Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

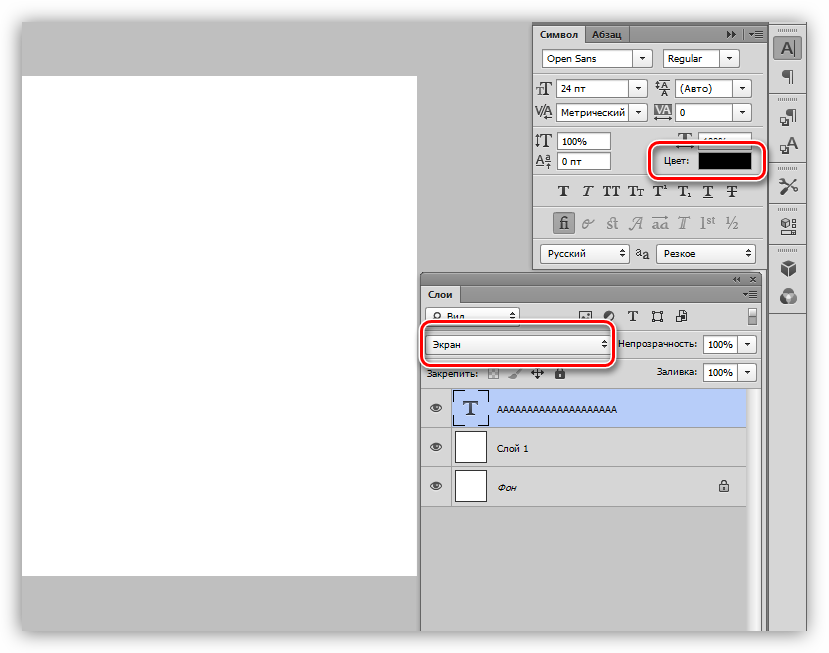
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
- Дважды кликаем по слою, появляются стили.
 Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Превращаем текст в эскиз с помощью Photoshop
В этом уроке я покажу вам, как создать экшен, с помощью которого можно превратить любой текст в реалистичный эскиз. По ходу работы вы научитесь создавать кисти с эффектом карандаша, используя базовые кисти Фотошоп и фильтры. В конце у нас получится экшен, который позволит создать такой же эффект буквально за пару кликов мышкой.
Скачать архив с материалами к уроку
1. Создаем стиль
Шаг 1
Переходим File – New (Файл – Новый) и создаем новый документ со следующими настройками:
- Название: Sketch Action
- Width (Ширина): 2000 пикс.
- Height (Высота): 1000 пикс.
- Resolution (Разрешение): 300 pixels/inch (пикселей/дюйм)
- Color Mode (Цветовой режим): RGB 8
- Background Contents (Содержимое фона): White (Белый)
Шаг 2
Активируем Horizontal Type Tool (T) (Горизонтальный текст) и пишем слово SKETCH. На панели Window – Character (Окно – Символ) устанавливаем шрифт на He’s Dead Jim и размер – на 137 пт.
Шаг 3
На панели слоев выбираем текстовый слой и переходим Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения). В открывшемся окне выбираем Pattern Overlay (Наложение узора) и настраиваем его:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Sketch-Texture-tt (в архиве с дополнительными материалами)
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл
Закончив, жмем ОК, чтобы применить изменения.
Шаг 4
Открываем панель Window – Styles (Окно – Стили). В нижней части жмем на кнопку Create New Style (Создать новый стиль) и пишем название «Эффект наброска».
В нижней части жмем на кнопку Create New Style (Создать новый стиль) и пишем название «Эффект наброска».
2. Создаем кисти
Шаг 1
Для начала скрываем текстовый слой, для этого кликаем по значку глаза напротив названия слоя. Пока что он нам не нужен.
Активируем Brush Tool (B) (Кисть) и переходим Window – Brushes (Окно – Кисти). На открывшейся панели выбираем мягкую круглую кисть Soft Round 30, устанавливаем Size (Размер) на 6 пикселей и Spacing (Интервал) – на 1%. После этого жмем на значок меню в верхнем правом углу панели и выбираем New Brush Preset (Новый набор параметров кисти), чтобы сохранить настройки. Называем набор «Контур наброска – 1» и жмем ОК.
Называем набор «Контур наброска – 1» и жмем ОК.
Шаг 2
Следующую кисть мы будем использовать для обработки краев текста, чтобы сделать их менее ровными.Выбираем ту же кисточку (Soft Round 30), открываем панель настроек кисти и настраиваем ее:
- Size (Размер): 25 пикс.
- Hardness (Жесткость): 51 %
- Spacing (Интервал): 59%
Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 39%
- Size Jitter Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 0%
- Angle Jitter (Колебание угла): 0%
- Angle Jitter Control
- Roundness Jitter (Колебание формы): 0%
- Roundness Jitter Control (Управление): Off (Выкл)
Scattering (Рассеивание):
- Both Axes (Обе оси): Off (Выкл)
- Scatter (Рассеивание): 29%
- Scatter Control (Управление): Off (Выкл)
- Count (Счетчик): 1
- Count Jitter (Колебание счетчика): 0%
- Count Jitter Control (Управление): Off (Выкл)
Шаг 3
В верхнем правом углу панели жмем на кнопку меню и сохраняем набор настроек.
Шаг 4
Теперь мы создадим первую кисточку, имитирующую настоящий карандаш. Мы будем использовать ее для обработки фона текста.
Создаем новый слой (Ctrl+Shift+N) и называем его «Карандаш 1». После этого активируем Brush Tool (B) (Кисть), кликаем правой кнопкой в любой месте документу, чтобы открыть панель кистей. Выбираем мягкую круглую кисточку и устанавливаем ее размер на 2 пикселя. После этого переключаем цвет кисти на #aeaeae и проводим горизонтальную линию длиной примерно 85 пикселей.
