как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
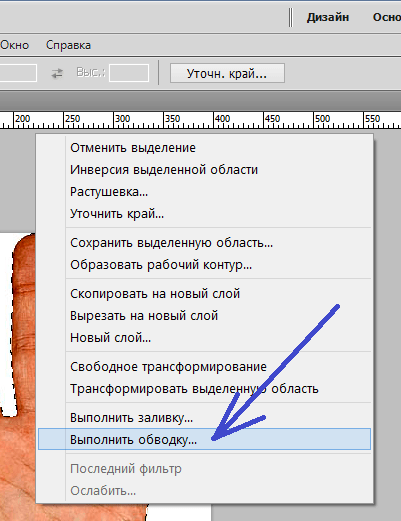
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
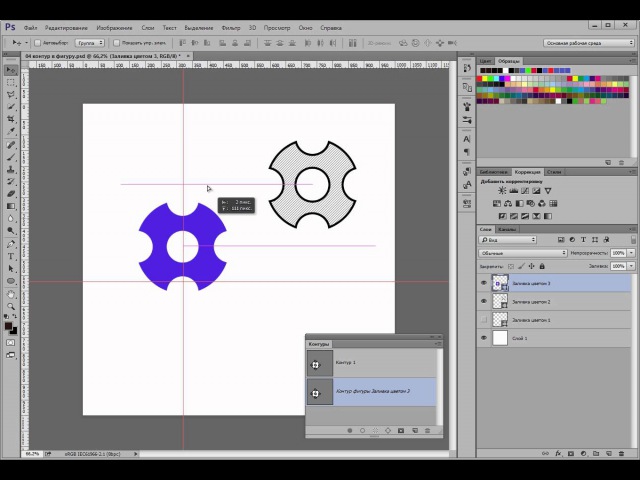
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
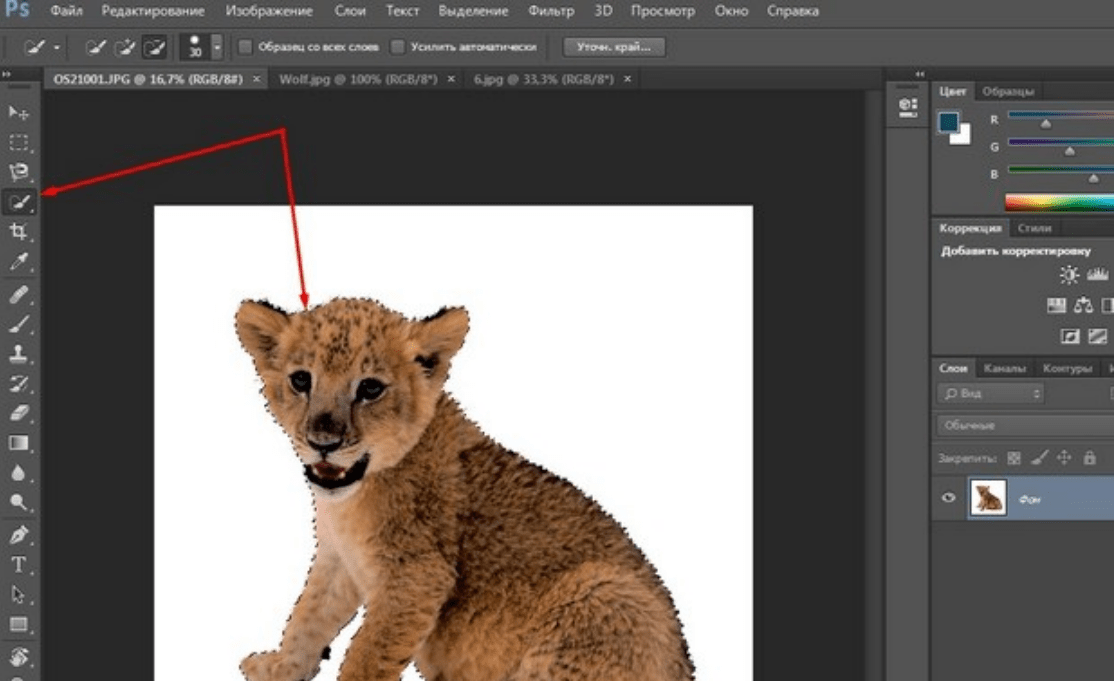
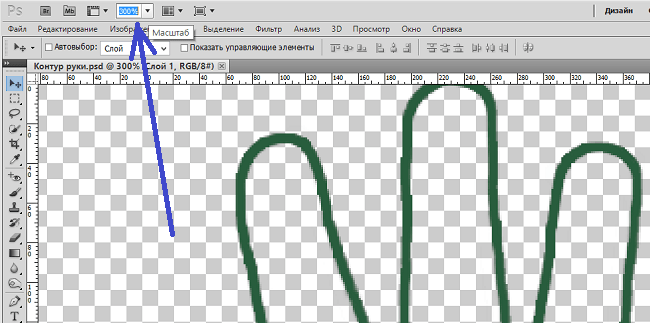
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Белый контур в фотошопе. Создание контуров в фотошоп. Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.

Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Выделить контуры лица в фотошопе. Как в Фотошопе выделить контур? Использование инструмента Быстрое выделение в Фотошопе
Выделение различных объектов в Фотошопе является одним из основных умений при работе с изображениями.
В основном выделение имеет одну цель – вырезание объектов. Но есть и другие частные случаи, например, заливка или обводка контуров, создание фигур и др.
Но есть и другие частные случаи, например, заливка или обводка контуров, создание фигур и др.
Данный урок расскажет Вам, как выделить объект по контуру в Фотошопе на примере нескольких приемов и инструментов.
