Урок 15. Текст | Студия дизайна и уроков Photoshop Светланы Васильевой
Вы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.
- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении.
- Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).
- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
- Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет). Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе.
 Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное). - Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.
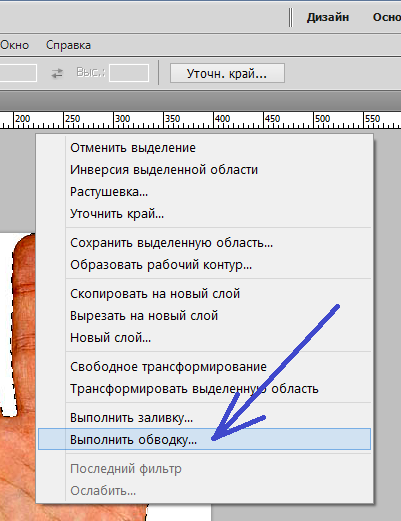
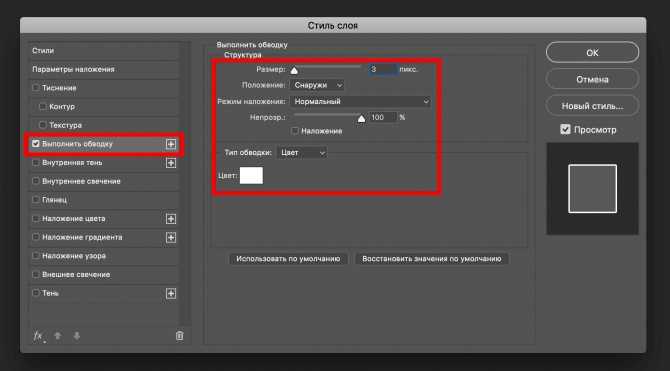
- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
- Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
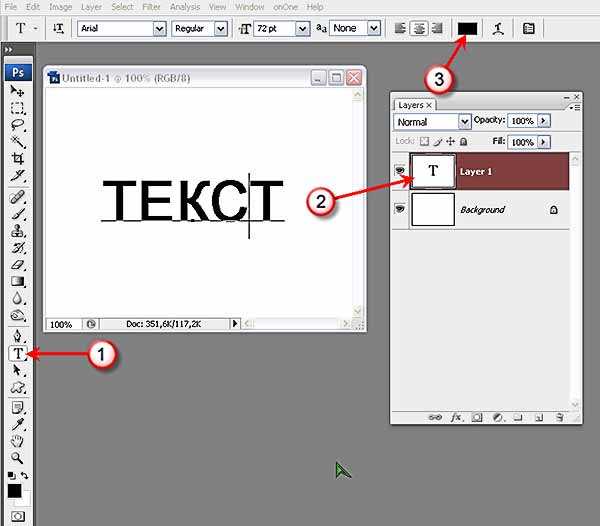
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
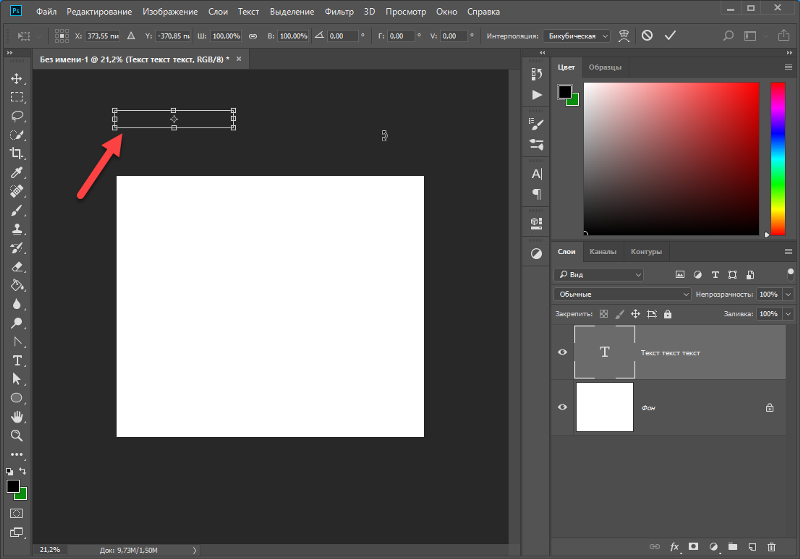
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши  Для отмены ввода текста нажмите Esc или значок .
Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов).
