существуют ли сайты для наложения одной фотографии на другую? х) — Спрашивалка
ЕС
Елена Сивохина
- сайт
- фотография
- наложение
АС
Александра Сидорова
Сильные и полноценные редакторы:
[ссылка заблокирована по решению администрации проекта] .com/editor/ — полноценный Photoshop онлайн. Почти все возможности фотошопа в браузере. Очень удобно, если нужно обработать фото, под рукой есть интернет, но нет денег на лицензию фотошопа.
http://www.sumopaint.com/ — очень интересный сервис для рисования онлайн! Прекрасно подходит для быстрой отрисовки мультипликационных картинок. Так же с его помощью можно быстро и просто рисовать графики типа «процент от окружности». А вообще посмотрите — каждый найдет для себя область применения этого редактора.
Сервисы с большим количеством темплейтов:
http://www. loonapix.com/ru/ — самый полный, на мой взгляд, сервис онлайн эффектов для изображений. Сделать классный аватар, поставить рамку, наложить любой эффект на фото, создать календарь со своей фотографией, наложить любой шаблон. Все на русском языке и даже без регистрации.
loonapix.com/ru/ — самый полный, на мой взгляд, сервис онлайн эффектов для изображений. Сделать классный аватар, поставить рамку, наложить любой эффект на фото, создать календарь со своей фотографией, наложить любой шаблон. Все на русском языке и даже без регистрации.
http://www.imagechef.com/ — «Вырази себя мгновенно». Огромная русскоязычная коллекция всевозможных эффектов для онлайн обработки изображений. Кроме того нанесение всевозможных надписей на какие либо объекты (качество нанесения надписей оставляет желать лучшего, но все же) . Сотни индивидуальных шаблонов. Публикация результатов в FaceBook, Twitter, MySpace
http://www.pizap.com/ — очень удобный сервис для наложения всевозможных эффектов на фото, «облачков текста», мультяшек, очков, шапок и т. д. Бесплатно и без регистрации! Молжно поиграть с фотографиями президента америки. Вообще дивный сервис убивания времени и заряда озитива
[ссылка заблокирована по решению администрации проекта] .befunky .com/ — интересный сервис для качественной работы с качественными изображениями.
http://photofunia.com/ — еще пара сотен эффектов для фотографий. Сайт умеер распознавать полож лица на фото.
http://www.lunapic.com/editor/ — подобие онлайн фотошопа. Наложение на фотографию множества эффектов, создание анимации.
http://jpgfun.com/ — множество эффектов для фотографий. Фото на обложку журнала, на стену дома или на фоне моря. Создание шикарных коллажей из множества фотографий, фоторамки и т. д.
http://en.picjoke.com/ — эффекты и темы для вставки фотографии. Во всех примерах использовано фото Анны Семенович. Знает ли она, что ее лицо вытатуировано на руке некоего брутального красавца?
http://editor.pho.to/ru/ — русскоязычный и удобный онлайн фоторедактор. Добавление фото эффектов и фото фильтров на ваше изображение, коррекция и масштабирование фотографий.
ME
Mister Elephant
Нет но есть форумы где люди со скуки подобным занимаются
ЕН
Екатерина Николаева
есть фотошоп
Виктория
Рекомендую использовать фотошоп, даже если у Вас его нет на компьютере, его можно использовать по ссылке: pixlr.com/editor/
ИВ
Иван Волокитин
как наложить 2 простые фотки друг на друга без графики?
Похожие вопросы
как наложить одну фотографию на другую?
существует ли программа для наложения одной части 3д на другую
Как сохранить много фотографий с одного сайта?
Можно ли купить домен на одном сайте, а хостинг на другом.
Если два человека сидят на одном IP, существует ли угроза что один шпионит за другим?
Программа для наложения фотографий
Посоветуйте редактор для наложения друг на друга hdr фотографий
Как называется евление наложение одной световой стороны на другую?
а как на андроиде поставить уже существующую фотографию?
как сделать одну фотографию из других
пошаговая инструкция по смене заднего фона на картинке
“Фотошоп” действительно мощный графический инструмент, рассчитанный в основном на продвинутых пользователей, но и новички после непродолжительного обучения смогут выполнять интересные операции с фотографиями. В данной статье пошагово описано, как поменять фон в “Фотошопе” на любой фотографии.
