Ввод текста по контуру объекта в Photoshop. Начальные точки ввода текста
Начав вводить текст по заранее созданной траектории (контуру) мы сразу же можем столкнуться не то чтобы с трудностями, скорее с непохожестью ввода текста, как например, если бы мы просто писали заголовок или текст какой-нибудь деловой статьи.
Отличительными особенностями ввода текста по определённой (заданной) траектории от ввода обычного текста, является то, что мы привлекаем дополнительные инструменты воздействия на текст, а также его регулировка. И я не ошибся, сказав о регулировке вместо редактирования. И говоря об инструментах, мы подразумеваем именно инструменты. Такое действие как ввод текста по контуру, объединило два функционала — «Текст» и «Контуры». По этой самой причине они и находятся в одном разделе на панели инструментов. Давайте посмотрим на выше упомянутые дополнительные инструменты, без которых нам не обойтись:
Две стрелочки чёрного и белого цветов. А давайте во время разговора их по цветам и называть. Чтобы ослабить силу таких наших реакций, как удивление, недоумение, растерянность, а может и вовсе их избежать в самом начале ввода текста, мы для начала сделаем поочерёдно четыре предварительных захода. В эти четыре захода от нас требуется больше наблюдать за происходящими изменениями, чем что-то делать. Сейчас на идеальности траектории (контура) нам концентрироваться не нужно. Можем траекторию нарисовать даже по-разгильдяйски, используя инструмент «Свободное перо» (Выбор типа пера и траектории, естественно, делаем по собственному желанию). На холст я умышленно помещу текстовое окошко (диалоговое окно работы с текстом), чтобы были видны настройки. Прошу не обращать внимания на некоторые отличия линий контуров друг от друга, используемых в примерах. Это связано с перерывами в подготовке нашей встречи.
А давайте во время разговора их по цветам и называть. Чтобы ослабить силу таких наших реакций, как удивление, недоумение, растерянность, а может и вовсе их избежать в самом начале ввода текста, мы для начала сделаем поочерёдно четыре предварительных захода. В эти четыре захода от нас требуется больше наблюдать за происходящими изменениями, чем что-то делать. Сейчас на идеальности траектории (контура) нам концентрироваться не нужно. Можем траекторию нарисовать даже по-разгильдяйски, используя инструмент «Свободное перо» (Выбор типа пера и траектории, естественно, делаем по собственному желанию). На холст я умышленно помещу текстовое окошко (диалоговое окно работы с текстом), чтобы были видны настройки. Прошу не обращать внимания на некоторые отличия линий контуров друг от друга, используемых в примерах. Это связано с перерывами в подготовке нашей встречи.
Заход 1. На холсте создаём открытый контур (траекторию текста):
Затем, на панели инструментов переключаемся на режим текста:
Курсор превратился в квадратик с вертикальной чёрточкой по центру. При его наведении на контур, мы увидим, как курсор вновь изменит свою форму и будет похож на печатную английскую букву «I», перечёркнутую маленькой волнистой линией. Первое видоизменение курсора уведомило нас о том, что мы в режиме текста, ну а повторное его перевоплощение, сообщило уже об обнаружении контура. Расположим курсор на самом крайнем левом краю контура таким образом, чтобы по ощущению нам казалось, что курсор находится в той начальной точке, с которой мы начали рисовать контур. Замечательно. Сделаем щелчок и посмотрим на то, что произойдёт:
При его наведении на контур, мы увидим, как курсор вновь изменит свою форму и будет похож на печатную английскую букву «I», перечёркнутую маленькой волнистой линией. Первое видоизменение курсора уведомило нас о том, что мы в режиме текста, ну а повторное его перевоплощение, сообщило уже об обнаружении контура. Расположим курсор на самом крайнем левом краю контура таким образом, чтобы по ощущению нам казалось, что курсор находится в той начальной точке, с которой мы начали рисовать контур. Замечательно. Сделаем щелчок и посмотрим на то, что произойдёт:
В начальной точке нашего контура (крайняя левая точка) появился квадратик с кружочком внутри. Включаем свою зрительную память «на полную катушку» и запоминаем то, что видим. Теперь попробуем начать вводить текст. Ничего не получается. Кружочек в квадратике на левом конце линии контура стал чёрным. И снова мы с помощью зрительной памяти зафиксируем то, что видим, ну и наши безуспешные действия по вводу текста конечно тоже запомним.