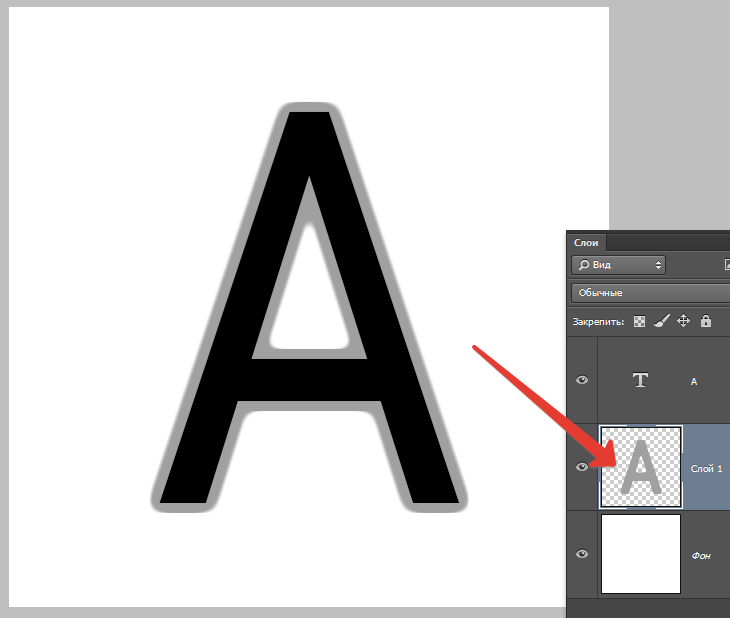
Первый и самый простой способ выделения, который подходит только для выделения уже вырезанного (отделенного от фона) объекта – клик по миниатюре слоя с зажатой клавишей CTRL .
После выполнения данного действия Фотошоп автоматически загружает выделенную область, содержащую объект.
Следующий, не менее простой способ – воспользоваться инструментом «Волшебная палочка» . Способ применим к объектам, имеющим в своем составе один или насколько близких оттенков.
Отлично подходит для отделения объектов от однотонного фона.
Еще один инструмент из этой группы – «Быстрое выделение» . Выделяет объект, определяя границы между тонами. Менее удобен, чем «Волшебная палочка» , но дает возможность выделить не весь однотонный объект, а только его участок.
Менее удобен, чем «Волшебная палочка» , но дает возможность выделить не весь однотонный объект, а только его участок.
Инструменты из группы «Лассо» позволяют уже выделять объекты любого цвета и фактуры, кроме «Магнитного лассо» , которое работает с границами между тонами.
«Магнитное лассо» «приклеивает» выделение к границе объекта.
«Прямолинейное лассо» , как становится понятно из названия, работает только с прямыми, то есть здесь нет возможности создавать округлые контуры. Вместе с тем, инструмент прекрасно подходит для выделения многоугольников и других объектов, которые имеют прямые стороны.
Обычное «Лассо» работает исключительно вручную. С его помощью можно выделить область любой формы и размера.
Основной недостаток этих инструментов – низкая точность при выделении, что приводит к дополнительным действиям по окончанию.
Для более точных выделений в Фотошопе предусмотрен особый инструмент под названием «Перо» .
При помощи «Пера» можно создавать контуры любой сложности, которые при этом еще и поддаются редактированию.
О навыках работы с данным инструментом можно прочитать этой статье:
Подведем итоги.
Инструменты «Волшебная палочка» и «Быстрое выделение» подходят для выделения однотонных объектов.
Инструменты группы «Лассо» — для работы вручную.
«Перо» является самым точным инструментом для выделения, что делает его незаменимым при работе со сложными изображениями.
Photoshop является одним из наилучших инструментов для работы с растровой графикой. Программа имеет богатые вероятности, разрешающие пользователю изменять изображение надобным образом. При обработке графики одной из зачастую встречающихся задач является выделение контура элемента изображения.
Инструкция
1. Выделить силуэт в Фотошопе дозволено несколькими методами. Самый примитивный связан с применением «Волшебной палки» – Magic Wand. В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
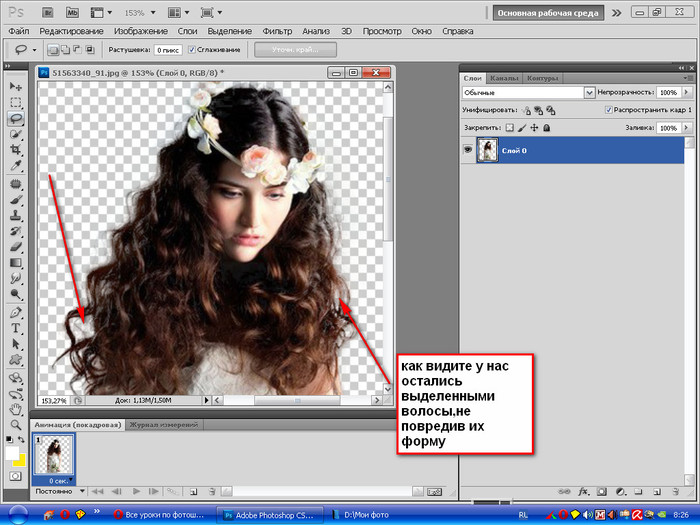
2. Трудиться с «Волшебной палкой» дюже примитивно. Поднесите ее к краю предмета, силуэт которого вы хотите выделить, и кликните левой кнопкой мышки. Силуэт части изображения будет выделен. Сейчас нажмите Shift и, удерживая клавишу, вновь кликните левой кнопкой мыши вблизи еще не выделенной силуэтом части изображения. Нажатие Shift дозволяет тащить дальше теснее выделенный силуэт. Продолжайте тем же методом создавать силуэт. Если вы ошиблись, переключитесь в английскую раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
3. Когда силуэт будет замкнут, переходите к редактированию выделения. Оно может потребоваться в том случае, если в некоторых участках изображения оконтуривание было исполнено некорректно, и силуэт срезал часть изображения.![]() Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
4. Для выделения больше трудных силуэтов, исключительно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока силуэт не будет замкнут. Недочет инструмента в том, что тут выделение идет вручную и его качество определяется тем, насколько верно вы двигаете мышь.
