Помогите. как в фотошопе сделать фото для печати размером 10 на 15 см??? — Спрашивалка
Помогите. как в фотошопе сделать фото для печати размером 10 на 15 см??? — СпрашивалкаНа
Настя
- печать
- фото
- размер
- фотошоп
СГ
Сергей Гукин
Таблица точных размеров в мм и пикселях под стандартные форматы печати фотографий в цифровых фотолабораториях или минилабах.
Стандарт – Точный размер в файле – Размер в пикселях
9х13 – 89х127 – 1051х1500
10х15 – 102х152 – 1205х1795
13х18 – 127х178 – 1500х2102
15х20 – 152х211 – 1795х2392
15х21 – 152х216 – 1795х2551
15х22 – 152х228 – 1795х2693
15х30 – 152х301 – 1795х3543
15х38 – 152х381 – 1795х4500
15х45 – 152х457 – 1795х5398
18х24 – 183х245 – 2102х2835
18х25 – 183х259 – 2126х3000
20х25 – 203х254 – 2398х3000
25х38 – 254х381 – 3000х4500
30х40 – 305х406 – 3602х4795
30х45 – 305х457 – 3602х5398
30х90 – 305х914 – 3602х10795
Файлы для всех размеров отпечатков должны быть подготовлены из расчета 300 dpi. Фотографии /изображения/ принимаются в режиме RGB, в форматах *.tiff (без сжатия) , *.jpeg, *.bmp, *.gif; 8 bit/chanel.
Фотографии /изображения/ принимаются в режиме RGB, в форматах *.tiff (без сжатия) , *.jpeg, *.bmp, *.gif; 8 bit/chanel.
При печати цифровых файлов возможны следующие варианты печати:
Fill — из фотографии (изображения) вырезается часть в соответствии с пропорциями, при этом возможна потеря верхней и нижней части фотографии (изображения) с большей стороны.
Fit – фотография (изображение) впечатывается в формат, при этом возможно появление белых полей слева и справа (по короткой стороне) .
No resize – фотография (изображение) распечатывается «попиксельно» относительно центра. В случае, если фотография (изображение) подготовлено согласно таблице выше, то на бумаге распечатается вся фотография.
Цветовые коррекции при печати файлов.
режим sRGB — изображение конвертируется в это пространство и автоматически делается коррекция цвета и плотности.
режим No Convert — изображение не подвергается никакой обработке. Данный режим рекомендуется использовать, если монитор откалиброван и используется необходимый цветовой профайл.
Сергей
Обрезать до таких размеров, чтоб пропорции изображения были, как 10*15 (2*3)
ЕК
Елена Коцеруба
там размер холста, если мне память не изменяет, выражается в пикселях, а изображения — в сантиметрах. или наоборот
Татьяна Никольская
Изображение-Размер изображения-{установить 10 Х 15 см}.
ЖМ
Жека Миронов
файл -> печать. Кнопка «параметры печати» фыбрать нужный формат бумаги, поставить галочку в поле «подогнать под формат листа», выбрать ориентацию бумаги, нажать кнопку «печать» И всё!
ЛР
Лилия Романцева
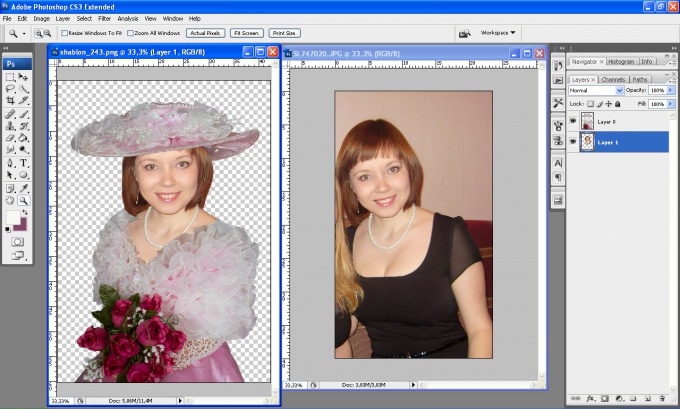
при создании нового проекта (ctrl + N) выбираешь не пиксели (или дюймы по дефолту) а сантиметры http://funkyimg.com/u2/2642/195/743405Unbenannt.png
или если уже есть готовое изображение, идешь изображение -> размер изображения и выставляешь нужные параметры http://funkyimg.com/u2/2642/198/325647Unbenannt. png
png
RТ
Rinat Т
когда отправляешь на печать — выставь размер бумаги, и в это же окне настрой картинку под размер (масштаб)
Дмитрий Спиридонов
скачай пикассу от гугл.. там и горизонт выравнивать проще и обрезать под разные размеры [ссылка заблокирована по решению администрации проекта]
Похожие вопросыпомогите понять. . про размеры при печати!!!
