Применение стиля слоя «Наложение градиента»
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 729 Обновлено
Содержание
Применение «Наложения градиента» (Gradient Overlay)
Этот стиль используется, в основном, для придания глубины дизайну слоя или формы, к которой он применяется.
Кроме того использование различных режимов наложения поможет сочетать (смешивать) элементы со слоями, расположенными по ними.
Диалоговое окно стиля
Диалоговое окно стиля включает в себя несколько основных параметров, их назначение легко определить по их названиям.
Стиль «Наложения градиента» создает градиентную заливку на слое, форме или объекте, которую можно настраивать, используя различные режимы наложения, прозрачности и т.п, для получения различных результатов.
Важно! Так же как и в случае со стилем слоя «Наложение цвета», помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр «Заливка» в Панели слоёв равен 0%.
Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.
Режимы наложения (Blend Mode)
Эта опция задаёт режимы наложения данному стилю слоя, работает по такому же принципу, как и в других стилях, по аналогии с обычными режимами наложения слоёв.
В следующем примере показано, как меняется вид текста при разных режимах наложения:
Непрозрачность (Opacity)
Эта опция регулирует прозрачность градиентной заливки относительно слоя, к которому она применяется. Действует по принципу опции «Непрозрачность» в панели слоёв.
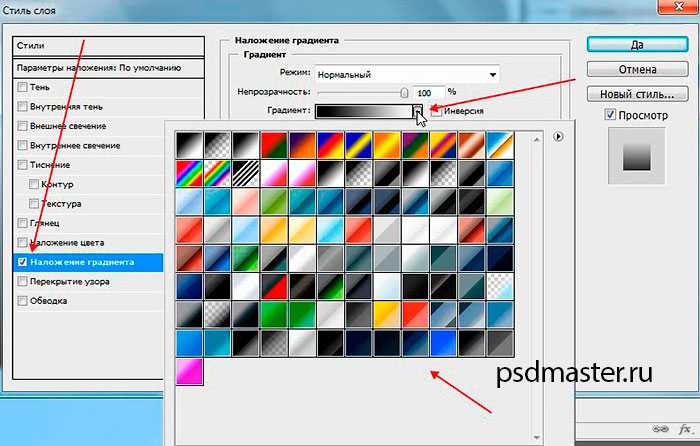
Градиент (Gradient)
Здесь вы можете установить цвет в градиента. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл.
Галка в чекбоксе «Инверсия» развернёт на 180° направление вашего градиента.
В примере ниже Вы можете увидеть разницу между простым, двухцветным и сложным многоцветным градиентами:
Стиль (Style)
Эта опция выполнена в виде выпадающего списка, содержащего пять различных вариантов:
Линейный (Linear): стандартные прямолинейный градиент
Радиальный (Radial): градиент, начинающийся от центральной точки и именяющийся равномерно во все стороны по мере удаления от центральной точки
Угловой (Конусовидный, Angle): изменение цвета по кругу с центром в заданной точке
Зеркальный (Reflected): два линейных градиента, один из которых является зеркольным отражением первого и оба они распространяются от начальной точки в противоположных направлениях
Ромб (Diamond): распространяется как и радиальный градиент, но не в виде круга, а ромба
Галка в чекбоксе «Выровнять по слою» (Align with Layer) выравнивает градиент по слою. к которому он применяется.
к которому он применяется.
Важно! Пока открыто диалоговое окно стилей, Вы можете изменить положение градиента, перетаскивая его курсором мыши на документе.
Угол (Angle)
Эта опция задаёт угол направления градиента. Значение угла можно менять с помощью мыши, изменяя положение луча в круге, также можно вводить числовое значение угла в поле ввода:
В следующем примере вы можете увидеть, как изменение угла влияет на внешний вид стиля. Регулировка угла может быть полезна в случае, если вам нужно, чтобы внешний вид вашего градиента соответствовал другим эффектам освещения в вашем изображении:
Масштаб (Scale)
С помощью этой регулировки Вы можете изменить положение начальной и конечной точки расположения вашего градиента:
На рисунке показаны примеры разных значений масштабов при прочих одинаковых параметрах. Границы градиентов (начальная и конечная точки) отмечены красными скобками:
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Создание кнопок в Photoshop
Photoshop — это не только программа для обработки фотографий. Это незаменимый инструмент веб-дизайнера. Сегодня речь пойдет о том, как создавать красивые кнопки для сайтов в Photoshop, как делать отражение от кнопок, имитировать объем.
