Создаём полупрозрачный текст в Фотошоп / Creativo.one
Создаём полупрозрачный текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздаём полупрозрачный текст в Фотошоп
Создаём полупрозрачный текст в Фотошоп
В этом уроке Вы узнаете, как при помощи стилей слоя создать полупрозрачный текст, частично заполненный жидкостью.
Сложность урока: Легкий
Стили слоя являются мощным инструментом в Photoshop, которые позволяют быстро создавать эффекты, которые можно применить к дополнительным объектам.
Сегодня мы покажем, как использовать стили слоя для создания эффекта заполнения жидкостью текста в Photoshop.
Давайте начнем!
Шаг 1. Начните с создания нового документа, 1500px по 1000px.
Заполните фон с линейным градиентом , используя цвет #acacac
 Начните с нижней части документа и направление должно быть вверх.
Начните с нижней части документа и направление должно быть вверх.
Шаг 2. Теперь введите текст, который вы хотите «полузалить», используя цвет #dbdbdb, размер 300 пикселей, и шрифт типа «Cooper Std«. Было бы неплохо использовать жирный шрифт.
Дублируйте слой с текстом комбинацией (Сtrl + J), и переименуйте оба слоя, как показано на рисунке ниже.
Шаг 3. Дважды щелкните на нижний слой (Ваш текст — внизу), и примените следующие стили слоя:
Тень:
Внутренняя тень:
Тиснение/скос:
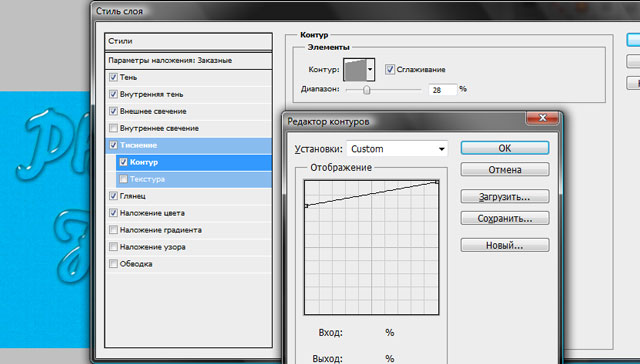
Контур:
Шаг 4. Теперь, измените значение заливки верхнего слоя (Ваш текст — сверху), со значением (0%), затем дважды щелкните по нему, и примените следующие стили слоя:
Внутренняя тень:
Тиснение/скос:
Контур:
Шаг 5. Используйте Rectangle Tool — «Прямоугольник»,чтобы нарисовать прямоугольник, который охватывает нижнюю половину текста, цвет должен быть #aa4280. Убедитесь, что слой прямоугольник между двумя слоями текста («Ваш текст — снизу» и «Ваш текст — сверху»).
Используйте Rectangle Tool — «Прямоугольник»,чтобы нарисовать прямоугольник, который охватывает нижнюю половину текста, цвет должен быть #aa4280. Убедитесь, что слой прямоугольник между двумя слоями текста («Ваш текст — снизу» и «Ваш текст — сверху»).
Шаг 7. Как только вы закончите, начинайте добавлять точки между ребрами, чтобы они определяли вершины и основания жидкости. После добавления точек, используйте Direct Selection Tool — Инструмент «Стрелка», чтобы выбрать те точки и переместить их вверх и вниз.
Вы можете также использовать «Удалить опорную точку«, чтобы удалить нежелательные точки. Продолжайте изменять положения точек, пока вы не будете удовлетворены результатом.
Продолжайте изменять положения точек, пока вы не будете удовлетворены результатом.
Шаг 8. Мы собираемся применить растеризацию слоя прямоугольной формы, Для этого правой кнопкой мыши кликаем на копию, и выберите Rasterize Layer — «Растрировать слой». Щелкните правой кнопкой мыши на значке одного из текстовых слоев, чтобы создать выделение, а затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение, и нажмите Удалить.
Шаг 9. Дважды щелкните на «Растрировать слой формы«, и примените следующие стили:
Тень:
Внутренняя тень:
Тиснение/скос:
Текстура:
Глянец:
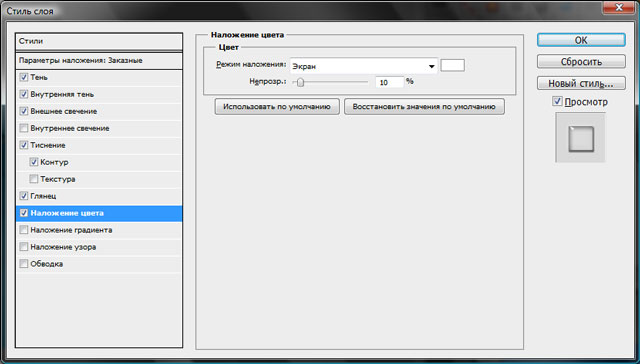
Наложение цвета:
Наложение градиента:
Вот в принципе и все, но вы все равно можете изменить цвет жидкости заполнить путем простого добавления тона и насыщенности корректирующего слоя, и выбрать цвет который вам по душе.
Удачи.
(нажмите на изображение, чтобы увеличить)
Автор: Rose
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Работа с текстом в Photoshop: исчерпывающее руководство
Содержание
- 1 Введите основы инструмента в Photoshop
- 2 Создание текста для заголовков и заголовков
- 3 Работа с текстом абзаца
- 4 Создание пользовательских форм текстовых полей
- 5 Размещение текста на кривой в фотошопе
- 6 Маскировка текста в фотошопе
- 7 Стилизация текста в фотошопе
- 8 Панели персонажа и абзаца
- 9 Текстовые эффекты в фотошопе
- 10 Поворот или перекос текста в фотошопе
- 11 Работа со шрифтами в фотошопе
- 12 Соответствие шрифтов из других изображений
- 13 Тонкая настройка шрифта
- 14 Что дальше? Больше советов по Photoshop
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ, используя один из Тип инструменты. Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на вашей клавиатуре.
Когда вы выбираете это, Тип варианты появятся в Панель настроек в верхней части экрана. Основными из них являются:
- Семейство шрифтов: Выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например, Bold или Oblique.
- Размер: Установите размер точки для вашего типа
- Выровнять текст: Установить текст слева, справа или по центру
- Цвет: Выберите цвет для вашего текста
- Отмена или фиксация: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить к холсту, или отменить, чтобы отменить или удалить его.

Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, нажмите и удерживайте Ctrl или же Cmd ключ и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите Тип инструмент и использовать курсор для выделения текста, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop
это выбрать Инструмент горизонтального типа (или вертикальный один, если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Войти. Более того, создайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите Инструмент горизонтального типа и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте вашу копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Удар Ctrl + T (Windows) или Cmd + T (Mac) затем удерживайте сдвиг и перетащите один из рулей, чтобы увеличить коробку.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в фотошопе
Вы также можете настроить свой текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool. в Панель настроек вверху установите Режим инструмента в Дорожка. Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Далее выберите Инструмент горизонтального типа. Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Чтобы отрегулировать положение текста на кривой, используйте Инструмент прямого выбора. Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы указать, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последний из основных текстовых инструментов Photoshop — это Инструмент Горизонтальный Тип Маски а также Инструмент для вертикальной маскировки.
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из Тип Маска инструменты и установить свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете совершить Кнопка ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите на Добавить маску слоя кнопка в нижней части Слои панель. Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Удар Ctrl + Backspace или же Cmd + Backspace вырезать текст и заменить его выбранным цветом фона.
Вырежьте текст из фона. Удар Shift + Ctrl + I или же Shift + Cmd + I инвертировать ваш выбор. Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, что нужно знать.
Есть еще кое-что, что нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: Искажайте текст с 15 предустановленными стилями
- Открыть панель персонажа / абзаца: Откройте панель для настройки параметров персонажа
- 3D: Переключиться в 3D-вид Photoshop
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите на Панель символов и абзацев кнопка в Панель настроек. Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), а остальные позволяют вам уточнить свой тип.
- Панель меню: Это включает Без остановки, который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.

- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставив его установленным на Авто обычно достаточно хорош
- Кернинг: Устанавливает интервал между парой символов. Установите опцию на метрика использовать дизайн шрифта по умолчанию, или оптический чтобы позволить Photoshop установить его автоматически.
- Наблюдают: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная шкала и горизонтальная шкала: Эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев дизайна — если вам нужен более широкий или высокий, выберите другой шрифт
,
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии.
 Чаще всего используется для написания подстрочных или надстрочных символов.
Чаще всего используется для написания подстрочных или надстрочных символов. - Искусственный жирный шрифт и курсив: По возможности избегайте их — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать ваш текст.
- Другие опции: Различные настройки для создания под- и надстрочных символов, подчеркивания или управления определенными шрифтами OpenType.
Нажмите на Параграф вкладка, чтобы увидеть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ в левом или правом полях вашего текстового поля, а также выбрать, использовать ли переносы.
Текстовые эффекты в фотошопе
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
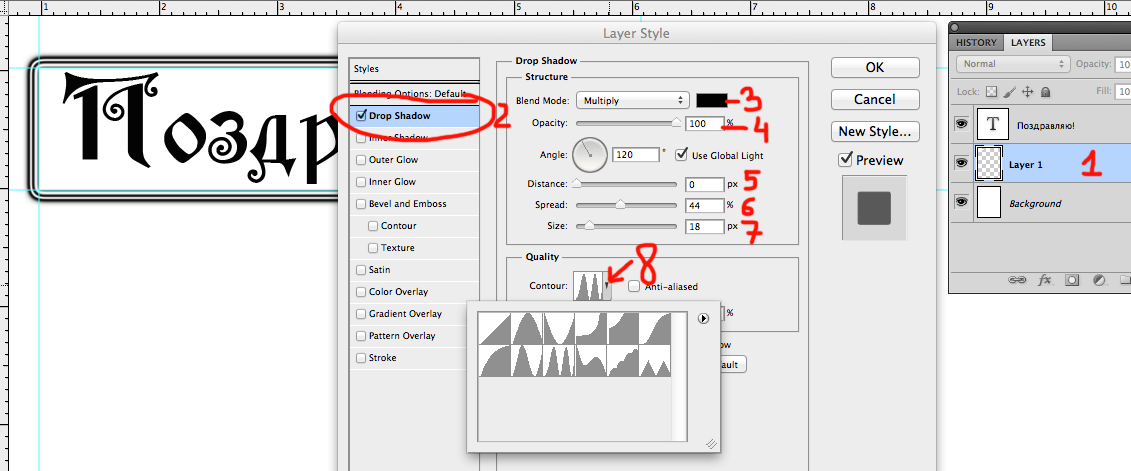
Дважды щелкните слой, чтобы открыть Стиль слоя коробка.
Выбрать Drop Shadow и настроить параметры, включая помутнение, Угол, а также Расстояние. Убедитесь, что предварительный просмотр Кнопка отмечена, поэтому вы получаете в реальном времени вид эффекта. Нажмите Хорошо когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или же Cmd + T открыть Бесплатный инструмент преобразования.
