Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth. jpg» alt=»Мамонтёнок»>
jpg» alt=»Мамонтёнок»>
</body>
</html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
смотреть пример
Такие вот дела. .
.
Clip Studio Paint для компьютера
Построение формы предметов
Введение в клип студио пэйнт
(для компьютера)
В чем плюсы этой программы?
Для простого скетчинга
- очень гибкая настройка нажатия кисти для каждого параметра каждого инструмента
- хорошая стабилизация линий
- мощные перспективные сетки
- линейки
- манекены и 3Д
- возможность делать трансформирование и копипаст с нескольких слоев сразу
Для чистой отрисовки
/ лайнарта
- векторные слои (но векторную графику делать нельзя)
- возможность корректировать, трансформировать, дублировать линии на векторных слоях
- удалять пересечения векторной резинкой
Для покраски
- референсные слои- выделение с другого слоя во время покраски
- закрытие дырок в выделении и расширение выделенной области
Важно знать
- интерфейс программы очень похож на фотошоп.
 при переходе туда и обратно не будет больших проблем
при переходе туда и обратно не будет больших проблем - программа сохраняет и открывает psd. Я спокойно работал с компанией, где у всех был фотошоп, а я при этом рисовал в клип студио пэйнт, отправляя им файлы в psd.
- в клип студио пэйнт можно импортировать фотошопные кисти в формате .abr
Где купить
https://www.clipstudio.net/en/
Если будете покупать, то версии Pro (которая дешевле) для курса достаточно.
В версии EX дополнительно есть разные инструменты для верстки книг, которые нам не понадобятся.
Если будете качать с торрентов, то там скорее всего будет лежать версия EX,
она включает в себя инструментарий Pro версии, и тоже подойдет. Но лучше купить, ибо программа часто обновляется и улучшается.
Примерно 4 раза в год на нее стабильно бывают большие скидки. Нужно следить за их сайтом и подписаться на новости.
Настройка программы
Панели
- Закрыть все лишние.
- Оставить tool, subtool, tool property, layers, color (поменять на треугольник).

- Если вдруг что-то случайно закрыли — ищите в window.
Настройка нажатия
Pen pressure settings — калибровка нажатия кисти.
Создание
- Выбрать pen > pen > G-pen.
- Дублировать ее (кликнуть правой кнопкой, duplicate subtool).
- Перетащить ее в новую группу.
- Переименовать в sketch (кликнуть правой кнопкой, settings of subtool).
Настройка
- отключить нажатие в панели brush size
- включить pen pressure в панели opacity
На кривой у меня стоит только одна точка, в середине. Если поставились лишние — уберите их, перетащив в угол. Если потянуть за эту точку вверх, то кисть будет более жесткая, если вниз — более мягкая. Я изменяю это по ходу рисования, в зависимости от того, что делаю
- Stabilization 20
Значение стабилизации также можно менять по ходу рисования. Если нужно прорисовать мелочи — поменьше (от 0 до 10). Если нужны длинные ровные линии (10 до 20 и больше).
Если нужно прорисовать мелочи — поменьше (от 0 до 10). Если нужны длинные ровные линии (10 до 20 и больше).
Горячие клавиши
Shortcut settings
Раздел main menu
layer > new raster layer > Alt + A
(обратите внимание на какой ставить, а то будет постоянно появляться всплывающее окно)
layer > duplicate layer > ctrl + J
layer > delete layer > ctrl + backspace
layer > merge selected layers > ctrl + shift + E
view > rotate/ invert> flip horizontal > Ctrl + Shift + A
Раздел options
tool property pallete > reduce brush size > Z
tool property pallete > Increase brush size > X
drawing color > switch main color and sub color > C
Раздел tool
удалить все горячие клавиши (к одной клавише могут быть привязаны несколько инструментов)
pen > sketch > S (это наша новая созданная кисть, по умолчанию её там нет)
eraser > hard > R
eraser > soft > E
move layer > move layer> V
selection area > rectangle > M
selection area > lasso > L
operation- select layer > B
figure > straight line > G
Часть 1. Простая иллюстрация
Простая иллюстрация
Новый документ
Ctrl + N
1500 x 2000 px, 72 px — разрешение.
Сохраните шаблон, чтобы потом было удобнее.
Навигация
пробел — перемещаться по холсту
ctrl + пробел — увеличивать/ уменьшать
R — вращать холст (зажав Shift, можно поворачивать ровно на 90 градусов)
Ctrl + Shift + A — отражение экрана
Выбор инструмента
Группы инструментов (tools) > подгруппы инструментов (subtools) > конкретный инструмент.
