Сделать коллаж из фотографий бесплатно
Коллаж из фото – это оригинально. Это отличное решение, чтобы удивить всех своих знакомых! Выглядят такие изображения по-настоящему стильно, и даже если сами фотоснимки ничем особенным не выделаются, их грамотная компоновка способна решить ситуацию!
Сделать коллаж из фотографий – достаточно просто: выберите понравившийся шаблон и загрузите несколько заранее подготовленных снимков (квадратных, прямоугольных, вертикальных или горизонтальных). После этого бесплатный онлайн редактор всё сделает сам и вам останется лишь загрузить готовый фотоколлаж на свой компьютер. Снимки могут быть и одинаковыми – шаблоны позволяют
Сделать коллаж из фото за 5 секунд!
Давно хотели похвастаться своими фотографиями? Представить их в лучшем виде, а не так, как у всех? Наш онлайн редактор для коллажа фотографий позволит воплотить эту мечту и создать по-настоящему интересную композицию!
Под термином «коллаж» подразумевают уникальный приём подачи изображений, когда несколько разных иллюстраций объединены в один тематический блок, скомбинированы так, чтобы создать единую композицию. Вместе с тем в фотоколлаже не обязательно всё должно подчиняться одной идее – например, все четыре фотографии посвящены природе. Зачастую коллаж – это комбинация ряда не взаимосвязанных друг с другом изображений. Иногда и вовсе разноплановых, но благодаря умелой компоновке они образуют единое информационное пространство.
Вместе с тем в фотоколлаже не обязательно всё должно подчиняться одной идее – например, все четыре фотографии посвящены природе. Зачастую коллаж – это комбинация ряда не взаимосвязанных друг с другом изображений. Иногда и вовсе разноплановых, но благодаря умелой компоновке они образуют единое информационное пространство.
Для коллажирования и создания таких фотоинсталляций нет никаких ограничений и рамок. Вы можете проявлять творчество, подбирая нужные шаблоны и расположение фотогорафий. И если ещё каких-то пять лет назад сделать коллаж можно было только в Adobe Photoshop, а значит и учиться работе с ним, то сегодня всё это можно делать в онлайн режиме, с помощью нашего графического редактора.
Каким может быть коллаж из фото
С помощью нашего редактора вы сможете создавать подборки лучших семейных снимков, эффектно комбинировать самые красивые изображения, превращая их в настоящее произведение искусства!
Сделать коллаж онлайн из фотографий можно несколькими способами, в зависимости от необходимого количества и эффекта.
- Совмещение. Этот способ коллажирования подразумевает создание одного изображения, в котором совмещены несколько других, располагаясь стык в стык. Из всех методов коллажа фото это наиболее простой.
- Наложение. В ходе создания такого фотоколлажа несколько изображений накладываются слоями, частично перекрывая друг на друга. Разные фотографии такого коллажа можно дополнительно обработать фильтрами и эффектами.
- Шаблон. Фотографии располагаются строго в отведённых местах. Их можно масштабировать, двигать, менять местами, но в итоге структура шаблона коллажа останется неизменной. Например, вверху узкая горизонтальная фотография, внизу две вертикальных. А под ними большая квадратная.
- Особая структура. Такой фотоколлаж может совмещать три предыдущих способа расположения, создавая уникальный авторский дизайн.
Как делать коллаж из фото
Создать фотоколлаж проще простого, достаточно лишь пары кликов!
Для начала выберите сами фотографии, а затем определитесь, как именно вы хотите расположить их. Запустите онлайн приложение и выберите соответствующий шаблон, загрузите подготовленные фотоснимки и с помощью мыши расположите их в блоках так, чтобы общая композиция выглядела максимально эффектно.
Запустите онлайн приложение и выберите соответствующий шаблон, загрузите подготовленные фотоснимки и с помощью мыши расположите их в блоках так, чтобы общая композиция выглядела максимально эффектно.
Сохраняйте полученные коллажи в нужном формате и публикуйте в соцсетях, делитесь с друзьями и знакомыми.
Сделать фотоколлаж онлайн можно всего за несколько секунд! Совершенно бесплатно и без всяких ограничений! Просто попробуйте – и, мы уверены, у вас всё получится! Запускайте приложение прямо сейчас!
Урок: как сделать коллаж в Photoshop онлайн быстро и легко?
Содержание
- Как создать коллаж в Фотошопе онлайн бесплатно?
- Делаем коллаж в Photoshop из нескольких фотографий
- Переносим несколько своих фото с компьютера на белый лист
- Добавляем креативное изображение
- Наш рисунок готов
Всегда может пригодиться возможность быстро исправить заметные недостатки на фото, скорректировать готовое изображение или сделать коллаж. В этих задачах могут помочь различные визуальные редакторы.
В этих задачах могут помочь различные визуальные редакторы.
