Как использовать инструмент «Перо» в Photoshop (пошаговая инструкция)
Вы не будете долго пользоваться Photoshop, прежде чем поймете, что инструмент “Перо” необходим. Вы не сможете отказаться от использования инструмента “Перо” при изучении промежуточных методов редактирования, таких как фотокомпозиты.
Сегодня мы расскажем вам о том, как использовать инструмент “Перо” в Photoshop. Я объясню все его функции, а затем дам быстрые пошаговые инструкции по созданию контура и фигуры. К концу статьи вы будете знать, как справиться со сложными редактированиями в Photoshop с помощью инструмента “Перо”
Что такое инструмент Перо Photoshop?
Инструмент “Перо” в Photoshop – это инструмент для создания контуров. Он позволяет создавать точные, детальные выделения и вырезы любого участка изображения по вашему желанию.
Инструмент Перо работает путем размещения различных опорных точек для точного обведения объекта. Мы можем изменить кривизну каждой опорной точки, щелкнув и перетащив ее в новую опорную точки.
Инструмент Pen является наиболее точным инструментом выбора, поскольку мы можем задавать параметры и детализировать их настолько, насколько пожелаем. Это может быть трудоемким процессом, но быстрое создание контуров становится невероятно важным навыком.
Где находится инструмент “Перо” в Photoshop?
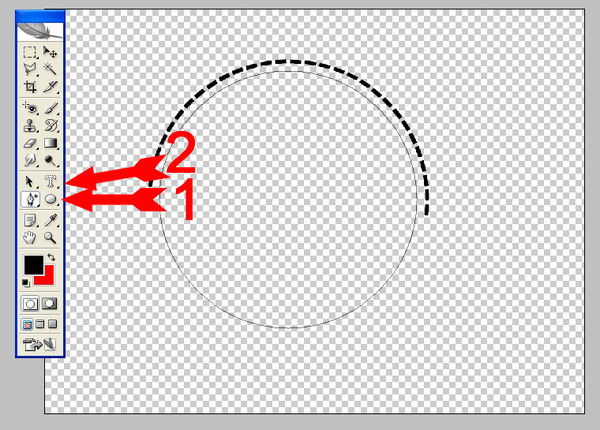
Мы можем найти инструмент перо на левой панели инструментов в вашей программе Photoshop.
4 разновидности инструмента “Перо” для PhotoshopСуществуют четыре варианта стандартного инструмента Pen и специальные опции для редактирования существующих путей:
- Инструмент “Свободное перо” – это упрощенная версия стандартного инструмента “Перо”. Он позволяет рисовать контур, удерживая нажатой кнопку мыши. После отпускания кнопки мыши мы получаем контур с расставленными точками привязки. Это полезно для быстрого и беспорядочного выделения, когда точность не является проблемой.
- Инструмент “Добвавить точку привязки” для редактирования существующего пути.

- Инструмент “Удалить точку привязки” для редактирования существующего пути.
- Инструмент “Преобразовать точку” позволяет изменить заданную опорную точку выбранного пути. Мы можем изменить кривизну, идущую к этой опорной точке или от нее.
Режимы контура и формы инструмента Перо
Инструмент “Перо” может создавать либо контур, либо форму. После выбора инструмента Перо на верхней панели инструментов можно переключаться между этими двумя инструментами.
Путь – это линия границы на нашем изображении, когда мы делаем выделения. Она имеет опорные точки на обоих концах и может быть прямой или изогнутой. Режим “Контур” не оставляет никаких реальных линий на фотографии.
Режим “Контур” не оставляет никаких реальных линий на фотографии.
Фигура – это новая визуальная форма, автоматически создаваемая при прокладке пути и установке опорных точек. С помощью режима “Фигура” можно задать как обводку (контур), так и заливку создаваемой фигуры.
Комбинирование фигур
В режиме “Контур” есть опция, которая выглядит как два перекрывающихся квадрата. Мы также видим это, когда начинаем рисовать форму. Используйте его для объединения различных форм в одном выделении. Это чрезвычайно полезно при работе над детальным участком фотографии.
Как использовать инструмент “Перо” для создания контура
Стандартный инструмент Перо позволяет нам обводить объект с огромной точностью. Поначалу это может показаться немного медленным и утомительным. Но это ценный навык, которым нужно овладеть. Кроме того, нам не нужно беспокоиться о том, что мы что-то испортим, потому что мы всегда можем вернуться и отредактировать контур.
Изображение, которое мы будем редактироватьШаг 1: Настройка инструмента Перо для контура
Сначала выберите инструмент Перо. Затем перейдите на верхнюю панель инструментов и выберите опцию “Контур”.
Затем перейдите на верхнюю панель инструментов и выберите опцию “Контур”.
Шаг 2: Создание сегмента прямолинейного контура
Теперь давайте увеличим масштаб объекта съемки (Ctrl/Command). Мы можем использовать разный масштаб в зависимости от того, насколько велик и сложен наш объект. Я рекомендую создавать контур с масштабом не менее 100%. Чем больше масштаб, тем точнее и детальнее будет работа. Щелкните в том месте, где должна находиться первая опорная точка.
Следующим образом проведите воображаемую линию вдоль края выбранного объекта. Прежде чем контур изменится, щелкните, чтобы поставить еще одну опорную точку. Photoshop создаст прямую линию.
Шаг 3: Создание сегмента изогнутой траектории
Прямые линии сделать довольно просто. Кривые гораздо сложнее. При приближении к кривой убедитесь, что последняя опорная точка сидит перед ней.
Следующим щелкните в том месте, где должна быть следующая опорная точка. Но прежде чем отпустить щелчок, перетащите выделение (и не отпускайте). Это создаст опорную линию от последней точки привязки до новой и еще одну равноудаленную опорную линию.
Это создаст опорную линию от последней точки привязки до новой и еще одну равноудаленную опорную линию.
Перетаскивая выделение в разных направлениях, мы можем найти кривую, которая соответствует форме нашего объекта. Если это не так, мы всегда можем увеличить масштаб и попробовать расположить опорные точки ближе друг к другу.
