Как сделать рамку в фотошопе. ПФРЕ
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Если вы увлекаетесь фотографией недвижимости, возможно, вы думаете о том, как выделить свои снимки. Одним из наиболее распространенных эффектов, которые фотографы добавляют к своим изображениям, чтобы они выглядели еще лучше, является добавление к ним рамок с помощью Photoshop.
Рамки — отличный способ придать вашим фотографиям класс и элегантность, особенно если вы собираетесь подарить их клиенту. Рамки в Photoshop можно рисовать или их можно создавать из форм, которые уже присутствуют в программе.
Быстрая Навигация
- Как сделать рамку в фотошопе
- Инструмент Рамка
- Выберите рамку
- Изменить размер изображения
- Добавление белой рамки
- Добавление расширенного фрейма
- Создать форму
- Нарисуйте форму
- Изменить размер фигуры
- Заключение
Как сделать рамку в фотошопе
Чтобы сделать рамку в Photoshop, вам сначала нужно выбрать изображение, к которому вы хотите добавить рамку. Вам также нужно будет выбрать, какой тип рамки вы хотите получить. Вы можете сделать рамку двумя способами:
Вам также нужно будет выбрать, какой тип рамки вы хотите получить. Вы можете сделать рамку двумя способами:
- Инструмент Рамка
- Формы
Ниже приведено подробное руководство о том, как вы можете сделать рамку в фотошопе и добавьте их к своим изображениям.
Инструмент Рамка
Чтобы использовать инструмент «Рамка», открыть новый файл в фотошопе и выберите изображение, к которому вы хотите добавить рамку. Выберите инструмент «Рамка» на панели инструментов.
Панель инструментов расположена в верхнем левом углу экрана. Если панель инструментов отсутствует, вы можете вернуться зайдя в меню Windows. После того, как вы выбрали инструмент, просто нажмите клавишу K на клавиатуре.
Выберите рамку
После выбора инструмента «Рамка» вы увидите два типа рамок:
- Эллиптическая рама
- Прямоугольная рама
По умолчанию будет выбрана прямоугольная рамка. Выбрав рамку, перетащите ее по холсту и задайте размер изображения, которое хотите вставить.
В разделе «Свойства» выберите «Вставить изображение», чтобы выбрать изображение, которое хотите поместить в рамку. Вы также можете выбрать изображение прямо с вашего компьютера, либо в виде связанного файла, либо встроенного. Вы можете искать изображение в базе данных Adobe Stock. Вы также можете просто перетащить изображение с компьютера в рамку.
Изменить размер изображения
Чтобы изменить размер или положение изображения в рамке, просто дважды щелкните изображение, которое находится на холсте, или выберите миниатюру изображения, а не рамку, на панели слоев. Выберите параметр «Переместить» и используйте боковые ручки, чтобы изменить размер. Вы можете на самом деле изменить размер нескольких изображений одновременно экономить время.
Чтобы применить рамку, выберите раздел «Обводка» на панели «Свойства» и выберите толщину, положение и цвет. Нажмите на изображение, чтобы вы могли увидеть окончательный результат.
Добавление белой рамки
Если вы хотите добавить элегантности своему изображению, вы можете добавить белую рамку. Их можно добавить, если вы хотите напечатать изображение и избежать наложения на край рамки или мат.
Их можно добавить, если вы хотите напечатать изображение и избежать наложения на край рамки или мат.
Чтобы добавить белую рамку, выберите «Изображение», затем перейдите к «Размеру холста». Вы увидите всплывающее окно, в котором будут указаны параметры нового размера. Убедитесь, что вы отрегулировали высоту и ширину единиц, чтобы вы могли создать рамку, которая будет одинаковой со всех сторон, и вам не придется рассчитывать размер.
Затем выясните, насколько массивной вы хотите сделать раму. Вы можете создать рамку размером 10% от размера изображения, поэтому просто добавьте 10% к значениям ширины и высоты. Что касается точки привязки, убедитесь, что она находится в центре кадра. Затем выберите белый цвет рамки.
Добавление расширенного фрейма
Если вы хотите создать сложную рамку с нестандартными цветами, вы можете сделать продвинутую рамку. Просто перейдите в «Изображение» и выберите «Размер холста». Выберите ширину и высоту рамки так же, как если бы вы выбрали белую рамку.