Рисование кнопки
. Определение формы кнопки.
Чтобы нарисовать кнопку, создайте выделение по размеру кнопки с помощью инструмента прямоугольного или круглого выделения. Если вы хотите сделать кнопку с закругленными углами, то здесь нам помогут векторные инструменты. Выберите инструмент Rounded Rectangle (Закругленный прямоугольник) на панели инструментов.
Перед тем, как рисовать фигуру, обратитесь к панели настроек инструмента. В поле Radius (радиус) вы можете указать степень скругления углов. А чтобы потом превратить фигуру в выделение, должна быть нажата кнопка Path (Контур). После этого можно рисовать фигуру. Чтобы превратить созданный контур в выделение, щелкните на нем правой кнопкой мыши и выберите пункт Make Selection (Сделать выделение).
. Заливка созданной фигуры кнопки.
Теперь нужно залить кнопку либо цветом, либо градиентом. Но прежде, чем перейти к заливке, откройте палитру Layers (Слои), выполнив команду Windows — Layers (Окно — Слои). На этой палитре нужно создать новый слой, на котором будет находиться кнопка.
СОВЕТ
Вообще рекомендую каждый графический элемент размещать на отдельном слое — это намного упрощает работу с объектами на изображении.
Чтобы создать новый слой, на палитре Layers (Слои) нажмите кнопку Create a new layer (Создать новый слой).
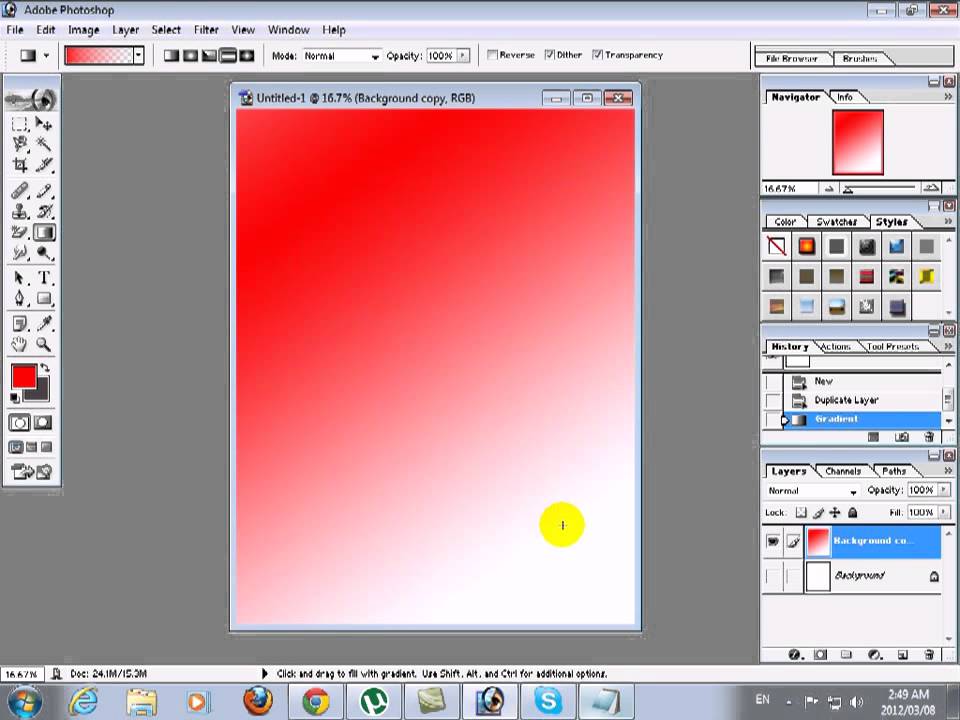
После того, как слой создан, возьмите инструмент заливки [pic], с помощью индикатора цвета выберите подходящий цвет и закрасьте созданное выделение. У вас получится обычный квадрат, залитый выбранным цветом, но никак не кнопка. Поэтому я рекомендую для заливки использовать градиентную заливку, с помощью которой можно сымитировать объем, блики и т.д.
Для создания градиентной заливки выберите инструмент Gradient (Градиент), который находится в одной группе с инструментом заливки цветом.
