Создание 3d модели в фотошоп
Содержание
- Основные 3D Navigations
- Импорт сторонних моделей
- Создайте новый слой над текстурой
- Рисуем на модели
Adobe преодолевает разрыв между двумерной и трехмерными изображениями. Все началось с CS3, где у нас появилась возможность импорта 3D объектов в 3D-слои и появились специальные сторонние 3D плагины для фотошоп.
В Photoshop CS4 сделал большой скачок возможностей в создании и редактировании 3D. Теперь вы можете импортировать и добавлять освещение к 3D-сценам.
В этом уроке мы рассмотрим создание 3D объектов в фотошоп и импорт 3D-объектов в 3D-слои в CS4+. Вы научитесь управлять 3D объектами при помощи специальных инструментов.
Давайте начнем с основных 3D-опции для создания простейших 3D-объектов из одного или нескольких изображений. Итак, откройте любое изображение и выберите куб возможность создания 3D-куба.
Если вы новичок в 3D-моделирования и наложения текстур на 3D-объекты, то CS4 поможет вам познакомиться с основными инструментами создания 3D и возможностями текстурирования через его интуитивно понятный интерфейс. Модели являются базовыми 3D-фигурами. Это сферы, цилиндры, кубы, конусы и другие. Все эти 3D-модели вы найдете по пути 3D -> New Shape from Layer –> или в руссскоязычной версии фотошоп это звучит так 3D –> Новая фигура из слоя –> далее откроется список с простейшими 3D-объектами. Для примера я выбрала фигуру Cube (Куб).
Модели являются базовыми 3D-фигурами. Это сферы, цилиндры, кубы, конусы и другие. Все эти 3D-модели вы найдете по пути 3D -> New Shape from Layer –> или в руссскоязычной версии фотошоп это звучит так 3D –> Новая фигура из слоя –> далее откроется список с простейшими 3D-объектами. Для примера я выбрала фигуру Cube (Куб).
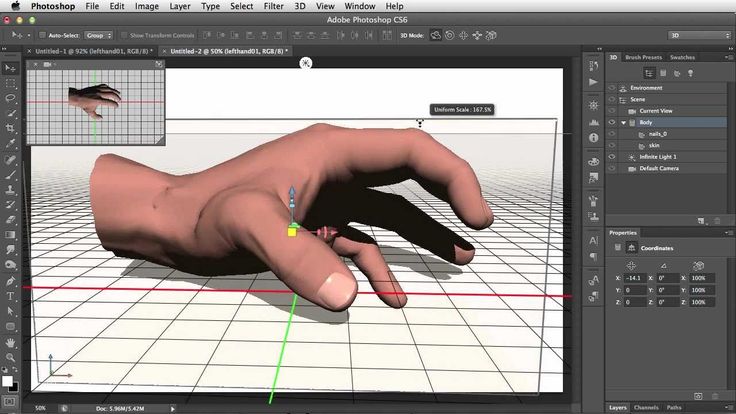
При выборе 3D-слоя становятся все инструменты управления 3D моделями. Изменить внешний вид сцены можно при помощи группы инструментов 3D камеры.
При выборе любого навигационного инструмента 3D руководство компании Axis автоматически появляется рядом с вашей моделью, которая имеет красный, зеленый и синий обозначения цвета. Они соответствуют X, Y и Z оси. На сетке «X» оси (красный) просто движение происходит слева направо. У оси (зеленый) движение идет вверх или вниз. И, наконец, оси Z (синий) это движение происходит в или на сцене.
Программа Adobe Photoshop CS5 поддерживает целый ряд форматов по работе с 3D объектами. Вы можете обрабатывать и объединять существующие 3D объекты, создавать новые 3D объекты, создавать и редактировать 3D текстуры, а также объединять 3D объекты с 2D изображениями.
Вы можете обрабатывать и объединять существующие 3D объекты, создавать новые 3D объекты, создавать и редактировать 3D текстуры, а также объединять 3D объекты с 2D изображениями.
