Как сделать текст по кругу в Photoshop
Автор Admin На чтение 3 мин Просмотров 153 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Иногда возникают ситуации, когда нужно создать какой-нибудь красивый текст при помощи фотошопа. А еще лучше этот текст будет смотреться, если он будет располагаться по кругу. И в сегодняшней статье мы научим вам делать подобный текст.
Итак, изначально нужно создать новый слой в фотошопе. Сделать это можно комбинацией горячих клавиш Ctrl+Shift+N. После этого, на рабочей панели слева выбираем инструмент «овальная область». Переносим мышку на слой и, зажав Shift, создаем круг.
Для удобства закрашиваем выделенный фрагмент. Для этого внутри круга кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку» (Shift +F5).
После этого возвращаемся к панели слоев и дважды кликаем по нашему слою. Нам нужно сделать тонкую обводку, поэтому в открывшейся табличке выбираем пункт «выполнить обводку» и настраиваем ее под себя.
После этого находим над панелью слоев пункт «заливка». Нам нужно уменьшить показатель до нуля, дабы у нас в исходнике остался один только контур. Для красоты создаем дубликат слоя. Для этого по слою с обводкой кликаем правой кнопкой мышки и выбираем соответствующий пункт.
После этого нажимаем Ctrl+T, чтобы трансформировать нашу картинку. Немного сужаем наш верхний слой, чтобы у нас получился двойной контур, где и будет располагаться текст. Обязательно при этом зажимаем Shift и Alt, чтобы сохранялись пропорции, и чтобы сужение происходило относительно центра картинки.
После этого зажимаем левый Ctrl и кликаем по слою с широким кругом. У нас образуется выделение этого круга. Аналогичным образом трансформируем уже само выделение.
После этого кликаем по выделенной области правой кнопкой мышки и жмем «образовать рабочий контур». После этого выбираем инструмент «текст» и наводим его на контур. Там мы видим определенный значок.
Жмем ЛКМ на этот значок и вписываем наш текст.
Текст действительно будет идти по кругу. А если вам нужно, чтобы он и снизу читался справа налево, то выберите «выделение контура» на левой рабочей панели и наводимся на контур. Там мы видим стрелочку. Кликаем на нее, чтобы расположить надпись с другой стороны контура.
Надпись сместиться с заготовленной линии. Но тут ничего сделать нельзя. Нужно просто сместить основные контуры, чтобы надпись легла, как надо. В этом вам поможет обычная трансформация слоев.
Останутся лишь мелкие косметические штрихи, но их вы уже будете делать на свое усмотрение.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Как создать винтажный эффект с помощью функции Текст по контуру в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
 Пример HTML-страницы
Пример HTML-страницыШаг 1.
Шаг 1.Перейдите на страницу 3 вашего документа. Возьмите Инструмент Текст — Type Tool (Т), чтобы создать новый текстовый фрей, но разместите его за краем страницы на Служебном поле (Pasteboard) (переключиться на этот Вариант экрана можно в верхней панели). Можете выбрать Нормальный (Normal) вид (W), чтобы убедиться, что текстовый блок виден.
Выберите любой текст, к которому вы хотите применить эффект. Наберите его или копируйте и вставьте (Ctrl + C > Ctrl + V)
Шаг 2.
Шаг 2.
На самой странице возьмите Инструмент Линия — Line Tool (\) и, удерживая клавишу Shift, создайте горизонтальную линию 113 мм длиной (Length). Разместите линию по центру страницы и задайте координату Y 50 мм.
Шаг 3.
Шаг 3.Возьмите Инструмент Текст по контуру — Type on a Path Tool (Shift + T) (его можно найти в выпадающем меню Инструмента текст). Поднесите курсор к левому краю линии, пока иконка не сменится на ‘+’. Кликните один раз левой кнопкой мыши, чтобы преобразовать линию в контур для текста.
Выделите и скопируйте первую строку текста, используя Инструмент Текст — Type Tool (Т), затем переключитесь на Инструмент Текст по контуру — Type on a Path Tool (Shift + T) и вставьте текст. Он будет размещен по контуру, который вы только что создали.
Шаг 4.
Шаг 4.Теперь переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и удалите цвет обводки (Stroke).
Повторите те же действия для остальных строк текста, размещая каждую из них на отдельном контуре. Вы можете разместить оригинальный текстовый фрейм за контурами, чтобы вам было проще выровнять линии.
Шаг 5.
Шаг 5.Итак, теперь мы будем добавлять эффекты. Теперь вы не ограничены правилами расположения текста внутри текстового фрейма и можете изменять положение различных частей текста, чтобы создать эффект движения внутри текстового блока.
