Как сделать из фотографии рисунок: лучшие способы
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Рис. 1- главная страница сайта Photo Phunia
- Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку «Browse».
- Затем определите цветовую гамму изображения (чёрно-белая или цветная).

- Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
- Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Рис. 2 — создание рисунка на сайте Photo Phunia
Сервис Croper
Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества. Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой:
- Загрузите файл на сайт, нажав на соответствующую кнопку.

- Картинка откроется в новом окне сайта.
- После этого найдите вкладки главного меню – они расположены в верхней части сайта.
- Кликните по очереди на «Операции»—«Эффекты»— «Карандаш».
Рис. 3 — выбор эффекта в онлайн редакторе Croper
- Сверху странички выберите настройки длины штриха и уровень наклона.
- Затем нажмите на клавишу «Применить», чтобы запустить процесс преобразования картинки.
- Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Рис. 4 — результат преобразования картинки
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Рис. 5 — первоначальная картинка
Шаг 1. Для начала нам нужно скопировать оригинальное изображение. Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7.
Рис. 6 — создание дубликата слоя в Фотошоп
Шаг 2. Затем кликните на сочетании кнопок Ctrl+J . Таким образом вы создадите дубликат слоя.
Далее будем работать только с копией слоя. Чтобы начать создание эффекта рисунка, необходимо обесцветить картинку.
Процедура обесцвечивания
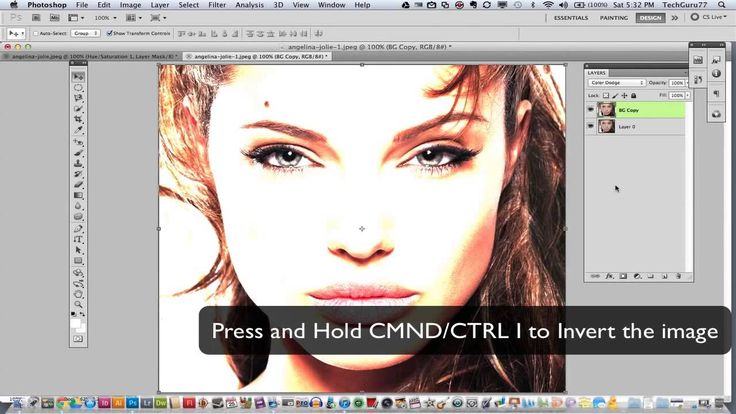
Шаг 3. Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» –«Инверсия».
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl+I .
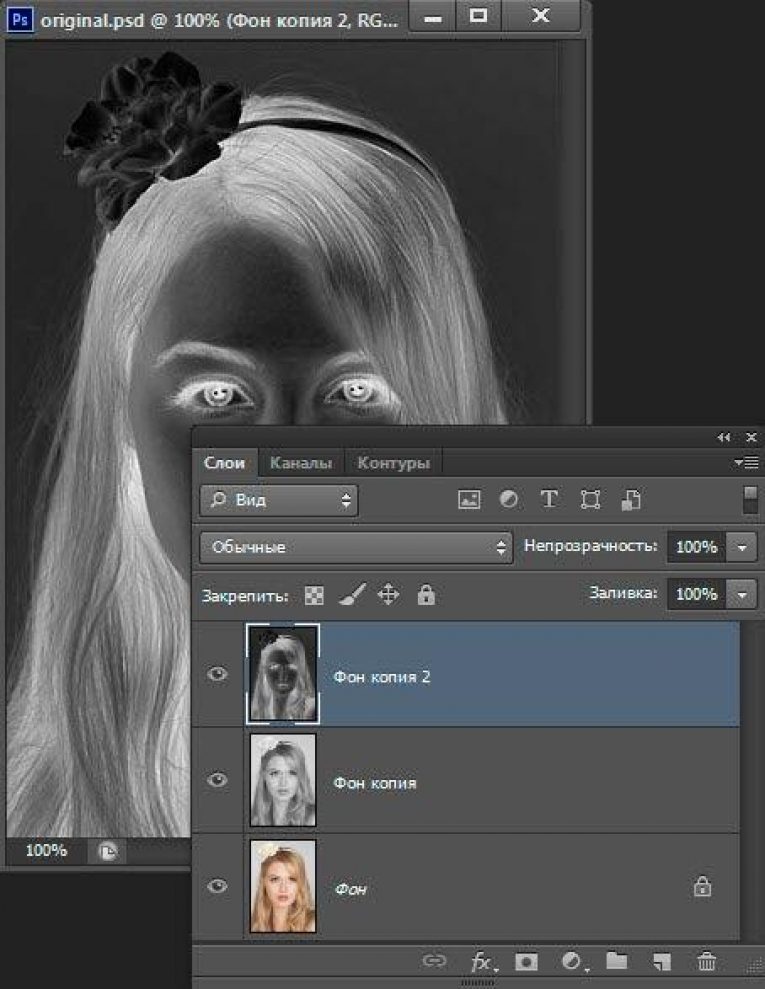
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя
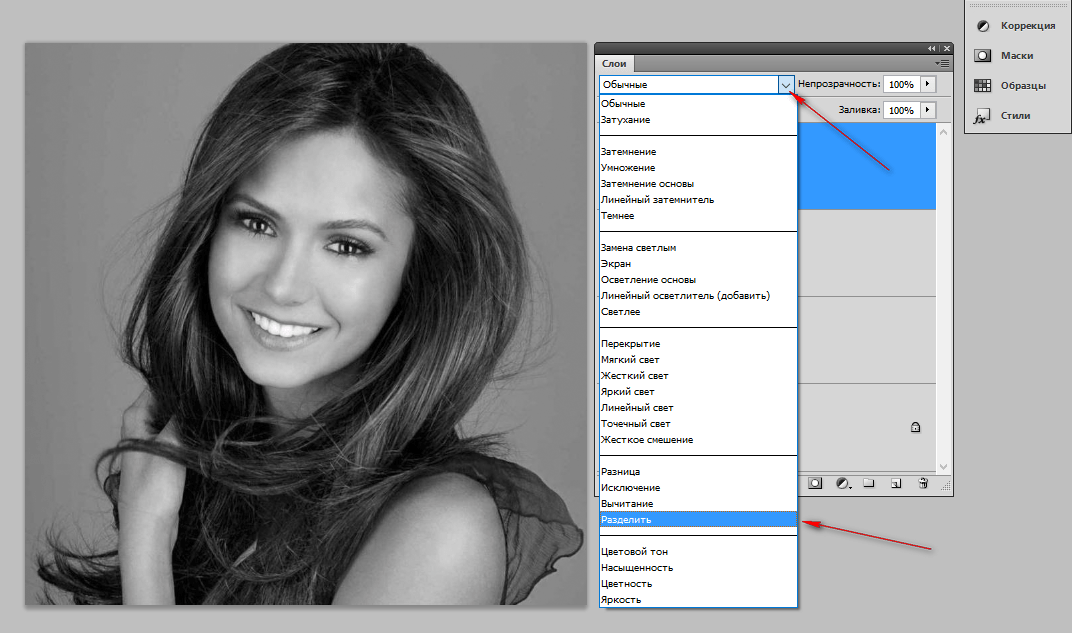
Рис. 8 — выбор режима отображения слоя
Шаг 4. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
Рис. 9 — регулировка параметра размытости по Гауссу
Шаг 5. После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»—«Размытие».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»—«Размытие».
Шаг 6.Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Рис. 10 — окно отображения слоёв после объединения
Шаг 7. Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