Обратите внимание на панель настроек данного инструмента.
На панели параметров инструмента можно выбрать цвета градиента, тип, задать значение прозрачности. Из раскрывающегося списка первого поля на панели настроек можно выбрать цветовую схему градиента.
Далее следуют кнопки, с помощью которых можно определить тип градиента.
Linear Gradient (Линейный градиент). Переход цветов осуществляется по прямой линии вдоль указанного направления. Выберите этот тип градиента, щелкните левой кнопкой мыши в верхней точке вашего документа, не отпуская кнопку мыши, проведите до нижней точки и отпустите кнопку мыши.
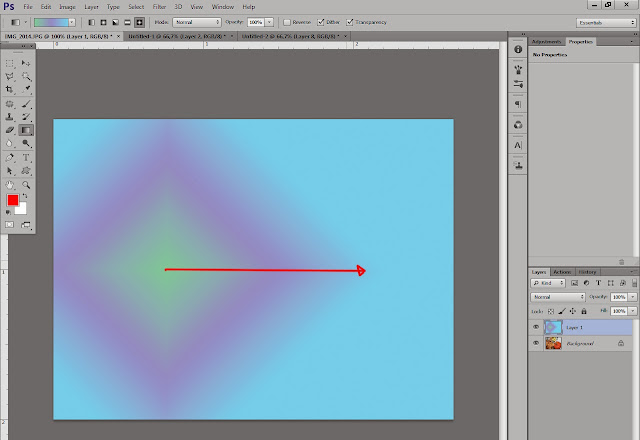
Radial Gradient (Радиальный градиент). Цвета распределяются от центра во все стороны по окружности.
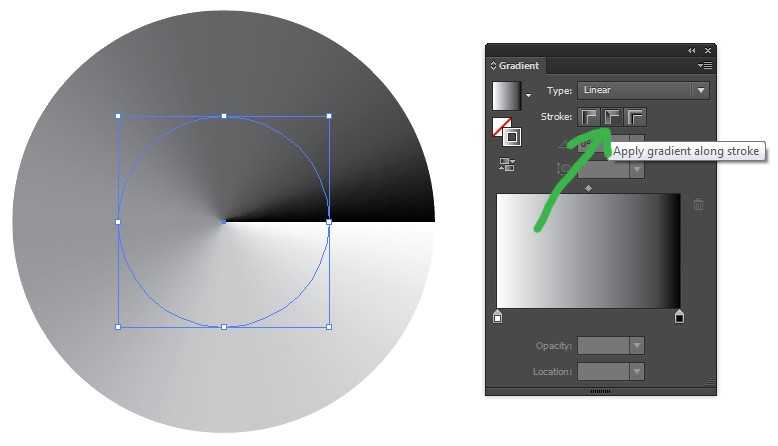
Angle Gradient (Угловой градиент). Переход цветов осуществляется от центральной точки во все стороны по линии, описывающей периметр окружности.
Reflected Gradient (Отраженный градиент). Цвета, как и в первом случае, распределяются вдоль прямой, однако происходит зеркальное отражение градиента относительно начальной точки.
Diamond Gradient (Ромбовидный градиент). Цвета распределяются от начальной точки во все стороны в виде ромба.
Кроме использования уже имеющихся в программе Photoshop, вы можете создавать свои градиенты или редактировать созданные разработчиками. Для этого вам нужно открыть редактор градиентов. Щелкните левой кнопкой мыши на изображении градиента на панели параметров инструмента Gradient (Градиент). На экране появится диалоговое окно Gradient Editor (Редактор градиента).
Рис. 6. С помощью редактора вы можете создавать свои градиенты
Для начала нужно выбрать образец градиента в области Presets (Предустановки). Затем, перемещая ползунки на цветовой полоске, определите содержание каждого цвета в градиенте. Кроме того, вы можете добавлять в градиент новые цвета или изменять уже имеющиеся.
. Для изменения цвета щелкните два раза левой кнопкой мыши по ползунку. Перед вами появится диалоговое окно Color Picker (Выбор цвета). Выберите любой цвет и нажмите кнопку ОК.
градиента.
. Для добавления цвета в градиент щелкните один раз левой кнопкой мыши рядом с любым ползунком. Под цветовой полосой появится еще один квадратик. Для того, чтобы изменить добавленный цвет, щелкните в окошке Color (Цвет) и в появившемся окне выберите необходимый цвет.