Какого размера должен быть файл в фотошопе (пиксели) , для печати 20*30?
Какого размера должен быть файл в фотошопе (пиксели) , для печати 15*30?
Какие должны быть размеры фото в см и пикселях, для печати?
как в фотошопе вставить фото в шаблон для печати?
Как уменьшить размер фото в фотошопе?
помогите сделать в фотошопе фотографию на печать размером 3х4
Почему размер фото при печати больше чем задаю?
Если не затруднит, сделайте пожалуйста размер изображения 10 на 15 см. Спасибо
Как сделать размер фона равным размеру изображения в фотошопе?
Как в фотошопе сделать фото на документы
Главная » Разное » Как в фотошопе сделать фото на документы
Как сделать фото на документы в Фотошопе
В повседневной жизни каждый человек много раз попадал в ситуацию, когда требуется предоставить комплект фотографий для различных документов. Сегодня научимся тому, как сделать фото на паспорт в Фотошопе.
Сегодня научимся тому, как сделать фото на паспорт в Фотошопе.
Фото на документы в Photoshop
Создавать заготовку мы будем в целях экономии скорее времени, чем денег, поскольку распечатывать фотки все же придется. Мы создадим заготовку, которую можно будет записать на флешку и отнести в фотосалон, либо распечатать самостоятельно.
Приступим.
Мы нашли для урока вот такой снимок:
Официальные требования к фотографии на паспорт:
- Размер: 35х45 мм.
- Цветное или черно-белое.
- Размер головы – не меньше 80% от общего размера фото.
- Отступ от верхнего края фото до головы 5 мм (4 – 6).
- Фон однотонный чистого белого или светло-серого цвета.
Более подробно о требованиях на сегодняшний день можно почитать, набрав в поисковике запрос вида «фото на документы требования». Для урока нам этого будет достаточно.
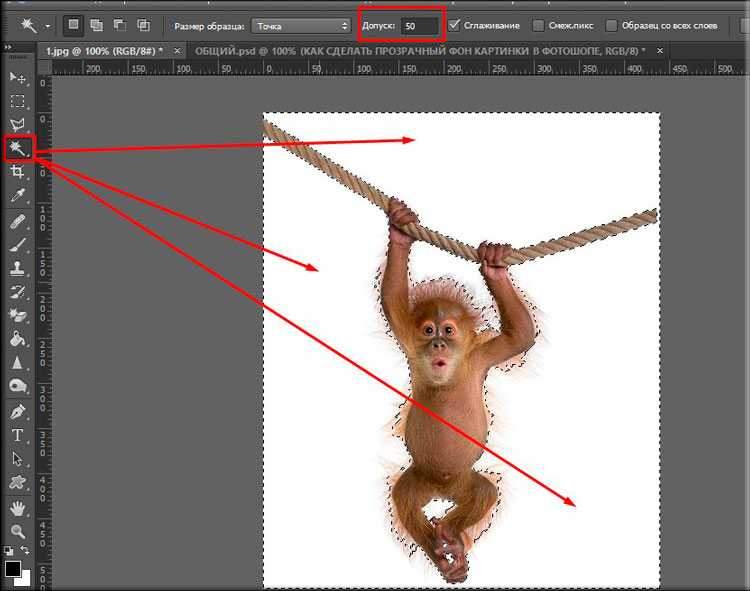
Итак, у с фоном все в порядке. Если на вашей фотографии фон не однотонный, то придется человека от фона отделить. Как это сделать, читайте в статье по ссылке ниже.
