Как сделать полигональный портрет — ELIKOV
Полигональный портрет или low poly — популярный арт-прием при обработке фотографий.
Сочетание Photoshop и Illustrator даст вам наиболее четкий и быстрый результат
Если у вас нет Иллюстратора, вполне можно использовать Inkscape или Xara.
На самом деле, когда вы поймете принцип, вы сможете использовать любой инструмент.
Но автоматика вам не помощник. Ни один скрипт не даст и половины хорошего результата.
Ваш мозг, глаза и руки — вот самое главное.
Как сделать полигональный портрет в Фотошопе
Для тех, кто не ищет легкий путей — читайте дальше!
Техническая сторона рисования полигонального портрета крайне проста и реальным вызовом
для вашего терпения станет разве что монотонность работы ))
1. Выберите правильный образ
Стоит выбрать высококачественное фото. Лучше всего подойдет портрет с яркими выразительными деталями. Вам нужно будет зумиться, так что выберите фото с высоким разрешением.
2. Подтяните цвета и контраст
Забросьте фото в Фотошоп, добавьте цвета и контраста. Вам нужно подобрать достаточно высокий уровень контраста, чтобы потом проще было подбирать цвет полигонов. Однако не переборщите с цветностью и контрастом. Не более, чем на 30%!
3. Уменьшите качество
Если ваше фото слишком большое, уменьшите разрешение. 1000px по длинной стороне вполне достаточно. Это поможет вам в дальнейшем подбирать цвета. Меньше пикселей — проще найти цвет.
4. Не забывайте работать на разных слоях
Теперь можно отправить картинку в Иллюстратор. Сделайте один слой для фото, слой для цвета и ещё слой для полигональной сетки. В будущем сможете добавить ещё, но для начала этого хватит.
5. Делаем цветной фон
Полигональный портрет требует много внимания к деталям. Поэтому имеет смысл сделать чистый фон с минимальным градиентом. Лучше всего конечно подойдет цвет на базе фона картинки. Тон кожи будет смотреться более выигрышно.
6.
 Пробуем линию
Пробуем линиюЛиния яркого желтого цвета будет смотреться заметно на большинстве фонов. Толщина линии — примерно 0,5 пунктов. В Фотошопе можно использовать Полигональное Лассо.
7. Начинаем с малого
Самый простой способ — начать с глаз. Увеличьте фото по максимуму и обведите линией.
Излишняя аккуратность вам здесь не понадобится. Просто обведите форму. Обведите части глаза и соедините всё вместе. В итоге у вас должна получиться единая сетка.
8. Обведите другие части лица
Отдельно нос, второй глаз. Пользуйтесь зумом для ускорения навигации по фотографии.
9. Забудьте о незаконченных линиях
Во время обводки у вас появится множество несостыкованных линий. Бросьте их на пока.
Доведение каждой линии наглухо отвлечет вас от основной задачи.
10. Разделите волосы
При обрисовке большинства портретов, разделение волос превращается в особое упражнение.
Попробуйте разделить волосы на отдельные крупные локоны. Они не должны выглядеть идеально.
Просто поймайте направление локона и место его пересечения с другими.
11. Продолжаем
Да, это довольно кропотливая работенка ) Поэтому когда закончите всё обводить — передохните!
Следующая часть ещё тяжелее.
12. Соединяем линии
Вот теперь возвращаемся к нашим незакрытым линиям. Все их нужно соединить, чтобы цвет не вылез наружу.
13. Полигонизируем
Самая веселая часть полигонального портрета — собственно создание полигонов. Начиная снова с маленьких объектов, начинает отрисовывать треугольники.
14. Баланс полигонов
Используйте разные размеры полигонов. Маленькие для небольших объектов типа глаз. И побольше для крупных частей. Но соблюдайте баланс. Разный размер полигонов придаст работе больше выразительности.
15. Конвертируем в Live Paint
Поздравляю! Вы сделали всю сетку. Самая трудная часть позади. Теперь всё выделите кроме фона и нажмите Object > Live Paint > Make. Теперь можно покрасить сетку заливкой цветом.