Возьмите Инструмент Эллипс — Ellipse Tool (L), и создайте удлиненный овал без заливки и обводки, который мы затем можем разделить на две части с помощью
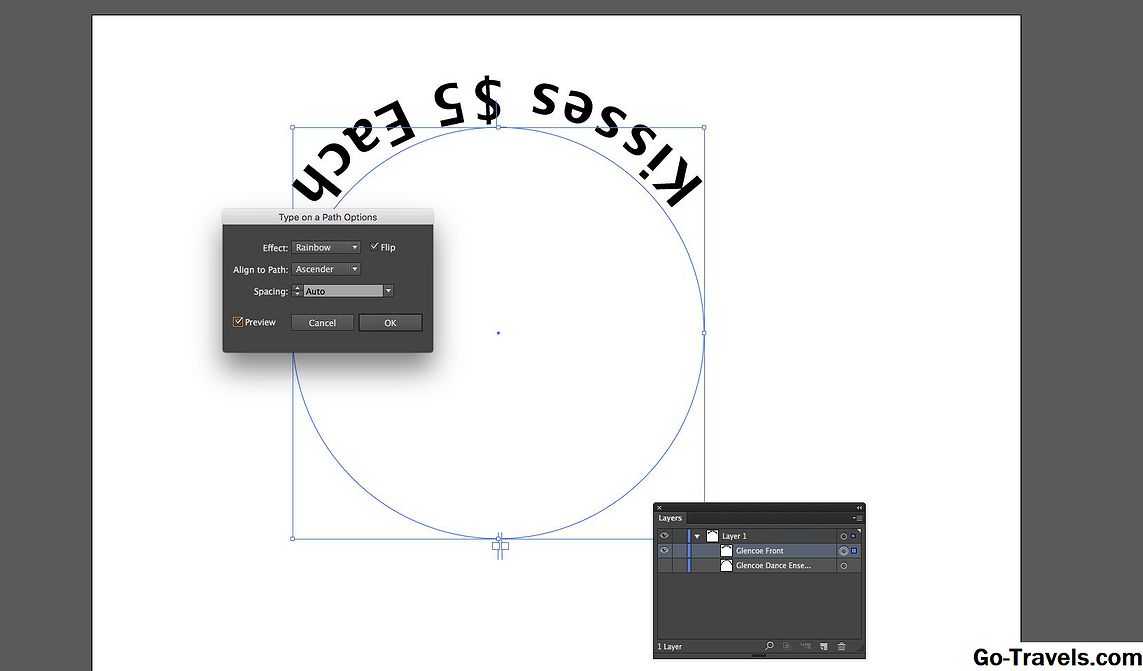
Разместите верхнюю половину овала сверху текста и перенаправьте верхнюю строку текста по изогнутому контуру. Затем перейдите в меню Объект > Контуры > Изменить направление контура (Object > Paths > Reverse Path), чтобы пустить текст по верхней части контура.
Шаг 6.
Шаг 6.Создайте новые контуры и переместите отдельные слова или фразы на них, варьируя размер шрифта, чтобы изменить структуру расположения текста, как показано на рисунке.
Изменяйте шрифт, размер и стиль текста (обычный, жирный или курсив) в разных фразах и словах, чтобы получить нужный эффект. Если нужно, создавайте дополнительные контуры. Здесь я использовал шрифты Garamond и Fournier MT , чтобы придать тексту старинный, типографский стиль.
Разместите контуры ближе друг к другу, ничего страшного, даже если некоторые буквы будут накладываться друг на друга. Так вы придадите тексту более целостный вид.
Шаг 7.
Шаг 7.
Создайте новые образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). Выберите основной цвет композиции (в данном случае это глубокий красный: C=0, M=92, Y=90, K=47) и примените его ко всему тексту, затем добавьте цветовые акценты: светло-коричневый, желтый, голубой, розовый и черный.
Шаг 8.
Шаг 8.Поместите ваш текстовый блок на контрастный фон, чтобы выделить цвета текстовых элементов.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М), чтобы создать прямоугольник по размеру страницы. Цвет заливки выберите C=2, M=48, Y=86, K=10, в поле оттенок (Tint) выставьте значение 10%. Переместите прямоугольник на задний план Ctrl + Shift + [.
Затем перейдите в меню Объект > Эффекты > Градиентная растушевка (Object > Effects > Gradient Feather), выберите Тип (Type): Радиальный (Radial). Кликните на иконку Обратная градиентная заливка (Reverse the Gradient), чтобы светлые тона размещались в центре объекта.
Шаг 9.
Финальное изображение.
Вот у вас и получился отличный винтажный типографский эффект! Этот эффект будет отлично смотреться на рекламных материалах, таких как брошюры или постеры, и будет отлично привлекать внимание. Также эффект может быть включен, как часть оформления книги.
Также эффект может быть включен, как часть оформления книги.