В данной статье пошагово описано, как поменять фон в “Фотошопе” на любой фотографии.
Легко ли заменить фон на картинке в “Фотошопе”
Приложение “Фотошоп” включает в себя инструменты для определения сложных областей, таких как волосы, и подбора цветов на разных изображениях.
Инструкция по замене фона в Photoshop
Иногда необходимо вырезать ненужный элемент из фотографии. В других случаях данный элемент понадобится (например, для создания красивой графики). Начинают операцию с выбора фотографии и открытия ее в Adobe Photoshop.
Отделение выделенного объекта
Порядок действий:
- В меню слева выбрать инструмент “перо”, который предназначен для рисования дорожек. Достаточно поставить отдельные точки рядом друг с другом, и они будут автоматически соединены. Размещать их следует как можно ближе к контуру объекта, чтобы линия выреза была максимально точной.
- Для завершения выбора нажать на начальную точку.
- Перейти в “Вид” – “Путь” соответственно.
 Таким образом получается выделить объект.
Таким образом получается выделить объект. - Создать слой из заднего плана, щелкнув правой кнопкой мыши по нему в окне слоев, и выбрать опцию “Слой из фона”.
- Выбрать любой из них на панели инструментов и, нажав на фон фотографии правой кнопкой мыши, указать “Наоборот”. Получается маркировка всего, кроме намеченного пути.
- Удалить фон, нажав клавишу Delete на клавиатуре.
На фотографии будет отображаться только выделенный объект. Края можно свободно корректировать (например, резинкой).
Новый параметр “Выбрать объект” в Photoshop хорошо работает даже со сложным планом и при различном освещении.
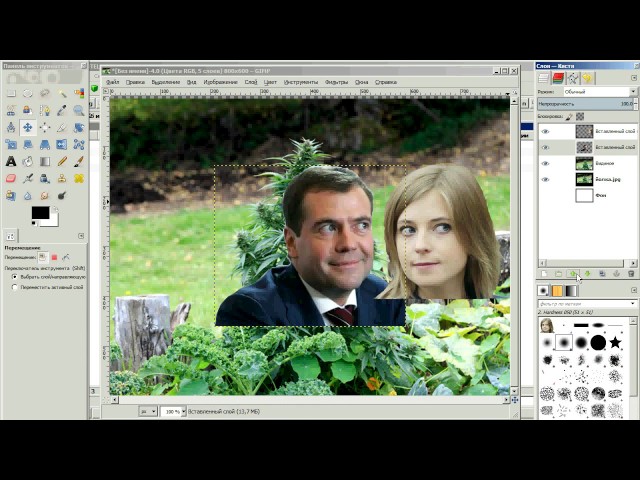
Проводим отделение объекта.Перенос объекта на новый фон
Инструкция, как заменить задний план в Photoshop, переместив объект с одной фотографии на другую с помощью инструмента “Перо”, а затем откорректировав изображение:
- Увеличить масштаб и выделить объект, который надо перенести.
- Открыть заранее подготовленный фон.
- Перетащить на него объект, подтвердить преобразование цвета.

- Нажать Ctrl+T и установить нужный размер с помощью точек масштабирования. Чтобы это происходило пропорционально, зажать клавишу Shift.
- После выбора нужного размера нажать Enter, чтобы применить преобразование.
- Чтобы объект соответствовал общей картине, создать тень.
Создание тени от объекта
Чтобы сделать тень с помощью Photoshop, следует выбрать слой, содержащий обрезанный объект, щелкнув по значку “Добавить стиль слоя”, затем – опцию “Тень”, расположенную в последней позиции раскрывающегося меню.
Во всплывающем окне возможно манипулировать эффектом тени, изменять ее цвет, угол, размеры, расстояние или непрозрачность.
Добавляем тень на объекте.Финальная обработка
После создания тени в Photoshop необходимо изменить ее, чтобы сделать эффект более реалистичным:
- Поместить тень на новый слой, перейдя в меню “Слой”, “Стиль слоя” и “Создать слой”.
- Если после появится диалоговое окно с предупреждением, просто нажать ОК.

Появится новый слой, содержащий только тень. Это позволит использовать для нее различные инструменты преобразования Photoshop.
Если необходимо изменить направление тени, нужно просто зайти в меню “Правка”, “Трансформировать” – Наклон”.
