404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
Как сделать крутую аву вконтакте. Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
Создаем новый документ размером 300 на 320 пикселей, разрешение, например,
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.

Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста . Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: (Выделение — Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy » (Вырезать на новый слой / С выбранным инструментом ). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift », нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Как сделать аватарку для использования в контакте и т. д.?
Ух и лето выдалось в этом году! Все липкое, в том числе и мозги… Жара, делать ничего не охота. Но вопросы поступают и на эти вопросы необходимо отвечать. Как раз этим мы сегодня с вами и будем заниматься.
Тема очередной статьи включает в себя ответ на вопрос: Как самостоятельно создать аватарку для контакта в онлайн фотошопе .
Каждый пользователь хочет иметь свои отличительные черты (свою аву) в различных социальных сетях, таких как «В контакте «. Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
К слову — аватары могут быть анимированные и статические. Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Сразу скажу, что у каждого человека свои предпочтения и представления в том, как должна выглядеть его уникальная и самая лучшая аватарка . Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
И так — приступим . Открываем онлайн фотошоп. Как правило, стандартный размер аватарки — 100х100 пикселей.
Мы с вами сделаем аву 200х200 пикселей, для наглядности. В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.
После открытия онлайн фотошопа, выбираем в центральном меню «Create a new images » (Создать новый рисунок). Сразу придумаем ему название, например my_avatar , (название лучше писать латинскими буквами), выставим размер будущей аватарки — 200х200px и нажмем Ок. Основа для будущей авы готова.
Поскольку большинство желающих создать аватарку и задающих вопросы по данной теме посетителей — девушки — (не в обиду мужчинам), за основу нашей аватарки мы взяли вот такую картинку : Это парящая пчелка. Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа. Первый
— это наша заготовка 200х200 пикселей, второй
— картинка пчелки.
Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа. Первый
— это наша заготовка 200х200 пикселей, второй
— картинка пчелки.
Сделаем активным картинку пчелк и (просто кликните на ней) и за тем нажмем Ctrl+A, чтобы выделить все изображение картинки пчелки, затем нажмите Ctrl+C, для того чтобы скопировать выделение в буфер обмена.
Нажмем на заготовку для аватара (белый фон), чтобы сделать его активным. Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Небольшое отступление . Конечно, можно вырезать пчелку по контурам и вставить только ее тельце в нашу аватарку, но мы в данной статье показываем сам принцип и последовательность действий, а вы можете уже по аналогии, когда научитесь, можете делать так, как вам более по душе.
Подвигаем слой с пчелкой, чтобы сдвинуть его вверх, как показано на рисунке снизу.
Теперь нужно кликнуть на слое «Background
» справа в панели «Layers
» тем самым мы сделаем его активным. Выберем слева внизу в панели — цвет заливки foreground R-147
G-181 B-42 (как показано на рисунке), и за тем выберем инструмент «Paint bucket tool G «, и кликнем на белой части слоя. Таким образом, мы залили этот слой зеленым цветом. У нас получился газон и летящая над ним пчелка.
Теперь нужно подписать нашу аватарку. Добавим текст. Выберем инструмент «Type tool T «. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Для того чтобы отредактировать текст, цвет и размер — нужно снова выбрать инструмент «Type tool T «, кликнуть на сам текстовый слой на картинке и произвести правки. Что получилось у нас — показано на рисунке.
Осталось добавить эффекты к тексту нашей авы. Для этого нужно правой кнопкой кликнуть на слое с буквой «А» , справа на панели слоев и в выпадающем списке — выбрать «Layer styles
«. За тем, кликнуть на верхней надписи «Drop shadow» выставить значения как показано на рисунке и нажать ОК .
За тем, кликнуть на верхней надписи «Drop shadow» выставить значения как показано на рисунке и нажать ОК .
Кроме одного эффекта, который мы с вами применили, на данной вкладке есть еще несколько эффектов. Можете попробовать поработать с ними, для того чтобы достигнуть, того результата, который вам нужен.
Вот что получилось у нас. Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
ЗЫ. В данной статье рассмотрен самый простой способ создания аватарки с использованием онлайн фотошопа. Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too l»).
Копирование материалов сайта разрешается только с письменного согласия автор а
Здравствуйте! На одном из прошлых уроков я показывала вам, . Однако, что делать, если вы хотите получить красивую аватарку в фотошопе , не взирая на размер, например, для размещения её в контакте? Сегодня я покажу вам один из множества способов украшения своего снимка! Кстати, если вы не хотите делать какие-то украшения и рамочки, рекомендую прочесть статьи по , и многого другого. Эти уроки вам также помогут сделать чудесный аватар!
Эти уроки вам также помогут сделать чудесный аватар!
Давайте же приступим!
Откроем фотографию в программе, которую мы будем украшать:
Создайте новый документ с произвольными шириной и высотой фигуры (комбинация клавиш Ctrl+N). Содержимое фона выберите белым. Далее мы будем работать с новым документом:
На панели инструментов слева найдите «Произвольную фигуру»#Custom Shape Tool и активируйте её.
Сверху, на панели настроек выберите значок «Контуры», чтобы фигура оставила на фото только свою обводку:
Правее на этой же панели выберите фигуру, которая понравится вам. Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
С помощью левой кнопки мышки разместите контур фигуры на созданном вами документе, вот так:
Теперь нам необходимо . Для этого откройте панель «Контуры» через меню Окно#Window =>> Контуры#Contour. В открывшемся диалоговом окне внизу найдите значок «Загрузить контур как выделенную область» (третий слева) и нажмите на него. После этого произвольная фигура по контуру станет выделенной:
После этого произвольная фигура по контуру станет выделенной:
Нам нужно её вырезать. Но не все так просто! Так как фоновый слой у нас с замочком, фигура станет прозрачной только в том случае, если . Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Появится вот такое окно. Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Нашими предыдущими действиями мы разблокировали слой. Теперь можно вырезать фигуру (комбинация клавиш Ctrl+X):
Снова обратимся к панели «Слои» и . Его с помощью мышки перетащим вниз, вот таким образом:
Снова вернемся к нашей фотографии, из которой хотим сделать аватарку. На панели инструментов найдем «Прямоугольную область»#Rectangular Marquee, выделим с помощью него фото и скопируем его (Комбинация клавиш Сtrl+C):
Перейдем к созданному документу и вставим в новый слой нашу фотографию (Клавиши Ctrl+V):
Фотография встала не по размеру? Это легко исправить. Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
После того, как с размером и расположением вы определитесь, нажмите клавишу «Enter».
Обратитесь к меню Слои$Layes =.> Стиль слоя$Layers Style =.> Тень$DropShadow. С помощью этой команды вы сможете сделать рамку фотографии более эффектной и объемной, я установила следующие значения в открывшемся окне:
Вот какой результат я получила после работы со стилями слоя:
Сделаем рамку немного прозрачной. Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Вот и все! Сегодня я показала вам, как сделать оригинальную и красивую аватарку в фотошопе . Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Как сделать аватарку в фотошопе?
Как в реальной жизни говорят, «встречают по одежке», так и в интернете «встречают по аватарке». Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Запускаете фотошоп и создаем новый документ. Размеры следует указать те, которые требуются на сайте, где аватарка будет размещена. Затем перетаскиваем в рабочее окно выбранную фотку или картинку. Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Как сделать крутой шрифт в фотошопе cs6. Быстрый и очень красивый способ написания текста на изображении в Photoshop. Как вставить текст в Фотошопе
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google. com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Уроки по созданию в Photoshop сказочных изображений в стиле фэнтези
Создание художественных работ в стиле фэнтези требует богатую фантазию и профессиональное знание ПО, которое используется для создания таких изумительных картин.
31 октября 2016
Возможно практически все; будь то необычная фея, старый фэнтезийный космический город или защищаемый драконом сундук с драгоценностями. Все эти уроки полезны и, несомненно, дают вам возможность улучшить свои навыки в Photoshop.
Не стесняйтесь, делитесь с нами любыми другими уроками по созданию изображений в стиле фэнтези, которые вы сочтете полезными!
Читать также:
55 уникальных 3D-моделей, которые выглядят как настоящие фотографии
8 Эффектов, о которых должен знать каждый фотограф
Блистательные примеры искусства обработки фотографии
Уроки по созданию изображений в стиле фэнтези
Обработка Фото на тему Безмятежность в Стиле Фэнтези
В этом уроке вы изучите, как создавать фотообработки в стиле фэнтезийной безмятежности.