Наиболее удобным и привычным из них можно назвать бесплатный онлайн-Фотошоп. Можно лишь поверхностно изучить функционал этого онлайн-редактора, чтобы потом его было легко освоить и использовать по мере необходимости.
Этот урок предназначен для новичков, которые только начинают открывать для себя возможности Photoshop. С простыми и подробными пошаговыми инструкциями, и иллюстрациями (скриншотами) даже начинающий пользователь может чувствовать себя вполне уверенно при обработке изображений онлайн в Photoshop.
Как создать коллаж в Фотошопе онлайн бесплатно?
Первым делом, найдите работающую версию Photoshop Online — например, по этой ссылке https://фотошоп-онлайн.рф. Сервис немедленно предложит вам открыть рисунок, который уже есть на ПК, ввести URL-адрес изображения или начать работу с чистого листа, задав желаемые значения ширины и высоты. Наиболее оптимально создать новое изображение не слишком большого размера, к примеру 800*500.
Делаем коллаж в Photoshop из нескольких фотографий
Для работы Вам нужно будет 6 картинок — океан, дерево в цветах, ночное небо и 3 различных планеты. Лучше всего сразу выбирать большие картинки, так как они потом не потеряют в резкости после обработки. Будет отлично, если в самом начале цветность выбранных изображений или фотографий похожа, но эта функция вовсе не обязательна — цвета в редакторе можно настроить достаточно легко.
На верхней панели редактора справа есть меню, которое начинается с «Файл». Щелкните здесь, чтобы открыть изображение океана на ПК.
Открытая картинка возникнет на белом листе. Затем на верхней панели выберите раздел «Изображение», нажмите на позицию «Размер изображения», а затем установите необходимые параметры, например, базовые значения — 800*500. Подтвердите избранные размеры, кликнув «Да».
Как только ваш рисунок приобретет необходимый размер, самое время перенести его на белый лист. Чтобы это сделать сперва щелкните квадрат, обведенный пунктиром в меню «Инструменты», которое расположено на правой панели. Потом выберите нужное фото, найдите пункт «Изменить» в меню сверху и нажмите «Копировать».
Потом выберите нужное фото, найдите пункт «Изменить» в меню сверху и нажмите «Копировать».
Переносим несколько своих фото с компьютера на белый лист
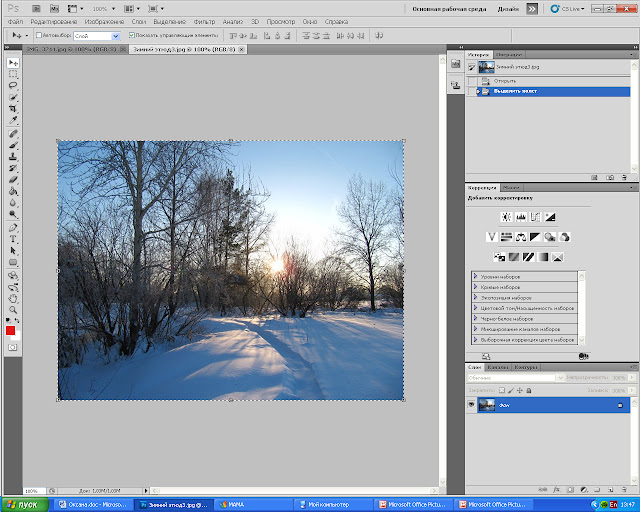
Вернитесь к белому листу, выберите «Редактировать» и вставьте новое изображение. Фото с морским видом теперь не нужно, его можно закрыть без подтверждения изменений, если сервис попросит их сохранить. Или вы можете просто отодвинуть его в сторону — так оно не будет мешать вашей последующей обработке.
На чистом листе образуется еще один слой – фото морского вида, скопированное с предшествующей картинки. В левой части экрана размещены 3 панели инструментов — «Навигатор», «История» и «Слои».
В слоях будет отражаться проделанная работа, потому цветное изображение, расположенное на слое 1, появится над белым фоном (он обозначен прямоугольником).
В выпадающем списке «Файл» опять найдите «Открыть изображение». Если вы собираетесь создавать коллаж не на своем ПК или не хотите делать новую папку с картинками, удобнее всего найти подходящий рисунок в интернете и прописать его адрес в поле URL.
Выберите изображение дерева. Предпочтительно не применять фотографии, где у дерева обрезана крона или размыты линии. Не советуем выбирать фото, где желаемое дерево расположено в непосредственной близости от других объектов — в таком случае возникнут проблемы с его переносом на нужный фон.
Используя уже знакомые элементы «Copy» и «Paste» в меню «Редактирование», переместите дерево на океанический фон. Если изображение слишком большое, вы можете сначала отрегулировать размер. Следите за тем, чтобы дерево не прикасалось к нижнему или верхнему краю основного фото. Разместите его посредине между океаном и небом.
