border-bottom-style | htmlbook.ru
Management
Значения свойств
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-style-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль границы внизу элемента.
Синтаксис
border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Значения
- none
- Линия не отображается и значение ее толщины обнуляется.

- hidden
- Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае нижняя граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
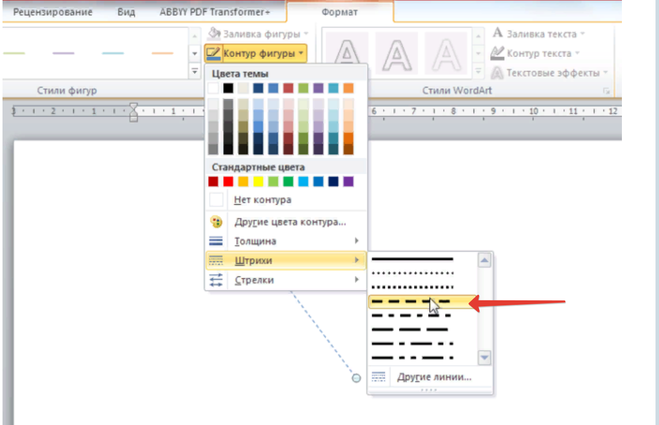
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.
- inset
- Псевдотрехмерная линия.
- outset
- Псевдотрехмерная линия.
- inherit
- Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom-style</title>
<style>
#panel {
background: #ccc; /* Цвет фона */
}
#panel p {
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
}
#title {
background: navy; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom-width: 2px; /* Толщина линии внизу */
border-bottom-style: solid; /* Стиль линии внизу */
border-bottom-color: white; /* Цвет линии внизу */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</div>
</body>
</html> Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderBottomStyle
Браузеры
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
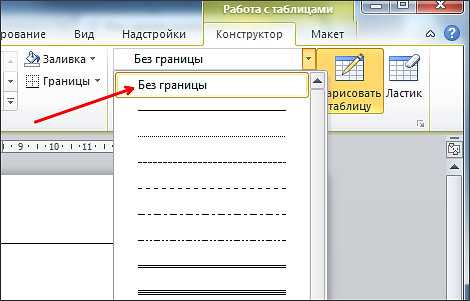
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop. Пунктирная линия в фотошопе Photoshop пунктирная линия
Фотошоп не является программой для создания чертежей, но все же иногда возникает необходимость изобразить чертежные элементы.
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
Размеры пунктира выбирайте под свои потребности.
Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Даем имя кисти и нажимаем ОК .
Инструмент готов, давайте проведем тест-драйв.
Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
Затем нажимаем F5 и в открывшемся окне настраиваем кисть.
В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
Попробуем нарисовать линию.
Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
Скрыть и показать направляющие можно клавишами CTRL+H .
Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT .
Для проведения вертикальных линий необходимо произвести еще одну настройку.
Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий. Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий. Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Создание пунктирной кривой линии в Photoshop
Этот метод применяется при создании более сложных криволинейных траекторий. Он отличается от метода, описанного выше, только формой контура. В первом случае мы рисовали «Пером» прямую линию, а для создания пунктирной кривой надо нарисовать контур в виде нужной кривой, настроить кисть, как рассказано выше, и сделать обводку контура:
Как создать пунктирную окружность в Photoshop
Как Вы, наверное, уже заметили, Вы можете обвести пунктиром в Photoshop контур любой формы.
Только для создания контура в этом случае надо использовать не «Перо» (Pen Tool), а контурные инструменты. Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т.д.:
Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т.д.:
Всё, что Вам нужно сделать — настроить кисть, это создать контур одним из этих инструментов, а затем выполнить обводку контура кистью:
Примечание. В Photoshop CS6 и выше имеется опция обводки для контурных фигур. Подробнее о создании фигур, обведённых пунктирной линией в Photoshop CS6 рассказывается .
Автор Олег задал вопрос в разделе Другие языки и технологии
Как сделать в фотошопе пунктирную линию? и получил лучший ответ
Ответ от Dagpress-Media[гуру]
Выберите инструмент Карандаш. Дважды щелкните на второй самой маленькой кисти в палитре Кисти. Интервалы (Spacing) до значения ~250%. Теперь просто проведите линию вашим карандашом, и Вы получите пунктир.
Ссылка на урок.ru/2011/11/blog-post_2336.html
Ответ от Люд@Мила [гуру]
В Кореле это делается через абрис (перо абриса) . может и в Фотошопе, что-то подобное.
Ответ от Fiery [гуру]
можно нарисовать в иллюстраторе, скопировать и вставить в фотошоп
Ответ от Акимов Глеб [гуру]
А CS6 уже и так поддерживается эта возможность, можно сразу выбрать готовую пунктирную обводку.
В Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны.
