Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Оптимизация изображений для веб-страниц — это процесс сжатия изображения и настройки параметров его отображения для оптимального использования в среде Интернет. При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении изображения в сети следует учитывать размер файла. Размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным.
В настоящее время в технологии веб-дизайна используется три основных формата пиксельной графики — GIF, JPEG и PNG. Оптимизированные изображения в этих форматах можно создать следующими способами:
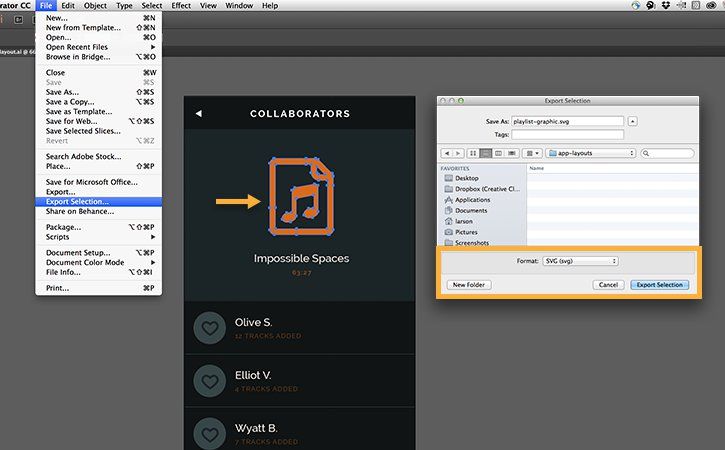
Чтобы достичь точной оптимизации изображения для применения в приложениях веб-разработки (например, Adobe® Dreamweaver®), можно выбрать команду «Сохранить для Web». Диалоговое окно «Сохранить для Web» позволяет осуществлять предварительный просмотр изображения в различных форматах и с разными настройками оптимизации.
 В нем можно также задать параметры прозрачности и анимации.
В нем можно также задать параметры прозрачности и анимации.Чтобы получить оптимизированные изображения в основных форматах можно воспользоваться командой «Сохранить как». В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), вариант отображения цветов и метод загрузки.
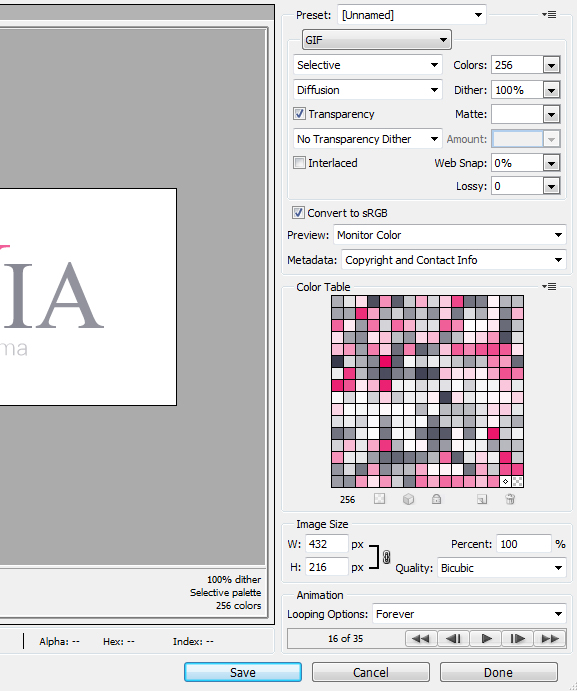
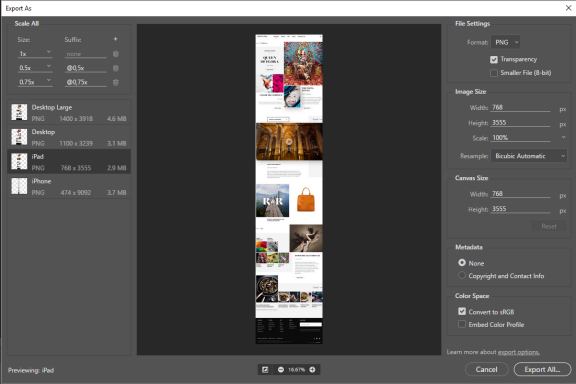
Воспользуйтесь диалоговым окном «Сохранить для Web» для предварительного просмотра результатов применения различных параметров оптимизации фотографии, предназначенной для публикации в сети. Это простой процесс. Откройте фотографию и выберите «Файл» > «Сохранить для Web». Затем выберите формат из раскрывающегося списка форматов (GIF, JPEG, PNG-8 или PNG-24) и задайте дополнительные параметры по своему усмотрению. (Список форматов располагается непосредственно внизу списка «Установки».) Эта операция сохраняет копию файла, не внося изменения в оригинальное изображение.
Диалоговое окно «Сохранить для Web» A. Палитра инструментов B. Пипетка выбора цвета C. Оптимизация настроек и всплывающее меню с дополнительными параметрами D. Размер изображения E. Параметры анимации F. Список вариантов масштабов G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное изображение
Палитра инструментов B. Пипетка выбора цвета C. Оптимизация настроек и всплывающее меню с дополнительными параметрами D. Размер изображения E. Параметры анимации F. Список вариантов масштабов G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное изображение
Параметры оптимизации появляются в правой части диалогового окна «Сохранить для Web». В поле «Потери сжатия» можно установить уровень потерь, допустимых при сжатии. В раскрывающемся списке «Количество цветов» можно выбрать количество цветов, которые используются при сохранении изображения. В поле «Подложка» представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом (В этом случае исходное изображение должно иметь прозрачные области). Вкладка «Размер изображения» также позволяет управлять размером изображения. Можно использовать готовые установки (выбрав соответствующий вариант из списка «Установки») или задать параметры выбранного формата для тонкой настройки алгоритма оптимизации.
Оригинальное изображение в окне (слева) и оптимизированное изображение в окне предварительного просмотра (справа). В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например формат файла, объем файла, время передачи такого файла при соответствующей скорости. По мере изменения настроек меняется и эта информация.
В левом верхнем углу диалогового окна расположена небольшая палитра инструментов. Инструмент «Рука» предназначен для просмотра различных областей изображения путем перетаскивания фрагментов изображения в поле просмотра. Инструмент «Масштаб» используется для изменения масштаба: для увеличения масштаба щелкните инструментом на изображении, для уменьшения масштаба щелкните инструментом, удерживая нажатой клавишу Alt. (Для изменения масштаба также можно воспользоваться списком масштабов внизу диалогового окна.) Инструмент «Пипетка» используется для выбора цвета подложки.
Для размещения изображения в Интернете можно использовать 4 формата файлов.
JPEG
Формат JPEG может быть лучшим вариантом для сохранения изображений, предназначенных для публикации в сети.
PNG-24
Как и формат JPEG этот формат вполне подходит для сохранения фотографий. Если изображение содержит прозрачные области, предпочтительнее выбрать формат PNG-24 вместо JPEG. (JPEG не поддерживает прозрачность; в данном случае вам следует заполнить области цветом подложки.) Файлы в формате PNG-24 файлы зачастую имею больший размер, чем JPEG-варианты того же файла.
GIF
Как правило, формат GIF применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. При экспорте анимированного изображения также используется формат GIF.
PNG-8
Формат PNG-8 фактически дублирует функции формата GIF, просто он менее известен. Используйте его для тех же целей. что и формат GIF (кроме анимации).
Используйте его для тех же целей. что и формат GIF (кроме анимации).
Формат GIF и PNG-8 позволяют сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета). Чтобы преобразовать изображения в формат индексированных цветов, Photoshop Elements создает специальную таблицу индексированных цветов. Если цвет в оригинальном изображении не присутствует в таблице, приложение выбирает ближайший цвет в таблице или имитирует этот цвет, комбинируя имеющиеся цвета.
Файлы в формате JPEG и PNG-24 поддерживают 24-битную глубину цвета, таким образом, они могут поддерживать до 16 миллионов цветов. В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), а также метод отображения браузером цветов при загрузке.
Внешний вид изображения в сети также зависит от цветов. отображаемых платформой компьютера, операционной системой, монитором и веб-браузером. Для оценки внешнего вида изображения в различных веб-браузерах и на различных платформах воспользуйтесь соответствующими окнами предварительного просмотра.
Быстро и легко оптимизировать изображения для сети можно с помощью предустановленных вариантов настройки оптимизации из списка «Установки» в верхнем правом углу диалогового окна «Сохранить для Web». Предустановленные варианты настройки оптимизации позволяют сохранять различные типы изображений с различным качеством.
Имя каждой установки отражает формат файла и качество сжатия. Например, можно выбрать «JPEG High» для сохранения оптимизированного изображения в формате JPEG с высоким качеством изображения и низкой степенью сжатия. Выберите «GIF 32 Dithered» для оптимизации изображения в формат GIF, уменьшите количество используемых цветов до 32 и примените смешение.
В диалоговом окне «Сохранить для Web» выберите имя установки из списка «Установки», затем нажмите «ОК».
В диалоговом окне «Сохранить оптимизированное изображение» введите имя файла и нажмите «Сохранить».
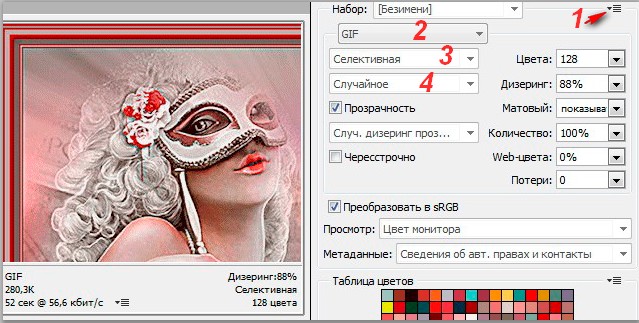
При изменении параметров в списке установок в меню «Набор» отобразится слово «[Без имени]».
 Пользовательскую установку сохранить нельзя, однако текущая установка появится в следующий раз при вызове диалогового окна «Сохранить для Web».
Пользовательскую установку сохранить нельзя, однако текущая установка появится в следующий раз при вызове диалогового окна «Сохранить для Web».
Справки по другим продуктам
- Просмотр оптимизированного изображения в веб-браузере
- Просмотр вариантов отображения цветов
- Просмотр расчетного времени загрузки
Вход в учетную запись
Войти
Управление учетной записью
Как правильно сохранить изображение для Web в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 3.1к. Обновлено
В этом уроке мы узнаем, как правильно работать с инструментом Photoshop «Сохранить для Web» (Save for Web), т.е. как сохранять подготовленную и уменьшенную фотографию или изображение для загрузки на веб-сайте или отправки по электронной почте.
Надо отметить, что технология не изменилась с версии Photoshop CS4 до версии CC (Creative Cloud), так что данный урок подойдёт ко всем этим версиям.
Об уменьшении размера изображения в Photoshop для версий CS6 и ниже рассказывается здесь, а для как изменять размер картинки в новом Photoshop CC — здесь.