Замок в Небе
Здесь находится детальное описание, по которому вы изучите, как создавать фэнтезийный замок в небе:
Создание Сюрреалистической Композиции Пригрезившегося Полета Падшего Ангела
В этом уроке мы научимся создавать сюрреалистическую композицию с ангелом:
Волшебница Ночь
В этом уроке вы сможете изучить, как корректировать цвета на фото, изменять цвет глаз, работать со слоями, применять готовые кисти и дизайны, создавать свой собственный дизайн, а также рисовать звезды:
Комбинирование Элементов Фото для Создания Сюрреалистически Обработанной Фотографии
В этом уроке по Photoshop вы изучите, как использовать разнообразие цветов, яркости и технику вырезания и вставки для создания сюрреалистической обработки фотографии. Сочетание вашего воображения с этими техниками Photoshop создаст вашу собственную художественную работу из обработанного фото:
Создание Замечательной и Драматической Сцены с Обработкой Фото
Здесь множество техник, которые помогут вам добавить драматизма в фэнтазийную обработку фото:
Создание Фэнтезийной Иллюстрации в Photoshop
В этом уроке мастер показывает вам, как создавать фэнтезийный коллаж в Photoshop, используя несколько имеющихся в наличие картинок и кисти. Этот урок простой, но итоговая картинка выглядит великолепно:
Как Создавать Фэнтезийный Пейзаж в Обработанном Фото
В этом уроке вы можете научиться, как создавать фэнтезийный пейзаж, используя несколько простых и легких техник. Кто угодно с начальными навыками работы в Photoshop может с успехом воссоздать эту простую картинку, используя самую важную вещь в обработке фото такого рода – правильную исходную картинку:
Как Создать Фэнтезийную Сцену «Мать-Природа»
Этот урок посвящен созданию фэнтезийной сцены под названием Мать-Природа. Мы будем использовать тщательно отобранные картинки, кисти и максимум нашего воображения в сочетании с техниками Photoshop для создания готовой картинки:
Создание Эпической Фантазийной Художественной Работы «Затерянный в Воспоминаниях» в Photoshop
В этом уроке мастер показывает вам шаги, которые он делал для создания этой эпической художественной работы в стиле фэнтези «Затерянный в Памяти» в Photoshop:
Создание Грозной Фэнтазийной Сцены Плывущей Горы в Photoshop
В этом уроке, мастер поясняет процесс, выполняемый для создания этой действительно крутой сцены плывущей горы в стиле фэнтези в Photoshop. Это урок среднего уровня, и некоторые шаги могут быть сложными, но почему бы не попытаться:
Превратите Безупречную Красавицу-Блондинку во Владеющего Мечом Воина в Стиле Фэнтези
В этом уроке мы постараемся изучить, как превратить безупречную белокурую красотку во владеющую мечом охотницу, стремящуюся выжить. Чтобы добиться этого, мы собираемся сделать её тело кожу потной и грязной, её платье заляпанным и порванным, мы добавим кровавых пятен на меч, обработаем её волосы и создадим задний фон в стиле пост-апокалипсиса, полный дыма и огня. Оцените:
Создание Внушающей Страх Мрачной Фэнтезийной Сцены в Photoshop
В этом уроке вы научитесь, как создавать внушающую страх мрачную фэнтезийную сцену в Photoshop:
Разработка Сюрреалистический, Древней Фэнтезийной Сцены в Photoshop
В этом уроке, мастер разъяснит шаги, который он сделал при создании этой художественной работы. Мы возьмем несколько объектов их реального мира и органично совместим их. Мы также используем множество кистей Photoshop для придания остроты эффектам. Техники, используемые в этом уроке, включают смешивание слоев, корректировку изображения, использование фильтров, инструменты пользовательских кистей, добавления маски слоя и т.д.:
Создание Выходящей за Пределы Разумного Фэнтезийной Иллюстрации
В этом уроке, мы проведем вас через процесс создания фэнтезийной сцены, изображения воды, выливающейся из картины, изображения определенного поглощающего эффекта и закончим цветом, который действительно хорошо выглядит:
Создание Прекрасной Одинокой Феи в Стиле Фэнтези
Этот урок объяснит, как сделать прекрасную фею из единственного изображения. Мы пройдем каждый шаг, как делать перья, шапочку, фон, траву и горы:
Разработка Сцены с Горной Рекой в Фантазийном Стиле в Photoshop
В этом уроке, мастер покажет вам процесс создания сцены с горной рекой в стиле фэнтези, подобно этой, с помощью Photoshop. Это урок среднего уровня, и некоторые шаги могут быть сложными, но почему бы не попытаться:
Создание Старинного Космического Города в Стиле Фэнтези
Этот урок рассказывает, как сделать старинный космический город из единственного исходного изображения в Photoshop
Разработка Черно-Белой, Сюрреалистической Художественной Работы в Призрачном Стиле в Photoshop
В этом уроке, мастер демонстрирует вам шаги, которые предпринимает для создания этой черно-белой, сюрреалистической художественной работы в Photoshop. Попробуйте:
Создание Книги с Волшебной Игровой Сценой
Этот урок покажет вам, как создать фэнтезийную сцену с книгой. Используя различные продвинутые техники Photoshop, мы можем попытаться сделать настолько реалистичную композицию, насколько это возможно:
Создание Сцены в Стиле Фэнтези со Смертью
В этом уроке мастер демонстрирует, как он делает этот шедевр и какие решения он использует до и во время создания изображения. Пошаговые изображения и создающие иллюстрацию техники. Оцените:
Создание Бронированного Фэнтезийного Дракона из Изображения Ювелирного Украшения
Этот урок демонстрирует, шаг за шагом, процесс превращения обычного фото в эффектное изображение, когда просто используется воображение и немного технических навыков:
Создание Фэнтезийной Сцены с Волшебницей и Деревом-Монстром
В этом уроке вы изучите, как превратить обычное фото женщины, прогуливающейся по парку, в фэнтезийное изображение волшебницы, стоящей перед деревом-монстром. Необходимы некоторые базовые навыки в Photoshop, чтобы следовать рекомендациям урока:
Как Создать Фэнтезийное Цветочное Творение
В этом фэнтезийном уроке мы будем создавать крутое цветочное творение с помощью Photoshop CS3. И именно так, как делалось это:
Как Создать Искрящуюся Обработку Фото в Стиле Фэнтези
В этом уроке мы постараемся сделать обработку фото, используя различные техники. Настраивая каждый слой и элемент, мы можем сделать цельное итоговое изображение. Мы также будем использовать несколько фото и горсть эффектов для создания этой работы. Давайте стартовать:
Создание Грозной Сцены с Замком в Стиле Фэнтези в Photoshop
В этом уроке мастер продемонстрирует вам шаги, которые он предпринял при разработке этой грозной сцены с замком в стиле фэнтези, с ледяной фоновой текстурой, космосом и кистями debris:
Создание Вашей Собственной Волшебной Сцены
В этом замечательном уроке мы изучим, как создавать сногсшибательную волшебную сцену:
Создание Замечательной Пары Фэнтезийных Глаз
В этом уроке мы изучим основы, как создавать такие эффекты с помощью Photoshop:
Создание Лесной Магической Сцены
В этом уроке вы можете изучить, как делать лесную магическую сцену:
Таинственная Молния
В этом уроке вы можете изучить, как делать фэнтезийную сцену с таинственной молнией:
Замечательная Весенняя Обработка Фото в Стиле Фэнтези
Этот урок использует различные инструменты Photoshop, такие, как комбинирование имеющихся фото, использование кистей и инструмент для трансформации, а также коррекция цветов, для создания замечательной фантастической весенней сцены:
Катание в Облаках – Волшебная Сцена
В этом уроке вы можете изучить, как создавать волшебную сцену в облаках:
Урок с Молящейся в Ночи
Пошаговый урок, который демонстрирует, как сделать молящуюся в ночи. Это сделано в Photoshop CS, но работа может быть так же хороша в PS 7 и других версиях:
Создание Захватывающих Фэнтезийных Световых Эффектов
Изучите, как, комбинируя эффекты кистей и пятен в Photoshop, создать замечательную фэнтезийную сцену в этом пошаговом руководстве от Мурило Макель:
Ангел, Молящийся Среди Облаков
В этом уроке вы можете изучить, как создавать обработку фото в стиле фэнтези с ангелом, который молится в вышине среди облаков:
Создание Таинственного Пруда
В этом уроке мастер рассказывает, как он создал световые эффекты при создании «Таинственного Пруда»:
Создание Фотообработки с Падениями в Стиле Фэнтези, Используя Рисовальные Техники
В этом уроке вы изучите, как создавать фотообработку с фэнтезийными падениями, используя имеющиеся изображения и несколько цифровых рисовальных техник. Вы также изучите, как выбрать, подготовить и обновить струящиеся волосы и изучите, как обработать извивающуюся виноградную лозу:
Создание Фотообработки Невероятной Оживающей Истории в Стиле Фэнтези
В этом уроке по фэнтезийной обработке фото вы изучите, как начать всего с нескольких имеющихся изображений и быстро соорудить художественную работу о невероятной истории. Вы увидите, как вы можете обрабатывать изображения, добавлять эффекты и создать блистательную художественную работу с помощью этого урока:
Летающий Остров
В этом уроке мастер поясняет, как просто сделать летающий остров! Вам нужно два изображения для неба и замка. Вам также нужно два других изображения для текстур земли и травы:
Об авторе: Акил Ахиер – графический веб-дизайнер и работает в этой области уже 8 лет
В этом уроке вы узнаете, как создать в программе Photoshop впечатляющие огненные эффекты. Это простой урок, с которым смогут справиться даже начинающие пользователи графического редактора. С помощью эффектов наложения и их комбинации вы сможете создать совершенно новую картину в стиле фентези. К концу урока вы научитесь правильно добавлять огненную стихию на изображение.
Создание ярких и фееричных огненных эффектов
В этом уроке вы научитесь создавать из простых изображений фантастические пейзажи, а также добавлять в них дополнительные элементы для усиления эффекта. Вы узнаете, как превратить обычную стеклянную бутылку во вместилище сцены из фентезийного мира. В уроке показана работа со светотенями, композиционной техникой, совмещение изображений, отделение элементов от заднего фона и работа с ними и многое другое.
Создание нереального фентезийного пейзажа с помощью Photoshop
В уроке вы научитесь создавать на базе фонового изображения сюрреалистическую картину с парящими в воздухе элементами. В занятии подробно расписаны все шаги выполнения, а также все, что вам понадобится для создания изображения в стиле фентези. В процессе вы будете работать с правильной обрезкой и наложением элементов изображения, со светотенями, с эффектами искажения предметов и многим другим.