Убедитесь, что якорь прямо в центре и выберите цвет расширения холста, если хотите, если он дополняет изображение. Как только вы закончите, выберите OK, чтобы сохранить его. Вы увидите единую рамку вокруг изображения.
Выберите параметр «Размер холста» еще раз. Однако на этот раз убедитесь, что вы выбрали другой размер и другое расширение для цвета. Например, вы можете создать рамку на 3%, а затем добавить вторую меньшую рамку того же цвета, что и объект на фотографии.
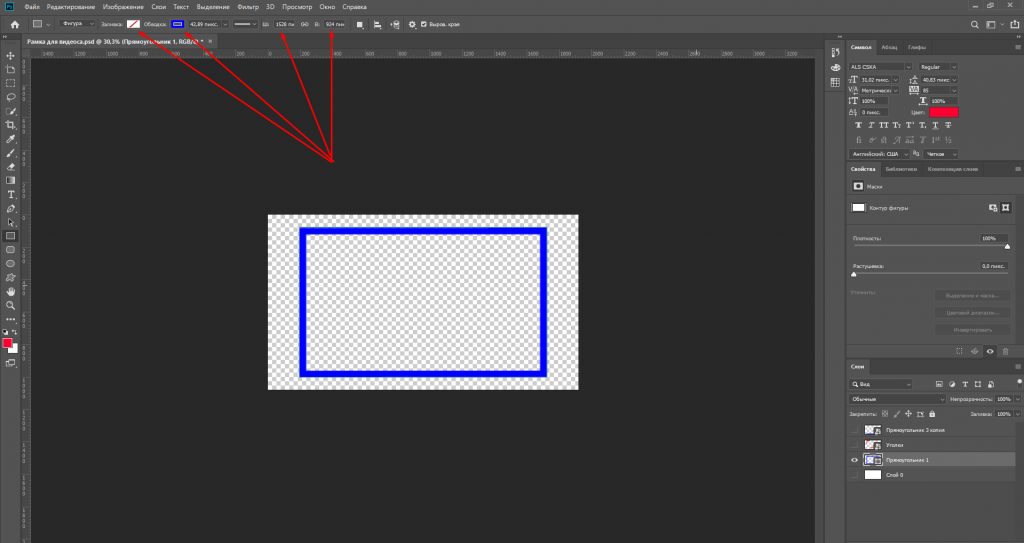
Создать форму
Помимо инструмента «Рамка», вы также можете создайте рамку, используя формы в Photoshop. Вы можете выбрать те, которые вы хотите, с помощью инструментов формы.
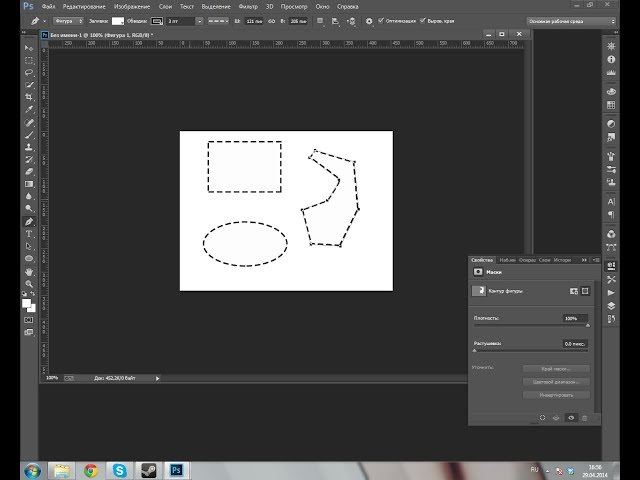
Нарисуйте форму
Откройте файл в Photoshop и выберите инструмент «Форма», который отображается на панели инструментов. Вы также можете нажать клавишу U на клавиатуре.
Затем установите заливку и убедитесь, что обводки нет. Нарисуйте форму используя параметры формы в области, где вы хотите, чтобы содержимое фреймов отображалось.
