Удаление объектов в Photoshop CC
Значение расширения зависит от размера изображения:
Откройте диалоговое окно заливки через Редактирование —> Выполнить заливку (Edit —> Fill) или нажмите клавиши Shift+F5. В окне выберите пункт «С учётом содержимого» (Content-Aware) и нажмите ОК:
Photoshop заполняет выделение окружающими пикселями и смешивает их. Заполнение выделение является случайным, поэтому, если результат Вас не удовлетворил, повторите процедуру снова. Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Удаление объектов фотографии с помощью инструмента «Заплатка с учётом содержимого» (Content-Aware Patch Tool)
Если объект, который вы хотите удалить, не окружен достаточным количеством фоновых пикселей, можно указать, Photoshop`e, чтобы он использовал для замены совершенно другую область на фотографии.
Давайте рассмотрим этот процесс по шагам.
ШАГ ПЕРВЫЙ: Откройте изображение и нажмите Shift+Ctrl+N для создания нового слоя.
ШАГ ВТОРОЙ: Возьмите инструмент Заплатка (Patch Tool). Вверху, на панели параметров установите режим «С учётом содержимого» (Content-Aware) и режим взятия образцов «Образец со всех слоёв» (Sample All Layers). Параметр «Адаптация» пока не трогайте:
ШАГ ТРЕТИЙ: Создайте с помощью курсора мышки выделение вокруг удаляемого объекта (на моём примере человек в зеленой рубашке). Если необходимо, то расширьте выделение, чтобы включить больше пикселей фона.
Примечание. Для создания выделения Вы можете использовать любой из инструментов выделения, например, «Быстрое выделение», а затем переключиться на «Заплатку».
У нас включен режим выбора образца со всех слоёв, это значит, что Photoshop видит фоновый слой сквозь пустой.
Создаём выделение:
ШАГ ЧЕТВЕРТЫЙ: Нажмите левой клавишей мыши внутри выделенной области и перетащите курсор в область, которую Вы хотите использовать для основы пикселей для замены.
ШАГ ПЯТЫЙ: Теперь об опции «Адаптация», расположенной в панели параметров. Она позволяет задать величину смешивания, которое Photoshop выполнит при вставке новых пикселей в целевую область. Значений всего пять, в диапазоне от «Очень строго» (Very Strict) до «Очень свободно» (Very Loose), что значит очень мало до очень много смешивания соответственно. Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета.
