Как создать кисть в Adobe Illustrator
Хотя в Adobe Illustrator уже есть множество кистей на выбор, я считаю, что некоторые из них не всегда практичны или не похожи на настоящие мазки. Поэтому я предпочитаю иногда создавать и использовать собственные кисти.
Я уверена, что некоторые из вас чувствуют то же самое, и именно поэтому вы здесь, верно? Просто не можете найти идеальную кисть для акварельного проекта или портретного эскиза? Не беспокойтесь!
В этом уроке вы узнаете, как создавать кисти, нарисованные от руки, индивидуальные векторные кисти и кисти с узорами в Adobe Illustrator.
Примечание: все скриншоты из этого руководства сделаны из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут выглядеть иначе.
Как создать пользовательскую кисть
На самом деле, в Adobe Illustrator можно настроить любые кисти, а если вы хотите создать кисть с нуля, то, конечно, вы можете сделать и это. Выполните следующие шаги.
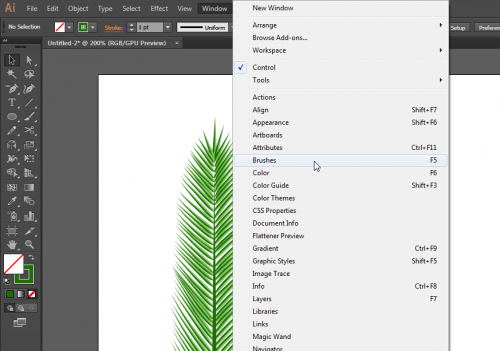
Шаг 1: Откройте панель «Кисти» из верхнего меню Окно > Кисти .
Шаг 2: Нажмите на свернутое меню и выберите Новая кисть Вы увидите пять типов кистей.
Примечание: Кисть Scatter Brush и Art Brush выделены серым цветом, так как не выбран ни один вектор.
Вот краткий обзор того, как они выглядят.
Каллиграфическая кисть похож на штрих пера или карандаша. Часто используется для рисования или ручного письма.
Кисть для разбрасывания создается из существующего вектора, поэтому для создания кисти рассеивания необходимо выбрать вектор.
Художественная кисть также изготавливается из Обычно я использую инструмент «Перо», чтобы создать неправильную форму и превратить ее в кисть.
Щетка из щетины похож на настоящий мазок кисти, потому что вы можете выбрать мягкость кисти. Вы можете использовать его для создания акварельных эффектов.
Узорная кисть позволяет создать кисть из векторных фигур, при этом можно управлять расстоянием между фигурами для создания узорчатых мазков.
Шаг 3: Выберите тип кисти и настройте параметры. Настройки для каждой кисти свои.
Смотрите также: Как найти цвета Pantone в Adobe Illustrator
Например, если вы выберете Каллиграфическая кисть Вы сможете изменить его округлость, угол и размер.
Честно говоря, размер — это наименьшая проблема, потому что вы можете регулировать размер кистей по мере их использования.
Как создать кисть, нарисованную от руки
Не можете найти идеальные акварельные или маркерные кисти для своего проекта? Самые реалистичные из них созданы настоящими кистями! Это просто, но в то же время сложно.
Это просто, потому что вы можете использовать физическую кисть для рисования на бумаге, а самое сложное — это векторизация мазка кисти.
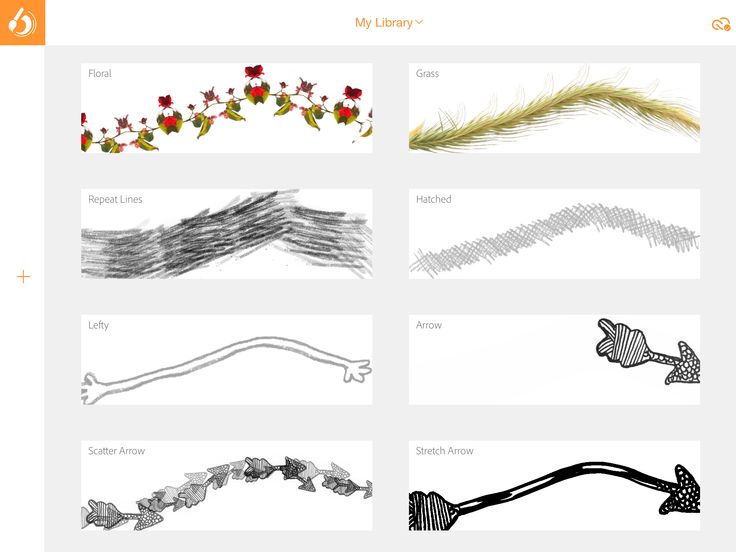
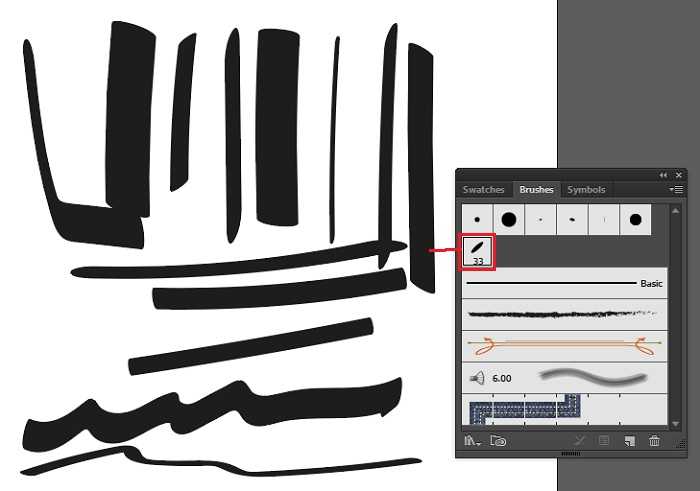
Перед вами набор акварельных кистей, нарисованных от руки, который я создал некоторое время назад.
