Создаём эффект карандашного рисунк | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Для начала открываем фото, с которым будем работать. Для этого переходим File — Open (Файл — Открыть). Настраиваем новый документ:
- Снимок должен быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы это проверить, переходим Image — Mode (Изображение — Режим).
- Для получения наилучшего результата, размер фото должен быть в пределах 1500–3500 пикселей в ширину/высоту. Проверяем в меню Image — Image Size (Изображение — Размер изображения).
- Ваше фото должно быть заблокированным фоновым слоем. Если это не так, переходим в меню Layer — New — Background from Layer (Слой — Новый — Задний фон из слоя).
В этом разделе мы создадим несколько кисточек, имитирующих карандашные штрихи. Возьмите лист бумаги и карандаш, затем нарисуйте слой широкой штриховки для затенения и три основных штриховки. Затем сканируем получившийся результат.
Затем сканируем получившийся результат.
Если каждую штриховку вы рисовали на отдельном листе бумаги, то в результате у вас должно получиться четыре отсканированных изображения. Если вы рисовали все на одном листе, то берем любой инструмент выделения в Photoshop, выделяем одну штриховку и переносим ее на отдельный слой (Ctrl+J). Вот так выглядит моя штриховка.
Вам необязательно в точности повторять за мной, пусть ваша штриховка будет уникальной. Главное, чтобы вы подготовили три базовые штриховки и одну для затенения. Обратите внимание, что базовая штриховка должна быть четкой, контрастной и иметь такую же плотность, как показано на скриншоте. Если плотность будет неравномерной, тогда конечный результат может оказаться слишком перегруженный или, наоборот, пустой.
Далее открываем отсканированную картинку и переходим Edit — Define Brush (Редактирование — Определить кисть), чтобы сохранить штриховку в виде кисточки, которую мы называем «Временная кисть 1».
Открываем второй скан, переходим Edit — Define Brush (Редактирование — Определить кисть) и сохраняем кисть «Временная кисть 2».
Открываем следующий скан со штриховкой, переходим Edit — Define Brush (Редактирование — Определить кисть) и сохраняем кисть «Временная кисть 3».
Открываем последний скан, переходим Edit — Define Brush (Редактирование — Определить кисть) и сохраняем кисть «Временная кисть 4».
Закончив с созданием новых кисточек, мы должны настроить их, а затем пересохранить. Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 1» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush
(Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 1».
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 2» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush (Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 2».
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 3» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush
(Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 3».
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 4» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush
(Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 4».
Теперь все кисточки готовы. Все временные кисти, которые мы определили в начале урока, можете удалить. Для этого зажимаем клавишу Alt и кликаем по нужной кисточке.
Начинаем с создания слоя с цветовой заливкой Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), называем его «Фоновый цвет» и выбираем цвет #f2f2f2, как показано ниже:
Теперь мы добавим текстуру. Переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, который мы называем «Слой 1».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные, и переходим Filter — Render — Clouds(Фильтр — Рендеринг — Облака).
Далее переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 128:
Переходим Select — Color Range (Выделение — Цветовой диапазон). Пипеткой кликаем по белому цвету на документе и устанавливаем Fuzziness (Разброс) на 40. После этого применяем Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 20 пикселей:
После этого применяем Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 20 пикселей:
Активируем Lasso Tool
(L) (Лассо), кликаем правой кнопкой в любом месте полотна, выбираем MakeWork Path (Создать рабочий контур) и в появившемся окне устанавливаем Tolerance (Допуск) на 2 пикселя, как показано ниже:
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Фоновая текстура».
Жмем клавишу D, чтобы сбросить цвета, затем активируем инструмент Brush Tool
(B) (Кисть). Кликаем в любом месте рабочего полотна и выбираем созданную выше кисть «Эскизная кисть 1». Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path(Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент обводки на Brush
(Кисть).