Далее нужно переместить дерево на основное изображение. Чтобы это сделать используйте ластик — он расположен в левом меню. Здесь он показан как прямоугольник из двух цветов. Возле слова «Редактировать» вы увидите «Кисть», на иконку которой необходимо нажать. В появившемся окне можно будет выбрать свой размер кисти.
Небольшие кисти хороши для создания переходов более резкого характера, а более крупные — для размытого эффекта. В нашем случае лучше всего подойдет кисть размером в 150. Ее можно найти на второй строке. Выглядит она как круг, у которого размыты края.
В нашем случае лучше всего подойдет кисть размером в 150. Ее можно найти на второй строке. Выглядит она как круг, у которого размыты края.
Удерживая левую клавишу мыши, методично удаляйте края фона, на котором изображено дерево, не задевая при этом ветки. Двигайтесь от углов к центру. Иногда нужно убирать палец с клавиши мыши, чтобы сохранять работу частями и не сделать шаг далеко назад при размытии очень большой области.
Ближе к окончанию процесса, лучше поменять диаметр кисти и перемещать ее по ветке и стволу дерева, дабы оставить минимум фона. Вы также можете увидеть весь процесс в правой части панели навигации, в слоях и истории.
Если цвет дерева существенно разнится с цветовой гаммой основного фото, его необходимо слегка подправить. Для этого выберите «Оттенок / Насыщенность» (Hue / Saturation) на верхней панели инструментов. Точно так же при необходимости вы можете скорректировать фон и получившийся фотоколлаж.
В области Hue / Saturation есть три ползунка, которые управляют оттенком, насыщенностью и освещенностью. Для придания изображению другой оттенок, осторожно перетащите ползунок, задающий цветовой тон.
Для придания изображению другой оттенок, осторожно перетащите ползунок, задающий цветовой тон.
Насыщенность может привести к тому, что узор изменится с черно-белого на очень яркий, а уровень освещенности, в свою очередь, сделает его темнее или светлее.
Добавляем креативное изображение
В меню File найдите Open Image и выберите фотографию космоса, нужное окно откроется вверху рабочего окна. Вы можете использовать простое ночное небо или фентезийные виды других галактик, если они содержат много ярких элементов.
Перенесите новую картинку на рабочую зону, а затем опять используйте ластик. Для этой цели лучше всего подойдет ластик большого размера, потому в настройках установите число 420.
Используйте ластик, чтобы стереть небо на океане и дереве, постарайтесь не оставить «лысых» участков. Намного лучше получить отражение звездного неба в воде или смешать его с ветвями дерева, чем увидеть исходный небесный фон с первой фотографии.
Во вкладке «Файл» найдите «Открыть изображение» и выберите картинку с какой-либо из планет. Взять возможно, как одну из планет Солнечной системы, так и любые фантастические изображения из интернета – к примеру, из фильма «Звездные войны». Здесь главное – найти планету примерно одинакового с деревом размера.
Взять возможно, как одну из планет Солнечной системы, так и любые фантастические изображения из интернета – к примеру, из фильма «Звездные войны». Здесь главное – найти планету примерно одинакового с деревом размера.
Выделив квадрат, обведенный пунктиром на левой инструментальной панели, щелкните эллипс, чтобы выделить не всю картинку, а только выбранную круглую область с планетой. На верхней панели есть вкладка «Правка», где можно поменять прямоугольник на круг.
Переведя планету на рабочую область, следует разместить ее поверх изображения дерева. При этом следите, чтобы планета не касалась моря.
Затем выберите ластик с кистью того же диаметра (420), и пару раз нажмите на центр планеты, чтобы не затереть ее совсем, а, чтобы ветви деревьев стали видны.
В меню «Файл» выберите «Открыть изображение» и найдите следующую планету. Его также следует выбрать, используя эллипс. Если вы не можете точно отметить круглую часть изображения и выбрать нужный размер, просто переместите все изображение на основной фон, а затем аккуратно удалите все лишние области, стараясь не касаться самой планеты.
Загрузив планету в рабочую зону Вам необходимо определить ее местоположение. Вы можете расположить ее выше и левее – так на картинке будет видна только ее часть. Это сделает изображение более органичным.
Теперь сделайте планету не такой заметной. Чтобы этого достичь в левом мелю ищите пункт Layers. Внизу есть ползунок непрозрачности. Перетащите его левее, чтобы планета была менее заметной. Достаточно будет остановиться на 40-50%.
Во вкладке «Файл» выберите «Открыть изображение» и найдите оставшуюся планету. Попробуйте найти Сатурн или другую планету с кольцами – это может сделать картинку более разнообразной. Но придется уже не с помощью эллипса, а полностью.
Когда фотография перемещена на главный фон, Вы должны, прежде всего, определить ее положение. Как вариант — с противоположного края относительно предыдущей планеты.
Снизьте уровень прозрачности на вкладке со слоями.
Используйте большой ластик, чтобы аккуратно очистить края изображения. Старайтесь не задеть кольца или саму планету. Для этого также лучше использовать ластик побольше.