Таким образом можно удалить и остальные фигуры.
А вот результат по удалению двух центральных фигур фотографии с помощью «Заливки с учётом содержимого, выделение не снято, чтобы было видно, какую область я выделил:
Не идеально, конечно, но результат весьма неплохой.
Как сохранить раскройку в фотошопе
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте . Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
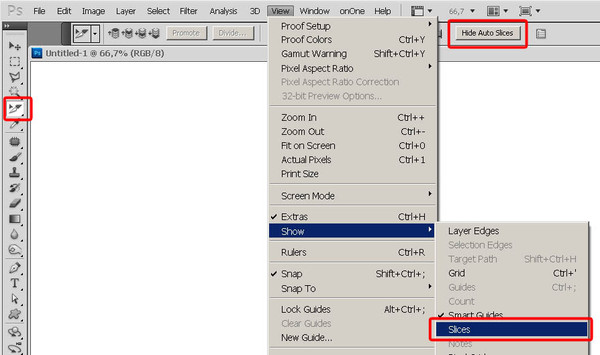
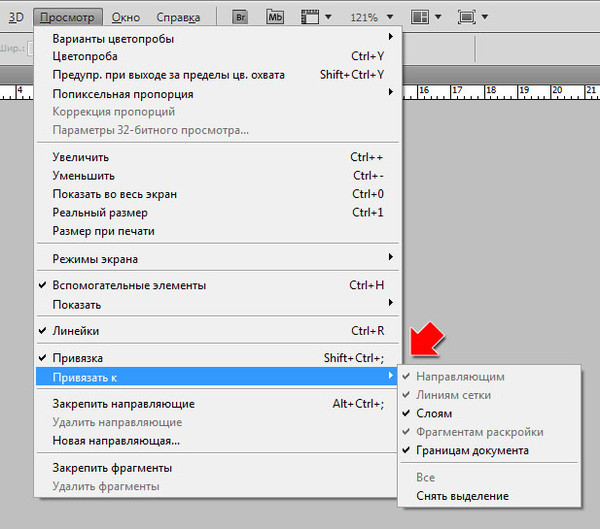
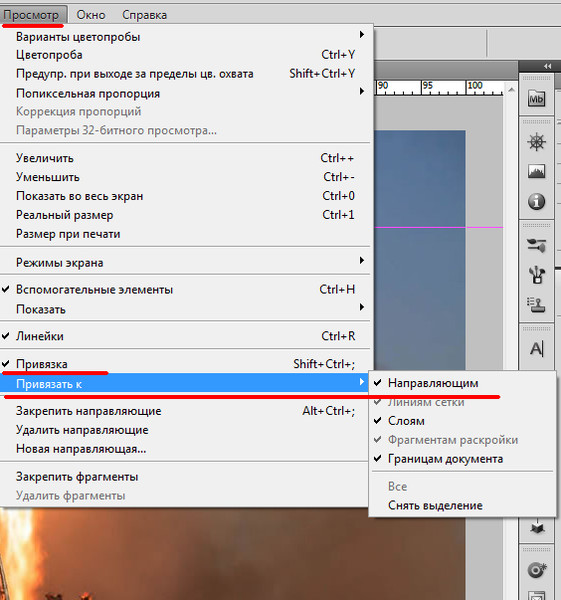
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
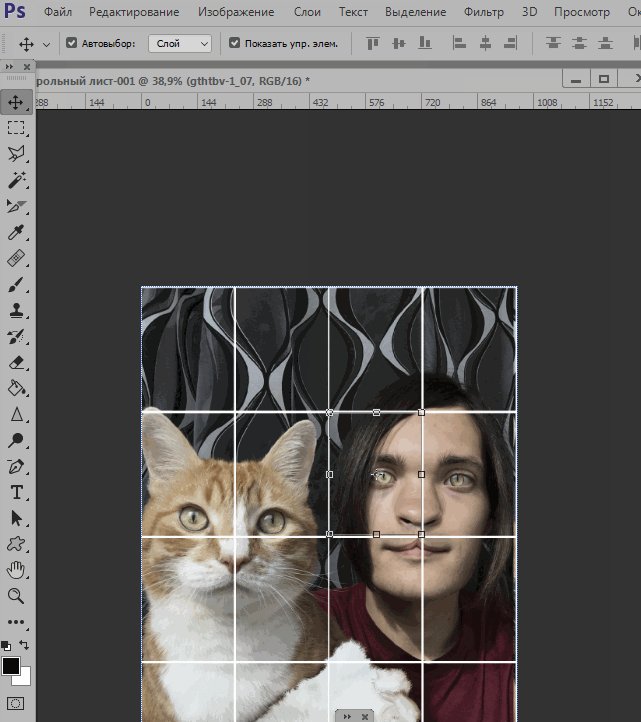
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
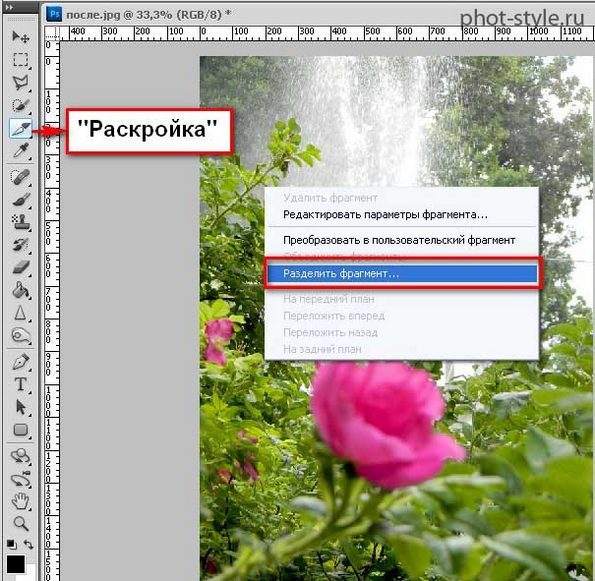
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
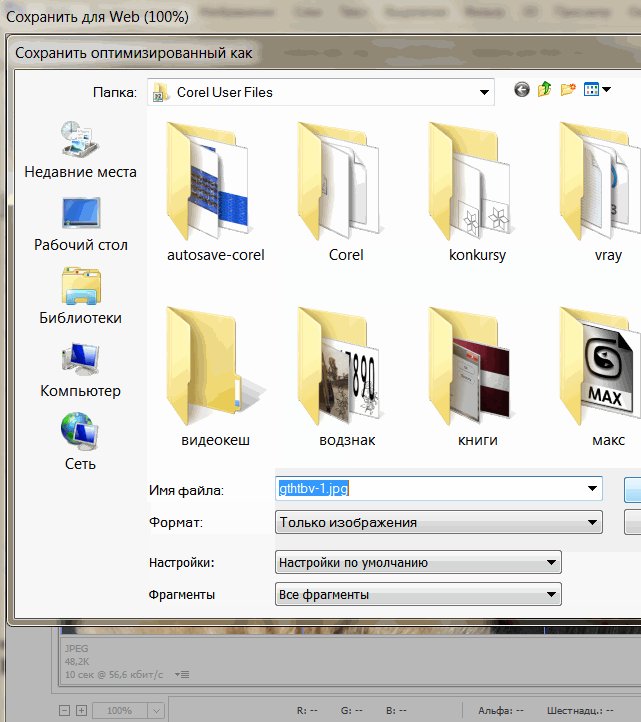
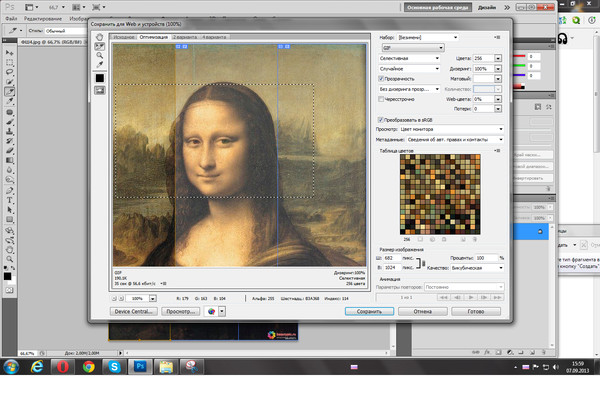
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе . Возможно, вам понадобится эта информация. Спасибо!
На этой странице
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS. Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации.
Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации.
Экспортировать и оптимизировать разделенное на фрагменты изображение можно с помощью команды «Сохранить для Web и устройств». Photoshop сохраняет каждый фрагмент как отдельный файл и создает HTML или CSS код, необходимый для отображения разбитого на фрагменты изображения.
При работе с фрагментами необходимо учитывать следующее.
Создать фрагмент можно с помощью инструмента «Фрагмент» или с помощью слоев.
После создания фрагмента его можно выделить с помощью инструмента «Выделение фрагмента» , а затем переместить, изменить размер или выровнять по отношению к другим фрагментам.
Вы можете настроить параметры каждого фрагмента, например тип фрагмента, название и адрес URL в диалоговом окне «Параметры фрагмента».
Различные параметры оптимизации в диалоговом окне «Сохранить для Web и устройств» позволяют оптимизировать каждый фрагмент.
Типы фрагментов
Фрагменты различаются по типу содержимого (автоматический, изображение, без изображения) и по способу создания (пользовательский, слоевой, автоматический).