Горячая клавиша S — наша кисть для рисования, ее можно дублировать с разными параметрами и новым кистям будет тоже присвоена эта
горячая клавиша. Таким образом вы можете выбирать их по очереди, или перенести вверх ту, которая больше нужна в данный момент
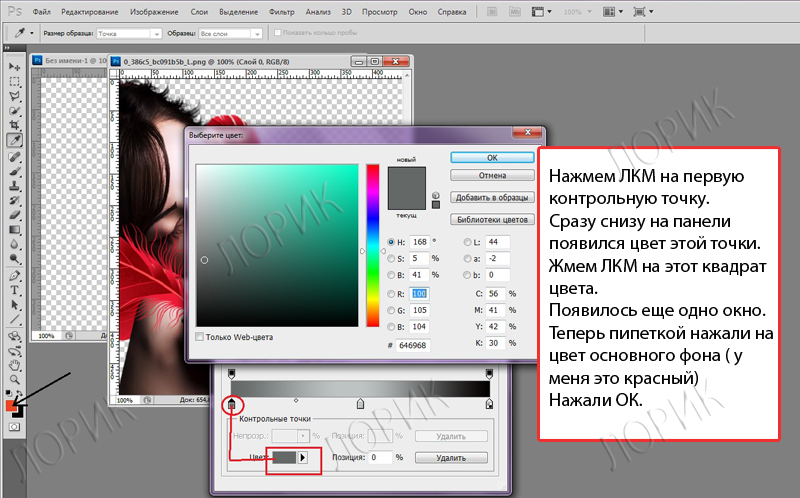
Выбор цвета
Три квадратика — основной цвет, дополнительный и прозрачность, — можно выбирать в квадратиках в панели color.
Аlt — пипетка. Можно брать цвет с холста.
Менять местами основной и дополнительный цвет — C.
Выбрав прозрачность, можно стирать кистью, как резинкой
Размер кисти
Горячие клавиши — Z, X
или зажать ctrl + alt и двигать пером по холсту.
Прозрачность кисти
Можно переключать в tool property.
Соединить точки прямой линией
Точка > зажать shift > точка.
Вертикальные и горизонтальные линии
С зажатым shift, как в фотошопе не получится =(
Если все таки нужно, можно это сделать с помощью инструмента Figure > straight line или создав сетку одноточечной перспективы с отключенным центром.
Стирать
Твердая и мягкая резинки — Eraser > soft/ hard
- мягкая — горячая клавиша E
- твердая — горячая клавиша R
У твердой убери brush size > pen pressure, размер изменять теми же клавишами, которые установили для кисти.
Отменить действие
Ctrl + Z
Повторить действие
Ctrl + Shift + Z
Сохранение
ctrl + S или ctrl + shift + S
Сохранить проект, чтобы потом доделывать его
CLIP STUDIO FORMAT (.clip) — формат программы клип студио пэйнт.
PHOTOSHOP DOCUMENT (.psd) — формат программы Фотошоп, его потом можно открыть в фотошопе и работать с ним там. В этом формате не сохраняются векторные слои и перспективные линейки.
Если в будущем при сохранении в PSD у вас будут странные цвета,
то сохраняйте через file > save duplicate > psd
и там в окне psd export settings поставmnt галочку Embed ICC profile.
Сохранить картинку — формат .jpeg
ВНИМАНИЕ!
Если вы активно используете отражение экрана, то может сохранится отраженная версия.
Чтобы это исправить, зайдите в view> rotate/ flip и уберите галочку с flip horizontal.
выделите все слои и edit > transform > flip hotizontal.
Теперь сохраняйте.
Упражнение 1
Рисуем небольшую иллюстрацию!
Часть 2. Использование слоёв
Операции со слоями
- Создать новый слой — ALt + A или иконка в панели слоев
- Переименовать слой
- Переключаться между слоями
- Рисовать на слое
- Скрыть слой — иконка глаза
- Замкнуть слой — иконка замка
- Удалить содержимое слоя— backspace
- Удалить слой — ctrl + backspace
- Дублировать слой — ctrl + J
- Объединять в группы — ctrl + G
- Регулировать прозрачность слоя — ползунок opacity
- Залить слой цветом — alt+ backpace
- Перетаскивать слои в панели
- Выбрать несколько слоев
Зажав ctrl и поочередно щёлкать по слоям
Выбрать один слой, зажать Shift, выбрать другой, — выделятся все слои между ними
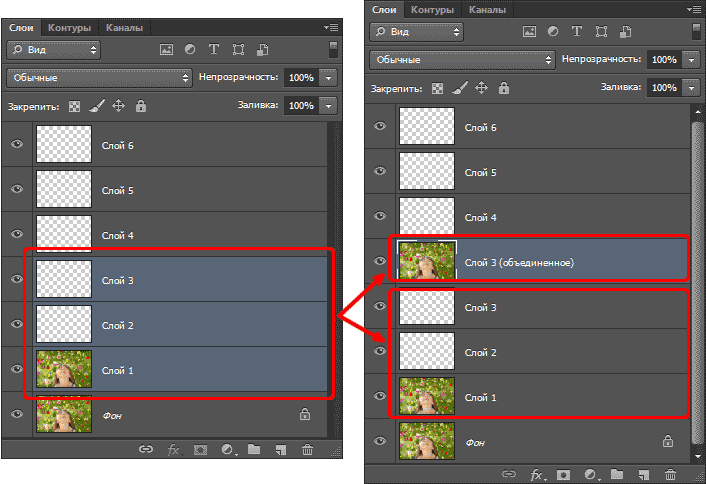
- Сливание слоев
Слить выбранный слой с нижним слоем — ctrl + E
Если выделить несколько стоящих рядом слоев, то можно слить их все — ctrl + shift + E
Если нужно слить несколько слоев, которые не стоят рядом, нужно выбрать их с ctrl, собрать в группу ctrl + G и потом слить ctrl + shift + E
- Выбирать слои прямо на холсте — очень полезная штука!