Старайтесь не задеть кольца или саму планету. Для этого также лучше использовать ластик побольше.
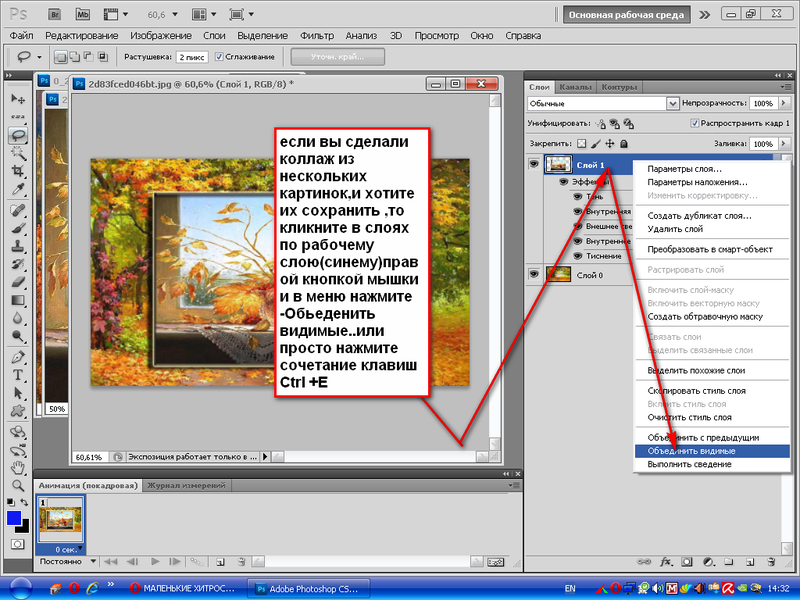
На верхней панели есть раздел «Уровни». После переключения на него выберите «Объединить слои». Сделав это можно объединить все изображения, используемые в рабочем процессе. Это отображено на вкладке «Слои», где изображение будет выглядеть как сплошной фон.
Выберите пункт «Фильтр» на верхней панели и щелкните «Magic Glow». Этот элемент также включает в себя другие эффекты, такие как виньетирование, матрицу цвета, гравировку или тиснение, наиболее часто используемые чтобы создать коллаж.
Для сохранения получившейся картинки, выберите «Файл» на верхней панели, нажмите «Сохранить», затем назовите созданную картинку и выберите папку, в которой он будет сохранен.
Наш рисунок готов
Вы можете использовать его в качестве обоев рабочего стола или в качестве фона для дальнейших экспериментов в Photoshop. Вы можете наложить текст или изображение и испробовать различные особенности и фильтры в онлайн-Фотошопе, чтобы познакомиться с их возможностями более подробно.
Как создать фотоколлаж в Photoshop (Простой учебник)
Если вы не знаете, как выглядит фотоколлаж, этот урок вам пригодится. Фотоколлаж объединяет несколько фотографий вместе для создания художественного эффекта. Вы также можете создать фотоколлаж, чтобы отображать связанные изображения вместе или выделять объект на нескольких фотографиях. В этом уроке мы покажем вам, как создать фотоколлаж в Photoshop. Урок будет долгим, но не будет монотонным. Вы будете наслаждаться каждым кусочком этого.
Хорошо! Мы подготовили это руководство в простой для понимания форме, чтобы каждый новичок мог легко освоить его. Давайте начнем….
Шаг 1: Откройте новый документ
Прежде всего, откройте новый документ в окне Photoshop. Затем перейдите в строку меню и щелкните вкладку «Вид». Оттуда выберите «Новый макет руководства».
Шаг 2: Установите параметры макета новой направляющей
После этого появится всплывающее окно, в котором нужно выбрать 2 столбца и 2 строки. Убедитесь, что для предустановки установлено значение «Пользовательский», а затем нажмите кнопку «ОК».
Убедитесь, что для предустановки установлено значение «Пользовательский», а затем нажмите кнопку «ОК».
Шаг 3: Создайте новый слой 1
st и выберите Rectangular Marquee ToolТеперь создайте новый слой 1 st . После этого выберите инструмент Rectangular Marquee, чтобы отметить верхнюю левую область.
Шаг 4. Заполните левый верхний квадрант цветом
Пришло время заполнить левый верхний квадрант цветом. Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
*Вы также можете прочитать о теории цвета.
Шаг 5: Создайте новый слой 2
nd и залейте верхний правый квадрант другим цветом Перейдите и создайте новый слой 2 nd на панели слоев. Отметьте верхнюю правую область с помощью инструмента «Прямоугольная область». Заполните верхний правый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
Шаг 6: Создайте новый слой 3
rd и залейте нижний левый квадрант другим цветомЗатем создайте новый слой 3 rd на панели слоев. Аналогичным образом отметьте нижнюю левую область. Заполните нижний левый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к левому нижнему квадранту.