Полезный совет – следуйте траектории контуров, удерживая нажатой кнопку мыши. Обычно это позволяет получить точную кривую для вашего объекта.
Заметьте, что после того, как мы сделали новый якорь, осталась кривая линия. Это гарантирует, что следующая кривая будет основана на информации последней кривой для большей точности.
Шаг 4: Создание прямого контура после изогнутого
Иногда нам не нужна информация для последней кривой. Обычно это происходит из-за резкого изменения формы. Мы всегда можем снять прогрессирующую ручку. Для этого достаточно удерживать Alt/Option и щелкнуть на предыдущую опорную точку.
Теперь мы можем продолжить и снова создавать прямые линии.
Шаг 5: Закрыть путь
Мы хотим замкнуть наш путь, когда мы почти вернулись к первой опорной точке. Поместите точку рядом с первой.
Когда мы наведем курсор на первую опорную точку, справа от значка инструмента “Перо” появится маленький кружок. Затем мы можем щелкнуть по первой опорной точке и замкнуть наш контур.
Как сохранить контур
Сохранение пути гарантирует, что наш текущий путь будет доступен и после создания других. Для этого перейдите на панель Paths. Она находится справа от панели слоев.
Здесь мы можем нажать кнопку Создать новый путь – значок с плюсиком внизу. Это заставит наш текущий путь исчезнуть и даст нам чистый лист для следующего пути.
Как изменить существующие пути
Если вам нужно внести коррективы, не волнуйтесь! Нам не придется создавать путь заново. Мы можем редактировать его и после закрытия. Сейчас я расскажу вам о том, как можно редактировать закрытый путь.
Как сделать контур внутри контура
Вы обнаружите, что многие объекты, которые вы пытаетесь вырезать, имеют участки внутри, не являющиеся частью вашего объекта. Мы должны вырезать эти участки из нашего выделения, чтобы полностью изолировать наш объект с помощью нового контура.
Мы должны вырезать эти участки из нашего выделения, чтобы полностью изолировать наш объект с помощью нового контура.
Во-первых, мы хотим убедиться, что наш путь выбран на панели Paths.
ОригиналСледующим шагом перейдите на панель инструментов вверху и нажмите на значок, который выглядит как два перекрывающихся квадрата.
Выберите Исключить перекрывающиеся фигуры из этого выпадающего меню.
Создание и закрытие нового пути автоматически удалит этот участок из нашего исходного пути.
Отрезок, вырезанный из оригинального путиКак добавить новую точку привязки
Чтобы добавить новую опорную точку в контур, нажмите на инструмент “Добавить опорную точку”. Он находится в том же месте, что и инструмент “Перо”.
Нажмите в любом месте контура, чтобы добавить точку.
Удерживайте нажатой кнопку мыши, если хотите автоматически добавить кривую к точке и от нее.
Вы можете использовать инструмент “Прямое выделение” для редактирования размещения новой точки.
Двойной щелчок по точкам привязки, которые необходимо переместить при выбранном инструменте. Когда появятся ручки, можно щелкнуть и перетащить точки привязки.
Как удалить точку привязки
Выберите инструмент “Удалить точку привязки” из выбора инструмента “Перо”, чтобы удалить точку привязки.
Наведите курсор на точку и щелкните, чтобы удалить. Будьте осторожны. При удалении опорной точки также удаляется кривая, проходящая через нее.
Как сделать контур выделенным
После того как мы закроем наш контур, мы, скорее всего, захотим сделать его выделением. Перейдите на верхнюю панель инструментов и нажмите Выделение.
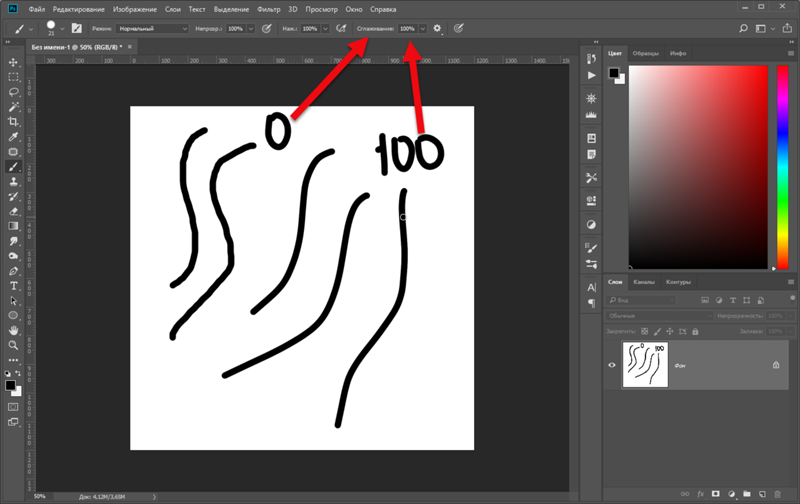
При этом появится новое диалоговое окно. Если вы хотите, чтобы контур начинался или заканчивался только вдоль заданной линии, выберите радиус пера в ноль пикселей. Я обычно использую двухпиксельный радиус пера, потому что наложение может выглядеть более естественно. Сглаживание уже должно быть выбрано автоматически.
“Марширующие муравьи” появятся вокруг нашего выделения. После выделения мы можем создавать маски слоев и редактировать их различными способами!
Как сделать фигуру
Создание фигуры – это то же самое, что и создание контура. Начнем с выбора режима “Фигура” на верхней панели инструментов.
Здесь мы выбираем обводку (контур) и заливку фигуры.
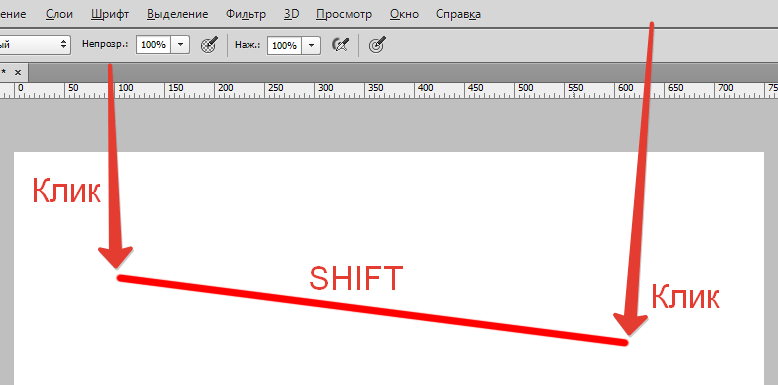
После того как мы установили эти параметры, мы можем придать им форму так же, как и контуру. Удерживайте клавишу Shift перед установкой следующей точки, чтобы создать фигуры с прямыми линиями.