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Как вставить пунктирную линию в Документы Google — Полное руководство
Google Workspace / Документы Google / 9 апреля 2022 г. 15 апреля 2022 г.
Добавление уникальных или определенных знаков препинания в документ Google Docs может быть выполнено несколькими способами. В этом посте мы подробно расскажем, как вставить пунктирную линию.
Пунктирная линия может сигнализировать об изменении предмета или темы письменной работы. Пунктирная линия также может помочь подчеркнуть расположение диаграмм, графиков или рисунков в документе.
Google Docs — популярный и мощный инструмент с множеством функций, которые нужно открывать и использовать. Начнем с открытия документа, например.
Когда мы используем Документы Google, раскрывающиеся меню в верхней левой части страницы будут областями перехода. Для тех из нас, кто знаком с Word, макет очень похож.
Прежде чем мы начнем делать пунктирную линию, убедитесь, что курсор находится в правильном месте для линии. Пользователь всегда может переместить линию после ее создания, но мы можем сэкономить шаг, установив сначала курсор. Мы выберем пространство между двумя абзацами.
Если нам нужно переместить линию, просто выделите ее и переместите соответствующим образом. Или скопируйте и вставьте строку по всему документу.
А пока давайте вернемся к созданию нашей пунктирной линии.
Выберите «Вставка» для выбора стиля. Отсюда мы увидим длинный список команд на выбор. Вверху мы найдем вариант
чертежа . Когда мы наводим на него курсор, нам предоставляется выбор из new+ и с диска , что означает использование предыдущих рисунков, сохраненных на диске Google. Мы собираемся выбрать new+ в меню рисования, которое открывает второе окно для создания рисунков. Как и в главном окне, в этом окне можно выбрать категорию из раскрывающегося списка. На верхней панели найдите раскрывающийся список строки выбора (между параметрами выбора и формы). Выберите Строка из этого выпадающего списка.
На верхней панели найдите раскрывающийся список строки выбора (между параметрами выбора и формы). Выберите Строка из этого выпадающего списка.
Нажмите, удерживайте и потяните курсор, чтобы нарисовать линию. Он появится в виде сплошной линии и будет выделен синим цветом.
Выберите выделение для большего выбора стилей
Теперь у нас есть горизонтальная линия, которую можно использовать в качестве отправной точки.
Пользователи обнаружат, что когда линия выделена и выбрана, в верхней части окна чертежа появляются дополнительные раскрывающиеся категории.
- Цвет линии — этот раскрывающийся список позволяет пользователям изменять цвет линии, включая оттенки серого.
- Толщина линии. Этот раскрывающийся список определяет, насколько тонкой или толстой будет линия.
- Пунктирная линия. В этом раскрывающемся списке пользователи могут выбрать форму линии, включая точки, тире и их комбинации.
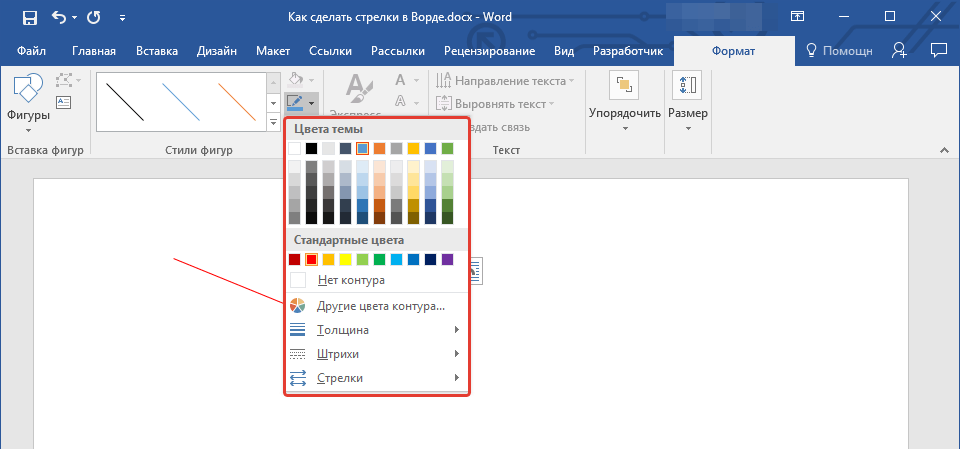
- Начало и конец строки.
 Здесь пользователи могут выбрать, как линия начинается и/или заканчивается определенными фигурами, например стрелками, квадратами или ромбами.
Здесь пользователи могут выбрать, как линия начинается и/или заканчивается определенными фигурами, например стрелками, квадратами или ромбами.
Для создания пунктирной линии мы будем использовать меню
Теперь у нас есть пунктирная линия.