Хотите узнать, как я добавил эти кисти в Adobe Illustrator? Следуйте приведенным ниже инструкциям.
Шаг 1: Сделайте фотографию или отсканируйте свои нарисованные от руки кисти и откройте их в Adobe Illustrator.
Смотрите также: Как создать кисть в Adobe Illustrator
Шаг 2: Векторизируйте изображение и удалите фон изображения. Обычно я удаляю фон изображения в Photoshop, так как это быстрее.
Ваша векторизованная кисть должна выглядеть примерно так, когда она выбрана.
Шаг 3: Выберите векторизованную кисть и перетащите ее на панель Кисти. Выберите Художественная кисть в качестве типа кисти.
Шаг 4: В этом диалоговом окне можно редактировать стиль кисти. Измените название кисти, направление, окраску и т.д.
Самой важной частью является Окрашивание . Выбрать Тинты и оттенки иначе вы не смогли бы изменить цвет кисти при ее использовании.
Нажмите OK и вы можете использовать щетку!
Как создать узорчатую кисть
С помощью этого метода можно превратить вектор в кисть. Для этого достаточно перетащить векторный рисунок или фигуру на панель «Кисти».
Для этого достаточно перетащить векторный рисунок или фигуру на панель «Кисти».
Например, я покажу вам, как сделать кисть с узором из этого значка солнца.
Шаг 1: Выберите солнечный вектор и перетащите его в область Кисти откроется окно настройки новой кисти.
Шаг 2: Выберите Узорная кисть и нажмите OK .
Шаг 3: Измените настройки параметров кисти Pattern Brushes Options. В этом окне настроек вы можете изменить интервал, колоризацию и т.д. Я обычно изменяю метод колоризации на Tints and Shades. Вы можете изучить параметры и посмотреть, как это выглядит в окне предварительного просмотра.
Нажмите OK после того, как кисть с узором вас устроит, и она появится на панели «Кисти».
Попробуйте.
Совет: Если вы хотите отредактировать кисть, просто дважды щелкните по ней на панели «Кисти», и снова откроется окно настроек параметров узорной кисти.
Подведение итогов
В Adobe Illustrator кисть можно создать с нуля или из векторной формы. Самый простой способ — перетащить существующий вектор на панель «Кисти». Помните, если вы хотите сделать кисть, нарисованную от руки, сначала нужно векторизовать изображение.
Создаем полезные кисти в Adobe Illustrator
В этом уроке мы научимся создавать кисти при помощи перехода. Эти кисти с растушеванными краями можно использовать для рисования бликов, теней или иных деталей. Они очень полезны и могут стать настоящим сокровищем для вашего дизайна. Мы создадим объектные и дискретные кисти, и посмотрим как они выглядят в деле.
Финальный результат
1. Создаем новый проект
Запустите Illustrator и создайте новый документ. Выберите название документа и введите размер, как показано ниже. В качестве единиц измерения выберите пиксели, а цветовой режим укажите RGB. Теперь зайдите в Редактирование > Установки > Основные/Edit > Preferences > General и укажите в поле Клавиатурные Инкременты/Keyboard Increment размер 1px. Эти настройки помогут вам при работе.
Эти настройки помогут вам при работе.
2. Короткое вступление
Существует два метода создания объектов с переходом: инструмент Переход/Blend Tool (W) или команда Переход>Создать/Blend >Make которую вы найдете в меню Объекты/Object. Меньшее количество фигур получается при использовании второго метода.
Переход — эффект, который можно изменить. Это значит что уже после применения эффекта, вы можете задать одному из объектов другие параметры, и изменения тут же отразятся на эффекте. Вы можете менять расположение объекта, его цвет, прозрачность, размер и форму. Используйте для этого инструмент Прямое выделение/Direct Selection Tool (A). Чтобы изменить параметры самого эффекта перехода, кликните дважды по инструменту Переход/Blend Tool (W) или зайдите в меню Объект>Переход>Параметры перехода/Object > Blend > Blend Options. В этом уроке мы будем использовать параметр Заданное число шагов/Specified Steps.