Как это сделать, читайте в статье по ссылке ниже.
Подробнее: «Как вырезать объект в Фотошопе».
Этап 1: Подготовка изображения
На нашем снимке имеется один недочет – глаза слишком затемнены.
- Создаем копию исходного слоя (CTRL+J) и применяем корректирующий слой «Кривые».
- Выгибаем кривую влево и вверх до достижения необходимого осветления.
Результат:
Этап 2: Разработка заготовки
- Создаем новый документ.
Размер 35х45 мм,разрешение 300 dpi.
- Затем разлиновываем его направляющими. Включаем линейки сочетанием клавиш CTRL+R, кликаем правой кнопкой мыши по линейке и в качестве единиц измерения выбираем миллиметры.
Теперь нажимаем левой кнопкой мыши на линейку и, не отпуская, тянем направляющую. Первая будет находиться в 4 – 6 мм от верхнего края.
Следующая направляющая, по расчетам (размер головы – 80%) будет находиться примерно в 32-36 мм от первой.
 Значит, 34+5=39 мм.
Значит, 34+5=39 мм. - Не лишним будет отметить середину фото по вертикали. Идем в меню «Просмотр» и включаем привязку.
Затем тянем вертикальную направляющую (от левой линейки) до тех пор, пока она не «приклеится» к середине холста.
- Переходим на вкладку со снимком и объединяем слой с кривыми и подлежащий слой. Просто жмем правой кнопкой мыши по слою и выбираем пункт
- Открепляем вкладку со снимком от рабочей области (берем за вкладку и тянем вниз).
- Затем выбираем инструмент «Перемещение» и перетягиваем изображение на наш новый документ. Активированным должен быть верхний слой (на документе со снимком).
- Помещаем вкладку обратно в область вкладок.
- Переходим на вновь созданный документ и продолжаем работу. Нажимаем сочетание клавиш CTRL+T и подгоняем слой под размеры, ограниченные направляющими. Не забываем зажать SHIFT для сохранения пропорций.

- Далее создаем еще один документ с такими параметрами:
- Набор – Международный формат бумаги;
- Размер – А6;
- Разрешение – 300 пикселов на дюйм.
- Переходим на снимок, который только что редактировали и нажимаем CTRL+A.
- Снова открепляем вкладку, берем инструмент «Перемещение» и перетягиваем выделенную область на новый документ (который А6).
- Прикрепляем вкладку обратно, переходим на документ А6 и перемещаем слой со снимком в угол холста, оставляя промежуток для отреза.
- Затем идем в меню «Просмотр» и включаем «Вспомогательные элементы» и «Быстрые направляющие».
- Готовый снимок необходимо продублировать. Находясь на слое с фото, зажимаем ALT и тянем вниз или вправо. При этом должен быть активирован инструмент «Перемещение».
Так делаем несколько раз, разместив шесть копий.
Осталось только сохранить документ в формате JPEG и распечатать на принтере на бумаге плотностью 170 – 230 г/м2.
Подробнее: Как сохранить фото в Фотошопе.
Теперь Вы знаете, как сделать фото 3х4 в Фотошопе. Мы с Вами создали заготовку для создания фотографий на паспорт РФ, которую можно, при необходимости, распечатать самостоятельно, либо отнести в салон. Фотографироваться каждый раз уже не обязательно.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:
Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен.
В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.
Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации. Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
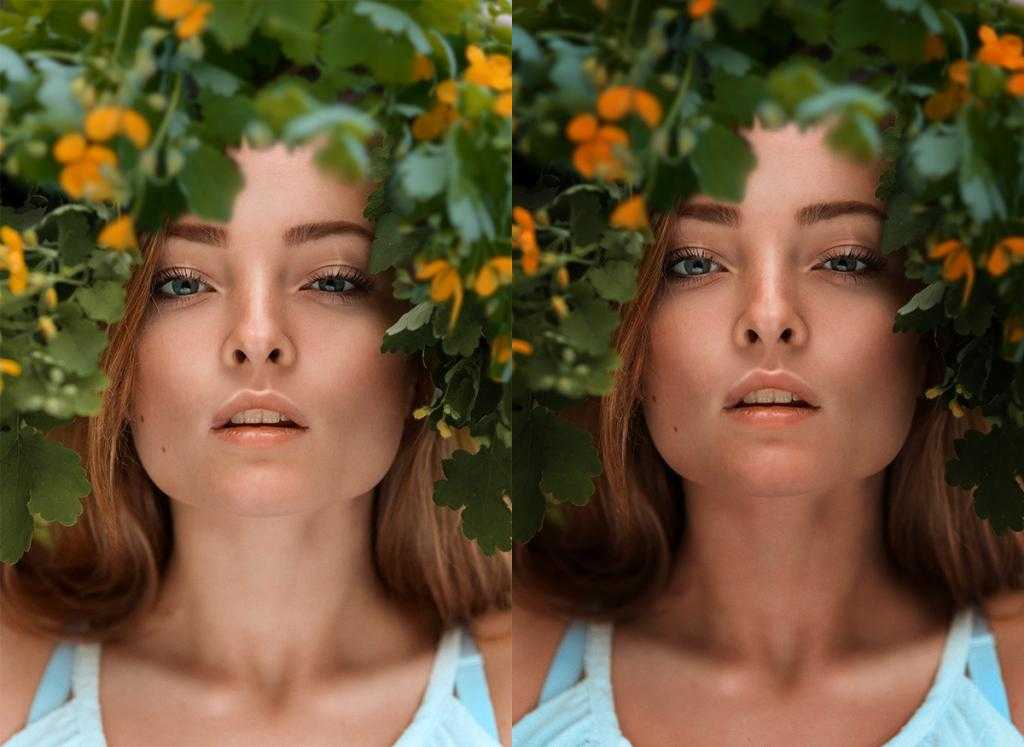
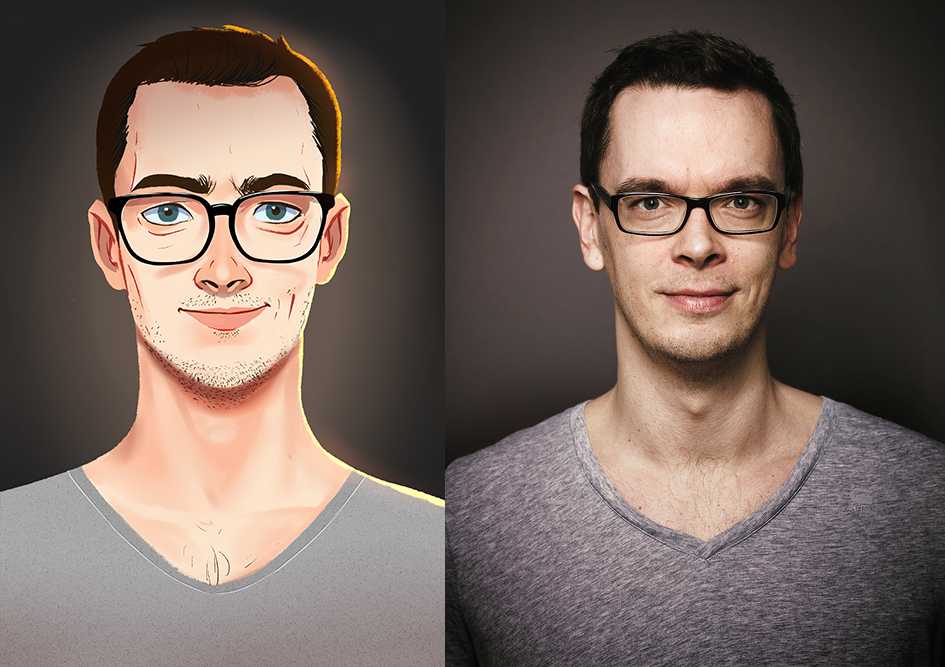
Как превратить кого-то в фотошоп (4 быстрых шага)
Один из моих самых первых проектов в Photoshop еще в «Земле до начала времен» заключался в том, чтобы отредактировать свою фотографию в изображение известного, но полностью фальшивого события, и это всегда застрял со мной (хотя это может быть просто потому, что подростки любят свои фотографии — некоторые вещи никогда не меняются).