Шаг 8. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Рис. 11 — изменение режима отображения слоя
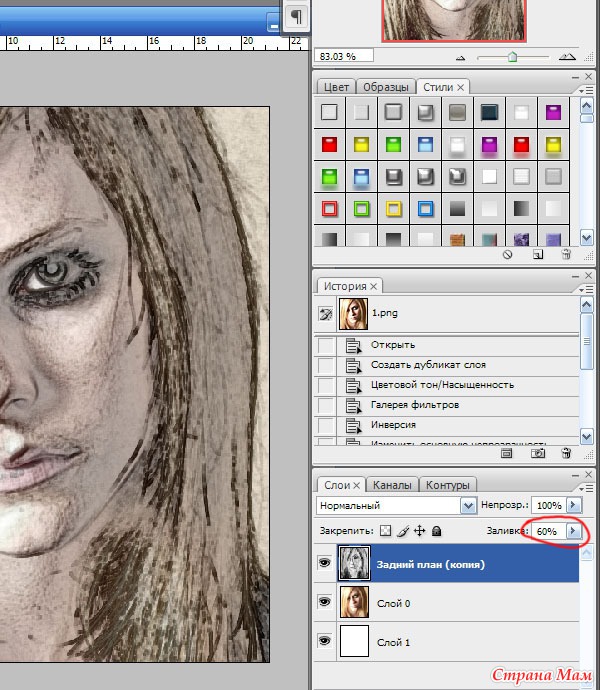
Шаг 9. Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Рис. 12 — дубликат слоя
Шаг 10. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав наCtrl+J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Шаг 11. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Рис. 13 — итог создания рисунка из фотографии
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
Приложение Prisma
Приложение Prisma – это мультиплатформенное бесплатное ПО для быстрого редактирования изображений и видеороликов.
Программа создана русскими разработчиками из компании Prisma Labs.
Главная особенность редактора – поддержка огромного количества бесплатных фильтров и эффектов для фото и коротких видео.
С помощью Prisma вы сможете легко превратить ваше изображение в настоящую картину.
Программа самообучаемая – она использует принцип нейросети, то есть чем больше юзеров используют определённый эффект или фильтр, тем эффективнее программа преобразовывает изображения.
Такой подход обеспечивает наилучшее качество редактируемых картинок. Prisma есть для Android и iOS, на текущий момент более 10 миллионов пользователей установили на свои устройства.
Такого успеха программа добилась менее чем за полгода после официального релиза в онлайн-маркетах.
Также приложение входит в топ лучших утилит для редактирования фото в App Store. В обновлённой версии Prisma пользователи могут выбирать фильтры, которые стилизованы под технику рисования определённого художника.
Следуйте инструкции, чтобы сделать из вашего фото настоящее произведение искусства:
- Скачайте и установите редактор на ваше устройство. Откройте программу;
- в приложение встроена возможность создания снимков, сделайте фото или загрузите существующую картинку с помощью файлового менеджера;
- в нижней части экрана появится список фильтров и эффектов.
 Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль; - дождитесь окончания обработки изображения. Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;
- выберите интенсивность применяемого эффекта, перемещая указатель вправо или влево по экрану;
- нажмите на клавишу «Сохранить» и выберите директорию, в которую будет перемещён итоговый файл. Вы также можете мгновенно поделиться результатом редактирования в одной из социальных сетей (Instagram или Facebook).