Используя этот инструмент, вы можете получить растушеванный переход между цветами, тонами или оттенками цвета. Также можно создавать переходы от непрозрачного объекта к прозрачному. Это позволяет нам создавать кисти с растушеванными краями, которые можно использовать для рисования бликов и теней к примеру. Этим мы и займемся далее.
Также можно создавать переходы от непрозрачного объекта к прозрачному. Это позволяет нам создавать кисти с растушеванными краями, которые можно использовать для рисования бликов и теней к примеру. Этим мы и займемся далее.
3. Создаем белую объектую кисть (малого размера)
Шаг 1
Возьмите инструмент Эллипс/ Ellipse Tool (L) и нарисуйте овал размером 100 x 3px. Залейте его белым цветом. Используя инструмент Прямое выделение/Direct Selection Tool (A) выделите только две крайние опорные точки и выберите Преобразовать опорную точку в угол/Convert selected anchor points to corner в палитре Управление/Control.
Шаг 2
Не снимая выделения с белого овала, зайдите в меню Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -1.2px в параметре Смещение/Offset. В результате у вас получится меньший контур. Укажите большому контуру Непрозрачность/Opacity в 0%. Затем выделите оба овала и в меню выберите Объект>Переход>Параметры перехода/Object > Blend > Blend Options. Укажите 25 в параметре Заданное число/Specified Steps. Теперь вернитесь в меню Объект/Object и выберите Переход>Создать/Blend > Make (Alt-Control-B).
Укажите 25 в параметре Заданное число/Specified Steps. Теперь вернитесь в меню Объект/Object и выберите Переход>Создать/Blend > Make (Alt-Control-B).
Шаг 3
Перетащите получившийся объект в палитру Кисти/Brushes и выберите вариант Новая объектная кисть/New Art Brush. В открывшимся окне введите название кисти, а все остальные параметры оставьте нетронутыми.
4. Создаем белую объектную кисть (большого размера)
Шаг 1
Чтобы создать большую кисть, мы начнем с большего овала. В этом случае он будет размером 200 x 5px. Залейте его белым цветом. Конвертируйте левую и правую точки из округлых в углы, как мы делали раньше. Теперь в меню найдите Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -2.2px в параметре Offset. Измените непрозрачность большего контура на 0%. Выделите оба контура и в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B). С предыдущего раза сохранились настройки указанных 25 шагов.
С предыдущего раза сохранились настройки указанных 25 шагов.
Шаг 2
Перетащите результат в палитру Кисти/Brushes и выберите Новая объектная кисть/New Art Brush. Укажите имя и нажмите OK. Указывать понятные имена кистям очень важно, потому что когда они вам понадобятся (через неделю или через месяц), вам будет проще в них сориентироваться.
Шаг 3
Теперь давайте посмотрим на что способны созданные нами кисти и в чем отличия между ними. Мы используем обычную 3D фигуру для примера. Обратите внимание на то, что меньшая кисть выглядит менее растушеванной, чем большая. Чем больше овал — тем более растушевана кисть.
Шаг 4
Автор урока использовала кисти созданные выше кисти, чтобы придать блик помаде (урок) и чтобы осветлить область вокруг глаз привидения (урок).
5. Создаем черные объектные кисти
Шаг 1
Это черная версия малой белой кисти. Начнем с создания овала размером в 100 x 3px. Зальем его черным цветом и преобразуем крайние точки. Укажите -1.2px Смещения/Offset, чтобы получить меньший контур. Укажите непрозрачность в 0% большему контуру. Выделите оба контура и укажите им переход все с теми же параметрами.
Зальем его черным цветом и преобразуем крайние точки. Укажите -1.2px Смещения/Offset, чтобы получить меньший контур. Укажите непрозрачность в 0% большему контуру. Выделите оба контура и укажите им переход все с теми же параметрами.
Шаг 2
Это черный вариант большой белой кисти. На этот раз овал размером 200 x 5px черного цвета. Повторяем все те же шаги.
Шаг 3
Перетащите черные кисти в палитру Кисти/Brushes и укажите им имена.
Шаг 4
Черные кисти используются для рисования теней. Как с привидением в примере ниже. Автор применила кисть, чтобы подчеркнуть волнистость подола.
Шаг 5
Кисти можно использовать и для создания деталей при создании изображений. Пример такого применения можно увидеть в этом уроке по созданию змеи. Автор подчеркнула область вокруг глаз и придала рельефность телу змеи.
Если вам нужно окрасить кисти в другой цвет, вы можете настроить параметр Colorization, выбрав Оттенки/Tints. Для этого кликните дважды в палитре Оформление/Appearance по примененной кисти, чтобы открыть Параметры обводки/Stroke Options. Теперь вы можете легко менять цвет на любой, который вам нужен.