Я буду работать с этой фотографией:
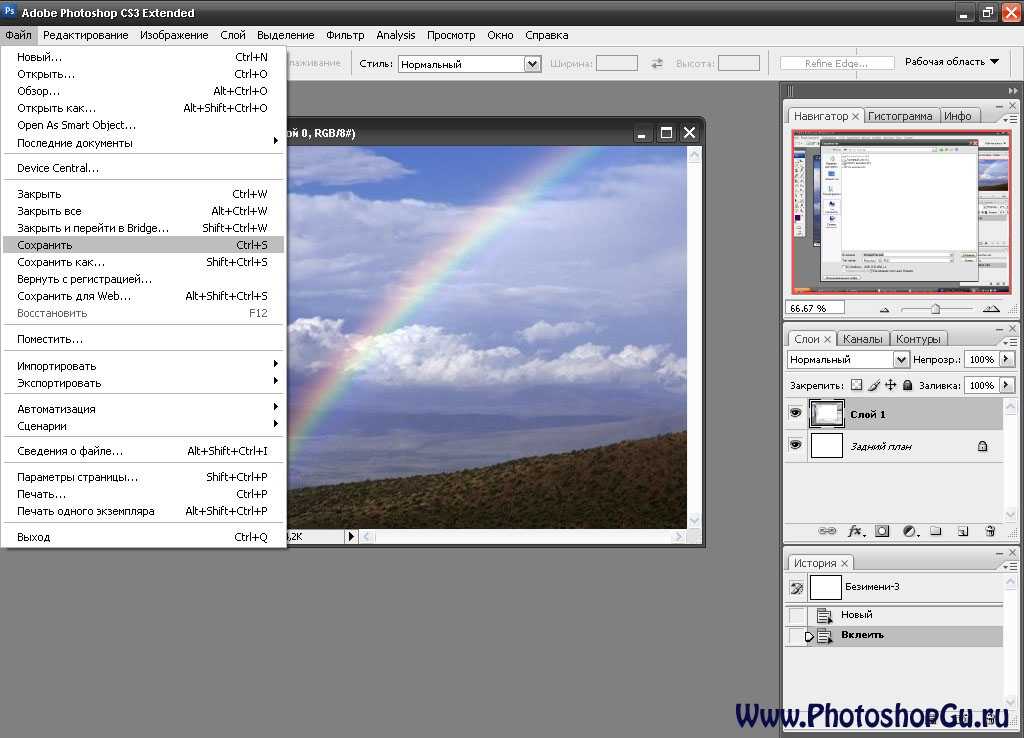
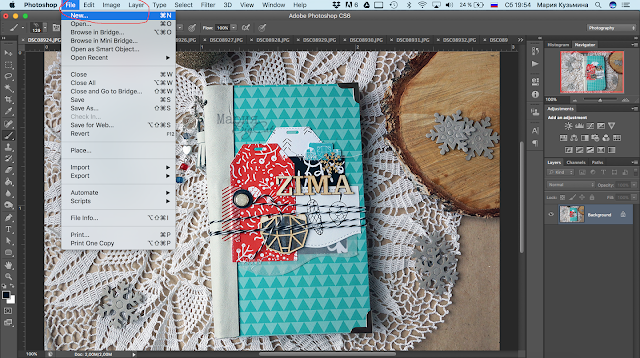
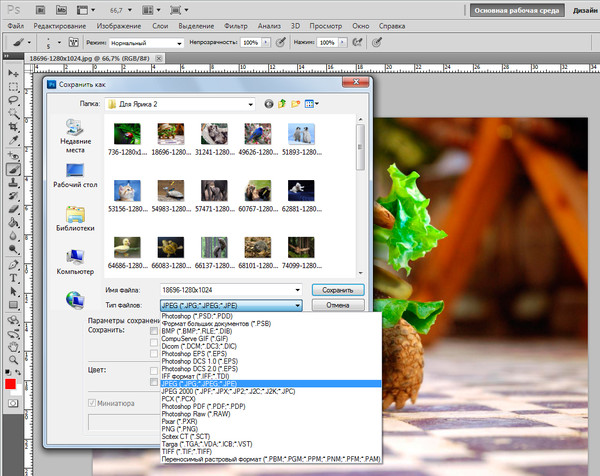
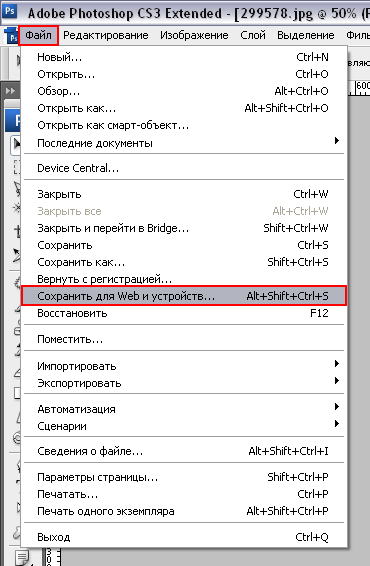
Итак мы изменили размер изображения так. как нам надо. Теперь пришло время для его оптимизации и сохранения в одном из популярных графических форматов, чаще всего это JPG(JPEG) или PNG. Теперь нажмите на вкладку главного меню «Файл» (File) и выберите из списка пункт «Сохранить для Web…» (Save For Web & Devices) или нажмите мою любимою комбинацию клавиш Ctrl+Alt+Shift+S:
Это действие открывает в Photoshop большое диалоговое окно «Сохранить для Web», в котором область предварительного просмотра занимает большую часть пространства.
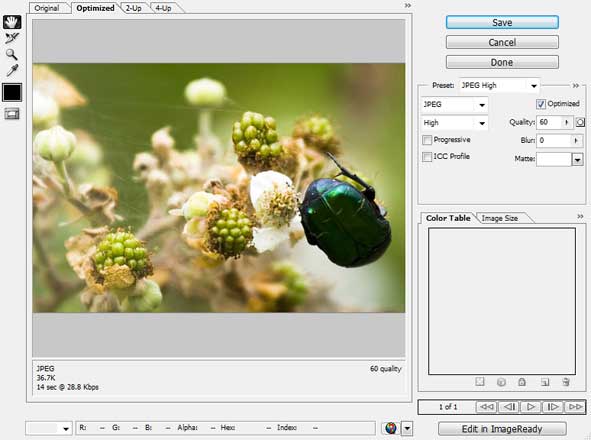
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
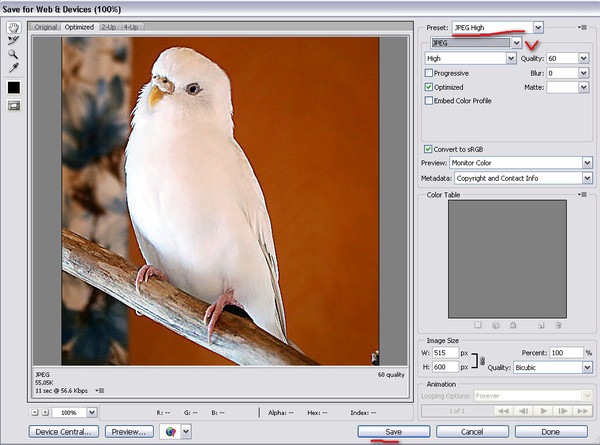
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Содержание
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
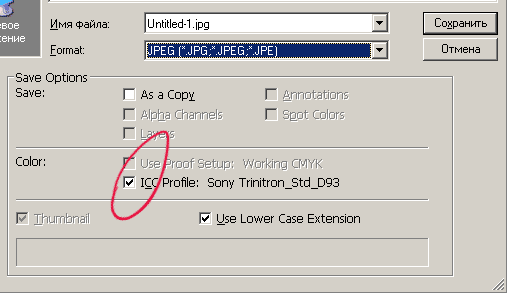
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Как сохранить фото для интернета в фотошопе без потери качества
Главная » Разное » Как сохранить фото для интернета в фотошопе без потери качества
Как правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т. е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Подготовка фотографии для Интернета
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
В меню Файл, выбираете пункт Сохранить для Web.
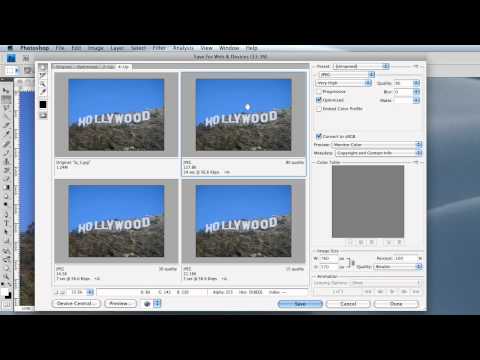
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Как подготовить фото для интернета
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате .png и . jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
выбор нескольких режимов просмотра во время оптимизации изображения для web
выбор формата в котором изображение будет сохранено
выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
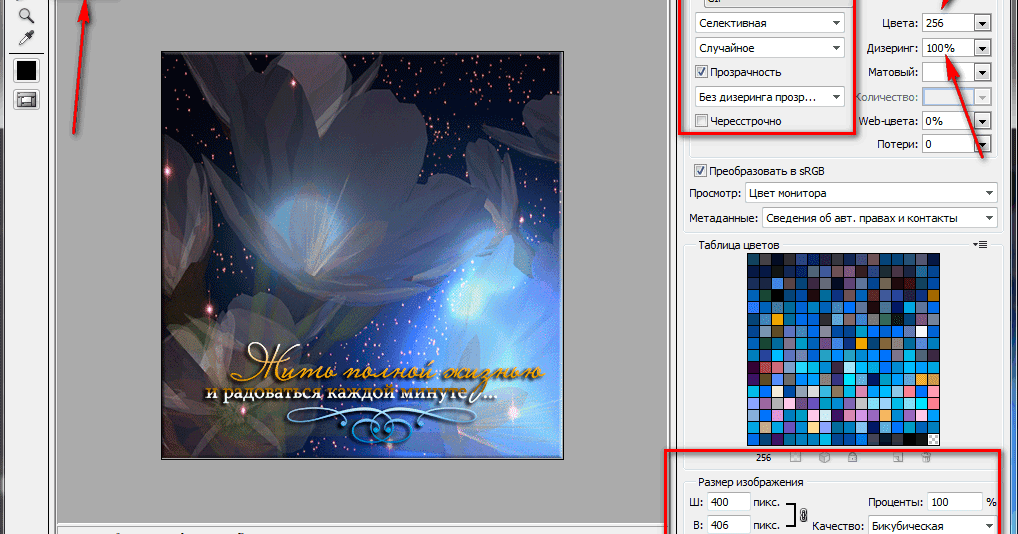
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
— Низкое
— Среднее
— Высокое
— Очень высокое
— Наилучшее
4. Здесь ставим галочку в значение «Оптимизация«. Рассматривать и заострять внимание на опциях «Прогрессивный» и «Встроенный профиль«, мы не будем так как большинство веб-браузеров их не поддерживают.
Здесь ставим галочку в значение «Оптимизация«. Рассматривать и заострять внимание на опциях «Прогрессивный» и «Встроенный профиль«, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Как настроить цветопередачу для публикации фото в интернете?
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
Выглядят не так, как в фотошопе или лайтруме.
Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:
Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.
Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
Adobe LightroomНачнем с лайтрума. Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!
А также, если вы сохраняете фотографии для публикации в интернете, в соцсетях или на форумах, нужно заранее подготовить фотографии, чтобы при загрузке на соответствующий ресурс они не теряли качество и насыщенность.
Формат файла
Размер изображения. Социальные сети и форумы имеют ограничение на размер загружаемой фотографии, и если фотография больше допустимого предела, то она автоматически сжимается. Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить. Размер фотографии стоит выбирать исходя из простой логики, чтобы при просмотре и с мобильного телефона, и с компьютера она сохранила свою резкость. Оптимальным размером для интернета сейчас являются значения от 1400 пикселей по длинной стороне, до 2100. В частности для «ВКонтакте» идеальным будет 1680 пикселей по длинной стороне.
Резкость вывода. Для интернета – чем больше, тем лучше. В разумных пределах. В лайтруме ставим «сильная».
После этих настроек ваша фотография готова к публикации в интернете.
Adobe PhotoshopДля того, чтобы настроить правильную цветопредачу в фотошоп, заходим в «редактирование», «настройка цветов».
И в появившемся окне выбрать настройки «универсальные настройки для Европы 3».
Если в вашем фотошопе нет предустановок для Европы, то просто выставите в поле RGB – «sRGB IEC61966-2.1», там всегда будет один профиль sRGB.
Кликаем ok, идем дальше.
«Просмотр» – «варианты цветопробы» – и ставим интернет-стандарт sRGB.
А также при открытии RAW-файла в фотошопе обратите внимание и выставите профиль sRGB.
Теперь ваш фотошоп правильно воспроизводит и сохраняет все цвета фотографии.
Сохранение фотографии для интернета в Adobe PhotoshopПодготовить фотографию для экспорта в интернет можно и в фотошопе. Для этого нужно сначала ее уменьшить, потом добавить резкости.
Уменьшаем через «изображение» – «размер изображения»:
Выставляем единицу измерения «пиксели» и в поле «ширина» указываем необходимый нам размер. Ресамплинг оставляем автоматический или ставим «бикубическая (с уменьшением)».
После уменьшения нужно добавить резкости на фотографию. Для этого отлично подойдет «умная резкость».
Обязательно делаем новый слой и заходим в «фильтр» – «усиление резкости» – «умная резкость».
Уменьшение шума ставим на 0. Радиус для уменьшенной фотографии находим в диапазоне от 0,3 до 1. Для фотографии размером 1680 пикселей по длинной стороне подойдет радиус 0,4 – 0,5. Эффект также находим в диапазоне от 70 до 150.
Так как мы сделали новый слой , то можно выставить сильный «эффект резкости», например 180, и потом, уменьшая непрозрачность слоя с резкостью, добиться правильной резкости фотографии.
Значения резкости подбираются на глаз, но для интернета лучше делать больше резкости. Фотография будет смотреться на экране намного выразительнее.
Поделиться в социальных сетях
Вконтакте
9971
КАК СОХРАНИТЬ ФОТО ДЛЯ ИНТЕРНЕТ БЕЗ ПОТЕРИ КАЧЕСТВА
08-04-2019
КАК СОХРАНИТЬ ФОТО ДЛЯ ИНТЕРНЕТ БЕЗ ПОТЕРИ КАЧЕСТВА
Просмотров: 2340
Комментариев:25
Нравится15
Очень многие сталкиваются с проблемой потери качества изображения при его уменьшении, для последующей демонстрации фото в интернет. Приходится жертвовать качеством, обрезая фото и уменьшая их разрешение. И в итоге — картинка становится не четкой, цвета блеклые, не насыщенные….