Вы можете определить прозрачность цветов вашего градиента. За прозрачность отвечают маркеры, которые расположены над цветовой полосой. Щелкните по любому из них и в поле Opacity (Непрозрачность) введите подходящее значение. Добавляются маркеры непрозрачности так же, как и цветовые. Чтобы удалить ненужный цветовой маркер или маркер прозрачности, достаточно его выделить, щелкнув на нем левой кнопкой мыши, и нажать клавишу Delete на клавиатуре. Чтобы залить выделенную область градиентом, щелкните мышью внутри выделенной области и, не отпуская кнопку мыши, протяните указатель, а затем отпустите.
Объем кнопки
С помощью градиентного перехода можно добиться иллюзии объема кнопки.![]() Если вы использовали обычную заливку, то воспользуйтесь стилями слоев для создания ощущения объема. Щелкните на слой с кнопкой на палитре Layers (Слои) и нажмите пиктограмму с изображением латинской буквы «f» [pic] и из выпадающего списка выберите пункт Bevel and Emboss (Скос и рельеф). На экране появится диалоговое окно.
Если вы использовали обычную заливку, то воспользуйтесь стилями слоев для создания ощущения объема. Щелкните на слой с кнопкой на палитре Layers (Слои) и нажмите пиктограмму с изображением латинской буквы «f» [pic] и из выпадающего списка выберите пункт Bevel and Emboss (Скос и рельеф). На экране появится диалоговое окно.
Изменяя параметры Size (Размер) и Soften (Мягкость), можно добиться объемности кнопки.
Отражение
Теперь, когда кнопка готова, осталось добавить отражение, чтобы она выглядела в таком «вебдванольном» стиле. Для этого выполните следующие действия.
1. Продублируйте слой с кнопкой. Для этого щелкните на слое с кнопкой правой кнопкой мыши и из контекстного меню выберите пункт Duplicate Layers (Дублировать слой). Задайте копии слоя имя Отражение.
2. Теперь возьмите инструмент перемещения и переместите копию кнопки вниз.
3. Осталось удалить часть копии кнопки и растушевать границы, а также сделать отражение полупрозрачным. Возьмите инструмент прямоугольного выделения и выделите нижнюю часть копии кнопки.
Возьмите инструмент прямоугольного выделения и выделите нижнюю часть копии кнопки.
4. Растушуйте край выделения, выполнив команду Select — Modify — Feather (Выделение — Изменение — Растушевка). В появившемся окне укажите количество пикселей, на которое нужно растушевать край выделения.
5. Затем нажмите клавишу Delete, чтобы удалить ненужную часть отражения.
6. Чтобы сделать отражение полупрозрачным, на палитре Layers (Слои), измените значение Opacity (Непрозрачность) для слоя с отражением кнопки.
Вот полученный результат:
Елена Динман, Центр компьютерного образования FreeDom
Компьютерная газета. Статья была опубликована в номере 01 за 2009 год в рубрике soft
Как использовать радиальные градиенты в Photoshop
Радиальный градиент — это один из самых интересных типов градиента, который вы можете создать в Photoshop. Существует множество применений радиального градиента и несколько способов доступа к ним в Photoshop. От заполнения фигур и текста до внесения корректировок в изображения, которые влияют только на круглую область изображения, вы можете легко заставить радиальные градиенты работать на вас, следуя приведенным ниже методам.
От заполнения фигур и текста до внесения корректировок в изображения, которые влияют только на круглую область изображения, вы можете легко заставить радиальные градиенты работать на вас, следуя приведенным ниже методам.
Как получить доступ к радиальному градиенту в Photoshop
Радиальный градиент можно найти в качестве опции инструмента Gradient Tool (G), , который находится на панели инструментов вдоль левой стороны Photoshop.
Градиент Инструмент содержит несколько различных типов градиентов. Чтобы получить доступ к Радиальному градиенту, перейдите на панель параметров и щелкните значок Радиальный градиент среди параметров.
Чтобы открыть окно Gradient Editor, нажмите кнопку Значок редактора градиентов .
Появится окно Gradient Editor , в котором вы можете отредактировать цвета и внешний вид вашего градиента.
Как создать радиальный градиент в Photoshop
Существует два основных способа простого создания радиального градиента в Photoshop, чтобы вы могли применять их в своих проектах. Вы можете создать новый слой-заливку или использовать инструмент градиента.