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Для перекоса текста удерживайте Shift + Ctrl или же Shift + Cmd и возьмите один из рулей на краю коробки. Перетащите в сторону, затем нажмите Войти подтвердить.
Перетащите в сторону, затем нажмите Войти подтвердить.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта
или пара шрифтов, является одним из наиболее важных частей графического дизайна.
Выберите шрифты, используя шрифты раскрыть в Панель настроек. Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, нажав звезда значок рядом с ними. Чтобы найти их снова ударить звезда значок в строке меню.
Выберите шрифт и выберите Похожие шрифты просмотреть все доступные шрифты с похожими характеристиками.
Чтобы увеличить выбор шрифта, нажмите Добавить шрифты из Typekit значок в шрифты выпадающее меню.
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. в Photoshop Соответствие шрифтов Инструмент может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Тип> Соответствие шрифта. Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите Хорошо.
Тонкая настройка шрифта
Когда вы создаете логотип
Быстрая уловка, которую вы можете сделать, чтобы придать ей уникальный вид, — это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это делает текст больше не редактируемым.
Хватай Инструмент выбора пути () для выбора отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Использовать Инструмент прямого выбора чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool чтобы добавить новые кривые в ваши письма.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop
и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
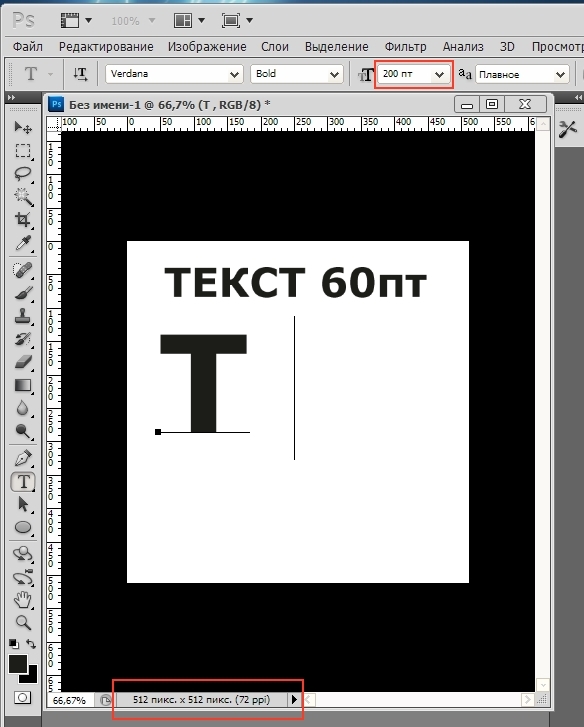
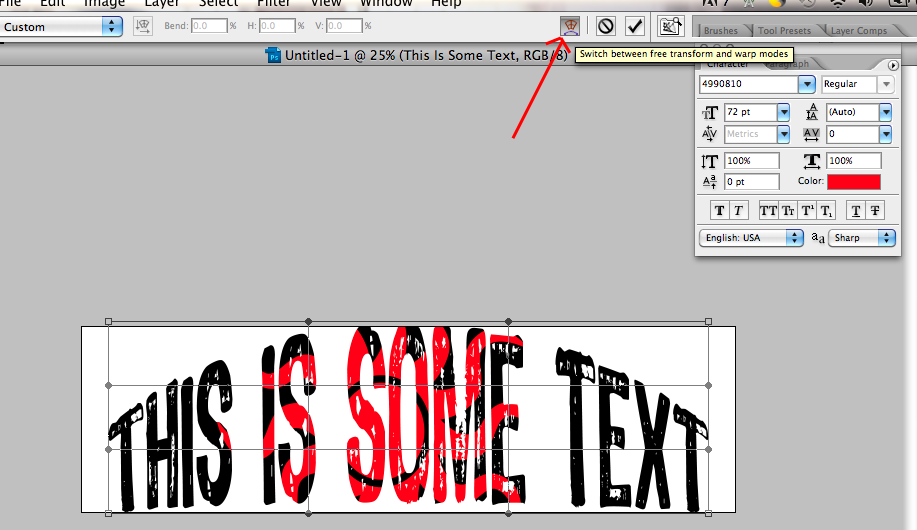
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
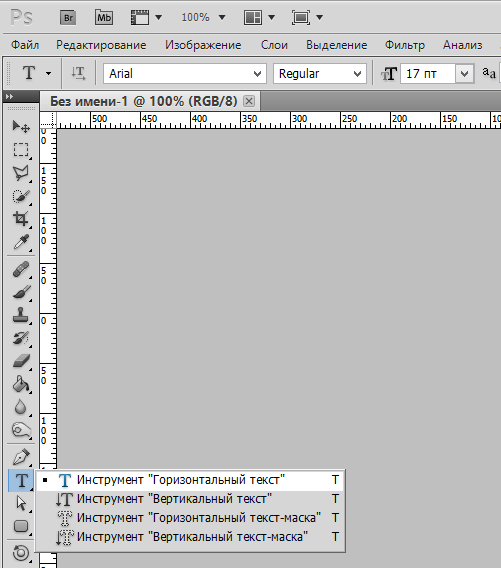
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли.
 Стоит по умолчанию.
Стоит по умолчанию. - Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Вставляем обычный текст
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее.
 Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска. - Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Функция деформации
Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.

Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
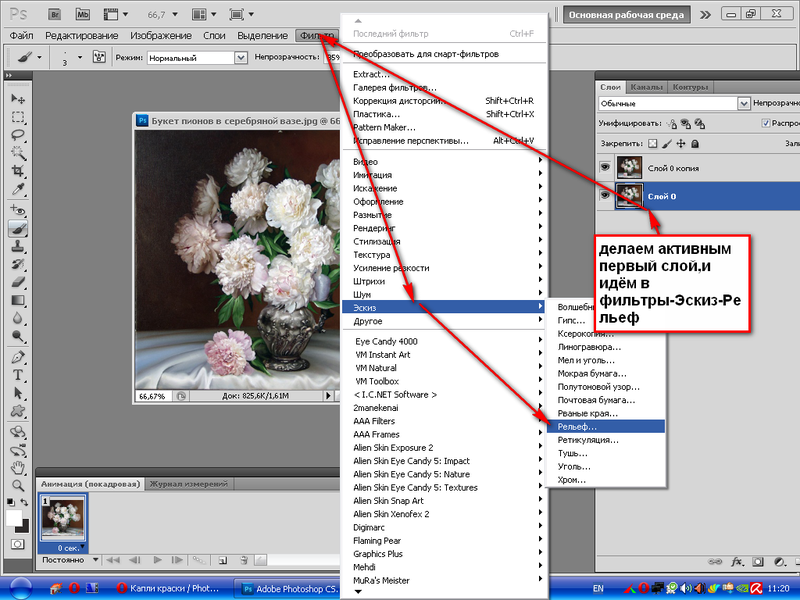
3D эффект
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Надпись с эффектом золота
Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.

- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою.
 Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9. - Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
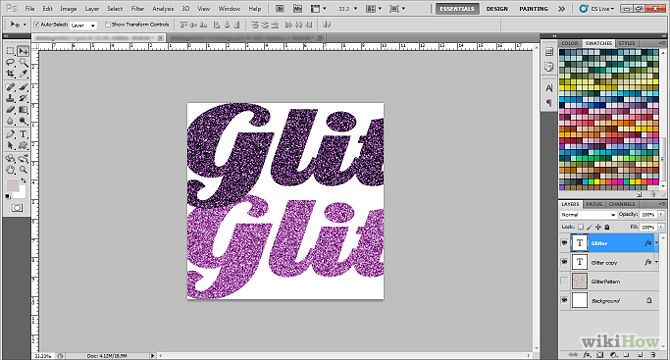
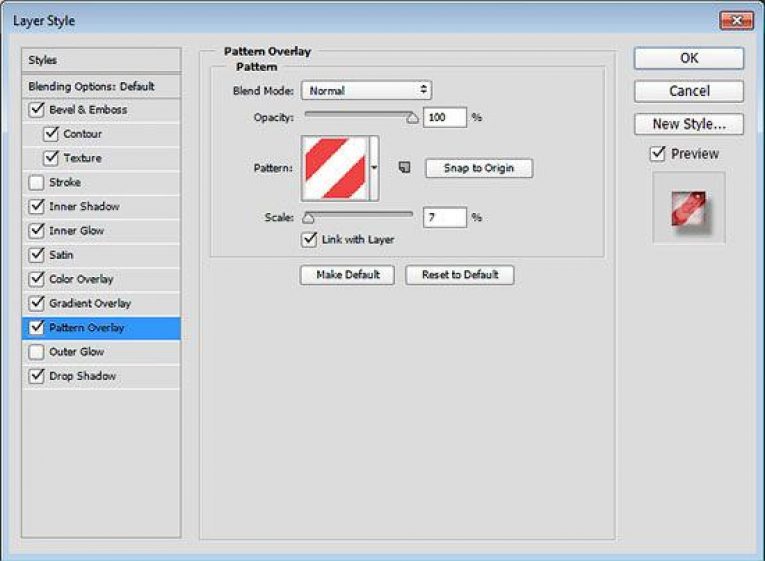
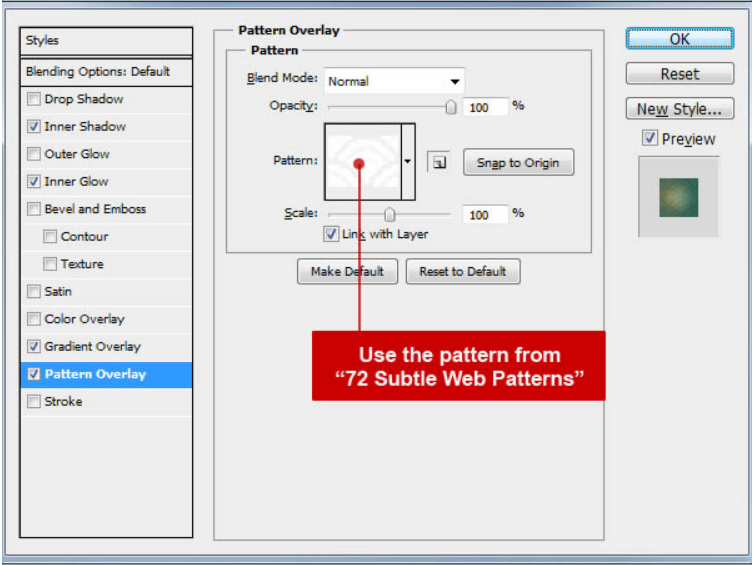
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке. Вот мы и разобрались, как написать в фотошопе красивый текст.
Вот мы и разобрались, как написать в фотошопе красивый текст.
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Не изобретаем велосипед
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Правая панель символов для редактирования текста
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования, всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Инструменты для размытия заднего фона в Photoshop
Выбрав вкладку «Редактирование» из выпавшего списка берем «свободное трансформирование». При помощи этого инструмента можно:
При помощи этого инструмента можно:
- Вращать выбранный шрифт. Нужно подвести курсор к углу выделенной области.
- Изменить размер. Достаточно с зажатым «шифтом» растянуть область.