Совет: Каждое фото, которое было обработано в Prisma, содержит водяной знак приложения в правом нижнем углу.
Чтобы убрать его, после открытия программы дождитесь появления окна камеры и кликните на значок настроек. В новом окне найдите пункт «Добавление водяного знака» и отключите его.
Скачать Prisma на Android
Скачать Prisma на iOS
Источник
Как сделать из фото рисунок карандашом — Фото-Мир и обо всем… — 19 ноября — 43804944811
Чтобы научиться рисовать, требуется особый талант и годы труда. Но с программой Photoshop вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. Итак, начнём!
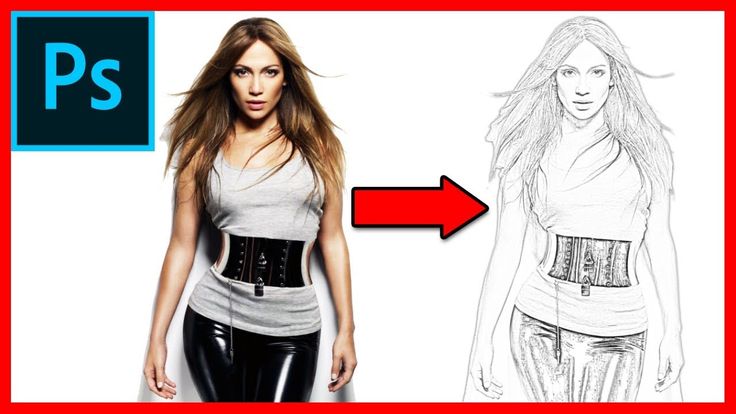
Вот результат, который должен получиться:
1. Настройка изображения
Шаг 1
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Поместим Слой 2 под слоем с исходником.
Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G).
Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть(B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной, устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.
Шаг3
Инструментом Перемещение(V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J.
Шаг 4
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E.
Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.
Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.
Вот что должно получиться:
Шаг 6
И в завершении можно добавить ещё одну коррекцию Уровни для канала RGB с такими настройками 18, 0.73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом.
Итоговый результат:
Желаемуспехов !
Понравилась статья? Подпишитесь на канал, чтобы быть в курсе самых интересных материалов
Подписаться
уроки фотографии
Напишите мнение, будьте первымЭлектронная книга по рисованию портретов карандашом
Текст: Роберт Хессон, воскресенье, 18 декабря 2022 г.
Дополнительная информация
Pencil Drawing Made Easy — это подборка видеороликов с пошаговыми инструкциями, благодаря которым вы сможете рисовать лучше, чем ваши самые смелые фантазии. Видео содержат всю необходимую информацию по теме; все хорошо объяснено простым и понятным английским языком. Доступ к видеоклассам можно получить и просмотреть в любом месте, будь то в дороге, дома, в офисе на рабочем месте или в любом другом месте. Pencil Drawing Made Easy вооружает вас мастерскими навыками и раскрывает великие секреты мастеров искусства. Переход от одного курса к другому дает вам представление и открывает перед вами целый мир возможностей рисования. Основная идея Pencil Drawing Made Easy заключается в том, что вы можете рисовать абсолютно все, что захотите, просто понимая, что вы рисуете на бумаге. Благодаря более чем 26 часам углубленных уроков рисования вы обязательно перейдете с вашего нынешнего положения в искусстве на новый уровень. Верный способ продвижения ваших художественных навыков, хобби или таланта. Подробнее здесь…
Подробнее здесь…
Pencil Drawing Made Easy Резюме
Рейтинг: 4,7 звезды из 15 голосов
Содержание: Онлайн-курс
Автор: Нолан Кларк
Официальный сайт: www.pencildrawingmadeeasy.com Drawing Made Easy Review
Автор представляет подробный краткий обзор основных разделов. Как профессионал в этой области, я должен сказать, что пункты, изложенные в этом руководстве, точны.
Я ставлю этой электронной книге наивысшую оценку 10/10 и лично рекомендую ее.
Вс, 18 декабря 2022 г.
Дополнительная информация
Стивен Бауман является создателем этого курса рисования реалистичных портретов. Эта практичная программа для рисования портретов содержит демонстрации и уроки, которые помогут вам рисовать реалистичные портреты. Он также включает в себя простые инструкции, которым легко следовать. Эта фантастическая система поможет вам узнать все, что вам нужно знать, чтобы стать профессиональным художником. Эта программа содержит инструменты, позволяющие увидеть шедевральный портрет создателя с нуля. Дизайн этой программы предназначен для того, чтобы вы научились создавать реалистичные картины. Он содержит пошаговые инструкции, которые проведут вас через процесс рисования. Вы откроете для себя различные методы, которые можно использовать при рисовании портрета. Эта программа ценна тем, что позволяет увидеть весь процесс создания портрета. Важно отметить, что эта фантастическая программа содержит информацию и советы, которые помогут вам решить плоскости отдельных деталей в вашей картине. Кроме того, вы изучите различные техники, которые можно использовать для упрощения и концентрации частей лица. Подробнее здесь…
Дизайн этой программы предназначен для того, чтобы вы научились создавать реалистичные картины. Он содержит пошаговые инструкции, которые проведут вас через процесс рисования. Вы откроете для себя различные методы, которые можно использовать при рисовании портрета. Эта программа ценна тем, что позволяет увидеть весь процесс создания портрета. Важно отметить, что эта фантастическая программа содержит информацию и советы, которые помогут вам решить плоскости отдельных деталей в вашей картине. Кроме того, вы изучите различные техники, которые можно использовать для упрощения и концентрации частей лица. Подробнее здесь…
Краткое содержание курса рисования реалистичных портретов
Содержание: Видеокурс Proko
Автор: Стивен Бауман
Официальный сайт: proko.com
Читать обзор полностью…
Последнее обновление: сб, 13 августа 2022 г. | Фотошоп для Windows
Фильтр верхних частот особенно полезен в качестве предшественника порога настройки изображения, который преобразует все пиксели изображения в черно-белые (опять же, это рассматривается в главе 17). Как показано на рис. 10-18, команда «Порог» производит совершенно разные эффекты на изображениях до и после их изменения с помощью фильтра верхних частот. На самом деле, применение фильтра верхних частот с низким значением радиуса и последующее выполнение команды «Порог» преобразует ваше изображение в линейный рисунок.