Как создавать простейшие 3D объекты в фотошоп.
Создадим новый трехмерный слой через команды 3D –> Новая 3D открытка из слоя. Новый трехмерный слой создается из уже существующего, поэтому вначале нужно создать новый документ в фотошоп. После применения команд для создания 3D слоя появляется новый инструмент в виде координатных осей. С помощью этого инструмента вы можете совершать различные операции над своим 3D объектом, в данном случае, 3D слоем, – приближать, удалять, вращать и панорамировать. Также вы можете воспользоваться для этого группой инструментов, которые расположены в нижней части панели инструментов для управления трехмерными объектами.
Инструменты по работе с трехмерными объектами расположены в нижней части панели инструментов. Они разделены на две группы
- Первая группа служит для изменения положения трехмерного объекта.
 При помощи инструментов этой группы управления 3D-объектами фотошоп вы можете перемещать, вращать, масштабировать 3D-объект в Adobe Photoshop.
При помощи инструментов этой группы управления 3D-объектами фотошоп вы можете перемещать, вращать, масштабировать 3D-объект в Adobe Photoshop. - Вторая группа содержит аналогичные инструменты, только если в первой группы изменяется положение самого объекта, то в этой группе находятся инструменты для изменения положения камеры.
Рассмотрим все доступные инструменты первой группы по порядку. Инструмент “Поворот 3D-объекта” позволяет вращать трехмерный объект в пространстве. Выберите инструмент, наведите его на объект, зажмите левую кнопку мыши и начните вращение. Инструмент “Вращение 3D объекта” позволяет вращать трехмерных объект вокруг оси. С помощью инструмента “Панорамирование 3D объекта” вы можете перемещать трехмерный объект по горизонтали или вертикали. Инструмент “Скольжение 3D объекта” позволяет перетаскивать объект, движения вверх по документу при выбранном этом инструменте отдаляет трехмерный объект, а смещение курсора вниз приближает 3D модель. Для того, чтобы перетащить объект с помощью инструмента “Скольжение 3D объекта” нужно перемещать мышь по одной из этих осей с зажатой клавишей Alt. Инструмент “Масштабирование 3D объекта” позволяет отдалить или приблизить 3D модель. Для этого нужно перемещать курсор мыши вниз или вверх соответственно. Для того, чтобы масштабировать 3D модель по оси Z (сжимать или расширять объект) нужно перемещать курсор вдоль оси Z с зажатой клавишей Alt.
Для того, чтобы перетащить объект с помощью инструмента “Скольжение 3D объекта” нужно перемещать мышь по одной из этих осей с зажатой клавишей Alt. Инструмент “Масштабирование 3D объекта” позволяет отдалить или приблизить 3D модель. Для этого нужно перемещать курсор мыши вниз или вверх соответственно. Для того, чтобы масштабировать 3D модель по оси Z (сжимать или расширять объект) нужно перемещать курсор вдоль оси Z с зажатой клавишей Alt.
Импорт сторонних моделей
Adobe Photoshop CS5 дает возможность открывать 3D файлы, созданные в различный программах и поддерживает следующие форматы 3D-файлов:
- 3DS
- Obj
- DAE
- KMZ
- U3D
Импорт любого 3D-объекта в Photoshop осуществляется через 3D-меню, и команду «Новый слой на основе 3D-файла» .
Как только объект импортируется вы увидите в вашей палитре слоев не только эскиз модели, но текстуры, которые были применены к нему.
Отображение импортированной модели из LightWave:
Если дважды щелкнуть по слою с текстурой, автоматически откроется текстура в отдельном окне.
Отображение текстуры для тела корабля
Эта текстура может быть отредактирована, как и любое изображение в Photoshop. Мы можем использовать кисть и рисовать прямо на модели. Для начала важно, чтобы открыть слой 3D палитры. В нижней части палитры вы увидите вариант, который говорит: «Paint On ‘. Убедитесь в том, что выбран слой «Рассеивание». Эта опция просто позволяет вам рисовать прямо на поверхности текстуры в пределах данного слоя.
