Как в Figma сделать анимированный градиент / Skillbox Media
Дизайн
#Руководства
- 0
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Vkontakte Twitter Telegram Скопировать ссылкуВячеслав Лазарев
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Функция маски в Figma помогает добиваться очень интересных эффектов. Часто благодаря ей многие элементы интерфейса можно создать сразу в макете, а не открывать Photoshop и делать там дополнительные PNG-картинки. В этой инструкции рассказываем, как с помощью функции маски сделать плашку с прозрачным текстом.
- Сделайте текстовый слой и напишите на нём что-нибудь. Чтобы результат получился красивее, у шрифта советуем использовать начертание Bold или Black.
- Нажмите по слою правой кнопкой мыши и выберите Frame selection. При необходимости у получившегося фрейма можно включить Auto layout.
- На верхней панели инструментов нажмите , чтобы сделать из фрейма с текстом компонент. Это необязательно, но так вам будет удобнее изменить надпись позже.

Если вы не хотите использовать на плашке градиент, то можете сделать её просто белой и пропустить этот шаг.
- Создайте прямоугольник и скруглите у него углы.
- В свойствах заливки прямоугольника вместо Solid укажите Angular. Над цветным полотном появится ещё одна цветная полоска — она отражает текущие цвета градиента и позволяет их редактировать.
- На цветную полоску добавьте через один цвета #FFFFFF и #A7A7A7 — они должны стоять примерно на равном расстоянии друг от друга. Чтобы добавить цвет на градиент, нажмите на любое свободное место между цветами внутри полоски.
Вместо белого и серого можно использовать и другие цвета.
- На макете поставьте текст под плашку. При этом неважно, что именно будет выше на панели слоёв — плашка или текст.
- Выделите оба слоя, нажмите на иконку и поменяйте её на .
- Получившуюся плашку поставьте на фон с паттерном. Его можно нарисовать самостоятельно, сделать с помощью плагинов или скачать готовый, например по этой ссылке.
Результат:
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше о Figma
Vkontakte Twitter Telegram Скопировать ссылку Вы освоите самую популярную программу для веб-дизайна на профессиональном уровне.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Figma с нуля до PRO Узнать большеУмерла Вивьен Вествуд 30 дек 2022
В Петербурге появились четыре новых арт-объекта 30 дек 2022
Adobe представила виртуальную гримёрку Дэвида Боуи 28 дек 2022
Понравилась статья?
Да
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Содержание
- 1 Вырезание объекта в фотошопе
- 1.1 Добавление к выделению нечетких областей
- 1.2 Форматы поддерживающие прозрачный фон
- 2 Отсечение фона маской
- 2.
 1 Clipping Mask в Adobe Illustrator
1 Clipping Mask в Adobe Illustrator - 2.2 PowerClip в CorelDRAW
- 2.
- 3 3. Прозрачность режимом наложения
- 4 Видео урок: прозрачный фон
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
(Visited 10 207 times, 1 visits today)
Transparent-Text-Adobe-Premiere — Google Такой
AlleVideosBilderShoppingMapsNewsBücher
Такой вариант
Совет: Begrenze diesuche auf deutschsprachige Ergebnisse. Du kannst deinesuchsprache in den Einstellungen ändern.
Du kannst deinesuchsprache in den Einstellungen ändern.
Premiere Pro CC 2022 — Как создать прозрачный текст (учебное пособие)
www.youtube.com › смотреть
20.05.2019 · Это будет сделано с помощью Track Matte Key, временной интервал Мельбурн CBD и текст …
Dauer: 2:46
Прислан: 20.05.2019
ПРОЗРАЧНЫЙ ТЕКСТ в Adobe Premiere Pro — YouTube
www.youtube.com › смотреть
05.04.2020 · В этом уроке Дженни покажет вам, как сделать свой прозрачный текст в Premiere Pro. Если это …
Dauer: 1:21
Прислан: 05.04.2020
Premiere Pro — Как сделать прозрачный текст — YouTube
www.youtube.com › смотреть
14.04.2016 · Сегодня , я буду показать, как создать прозрачный текст в Premiere Pro. Это будет…
Dauer: 3:11
Прислан: 14.04.2016
Как создать прозрачный текст в Premiere Pro — YouTube
www.youtube.com › смотреть
03.07.2017 · Хотите сделать прозрачный текст в Premiere Про? Я тоже! Вот как это сделать! Вам нужно. ..