Шаг 5
Проверяем, чтобы был выбран только слой «Карандаш 1», и переходим Edit – Define Brush Preset (Редактирование – Определить кисть), чтобы сохранить кисть. Называем ее «Контурная основа 1».
- Size (Размер): 85 пикс.
- Flip X and Y (Отразить X и Отразить Y): Off (Выкл)
- Angle (Угол): 0°
- Roundness (Форма): 100%
- Spacing (Интервал): 231%
Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 66%
- Size Jitter Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 0%
- Angle Jitter (Колебание угла): 2%
- Angle Jitter Control (Управление): Direction (Направление)
- Roundness Jitter (Колебание формы): 0%
- Roundness Jitter Control (Управление): Off (Выкл)
- Flip X and Y (Отразить X и Y колебания): Off (Выкл)
- Brush Projection (Проекция кисти): Off (Выкл)
Scattering (Рассеивание):
- Scatter (Рассеивание): 32%
- Both Axes (Обе оси): Off (Выкл)
- Scatter Control (Управление): Off (Выкл)
- Count (Счетчик): 1
- Count Jitter (Колебание счетчика): 0%
- Count Jitter Control (Управление): Off (Выкл)
Transfer (Передача):
- Opacity Jitter (Колебание непрозрачности): 41%
- Opacity Jitter Control (Управление): Off (Выкл)
- Flow Jitter (Колебание количества краски): 19%
- Flow Jitter Control (Управление): Off (Выкл)
Шаг 6
Сохраняем набор настроек и называем его «Карандашный контур 1».
Шаг 7
Далее мы создадим основную кисть. С ее помощью мы создадим реалистичные границы текста.
Скрываем слой «Карандаш 1» и создаем новый, называем его «Карандаш 2». После этого выбираем мягкую круглую кисточку и настраиваем ее:
- Size (Размер): 4 пикс
- Flip X and Y (Отразить X и Y): Off (Выкл)
- Angle (Угол): 0°
- Roundness (Форма): 100%
- Hardness (Жесткость): 18%
- Spacing (Интервал): 1%
Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 38%
- Size Jitter Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 0%
- Angle Jitter (Колебание угла): 0%
- Angle Jitter Control (Управление): 0%
- Roundness Jitter (Колебание формы): 14%
- Roundness Jitter Control (Управление): Off (Выкл)
- Minimum Roundness (Минимальная форма): 1%
- Flip X and Y (Отразить X и Y колебания): Off (Выкл)
- Brush Projection (Проекция кисти): Off (Выкл)
Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
Главная > Статьи > Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
Данный урок по Фотошопу создан для тех случаев, когда вы хотите оставить от изображения только контуры и выделить, обвести их, а также поменять цвет изображения или залить его однородным цветом. В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
Нажать на волшебную палочку и затем по частям удалить ненужный фон за пределами контуров и внутри контуров. Инструмент Волшебная палочка позволяет это сделать поэтапно: сначала кликнуть по Волшебной палочке, затем кликнуть на область, которую предполагается удалить, нажать на клавишу Delete. Так поступить со всеми ненужными участками.
Рис.1.
Сохранить изображение в формате PSD и закрыть. Открыть снова в этом формате. Увеличить при помощи лупы и подчистить все ненужное при помощи, пипетки и кисти. Инструмент Пипетка позволяет набрать именно тот цвет, который подойдет для закрашивания кистью.
Рис.2.
Создать новый файл залить его любым цветом. Здесь, к примеру, сиреневый цвет. На картинке видно, что все ненужное на эскизе мы удалили, руководствуясь предыдущим шагом.
Рис.3.
Вернуться в наш рисунок и Волшебной палочкой выделить все. Для этого кликнуть на кнопку Волшебная палочка и затем кликнуть на изображение. Все контуры должны заиграть мерцающим пунктиром – это и есть выделение.
Рис.4.
Инструментом «перемещение» перетащить объект на новый фон.
Рис.5.
Теперь снова выделить все волшебной палочкой и нажать Слои -–> обводка (Layer Style —> Stroke).
Рис.6.
Выбрать размер, то есть ширину и цвет предполагаемой обводки. Нажать ОК.
Рис.7.
Снять выделение при помощи сочетания клавиш Ctrl+D.
Рис.8.
Сравните картинки: как было и как стало. Мы получили то, что хотели без использования инструмента Перо и ручной обводки.
Рис.9.
Просмотров: 10883
Похожие статьи
Похожие вопросы
Комментарии
Комментарий добавил(а): Оля В.
Дата: 2014-03-30
Для меня это действительно интересный и нужный урок. Только начала свое знакомство с Фотошопом, пока умею очень мало. Надеюсь, что в скором времени освоюсь и все будет получаться.
Написать комментарий
Как сделать контур в Фотошопе
Как сделать контур в Фотошопе
Зачастую при работе в Фотошопе требуется создать контур из какого-либо объекта. Например, контуры шрифтов выглядят весьма интересно. Именно на примере текста мы и покажем, как сделать контур в Фотошопе.
Контуры объектов в Photoshop
Итак, имеем некий текст. Например, такой, как показан ниже. Для него и создадим контур несколькими способами.
Способ 1: Удаление лишнего
Этот способ подразумевает растрирование имеющегося текста.