- Развернуть по горизонтали. Подвести курсор к любому углу и дождаться появления закругленных стрелок.
- Добавить отражение или тень. Делается копирование нижнего слоя. Подобный прием хорошо использовать в качестве отражения надписи на любой поверхности: от стекла до водной глади.
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Работа с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов «Текст». Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на клавиатуре.
Когда вы выберете это, параметры Типа появятся на панели параметров в верхней части экрана. Основными из них являются:
- Семейство шрифтов: выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: выберите стиль для выбранного шрифта, например, Bold или Oblique.
- Размер: Установите размер точки для вашего типа
- Выровнять текст: установите текст влево, вправо или по центру
- Цвет: выберите цвет для вашего текста
- Отмена или фиксация.
 После добавления или редактирования текста необходимо подтвердить его применение на холсте или отменить, чтобы отменить или удалить его.
После добавления или редактирования текста необходимо подтвердить его применение на холсте или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите инструмент «Текст» и с помощью курсора выделите текст, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop. Чтобы выберите инструмент « Горизонтальный тип» (или « Вертикальный», если хотите), нажмите на холст и начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Enter . Еще лучше, создайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки, — сначала создайте текстовое поле.
Выберите инструмент « Горизонтальный тип» и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты для создания фигур или рисовать новые формы вручную с помощью инструмента «Перо» , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте Pen Tool . Установите для параметра « Режим инструмента» значение « Путь» в верхнем левом углу панели параметров , затем нарисуйте свою фигуру на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста по центру и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете установить свой текст, чтобы следовать линии кривой.
Начните с выбора Pen Tool . В верхней панели параметров установите для параметра « Режим инструмента» значение « Путь» . Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool .
Затем выберите инструмент « Горизонтальный тип» . Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Снова, убедитесь, что установили Режим инструмента на Путь, прежде чем нарисовать его.
Чтобы отрегулировать положение текста на кривой, используйте инструмент прямого выделения . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы установить, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последними из основных текстовых инструментов Photoshop являются инструмент « Маска горизонтального типа» и « Инструмент маски вертикального типа» .
Эти инструменты не помещают текст на холст. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать это позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из инструментов Type Mask и установите свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку « Подтвердить» , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя» в нижней части панели « Слои» . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace, чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I, чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки в панели параметров. Есть еще кое-что, что нужно знать.
- Направление текста: переключение между горизонтальным и вертикальным текстом
- Сглаживание: установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: искажение текста с 15 предустановленными стилями
- Открыть панель символов / абзацев: откройте панель для настройки параметров символов.

- 3D: переключиться в режим просмотра Photoshop 3D
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите кнопку « Панель символов и абзацев» на панели параметров . Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), в то время как остальные позволяют вам уточнить свой тип.
- Меню «Панель»: включает в себя « Без перерыва» , который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставить его на Авто обычно достаточно хорошо.
- Кернинг: устанавливает интервал между парой символов.
 Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.
Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически. - Отслеживание: контролирует расстояние между всеми символами в вашем тексте. Выберите более жесткое отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная и горизонтальная шкала: эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев разработки — если вам нужен более широкий или высокий, выберите другой шрифт
- Сдвиг базовой линии : перемещение выбранных символов выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Полужирный шрифт и курсив. Избегайте их, где это возможно — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.

- Все заглавные и маленькие заглавные буквы : автоматически переводит ваш текст в заглавные буквы.
- Другие параметры: Различные настройки для создания подстрок и символов верхнего индекса, подчеркивания или управления определенными шрифтами OpenType.
Перейдите на вкладку « Абзац », чтобы просмотреть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ слева или справа от текстового поля, а также выбрать, использовать переносы или нет.
Текстовые эффекты в фотошопе
Фотошоп позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть окно « Стиль слоя» .
Выберите « Тень» и настройте такие параметры, как непрозрачность , угол и расстояние . Убедитесь, что кнопка « Предварительный просмотр» отмечена, чтобы вы могли видеть эффект в реальном времени. Нажмите ОК, когда вы закончите.
Убедитесь, что кнопка « Предварительный просмотр» отмечена, чтобы вы могли видеть эффект в реальном времени. Нажмите ОК, когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выделите текстовый слой и нажмите Ctrl + T или Cmd + T, чтобы открыть Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмите один из рулей на краю поля. Перетащите вбок, затем нажмите Enter для подтверждения.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта , или пара шрифтов, является одной из наиболее важных частей графического дизайна.
Выберите шрифты, используя раскрывающийся список « Шрифты» на панели параметров . Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, щелкнув значок звездочки рядом с ними. Чтобы найти их снова, нажмите значок звездочки в строке меню.
Выберите шрифт и выберите « Похожие шрифты», чтобы просмотреть все доступные шрифты с похожими характеристиками.
Чтобы расширить выбор шрифтов, щелкните значок « Добавить шрифты из Typekit» в раскрывающемся меню « Шрифты» .
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку « Синхронизировать все» , чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. Инструмент соответствия шрифтов в Photoshop может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите в Тип> Соответствие шрифта . Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Тонкая настройка шрифта
Когда вы создаете логотип , вы можете сделать небольшую хитрость, чтобы придать ей уникальный оттенок, это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите в «Текст» > «Преобразовать в фигуру» . Это делает текст больше не редактируемым.
Это делает текст больше не редактируемым.
Возьмите инструмент выбора пути ( A ), чтобы выбрать отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент прямого выбора, чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool, чтобы добавить новые кривые к вашим буквам.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop. и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
контурный текст в фотошопе | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
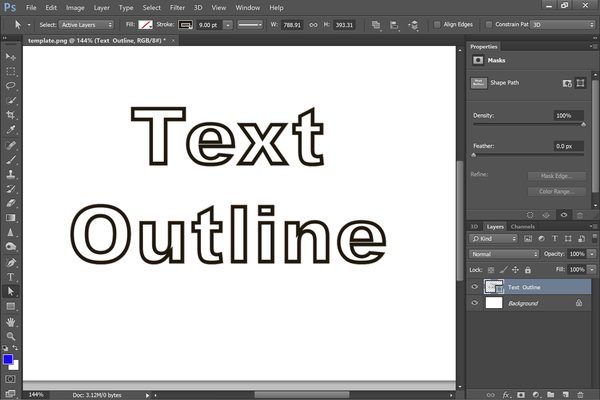
ребята. я понимаю что вопрос очень дилетантский.. но я просто незнаю как нарисовать контурный текст — что бы обводка букв была определеного цвета.. а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
я понимаю что вопрос очень дилетантский.. но я просто незнаю как нарисовать контурный текст — что бы обводка букв была определеного цвета.. а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
а в фотошопе …хмм. я конечно могу извращаться и дальше — накладывать один слой с текстом на другой.. ну и так далее.. но это еще раз подтверждает то что я НЕ ЗНАЮ МЛИН КАК СДЕЛАТЬ ПРОЩЕ
хмм.. ну серьезно.. подскажите ..
Guest
#2
#2
Layer
Layer style
Stroke
или в палитре слоев Add a Layer style и галочку на Stroke
Guest
#3
#3
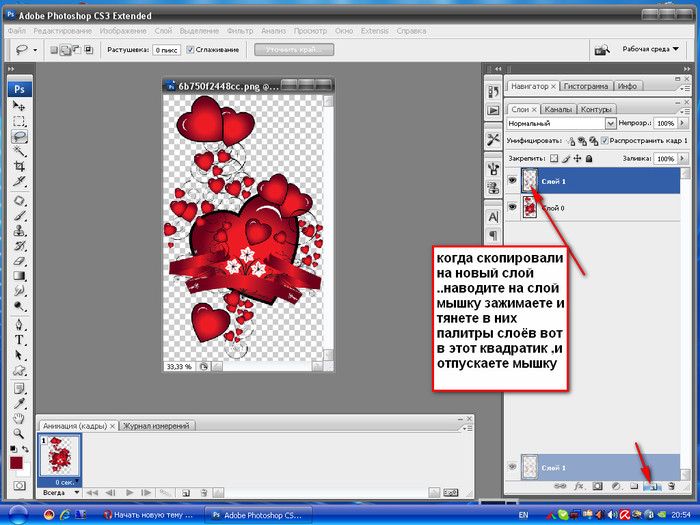
Самое главное забыли тебе сказать,
Fill Opacity слоя поставь на ноль.
Guest
#4
#4
>Самое главное забыли тебе сказать,
>Fill Opacity слоя поставь на ноль.
Только не Fill Opacity слоя, просто Fill без всяких Opacity
Guest
#5
#5
мм. . как же убрать заливку то? обводка понятна.. а внутри букв то?
. как же убрать заливку то? обводка понятна.. а внутри букв то?
Guest
#6
#6
мм.. извиняюсь.. поспешил. спасибо всем за разъяснение… ))))
как я понял , желательно естессна, что бы текст был в отдельном слое.. что впрочем не мешает , даж помогает… но все таки жаль, что нет простого пути более.. (fireworks рулит , так сказать в данно вопросе.. жаль что функции несколько у этих программ отличаются… )
Guest
#7
#7
Taurus, бы не сказал что этот способ сложный, еси хорошо выучить маршрут мыши то его мона за 20 секунд делать . …
…
з.ы. я в fireworks не работал, есть ли там такие гибкие настройки обводки как в Photoshop ?(градиентная обводка, текстурная, я думаю в этой сфере Photoshop рулит больше =))
Guest
#8
#8
рулит больше. .согласен.. но мне надо было просто для бекграунда сделать такой эффект.. и проще действительно в fireworks
а фотошоп естественно более продвинутый продукт.. но макромедия сделала вроде и не для конкурирования с адобовским фотошопом.. да и дистибутив 25 метров (точно не помню) тоже кое-что значит.. fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
Как в фотошопе обвести текст другим цветом
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
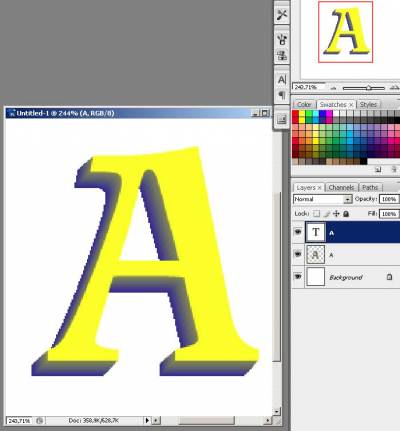
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop. ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Как сделать текст прозрачным в фотошопе
- Шаг 1: Откройте изображение.
- Шаг 2: Добавьте новый слой.
- Шаг 3: Залейте новый слой белым цветом.
- Шаг 4: Уменьшите непрозрачность слоя.
- Шаг 5: Выберите инструмент «Текст».
- Шаг 6: Выберите свой шрифт.
- Шаг 7: Установите черный цвет шрифта.
- Шаг 8: Добавьте свой текст.
Так же вопрос, как сделать фон текста прозрачным?
- Разместите текстовое поле, как обычно.
- Щелкните правой кнопкой мыши текстовое поле.
- Выберите «Формат формы» в контекстном меню.