Приходится жертвовать качеством, обрезая фото и уменьшая их разрешение. И в итоге — картинка становится не четкой, цвета блеклые, не насыщенные….
Так какими параметрами можно манипулировать для уменьшения размера снимка и как провести оптимизацию, минимально затронув качество?
Об этом вы и узнаете посмотрев данный видео урок.
К уроку прилагается материал: actions для быстрой оптимизации
изображения
Поделись с друзьями
Как оптимизировать изображения для сайта
Здесь тоже не возникнет особенных трудностей. Эта программа позволяет работать с изображениями очень по-разному. Фотошоп включает в себя множество инструментов, а также поддерживает практически все форматы. Благодаря чему он и стал лучшей программой для работы с изображениями.
Первое, что можно сделать в нём – поменять расширение. Для этого откройте файл в Фотошопе, а потом сохраните в другом формате. И всё, документ будет весить значительно меньше.
Оптимизировать можно и с помощью средств, встроенных в программу. Например, при сохранении можно выбрать «сохранить для web». Тогда программа, во-первых, сохранит текст (а это значит, что поисковикам будет проще индексировать изображение), во-вторых – позволит сэкономить место.
Кстати, там же можно выбрать настройки прозрачности, а также отрегулировать анимации. Поэтому вы не потеряете не только в качестве изображения, но и в его ключевых моментах.
Облегчить картинку можно, если сохранять не в png-24, а в png-8. Такой формат чаще используют как замену gif (кроме анимаций), потому что он поддерживает меньше оттенков. Но зато с его помощью можно создавать лёгкие и яркие картинки для привлечения внимания. Если вам нужно именно это, то стоит попробовать его.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в развороте журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как создать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.
 Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
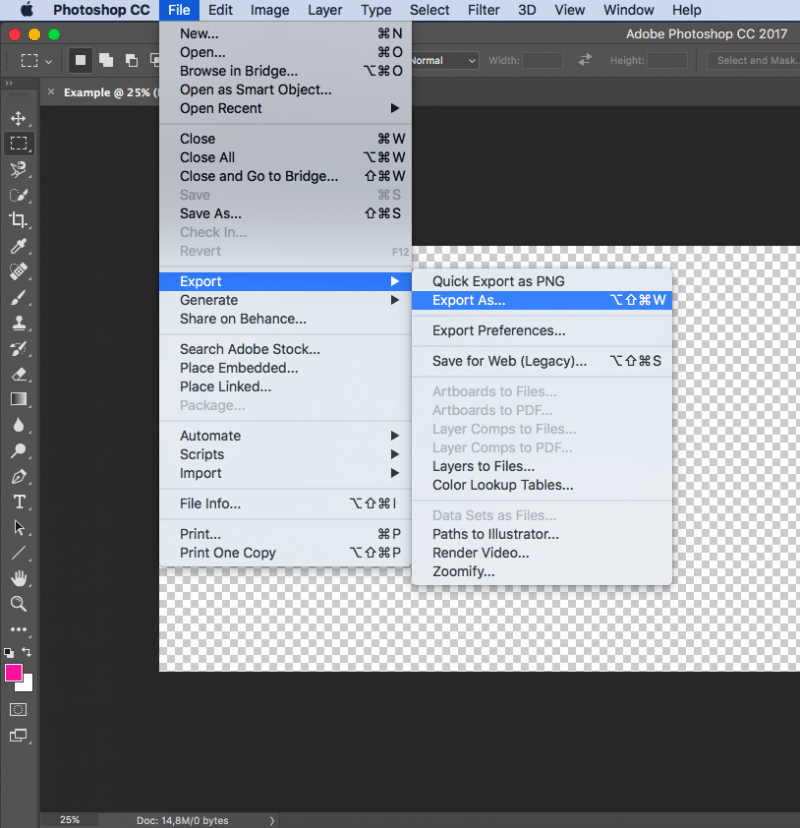
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше со своими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .
Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .
Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, вы с большей вероятностью уменьшите фотографию, чем увеличите ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
О чем следует помнить при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие. Но все они должны гадать.
Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей. Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы воспользуемся функцией Resampling , которая является частью «угадывания», о которой мы рассказывали ранее.И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей. Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми.Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете видеть некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий.Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop. Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Эти 10 функций делают Edge более производительным, чем Chrome
Об авторе Шианн Эдельмайер (138 опубликованных статей)
Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne Edelmayer
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т.
 Д.)
Д.) - Размер , ширина x высота в любой единице измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но для целей этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения на любой, какой хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины x высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с тем, что пиксели искусственно создаются из других пикселей, а не из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры отдельно, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер окна изображения в программе макета, чтобы получить наилучшее разрешение.
Или, если вы печатаете свое изображение, подогнать его под размер окна изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .

- Для изображений печати с низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения правильных размеров гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю изображение по сравнению с исходным размером.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Примените код купона 202020 при оформлении заказа. Акция
заканчивается 9 ноября 2020 года.
Сэкономьте сегодня
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько заметна потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и настройте его на повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура повышает резкость изображения контролируемым образом, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.
Модуль Save for Web.
 Особенности сохранения изображений для Internet. » Adobe Photoshop Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Особенности сохранения изображений для Internet. » Adobe Photoshop Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.

- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
- Standard Macintosh Color — стандартные цвета Mac (Макинтош).
- Use Document Color Profile — показ с учётом цветового профиля оборудования.
Далее можно указать скорость соединения модема для того, чтобы Photoshop мог подсчитать, сколько времени уйдёт у вашего броузера на загрузку файла.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.

- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации. Замечу, что иногда он очень удачен.
- 2-Up — у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.
- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size .
Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size .
Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality , то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Оптимизация формата JPEG.
Откройте файл Flower.psd (файл расположен в папке \\Program Files\\Adobe\\Photoshop\\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
- Выберите режим 2-Up (Два), щелкнув на соответствующей вкладке.

- Увеличьте масштаб демонстрации в области просмотра до 300%. Это позволит лучше оценить качество оптимизации.
- В правой части окна находятся элементы управления параметрами экспорта. В списке Optimized file format (Формат оптимизированного файла) области Settings (Параметры) выберите формат сохранения JPEG .
- Список Compression quality (Качество сжатия) предлагает несколько типичных значений качества изображения — от Low (Низкое) до Maximum (Максимальное).
 Более тонкая регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите с его помощью максимальное качество — 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 897 Кбайт, а сжатое — 269 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает трехкратный выигрыш в размере файла.
Более тонкая регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите с его помощью максимальное качество — 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 897 Кбайт, а сжатое — 269 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает трехкратный выигрыш в размере файла. - Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 97 с при скорости модема 2,88 Кбайт/с. Теперь представьте себя читателем Web-страницы, на которой находится пяток таких изображений. Будете ли вы дожидаться, пока страница загрузится целиком? Скорее всего, нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными.
 В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная \’грязь\’. Но так ли уж плохо дело?
В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная \’грязь\’. Но так ли уж плохо дело? - Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom (Масштаб). Даже внимательное разглядывание не позволяет обнаружить разницу между оригиналом и сжатым изображением.
- Уменьшайте качество изображения с помощью ползунка Quality (Качество) до тех пор, пока не заметите существенных отличий от оригинала. Это должно произойти при качестве приблизительно 30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки сократилось до 12 с!
- Теперь отыграем еще одну секунду для читателя Web-страницы.
 Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur (Размытие) в области Settings (Параметры) избавит от необходимости покидать окно фильтра экспорта. Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с.
Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur (Размытие) в области Settings (Параметры) избавит от необходимости покидать окно фильтра экспорта. Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с. - Еще больше уменьшите качество изображения с помощью ползунка Quality (Качество) до 15 — 20%. Это сократит размер файла до 17 Кбайт, а время загрузки — до 7 с. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
- Флажок Progressive (Прогрессивная развертка) задает прогрессивную развертку изображения при загрузке в броузере.
 Она дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки, но и слегка увеличивает размер файла. Установите этот флажок.
Она дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки, но и слегка увеличивает размер файла. Установите этот флажок. - Флажок ICC Profile (Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Устанавливайте этот флажок, только если у вас есть для этого весьма веские причины, поскольку внедренный профиль увеличивает размер файла на 3-4 Кбайт.
- Флажок Optimized (Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла. Побочный эффект оптимизации может сказаться только при использовании очень старых версий броузеров. Все новые броузеры нормально обрабатывают такие файлы.
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) \’Ваш броузер\’, и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения.
Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) \’Ваш броузер\’, и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области Settings (Параметры).
- Выберите команду Save Settings (Сохранить параметры).
 Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, \’JPEG 18\’, и нажмите кнопку Save (Сохранить).
Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, \’JPEG 18\’, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой Delete Settings (Удалить параметры) меню Optimize Menu (Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Оптимизация формата GIF.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета. Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF .
- Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре.
 Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна. - Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
- Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов.
 Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия).
Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия). - Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.
 Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла. - Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла.
 Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой. - Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.

Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
- В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (Приведение к палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web).
 При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления. - Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно.
 Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. - Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette (Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню.
 Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. - Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким.
 Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой. - Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро выделять в ней приведенные ( Select All Web Safe Colors (Выбрать все цвета Web Safe)), неприведенные ( Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все цвета ( Select All Colors (Выбрать все цвета)). Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки ( Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости ( Sort by Luminosity (Сортировать по яркости)).
Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки ( Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости ( Sort by Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат — PNG . Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности ( Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
PNG-24 вообще предлагает только переключение режимов прозрачности ( Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
Содержание
- 1 Выберите подходящий формат для изображений
- 2 Готовим к публикации JPG
- 3 GIF и PNG-8
- 4 PNG-24
- 5 Новые форматы изображений для WEB: WebP и HEIC
- 6 WebP
- 7 HEIC / HEIF
- 8 Общие рекомендации
- 9 Заключение
Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера.
 Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
@aromaesthetica
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Его основное ограничение — палитра в 256 цветов. В конце 80-х, когда формат был создан, это было оправдано. Тогдашние дисплеи больше цветов и не поддерживали. Однако с развитием технологий такая цветопередача оказалась недостаточной. GIF не справляется с градиентными переходами цветов.
Однако, если говорить об анимации, проблемы с цветопередачей отходят на задний план: в этом случае мы менее чувствительны к качеству картинки.
При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
Новые форматы изображений для WEB: WebP и HEIC
Алгоритмы, используемые видеокодеками для сжатия потоков, можно разделить на 2 основных типа: межкадровые и внутрикадровые. Межкадровые алгоритмы избавляют от лишних данных на временной шкале. Внутрикадровые сжимают информацию в рамках каждого кадра, вне зависимости от остальных кадров. И такой алгоритм вполне применим к статическим изображениям.
Развитие мобильного видео и увеличения разрешения дисплеев стали причиной появления новых стандартов кодирования, а с ними — и новых форматов изображений. Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. WebP — формат, производный от видеокодека VP8. Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
HEIC / HEIF
Этот формат может стать настоящим прорывом в области изображений для интернета. И вот почему:
- Контейнер файла поддерживает самый большой набор функций среди существующих форматов изображений. Например, тут есть поддержка многокадровых изображений с многокадровым сжатием.
 А это — HDR-изображения, а также мультифокусные и многообъективные изображения.
А это — HDR-изображения, а также мультифокусные и многообъективные изображения. - Поддержка дисплеев 4K и 8K последних поколений. Кодирование HEVC использует сложные операции с меньшим, чем у JPEG, количеством ограничений. А это более эффективное сжатие за счет чуть большего времени кодирования.