Для этого кликните дважды в палитре Оформление/Appearance по примененной кисти, чтобы открыть Параметры обводки/Stroke Options. Теперь вы можете легко менять цвет на любой, который вам нужен.
6. Создаем белую кисть неправильной формы
Шаг 1
Кисти, которые мы создавали до сих пор были симметричны и отцентрованы. Но иногда нам может понадобиться другой вариант, как к примеру тот, над которым мы начнем работать сейчас. Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте овал размера 110 x 5px. Теперь измените форму овала так, как показано на картинке ниже. Измените правую опорную точку на угловую, также измените позицию и размер манипуляторов левой опорной точки. Не снимая выделения с фигуры, выберите в меню Объект>Контур>Создать параллельный контур/Object > Path > Offset Path. Укажите -2px в параметре Смещение/Offset, чтобы получить меньший контур.
Переместите меньший контур (он отмечен красным на картинке ниже) обратно в центр, при помощи клавиши Вправо. Залейте оба объекта белым цветом, большему укажите 0% непрозрачности. Теперь в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B).
Залейте оба объекта белым цветом, большему укажите 0% непрозрачности. Теперь в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B).
Шаг 2
Дублируйте (копируйте и вставьте) получившийся в предыдущем шаге объект. Смените цвет заливки обеих контуров, составляющих объект, с белого на черный. Все остальные параметры остаются теми же. Это черный вариант кисти.
Шаг 3
Перетащите белый и черный вариант кистей в палитру Кисти/Brushes, чтобы сохранить их.
Шаг 4
Автор использовала эти кисти в одном из своих уроков по созданию типографического эффекта. Она использовала кисть, чтобы придать блики буквам. Не забывайте также, что вы можете менять цвета кистей, а также толщину контура.
7. Создаем дискретную кисть
Шаг 1
Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте три круга размеров, которые указаны ниже. Залейте их белым цветом и укажите непрозрачность как указано на изображении ниже. Выделите все три круга и сделайте им выравнивание по вертикали и горизонтали в палитре Выравнивание/Align. Не снимая выделение с объектов, в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B), снова использовав параметры, заданные в самом начале.
Выделите все три круга и сделайте им выравнивание по вертикали и горизонтали в палитре Выравнивание/Align. Не снимая выделение с объектов, в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B), снова использовав параметры, заданные в самом начале.
Шаг 2
Перетащите получившийся объект в палитру Кисти/Brushes и выберите Новая дискретная кисть/New Scatter Brush. Назовите кисть и оставьте остальные параметры так как они есть. При желании вы также можете создать черный вариант кисти. А если вы выстроите четыре четыре плоских овала в форме звезды, то получите блик.
Шаг 3
Ниже вы видите простой пример применения дискретных кистей. В примере два волнистых контура, оба залиты тремя кистями, которые мы только что создали: белая дискретная кисть, дискретная кисть-блик и белая объектная кисть неправильной формы. Теперь вы можете менять параметры дискретных кистей, чтобы добиться нужного результата. Для этого просто кликните дважды по кисти. Вы можете менять размер, частоту рассеивания и т. д.
Для этого просто кликните дважды по кисти. Вы можете менять размер, частоту рассеивания и т. д.
8. Сохраняем коллекцию кистей
Не останавливайтесь на том, что мы сегодня сделали. Пустите в ход фантазию и создавайте новые кисти при помощи перехода. Теперь загляните в палитру Кисти/Brushes и удалите лишние кисти, оставив только те, что вы создали. Вы не видите белых кистей, но они там есть — ориентируйтесь по названиям.
Теперь откройте меню Библиотеки кистей /Brush Libraries и выберите Сохранить кисти/ Save Brushes. Введите имя для своей коллекции и сохраните ее. Теперь вы можете обратиться к своей коллекции в любое время.
Автор урока Diana Toma
Перевод — Дежурка
Смотрите также:
- Бесплатные Кисти для Adobe Illustrator
- 45 новых удивительных наборов кистей для творчества
- Кисти, которые могут вам пригодиться
Brush Up on Adobe Illustrator Кисти
Кисти — один из самых важных инструментов в наборе инструментов графического дизайнера. Итак, давайте освежим в памяти кисти Adobe Illustrator: как их использовать и как включить Vectornator.
Итак, давайте освежим в памяти кисти Adobe Illustrator: как их использовать и как включить Vectornator.
Мы в Vectornator знаем, что кисти — это очень важно.
Мы стремимся к тому, чтобы вы поняли наше программное обеспечение и чтобы им было легко пользоваться. Но если вы графический дизайнер, вы, вероятно, не используете все время только одно программное обеспечение.
Источник изображения: Эмили БерналНекоторые из них проще в использовании, чем другие, а Adobe Creative Cloud известен своей сложностью в освоении для начинающих. Вот где мы приходим.