Независимо от того, зачем вы это делаете, фотошопинг кого-либо в изображение — отличный способ отточить свои навыки редактирования изображений и в то же время повеселиться. Вы также можете использовать эти методы в любом проекте компоновки изображений, а не только для добавления людей.
Содержание
- Краткое руководство по Photoshop. Кто-то на фотографии
- Подробное руководство по Photoshop: кто-то на фотографии
- Шаг 1. Подготовьте фотографии
- Шаг 2. Скройте ненужный фон
- Шаг 3. Сопоставление изображений
- Заключительное слово
Краткое руководство по Photoshop. :
- Шаг 1: Откройте обе фотографии в Photoshop.
- Шаг 2: Скопируйте и вставьте фотографию человека на свою основную фотографию.
- Шаг 3: Используйте маску слоя вокруг фотографии человека, чтобы скрыть нежелательный фон.
- Шаг 4: Отрегулируйте размер, экспозицию, цвета и другие элементы изображения, чтобы создать бесшовное редактирование.

Шаг 4 необязателен, но если вы хотите, чтобы композиция выглядела реалистично, вы можете потратить много времени на настройку.
Если вы хотите более подробно узнать о процессе компостирования и получить несколько отличных советов по облегчению маскировки и подбору окончательного цвета, читайте дальше!
Подробное руководство по Photoshop Кто-то в изображении
Этот вид редактирования намного быстрее описать, чем на самом деле сделать , поэтому давайте подробнее рассмотрим, как все это работает, чтобы вы могли вернуться к Photoshop и закончить свой проект.
Шаг 1. Подготовьте фотографии
Первый шаг — поместить фотографии в тот же документ Photoshop.
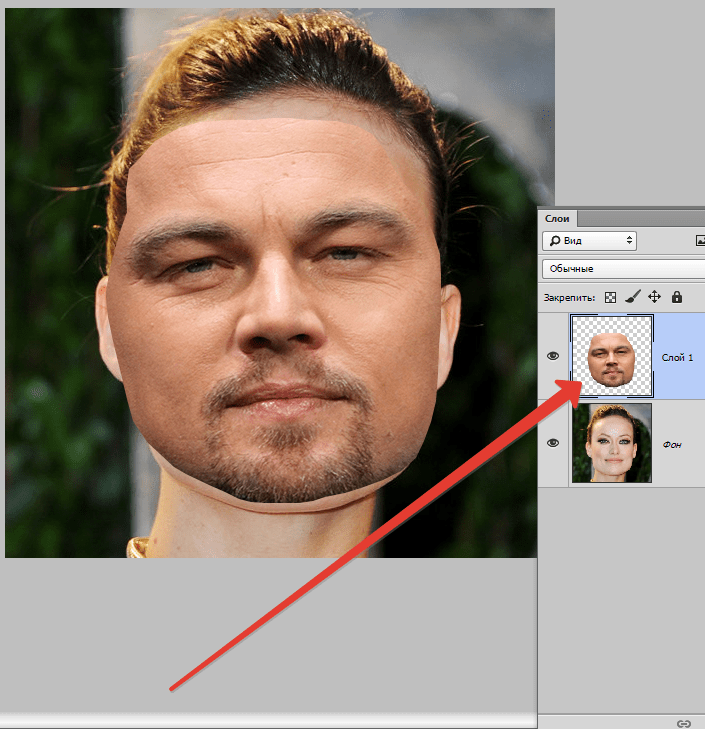
Для начала откройте обе фотографии в Photoshop. Переключитесь на фотографию модели/объекта и нажмите Command + A (используйте Ctrl + A на ПК), чтобы выбрать все пиксели изображения.