Фрагменты, созданные с помощью инструмента «Фрагмент», называются пользовательскими фрагментами. Фрагменты, созданные с помощью слоя, называются слоевыми фрагментами. При создании нового пользовательского или слоевого фрагмента для оставшихся частей изображения создаются дополнительные автоматические фрагменты. Другими словами автоматические фрагменты заполняют пространство изображения, не определенное пользовательскими или слоевыми фрагментами. Автоматические фрагменты повторно создаются при каждом добавлении или изменении пользовательских или слоевых фрагментов. Автоматические фрагменты можно преобразовать в пользовательские.
Пользовательские фрагменты, слоевые фрагменты и автоматические фрагменты выглядят по-разному — пользовательские и слоевые фрагменты выделяются сплошной линией, в то время как автоматические фрагменты выделяются пунктирной линией.
Автофрагмент — тип автоматического фрагмента, который создается при создании пересекающихся фрагментов. Автофрагменты показывают, как будет разделено изображение при сохранении оптимизированного файла. Хотя автофрагменты пронумерованы и обозначены символом фрагмента, их нельзя выделить или изменить отдельно от базового фрагмента. Автофрагменты создаются повторно при каждом изменении порядка наложения фрагментов.
Фрагменты могут быть созданы разными способами.
Автоматические фрагменты создаются автоматически.
Пользовательские фрагменты создаются с помощью инструмента «Фрагмент».
Слоевые фрагменты создаются с помощью панели «Слои».
Выделение фрагментов веб-страницы
Можно нарисовать линии разделения фрагментов прямо на изображении с помощью инструмента «Фрагмент» либо создать изображение с помощью слоев и затем создать фрагменты на основе слоев.
| Содержание статьи | |
|---|---|
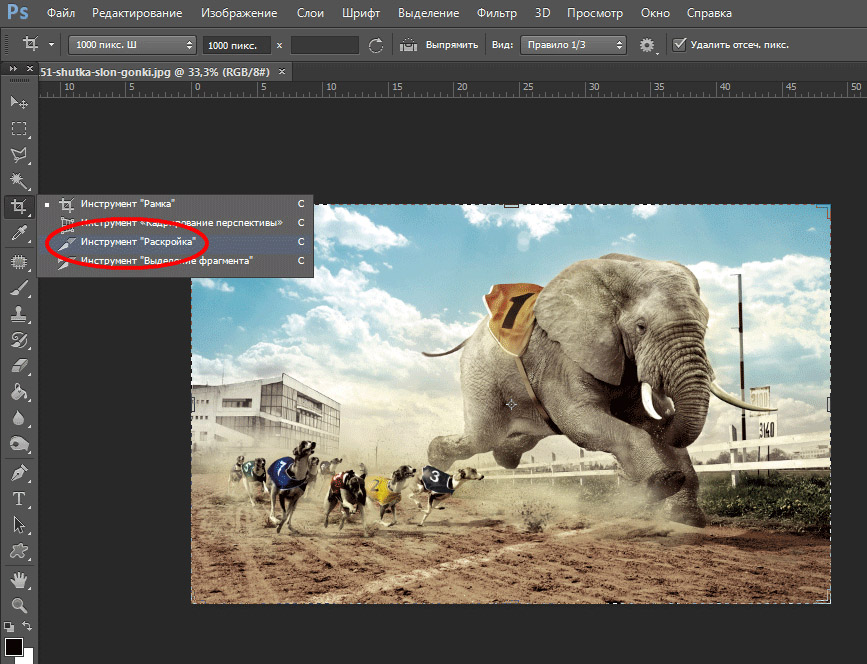
| 1 | Местоположение инструментов Раскройка и Выделение фрагмента |
| 2 | Как работает инструмент Раскройка |
| 3 | Как работает инструмент Выделение фрагмента |
| 4 | Управление фрагментами |
| 5 | Как сохранить только один фрагмент из всех, что были созданы |
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей . Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
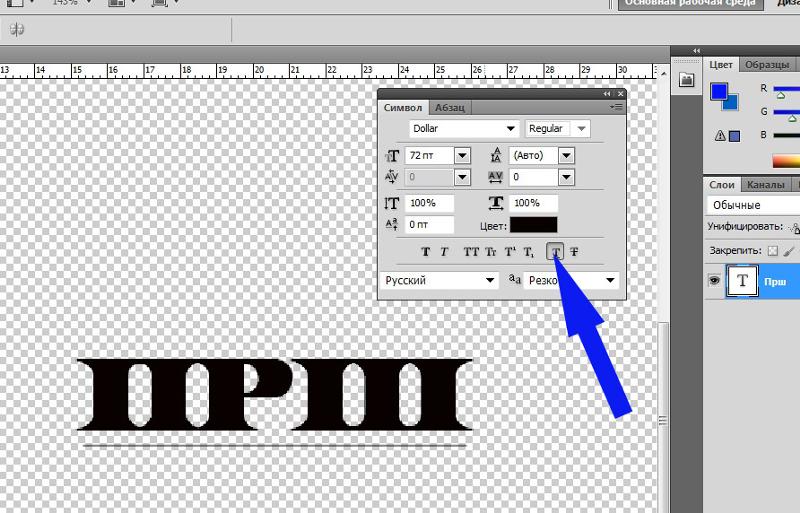
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты .
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент. На панели параметров можно выбрать следующие опции:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
- Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.