Главная проблема на сегодняшний день — всё та же совместимость. Формат HEIC поддерживают только приложения iOS. Ни Windows, ни Android РУШС не поддерживают. А учитывая проблемы с лицензированием, ситуация, скорее всего, сохранится.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме
toadmin.ru — toAdmin.ru
Как отменить платеж в PayPal
Сейчас мир во всем полагается на цифровой режим. Цифровой мир доминирует везде, от платежей и покупок до бронирования и онлайн-транзакций. Вы можете отправлять деньги, сообщения и немного информации куда угодно…
13 платформ для создания базы знаний и часто задаваемых вопросов для вашего бизнеса
Создайте базу знаний (KB) часто задаваемых вопросов (часто задаваемые вопросы) для вашего бизнеса Что ж! Точность и легкость, с которой вы можете решить болевые точки клиента с помощью решений, —…
Telegram WhatsApp
11 приложений/платформ для создания пользовательских эмодзи для WhatsApp и Telegram
Нравится ли вам использовать смайлики, когда вы отправляете текстовое сообщение или отправляете сообщение другу? Вот несколько приложений, которые помогут вам создавать собственные смайлики для Telegram и WhatsApp. Когда вы пишете…
Когда вы пишете…
7 Программное обеспечение для восстановления изображений для восстановления поврежденных фотографий
Программное обеспечение для восстановления фотографий может стать спасением, если ваши драгоценные фотографии были повреждены или повреждены. Фотографии несут в себе наши воспоминания и эмоции. Это то, что вы всегда хотели…
10 крутых игровых кресел для профессиональных геймеров
Качественное игровое кресло может изменить ваш игровой опыт. Он предлагает вам максимальный комфорт и поддержку тела, независимо от того, сколько часов вы сидите в игровом кресле каждый день. Как профессиональный…
6 лучших программ для оптимизации видео [Free/Paid]
Видео стали очень эффективным инструментом для развлечения, маркетинга и обмена знаниями. Онлайн-инструменты оптимизатора видео могут сделать ваши видео совместимыми с различными платформами и оптимизировать для поисковых систем. В наши дни…
12 лучших планировщиков Instagram для использования [Free and Paid]
Вы стремитесь к лучшим планировщикам Instagram, чтобы сэкономить драгоценное время и ускорить рост вашего профиля? Поскольку многие бренды постоянно следят за вирусными тенденциями, чтобы продолжать свою активность в Instagram, их…
Как удалить Boxbe
Boxbe — это интегрированная вспомогательная служба электронной почты, которая управляет вашей электронной почтой на основе ее подлинности, и ее можно использовать бесплатно и подписаться на нее. Boxbe автоматически расставит ваши…
Boxbe автоматически расставит ваши…
Исправить код ошибки Roblox 103 на Xbox One
Код ошибки Roblox 103 на Xbox One — это распространенная ошибка, с которой сталкиваются многие пользователи, пытаясь играть в Roblox на своей консоли Xbox One. Многие люди задаются вопросом, что…
Как удалить историю PhonePe навсегда
Технологии все еще относительно новы для нас, в то время как некоторые люди либо слишком стары, либо плохо знакомы с ними. Этот существующий разрыв мешает пожилым людям использовать современные гаджеты,…
Как изменить номер телефона на Facebook
Facebook — это социальная сеть и сетевой веб-сайт, принадлежащий американской бизнес-платформе Meta Platforms. Для более простого входа в учетную запись и восстановления пароля пользователям Facebook может быть полезно зарегистрировать свои…
10 приложений, которые сделают Хэллоуин страшнее для развлечения toadmin.ru
Как всем известно, Хэллоуин отмечается каждый год 31 октября. Этот праздник произошел от древнего кельтского праздника Самайн. Во время этого фестиваля люди разжигали костры и надевали страшные костюмы, чтобы призраки…
Этот праздник произошел от древнего кельтского праздника Самайн. Во время этого фестиваля люди разжигали костры и надевали страшные костюмы, чтобы призраки…
Windows
Как открыть файл расширения .pages на ПК с Windows
Apple и Microsoft это не понравится. Тем не менее, давайте научимся взаимодействовать и быстро открывать файл .pages на ПК с Windows. 😀 .pages — это предложение Apple, как и .doc…
Как изменить электронную почту на Amazon
Мы все знакомы с Amazon как с ведущим онлайн-магазином электронной коммерции, но Amazon также предоставляет услуги в области облачных вычислений, цифровой потоковой передачи и искусственного интеллекта. О популярности Amazon можно…
Как изменить пароль Facebook без старого пароля
Один миллиард человек ежемесячно использует популярное приложение социальной сети Facebook. Каждую секунду добавляется новая история или пост. Приложение добавляет тысячи новых пользователей каждый день. Facebook чрезвычайно популярен среди людей всех…
Как отключить прямую трансляцию на Facebook
Функция Facebook live позволяет транслировать живое видео в реальном времени. Эта функция используется вещателями в прямом эфире, чтобы поддерживать интерес аудитории во время важных событий и мероприятий. Кроме того, во…
Эта функция используется вещателями в прямом эфире, чтобы поддерживать интерес аудитории во время важных событий и мероприятий. Кроме того, во…
8 лучших опорных кронштейнов для графических процессоров
Графические процессоры (GPU) становятся алмазом в мире технологий и гаджетов. Даже когда весь рынок упал во время блокировки, цены на графические процессоры целовали небеса из-за огромного дефицита распределения поштучно. Причиной…
Как узнать чье-то точное местоположение по IP-адресу
С развитием технологий Интернет также достиг высот. Это не только помогает поддерживать связь с людьми во всем мире, но также помогает найти человека по его IP-адресу. Эта удивительная технология чрезвычайно…
9 способов навсегда получить Spotify Premium бесплатно
Музыка и бренд Spotify неотделимы друг от друга. У него более 400 миллионов пользователей, около 70 миллионов песен и более 3 миллионов подкастов. Spotify полностью изменил мир музыки и нашу…
Как повысить удовлетворенность клиентов с помощью Freshworks
Удовлетворение потребностей клиентов является одним из наиболее важных ключевых показателей эффективности бизнеса, и вам следует подумать о внедрении первоклассных продуктов для настройки ваших бизнес-операций и системы поддержки клиентов. Это поможет…
Это поможет…
Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Оптимизация для Интернета — это процесс сжатия
изображения и настройка параметров отображения для оптимального использования в Интернете. Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, вам нужно подумать о размере файла. цель — размер файла, который достаточно мал, чтобы обеспечить разумную загрузку раз, но это сохраняет цвета и детали к вашему удовлетворению.
В Интернете используются три основных формата графических файлов: GIF, JPEG, и PNG. Вы можете оптимизировать изображения в этих форматах, используя один из следующие методы:
Для точной оптимизации изображения для использования в веб-разработке приложения, такие как Adobe® Dreamweaver® , вы можете использовать команду «Сохранить для Web». Диалоговое окно «Сохранить для Интернета» позволяет предварительно просмотреть изображение в различных файловых форматов и с различными настройками оптимизации.
 Вы также можете
установить параметры прозрачности и анимации.
Вы также можете
установить параметры прозрачности и анимации.Для базовой оптимизации можно использовать команду Сохранить как. В зависимости от формата файла можно указать качество изображения, фон прозрачность или матирование, цветное отображение и метод загрузки.
Используйте диалоговое окно «Сохранить для Интернета» для предварительного просмотра эффекты различных параметров оптимизации на фотографии, которую вы хотите поделиться в сети. Процесс прост. Откройте фотографию и выберите Файл > Сохранить для Интернета. Затем выберите формат из файла меню формата (GIF, JPEG, PNG-8 или PNG-24) и задайте нужные параметры. (Меню формата файла находится непосредственно под меню Preset.) сохраняет копию вашего файла, не перезаписывая исходное изображение.
Диалоговое окно «Сохранить для Интернета» A. Ящик для инструментов B. Пипетка
цвет C. Настройки оптимизации
и всплывающее меню для дополнительных параметров D. Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Параметры оптимизации отображаются в правой части окна «Сохранить для». Веб-диалоговое окно. Помимо выбора формата веб-файла, вы может выбирать параметры сжатия и цвета, сохранять прозрачность фона или установить матирование фона и изменить размер изображения. Ты можно использовать предопределенные настройки (выбирая формат из Preset меню) или выберите параметры для конкретного формата, чтобы точно настроить оптимизацию.
Окна изображений показывают исходное изображение (слева) и
предварительный просмотр оптимизированного изображения (справа). Под каждым окном
информация об оптимизации — текущие настройки, размер
оптимизированный файл и расчетное время загрузки. Когда вы вносите коррективы,
информация под оптимизированным изображением изменяется, чтобы отразить ваши
новые настройки.
Небольшой набор инструментов расположен в верхнем левом углу диалогового окна коробка. Чтобы просмотреть различные области изображения, выберите инструмент «Рука» и перетащите, чтобы отобразить эти области. Чтобы увеличить изображение, выберите инструмент «Масштаб» и щелкните вид; затем, удерживая нажатой клавишу Alt, нажмите снова, чтобы уменьшить масштаб. (Кроме того, вы можете использовать поле Масштаб в нижней части диалогового окна.) Чтобы создать матовые цвета, используйте инструмент «Цвет пипетки». инструмент.
Вы можете выбрать один из четырех форматов для Интернета. Используйте следующие рекомендации при выборе формата для вашего веб-изображения:
JPEG
В большинстве случаев это лучший формат для сохранения фотографий.
PNG‑24
Как и JPEG, это хороший формат для фотографий. Выбирать
PNG-24, а не JPEG, только если ваше изображение содержит прозрачность.
(JPEG не поддерживает прозрачность, вы должны заполнить его матовым
цвет. ) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
гифка
Формат GIF используется для штриховой графики, иллюстраций с большие области сплошного цвета и четких деталей, а также текст. Кроме того, если вы хотите экспортировать анимированное изображение, вы должны использовать GIF.
PNG‑8
PNG‑8 — менее известная альтернатива GIF. Используйте его для те же цели (кроме анимации).
Изображения в форматах GIF и PNG‑8, иногда называемые изображениями с индексированными цветами , может отображать до 256 цветов. Чтобы преобразовать изображение в индексированный цвет формате Photoshop Elements создает таблицу поиска цветов. Если цвет в исходном изображении не отображается в таблице поиска цветов, приложение либо выбирает ближайший цвет в таблице, либо имитирует цвет, используя комбинацию доступных цветов.
Файлы JPEG и PNG‑24 поддерживают 24‑битный цвет, поэтому они могут отображать
до 16 миллионов цветов. В зависимости от формата можно указать
качество изображения, прозрачность фона или матирование, цветной дисплей,
и метод, который браузер должен использовать для отображения изображения во время загрузки.
В зависимости от формата можно указать
качество изображения, прозрачность фона или матирование, цветной дисплей,
и метод, который браузер должен использовать для отображения изображения во время загрузки.
Внешний вид изображения в Интернете также зависит от цвета отображается компьютерной платформой, операционной системой, монитором и браузер. Вы можете захотеть просмотреть изображения в разных браузерах и на разных платформах, чтобы увидеть, как они будут отображаться в Интернете.
Вы может быстро и легко оптимизировать изображение для Интернета, выбрав предопределенный параметр оптимизации, называемый пресетом , из меню «Набор» в правом верхнем углу окна «Сохранить для Интернета». диалоговое окно. Пресеты адаптированы для удовлетворения потребностей оптимизации различных типов изображений.
Название каждого пресета отражает
его формат файла и уровень качества. Например, выберите JPEG High
оптимизировать изображение в формате JPEG с высоким качеством изображения и
низкая компрессия. Выберите GIF 32 Dithered, чтобы оптимизировать изображение в
GIF, уменьшите количество цветов до 32 и примените сглаживание.
Выберите GIF 32 Dithered, чтобы оптимизировать изображение в
GIF, уменьшите количество цветов до 32 и примените сглаживание.
В диалоговом окне «Сохранить для Интернета» выберите параметр имя из меню Preset, а затем нажмите OK.
В диалоговом окне «Сохранить оптимизированный как» введите имя файла и нажмите Сохранить.
Если вы измените параметры в предустановке, предустановка В меню отображается слово «[Без имени]». Вы не можете сохранить пользовательскую настройку; однако текущие настройки отображаются в диалоговом окне «Сохранить для Интернета». поле в следующий раз, когда вы показываете его.
Еще
- Предварительный просмотр оптимизированного изображения в веб-браузере
- Предварительный просмотр вариантов цветного дисплея
- Просмотр предполагаемого времени загрузки
- Конвертировать png в jpg онлайн
- Онлайн-улучшитель фотографий
Войдите в свою учетную запись
Войти
Управление учетной записью
Подробное руководство по сохранению изображений для Интернета
На первый взгляд, сохранение изображений для Интернета может показаться довольно простым процессом. Однако, если вы копнете глубже, вы можете упустить множество информации и методов. В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете.
Однако, если вы копнете глубже, вы можете упустить множество информации и методов. В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете.
Мы начнем с очень простого для всех новичков, но по мере продвижения вперед будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
Перед сохранением
Подготовка изображений для Интернета не начинается с сохранения. Это хорошая идея, чтобы проверить несколько вещей, прежде чем вы войдете в диалоговое окно «Сохранить для Интернета». Во-первых, вам нужно взглянуть на режим изображения .
При разработке дизайна для Интернета или любых других экранных медиа вы должны убедиться, что ваши изображения отформатированы в RGB. Традиционно CMYK зарезервирован для печати. Это связано с тем, что существует фундаментальная разница между созданием цветов с помощью света и их имитацией с помощью чернил. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов. Кроме того, RGB является аддитивной системой, то есть результатом большего количества цвета является белый.
Это связано с тем, что существует фундаментальная разница между созданием цветов с помощью света и их имитацией с помощью чернил. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов. Кроме того, RGB является аддитивной системой, то есть результатом большего количества цвета является белый.