Далее проверяем, чтобы перо (Р) было активным, кликаем правой кнопкой по рабочему полотну и выбираем Delete Path (Удалить контур). Затем кликаем правой кнопкой мышки по слою «Слой 1» и выбираем Delete Layer (Удалить слой). Выбираем слой «Фоновая текстура» и уменьшаем его непрозрачность до 10%.
В этом разделе мы превратим наше фото в контурный эскиз. Выбираем фоновый слой, нажимаем Ctrl+J, чтобы дублировать его, и перемещаем копию в самый верх панели слоев.
Далее переходим Filter — Stylize — Glowing Edges (Фильтр — Стилизация — Свечение краев). Устанавливаем Edge Width (Ширина краев) на 1 пиксель, Edge Brightness (Яркость краев) — на 5 пикселей и Smoothness (Смягчение) — на 15 пикселей, как показано ниже:
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой, затем Ctrl+I, чтобы инвертировать цвета. Меняем режим смешивания слоя на Multiply (Умножение), уменьшаем непрозрачность до 24% и называем слой «Фоновый набросок 1».
Выбираем фоновый слой, жмем Ctrl+J, чтобы еще раз дублировать его, и перемещаем копию выше под слой «Фоновый набросок 1».
Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия), устанавливаем Detail(Детализация) на 3 пикселя, Darkness (Затемненность) — на 2.
Меняем режим смешивания слоя на Multiply (Умножение), уменьшаем непрозрачность до 50% и называем слой «Фоновый набросок 2».
В этом разделе мы займемся создание эскиза одного из футболистов. Выбираем верхний слой на панели слоев и создаем новый Layer — New — Layer (Слой — Новый — Слой). Называем его «Футболист».
Выбираем наш новый слой, скрываем все слои, кроме «Футболист» и фонового, и заполняем футболиста цветом.
Для этого можете использовать любой удобный способ. Например, можете создать выделение с помощью Pen Tool
(P) (Перо), Magic Wand Tool
(W) (Волшебная палочка) или Lasso Tool
(L) (Лассо), а затем заполнить его цветом. Или закрасить объект обычной жесткой/мягкой кисточкой (В). Цвет не важен.
Или закрасить объект обычной жесткой/мягкой кисточкой (В). Цвет не важен.
Закончив, включаем видимость всех слоев.
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист» на панели слоев, чтобы загрузить его выделение, затем скрываем этот слой. После этого выбираем фоновый слой и жмем Ctrl+J, чтобы скопировать слой по форме выделения. Размещаем новый слой под слоем «Футболист».
Дважды нажимаем Ctrl+J, чтобы создать еще две копии слоя с футболистом.
Выбираем слой «Слой 1 копия 2», переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 128:
Выбираем слой «Слой 1 копия», переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 150. Затем выбираем слой «Слой 1», переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 170:
Выбираем слой «Слой 1 копия 2», скрываем все остальные слои и переходим Select — Color Range(Выделение — Цветовой диапазон). Устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness(Разброс) — на 20%, Range (Диапазон) — на 65:
Устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness(Разброс) — на 20%, Range (Диапазон) — на 65:
Теперь переходим Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Затем берем Lasso Tool
(L) (Лассо), кликаем правой кнопкой мышки по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance (Допуск) на 2 пикселя.
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Эскиз футболиста 1».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool
(B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 2». Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент обводки на Brush
(Кисть).
Проверяем, чтобы Pen Tool
(P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и скрываем этот слой. Затем выбираем маску слоя, переходим Image — ApplyImage (Изображение — Внешний канал) и вводим следующие настройки:
Кликаем правой кнопкой по слою «Слой 1 копия 2» и выбираем Delete Layer (Удалить слой), затем выбираем слой «Эскиз футболиста 1» и снова делаем его видимым. После этого левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Не снимая выделение с маски, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель.
Скрываем слой «Эскиз футболиста 1», выбираем слой «Слой 1 копия» и включаем его видимость. Переходим Select — Color Range (Выделение — Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) — на 20% и Range (Диапазон) — на 65.