Вывод
Инструмент “Перо” очень важен для создания выделений в Photoshop. А для профессионалов эти выделения должны быть идеальными с точностью до пикселя. Это может показаться долгим и трудоемким процессом. Но чем больше вы будете этим заниматься, тем больше это будет становиться второй натурой. Вы будете удивляться, как вам вообще удавалось редактировать изображения без этого инструмента!
Отзывы
Лучшие варианты широкоугольных объективов Canon
Фото Якоба Оуэнса Зумы При использовании зум-объективов вы получаете большую выгоду.
Читать статью »
ФОТОГРАФИЯ ДЛЯ НАЧИНАЮЩИХ
Минимальное оборудование для фотосъемки | Почему вам нужно не так много, как вы думаете
Когда я начинал заниматься фотографией, меня пугал список необходимого фотооборудования, которое, как мне казалось, было мне необходимо. Практика вскоре помогла мне понять, что новейшее оборудование
Читать статью »
| Полный спаравочник по Photoshop CS4 | |
| поиск в гугле | |
    Использование Photoshop CS4
|
Коррекция цвета и тона / Коррекция цвета и тона изображенияКорректировать тональность и цвет изображения можно, меняя форму кривой в диалоговом окне «Кривые». При перетаскивании кривой вверх или вниз изображение становится светлее или темнее в зависимости от того, выбрано в диалоговом окне отображение уровней или процентных значений. Более крутые части кривой представляют области высокого контраста; плоские части кривой представляют области низкого контраста. При перетаскивании кривой вверх или вниз изображение становится светлее или темнее в зависимости от того, выбрано в диалоговом окне отображение уровней или процентных значений. Более крутые части кривой представляют области высокого контраста; плоские части кривой представляют области низкого контраста.
Если в диалоговом окне коррекции «Кривые» выбрано отображение уровней, а не процентных значений, то верхний правый угол графика представляет светлые участки изображения. Перемещение точки в верхней части кривой позволяет скорректировать светлые участки; перемещая точку в центре кривой, вы корректируете средние тона; а перемещая точку внизу кривой, вы настраиваете тени. Чтобы сделать светлые участки более темными, перетащите точку наверху кривой ниже. При перетаскивании точки вниз или вправо входное значение привязывается к более низкому выходному значению, и изображение становится темнее. Для того чтобы осветлить тени, перетащите точку внизу кривой вверх. При перетаскивании точки вверх или влево более низкое входное значение привязывается к более высокому выходному значению, и изображение становится светлее. Примечание: В целом, для того чтобы выполнить коррекцию тона и цвета на большинстве изображений, требуется лишь небольшое изменение формы кривой.
Применение автоматической коррекцииВыберите режим «Авто» для кривых на панели «Коррекция» или в диалоговом окне «Кривые».В режиме «Авто» применяются автоматические коррекции цветности с использованием текущих настроек по умолчанию. Для изменения настроек по умолчанию используйте диалоговое окно «Параметры автоматической цветовой коррекции». Доступные команды автоматической коррекции: «Автоматическая цветовая коррекция», «Автоконтраст» и «Автоматическая тоновая коррекция». Дополнительную информацию об этих параметрах см. в разделе Настройка параметров автоматической коррекции. Установка точек черного и белого Использование ползунковых регуляторов точек черного и белого.Используйте ползунки «Черный» и «Белый» для быстрой установки точек черного и белого.
Установка точек черного и белого с помощью инструмента «пипетка»
Комбинации клавиш: коррекция кривыхПри работе с коррекцией «Кривые» можно использовать следующие сочетания клавиш.
|
| Все права на текст и картинки принадлежат их авторам | |
Как изогнуть линию в Adobe Illustrator
Автор: Neha Javeria Опубликовано
Изгиб линии? Это кажется довольно простой вещью, не так ли?
Но в таких программах, как Adobe Illustrator, это немного сложнее, чем рисовать изогнутую линию на бумаге. Здесь я объясню четыре простых и эффективных способа изогнуть линию.