Заход 2. Уверенным движением руки, управляющей мышкой, вновь создадим траекторию и наведём курсор подальше от начальной точки контура и сделаем обычный щелчок мышкой (левой кнопкой), не забыв переключить кнопку «Перо» на кнопку «Текст» на панели инструментов. Например, где-то здесь:
Например, где-то здесь:
И то, что мы видим, вновь фиксируем своей зрительной памятью:
Ну вот, совсем другое дело. Приятны глазу мигающий курсор и появившиеся сегменты регулирования в виде маленьких ромбика и кружочка. А крестик на левом крае нашей кривой обозначает начальную точку открытого контура. И сейчас самое время начать вводить текст, но прежде чем это сделать обратим внимание на окошко работы с текстом, а именно на пиктограмму белого цвета заголовка «Цвет». Начав вводить текст, мы его не увидим, так как вводимый текст будет белого цвета и сольётся с холстом, — холст у нас ведь тоже белого цвета. Внесём изменения, вступим так сказать, в диалог с текстовым окошком, щёлкнув по пиктограмме:
И в открывшейся палитре цветов, сделаем выбор цвета на своё усмотрение:
Подтвердим выбранный цвет, нажав кнопку «Ок». Давайте теперь начнём вводить текст, и пусть это будут несколько не очень коротких слов. И вот мы набираем текст, нажимая кнопку за кнопкой, поглядывая на то, что происходит на траектории, и замечаем, что текста на контуре меньше, того что мы вводили. Не веря своим глазам, мы вводим ещё одно-два слова, а на траектории по-прежнему несколько первых букв:
Не веря своим глазам, мы вводим ещё одно-два слова, а на траектории по-прежнему несколько первых букв:
а внутри кружочка (элемент сегмента регулирования) появился крестик. Избежать чувства растерянности в данной ситуации пока не удалось. Сделав мысленный акцент на словах «пока не удалось» остановимся и, щёлкнув по слою текста в палитре слоёв или по галочке на ленте верхнего меню подтвердим ввод и посмотрим на изменения:
Вот это да! На контуре всего несколько букв, а в слоях мы видим слой с полным текстом?! Что за странности такие?! На этом второй заход будем считать законченным и подготовимся к заходу 3, перетащив слой с текстом в корзину.
Заход 3. С ощущением того, что мы с ещё большей уверенностью работаем выбранным нами пером, создадим на чистом холсте очередной новый открытый контур:
В этот раз, после переключения «контуры-текст», наведём курсор на траекторию и сделаем щелчок мышкой где-нибудь ближе к конечной точке контура:
и посмотрим, что же произойдёт в этот раз:
Мы видим уже знакомые нам сегменты регулирования. Здесь и крестик, и мигающий курсор, и кружочек с ромбиком. Давайте снова начнём вводить текст и будем делать это до тех пор, пока количество набранных на клавиатуре символов не превысит количества видимых на контуре:
Здесь и крестик, и мигающий курсор, и кружочек с ромбиком. Давайте снова начнём вводить текст и будем делать это до тех пор, пока количество набранных на клавиатуре символов не превысит количества видимых на контуре:
Всё, что перед нашими глазами, очень даже нам знакомо. Теперь убедимся в своих догадках, щёлкнув по галочке на нижней ленте верхнего меню или по текстовому слою в палитре слоёв (этими действиями подтвердим ввод текста) и посмотрим на то, что произойдёт в этот раз:
Наши догадки подтвердились. В слоях (окно работы со слоями) текст в полном объёме, а на контуре снова лишь его часть, с разницей в местоположении, т.е. ближе к конечной точке контура. Будем считать третий наш заход завершённым и подготовимся к четвёртому заходу, очистив холст.
Заход 4. Первое наше действие в четвёртом заходе всё то же — создание траектории. На этот раз мы прицелимся в середину контура, где-то здесь:
Теперь щёлкнем мышкой в этой точке контура, активизируя ввод самого текста:
И вновь мы видим наших добрых знакомых: крестик на левом (начальном конце) контура, мигающий курсор, ромбик и кружочек. Ну что же, начнём вводить текст и пусть, снова, он будет из нескольких слов:
Ну что же, начнём вводить текст и пусть, снова, он будет из нескольких слов:
Вот здорово-то как! Все набранные на клавиатуре слова оказались в этот раз на контуре с первого раза полностью видимыми. Давайте подтвердим ввод текста щелчком по слою в окошке слоёв или по галочке на ленте верхнего меню и взглянем на текстовый слой в окне слоёв:
На этот раз мы видим полное соответствие видимого текста на контуре тексту в палитре слоёв.