И наоборот, CMYK — это субтрактивная система, означающая отсутствие белого цвета (цвет большей части бумаги) и добавление цветов для приближения к черному. Аддитивные системы способны производить гораздо более яркие цвета в более широком спектре. Ключевая информация здесь заключается в том, что для экранной графики вы не можете превзойти RGB-изображение .
Помните об этом в самом начале проекта, особенно если вы создаете веб-графику в Photoshop. Начинать с рабочего пространства RGB намного лучше, чем работать с CMYK и конвертировать позже, что может привести к появлению крапчатых градиентов и приглушенных цветов. Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вам обязательно нужно знать и учитывать исходный цветовой режим изображения еще до того, как вы войдете в диалоговое окно.
Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вам обязательно нужно знать и учитывать исходный цветовой режим изображения еще до того, как вы войдете в диалоговое окно.
Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню Изображение > Режим. Второе, что вы должны учитывать, это размер исходного изображения . Если ваше изображение слишком велико, нажатие «Сохранить для Интернета» выдаст вам следующее предупреждение: По сути, Photoshop сообщает вам, что ваше изображение не только слишком велико для большинства веб-использований, но и больше, чем команда «Сохранить для Интернета». создан для обработки.
Если вы нажмете «продолжить», Photoshop фактически продолжит сохранение. Однако диалог и включенные команды могут быть болезненно медленными из-за размера файла, зависящего от системных ресурсов вашего компьютера. Во избежание проблем рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета».
Во избежание проблем рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета».
Вход в диалоговое окно «Сохранить для Интернета»
После того, как вы определились с цветовым режимом и размером изображения, нажмите Cmd/Ctrl + Shift + Alt + S на клавиатуре, чтобы открыть диалоговое окно «Сохранить для Интернета и устройств». Если вы не знакомы с этим диалоговым окном, поначалу оно может показаться немного ошеломляющим. На самом деле, даже если вы проверенный временем профессионал Photoshop, но не владеете CS4, все будет выглядеть немного иначе, поскольку Adobe полностью переработала это меню.
Здесь важно все, но вы обнаружите, что есть несколько ключевых функций, которые вы будете использовать чаще всего, они выделены ниже.
Размер изображения
В правом нижнем углу окна вы должны увидеть раздел «Размер изображения». Этот раздел довольно прост и работает так же, как и в предыдущих версиях Photoshop. Вы можете установить размеры, используя либо высоту/ширину в пикселях, либо просто набрав, какой процент от исходного размера вы хотите, чтобы ваше изображение было.
При настройке этих чисел обратите внимание на предварительный просмотр изображения, так как он будет обновляться, чтобы отразить изменения.
Качество передискретизации
Наиболее сложной частью этого раздела является раскрывающееся меню Качество . Если вы откроете его, вы увидите, что у вас есть выбор: Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживатель или Бикубический более резкий . Каждый из них отражает другой метод интерполяции пикселей.
Изменение размера изображения только с базовой интерполяцией просто увеличивает/уменьшает пиксельные данные и может привести к довольно уродливым результатам. Чтобы предотвратить это, Photoshop пытается манипулировать тем, как пиксели интерпретируются при изменении размера изображения. К сожалению, нет лучшего решения для каждого изображения, и Photoshop недостаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения.
По умолчанию выбрано бикубическое. Как правило, этого достаточно для большинства новичков, и на самом деле это самый сложный метод. Однако, если вы действительно хотите научиться максимизировать свою производительность, ознакомьтесь с краткими объяснениями плюсов и минусов каждого метода ниже.
Ближайший сосед: Этот параметр является самым основным режимом интерполяции и направлен на сохранение резких краев изображения путем простого увеличения или уменьшения пиксельных данных, как указано выше. Это может быть хорошо, если ваше изображение не содержит много градиентов, но будет создавать пикселизированное изображение с чрезмерным псевдонимом, если вы значительно измените размер. Билинейный: Немного более интеллектуальный, чем ближайший сосед, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей.
Этот метод создает эффект сглаживания, который устраняет резкие пиксельные края, но в результате может привести к размытому изображению. Бикубический: Бикубический — самый сложный метод, выборка производится из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
Бикубический: Бикубический — самый сложный метод, выборка производится из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
В Photoshop существует три версии бикубического метода: Bicubic, Bicubic Smoother и Bicubic Shaper. Чтобы получить подсказку, когда использовать каждый из них, мы рассмотрим другую часть Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню «Изображение» > «Размер» > «Размер изображения».
Теперь загляните в раскрывающееся меню «Resample», и вы найдете несколько знакомых опций. На этот раз мы видим, что у каждой опции (кроме Bilinear) есть небольшой совет относительно того, когда ее использовать. Теперь мы можем видеть, что у каждого параметра Bicubic есть сильные стороны: Bicubic лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Sharper лучше всего подходит для уменьшения.
Всегда помните об этих советах при изменении размера изображений в диалоговом окне «Сохранить для Интернета». Однако не следует слепо следовать им, не изучив результаты каждого, чтобы решить, какой вариант лучше всего подходит для конкретного изображения.
Тип файла и качество изображения
В правом верхнем углу окна вы найдете настройки для выбора типа файла, который вы хотите вывести, а также различные параметры, относящиеся к качеству вывода. При настройке этих параметров вы, очевидно, захотите следить за предварительным просмотром изображения, но не менее важной, чем то, как выглядит изображение, является информация непосредственно под предварительным просмотром, касающаяся размера изображения и приблизительного времени загрузки. Помните, что всегда есть компромисс между качеством и размером файла .
Как новичок, у вас может возникнуть соблазн предпочесть качество размеру и стремиться к максимуму, но это большая ошибка, из-за которой ваши сайты могут загружаться мучительно медленно. Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений.
Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений.
С помощью всего лишь нескольких настроек размера и качества я могу легко уменьшить его примерно до 20 КБ (гораздо более предпочтительный размер).
Параметры типа файла
Существует три основных типа файлов, на которых мы хотим сосредоточиться при сохранении изображений, оптимизированных для Интернета: GIF, JPG и PNG . У каждого типа файлов есть свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения. Начнем с самого сложного: GIF .
Работа с GIF-файлами
GIF-файлы популярны для простой веб-графики из-за их относительно небольшого размера файла. Тем не менее, GIF-файлы ограничены всего 256 цветов и поэтому должны использоваться очень избирательно. Многие дизайнеры отмечают, что фотографии не следует сохранять в формате GIF из-за миллионов цветов, необходимых для воссоздания сцены «реальной жизни».
Это определенно правильно, но не дает вам свободы использовать GIF на всех нефотографических элементах. Например, изображение «шесть ревизий», которое мы использовали до сих пор, было создано в Photoshop и, следовательно, не является фотографическим, но по-прежнему является очень плохим кандидатом для файла GIF. Посмотрите на крупный план выделения текста с использованием сжатия GIF: как вы можете видеть, даже при максимальном количестве включенных цветов градиент от белого к красному довольно пестрый.
Тем не менее, это определенно не исключает GIF из числа полезных файловых форматов. Во многих случаях вы сохраняете изображение, такое как логотип, в котором может быть только несколько цветов. Все, что имеет большие области сплошного цвета и очень минимальные градиенты, должно отлично смотреться в формате GIF .
Например, если бы наше изображение было изменено, чтобы оно больше походило на то, что показано ниже, у нас было бы гораздо больше свободы выбора типа файла. Как видите, приведенное выше изображение довольно простое и даже не требует полных 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов количества цветов, которые вы хотите использовать, от 2 до 256. Очевидно, что 2 цветов слишком мало для создания красивого изображения. Тем не менее, 256 выглядит как излишество, потому что наша 16-цветная версия очень хороша. Эта версия поставляется всего в 7K, в то время как JPG аналогичного качества подтолкнет нас к увеличению более чем вдвое по сравнению с 16K.
Как видите, приведенное выше изображение довольно простое и даже не требует полных 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов количества цветов, которые вы хотите использовать, от 2 до 256. Очевидно, что 2 цветов слишком мало для создания красивого изображения. Тем не менее, 256 выглядит как излишество, потому что наша 16-цветная версия очень хороша. Эта версия поставляется всего в 7K, в то время как JPG аналогичного качества подтолкнет нас к увеличению более чем вдвое по сравнению с 16K.
Другие способы уменьшить размер файла GIF включают уменьшение или устранение дизеринга, настройку параметров цветовой палитры (воспринимаемые, адаптивные и т. д.) и усиление сжатия с потерями. Чтобы отдать должное этим параметрам, потребуется еще несколько абзацев, поэтому я просто рекомендую вам настроить эти параметры, наблюдая за качеством и размером файла, чтобы попытаться найти идеальный результат.
Работа с JPG
Как я упоминал ранее, JPG будут вашим лучшим выбором при работе с фотографиями или графикой, содержащей сложные эффекты , такие как тени, градиенты и т. д. Благодаря широкому диапазону цветов, доступных в формате JPG, вам не нужно беспокоиться о выборе цветовой палитры. Это просто оставляет основные настройки качества для настройки.
д. Благодаря широкому диапазону цветов, доступных в формате JPG, вам не нужно беспокоиться о выборе цветовой палитры. Это просто оставляет основные настройки качества для настройки.
Для настройки качества изображения используйте ползунок «Качество» справа или существующий раскрывающийся список слева (от низкого до максимального). Опять же, не забывайте следить за предварительным просмотром изображения и размером файла , когда вы примеряете различные настройки. Как вы можете видеть на изображении ниже, между самыми низкими и самыми высокими настройками существует широкий диапазон качества.
Обратите внимание, что по мере снижения качества страдают не только резкие края, но и градиенты. Изящный переход от одного цвета к другому превращается в неряшливый беспорядок с четко опознаваемыми переходами цвета. Однако для самого большого размера мы выставляем 90K, что немного лишнее для такого маленького изображения.
Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками. Попробуйте найти настройку самого низкого качества, которая существенно не ухудшает визуальные детали вашего изображения. Совет: Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла.
Попробуйте найти настройку самого низкого качества, которая существенно не ухудшает визуальные детали вашего изображения. Совет: Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла.
Однако делайте это только в той степени, в которой это существенно не ухудшит качество вашего изображения.
Работа с PNG
Photoshop предлагает два варианта работы с PNG: PNG-8 и PNG-24. Если вы вызовете параметры PNG-8, вы увидите, что они очень похожи на параметры, которые мы видели для GIF. Мы снова вернулись к выбору количества цветов до 256. Это означает, что PNG-8 ограничен теми же типами простых файлов, которые вы использовали бы для GIF. Иногда использование PNG-8 поверх GIF может дать меньший размер файла при почти идентичном качестве. Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат. PNG-24, с другой стороны, обеспечивает изображение гораздо более высокого качества.
PNG-24 сохраняет большую часть исходного качества изображения PSD и может обрабатывать прозрачность намного лучше, чем GIF. Как вы можете видеть на изображении выше, качество теней довольно высокое и будет прекрасно смотреться на сплошном фоне в HTML-файле. Однако у использования PNG есть два больших недостатка.
Как вы можете видеть на изображении выше, качество теней довольно высокое и будет прекрасно смотреться на сплошном фоне в HTML-файле. Однако у использования PNG есть два больших недостатка.
Первый размер файла; обратите внимание, что для PNG шириной 550 пикселей выше размер файла в 40,9 КБ. Это не так уж плохо для большинства современных интернет-соединений, но он намного больше, чем эквивалентный JPG или GIF, и может действительно увязнуть в веб-странице с большим количеством изображений. Последний и еще более серьезный недостаток использования прозрачных файлов PNG заключается в том, что они не поддерживаются всеми основными веб-браузерами.
Почти каждый профессиональный веб-дизайнер знает об этом и либо игнорирует это вопреки всем пользователям, которые не хотят обновлять свои браузеры, либо вообще избегает использования PNG, либо придумывает хитрые хаки, чтобы заставить браузеры, такие как IE6, подчиняться. Независимо от того, какой метод вы выберете, обязательно примите взвешенное решение, прежде чем оставить каких-либо посетителей. Если у вас уже есть сайт, используйте Google Analytics или что-то подобное, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Если у вас уже есть сайт, используйте Google Analytics или что-то подобное, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Это позволит вам принять наилучшее решение для вашей текущей пользовательской базы.
Режимы просмотра
Сейчас вы, возможно, чувствуете себя немного ошеломленным количеством вариантов, доступных для сохранения изображений для Интернета. Вы можете подумать, что переключение между различными вариантами требует слишком много времени и что точное сравнение этих вариантов почти невозможно без сохранения версии каждого из них. К счастью, Photoshop облегчает эти проблемы, позволяя вам одновременно видеть несколько вариантов.