16. Раскрашиваем
Увеличьте глаз фотографии и выберите цвет с помощью пипетки. Залейте треугольник цветом.
И постарайтесь не попасть банкой в линию! И изучите хоткеи, если ещё не сделали этого.
17. Убираем сетку
После того, как завершите процесс раскраски, переведите положение цвета обводки (stroke) в положение None. Теперь проверьте всю картинку и поищите полигоны, которые забыли раскрасить.
18. Добавьте от себя по вкусу!
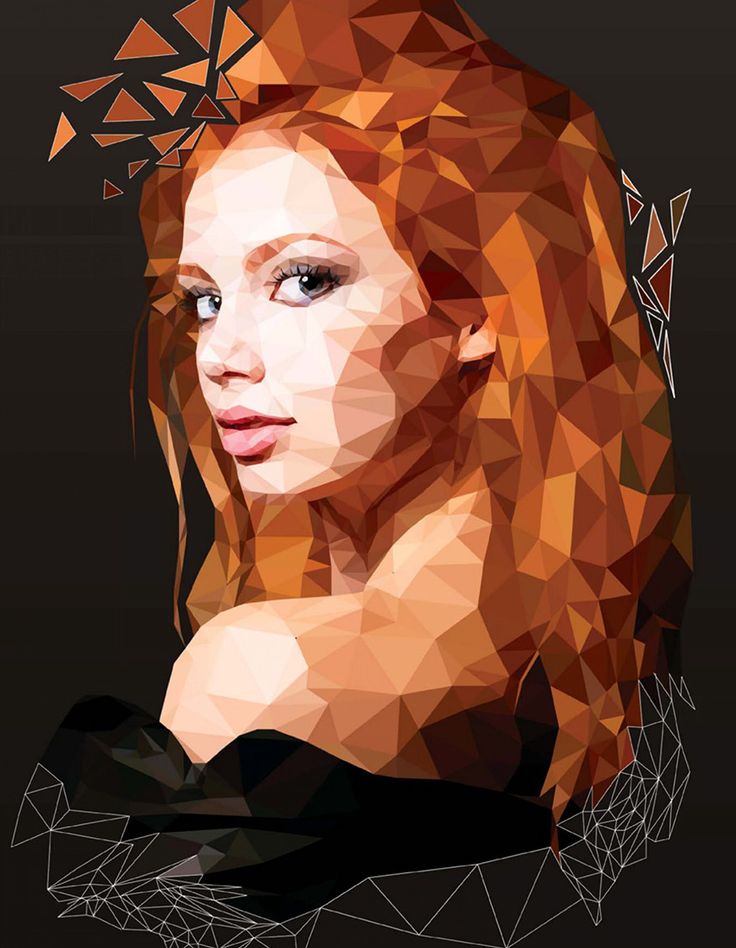
Вот и всё! Теперь у вас есть офигенный полигональный портрет. Теперь вы можете его немного кастомизировать. Придайте ему индивидуальности — отколите пару полигонов, примените другие эффекты.
Создание полигонального портрета — CG Магнит
Сегодня мы покажем вам, как создать стильный полигональный портрет, используя Adobe Illustrator и Photoshop.
Секрет создания таких портретов кроется в хорошем референсе.
Вам не нужно быть мастером фотошопа или иллюстратора, чтобы продуктивно воспользоваться этим уроком, все, что вам нужно — это внимательность и терпение.
1. Для начала вам понадобится хороший фото-референс. Автор этого урока, например, решил создать свой автопортрет. Здесь важно отметить необходимость работы с перспективой, чтобы показать всю глубину фотографии, а также хорошее расположение света и тени. Стоит снабдить модель какими-нибудь аксессуарами с острыми углами, чтобы подчеркнуть мягкость кожи и одежды (например, очки, украшения или накрахмаленный воротничок).