Сюрреалистический фентезийный «парящий» пейзаж
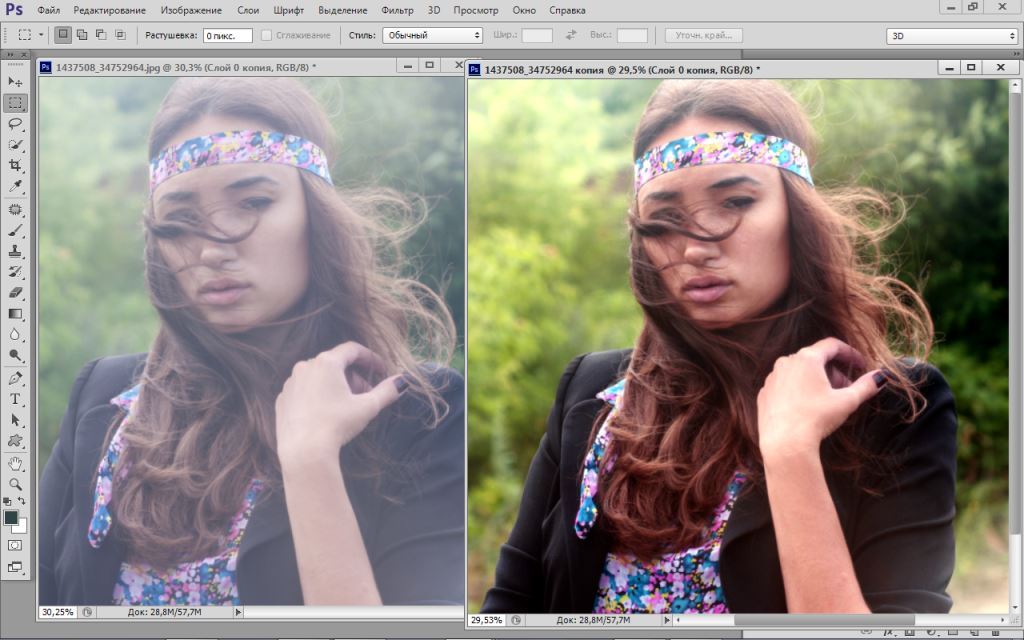
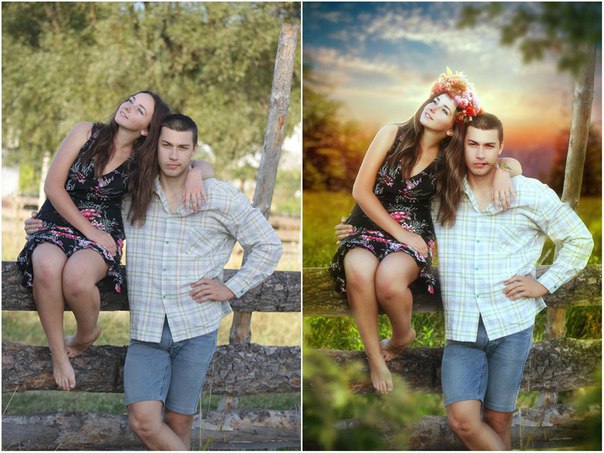
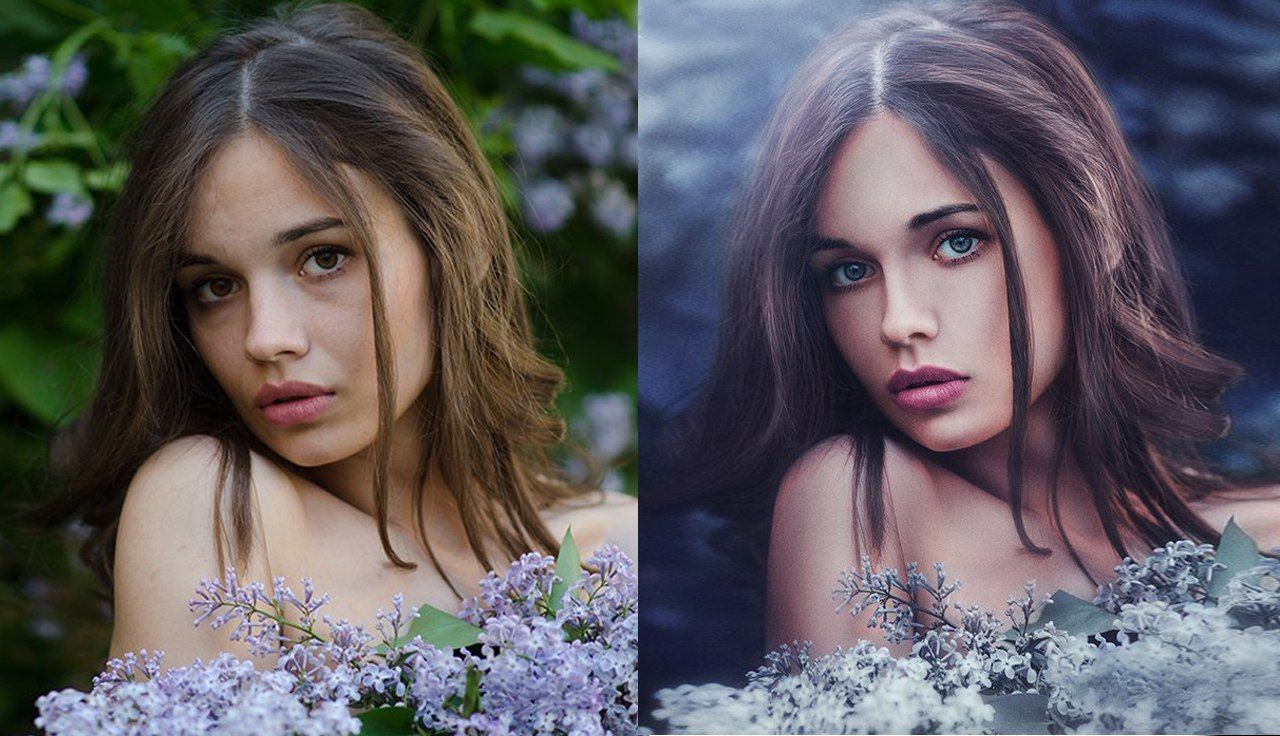
Как сделать любую фотографию лучше в Photoshop за секунды
Наслаждайтесь этим уроком Photoshop, который мгновенно сделает вашу фотографию лучше. Это очень просто и быстро. и воспользуйтесь преимуществами режимов наложения слоев в фотошопе. Это работает одинаково в любой версии Photoshop.
Как сделать любую фотографию лучше за несколько секунд — Easy Photoshop Tutorial
Эту технику я называю евро-свечением или евро-палаткой только потому, что у меня нет для нее настоящего названия. но я этим занимаюсь годами.Он работает для людей, он работает для пейзажа, он работает для всех видов фотографий и состоит из трех основных этапов.
1.
Дублируйте фон, нажав Ctrl J, это будет Cmd J на Mac, или мы могли бы просто щелкнуть и перетащить его как значок нового слоя.
2.
Есть два разных подхода к достижению этого эффекта. Один — с режимом наложения Overlay. Измените режим с Нормального на Перекрытие на панели слоев.
Отрегулируйте непрозрачность, чтобы настроить силу эффекта.Вы можете видеть, что это добавляет контраста. Он затемняет тени и усиливает насыщенность цветов некоторых оттенков кожи и других вещей.
Другой способ сделать это — войти в Soft Light. Мягкий свет дает аналогичный эффект, но немного более утонченный. Это хорошо работает, когда наложение слишком много. В данном случае Hard Light делает то же самое, что и Overlay.
3.
Хорошо, это первый шаг. Нам это удалось.Теперь следующий шаг, который мы хотим сделать, это добавить к этому немного размытия. Итак, если мы перейдем к Filter> Blu> Gaussian Blur, добавим немного размытия. Теперь вы заметите, что есть золотая середина в правильной степени размытия. Если мы делаем это очень низко, на самом деле это мало что дает, а если мы поднимаемся слишком высоко, это тоже мало что дает. Это просто начинает выглядеть очень странно. Найдите здесь золотую середину, где есть какое-то свечение, и я замечаю его около 6 пикселей для этого конкретного изображения.Теперь это будет меняться в зависимости от разрешения, над которым вы работаете.
Обратите внимание, что волосы могут выглядеть соломенными и вязкими, и когда я это делаю, мы получаем красивые, шелковистые волосы. И в большинстве случаев я могу применить этот эффект только к волосам и замаскировать его под волосы. В этом случае это выглядит немного на коже, потому что это конкретное изображение, которое я получил из Adobe Stock, выглядит слегка отретушированным с самого начала. Так что, если у вас есть небольшие прыщи и другие подобные вещи, смягчение кожи действительно может помочь.
Итак, мы выглядим довольно хорошо, но мы хотим закрасить некоторые из этих областей здесь, например, глаза и линию губ.
4.
Создайте маску слоя, а затем мы будем рисовать черным цветом.
Возьмите кисть, убедитесь, что черный цвет является цветом переднего плана. Убедитесь, что жесткость установлена на минимум, чтобы получилась приятная мягкая кисть. Закрасьте глаза. Мы начинаем возвращать часть этого цвета в глаза, потому что мы не хотели, чтобы он был полностью темным, и мы сделаем его немного меньше, а затем просто проследим эти линии в те слезные протоки.И мы просто возвращаем немного резкости там, где она нам нужна.
5.
Следующее место, которое вам нужно, — это губы. Однако мы не хотим делать все губы, потому что это отличный метод, чтобы разгладить сухие потрескавшиеся губы. Итак, что мы собираемся сделать, это просто проследить линию губ посередине и придать ей приятную, небольшую резкость, сохраняя при этом все остальное красивым и мягким.
Как видите, у нас получился потрясающий эффект.Теперь вы можете немного уменьшить Непрозрачность, если хотите сделать ее немного более естественной.
Теперь это работает с портретами. Работает над пейзажами. Работает с любыми фотографиями. Это техника, которую я применяю в течение многих лет и большую часть времени, я буду применять ее к определенным частям практически каждой фотографии, потому что она просто кардинально меняет ситуацию всего за несколько ходов.
У меня было несколько запросов об этой технике с пейзажными фотографиями. Вот до и после того же самого метода из одного из моих снимков на Мауи, Гавайи.
Могут быть и другие техники, которые вы хотите комбинировать с этим, и, как вы знаете, это всего лишь сила использования режимов наложения. Ознакомьтесь с бесплатной электронной книгой о режимах наложения. Это прекрасная маленькая электронная книга. Это дает вам много информации. Он дает вам примеры всех различных режимов наложения, а также некоторые практические примеры и способы их использования.
В общем, надеюсь, вам понравился выпуск этой недели. Это коротко и мило. Если вы хотите стать частью команды Cafe, присоединяйтесь, подписавшись в правом верхнем углу этой страницы, и вы будете получать новое руководство каждую неделю.Теперь, если вам это понравилось, добавьте комментарий. Давайте обсудим, что вам нравится, что не нравится и что бы вы хотели узнать дальше. Дай мне знать.
Рад видеть вас здесь, в КАФЕ
Колин
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как создать коллаж в Photoshop за 9 простых шагов
Хотите сделать коллаж в Photoshop? Вы пришли в нужное место.
В этой статье я расскажу вам простой пошаговый процесс создания потрясающего коллажа, который выглядит так:
( идеальный способ поделиться фотографиями с мероприятия, съемки недвижимости или даже семейной фотосессии!)
Приступим.
Шаг 1. Выберите коллаж из фотографий
Прежде чем вы на самом деле создадите коллаж, вам нужно будет выбрать фотографии коллажа — и делать это нужно будет осторожно.
Я рекомендую выбирать изображения, связанные темой (например, место, событие или даже концепция). Включите сочетание предметов разного масштаба; например, выберите несколько широких снимков, которые показывают всю сцену, а также несколько подробных фотографий, которые демонстрируют много текстуры и индивидуальности. Без того или другого история не будет полной. И это не будет нести того уровня эмоций, который вам нужен.
Кстати о повествовании: часто помогает сосредоточиться на истории, которую вы пытаетесь рассказать.Вы хотите рассказать о событии? Вы хотите четко передать значимую концепцию? Обязательно учтите это при выборе фотографий!
Еще один совет: по возможности включите не менее трех фотографий и не более восьми. Слишком мало фотографий, и вы не сможете рассказать всю историю. Слишком много фотографий, и вы запутаете зрителя беспорядком (к тому же будет сложно показать отдельные детали).
Шаг 2: Откройте выбранные изображения в Photoshop
Выбрав фотографии, откройте их все в Photoshop.
Для этого вы можете перетащить файлы прямо в окно документа или выбрать Файл> Открыть и щелкнуть соответствующие изображения.
Вы должны увидеть фотографии как отдельные вкладки в окне документа, например:
Шаг 3. Создайте новый файл для вашего коллажа Photoshop
Для каждого коллажа Photoshop требуется файл фона, в котором в конечном итоге будут собраны все изображения.
Хотя вы можете использовать старый шаблон коллажа, если вы делаете свой первый коллаж, вам нужно будет создать новый документ.
Итак, выберите Файл> Новый в строке меню (или нажмите Ctrl / Cmd + N ):
Должно появиться окно «Новый документ», и вам нужно будет ввести настройки файла.