Вариант 1: со слоями градиентной заливки
Создайте новый слой градиентной заливки, перейдя к пункту Слой > Новый слой-заливка > Градиент.
В окне Новый слой вы можете назвать свой слой или сохранить его имя как Градиентная заливка 1.
Нажмите OK , и появится окно Градиентная заливка . Здесь вы можете установить стиль градиента на Радиальный, щелкнув стрелку раскрывающегося списка рядом с Стиль и выбрав Радиальный .
Выбрав стиль градиента, вы можете отредактировать внешний вид градиента, щелкнув значок градиента, чтобы открыть папки предустановок градиента.
Вы можете выбрать один из доступных градиентов в папках, щелкнув любую стрелку раскрывающегося списка рядом с именем папки.
Вы увидите все доступные градиенты в этой папке. Нажмите один, чтобы применить градиент к вашему документу. Чтобы создать собственный градиент, щелкните значок шестеренки и выберите «Новый набор настроек градиента».
Откроется окно редактора градиентов, в котором можно создавать и редактировать собственные градиенты, изменяя цвета градиентов.
Нажмите OK , и как только вы создадите свой градиент, вы увидите, что он появится в документе.
На панели слоев вы увидите новый слой градиентной заливки с выбранным вами именем.
Вариант 2: с помощью инструмента «Градиент»
Вы также можете использовать инструмент «Градиент» для создания градиента, щелкнув инструмент на панели инструментов и выбрав значок «Радиальный градиент » на панели параметров .
Чтобы изменить внешний вид вашего градиента, нажмите кнопку Значок градиента для открытия окна редактора градиента .
Вы можете использовать одну из предустановок градиента, щелкнув стрелку раскрывающегося списка рядом с любой из папок предустановок, или использовать панель градиента, чтобы создать и отредактировать собственный градиент.
Нажмите OK , когда закончите.
Чтобы добавить градиент в документ, щелкните в том месте, где должен располагаться центр градиента, и перетащите линию наружу. Как бы долго вы ни тянули линию, она будет соответствовать ширине первого цвета в градиенте.
Способы использования радиальных градиентов в Photoshop
1. Выборочная коррекция
Градиенты могут быть полезны при применении к изображению для различных корректировок, таких как затемнение краев или добавление бликов. Использование градиента для корректировки позволяет привлечь внимание к определенным областям изображения и создать интересные эффекты.
Во-первых, убедитесь, что слой изображения выбран на панели слоев , чтобы создать выборочную радиальную настройку.
С выбранным слоем изображения перейдите к Панель настроек .
Если вы не видите панель настроек, перейдите к Window > Adjustments.
На панели настроек выберите настройку, которую вы хотите применить к своему изображению. В этом примере я буду использовать настройку Brightness and Contrast и перетащите Brightness вниз. Первоначально это затемнит все изображение, но как только я добавлю градиент, он затемнит только края изображения и сделает центр более светлым, чтобы привлечь внимание к этой области.
После того, как вы применили корректировку, перейдите на панель слоев и выберите слой-маску на корректирующем слое.
Теперь выберите Gradient Tool на панели инструментов и выберите Radial Gradient на панели параметров .
Щелкните значок Gradient и перейдите в папку с предустановленными градиентами Basic . Базовые градиенты отлично подходят для добавления корректировок к изображениям, поскольку они используют только черный, белый и прозрачный цвета, поэтому корректировки выполняются только в тех областях, которые вам нужны. Итак, для этой настройки мы будем использовать Передний план до Прозрачный градиент . Нажмите ОК.
Базовые градиенты отлично подходят для добавления корректировок к изображениям, поскольку они используют только черный, белый и прозрачный цвета, поэтому корректировки выполняются только в тех областях, которые вам нужны. Итак, для этой настройки мы будем использовать Передний план до Прозрачный градиент . Нажмите ОК.
Убедитесь, что цвет переднего плана установлен на черный, поскольку черный удаляется из маски слоя, а белый добавляется к ней. Вы можете установить его на черный, щелкнув значок переднего плана (квадрат, который находится спереди) и установить черный цвет в окне палитры цветов .
После того, как передний план установлен на черный, вы можете щелкнуть изображение и перетащить его, чтобы применить градиент, помня, что область, которую вы щелкаете, будет действовать как центр градиента и, таким образом, область, к которой не применяется регулировка. .