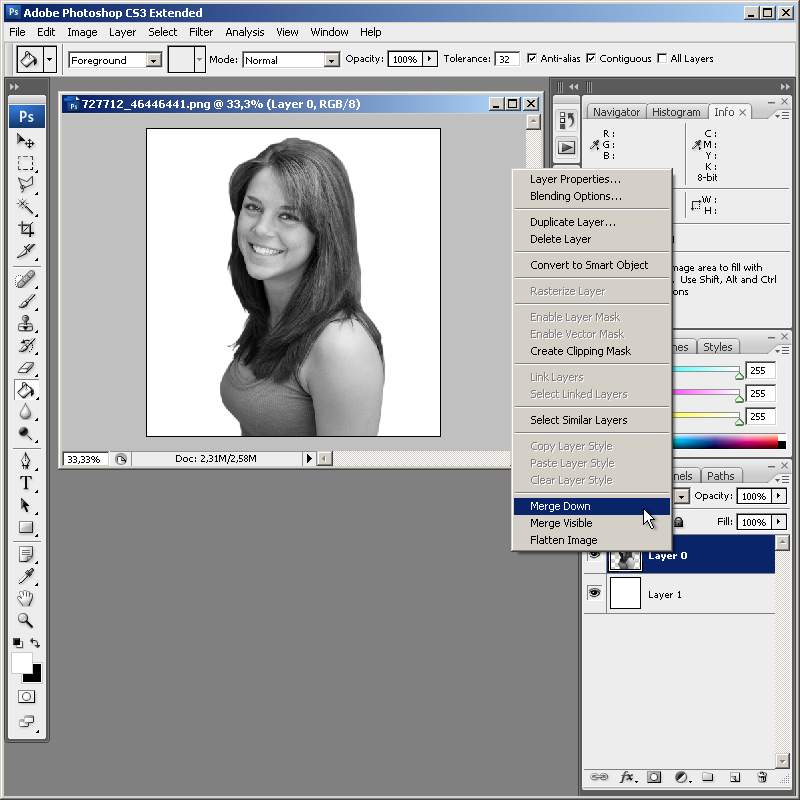
- Нажимаем правой кнопкой мыши по слою и выбираем соответствующий пункт меню.
Затем зажимаем клавишу CTRL и кликаем по миниатюре получившегося слоя. На растрированном тексте появится выделение.
На растрированном тексте появится выделение.
Идем в меню «Выделение – Модификация – Сжать».
Размер сжатия зависит от того, какой толщины контур мы хотим получить. Прописываем нужное значение и нажимаем ОК.
Получаем модифицированное выделение:
Осталось только нажать клавишу DEL и получить желаемое. Выделение снимается сочетанием горячих клавиш CTRL+D.
Способ 2: Заливка
На этот раз мы не будем растрировать текст, а поместим растровое изображение поверх него.
- Снова кликаем по миниатюре текстового слоя с зажатым CTRL, а затем производим сжатие, как и в первом способе.
- Далее создаем новый слой.
Нажимаем SHIFT+F5 и в открывшемся окне выбираем заливку цветом. Это должен быть цвет фона.
Нажимаем везде ОК и снимаем выделение. Результат такой же.
Способ 3: Стили
Данный способ подразумевает использование стилей слоя.
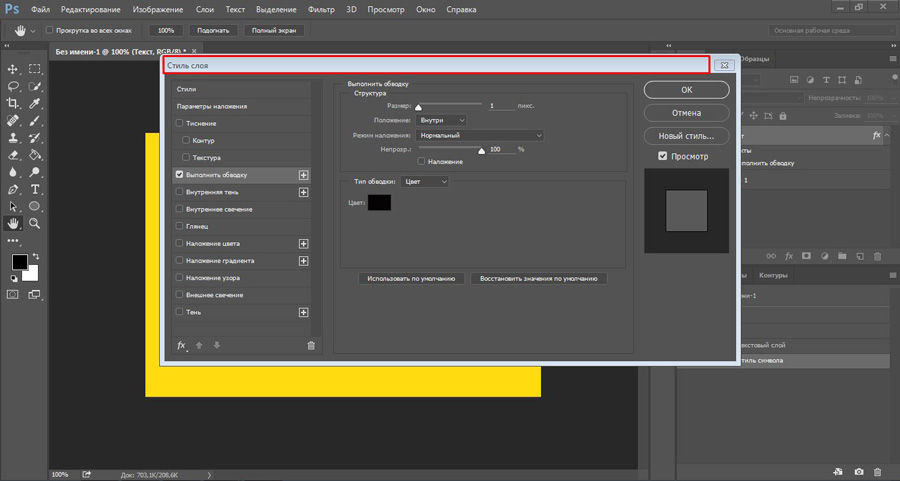
- Дважды кликаем по слою левой кнопкой мыши и в окне «Стиль слоя» переходим на вкладку «Обводка». Следим, чтобы галка возле названия пункта стояла. Толщину и цвет обводки можно выбрать любые.
Нажимаем ОК и переходим обратно в палитру слоев. Для проявления контура необходимо снизить непрозрачность заливки до .
На этом урок по созданию контуров из текста завершен. Все три способа являются правильными, различия состоят только в ситуации, в которой они применяются.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Управление контурами
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Обзор панели «Контуры»
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Выбор контура
Отмена выделения контура
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
Создание нового контура на панели «Контуры»
- Для создания безымянного контура нажмите кнопку «Создать новый контур» в нижней части панели «Контуры».
- Для создания именованного контура убедитесь в том, что не выбран ни один рабочий контур. Выберите пункт «Новый контур» в меню панели «Контуры» либо щелкните кнопку «Новый контур» в нижней части панели, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Введите имя контура в диалоговом окне «Новый контур» и нажмите кнопку «ОК».

Создание нового рабочего контура
Добавление к области контура
Новая область добавляется к перекрывающимся областям контура.
Удаление из области контура
Новая область удаляется из перекрывающейся области контура.
Пересечение областей контуров
Контур ограничивается до пересечения новой и существующей области.
Исключение наложения областей контура
Область наложения исключается из объединенного контура.