Инструмент select layer — B, можно выбирать рамкой
- Передвигать содержимое слоя
инструмент Move layer V, зажав alt, можно дублировать слой.
Удобно настроить этот инструмент, чтобы можно было выбирать слои прямо на холсте. Для этого нужно выбрать инструмент move layer, зайти в modify key settings > ctrl+ shift > change tool temporary > select layer.
Упражнение 2
Рисуем несколько иллюстраций на разных слоях!
Упражнение 3
Используем слои для поэтапного рисования иллюстрации
Вставить картинку в документ
Принт скрин > ctrl + V
File > import > image
В этом случае может быть нужно растеризовать вставленное изображение: нажать на его слой правой кнопкой мыши и нажать rasterize.
Упражнение 4
Вставляем фотографию в документ и рисуем с неё
Часть 3. Выделение и трансформирование частей рисунка
Инструменты выделения
Прямоугольное выделение — M
Lasso (L)
выделяем,
Cнять выделение- Ctrl + D
Добавить к выделению — зажать Shift
Убрать из выделения — зажать Alt
Что можно делать с выделенной областью
Двигать инструментом move layer — V
Очистить выделенную область — backspace
Копировать часть картинки на новый слой — ctrl + C > ctrl + V
Вырезать часть картинки на новый слой — ctrl + X > ctrl + V
Можно делать это с одним выбранным слоем или сразу с несколькими слоями или группами.
Трансформирование
Свободная трансформация — ctrl + T
Если есть выделение — будет трансформироваться выбранная зона (на одном или нескольких слоях), если нет, то — весь слой (или несколько слоёв)
Способы трансформации
- Увеличивать / уменьшать
Снять галочку keep aspect ratio — чтобы непропорционально
Если зажать alt, то будет относительно центра
- Вращать (зажав Shift — на 90 градусов)
- Отражать вертикально или горизонтально — кнопки в панели tool property
- Distort — выбрать в меню, или зажать ctrl и тянуть за концы рамки
ВНИМАНИЕ! Если у вас вдруг копируется изображение — уберите галочку keep original image
Когда закончили трансформацию — нажать enter или галочку
Warp трансформация — edit > transfrom > mesh transformation (можно задать количество точек)
Упражнение 5
Экспериментируем с пропорциями рисунка с помощью трансформа!
Часть 4. Размер холста и изображения
Размер холста и изображения
Изменить размер холста
Edit > Change canvas size
Изменить размер изображения
Edit > Сhange image resolution
Сбросить настройки программы
Это нужно, если вы что то совсем не то наделали и непонятно, как это исправить. При запуске программы зажать и держать shift
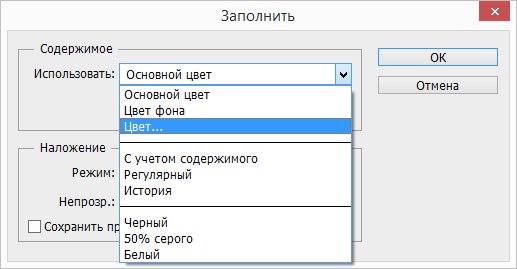
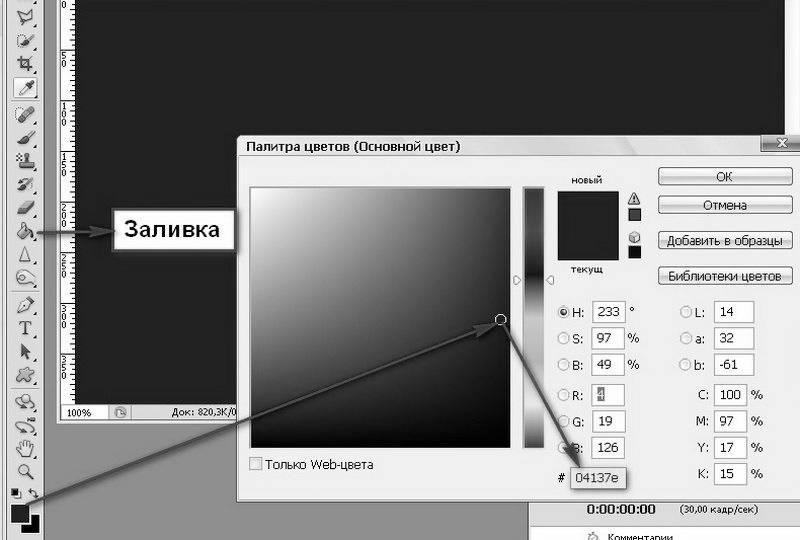
3.4. Заполнение ковша
3.4. Заполнение ковша3.4. Заполнение ковша
Рисунок 14.62. Заполнение ящика для инструментов
Этот инструмент заполняет выделение текущим цветом переднего плана. Если вы Ctrl + щелкните и используйте инструмент Bucket, он будет использовать
вместо этого цвет фона. В зависимости от того, как установлены параметры инструмента,
Инструмент Bucket Fill либо заполнит весь выбор, либо только его части.