Инструмент «Опорная точка»
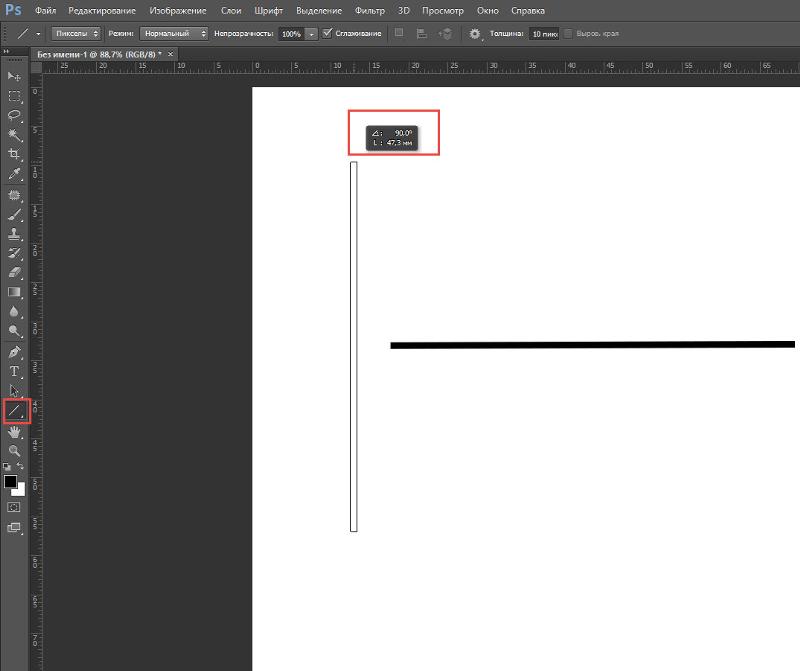
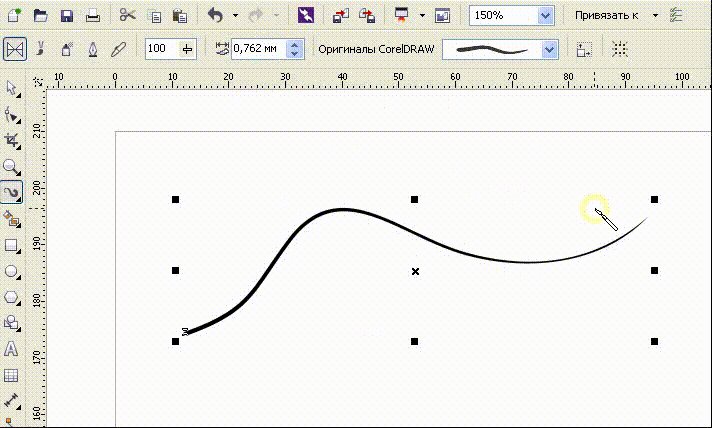
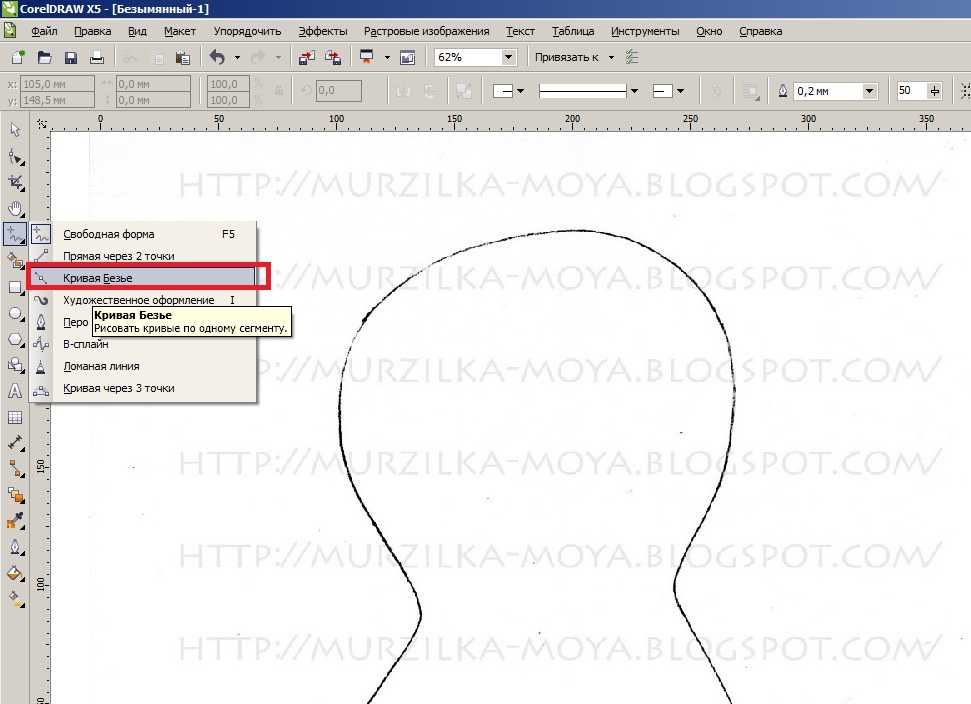
На мой взгляд, это один из самых простых способов изогнуть линию. Чтобы использовать Anchor Point tool , сначала вам нужно создать линию с помощью Line Segment tool . Вы можете найти инструмент опорной точки на панели инструментов слева и в раскрывающемся меню инструмента «Перо» . Точно так же вы также можете нажать Shift + C , если предпочитаете сочетания клавиш.
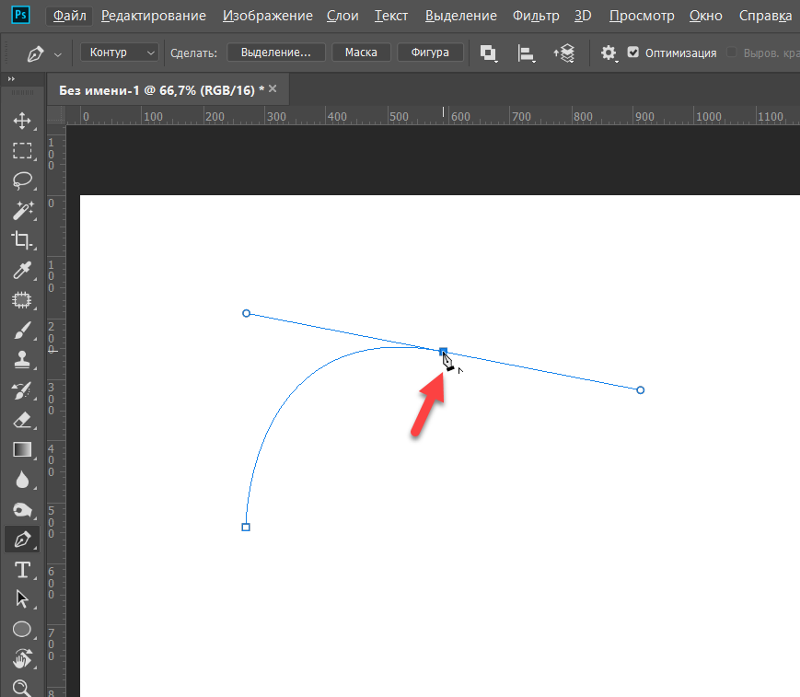
После того, как вы выбрали инструмент, все, что вам нужно сделать, это щелкнуть по пути и перетащить его, чтобы создать кривую. Хорошая часть этого заключается в том, что вы можете использовать доступные ручки и точки привязки, чтобы настроить кривую в соответствии с вашими предпочтениями.
Более того, одна из моих любимых вещей заключается в том, что если вы еще раз щелкнете по опорной точке, линия вернется к тому состоянию, в котором она была раньше. Теперь вы можете редактировать его снова.