Чтобы поменять пропорции, перейти в “Редактировать” – “Трансформировать” – “Масштаб” или “Искажение”.
Чтобы эффект был максимально естественным, тень должна быть более плотной и темной у основания объекта, более светлой и рассеянной вверху.
Для этого стоит начать с дублирования слоя с тенью. Когда есть 2 одинаковых слоя, на первом следует ввести значение от 85% до 90% в поле “Фон” в верхней части окна слоев.
Необходимо настроить резкость тени. Она должна быть более размытой и менее четкой по мере того, как удаляется от объекта. Эту диффузию можно легко создать из размытия по Гауссу.
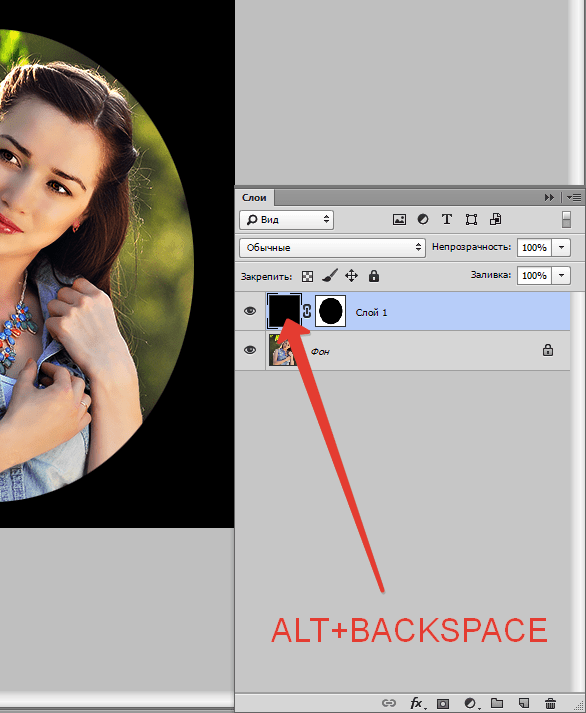
Применяем размытия по Гауссу.Последний шаг будет заключаться в создании градиента, чтобы тень естественным образом переходила от более темного к более светлому. Следует начать с добавления маски к слою с темной тенью, щелкнув по значку “Добавить векторную маску”, расположенному на нижней панели инструментов окна слоев.
Следует начать с добавления маски к слою с темной тенью, щелкнув по значку “Добавить векторную маску”, расположенному на нижней панели инструментов окна слоев.
Когда маска создана, нужно:
- Выбрать инструмент градиента, доступный в раскрывающемся меню ведра с краской.
- Убедиться, что передний план установлен черным, а задний – белым.
- Поместить курсор немного перед центром тени, перетащить градиент в направлении объекта.
- Скопировать маску слоя на слой с легкой тенью, нажав клавишу ALT при перетаскивании маски.
- Инвертировать копию этой маски из меню “Изображение”, “Настройки”, затем – напрямую с помощью сочетания клавиш CTRL+I в Windows или CMD+I в MAC.
Способ для картинок с простым фоном
Сменить фон в Photoshop проще, когда у картинки уже есть белый фон или сплошной цвет.
Стирание фона ластиком
Если фотография состоит всего из нескольких несложных элементов и контрастных цветов (например, логотипа на белом фоне), обработка фотографии займет всего несколько минут.
Порядок действий:
- Запустить Photoshop и открыть графику.
- На панели инструментов выбрать параметр ластика и нажать кнопку “Волшебный ластик”.
- Подвести курсор к области, которую нужно удалить, и щелкнуть левой кнопкой мыши.
Весь однотонный задний план будет удален.
Настраиваем волшебный ластик.Если элемент на графике состоит из множества мелких деталей, необходимо вручную исправить обрезку фона:
- Запустить инструмент.
- Нажать кнопку “Открыть” в меню “Файл”, чтобы загрузить выбранное фото.
- Перейти в левую часть экрана и найти значок ластика.
- Выбрать инструменты “Ластик”, “Фоновый ластик” и “Волшебный ластик” и применить их.
- Сохранить фото.