чьи цвета похожи на точку, на которую вы нажимаете. Параметры инструмента также
влияют на способ обработки прозрачности.
Степень заливки зависит от того, какой порог заполнения вы указали. Порог заполнения определяет, насколько далеко будет распространяться заливка (аналогично способу в котором работает волшебная палочка). Заполнение начинается с того места, где вы щелчок и расширяется наружу до тех пор, пока цвет или альфа-значение не станут «слишком разные».
Когда вы заливаете объекты в прозрачном слое (например, буквы в текстовом слой) с другим цветом, чем раньше, вы можете обнаружить, что граница старый цвет все еще окружает предметы. Это связано с низким fill-threshold в диалоговом окне параметров заполнения ковша. С низким порогом, инструмент ведро не заполнит полупрозрачные пиксели, и они останутся против заполнения, потому что они сохранили свой первоначальный цвет.
Если вы хотите заполнить области, которые полностью прозрачны, вы должны сделать
убедитесь, что опция «Блокировать» (в диалоговом окне «Слои»)
не проверено. Если этот параметр отмечен, только непрозрачные части
слой будет заполнен.
Если этот параметр отмечен, только непрозрачные части
слой будет заполнен.
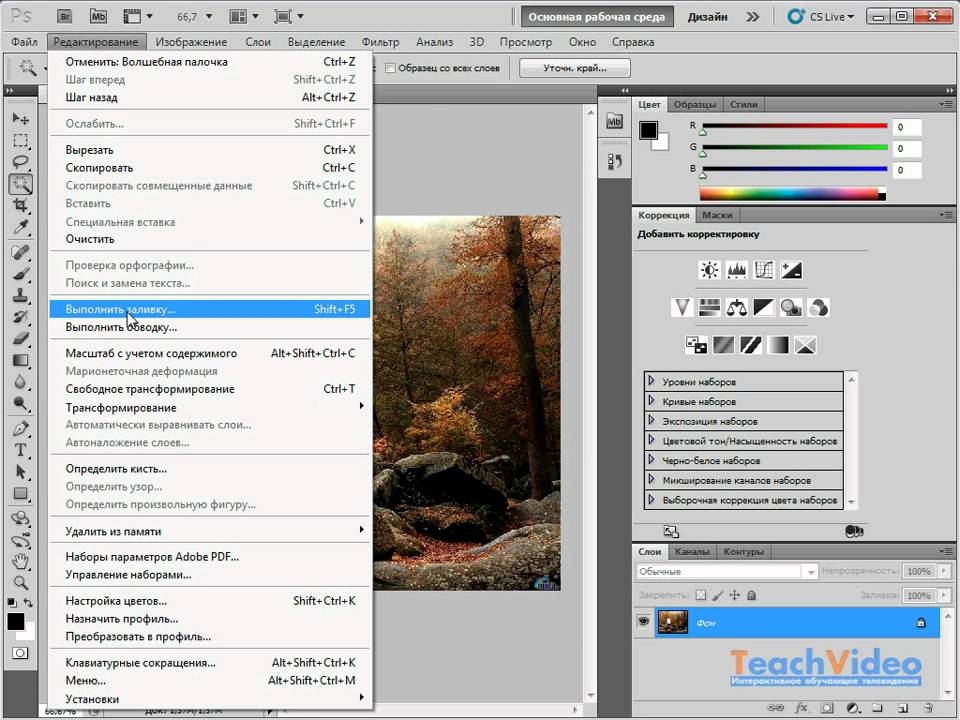
3.4.1. Активация инструмента
- Вы можете найти инструмент Bucket Fill в меню изображения через: Инструменты → Инструменты рисования → Заливка ведра
Вы также можете вызвать его, щелкнув значок инструмента: в ящике с инструментами.
или нажав кнопку Shift + B клавиш.
3.4.2. Ключевые модификаторы
Ctrl , аналогично инструментам рисования, позволяет выбрать окружающие цвета на холсте без необходимости переключаться на Инструмент «Палитра цветов» .

Alt переключает тип заливки между цветами FG и BG.
3.4.3. Опции
Рисунок 14.63. Параметры инструмента «Заливка ведра»
Обычно параметры инструмента отображаются в окне, прикрепленном под Панель инструментов, как только вы активируете инструмент. Если это не так, вы можете получить доступ их из строки меню изображения через Окна → Закрепляемые окна → Параметры инструмента, который открывает окно параметров выбранного инструмента.
- Режим; Непрозрачность
См. Инструменты рисования для помощи с параметрами, которые являются общими для всех этих инструментов.