5. Во многих случаях вероятности Magic Wand и «Лассо» оказываются неудовлетворительными для точного выделения силуэтов трудного объекта. Скажем, вам нужно вырезать с фотографии изображение кота, да так, дабы сохранились усы и шерсть. Выделить «Волшебной палкой» либо «Лассо» всякую шерстинку немыслимо, да и не необходимо – для этого есть больше комфортный инструмент «Перо».
6. Выберите инструмент «Перо» – «Силуэты». Сейчас последовательными кликами мышки выделите силуэт надобного вам элемента изображения. Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Для вышивки гладью, аппликации либо самодельного витража надобен контурный рисунок. В комплектах для рукоделия некоторое число рисунков традиционно есть. Впрочем если вы хотите сделать что-то подлинное, нарисуйте силуэт сами. Программа Adobe Photoshop дозволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- – компьютер с программой Adobe Photoshop;
- – выход в Интернет;
- – сканер;
- – принтер;
- – тушь;
- – алюминиевая либо бронзовая п
Области выделения в фотошопе: подробное описание функций
Автор Олег Евгеньевич Просмотров 112 Обновлено
Области выделения в фотошопе используются достаточно часто. Выделяя какую-то область, у вас есть возможность ее редактировать, не опасаясь задеть все то, что находится за ее периметром. Для удобства выделения объектов в фотошопе реализованы несколько модификаций выделения. Как вы уже догадались: сегодня речь пойдет о таком полезном инструменте в фотошоп, как области выделения в фотошопе.
Что такое «Область выделения»?
Это выделение прямоугольного и овального участка. Выделенный сегмент подсвечивается двигающимся пунктиром.![]() Найти области выделения можно на главной панели инструментов или используя горячую клавишу «M».
Найти области выделения можно на главной панели инструментов или используя горячую клавишу «M».
Как это работает?
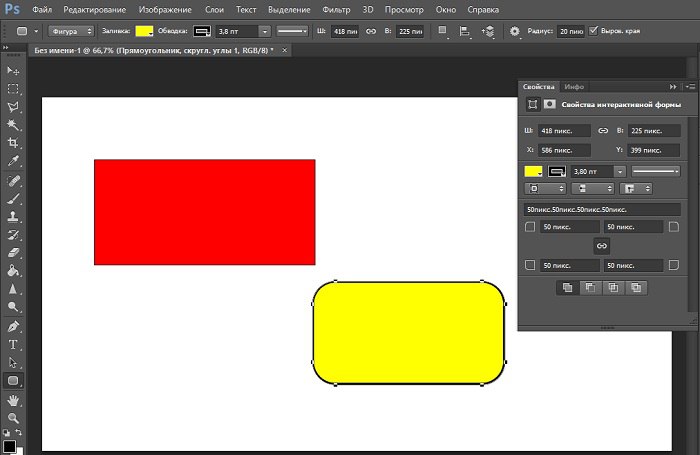
Чтобы обозначить область на изображении необходимо нажатием левой клавиши мышки обозначить один из углов (при прямоугольном выделении — Rectangular Marquee Tool) и, не отпуская кнопку, подвести рамку до противоположного угла области по диагонали.
Принцип работы овального выделения (Elliptical Marquee Tool) точно такой же.
Выглядит область выделения таким образом:
Приведу практический пример использования области выделения.
Вырезание выделенной области
Чтобы нам вырезать выделенную область на новый слой для последующего редактирования наводим курсор внутрь области, кликаем правой кнопкой мыши и выбираем пункт «Вырезать на новый слой».
У нас появляется новый слой с вырезанным изображением.
Горячие клавиши
Полезными будут горячие клавиши, которые используются с этим инструментом.![]()
Если вместе с выделением зажать клавишу Alt – выделяемая область будет прорисовываться от центра до края.
Если вам надо выделить квадратную или круглую область, зажмите клавишу Shift, геометрические параметры будут связаны в идеальный круг или квадрат.
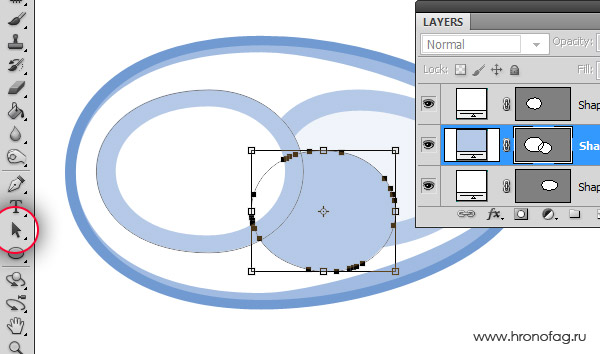
С помощью прямоугольника и овала можно формировать сложные фигуры.
Нарисуйте один произвольный прямоугольник, отпустите кнопку мышки, зажмите Shift и нарисуйте еще один прямоугольник так, чтобы они имели общую область соприкосновения, отпустите мышку.
Получится одна выделенная область по общему периметру двух прямоугольников.
Так можно комбинировать прямоугольные и овальные формы. Если при добавлении новой формы зажать Alt, формирование области будет вычитать общее пространство из модели, не включая в контур область, которая выходит за пределы существующей. Выделенную область можно передвигать.
В тело выделенной формы переместите курсор мышки, нажмите левую кнопку и, не отпуская ее, передвигайте контур.
Если необходимо передвинуть не только контур, но и рисунок внутри контура, зажмите клавишу Ctrl.
После первого смещения новая фигура двигается обычным способом – просто левой клавишей мышки, зажимать Ctrl не обязательно.
