как окно.
DIV.контейнер {
минимальная высота: 10em;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине}
...
<ДЕЛ>
Этот небольшой абзац...

 )
хороший способ центрировать блоки по вертикали без использования absolute
позиционирование (которое может привести к перекрытию текста) по-прежнему
обсуждение. Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство «преобразование», чтобы
центрировать абсолютно позиционированный элемент. Например:
)
хороший способ центрировать блоки по вертикали без использования absolute
позиционирование (которое может привести к перекрытию текста) по-прежнему
обсуждение. Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство «преобразование», чтобы
центрировать абсолютно позиционированный элемент. Например:
 container5 р {
margin: 0 }
container5 р {
margin: 0 }  container4 {
высота: 10см;
положение: относительное }
div.container4 р {
маржа: 0;
фон: желтый;
положение: абсолютное;
верх: 50%;
осталось: 50%;
поле справа: -50%;
transform: translate( -50%, -50%) }
container4 {
высота: 10см;
положение: относительное }
div.container4 р {
маржа: 0;
фон: желтый;
положение: абсолютное;
верх: 50%;
осталось: 50%;
поле справа: -50%;
transform: translate( -50%, -50%) }  ) Побочный эффект
‘flex’ заключается в том, что дочерний элемент, в данном случае P,
автоматически делается как можно меньше.
) Побочный эффект
‘flex’ заключается в том, что дочерний элемент, в данном случае P,
автоматически делается как можно меньше.
 Многие из них
устарел.
Многие из них
устарел.  Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...


 д.). Возможные значения:
д.). Возможные значения: д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом: (текст
направление)
(текст
направление) Отображает подчеркнутый текст.
Отображает подчеркнутый текст.
 (текст
направление)
(текст
направление)