При рисовании с помощью инструментов группы «Фигура» удерживайте нажатой клавишу «Shift», чтобы временно выбрать вариант «Добавление к области контура», либо клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно выбрать вариант «Вычитание из области контура».
Параметры контура
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки ( ) на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Управление контурами
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Как сделать контур текста в фотошопе?
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
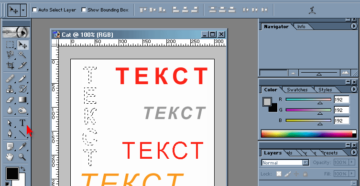
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
В открывшемся окне ставим размер к примеру в 10 пикселей.
В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
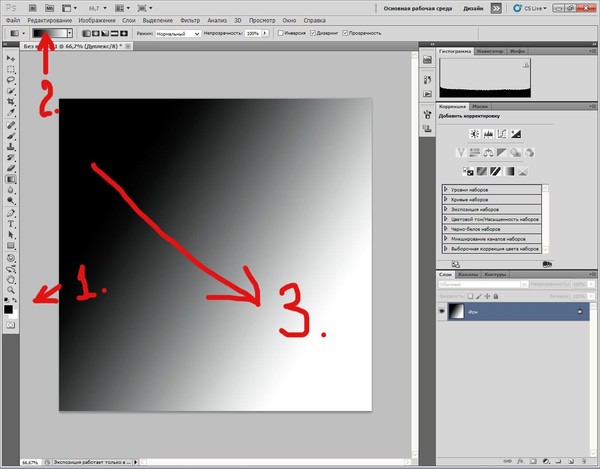
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
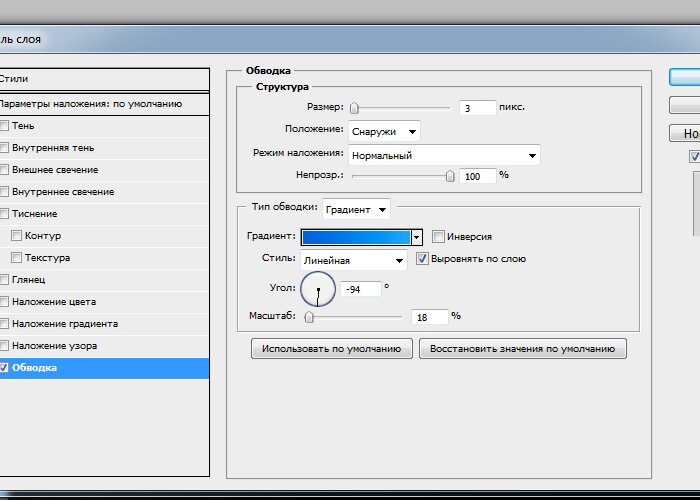
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Контур текста, рамка для фотографии и обводка силуэта просто и быстро — инструкция
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой м
Урок 15. Текст | Студия дизайна и уроков Photoshop Светланы Васильевой
Вы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.
- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении. - Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).
- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
- Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет). Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе. Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
- Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.
- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
- Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
Деформация текста
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
Расположение текста на заданной траектории.
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
Инструмент Type Mask (Текст-маска)
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Как сгладить края в Photoshop (Перо Photoshop)
Иногда ваша задача при редактировании — создать составное изображение из двух разных элементов. Или убрать толпу перед Колизеем. Или создать красивую виньетку с изображением человека, которого вы уважаете.
Во всех этих случаях неизбежно возникает вопрос, как использовать сглаженные края в Photoshop. В частности, это умение необходимо для того, чтобы составное изображение выглядело естественно.(Для тех, кто интересуется забавными стилями коллажей, к вашим услугам базовая функциональность Paint.)
Чтобы удовлетворить эту потребность в гладких краях, мы разработали это пошаговое руководство. Проверьте это и узнайте, как использовать сглаженные края в Photoshop (или как растушевать в Photoshop). Для вашего удобства обычно проблемные шаги в разделах о растушевке краев (Photoshop) и уточнении гладких краев (Photoshop) сопровождаются ответами и полезными советами.
Итак, приступим к приятному, творческому и плавному процессу создания размытых краев на ваших фотографиях!
Этап 1.Извлечение фото: основные настройки
Чтобы начать смягчать края, вы должны создать правильное выделение для переднего плана. Для этого подойдет Refine Edge (Photoshop).
Примечание. «Уточнить край» может отсутствовать в более новых версиях Photoshop, поэтому наше руководство включает более сложный путь для доступа к инструменту «Уточнить край». В то же время некоторые люди пропускают этот шаг и сразу переходят к растушевке в Photoshop.
Выбор за вами.Просто имейте в виду, что чем лучше подготовлен исходный материал (в нашем случае выбранное изображение), тем легче вы поместите его в новую фотографию.
Если вы хотите использовать функцию «Уточнить край», выполните следующие действия:
- Выберите меню Select и перейдите к Select and Mask . Или используйте инструмент быстрого выбора (например, Quick Selection, Magic Wand или Lasso ), затем выберите Select and Mask .
- Уточните свой выбор с помощью функций на панели свойств .
- Перейдите в режим просмотра, чтобы выбрать способ представления предварительного просмотра выделения ( Onion Skin , Marching Ants , Overlay , On Black , On White , Black & White или On Layers ) и используйте ползунок Непрозрачность , чтобы отрегулировать его.
- Используйте кисть Quick Selection , чтобы изменить выделение широкой кистью.
- Используйте кисть Refine Edge для точной настройки.
- Добавьте последние улучшения с помощью инструмента Brush .
Этап 2. Растушевка краев (вариант в Photoshop): самый распространенный способ уточнить выделение
Обычно растушевка Photoshop используется для смягчения перехода между выделенной областью и фоном. Этот инструмент прекрасно решает проблему использования гладких краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов.