Из полученных референсов вам нужно выбрать самые удачные фрагменты и из них собрать фотографию, которая будет вашим основным референсом. Как вы видите на картинке, автор взял лицо с одной фотографии, очки с другой, и несколько деталей с других снимков. Будьте придирчивы на этом этапе, поверьте, это того стоит.
Вырежьте понравившиеся фрагменты, создайте новый документ в Photoshop с черным фоном, и разместите каждый фрагмент на отдельном слое.
2. Теперь вам нужно скомбинировать их, чтобы добиться идеального референса. Сотрите ненужное и соберите все остальное вместе, используя режимы смешивания и маски.
Сотрите ненужное и соберите все остальное вместе, используя режимы смешивания и маски.
Вам не нужно слишком внимательно придерживаться реальности фотографий. Например, автору не нравилось, как смотрятся очки на его ухе, поэтому он их просто немножко удлинил. Он также изменил те части волос, которые казались ему непривлекательными.
3. Теперь, когда вы получили необходимый референс, добавьте контраст, цветовой баланс и отрегулируйте уровни, чтобы получить более динамичное изображение.
Не стоит говорить об этом, но здесь все же стоит воспользоваться Автоконтрастом, Автотоном и Автоматической цветовой коррекцией, чтобы сэкономить время (если только вы не безапелляционный сторонник ручной настройки).
4. Автору хотелось, чтобы цвета его конечной работы были теплее, чем референс. Для этого он добавил фиолетовый слой с Режимом наложения «Экран».
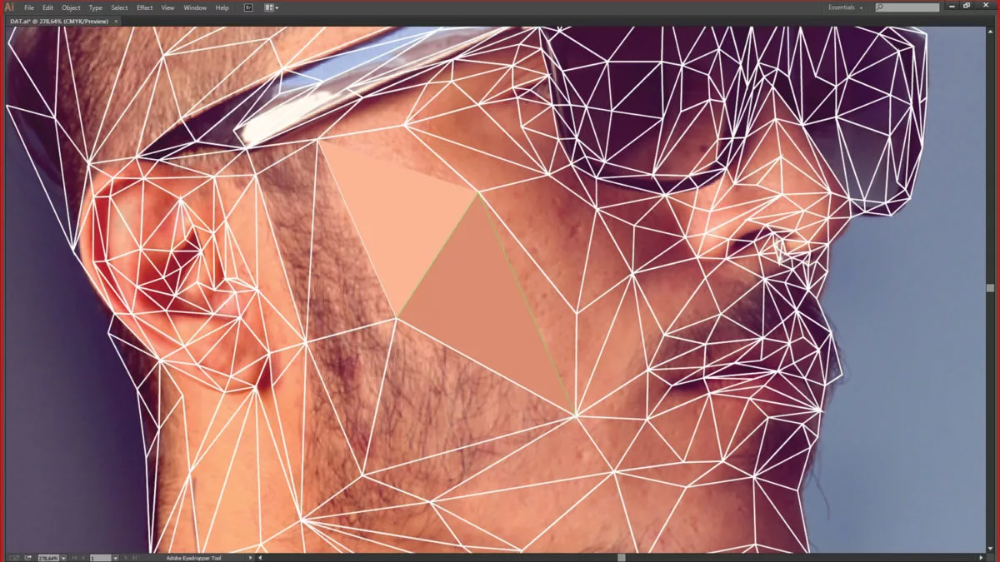
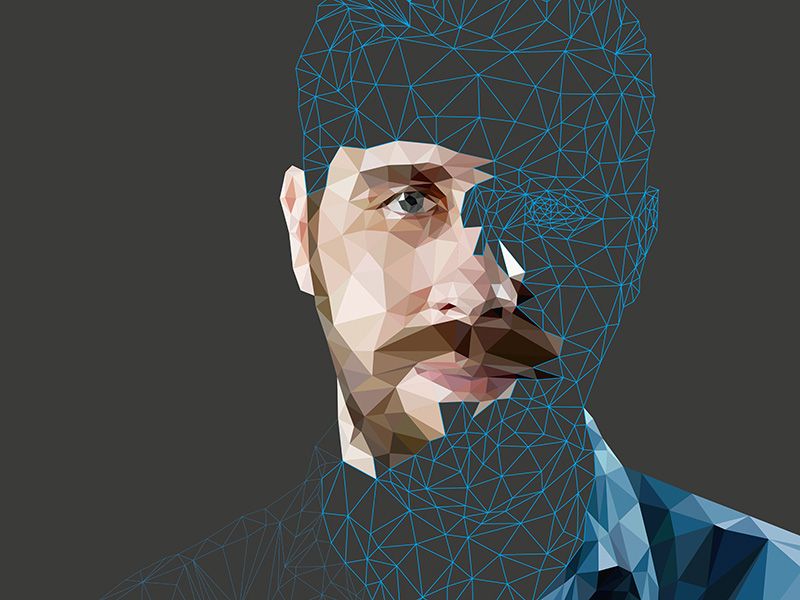
5. И вот мы подошли к созданию треугольной сетки — эта часть отнимает больше всего времени. Нет никаких секретов — вам просто нужно сделать это вручную. Почему? Потому что ваше серое вещество понимает контуры лица гораздо лучше, чем любой скрипт или программа.
Нет никаких секретов — вам просто нужно сделать это вручную. Почему? Потому что ваше серое вещество понимает контуры лица гораздо лучше, чем любой скрипт или программа.
Хотя есть и кое-какие подсказки. На маленьких частях лица нужно рисовать маленькие треугольнички. Никогда не рисуйте четырехугольники — они здесь просто не к месту. Только треугольники. Вам будет проще, если нос человека на фото прямой, как у автора. Кругленькие носики рисовать гораздо тяжелее.