Детали будут зависеть от того, что вы планируете делать с коллажем, а также от размеров выбранных вами фотографий. Если вы работаете с большими файлами JPEG и хотите печатать, вам, вероятно, следует выбрать ширину и высоту более 5000 пикселей. Однако, если вы хотите отобразить свой коллаж на стандартной веб-странице, подойдет ширина и высота 1500 пикселей (хотя вы всегда можете начать с большого и изменить размер позже, как описано в Шаг 8 ниже).
(я действительно рекомендую вам сделать размер файла немного больше, чем вы хотите в конечном итоге; таким образом вы можете сделать окончательную обрезку, чтобы решить любые проблемы с расположением.)
Шаг 3. Добавьте изображения по одному
Перейдите к своей первой открытой фотографии и выберите ее.
Для этого можно перетащить инструментом Marquee tool:
Или вы можете нажать Ctrl / Cmd + A . Вы должны увидеть марширующих муравьев по краю изображения:
Затем выберите Правка> Копировать (или нажмите Ctrl / Cmd + C ):
Наконец, перейдите к новому документу, затем выберите Правка> Вставить (или нажмите Ctrl / Cmd + V ):
Это добавит фотографию в пустой документ, но на отдельный слой.
В зависимости от размера и разрешения нового изображения вам может потребоваться внести некоторые изменения с помощью Правка> Свободное преобразование (или Ctrl / Cmd + T ). Например, моя первая фотография была слишком большой:
Итак, я использовал опцию Free Transform, чтобы уменьшить его:
(После того, как вы активировали Free Transform, просто перетаскивайте краевые узлы, пока не получите желаемый результат. Вам нужно изображение, достаточно маленькое, чтобы его можно было удобно перемещать по холсту.)
Затем повторите приведенные выше инструкции для всех оставшихся фотографий в виде коллажа.
Шаг 4. Расположите фотографии
После того, как вы добавили в документ все фотографии коллажа, пора поработать. Здесь вы перемещаете фотографии, пока они не расскажут вашу историю.
Сделав несколько коллажей, вы начнете открывать для себя свой предпочтительный стиль; Лично мне нравится создавать симметричные макеты, а также решать головоломки. Но у каждой истории немного разные потребности, так что не бойтесь экспериментировать!
Чтобы отрегулировать положение фотографий, вы можете выбрать инструмент Перемещение (или нажать V ):
Затем перетащите все изображения, пока не получите хороший результат.Если вы хотите изменить размер каких-либо фотографий, используйте параметр «Свободное преобразование», описанный выше.
В моем примере коллажа с домашним животным я сначала попробовал более симметричное расположение:
Но остановился на композиции типа пазла:
Шаг 5. Добавьте интервал между изображениями
После того, как вы определились с макетом и установили размер всех изображений, я рекомендую дать дизайну немного места. Это личное предпочтение, но в целом эффект приятный.
Другими словами, вместо такого коллажа:
Вам нужен вот такой:
Это довольно просто сделать; вы просто создаете тонкую белую границу между изображениями.Вы можете выбрать каждую фотографию, а затем использовать мышь или клавиши со стрелками для перетаскивания, пока не увидите пустое пространство. Или вы можете дважды щелкнуть каждое изображение на панели «Слои»:
Это откроет меню Layer Style , где вы можете выбрать опцию Stroke :
Убедитесь, что для параметра Position установлено значение Inside , для режима наложения установлено значение Normal , а для цвета установлено значение White :
Затем увеличивайте Размер , пока не увидите красивую рамку вокруг изображений.
К сожалению, это немного обрезает изображения — но в зависимости от того, какой вам нравится, это может того стоить.
Шаг 6: Объедините все слои
На этом этапе ваш коллаж должен быть выложен с идеальным интервалом между фотографиями.
Это означает, что вы готовы объединить все слои.
Просто выберите Layer> Merge Visible (или нажмите Ctrl / Cmd + Shift + E ):
И слои сольются в один красивый коллаж Photoshop!
Шаг 7. Обрезка окончательного изображения
Перед изменением размера и экспортом коллажа я рекомендую обрезать лишнее белое пространство по краям (чтобы дизайн выглядел ровным).
Просто нажмите C или выберите инструмент Crop :
Затем перетащите края фотографии, чтобы избавиться от нежелательных областей:
Шаг 8: изменение размера
Этот шаг зависит от ваших целей для коллажа. Если вы хотите распечатать, вам нужно будет изменить размер в соответствии с требованиями к печати (что обычно подразумевает, что изображение остается довольно большим). Однако, если вы хотите опубликовать свой коллаж на Facebook, Instagram или Pinterest, рассмотрите возможность уменьшения размера до 1500 пикселей на длинной стороне.
Итак, выберите Image> Image Size (или нажмите Alt / Opt + Ctrl / Cmd + I ):
Затем наберите желаемую ширину и высоту.
Шаг 9. Сохраните и экспортируйте коллаж
И последнее, но не менее важное:
Сохранить и экспортировать!
Вам нужно выбрать Файл> Сохранить как :
Затем выберите расположение и имя файла, убедитесь, что для параметра Сохранить как тип установлено значение JPEG , и нажмите Сохранить :
И выберите желаемое качество изображения (я обычно выбираю около 8 ):
И готово! Photoshop сохранит ваш коллаж в указанном месте.
Как сделать коллаж в Photoshop: заключительные слова
Ну вот и все:
Простой процесс создания коллажа в Photoshop. Он обязательно будет выглядеть великолепно, так что не стесняйтесь; поделитесь этим на своих страницах в социальных сетях!
Теперь к вам:
Делали ли вы раньше какие-нибудь коллажи? Есть какие-нибудь дополнительные советы? Пожалуйста, поделитесь своим советом (и фото-коллажем!) В комментариях ниже.
Как сделать фотографию множественности с помощью Photoshop
Вы, наверное, видели фотографию множественности, представленную как смешную композицию, рассказывающую историю, или на фотографии изобразительного искусства.Это заставляет задуматься, как сложить несколько картинок в одну?
Multiplicity photography — один из самых простых проектов для редактирования фотографий. Я покажу вам, как объединить фотографии в Photoshop, чтобы создать этот эффект.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography — это реферальные ссылки. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как все это работает. ]
Что такое фотография множественности?
Фотографии Multiplicity photography изображения — это «клоны» человека или объекта на одной фотографии.Вы можете создавать множественные изображения в Photoshop.
Инструменты и снаряжение
Для этой техники фотосъемки требуется штатив и фотоаппарат. Вам также понадобится таймер или пульт , если вы делаете автопортреты.
Что делать, если у вас нет штатива? Затем используйте прочную плоскую поверхность, например стол или стул.
Для многосторонней фотографии я использую объектив с постоянным фокусным расстоянием 50 мм и широкоугольный объектив 17-40 мм.
Последний инструмент, который вам понадобится, — это Photoshop. Но неплохо было бы также освежить свои знания в области техники ACR или Lightroom.
Как сделать фотографию множественности
Прежде чем приступить к клонированию фотографии, составьте четкое представление об истории, которую вы хотите рассказать. Он не должен быть сложным или вычурным. Лучшие концепции часто самые простые.
Шаг 1. Фотосессия
Для этого примера множественной фотографии давайте объединим три фотографии танцующей Элис в Photoshop CC.
Так как же поместить несколько картинок в одну? Получение фотографий в самом начале процесса делает процесс бесшовным.
Избегайте интенсивного контрастирования света и тени. Снимайте в формате RAW и учитывайте свою композицию.
Сначала я установил камеру на штатив и убедился, что она не сдвигается. Затем я попросил Элизу передвигаться и позировать в разных частях кадра. Я использовал узкую диафрагму, чтобы была приличная глубина резкости.
Условия освещения и тени должны быть одинаковыми для каждой фотографии. К счастью, на протяжении всей фотосессии свет был постоянным. Если бы солнце выглянуло из-за туч, я бы перестал фотографировать.
Я сделал около двадцати фотографий Элизы в разных положениях. Затем я выбрал три лучших из них для редактирования.
Шаг 2. Подготовка фотографий
Как вы накладываете себя на картинку?
Я часто загружаю свои фавориты в один и тот же файл Photoshop. Затем я включаю и выключаю каждый слой. Не стесняйтесь щелкать значок «глаз» рядом с каждым слоем, чтобы увидеть, как изображения работают вместе.
Иногда я делаю грубую маску слоя для каждого из них.Затем я отбрасываю ненужные файлы.
- Откройте первое изображение RAW в Photoshop. Откройте папку с другими вашими фотографиями для проекта. Затем перетащите их на основную картинку в фотошопе.
- Растрируйте фотографий, щелкнув правой кнопкой мыши на каждом из слоев.
- Дважды щелкните заголовки слоев фотографий, чтобы дать им конкретные имена.
- Вырежьте первую фигуру Элизы для фотографии. После выбора слоя я щелкнул значок «глаз» на слое выше, чтобы скрыть его.
- Используйте инструмент Polygonal Lasso , чтобы «щелкнуть» вокруг основной формы. В результате образуется серия мигающих точек, которые мы называем «марширующими муравьями».
Шаг 3. Как создать маску слоя в Photoshop
- Как только вы соедините марширующих муравьев с помощью инструмента Polygonal Lasso tool , щелкните Layer — Layer Mask — Reveal Selection . Удерживайте CTRL + D для ПК или CMD + D для Mac, чтобы удалить муравьев. Теперь у вас есть грубый вырез первой формы.Этот процесс создает маску, прикрепленную к слою в правом нижнем углу.
- Повторите процесс с другими фигурами. Но перед тем, как вырезать, щелкните один раз на слое, которое хотите отредактировать.
- Оставьте одну фотографию без изменений вместе с фоном.
Пришло время для тонкой настройки.
- Щелкните маску слоя, которую хотите отредактировать. Выделите прямоугольник, который вы создали с помощью инструмента Polygonal Lasso .
- Щелкните инструмент «Кисть » .Вы можете поэкспериментировать с размером и жесткостью кисти. Я использовала более мягкую щетку для нанесения на волосы. Но я перешел на более твердую кисть меньшего размера для остальной части ее тела.
- Используйте кисть, чтобы «закрасить» форму. В левом нижнем углу экрана переключайтесь между черным и белым цветами, чтобы скрыть или показать разделы. Вы ничего не удаляете навсегда, потому что работаете со слоями.
- Когда вы будете довольны своей фотографией, сохраните файл Photoshop со слоями.
Как дублировать в Photoshop
Вы также можете пойти немного Энди Уорхола с вашими фотографиями множественности. Я использовал одну из танцевальных фотографий Элизы, чтобы продемонстрировать, как клонировать в Photoshop.
- Откройте фотографию в Photoshop. Дублируйте и переименуйте слои. Я назвал новую фотографию «Левая Элиза», а исходное фото — «Средняя Элиза».
- Создайте маску слоя на новом дублированном слое. Щелкните слой, который вы хотите переместить, и используйте инструмент Transform Tool (CTRL + T для ПК или CMD + T для Mac), чтобы переместить его в нужное место.