Изменить размер фигуры
Измените размер фигуры и расположите ее, перетащив ее, пока она не станет нужного размера. Выберите слой, который имеет форму в панель «Слой» и выберите «Преобразовать во фрейм» в раскрывающемся меню «Слой». Назовите кадр и нажмите OK, чтобы сохранить изменения.
Затем перетащите изображение на рамку. Вы также можете использовать параметр «Вставить изображение» в разделе «Свойства», чтобы найти изображение. Вы можете изменить размер изображения, если хотите. По умолчанию изображение масштабируется так, чтобы оно соответствовало рамке. Картина будет можно вставить как смарт-объект, и его можно масштабировать с помощью инструмента «Свободное преобразование»..
Заключение
Фотография недвижимости требует обширного процесса редактирования, чтобы получить наилучший результат, который вы можете показать публике.
Сделав рамку в Photoshop, вы поможете улучшить общий вид изображения, добавив эффекты и выделив его на фоне остальных изображений.
Как сделать рамку в Фотошопе
Статьи > Photoshop > Уроки Photoshop > Как сделать рамку в Фотошопе
|
Цикл анимации кадра в Photoshop и After Effects
Изображение обложки через
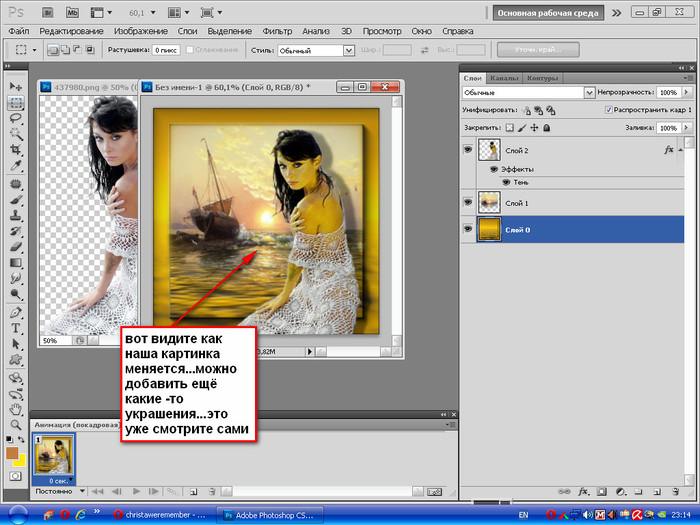
В этом уроке мы придадим вашему видео нарисованный от руки органический вид с помощью Photoshop и After Effects.
Создать зацикленный фрагмент кадровой анимации, который выглядит «сделанным вручную», не так сложно, как может показаться. Даже если вы не умеете рисовать, легко получить ощущение прерывистой классической анимации из абстрактного объекта…
В этом уроке мы будем использовать пример простой закорючки, нарисованной вручную:
Настройка вашего проекта
Размер проекта Photoshop полностью субъективен (на основе проекта After Effects , над которым вы работаете). Как человек, который обычно работает с файлами высокой четкости в Photoshop с разрешением около 300-400 dpi, импорт файла такого размера обычно не нужен и замедляет работу приложения.
Как человек, который обычно работает с файлами высокой четкости в Photoshop с разрешением около 300-400 dpi, импорт файла такого размера обычно не нужен и замедляет работу приложения.
Я пошел дальше и настроил этот проект на 1920×1080 при 100 dpi. Щелкните любое из изображений ниже, чтобы увеличить его:
Настройте слои и кадры
В Photoshop откройте панель инструментов Window>Timeline и убедитесь, что вы находитесь на « кадровой анимации ». один слой на кадр. Отбрасывая фоновый слой, я делаю одинаковое количество каждого (в данном случае пять) и выделяю каждый кадр и делаю видимым только соответствующий ему слой.
Рисование на рамах
Здесь вы даете волю своему творчеству. Если вы не иллюстратор, но все же хотите получить ощущение органичности живописи, вы можете использовать предустановленные кисти для простой текстуры, как я сделал здесь. Я считаю эффективным немного изменить форму, рисуя в одном и том же месте для каждого кадра и сохраняя все движения по экрану для After Effects . После того, как вы нарисуете свои кадры, вы можете просмотреть анимацию, нажав клавишу пробела.