Мы являемся экспертами в том, чтобы сделать программное обеспечение для дизайна простым в использовании, и мы здесь, чтобы помочь вам понять, как использовать кисти Adobe Illustrator (и наши собственные), и дать вам несколько советов по дизайну.
Adobe Creative Cloud — это группа приложений, созданных Adobe, которые можно использовать для графического дизайна, редактирования видео, фотографии и многого другого. Creative Cloud может быть отличным вариантом, если у вас есть творческий проект или личный проект, но он стоит довольно дорого.
Creative Cloud может быть отличным вариантом, если у вас есть творческий проект или личный проект, но он стоит довольно дорого.
Adobe Illustrator стоит 19,99 долларов в месяц с годовым обязательством или 29,99 долларов на ежемесячной основе. Весь Creative Cloud стоит 49,99 долларов в месяц.
Vectornator, с другой стороны, бесплатен. Подписка не требуется, и за платным доступом не скрываются никакие функции.
Но мы рекомендуем вам попробовать несколько платформ, когда вы только начинаете работать профессиональным дизайнером. Есть множество бесплатных и платных платформ на выбор.
Adobe Illustrator и Vectornator также могут работать вместе над дизайн-проектом. Если в одном из них отсутствуют функции, которые предоставляет другой, вы можете просто экспортировать файл из одного в другой.
Вы можете найти качественные кисти для дизайнерских проектов на обеих платформах. Это просто зависит от того, на какой платформе вы предпочитаете работать над своим дизайн-проектом.
В этой статье обсуждаются стили кистей Illustrator и Vectornator и способы их использования для создания цифрового дизайна.
Во-первых, давайте поговорим о различных типах кистей Illustrator и о том, для чего они лучше всего подходят.
Типы кистей Illustrator
У Adobe есть множество креативных кистей Illustrator, а также кисти разных размеров и форм для создания цифровых дизайнов.
В наборе кистей Illustrator есть пять основных типов кистей, кроме того, у вас есть возможность создать свою собственную кисть.
Источник изображения: Adobe IllustratorВ этой статье мы сосредоточимся на пяти основных типах кистей, которые можно использовать для создания кистей. Мы рассмотрим основы кистей и то, чем отличается каждый стиль дизайнерской кисти.
Каллиграфическая кисть
Источник изображения: Adobe Illustrator
Каллиграфическая кисть Adobe позволяет создавать мазки, похожие на штрихи каллиграфического пера.
Каллиграфия — это искусство написания слов и букв. Вы можете узнать больше о каллиграфии в нашем руководстве по леттерингу.
Кисти для каллиграфии Illustrator имеют острие под углом, а размер кисти можно увеличивать или уменьшать в зависимости от ваших предпочтений. Кисти для каллиграфии идеально подходят для создания красивых галочек и изысканных рисунков.
Дискретная кисть
Источник изображения: Adobe IllustratorКоллекция дискретных кистей Adobe впечатляет. Это одна из самых креативных кистей иллюстратора.
Эта кисть рассеивает копии объекта (например, листа или жука) по пути. Это может создать уникальный узор и идеально подходит для окантовки рисунка или создания границ.
Опять же, размер кисти можно изменить по своему вкусу.
Художественная кисть
Источник изображения: Adobe Illustrator Художественная кисть Illustrator позволяет растягивать форму кисти или формы объекта и равномерно распределять ее по траектории.
Варианты художественных кистей в Illustrator бесконечны, а художественные кисти или узорчатые кисти — это увлекательные способы создания объемности в дизайне.
Узорчатая кисть
Источник изображения: Adobe IllustratorУзорчатая кисть Illustrator позволяет создать узор из отдельных плиток, который будет повторяться вдоль контура. Это может включать до пяти плиток.
Узорчатая кисть Illustrator популярна среди дизайнеров. Они похожи на рассеивающие кисти и могут использоваться для создания краев или границ в дизайне.
Кисти с цветочным узором особенно популярны и интересны в использовании. Узорчатые кисти могут стать забавным дополнением к вашему набору кистей и дизайн-проекту.
Кисть из щетины
Источник изображения: Adobe IllustratorКисть из щетины Illustrator позволяет создавать мазки из щетины, которые выглядят как кисть с щетиной, как если бы вы рисовали кистью.
С помощью кисти из щетины вы можете имитировать внешний вид картин с помощью естественных и плавных мазков. Вы также можете имитировать акварельные кисти с настройками кисти из щетины.
Вы также можете имитировать акварельные кисти с настройками кисти из щетины.
Акварельные рисунки особенно популярны в этом году и могут сделать ваши рисунки кистью супермодными.
Параметры кисти из щетины в Illustrator позволяют выбирать кисти из щетины из его библиотеки или создавать собственные кисти (круглые, плоские или веерные). Кроме того, вы можете установить свои параметры, как вам нравится, такие как длина кисти, непрозрачность и жесткость.