Только параметры, характерные для инструмента «Заливка ковша». объяснил здесь.
- Тип заполнения
GIMP предоставляет три типа заливки:
- Цветовая заливка FG
устанавливает цвет заливки на текущий выбранный передний план цвет.
- Заливка фоновым цветом
устанавливает цвет заливки на текущий выбранный фон цвет.
- Заливка узором
устанавливает цвет заливки для текущего выбранного узора.
 Ты
можно выбрать шаблон для использования в раскрывающемся списке.
Ты
можно выбрать шаблон для использования в раскрывающемся списке.Этот раскрывающийся список позволяет пользователю выбрать один из многих шаблоны заливки для использования при следующей операции заливки. Манера в котором представлен список, контролируется четырьмя кнопки в нижней части селектора.
- Пораженная зона
- Заполнить весь выбор заставляет GIMP заполнить
существующий выбор или весь слой. Более быстрый подход
сделать то же самое можно было бы щелкнуть и перетащить
цвет переднего плана, фона или узора, оставляя его на
выбор. Кроме того, нажатие клавиши Ctrl позволяет
вам выбрать цвет на изображении в качестве цвета переднего плана.

Заливка похожими цветами: это значение по умолчанию настройка: инструмент заполняет область цветом возле пикселя на вы нажали. Цветовое сходство определяется параметрами в поиске похожих цветов. Нажмите и перетащите, чтобы заполнить.
Заполнить с помощью обнаружения штриховых рисунков: это новый алгоритм в GIMP-2.10.10, позволяющий закрашивать области в окружении «штриховых рисунков», стараясь не оставлять незаполненные пиксели возле линий и закрытие потенциальных зон.
Обнаружение штриховых рисунков также известно как интеллектуальная раскраска. автор четко описывает проблемы, с которыми он столкнулся в https://girinstud.
 io/news/2019/02/smart-colorization-in-gimp/.
Варианты описаны ниже.
io/news/2019/02/smart-colorization-in-gimp/.
Варианты описаны ниже.
- Заполнить весь выбор заставляет GIMP заполнить
существующий выбор или весь слой. Более быстрый подход
сделать то же самое можно было бы щелкнуть и перетащить
цвет переднего плана, фона или узора, оставляя его на
выбор. Кроме того, нажатие клавиши Ctrl позволяет
вам выбрать цвет на изображении в качестве цвета переднего плана.
- Поиск похожих цветов
Эти параметры появляются, когда Заливка похожими цветами проверен вариант:
Опция «Заполнить прозрачные области» предлагает возможность заполнения областей с низкой непрозрачностью.
Вариант слияния проб переключает выборку со всех слоев. Если слияние проб активен, заливки можно делать на нижнем слое, а цвет информация, используемая для проверки порога, расположена дальше вверх. Просто выберите нижний уровень и убедитесь, что слой выше видно для цветового взвешивания.

Чтобы понять, что такое диагональные соседи, см. Соседи по диагонали>
См. Сглаживание в Глоссарий.
Ползунок Threshold устанавливает уровень какие цветовые веса измеряются для границ заливки. Высшее настройка заполнит большую часть многоцветного изображения и наоборот, более низкое значение заполнит меньшую область.
С помощью опции «Заполнить по» вы можете выбрать какой компонент изображения GIMP должен использовать для расчета подобия и определить границы заполнения.

Компоненты, которые вы можете выбрать, Композитный, Красный, Зеленый, Синий, Альфа, ВПГ оттенок, Насыщение ВПГ, Значение ВПГ, ЛЧ Легкость, ЛЧ Хрома, ЛЧ Хюэ,
Этот вариант не так прост для понимания. Ты выбрал, например, Красный канал. При нажатии на любой пиксель инструмент ищет смежные пиксели, похожие на красный канал к нажатому пикселю, согласно установленному порогу. Вот пример:
Исходное изображение: три полоски с градиентами чистого цвета. Красный (255;0;0), Зеленый (0;255;0), Синий (0;0;255). Мы собираемся использовать инструмент Bucket-fill.

Изображение 1: Заполнить = Составной. Мы последовательно нажимали в три цветные полоски. Каждая полоса заполняется в соответствии до порога.
Изображение 2: Заполнить = красным. Щелкнули по красной полосе. Инструмент ищет смежные пиксели, которые имеют похожие значение в красном канале, согласно заданному порог. Им соответствует лишь узкая область стандарты. В зеленой и синей полосе значение пикселей в красном канале равно 0, что очень сильно отличается от значение красного канала щелкнутого пикселя: цвет не распространяется на них.
Изображение 3: Заполнить = красным. Щелкнули по зеленой полоске. Там значение кликнутого пикселя в красном канале равно 0.
 Все пиксели в зеленой и синей полосах имеют
одинаковое значение красного канала (0): все они окрашены.