Вот и выполнены запланированные четыре захода. Мы и наша зрительная память хорошо потрудились. И мы не просто четыре раза начинали с чистого листа, чтобы сделать пару щелчков мышкой и постучать клавишами, как можно подумать на первый взгляд. Мы, на самом деле, сделали значительно больше. Мы инвестировали своё Время в то, что нам интересно или просто нужно, в знание, навсегда попрощавшись с незнанием, в ответы на вопросы, в изменение себя, а по таким инвестициям дивиденды выплачиваются всегда. Ну, а сейчас, сделаем короткую паузу и продолжим в следующий раз.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Как быстро и просто сделать обводку в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Сделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
Например, фигуру с сердечком:
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style):
Ставим галочку у параметра Выполнить обводку (Stroke) и переходим в меню настроек.
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки – Цвет, Градиент, Узор. Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора.
Для примера я выбрала тип обводки градиент и радужный градиент.
Окно стилей слоя с настройками:
Фигура с обводкой:
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой клавишей Ctrl по миниатюре слоя:
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
Переходим в меню Редактирование-Выполнить обводку (Edit–Stroke), появится такое окошко с настройками:
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect) или нажав сочетание горячих клавиш Ctrl + D.
Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
полиграфический дизайн — Контурный текст в Photoshop
спросил
Изменено 7 лет, 9 месяцев назад
Просмотрено 13 тысяч раз
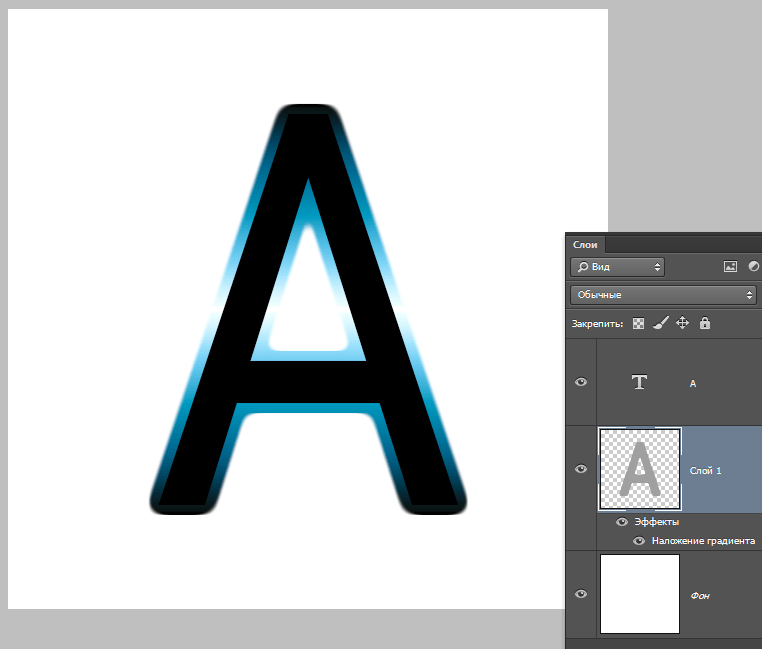
Всем известно, что перед отправкой покупателю файла необходимо преобразовать текст в контуры для печати.
В Photoshop есть кнопка конвертировать в форму — она аналогична конвертации в контуры. Но проблема в том, что я не могу преобразовать свой текст в контуры, потому что я объединил текст с новым прозрачным слоем, поэтому я не могу преобразовать текст в контуры. Что делать?
Что делать?
Спасибо.
- adobe-photoshop
- print-design
- text
Если я правильно понял, вы растеризовали свой текстовый слой, верно?