- Щелкните значок «Заливка и линия» (он выглядит как пролитое ведро с краской).

- Нажмите кнопку «Заливка», чтобы развернуть ее.
- Используйте ползунок «Прозрачность», чтобы настроить прозрачность текстового поля.
В связи с этим, как убрать белый фон с текста в Photoshop?
Удивительно, как сделать изображение прозрачным? Выберите изображение, для которого вы хотите изменить прозрачность цвета. На вкладке «Формат рисунка» нажмите «Перекрасить», а затем выберите «Установить прозрачный цвет». Щелкните цвет на картинке или изображении, которое вы хотите сделать прозрачным. Примечание. Вы не можете сделать более одного цвета изображения прозрачным.
Лучший ответ на этот вопрос, как сделать фон текстового поля прозрачным в Word?
- Щелкните правой кнопкой мыши текстовое поле, которое вы хотите сделать невидимым.
- В контекстном меню выберите Формат текстового поля.
- На вкладке «Цвета и линии» в разделе «Заливка» щелкните стрелку рядом с пунктом «Цвет» и выберите «Нет цвета».

- На вкладке «Цвета и линии» в разделе «Линия» щелкните стрелку рядом с пунктом «Цвет» и выберите «Нет цвета».
Содержание
- 1 Как убрать белый фон с текста?
- 2 Как удалить белый фон с изображения?
- 3 Можно ли сделать JPG прозрачным?
- 4 Как сделать PNG прозрачным?
- 5 Как сделать изображение прозрачным на мобильном телефоне?
- 6 Как сделать текстовое поле без контура?
- 7 Как создать текстовое поле без линий в Word?
- 8 Как разместить текстовое поле перед изображением?
- 9 Как удалить СЕРЫЙ фон из текста в Word?
- 10 Как изменить слово с черного на белое?
Как убрать белый фон с текста?
Выделите текст и нажмите CTRL + ПРОБЕЛ . На самой верхней панели выберите «Дизайн», затем в крайнем конце правой границы страницы выбора. В появившемся диалоговом окне выберите вкладку затенение. Убедитесь, что цвет не выбран.
Убедитесь, что цвет не выбран.
Как удалить белый фон с изображения?
Выберите изображение, из которого вы хотите удалить фон. Выберите Формат изображения > Удалить фон или Формат > Удалить фон. Если вы не видите «Удалить фон», убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку «Формат».
Можно ли сделать JPG прозрачным?
Изображение JPEG нельзя сделать прозрачным. Вы должны использовать формат, допускающий прозрачность, например GIF или PNG. Paint откроет эти файлы, но, насколько я знаю, прозрачность будет удалена, если вы отредактируете файл. … Вам просто нужно открыть изображение, выбрать волшебной палочкой белую область и удалить ее.
Как сделать PNG прозрачным?
- Шаг 1: Вставьте изображение в редактор.
- Шаг 2: Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный».
- Шаг 3: Отрегулируйте допуск.
- Шаг 4: Щелкните области фона, которые вы хотите удалить.

- Шаг 5: Сохраните изображение в формате PNG.
Как сделать изображение прозрачным на мобильном телефоне?
- Фоновый ластик.
- Ultimate Photo Blender/Mixer.
- Прозрачные фоторамки.
- Снэпсид.
- Adobe Photoshop Микс.
- Apowersoft BG Remover.
- Послесвет.
- ПиксАрт.
Как сделать текстовое поле без контура?
- Выберите текстовое поле или фигуру. Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте клавишу CTRL, щелкая другие текстовые поля или фигуры.
- На вкладке «Формат» нажмите «Контур фигуры», а затем нажмите «Без контура».
Как создать текстовое поле без линий в Word?
- Либо щелкните границу текстового поля, либо поместите точку вставки в текстовое поле.
- Выберите параметр «Текстовое поле» в меню «Формат».
- При необходимости щелкните вкладку «Цвета и линии».

- В раскрывающемся списке Цвет выберите Без линии.
- Нажмите OK.
Как разместить текстовое поле перед изображением?
- Убедитесь, что в презентацию вставлена фотография.
- На вкладке «Вставка» в группе «Текст» нажмите «Текстовое поле», перетащите текстовое поле, чтобы нарисовать его в любом месте рядом с изображением, а затем введите текст.
Как удалить СЕРЫЙ фон из текста в Word?
Как изменить слово с черного на белое?
Выберите «Файл» > «Параметры» > «Основные» > «Персонализация вашей копии Microsoft Office» и установите флажок «Отключить темный», чтобы всегда сохранять белый цвет страницы в черной теме Office.
Прозрачный текст Photoshop Tutorial — PrettyWebz Media Business Templates & Graphics
Хотите сохранить этот урок на потом или поделиться им с другом? Закрепите это изображение! В этом уроке Photoshop с прозрачным текстом я покажу вам, как сделать четкий текст с изображениями с помощью смарт-объектов. Я расскажу вам, как работают смарт-объекты, как добавлять фильтры к смарт-объектам и как работать со слоями смарт-объектов, чтобы создать иллюзию прозрачного текста.
Я расскажу вам, как работают смарт-объекты, как добавлять фильтры к смарт-объектам и как работать со слоями смарт-объектов, чтобы создать иллюзию прозрачного текста.
Ресурсы, используемые в этом учебном пособии по прозрачному тексту
Шрифт, используемый в этом учебном пособии:
Henny Penny
Изображения, использованные в этом уроке:
- BoardWalk
- Glacier
- Blue Glitter
- Orange Bubbles
Final PSD
Нажмите здесь, чтобы загрузить готовый проект, используйте его отдельные части. дизайна.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДЛЯ ДИЗАЙНА, ШАГ ЗА РАЗОМИзучайте и осваивайте самые сложные аспекты работы с огромными программами, такими как Photoshop и Illustrator, в веселой и занимательной форме с помощью учебных пособий по дизайну PrettyWebz.
Учебные проекты, подобные тем, которыми мы делимся здесь, в блоге, предназначены для того, чтобы помочь вам постепенно освоить самые мощные аспекты программного обеспечения для проектирования. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса. Итак, не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и не пропустить ни одного урока.
В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса. Итак, не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и не пропустить ни одного урока.
Еще сообщения по этой теме
- Гранитная текстура и текстовый эффект
- Rainbow Glitter
- Sparkler Overlays
Также присоединяйтесь ко мне на YouTube и посмотрите списки воспроизведения, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
Учебное пособие по прозрачному тексту
Настройка документа
Сегодня я представляю вам учебник по Photoshop с прозрачным текстом, так что давайте начнем. Мы собираемся пойти дальше и создать новый документ. этот, в частности, будет документом размером 2000 x 2000 пикселей с разрешением 72, RGB и белым фоном. Нажмите создать. Итак, это будет простой квадрат.
Настройка фона
Я собираюсь настроить фон для прозрачного текста, поэтому я собираюсь щелкнуть значок замка нашего фонового слоя, чтобы разблокировать его. На фоновом слое щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Добавление изображений в Smart Объекты
После того, как вы настроили эту настройку, мы можем дважды щелкнуть значок маленького смарт-объекта, чтобы открыть настоящий смарт-объект. Расширение файла PSB означает, что вы находитесь внутри смарт-объекта.
Внутри смарт-объекта я собираюсь загрузить несколько изображений для нашего эффекта прозрачного текста. Я собираюсь перейти к файлу >>> разместить встроенный . Когда появится диалоговое окно, перейдите к месту на вашем компьютере, где хранится изображение, которое вы хотите использовать.
Вы можете отрегулируйте размер изображения, удерживая клавишу Shift и option, а затем отрегулируйте анкеры, пока он не подойдет к холсту.
Я добавил три изображения внутрь смарт-объекта. Я покажу вам, почему я сделал это через некоторое время. Нажмите команду и букву S, чтобы сохранить это и закрыть смарт-объект.
Я покажу вам, почему я сделал это через некоторое время. Нажмите команду и букву S, чтобы сохранить это и закрыть смарт-объект.
Дублирование смарт-объектов
Из видео: Объяснение того, как работают дублированные смарт-объекты
Итак, мы здесь, в нашем исходном документе. У нас есть безымянный, это оригинал документ. Все остальные изображения находятся внутри этого, но я их отключил. Отсюда я собираюсь продублировать этот смарт-объект. Вот где наш образ помещен в исходный смарт-объект, поэтому я назову его «Поместить изображение» перед дублируя его.
Я щелкну правой кнопкой мыши слой смарт-объекта и выберу дубликат. Я назову это «размытием». На данный момент у меня есть слой размытия и слой размещения изображения. Слой размещения изображения — это фон, а слой размытия — прозрачная часть нашей иллюзии прозрачного текста. Вы можете поместить внутрь смарт-объекта все, что хотите, и поскольку я скопировал исходный смарт-объект, все, что происходит с первым смарт-объектом, произойдет и со вторым.
Работа с дубликатами Смарт-объекты
Из видео: Объяснение открытого слоя смарт-объекта рядом с исходным документом.
Позвольте мне привести пример того, как функционируют дублированные смарт-объекты. Я собираюсь вернуться к исходному смарт-объекту. Я просто хочу показать вам, что здесь происходит. Итак, это наш исходный документ, это наш смарт-объект. Вы можете сказать это с этим расширением файла PSB здесь.
Теперь я включу этот слой. Это внутри смарт-объекта, нажмите команду и букву S, и вы увидите, что он собирается изменить исходное изображение документа и размыть слои.
Добавление фильтров в Дублированный смарт-объект
Далее мы добавим фильтр к этому слою размытия. Подходим к фильтру >>> Размытие >>> Размытие по Гауссу . Когда появится диалоговое окно, размытие для этого будет 10 . Это все настраивается, потому что мы добавляем этот фильтр к смарт-объекту. Вы всегда можете вернуться и изменить это, так что это не постоянное изменение. Мы нажмем ОК.
Мы нажмем ОК.
Потому что мы не вносил это изменение внутри смарт-объекта, оно не влияло на другие дублировать смарт-объект. Если бы мы сделали эти эффекты размытия внутри смарт объект, вы бы увидели это изменение на обоих изображениях. Запомни и убедитесь, что вы добавляете все свои фильтры в исходный документ а не документ .psb.
Текстовый слой прозрачного текста
Чтобы добавить Текстовый слой Я собираюсь перейти к моему текстовому инструменту, расположенному на левой панели инструментов. Я собирается напечатать слово «Очистить» на холсте.
Откройте панель символов, если ее нет на правой панели инструментов, перейдите в Окно>>> Персонаж , чтобы вызвать ее. Мы используем шрифт под названием Henny-Penny. Это бесплатный шрифт, который вы можете скачать по ссылке, указанной выше.
Настройки шрифта
Мы собираемся внести несколько изменений в текст внутри панели символов. Наш текст будет 970 пикселей с отслеживанием -20. Цвет белый, цвет для этого на самом деле не имеет значения, но если вы будете следовать дальше, я использую белый цвет.
Цвет белый, цвет для этого на самом деле не имеет значения, но если вы будете следовать дальше, я использую белый цвет.