Шаг 7: Создайте 4
th Новый слой и залейте нижний правый квадрант другим цветом После этого создайте новый слой 4 th на панели слоев. Аналогичным образом отметьте нижнюю правую область. Заполните нижний правый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к нижнему правому квадранту.
Шаг 8: Создайте новый слой 5
th и выберите инструмент Elliptical Marquee ToolНа этом этапе создайте новый слой 5 th . После этого выберите инструмент Elliptical Marquee, чтобы отметить центральную область. Круглая область появится в центре.
Шаг 9: Залейте круг цветом
Продолжайте и залейте круг цветом. Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к круглой области.
Шаг 10: Создайте новый слой 6
th и примените обводку по кругу. Нажмите правую кнопку мыши и выберите «Обводка». Установите ширину в соответствии с формой вашего круга.Шаг 11: Создайте новый слой 7
th и примените вертикальные и горизонтальные штрихиНаконец, создайте 7 th и последний новый слой. После создания слоя нанесите вертикальные штрихи по центру холста.
Шаг 12: Сделайте выделение по кругу
Теперь выберите слой 5 th и щелкните его правой кнопкой мыши. Оттуда нажмите «Выбрать пиксели», чтобы применить выделение по кругу.
Оттуда нажмите «Выбрать пиксели», чтобы применить выделение по кругу.
Шаг 13. Применение обводки ко всему холсту
Пришло время нанести штрих на весь холст. Для этого выберите слой 7 th , а затем инструмент Rectangular Marquee. Отметьте всю область и примените обводку, как показано ранее.
Шаг 14: Добавьте фотографию 1
st и создайте обтравочную маску. Создайте обтравочную маску на фотографии.Шаг 15: 1
st Photo After AdjustmentsПосле создания обтравочной маски примените к фотографии «Свободное преобразование», чтобы она поместилась внутри круга.
Шаг 16: 2
nd Photo With 1 st Photo After AdjustmentsДля второй фотографии выполните тот же процесс, что и в предыдущем шаге, чтобы получить желаемый результат.
Шаг 17: 3
rd Фото с предыдущими после корректировок Для фотографии 3 rd следуйте той же методике, что была показана ранее, и вы получите желаемый результат.
Шаг 18: Фото 4
th с предыдущими фотографиями после корректировокДля фото 4 th необходимо выполнить тот же процесс, что и показанный ранее.
Шаг 19: 5
-й Фотография с предыдущими после корректировкиЭто последняя фотография, которая сделает фотоколлаж завершенным для этого урока. И вы можете разместить его внутри обозначенной области, как показано ранее.
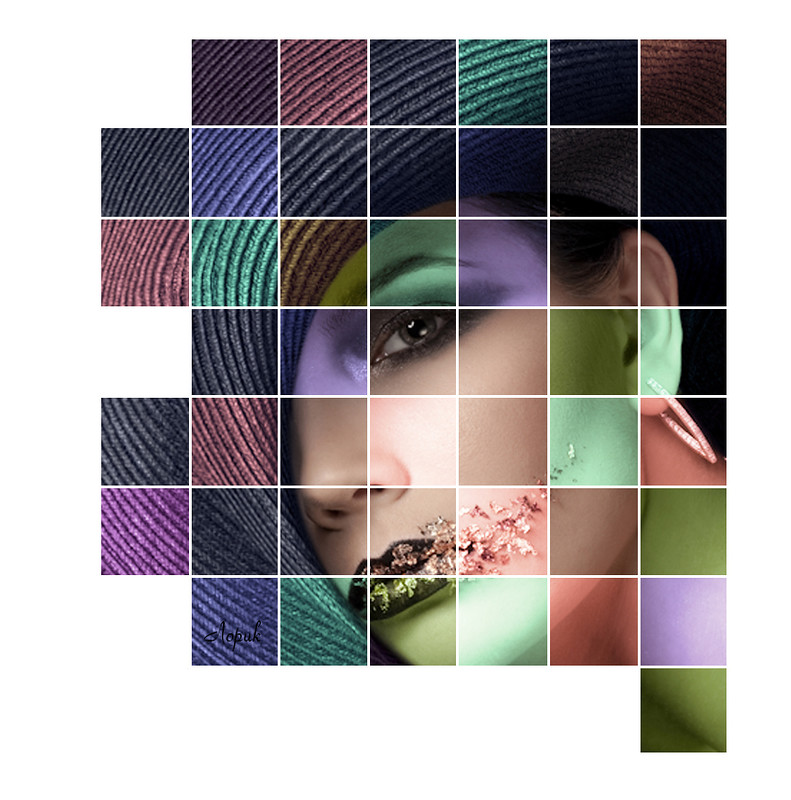
Шаг 20: Создание фотоколлажа — окончательный результат
Наконец, фотоколлаж для этого урока готов и состоит из 5 фотографий, объединенных вместе.