Снять выделение можно с помощью сочетания клавиш Ctrl + D.
Выделения сложных областей
Для того чтобы сделать выделение сложной формы используйте группу из четырех элементов верхнего меню.
Элемент 1. Используется для создания новой выделенной области.
Элемент 2. Применяется для добавления выделенной области к новой выделенной области.
Добавлять можно любые по форме области. Этот элемент хорошо использовать, когда нужно сделать сложное по форме выделение. В процессе работы с этим элементом под курсором появляется значек «+» (плюс).
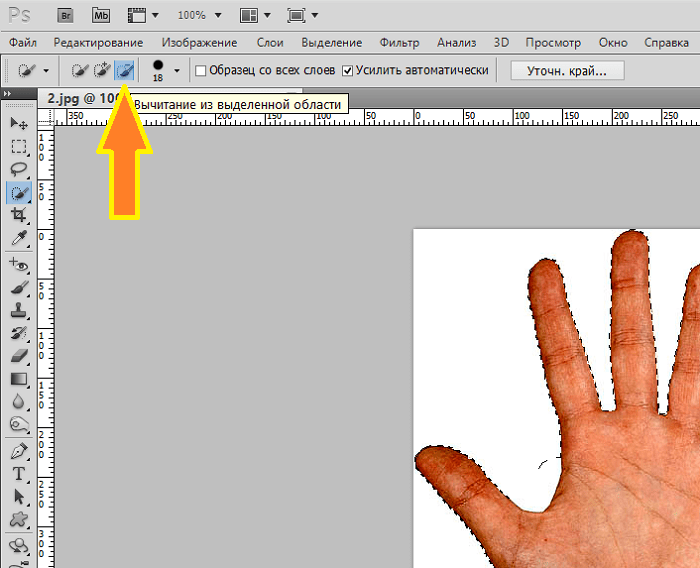
Элемент 3. Используется для вычитания рисуемой области из имеющейся на документе. В процессе работы с этим элементом появляется значек «-» (минус).![]()
Элемент 4. Используется для выделения области на пересечении двух областей. Этот элемент используется крайне редко.
Рассмотрим функционал остальных пунктов меню инструмента выделение.
Для того, чтобы сделать края выделенной области более размытыми используется растушевка. Делается это для того чтобы вырезанная картинка лучше вписывалась в другой фон.
Если Вам нужно чтобы края изображения выглядели менее резкими установите галочку возле пункта «Сглаживание».
С помощью пункта «Стиль» мы можем задать размер выделяемой области в определенной пропорции. При выборе «обычного» варианта мы можем выделить произвольную область.
Кнопка «уточнить край» открывает меню с множеством настроек. С его помощью можно выделять сложные объекты с мелкими деталями, такими как шерсть волосы и т.д.
На этом все. Удачи Вам и творческих успехов!
Как выделить объект в фотошопе | Уроки Фотошопа (Photoshop)
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection:
Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection:
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3. Растушевка
Это довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4. Стиль выделения
Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе, и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool, когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
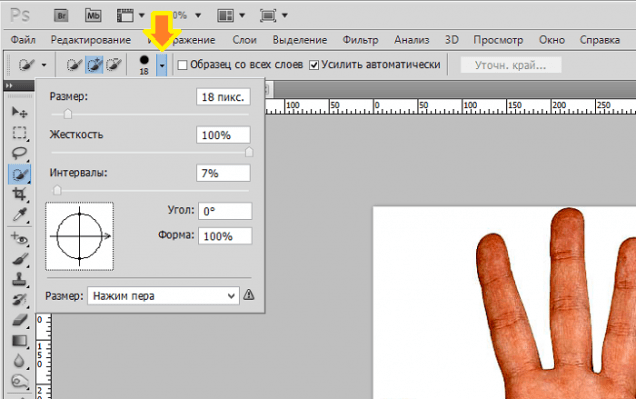
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
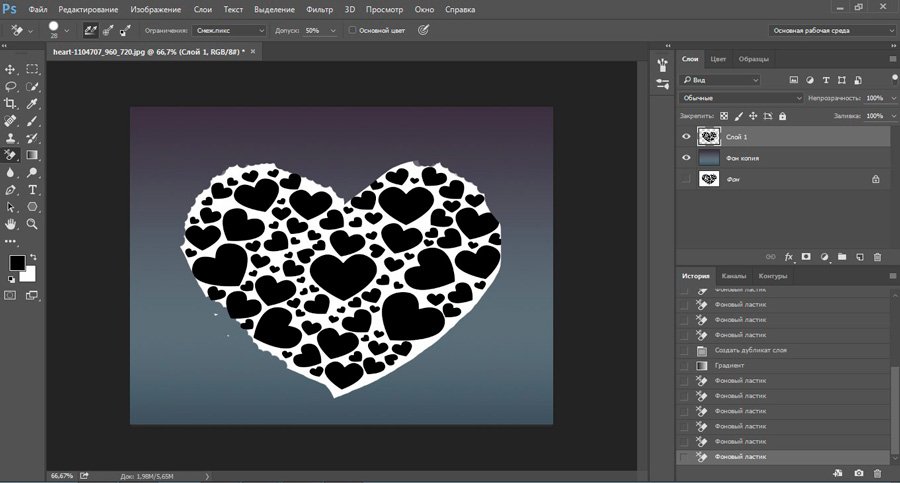
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках «Маски в фотошопе» и «Как в фотошопе поменять фон«. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
2. Выделение из вектора. Об этом читайте в уроке «Учимся работать с Pen Tool«.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.

- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Круглые и овальные выделения в фотошопе
Во вчерашнем посте я рассказывал о применении «Прямоугольной области» для создания выделений. «Овальная область» основная тема этого материала.
Единственное различие между этими инструментами в том, что один создаёт прямоугольные и квадратные выделенные области, а другой овальные и круглые.