При отпускании курсора применяется градиент, создающий эффект затемнения на внешних границах изображения и эффект осветления в центре, создавая блик, привлекающий внимание.
2. Цветные градиенты
Вы также можете создать цветной градиент, добавив новый слой и градиент сверху. Для этого щелкните значок «Новый слой» в нижней части панели « слоев» .
С новым слоем, выбранным на панели слоев, перейдите к Gradient Tool и выберите значок Radial Gradient из Options bar .
Оттуда щелкните значок «Градиент» и отредактируйте свой градиент, как обычно, в окне «Редактор градиента», выбрав предустановленный градиент или создав свой собственный с помощью панели «Градиент». В этом примере хорошо работает градиент от цвета к прозрачному.
Когда вы будете удовлетворены внешним видом вашего градиента, щелкните и перетащите документ, чтобы создать градиент. Здесь лучше создать меньший градиент, чтобы градиент не выходил за край страницы, если вы его переместите.
Градиент появляется в документе, когда вы отпускаете курсор.
Поскольку градиент находится на своем собственном слое, вы можете выбрать инструмент Move Tool ( V ), а затем щелкнуть и перетащить градиент, чтобы переместить его по всему документу. Теперь у вас есть подвижный элемент типа шара, который вы можете использовать в своем проекте.
3. Градиентная заливка на слоях-фигурах
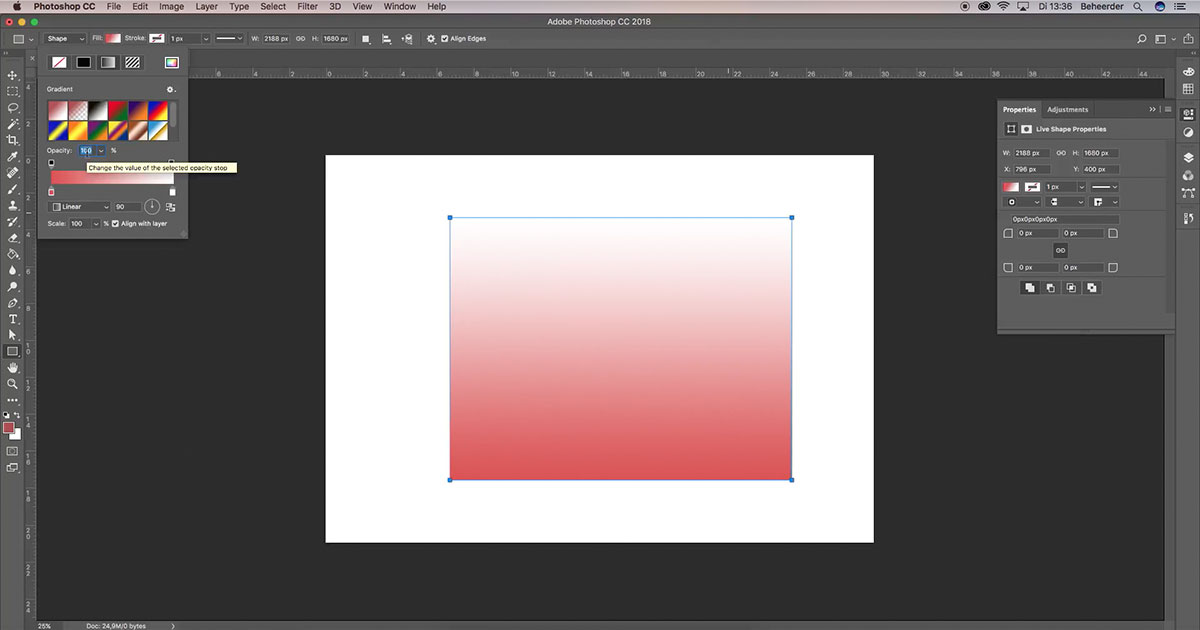
Вы также можете применить градиент для заливки слоя-фигуры при работе с фигурами в проекте. Чтобы добавить градиентную заливку к фигуре, выберите слой с фигурой, которую вы хотите заполнить, или создайте фигуру, перейдя к Инструмент формы (U) .
Нажмите и удерживайте значок Shape Tool , чтобы увидеть различные формы, которые вы можете выбрать. В этом примере я буду придерживаться прямоугольника.