В верхнем левом углу диалогового окна «Сохранить для Интернета» вы увидите 4 вкладки с пометками «Исходный», «Оптимизированный», «2 в одном» и «4 в одном». Дизайнеры часто упускают их из виду, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Оригинальное и оптимизированное
При просмотре вкладок Исходное и Оптимизированное изображение можно просмотреть как единое целое. Принципиальное отличие заключается в том, что «Исходный» позволяет вам увидеть неизмененный PSD, а «Оптимизированный» позволяет увидеть, как будет выглядеть изображение после его сохранения с текущими настройками.
2-Up и 4-Up
Эти две вкладки упрощают сохранение изображений для Интернета, позволяя экспериментировать с различными параметрами без потери настроек. Оба они работают одинаково и отличаются только тем, сколько вариантов вы можете поэкспериментировать. Каждый предварительный просмотр показывает тип файла, размер, качество и приблизительное время загрузки изображения с настройками, относящимися к этому выбору.
Если вы выберете предварительный просмотр, щелкнув его, вы сможете изменить его настройки справа, используя все методы, описанные выше. Затем вы можете выбрать другой предварительный просмотр и изменить его настройки для быстрого визуального сравнения. Вы можете сравнивать типы файлов (JPG, PNG, GIF и т. д.) или файлы определенного типа и ограничивать вариации настройками качества.
Вы можете сравнивать типы файлов (JPG, PNG, GIF и т. д.) или файлы определенного типа и ограничивать вариации настройками качества.
Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно различными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться. Сначала выберите тип файла, который, по вашему мнению, вам понадобится, например: JPG. Затем следуйте приведенному выше рисунку, чтобы найти раскрывающийся список в правом верхнем углу окна «Сохранить для Интернета».
Нажмите на это и перейдите к «Повторно заполнить представления». Это автоматически заполнит каждый вид JPG, содержащим различные настройки качества. Просто найдите вариант с наиболее приемлемой четкостью изображения и размером файла и изменяйте настройки, пока не будете удовлетворены. Этот метод значительно облегчает новичкам знакомство с настройками, не тратя много времени на их изучение по одному.
Работа с фрагментами
Веб-дизайнеры, работающие с большей частью начального макета в Photoshop, обычно работают одним из двух способов. Они либо извлекают изображения из макета и обрезают/сохраняют их по отдельности, либо используют встроенные в Photoshop инструменты нарезки для выбора и сохранения различных частей изображения. Если вы относитесь к тому типу дизайнеров, которые часто используют фрагменты, в диалоговом окне «Сохранить для Интернета» есть множество параметров, которые ускорят ваш рабочий процесс.
Они либо извлекают изображения из макета и обрезают/сохраняют их по отдельности, либо используют встроенные в Photoshop инструменты нарезки для выбора и сохранения различных частей изображения. Если вы относитесь к тому типу дизайнеров, которые часто используют фрагменты, в диалоговом окне «Сохранить для Интернета» есть множество параметров, которые ускорят ваш рабочий процесс.
С помощью инструмента «Выбор фрагмента» (C), расположенного в левом верхнем углу, вы можете выбрать отдельные фрагменты для работы (удерживайте клавишу «Shift», чтобы выбрать несколько фрагментов). Используя этот метод, вы можете изменить настройки каждого слайса. Это означает, что если вы хотите, чтобы изображение заголовка было в формате GIF, а нижний колонтитул — в формате JPG, это так же просто, как выбрать каждый фрагмент и назначить тип файла.
После того, как вы закончите, нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения. Здесь вы можете решить, хотите ли вы сохранить все фрагменты изображения в виде отдельных файлов или только те, которые вы выбрали. Экспорт всех фрагментов одновременно позволяет вам собрать все изображения, которые вам нужны, из макета PSD за один шаг.
Экспорт всех фрагментов одновременно позволяет вам собрать все изображения, которые вам нужны, из макета PSD за один шаг.
Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Вывод HTML
Последняя возможность, которую мы обсудим, — это использование диалогового окна «Сохранить для Web» в сочетании с фрагментами для вывода фактического HTML-файла. Для начала нарежьте свой PSD и вызовите диалоговое окно «Сохранить для Интернета». После того, как вы получите нужные настройки для каждого фрагмента, вернитесь к этому раскрывающемуся списку в самом верхнем правом углу окна и нажмите «Редактировать параметры вывода». Это должно открыть окно, в котором вы можете настроить параметры HTML, фрагментов, фона и сохранения файлов.
Используя эти параметры, вы можете указать, хотите ли вы выводить XHMTL, какого цвета должен быть ваш фон, какое соглашение об именах вы хотите использовать и т. д. Большинство этих параметров довольно просты и не требуют дополнительных объяснений, но я однако порекомендует вам выбрать «Создать CSS» вместо «Создать таблицу» в меню «Фрагменты». Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Наконец, чтобы экспортировать нарезанный PSD-файл в виде HTML-документа, нажмите «Сохранить» и выберите вариант экспорта «HTML и изображения». Не рассчитывайте использовать этот метод для создания всего веб-сайта в Photoshop. Это просто предназначено для облегчения процесса экспорта изображений и их разметки в HTML. Если вы все равно делаете большую часть макета в Photoshop, использование параметра экспорта HTML может сэкономить вам много времени на настройку исходного HTML-файла.
Недостаток в том, что придется много почистить, чтобы организовать код так, как вам удобно. Следовательно, большинство опытных программистов предпочтут полностью пропустить этот метод и написать код с нуля, но я рекомендую вам поэкспериментировать с ним, чтобы посмотреть, сможете ли вы каким-либо образом улучшить свой рабочий процесс.
Заключение
Приведенной выше информации более чем достаточно, чтобы начать свой путь к тому, чтобы стать гуру Save for Web. Надеюсь, вы узнали кое-что, чего не знали о диалоговом окне «Сохранить для Web и устройств» в Photoshop. Используйте раздел комментариев ниже, чтобы сообщить нам, что вы думаете о статье.
Надеюсь, вы узнали кое-что, чего не знали о диалоговом окне «Сохранить для Web и устройств» в Photoshop. Используйте раздел комментариев ниже, чтобы сообщить нам, что вы думаете о статье.
Кроме того, в диалоговом окне есть еще много всего, что мы не рассмотрели, поэтому не стесняйтесь указывать любые функции, которые вы регулярно используете, но не упомянутые выше. Эти навыки полезно знать дизайнерам, потому что их можно использовать на веб-сайтах в любой отрасли, от сайта риелтора до местных ресторанов!
Похожие материалы
- 8 отличных инструментов для оптимизации изображений
- Как автоматически добавлять подписи к изображениям с помощью MooTools
- 15 лучших мест, где дизайнеры могут получить бесплатные стоковые фотографии онлайн
- SEO для изображений
- Связанные категории: Веб-дизайн и веб-разработка
Оптимизация изображений для Интернета: пошаговое практическое руководство
1,1 тыс. электронная коммерция. Поскольку покупатель не может взять, потрогать и осмотреть продукт, он в значительной степени полагается на изображения, чтобы понять цвет, качество и историю продукта.
электронная коммерция. Поскольку покупатель не может взять, потрогать и осмотреть продукт, он в значительной степени полагается на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть высокого разрешения и четкими. Но это имеет свою цену. Большие изображения высокой четкости могут иметь огромные размеры файла. Разместите несколько из них на своем сайте, и быстрая навигация по вашему интернет-магазину может в конечном итоге стать похожей на плавание в патоке. Это не только заставит посетителей уходить, но со временем Google тоже заметит, и это может повлиять на ваше SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения при сохранении изображения для своего сайта. Мы собираемся показать вам, как это сделать в этом посте.
Если вам известно, что вы фотографируете товар и загружаете его прямо в свой магазин, это руководство для вас. Если у вас нет формальных знаний или процесса сохранения изображений с учетом размера файла, это руководство для вас. Если на вашем сайте много изображений, и все кажется вялым, это руководство для вас. Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Если на вашем сайте много изображений, и все кажется вялым, это руководство для вас. Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Готовы оптимизировать изображения?
Параметры типа файла изображения
Существует три основных типа файлов, на которых мы хотим сосредоточиться при сохранении изображений, оптимизированных для Интернета: GIF, JPG и PNG. У каждого типа файлов есть свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения.
Работа с файлами JPGФайлы JPG (также известные как JPEG) являются наиболее популярным типом файлов изображений в Интернете. Файлы JPG идеально подходят для фотографий или сложных изображений, содержащих множество цветов, теней, градиентов или сложных узоров. JPG хорошо справляются с изображениями такого типа, потому что JPG имеют огромную цветовую палитру для работы.
Файлы JPG также можно сохранять в высоком качестве, низком качестве или где-то посередине. Это позволяет настроить и сохранить изображение именно так, как вы хотите, сбалансировав качество и размер файла.
Это позволяет настроить и сохранить изображение именно так, как вы хотите, сбалансировав качество и размер файла.
Вариант использования для предпринимателей электронной коммерции: JPEG являются наиболее популярным форматом файлов в Интернете и обычно используются для изображений продуктов, фотографий и баннеров/изображений главной страницы.
Работа с PNGPNG — еще один популярный формат файлов в Интернете. В Adobe Photoshop у вас будет возможность сохранять PNG как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов. Хотя размер изображения меньше, это не будет хорошим вариантом для сложных изображений и фотографий.
- PNG-24 обеспечивает гораздо более высокое качество изображения, но за счет большего размера файла.
Самое главное, PNG могут работать с прозрачностью. Это одно из самых больших различий между PNG и JPEG.
Вариант использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высокого качества и могут работать с прозрачностью. Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы они были высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла все еще небольшой.
Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы они были высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла все еще небольшой.
GIF-файлы были более популярны много лет назад, но по-прежнему подходят для изображений небольшого размера, где требуется всего несколько цветов. Как и PNG-8, файлы GIF ограничены только 256 цветами. Из-за этого GIF-файлы никогда не должны использоваться для фотографий продуктов.
Пример использования для предпринимателей электронной коммерции: GIF-файлы можно использовать для логотипов, но из-за их ограниченного количества цветов они не так популярны для большинства случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, большие изображения загружаются дольше. Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. д. Поскольку 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40 % покинет страницу, загрузка которой занимает более 3 секунд, важно, чтобы ваши изображения были достаточно маленькими, чтобы обеспечить быструю работу сайта.
д. Поскольку 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40 % покинет страницу, загрузка которой занимает более 3 секунд, важно, чтобы ваши изображения были достаточно маленькими, чтобы обеспечить быструю работу сайта.
Есть три вещи, которые вы можете сделать, чтобы правильно оптимизировать изображения для вашего интернет-магазина:
Сохранить правильные размерыВы должны открыть изображение в Photoshop и просмотреть его в масштабе 100%. Это позволяет просматривать изображение точно в том размере, в котором оно будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранение изображений для Интернета Можно уменьшить размер файла без существенного снижения качества изображений. Наш любимый метод уменьшения размера файла без значительного снижения качества изображения — использовать функцию Photoshop «Сохранить для Интернета». Откройте изображение в Photoshop и выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)…». Появится окно, которое позволит вам выбрать качество экспорта. Мы считаем, что качество 60 работает лучше всего, потому что оно уменьшает размер файла до менее мегабайта, и нет заметной разницы в качестве.
Появится окно, которое позволит вам выбрать качество экспорта. Мы считаем, что качество 60 работает лучше всего, потому что оно уменьшает размер файла до менее мегабайта, и нет заметной разницы в качестве.
Приложения для сжатия изображений — это самый простой способ уменьшить размер файлов изображений. Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокация места, где была сделана фотография), которые не нужны. Эти инструменты обеспечивают быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и услуги для сжатия изображений
- ImageOptim
- Короткий пиксель
- КрошечныйJPG
- TinyPNG
- Компрессор.io
- Кракен
- Оптимизатор изображений
- Crush Pics (приложение Shopify)
- Минификатор (приложение Shopify)
Сохранение изображения для Интернета: пошаговый пример
Для начала давайте представим, что мы Stiff Salt (фактически принадлежащий другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.
Мы устраиваем сцену, делаем нашу соль совершенно невероятной и делаем фото на цифровую зеркальную камеру. Отлично, у нас есть наше фото. Как красиво!
Но… размер файла ОГРОМНЫЙ! 14,6 МБ, если быть точным. А размеры фото 5184×3456 пикселей. Это совершенно непригодно для использования прямо сейчас. Его буквально достаточно, чтобы напечатать постер размером с фильм. Это изображение размером 14,6 МБ потребовало бы значительного времени для загрузки на компьютер посетителя. Это нехорошо.
Пришло время приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать с изображением три вещи.
- Уменьшить размер изображения: Это размеры фотографии
- Сохранить изображение, чтобы уменьшить размер файла: Это размер файла и сколько места он занимает на жестком диске вашего компьютера и/или на вашем веб-сервере
- Сжать файл изображения: Чтобы избавиться от дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от используемой программы и личных предпочтений вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите его размер
Для простоты мы сначала уменьшим размер изображения. Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу для работы с изображениями, с которой вам удобнее работать).
Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу для работы с изображениями, с которой вам удобнее работать).
Чтобы выяснить, какой размер, мы посмотрели на рекомендуемый размер изображения главной страницы темы. Оно было 1600 x 800 пикселей (помните, что исходное разрешение было 5184 x 3456 пикселей).
В Photoshop мы собираемся выбрать «Изображение» > «Размер изображения».
Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Сохранить изображение соответствующим образом (Сохранить для Интернета)
В Photoshop есть специальная команда «Сохранить для Интернета», которая оптимизирует файл изображения для отображения в Интернете. Это важно, так как обычная команда «Сохранить» может привести к созданию файлов в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько выборов.
- Тип изображения: Тип файла влияет на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на окончательный размер файла
- Размеры: Мы уже сделали это на первом шаге, поэтому нет необходимости делать это снова, но если бы мы не сделали этого на первом шаге, мы могли бы просто изменить размеры изображения здесь
Основываясь на том, что мы узнали в начале этого сообщения, мы знаем, что JPEG — лучший тип файла для фотографий или любого изображения с большим количеством цветов и сложности. Мы выберем JPEG.
Для качества изображения у вас есть шкала, которую вы можете выбрать с 5 предустановками в диапазоне от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла для каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Высокий: 339 КБ
- Носитель: 152 КБ
- Младший: 86k
Вы можете видеть, что с каждым понижением уровня качества размер изображения уменьшается почти вдвое. В целом, мы обнаружили, что для большинства изображений лучше всего подходит значение «Высокий». На этом уровне человеческому глазу почти невозможно увидеть какое-либо ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
В целом, мы обнаружили, что для большинства изображений лучше всего подходит значение «Высокий». На этом уровне человеческому глазу почти невозможно увидеть какое-либо ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить значение «Очень высокий».
По сути, сохранение для Интернета — это балансировка: вы должны сбалансировать качество графики и размер файла носителя в соответствии с вашими личными потребностями.
СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ: Как правило, мы предпочитаем, чтобы размер фотографий наших продуктов составлял не более 80–150 КБ, а для больших изображений главной страницы — не более 250–350 КБ. Это хорошие контрольные цифры, к которым вы тоже можете стремиться.
Сжатие изображений для Интернета Если вы использовали Adobe Photoshop, он уже проделал большую работу по уменьшению размера изображения, тем не менее, вы все равно можете уменьшить его еще на 5-10% с помощью приложения для сжатия, например ImageOptim и/или ShortPixel.
ImageOptim также является самым простым способом быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая не так хороша, как Photoshop.
Перетащив каждый из файлов с предыдущего шага в ImageOptim, мы смогли дополнительно уменьшить размер изображения еще на 5%. Не огромные, но опять же, они уже были оптимизированы с помощью Photoshop. В любом случае, важен каждый КБ.
Заключение
Напомним, что наша фотография была безумно большой, когда мы начинали, однако с помощью нескольких простых шагов мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подошла для нашей домашней страницы и, в в то же время уменьшил его с 14,4 МБ, вызывающих сбой компьютера, до гораздо более разумных 336 КБ.
Надлежащее сохранение изображений для Интернета — важный шаг, который нужно изучить заранее и неукоснительно выполнять. Даже если вы экономите только 10-20% на каждом изображении, со временем, по мере роста вашего магазина и веб-сайта, каждый маленький КБ может привести к значительной экономии, которая приведет к гораздо более приятному опыту в целом для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: видеопрохождение
1.1Kshares
Эффективное сохранение и экспорт файлов Photoshop1 907 858
Конрад Чавес
Сохранить, экспортировать, создать… Photoshop предлагает множество способов сохранения файлов. Как вы выполняете свою работу наиболее эффективным и действенным способом?
Варианты сохранения и экспорта файлов в Photoshop представляют собой почти три десятилетия меняющихся требований, поэтому есть некоторые дублирования, которые могут сбивать с толку. Давайте распутаем варианты, основанные на требованиях вашей работы.
Нужно ли сохранять слои?
Если необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл» > «Сохранить как» и выберите «Photoshop» во всплывающем меню «Формат». Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут управлять слоями Photoshop. Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут видны в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в видеокомпозиции.
Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут управлять слоями Photoshop. Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут видны в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в видеокомпозиции.
Параметры формата в диалоговом окне «Сохранить как» в Photoshop
Несмотря на то, что форматы TIFF и Photoshop PDF также могут сохранять слои и функции Photoshop, приложениям, которые могут управлять слоями Photoshop, обычно требуется документ в формате Photoshop.
Документ отправляется в печать?
Если вы готовите документ Photoshop к печати, вы, вероятно, найдете нужный формат в диалоговом окне «Сохранить как». Всплывающее меню «Формат» в диалоговом окне «Сохранить как» предоставляет форматы файлов Photoshop и TIFF, обычно используемые для допечатной подготовки, а также менее часто используемые форматы файлов Photoshop EPS и Photoshop DCS.
Формат Photoshop PDF в диалоговом окне «Сохранить как» содержит предустановки PDF/X, которые можно выбрать, если требуется привести документ Photoshop в соответствие со стандартом PDF/X.
Является ли документ веб-страницей или мобильным устройством?
Многие пользователи изучают только один или два из множества способов получения веб-графики и графики для мобильных устройств из Photoshop. Знание всего спектра опций может помочь вам решить больше задач веб-графики.
Сравнение «Экспортировать как» и «Сохранить для Интернета» (предыдущая версия)
Adobe рекомендует диалоговое окно «Экспортировать как» (выберите «Файл» > «Экспортировать как») в качестве первого варианта для большинства веб-графики. Вы можете использовать «Экспортировать как», чтобы создать копию документа Photoshop в формате PNG, JPEG, GIF или SVG.
Экспортировать как — новый способ сохранения веб-графики из Photoshop.
Давние пользователи Photoshop могут быть более знакомы с диалоговым окном, которое теперь называется «Сохранить для Интернета (устаревшее)» (выберите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшее)»).
Сохранить для Интернета (устаревший) — это более старый способ сохранения веб-графики, но он по-прежнему полезен.
Экспортировать как и Сохранить для Интернета (предыдущая версия) имеют много общего. Функция «Экспортировать как» основана на более новом коде, способном обрабатывать большие документы. Он может экспортировать несколько разрешений, если вам нужно предоставить веб-разработчику стандартные разрешения и разрешения устройств HiDPI/Retina (например, коэффициенты масштабирования 1x, 2x и 3x). Но Save for Web (Legacy) дает вам больше возможностей для управления сжатием, предварительным просмотром и метаданными. А функция «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF.
Команда «Быстрый экспорт» (выделите слои и выберите «Файл» > «Экспорт» > «Быстрый экспорт») похожа на экспресс-версию команды «Экспортировать как», поскольку вам не нужно останавливаться в диалоговом окне каждый раз, когда вы ее используете. Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл» > «Экспорт» > «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», он мгновенно экспортируется с использованием установленных вами настроек. Быстрый экспорт удобен, когда вы многократно экспортируете с одними и теми же настройками.
Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл» > «Экспорт» > «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», он мгновенно экспортируется с использованием установленных вами настроек. Быстрый экспорт удобен, когда вы многократно экспортируете с одними и теми же настройками.
Понимание двух видов экспорта As
«Экспортировать как» также доступен в меню «Слой», и он отличается от «Экспортировать как» в меню «Файл». Ключ к разнице заключается в том, где доступна каждая команда:
- Выберите «Файл» > «Экспорт» > «Экспортировать как», чтобы сохранить копию всего документа в виде одного файла.
- Выберите «Слой» > «Экспортировать как», чтобы сохранить выбранные слои или группы слоев в виде отдельных файлов. Обычно веб- и мобильная графика разрабатывается с кнопками, изображениями и другими компонентами на отдельных слоях, поэтому веб-разработчики и разработчики мобильных устройств могут запрашивать эти слои в виде отдельных файлов.
 Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Команда «Слой» > «Экспортировать как» также доступна в меню панели «Слои».
Автоматизация веб-экспорта с помощью Generator
Если вы являетесь разработчиком веб-приложений или тесно сотрудничаете с ними, вы можете автоматизировать экспорт веб-графики из слоев Photoshop с помощью Generator. То, как вы называете группы слоев и слои, определяет, как эти слои экспортируются. Например, если вы назвали слой…
728 x 90 banner.jpg80%
… он будет экспортирован как файл 728 x 90 пикселей с именем banner.jpg в формате JPEG с уровнем качества 80%.
Где Generator экономит время, так это в том, что вам не нужно выбирать слои или экспортировать их вручную. Каждый раз, когда вы редактируете документ, все слои и группы слоев, названные с использованием синтаксиса Generator, будут автоматически экспортироваться. Таким образом, экспорт всегда актуален.
Мощный синтаксис генератора. Например, если вы назовете слой или группу слоев…
Например, если вы назовете слой или группу слоев…
100 x 100 logo1.png, 200 x 200 logo2.png, 300 x 300 logo3.png
… Генератор экспортирует три файла разных размеров.
Выделенная группа слоев названа так, что она будет экспортировать три файла с помощью Генератора.
Если вы хотите использовать генератор, откройте диалоговое окно «Настройки Photoshop» и на панели «Плагины» убедитесь, что выбран параметр «Включить генератор». Затем выберите «Файл» > «Создать» > «Изображения» и убедитесь, что эта команда включена. Дополнительные сведения об использовании и синтаксисе см. в разделе справки Adobe «Создание ресурсов изображения из слоев».
Параметры GIF и JPEG, которые могут вам не понадобиться
Вы можете встретить следующие команды Photoshop, которые звучат как способы экспорта веб-графики, но сегодня они устарели или имеют специализированное применение:
- (Сохранить как) CompuServe GIF. Еще один способ экспорта в формате GIF — выбрать «Файл» > «Сохранить как» и выбрать CompuServe GIF во всплывающем меню «Формат».
 Но это старый метод, который вам, возможно, никогда не понадобится, если параметры в диалоговых окнах «Экспортировать как» или «Сохранить для Интернета (предыдущая версия)» соответствуют вашим требованиям.
Но это старый метод, который вам, возможно, никогда не понадобится, если параметры в диалоговых окнах «Экспортировать как» или «Сохранить для Интернета (предыдущая версия)» соответствуют вашим требованиям. - (Сохранить как) JPEG. Параметр формата JPEG в диалоговом окне «Сохранить как» может быть полезен, если вы хотите сохранить файл формата JPEG, предназначенный только для печати или не загружаемый на веб-страницу. Параметр JPEG в диалоговом окне «Сохранить как» обычно создает файлы большего размера, чем параметр JPEG в диалоговых окнах «Экспортировать как» или «Сохранить для Интернета (предыдущая версия)», поскольку версия «Сохранить как» включает больше метаданных, таких как разрешение (ppi).
- Zoomify. Если вы делаете покупки в Интернете, вы видели подобные методы: Zoomify позволяет увеличить изображение в пределах прямоугольника определенного размера, чтобы его увеличение не занимало всю веб-страницу. Для этого требуется не просто изображение, но и сопутствующий HTML-код.
 Это нормально, если вы кодируете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение через социальные сети или в конструкторе веб-сайтов на основе шаблонов.
Это нормально, если вы кодируете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение через социальные сети или в конструкторе веб-сайтов на основе шаблонов.
Вам нужен PDF-файл?
Возможно, вы удивитесь, узнав, сколько способов можно преобразовать документ Photoshop в файл PDF. Чтобы создать:
Знание того, какие варианты доставки файлов Photoshop вы можете использовать, поможет вам избежать запутанных вариантов, легче укладываться в сроки и более эффективно удовлетворять требования ваших клиентов и поставщиков услуг.
- в Дизайн , Графика , Инструкции , PDF , Фото , Веб/Мобильный Конрад Чавес
- |
- 10 сентября 2018 г.
Теги ↓
Оптимизация изображений для Интернета | Учебники по Adobe Photoshop
Версия для печати
Неправильная оптимизация изображений приводит к очень медленной загрузке
время. Когда вы собираетесь публиковать свои изображения в Интернете, вы должны ставить под угрозу качество.
Когда вы собираетесь публиковать свои изображения в Интернете, вы должны ставить под угрозу качество.
В этом руководстве подробно объясняется, как использовать параметр Photoshop Сохранить для Интернета , чтобы получить наилучшее возможное качество в наименьшем возможном файле.
Внизу страницы находится сравнительная таблица, чтобы вы могли увидеть, как эти разные форматы и сжатия работают в реальной жизни.
Форматы изображений
Существует много доступных форматов изображений, но только некоторые из них работают в Интернете. Они отличаются некоторыми важными свойствами.