Инструмент кривизны в Illustrator
Он также доступен на панели инструментов слева, как показано.
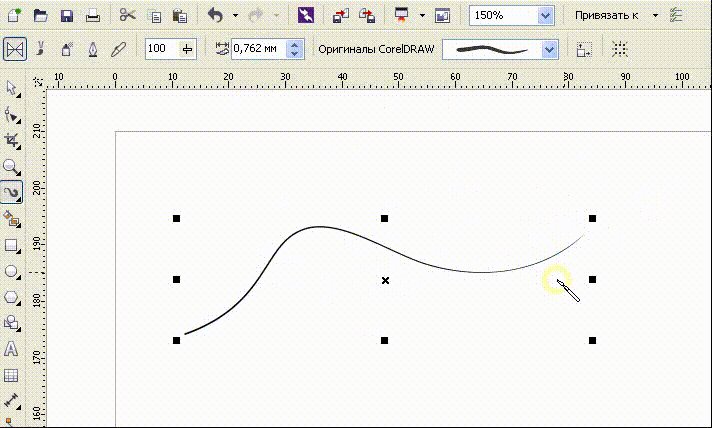
Инструмент «Кривизна» отличается от инструмента «Опорная точка», поскольку у него нет маркеров. С помощью этого инструмента вы можете создать несколько опорных точек. И так просто, перемещая опорные точки, вы можете изгибать линию так, как хотите.
Посмотрите на пример выше. Создание копии логотипа Apple с помощью инструмента «Перо» может занять много времени. Итак, я покажу вам самый простой способ сделать это с помощью инструмента кривизны. Во-первых, вы должны удерживать нажатой клавишу Alt (в Windows) или клавишу Option (в Mac). Это позволит убедиться, что нарисованные линии прямые.
Затем, выбрав первую опорную точку, которую мы сделали, растяните линии между каждым углом логотипа.
Ваш логотип должен выглядеть примерно так, когда вы закончите. Но не волнуйтесь. Это не окончательный набросок.
После этого вы можете выбрать любую точку на линии и перетащить ее вверх или внутрь, чтобы настроить кривую в соответствии с логотипом. Вы можете настроить опорную точку в соответствии с вашими потребностями, и вы можете легко создавать идеальные дизайны.
Вот оно! Конечный продукт будет выглядеть так. Теперь даже дизайнеры-любители могут создавать уникальные и сложные дизайны!
Инструмент «Прямое выделение»
Инструмент «Прямое выделение» также доступен на панели инструментов слева. Это рядом с Инструмент выделения , но он особенный, поскольку позволяет напрямую выбирать опорные точки. Но при этом вы не можете изогнуть ни одной прямой линии. Таким образом, если это то, что вы пытаетесь сделать, вам следует попробовать инструменты, описанные выше.
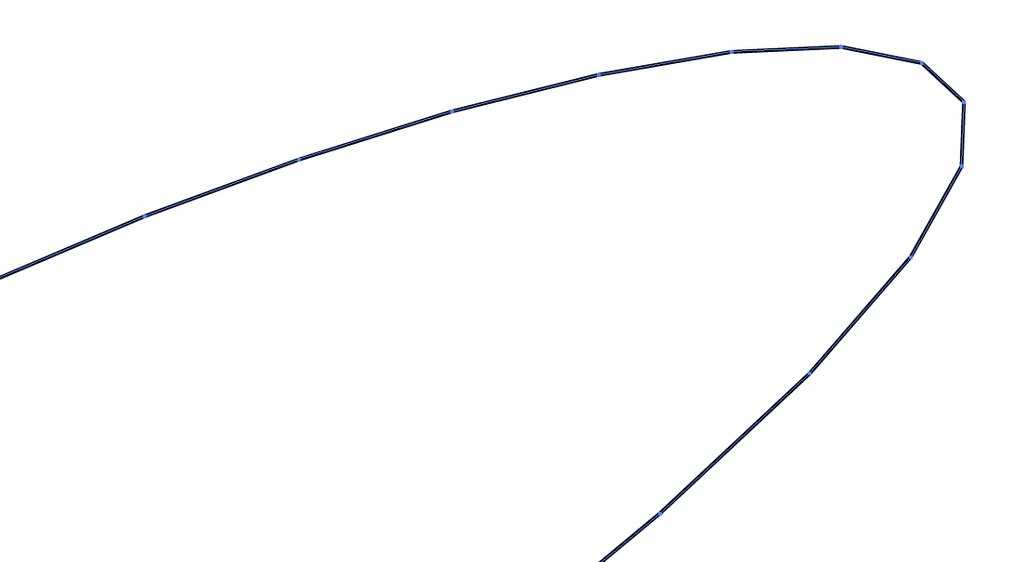
Этот инструмент можно использовать для закругления кромок. Например, если есть прямоугольник с острыми краями, и вы хотите, чтобы они были изогнутыми, все, что вам нужно сделать, это выбрать линию, чтобы показать опорные точки. Маленькие синие точки рядом с углами фигур — это опорные точки.
Например, если есть прямоугольник с острыми краями, и вы хотите, чтобы они были изогнутыми, все, что вам нужно сделать, это выбрать линию, чтобы показать опорные точки. Маленькие синие точки рядом с углами фигур — это опорные точки.
После этого перетащите опорные точки внутрь, и края изогнутся.
Одной из лучших частей этого инструмента является наличие маркеров направления для настройки формы в соответствии с вашими предпочтениями. Поскольку маркеры направления затем можно использовать для настройки кривой по своему вкусу, поэтому вместо того, чтобы возвращаться и пересматривать свою работу, вы можете просто исправить ошибки прямо здесь и сейчас. Например, если вы хотите изменить овал ниже на каплю, просто следуйте инструкциям, которые я описал.
Совет: Если вы хотите создать кривые с острыми краями, вы можете нажать клавишу Alt при перемещении руля. Например, если вы хотите изменить фигуру выше на слезу, просто нажмите Alt и переместите руль.
Как вы, наверное, видите, изогнутые вниз рули образуют острые края для изогнутой капли слезы.