Обрезать слой размытия к текстовому слою
Переместите текстовый слой под слоем размытия и над слоем «разместить изображение». Так должно быть зажат между двумя смарт-объектами.
Нажмите и удерживайте клавишу Option на клавиатуре, наведите указатель мыши между слоем размытия и текстовым слоем. Как только вы увидите эту маленькую стрелку вниз с этим белым квадратом, вы просто щелкните по нему один раз, чтобы врезать слой размытия в текстовый слой.
Стилизация текста Слой
В этом точка, вы не можете видеть текстовый слой, вы увидите тонкое размытие. В следующий шаг мы улучшим текст, используя стили слоя.
Выберите текстовый слой, затем дважды щелкните крайнюю правую часть текстового слоя, чтобы открыть окно стилей слоя. Выберите Bevel and Emboss и добавьте следующие настройки.
Скос и тиснение
Внутреннее свечение
Наложение узора
Тень
Загрузка узоров в Фотошоп 2020
В последней версии Photoshop 2020 функция шаблона изменилась. Чтобы загрузить шаблоны, которые поставляются с Photoshop, вам нужно перейти к Window>>> Patterns>>> , когда появится диалоговое окно, щелкните меню гамбургера в крайнем правом углу. В этом меню выберите «Legacy Patterns & More» , чтобы загрузить шаблоны Photoshop.
Чтобы загрузить шаблоны, которые поставляются с Photoshop, вам нужно перейти к Window>>> Patterns>>> , когда появится диалоговое окно, щелкните меню гамбургера в крайнем правом углу. В этом меню выберите «Legacy Patterns & More» , чтобы загрузить шаблоны Photoshop.
Загрузка рисунков в более ранние версии Photoshop
Для в более ранних версиях Photoshop вы можете загружать шаблоны, поставляемые с Photoshop с помощью Presets Manager или непосредственно в Patterns в диалоговом окне Layer options коробка.
Через Preset Manager
Edit>>>Presets>>>Preset Manager
В диалоговом окне в раскрывающемся меню выберите «шаблоны» (это недоступно в Photoshop 2020) нажмите на шестеренку значок , чтобы выбрать узоры, которые вы хотите загрузить . Используйте кнопку «загрузить», чтобы загрузить свои собственные шаблоны, а не шаблоны Photoshop.
Через параметры слоя
В диалоговом окне параметров слоя выберите Узоры из списка, щелкните стрелку раскрывающегося списка узоров, затем щелкните значок шестеренки , чтобы просмотреть список узоров Photoshop, которые вы можете загрузить (недоступно в Photoshop 2020).
Добавление сосулек в Текст (Необязательно)
Выберите текстовый слой, щелкните правой кнопкой мыши и продублируйте этот слой. Поместите скопированный текстовый слой поверх всего остального. Я собираюсь немного развить этот четкий взгляд, к которому мы стремимся. Мы собираемся сделать его более похожим на глыбу льда, добавив к нему несколько сосулек.
Стили слоя Icicles
Возьмите копию текста и перейдите к стилю слоя, дважды щелкнув крайнюю правую часть слоя. Когда появится окно параметров слоя, удалите все уже установленные эффекты слоя. Выберите стиль слоя «мазок» со следующими настройками:
Уменьшите заливку слоя до нуля процентов. Отключите исходный текстовый слой и слой размытия, щелкнув значок глаза слева от слоев. На этом этапе вы увидите только контур текста, как показано на изображении выше.
Растеризация слоя
Выбрав слой копирования текста, щелкните правой кнопкой мыши и выберите стиль слоя растеризации. Это нужно для подготовки слоя к стилю слоя, который будет применен на следующем шаге.
Если бы я создал смарт-объект и применил фильтры к смарт-объекту, а не к растровому слою, эффект не будет применен так, как нам нужно, поэтому убедитесь, что слой растеризован, а не преобразован в смарт-объект.
Поворот и добавление Эффект ветра
Со слоем растеризации мы подойдем к редактировать>>> трансформировать>>> повернуть на 90 градусов по часовой стрелке. Теперь перейдите к фильтру >>> стилизация>>>Ветер внутри диалогового окна ветра наш метод — это ветер, а наше направление — справа .
Теперь вы можете видеть, что у нас есть варианты направления только справа или слева. У нас нет движения вверх-вниз, поэтому мы повернули слой, чтобы получить порывы ветра от верхней части текста к нижней. Итак, мы собираемся пойти дальше и оставить его справа, который будет проходить сверху вниз, затем нажмите «ОК».
Повторное применение фильтра ветра
Вернитесь к фильтру, и мы собираемся использовать наш последний фильтр, это будет первая доступная опция. Последний использованный параметр фильтра будет иметь точно такие же настройки, которые мы использовали ранее. Вы можете применить фильтр один или два раза, а может быть, и три раза. Тебе решать. Мы собираемся пойти дальше и применить его дважды.
Последний использованный параметр фильтра будет иметь точно такие же настройки, которые мы использовали ранее. Вы можете применить фильтр один или два раза, а может быть, и три раза. Тебе решать. Мы собираемся пойти дальше и применить его дважды.
Теперь я вернусь к редактировать>>> трансформировать>>> повернуть на 90 градусов против часовой стрелки . Это преобразование в основном вернет текст туда, где мы начали.
Снова включите исходный текстовый слой и выровняйте два текстовых слоя как можно ближе, используя стрелки направления на клавиатуре, чтобы сдвинуть слои на место.
Использование фильтров для смарт-объектов и смарт-объектов. Растрированный слой
Если бы я создал смарт-объект из скопированного текстового слоя, чтобы добавить этот фильтр, эффект ветра на самом деле все еще шел бы слева направо или справа налево, а это не то, чего я хотел. Я хочу, чтобы он опустился так, чтобы он выглядел как сосульки.
Прикрепите текстовый слой ветра к слою размытия
Далее щелкните
на этом верхнем слое (слое ветра) я нажму клавишу выбора на моем
клавиатуры, и я буду наводить курсор между этим слоем и слоем под ним. Когда
Я получаю эту стрелку и квадрат, я просто собираюсь щелкнуть, чтобы создать вырезку
маска.
Когда
Я получаю эту стрелку и квадрат, я просто собираюсь щелкнуть, чтобы создать вырезку
маска.
Включите этот слой размытия, щелкнув значок глаза для этого слоя. Вы можете видеть, что мои сосульки теперь являются частью этого текстового эффекта.
Другие публикации, которые могут вам понравиться
- Фирменный дизайн
- Текстура фона единорога
- Бесшовные узоры в Photoshop
Как сделать логотип прозрачным в Photoshop
Итак, вы готовы к запуску и хотите создать логотип. Как вы это делаете?
Если вы читаете эту статью, то, несомненно, вы уже думали о том, чтобы получить этот четкий, классный тег с прозрачным фоном, который вы можете прикрепить к своим фотографиям. Это также известно как добавление водяных знаков на ваши фотографии.
В наши дни существует множество ресурсов, за которые вы можете заплатить, чтобы создать очень простой, но элегантный логотип с прозрачным фоном для вашей фотографии.
Однако, если вы хотите справиться с этим самостоятельно, эта статья проведет вас через пошаговый процесс создания изображения с прозрачным фоном на ваших собственных условиях и добавления его к вашим фотографиям.
Зачем вам водяной знак?
Есть несколько причин, но, пожалуй, самая главная из них — кража авторских прав на вашу тяжелую работу. С легкостью цифрового распространения становится все более важным защищать ваши изображения или, по крайней мере, препятствовать другим использовать вашу работу без вашего разрешения или, что еще хуже, заявлять о вашей работе как о своей.
Однако следует иметь в виду одну вещь: реальность состоит в том, что невозможно гарантировать, что, поставив водяной знак на вашу работу или заявив, что она принадлежит вам, она не будет использоваться без вашего согласия. Эта статья просто поможет вам самостоятельно создать простой водяной знак и применить его к своим фотографиям.
Приступая к работе
Первое, что вы хотите определить, это хотите ли вы, чтобы ваш водяной знак был «только текстовым», или, возможно, вы добавляете или создаете графику, чтобы сопровождать его.
Хорошие новости! Я собираюсь провести вас через оба. Не забывайте проявлять творческий подход, получать удовольствие и быть самим собой во всех аспектах вашей фотографии, включая водяные знаки.
Не забывайте проявлять творческий подход, получать удовольствие и быть самим собой во всех аспектах вашей фотографии, включая водяные знаки.
Примечание по использованию Photoshop
Это руководство будет основано на использовании программы Adobe Photoshop CC. Некоторые функции могут не переноситься в используемую вами версию. В таких случаях обратитесь к онлайн-руководствам или получите доступ к справке через меню программ
Как сделать логотип прозрачным в Photoshop
- Откройте файл: Нажмите «Файл» и откройте файл вашего изображения в Adobe Photoshop.
- Добавить прозрачный слой: На панели слоев выберите «Слой» > «Новый слой» в меню панели слоев. Перетащите этот новый пустой слой под слой вашего логотипа и выберите слой содержимого на панели слоев.
- Сделать фон прозрачным: Используйте инструмент «Волшебная палочка» или инструмент «Лассо». С помощью инструмента «Волшебная палочка» выберите область изображения, которую хотите сделать прозрачной.
 Используя настройку допуска 32 в инструменте «Волшебная палочка», поэкспериментируйте с различными настройками, чтобы получить желаемый прозрачный фон.
Используя настройку допуска 32 в инструменте «Волшебная палочка», поэкспериментируйте с различными настройками, чтобы получить желаемый прозрачный фон. - Удалить фон: После того, как вы выбрали с помощью волшебной палочки всю область, которую хотите сделать прозрачной, удалите фон, и прозрачный фон станет видимым.
- Повторить для других областей изображения: Возможно, вам потребуется повторить этот процесс выделения и удаления для других областей изображения, в зависимости от его формы, чтобы получить прозрачный фон.
- Сохраните файл логотипа: Когда вы будете довольны своим изображением и его прозрачным фоном, не забудьте сохранить его как изображение PNG. Нажмите «Файл» -> «Сохранить как». Выберите «PNG (*.PNG) в качестве формата файла. Сохраните его и нажмите ОК.
Обратите внимание, что хотя прозрачный фон будет выглядеть клетчатым, в конечном файле PNG он будет выглядеть прозрачным.
Как создать текстовый водяной знак
Самый простой способ создать логотип. Иногда даже мельчайшие детали могут отвлечь нас от конечной цели, которая в данном случае заключается в том, чтобы убедиться, что у вас есть водяной знак, чтобы заявить о своей работе.
Помните, что этот метод фокусируется только на создании текста на прозрачном фоне, поэтому, если вы не занимаетесь разработкой логотипа, этот способ для вас. Давайте начнем.
Сначала создайте новый проект.
Откройте изображение, на которое вы хотите нанести водяной знак. После открытия создайте новый пустой слой.
Этот новый слой будет вашим текстовым слоем. Выберите текстовый инструмент и поместите курсор в нужное место на фотографии. Мы рекомендуем нижнюю правую или левую часть изображения, чтобы не отвлекать внимание от вашего красивого изображения.