Если нам нужно сделать точки крупнее, перейдите в раскрывающееся меню Толщина линии и увеличьте масштаб линии. Тогда точки будут казаться больше. Вы даже можете изменить другие характеристики линии, такие как цвет или толщина, используя различные параметры меню стилей. Здесь мы видим большую пунктирную линию с красными точками.
Когда пунктирная линия будет такой, как вы хотите, нажмите синюю кнопку Сохранить и закрыть в правом верхнем углу.
Теперь документ будет отображаться с пунктирной линией и без всплывающего окна рисования.
Если необходимо внести изменения в пунктирную линию, выделите линию и нажмите кнопку редактировать . Это вернет пользователей обратно в окно рисования, где они смогут внести необходимые изменения в документ. Мы также можем создавать дополнительные линии из разных вариаций точек, тире и линий.
Это вернет пользователей обратно в окно рисования, где они смогут внести необходимые изменения в документ. Мы также можем создавать дополнительные линии из разных вариаций точек, тире и линий.
Если вам нужно вставить пунктирную линию много раз, вы можете использовать первую сгенерированную линию в качестве шаблона горизонтальной линии и копировать ее снова и снова в документ.
Как добавить пунктирные линии к линейным графикам в Microsoft Excel
Вот распространенная задача визуализации данных: слайды с некоторыми, но не всеми, хронологическими данными.
Задача
Задача двоякая:
- Во-первых, как вы берете свои маркеры и преобразуете их в график? Какой должен быть график? Как он должен быть отформатирован? Как сделать график понятным?
- Во-вторых, что, если ваши даты идут не по порядку? Что, если у вас есть данные за один момент времени… а затем вы пропускаете большой кусок в середине?
Решение Excel, которое
не работает Сначала я попытался заполнить свою таблицу несколькими доступными точками данных.
Excel не совсем понимает, что с этим делать.
Excel вообще ничего не показал за ФГ07. Нет точки. Ничего.
И все это пустое пространство между 2007 и 2017 ФГ, что явно не сработает.
Использование пунктирных линий для отображения неопределенности
Вот отредактированная версия.
Мы использовали пунктирную линию, чтобы соединить две точки на графике. Пунктирные линии отлично подходят для визуализации оценок или неопределенности.
Так как же я это сделал?
Как добавить данные-заполнители в таблицу
Вам необходимо заполнить некоторые числа-заполнители оценочными значениями.
В этом примере мы будем увеличивать нашу линию на 5,27% каждый год.
Как рассчитать значение заполнителя
Чтобы найти значение-заполнитель, я взял число 2018 ФГ минус число 2007 ФГ и разделил его на 11. Почему 11? Потому что между 2007 и 2018 финансовыми годами существует 11-летний разрыв.
Каждый год увеличивать значение заполнителя
Каждый год увеличивать на 5,27%.
В первом поле это 30% плюс 5,27%.
В следующем поле 35% плюс 5,27%. И так далее.
Избирательная маркировка сфокусирует вашу аудиторию на выбранных вами годах
В таблице вы заметите, что над этими значениями-заполнителями не указаны финансовые годы.
Я не хочу, чтобы метка каждого года отображалась на графике. Я хочу сосредоточиться на цифрах, для которых у нас есть данные.
Как заменить сплошные линии на пунктирные в Excel
После настройки таблицы вы собираетесь вставить линейный график, как делали это миллион раз раньше. По умолчанию Excel показывает сплошную линию.
Как получить вид пунктирной линии? Эта часть очень проста!
Нажмите один раз, чтобы изменить всю строку
Если вы один раз щелкнете по строке, вы заметите, что все точки выбраны.
Вы можете редактировать сразу всю строку, как обычно. Например, вы можете изменить цвет, ширину и т. д. линии.
Щелкните дважды, чтобы изменить части линии
время.
Точка управляет частью линии непосредственно перед ней. Например, вы можете щелкнуть точку на этом снимке экрана, чтобы отредактировать только часть строки слева от нее.
Щелкните правой кнопкой мыши эту точку и выберите Контур.
Затем нажмите Тире.
Поэкспериментируйте с несколькими разными стилями штриховки
Вам нужно будет попробовать несколько разных стилей штриховки.
Некоторые стили лучше подходят для небольших диаграмм, а некоторые стили лучше подходят для больших диаграмм. Это зависит от того, занимает ли ваш график крошечное пространство в отчете Word или большой слайд в презентации PowerPoint.
Для этого конкретного графика я не заменял сегменты пунктирными линиями по одному. Это было бы слишком много работы! Поскольку все сегменты, кроме одного, будут пунктирными, я сделал пунктирной всю линию, а затем сделал один сегмент сплошным.
По возможности избегайте использования текстовых полей и фигур
Иногда люди думают, что я собираюсь Вставить -> Фигура и добавить пунктирную линию.