Поэкспериментируйте с этими основными формами, чтобы узнать, как изображение отображается на их поверхности.
Создайте новый слой над текстурой
Теперь вы готовы приступить к рисованию. Просто выберите кисть с любым цветом и начните рисовать ею непосредственно на объекте. Не забывайте использовать ваши навигационные инструменты перемещения, вращения и масштабирования объекта.
Рисуем на модели
Как нарисовать 3D сцену в Photoshop (Пошаговый урок)
Целью данного занятия является создание в своем воображении удивительного по красоте места, в котором, возможно, вам бы хотелось проводить свободное время. Может быть это уютная комната, таинственный храм или расслабляющая обстановка в кафе.
Может быть это уютная комната, таинственный храм или расслабляющая обстановка в кафе.
Я обычно работаю с основой 3D, которая была смоделирована в 3ds Max и отображена в Unreal Engine 4 (UE4). Это не обязательно, но учитывая, что целью моей работы является переход к наиболее интересным моментам как можно быстрее, будет полезным ознакомиться с некоторыми основами 3D-моделирования. И если когда-нибудь вы захотите смоделировать свои представления, то наличие уже смоделированного объекта сэкономит ваше время, поскольку основные формы для работы уже существуют.
После создания 3D-основы и освещения ее в обычной сцене UE4 я начинаю закрашивать изображение на экране, на котором мы можем начать экспериментировать с цветом, освещением и сюжетными ходами. Я применяю базовые кисти Photoshop, и большая часть того, что я делаю с изображениями, заключается в продуманном выборе расположения фигур, шаблонов и цветовой гаммы.
Создание живописной среды — это нахождение того, что вам нравится, и объединение этого в образ. Если работать над тем, чего хотите вы, а не над тем, что, по вашему мнению, желают другие, вы сможете создать работу, которая будет вам нравиться и вызывать у вас восхищение. Люди обязательно полюбят вашу работу, когда вы полюбите ее сами!
Если работать над тем, чего хотите вы, а не над тем, что, по вашему мнению, желают другие, вы сможете создать работу, которая будет вам нравиться и вызывать у вас восхищение. Люди обязательно полюбят вашу работу, когда вы полюбите ее сами!
01. Составьте план вашей картины
Приступая к работе над картиной, я всегда имею приблизительное представление о том, к чему я хочу прийти. Я быстро формирую доску впечатлений, на которой отображаются вдохновляющие краски, орнаменты, растения… все, что заинтересовало меня. Это может быть что-то простое, например, приятный цвет или даже понравившийся мне дизайн декоративной плитки! После этого я приступаю к эскизам. Я не беспокоюсь о перспективах, поскольку 3D-моделирование позволит сделать это за меня. Я просто использую жесткую круглую кисть Photoshop, чтобы нанести определенные цвета и границы.
02. Экспериментируем в 3D
3D — это потрясающий источник, который позволяет быстро и успешно проводить эксперименты. Я создаю основные объекты, например, камни, растительность и лодки, в 3ds Max, а затем размещаю их в сцене Unreal Engine 4. В UE4 у меня есть только Skylight, который контролирует цветовую гамму теней, и DirectionalLight, который выступает в качестве «солнца». Для всех моделей используется обыкновенный серый материал, за исключением воды, которая имеет прозрачный синий цвет, что позволяет видеть пространство под водой.
В UE4 у меня есть только Skylight, который контролирует цветовую гамму теней, и DirectionalLight, который выступает в качестве «солнца». Для всех моделей используется обыкновенный серый материал, за исключением воды, которая имеет прозрачный синий цвет, что позволяет видеть пространство под водой.