Если да, то вам нужно выделить текст, нажав на поле перед текстовым слоем CTRL + LM (щелчок левой кнопкой мыши) это выделит контур вашего текста
1. Выберите Marquee Инструмент
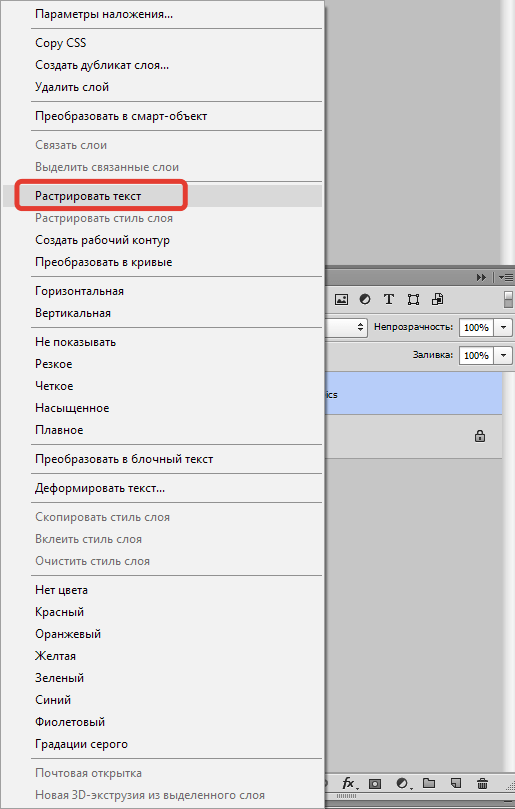
2. Щелкните правой кнопкой мыши выделенный текст. Выберите «Сделать рабочий путь 9».0035
3. Затем выберите инструмент «Перо» на панели инструментов. После этого выберите «Форма» на панели инструментов
3.5 вуаля
Вот быстрая гифка https://gfycat.com/EdiblePleasedEidolonhelvum
4
Цель «создания контуров» (или «преобразования в форму» в Photoshop) состоит в том, чтобы в файл не включался тип live . Таким образом, человек, получающий файл, делает не нужен шрифт. Они также не смогут редактировать шрифт в режиме реального времени.
Таким образом, человек, получающий файл, делает не нужен шрифт. Они также не смогут редактировать шрифт в режиме реального времени.
Если вы объединили свой текстовый слой с другим слоем и поэтому растеризовали текст, нет никакой пользы или необходимости создавать контуры типа. Вы уже удалили аспект «живого» типа из текстового слоя. Тогда это просто пиксели, как и все остальное.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как обвести текст в Photoshop
« Текстовые эффекты Photoshop ». Контурный текст в Photoshop легко создать, но он эффективен на вид. Контур похож на границу, которая влияет на текст и фон при правильной реализации. Программное обеспечение для редактирования графики с необходимой опцией может быть началом процедуры. Затем вперед выходит человек, создающий этот набросок. Итак, вам нужно иметь представление о том, как правильно провести операцию. И здесь возникает необходимость обучения Фотошоп как обвести текст . Поскольку мы используем лучшее программное обеспечение для редактирования фотографий Photoshop, мы упоминаем имя. Однако есть и другие программы, которые могут вам помочь. Но для удобства мы используем это и показываем вам, как это сделать.
Что такое контур текста?
Как мы уже упоминали, контур похож на границу с текстом. Но остается еще вопрос, требующий ответа: «Что это за граница»? Контур текста Photoshop — это рамка, прикрепленная к символам как его часть. Как правило, он содержит цвет или градиент в зависимости от необходимости. Кроме того, иногда контур представляет собой текст, когда мы скрываем заливку персонажа путем редактирования. Понятие может быть неясным со словами. Итак, будем выяснять по эксплуатации. Пройдите обучение и изучите самые простые способы « Как обвести текст в Photoshop ».
Как правило, он содержит цвет или градиент в зависимости от необходимости. Кроме того, иногда контур представляет собой текст, когда мы скрываем заливку персонажа путем редактирования. Понятие может быть неясным со словами. Итак, будем выяснять по эксплуатации. Пройдите обучение и изучите самые простые способы « Как обвести текст в Photoshop ».
Способы добавить контур текста: текстовые эффекты в фотошопе
Создание контура текста в фотошопе — это очень простой процесс, состоящий из нескольких шагов. Любой может сделать это с помощью инструментов и техник, которые есть в Photoshop. Однако выполнение редактирования определяет опыт графического редактора. Мы показываем вам процедуру операции. Надлежащая реализация в вашей проектной работе требует вашего творчества и усилий. Простые и умные способы наброска текста:
фотошоп текстовые эффекты:
- Параметры наложения
- Расширение выбора
Параметр смешивания
Наиболее распространенный и полезный параметр «Смешивание» для добавления контура к тексту Photoshop . Мы начнем новый проект из меню «Файл» Photoshop. Размер изображения варьируется в зависимости от ваших потребностей. Таким образом, мы не даем вам никаких предложений по этому поводу. Мы берем размер кадра, который мы обычно используем.