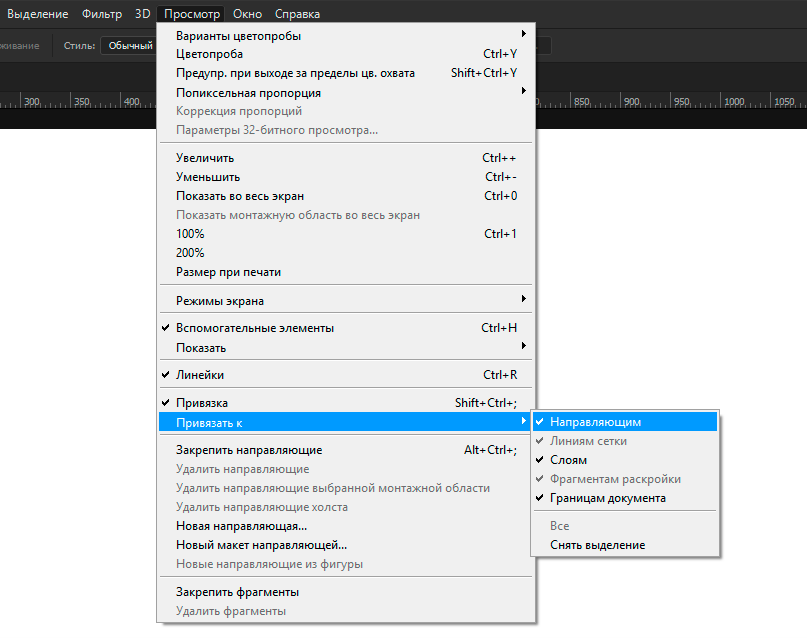
Обратите внимание на кнопку Фрагменты по направляющим : если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:
1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств . Появится большущее диалоговое окно с дополнительными настройками для сохранения. Об этом окне и всех его параметрах я написал в этой статье.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
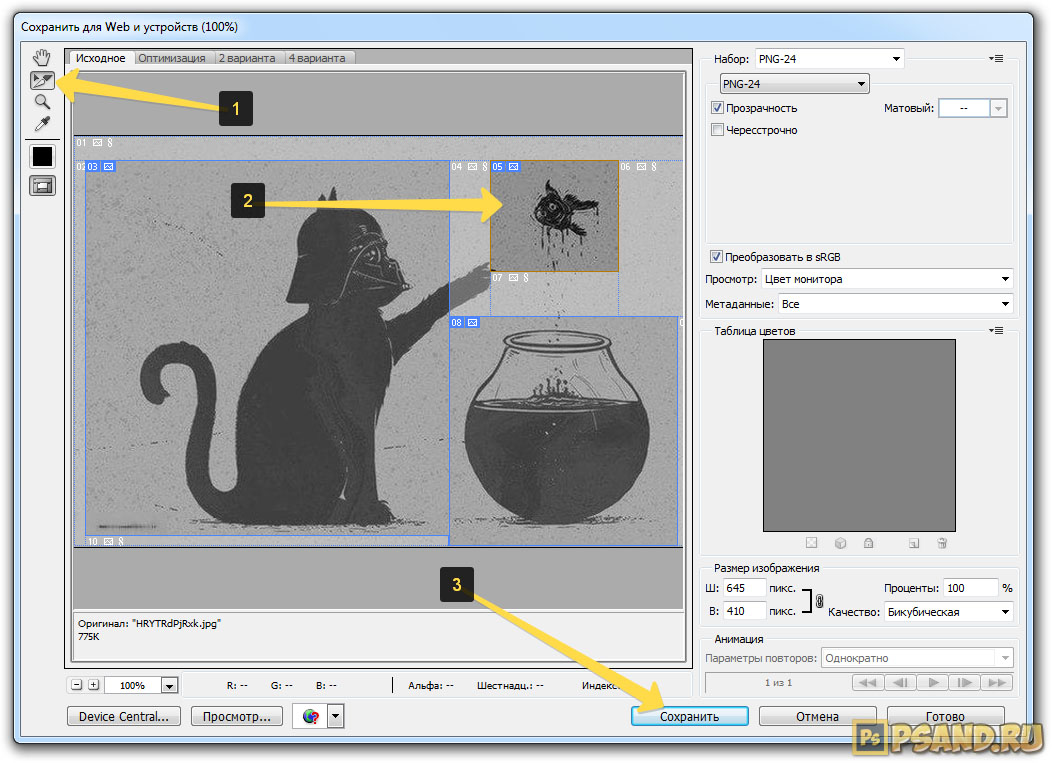
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Почему бы и нет.
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Как убрать пиксели в фотошопе на русском при увеличении объекта
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепит
Как убрать синяки под глазами? 3 простых способа.
В этом уроке мы расскажем о том, как быстро и просто удалить синяки под глазами без участия косметолога. Прочитав нашу статью, вы убедитесь в том, что это «волшебное» действие, которое интересует всех и всегда, под силу каждому. Итак, убираем мешки и синяки под глазами в фотошопе.
При современном ритме жизни сложно встретить человека, у которого не будет ни мешков, ни синяков под глазами ввиду отсутствия достаточного количества сна. Но на своих фотографиях вряд ли кто-то будет рад их видеть, поэтому фотографу обязательно нужно уметь избавляться от этих недостатков, и, желательно, — довольно быстро.
Способ 1
Этот способ универсален. Он подходит как для крупных планов, так и для портретов в полный рост. Мы будем использовать инструмент «Восстанавливающая кисть» (в английской версии — «Healing Brush»).
«Восстанавливающая кисть» сопоставляет ключевые детали (освещенность, затененность и т.д.) пикселей образца с показателями пикселей восстанавливаемого фрагмента.
Выбираем «восстанавливающую кисть»
Шаг первый и единственный
Чтобы убрать синяки под глазами, нам потребуется «Восстанавливающая кисть» («Healing Brush»). После того, как вы выбрали нужный инструмент, нужно, удерживая клавишу Аlt, указать курсором на образец, из которого фотошоп будет брать данные: в нашем случае это будет кожа под глазами или на щеках, на которой нет дефектов. После того, как вы выбрали образец, смело закрашивайте ненавистные вам мешки или синяки под глазами. Не пугайтесь той странной кисти, которой вы это делаете. Как только вы отпустите кнопку мышки — она пропадет. А вместе с ней — и мешки под глазами. Готово!
Не пугайтесь той странной кисти, которой вы это делаете. Как только вы отпустите кнопку мышки — она пропадет. А вместе с ней — и мешки под глазами. Готово!
Та самая «странная кисть»
Слева — после обработки, справа — до
Способ 2
Этот способ также является универсальным и подойдет для любого случая. В нем мы будем использовать инструмент «Заплатка» или (в английской версии — «Рatch»).