- Уточните края этой маски слоя.
- Когда вы закончите уточнение нового слоя, скопируйте этот скопированный слой и маску слоя (щелкните правой кнопкой мыши, «дублировать»).
- Переименуйте новый слой и маску слоя. Я назвал свой «Right Elise». Используйте инструмент Transform Tool , чтобы переместить этот новый слой в нужное место.
- Сохраните многослойный файл Photoshop. Настройте отдельные слои или объедините и настройте всю фотографию.
Поиск и устранение неисправностей
Моя кисть только рисует черно-белыми
Эта проблема означает, что вы выбрали слой, но не фактический слой , маска .
Убедитесь, что вы нажали на маленькую рамку, прикрепленную к основному слою, который вы редактируете.
Я не вижу фотографию, над которой работаю!
Вероятно, на пути есть еще один слой. Нажмите на тот, над которым работаете. Затем перетащите его наверх стопки слоев в правом нижнем углу.
Вы также можете отключить слои над ним, щелкнув значки глаз рядом с ними. Откроется фотография, которую вам нужно увидеть.
У меня нечеткие края
Края недостаточно острые, когда вы режете форму? Это означает, что вам нужно настроить ползунок «жесткость» в инструменте «Кисть».
Но иногда уменьшение размера кисти тоже может помочь.
Я не понимаю, какое фото я редактирую
Эта проблема становится понятной, если вы работаете с большим количеством файлов с множеством фотографий. Убедитесь, что все ваши фотографии четко обозначены.
Если проблема не исчезнет, выключите все слои, кроме редактируемого.
Как сделать копию с помощью смартфона
Теперь вы, наверное, задаетесь вопросом: а есть ли приложение для клонирования себя по картинке? Несомненно, да!
Существует множество приложений для «клонирования», которые вы можете попробовать независимо от того, есть ли у вас iPhone или Android.
Если вы хотите упростить задачу, попробуйте разделенную камеру. Просто сделайте две фотографии и смешайте их в приложении. Это оно!
Для детальной клонированной фотографии вам понадобится Clone Camera Pro. Он позволяет создавать несколько изображений с использованием масок и других продвинутых инструментов.
Заключение
Потратьте время на то, чтобы попрактиковаться в создании масок слоев, и вы обнаружите, что многогранная фотография несложно.
Не бойтесь ошибиться и начать все сначала — это лучший способ учиться.Вы видите свой мир оригинальным, поэтому черпайте вдохновение в своей повседневной жизни и в окружающих вас людях.
Примеры многократной фотографии
Фотография Multiplicity — одна из тем, которые мы рассматриваем в нашем курсе творческой фотографии Wow Factor Photography. Ниже приведены некоторые фотографии, сделанные нашими студентами. Если вы хотите узнать больше, пройдите курс здесь.
Фото Роберта Мэйсона Фото Майкла А. Линча Фото Стюарта Гленнауроков по Photoshop: 25 новых удивительных фотоэффектов и уроков по манипуляциям | Учебники
Руководства по Adobe Photoshop для обучения созданию сюрреалистических сцен, потрясающих фотоэффектов и манипуляций с фотографиями с использованием стоковых фотографий.Photoshop — это очень универсальный инструмент для редактирования и дизайна фотографий, и в этих уроках вы научитесь ретушировать, манипулировать и приемам редактирования фотографий , которые сделают ваши работы еще более потрясающими.
Вас также могут заинтересовать следующие современные статьи.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Свежие бесплатные уроки Photoshop
Взгляните на все новые уроки Photoshop и посмотрите, насколько эти уроки могут помочь в знании этих методов.
Как сделать портрет с элементами города в Photoshop
В этом уроке я покажу вам, как создать портрет с элементами города в Photoshop. Это учебник среднего уровня сложности, и его может быть немного сложно пройти, но почему бы не попробовать!
Ссылка на учебное пособие
Как создать сюрреалистический портрет с полым лицом в Photoshop
В этом уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его душу! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение в голову и завершим все это некоторыми доработками, световыми эффектами и дополнительной цитатой к создать сюрреалистическое произведение искусства.
Ссылка на учебное пособие
Как создать эффект туннеля с треугольной головой в Adobe Photoshop
В этом уроке мы исследуем, как создать эффект туннеля с головной болью, видимый на отметке 1:40 на видео.
Ссылка на учебное пособие
Как наложить изображения на западную сцену заката
В этом уроке я покажу вам, как объединить несколько стоковых изображений в западную сцену заката. Вы узнаете о цветокоррекции и световых эффектах, а также о том, как объединить несколько изображений в единую сцену.
Ссылка на учебное пособие
Создание Алисы в Зазеркалье Обработка фотографий Учебное пособие по Photoshop
В этом уроке мы создадим фото-манипуляцию в стиле Алисы в Зазеркалье в Photoshop. Я постараюсь воссоздать один из официальных постеров фильма. Надеюсь, вам понравится этот новый урок Adobe Photoshop и результат. Если вы решите попробовать, пожалуйста, добавьте свою работу в наш раздел комментариев.
Ссылка на учебное пособие
Создайте безумный диско-эффект с помощью Adobe Photoshop
В этом уроке Photoshop мы создадим сумасшедший диско-эффект, используя текстуры, режимы наложения и немного творчества.
Ссылка на учебное пособие
Как создать фэнтезийную фотоманипуляцию в Adobe Photoshop
В этом уроке я покажу вам, как создать фэнтезийную сцену пути. Сначала мы создадим фон из травы и леса. Позже мы добавим дерево, ворота, лес и тропинку. После этого мы добавим ребенка и траву, а также сделаем основной свет и цвет. Наконец, мы добавим текстуру света и сделаем несколько световых эффектов.
Ссылка на учебное пособие
Создайте поразительную фотоманипуляцию лица, искаженного в космосе
В этом уроке мы создадим потрясающую фотоманипуляцию лица парня, искаженного в пространстве и времени.Мы будем использовать множество встроенных фильтров Photoshop и некоторые внешние текстуры. Как новички, так и опытные пользователи Photoshop узнают из этого урока некоторые полезные вещи и приемы.
Ссылка на учебное пособие
Как создавать отражения в Photoshop. Урок
В этом простом уроке по фотошопу я покажу вам, как воссоздать лобовое стекло и создать отражения в Photoshop. Этот эффект можно воссоздать в любой версии Photoshop, но я буду использовать Photoshop CC. Этот эффект отражения заключается в использовании вашего фонового изображения с низкой непрозрачностью и его искажении, чтобы создать иллюзию, что фон отражается на блестящей поверхности, в моем случае на лобовом стекле автомобиля.
Ссылка на учебное пособие
Создание красивых подводных сцен в Photoshop. Урок
В этом уроке мы будем работать с несколькими запасами, такими как подводное изображение, модель, ветки деревьев и пузыри. Мы собираемся работать с корректирующими слоями, чтобы добиться уникальных винтажных цветовых стилей и, конечно же, с несколькими текстурами, чтобы они выглядели более реалистично. В этот проект можно добавить много дополнительных вещей, например морских звезд, затонувшего корабля и т. Д.
Ссылка на учебное пособие
Урок Photoshop: как использовать новые инструменты «Выделение» и «Маска» в Photoshop 2016
Как использовать инструменты выделения и маскирования Photoshop из обновления за июнь 2016 года, которые упрощают выделение сложных участков, таких как волосы.
Ссылка на учебное пособие
Как использовать эффект шага и повторения в Photoshop
В этом уроке мы увидим, как использовать команду «Шаг и повторить» для создания действительно крутого значка в Adobe Photoshop. Это очень мощная скрытая функция, которая делает некоторые действительно интересные вещи, если вы знаете, как она работает и какие сочетания клавиш использовать, а затем вы начинаете играть с ней с разными формами, чтобы получить интересные результаты.
Ссылка на учебное пособие
Как создать сюрреалистическую фотографию в Adobe Photoshop
В этом уроке я покажу вам, как создать сюрреалистическую фотоманипуляцию с изображением человека с головой дерева.Сначала мы создадим фон с полем и небом, а затем добавим модель и немного отретушируем его.
Ссылка на учебное пособие
Как создать свой собственный макет продукта в Photoshop
Узнайте, как создать свой собственный реалистично выглядящий макет продукта в Photoshop с помощью этого очень простого урока. Это изображение было сделано, чтобы помочь читателям создать свой собственный макет продукта. Вам понадобится Photoshop CS3 или новее, чтобы следовать этому руководству.
Ссылка на учебное пособие
Узнайте, как создать сцену вторжения инопланетян в Photoshop
В этом уроке подробно рассмотрено создание реалистичного изображения и драматического освещения вторжения пришельцев с помощью Photoshop.
Ссылка на учебное пособие
Создание плаката спортивного футбольного мероприятия в Photoshop
Самое замечательное в этом руководстве то, что вы можете легко персонализировать плакат, просто изменив абстрактное изображение обоев и изображения футболиста и стадиона. Таким образом, вы можете создавать шаблоны спортивных плакатов для любого мероприятия, такого как теннис, бокс, легкая атлетика и т. Д.
Ссылка на учебное пособие
Добавьте интенсивный эффект бликов, используя только Photoshop
В этом уроке Photoshop мы добавим интенсивный эффект бликов линзы к фотографии, которая в остальном не выглядит гладкой.
Ссылка на учебное пособие
Урок Photoshop: стилизация фотографии с помощью красочных геометрических фигур
В этом уроке Photoshop вы узнаете, как создать изображение, отслеживая фотографию и создавая формы, затем вы разработаете цветовые схемы и примените эффекты освещения.
Ссылка на учебное пособие
Как создать портрет в стиле пиксель-арт в Adobe Photoshop
Вы хотите придать себе или кому-то из ваших знакомых очень ретро-вид? Давайте посмотрим, как превратить фотографию в классный портрет в пиксельной графике.Мы сделаем попиксельную работу, чтобы создать ретро-стиль аркадной игры.
Ссылка на учебное пособие
Как создать фотоманипуляцию с темным человеком-пауком в Photoshop
В этом уроке Photoshop я покажу вам, как создать темную фотоманипуляцию с Человеком-пауком в Photoshop. Сначала мы создадим темный, жуткий и бурный фон для нашего героя Спайди. После этого мы добавим нашего героя в основную сцену, а затем смешаем его, используя техники смешивания. После этого мы добавим эффект дождя и завершим всю сцену с помощью корректирующего слоя.
Ссылка на учебное пособие
Создайте потрясающую подводную сцену с изображением дракона и охотника за сокровищами
В этом уроке мы создадим потрясающую подводную фотоманипуляцию. Я объясню некоторые из более сложных методов, которые я использую на первых шагах, чтобы упростить их для новичков, но промежуточные и продвинутые пользователи также могут кое-что изучить.