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
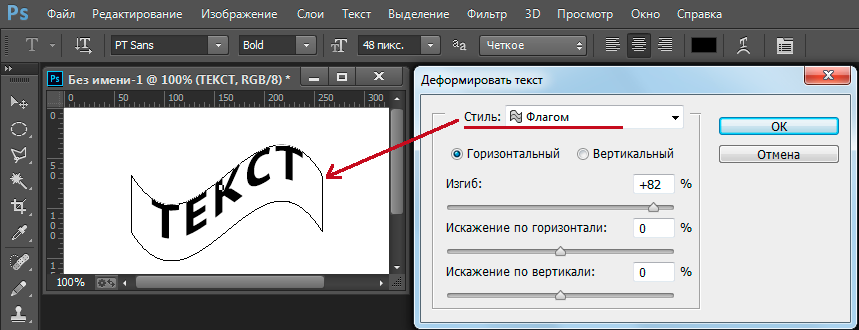
Деформация текста
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
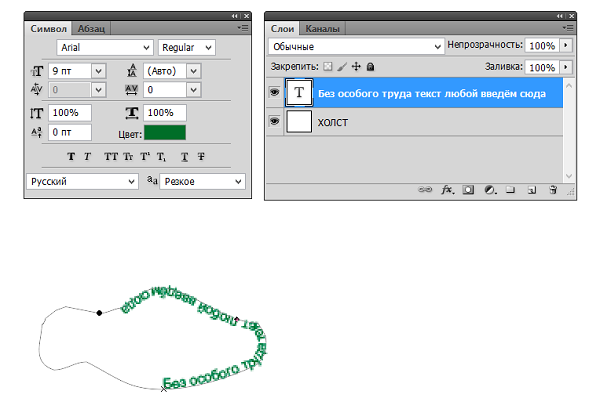
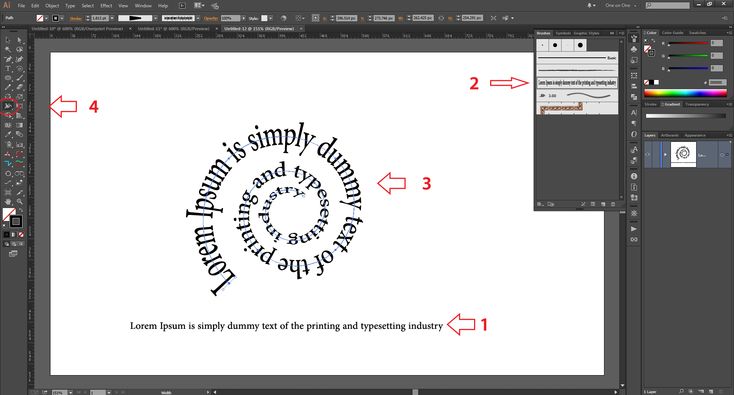
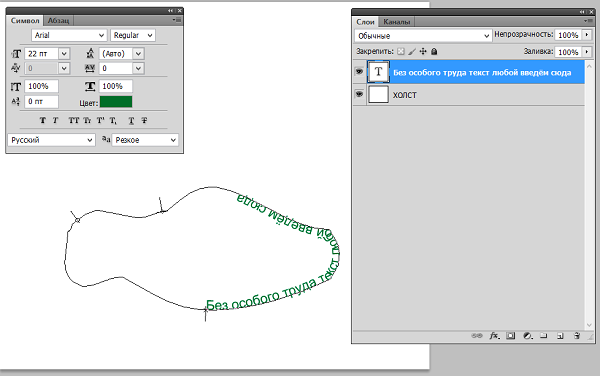
Расположение текста на заданной траектории.
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
Инструмент Type Mask (Текст-маска)
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Текст с эффектом взрыва в Photoshop — PhotoDrum.com — сайт дизайнера
Этот урок будет посвящен текстовому эффекту в Photoshop. В нем мы узнаем, как создать текст в лучах света, которые будут излучаться через и вокруг него. Этот урок подразумевает, что у вас установлена версия Photoshop CS6 или выше.
В уроке довольно много шагов, при создании этого текстового эффекта, но все они не сложные и им легко следовать, даже если вы новичок в Photoshop. Давайте начнем!