Это урок. Надеюсь, вам понравился этот длинный, но увлекательный урок с самого начала. Спасибо за ваше терпение!
Вы также можете прочитать : Лучшие инструменты Photoshop, которые вам нужно освоить в 2023 году
Как сделать коллаж в Photoshop
Когда вы делаете снимок, вы замораживаете момент времени, и, надеюсь, этот момент сможет Расскажи историю.
Однако иногда одно изображение не может передать всю историю. Здесь вы будете делать диптик или триптик : коллаж из двух или трех фотографий, показывающих развитие истории, которую вы хотите рассказать своими изображениями.
А в других случаях вы можете захотеть собрать больше изображений, чтобы показать памятные моменты ваших последних путешествий или прогресс, которого вы достигли в своем путешествии в астрофотографию, или развитие затмения.
За полное лунное затмение 21 января 2019 г.в Бельгии я сделал S-образный коллаж из изображений, снятых вокруг тотальности.В данном случае мы говорим о фотоколлаже , и вот как его можно создать в Adobe Photoshop.
Простые шаги по созданию фотоколлажа в Photoshop
Фотоколлажи можно создавать в Photoshop разными способами: от простого перетаскивания изображений в рабочей области и их перестановки до создания сложных шаблонов макетов. Вы даже можете использовать плагины для ускорения процесса.
Шаг 1. Выберите фотографии
Первый шаг — выбрать и организовать изображения, которые лучше всего описывают историю, которую вы хотите рассказать, и демонстрируют моменты, которые вы хотите запомнить. Вот несколько советов по выбору фотографий для коллажа.
Совет 1. Постройте временную шкалу
Если вы демонстрируете прогресс, например, чтобы показать, как ваши улучшения в конкретной цели астрофотографии или развертывание истории, вы должны выбрать и отобразить свои изображения таким образом, чтобы создать четкую временную шкалу.
Фотосессия с сыном. Оба изображения хороши, но диптика, показывающая, как разворачивается сцена, забавна. Тот, кто видит ваш коллаж, должен понимать, как его «читать», а не бродить бесцельно от изображения к изображению. Попробуйте расположить изображения по горизонтали слева направо или по вертикали сверху вниз. Спиральные механизмы также могут работать.
Совет 2. Создайте интересный макет
При выборе изображений для коллажа, особенно если вы не строите временную шкалу, рассмотрите возможность комбинирования изображений в альбомной и портретной ориентации, чтобы внести разнообразие в ваш коллаж.
Примеры шаблонов коллажей, доступных в приложении Diptic для iOS , Mac OS X и Windows .Совет 3. Сочетайте цвета
Когда вы делаете коллаж, попробуйте подобрать цвета/стиль ваших фотографий . Смешивание черно-белых изображений с цветными или объединение изображений с несовпадающими цветами может сделать ваш коллаж менее привлекательным и отвлекающим.
Чаще всего смешивание стилей не дает хорошего коллажа.Совет 4. Загляните внутрь
Поскольку вы не будете размещать объект рядом с краем кадра, не имея места для перемещения/рассмотрения, то же самое верно и для коллажей.
Старайтесь не размещать по краям коллажа изображения, где объект смотрит/движется за пределы коллажа. Этот тип размещения, по сути, уводит взгляд зрителя далеко от коллажа.
Шаг 2. Создание холста для коллажа
На этом шаге вам нужно выбрать размер и формат вашего коллажа . Как вы думаете, сделать это в портретной или альбомной ориентации? Может квадратный? Вы хотите распечатать его в большом формате или только для Интернета?
При выборе размера подумайте о конечном использовании вашего коллажа . Если он используется для Интернета, вам не нужен очень большой холст. Если вы будете печатать коллаж, выберите холст, соответствующий формату печати.
Не забудьте выбрать цвет холста: таким образом, небольшой промежуток между изображениями создаст «границу», чтобы лучше их разделить.
Чтобы проиллюстрировать, как можно создать коллаж, давайте перейдем к Файл -> Новый и создадим новый квадратный холст размером 2500 x 2500 пикселей с белым фоном.
Создание холста.Кроме того, давайте решим, что хотим напечатать наш коллаж, поэтому давайте использовать 300 точек на дюйм и 16-битные цвета RGB для достижения наилучших результатов. Если это только для Интернета, вы можете использовать 8-битные цвета и 72 точки на дюйм.
Шаг 3. Планирование макета с точки зрения форм
Для этого примера мы собираемся создать макет с использованием фигур , и вы можете выбирать между прямоугольными, эллиптическими, многоугольными, треугольными и пользовательскими формами.
Я не большой поклонник смешивания разных форм и предпочитаю выбирать форму в зависимости от макета и объектов, которые я хочу отобразить.
Классические макеты используют расположение прямоугольных и/или квадратных форм , так как это естественно соответствует форме фотографий, и в примерах нет недостатка.
Но мы можем попробовать проявить больше изобретательности: в конце концов, мы используем Photoshop, верно?