Как показано на рис. 10-18, команда «Порог» производит совершенно разные эффекты на изображениях до и после их изменения с помощью фильтра верхних частот. На самом деле, применение фильтра верхних частот с низким значением радиуса и последующее выполнение команды «Порог» преобразует ваше изображение в линейный рисунок.
Последнее обновление пн, 02 января 2023 г. | Учебники
Здравствуйте, Photoshop, мы знаем, что Photoshop — это мощное программное обеспечение для редактирования и обработки фотографий. Но на этот раз давайте научимся рисовать и раскрашивать с помощью Photoshop без фоторесурсов, выглядеть как учебник по рисованию мультфильмов в фотошопе в канун праздничного сезона. Мы можем создать персонажа с чистого листа и перенести его на сцену иллюстрации. И наша тема в этом уроке — прогулка Санты по ледяной стране.
Последнее обновление вторник, 03 января 2023 г. |
Учебники по иллюстратору
|
1 Комментарий
|
Учебники по иллюстратору
|
1 Комментарий
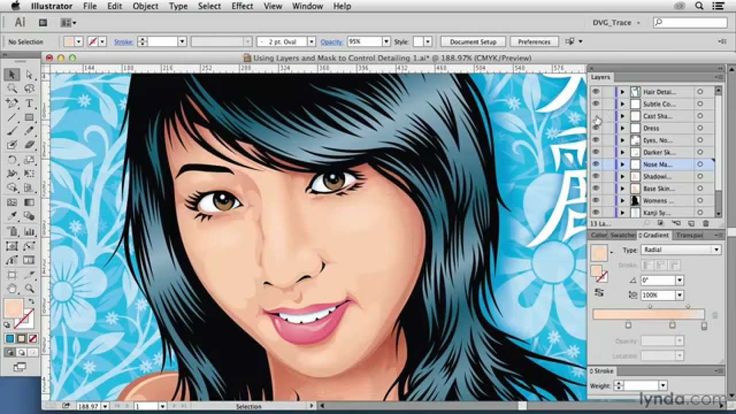
Ниже приведено руководство по созданию цвета заливки для линейного рисунка в Adobe Illustrator. Это метод, позволяющий избежать повторного обхода линии. Я начинаю с моего линейного рисунка, который я сделал в Illustrator. Посетите страницу учебника по мультфильмам, чтобы узнать о различных способах рисования в Illustrator.
Последнее обновление пн, 02 января 2023 г. | Векторные учебники
В этом уроке я покажу вам, как создавать векторные кисти, похожие на наброски, для воспроизведения карандашного наброска в векторной графике. Затем мы применим одну из созданных кистей на практике и познакомимся со всеми этапами создания этой работы. В этом уроке я использовал плагины Phantasm CS и DrawScribe, так что вы узнаете о некоторых инструментах этих плагинов и примените их для решения практических задач. Линии векторного наброска не должны быть такими точными, как в обводке, так как мы воспроизводим карандашный набросок, поэтому небольшая неточность в данном случае приветствуется. Теперь давайте взглянем на некоторые приемы, раскрывающие уникальные особенности инструмента Dynamic Sketch.
Линии векторного наброска не должны быть такими точными, как в обводке, так как мы воспроизводим карандашный набросок, поэтому небольшая неточность в данном случае приветствуется. Теперь давайте взглянем на некоторые приемы, раскрывающие уникальные особенности инструмента Dynamic Sketch.
Последнее обновление: четверг, 02 февраля 2023 г. | Новости фотошопа
В наши дни американские студенты-искусствоведы тратят так много времени на компьютерную графику, что многие из них не имеют необходимых навыков рисования, говорят университетские преподаватели. Учащимся удобнее манипулировать компьютерной графикой, чем рисовать, чертить и рисовать ручкой на бумаге, и это привело к резкому снижению навыков рисования в последние годы, говорят учителя.