Итак, как правильно и эффективно использовать перо в Photoshop? Это простое руководство и есть ответ:
- Первый способ — изменить настройки в Properties Menu после процесса маскирования.
- Вот результат, когда вы вставляете выделение на новый слой:
- Доступ к инструменту Marquee , чтобы сделать выделение, которое вы скопируете и вставите на новое изображение позже (завершите этот шаг, если вы пропустили предыдущий этап ). Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольного и квадратного выделения лучше выбрать инструмент «Прямоугольная область». Для круглых изображений лучше подойдет вариант Ellipse Marquee.
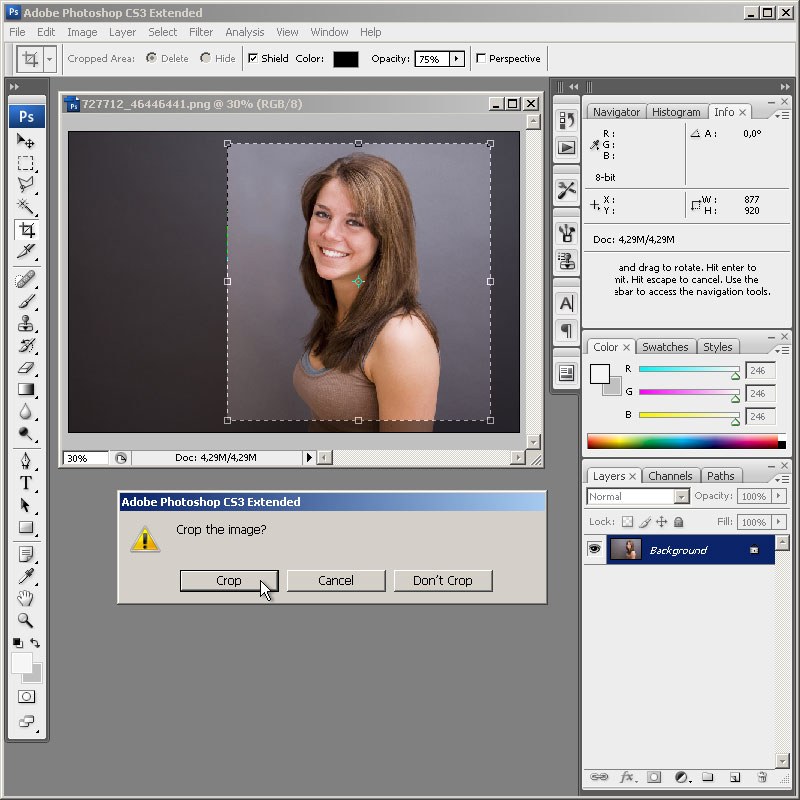
- Проведите курсором по изображению, чтобы создать границу (пространство для этих гладких краев, которые предлагает Photoshop).
- Доступ к инструменту Feather с помощью параметра Изменить в главном меню Выбрать .
- Выберите значение пера в Photoshop в диалоговом окне, введя число в поле Радиус пера .
Хотите знать, как правильно растушевать в Photoshop? Вводимый вами радиус растушевки устанавливает количество пикселей, на которое края вашего выделения будут смягчены.Так что не стесняйтесь играть с этими числами. Для хорошего начала выберите что-нибудь от 20 до 30.
Хотите знать, как лучше использовать гладкие края в Photoshop, если мягкие края становятся слишком широкими? В этом случае просто повторите предыдущий шаг, но теперь введите меньшее число. В противном случае слишком узкие края можно оптимизировать, используя более широкий радиус.
В результате этих действий вы получите виньетированное изображение.
В некоторых случаях этого будет достаточно. Однако для большинства целей редактирования требуется дальнейшее ретуширование фотографии после завершения корректировок с помощью пера Photoshop.Stage 3. Инструмент Photoshop Blur Tool (или как использовать сглаженные края в Photoshop как профессионал)
На продвинутом уровне инструмент «Размытие» в Photoshop — лучший метод для создания плавных переходов с точки зрения освещения и точного объединения двух изображений.
Так как же сделать так, чтобы Photoshop размыл края правильно?
1. Определите резкие края, удерживая Alt и используя колесо прокрутки мыши для увеличения. Вы все еще можете создавать размытие краев в Photoshop, если у вас нет мыши. В качестве альтернативы попробуйте инструмент Zoom , чтобы просмотреть края, которые необходимо улучшить.
2. Нажмите ] или [, чтобы отрегулировать размер кисти. Начните корректировать неправильные края. Как правильно выбрать размер кисти? Мы советуем выбирать размер, немного превышающий толщину края. Это приведет к точному размытию, не касающемуся окружающей области.
3. Используйте ползунок Strength .При выборе значения учтите следующее: чем выше процент, тем ярче становится приложение инструмента размытия Photoshop.
Этап 4. Оцените результат и подумайте о постобработке
Применяя к фотографии так много фокусов, важно останавливаться и оценивать результат каждого действия. Проверьте, достигли ли вы нужного эффекта на каждом этапе:
Этап 1 : Выбранный вариант полностью присутствует. Другими словами, вы выбрали достаточно области фотографии, чтобы не обрезать что-то важное после всех настроек. Stage 2 : края выделенных фрагментов оптимальной мягкости и не выглядят резкими. Stage 3 : Все детали на размытых краях опущены.
Если все в порядке, рассмотрите возможность постобработки. После того, как вы внесли так много важных настроек, все, что вам нужно, это простое редактирование, которое не ухудшит качество вашей фотографии. Мы рекомендуем проверить этот цветной редактор фотографий. В нем есть все, что вам нужно в бесплатной пробной версии, и множество замечательных идей для ваших фотографий в платной версии продукта.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Этап 5.Если что-то пойдет не так, воспользуйтесь спасательным кругом!