Теперь, когда вы знакомы с набором кистей Illustrator, давайте научимся их использовать.
Как пользоваться кистями Adobe Illustrator
Использование Creative Cloud может пугать новичков, но вы не одиноки. Мы здесь, чтобы помочь.
Мы научим вас пользоваться кистями в Adobe Illustrator и дадим несколько профессиональных советов по дизайну для вашего творческого проекта.
Самый простой из основных наконечников кисти, давайте поговорим о том, как сделать мазок кистью.
Вы можете создавать мазки кистью по траектории с помощью инструментов рисования Illustrator, таких как инструмент «Перо», инструмент «Карандаш» или инструменты базовой формы.
Для этого необходимо:
- Выберите путь, затем выберите кисть на панели кистей, в библиотеке или на панели управления.
- Перетащите кисть поверх контура. (Примечание. Если к пути уже применены мазки кисти, новая кисть заменит старую кисть.)
Совет по дизайну — чтобы применить новую кисть к пути, используя настройки мазка кисти, которые вы использовали с исходной кисти, вы можете удерживать нажатой клавишу «Alt» в Windows или «Option» в Mac при нажатии на новую кисть.
Удалить мазки кистью
Хорошо, теперь вы знаете, как создать мазок, поэтому давайте поговорим об удалении мазка кистью, созданного вами по ошибке или на практике.
- Сначала выберите зачищенный путь, который вы хотите удалить.
- На панели кистей выберите «Удалить мазок кистью».
- Альтернативный метод : Выберите «Основную» кисть на панели управления или на панели кистей.
Вуаля! Теперь вы можете легко делать ошибки в дизайне кистей и знать, как их исправить.
Давайте рассмотрим некоторые из наиболее важных деталей проектирования с помощью кистей.
Рисование контуров при нанесении мазков кистью
Теперь вы знакомы с созданием мазков кистью, поэтому давайте рассмотрим несколько советов по многозадачности.
Если вы хотите создать контур, одновременно применяя мазок кистью, выполните следующие действия.
- Сначала выберите предпочитаемую кисть в библиотеке кистей или на панели «Кисти».
- Затем выберите инструмент «Кисть».
- Расположите указатель прямо там, где вы хотите, чтобы мазок кисти начинался, а затем перетащите его в нужном направлении, чтобы создать путь. Вы заметите, что пунктирная линия будет следовать за указателем при перетаскивании.
- В зависимости от того, хотите ли вы открытый путь или замкнутую форму, выполните одно из следующих двух действий:
- Для открытого пути вы можете просто отпустить кнопку мыши, когда путь примет желаемую открытую форму.

- Для закрытой формы , вы можете удерживать нажатой клавишу Alt в Windows или клавишу Option в Mac во время перетаскивания. Вы заметите, что инструмент «Кисть» отображает небольшую петлю. Затем отпустите кнопку мыши (все еще удерживая нажатой клавишу Alt или Option), когда хотите закрыть фигуру.
Illustrator установит опорные точки во время рисования. Эти точки определяются длиной и сложностью нарисованного пути, а также выбранными вами настройками допуска кисти.
Изменение формы контура с кистью
Чтобы изменить форму пути кисти, просто выполните следующие действия:
- Выберите путь.
- Затем поместите инструмент «Кисть» на контур и перетащите его, пока контур не примет нужную форму.
Совет по проектированию — этот метод можно использовать для удлинения контура с кистью и изменения формы контура между существующими конечными точками.
Хаки инструмента «Кисть»
В Illustrator есть множество опций и лайфхаков для инструмента «Кисть». Давайте поговорим о том, что они из себя представляют и как их использовать в своих интересах.
Вы можете дважды щелкнуть инструмент «Кисть», чтобы активировать следующие инструменты:
- Сглаживание : Сглаживание определяет степень сглаживания, которое Illustrator применяет. Гладкость может варьироваться от 0% до 100%, и чем выше процент, тем более плавным будет путь, который вы рисуете.
- Верность : Инструмент «Верность» определяет, насколько далеко вам нужно переместить мышь или перо, прежде чем Illustrator добавит новую опорную точку. Верность может варьироваться от 0,5 до 20 пикселей, и чем выше значение, тем более плавным и менее сложным будет нарисованный вами путь.
- Заливка Новые мазки кистью : этот инструмент автоматически применяет заливку к любому контуру, который вы рисуете.
 Если вы часто рисуете закрытые пути, возможно, вы захотите включить это.
Если вы часто рисуете закрытые пути, возможно, вы захотите включить это. - Сохранить выбранное : Инструмент сохранения выбранного определяет, будет ли Illustrator продолжать выбирать ваш путь после его рисования.
- Редактировать выбранные пути : Инструмент редактирования выбранных путей определяет, можете ли вы изменить существующий путь с помощью инструмента «Кисть» или нет.