Прежде чем сохранить изображение, убедитесь, что вас устраивает внешний вид вашего текстового водяного знака, шрифт и цвет текста. Мы рекомендуем использовать нейтральный цвет фона, так как он лучше смотрится на изображениях, чем темный или черный варианты с прозрачным фоном.
Мы рекомендуем использовать нейтральный цвет фона, так как он лучше смотрится на изображениях, чем темный или черный варианты с прозрачным фоном.
Если вы довольны, сохраните в формате JPEG, сохраните его и нажмите «ОК». Теперь ваше изображение будет сохранено с текстовым водяным знаком. Теперь вы можете создать текстовое изображение водяного знака с прозрачным фоном.
[ad id = ‘5’]
Как создать водяной знак с логотипом
Этот процесс похож, но немного отличается. Мы создадим файл логотипа, который вы можете сохранить отдельно, а затем легко добавить к фотографиям, внедрив их, к чему мы скоро вернемся.
Сначала создайте новый проект.
Для простоты убедитесь, что поле, с которым мы работаем, имеет размеры 600 в ширину и 400 в высоту, а выбранный вариант — пиксели. На этом этапе вы также хотите убедиться, что раскрывающийся список фона находится на «Прозрачном». Если вы пропустите этот шаг, ваш водяной знак будет иметь сплошной фон, который вы не сможете удалить.
Если это еще не сделано, создайте новый слой. Давайте остановимся на создании текста «изображение» только для этого урока. Выберите текстовый инструмент и поместите курсор в нужное место в поле.
Введите водяной знак. Это может быть ваше имя, название компании, но убедитесь, что оно соответствует тому, как вы себя представляете.
Убедитесь, что шрифт вас устраивает, и проверьте, следует ли вам работать над исправлениями водяного знака. Если вы удовлетворены, теперь пришло время нажать «Сохранить».
Нажмите «Сохранить для Интернета». Когда откроется меню, выберите «PNG-24». Это сохранит прозрачный фоновый слой, чтобы вы могли разместить свой водяной знак на любом изображении, и вы будете видеть только свой водяной знак.
Используйте нейтральный цвет фона, так как он будет лучше виден, чем использование темных цветов на прозрачном фоне. (Здесь использован черный шрифт в учебных целях, чтобы увидеть, где находится «логотип» в поле). сделано в тексте только шаг за шагом. Этот новый слой будет «слоем логотипа». Откройте меню и выберите «Поместить встроенный»
сделано в тексте только шаг за шагом. Этот новый слой будет «слоем логотипа». Откройте меню и выберите «Поместить встроенный»
Выберите изображение из папки, в которой вы его сохранили. Затем поместите водяной знак в то место, где он не будет слишком отвлекать внимание. Помните, что вы по-прежнему хотите, чтобы в центре внимания было качество вашей работы на изображении, а не водяной знак.
Если вы довольны размещением водяного знака, сохраните изображение. Ваш водяной знак теперь встроен в фотографию.
Примечание об изображениях в логотипах
Некоторым может быть интересно узнать, что существует множество доступных ресурсов, которые предлагают бесплатные изображения со значками, связанными с фотографией, и векторной графикой. Поэкспериментируйте с тем, что подходит для вашего фотобизнеса, и убедитесь, что помимо фотографии, изображения имеют силу. Помните, что любое изображение или искусство, которое вы выбираете для своего бренда, не должно выглядеть неуместным для ваших занятий фотографией.
Заключение
Как видите, создать логотип в фотошопе не составит большого труда. Я бы порекомендовал сделать его простым, но повеселиться и поэкспериментировать с инструментом фигур или поиграть с бесплатными изображениями. Всегда убедитесь, что вы представляете себя профессионально , продолжайте работать над тем, чтобы стать лучшим фотографом и развивать стиль, который говорит о вас и который нравится вашим клиентам и зрителям.
Теперь, когда вы можете создать логотип в фотошопе, давайте сделаем несколько действительно потрясающих изображений.
До следующего раза.
Джей
Как сделать прозрачный текст в Photoshop
В этом уроке показано, как создать прозрачный текст в Photoshop, позволяя изображению за текстом показывать сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Вы читаете: Как сделать прозрачный текст в фотошопе | Как сделать прозрачный текст в Photoshop
Автор сценария Стив Паттерсон.
Нужно добавить текст к изображению, но некуда его поместить? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, а это означает, что сам шрифт будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белого цвета, чтобы показать формы букв. Затем прозрачный текст становится рамкой для нашей темы! Это отличный дизайнерский трюк для изображений, которые слишком заняты, чтобы текст мог быть легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя поверх изображения и заливки его белым цветом. Затем добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры наложения Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой «Текст» в слой «Выбивной», который пробивает отверстия прямо на изображении в формах. наших писем!
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачности текста.
Начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Чтобы узнать о другом способе создания прозрачного текста, ознакомьтесь с моим новым руководством по добавлению прозрачного текста с эффектами слоя.
Шаг 1. Откройте свое изображение
Начните с открытия изображения, к которому вы хотите добавить прозрачный шрифт. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Добавьте новый слой
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув значок Новый слой в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Добавлен новый слой.
Шаг 3: Залейте новый слой белым цветом
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
Выберите «Правка» > «Заливка».
В диалоговом окне «Заливка» установите для параметра Contents вверху значение White , а затем нажмите OK:
Выбор белого цвета в качестве цвета заливки.
Photoshop заполняет слой белым цветом, временно блокируя изображение из поля зрения:
Теперь новый слой заполнен белым цветом.
Шаг 4. Уменьшите непрозрачность слоя
Уменьшите непрозрачность «Слоя 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
.- Как загрузить медиаплеер Lenox на Firestick [Обновлено 2022]
- Как очистить объектив проектора внутри
- Один из многих лучших способов сделать клавиатуру тише
- Руководство по удалению QuickTime Player – Как удалить QuickTime Player для Mac
- Сколько стоит починить автомобильный обогреватель? 5 распространенных проблем автомобильных обогревателей!
Подробнее :
Снижение непрозрачности «Слоя 1» до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Теперь изображение отображается через «Слой 1».
Шаг 5. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров . Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта на панели параметров.
На панели параметров установите размер шрифта на 72 pt . Нам нужно будет изменить размер текста, как только мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Установка размера шрифта 72 pt.
Шаг 7. Установите черный цвет шрифта
Убедитесь, что цвет вашего шрифта установлен на черный , нажав букву D на клавиатуре, которая сбрасывает цвет по умолчанию. Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Образец цвета типа на панели параметров.
Шаг 8. Добавьте текст
Щелкните внутри документа и добавьте свой текст. Я наберу слова «НЬЮ-ЙОРК»:
Добавление текста к изображению.
Щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочкой, чтобы принять текст.
На панели «Слои» новый слой Тип появляется над «Слоем 1»:
Панель «Слои» с новым слоем «Тип».
Шаг 9: изменение размера текста
Перейдите в меню «Редактировать » в строке меню и выберите «Свободное преобразование:
».Перейдите в меню «Правка» > «Свободное преобразование».
Photoshop окружает текст полем Free Transform и ручками. Нажмите и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения формы букв при изменении их размера:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения формы букв при изменении их размера:
Удерживая нажатой клавишу Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное место. Я перенесу текст перед ватерлинией. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажмите и перетащите внутрь поля «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок Стили слоя (значок fx ) в нижней части панели «Слои»:
- Выход из приложения Kindle
- Можно ли использовать Fire Stick на телевизоре Roku? Да, Easy Guide (2022)
- Почему колеблется скорость широкополосного доступа? И как это исправить
- Как узнать, заряжается ли волшебная мышь
- Как долго автомобильный аккумулятор может работать без вождения?
Подробнее :
Щелкните значок Стили слоя.
Выберите Параметры наложения в верхней части списка:
Выбор «Параметры наложения».
Откроется диалоговое окно «Стиль слоя Photoshop», в котором установлены основные параметры наложения. В разделе Advanced Blending измените Нокаут с Нет на Неглубокий . Это превращает слой «Тип» в «выбивающий» слой, а это означает, что Photoshop будет использовать формы букв, чтобы пробить «Слой 1» и показать изображение на фоновом слое:
.Установка параметра Knockout на «Shallow».
Чтобы увидеть эффект, перетащите ползунок Непрозрачность заливки до упора вниз до 0% :
Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Прозрачным стал не только сам текст, но и область на «Слое 1» непосредственно под текстом, как будто текст пробил дыру насквозь. Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в слой нокаута.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на Layer 1 на панели Layers, чтобы выбрать его:
Выбор «Слой 1».
Шаг 12: изменение размера слоя с помощью свободного преобразования
Перейдите в меню Edit и еще раз выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Перетащите верхний и нижний маркеры по направлению к тексту. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13. Настройте непрозрачность слоя
Наконец, отрегулируйте непрозрачность «Слоя 1», чтобы точно настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читать. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:
Окончательный эффект прозрачности.
Отображение слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом уроке, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое . Если у вас есть изображение над фоновым слоем , которое вы хотите показать через текст, просто поместите слой «Тип» и сплошной белый слой под ним в группу слоев, выбрав оба слоя, а затем перейдя к Слой и выберите Группировать слои .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще один классический эффект Photoshop — размещение изображения непосредственно внутри текста. Или узнайте, как смешивать текст с изображением, выбирая цвета шрифта прямо на самом изображении! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках Photoshop!
Или узнайте, как смешивать текст с изображением, выбирая цвета шрифта прямо на самом изображении! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках Photoshop!
Создание прозрачного текста в Photoshop
Этот учебник по текстовому эффекту познакомит вас с процессом создания прозрачного текста с помощью Photoshop.
Я буду использовать инструмент «Горизонтальный текст» и команду «Свободное преобразование», которая поставляется с Photoshop.
Начнем!
Окончательный результат.
5em black}</style><a href=https://www.youtube.com/embed/QXQ0uPRla-c?autoplay=1><img src=https://img.youtube.com/vi/QXQ0uPRla-c/hqdefault.jpg alt=’Tutorial How to Create a Transparent Text in Photoshop.’><span>▶</span></a>» title=»Tutorial How to Create a Transparent Text in Photoshop.»>
Видео: Учебник Как создать прозрачный текст в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрой справки. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — ФотоЭффект .
1. Откройте файл изображения
Выберите File > Open (или Ctrl+O ), чтобы открыть базовое изображение в Adobe Photoshop.
В стандартном диалоговом окне «Открыть» перейдите к папке, содержащей ваш файл, и выберите имя файла, который вы хотите открыть.
Нажмите Открыть.
Диалоговое окно «Открыть».
В этом уроке по Photoshop я буду использовать это изображение: Golden-Gate-Bridge-69.0346_1920, скачано с Pixabay.
Изображение, используемое в этом руководстве.
2. Создайте новый слой
Создайте новый слой для нашего прозрачного текста, выбрав Layer> New> Layer (или Shift+Ctrl+N ).
В диалоговом окне «Новый слой» оставьте настройки по умолчанию и нажмите «ОК».
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Диалоговое окно «Новый слой».