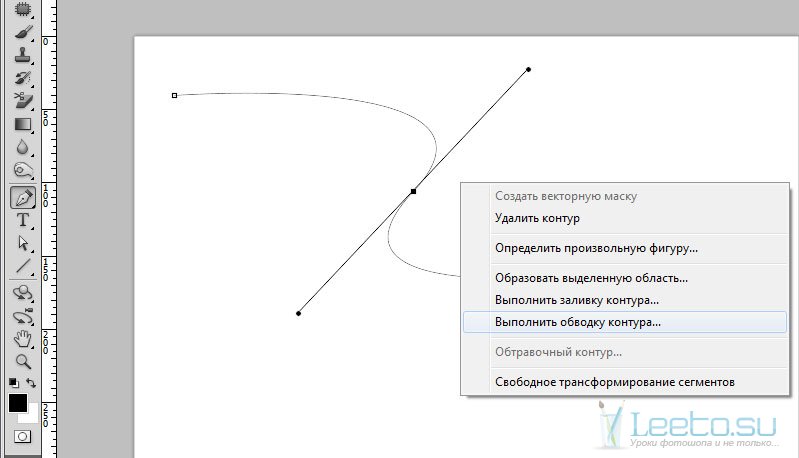
Изгиб линии с помощью инструмента «Перо» в Illustrator
Это еще один удобный инструмент, который часто используется. Чтобы получить доступ к Pen tool , вы можете выбрать его на панели инструментов слева или просто щелкнуть P , чтобы быстро выбрать его. Теперь я покажу вам, как изгибать линии с помощью этого инструмента.
Прежде всего, вам нужно нажать Shift t и продолжать удерживать Shift на протяжении всего этого процесса. Цель этого состоит в том, чтобы линии оставались прямыми и упорядоченными. Теперь нажмите на экран и перетащите вверх.
Результирующая строка будет выглядеть примерно так. Теперь, удерживая Shift, продолжите линию и создайте еще одну опорную точку напротив первой. И вуаля, у вас есть первая кривая! Обратите внимание на ручки. Это может помочь настроить кривую в соответствии с вашими предпочтениями.
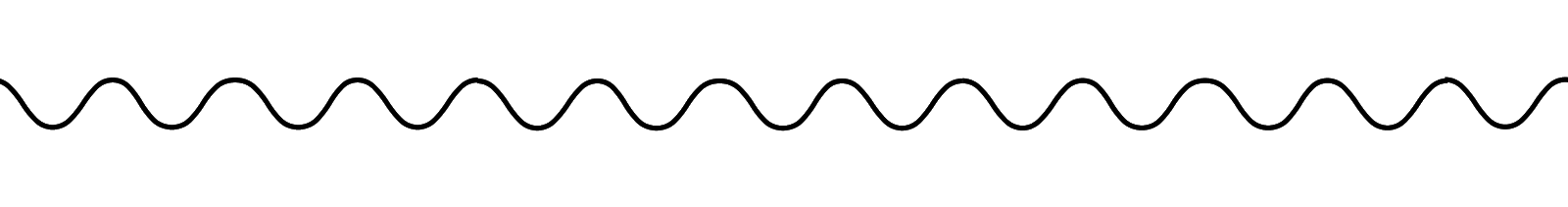
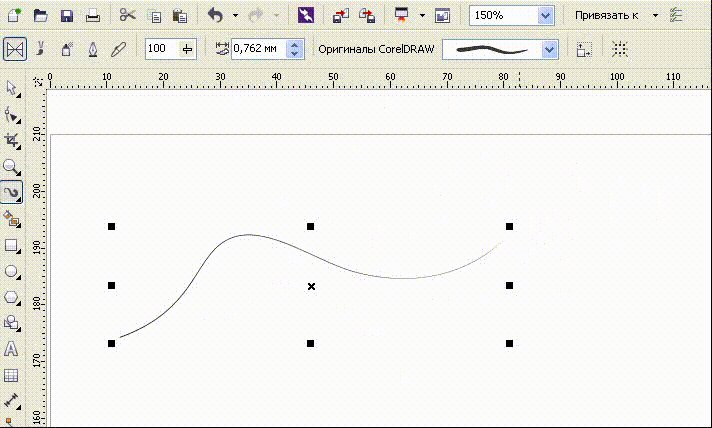
Чтобы сформировать узор, перетащите следующую линию вниз и выберите опорную точку на другой стороне. Продолжайте делать это, чтобы сформировать узор, показанный ниже.
Вот оно! Это четыре самых простых и надежных способа (на мой взгляд) изогнуть линию в Illustrator.
Неха Джаверия
Неха Джаверия изучает компьютерные науки, любит читать, писать, проектировать и плавать. Она профессиональный дизайнер и кодер и пишет учебники по дизайну для Bittbox.
Использование инструмента «Кривые» в Photoshop
Инструмент «Кривые» в Photoshop — это, пожалуй, самое мощное и гибкое преобразование изображения, но оно также может быть и одним из самых пугающих. Поскольку фотографы эффективно рисуют светом, кривые занимают центральное место в их практике, потому что они влияют на два основных влияния света: тона и контраст. Тональные кривые также придают разным типам пленок их уникальный характер, поэтому понимание того, как они работают, позволяет имитировать любую пленку — без необходимости переснимать фотографию.
КАК ЭТО РАБОТАЕТ
Подобно уровням Photoshop, инструмент кривых может принимать входные тона и выборочно растягивать или сжимать их. Однако, в отличие от уровней, которые управляются только черным, белым и средней точкой, тональная кривая управляется с помощью любого количества опорных точек (маленькие квадраты внизу, всего до 16). Результат заданной кривой можно визуализировать, проследив тестовый входной тон вверх до кривой, а затем до ее результирующего выходного тона. Таким образом, диагональная линия, проходящая через центр, оставит тона без изменений.