Найти инструмент овальная область вы можете в той же группе что и предыдущий на панели программы фотошоп.
Для выбора этих инструментов существует одна «горячая» клавиша (М), комбинация (Shift+M) позволит переключатся между ними вовремя роботы.
Создание овальных выделений на изображениях
Чтобы создать овальную выделенную область нажмите инструментом в том месте на изображении откуда вы хотите начать, протяните им в нужном направлении. Отпустите кнопку мыши для завершения. Фотография, которую я взял для демонстрации работы инструмента:
Добавлю к ней небольшую виньетку, при помощи «Овальной области» сделать это будет легко. Сначала создам пустой слой выше фона.
Используя сочетание клавиш (Shift+f5) вызываю диалог «Заполнить» выберу белый цвет, нажимаю ОК.
Верхний слой залит белым цветом и скрывает фоновый, уберу его видимость нажав на «глаз» рядом с миниатюрой слоя.
Теперь можно создать овальное выделение. Нажав инструментом выше объекта проведу инструментом вниз по диагонали.
Нажав инструментом выше объекта проведу инструментом вниз по диагонали.
Если пробовали работать с собственным фото, то наверняка заметили разницу в применении прямоугольной и овальной областей. Первый инструмент начинает выделение точно в том месте куда вы нажали мышкой. С «Овальной областью» дело обстоит несколько иначе, выделение появляется ниже точки которую указали. Это затрудняет работу, трудно сделать выделение в нужном месте. Однако можно нажать (Пробел) и перетащить его на нужное место изображения.
Растушёвка выделенной области
Во время работы я получил овальное выделение с резкими краями это не совсем то что чего я добивался. Мне нужен плавный переход края виньетки в основное изображение. Чтобы это сделать нужно растушевать края выделенной области. Самое простое решение в этом случае: обратится к команде «Ретушёвка» (Shift+f6). В открывшемся диалоге установлю значение радиуса. Точное значение зависит от размера изображения и эффекта который вы хотите получить. Возможно придётся использовать эту команду несколько раз пока не получите нужного результата.
Возможно придётся использовать эту команду несколько раз пока не получите нужного результата.
Нажав ОК выйду из диалога. На изображении визуально ничего не изменилось чтобы увидеть эффект растушёвки нужно предпринять ещё несколько шагов. Сделаю видимым белый слой кликнув на квадрат рядом с миниатюрой слоя.
Теперь нажав на клавишу (delete) удалю содержимое выделенной овальной области на этом слое. Таким простым способом я сделал виньетку на фото.
Создание круглых выделений
При помощи «Овальной области» легко можно создавать выделения идеально круглой формы. Вполне успешно для этой цели подойдут приёмы, рассмотренные во время работы с «Прямоугольной областью». Принципы и подходы абсолютно те же. Достаточно обратится к панели параметров инструмента, изменить значения пункта Стиль на «Заданные пропорции».
Способ хороший, однако не всегда даёт быстрые результаты в основном это связано с трудностью точно рассчитать точку откуда нужно начать выделенную область, да и не всегда объекты с которыми приходится работать бывают идеально круглой формы поэтому в таких случаях я действую по-другому. Рассмотрим на примере дорожного знака
Рассмотрим на примере дорожного знака
В палитре параметров Стиль изменим на «Обычный», если у вас не отображены линейки отобразите их – (Ctrl+R), теперь установите «направляющие» вокруг знака. Подведите курсор к вертикальной линейке он изменит вид на «стрелку» нажмите на линейку и тащите в сторону знака, так же поступите и с горизонтальной линейкой. В результате получится такая штука.
Установите инструмент в верхний угол слева направляющих и тащите нажмите кнопку мыши, тащите инструмент в нижний правый угол, отпустите кнопку мыши – вы получите идеальное выделение вокруг объекта. Возможно не с первого раза, но получите в любом случае.
Чем точнее вы выставите направляющее там точнее получится выделенная область/
Использование сочетаний клавиш
Сочетания клавиш, которые используются в работе с прямоугольными выделениям так же работают и с овальными.
Для создания идеального выделения во время работы нажмите и удерживайте клавишу (Shift). Для добавления нового выделения к существующему сначала зажмите (Shift) затем работайте инструментом. Чтобы удалить часть области нажмите (Alt) затем работайте «овальной областью». Для создания овального выделения из цента объекта начните работу и нажмите (Alt). Для удаления выделения используйте комбинацию (Ctrl+D). В следующем материале познакомимся с инструментом «Лассо»
Для добавления нового выделения к существующему сначала зажмите (Shift) затем работайте инструментом. Чтобы удалить часть области нажмите (Alt) затем работайте «овальной областью». Для создания овального выделения из цента объекта начните работу и нажмите (Alt). Для удаления выделения используйте комбинацию (Ctrl+D). В следующем материале познакомимся с инструментом «Лассо»
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
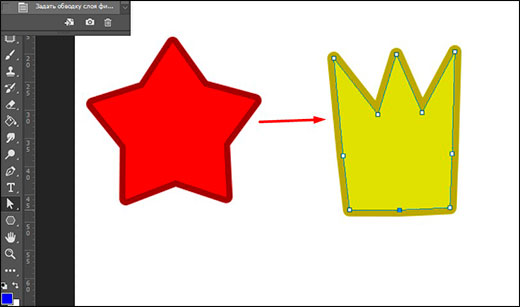
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
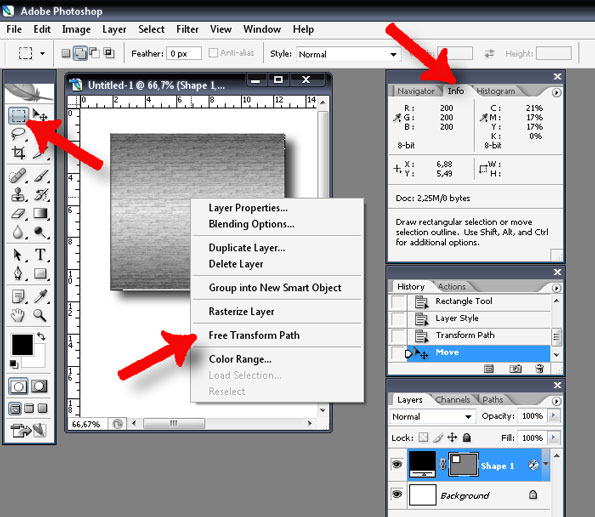
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство из этих параметров недоступны для обычных текстовых слоев.
Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для выбора параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго слоя типа.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в КАФЕ
Колин
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
Обводка объектов в Photoshop | фотошоп-учебник. org
org
Этот урок очень важен и почти необходим в большинстве ситуаций с Photoshop. Вы обнаружите, что во многих ситуациях вам может потребоваться изменить цвет определенного объекта на фотографии или вырезать отдельный объект с плаката. Проблема в том, что, хотя мы можем видеть и различать объект, который нам нужен, компьютер не может. Для них это один файл изображения. Так что же нам делать? Нам просто нужно выделить объект, который мы хотим, и сохранить его как другой файл изображения, чтобы компьютер его распознал.Затем мы можем делать с нашим обведенным объектом все, что захотим, от изменения его цвета до преобразования и т. Д.
Существует несколько способов очертить объект, и в зависимости от вашей фотографии / изображения, очевидно, существуют предпочтительные методы для каждого из них.
ПРИМЕЧАНИЕ : После того, как вы выбрали свой объект любыми средствами, вы можете продублировать контур и превратить его в слой, чтобы вы могли его редактировать или сохранить. После того, как ваш план будет завершен, просто нажмите Ctrl + J (Cmd + J) , чтобы сделать это.
После того, как ваш план будет завершен, просто нажмите Ctrl + J (Cmd + J) , чтобы сделать это.
ВАЖНО : Перед обводкой убедитесь, что вы выбрали правильный слой, на котором вы обводите контур. Если не при попытке продублировать слой, он будет дублировать контур другого слоя, который вы выбрали ранее.
1. Инструмент «Лассо»
Во-первых, инструмент «Лассо». Как это работает, вы просто рисуете выделение вокруг того, что хотите обвести. Я не рекомендую этот метод, если вы используете мышь, так как он может быть довольно неустойчивым, и вам будет сложно обрисовать контур объекта.Однако, если вы используете планшет, не стесняйтесь «рисовать» вокруг своего объекта. Как видите, мой план не очень точен, ха-ха.
2. Многоугольное лассо
Далее у нас есть инструмент Polygonal Lasso Tool. Если вы его не видите, просто удерживайте инструмент «Лассо», чтобы отобразить больше выделений, и выберите инструмент «Многоугольник».![]() Я часто использую этот метод, так как он дает мне максимальную точность. Как это работает очень просто, вы просто «соединяете точки». Каждый раз, когда вы щелкаете, вы формируете точку, а следующая точка, по которой вы щелкаете, образует линию между двумя точками.Вкратце, просто расставьте точки вокруг изображения, которое хотите выделить. Это может занять больше времени, чем другие методы, но определенно дает наиболее точную схему. Когда вы соедините последнюю точку вместе, образуется контур.
Я часто использую этот метод, так как он дает мне максимальную точность. Как это работает очень просто, вы просто «соединяете точки». Каждый раз, когда вы щелкаете, вы формируете точку, а следующая точка, по которой вы щелкаете, образует линию между двумя точками.Вкратце, просто расставьте точки вокруг изображения, которое хотите выделить. Это может занять больше времени, чем другие методы, но определенно дает наиболее точную схему. Когда вы соедините последнюю точку вместе, образуется контур.
3. Магнитное лассо
Магнитное лассо не так уж и плохо. Это работает так, что он пытается быть умным и предсказывать очертания, основываясь на контрасте и различиях цвета. Так же, как у вас есть черный объект на белом фоне, он может легко очертить объект, когда вы его протягиваете, «прилипая» к сторонам объекта, как магнит, отсюда и его название.Очевидно, довольно хорошо работает на высококонтрастном фоне и не очень хорошо на объектах того же цвета / тона / контраста, что и фон. Вы также можете изменить настройки контрастности и частоты на панели инструментов Options, чтобы это работало лучше, но я обычно использую инструмент Polygonal Tool. Хорошо то, что им пользоваться намного быстрее! Не так уж и плохо, попробуйте!
Вы также можете изменить настройки контрастности и частоты на панели инструментов Options, чтобы это работало лучше, но я обычно использую инструмент Polygonal Tool. Хорошо то, что им пользоваться намного быстрее! Не так уж и плохо, попробуйте!
4. Инструмент быстрого выбора
Инструмент «Быстрое выделение» — еще один отличный инструмент для контуров.Как следует из названия, он должен помочь вам быстро выбирать материал! Он работает так же, как магнитное лассо, за исключением того, что он не прилипает к краям, а скорее группирует выделение. По сути, вы просто «раскрашиваете» объект в надежде, что инструмент выберет именно то, что вы хотите. Если он чрезмерно выделяет некоторые области, вы можете просто удерживать Alt и перетащить его назад. Удерживание Alt просто отменяет выделение, а не выделяет, поэтому вы «убираете» части, которые вам не нужны. Как видите, неплохая выборка сделана с использованием этого.
Ознакомьтесь с более подробным руководством по быстрому выбору здесь.