Все пиксели в зеленой и синей полосах имеют
одинаковое значение красного канала (0): все они окрашены.Рисунок 14.64. Пример для «Заполнить до»
Исходное изображение
Изображение 1
Изображение 2
Изображение 3
- Параметры «Обнаружение штрихового рисунка»
Рисунок 14.65. Пример «Заливка по обнаружению штриховой графики»
Инструмент заливки ведра, применяемый с помощью щелчка и перетаскивания по умолчанию варианты.Они плохо подходят к этому изображению, особенно на брови, которые почти вытерты.
Источник: по умолчанию информация для строки художественный расчет берется со всех видимых слоев; ты можешь выбрать другой источник:
Заполнить прозрачные области: заполняет полностью прозрачные области.

Края перьев: перья заполняют края.
Максимальный растущий размер: максимальное количество пиксели, выращенные под штриховой графикой. Увеличение этого значения делает линии тоньше.
Для улучшения бровей в примере Максимум растущий размер уменьшается до 1.
Порог обнаружения штрихового рисунка: порог до обнаружить контур (более высокие значения будут обнаруживать больше пикселей).
Максимальная длина зазора: максимальный зазор (в пикселей) в штриховой графике, которую можно закрыть.

3.4.4. Заполните размытое выделение
Щелкая несколько раз по выделенному фрагменту с размытыми краями, вы постепенно заполняйте растушеванную границу:
Рисунок 14.66. Пример для «Заливка размытого выделения»
Исходное изображение
После нажатия еще 3 раза инструментом Bucket-Fill
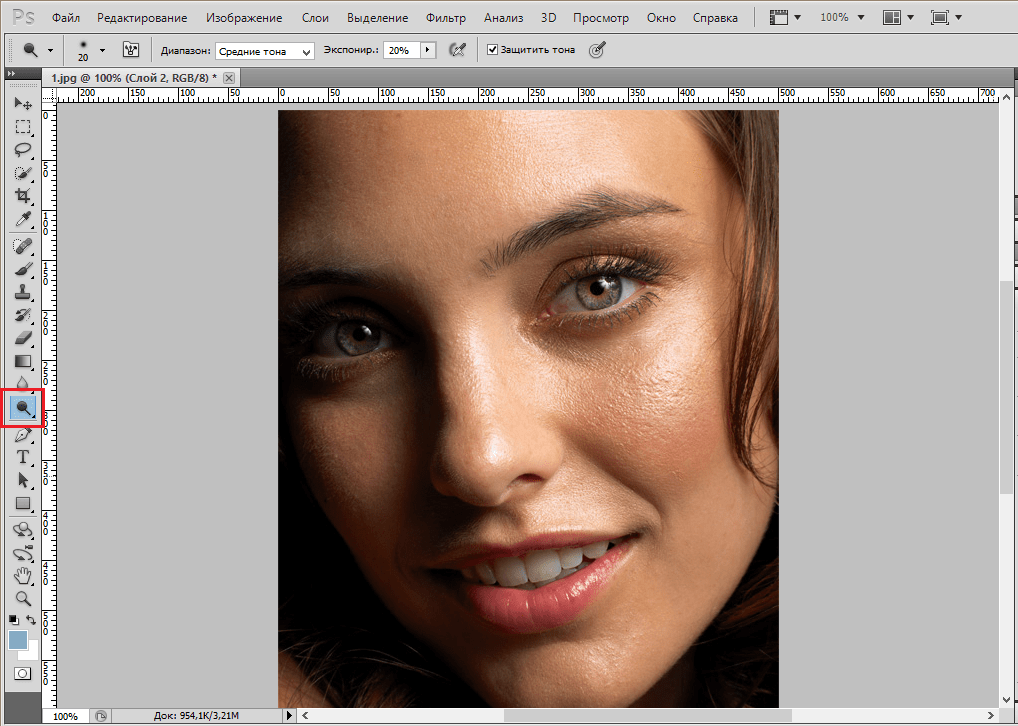
как остановить перекрытие цветов (кровотечение) при повторном заполнении с помощью волшебной палочки в Adobe Photoshop