Последнее обновление пн, 05 сентября 2022 г. | Чертежи САПР
Фасады AutoCAD — это линейные чертежи, которые часто включают толщину линии (называемую весом линии в AutoCAD) в качестве еще одного графического размера. Традиционно фасады передают очертания основных элементов строения, а вес линий подчеркивает глубину и относительную важность изображенных объектов. Чертеж линии высот в AutoCAD Чертеж линии высот в AutoCAD
Традиционно фасады передают очертания основных элементов строения, а вес линий подчеркивает глубину и относительную важность изображенных объектов. Чертеж линии высот в AutoCAD Чертеж линии высот в AutoCAD
Последнее обновление: среда, 5 октября 2022 г. | Учебники
В этой статье я расскажу вам о преобразованиях на холсте, а также о тенях и градиентах. Преобразования — это чрезвычайно ценный набор методов, которые позволяют вам начать проявлять творческий подход к рисованию объектов на холсте. Начнем после прыжка
Последнее обновление: понедельник, 16 января 2023 г. | Учебники
В этом уроке я покажу вам, как нарисовать iPad 2 от Apple. Мы собираемся использовать методы векторного рисования в сочетании с ручным рисованием и стилями слоев, чтобы создать убедительно реалистичный iPad. Мы также будем использовать смарт-объекты, которые помогут нам легко изменить содержимое экрана iPad и цвет смарт-обложки iPad.
Мы также будем использовать смарт-объекты, которые помогут нам легко изменить содержимое экрана iPad и цвет смарт-обложки iPad.
Последнее обновление: четверг, 02 февраля 2023 г. | Учебники | 1 Комментарий
Я подготовил небольшой рассказ о своем последнем личном произведении под названием Final Stand. Это изображение было вдохновлено быстрым карандашным наброском, который я сделал некоторое время назад. Большая часть создания этого изображения заключалась в том, чтобы продолжать практиковать свои навыки и играть с композицией и освещением. Я люблю делать личные проекты, потому что они дают мне свободу создавать то, что я себе представляю, вместо того, чтобы находиться под постоянным художественным руководством. Концепция Несмотря на то, что мои навыки рисования ограничены, наброски по-прежнему являются важной частью процесса.![]() При наброске концепции очень важно помнить, что вы просто рисуете для себя и что наброски не должны быть конечным результатом. Скорее первый шаг к этой цели (Рис.01 02).
При наброске концепции очень важно помнить, что вы просто рисуете для себя и что наброски не должны быть конечным результатом. Скорее первый шаг к этой цели (Рис.01 02).
Последнее обновление: четверг, 02 февраля 2023 г. | Учебники | 3 комментария
В этом уроке я покажу вам, как создать эффект размытого металлического текста. В этом уроке мы будем использовать различные техники рисования, каналы и узоры. Давайте начнем. Я собираюсь показать вам, как создать 3D-текст в Xara 3D и визуализировать его в Adobe Photoshop. Я поделюсь основными сочетаниями клавиш Photoshop, которые действительно помогают ускорить производство. В качестве последнего штриха я использую инструмент «Перо», чтобы нарисовать линии, похожие на нити, прикрепленные к 3D-тексту, который мы собираемся создать.
Последнее обновление: пт, 06 мая 2022 г. |
Учебники по иллюстратору
|
Учебники по иллюстратору
Многие люди просили более простые уроки, так что угадайте, что Скрипучее колесо получает масло. Это первое руководство из серии руководств для начинающих, предназначенных для тех, кто только начинает работать с Illustrator. Он охватывает палитру слоев и размещение ваших карандашных набросков в Illustrator. Затем вы захотите разместить свой карандашный набросок. Перейдите в папку с файлами. Появится диалоговое окно и просто найдите файл эскиза на жестком диске. Обычно я сканирую свои наброски в формате JPEG в оттенках серого с разрешением 72 dpi.
Последнее обновление: сб, 17 декабря 2022 г. | Учебники | 2 комментария
В этом уроке вы узнаете, как применить эффект поиска краев к изображению с помощью Fireworks. Фильтр «Найти края» преобразует изображение в штриховой рисунок, определяя цветовые переходы в изображениях и превращая их в линии. На изображении ниже показано, как мы преобразовали изображение в линейный рисунок.
На изображении ниже показано, как мы преобразовали изображение в линейный рисунок.
Вс, 08 мая 2022 г. | Учебники по иллюстратору
Вот мой рисунок штрихами из прошлого урока. Я также скорректировал форму листа. Вот как все это выглядело, когда я закончил. Эй, у тебя есть линейный рисунок. Раскрась эту присоску, и твоя бабушка может повесить ее на свой холодильник. С учетом сказанного, далее следует волшебный мир цвета.
Последнее обновление: вс, 19 февраля 2023 г. | Учебники | 1 Комментарий
Сегодня мы создадим векторный рисунок главного героя китайского романа «Путешествие на Запад», Короля обезьян. Учебник покажет вам методы рисования для Illustrator, советы по дизайну персонажей и настройкам композиции. Независимо от того, являетесь ли вы продвинутым пользователем Illustrator или новичком, вы легко сможете его выполнить. В этом уроке мы собираемся создать трехточечный перспективный чертеж стандартного автомобиля, работая только с эталонным видом в плане и фасаде (рис. 1 ниже). Этот тип угла называется видом 3 4 Perspective или Angular Perspective. Для получения дополнительной информации о методах рисования в перспективе перейдите к учебнику по рисованию в 2-точечной перспективе. Общее эмпирическое правило состоит в том, чтобы разделить этот вид автомобиля на трети, показывая одну треть автомобиля спереди (или сзади для автомобиля с задним расположением двигателя) и две трети автомобиля со стороны (водителей).