Нажмите и перетащите вдоль документа, чтобы создать фигуру.
Слой формы отображается как слой формы на панели слоев .
Выбрав слой формы, перейдите на панель параметров и щелкните значок Заливка .
Откроется панель заполнения — выберите Градиент из вариантов вверху.
В меню «Стиль градиента» внизу щелкните стрелку раскрывающегося списка и установите стиль Радиальный .
Теперь вы можете выбрать один из доступных предустановленных градиентов, щелкнув стрелку раскрывающегося списка рядом с любой из предустановленных папок, или создать свой собственный градиент с помощью панели градиента.
Вы увидите, как изменится градиент вашей формы по мере внесения корректировок.
Работа с радиальными градиентами — это простой способ добавить цвет, изюминку или выборочную корректировку проекта или изображения. Теперь, когда вы понимаете различные способы создания и применения радиальных градиентов, у вас не возникнет проблем с использованием радиальных градиентов в своих интересах в Photoshop.
Как создать прозрачный градиент в Photoshop
Графическим дизайнерам и визуальным художникам часто приходится накладывать изображения друг на друга или на фон.
В Photoshop это можно сделать разными способами. Одним из самых простых является создание прозрачного градиента.
Прозрачный градиент создаст плавный прямой переход между вашей фотографией и тем, что вы хотите поместить на задний план.
В приведенном ниже процессе мы рассмотрим, как создать градиентную маску в Photoshop, а затем настроить маску для достижения наилучшего эффекта.
(Вам также может быть интересно узнать, как сделать прозрачный фон в Photoshop.)
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
Содержание
Как создать прозрачный градиент в Photoshop
Шаг 1. Выберите основное изображение Во-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо смотреться при переходе к чему-то другому. Это может быть сложнее, чем кажется, особенно если вы плавно переходите в другое изображение.
Это может быть сложнее, чем кажется, особенно если вы плавно переходите в другое изображение.
(Если выбранное вами изображение не совсем то, что вам нужно, см.: Как изменить цвет фона в Photoshop как один из способов изменить его.)
Я выбрал одну из своих кухонь:
Шаг 2: Добавьте новый слойДалее вам нужно добавить новый слой.
Это можно сделать, щелкнув значок Новый слой в нижней части панели Слои .
Если вы предпочитаете сочетание клавиш, вы можете использовать Command-Option-Shift-N (Mac) или Control-Alt-Shift-N (Windows).
Этот новый слой будет служить фоном, поэтому вам нужно будет разблокировать исходный фоновый слой (щелкнуть замок), а затем переместить новый пустой слой так, чтобы он оказался под слоем с изображением.
После того, как вы это сделаете, панель слоев должна выглядеть так:
Шаг 3: Добавьте маску слоя Следующим шагом будет добавление маски слоя к слою с изображением.
На панели слоев выберите слой с фотографией, щелкнув по нему. Затем спуститесь на панель инструментов внизу и щелкните значок Добавить маску слоя .
Убедитесь, что слой изображения выбран, прежде чем щелкнуть значок добавления маски слоя.
Теперь вы увидите маленький белый прямоугольник рядом с миниатюрой слоя. Это ваша маска изображения. Когда он полностью белый, это означает, что все на изображении будет видно. Если сделать любую часть маски слоя черной, соответствующие части изображения будут скрыты.
Иными словами, черный цвет в маске изображения — это то, что маскирует части изображения. На следующем шаге мы будем использовать инструмент Gradient , чтобы замаскировать части изображения.
Шаг 4: Создайте прозрачный градиент Сначала выберите инструмент Gradient на панели инструментов слева. Вы можете сделать это, просто нажав клавишу G или щелкнув по ней.
Здесь вложены три разных инструмента, поэтому убедитесь, что у вас есть правильный. Вы можете щелкнуть правой кнопкой мыши по значку, чтобы открыть полное меню, и выбрать значок с черным цветом, исчезающим до белого.
Photoshop часто размещает несколько инструментов над одним значком, поэтому убедитесь, что вы выбрали правильный инструмент.
Выбрав инструмент «Градиент», перейдите на панель инструментов градиента вверху и выберите параметр «Градиент от черного к белому (от переднего плана к фону)».