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 229 раз
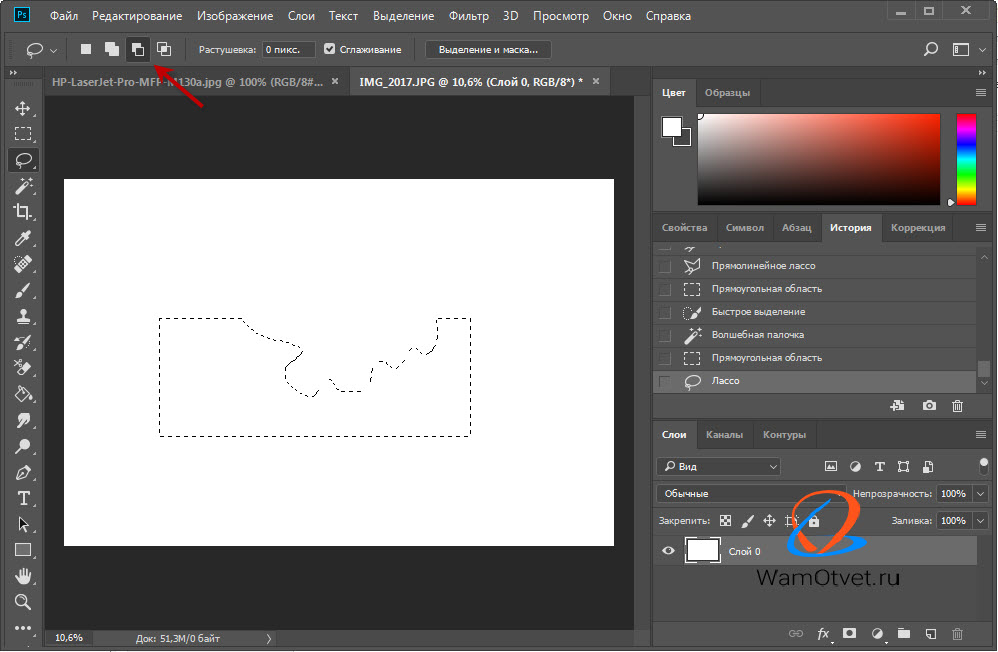
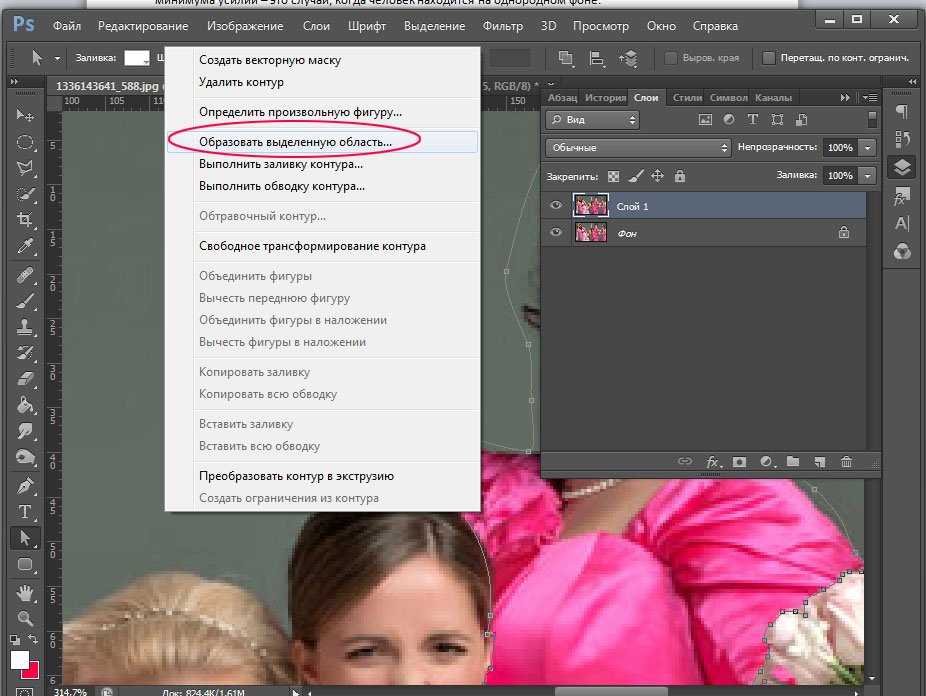
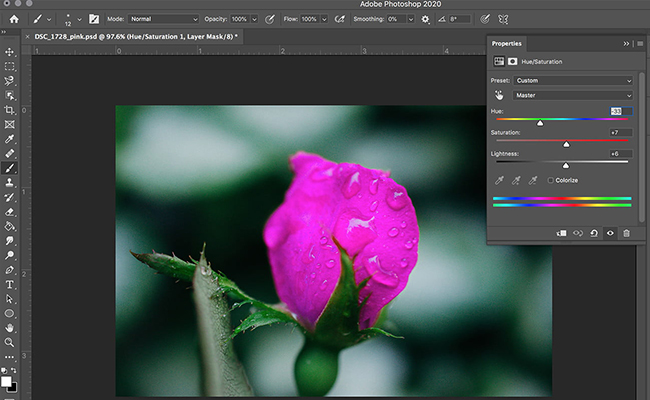
При использовании волшебной палочки для выбора области для заливки (первое изображение), когда я заливаю в первый раз, на краях нет наложения цветов (второе изображение). Но если я снова заполню ту же область другим цветом после того, как заполнил ее один раз, произойдет перекрытие цветов (третье изображение). Это очень тонко, но вы можете видеть, что черная часть частично окрашена в фиолетовый цвет. Есть ли способ остановить этот эффект смешения цветов при заполнении во второй раз? Я надеюсь попробовать разные цвета при раскрашивании изображения, но это усложняет задачу. Примечание. Это происходит только в том случае, если я отменяю выделение области и выбираю ее второй раз, чтобы заполнить ее другим цветом
Но если я снова заполню ту же область другим цветом после того, как заполнил ее один раз, произойдет перекрытие цветов (третье изображение). Это очень тонко, но вы можете видеть, что черная часть частично окрашена в фиолетовый цвет. Есть ли способ остановить этот эффект смешения цветов при заполнении во второй раз? Я надеюсь попробовать разные цвета при раскрашивании изображения, но это усложняет задачу. Примечание. Это происходит только в том случае, если я отменяю выделение области и выбираю ее второй раз, чтобы заполнить ее другим цветом
- adobe-photoshop
- цвет
- заливка
Волшебная палочка может быть довольно ужасным инструментом выделения, и другие методы, как правило, могут быть лучше.