Содержание
- 1 Создание нового документа Photoshop
- 2 Добавление текста
- 3 Изменение размера текста с помощью Free Transform
- 4 Растеризуйте текстовый слой
- 5 Сохранение выделенной области
- 6 Создание белого контура текста
- 7 Применение фильтра Gaussian Blur
- 8 Применение фильтра Solarize
- 9 Осветление текста с Auto Tone
- 10 Применение фильтра Polar Coordinates
- 11 Поворот изображения
- 12 Инвертирование изображения
- 13 Применение фильтра Wind
- 14 Обратное инвертирование
- 15 Осветление текста и применение Auto Tone
- 16 Повторное применение фильтра Wind
- 17 Поворот изображения
- 18 Повторное применение Polar Coordinates
- 19 Применение режима смешивания Screen
- 20 Добавление градиентной заливки
- 21 Изменение режима наложения градиентной заливки
- 22 Преобразование слоя оригинального текста в смарт-объект
- 23 Применение Radial Blur Smart Filter
- 24 Загрузка выделенной области
- 25 Заполнение черным цветом
- 25.
 1 Похожие уроки и статьи
1 Похожие уроки и статьи
- 25.
Создание нового документа Photoshop
Давайте начнем с самого начала, создадим новый документ. Перейти к File> New:
Откроется диалоговое окно создание документа, где мы можем установить различные установки для нашего нового документа, в том числе и его размеры. Для этого урока я выберу Web предустановки и размеры ширины в 800 пикселей и высоты в 600 пикселей. Разрешение установлю на 72 пикселей на дюйм, если вы не собираетесь использовать этот эффект для печати, вам не нужно беспокоиться о большем разрешении. Цвет фона установим White (белый). Нажмите OK:
Добавление текста
Теперь у нас есть новый документ, давайте добавим текст. Выберите инструмент Type Tool:
Нажмите на клавиатуре кнопку D, чтобы быстро сбросить цвета текста и фона на цвета по умолчанию. Photoshop использует текущий цвет переднего плана для цвета текста, значит у нас будет черный текст.
Photoshop использует текущий цвет переднего плана для цвета текста, значит у нас будет черный текст.
Затем, выберите шрифт. Эффект, который мы будем создавать, будет смотреться лучше с толстыми буквами, так что я выберу шрифт Impact, и установлю начальный размер шрифта 72 pt:
Наберите текст, я ввел «LIGHT BURST»:
Когда вы закончите, нажмите галочку в панели параметров, чтобы применить все настройки и выйти из режима редактирования текста:
Если мы взглянем на панель Layers, то увидим, что слой с текстом отображается над слоем фона:
Изменение размера текста с помощью Free Transform
Если ваш текст выглядит слишком маленьким, как в моем случае, то мы можем легко его изменить с помощью инструмента Free Transform. Перейти к Edit> Free Transform:
Чтобы изменить размер текста, нажмите и перетащите за любой из угловых маркеров. Удерживая клавишу Shift вы сохраните пропорции текста. Когда закончите – нажмите Enter на клавиатуре, чтобы применить изменения и выйти из режима Free Transform:
Удерживая клавишу Shift вы сохраните пропорции текста. Когда закончите – нажмите Enter на клавиатуре, чтобы применить изменения и выйти из режима Free Transform:
Растеризуйте текстовый слой
Далее, мы должны преобразовать наш текст в растровый объект. Перейти к меню Type> Rasterize Type Layer:
Кажется, что с текстом ничего не случилось, но если мы посмотрим на панель Layers, то видим, что наш текстовый слой был преобразован в растровый слой:
Сохранение выделенной области
Теперь нам нужно создать выделенный контур из нашего текста, а затем сохранить его, чтобы мы смогли загрузить его позже. Чтобы создать выделенный контур, нажмите и удерживайте на клавиатуре Ctrl нажмите прямо на эскиз слоя с текстом в панели Layers:
Photoshop загрузит выделение вокруг букв:
Чтобы сохранить выбранный диапазон, переключитесь на панель Channels:
Затем нажмите на Save Selection As Channel в нижней части панели Channels (второй значок слева):
Создастся новый канал с имени «Alpha 1» и наш выбор будет сохранен:
Вернитесь на панели каналов в вашей панели слоев:
Нам больше не нужен контур выделения вокруг текста, поэтому отменим выбор, просто нажав Ctrl + D на клавиатуре:
Создание белого контура текста
Отключите видимость фонового слоя, чтобы временно его скрыть:
В результате, в документе мы увидим только текстовый слой:
Теперь нам нужно заполнить пустое пространство белым цветом не затрагивая наш черный текст. Для этого перейдите к Edit> Fill:
Для этого перейдите к Edit> Fill:
Откроется диалоговое окно Fill. Установите следующие настройки, как показано на картинке снизу:
Нажмите OK, чтобы закрыть диалоговое окно Fill, и Photoshop заполнит прозрачную зону вокруг текста белым цветом. Поясню, почему так получилось – установив режим наложения Multiply, черные буквы не были затронуты:
Теперь мы можем включить видимость фонового слоя:
Применение фильтра Gaussian Blur
Нам нужно добавить тексту небольшое размытие, и нам поможет это сделать фильтр Gaussian Blur. Перейдите к Filter> Blur> Gaussian Blur:
Когда откроется диалоговое окно Gaussian Blur, переместите ползунок в нижней части так, чтобы установить значение Radius на 4 пикселя:
Нажмите OK:
Применение фильтра Solarize
Снова идем в меню фильтров к Filter> Stylize> Solarize:
В этом фильтре нет диалогового окна, Photoshop просто применяет фильтр на слой с текстом:
Осветление текста с Auto Tone
Сейчас нам нужно немного осветлить текст, сделать это очень просто. Перейти к Image> Auto Tone:
Перейти к Image> Auto Tone:
Получится следующий результат:
Продублируйте слой с текстом нажав Ctrl + J:
Применение фильтра Polar Coordinates
К копии слоя с текстом примените фильтр «Polar Coordinates» перейдя к Filter> Distort> Polar Coordinates:
Когда откроется диалоговое окно «Polar Coordinates» выберите Polar to Rectangular, и нажмите кнопку ОК:
Ваш текст будет выглядеть примерно так:
Поворот изображения
Теперь мы применим фильтр Wind, но этот фильтр работает только по горизонтали, поэтому, мы должны повернуть наш текст. Чтобы это сделать, перейдите к Image> Image Rotation> 90° CW:
Изображение должно повернуться по часовой стрелке:
Инвертирование изображения
Далее, нам необходимо инвертировать изображение. Перейти к Image> Adjustments> Invert:
Перейти к Image> Adjustments> Invert:
Вот результат:
Применение фильтра Wind
Чтобы создать то, что станет в конечном итоге лучами света, мы будем использовать фильтр Wind. Перейти к Filter> Stylize> Wind:
Когда появится диалоговое окно Wind, установить значения Method = Wind и Direction = From the Right:
Нажмите OK. Чтобы усилить эффект – примените его еще два раза, для этого нажмите Ctrl + F два раза. Получим следующее:
Обратное инвертирование
Далее, мы должны повторно инвертировать изображение, поэтому еще раз перейдите к Image> Adjustments> Invert или нажмите Ctrl + I на клавиатуре:
Получится это:
Осветление текста и применение Auto Tone
Давайте снова сделаем текст ярче, перейдем к Image> Auto Tone:
И снова текст отображается ярче, как нам и надо:
Повторное применение фильтра Wind
Нажмите Ctrl + F на клавиатуре три раза, чтобы повторно применить фильтр Wind еще три раза. Получим изображение:
Получим изображение:
Поворот изображения
Мы сделали с фильтром Wind все что хотели, так что давайте поворачивать изображение в исходную ориентацию. Перейти к Image> Image Rotation> 90° CCW:
Видим следующее:
Повторное применение Polar Coordinates
Перейдем к Filter> Distort> Polar Coordinates:
Нажмите кнопку ОК, чтобы применить фильтр. Эффект взрыва начинают принимать форму:
Применение режима смешивания Screen