Я считаю эффективным немного изменить форму, рисуя в одном и том же месте для каждого кадра и сохраняя все движения по экрану для After Effects . После того, как вы нарисуете свои кадры, вы можете просмотреть анимацию, нажав клавишу пробела.
Примечание. Если вы знакомы с Photoshop и хотели бы использовать несколько кадров для создания желаемого эффекта для одного кадра, имейте в виду, что при использовании этого метода вам потребуется объединить слои перед экспортом.
Подготовка к экспорту
Затем измените частоту кадров анимации , выделив все свои кадры и щелкнув правой кнопкой мыши внизу одного из них. Вы захотите изменить на пользовательское значение 0,08 на кадр, что соответствует 12 кадрам в секунду (это стандартная частота кадров анимации). Перед экспортом вам нужно сделать видимыми все ваши слои, кроме фонового слоя.
Слои из Photoshop
Выделите папку на своем компьютере для этого проекта и перейдите в Файл>Сценарии>Экспорт слоев в файлы… затем установите флажок « только видимые слои ». Выберите имя файла и экспортируйте.
Выберите имя файла и экспортируйте.
Импорт кадров в After Effects
Откройте After Effects и выберите File>Import>File… затем перейдите в папку и выберите первое изображение. Нажмите «Последовательность Photoshop» и « Принудительный алфавитный порядок ”ящиков перед импортом. Затем импортируйте его как видеоряд с объединенными слоями.
Теперь, когда у вас есть файл анимации в After Effects , внесите несколько быстрых изменений, щелкнув файл правой кнопкой мыши и выбрав Интерпретировать видеоряд>Главное… 12 кадров в секунду и зацикливайте анимацию столько, сколько вам нужно.
В этом примере мы использовали простое разбрызгивание, но эту технику можно применить и к простой анимации персонажа или показу заголовка. Поэкспериментируйте с Photoshop и After Effects для создания собственных уникальных анимаций.
Создайте потрясающую синемаграфию в Photoshop
- Требуемые знания: Опыт работы с кино/фотографией, базовый уровень Photoshop
- Требования: HD-видеокамера, Photoshop, FCP (дополнительно)
- Время проекта: 1 час (не включая видеосъемку)
Синемаграф — это потрясающий гибрид фото и видео. Красота их заключается в том, что у зрителя сначала создается впечатление, что он смотрит на фрагмент неподвижной фотографии, но затем внезапно что-то бросается в глаза, и они понимают, что оно движется!
Эта техника была впервые применена нью-йоркским фотографом Джейми Беком и дизайнером Кевином Бергом, которые использовали ее для создания модных фотосессий. В этом уроке я возьму недавний пример, который мы создали для Университета Стерлинга, и проведу вас через каждый шаг, от съемки объекта до импорта отснятого материала и использования Photoshop для создания окончательных результатов. Вы узнаете, как использовать кадры в Photoshop для обработки отснятого материала и как настроить последовательность, чтобы найти идеальную петлю для экспорта. Синемаграфию можно использовать везде, где есть фотография на веб-сайте, и я думаю, что в ближайшие месяцы вы будете видеть их все больше и больше. Так что участвуйте и будьте впереди игры!
Вы узнаете, как использовать кадры в Photoshop для обработки отснятого материала и как настроить последовательность, чтобы найти идеальную петлю для экспорта. Синемаграфию можно использовать везде, где есть фотография на веб-сайте, и я думаю, что в ближайшие месяцы вы будете видеть их все больше и больше. Так что участвуйте и будьте впереди игры!
01. Выберите тему
Вам нужно что-то, что может плавно зацикливаться, непрерывно или вперед и назад. Например, моргание глаз, бег крана, дуновение веток, нажатие кнопки или вращение карусели. Проявите творческий подход. Для этого примера мы выбрали кого-то, кто сидит за компьютером, двигается и щелкает мышью.
02. Кадрируйте объект
Убедитесь, что ваш объект можно легко отделить от остальной части кадра. Убедитесь, что движущиеся части соединены с областями, которые не двигаются. Итак, для нашего снимка мы хотим, чтобы рука двигалась, а тело оставалось неподвижным.