«Заплатка» работает по принципу клонирования, при этом — немного сглаживает этот процесс.
Шаг 1
Чтобы обезопасить себя, создаем копию основного слоя нажатием горячих клавиш Ctrl+J.
Шаг 2
Выбираем «Заплатку» и выделяем мешок или синяк под глазом и выделенную область переносим на кожу под глазами или на щеках. В итоге — дефект пропадает. Возможно, образуются слишком резкие границы. Не стоит этого пугаться.
В итоге — дефект пропадает. Возможно, образуются слишком резкие границы. Не стоит этого пугаться.
Выбираем инструмент «заплатка»
И делаем непосредственно заплатку
Шаг 3
Если всё таки границы получились слишком резкими, то можно просто изменить настройки непрозрачности копии основного слоя, что мы и сделаем. Смотрим дальше: результат — отличный!
Изменяем непрозрачность слоя с заплаткой
Слева — после обработки, справа — до
Способ 3
Этот способ, менее тонный, подходит лишь для портретов в полный рост. Его неоспоримое преимущество — он еще быстрее.
Для него нам потребуется такой инструмент, как «Осветлитель» (в английской версии 0 «Dodge»).
Инструмент «Осветитель» имитирует недодержки, которая происходит во время фотографирования, говоря проще — осветляет на пару тонов выбранную область.
Шаг первый и единственный
Чтобы убрать синяки под глазами на фотографии человека в полный рост — выбираем инструмент «Осветитель» и область, где находятся синяки, аккуратно закрашиваем с помощью этой, так сказать, кисти. На это всё.
P.S.: для того, чтобы себя обезопасить, можно также создать дубликат слоя (Ctrl+J) и проводить манипуляции на нем, а в случае неудовлетворительного результата — понижать непрозрачность слоя, пока результат не покажется вам подходящим.
Выбираем инструмент «Осветитель»
Существует масса методов подкорректировать портрет и убрать синяки под глазами, мы рассмотрели лишь малую их часть, и вы можете выбрать способ себе по вкусу. Результаты — перед вами:
Фотография до коррекции
Результат обработки первым способом
Результат обработки вторым способом
Этого вполне достаточно для того, чтобы в будущем модели на ваших снимках выглядели еще лучше. Успехов!
Успехов!
просто и быстро — МирДоступа
Расскажем как быстро удалить текст с фотографии без воздействия на общий фон…
В тех случаях когда необходимо убрать надпись или другой водяной знак на фотографии может помочь фотошоп. Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Даже такой мощный инструмент как фотошоп далеко не всегда позволяет удалить надпись на сложных изображениях. Часто водяные знаки наносятся таким образом чтобы сделать их удаление максимально сложным.
Чтобы убрать текст с картинки без повреждения фона требуется сначала проанализировать изображение. Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Ещё хуже когда надпись является составной частью фона или органично переплетается с ним. Убрать текст без затрагивания фона в последнем случае бывает невозможно. Таким образом, проблема как в фотошопе убрать текст с картинки не повредив фон может иметь несколько решений в зависимости от уровня сложности.
Убрать текст без затрагивания фона в последнем случае бывает невозможно. Таким образом, проблема как в фотошопе убрать текст с картинки не повредив фон может иметь несколько решений в зависимости от уровня сложности.
Последовательность действий чтобы убрать текст с фотографии в простых случаях следующая:
- Открыть изображение.
- Выбрать в списке инструментов выбрать Лассо и выделить текст, который необходимо удалить.
- После выделения текст, который нужно удалить должен быть выделен пунктиром.
- Кликнуть по выделенному объекту правой кнопкой мыши клавишей и в выпавшем меню выбрать команду «Выполнить заливку». Выбрать значение Аware Fill — c учётом содержимого*.
- Если фон однородный, то заливка с учетом содержимого чаще всего бывает достаточной для удаления любого текста.
Вопрос как в фотошопе убрать текст с картинки не повредив фон в случаях когда он неоднородный несколько сложнее. Для этих цели подойдет восстанавливающая кисть, в английской версии программы она называется Clone Stamp Tool.
- Необходимо выбрать восстанавливающую кисть на панели инструментов. Далее — задать размер кисти в соответствии с толщиной удаляемых символов. Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».
- При помощи восстанавливающей кисти выделить границы надписи каждого символа (используя левую кнопку мыши). Выделенные участки будут иметь серый цвет. Если кнопку мыши отпустить произойдёт заполнение выделенного пространства. Таким образом, можно небольшими участками по одному символу удалить текст даже со сложного фона.
- Продолжать аналогичные действия до тех пор пока весь текст не будет удалён.
* Если активировать Аware Fill — c учётом содержимого фотошоп будет автоматически заполнять удаляемую область с учётом того содержимого, которое находится за выделенной областью. Другими словами, теперь при заливке фотошоп будет автоматически заполнять необходимый участок изображения той текстурой, которая находится за выделенным объектом.
Мой мир
Вконтакте
Одноклассники
Как вырезать объект в Photoshop | Small Business
Adobe Photoshop предлагает пользователям различные методы вырезания объектов из изображений. Метод, который вы выберете для этого, зависит от сложности объекта. Инструменты «Лассо» и «Волшебная палочка» идеально подходят для простых объектов или объектов, находящихся на фоне однородного цвета. Для более точной работы лучше подходят инструменты «Быстрая маска» или «Перо». После того, как вы отделили объект от фона, вы можете добавить его к новым изображениям или макетам, чтобы создавать привлекательные рекламные объявления, презентации или другие бизнес-документы.
Инструмент «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели инструментов и затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули. Удерживая нажатой клавишу «Shift», щелкните соседний участок объекта, если весь объект не был покрыт выделением.
Продолжайте добавлять части объекта, пока не будет выбран весь объект. Лучше всего это работает, если объект имеет однородный цвет. В качестве альтернативы, если объект детализирован, но фон однороден, используйте Волшебную палочку на фоне вместо объекта, а затем выберите «Инверсия» в меню «Выделение».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить». Теперь вы можете сохранить свой объект в формате файла, который поддерживает прозрачность.