Далее, нам необходимо, чтобы наш оригинальный текстовый слой, который расположен ниже показался через лучи. Мы можем сделать это просто изменив режим наложения верхнего слоя:
В режиме наложения Screen вы увидим такую картину:
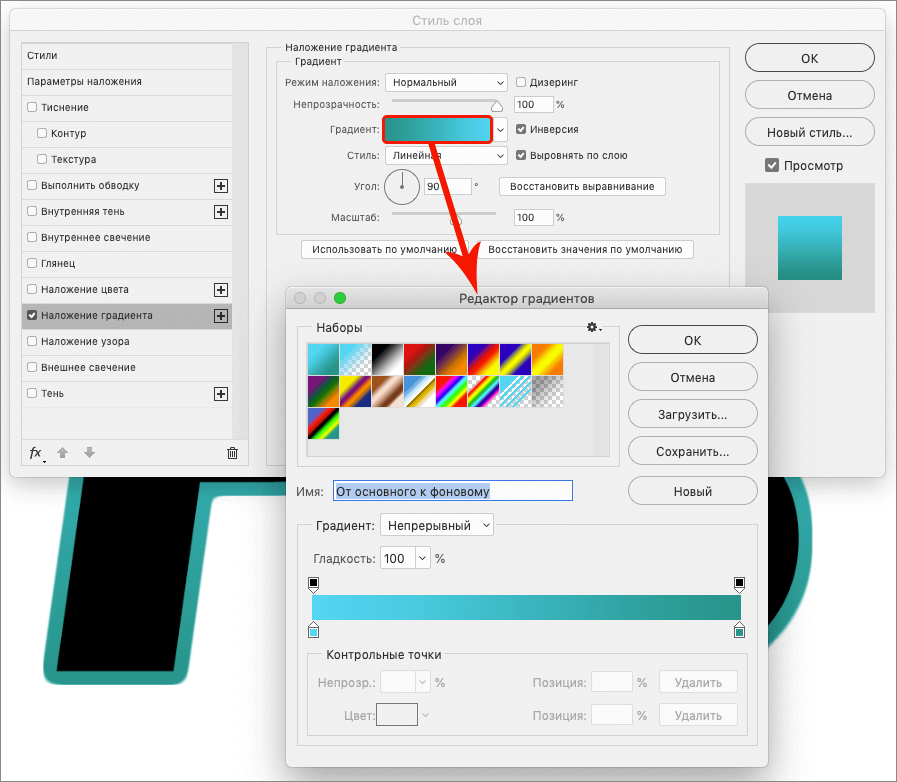
Добавление градиентной заливки
Чтобы раскрасить наш текст, давайте добавим градиентную заливку слоя. Нажмите на иконку New Fill or Adjustment Layer в нижней части панели слоев:
Выберите в списке градиент:
Откроется диалоговое окно Gradient Fill. Нажмите на предварительный просмотр градиента в верхней части окна, чтобы открыть редактор градиентов:
Нажмите на предварительный просмотр градиента в верхней части окна, чтобы открыть редактор градиентов:
Когда появится редактор градиентов, выберите черно-белый градиент, нажав на его миниатюре и убедитесь что оба цвета на 100% непрозрачны:
Дважды щелкните на черном ползунке градиента:
Это откроет в Photoshop выбор цвета, здесь мы можем заменить черный цвет на то, что нам нравится. Я выбрал красно-оранжевый цвет. Нажмем кнопку ОК:
Затем сделаем то же самое с другим ползунком градиента в редакторе градиентов:
Для второго цвета я выбрал оранжево-желтый. Нажмите OK:
Вот мой отредактировал градиент с новыми цветами. Если вы довольны цветами, которые вы выбрали, нажмите кнопку ОК, чтобы закрыть редактор градиента, а затем нажмите OK, чтобы закрыть диалоговое окно Fill:
Изменение режима наложения градиентной заливки
На данный момент, градиент заполняет весь документ сверху донизу, что, очевидно, не то, что мы хотим. Нам необходимо, чтобы он раскрасил только наш текст и лучи света. Чтобы устранить эту проблему, все, что мы должны сделать, это изменить режим смешивания для слоя градиентной заливки с Normal на Color:
Нам необходимо, чтобы он раскрасил только наш текст и лучи света. Чтобы устранить эту проблему, все, что мы должны сделать, это изменить режим смешивания для слоя градиентной заливки с Normal на Color:
Вот, что должно получится:
Преобразование слоя оригинального текста в смарт-объект
Нам осталось применить еще один последний фильтр к исходному текстовому слою, поэтому сначала выберите его в панели слоев, чтобы сделать его активным:
Фильтр, который мы собираемся использовать, это Radial Blur, но проблема с этим фильтром в том, что он не дает нам предварительного просмотра результата. Это означает, что мы не сможем увидеть эффект размытия, пока мы не применим фильтр. К счастью, есть простой способ решить эту проблему, но для начала преобразуем слой с текстом в смарт-объект:
Выберите Convert to Smart Object из меню, которое появляется:
Ничего видимого в окне документа не произойдет, но на иконке слоя появится небольшой значок смарт-объекта, в правом нижнем углу:
Применение Radial Blur Smart Filter
Теперь, любые фильтры применяемые к нашему Smart Object станут Smart Filters. И самая большая польза в Smart Filters, это то, что мы можем изменять настройки фильтра сколько угодно раз и это не приведет к необратимым повреждениям изображения. Давайте применим фильтр радиального размытия. Перейти к Filter> Blur> Radial Blur:
И самая большая польза в Smart Filters, это то, что мы можем изменять настройки фильтра сколько угодно раз и это не приведет к необратимым повреждениям изображения. Давайте применим фильтр радиального размытия. Перейти к Filter> Blur> Radial Blur:
В открывшемся диалоговом окне установите Blur Method = Zoom, Quality = Best и Amount = 65:
Нажмите OK:
Мы почти закончили. Нажмите на New Layer в панели слоев:
Photoshop добавит новый пустой слой:
Загрузка выделенной области
Помните, как в начале урока мы сохранили в каналах выделенный фрагмент? Настало время им воспользоваться. Перейдите на вкладку Channels и с нажатой клавишей Ctrl кликните на сохраненный канал Alpha 1.