Итак, давайте сделаем что-то другое: 10 июня этого года (2021) мне удалось сфотографировать частичное кольцеобразное солнечное затмение, поэтому давайте создадим коллаж, чтобы показать, как оно разворачивалось.
Поскольку Солнце представляет собой круглый объект на кажущейся темной рамке, давайте создадим макет на основе круглых форм .
Кроме того, предположим, я хочу показать максимум затмения в виде большого круглого изображения в центре коллажа, а меньшие изображения последовательности затмения окружают его, образуя временную шкалу затмения в последовательности изображений по часовой стрелке.
Особенно при работе со сложными проектами, Это помогает сделать набросок макета на бумаге, прежде чем вы начнете работать над ним в Photoshop.
Хорошая привычка записывать макет перед тем, как начать играть в Photoshop.
Шаг 4: – Создание макета для вашего коллажа
Итак, теперь, когда у нас есть более точное представление о конечном результате, который мы хотим получить, пришло время нарисовать макет в Photoshop.
Чтобы помочь нам упорядочить фигуры, давайте отобразим линейки вокруг рабочей области, нажав CMD+R (Mac OS X) или CTRL+R (Win). Кроме того, давайте используем CMD+’ / CTRL+’ , чтобы показать сетку на нашей рабочей области.
Теперь мы готовы начать рисовать фигуры с помощью Ellipse Tool .
Выбор инструмента «Эллипс» на панели инструментов Photoshop.Существует два способа использования этого инструмента:
- Нажмите и перетащите на холст, чтобы нарисовать фигуру в реальном времени.
- Просто укажите и щелкните на холсте: на экране появится новое окно, позволяющее нам ввести точный размер фигуры
Шаг 3.1. Создайте направляющую фигуру для нашей круговой временной шкалы
Чтобы помочь нам создать последовательность изображений для временной шкалы затмения, давайте нарисуем круг, который мы будем использовать в качестве ориентира для размещения фигур, которые создадут временную шкалу затмение.
Выбрав инструмент Ellipse Tool , укажите и щелкните в центре рабочей области: используйте линейки, чтобы найти положение.
После нажатия во всплывающем окне выберите размер 2000 x 2000 пикселей, отметьте « Из центра, ”и нажмите OK, чтобы создать круг.
Создание центральной формы.Теперь в окне Свойства для круга выберите отсутствие заливки и черную рамку 10px.
Установка свойств границы и заполнения для центральной формы.Выберите инструмент Move Tool и переместите его, чтобы убедиться, что круг находится в центре: когда это так, на экране появятся две розовые направляющие линии.
Центрирование центральной фигуры на холсте.Шаг 3.2. Создание фигур для временной шкалы затмения
Теперь давайте начнем рисовать фигуры, образующие временную шкалу затмения, используя этот круг в качестве ориентира для их размещения в рабочей области.
Выбрав Ellipse Tool , щелкните место, где вы хотите создать фигуру, и выберите размер 500 x 500 пикселей. Выберите инструмент «Перемещение», чтобы поместить первую фигуру на 12 часов.
Выберите инструмент «Перемещение», чтобы поместить первую фигуру на 12 часов.
Убедитесь, что форма заполнена черным цветом, а границы отсутствуют.
Размещение первой фигуры временной шкалы на 12 часов.Повторите процесс, чтобы создать все остальные фигуры для временной шкалы затмения. Начните с создания фигур на отметках 3, 6 и 9 часов, затем заполните промежутки между этими фигурами и используйте всплывающие розовые линии, которые помогут вам точно разместить эти новые фигуры.
Создание временной шкалы, убедившись, что каждая фигура правильно выровнена по отношению к другим.Шаг 3.2. Создание центральной фигуры
Наконец, выберите слой, содержащий большой круг, который мы нарисовали первым, и давайте уменьшим его: это будет «контейнер» для большого изображения, показывающего максимум затмения.
В окне Свойства давайте уменьшим круг до 1200×1200 пикселей и с помощью Инструмента «Перемещение» отцентрируем его в рабочей области.
При этом вы также должны следить за тем, чтобы фигуры на 12, 3, 6 и 9 часах, а также те, что между ними, были на равном расстоянии от центральной. Если нет, используйте Move Tool , чтобы улучшить расположение фигур.
Проверка правильности выравнивания всех фигур в окончательном макете.Я настоятельно рекомендую вам сохранить созданный макет в виде документа Photoshop (в формате PSD). Таким образом, вы можете повторно использовать его в качестве шаблона.
Теперь вы завершили макет и можете начать добавлять в него изображения.
Шаг 4. Загрузите изображения в Photoshop
Теперь вам нужно загрузить изображения в Photoshop.
Вы можете начать перетаскивать изображения прямо на новый холст, чтобы загрузить их в отдельные слои, чтобы на следующем шаге можно было упорядочить и изменить их размер по отдельности.