Инструмент быстрого выбора
Щелкните инструмент быстрого выбора на панели инструментов и затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули.
Это создает выделение вокруг области, по которой вы щелкнули.
Щелкните другие области внутри объекта, чтобы добавить их к своему выбору. Удерживая нажатой кнопку «Alt», щелкните левой кнопкой мыши области, которые вы хотите удалить из выделения.
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».
Инструмент «Лассо»
Нажмите кнопку «Масштаб» на панели инструментов, а затем щелкайте изображение, пока не станет виден весь объект, который вы хотите вырезать.
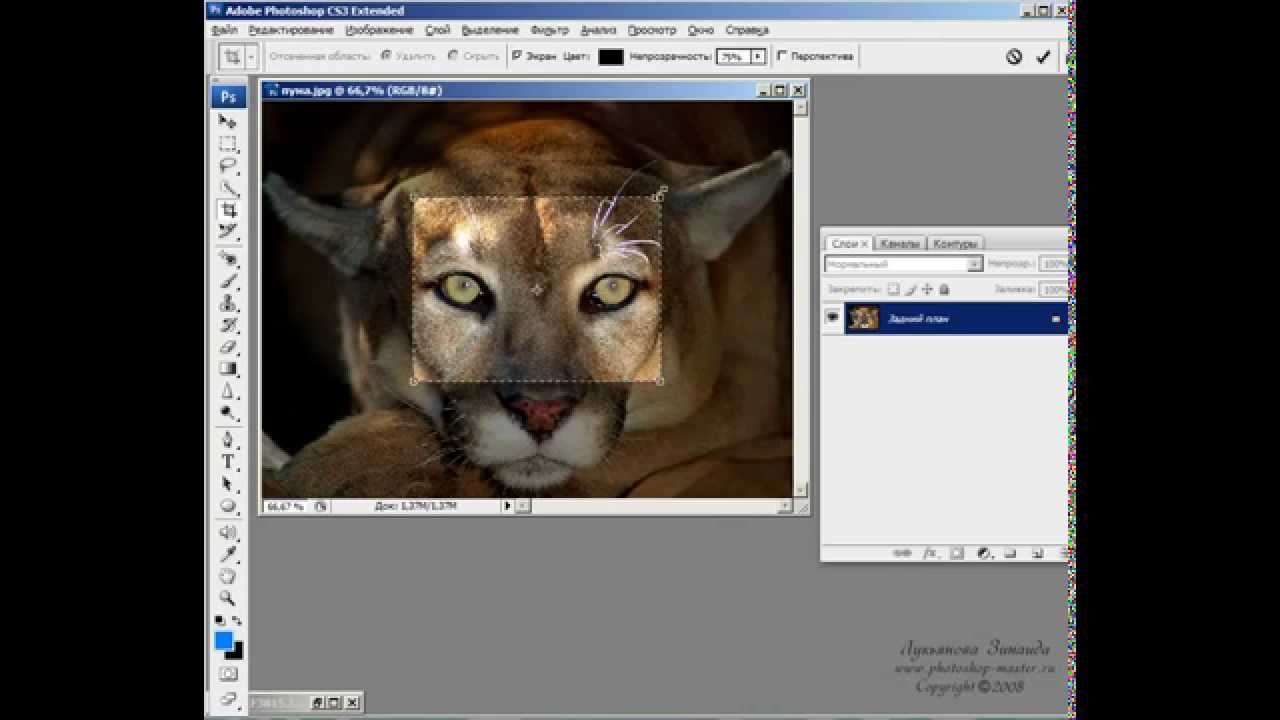
Выберите инструмент «Лассо» на панели инструментов, а затем щелкните и перетащите курсор мыши по краям объекта, который вы хотите вырезать. Не отпускайте кнопку мыши, пока не соедините начальную и конечную точки вашего контура. Весь процесс контура должен выполняться одним движением, не отпуская кнопки мыши. Если объект состоит из прямых линий, используйте вторичный инструмент «Многоугольное лассо». Для объектов с высокой контрастностью используйте дополнительный инструмент Магнитное лассо, поскольку он автоматически создает точки привязки при перемещении курсора мыши по объекту.
Не отпускайте кнопку мыши, пока не соедините начальную и конечную точки вашего контура. Весь процесс контура должен выполняться одним движением, не отпуская кнопки мыши. Если объект состоит из прямых линий, используйте вторичный инструмент «Многоугольное лассо». Для объектов с высокой контрастностью используйте дополнительный инструмент Магнитное лассо, поскольку он автоматически создает точки привязки при перемещении курсора мыши по объекту.
Отпустите кнопку мыши, когда закончите выбор. Для инструментов «Многоугольник» и «Магнитное лассо» соедините последнюю точку привязки с первой.
Щелкните «Изменить» в строке меню, а затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Инструмент« Перо »
Выберите инструмент« Перо »на панели инструментов и затем нажмите« Пути »на панели действий.
Щелкните в любом месте контура объекта который вы хотите вырезать, чтобы установить начальную точку.
Обведите контур объекта с помощью инструмента «Перо». Это делается с помощью ряда точек, называемых «узлами». Каждый раз, когда вы щелкаете по контуру объекта, появляется создается новый узел, который связан с предыдущим узлом.Щелкните и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или щелкните и перетащите новую точку, чтобы изогнуть линию.
Щелкните правой кнопкой мыши в любом месте изображения, затем нажмите «Сделать выбор» и нажмите «ОК».
Щелкните «Редактировать» в строке меню, а затем щелкните «Копировать» после того, как будет выбран весь объект.
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните фоновый слой на палитре слоев, а затем нажмите «ОК». «Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Quick Mask
Нажмите« Выбрать »в строке меню, а затем выберите параметр« Изменить в режиме быстрой маски ». Или выберите« Изменить в Кнопка «Режим быстрой маски» на панели инструментов.