Выбранный контур вновь появляется в документе:
Заполнение черным цветом
Вернитесь к панели слоев Layers, а затем перейти к Edit> Fill:
В появившемся диалоговом окне установите Use = Black и Blending Mode = Normal:
Нажмите OK. Чтобы быстро удалить контур выделения, просто нажмите Ctrl + D на клавиатуре. Вот, что у нас получилось в финале:
Чтобы быстро удалить контур выделения, просто нажмите Ctrl + D на клавиатуре. Вот, что у нас получилось в финале:
Надеюсь вам понравилось. Как всегда – все вопросы можно задать в комментариях к этому уроку.
Автор здесь.
Оценка посетителей
[Всего: 2 Среднее: 5]
Печатайте по пути в Photoshop
1
ПОДЕЛИТЕСЬ
ShareTweetPinterest
Прежде чем мы начнем… Эта версия нашего руководства по вводу по пути предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
Автор сценария Стив Паттерсон. В этом уроке Основы Photoshop мы узнаем как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути назад в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты Shape Tools , такие как Rectangle Tool или Ellipse Tool, мы можем создать путь из пользовательских фигур , и мы можем нарисовать контур произвольной формы с помощью Pen Tool . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем использовать базовые инструменты формы Photoshop, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает инструмент «Перо», я подробно расскажите об этом в нашем уроке по созданию выделения с помощью инструмента «Перо». Вы также можете узнать больше о рисовании контуров из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вы также можете узнать больше о рисовании контуров из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст, которое доступно в библиотеке изображений Fotolia, или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже говорил, шаги по добавлению текста вдоль контура одинаковы независимо от того, как вы создали контур, но в этом уроке мы постараемся сделать все просто. Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2: Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути вариант:
Выберите параметр Пути на панели параметров.
Шаг 3. Нарисуйте контур
Выбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и нарисуйте эллиптический контур. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь отображается в виде тонкого контура:
Перетащите контур внутри документа.
Шаг 4: Выберите инструмент «Текст»
Нарисовав контур, мы можем добавить текст. Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Наведите курсор на контур
Переместите инструмент «Текст» прямо на контур. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией , проходящей через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7: Щелкните по пути и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. При вводе текст следует направлению пути:
Текст следует по форме круга.
Продолжайте добавлять текст вдоль контура. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Щелкните галочку на панели параметров, когда вы закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его нужно переместить.
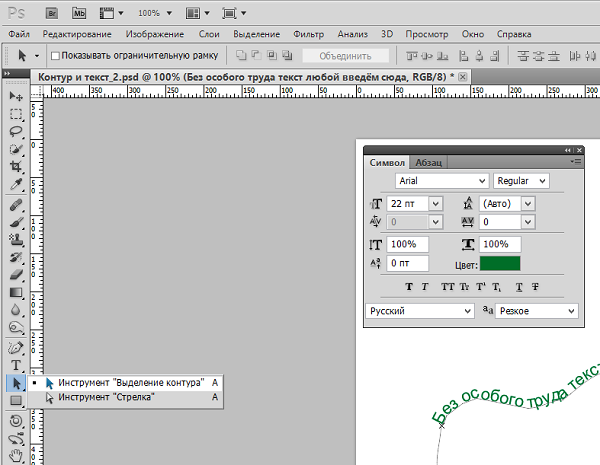
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль пути, выберите Инструмент выбора пути на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Часть текста обрывается в конце:
Слишком далекое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок Инструментом выбора пути и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Отражение текста по пути
Будьте осторожны, перетаскивая текст по пути, который вы случайно не перетащите по пути. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути перевернет и перевернет текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора контура и ваш текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Скрытие контура
Когда вы закончите размещение текста и будете довольны результатом, скройте контур в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к пути, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop немного выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например формы или пиксели, вы ничего не можете сделать с текстом, как обычно. не может делать с текстом на пути.
не может делать с текстом на пути.
Куда идти дальше…
И вот оно! Вот как создать текст на контуре в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как печатать по контуру в Photoshop (заставить текст следовать фигурам)
Знание того, как печатать по контуру в Photoshop, является обязательным навыком для дизайнеров.