Нажмите Команда + C (используйте Ctrl + C на ПК) , чтобы скопировать их на бухри0032 Command + V (снова используйте Ctrl + V на ПК) , чтобы вставить пиксели в новый слой.
Как вы можете видеть на панели «Слои», это помещает вашу модель/фотографию объекта поверх основного фонового изображения. Вы уже в пути!
Если вы не хотите возиться с сочетаниями клавиш, есть еще один способ сделать это. Переключитесь на фотографию вашей модели/предмета, щелкните правой кнопкой мыши соответствующий слой в Layers и щелкните Duplicate Layer .
В разделе Destination диалогового окна Duplicate Layer выберите основное/фоновое изображение и нажмите OK .
Неважно, как вы это сделаете, легкая часть уже позади 😉
Шаг 2. Скройте ненужный фон
Теперь, когда вы объединили два изображения в одном документе Photoshop, пришло время избавиться от всех ненужные части фотографии вашей модели/объекта, чтобы человек действительно выглядел так, как будто он принадлежит основному изображению.
Можно просто использовать инструмент «Ластик», чтобы удалить все ненужные части фона вашей модели/объекта, но этот подход устарел и имеет несколько недостатков.
Самая большая проблема заключается в том, что позже вы не сможете вносить коррективы или уточнения, поскольку инструмент «Ластик» безвозвратно удаляет данные пикселей.
Современный метод использует технику неразрушающего редактирования, называемую маскированием слоя, чтобы скрыть все ненужные части вашего изображения вместо их фактического удаления.
Это значительно упрощает создание маски, поскольку вам не нужно постоянно использовать команду «Отменить», и вы всегда можете настроить маску слоя, если заметите какие-либо проблемы с вашим редактированием в будущем.
Если вы еще не знакомы с масками слоя, маска слоя на самом деле является невидимым слоем, связанным с вашим пиксельным слоем, который сообщает Photoshop, какие части слоя нужно скрыть, а какие показать.
Где бы вы ни рисовали белые пиксели на маске слоя, соответствующие части вашего пиксельного слоя будут видны, а рисование черных пикселей помечает область как прозрачную.
Оттенки серого позволяют создавать мягкие края и плавные переходы в зависимости от значения яркости пикселей.
Существует множество способов создать маску слоя вручную, но Adobe недавно добавила рабочее пространство «Выбор и маска» в Photoshop, чтобы немного упростить весь процесс.
Маски и выделения на самом деле работают очень похоже на техническом уровне, поэтому имеет смысл объединить два процесса в одном удобном рабочем пространстве.
Чтобы запустить «Выделение и маска», убедитесь, что слой модели/предмета выбран в Панель Layers , затем откройте меню Select и нажмите Select and Mask . Вы также можете использовать сочетание клавиатуры Команда + Опция + R (использование CTRL + ALT + 2 40046664. 9003.664. 40066 400364. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003 2 40066 4003 4004. 2 4006466. 2 40064 2 40066. ПК).
Вы также можете использовать сочетание клавиатуры Команда + Опция + R (использование CTRL + ALT + 2 40046664. 9003.664. 40066 400364. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003. 9003 2 40066 4003 4004. 2 4006466. 2 40064 2 40066. ПК).
Макет рабочего пространства «Выделение и маска» довольно прост и похож на общий макет Photoshop, с которым вы знакомы: инструменты находятся слева, ваше основное изображение находится в центре, а ваши параметры и настройки доступны вверху. и вправо.
Вы создадите выделение в рабочей области «Выделение и маска», но установите параметр вывода для создания маски слоя вместо выделения, когда будете готовы (подробнее об этом позже!).
Вы можете начать с нажатия кнопки «Выбрать тему» в верхней части рабочей области. Он использует возможности машинного обучения Photoshop для автоматического создания выделения вокруг основного объекта вашего изображения — или, по крайней мере, того, что Photoshop считает основным объектом!
Это не всегда работает должным образом, но это может быть быстрый и простой способ начать, так что стоит попробовать.