Как обтекать фигуру текстом с помощью Adobe Illustrator
В этом уроке я покажу, как легко обтекать фигуру текстом с помощью Adobe Illustrator. Это может быть очень полезно, если вы делаете какие-либо настольные публикации — например, для журнала, плаката, флаера или чего-то еще — и хотите, чтобы ваш текст взаимодействовал с другими элементами дизайна в профессиональном, согласованном стиле.
Для этого мы будем использовать функцию Text Wrap в Illustrator. Это делает процесс невероятно простым, и, в отличие от Inkscape, мы сможем трансформировать объект, вокруг которого мы оборачиваем текст, в реальном времени! Это означает, что вы можете продолжить работу над своим дизайном после того, как обведете фигуру текстом в Adobe Illustrator.
Обтекание текста вокруг фигуры с помощью Adobe Illustrator
Чтобы обтекать текст вокруг фигуры с помощью Adobe Illustrator, убедитесь, что ваша фигура расположена над текстом, затем выберите текст и фигуру и перейдите к: Объекту > Обтекание текстом > Сделать . |
Следующие шаги проведут вас через процесс обтекания текста вокруг объекта с помощью Illustrator — будь то фигура, фотография, логотип, значок или что-то еще.
Для более захватывающего обучения обязательно ознакомьтесь с видеоруководством, которое я подготовил:
Продолжайте, если вы предпочитаете следовать письменному руководству.
Шаг 1. Создание текста
Первое, что мы собираемся сделать, это создать текст на монтажной области.
Для этой демонстрации я буду использовать текст-заполнитель Lorem Ipsum, но вы можете использовать любой текст, который вам нравится. Если вы просто хотите следить за тем, что я делаю, вы можете найти текст-заполнитель, который можно скопировать и вставить здесь.
Возьмите инструмент Type Tool (сочетание клавиш: T), щелкните и перетащите ограничивающую рамку в том месте, где вы хотите разместить текст на монтажной области. Создайте текст-заполнитель на монтажной области. Убедитесь, что этого достаточно, чтобы обтекать вашу форму.
Создайте текст-заполнитель на монтажной области. Убедитесь, что этого достаточно, чтобы обтекать вашу форму.
Обязательно используйте меню «Выравнивание», чтобы центрировать текст на монтажной области по вертикали и горизонтали.
Шаг 2. Разместите фигуру над текстом
Далее мы создадим фигуру, которую будем размещать над текстом.
Для этой демонстрации я буду использовать простой эллипс, но этот процесс работает практически с любой формой или объектом.
Если вы хотите обернуть текст вокруг части фотографии — как я сделал в заголовке этого поста — вам придется вручную нарисовать фигуру вокруг объекта с помощью Pen Tool . У меня есть учебник для этого здесь.
Какую бы форму вы ни использовали, убедитесь, что она размещена поверх текста , а не под ним. Важно, чтобы ваша фигура располагалась поверх текста, иначе вы не получите желаемого результата.
Чтобы разместить фигуру над текстом, просто щелкните ее правой кнопкой мыши и перейдите к: Упорядочить > На передний план . Или вы можете использовать сочетание клавиш Control + Shift + ] .
Или вы можете использовать сочетание клавиш Control + Shift + ] .
Шаг 3. Обтекание текста
После того, как текст и объект размещены на месте, теперь можно обтекать текст.
Чтобы обтекать фигуру текстом с помощью Adobe Illustrator, выберите текст и фигуру одновременно, затем перейдите к: Объект > Обтекание текстом > Создать .
Это сделает так, чтобы ваш текст обтекал объект: Функция Wrap Text позволяет обтекать текст вокруг фигуры с помощью Adobe Illustrator.
Шаг 4. Внесите необходимые корректировки
Одним из самых больших преимуществ использования Illustrator для обтекания фигур текстом является то, что вы можете вносить коррективы в фигуры в режиме реального времени, не затрагивая текст.
В любой момент вы можете переместить свой объект, и ваш текст трансформируется в соответствии с любыми внесенными вами изменениями: вы можете продолжить вносить изменения в свою форму после того, как вы завернули свой текст.
Это также верно для любых других преобразований, которые вы хотели бы внести в свою форму, в том числе:
- Масштабирование
- Сдвиг
- Вращение
- Изменения свойств заливки и обводки
- и многое другое
- Если вы хотите изменить размер отступа между буквами и краем фигуры, также известного как смещение, вы можете сделать это, выделив и текст, и фигуру, а затем перейдите к: Объект > Обтекание текстом > Обтекание текстом Варианты .Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.
По умолчанию смещение установлено на 6 pt . Увеличение его добавит больше места между текстом и фигурой, а уменьшение его уменьшит пространство.
Вы можете просмотреть, как будут выглядеть изменения, переключив поле Предварительный просмотр в меню «Параметры обтекания текстом». Увеличение смещения позволит вам добавить больше разделения между текстом и фигурой, вокруг которой вы его обернули.