Он не только выглядит стильно, но и быстро создает привлекательную профессиональную графику.
В этом уроке Photoshop вы узнаете, как просто печатать на контурах.
Сначала я покажу вам, как создать контур с помощью Pen Tool.
Затем я покажу вам, как печатать по пути и как редактировать текст на пути в Photoshop.
Читайте дальше, чтобы узнать, как печатать контур в Photoshop.
У вас нет Photoshop?
Скачать Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
- Узнайте, как купить Photoshop
Содержание
Шаг 1. Откройте изображение, которое вы хотите отредактировать 3 3 Откройте в Photoshop. Вариант 2. Создание путиPhotoshop обычно предлагает несколько способов выполнения задач, поэтому в нашем распоряжении есть несколько вариантов создания выбора пути.
На панели инструментов выберите инструмент «Перо» или используйте сочетание клавиш . Нажмите P. .
Используйте инструмент «Масштаб», если вам нужно рассмотреть свой путь поближе.
Шаг 2. Расположение опорных точек
После выбора инструмента Щелкните на изображении, чтобы создать первую опорную точку пути .
Первая точка привязки будет представлена синей точкой.
Поднимите инструмент Pen Tool (не перетаскивайте) и Щелкните на холсте, чтобы создать вторую опорную точку, появится синяя линия, соединяющая опорные точки.
Где бы вы ни щелкнули на холсте с помощью инструмента «Перо», будет создана точка привязки.
Стандартный инструмент «Перо» по умолчанию создает прямые линии.
Вам может понадобиться руководство для вашего Пути, вы можете использовать сетку.
Чтобы создать изогнутую линию с помощью инструмента «Перо», выберите инструмент «Перо кривизны» . Шаг 3. Закройте контур
Когда круг появится, Щелкните на Первой опорной точке , чтобы закрыть путь.
Синяя линия будет обводить фигуру, а рабочий контур появится на панели слоев .
Когда форма выбрана, вы можете найти выбор пути в разделе «Путь» на панели «Слои».
- Подробнее: Как смешивать слои в Photoshop