Новый слой Layer 1, созданный над фоновым слоем.
3. Залейте новый слой цветом
Мы заполним весь новый слой цветом.
Выберите «Слой 1» на панели «Слои».
Выберите цвет переднего плана или фона, щелкнув поле переднего плана/фона.
В диалоговом окне «Палитра цветов» выберите нужный цвет и нажмите «ОК».
Выберите Правка > Заполнить (или Shift+F5 ).
В диалоговом окне «Заливка» в разделе «Содержимое» можно выбрать заливку основным или фоновым цветом.
Нажмите OK.
Теперь выбранный вами цвет заполняет слой.
Щелкните поле переднего плана или фона.
Выберите цвет в диалоговом окне «Палитра цветов».
Диалоговое окно «Заливка».
Слой 1 заполнен цветом.
4. Изменение размера слоя с помощью свободного преобразования
Убедитесь, что выбран Слой 1. Выберите Правка > Свободное преобразование (или Ctrl+T ).
Ограничивающая рамка окружает содержимое вашего слоя.
Имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать слой следующим образом:
- Чтобы переместить слой: Перетащите внутри прямоугольника.
- Чтобы повернуть слой: перетащите за угол прямоугольника.
- Чтобы изменить размер слоя: Перетащите его углы.
- Чтобы масштабировать по горизонтали или вертикали: перетащите его стороны.
- Когда закончите, нажмите кнопку «Подтвердить» на панели параметров или просто нажмите Ctrl+Enter.
Выберите слой 1.
Прямоугольник свободной трансформации с ручкой.
По завершении нажмите Ctrl+Enter.
5. Выберите инструмент Horizontal Type Tool
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» (или нажмите T ).
Нажмите Shift+T , чтобы циклически переключаться между четырьмя доступными инструментами ввода текста, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент горизонтального типа.
Панель параметров инструмента «Горизонтальный текст».
6. Введите текст в документе
Нажмите на часть изображения, где вы хотите добавить текст в Photoshop. Введите текст.
Чтобы начать новый абзац, нажмите Введите .
По завершении нажмите кнопку «Подтвердить» на панели параметров или просто нажмите Ctrl+Enter .
Photoshop создает новый текстовый слой.
Теперь у нас есть три слоя: фон, слой 1 и слой текста.
Введите текст в документе.
Теперь у нас есть три слоя: фон, слой 1 и слой текста.
7. Отрегулируйте размер текста с помощью свободного преобразования
Убедитесь, что выбран текстовый слой. Выберите Правка > Свободное преобразование (или Ctrl+T ).
Ограничивающая рамка окружает текст.
Имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: Перетащите внутри прямоугольника.
- Чтобы повернуть текст: перетащите за угол прямоугольника.
- Чтобы изменить размер текста: Перетащите его углы.
- Чтобы масштабировать по горизонтали или вертикали: перетащите его стороны.
- Когда закончите, нажмите кнопку Commit на панели параметров или просто нажмите Ctrl+Enter .

Выберите слой «Тип».
Настройка размера текста с помощью свободного преобразования.
8. Сделайте выделение вокруг текста
Сделайте выделение вокруг текста, просто удерживая 9Нажмите клавишу 0812 Ctrl и щелкните значок слоя «Тип» на панели «Слои».
Вы увидите марширующих муравьев вокруг своего типа.
Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Удерживая нажатой клавишу Ctrl, щелкните значок слоя «Тип».
Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
9. Удалить текст
Теперь вы можете скрыть слой «Тип», щелкнув значок глаза.
Выберите Слой 1 и нажмите кнопку Удалить.
Вот оно! Прозрачный текст с помощью Photoshop.
Снимите выделение, выбрав Select>Deselect (или Ctrl+D ).
Щелкните значок глаза, чтобы скрыть текстовый слой.
Выберите Слой 1, затем нажмите клавишу Delete.
10. Сохранить документ
Выберите File > Save (или Ctrl+S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл.
Введите имя в текстовое поле Имя файла и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD).
Нажмите Сохранить, чтобы сохранить изображение.
После того, как вы закончите, вы, вероятно, также захотите использовать File>Save As (Shift+Ctrl+S) для экспорта изображения в более распространенный формат, такой как JPEG, PNG, TIFF и т. д.
И здесь результат:
Создание прозрачного текста в Photoshop.
Подробнее об уроках Photoshop:
Блог Джулианны Кост | 30 советов, приемов и сочетаний клавиш для работы с текстом в Photoshop
Ниже приведены более 30 моих любимых советов, приемов и сочетаний клавиш для работы со шрифтом в Photoshop.
Во-первых, вот два моих последних видео о Шрифте, которые я создал для своего 3, 2, 1, Photoshop! серия, в которой демонстрируются некоторые из приведенных ниже сочетаний клавиш:
Семь сочетаний клавиш для работы с точечным шрифтом в Photoshop CC
Девять сочетаний клавиш для работы с типом абзаца в Photoshop
Семь советов по работе с текстом в Photoshop (фильтр, глифы, библиотеки и т. д.)
Основные сочетания клавиш для форматирования
• Command + Shift + < или > (Mac) | Control + Shift + < или > (Win) увеличивает/уменьшает размер точки на 1
• Command + Option + Shift + < или > (Mac) | Control + Alt + Shift + < или > (Win) увеличивает/уменьшает размер точки на 5
• Option + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает кернинг (расстояние между двумя символами)
• Опция + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает отслеживание (если выбрано более 2 букв)
• Option (Mac) | Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж (расстояние по вертикали между строками в абзаце) на 1.
• Command + Option (Mac) | Control + Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж на 5
• Option + Shift (Mac) | Alt + (Win) Shift + стрелка вверх/вниз увеличивает/уменьшает смещение базовой линии на 1 пиксель.
• Command + Option + Shift + A (Mac) | Control + Alt + Shift + A (Win) возвращается к автоматическому интерлиньяжу.
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает текст по левому краю/по центру/справа при использовании инструмента «Горизонтальный текст».
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает верх/центр/низ при использовании инструмента «Вертикальный текст».
• При вводе текста вы находитесь в полумодальном режиме в Photoshop (аналогично Free Transform). Однако нажав «Возврат» (Mac) | Enter (Win) разобьет текст на следующую строку, а не зафиксирует его (как это будет зафиксировано в преобразовании). Чтобы применить (или зафиксировать) текст, щелкните за пределами рамки текста, выберите другой инструмент или слой или используйте сочетание клавиш Command + Return (Mac) | Control + Enter (Победа).
Изменение стиля шрифта
• Command + Shift + B (Mac) / Control + Shift + B (Win) устанавливает жирный шрифт
• Command + Shift + I (Mac) / Control + Shift + I (Win) устанавливает Курсив
• Command + Shift + K (Mac) / Control + Shift + K (Win) устанавливает все прописные буквы
• Command + Shift + H (Mac) / Control + Shift + H (Win) устанавливает малые прописные буквы
Примечание. Если шрифт не содержит стиля, будет применен стиль «Искусственный».
Доступ к символам специального типа в Photoshop
Пуля (•) — Option + 8 (Mac) | Alt + 7 (Win)
Cent (¢) — Option + 4 (Mac) | Alt + 155 и/или Alt + 0162 (Win)
Copyright (©) — Option + G (Mac) | Alt + 0169 (Win)
Градусы (°) — Option + Shift + 8 (Mac) | Alt + 248 и/или Alt + 0176 (Win)
Многоточие (…) — Option + точка с запятой (Mac) | Alt + 0133 (Win)
Зарегистрированная торговая марка (®) — Option +R (Mac) | Alt + 0174 (Win)
Товарный знак (™) — Option + 2 (Mac) | Альт + 0153
Короткое тире (–) Option + тире (Mac) | Alt + 0150
Короткое тире (—) Option + Shift + тире (Mac) | Alt + 0151
Примечание: эти сочетания клавиш работают, только если выбранный шрифт содержит эти символы!
Сброс вертикального и горизонтального масштабирования
• Command + Shift + X (Mac) | Control + Shift + X (Win) сбрасывает горизонтальное масштабирование до 100%.
• Command + Option + Shift + X (Mac) | Control + Alt + Shift + X (Win) сбрасывает масштабирование по вертикали до 100%.
Выбор текста
• Щелчок курсором внутри текстового блока автоматически выберет текстовый слой на панели «Слои».
• Двойной щелчок по значку «T» на панели «Слои» выделит все типы на слое (и автоматически выберет инструмент «Текст»).
• Shift + стрелка влево/стрелка вправо выбирает 1 символ влево/вправо
• Shift + стрелка вниз/стрелку вверх выбирает 1 строку вниз/вверх
• Command + Shift + стрелка влево/вправо (Mac) | Control + Shift + Стрелка влево/вправо (Победа) выделяет 1 слово влево/вправо
• Дважды щелкните текст, чтобы выделить слово (трижды щелкните, чтобы выделить строку, четыре раза, чтобы выделить абзац (при использовании типа «Область»), и пять раз, чтобы выделить весь текст).
Добавление нового Типовой слой
• Удерживая нажатой клавишу Shift, щелкните инструмент «Текст» в области изображения, чтобы создать новый текстовый слой рядом с другим текстовым блоком (добавление клавиши Shift предотвращает автоматический выбор Photoshop соседнего текста, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости)
• Щелчок инструментом «Текст» в области изображения автоматически отображает текст-заполнитель для предварительного просмотра шрифта, размера, цвета и т. д. Текст-заполнитель заменяется, как только вы начинаете печатать. Чтобы отключить, выберите «Установки» > «Текст» > «Заполнить новые текстовые слои текстом-заполнителем».
д. Текст-заполнитель заменяется, как только вы начинаете печатать. Чтобы отключить, выберите «Установки» > «Текст» > «Заполнить новые текстовые слои текстом-заполнителем».
Изменение нескольких текстовых слоев
• Чтобы одновременно изменить несколько текстовых слоев, выберите их на панели «Слои» и, выбрав инструмент «Текст», измените нужные атрибуты.
• Чтобы быстро просмотреть в документе только слои «Тип» (упрощая их выбор), установите для параметра «Фильтр» в верхней части панели «Слои» значение «Тип» и щелкните значок «T».
Скрытие выделенного текста
• Когда выбран тип (или его часть), Command + H (Mac) | Control + H (Win) скрывает выбранный «перевернутый» тип, обеспечивая более точный предварительный просмотр типа (особенно при выборе цвета). Примечание. При первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т. д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
Если вы выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка» > «Сочетания клавиш». Установите «Ярлыки для» в меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Изменение цвета текста
• Option + Delete (Mac) | Alt + Backspace (Win) заполняет любой выбранный тип цветом переднего плана.
• Command + Delete (Mac) | Control + Backspace (Win) заполняет любой выбранный шрифт фоновым цветом.
Примечание. Если выбран текстовый слой, но не выбраны отдельные буквы/слова в текстовом блоке, эти сочетания клавиш изменят цвет всего шрифта на слое.
Изменение положения шрифта
• При размещении курсора немного за пределами ограничительной рамки текста значок переключается на инструмент «Перемещение», позволяющий изменить положение шрифта в области изображения без предварительной фиксации типа.