Если вы будете следовать двум разнесенным входным тонам, обратите внимание, что их разделение растягивается по мере увеличения наклона кривой, тогда как тоны сжимаются при уменьшении наклона (по сравнению с исходной диагональной линией). Вспомните из учебника по гистограмме изображения, что сжатые тона получают меньший контраст, тогда как растянутые тона получают больший контраст. Наведите указатель мыши на типы кривых ниже, чтобы увидеть, как эти изменения влияют на этот преувеличенный пример:
| Выберите: | |
| Высокая контрастность | Низкая контрастность |
| Показать тональные этикетки? | |
| ДА | НЕТ |
Примечание: кривые и гистограммы, показанные выше, применяются и показаны для яркости (не RGB)
Кривые, показанные выше, являются двумя наиболее распространенными: «S-кривая» и «перевернутая S-кривая». S-образная кривая добавляет контраста полутонам за счет теней и бликов, тогда как инвертированная S-кривая делает обратное. Обратите внимание, как они изменяют гистограмму, и, самое главное, обратите внимание, как эти изменения влияют на изображение: детали отражения на боку и днище лодки становятся более четкими для перевернутой S-образной кривой, в то время как текстура воды становится более размытой (и наоборот для S-кривая).
S-образная кривая добавляет контраста полутонам за счет теней и бликов, тогда как инвертированная S-кривая делает обратное. Обратите внимание, как они изменяют гистограмму, и, самое главное, обратите внимание, как эти изменения влияют на изображение: детали отражения на боку и днище лодки становятся более четкими для перевернутой S-образной кривой, в то время как текстура воды становится более размытой (и наоборот для S-кривая).
МОТИВАЦИЯ: ДИНАМИЧЕСКИЙ ДИАПАЗОН И КРИВЫЕ ПЛЕНКИ
Зачем перераспределять контраст, если это всегда компромисс? Поскольку реальные сцены содержат больший диапазон яркости (динамический диапазон), чем мы можем воспроизвести на бумаге, всегда приходится сжимать тональный диапазон, чтобы воспроизвести его на отпечатке. Кривые позволяют нам лучше использовать ограниченный динамический диапазон.
Контрастность полутонов более важна для восприятия, поэтому тени и блики обычно в конечном итоге несут основную часть этого тонального сжатия. Поэтому в большинстве пленок и фотобумаги используется что-то похожее на S-образную кривую для сохранения контраста средних тонов. Наведите указатель мыши на изображение (справа), чтобы увидеть, как S-образная кривая может помочь сохранить контраст в средних тонах, и обратите внимание на ее сходство с реальной кривой пленки (ниже). Уникальный характер каждого фильма в первую очередь определяется его тональной кривой.
Поэтому в большинстве пленок и фотобумаги используется что-то похожее на S-образную кривую для сохранения контраста средних тонов. Наведите указатель мыши на изображение (справа), чтобы увидеть, как S-образная кривая может помочь сохранить контраст в средних тонах, и обратите внимание на ее сходство с реальной кривой пленки (ниже). Уникальный характер каждого фильма в первую очередь определяется его тональной кривой.
(показано для бумаги Kodak Supra II)
Кроме того, в то время как наша камера (в идеале) оценивает относительное количество фотонов, попадающих на каждый пиксель, наши глаза/мозг фактически применяют собственную тональную кривую для достижения максимальной визуальной чувствительности по сравнению с максимальный диапазон яркости. Поэтому камера должна применять свою тональную кривую к формату файла RAW для обеспечения точности. Вдобавок ко всему, каждый тип цифрового сенсора имеет свою собственную тональную кривую, и даже компьютеры PC/Mac применяют разные тональные кривые при отображении изображений (гамма).
Подводя итог: тоновых кривых требуются для каждого изображения в той или иной форме — будь то наши глаза, фотоэмульсия, цифровая камера, устройство отображения или постобработка.
НА ПРАКТИКЕ: ОБЗОР
Ключевая концепция кривых заключается в том, что вы никогда не сможете добавить контраст в одной тональной области, не уменьшив его в другой. Другими словами, инструмент кривых только перераспределяет контраст. Таким образом, у всех фотографий есть «контрастный бюджет», и вы должны решить, как его потратить — будь то равномерное распределение контраста (прямая диагональная линия) или неравномерное распределение (переменный наклон).
Кроме того, кривые всегда сохраняют тональную иерархию (если только не используются необычные кривые с отрицательным наклоном). Это означает, что если какой-то тон был ярче другого до преобразования, он все равно будет ярче после преобразования — просто не обязательно на ту же величину.
Три опорные точки, показанные выше (каждая для теней, полутонов и бликов), как правило, все, что необходимо (в дополнение к черной и белой точкам). Сложность заключается в том, что даже незначительное движение опорной точки может привести к значительным изменениям в конечном изображении. Резкие изменения наклона могут легко вызвать постеризацию за счет растяжения тонов в областях с постепенными тональными изменениями. Поэтому умеренные корректировки, создающие плавные кривые, обычно работают лучше всего. Если вам нужны дополнительные возможности тонкой настройки, попробуйте увеличить размер окна кривых.
При настройке внимательно следите за гистограммой изображения. Если вы хотите увеличить контрастность определенного тонального пика, используйте гистограмму, чтобы убедиться, что область с большим наклоном приходится на вершину этого пика. Я предпочитаю открывать окно гистограммы («Окно» > «Гистограмма»), чтобы видеть живые изменения при перетаскивании каждой опорной точки.
ИСПОЛЬЗОВАНИЕ ПУСТОГО ТОНАЛЬНОГО ДИАПАЗОНА
Исключением из компромисса контрастности является неиспользованный тональный диапазон либо на краях гистограммы, либо в виде промежутков между тональными пиками. Если эти промежутки находятся на краях гистограммы, этот неиспользуемый тональный диапазон можно использовать с черными и белыми опорными точками (как с инструментом уровней).
| | |
| ДО | ПОСЛЕ |
Если между тональными пиками возникают промежутки, то уникальная возможность кривых заключается в том, что они могут уменьшать контраст в этих неиспользуемых тонах, тем самым высвобождая контраст для использования в тонах, которые действительно присутствуют в изображении. В следующем примере используется кривая, чтобы закрыть тональный разрыв между небом и более темной листвой.
| ДО | ПОСЛЕ |
Обратите внимание, что это дает более плавное тонированное изображение, а средние тона и светлые участки остаются более или менее неизменными на гистограмме.