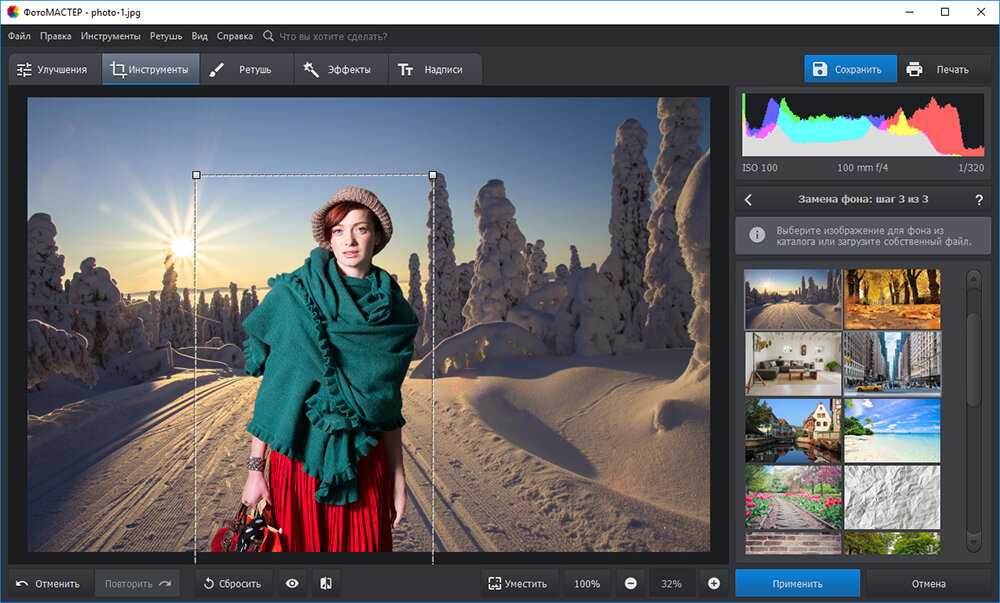
Подставление нового фона
Необходимо создать новый слой (Ctrl+Shift+N или Command+Shift+N на Mac) и поместить его под слой выделенного объекта (например, человека), нажав опцию “Вставить” правой кнопкой мыши.
Можно нарисовать свой собственный план с помощью инструмента градиентной заливки или вставить существующее изображение, которое соответствует тону исходного снимка.
Самое главное в замене фона – заставить работать инструменты вместе, чтобы все выглядело гармонично. Лучший способ сделать это – подобрать тон объекта.
Adobe Photoshop — Создание двухцветного симметричного наложения поверх изображения
спросил
Изменено 8 лет, 8 месяцев назад
Просмотрено 881 раз
Кто-нибудь знает, как создать этот эффект наложения черно-белого узора в фотошопе? Я попробовал фильтр зернистости пленки и фильтр полутонового рисунка, и мне не удалось создать резкость или четкость рисунка на этом изображении.
p.s. вам может понадобиться увеличить масштаб, чтобы увидеть его.
- adobe-photoshop
1. Создайте новое изображение размером 2×2 пикселя, три белых пикселя и один черный.
2 — Сделайте узор с помощью Правка > Определить узор
3 — Откройте изображение.
4 — Создайте новый слой поверх изображения и заполните его созданным узором.
5 — Смешайте шаблон со свойством слоя «экран»
Вы можете сделать шаблоны большего размера (т.е.: 10x10px), если хотите увеличить видимость пикселей. И это работает с различными узорами и цветными изображениями.
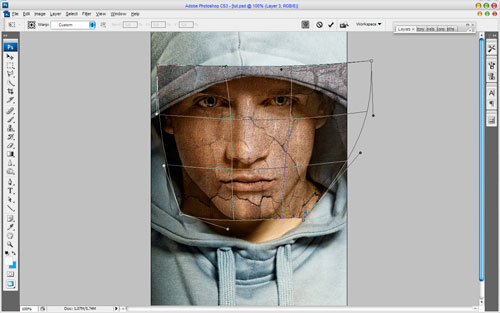
Для начала изображение должно иметь высокое разрешение, чтобы можно было сделать точки пропорционально маленькими, но при этом оставить немного места для манипулирования ими с помощью недостающего шага: Smart Sharpen.
Сначала скопируйте слой; работа только на копии.