Создавайте свою сетку на пустом слое над референсом. Используйте светлый и контрастный цвет, например, зеленый или голубой, потому что таких цветов на чистом лице не бывает (только если у вас нет татуировки богомола или латиноамериканского макияжа).
6. Если вы уже дошли до этого шага, похлопайте себя по плечу: вы — молодец и проделали уже много тяжелой работы (но не всю).
Теперь нужно исправить ошибки с треугольниками. Спрячьте референс, сконцентрируйтесь только на сетке. Приведите все в порядок, посмотрите, не забыли ли вы дорисовать где-нибудь треугольники.
Когда вы довели все до совершенства, поменяйте цвет сетки на белый, чтобы она контрастировала с черным фоном и сохраните в формате jpg.
Запускайте Illustrator.
7. Поместите свою сетку на рабочую поверхность и закрепите ее. Теперь нужно создать векторную сетку из треугольников. Воспользуйтесь инструментов Перо и контрастным цветом (розовеньким, например).
Опять-таки это займет много времени, поэтому включите приятную музыку, сделайте вкусный кофе и приступайте к этому долгому процессу.
Если вы хотите ускорить дело, то воспользуйтесь следующим советом: не обводите каждый треугольник, просто используйте Перо, чтобы отметить три точки. Это может показаться глупым, но когда вам нужно отрисовать несколько сотен треугольников — этот совет оказывается действительно полезным.
8. Вам, в общем-то, не нужно стараться идеально ровно совместить треугольники. В следующих шагах вы узнаете почему.
9. Вы хорошо потрудились, передохните. Не забывайте сохраняться.
Вы хорошо потрудились, передохните. Не забывайте сохраняться.
10. Теперь о том, как расставить все точки на правильные места. Это простая процедура, но ее придется повторить столько раз, сколько у вам треугольников на портрете. С помощью инструмента Частичное Выделение, выберите каждый группу точек, которые должны стоять вместе.
11. Откройте панель «Выравнивание» и выберите Горизонтальное выравнивание относительно центра.
12. Затем нажмите на Вертикальное выравнивание относительно центра и все точки окажутся на своих местах. Юху!
13. Если нужно, передвиньте точки, чтобы скорректировать их расположение. Затем повторите шаги 10-12 для всех линий.