Нажмите «Установить цвет переднего плана» на панели инструментов и выберите черный. Нажмите «Установить цвет фона» на панели инструментов и выберите белый.
Щелкните инструмент «Кисть» на панели инструментов, а затем щелкните «Параметры инструмента кисти» на панели параметров.
Щелкните и перетащите ползунок размера до значения, подходящего для объекта, который вы хотите вырезать. Нажимайте кнопки «[» и «]» для уменьшения и увеличения размера кисти «на лету», так как требования к размеру будут отличаться в зависимости от того, какую область объекта вы выбираете.
Установите ползунок жесткости на средне-высокое значение, например 80 процентов, чтобы края объекта не были слишком резкими. Это позволяет вашему объекту лучше сочетаться с изображением, которое вы позже вставляете.Если вы предпочитаете, чтобы края были резкими, используйте твердость 100%.
Это позволяет вашему объекту лучше сочетаться с изображением, которое вы позже вставляете.Если вы предпочитаете, чтобы края были резкими, используйте твердость 100%.
Щелкните и перетащите курсор мыши вдоль контура объекта. Увеличьте или уменьшите размер инструмента «Кисть» на панели параметров, чтобы работать с большей точностью. Увеличивайте детализацию областей с большим количеством деталей. Цель — максимально точно очертить объект. Окрашенные области на изображении отображаются прозрачным красным цветом, что указывает на то, что они обрабатываются в режиме быстрой маски.
Увеличьте размер кисти, а затем раскрасьте всю область внутри созданного контура.Когда вы закончите, объект, который вы хотите вырезать, должен быть полностью выделен красным.
Нажмите кнопку «Переключить цвета переднего плана и фона» на панели инструментов. Закрасьте области, где вы могли выйти за края объекта, который хотите вырезать. Если черный цвет переднего плана создает красную быструю маску, белый цвет переднего плана стирает ее.
Нажмите «Редактировать в стандартном режиме» после того, как очистите края маски. Это превратит область вокруг вашей маски в выделение.
Нажмите «Выбрать» в строке меню, а затем нажмите «Инвертировать».
Щелкните «Изменить» в строке меню, а затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».«
Ссылки
Советы
- Щелкните правой кнопкой мыши в любом месте выделенной области и затем нажмите« Уточнить край », чтобы увидеть, как вырезанный вами объект выглядит без фона. Перетащите ползунки под областью« Настроить край » и проверяйте изменения на холсте в реальном времени, пока не будете удовлетворены тем, как выглядит объект.
 Нажмите «ОК», как только внесете необходимые изменения.
Нажмите «ОК», как только внесете необходимые изменения.
Writer Bio
Практически вырос в мастерской по ремонту компьютеров Наоми Болтон была страстью столько, сколько себя помнила.После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Как удалить цензуру с фотографии
Цензурированная фотография — это изображение, на котором определенные части закрашены или покрыты пикселями. Как это:
Можно это как-то исправить? Есть ли способ отменить цензуру в таком изображении и вернуть его подвергнутые цензуре части? Чтобы ответить на этот вопрос, давайте разберемся, что такое цензурированное изображение.
Что такое цензурированное изображение
Фотография может быть подвергнута цензуре несколькими способами, наиболее популярными из которых являются два: закрашивание и пикселизация. Цензура первого типа — черный (или любой другой цвет) прямоугольник, закрашенный над некоторой частью изображения, возможно, с пометкой «цензура» на нем:
Цензура первого типа — черный (или любой другой цвет) прямоугольник, закрашенный над некоторой частью изображения, возможно, с пометкой «цензура» на нем:
При втором способе цензуры область фотографии подвергается цензуре и искусственно понижается разрешение изображения в этой области. В результате изображение теряет качество и становится нечитаемым:
Как отменить цензуру изображения в Inpaint?
Скажем прямо: цензура необратима.Вы не можете восстановить исходные пиксели изображения, которые теперь закрашены или размыты. Но есть способ восстановить часть исходной информации с помощью окружающих (не прошедших цензуру) пикселей с помощью Inpaint.
Вот как это работает.
Шаг 1. Загрузите изображение в Inpaint
Откройте Inpaint и нажмите кнопку «Открыть» на панели инструментов. Выберите подвергнутый цензуре образ, который вы хотите восстановить, и откройте его в программе. Фотография появится в главном окне.
Шаг 2. Отметьте цензурированную область с помощью маркера
Inpaint позволяет ретушировать подвергнутую цензуре область и скрыть ее от изображения путем экстраполяции окружающих пикселей на цензурированную часть изображения. Чтобы указать программе, какая часть изображения должна быть отретуширована, выберите инструмент «Карандаш» или «Волшебная палочка» и выберите блок с цензурой или блок с пикселями. Просто так:
Чтобы указать программе, какая часть изображения должна быть отретуширована, выберите инструмент «Карандаш» или «Волшебная палочка» и выберите блок с цензурой или блок с пикселями. Просто так:
Шаг 3. Запустите процесс ретуширования
Inpaint попытается восстановить информацию из окружающих пикселей и сделает все изображение таким, как будто оно не подверглось цензуре.
Могу ли я снять цензуру с лица или бикини?
К сожалению, нет. Как мы уже говорили выше, цензурированное изображение просто больше не содержит информации о чертах лица или тела.Ведь в этом суть цензуры, не так ли? А Inpaint может восстановить только цензурированную часть изображения, проанализировав другие его части и применив их как заплатку к цензурированной зоне. Пока на вашей фотографии нет другой копии того же лица, здесь вы ничего не можете сделать.
Однако Inpaint может удалять подвергнутые цензуре рамки с логотипов, этикеток, номерных знаков транспортных средств и т. п. Он может восстановить второстепенные части фотографии, подвергшейся цензуре, например, курение сигарет или любые другие мелкие предметы, подвергшиеся цензуре территории на спутниковых фотографиях и т. Д.
п. Он может восстановить второстепенные части фотографии, подвергшейся цензуре, например, курение сигарет или любые другие мелкие предметы, подвергшиеся цензуре территории на спутниковых фотографиях и т. Д.