Существует два вида сжатия изображения: с потерями и без потерь .
Сжатие с потерями означает, что после распаковки сжатых данных вы не получите точно такое же изображение, как
оригинал. Однако это будет видно только при ближайшем рассмотрении. Сжатие с потерями хорошо подходит для Интернета,
потому что изображения используют небольшой объем памяти, но могут быть достаточно похожими на исходное изображение.
При распаковке изображения без потерь вы получите точно такое же изображение, как и оригинал. Это сжатие использует больший объем памяти, поэтому иногда это может быть не очень хорошо для Интернета.
JPEG
JPEG — это формат с расширением .jpg . Этот тип изображения с потерями, и вы может контролировать уровень сжатия в графических редакторах.
Подходит для сохранения изображений с миллионами цветов, таких как фотографии, многоцветные рисунки, изображения содержащие градиенты и т. д.
Это пример изображения в формате JPEG:
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей. Данные о каждом пиксель сохраняется (так что это без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными.
GIF может содержать более одного кадра, поэтому его можно анимировать.
Поскольку программы обработки изображений могут управлять точным числом или цветами, хранящимися в конкретном изображении, это хороший формат для
сохранение изображений с меньшим количеством цветов, таких как диаграммы, небольшая графика (маркеры, кнопки веб-сайтов), изображения, содержащие текст, однотонные рисунки и т. д.
д.
Это пример изображения GIF:
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был запатентовано. PNG — это формат без потерь.
Существует два типа файлов PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF. 24-битный может хранить миллионы цветов, а также имеет частичную прозрачность.
В этом формате лучше сохранять изображения, когда нужно сохранить как прозрачность, так и большое количество цвета.
Это пример 8-битного изображения PNG:
Это пример 24-битного изображения PNG с прозрачным фоном:
Сохранение изображений для Интернета
Возможность экспорта изображений для Интернета найдено в разделе Файл > Сохранить для Интернета… — другое изображение редакторы должны иметь что-то подобное, вероятно, в разделе File > Export .
Сохранение многоцветных изображений
Исходное изображение сохранено с качеством 100 % [171 КБ]
- Выберите Файл > Сохранить для Интернета.
 ..
.. - Поскольку это фотография, выберите JPEG.
- Вы можете выбрать опцию Progressive , если хотите, разница только в том, как будет выглядеть загрузка как. Прогрессивные изображения сначала выглядят размытыми, а затем становятся более четкими по мере загрузки изображения. Непрогрессивный изображения загружаются построчно.
- Сначала выберите уровень качества, Высокий , если изображение будет видимым, Средний или Низкий если это имел в виду фон.
- Чтобы лучше контролировать качество, используйте ползунок или введите число в поле Качество
- Посмотрите на размер файла и примерное время загрузки, отображаемое в левом нижнем углу, при настройке параметров.
В то же время посмотрите на изображение, чтобы решить, какое качество выглядит достаточно хорошо.
- Если это фон, убедитесь, что размер файла не превышает 5 КБ, лучше до 2 КБ.
- Если изображение является заголовком макета, допускается размер до 40 КБ.

- Если это изображение, которое будет отображаться на странице, разумным будет размер до 70 КБ, в зависимости от размера.
- Картины и фотографии для вашего портфолио можно сохранять в лучшем качестве, так как люди, которые будут их смотреть, уже ожидают увидеть большие изображения. В этом случае нормально иметь размер файла от 100 до 200 КБ, но не более того.
- Как только вы нашли идеальный баланс между качеством и сжатием, нажмите кнопку Сохранить
Изображение сохранено с качеством 60% [42 КБ]
При подключении со скоростью 56 кбит/с приведенное выше изображение загружается примерно через 8 секунд. Его качество не самое лучшее, некоторые области выглядят размытыми, но этого вполне достаточно для веб-целей, и мы использовали на 75 % меньше памяти, чем раньше. Вот как изображения с большим количеством цветов должны быть сохранены.
Сохранение одноцветных изображений и диаграмм
Исходное изображение, сохраненное в формате JPEG с качеством 100 % [177 КБ]
- Выберите Файл > Сохранить для Интернета.
 ..
.. - Поскольку в нем меньше цветов, выберите GIF.
- Если изображение содержит пустые (прозрачные) пиксели, убедитесь, что установлен флажок Прозрачность .
- Выберите количество цветов — постарайтесь сделать число как можно меньше, но в то же время изображение выглядит достойно.
- Если изображение не в фокусе (т.е. фон), попробуйте добавить Lossyness , перетащив ползунок Направо. Это уменьшит размер файла.
- Как только вы нашли идеальный баланс между качеством и размером, нажмите кнопку Сохранить
Изображение сохранено в формате GIF, 8 цветов, 50% с потерями [25 КБ]
Приведенное выше изображение загружается примерно через 5 секунд при подключении со скоростью 56 кбит/с. Если вы присмотритесь, то заметите некоторые различия, но изображение по-прежнему выглядит достаточно хорошо, чтобы быть фоном — что более важно, это всего лишь 15% от исходного размера файла!
Сравнение форматов
Для более наглядного представления о различных форматах и сжатиях приведена таблица:
378 байт
156 байт
588 байт
809 байт
1876 байт
566 байт
1015 байт
1791 байт
365 байт
867 байт
1538 байт
742 байта
2331 байт
1072 байта
1299 байт
3006 байт
964 байта
1237 байт
2346 байт
784 байта
1105 байт
2007 байт
2942 байта
2662 байта
2270 байт
4847 байт
2373 байта
2333 байта
5211 байт
16086 байт
4208 байт
6995 байт
7521 байт
23810 байт
Понравился этот урок? Читайте больше уроков Photoshop!
Поделитесь этим руководством с друзьями!
Функция Photoshop «Сохранить для Интернета»
Начиная с версии 5 и выше, Photoshop включает очень удобную команду «Сохранить для Интернета». Эта функция позволяет вам создать копию вашего изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
Эта функция позволяет вам создать копию вашего изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
Использование функции «Сохранить для Интернета»
Когда вы будете готовы разместить изображение на веб-странице, выберите Сохранить для Интернета… из меню Файл . Появится диалоговое окно «Сохранить для Интернета»:
Здесь вы указываете Photoshop, как вы хотите оптимизировать изображение для Интернета. Вы можете выбрать формат файла для создания (GIF, JPEG или PNG), какой размер палитры вы хотели бы использовать, как обрезать цвета, чтобы они соответствовали выбранному размеру палитры, насколько сглаживать оптимизированное изображение (если вообще ) и насколько нужно пожертвовать качеством изображения, чтобы получить файл меньшего размера.
просмотров изображений
Четыре вкладки над панелью просмотра изображений слева позволяют просматривать исходное изображение, оптимизированную версию (по умолчанию), исходную и оптимизированную версии рядом («2-Up») и исходное изображение. , оптимизированный и два варианта оптимизации вместе («4-Up»). Вы также можете использовать инструмент «Рука» в левом верхнем углу для перемещения вида (если изображение больше, чем вид), инструмент «Масштаб» для увеличения и уменьшения изображения и инструмент «Пипетка» для выбора цвет с изображения, который будет использоваться различными параметрами цвета в правой части диалогового окна.
Предустановки
В диалоговом окне «Сохранить для Web» имеется множество опций, и выбор может сбить с толку! К счастью, есть список предустановок, которые вы можете выбрать, чтобы упростить задачу. Щелкните раскрывающийся список Настройки: (сразу под кнопкой Отмена ), чтобы открыть список предустановок:
В предустановках есть три основных формата изображения — GIF, JPEG и PNG. Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
Оптимизация GIF-файлов
Если вы создаете GIF-файл, начните с предустановки, такой как GIF 32 Dithered , которая должна хорошо работать для большинства GIF-файлов. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Метод уменьшения цвета
Это раскрывающийся список под полем Формат изображения. Здесь обычно используются следующие параметры:
- Perceptual : Создает сокращенную цветовую палитру, отдавая предпочтение цветам, к которым человеческий глаз более чувствителен.
- Selective : То же, что Perceptual, но лучше для работы в Интернете. Предпочтительный вариант (и вариант по умолчанию).
- Адаптивная : Создает палитру, беря равномерную выборку цветов из цветового спектра изображения.
 В целом не так хорошо, как Selective.
В целом не так хорошо, как Selective. - Web : Используйте, если вам нужна полная цветовая палитра, безопасная для Интернета (палитра Netscape на 216 цветов). В наши дни это обычно не так важно, поскольку большинство дисплеев поддерживают не менее 16 миллионов цветов.
Метод дизеринга
Это раскрывающийся список под полем «метод уменьшения цвета». Дизеринг включает в себя добавление узорчатых или случайных точек к изображению, чтобы оно выглядело как содержащее больше цветов, чем на самом деле в палитре, что позволяет использовать меньший размер палитры. Возможные варианты:
- Нет дизеринга : К изображению дизеринг не применяется. Хорошо, если эффект дизеринга выглядит плохо, но может привести к сильной «полосатости» цветов.
- Диффузия : Использует сглаживание диффузии ошибок, которое похоже на сглаживание шума, создавая случайно выглядящий узор из точек.
 Может создавать швы при использовании фрагментов ImageReady.
Может создавать швы при использовании фрагментов ImageReady. - Шаблон : Использует шаблон для сглаживания, а не случайные точки. Может хорошо работать для некоторых изображений, но часто придает изображению довольно искусственный вид.
- Шум : Аналогично диффузии, но не создает швов на краях фрагментов в ImageReady.
Прозрачность
Этот флажок доступен, только если для вашего изображения не включен фоновый слой. Он указывает, что вы хотите, чтобы части сохраненного GIF были прозрачными. Если снять этот флажок, прозрачные области вместо этого будут заполнены цветом Matte (или белым, если матовый не выбран).
Interlaced
Этот флажок управляет чересстрочной разверткой GIF. Если этот параметр включен, GIF-файл будет постепенно отображаться в виде чересстрочных горизонтальных линий по мере его загрузки на веб-страницу, что дает зрителям возможность просматривать изображение, пока отображается полное изображение. Однако это увеличивает размер файла.
Однако это увеличивает размер файла.
Lossy
Этот ползунок позволяет удалить некоторые детали изображения, чтобы еще больше уменьшить размер файла. Используйте только в том случае, если вы не возражаете против значительного снижения качества изображения! Значение 0 не удаляет детали; значение 100 удалит максимальное количество деталей.
Цвета
Здесь вы выбираете размер вашей палитры GIF. Палитры из 32 цветов часто бывает достаточно для веб-изображений, но если ваше изображение имеет много деталей и выглядит слишком нечетким/размытым/полосатым с 32, увеличьте ее до 64, 128 или 256. Если ваше изображение имеет очень мало цветов для начните с, или выглядит не так уж плохо с меньшим количеством цветов, выберите 16, 8, 4 или даже 2! Это уменьшит размер файла GIF.
Дизеринг
Если вы выбрали метод дизеринга (см. выше), эта опция позволяет вам контролировать степень дизеринга изображения: 0 означает отсутствие дизеринга, 100 — много дизеринга.
Матовый
Матовый — это цвет фона, который вы хотите использовать для своего изображения. Если вы включили Transparency (см. выше), то изображение переднего плана будет затемнено по краям, чтобы сливаться с матовым цветом. Если вы выберете настройку Matte из None , GIF будет иметь «жесткую прозрачность» без затухания; это здорово, если вы хотите использовать изображение на любом цветном фоне.
Если вы отключили Прозрачность , прозрачные области вашего изображения будут заполнены матовым цветом.
Web Snap
Если вы хотите использовать веб-безопасные цвета, увеличьте ползунок Web Snap . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону веб-безопасных цветов, чем выше значение 9.0406 Веб-привязка .
Оптимизация файлов JPEG
Если вы создаете JPEG, начните с предустановки, такой как JPEG Medium , которая должна хорошо работать для большинства файлов JPEG. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Качество
Существует два способа изменить качество сжатия: список Низкое/Среднее/Высокое/Максимум (для быстрого доступа) и ползунок Качество (для точного управления). Чем ниже настройка качества, тем более размытым и битым будет изображение в формате JPEG, но тем меньше будет размер полученного файла.
Прогрессивный
Прогрессивный JPEG похож на чересстрочный GIF (см. выше). Изображение будет постепенно загружаться на веб-страницу — сначала изображение с низким разрешением, а затем полное изображение с высоким разрешением. Опять же, отлично подходит для того, чтобы ваши зрители на медленных модемах не заскучали, но это означает немного больший размер файла, а действительно старые браузеры не поддерживают прогрессивные JPEG.
Подложка
Если в изображении Photoshop есть прозрачные области, вы можете заполнить их заданным цветом подложки с помощью этого раскрывающегося списка.