Независимо от того, являетесь ли вы продвинутым пользователем Illustrator или новичком, вы легко сможете его выполнить. В этом уроке мы собираемся создать трехточечный перспективный чертеж стандартного автомобиля, работая только с эталонным видом в плане и фасаде (рис. 1 ниже). Этот тип угла называется видом 3 4 Perspective или Angular Perspective. Для получения дополнительной информации о методах рисования в перспективе перейдите к учебнику по рисованию в 2-точечной перспективе. Общее эмпирическое правило состоит в том, чтобы разделить этот вид автомобиля на трети, показывая одну треть автомобиля спереди (или сзади для автомобиля с задним расположением двигателя) и две трети автомобиля со стороны (водителей).
Последнее обновление: вс, 19 февраля 2023 г. | Учебники
Из этого туториала вы узнаете, как создать милого персонажа-бегемотика, используя простые формы и очень простую эффективную технику рисования. Эта техника была заимствована из недавнего дополнения к магазину набора изображений Головы животных, последнего дополнения к магазину. Вот как это делается.
Эта техника была заимствована из недавнего дополнения к магазину набора изображений Головы животных, последнего дополнения к магазину. Вот как это делается.
Последнее обновление: вс, 19 февраля 2023 г. | Учебники
Часто Adobe Illustrator считается более специализированным, и многие обычные пользователи не очень им интересуются. Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать одну, другую или обе, приведет к лучшим результатам. Давайте начнем с объяснения их различных методов рисования.
Последнее обновление: вс, 19 февраля 2023 г. | Учебники | 1 Комментарий
Я также попробовал забавный эффект с типом заголовка, чтобы он мог выглядеть как детские блоки, кроме того, я должен признать, что это более шаг вперед, поэтому, если вы лучше разбираетесь не только в программном обеспечении, но и в рисовании методы. Решить ее будет намного проще. В любом случае, надеюсь, вы, ребята, весело проведете время и помните, что это все для обмена знаниями и советами. Если вы чему-то научитесь из этого, я буду вам очень благодарен, потому что это наша цель.
Решить ее будет намного проще. В любом случае, надеюсь, вы, ребята, весело проведете время и помните, что это все для обмена знаниями и советами. Если вы чему-то научитесь из этого, я буду вам очень благодарен, потому что это наша цель.
Последнее обновление: четверг, 02 февраля 2023 г. | Векторные учебники
Я нарисовал несколько простых набросков шестью карандашами на стандартном листе формата А4. Чтобы ваши иконки были более или менее одинакового размера, я разделил бумагу на шесть равных квадратов. Размер одного квадрата 100х100 мм. Как видите, линии нашего карандашного наброска стали черными, но вокруг набросков еще остались серые пятна.
Последнее обновление вторник, 08 ноября 2022 г. | Векторные учебники
Полученное изображение нашей модели подходит для решения самых разных задач. Можно легко создавать полноцветные иллюстрации и векторные контуры, а также учиться рисовать с натуры. Я решил создать только векторный силуэт, потому что демонстрация других техник значительно удлинит этот короткий урок. Итак, запускаем Adobe Illustrator, создаем новый документ, а затем помещаем в него нашу фигурку (File Place).
Можно легко создавать полноцветные иллюстрации и векторные контуры, а также учиться рисовать с натуры. Я решил создать только векторный силуэт, потому что демонстрация других техник значительно удлинит этот короткий урок. Итак, запускаем Adobe Illustrator, создаем новый документ, а затем помещаем в него нашу фигурку (File Place).
Чт, 01 декабря 2022 г. | Новости фотошопа
Со своего веб-сайта Snap Art создает красивые, естественные мультимедийные изображения за один шаг. Визуализируйте любое изображение в неограниченном количестве реальных художественных стилей, включая масляную краску, карандашный набросок, перо и чернила, комиксы и многое другое. Snap Art отлично подходит для стилизации фотографий или графики. Работает без трудоемкого ручного редактирования и является более универсальным, чем действия или кисти.
Вс, 22 января 2023 г. |
Новости фотошопа
|
Новости фотошопа
Тем временем, вернувшись в Декейтер, Уорд сидит в своем кабинете в спальне, на нее возложена задача оживить этот фантастический мир яркой жизнью. Технический термин для того, чем занимается этот специалист по компьютерной графике, — колорист, человек, который берет черно-белые кости мультяшных рисунков и закрашивает их плотью и кровью, огнем и громом, капающими клыками или глазами лазерного зрения.
Последнее обновление: понедельник, 23 января 2023 г. | Режимы наложения | 4 комментария
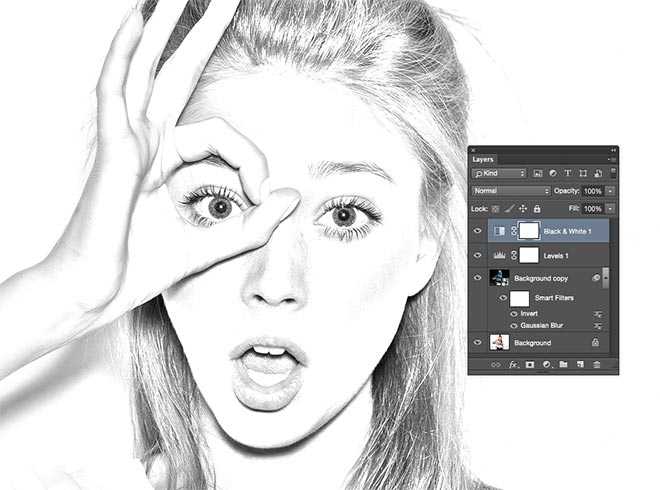
Смешивание базового слоя с точной, но инвертированной копией самого себя приводит к полностью белому изображению. Однако примените к изображению небольшое размытие по Гауссу, и все станет немного интереснее. перевернутая копия изображения приведет к эффекту рисования линий. Таким образом, Color Dodge позволяет вам создать свой собственный фильтр Find Edges, который вы можете в некоторой степени настроить позже, увеличив размытие. После применения вы можете контролировать его силу, уменьшение непрозрачности слоя. Тем не менее, вы не можете обратить вспять само размытие, если не вернетесь назад через Историю или не воспользуетесь кистью Истории. желаемый результат Применение Color Dodge плюс небольшое размытие к перевернутому изображению приводит к рисунку линий.