Если вы понимаете, что после того, как потратили столько времени и сил на создание сглаженных краев в Photoshop, результат плохой, не расстраивайтесь слишком рано. На рынке есть несколько более простых в использовании программ, которые могут создавать плавные края такого же качества.
Здесь мы представим функциональные возможности Luminar. Фактически, Luminar может справиться со всеми задачами, которые мы описали выше — он даже поставляется с инструментом пера, который очень похож на перо Photoshop.
Среди множества фильтров в Luminar есть фильтр для размытия краев. Точнее, этот фильтр позволяет разделить изображение на слои и применить простые инструменты к каждому из них. Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Более того, в Luminar маскировать намного проще, чем в Photoshop. Чтобы оценить его простоту, прочтите этот обзор.
Покрывая все основные потребности для создания гладких краев и оставаясь простым и удобным, Luminar является спасательным средством для тех, кто борется с Photoshop.Не стесняйтесь использовать!
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как добавить текстуру в текст в фотошопе — Learn photoshop
Текстовый эффект Тень в PhotoShop
Учебник по анимации в Photoshop: кадр за кадром, гл…
Как создать текст и узор в Photoshop
Однажды в дыму
📸 ФОТОШОП С ЗНАМЕНИТОСТИ 😱 // СТАНЬТЕ ЗНАМЕНИТОМ …
Эффект теневого текста в Inkscape [перекрывающийся текст]
Как размыть фон в Photoshop 2021 | Журнал …
Новый текстовый эффект для игровых миниатюр || Часть-1 | …
дизайн цветов в Photoshop # учебник || лучший ф …
Супер простой текстовый эффект неонового свечения | ФОТОШОП …
Домик 49 Черный юмор — Критики
Создание дизайна в Photoshop # учебник || лучший тел…
Урок Photoshop: Эффект нарезанного текста | Бхуша …
Новая идея фото сделать в фотошопе | редактирование фото …
[Учебное пособие] Эфек Апи Пада Текст в Photoshop | …
[Учебное пособие по Photoshop] ЭФФЕКТ ВОЛНОВОГО ТЕКСТА в Phot…
руководство по редактированию для начинающих в фотошопе || …
Хищные птицы Плакат Fan Animation
Photoshop baground Изменить обучающее видео
ФОКУС-ТЕКСТОВЫЕ ЭФФЕКТЫ | Учебник по фотошопу
Простая коррекция цвета | Учебник по Photoshop | …
Научитесь создавать текстовый эффект в стиле GTA в A …
Видео
кампании по финансированию KidsCork.comУчебное пособие: Дизайн футбольного плаката — Леванд …
КАК СДЕЛАТЬ ЭФФЕКТ СШИВАННОГО ТЕКСТА В ФОТОШОПЕ | …
Книга Цитата Motion Graphics
Adobe Photoshop профессиональная ретушь фотографий t…
Photoshop Типографика Учебное пособие по дизайну логотипа Как …
Уточнить края в Photoshop CS5 — Урок по Photoshop CS5
Попробуйте перед покупкой . Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Купить. Скачать. Создайте. Получите Photoshop CS5 прямо сейчас в магазине Adobe.
Refine Edge Учебное пособие по Photoshop CS5 От Марка Галера
вернуться на главную страницу руководств по Photoshop CS5
Функция Refine Edge была полностью переработана для Photoshop CS5 и теперь имеет WOW-фактор, когда дело доходит до создания составные изображения.Марк Галер проводит тест-драйв.
Раньше подтяжка волос была одной из самых сложных работ по монтажу или маскированию в профессии постпродакшн. Когда у модели были длинные распущенные волосы, и объекту нужно было сменить место действия, многие художники пост-продакшн звонили больным. Если вы ошиблись, это было видно как плохой парик. Фильтры извлечения, Magic Erasers и Tragic Wands не приблизили нас, но теперь у нас есть новая функция Refine Edge в CS5, которая облегчила эту задачу и упростила задачу, чем когда-либо прежде.
Первый шаг к гарантированному успеху должен быть выполнен еще до того, как вы нажмете кнопку спуска затвора на камере. Чтобы увеличить шансы на успех, вы должны попытаться сфотографировать объект на безликом фоне, который имеет другой тон или цвет, чем волосы модели. Этот важный аспект первоначального захвата изображения гарантирует, что полученная трансплантация волос будет бесшовной и необнаружимой. Пост-продакшн теперь стал проще — просто примените правильную последовательность шагов редактирования для идеального результата.Это не операция на головном мозге, и здесь не требуется длительных процедур выбора (панель Refine Edge and Channels хранит секрет успеха).
Шаг 1
Грубый выбор можно сделать с помощью инструмента быстрого выбора на панели «Инструменты», установив флажок «Авто-улучшение» на панели параметров. Если вы случайно выбрали часть фона, просто удерживайте клавишу Alt / Option и перетащите через эту область, чтобы вычесть ее из первоначального выделения.
Шаг 2
Выберите «Выделить»> «Уточнить край» и в раскрывающемся меню «Режим просмотра» выберите параметр «На слоях». Это даст вам наиболее точный вид, когда вы уточните край маски. Не беспокойтесь о каких-либо областях старого фона, которые могут появиться в окне предварительного просмотра на этом этапе.
Шаг 3
Увеличьте радиус в разделе «Обнаружение краев» диалогового окна, чтобы он охватывал менее четко очерченные края вашего объекта.Мы могли бы использовать ползунок Shift Edge, чтобы попытаться удалить белый ореол, который будет находиться по краю вашего объекта, но самый эффективный способ сделать это — использовать новую функцию Decontaminate Colors. Установите флажок Decontaminate Colors и поднимите ползунок Amount. Теперь у вас должно быть подходящее качество краев со всеми следами старого фона, удаленными со всех краев, кроме волос. Если вы забыли использовать функцию Auto-Enhance при первоначальном выборе, вам может потребоваться немного поднять ползунки Smooth и Feather в разделе диалога Adjust Edge.