5. Волшебная палочка
Наконец-то мы получили Magic Wand. Волшебная палочка на самом деле предназначена не только для этой цели, но это может быть ОЧЕНЬ быстрый способ сделать это в правильных ситуациях. Magic Wand просто выбирает все пиксели того же значения, которое вы выбрали. С точки зрения непрофессионала, если вы выберете оттенок синего, все остальное, что относится к этому оттенку синего, будет выделено на картинке.Излишне говорить, что Magic Wand хорошо работает с объектами со сплошным цветом.
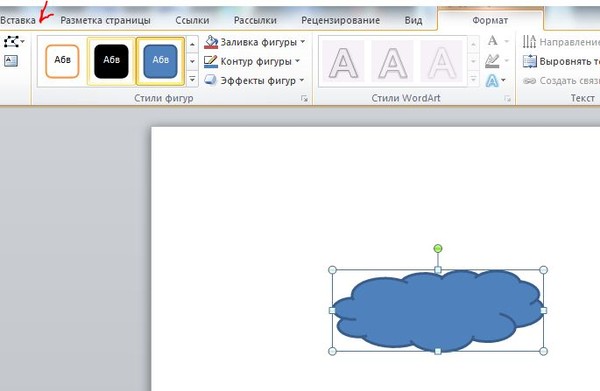
Давайте посмотрим на синее облако внизу. Много кривых, и потребуется некоторое время, чтобы очертить их с помощью инструментов лассо. Но с Magic Wand у вас будет всего секунда! Просто выберите инструмент Magic Wand и нажмите на синее облако. Мгновенно будет выделено все облако!
Еще одна хитрость в использовании Magic Wand — это также, если вам нужно очертить объект, который имеет много цветов и который относительно трудно очертить, НО находится на простом фоне. В данном случае мы хотим обрисовать голову викинга, но это кажется довольно сложным, а? Не так, если мы воспользуемся этим сокращенным методом. Используя Magic Wand, щелкните белый фон, чтобы выделить весь фон белым. Убедитесь, что установлен флажок Contiguous , чтобы белые части головы Viking не выделялись. Вы можете увидеть пунктирную линию вокруг белого холста, что означает, что мы обрисовали фон.
В данном случае мы хотим обрисовать голову викинга, но это кажется довольно сложным, а? Не так, если мы воспользуемся этим сокращенным методом. Используя Magic Wand, щелкните белый фон, чтобы выделить весь фон белым. Убедитесь, что установлен флажок Contiguous , чтобы белые части головы Viking не выделялись. Вы можете увидеть пунктирную линию вокруг белого холста, что означает, что мы обрисовали фон.
Проверить смежность = Выбрать тот же цвет в ОБЛАСТИ
Снимите флажок «Смежный» = выберите один и тот же цвет ВЕЗДЕ на всем изображении
Затем перейдите в строку меню : Select> Inverse. По сути, это означает, что выбранный фон вывернут наизнанку и инвертирован, так что мы получим выделение, которое ранее не было выделено, или «внутри фона». Надеюсь, это было не так уж сложно понять. Вы можете видеть, что после этого у нас теперь есть контур выделения головы викинга. И все сделано менее чем за минуту!
Это все, ребята, и это лишь некоторые из множества способов обвести объект в Photoshop! Просто не забудьте «сохранить» свой план (Ctrl + J или Cmd + J), когда вы закончите, и вы можете продолжить редактирование оттуда!
Ознакомьтесь с руководством по составлению схем и сохранению здесь!
Как сделать треугольник в Photoshop Урок Photoshop
Как сделать треугольник в Photoshop
Треугольники — это элементарные геометрические фигуры.![]() Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Что такое треугольник?
Треугольник — это плоская фигура с тремя прямыми сторонами и тремя углами.
Треугольник — это многоугольник с минимально возможным количеством сторон (3 стороны). Это одна из основных геометрических фигур. Сумма трех углов треугольника всегда составляет 180 градусов.
Типы треугольников
Существует 6 основных типов треугольников, классифицируемых по сторонам и углам:
- Равносторонний треугольник имеет 3 равные стороны
- Равнобедренный треугольник имеет 2 равные стороны
- Чешуйчатый треугольник не имеет равных сторон
- Острый треугольник имеет 3 угла
- Прямой треугольник имеет угол = 90 градусов
- Тупой треугольник имеет угол> 90 градусов
Создайте треугольник в Photoshop
Чтобы создать треугольник в Photoshop, я буду использовать инструмент Polygon Tool . Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон значение 3.
Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон значение 3.
С помощью инструмента Polygon Tool с 3 сторонами вы нарисуете равносторонний треугольник . Нажмите Control-T и удерживайте нажатой клавишу Shift , чтобы повернуть треугольник.
Если вы хотите изменить тип трансмиссии и превратить ее в равнобедренную, нажмите Control-T и измените ширину на 80% (вы можете выбрать другой процент).
Редактировать фигуру в Photoshop
Треугольник, который мы создали, представляет собой векторную фигуру Photoshop, которую вы можете редактировать очень быстро и легко.
Для редактирования формы в Photoshop вы можете использовать инструмент Convert Point Tool .
Как создать прямоугольный треугольник в Photoshop
Использование инструмента преобразования щелкните один раз в точке или углу треугольника, который вы хотите отредактировать, чтобы выбрать его. Переместите точку с помощью клавиш со стрелками или удерживайте клавишу Ctrl ( Command на Mac), перетаскивая точку.
Переместите точку с помощью клавиш со стрелками или удерживайте клавишу Ctrl ( Command на Mac), перетаскивая точку.
Photoshop Совет: Иногда проще выбрать точку с помощью инструмента преобразования , выполнив выделение поля (удерживая нажатой кнопку мыши и перетащив ее вокруг точки).
Я сделал прямоугольный треугольник, сдвинув верхнюю точку влево, чтобы получить вертикальную сторону и угол 90 градусов. Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выравнивать элементы, а также создавать идеальные формы.