03. Снимите объект съемки
Попробуйте снять несколько вариантов вашей сцены. Вам нужно всего несколько секунд отснятого материала для каждого дубля. Убедитесь, что ваш штатив устойчив, так как трясущиеся кадры не будут работать, и снимайте в максимально возможном качестве. Избегайте любых пересечений впереди или позади вашего объекта.
Вам нужно всего несколько секунд отснятого материала для каждого дубля. Убедитесь, что ваш штатив устойчив, так как трясущиеся кадры не будут работать, и снимайте в максимально возможном качестве. Избегайте любых пересечений впереди или позади вашего объекта.
04. Импорт отснятого материала
Мы использовали Final Cut для перекодирования отснятого материала из AVCHD в Pro Res 422 для получения оптимального качества. Возможно, вы сможете перенести отснятый материал прямо в Photoshop. Убедитесь, что вы не захватываете и не перекодируете в формат, который будет сжимать отснятый материал и снижать качество.
05. Внесите в Photoshop
Загрузите свой видеоклип в Photoshop и убедитесь, что для рабочего пространства установлено значение «Движение» («Окно» > «Рабочее пространство» > «Движение»). Это должно вызвать временную шкалу с вашим видеоклипом.
06. Реверсировать или не реверсировать
Каждый синемаграф должен начинаться и заканчиваться на одном и том же кадре. Некоторые субъекты будут делать это автоматически, например, механизм, но не наш. Мы возьмем только движение руки, идущей вперед, а позже повернем его вспять, чтобы вернуть его в исходное положение.
Некоторые субъекты будут делать это автоматически, например, механизм, но не наш. Мы возьмем только движение руки, идущей вперед, а позже повернем его вспять, чтобы вернуть его в исходное положение.
07. Выберите клип
Выберите нужную часть видеоряда, используя синие направляющие в начале и в конце временной шкалы. Воспроизведите клип и поэкспериментируйте, чтобы найти лучший раздел. Вы хотите найти лучший фрагмент для зацикливания или перехода вперед, а затем назад, чтобы сделать действие как можно более естественным.
08. Выберите свой неподвижный кадр
Теперь вы хотите просмотреть и выбрать кадр из этого выбора, который будет «неподвижной» частью вашего изображения. После того, как вы выбрали кадр, нажмите «Выбрать все» (Cmd-A), скопируйте и вставьте это изображение на новый слой, это создаст неподвижное изображение, работающее на протяжении всей временной шкалы.
09. Сделайте маску
Solo в качестве верхнего слоя и с помощью мягкого ластика подходящего размера сотрите часть изображения, где происходит действие. Я стер область руки, а также отражение на экране компьютера. Вы можете использовать более продвинутый метод маскировки, если хотите.
Я стер область руки, а также отражение на экране компьютера. Вы можете использовать более продвинутый метод маскировки, если хотите.
10. Проверьте свою маску
Сделайте оба слоя видимыми и воспроизведите клип, чтобы убедиться, что ваше действие видно полностью, ничего не скрыто и не обрезано (как на изображении ниже). Именно здесь становится очевидной важность сохранения вашего предмета. При необходимости внесите изменения в маску.
11. Рендеринг фильма
Перейдите в «файл > экспорт > рендеринг фильма», чтобы сохранить клип в виде видеофайла. Мы уменьшили частоту кадров нашего клипа до 15 кадров в секунду. Это будет означать меньше кадров, а значит, и меньший размер файла для окончательной статьи, что может быть чрезвычайно важно для использования в Интернете.
12. Импортируйте свой фильм
Выберите «файл > импортировать > видеокадры в слои». Это вызовет временную шкалу вашего видеоклипа в виде отдельных кадров. Если ваш предмет уже плавно зацикливается, пропустите следующий шаг.
Если ваш предмет уже плавно зацикливается, пропустите следующий шаг.
13. Дублировать и реверсировать
Дублировать все кадры, выделив их, удерживая нажатой клавишу ALT и перетащив на место после последнего кадра. Выбрав новые кадры, перейдите к «обратным кадрам» в раскрывающемся меню временной шкалы. Теперь он должен плавно воспроизводиться вперед и назад по циклу.