- В пределах: [x] пикселей : Этот инструмент определяет, насколько близко ваш стилус или мышь должны находиться к контуру, чтобы редактировать его с помощью инструмента «Кисть». Этот параметр доступен, только если выбран параметр «Редактировать выбранные пути».
С помощью этих советов вы сможете сделать каждый мазок кисти своим в Adobe Illustrator!
Но Illustrator — не единственная платформа, предлагающая кисти. Не забудьте поискать другие платформы, которые могут делать то же самое.
Попробуйте кисти Vectornator
Существует множество программ для графического дизайна с отличными вариантами растровых художественных кистей, но дизайнерам и иллюстраторам, которые хотят работать с векторными кистями, сложнее найти хороший инструмент.
Мы помещаем вектор в Vectornator с нашими наборами кистей и предлагаем отличные варианты кистей для дизайнеров, которым нравится работать с векторными кистями.
Посмотрите это видео о кистях Vectornator.
Мы одержимы обновлением нашего программного обеспечения, чтобы улучшить каждый аспект нашего процесса проектирования. В нашем обновлении 4.4 мы внесли некоторые существенные изменения в наш инструмент «Кисть».
В Vectornator 4. 4 все мазки кисти являются векторными путями, а не векторными фигурами. Пути, которые вы создаете с помощью коллекции кистей Vectornator, невероятно настраиваемые и легко редактируемые векторные пути.
4 все мазки кисти являются векторными путями, а не векторными фигурами. Пути, которые вы создаете с помощью коллекции кистей Vectornator, невероятно настраиваемые и легко редактируемые векторные пути.
Ознакомьтесь с нашим руководством для начинающих по созданию надписей кистью, чтобы узнать все об использовании Vectornator для создания надписей.
Настройте свои кисти с помощью Vectornator
С Vectornator у нас есть предустановленные пакеты векторных кистей для начинающих, но вы также можете создать свою собственную уникальную библиотеку кистей, специфичных для ваших проектов и дизайнерских предпочтений.
Наши предустановленные кисти очень похожи на кисти для Illustrator, с неограниченными возможностями настройки ваших кистей.
Хотите, чтобы у кисти был зазубренный край? Индивидуальная галочка? Уникальный дизайн завитков? Без проблем.
Вы можете легко изменить размер кисти, форму, контур, гладкость и скорость, чтобы создать свои кисти. Затем вы можете сохранить эту пользовательскую кисть в редакторе кистей.
Совет по дизайну — вам нужно сохранить свою первую пользовательскую кисть, чтобы увидеть редактор кистей. После сохранения в верхней части этой панели появится раздел «Ваши кисти».
Затем вы можете сохранить столько кистей, сколько захотите, и эти кисти будут сохранены во всех ваших рабочих документах в Vectornator.
Как использовать кисти Vectornator
Создание мазка кистьюКисти в Vectornator можно использовать двумя способами. Вы можете нарисовать их с помощью инструмента «Кисть» или применить к существующему контуру.
- Чтобы нарисовать мазок кистью, просто коснитесь значка «Кисть» на панели инструментов, чтобы выбрать его, или нажмите клавишу B на клавиатуре.
- После выбора инструмента «Кисть» параметры кисти появятся под разделом «Обводка» на вкладке «Стиль». Вы можете использовать эти настройки для создания новых кистей, использования предустановленных кистей и изменения профиля кисти.

💡
Pro Совет . Используйте эти мазки кистью с помощью Pen Tool, чтобы создать более детальный дизайн.
Настройка ширины мазка кисти
Размер мазка кисти зависит только от вас! Вы можете изменить ширину мазка кистью, выполнив следующие простые шаги:
- Справа от инструмента «Кисть» найдите ползунок. Это позволит вам изменить ширину кисти.
- Переместите ползунок вверх или вниз в зависимости от ваших предпочтений. Более низкое значение сделает вашу кисть тоньше, а более высокое значение сделает ее шире.
Совет по дизайну . Тот же ползунок с надписью «Ширина обводки» находится в разделе «Инспектор обводки».
Изменение плавности контура
Наш инструмент «Кисть» работает так же, как ручка и бумага, поэтому вы можете рисовать новый контур от руки так же, как на бумаге.
Векторный путь будет следовать пути, который вы рисуете, с точностью, зависящей от установленного вами значения сглаживания.
Чтобы изменить сглаживание, откройте раздел «Внешний вид» в Инспекторе и выполните следующие действия:
- С помощью пальца/карандаша отрегулируйте ползунок «Сглаживание».
- Если вы хотите, чтобы путь кисти точно следовал тому, что вы рисуете, вы можете установить гладкость на 0%.
- Чем выше это значение, тем больше Vectornator будет сглаживать кривые кисти и упрощать созданный вами путь.