Как создать контур треугольника в Photoshop
Чтобы создать контур треугольника, просто добавьте стиль слоя Stroke к слою с треугольником. Выберите положение внутри контура. А затем установите размер и цвет по вашему выбору.
Если вам нужен только контур формы, вы должны установить Заливку на 0%.
Закругленный треугольник Photoshop
В Photoshop CC у вас есть новый инструмент Rounded Rectangle Tool , который можно использовать для создания прямоугольника с закругленными углами.
Однако создать в Photoshop форму закругленного треугольника не так просто. Я использую инструмент Pen Tool , чтобы создать закругленный треугольник.
Вы можете использовать этот экшен Photoshop для создания фигур с закругленными углами.
Вот краткое руководство о том, как рисовать закругленные углы в Photoshop с помощью инструмента «Перо» .
Используя Polygon Tool и Pen Tool , вы можете создавать сложные треугольные формы, а также другие геометрические фигуры.
Формы треугольников для Photoshop
Загрузите эти классные треугольные формы для Photoshop и используйте их в своих проектах графического дизайна. Вы можете создавать геометрические фотоэффекты, шаблоны фотоколлажей и многое другое с помощью векторных треугольников.
Треугольники были частью ретро-стиля synthwave 80-х вместе с хромированным шрифтом 80-х и типографикой. Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х годов.
Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х годов.
Как кадрировать изображение в любую форму (например, форму треугольника)
Обычно обрезка изображения означает вырезание квадратной или прямоугольной части изображения. Это легко сделать с помощью инструмента Crop Tool .
Но что, если вы хотите обрезать изображение в форме, отличной от прямоугольника?
Если вы хотите обрезать изображение до такой формы, как треугольник (круг или любая другая форма), сначала создайте форму.Вы уже знаете, как создать треугольную форму, так что сделайте это. Залейте треугольник любым цветом и сделайте треугольником с закругленными углами .
Затем поместите изображение, которое вы хотите обрезать, в слой Photoshop прямо над слоем с треугольной формой. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Готово!
Теперь ваше изображение обрезано в форме треугольника.![]() Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac) для преобразования или поворота треугольной формы.
Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac) для преобразования или поворота треугольной формы.
То же верно и для слоя изображения.
После того, как вы разместили кадрирование так, как вам нужно, просто перейдите к Image > Trim , чтобы обрезать прозрачные пиксели.
Вот пример того, как я обрезал изображение в форме закругленного треугольника с помощью Photoshop:
Воспользуйтесь этим бесплатным экшеном Photoshop, чтобы упростить обрезку изображений до форм. Например, вот коллаж из треугольных изображений .
Обрезка изображений в формы онлайн
Если у вас нет Photoshop, вы все равно можете обрезать изображения в форме онлайн с помощью фоторедактора MockoFun, который является бесплатным онлайн-инструментом.
Используя эту простую технику, вы можете создавать действительно мощные эффекты. Обратите внимание на этот шаблон Photoshop, который объединяет различные изображения, обрезанные до геометрических фигур.
Логотипы в форме треугольника
Треугольники используются для создания фонов, узоров, фоторамок и шаблонов. Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его онлайн с помощью конструктора логотипов MockoFun.
Как создавать геометрические узоры с помощью треугольников в Photoshop
Один очень интересный эффект, который вы можете создать с помощью треугольников в Photoshop, — это создание повторяющегося треугольника .Когда я говорю «повторяющийся узор», я имею в виду, что это будет бесшовная текстура / узор.
Это не руководство по созданию бесшовных текстур или бесшовных узоров в Photoshop, поэтому я быстро перейду к этапам создания треугольного узора. Для создания бесшовных узоров см. Этот урок Photoshop «Как создать повторяющийся узор в Photoshop».
Приступим к выкройке треугольника!
Шаг 1. Создайте контур простой треугольной формы
Откройте новый документ Photoshop и увеличьте его размер 250×250 пикселей. Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, прямо в середине документа нарисуйте равносторонний треугольник. Удалите фоновый слой, потому что он нам не нужен.
Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, прямо в середине документа нарисуйте равносторонний треугольник. Удалите фоновый слой, потому что он нам не нужен.
Нарисуйте контур треугольника, как в шагах выше. Только на этот раз сделайте цвет контура черным. Я выбрал размер обводки 10 пикселей, но вы можете выбрать другой размер, если хотите.
У вас должен получиться пустой треугольник вроде этого:
Шаг 2 — Создаем узор треугольника для Photoshop
Переверните треугольную форму вверх ногами, используя Правка > Трансформация > Отразить по вертикали .Затем щелкните правой кнопкой мыши слой с треугольником и выберите Преобразовать в смарт-объект .
Перейдите к Filter > Other Offset и выберите 125 пикселей для Horizontal и Vertical . Обратите внимание, что если вы выбрали другой размер для своего бесшовного треугольника, вы должны использовать здесь половину этого размера.
Создайте новый равносторонний треугольник и залейте его черным цветом. Поместите его в центр, чтобы он не перекрывал другие части треугольников.Затем сохраните треугольник как узор Photoshop, перейдя в меню Edit > Define Pattern . Вот промежуточные шаги:
Если вы хотите, вы даже можете сохранить эту заливку узором как файл .PAT, если хотите поделиться им с друзьями.
Шаг 3 — Создание геометрического узора в Photoshop из цветных треугольников
Этот бесшовный узор можно использовать как есть через корректирующий слой Pattern Fill или в стилях слоя как Pattern Overlay .
Я сделаю еще один шаг и после использования этого шаблона на большом изображении, я просто использовал инструмент Bucket Tool и произвольно закрасил некоторые черные треугольники.
Заключение
Я думаю, что это, вероятно, одно из самых полных руководств по , как создавать треугольники в Photoshop .
Как вы думаете, чего-то не хватает? Пожалуйста, оставьте комментарий и дайте мне знать, что это такое.