03. Продумайте состав композиции
Теперь я начинаю экспериментировать с композицией и освещением, перемещая объекты и изменяя их масштаб, а также вращая солнце, до тех пор, пока не получится то, что мне по душе. Я увеличиваю масштаб большинства объектов, чтобы придать сцене уютную обстановку, а также изменяю ее композицию. Это позволяет зрителю начинать «читать» картины слева, с арочного проема вдалеке, а затем двигаться по направлению слева направо, к точке концентрации на солнце.
04. Эскиз поверх вашей 3D-модели
3D среда полностью сформирована и является отличной базой для создания рисунка. Тем не менее, она слишком упрощена и не дает мне больших возможностей для работы, поэтому, вернувшись в Photoshop, я приступаю к прорисовке деталей, которые в конечном итоге будут изображены. Я применяю ту же жесткую круглую кисть, что и в первоначальном эскизе, и приступаю к прорисовке растительности, объектов и других деталей сюжета.
Я применяю ту же жесткую круглую кисть, что и в первоначальном эскизе, и приступаю к прорисовке растительности, объектов и других деталей сюжета.
05. Воспользуйтесь значениями
Наша 3D-база обеспечивает хорошую отправную точку для формирования ценностных объектов. Тем не менее, существуют определенные области, которые могут быть усовершенствованы. Я концентрируюсь не на создании физически корректных изображений, а на преобразовании действительности, чтобы усовершенствовать освещение и подчеркнуть выразительность изображения. На следующем слое с большой круглой кистью я выбираю цвет из 3D-основы и вношу несколько изменений, например, создаю новые лужи света, области теней и затемнение переднего плана.
06. Добавьте цветовую составляющую
Подобрать подходящий цвет бывает непросто, поэтому я всегда проверяю, есть ли у меня достаточное количество опорных образов для этой части. Создав новый слой, я работаю над редактированием цвета с помощью жесткой круглой кисти с функцией Hue Jitter. Я закрашиваю довольно слабо, чтобы все значения были видны под слоем, и наношу несколько оттенков, чтобы изобразить различные предметы, такие как камни, вода и растения. На этом этапе цвета становятся достаточно простыми и довольно насыщенными.
Я закрашиваю довольно слабо, чтобы все значения были видны под слоем, и наношу несколько оттенков, чтобы изобразить различные предметы, такие как камни, вода и растения. На этом этапе цвета становятся достаточно простыми и довольно насыщенными.
07. Экспериментируйте с цветовыми оттенками на слоях изображения
Большинство моих цветовых сочетаний возникает в результате » приятных случайностей», во время экспериментов со слоями и их режимами (такими как Screen, Exclusion и Lighten), вместо того, чтобы в точности знать, какой цвет я собираюсь положить для любого компонента картины. Я добавляю новые слои под существующими и рисую цветовые блоки с включенным режимом Hue Jitter, чтобы посмотреть, как это выглядит. Я так же добавляю дополнительные цветовые слои верхнего уровня и продолжаю накладывать новые оттенки.
08. Повторное введение значения, но с использованием различных режимов наложения
При закрашивании цветом мы теряем значения, поэтому я беру 3D-слой с отредактированными ранее значениями, копирую его и переношу в верхнюю часть группы слоев. После этого я пробую использовать разные режимы слоя. Для собственного слоя я использую режим «Яркий свет». Я также регулирую оттенок слоя значений, чтобы добиться более теплого оттенка, перейдя в меню Изображение> Коррекция> Оттенок/Насыщенность и перемещая регуляторы.
После этого я пробую использовать разные режимы слоя. Для собственного слоя я использую режим «Яркий свет». Я также регулирую оттенок слоя значений, чтобы добиться более теплого оттенка, перейдя в меню Изображение> Коррекция> Оттенок/Насыщенность и перемещая регуляторы.
09. Объедините цветовую гамму
После того как я зафиксирую необходимые значения, я создаю дополнительный слой и добавляю к нему простой градиент при помощи инструмента «Градиент». Он состоит из двух относительно сопоставимых цветов, к примеру, оранжевого и желтого или зеленого и синего. Я тестирую множество различных видов слоя, а также изменяю его уровень прозрачности и оттенок (используя метод, описанный в шаге 8), до тех пор, пока не найду то, что будет меня полностью удовлетворять.