Шаг 4
Чтобы удалить все следы старого фона вокруг волос, выберите инструмент Refine Radius Tool и закрасьте все области, где могут быть волосы. Существует панель параметров для управления размером кисти и переключения на инструмент «Стереть уточнения». После рисования произойдет небольшая задержка, пока Photoshop обеззараживает цвета (заменяет старые пиксели фона пикселями более подходящего цвета) и воссоздает предварительный просмотр.В меню «Вывод в» выберите параметр «Новый слой с маской» и нажмите «ОК».
Шаг 5
Если удерживать клавишу Shift и щелкнуть маску слоя на копированном слое, чтобы отключить маску, вы сможете наблюдать, что Photoshop пытается сделать, чтобы очистите белые пиксели, окружающие объект. Цвета самого объекта заливали фон, чтобы обеспечить цельный составной вид. Также обратите внимание на то, что видимость исходного слоя автоматически отключается после выхода из диалогового окна «Уточнить край».Если вы используете смарт-объект, слой также будет растеризован в процессе.
Усовершенствованные возможности диалога Refine Edge, безусловно, имеют WOW-фактор, поскольку он позволяет базовым пользователям создавать цельный монтаж и экономит драгоценное время профессионалов постпроизводства. Это должна быть одна из самых мощных новых функций в основной области редактирования Photoshop CS5.
Расширенную версию этого проекта можно найти в книге «Photoshop CS5: Essential Skills» Марка Галера и Филипа Эндрюса.Практическое руководство по творческому редактированию изображений Photoshop CS5: Essential Skills поможет вам освоить основные функции и инструменты этой замечательной программы. В книге, разделенной на три части и составляющих структурированное руководство для самостоятельного изучения, рассматриваются базовые навыки и более сложные методы, а также полный раздел с пошаговыми проектами визуализации, чтобы вы могли практиковать свои навыки и добиваться профессионально выглядящих результатов.
Написанная двумя всемирно признанными авторами и представителями Adobe Photoshop, эта устоявшаяся книга и DVD-диск полностью обновлены последними функциями CS5 и содержат важную информацию по оптимизации рабочих процессов фотографии и обработки цифровых изображений.Photoshop CS5: Essential Skills включает DVD с более чем 10 часами обучающих фильмов и вспомогательными файлами.
вернуться на страницу основных руководств по Photoshop CS5
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зерна и создания высокодинамичных
диапазон (HDR) изображений.Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, композитинга, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит.Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Варианты обновления до CS5 и предложения Creative Suite 5 можно найти в магазине Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Программное обеспечение Adobe Creative Suite 5 Design Premium дает вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации важных непроектированных задач.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и бесплатную пробную версию Photoshop CS5. В нашем центре ресурсов Photoshop CS4 можно найти бесплатные уроки по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона. PHOTOSHOPSUPPORT — включает пакеты и обновления. для мгновенной скидки 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальной обработки краев и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа для маскирования и извлечения с улучшением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Контролируйте глубину деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на мгновенную скидку 15%
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne .Это включает в себя Genuine Fractals и их потрясающий набор плагинов Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редактора» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотоэффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к конкретным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software 15% Мгновенная скидка — Эксклюзивный купон 15%
Введите наш эксклюзивный код скидочного купона — NIKPSS — во время оформления заказа в Nik Software на мгновенно % скидка на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — ведущие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечные творческие улучшения ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом фотографических изображений.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (например, небе, коже, траве и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые в одном удобном инструменте собраны все передовые возможности и контроль, необходимые для профессиональных результатов.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фоны »и далее рекомендует последнюю версию, заявляя, что« Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные тренинги помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднопроходимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
lynda.com Онлайн-библиотека обучения — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения предоставляет доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Смотрите бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты столько раз, сколько необходимо. Просмотрите несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь свободу полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Программа Photoshop CS4 Essential Skills, наполненная красивыми изображениями, проведет вас через проектную прогрессивную учебную программу, чтобы вы могли создать все необходимое навыки творческого и профессионального улучшения фотографий с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практикующих фотографов / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры Photoshop по сниженным ценам на Amazon.com.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.Также включает новости Photoshop CS3!
Назначение ярлыка Refine Edge — Видеоурок по Photoshop
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Узнайте, как использовать маски и каналы, чтобы изолировать области изображения для улучшения.Присоединяйтесь к эксперту по Photoshop Деку МакКлелланду, который шаг за шагом проведет вас через работу с каналами и масками в Adobe Photoshop. Сначала Дик объясняет, как работают каналы и маски. Затем он показывает, как делать выбор и использовать команду «Цветовой диапазон» и «Область фокусировки». Затем он рассказывает об уточнении выделения, извлечении масок, наложении и смешивании. Кроме того, Дик демонстрирует, как соединить все слои в окончательный композит.
Инструктор
Дик МакКлелланд
Самозваный эксперт Type & Graphics
Дик МакКлелланд — отмеченный наградами автор, педагог и титан редактирования изображений и графического дизайна.Деке — автор более 50 видеокурсов по творческой визуализации, графике, 3D и дизайну для ведущего в отрасли lynda.com. Один из самых отмеченных наградами писателей в своем бизнесе, Дик написал более 80 книг, переведенных на 24 языка, тиражом более 4 миллионов экземпляров. К ним относятся Библия Photoshop , несколько книг Для чайников и его собственная серия One-on-One , изданная Deke Press. В свободное время Дик работает с dekeOnline (deke.com), где он публикует эпизоды своего популярного еженедельного сериала lynda.com Deke’s Techniques . Он живет в Боулдере, штат Колорадо, со своими двумя сыновьями.