Переходим Select — Color Range (Выделение — Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) — на 20% и Range (Диапазон) — на 65.
Теперь переходим Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Активируем Lasso Tool
(L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance(Допуск) на 2 пикселя. После этого создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Эскиз футболиста 2».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool
(B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 3». Затем активируем Pen Tool
Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент Brush
(Кисть).
Проверяем, чтобы Pen Tool
(P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и скрываем этот слой. Затем выбираем маску этого слоя, переходим Image — ApplyImage (Изображение — Внешний канал). После этого кликаем правой кнопкой по слою «Слой 1 копия» и выбираем Delete Layer (Удалить слой).
Затем выбираем слой «Эскиз футболиста 2» и включаем его видимость. После этого левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Не снимая выделение с маски, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель. Скрываем слой «Эскиз футболиста 2», выбираем слой «Слой 1» и включаем его видимость. Переходим Select — Color Range (Выделение — Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) — на 20% и Range (Диапазон) — на 65.
Теперь переходим Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Активируем Lasso Tool
(L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance(Допуск) на 2 пикселя. После этого создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Эскиз футболиста 3».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool
(B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 4». Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне находим инструмент Brush
(Кисть).
Проверяем, чтобы Pen Tool
(P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и скрываем этот слой. Затем выбираем маску этого слоя, переходим Image — ApplyImage (Изображение — Внешний канал).
После этого кликаем правой кнопкой по слою «Слой 1» и выбираем Delete Layer (Удалить слой). Затем выбираем слой «Эскиз футболиста 3» и включаем его видимость. Далее левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Затем выбираем слой «Эскиз футболиста 3» и включаем его видимость. Далее левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Не снимая выделение с маски, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель. Включаем видимость всех слоев, кроме слоя «Футболист».
Теперь выбираем слой «Эскиз футболиста 1» и уменьшаем его непрозрачность до 60%. Затем выбираем слой «Эскиз футболиста 2» и уменьшаем его непрозрачность до 27%. Выбираем слой «Эскиз футболиста 3» и уменьшаем его непрозрачность до 50%.
В этом разделе мы добавим больше деталей на футболисте. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем его под слой «Футболист».
Переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст). Устанавливаем Radius(Радиус) на 5 пикселей.
Устанавливаем Radius(Радиус) на 5 пикселей.
Нажимаем сочетания клавиш Ctrl+Shift+U, чтобы обесцветить слой, и переходим Image — Adjustments — Levels (Изображение — Коррекция — Уровни). Устанавливаем левый ползунок Shadow (Тень) на 85 и правый Brightness (Яркость) — на 170.
Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне настраиваем параметр Blend If (Наложение, если), как показано ниже:
Называем этот слой «Яркость эскиза футболиста», зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем получившийся слой под слой «Футболист».
Теперь переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и устанавливаем Radius (Радиус) на 10 пикселей.
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой. Затем меняем его режим смешивания на Overlay(Перекрытие) и уменьшаем непрозрачность до 84%. Называем этот слой «Детали эскиза футболиста 1».
Затем меняем его режим смешивания на Overlay(Перекрытие) и уменьшаем непрозрачность до 84%. Называем этот слой «Детали эскиза футболиста 1».
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем этот слой под слой «Детали эскиза футболиста 1».
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой. Затем меняем его режим смешивания на Overlay(Перекрытие) и уменьшаем непрозрачность до 63%. Называем этот слой «Детали эскиза футболиста 2».
Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне настраиваем параметр Blend If (Наложение, если), как показано ниже:
В этом разделе мы раскрасим отдельные части эскиза. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем этот слой под слой «Футболист». Меняем режим смешивания копии на Color (Цветность) и называем ее «Цветной эскиз».
Перемещаем этот слой под слой «Футболист». Меняем режим смешивания копии на Color (Цветность) и называем ее «Цветной эскиз».