10. Приступайте к созданию рисунка!
Наконец, я приступаю к визуализации и раскрашиванию. При помощи инструмента «Полигональное лассо» я выбираю средние и большие области для рисования, например, скалы. Я по-прежнему использую жесткую круглую кисть и зачастую включаю Hue Jitter для изменения цвета. Переключая слой 3D, и меняя его, я по очереди закрашиваю область, при этом тщательно учитывая, где расположение света и тени.
Переключая слой 3D, и меняя его, я по очереди закрашиваю область, при этом тщательно учитывая, где расположение света и тени.
11. Детализация
После нанесения цветовой гаммы на большие объекты я приступаю к проработке деталей. На этой стадии я перехожу к работе над водой, рисуя то, что скрывается под ней, но пока не отражение на ее поверхности. Я выполняю обработку других областей, таких как растительность и разнообразие цветовой палитры камня, например, окантовку. Я также создаю блики по границам, которые отлично подходят для восприятия иллюзии деталей.
12. Изменение конфигурации значений и цветов
Во время работы над картиной легко упустить из виду значения, поэтому я регулярно контролирую их. В этом случае я решаю упростить восприятие картины, уменьшив контраст на заднем плане и затемнив объекты на переднем плане. Я использую смесь слоев Multiply, Linear Light и Screen, чтобы сдвинуть некоторые области на второй план или выдвинуть некоторые вперед. Я также обрабатываю корректирующие слои, улучшая цвета, чтобы они были не такими синеватыми.
13. Рендеринг и формирование чистых краев
Для заключительного рендеринга я использую жесткую круглую кисть без эффекта прозрачности. Удерживая Shift, я провожу пером, образуя линии «точка в точку», которые потом вручную закрашиваю цветом. Это позволяет создать аккуратные края. Я пользуюсь этим методом в некоторых областях картины, чтобы получить чистые участки для контраста с другими областями, где оставляю небрежную работу кистью и Hue Jitter. Я все время обращаюсь к своему 3D-рендеру для сравнения теней.
14. Последний штрих
В заключении я добавляю мелкий антураж и детали, к примеру, цветочные горшки, рыбок, блики на воде и легкие искры в воздухе. Это наиболее высокий уровень детализации в моей картине, и они придают иллюзию общей проработки деталей в других частях картины. Кроме того, световые искры придают окружающей среде ощущение волшебства. Как только я остаюсь удовлетворенным финальными мелкими штрихами, я называю картину законченной.
Поделиться статьей:
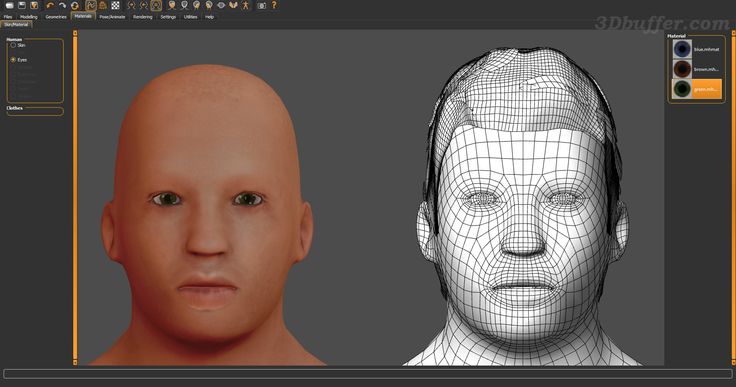
Создание 3D-персонажа Photoshop CC Tutorial — Photoshop и Illustrator Tutorials
Изучите секреты, которые вам необходимо знать для создания 3D-персонажа и работы с ним с помощью Fuse и Photoshop CC, в этом уроке!