Узнать больше Видеть меньше
Навыки, описанные в этом курсе
Зрители этого курса
9,787 человек смотрели этот курс
Связанные курсы
Добро пожаловать в каналы и маски
«— [Инструктор] Теперь следующий шаг — очистить мех вокруг маски капюшона.И я намерен сделать это еще раз, используя уточнение края, а не выделение и маску, что заставило меня задуматься, какая боль в шее — всегда нужно нажимать клавишу Shift, когда вы выбираете команду маски по порядку , чтобы открыть диалоговое окно «Уточнить край». Это не только неудобно, но и бессмысленно. И поэтому я начал задаваться вопросом, может ли быть способ присвоить ребру очистки собственный уникальный ярлык, и я нашел способ. И поэтому, если вас интересуют такие вещи, перейдите в меню редактирования и выберите команду сочетаний клавиш, которая сама по себе имеет сочетание клавиш control shift alt K или command shift option K на Mac.Как вы можете видеть, мой набор в настоящее время настроен на dekeKeys для Photoshop CC, как я задокументировал во введении к этому курсу. Хорошо, теперь вы хотите убедиться, что для меню приложений установлены ярлыки. Затем выберите здесь несколько меню и щелкните его…
Практикуйтесь во время обучения с файлами упражнений
Загрузите файлы, которые инструктор использует для проведения курса.Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Скачивайте курсы и учитесь на ходу
Смотрите курсы на мобильном устройстве без подключения к Интернету. Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
Лучшая коллекция золотых стилей Photoshop [2021]
Вы можете создать потрясающие золотых текстовых эффектов с помощью этих уникальных золотых стилей Photoshop, файлов PSD и стилей слоев Photoshop ASL — БЕСПЛАТНО и премиум-класса.
Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото , старинное золото , другие металлические стили Photoshop, такие как платина .
Если вы хотите научиться создавать золотой стиль в Photoshop, вы можете ознакомиться с этой коллекцией руководств по фотошопу с золотым текстом для начинающих.
Этот список был обновлен в 2021 году новейшими эффектами золотого текста и золотого стиля для Photoshop.
ТвитнутьPhotoshop Эффект золота
PSD (СКАЧАТЬ БЕСПЛАТНО) Elegant 3D Gold Text Effect (СКАЧАТЬ БЕСПЛАТНО)
Gold Font Generator (Всего 3 $)
Золотой текстовый стиль PSD Mockup
Gold Text Generator Online (Всего 3 $)
Бесплатный Photoshop
в золотом стилеБесплатный Photoshop Gold Layer Style PSD и ASL
Photoshop Золотой стиль свободного слоя
Золотой текстовый эффект PSD
Золотой стиль слоя Photoshop (БЕСПЛАТНО)
Стиль слоя Free Gold для Photoshop
Стиль Photoshop Старое золото
Бесплатные стили серебра и золота для Adobe Photoshop (больше не доступны)
Бесплатные стили серебра и золота для Adobe Photoshop от Koomm
Золотые стили для фотошопа
Стили Bling Diamond
3D Золотой стиль Photoshop
Стили золотого и металлического слоя для Photoshop
Стиль Photoshop Бриллиант и золото
Золотой и серебряный стиль Photoshop
Бесплатный золотой стиль для Photoshop
Золотой эффект Photoshop Скачать текстуру бесплатно
Скачать +100 золотых стилей для Photoshop (ПРЕМИУМ)
Золотые текстовые стили Photoshop (больше не доступны)
15 стилей Photoshop с золотым эффектом
Золотой и серебряный стили текста
Стили Photoshop Золото Серебро
Стили текстового слоя Photoshop Gold Silver
Текстовые стили Gold Glamour (больше не доступны)
Золотой и Золотой текстовые стили для Adobe Photoshop (больше не доступны)
Элегантные золотые и серебряные стили Photoshop
Photoshop Золотые стили
Бриллиантовое золото, серебро и жемчуг Photoshop Jewelry Creator
Создатель стилей для Photoshop Bling Bling Diamond
Темно-золотые металлические стили для Photoshop
Элегантные стили золото, серебро и стекло для Photoshop
Золотые стили Photoshop
Капающее золото
Удаление фонового изображения в Интернете — Clipping Magic
Добавляйте тени, исправляйте цвета, кадрируйте и многое другое!×
Изображение было уменьшеноВы загрузили изображение, размер которого превышает активный лимит, поэтому нам пришлось уменьшить его до 4 мегапикселей.Вы можете настроить ограничение размера изображения или включить предварительную обрезку в диалоговом окне «Параметры ввода».
Ярлыки | |||
|---|---|---|---|
| Красный зеленый | Пробел | ||
| Увеличить | Колесико мыши | ||
| Быстрое панорамирование | сдвиг | ||
| Стереть | Икс | ||
| Сковорода | C | ||
| Волосы | V | ||
| Скальпель | S | ||
| Отменить повторить | Z / Y | ||
| Меньшая / большая кисть | [ / ] | ||
| … | Цвет фона цикла | B | |
| Повернуть влево / вправо | р / Т | ||
| Выпрямить влево / вправо | сдвиг + р / Т | ||
| Сковорода | ← ↑ ↓ → | ||
| Увеличить | PgUp PgDn | ||
| Обзор Contour | D / F | ||
| Панели просмотра | 1 / 2 | ||
| Показать предварительный просмотр | W | ||
| Показать оригинал | Q | ||
Автоматическое панорамирование в области предварительного просмотра.