Ссылка на учебное пособие
Как создать Moody Scene Photo Manipulation в Photoshop
В этом уроке Photoshop я покажу вам, как создать в Photoshop фотоманипуляцию с капризной сценой.Мы начнем использовать изображение туманной тропы, а затем добавим лес. Сделаем сцену туманной и добьемся мрачного настроения с помощью корректирующего слоя. После этого мы сделаем сцену более загадочной, добавив к ней скамейку. В конце мы доработаем всю сцену и завершим ее созданием эффекта виньетки.
Ссылка на учебное пособие
Как добавить тепла изображению в Adobe Photoshop, Adobe Elements и Adobe Lightroom
Иногда пейзажи могут показаться немного крутыми, но быстрый фотофильтр может отсортировать их в Adobe Photoshop, используя наше быстрое и простое руководство.Кроме того, узнайте, как добавить тепла изображениям в Lightroom и Elements.
| Adobe PhotoshopAdobe PhotoshopPhotoshop ElementsLightroom
Если вы ищете быстрый способ добавить тепла к пейзажной фотографии , вы попали в нужное место. У нас есть пошаговые инструкции по использованию Adobe Photoshop, Adobe Elements и Adobe Lightroom, которые разделены на отдельные страницы, чтобы их было легче читать, и это также означает, что вы можете перейти к наиболее подходящему для вас учебному пособию.
СначалаUp — это Adobe Photoshop , и вам нужно открыть свою фотографию, внести любые основные изменения, которые вы хотите, а затем выполнить следующие шаги.
ФотофильтрыЭто руководство невероятно быстрое, очень простое в использовании и использует метод, который, как мы думаем, должен быть одним из самых простых способов добавить тепла фотографии с помощью фотофильтра.
можно найти в параметрах корректирующего слоя в меню «Слой» или щелкнув черный / белый кружок в нижней части панели «Слои», и, как вы скоро увидите, доступны различные параметры.
1. Добавьте фотофильтр
Как мы уже говорили, чтобы добавить фотографии тепла, мы собираемся добавить фотофильтр. Для этого перейдите в Слой> Новый корректирующий слой> Фотофильтр. Или вы можете нажать на черно-белый кружок в палитре слоев и выбрать фотофильтр. В открывшемся окне «Новый слой» убедитесь, что для цвета не задано значение «Нет», установлен нормальный режим и непрозрачность — 100%, затем нажмите «ОК».
2. Настройте фотофильтр
Отрегулируйте ползунок плотности, чтобы сделать изображение теплее.Мы использовали подогревающий фильтр (85), но вы можете попробовать и другие фильтры. Вы также можете выбрать цвет вместо одного из предустановленных фильтров. Вы хотите сохранить яркость, поэтому установите этот флажок, затем переместите ползунок плотности по своему вкусу. Мы увеличили его до 44%.
Это так просто.
Фото с установленным фильтром:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как использовать Photoshop Express для создания потрясающих фотографий на iPhone
Приложение Photoshop Express отлично подходит для быстрого редактирования фотографий на iPhone. Это приложение для редактирования фотографий и фотошопа имеет широкий спектр простых в использовании фильтров и инструментов настройки. А с помощью творческих инструментов приложения вы можете вносить уникальные изменения или коллажи. Даже новички могут создавать впечатляющие изображения за считанные минуты. В этом руководстве вы узнаете, как использовать PS Express для создания потрясающих фотографий на iPhone.
Содержание: Как использовать приложение Adobe Photoshop Express
Щелкните любую ссылку ниже, чтобы перейти прямо к соответствующему разделу статьи:
1. Откройте изображение в Photoshop Express
2. Авто -Enhance Tool
3. Фильтры
3.1 Примените фильтр к вашей фотографии
3.2 Будьте осторожны, чтобы не переборщить с фильтрами
4. Обрезка, поворот и преобразование
4.1 Обрезка изображения
4.2 Поверните и выпрямите фотографию
4.3 Преобразуйте изображение для исправления перспективы
5. Инструменты настройки
5.1 Регулировка освещения
5.2 Улучшение цветов на фотографии
5.3 Улучшение изображения с помощью эффектов
5.4 Повышение резкости деталей и удаление зернистости
5.5 Добавление эффектов размытия к фотографии
6. Инструмент для удаления пятен
7. Инструмент «Глаз»
8. Текст, наклейки и границы
8.1 Добавление текста к фотографии
8.2 Добавьте стикеры к изображению
8.3 Добавьте границу вокруг изображения
9. Сохраните отредактированную фотографию
10. Инструмент коллажа
10.1 Создайте коллаж из одного изображения
10.2 Создайте коллаж из нескольких фотографий
Вы можно бесплатно загрузить Adobe Photoshop Express из App Store. Плата за покупку в приложении Photoshop для iPhone не взимается. Но вам нужно будет зарегистрировать бесплатную учетную запись Adobe, чтобы использовать некоторые из ее более продвинутых функций.
1.Открытие изображения в Photoshop Express
Открыв Adobe Photoshop Express, вы увидите изображения из своей библиотеки фотографий. В верхней части экрана есть две опции: Редактировать изображения и Создать коллаж .
Убедитесь, что выбрано Редактировать изображения , затем выберите фотографию, с которой хотите работать.
Вы также можете открыть изображение из другого фотоальбома. Коснитесь стрелки в верхней части экрана библиотеки фотографий, затем выберите Альбомы .
Когда вы открываете изображение, редактор фотографий PS Express появляется, как показано ниже. Вы увидите ряд значков на панели инструментов в нижней части экрана. Это дает вам доступ к различным категориям инструментов редактирования.
Проведите по значкам на нижней панели инструментов, чтобы увидеть дополнительные параметры. Нажмите на значок, чтобы получить доступ к инструментам редактирования для этой категории.
Если вы хотите вернуться в библиотеку фотографий и выбрать другое изображение, коснитесь стрелки в верхнем левом углу экрана.
2. Инструмент Auto-Enhance
В верхней части экрана вы увидите синий инструмент Auto-Enhance (значок палочки). Этот инструмент применяет автоматическую регулировку света и цвета, пытаясь улучшить вашу фотографию.
Когда вы открываете фотографию для редактирования, автокоррекция включается по умолчанию. Поэтому еще до того, как вы начнете редактировать, PS Express попытается автоматически исправить вашу фотографию.
Это может быть полезно в некоторых случаях. Но приложение не всегда создает нужную вам правку.Часто бывает лучше внести свои коррективы с помощью фильтров и инструментов настройки.
Чтобы отключить автоматическое улучшение, коснитесь значка Auto-Enhance (синяя палочка), чтобы он стал белым. Ваша фотография вернется к исходной неотредактированной версии.
3. Фильтры
Вы ищете быстрый способ изменить внешний вид и настроение ваших фотографий? Фильтры одним касанием в Photoshop Express предлагают простое решение.
Фильтры применяют к фотографии определенный набор предопределенных изменений.К ним относятся изменения цвета, экспозиции (яркости) и резкости.
С помощью фильтров вы можете быстро превратить фотографию в черно-белую или добавить определенный цветовой тон. Вы можете согреть или охладить цвета, чтобы изменить настроение на фотографии. Или вы можете сделать цвета более яркими или приглушенными.
3.1 Применение фильтра к фотографии
Фильтры в приложении Photoshop Express называются «Внешний вид». Чтобы получить доступ к фильтрам, коснитесь значка Looks (три перекрывающихся круга) в нижнем левом углу экрана.
Список категорий фильтров отображается под вашей фотографией. Категории: Basic , Charm , B&W , Portrait , Nature , Pop Color , Duo Tone и Premium .
Нажмите на категорию фильтра, затем прокрутите ее, чтобы просмотреть отдельные фильтры. Коснитесь фильтра, чтобы применить его к фотографии.
Используйте ползунок под фотографией, чтобы настроить интенсивность фильтра.Перетащите вправо, чтобы увеличить силу фильтра, или влево, чтобы уменьшить ее.
В большинстве случаев вам нужно уменьшить силу фильтра. Это позволит избежать чрезмерно отредактированной фотографии.
3.2 Будьте осторожны, не переусердствуйте при редактировании с помощью фильтров
Стоит отметить, что фильтры в Adobe Photoshop Express довольно жесткие. Многие фильтры добавляют ярких цветов и темных виньеток. Это может сделать вашу фотографию чрезмерно обработанной. Некоторые фильтры добавляют чрезмерное количество зерна.
Ниже приведен пример фильтра Superpunch, который портит изображение.Слева исходное фото для сравнения.
Этот фильтр добавляет чрезмерную контрастность. В результате получается слишком яркое небо и очень темные камни. Детали были потеряны как на светлых участках (яркие участки), так и на тенях (темные участки). Зелень слишком яркая и выглядит неестественно.
В приведенном ниже примере я использовал фильтр «Осень», который выглядит намного лучше. Я использовал ползунок, чтобы уменьшить силу фильтра, создав более тонкое редактирование.
PS Express включает несколько фильтров, которые намеренно делают ваши фотографии абстрактными.Например, фильтры Duo Tone полностью меняют цвета на ваших фотографиях.
Вы не стали бы использовать эти фильтры для повседневного редактирования фотографий. Но они могут работать с определенными изображениями для создания современных абстрактных правок.
Photoshop Express не считается лучшим приложением-фильтром для iPhone. Но если вы используете более тонкие фильтры и уменьшите их силу, вы определенно сможете добиться отличных результатов.
4. Обрезка, поворот и преобразование
Второй значок на нижней панели инструментов дает вам доступ к инструментам Обрезка, поворот и преобразование .
С помощью этих инструментов вы можете обрезать края фотографии. Вы можете вращать, переворачивать и выпрямлять изображение. И вы можете наклонить фотографию, чтобы исправить проблемы с перспективой.
4.1 Обрезка изображения
Параметр Соотношение сторон позволяет кадрировать фотографию. Обрезка отлично подходит для удаления нежелательных отвлекающих факторов по краям кадра. Вы также можете использовать его для улучшения композиции вашего изображения.
Выберите соотношение сторон в нижней части экрана.Они позволяют обрезать до предопределенной формы и размера, например Исходный, Квадратный, 4: 3, 7: 5 и т. Д.
Вы даже можете кадрировать фотографии профиля Facebook и обложки до определенного соотношения сторон. Выберите Без ограничений для кадрирования без ограничения определенного соотношения сторон.
После выбора соотношения сторон перетащите угловые маркеры, чтобы обрезать изображение.
4.2 Повернуть и выпрямить фотографию
Параметр Повернуть включает четыре инструмента для изменения ориентации фотографии.Эти инструменты: Выпрямить , Повернуть , Отразить по горизонтали и Отразить по вертикали .
Инструмент Straighten идеально подходит для выравнивания горизонта на пейзажных фотографиях. Вы также можете использовать его, чтобы линии на фотографиях архитектуры были прямыми.