..
Добавлено: 4:32
Прислано: 03.07.2017
Einen Transparenten Filmtitlen erstellen. — Adobe Support
helpx.adobe.com › Adobe Premiere Pro › Tutorials
21.01.2022 · Учись, ви ду в Adobe Premiere Pro mithilfe einer Spurmaske Видео подсказка прозрачная Бухстабен abspielen kannst.
Как использовать подложку дорожки для воспроизведения видео внутри текста — Служба поддержки Adobe
helpx.adobe.com › Adobe Premiere Pro › Учебные пособия
25.08.2022 · Создайте прозрачный заголовок фильма. Воспроизведение видео внутри прозрачных букв или фигур с помощью ключа матовой дорожки в Adobe Premiere Pro.
Создавайте прозрачные титры, вдохновленные Дюнкерком, в Premiere Pro и …
www.premiumbeat.com › Главная › Видеоуроки
19.07.2017 · Откройте рабочую область «Графика» и щелкните инструмент «Текст». Добавьте названия своих заголовков и поместите текст над областью фрейма, которую вы хотите . ..
..
Прозрачный текст/Название фильма/Вступительный текст в Adobe Premiere
www.facebook.com › … › Создатель видео › Creative Hub SL › Видео
03.12.2020 · Прозрачный текст/Название фильма/Вступительный текст Название 🎥 එකක් ලේසියෙන්🤩 В течение 5 мин 🕓 Adobe Premiere වලින් කරගමු.
Добавлено: 0:35
Прислано: 03.12.2020
Четкий прозрачный текст на размытом видео — Adobe Premiere Pro
creativecow.net › Форумы › Adobe Premiere Pro
Я новичок в Premiere Pro. Я хочу знать, как сделать текст четким на размытом видео. Когда я размываю видео, оно размывает даже прозрачный текст.
Как сделать текст прозрачным в Photoshop
www.photoshopessentials.com › Фотоэффекты
Исходное изображение. Фото предоставлено: Adobe Stock. Шаг 2: Добавьте новый слой. На панели «Слои» мы видим изображение на фоновом слое …
Ähnlichesuchanfragen
Premiere Pro video in text
Track Matte Key deutsch
Text Animation Premiere Pro
Premiere pro ice effect
Photoshop text Transparent
Прекрасные текстовые эффекты в Premiere Pro
Текст в Premiere Pro за движущимся объектом
Анимация заголовка в Premiere Pro
слоев — Photoshop: вырезать текст из нижнего изображения, чтобы открыть прозрачный фон
спросил
Изменено 6 лет, 3 месяца назад
Просмотрено 4к раз
Начну с того, что я энтузиаст и пользователь Photoshop-любитель, и я очень ценю любую помощь.
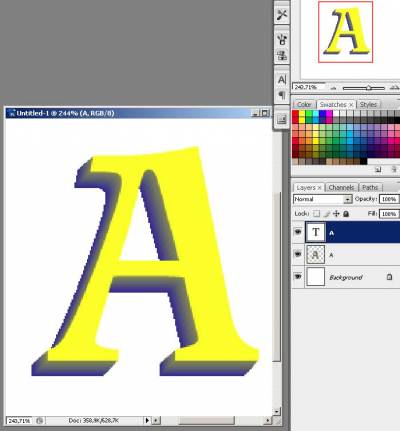
У меня есть простой файл PSD, содержащий 2 слоя, изображение и наложение шрифта. Основной фон прозрачен. Я хочу поместить шрифт поверх изображения, но удалить его таким образом, чтобы шрифт был «вырезан» из изображения с видимым прозрачным фоном.
- adobe-photoshop
- слои
- прозрачность
Проще всего было бы использовать нечто, называемое нокаутом, который является неразрушающим процессом. По сути, это просто стиль слоя, поэтому вы можете включать и выключать его, а также редактировать текст и т. д.
Если ваше изображение является фоновым слоем, создайте из него обычный слой, щелкнув правой кнопкой мыши и выбрав «Слой». from Background…» или просто перетащив значок блокировки слоя на значок корзины в нижней части панели.
Откройте диалоговое окно «Стиль слоя» для текстового слоя и в разделе «Параметры наложения» установите непрозрачность заливки на «0», а затемнение на «Глубокий» *.