Для простоты мы будем загружать изображения по-другому: перейдите в Файл -> Сценарии -> Загрузить файлы в стек и выберите изображения.
Теперь мы загрузили все изображения в виде слоев в новый документ и можем добавлять их одно за другим в наш коллаж.
Новый документ содержит загруженные изображения в отдельных слоях.Шаг 5. Добавьте свои изображения в коллаж
Давайте начнем с создания временной шкалы затмения: для этого давайте скопируем-вставим изображение всего солнечного диска в документе, содержащем наш коллаж.
Создан новый слой изображения.
Приступим к заполнению коллажа.Теперь перетащите слой с изображением над слоем с фигурой на 12 часов: в моем случае это слой Eclipse 2 , затем перейдите к Layer -> Create Clipping Mask .
Создание обтравочной маски для нового слоя изображения с использованием формы на 12 часов. Мы только что превратили форму в 12 часов в маску для изображения всего солнечного диска. Из-за этого изображение больше не видно, но не бойтесь, мы его вернем.
Из-за этого изображение больше не видно, но не бойтесь, мы его вернем.
Выбрав слой изображения, используйте инструмент Move Tool , чтобы переместить изображение на фигуру на 12 часов, а затем измените размер изображения так, чтобы Солнце заполнило фигуру.
Первое изображение на временной шкале затмения полностью готово, аккуратно центрировано в верхней части коллажа.Имейте в виду, что розовая направляющая линия подскажет вам, когда все изображение находится в центре фигуры, но Солнце может быть не в центре изображения.
Как только вы правильно выровняете Солнце в форме, используйте клавиши со стрелками , чтобы как можно лучше отцентрировать его в форме.
Для других изображений выполните следующие действия:
- Обратите внимание на окончательный размер измененного изображения, отображаемый в окне свойств. Отныне, когда вы вставляете новое изображение, вы можете установить точные размеры на панели свойств: таким образом, у вас будет одинаковый размер Солнца на временной шкале.

- Помните, что вам нужно создать обтравочную маску, и для этого вам нужно вставить свое изображение в слой непосредственно поверх слоя, содержащего фигуру, которую вы хотите использовать для маскирования изображения. Легко выбрать нужную форму перед вставкой изображения, чтобы слой изображения был создан в правильном месте в стеке.
Наконец, давайте заполним центральную фигуру изображением максимума затмения, чтобы завершить наш коллаж.
Все формы коллажа теперь заполнены изображениями солнечного затмения.Шаг 6. Последние штрихи
Наш фотоколлаж готов, но еще не совсем готов.
Мы выбрали для нашего коллажа белый фон, чтобы помочь нам в создании макета, но в данном случае он не очень подходит. Белый фон лучше подходит для классических случаев, так как избавляет вас от необходимости создавать границы для фигур.
Итак, давайте воспользуемся инструментом Paint Bucket Tool на фоновом слое, чтобы заполнить его черным цветом. Помните, что вам нужно выбрать фоновый слой из стека слоев.
Помните, что вам нужно выбрать фоновый слой из стека слоев.
Гораздо лучше, не так ли?
Шаг 7. Сохраните и экспортируйте коллаж
Прежде чем сохранить коллаж и экспортировать его в формате JPEG, чтобы опубликовать в Интернете и распечатать, вы можете пометить его водяным знаком или добавить аннотации , чтобы запомнить, что изображено на коллаже .
Окончательный результат для нашего коллажа.Есть ли в фотошопе встроенное средство для создания коллажей?
Photoshop не поставляется со встроенным средством для создания коллажей , в отличие от инструмента слияния фотографий для создания мозаики.
Но вы можете найти ряд плагинов , бесплатных или коммерческих, которые помогут вам и автоматизируют создание коллажей.
Вы можете получить их через приложение Adobe Creative Cloud .
Можно ли создавать собственные шаблоны коллажей?
Конечно, можете… и вы уже сделали это, когда сохранили макет на шаге 3 в виде PSD-документа.
Преимущество использования шаблонов заключается в том, что вы можете последовательно отображать изображения в своих коллажах.
Созданный нами шаблон можно использовать для отображения эволюции лунных и солнечных затмений, крупных планов лунной поверхности, окружающей лунный диск, и даже лунных фаз в течение месячного цикла.
Загрузки Ваши шаблоны
Вот несколько бесплатных шаблонов коллажей Photoshop, которые вы можете скачать для своих коллажей.
Демонстрация ваших астроизображений в коллаже
Фотоколлажи отлично подходят для демонстрации ваших работ в области астрофотографии, и часто это можно сделать с помощью классического макета с квадратными и прямоугольными формами.
Недавно я сделал этот коллаж, чтобы показать, как менялись мои фотографии Пеликан и туманности Северная Америка с годами, с использованием нового оборудования и методов.Видеоурок
В этом видео я покажу вам, как создать и использовать шаблон для простого триптика в Photoshop.