Точечный и абзацный тип
• Простой щелчок инструментом «Текст» создаст точечный тип (строки текста, которые необходимо разбить вручную, чтобы обернуть с помощью клавиши возврата). Чтобы создать тип абзаца (текст, который располагается внутри ограничительной рамки), нажмите и перетащите инструмент «Текст», чтобы нарисовать ограничивающую рамку, или щелкните, удерживая клавишу «Option» (Mac) или удерживая клавишу «Alt» (Win), в области изображения, чтобы установить ширину. и высота ограничительной рамки типа абзаца.
Сочетания клавиш для форматирования абзаца
• Command + Option + Shift + H (Mac) | Control + Alt + Shift + H (Win) включает и выключает перенос абзаца.
• Command + Shift + J (Mac) | Ctrl + Shift + J (Win) выровняет абзац и последнюю строку по левому краю.
• Command + Shift + F (Mac) | Ctrl + Shift + F (Win) выровняет абзац И выровняет последнюю строку.
Сравнение Adobe Single и Multi-Line Composer
Общий «внешний вид» выравниваемого текста можно значительно улучшить, вычислив параметры выравнивания на основе более чем одной строки текста в абзаце (в отличие от установки каждую строку отдельно). В следующий раз, когда вы будете создавать блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line Composer и Every-line Composer. Adobe Every-line Composer почти всегда создает более плотные и красивые абзацы с более постоянными интервалами. Примечание. Photoshop также поддерживает переключение компоновщика на уровне абзаца.
В следующий раз, когда вы будете создавать блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line Composer и Every-line Composer. Adobe Every-line Composer почти всегда создает более плотные и красивые абзацы с более постоянными интервалами. Примечание. Photoshop также поддерживает переключение компоновщика на уровне абзаца.
Слои типов деформации
Чтобы деформировать несколько слоев текста как единое целое, выберите слои и преобразуйте их в один смарт-объект. Затем добавьте деформацию (Edit > Transform > Warp). Посмотрите это видео (Новые возможности преобразования в Photoshop), чтобы узнать больше об деформации объектов (включая текст) в Photoshop.
Предварительный просмотр шрифтов
Поскольку меню шрифтов Live Preview занимает много места, вы можете щелкнуть поле ввода текста рядом с семейством шрифтов (на панели параметров), чтобы выделить имя шрифта, и использовать клавиши со стрелками вверх/вниз на клавиатуре для выбора следующего/предыдущего шрифта (если тип выбран в области изображения, вы можете увидеть изменение типа при выборе разных шрифтов).
Знакомство с типом заголовка (точка)
Узнайте, как работать с инструментом «Текст» для создания типа заголовка в этом бесплатном видео («Изучение шрифта заголовка (точка) в Photoshop CC 2017 ) из Photoshop CC 2017 Essential Training: Design on Lynda» .ком.
Работа с глифами
• В этом видеоролике (Новые типографские функции в Photoshop CC) показано, как применять альтернативные символы к вашему шрифту в Photoshop с помощью функции глифов на холсте.
И вот несколько советов по использованию панели Glyphs:
• Если в правом нижнем углу символа отображается черная точка, щелчок и удерживание символа отобразит различия.
• Дважды щелкните глиф, чтобы вставить его в текст.
• В нижней части панели «Глифы» используйте ползунок для масштабирования глифов или используйте значки уменьшения/увеличения масштаба для увеличения предварительного просмотра в сетке.
Работа с текстом на пути
• С помощью инструментов «Форма» или «Перо» создайте контур, помня о том, что добавляемый текст будет течь в направлении, в котором точки привязки были добавлены к контуру. Затем выберите инструмент «Текст» и щелкните путь, где вы хотите, чтобы текст начинался (когда курсор правильно расположен над путем, значок точки ввода текста будет отображать горизонтальную линию — индикатор базовой линии, проходящий через нее) и начните печатать. .
Затем выберите инструмент «Текст» и щелкните путь, где вы хотите, чтобы текст начинался (когда курсор правильно расположен над путем, значок точки ввода текста будет отображать горизонтальную линию — индикатор базовой линии, проходящий через нее) и начните печатать. .
• При работе с открытым контуром (например, дугой) Command-перетащить (Mac) | Control — перетащите (Win) маленький значок «x» в начале изменения типа, где на пути начинается тип.
• При работе с замкнутым контуром (например, с кругом) используйте тот же ярлык, что и выше, и вы заметите, что на пути есть дополнительный значок «o», который можно перетащить с помощью того же ярлыка, и он действовать как конечная точка, ограничивая поток текста за ее пределы.
• Command-перетащить (Mac) | Удерживая клавишу Control, перетащите (Win) двутавровую балку в начале шрифта или мигающую точку вставки внутри шрифта, чтобы изменить ориентацию текста с верхнего контура на нижний контур. : Обратите внимание, что текст будет обтекать текст в другом направлении. Если вы просто хотите переместить текст выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
Если вы просто хотите переместить текст выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
• Изменение размера формы приведет к изменению шрифта.
Вырезка изображения внутри шрифта в Photoshop
Узнайте, как легко вырезать фотографию внутри шрифта с помощью этого бесплатного видео (Обрезка изображения внутри шрифта в Photoshop) от Lynda.com.
Создание прозрачного водяного знака
Узнайте, как создать эффект прозрачного водяного знака с помощью этого бесплатного видеоролика (Создание прозрачного водяного знака в Photoshop CC 2017) с Lynda.com (Маскирование изображений по фигурам и шрифту) демонстрирует, как применить обтравочную маску к группе слоев, чтобы отобразить фотографию внутри шрифта или другой графики (при сохранении возможности повторного редактирования как шрифта, так и графики, а также фотографии).
Автоматическая активация шрифтов Adobe
Шрифты Adobe автоматически активируются при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть это диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть это диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
• Когда вы впервые открываете файл, на панели «Слои» вы можете увидеть старый, знакомый желтый значок предупреждения на проблемном слое (слоях) типа, уведомляющий вас о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts начнется автоматически. Вы увидите синий значок загрузки, когда ваш отсутствующий шрифт начнет загружаться. Когда загрузка шрифта завершится, значок загрузки исчезнет, и текстовый слой будет готов для редактирования.
• Если отсутствующий шрифт не входит в библиотеку шрифтов Adobe, вас не будет беспокоить сообщение об «отсутствующем шрифте», пока вы не попытаетесь отредактировать соответствующий слой шрифта, после чего у вас будет возможность заменить шрифт.
• Если в документе отсутствуют как шрифты Adobe, так и шрифты сторонних производителей, автоактивация Adobe Fonts все равно будет происходить автоматически для отсутствующих шрифтов Adobe, и, если шрифт не является частью библиотеки шрифтов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя. Примечание. Для большого количества шрифтов, отличных от Adobe, можно также выбрать «Текст» > «Управление отсутствующими шрифтами».
Вариативные шрифты
В этом видео (Вариативные шрифты и дополнительные типографские улучшения в Photoshop CC) вы узнаете о возможностях вариативных шрифтов и дополнительных типографских улучшениях в Photoshop CC.
Вставка текста без форматирования
Чтобы скопировать и вставить текст в текст в Photoshop без форматирования текста, выберите «Редактирование» > «Вставить» > «Вставить без форматирования».
Стилистические наборы
При работе со шрифтами OpenType теперь можно применять стилистические наборы, упрощающие применение альтернативных символов шрифта (например, замену альтернативного глифа на причудливую букву «g» на простую «g»). Выберите слой «Тип» (или подмножество
Выберите слой «Тип» (или подмножество
Примечание. Стилистические наборы являются атрибутами уровня символов. Поэтому выбранные наборы (наборы 1–20) сохраняются, если вы переключаете шрифты. Другими словами, если вы применили «установить один» для определенного шрифта, который отображает упрощенную строчную букву «g», и выбрать другой шрифт, который «установил один», определенный как Swash Caps, будут применены Swash Caps и удалена упрощенная буква «g». Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
Поиск похожих шрифтов, сопоставление шрифтов,
В этом видеоролике (Новые типографские функции в Photoshop CC) показано, как найти похожие шрифты (установленные локально или доступные через библиотеку типов Adobe (формально Typekit), а также показано, как используйте функцию сопоставления шрифтов в Photoshop, чтобы идентифицировать похожие шрифты на фотографии (растровое изображение)
Параметры сглаживания для сопоставления системных шрифтов
Существует несколько вариантов Выбор инструмента «Текст» и выбор варианта сопоставления шрифтов (MAC или MAC LCD в Macintosh, Windows или Windows LCD в Windows) на панели параметров (или в меню приложения: «Текст» > «Сглаживание») позволяет отображать текст, обработанный в Photoshop, для выглядят так же, как браузеры в соответствующих операционных системах (mac/mac и win/win). Однако при выборе этих параметров шрифты выглядят одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняете печать и хотите кроссплатформенную совместимость.
Однако при выборе этих параметров шрифты выглядят одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняете печать и хотите кроссплатформенную совместимость.
Стили абзацев и символов
В этом видеоруководстве (Стили абзацев и символов в Photoshop CS6) Джулианна демонстрирует, как создавать стили абзацев и символов в Photoshop. С помощью этих стилей вы можете применить форматирование к выбранным символам, строкам или абзацам одним щелчком мыши.
Установка стилей текста по умолчанию
В этом видео (5 любимых функций Джулианны в Photoshop 13.1) объясняется, как установить стили текста по умолчанию в Photoshop. Я подумал, что было бы полезно включить несколько дополнительных примечаний, чтобы прояснить, что произойдет (поведение по умолчанию) при работе со стилями шрифта по умолчанию в разных сценариях:
• Если вы выберете «Сохранить стили шрифта по умолчанию» в меню «Тип», он ЗАМЕНИТ существующие стили шрифта по умолчанию, если они существуют, или создаст их, если их нет.
• После определения стилей шрифта по умолчанию каждый раз при создании нового документа эти стили шрифта по умолчанию будут автоматически загружаться в новый документ.
• Если открыть существующий документ без определенных стилей, Photoshop автоматически загрузит стили шрифта по умолчанию.
• Если вы откроете существующий документ, в котором ЕСТЬ определенные стили шрифта, Photoshop НЕ загрузит набор по умолчанию. (Вы можете загрузить их вручную — см. следующий пункт.)
• Если вы выберете «Загрузить стили шрифта по умолчанию», стили по умолчанию будут ДОПОЛНЯТЬСЯ к любым стилям шрифта, уже определенным в документе. Однако если есть стиль шрифта с таким же именем, он не загружает этот стиль шрифта по умолчанию.
• После загрузки стилей по умолчанию в документ они сохраняются вместе с документом. Если вы позже измените стили по умолчанию, это не приведет к обновлению стилей в предыдущих документах.
• Если вам нужны разные наборы стилей шрифта для разных проектов/клиентов, вам потребуется определить эти наборы стилей шрифта в отдельных файлах Photoshop, а затем загружать соответствующий набор каждый раз, когда вы начинаете работу над этим проектом/клиентом.