Точки, созданные паттерном Haltone, сглажены, поэтому они нечеткие. Увеличение ползунка контрастности в фильтре не помогает, потому что увеличивает общую контрастность изображения . Установите его на 0,
Что вам нужно сделать, так это увеличить контрастность по краям точек, поэтому после того, как вы создали свой полутоновый узор, примените Smart Sharpen с радиусом, равным размеру ваших точек или немного больше. Увеличьте масштаб примерно до 400% в предварительном просмотре, чтобы вы могли видеть, что делаете. То, чего вы пытаетесь достичь, — это самая черная точка, которую вы можете.
Увеличьте масштаб примерно до 400% в предварительном просмотре, чтобы вы могли видеть, что делаете. То, чего вы пытаетесь достичь, — это самая черная точка, которую вы можете.
Попробуйте поместить очень светло-серый слой под слоем с полутонами, установите режим наложения Darken или Multiply для полутона и поэкспериментируйте с ним. Уменьшайте общую непрозрачность, пока не получите желаемый эффект.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как использовать наложение текстур на фотографии
Tutorialsby Tony Thomas 5 мая 2020 г.
Создайте многоразовое наложение текстуры всего за несколько шагов с помощью Photoshop
Использование наложения текстуры — отличный способ добавить винтажный эффект старения к фотографии. Этот урок покажет вам, как взять часть цвета из наложения текстуры и добавить его к фотографии, а затем и к деталям текстуры.
Что вам понадобится
Прежде чем мы начнем, вам понадобятся два изображения: фотография, к которой вы хотите добавить наложение текстуры, и наложение текстуры. Вы можете загрузить оба изображения, использованные в этом уроке, с Unsplash: 9.0005
- A Photo
- A Overlay Texture
Шаг 1
Создание нового документа в Photoshop
- Ширина: 3000 Pixels
- HEIST: 2000777 PILSELS 67.
- . Цветовой режим: RGB
 6.
6.Шаг 2
Сначала поместите фотографию в новый документ с помощью перетаскивания или Файл > Встроить…
Изменить размер фотографию, если необходимо, до 3000 x 2000 пикселей
Шаг 3
Затем добавьте наложение текстуры, используя тот же метод, что и в шаге 2. Всего должно быть три экземпляра.
Шаг 4
Щелкните значок глаза рядом с двумя верхними слоями, чтобы скрыть их, и выберите третий нижний слой.
Шаг 5
В панели Layers установите режим наложения на Soft Light .
Советы. Этот шаг – получение цвета из наложения текстуры. Если ваша текстура особенно яркая или красочная, вам может понадобиться уменьшить непрозрачность этого слоя. Если вам не хватает контраста при наложении текстуры, возможно, вам больше повезет, если вы воспользуетесь режимом наложения «Перекрытие» или дублируете слой, чтобы удвоить эффект.
Шаг 6
Щелкните значок глаза рядом со вторым слоем наложения текстуры, чтобы сделать его видимым.
Нажмите CMD+U или CTRL+U , чтобы вызвать окно Hue/Saturation .
Уменьшите насыщенность до -100 .
Нажмите OK .
Шаг 7
Нажмите CMD+L или CTRL+L , чтобы открыть окно Levels .
Нажмите и перетащите белую стрелку под графиком входных уровней и перетащите ее на основание пика с правой стороны.
Пик входных уровней будет разным для каждого изображения, но почти любой файл текстуры, который вы найдете в Интернете, будет иметь заметный пик той или иной формы на графике.
Нажмите OK .
Шаг 8
В панели Layers установите режим наложения Multiply и Opacity на 80% .
Более низкая непрозрачность уменьшит количество теней от текстуры и наоборот.
Шаг 9
Щелкните значок глаза рядом с последним слоем наложения текстуры, чтобы сделать его видимым.
Нажмите CMD+U или CTRL+U , чтобы открыть окно Оттенок/Насыщенность .
Уменьшите насыщенность до -100 .
Нажмите OK .
Шаг 10
Нажмите CMD+L или CTRL+L , чтобы открыть окно Levels .
Нажмите и перетащите самую темную стрелку под графиком входных уровней и перетащите ее на основание пика с левой стороны .
Пик входных уровней будет разным для каждого изображения, но почти любой файл текстуры, который вы найдете в Интернете, будет иметь заметный пик той или иной формы на графике.
Нажмите OK .
Шаг 11
На панели «Слои» установите режим наложения на Экран и Непрозрачность на 5 0% .