Коснитесь Авто слева от ползунка. Photoshop Express проанализирует вашу фотографию и попытается выровнять ее. Если приложение не понимает этого, перетащите ползунок, чтобы наклонить фотографию.Используйте сетку, чтобы линии были прямыми.
Инструмент Повернуть на позволяет поворачивать фотографию на 90 градусов за раз. Используйте это, чтобы изменить ориентацию фотографии с вертикальной на горизонтальную или наоборот.
Инструменты «Отразить по горизонтали», «» и «Отразить по вертикали» . Это создает зеркальное отображение вашей исходной фотографии.
Переворачивание изображения по горизонтали иногда может улучшить композицию фотографии.Например, композиция может выглядеть лучше, если наиболее заметный объект находится слева. Мы читаем слева направо, поэтому наши глаза, естественно, хотят смотреть на фотографии слева направо.
4.3 Преобразуйте изображение в правильную перспективу
Вы когда-нибудь делали снимок высокого здания и замечали, что оно сужается кверху? Эта проблема с перспективой возникает из-за того, что вы наклоняете свой iPhone вверх при съемке фотографии.
Проблемы с перспективой можно исправить с помощью инструментов Transform в Adobe Photoshop Express.
Чтобы выровнять здание (или любой другой объект с искажением перспективы), нажмите инструмент Вертикальный перекос . Перетащите ползунок, чтобы наклонить фотографию. Или нажмите Auto слева от ползунка, чтобы Photoshop Express сделал всю работу за вас.
Используйте инструмент Horizontal Skew , чтобы создать впечатление, будто вы сделали снимок прямо, а не немного в сторону.
Вы также можете использовать инструменты Полностью автоматический и Сбалансированный автоматический для автоматического перекоса и выпрямления изображения.Попробуйте оба варианта, чтобы узнать, какой из них лучше всего подходит для вашей конкретной фотографии.
Полностью автоматический режим иногда может приводить к искажению и растяжению изображений. Так что будьте осторожны с этим инструментом и всегда проверяйте, насколько хорошо ваше изображение выглядит после его использования.
Третий значок (три ползунка) в нижней части Photoshop Express открывает инструменты настройки .
Эти инструменты регулируют такие параметры, как свет, цвет и резкость. Инструменты очень просты в использовании. Один ползунок позволяет вам контролировать интенсивность каждого эффекта.Используйте ползунки, чтобы выделить детали и сделать ваши фотографии яркими.
Инструменты настройки разделены на следующие категории: Свет , Цвет , Эффекты , Детали и Размытие . Прокрутите, чтобы просмотреть инструменты в каждой категории.
Как и в случае с фильтрами PS Express, будьте осторожны, чтобы инструменты настройки не испортили вашу фотографию. Они могут легко сделать ваше изображение зернистым и чрезмерно обработанным, если использовать его в полную силу.
Используйте ползунки осторожно и вносите в фотографию только небольшие изменения. Применение тонких настроек поможет вам создавать красивые фоторедакторы iPhone.
5.1 Регулировка освещения
Ползунки в категории Light позволяют настраивать яркость фотографии различными способами. Ползунки «Свет» позволяют управлять следующими параметрами:
- Экспозиция: Увеличение или уменьшение яркости всего изображения.
- Contrast: Изменение разницы между яркостью светлых и темных областей.
- Светлые участки: Отрегулируйте яркость светлых участков.
- Shadows: Отрегулируйте яркость теней (темных областей).
- Белый: Отрегулируйте яркость самых ярких областей.
- Черный: Отрегулируйте яркость самых темных областей.
5.2 Улучшение цветов на фотографии
Ползунки в категории Color позволяют управлять следующими цветовыми настройками:
- Temperature: Сделайте цвета теплее (больше оранжевого) или холоднее (больше синего) ).
- Оттенок: Добавьте к фотографии зеленый или фиолетовый оттенок.
- Vibrance: Отрегулируйте цвета с более низкой насыщенностью, не слишком сильно влияя на цвета с более высокой насыщенностью. Это усиливает цвета на фотографии, не делая ее резкой.
- Насыщенность: Отрегулируйте интенсивность всех цветов на фотографии.
5.3 Улучшение изображения с помощью эффектов
Ползунки в категории Эффекты позволяют настраивать следующие параметры:
- Четкость: Выявление деталей и текстур.
- Dehaze: Отрегулируйте количество атмосферной дымки на фотографии. Перетащите ползунок, чтобы удалить или усилить туман на фотографии.
- Выцветание: Выцветание цветов на фотографии.
- Зернистость: Добавьте зернистость, чтобы создать эффект старинной пленки или винтаж.
- Виньетка: Добавьте черную или белую виньетку по краям изображения.
5.4 Повышение резкости деталей и устранение зернистости
Ползунки в категории Details управляют резкостью изображения.Вы можете настроить следующие параметры:
- Резкость: Повышение резкости мелких деталей на фотографии.
- Уменьшить шум яркости: Исправить зашумленные (зернистые) фотографии, на которых затронуты яркие пиксели. Перетащите ползунок, чтобы сгладить зернистость.
- Уменьшение цветового шума: Устранение проблем с шумом (зернистостью), когда появляются разноцветные пиксели, особенно в темных областях изображения.
5.5 Добавление эффектов размытия к фотографии
Категория Размытие позволяет размыть все или часть изображения.Вряд ли вам захочется размыть всю фотографию! Но опция Радиального размытия может быть полезна в определенных ситуациях.
Радиальное размытие позволяет размыть определенные части изображения. Это может помочь сосредоточить внимание зрителя на самой важной части сцены.
Когда вы выбираете инструмент Radial , над вашей фотографией появляются два круга. Перетащите ползунок вправо, чтобы увеличить степень размытия.
Все, что находится внутри внутреннего круга, останется в фокусе.Все, что находится за пределами внешнего круга, будет размыто. Область между двумя кругами — это место, где изображение переходит от резкого к размытому.
Вы можете перетащить круги в другую часть изображения. И вы можете ущипнуть или раздвинуть два пальца, чтобы изменить размер размытой области.
Вы также можете изменить размер промежутка между двумя кругами. Перетащите стрелку на внутренний круг, чтобы указать, какая часть изображения будет четкой. Перетащите стрелку на внешний круг, чтобы указать, насколько изображение размыто.
Чем шире зазор между двумя кругами, тем мягче будет переход от резкого к размытому. Большой промежуток приводит к очень постепенному переходу между резкими и размытыми областями. Узкий зазор приводит к резкому переходу.
6. Инструмент удаления пятен
В приложении Photoshop Express есть удобный инструмент удаления пятен для стирания мелких объектов. Одним касанием вы можете удалить пятна, пятна, грязь и другие мелкие отвлекающие факторы со своих фотографий.
Коснитесь инструмента Удаление пятен (значок с лентой) в нижней части экрана.
При удалении мелких деталей увеличьте масштаб того места, которое вы хотите удалить. Чтобы увеличить масштаб, коснитесь экрана двумя пальцами и разведите их в стороны.
Используйте ползунок, чтобы установить размер инструмента «Удаление пятен». Для достижения наилучших результатов он должен быть немного больше, чем пятно, которое вы хотите удалить.
Теперь нажмите на небольшой объект, чтобы удалить его. Область, на которую вы нажимаете, будет заменена пикселями из ее окружения. Возможно, вам придется постучать несколько раз, чтобы полностью удалить его.
Вы когда-нибудь делали портретный снимок, на котором объект изображен с красными глазами? Или, может быть, вы сфотографировали своего питомца, и его глаза кажутся слишком яркими или блестящими. Вы можете решить эти проблемы с помощью инструмента «Глаз» в Adobe Photoshop Express.
Коснитесь значка Eye внизу экрана, затем выберите Red Eye или Pet Eye . Коснитесь глаз, которые хотите исправить. Инструмент «Красные глаза» также включает функцию автоматического обнаружения и исправления эффекта «красных глаз».
8. Текст, наклейки и границы
Инструменты «Текст, наклейки и границы» позволяют добавить последние штрихи к изображению.
Добавьте текстовую подпись или личное сообщение. Оживите свою фотографию художественной или мультяшной наклейкой. Или примените рамку по краю изображения.
Вероятно, вы не захотите использовать эти элементы на каждой фотографии. Но они определенно могут добавить образу неповторимый штрих. Используйте их, чтобы рассказать историю или создать личное сообщение с помощью ваших фотографий.
8.1 Добавить текст к фотографии
Чтобы добавить текст к изображению, нажмите значок Текст (T) на нижней панели инструментов. Вам многим нужно прокрутить значки, чтобы найти его.
Инструмент «Текст» разделен на четыре категории: Стили , Шрифт , Цвет и Выравнивание .
Просмотрите стили и нажмите на стиль текста, который вам нравится. Вы можете оставить текст по умолчанию или удалить его и ввести свой собственный.Если вы не знаете, что писать, эти предустановленные стили могут дать вам представление.
Чтобы добавить собственный текст, коснитесь значка Pencil в верхнем левом углу текстового поля. Откроется экран, на котором вы можете ввести свой текст. Нажмите Готово , чтобы добавить текст к фотографии.
При необходимости измените размер, поверните или перетащите текст в другое место пальцами.
Вы можете настроить текст, используя параметры под фотографией. Нажмите Шрифт , чтобы выбрать другой стиль шрифта.Выберите Цвет , чтобы изменить цвет текста. Или нажмите Выравнивание , чтобы выровнять текст по левому краю, центру или правому краю.
8.2 Добавление стикеров к изображению
Инструмент «Наклейки» позволяет добавлять к фотографиям декоративную или забавную графику. Коснитесь значка Наклейки (кружок с сердечком) внизу экрана.
Наклейки сгруппированы по настроению и содержанию. Проведите по экрану, чтобы просмотреть стикеры, или коснитесь любой категории под своей фотографией.
Коснитесь стикера, чтобы добавить его к своему изображению. Пальцами перемещайте, изменяйте размер или вращайте наклейку.
8.3 Добавление границы вокруг вашего изображения
Границы — отличный способ добавить последний штрих к вашему редактированию. Коснитесь значка Границы (сложенные прямоугольники) на нижней панели инструментов.
Под фотографией вы увидите три категории: Basic , Edges и Frames . Нажмите на категорию или проведите по экрану, чтобы просмотреть диапазон доступных границ.
Вы можете изменить цвет некоторых границ, используя цветные точки внизу фотографии.
9. Сохраните отредактированную фотографию
Когда вы закончите редактировать фотографию, вам нужно будет сохранить ее. Коснитесь значка Поделиться (квадрат со стрелкой вверх) в верхней части экрана. На следующем экране нажмите Фотопленка .
Отредактированная фотография будет сохранена во встроенном приложении «Фото» на вашем iPhone.
Одной из самых мощных функций Photoshop Express является инструмент «Коллаж».Вот где обучение Photoshop на iPhone становится действительно творческим!