ПЕРЕХОД ОБРЕЗАННЫХ СВЕТОВ
Цифровые фотографии могут резко обрезать свои светлые участки при достижении максимального уровня яркости (255 для 8-битных изображений). Это может создать нереалистичный вид, и часто предпочтительнее более плавный переход к белому. Наведите указатель мыши на изображение, чтобы увидеть разницу.
(Вышеуказанные результаты получены с пользовательской кривой цветового профиля.)
Обратите внимание на переход на границе солнца. В общем, переход светлых участков можно сделать более плавным, уменьшив наклон кривой в дальнем верхнем правом углу.
КАНАЛ ОСВЕЩЕНИЯ И КОРРЕКТИРУЮЩИЕ СЛОИ
Выполнение кривых только для канала освещённости/яркости — либо в режиме LAB, либо в качестве корректирующего слоя — может помочь уменьшить изменения оттенка и насыщенности цвета. Наведите указатель мыши на каждое из изображений ниже, чтобы увидеть, что произошло бы, если бы эта кривая была применена к каналу RGB.
Перевернутая S-образная кривая
S-Curve
Обратите внимание, как сильно снижается и увеличивается насыщенность цвета для перевернутой S-кривой и обычной S-кривой соответственно. Как правило, кривые с большим наклоном в средних тонах увеличивают насыщенность цвета, тогда как малый наклон уменьшает ее. Изменения насыщенности могут быть желательны при осветлении теней, но в большинстве других случаев этого следует избегать.
Как правило, кривые с большим наклоном в средних тонах увеличивают насыщенность цвета, тогда как малый наклон уменьшает ее. Изменения насыщенности могут быть желательны при осветлении теней, но в большинстве других случаев этого следует избегать.
Корректирующие слои (Слой > Новый корректирующий слой > Кривые…) можно настроить так, чтобы кривые применялись только к каналу яркости, выбрав другой режим наложения (справа).
Еще одним преимуществом является то, что он может сделать ваши кривые более тонкими. Это достигается путем соответствующего уменьшения непрозрачности (обведено красным выше). Это особенно полезно, потому что небольшие изменения в опорных точках иногда приводят к слишком большим изменениям в изображении. Наконец, вы можете постоянно точно настраивать кривую, не меняя каждый раз фактические уровни изображения, тем самым уменьшая постеризацию.
ИСПОЛЬЗОВАНИЕ КРИВЫХ ДЛЯ КОРРЕКЦИИ ЦВЕТОВОГО БАЛАНСА
Хотя до сих пор все кривые применялись к значениям RGB или яркости, их также можно использовать для отдельных цветовых каналов в качестве мощного средства коррекции цветовых оттенков в определенных тональных областях. Допустим, ваше изображение имело голубоватый оттенок в тенях, однако как средние тона, так и блики выглядели сбалансированными. Изменение баланса белого или настройка общего цвета для исправления теней может непреднамеренно повредить другим тонам.
Допустим, ваше изображение имело голубоватый оттенок в тенях, однако как средние тона, так и блики выглядели сбалансированными. Изменение баланса белого или настройка общего цвета для исправления теней может непреднамеренно повредить другим тонам.
| ДО | ПОСЛЕ |
Приведенный выше пример выборочно уменьшает количество синего в тенях, чтобы исправить синеватый оттенок. Не забудьте применить опорные точки вдоль диагонали для всех тональных областей, которые вы не хотите изменять. Если вам не требуется точная настройка цвета, инструмент кривых, вероятно, будет излишним. В таких случаях коррекция цветового баланса будет намного проще («Изображение > Коррекция > Цветовой баланс…» в Photoshop).
Кроме того, общие цветовые оттенки можно исправить с помощью параметра «Привязать нейтральные средние тона» под кнопкой параметров. Это лучше всего подходит для изображений, средний тон которых примерно нейтрален; фотографии с переизбытком одного цвета (например, сделанные в лесу) должны использовать другие методы, такие как баланс белого в RAW или с помощью инструмента уровней.
ПРИМЕЧАНИЯ ПО КОНТРАСТНОСТИ ИЗОБРАЖЕНИЯ
В этом уроке контраст обсуждался так, как будто он всегда был желателен, однако это зависит от предмета, атмосферы и художественного замысла. Могут быть случаи, когда хотелось бы намеренно не использовать весь тональный диапазон. Это могут быть изображения, снятые в тумане, дымке или при очень мягком свете, поскольку на них часто никогда не бывает полностью черных или белых областей. Контраст может подчеркнуть текстуру или улучшить разделение объекта и фона, однако резкий или пасмурный свет может привести к слишком большому или слишком маленькому контрасту соответственно.
МЕРЫ ПРЕДОСТОРОЖНОСТИ
- Минимизируйте использование инструмента кривых, так как все, что растягивает гистограмму изображения, увеличивает вероятность постеризации.
- По возможности всегда выполняйте кривые на 16-битных изображениях.
- Следует избегать регулировок экстремальных уровней в канале RGB; в таких случаях создавайте кривые, используя канал яркости в корректирующем слое или в режиме LAB, чтобы избежать значительных изменений оттенка и насыщенности.


 В этом случае в меню «Канал» будет отображаться аббревиатура, описывающая выбранные каналы, например CM для голубого (cyan) и пурпурного (magenta). В меню также можно будет выбрать и отдельные каналы из текущей комбинации. Этот способ не работает для корректирующего слоя «Кривые».
В этом случае в меню «Канал» будет отображаться аббревиатура, описывающая выбранные каналы, например CM для голубого (cyan) и пурпурного (magenta). В меню также можно будет выбрать и отдельные каналы из текущей комбинации. Этот способ не работает для корректирующего слоя «Кривые».
 Чтобы удалить контрольную точку, перетащите ее за пределы графика, выделите ее и нажмите на клавишу «Delete» или щелкните ее, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS). Невозможно удалить конечные точки кривой.
Чтобы удалить контрольную точку, перетащите ее за пределы графика, выделите ее и нажмите на клавишу «Delete» или щелкните ее, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS). Невозможно удалить конечные точки кривой.