14. Спрячьте сетку, созданную в Photoshop. Снова проверьте, не забыли ли вы треугольники.
Если все в порядке, переходите к следующему шагу.
15. Поместите ваш референс на слой под векторной сеткой и постарайтесь аккуратно их совместить. Таким образом, вы не ошибетесь в дальнейшем выборе цвета, и портрет получится качественным. Закрепите слой с референсом.
Таким образом, вы не ошибетесь в дальнейшем выборе цвета, и портрет получится качественным. Закрепите слой с референсом.
16. И, наконец, самое веселое — начинаем добавлять цвет. Выберите треугольники по порядку, затем с помощью Пипетки определите цвет в середине каждого треугольника и залейте им, собственно, сами треугольники.
Продолжайте в том же духе до получения полигонального портрета! Успехов:)
Как создавать низкополигональные портреты в Photoshop — Создавайте с помощью Storyblocks
Низкополигональные портреты стали чрезвычайно популярными благодаря своему минималистичному, резкому и трехмерному виду. И хотя вы можете не знать термина «низкополигональная», вы, вероятно, замечали, что эти геометрические портреты появляются повсюду — будь то в рекламных кампаниях, иллюстрациях или даже декоративно-прикладном искусстве. Учитывая популярность низкополигональных изображений, эта техника является отличным дизайнерским приемом, и ее на удивление легко воспроизвести.
Стоковые изображения идеально сочетаются с этой техникой дизайна из-за их универсальности и разнообразия цветов. Ваш конечный продукт также будет выглядеть совершенно иначе, чем оригинал, поэтому вы сэкономите деньги, но не рискуете встретить такое же изображение где-либо еще. В нашей библиотеке стоковых изображений также легко найти изображения, которые идеально подходят для низкополигональной техники.
Шаг 1. Откройте стоковое изображение в Photoshop и разблокируйте фон
Для этого урока мы использовали стоковое фото фламинго, но вы можете найти то, что вам подходит.
Откройте изображение в Photoshop и разблокируйте фон.
Шаг 2. Выделите всю фигуру
Выберите инструмент Polygonal Lasso Tool и начните обводить объект вашего портрета. Совершенно нормально, если ваш контур будет немного прямоугольным или четким — это только добавит геометрического эффекта конечному продукту.
Старайтесь включать как можно меньше фона. Небольшое обрезание краев вашего объекта не повредит и может помочь избежать включения каких-либо фоновых цветов. Вы можете видеть на изображении ниже, что я обвел контур фламинго изнутри, чтобы избежать включения синей воды на заднем плане.
Небольшое обрезание краев вашего объекта не повредит и может помочь избежать включения каких-либо фоновых цветов. Вы можете видеть на изображении ниже, что я обвел контур фламинго изнутри, чтобы избежать включения синей воды на заднем плане.
Присоединяйтесь к нашему творческому сообществу
Получайте доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
Шаг 3. Откройте в новом документе Photoshop
Когда вы закончите создание контура, вы увидите движущуюся пунктирную линию, окружающую объект. Это область выбора. Вырежьте это выделение ( Command/Ctrl + X ) и вставьте в новый документ.*
*Если вы хотите сохранить исходный фон, создайте новый слой и вставьте выделение на этот новый слой. Это предотвратит слияние цветов фона с объектом, когда вы начнете создавать низкополигональный эффект.
Шаг 4. Сделайте треугольное выделение
Выберите слой вашего объекта (в данном случае слой фламинго). Убедитесь, что инструмент Polygonal Lasso Tool все еще выбран, и выберите область для рисования треугольника. Для каждого из ваших треугольников вы хотите выбрать области, которые имеют одинаковую окраску.
Убедитесь, что инструмент Polygonal Lasso Tool все еще выбран, и выберите область для рисования треугольника. Для каждого из ваших треугольников вы хотите выбрать области, которые имеют одинаковую окраску.
Теперь нарисуйте треугольное выделение.