Мы создадим персонажа в Adobe Fuse и экспортируем его в Photoshop, где мы изменим освещение и текстуру, а затем воспользуемся несколькими фильтрами Photoshop, чтобы создать эффект полос для нашей 3D-модели Photoshop.
Скачать 3D-модель, которую я сделал для этого видео, можно здесь:
СКАЧАТЬ 3D МОДЕЛЬ ЗДЕСЬ
Теги: фотошоп уроки, фотошоп, 3д уроки фотошоп, фотошоп сс, 3д, 3д в фотошопе, как сделать, фотошоп 3д уроки, фотошоп уроки, как сделать 3д в фотошопе, фотошоп сс учебник, как создать 3d текст в фотошопе, использовать 3d фотошоп, adobe photoshop tutorial, adobe photoshop cc, 3d дизайн, 3d моделирование, 3d объекты, создать 3d, сделать 3d, 3d basic, креативное облако, 3d персонаж фотошоп, tutvid, nathaniel dodson, ПОВЫШЕНИЕПримечания к записи учебника:
Отказ от ответственности: это фактические примечания, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять. Надеюсь, вы найдете их полезными или крутыми.
- Если у вас есть Fuse, создайте персонажа в Fuse (текстуры не экспортировать?), а затем сохраните его в библиотеку CC
- (предоставьте этого персонажа в качестве загружаемого бесплатного актива для людей, которым он нужен)
- На данный момент поделитесь веб-сайтом с другими бесплатными и платными 3D-моделями
- Создать новый PSD с разрешением 1920×1080
- Сделать фон серым цветом
- Отключить текстуры
- Модель позиции
- Выбрать позу (показать, как иметь в меню только позы и получать эскизы вместо списка)
- Плавание, ноги согнуты, на странице 5 должно быть хорошо
- Выберите все материалы и установите блеск и отражение на 0%
- Установите диффузию материала на R:200, G:200, B:255
- Установите для зеркального отражения материала значение R:25 G:65 B:125
- Выберите среду и создайте дамп IBL
- Выберите бесконечный свет 1 и сброс теней, установите цвет на голубой синий 0, 200, 225 и интенсивность на 100%
- Установите координаты на -165º, 45º, 165º
- Создайте второй свет и установите ярко-розовый 245, 0, 175 без тени
- Установите координаты здесь 145º -45º -145º
- Выберите 3D-модель и установите положение оси Y на -45º
- Выберите сцену и снимите флажок «Тени»
- Выберите 3D-объект, расширьте выделение на 20 пикселей и визуализируйте 3D-слой из
- Дублируйте его, визуализируйте 3D и растрируйте его, чтобы мы могли увеличить количество пикселей
- Перетащите космический фон
- Установить документ на 16 бит
- Дублируйте фон и размойте его на 100 пикселей и дублируйте до 100% непрозрачности
- Включите верхний слой галактики и установите для него непрозрачность 20%
- Слой кривых, немного сгладьте кривую, наложите смесь Multiply, установите непрозрачность 50%
- Создайте слой зерна и установите непрозрачность фона 35%
- Установить документ обратно на 8 бит
- Начните создавать слои, чтобы обработать кусочки мягкой кистью и маску, чтобы создать 8-битные полосы
- Дублируйте модель и перетащите ее поверх всего
- Повернуться вправо, взорвать кучу и вернуться в нормальное положение
- Используйте ползунки Blend If, чтобы немного смешать это и установить режим наложения Lighten
- Снова продублируйте модель и СНОВА поверните/используйте ветер, но несколько раз используйте метод «Ветер» и поверните его обратно на место
- Размойте эти 200 пикселей вверх и вниз, а затем установите слой на растворение и уменьшите непрозрачность до 40%
- Маскируйте это, чтобы сбить его с лица модели, а затем используйте Уровни на маске, чтобы поднять черный цвет до среднего сероватого цвета
- Создайте новый слой поверх слоя размытия фона + галактики и установите режим наложения цветов
- Возьмите образец синего и розового цветов с модели и добавьте цвета, чтобы упорядочить фон.