Совет по дизайну . Теперь вы также можете использовать режим «Нажим» в профилях кистей при использовании Apple Pencil. Это делает такие вещи, как векторная каллиграфия, намного проще и органичнее.
Редактирование формы контура кисти
Наш инструмент «Кисть» будет создавать векторные контуры во время работы, что означает, что их очень легко редактировать и изменять!
- Вы можете изменить положение и тип узлов вдоль путей кисти так же, как вы это делаете с обычным векторным путем.

Совет по дизайну — если вы хотите вернуть мазки кисти в заполненную форму, просто используйте кнопку «Контур» на вкладке «Контур».
Благодаря нашему новому обновлению мазки кисти теперь автоматически отменяются после их рисования, что помогает избежать внесения нежелательных изменений в мазки.
И если вы измените цвет кисти или любое другое свойство, эти изменения повлияют только на следующий путь, который вы рисуете с помощью инструмента «Кисть». Но если вы хотите применить их задним числом, вы также можете это сделать.
Поздравляю, эксперт по кистям!
Ты эксперт по кистям, Гарри!
К настоящему времени вы должны быть знакомы с типами кистей, предлагаемых Illustrator и Vectornator, их вариантами кистей и способами их использования для создания дизайнерских проектов.
Но вам не нужно выбирать между Illustrator или Vectornator для вашего творческого проекта; мы рекомендуем вам попробовать их и посмотреть, что работает лучше всего. Независимо от того, используете ли вы Adobe Illustrator, Vectornator или оба, мы знаем, что вы создадите несколько красивых цифровых иллюстраций.
Независимо от того, используете ли вы Adobe Illustrator, Vectornator или оба, мы знаем, что вы создадите несколько красивых цифровых иллюстраций.
Нам нужны ваши цифровые проекты! Следите за нами в социальных сетях и упоминайте нас в любых сообщениях, которые вы делаете с дизайнами Vectornator.
Совершенствуйте свои навыки и решайте новые задачи. Наши руководства и курсы помогут вам освоить векторный дизайн на профессиональном уровне.
Перейти в Академию
Создайте свою собственную каллиграфическую кисть в Illustrator
Одна из лучших особенностей Illustrator — возможность создавать собственные кисти. Вы можете найти несколько замечательных бесплатных кистей Illustrator в Интернете, но иногда лучшим вариантом является создание собственного дизайна. Я создал свои собственные кисти для штриховки и работы с линиями, чтобы придать моему изображению Человека-паука (выше) более естественный вид, но при этом сохранить его на 100% векторным.
Со временем я разработал библиотеку кистей Illustrator. Это означает, что у меня есть точный контроль над рисованием с помощью инструмента «Перо», но я также могу придать своим линиям более естественный вид, нарисованный от руки.
Это означает, что у меня есть точный контроль над рисованием с помощью инструмента «Перо», но я также могу придать своим линиям более естественный вид, нарисованный от руки.
Вот как создать свою собственную векторную кисть Illustrator за три простых шага…
- Получить Adobe Illustrator CC (откроется в новой вкладке)
Все свои работы я создаю в Adobe Illustrator CC (открывается в новой вкладке). Освоиться с программным обеспечением может быть сложно, но есть много блестящих руководств по Illustrator (откроется в новой вкладке), которые помогут отточить ваши навыки.
01. Начните с взвешенных линий
Начните создавать кисть, рисуя собственные взвешенные линииСоздавайте собственные кисти, рисуя собственные взвешенные линии либо с помощью графического планшета (открывается в новой вкладке), либо с помощью инструмента «Кисть-клякса» в Photoshop в Illustrator или старой доброй ручкой и бумагой.
Затем перенесите свою линию в Illustrator и создайте контуры из штрихов, выделив их и выбрав «Объект» > «Путь» > «Обводка контура».
02. Совершенствуйте свои линии
Используйте инструменты «Опорная точка», чтобы уточнить линии.После того, как вы нарисовали мазки кистью, используйте инструмент «Перо» или «Опорная точка», чтобы уточнить любую часть линии, чтобы она выглядела именно так, как вы хотите.
Затем создайте новую каллиграфическую кисть, выбрав форму, которую хотите превратить в кисть. Откройте панель «Кисть» («Окно» > «Кисть»), нажмите «Создать новую кисть» и выберите «Каллиграфическая кисть».
03. Создайте библиотеку кистей
Создайте библиотеку различных кистей и эффектов в соответствии с вашим стилем Вы можете использовать эту технику для создания библиотеки различных кистей и эффектов, соответствующих вашему стилю. Чтобы создать новую библиотеку кистей, добавьте нужные кисти на панель «Кисти» («Окно» > «Библиотеки кистей»). Затем на панели «Кисти» нажмите «Сохранить библиотеку кистей» и поместите новый файл библиотеки в одну из следующих папок, чтобы он отображался в меню «Библиотеки кистей» при перезапуске Illustrator.