Шаг 5. Отфильтруйте выделение
Выделив треугольную область (вы должны увидеть движущуюся пунктирную линию), выберите Фильтр > Размытие > Среднее . Это создает среднее значение всех цветов в выбранной области.
Как только область выделения будет «усреднена», вы можете нарисовать следующий треугольник. Убедитесь, что одна сторона вашего треугольника совпадает с одной стороной оригинала. Это предотвратит любые промежутки между треугольниками.
Теперь, когда вы уже использовали команду Average один раз, вы можете просто нажать Command + control + F ( Ctrl + Alt + F на ПК ) на клавиатуре. Это сочетание клавиш повторяет последний использованный фильтр.
Шаг 6. Повторять вечно (не совсем)
Это трудоемкая часть руководства. Техника лоу-поли сама по себе несложная, но создание всех этих треугольников занимает много времени. Включите хороший подкаст или телешоу на заднем плане, и время быстро пролетит незаметно.
Совет 1. Заполнение пробелов
Вы можете заметить пробелы между некоторыми треугольниками. Это легко исправить — просто нарисуйте еще один треугольник, закрывающий пробел. (Также пробелы могут быть даже не видны, если вы уменьшите масштаб, чтобы посмотреть на конечный продукт.)
Совет 2. Получение деталей
Сделайте меньшие треугольники, чтобы запечатлеть более детализированные области изображения. К счастью, вам не нужно использовать маленькие треугольники для всего портрета. Низкополигональный эффект лучше всего смотрится с широким диапазоном размеров треугольников.
Продолжайте рисовать треугольники, пока не закроете все изображение.
А теперь похлопайте себя по плечу (и, возможно, отдохните от экрана компьютера). Вы успешно создали низкополигональный портрет! Это невероятно полезная техника в вашем дизайнерском арсенале, так что поздравьте себя с хорошо выполненной работой.
| Получите геометрию с дополнительной графикой |
Мэдди Стерн
Внештатный писатель
Мэдди Стерн — независимый писатель и графический дизайнер из Вашингтона, округ Колумбия. Как один из самых яростных защитников фондовых медиа, она, как известно, обсуждает достоинства акций при любой возможности.
Создание потрясающих низкополигональных рисунков в Photoshop и Illustrator (12 уроков) | Учебники
11,9 тыс. Акции
Здесь у нас есть несколько классных иллюстраторов и уроков Photoshop
для создания низкополигональных портретов , иллюстраций, текстур и игровых персонажей. В этих уроках вы научитесь различным приемам создания низкополигонального стиля , который в последнее время появляется в Интернете.
В этих уроках вы научитесь различным приемам создания низкополигонального стиля , который в последнее время появляется в Интернете.Вас также могут заинтересовать следующие современные статьи по теме.
- 16 новых руководств по фотоэффектам Photoshop
- 25 Примеры креативного брендинга, визуальной айдентики и логотипов
- Сверхгибкие адаптивные темы WordPress с кодировкой HTML5
- 1000+ бесплатных контурных иконок для дизайнеров
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать сейчас
Классные низкополигональные / геометрические уроки Photoshop
Adobe Photoshop и Illustrator — отличный инструмент для удивительных фотоэффектов, текстовых эффектов и популярных трендов редактирование отличных снимков, где свет, цветовой баланс и резкость нуждаются в небольшой корректировке или где необходимо удалить некоторые элементы.
Как создать геометрический векторный портрет WPAP в Adobe Illustrator
В этом уроке вы узнаете, как создать портрет WPAP (Wedha’s Pop Art Portrait) в Adobe Illustrator самим мастером WPAP!
Ссылка на учебник
Создание низкополигонального портрета в Adobe Illustrator Учебное пособие
В этом уроке Брено Битенкурт шаг за шагом покажет вам, как создать стильный низкополигональный портрет в Illustrator и Photoshop.
Ссылка на учебник
Как создать полигональную векторную мозаику в Illustrator Учебник
В этом уроке мы создадим мозаику, состоящую из полигонов. В этом несложном деле нам поможет бесплатный плагин Scriptographer и наша фантазия. Получайте удовольствие и наслаждайтесь нашим новым руководством по Adobe Illustrator!