Чтобы уточнить выделение, используйте инструмент Quick Selection Tool и инструмент Brush . Простое нажатие одним из этих инструментов добавит к существующему выбору, но вы можете удерживать нажатой клавишу Option / Alt , чтобы вычесть из существующего выбора.
Вы также можете использовать кнопки + и – на панели параметров в верхней части рабочей области, но сочетание клавиш работает намного быстрее.
Не буду вам лгать: это может быть очень кропотливый процесс, в зависимости от точного содержимого вашего изображения, поэтому будьте готовы потратить на этот шаг немало времени. Маскировать волосы особенно сложно, поэтому вы можете попробовать кнопку Refine Hair в верхней части рабочей области.
Маскировать волосы особенно сложно, поэтому вы можете попробовать кнопку Refine Hair в верхней части рабочей области.
Когда вы будете довольны результатами своего выбора, найдите раздел «Настройки вывода» в правой части рабочей области. Измените параметр Output To на 9.0032 Слой-маска и нажмите OK .
Photoshop выйдет из рабочей области «Выделение и маска» и создаст новую маску слоя, используя только что сделанный выбор, который вы можете подтвердить, проверив панель «Слои».
Ваш нежелательный фон теперь должен быть невидимым, а ваш объект должен выглядеть немного больше, чем на основной фотографии, но еще многое предстоит сделать.
Примечание: если ваша маска не идеальна, вы все равно можете ее отредактировать. Щелкните маску слоя в окне «Слои», чтобы выбрать ее, и используйте инструмент «Кисть», чтобы нарисовать белые, черные или серые пиксели на маске слоя, чтобы показать или скрыть любую часть изображения, которая не была замаскирована должным образом.
Шаг 3: Сопоставление изображений
После того, как маскирование завершено, пришло время начать настройку пересаженного объекта, чтобы он действительно выглядел так, как будто он является частью основной фотографии.
Этот шаг часто может быть самым трудным из всех, и для его реалистичного выполнения может потребоваться довольно много корректировок. Я также рекомендую вам продублировать слой модели/темы, а затем скрыть его, чтобы у вас была резервная копия с тщательно созданной маской слоя.
Прежде всего, нажмите Command + T , чтобы войти в режим свободной трансформации (используйте Ctrl + T ), затем переместите объект на компьютер и масштабируйте его . они естественно вписываются в основной фон изображения (или неестественно, если вы этого хотите!).
Далее настройте яркость и цвет. Вы можете использовать корректирующий слой Curves, чтобы настроить яркость, и использовать корректирующий слой Hue/Saturation, чтобы настроить цвета.
Кроме того, вы также можете попробовать использовать инструмент Match Color, хотя он может быть немного сложным в использовании, поэтому моя коллега Кара написала руководство о том, как сочетать цвета в Photoshop.
И последнее, но не менее важное: проверьте различия в уровне шума между двумя слоями. При необходимости используйте фильтр «Добавить шум» или фильтр «Уменьшить шум», чтобы добиться реалистичного баланса между ними.
Поскольку каждая фотография уникальна, вам придется принять окончательное решение о том, как отрегулировать объект, чтобы он выглядел максимально естественно на новом фоновом изображении. Это может быть трудно сделать правильно, но очень приятно, когда вы, наконец, делаете!
Заключительное слово
Хотя невозможно уместить все, что нужно знать о компоновке изображений, в одну статью, теперь вы знаете, как сфотографировать кого-либо в изображение. Это может быть забавным проектом, но важно помнить, что вы должны использовать свои навыки Photoshop только во благо!
Фотографии — это мощные инструменты, и вам, как редактору изображений, всегда нужно осознавать влияние своей работы.
Счастливого компостирования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологий. стартапы.