Таким образом, Color Dodge позволяет вам создать свой собственный фильтр Find Edges, который вы можете в некоторой степени настроить позже, увеличив размытие. После применения вы можете контролировать его силу, уменьшение непрозрачности слоя. Тем не менее, вы не можете обратить вспять само размытие, если не вернетесь назад через Историю или не воспользуетесь кистью Истории. желаемый результат Применение Color Dodge плюс небольшое размытие к перевернутому изображению приводит к рисунку линий.
Последнее обновление: пт, 23 декабря 2022 г. | Цифровая Иллюстрация | 1 Комментарий
Создавать потрясающие иллюстрации в Photoshop легко, если вы используете фотографию в качестве отправной точки. На самом деле вам не нужны какие-либо традиционные навыки рисования, вам просто нужно понять, какие инструменты подходят для поставленной задачи и как использовать их в своих интересах. Все детали и цветовые разделения, необходимые для создания потрясающей иллюстрации, существуют в вашей фотографии, вам просто нужно распознать потенциал изображения и использовать его.
Все детали и цветовые разделения, необходимые для создания потрясающей иллюстрации, существуют в вашей фотографии, вам просто нужно распознать потенциал изображения и использовать его.
Последнее обновление: понедельник, 23 января 2023 г. | Режимы наложения | 4 комментария
Вы можете получить интересные результаты, инвертировав слой наложения и применив небольшое количество размытия по Гауссу. Сначала изображение полностью белое, но по мере увеличения радиуса по Гауссу вы увидите, как начинает появляться рисунок линии. девушка, небольшое размытие размывает изображение, около 10-15 дает слабый рисунок линий, в то время как увеличение радиуса примерно до 25 дает наиболее сбалансированный эффект. Применение линейного осветления и размытия по Гауссу с радиусом 25 к перевернутому изображению дает сбалансированное сочетание линейного рисунка и обесцвеченной фотографии. Меньшее количество размытия (здесь я использовал значение 10) дает слабый рисунок линий без необходимости использования фильтров.
Меньшее количество размытия (здесь я использовал значение 10) дает слабый рисунок линий без необходимости использования фильтров.
Сб, 31 декабря 2022 г. | Чертежи САПР
Возможно, самое важное преобразование штрихового рисунка в Photoshop — это имитация текстуры, потому что это придает изображению реалистично выглядящие поверхности. Давайте начнем с заполнения областей плоским цветом, а затем текстурируем их, фильтруя визуальный шум. Кроме того, вы можете добавить сканы или фотографии реальных материалов в свою библиотеку шаблонов, а затем применить их к фасаду. Далее в этом разделе вы узнаете, как вырезать выступы (зазоры) в каменной кладке, формируя поверхность пропорциональными линиями.
- О
- Контакт
- Рекламировать
- политика конфиденциальности
- Ресурсы
Попробуйте это: Превратите изображения в карандашный набросок в Photoshop
Продукты и процессы для получения прибыли
Особенности
Добавление новых стилей фотографий придаст вашим продуктам свежий вид, может привлечь больше клиентов и расширить то, за чем ваши нынешние клиенты приходят к вам в поисках отличного подарка.

Дженнифер Фой 9 мая 2018 г.