Обтекание текста внутри фигуры
Если вы хотите обтекать текст внутри фигуры с помощью Illustrator, все, что вам нужно сделать, это выполнить те же шаги, только открыть меню «Параметры обтекания текстом» и включить параметр «Инверсия». Установка флажка Inverse позволяет разместить текст внутри фигуры.
Это сделает так, чтобы ваш текст перетекал внутрь фигуры. Иногда ваш текст будет выходить за пределы фигуры, если его слишком много.
Если текст не виден после того, как он помещен внутри фигуры, то, скорее всего, это связано с тем, что он расположен под фигурой. Чтобы увидеть это, вам придется либо поднять текст, либо опустить фигуру.
Чтобы опустить фигуру, просто выберите ее и нажмите Control + Shift + [ на клавиатуре. Это отправит фигуру вниз, делая ваш текст видимым.
Заключение
Одна из вещей, которые мне всегда больше всего нравились в Illustrator, по сравнению с некоторыми его альтернативами, это простота работы с текстом.
 Это то, что я кратко затронул в своем сравнении Illustrator VS Inkscape, и это также верно, когда дело доходит до переноса текста. В Adobe Illustrator просто проще обтекать фигуру текстом, чем в любом другом приложении, которое я использовал. И самое главное, вы можете продолжать вносить изменения в свой дизайн после того, как текст будет сгенерирован. В других приложениях добавление текста должно быть последним шагом, иначе текст сместится.
Это то, что я кратко затронул в своем сравнении Illustrator VS Inkscape, и это также верно, когда дело доходит до переноса текста. В Adobe Illustrator просто проще обтекать фигуру текстом, чем в любом другом приложении, которое я использовал. И самое главное, вы можете продолжать вносить изменения в свой дизайн после того, как текст будет сгенерирован. В других приложениях добавление текста должно быть последним шагом, иначе текст сместится.Если какая-либо часть этих инструкций была неясна или у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо, что заглянули!
Станьте мастером Adobe Illustrator!
Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно.

Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Illustrator — сделать обтекание текстом вместо масштаба
спросил
Изменено 8 лет назад
Просмотрено 62к раз
У меня есть фрагмент текста, который нужно вставить в Illustrator. Что бы я ни делал, я не могу изменить размер текстовой области без масштабирования текста. Я хочу изменить размер области и сделать перенос текста (размер шрифта останется прежним).
Как мне это сделать? Я использую CS5.1
- Adobe-illustrator
- текст
1
Хорошо, поехали.

Если вы уже набрали текст с помощью инструмента «Текст» и выделили этот текст с помощью
Вы заметили самый правый круг?
просто наведите курсор на этот круг, дважды щелкните его, и вы увидите это
ОК, теперь вы можете отрегулировать границу этого текстового поля, не уменьшая символы, но это займет два шага, сначала
, чтобы заметить, что это означает, что какой-то текст скрыт. Затем, второй шаг увеличивает высоту поля, слово «здесь» автоматически переносится на вторую строку.
Выберите инструмент
Тип. Вместо того, чтобы щелкать по холсту, щелкните и перетащите, чтобы нарисовать прямоугольник. Поместите любую копию, которую вы хотите, в поле типа, и когда вы измените размер поля, текст будет переформатирован вместо изменения шрифта.Вы также можете связать несколько блоков текста вместе, чтобы текст распределялся по нескольким точкам монтажной области.
 Создавайте текстовые объекты там, где вы хотите, чтобы текст был. Добавьте всю свою копию в первое поле. Предполагая, что он переполняется, в правом нижнем углу поля ввода будет символ. Щелкните этот символ, а затем щелкните поле следующего типа, в котором вы хотите разместить текст. Illustrator пропустит текст через столько текстовых полей, сколько вы свяжете вместе.
Создавайте текстовые объекты там, где вы хотите, чтобы текст был. Добавьте всю свою копию в первое поле. Предполагая, что он переполняется, в правом нижнем углу поля ввода будет символ. Щелкните этот символ, а затем щелкните поле следующего типа, в котором вы хотите разместить текст. Illustrator пропустит текст через столько текстовых полей, сколько вы свяжете вместе.0
Вот отличная статья, «Заставьте Illustrator работать правильно!» , который полностью все объясняет.
Выяснение, при каких обстоятельствах Illustrator масштабирует многие типы текстовых объектов и когда он масштабирует ограничивающую рамку, обертывая текст, является распространенным разочарованием.
Различия между различными типами текстовых объектов в Illustrator просто блестящие, как только вы их освоите и поймете, но они сильно разочаровывают, пока вы этого не сделаете…
Я действительно рекомендую потратить некоторое время на изучение этой статьи.