шагов по очистке фотографии в Photoshop CC
Авторы: Peter Bauer и
Обновлено: 08.03.2022
Из книги: Adobe Photoshop 9 For Dummies0005
Adobe Photoshop CC Для чайников
Обзорная книга Купить на Amazon
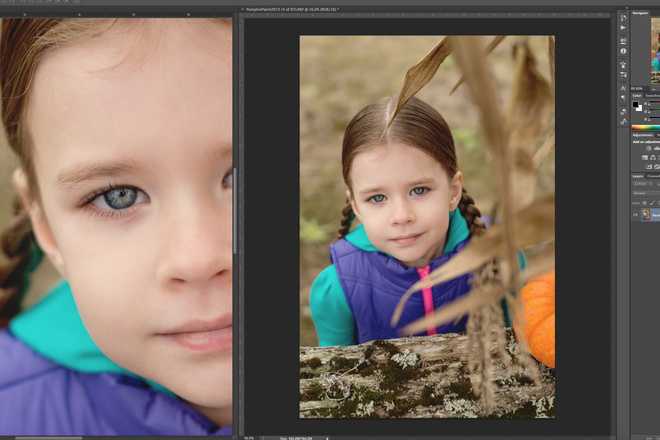
При очистке фотографий в Photoshop CC большие проблемы иногда требуют радикальных мер, таких как дублирование слоев и масок слоев. Взгляните на следующий рисунок. Слева вверху вы видите фото «до», справа вверху — изображение «после». Ниже приведены изображения трех ключевых этапов процесса.
Ниже приведены изображения трех ключевых этапов процесса.Вот шаги, которые нужно предпринять, чтобы убрать мальчика с группового фото:
Решите, что нужно убрать и как лучше это скрыть.
В этом случае молодой человек больше не приветствуется на групповом фото. Самый простой способ удалить его (не используя ножницы и не оставляя пустого отверстия) — переместить двух девушек справа налево.
Выберите область, которую вы будете использовать для покрытия.
Используется большое прямоугольное выделение, в которое включено все, что находится справа от молодого человека. Будьте осторожны, чтобы включить все, что вам нужно, в измененное изображение. В данном случае волосы девочки находятся на рубашке мальчика. Помните, что вы всегда можете сделать грубый выбор одним инструментом, а затем нажать и удерживать Shift, чтобы добавить к выделению другой инструмент, или нажать Option/Alt, чтобы удалить часть выделения.
Скопируйте выделение на новый слой.

Используйте сочетание клавиш Command+J/Ctrl+J, чтобы скопировать выделение на новый слой.
Разместите новый слой.
Используйте инструмент «Перемещение», чтобы переместить новый слой поверх области, которую вы хотите удалить.
Добавьте маску слоя.
Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои», а затем закрасьте черным цветом маску слоя, чтобы скрыть области верхнего слоя. Как вы можете видеть в левом нижнем углу рисунка, верхний слой закрывает области нижнего слоя, которые необходимо показать (например, голову человека), создавая неестественный рисунок теней.
Маска слоя на нижнем центральном изображении открывает как можно большую часть нижнего слоя, оставляя верхний слой видимым только там, где это необходимо, чтобы показать двух молодых женщин и их тени, а также скрыть людей на нижнем слое.
Ищите и устраняйте аномалии.
В нижней центральной части рисунка вы видите, что одна женская нога должна находиться в тени мужчины.
 Добавляется новый слой, и делается выделение области, которая должна быть в тени, которая заполняется цветом пальцев ног, которые уже находятся в тени.
Добавляется новый слой, и делается выделение области, которая должна быть в тени, которая заполняется цветом пальцев ног, которые уже находятся в тени.Затем используйте режим наложения «Умножение» и ползунок «Непрозрачность», чтобы подобрать исходную тень. (См. нижнее правое изображение на рисунке.)
Урожай.
Взглянув еще раз на нижнее центральное изображение на рисунке, вы увидите справа область, которую нужно обрезать. С помощью прямоугольного инструмента Marquee выделите все, что хотите сохранить. Затем используйте команду Image→Crop, и изменение завершено.
- Сохраните изображение. Я предлагаю вам сохранить изображение под другим именем на случай, если вам когда-нибудь снова понадобится неизмененное изображение.
Эта статья взята из книги:
- Adobe Photoshop CC для чайников,
Об авторе книги:
Питер Бауэр — отмеченный наградами фотограф и автор статей для журналов Photoshop User и Layers.