3 минуты чтения
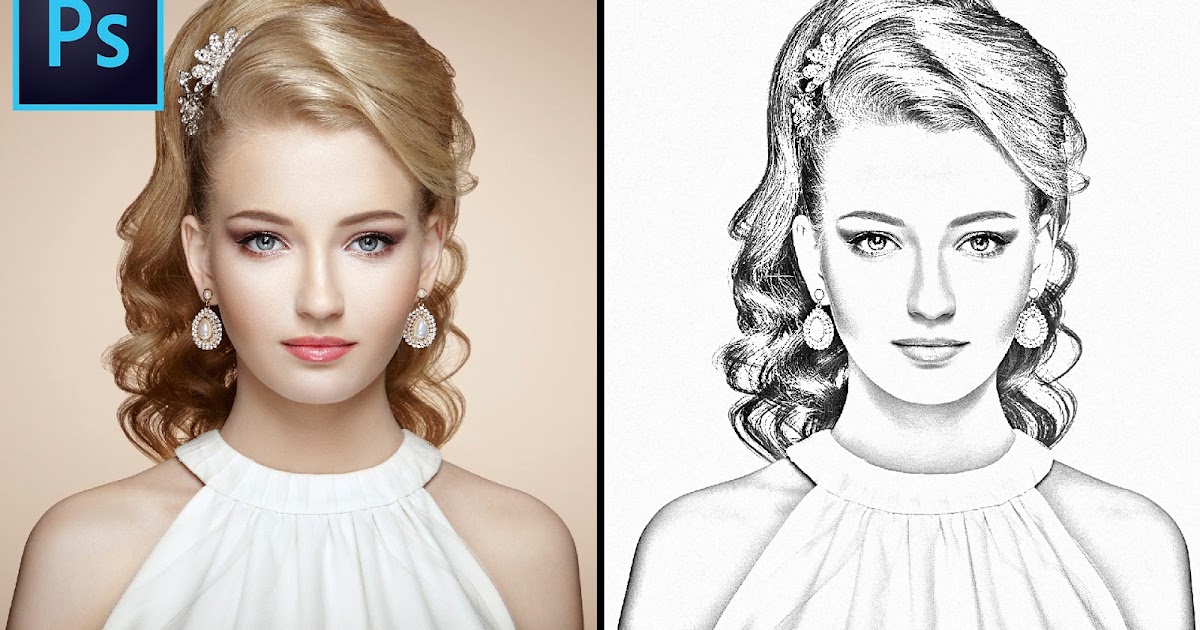
карандашный набросокКарандашный набросок члена семьи — это уникальный способ показать портрет или изображение и уйти от плохого освещения, желтых зубов, пятен на коже и т. д. Это также является популярной тенденцией в области подарков и может показать вашим покупателям, что вы можете предложить больше, чем то, о чем они знают в вашем магазине.
Необходимые материалы:
- Photoshop Creative Cloud
- Высококонтрастное изображение (не обязательно, но рекомендуется отрегулировать контрастность изображения перед началом работы, чтобы убедиться, что результаты получаются самого высокого качества)
Примечание. В Photoshop есть несколько предварительно запрограммированных фильтров в меню «Фильтр» > «Галерея фильтров» > «Эскиз». Не стесняйтесь экспериментировать с ними, чтобы понять некоторые навороты, которые предоставляет Photoshop. Однако ни один из них не похож на результаты урока ниже.
Однако ни один из них не похож на результаты урока ниже.
Шаг первый: обесцвечивание изображения
Откройте изображение в Photoshop и сохраните файл в формате PSD (многослойный файл Photoshop) под именем, отличным от исходного файла. Скопируйте основной слой, используя опцию палитры Слой, Дублировать слой. Обесцветьте этот новый слой: (из верхней строки меню) Image > Adjustments > Desaturate.
Дублирование слоя. (Изображения предоставлены Дженнифер Фой)
Шаг второй: инвертирование
Дублируйте этот новый ненасыщенный слой. На данный момент у вас должно быть всего три слоя, один цветной и два ненасыщенных. Затем инвертируйте изображение: Image > Adjustments > Invert. Затем в меню палитры «Слои» настройте режим «Слой» на «Осветление цвета» в параметрах раскрывающегося меню в палитре «Слои».
Шаг третий: Добавление размытия по Гауссу
Теперь добавьте к этому слою размытие по Гауссу. В верхней строке меню выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» и начните с 20 для значения радиуса в пикселях. Вам нужно визуально оценить, что работает или не работает на вашем изображении — нужно ли вам больше размытия или меньше. Обязательно установите флажок предварительного просмотра, чтобы иметь возможность судить о том, какой радиус подходит для вашего изображения. Начните с 20 в качестве основы и переместите ползунок вправо или влево, чтобы увидеть, какое количество может работать лучше всего.
В верхней строке меню выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» и начните с 20 для значения радиуса в пикселях. Вам нужно визуально оценить, что работает или не работает на вашем изображении — нужно ли вам больше размытия или меньше. Обязательно установите флажок предварительного просмотра, чтобы иметь возможность судить о том, какой радиус подходит для вашего изображения. Начните с 20 в качестве основы и переместите ползунок вправо или влево, чтобы увидеть, какое количество может работать лучше всего.
Шаг четвертый: осветление
В нижней части окна «Слои» выберите «Создать новую заливку». Этот значок представляет собой круг, наполовину серый, наполовину белый. В раскрывающемся меню выберите «Уровни». Отметив флажок предварительного просмотра, перетащите средний ползунок влево, чтобы сделать изображение ярче. Потеряли слишком много деталей? Не волнуйтесь, мы перейдем к некоторым простым пользовательским настройкам на следующих шагах.
Работа с ползунком средних тонов для повышения яркости изображения.
Шаг пятый: аэрография
Проверьте цвета переднего плана и фона в палитре главного меню — они должны быть установлены на черный для переднего плана и белый для оттенка фона. Выберите инструмент «Аэрограф» на панели инструментов главного меню слева. Выберите большую, круглую, мягкую кисть (начните с 150, затем отрегулируйте). В параметрах верхней строки меню отрегулируйте непрозрачность до 15 процентов и пока оставьте поток на уровне 100 процентов. Поскольку черный цвет — ваш основной цвет, аэрограф затемнит области вашего нового рисунка. Если вам нужно осветлить или осветлить определенные места, измените цвет переднего плана на белый. Кисть кажется слишком тяжелой? Отрегулируйте количество потока. В зависимости от вашего изображения, вам может даже потребоваться снизиться до 10 процентов для правильного уровня потока.
Совет. Во время работы визуально оценивайте свое изображение, останавливаясь здесь и там, чтобы рассмотреть все целиком.