Мы начнем новый проект из меню «Файл» Photoshop. Размер изображения варьируется в зависимости от ваших потребностей. Таким образом, мы не даем вам никаких предложений по этому поводу. Мы берем размер кадра, который мы обычно используем.
Шаг 1. Добавление текста
Перед добавлением контура текста в программе Photoshop необходимо сначала добавить текст. Итак, выберите инструмент «Горизонтальный текст» на панели инструментов Photoshop и введите все, что вам нужно. Мы используем фон белого цвета для лучшей визуализации. Кроме того, мы размещаем текст в середине документа Photoshop.
Добавление текстаШаг 2. Использование параметра наложения
Использование параметра наложения позволяет перейти к выделению текста в Photoshop шаг. Здесь вы увидите несколько вариантов. Выберите «Stroke», и у вас будут другие параметры для изменения внутри. Измените параметры в соответствии с вашими потребностями. Некоторые из опций также имеют подопции. Вы можете попробовать их один за другим и выбрать то, что вам нужно.
Вы можете попробовать их один за другим и выбрать то, что вам нужно.
Мы упомянули об использовании параметров, чтобы вы могли получить помощь в выборе необходимых. Посмотрите на изображение выше и следуйте приведенному ниже описанию;
- Размер в пикселях показывает распространение контура. Мы использовали 15 пикселей и контур
- Опция положения заключается в выборе положения контура. Вы можете добавить контур снаружи, внутри или в центре.
- Параметр «Режим наложения» позволяет изменять контур несколькими способами. Попробуйте один за другим и выберите то, что вам нужно.
- Непрозрачность позволяет различать контур, хотите ли вы, чтобы он был более заметным или менее.
- Тип заливки позволяет выбрать, нужен ли вам сплошной цвет, градиент или узор.
- Параметр цвета позволяет выбрать нужный цвет контура.
- В предварительном просмотре отображаются изменения, которые вы вносите с помощью параметров настройки.

Шаг 3: Настройка заливки текста
Мы выбрали необходимые параметры наложения. Нажмите OK, чтобы продолжить. Теперь давайте поговорим о Text Fill . вы можете управлять заливкой из слоя. Посмотрите на изображение ниже, где мы нашли опцию красным цветом. Чем ниже непрозрачность, тем больше прозрачности у вас будет. Вот и все.
Настройка заливки текстаРасширение выделения
Расширение выделения — еще один удобный способ выделения текста. Вам не нужно использовать опцию смешивания. Но схема ограничена параметрами настройки. И вы можете иметь быструю операцию для этого.
Шаг 1. Выделите текст
Откройте новый документ Photoshop и добавьте в него текст, как вы сделали с вышеописанным вариантом. Теперь нужно сделать выделение текста. Итак, используйте Ctrl/Command для Win/MAC и щелкните левой кнопкой мыши на текстовом слое. И вы увидите выделение только вокруг текста. Другой вариант сделать это — щелкнуть правой кнопкой мыши на « T » на текстовом слое и выберите « Select Pixels » в раскрывающемся меню.
Шаг 2: Добавьте новый слой
Теперь добавьте новый слой и поместите его ниже текстового слоя. Смотрите изображение ниже для лучшего понимания.
Добавьте новый слойШаг 3: Расширьте
Сохраняя выделение, перейдите в меню Photoshop Select>Modify>Expand. Откроется окно сообщения, где вы можете ввести единицу измерения, чтобы расширить выбор. Мы используем 15 пикселей. Нажмите OK, чтобы продолжить.
Добавить новый слойШаг 4: Добавление цвета контура в выделение
Выберите цвет контура текста (см. изображение ниже) и нажмите OK, чтобы продолжить. Теперь используйте ведро с краской и поместите цвет внутрь выделения. Используйте Ctrl/Command для Win/MAC, чтобы отменить выбор. Вы также можете управлять заливкой текста или контура, выбрав слой и уменьшив процентное значение. Вы все сделали.
Добавление цвета контура в выделениеЗаключение
Операция, которую мы обсуждали с Photoshop для добавления контура к тексту .