Ссылка на учебник
Как создать автопортрет в геометрическом стиле в Illustrator
В этом уроке мы поговорим о том, как создать иллюстрированный автопортрет в геометрическом стиле. Мы возьмем свою фотографию в качестве основы для иллюстрации, нарисуем на ней набросок, а затем создадим окончательный вариант.
Мы возьмем свою фотографию в качестве основы для иллюстрации, нарисуем на ней набросок, а затем создадим окончательный вариант.
Ссылка на учебник
Как создать низкополигональную геометрическую иллюстрацию простым способом
В этом уроке вы узнаете, как создать собственное низкополигональное геометрическое произведение с помощью этого волшебного приложения с некоторой помощью Illustrator и Photoshop.
Ссылка на учебник
Создание удивительных геометрических иллюстраций в Photoshop
В этом уроке Photoshop вы узнаете, как взять любое изображение и использовать его в качестве основы для чего-то более чистого и упрощенного.
Ссылка на учебник
Как создать цветок в геометрическом стиле
В этом кратком уроке мы собираемся создать геометрическую букву «F» в форме цветка с помощью Adobe Illustrator. Для этого мы будем использовать некоторую геометрию, основные формы и панель Pathfinder.
Ссылка на учебник
Как создать низкополигональный текстовый эффект в Photoshop
Низкополигональный вид обычно создается с помощью программного обеспечения для трехмерной графики. Но этот урок покажет вам, как создать его простую 2D-версию, используя базовый Photoshop и действительно простое приложение, чтобы создать хороший эффект низкополигонального текста.
Но этот урок покажет вам, как создать его простую 2D-версию, используя базовый Photoshop и действительно простое приложение, чтобы создать хороший эффект низкополигонального текста.
Ссылка на учебник
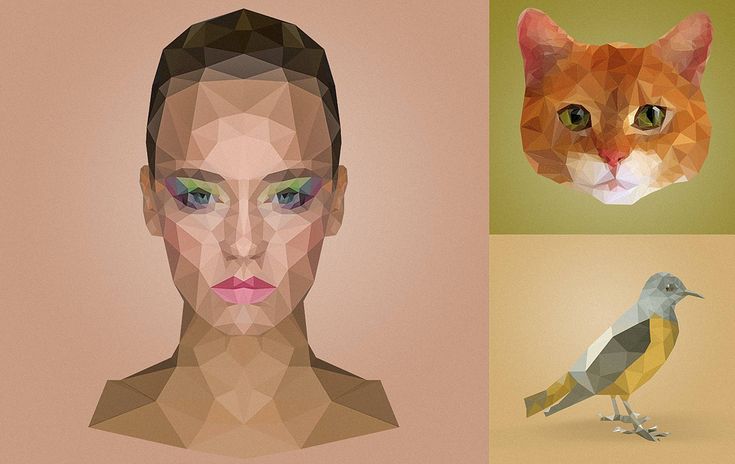
Создание низкополигональных художественных портретов в Adobe Illustrator и Photoshop
В этом уроке вы увидите, как создать эту классную зернистую работу с низкополигональным (полигональная сетка из небольшого количества полигонов) поворотом . Сначала мы создадим несколько векторных портретов, а затем займемся текстурированием в Photoshop с помощью самодельных кистей.
Ссылка на учебник
Создание трехмерной бумажной птицы с помощью геометрических фигур в Adobe Illustrator
В этом уроке мы собираемся создать векторную иллюстрацию бумажной птицы, рисуя и изменяя геометрические фигуры в Adobe Illustrator. Мы будем работать с эскизом, чтобы создать трехмерную бумажную птицу и использовать градиенты для создания глубины.
Ссылка на учебник
Как создать низкополигональную художественную иллюстрацию горы в Illustrator
В этом уроке вы узнаете, как создать классную низкополигональную иллюстрацию горы с помощью векторных контуров.