Если вы предпочитаете собственную форму контура, вы можете создать контур с помощью инструментов Shape Tools.
Шаг 4. Редактирование пути
Вы можете отредактировать созданный вами контур, например, изменить цвет заливки или контура, используя Инструмент выбора контура.
Выберите инструмент Path Selection Tool на панели инструментов или для сочетания клавиш нажмите A.
Настройте параметры пути на панели параметров инструмента выбора пути.
- Подробнее: Как обвести текст в Photoshop?
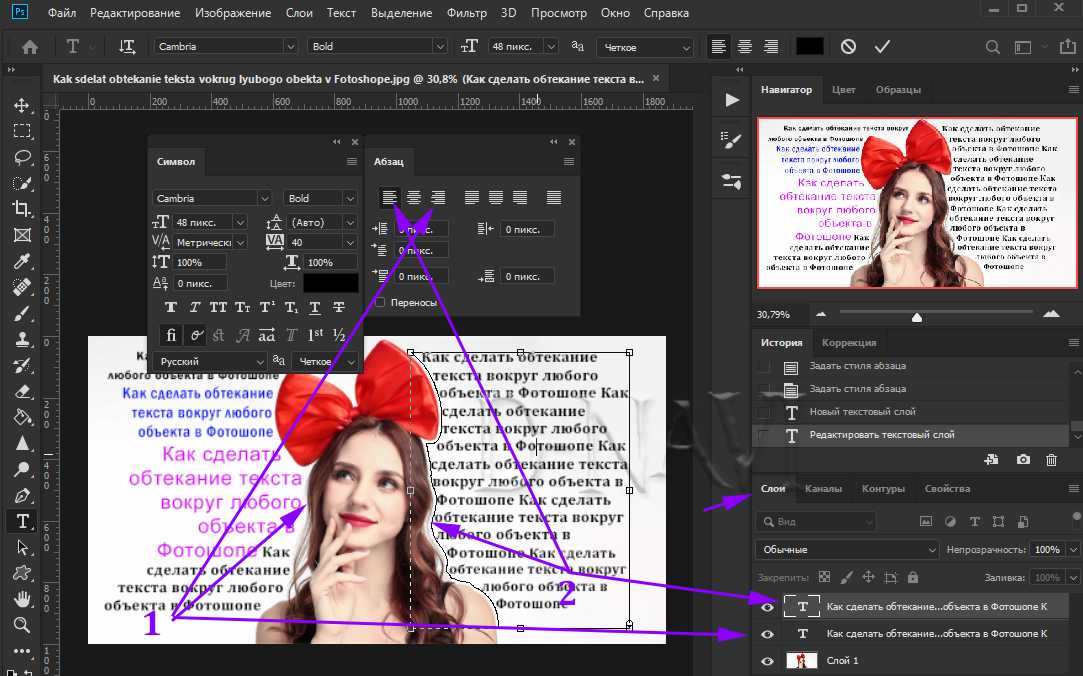
Шаг 5. Введите путь
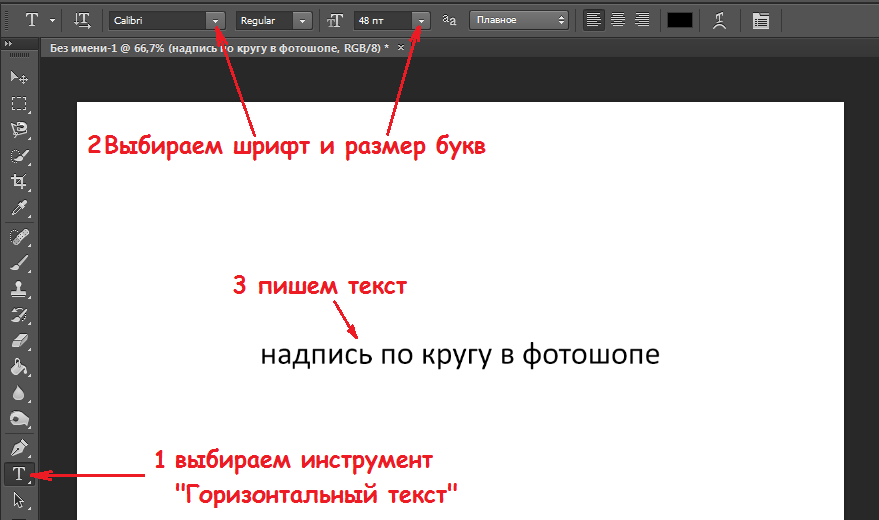
Выберите инструмент Type Tool на панели инструментов.
Установите стиль и размер инструмента Type Tool на панели параметров над окном холста.
Выберите Выравнивание вашего текста, слева, справа или по центру, и выберите Цвет.
Наведите курсор на Edge контура , когда Type Tool покажет волнистую линию , вы сможете ввести на пути.
Текст будет окружать выбранный путь.
- Как удалить тень с помощью Photoshop
Шаг 6. Настройка текста
Чтобы настроить размер, стиль или цвет текста, перетащите курсор на текст и выберите текст, который хотите изменить.
Внесите изменения на панели параметров инструмента «Текст».
- Как напечатать по кругу в Photoshop
Как заставить текст повторять форму в Photoshop?
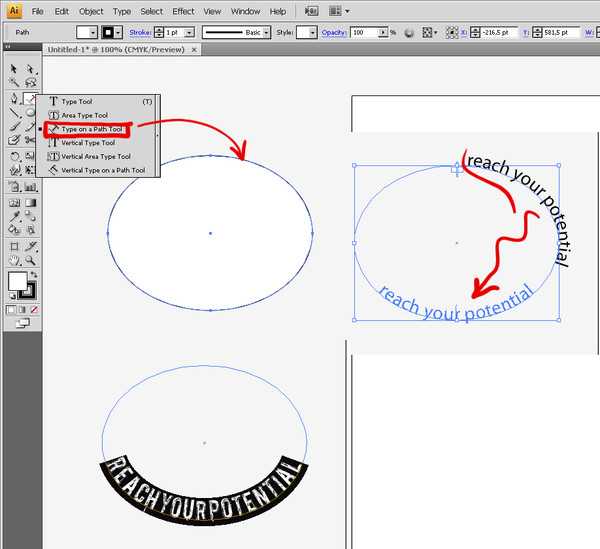
Для этого вам понадобится инструмент Type on a Path. Вот процесс:
- Создайте форму, за которой должен следовать текст, с помощью инструмента «Перо» или любого другого инструмента формы.
- Выберите Type on a Path , который можно найти в раскрывающемся меню инструмента «Текст».
- Нажмите на созданную вами фигуру, чтобы добавить к ней текстовый курсор.
- Введите текст и используйте панель параметров, чтобы настроить шрифт, размер и цвет по своему усмотрению.
- После того, как вы закончите вводить текст, вы можете использовать инструмент «Частичное выделение», чтобы отрегулировать положение текста вдоль контура, или инструмент «Текст по контуру», чтобы настроить сам текст.