Вам не нужно открывать здесь редактор градиентов, если только вам не нужен действительно индивидуальный градиент. Простой выбор между передним планом и фоном должен быть в порядке.
Теперь создадим прозрачный градиент.
Убедившись, что вы работаете с маской слоя, нажмите на ту сторону фотографии, на которой вы хотите создать эффект плавного перехода, и перетащите курсор к середине фотографии. Отпустите довольно далеко в вашей фотографии. (Обычно я прохожу больше половины пути. )
)
Перед использованием инструмента градиента убедитесь, что ваша маска слоя выбрана.
Когда вы отпустите кнопку, часть изображения станет прозрачной. Это та часть, которая отойдет на второй план.
Получение нужного градиента может занять несколько раз. Это нормально. Просто нажмите Cmd -Z (Mac) или Ctrl-Z (Windows), чтобы отменить действие, а затем примените повторно, пока не получите желаемый эффект. (Вы можете сделать это в любой момент процесса.)
Для этого изображения я предпочитаю подниматься из правого нижнего угла:
Шаг 5: Добавить фонТеперь, когда у вас есть градиент, пришло время добавить фон, на котором он будет плавно переходить.
Переход в сплошной цвет
Если вы собираетесь добавить текст или просто хотите создать простой эффект затухания фона, лучше всего подойдет сплошной цвет.
Чтобы использовать сплошной цвет, выберите фоновый слой, а затем инструмент Paint Bucket . Как упоминалось ранее, это может быть объединено с вашим инструментом градиента. Если это так, щелкните правой кнопкой мыши инструмент градиента и выберите ведро с краской.
Как упоминалось ранее, это может быть объединено с вашим инструментом градиента. Если это так, щелкните правой кнопкой мыши инструмент градиента и выберите ведро с краской.
В последних версиях Photoshop Paint Bucket вложен в инструмент Gradient.
Выберите цвет и щелкните в любом месте изображения. Если ваш фоновый слой выбран, вы должны получить хороший переход от изображения к фоновому цвету.
Переход к фоновому изображению
Если вы хотите создать плавный переход от одного изображения к другому, вам потребуется выполнить еще несколько шагов.
Сначала перетащите/вырежьте и вставьте выбранное фоновое изображение в Photoshop и убедитесь, что это фоновый слой.
Если размер не подходит, не волнуйтесь. Мы исправим это через мгновение.
Чтобы получить правильный размер изображения, используйте инструмент Free Transform .
Убедитесь, что фоновое изображение выбрано, а затем нажмите Command-t (Mac) или Control-t (Windows). Теперь вы можете изменить размер, пропорции и расположение фонового изображения.
Теперь вы можете изменить размер, пропорции и расположение фонового изображения.
С помощью инструмента «Свободное преобразование» я смог увеличить изображение вафли и немного сдвинуть его вправо. Конечно, инструмента «Перемещение» было бы достаточно, чтобы просто переместить его, но мне нужно было заполнить всю прозрачную область .
Шаг 6. Тонкая настройкаЕсли вы хотите внести изменения в то, как объекты плавно переходят друг в друга, это легко сделать. Вы всегда можете вернуться к маске слоя и изменить градиент или использовать инструмент Paint Brush tool .
На моем изображении мне не очень понравилось, как так сильно выделяются очки фонового изображения. Чтобы удалить их, я выбрал инструмент «Кисть» и изменил цвет переднего плана на черный.
(Чтобы добавить больше фонового изображения, я бы изменил цвет на белый.)
Так как я все еще хотел мягкого затухания, я сделал кончик кисти растушеванным и большим, а затем установил непрозрачность на 46%.
Убедившись, что маска слоя выбрана, я закрасил очки и другие части фонового изображения, которые меня отвлекали.
Вот финальное изображение:
Final Words
Как видите, создать прозрачный градиент в Photoshop довольно просто.
Может потребоваться немного проб и ошибок, чтобы все выглядело правильно, но поскольку мы работаем в основном над маской слоя, всегда легко внести изменения и уточнения.
Создание прозрачного градиента в Photoshop не всегда может быть лучшим способом получить желаемый эффект затухания, но это отличное место для начала.
А ты? Вы использовали прозрачный градиент в Photoshop, чтобы добавить эффекты к своим фотографиям? Возможно, при смешивании экспозиций или создании брошюр? Есть какие-нибудь советы, которые вы хотели бы добавить?
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.