Вы можете создавать коллажи из нескольких фотографий, используя различные макеты. Или попробуйте применить эффект коллажа к одному изображению. Это может привести к прекрасным уникальным рефератам.
10.1 Создание коллажа из одного изображения
Убедитесь, что фотография открыта в приложении Photoshop Express. Коснитесь значка Коллаж (квадрат с тремя разделами) на нижней панели инструментов.
Под вашей фотографией находятся четыре категории: Reflection , Pinboard , Shapes и Freeforms .Коснитесь категории или проведите пальцем по экрану, чтобы просмотреть диапазон эффектов коллажа. Коснитесь макета коллажа, чтобы применить его к фотографии.
Ниже приведены несколько примеров макетов коллажей из каждой категории. Каждый макет был применен к одной фотографии.
После применения эффекта коллажа значки на нижней панели инструментов открывают доступ к ряду инструментов редактирования. Вы можете улучшить свое изображение с помощью фильтров. Или настройте свой коллаж с помощью текста, наклеек, границ и фона.
Вы можете легко изменить цвет и ширину границ в коллаже. Нажмите значок Границы (вложенные квадраты) на нижней панели инструментов. Используйте параметры Color и Radius , чтобы настроить границы коллажа.
Инструмент Фон (пунктирный квадрат) позволяет добавить узор , Цвет или Градиент к фону вашего коллажа. Вместо простого белого фона добавьте немного текстуры или красивого цвета, чтобы завершить редактирование.
10.2 Создание коллажа из нескольких фотографий
Чтобы добавить больше фотографий в коллаж, коснитесь значка Pencil на нижней панели инструментов. Нажмите Добавить , затем выберите изображение, которое хотите использовать. Повторите этот процесс, чтобы добавить больше фотографий.
Когда вы закончите добавлять фотографии, коснитесь значка Коллаж внизу экрана. Теперь вы можете выбрать макет для своего коллажа из нескольких фотографий. Можно выбрать одну из трех категорий: Сетка , Произвольная форма и Форма .
Когда вы выбрали макет, коснитесь значка макета с двойными стрелками, чтобы переместить изображения в разные положения. Вы также можете перетаскивать фотографии в рамке, чтобы при необходимости переместить их.
Некоторые макеты позволяют нажимать на границы, а затем перетаскивать их, чтобы изменить размер отдельных разделов. Другие макеты позволяют перетаскивать изображения в совершенно другое место на заднем плане.
Поэкспериментируйте с различными комбинациями дизайна коллажей, стилей границ и фона.Есть так много комбинаций, которые сделают ваши фотографии яркими!
Вы также можете создать коллаж из нескольких фотографий на главном экране библиотеки фотографий приложения PS Express. Если вы в настоящее время редактируете фотографию, вы можете перейти на этот экран, нажав стрелку в левом верхнем углу.
Нажмите Создать коллаж в верхней части экрана библиотеки фотографий. Выберите изображения, которые хотите использовать, затем нажмите Далее . Теперь вы можете настроить свой коллаж с помощью инструментов в нижней части экрана.
10 советов и приемов Photoshop для начинающих
Знаете ли вы, что в 2016 году исполняется 26 лет с тех пор, как чудо Photoshop вошло в нашу жизнь. Даже если вы никогда не использовали эту программу, вы не можете отрицать влияние, которое эта программа для редактирования фотографий оказала на нашу жизнь. В конце концов, термин Photoshop настолько вошел в нашу цифровую жизнь, что мы даже превратили его в глагол для описания всех измененных фотографий… даже если результат временами может быть немного нелепым.
Когда-то считалось сложным секретным оружием только для графических дизайнеров, теперь почти любой, у кого есть доступ к компьютеру, может освоить этот инструмент почти с такой же легкостью, как создание веб-сайта без кода.
Изучить основы Photoshop может любой желающий, от устранения недостатков до добавления впечатляющих элементов дизайна. Вот некоторые из наших любимых простых советов и приемов для начинающих Photoshop:
Преобразование: измените размер изображения, поверните, переверните или исказите его!
Изменить единицу измерения
Инструмент «Магнитное лассо»
Инструмент «Волшебная палочка»
Инструмент нестандартной формы
Корректирующие слои
- 03 Слой
- 03 Layer
Dodge Tool
Blur Tool
Примечание. Все ярлыки в этой статье предназначены для пользователей ПК.Люди Mac — вы знаете, что делать.
Преобразование: изменение размера изображения, поворот, отражение или искажение!
Щелкните «Правка»>, затем щелкните «Преобразовать»> и выберите нужное действие.
Или попробуйте эти сочетания клавиш, чтобы сделать жизнь еще проще:
Нажмите Ctrl + T на клавиатуре, и вокруг изображения появится ограничивающая рамка, указывающая на преобразование. Это означает, что теперь вы можете изменить размер изображения. Лучше всего это сделать, поместив курсор в один из углов прямоугольника поля, а затем перетащив угол, удерживая клавишу Shift.Когда вы закончите, просто нажмите Enter, и все готово.
Чтобы перевернуть изображение по вертикали или горизонтали, нажмите Ctrl + T, а затем щелкните правой кнопкой мыши. Появится всплывающее окно с несколькими вариантами поворота и отражения изображения. Выберите действие, которое вы хотите, и когда вы закончите, нажмите Enter.
Чтобы исказить или исказить изображение, нажмите Ctrl + T, а затем поместите курсор в тот угол, который вы хотите исказить. Нажмите Ctrl, удерживая указатель мыши на любом углу изображения, которое вы хотите преобразовать, и перетащите его в нужную точку, а затем нажмите Enter для активации.
Изменение единицы измерения
Короткий и быстрый способ переключения между единицами измерения, с которыми вы работаете, — это поместить курсор на одну из линейок в вашей сетке (нажмите Ctrl + R, чтобы показать или скрыть линейки ) и щелкните правой кнопкой мыши, затем выберите новую единицу из контекстного меню. Там вы найдете самые разные единицы: от сантиметров до пикселей, миллиметров, точек и даже процентов.
Инструмент «Магнитное лассо»
Инструмент «Лассо», который можно легко увидеть на панели инструментов Photoshop, по сути является подарком человека для редактирования фотографий.
Этот простой инструмент выбора поможет вам обвести и очертить точную часть изображения, которую вы хотите отредактировать, а затем отделить ее от остальной части изображения, чтобы выполнить определенные действия. Например, вы можете выделить продукт и отделить его от фона. Инструмент магнитного лассо практически надежен, он обнаруживает края объекта, поэтому он работает лучше всего, когда у вас есть сильный контраст между объектом и его фоном с четко определенными краями.
Чтобы получить доступ к магнитному лассо, нажмите и удерживайте кнопку мыши на инструменте «Лассо», пока не появится всплывающее меню.Магнитное лассо — последнее, на значке которого есть небольшой магнит. Выберите его, а затем перейдите к своему изображению и наведите указатель мыши на край той части, которую вы хотите изменить. Щелкните мышью один раз, отпустите и просто проведите по краям объекта, который хотите выделить (точно так же, как вы делаете с ножницами, когда что-то вырезаете).
Инструмент «Волшебная палочка»
Волшебная палочка — еще один инструмент выделения, идеально подходящий для случаев, когда вы работаете с более монотонным и последовательным фоном (например, сплошным цветом или чистым голубым небом).
Инструмент «Волшебная палочка» чаще всего используется для переключения фона или больших цветовых блоков. Чтобы использовать его, выберите инструмент «Волшебная палочка» на панели инструментов и щелкните ту часть изображения, которую хотите выделить. Убедитесь, что вы включили опцию «добавить к выделению» на верхней панели (значок в виде двух квадратов), чтобы вы могли двигаться вперед, изменяя цвета и тона вашего выбора.
Инструмент Custom Shape
Знаете ли вы, что помимо редактирования фотографий вы также можете легко добавлять фигуры и элементы дизайна в свои творения Photoshop.Панель инструментов имеет все необходимые вам основные формы, такие как квадрат, линия, круг, эллипс и т. Д., В дополнение к целому ряду расширенных опций. Инструмент Custom Shape легко найти на панели параметров, он представлен значком, похожим на кусок головоломки.
Получите доступ к еще большему количеству фигур, снова щелкнув маленькую стрелку в правой части панели. Если вы ищете баннеры, пузыри с надписью или стрелки всех видов, это как раз то, что вам нужно.
Корректирующие слои
По-настоящему потрясающее изображение обычно имеет больше, чем кажется на первый взгляд.Вот почему инструмент «Корректирующие слои» так важен. Инструмент «Корректирующие слои» позволяет настроить цвет и оттенок изображения, добавив к нему верхний слой. Лучшее в этой функции — добавив этот дополнительный слой, вы можете полностью отменить свои изменения, сохранив при этом остальную часть изображения нетронутой. Вы найдете корректирующие слои в нижней части панели слоев (значок в виде черно-белого круга).
Стили слоя
Это простой и легкий способ добавить немного изюминки вашему изображению.Стили слоя — это специальные эффекты, которые можно быстро применить к отдельным слоям изображения. Все, что вам нужно сделать, это дважды щелкнуть по слою и затем выбрать понравившийся эффект.
Вы можете выбрать одну из множества функций, добавить обводку или свечение, отбросить тень и многое другое одним щелчком мыши. Будьте осторожны, не переусердствуйте. Эти эффекты имеют тенденцию выглядеть дешево при чрезмерном использовании.
Точечная восстанавливающая кисть
Вероятно, инструмент, которым больше всего известен Photoshop, этот инструмент был создан для удаления мелких недостатков жизни.Кисть для заголовка пятна — это тот волшебный инструмент, который, как нам хотелось бы, был доступен в наши трудные подростковые годы, чтобы прыщи исчезли с каждой картинки. Просто поместите кисть на область, которую вы хотите «исправить», убедитесь, что кисть немного больше, чем пятно, и щелкните. Photoshop автоматически выбирает образцы вокруг отретушированной области, чтобы цвет идеально соответствовал вашему изображению.
Dodge Tool
Dodge Tool осветляет пиксели везде, где вы его используете. Другими словами, это идеальный инструмент Photoshop, чтобы избавиться от «усталых глаз».Установите инструмент «Осветление» на мягкую кисть, перейдите к настройке «Диапазон» в раскрывающемся меню строки и выберите «Блики», установите «Экспозиция» примерно на 20%. Затем аккуратно нанесите кистью на область вокруг глаз. Не переусердствуйте, иначе ваша модель начнет выглядеть как инопланетянин. Несколько простых штрихов подойдут.
Blur Tool
Иногда все, что вам нужно от Photoshop, — это убрать несколько тонких линий. Именно здесь на помощь приходит инструмент «Размытие». Этот простой инструмент творит чудеса, удаляя мелкие морщинки, слегка размывая их.Используйте инструмент «Размытие», чтобы сгладить небольшие дефекты, такие как морщины вокруг глаз или области рта, и просто размыть их на фоне.