14. Настройте тайминги
Если вам нужно добавить паузу в начале, измените продолжительность в выпадающем меню вашего первого кадра. Отрегулируйте это на других кадрах, если вам нужно настроить какие-либо другие тайминги. Вы также можете удалять кадры, чтобы ускорить определенные части последовательности.
15. Ограничьте количество цветов
Файлы GIF также ограничены 256 цветами, поэтому чем меньше цветовой информации в изображении, тем лучше будет конечный результат. Вы можете уменьшить цвета при съемке или постобработке, обесцветив части изображения (как на изображении ниже) или добавив двухцветный фильтр.
16. Оптимизация с помощью двухцветного фильтра
Мы использовали бесплатный двухцветный фильтр, перекрестную окраску, для оптимизации цветов, что дало нам заметно менее зернистые результаты, чем без него. Установите действие, затем найдите его на панели действий и нажмите кнопку воспроизведения. Он применит настройки к новому корректирующему слою.
17. Ограничьте окончательный размер файла
GIF-файлы могут быть очень большими файлами по сравнению с другими типами изображений, вы можете уменьшить размер, уменьшив размеры вашего изображения или удалив ненужные кадры. Имейте в виду, что дублирование кадров не увеличивает размер файла. Мы обрезали до 660 x 258.
18. Сохраните и выведите
Сохраните отредактированный PSD, а затем перейдите в «Файл > Вывод для Интернета и устройств», убедитесь, что выбран GIF, и сохраните его. Если ваше изображение слишком большое или зернистое, попробуйте использовать некоторые из методов, которые я упомянул, чтобы ограничить цвета и количество разных кадров.
19. Бу-у-у!
Вы успешно создали синемаграф!
Существует несколько различных способов создания синемаграфа в зависимости от вашего контента — некоторые проще, некоторые намного сложнее. Надеюсь, это должно было помочь вам понять, как они работают, и дать вам представление о том, что возможно! (Здесь вы можете найти советы по использованию фотографии в дизайне.)
Робби (открывается в новой вкладке) — старший редактор и дизайнер моушн-графики в Heehaw Digital в Эдинбурге. Обладая более чем восьмилетним опытом, он получил несколько наград, в том числе за лучший монтаж на New York Film & Video Awards.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евроУ вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.



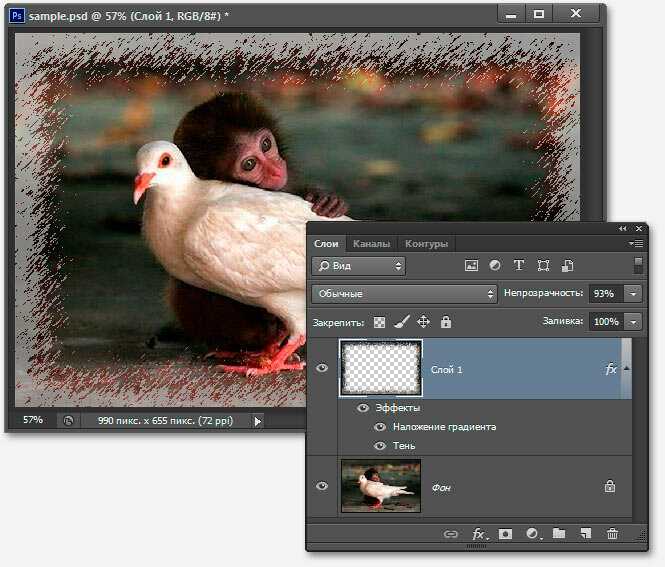
 Если всё нормально, то нужно ещё не забыть выполнить команду Trim (Тримминг) (меню Image (Изображение) > Trim (Тримминг)) для того, чтобы удалить лишнее белое пространство по краям фотографии:
Если всё нормально, то нужно ещё не забыть выполнить команду Trim (Тримминг) (меню Image (Изображение) > Trim (Тримминг)) для того, чтобы удалить лишнее белое пространство по краям фотографии: Можете просто изменять размер документа, а можете проявить немного творчества, и поиграться с настройками трёх вышеозвученных фильтров.
Можете просто изменять размер документа, а можете проявить немного творчества, и поиграться с настройками трёх вышеозвученных фильтров.