Однако, выбрав инструмент Magic Wand , настройте параметры на панели управления в верхней части экрана.
- Уменьшите значение
Допуск - Уменьшить размер выборки
- Снять галочку
Сглаживание
Все это может привести к более четким краям при использовании инструмента.
Волшебная палочка дает те же результаты во 2-й раз, только если цвета такие же, как и в 1-й раз. Если вы что-то закрасили в выделенную область так, что цвет на краю изменился, то хотя бы зона сглаживания будет другой.
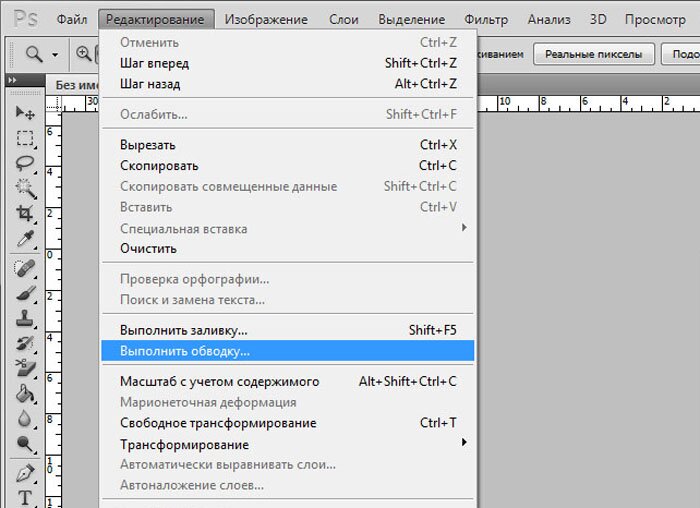
Обходные пути:
Перед использованием сохраните выделение с именем. Тогда вы можете перезвонить.
Проведите эксперименты на новом пустом слое. Выделение, сделанное в исходном слое, работает и в других слоях. Если что-то пошло не так, вы просто удаляете плохой слой и вставляете новый.
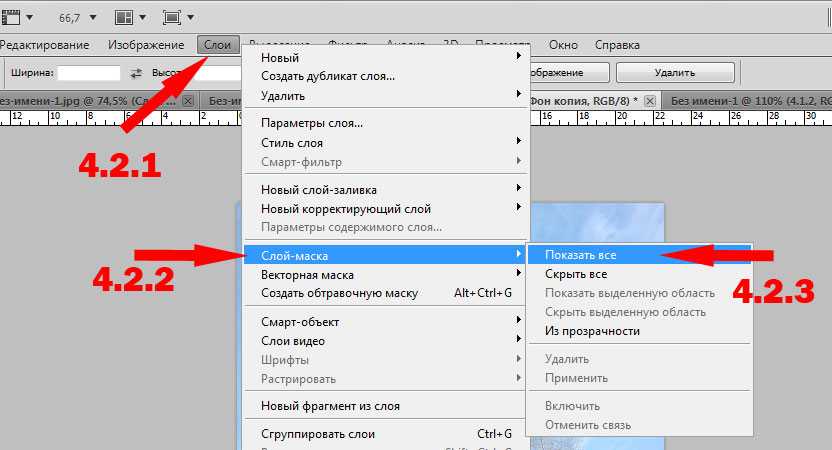
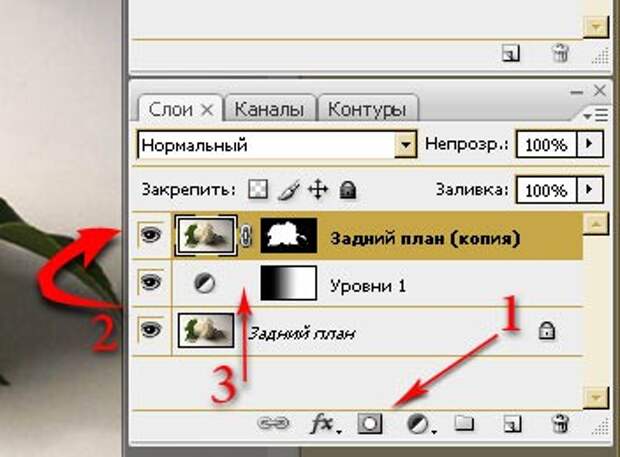
создайте маску слоя для пустого слоя — она автоматически адаптируется к выделению, если он у вас активен. Затем вы можете заполнить слой новым цветом столько раз, сколько захотите.
Вы также можете преобразовать маску слоя в выделение, если вам нужно просто выделение.
Ctrl/Cmd + Щелчокна миниатюре слоя лучше, чтобы выбрать слой обратно, чем использовать волшебную палочку на нем, либо если это плоский цвет.