Использование инструмента «Перо» для вырезания объекта на его фоне в Photoshop
Часто новые или неопытные дизайнеры, использующие Photoshop, могут использовать инструменты Lasso Tool, Eraser Tool или Magic Wand (в отличие от Pen Tool), чтобы вырезать изображение из фона. Хотя эти методы могут работать, у них может быть много недостатков. Окончательное изображение может все еще содержать части фона, иметь неровные края или быть не самого высокого качества.Не говоря уже о том, что эти методы могут занять много времени и не дают вам возможности исправлять ошибки.
Инструмент «Лассо» — не позволяет создавать гладкие закругленные края вокруг объектов.
Eraser Tool — обладает некоторыми из недостатков инструмента Lasso Tool, но также не подходит для вырезания объектов с четкими или контрастными границами.
Волшебная палочка — Ее эффективность во многом зависит от цвета.Из-за этого не очень хорошо вырезать объект из фона, который содержит разные цвета или оттенки цветов (например, человек посреди города или лесной пейзаж).
Итак, перечисленные мной недостатки не делают эти инструменты бесполезными. Они могут быть чрезвычайно полезны в очень специфических ситуациях. Но в большинстве случаев инструмент Photoshop Pen Tool — это то, что вы захотите использовать, чтобы вырезать изображение из фона. Это позволяет вам быстро и эффективно построить схему, которую вы можете корректировать в любой момент.
Например, давайте покажем Винсента Ван Гога в Детройте.
Инструмент «Перо»
Вы можете выбрать инструмент «Перо», нажав клавишу P на клавиатуре или перейдя к верхней части панели инструментов, которая расположена в левой части экрана, и пролистав семь инструментов вниз, пока не дойдете до нее.
Сначала найдите место на своем произведении искусства, чтобы начать рисовать контур. Во время рисования вы можете захотеть приблизить объект. Это достигается с помощью инструмента масштабирования, который расположен в нижней части панели инструментов, или на клавиатуре путем нажатия клавиши Z или нажатия клавиш Control и + или — на ПК ( Command + или — на Mac).
Во время рисования вы можете захотеть приблизить объект. Это достигается с помощью инструмента масштабирования, который расположен в нижней части панели инструментов, или на клавиатуре путем нажатия клавиши Z или нажатия клавиш Control и + или — на ПК ( Command + или — на Mac).
Чтобы рисовать прямые линии с помощью пера, просто щелкните в области, в которой вы хотите разместить свои точки. Чтобы нарисовать плавные изогнутые линии, удерживайте левую кнопку мыши и перетащите мышь в направлении кривой, а затем отпустите кнопку.
Использование пера требует некоторого привыкания, особенно если вы пользуетесь им впервые. Однако чем больше времени вы потратите на это, тем лучше вы будете в этом разбираться. Даже потратив на это всего пять минут, вы заметите, насколько улучшатся ваши навыки.
Когда вы начнете добавлять точки к своему контуру, вы можете заметить, что ваша фигура начнет заполняться цветом.
Вы можете легко решить эту проблему, изменив непрозрачность вашей формы на 0%
Еще одна вещь, на которую следует обратить внимание, это тот факт, что если вы выберете слой, отличный от того, на котором находится ваш контур, может показаться, что ваш контур исчез. Не волнуйтесь, это не так. Вы сможете увидеть его снова, щелкнув миниатюру векторной маски на слое, на котором находится ваш контур.
Продолжая рисовать контур, имейте в виду, что чем более детально вы сделаете форму, тем лучше будут ваши результаты.
Для того, чтобы ваш контур был полностью закончен, ваша последняя точка должна соединиться с первой точкой, которую вы сделали, которая теперь должна полностью охватывать ваше изображение.
Самая важная и сложная часть завершена. Осталось только вырезать изображение из фона.Для этого, удерживая нажатой клавишу Control ( Command на Mac), щелкните миниатюру векторной маски на слое, содержащем ваш контур.
Если все правильно, у вас должно получиться нечто очень похожее на то, что вы получили бы, если бы использовали Lasso Tool.
Теперь выделим слой с изображением Винсента Ван Гога.
Поднимитесь к строке меню в верхней части экрана, затем перейдите к Select, а затем вниз к Inverse; или одновременно нажмите Control , Shift и букву I ( Command , Shift , I на Mac).Это вывернет ваш выбор наизнанку, выделив фон вашего изображения.
Нажмите «Удалить», и ваш фон исчезнет. Чтобы отменить выбор выделенных областей, вы можете вернуться к строке меню, перейти к «Выбрать», а затем вниз, чтобы отменить выбор. Кроме того, вы можете нажать Control D или Command D на Mac. Вот и все, без фонового изображения.
В удалении фона таким способом хорошо то, что у вас все еще есть слой с контуром. Если вам нужно внести коррективы (если, например, было вырезано недостаточно фона), вы всегда можете вернуться и сделать это, щелкнув значок векторной маски на слое с вашей формой. Он позволяет при необходимости исправить путь, а затем все, что вам нужно сделать, это повторить процесс удаления фона.
Если вам нужно внести коррективы (если, например, было вырезано недостаточно фона), вы всегда можете вернуться и сделать это, щелкнув значок векторной маски на слое с вашей формой. Он позволяет при необходимости исправить путь, а затем все, что вам нужно сделать, это повторить процесс удаления фона.
Как вам Детройт Винсент?
Как видите, использование Pen Tool в Photoshop дает нам очень чистый вид.
Опубликовано в Учебные пособия по дизайну, Советы и учебные пособия по Photoshop
LightX App — фоторедактор и ретушь
Фоторедактор и ретушь- Главная
- О LightX
- Видео
- Блог
- ···
- инстаграм
- твиттер
- Электронная почта
-
- Главная
- О LightX
- Видео
- Блог
- ···
- инстаграм
- твиттер
- Электронная почта
- Главная
- О LightX
- Видео
- Блог
15 дек, 2020
Приложение Lightx Читать 3 мин.