 (Переборите это и размойте, чтобы уменьшить мощность)
(Переборите это и размойте, чтобы уменьшить мощность) - Создайте слой шума с фильтром Photoshop с шумом 10% и мягким светом/40% непрозрачностью слоя
- Создайте 2 слоя High Pass с непрозрачностью 30%
- Selective Color – Белые: 45/0/-10/0 // Черные: +15/+10/-5/-15
- Микшер каналов, черно-белый, Multiply с непрозрачностью 35%
- Слой цветового баланса: Тени: +10/-10/0 // Света: -25/0/+10
- Объедините все слои в новый слой и выберите Параметры наложения + отметьте синюю галочку для этого слоя
- Для корректирующего слоя Curves установлен режим наложения Luminosity, чтобы приподнять черную точку и выделить блики
- Добавьте слой LUT с помощью DropBlues с сильно размытой центральной точкой, покрывающей эффект космонавта, и уменьшите непрозрачность до 50%
- Рассмотрите возможность использования другого слоя LUT с эффектом TealGreen и затемнения бирюзового цвета в правой части композиции
Создание 3D-моделей в Photoshop CS6 Extended
0Акций
Поскольку 3D-печать зародилась в машиностроении, производстве и архитектуре; программное обеспечение, используемое для создания 3D-моделей, основано на традиционных САПР, которые могут быть трудны для использования многими художниками и любителями. К счастью, по мере того, как технология становится все более распространенной, появляются более удобные для пользователя варианты создания объектов для печати. Хотя у Tinkercad есть свои преимущества, я думаю, что многие люди, которые уже используют продукты Adobe, будут благодарны, узнав, что последняя версия Photoshop позволяет относительно легко превращать 2D-изображения в 3D-модели.
К счастью, по мере того, как технология становится все более распространенной, появляются более удобные для пользователя варианты создания объектов для печати. Хотя у Tinkercad есть свои преимущества, я думаю, что многие люди, которые уже используют продукты Adobe, будут благодарны, узнав, что последняя версия Photoshop позволяет относительно легко превращать 2D-изображения в 3D-модели.
В DigitalArts Стив Кэплин опубликовал отличный учебник о том, как создать 3D-модель в Photoshop, а затем легко экспортировать ее, чтобы превратить в файл для печати. Чтобы лучше понять, как работает этот процесс, я решил, что должен попробовать это сам. К сожалению, только последняя версия Photoshop, CS6 Extended, позволяет создавать 3D-модели, поэтому мне пришлось скачать пробную версию. Кроме того, мне еще предстоит получить в свои руки 3D-принтер (мой день рождения на следующей неделе, так что скрестим пальцы), и я не смог пройти учебник до самого конца, но, основываясь на моем дизайне, я думаю, что как- to — действительно отличный ресурс.
Решил попробовать 3D модель логотипа 3DPI. Учебное пособие проведет вас через весь процесс и даже включает инструкции о том, как придать вашей 3D-модели надутый вид, чтобы, хотя у меня мог быть плоский логотип, подобный этому:
, я также мог бы сделать что-то более характерное. , например:
Кэплин также объясняет, что некоторые 2D-фигуры будут более подходящими для печати, а это означает, что у меня не только, вероятно, возникнут проблемы с печатью моего логотипа на воздушном шаре, но и что мне, вероятно, придется включить какие-то вспомогательные структуры в чтобы напечатать «3» и «D», которые не будут капать в процессе сборки.
Экспорт модели в файл .obj чрезвычайно прост в Photoshop, но для создания файла .stl необходимо преобразовать модель в такой программе, как MeshLab. И вам все равно понадобится слайсер, чтобы сделать его читаемым на 3D-принтере.
Хотя я уверен, что многие пользователи 3D-принтеров не согласятся, для меня, как для человека, уже привыкшего к инструментам Adobe, это гораздо более интуитивный способ создания 3D-объектов.