Удерживая клавишу Ctrl, кликаем по миниатюре слоя «Футболист», чтобы загрузить его выделение, затем переходим Layer — Layer Mask — Reveal Selection (Слой — Слой-маска — Показать все), чтобы создать маску по форме выделения. Затем нажимаем клавишу D, чтобы сбросить цвета на стандартные, активируем Brush Tool(B) (Кисть), выбираем мягкую кисточку, проверяем, чтобы маска слоя была выбрана, и проводим по ней так, чтобы результат был, как на скриншоте ниже:
В этом разделе мы выполним цветокоррекцию, чтобы финальная картинка выглядела ярче и сочнее. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые). Называем этот слой «Цветокоррекция».
Дважды кликаем по миниатюре корректирующего слоя на панели слоев, чтобы настроить его, как показано ниже:
Готово!
Поздравляю, вы добрались до конца урока! Вот так выглядит финальный вариант:
Как в фотошопе сделать эффект рисунка
Как сделать реалистичный эффект живописи в Photoshop
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается). Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Обработка фото под рисунок в фотошопе
Сегодня мы будем рисунок из фото в фотошопе. Сразу оговорюсь, что данный эффект лучше всего будет смотреться на светлых изображениях. Также желательно использовать картинку в довольно большом размере, не менее 1500 пикселей по длинной стороне. Учтите это, если будете самостоятельно подбирать фото для повторения урока.
Учтите это, если будете самостоятельно подбирать фото для повторения урока.
В уроке вы научитесь работать с инструментом Кисть, фильтрами «Умное размытие», Текстура и Свечение краев, масками слоя, режимами наложения слоев и корректирующими слоями, узнаете, как загружать кисти и многое другое.
Открываем в фотошоп (Ctrl+O) изображение с девушкой из папки с исходниками.
В панели слоев щелкаем по «замочку» около слоя, чтобы разблокировать фоновый слой для дальнейшего редактирования.
Дважды дублируем фоновый слой (Ctrl+J) и переименовываем слои снизу вверх, соответственно, в «Исходник», «Размытие» и «Рисунок». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
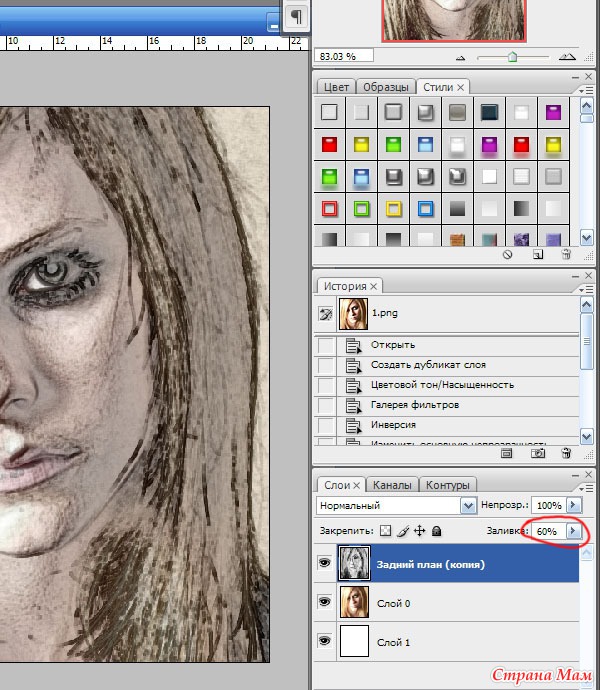
Временно скрываем видимость слоя «Рисунок», нажав в панели слоев на «глазик» около слоя. Активируем слой «Размытие» и переходим в меню Изображение-Коррекция-Уровни.
Добавляем корректирующий слой таким способом, как описано выше, не через панель слоев – так корректирующий слой сразу применится к слою «Размытие».
Двигаем средний ползунок вправо, тем самым затемняем слой «Размытие».
Переходим в меню Фильтр-Размытие-«Умное» размытие и вводим настройки, как на рисунке ниже. Нам необходимо размыть кожу девушку, при этом оставить четкими губы и глаза.
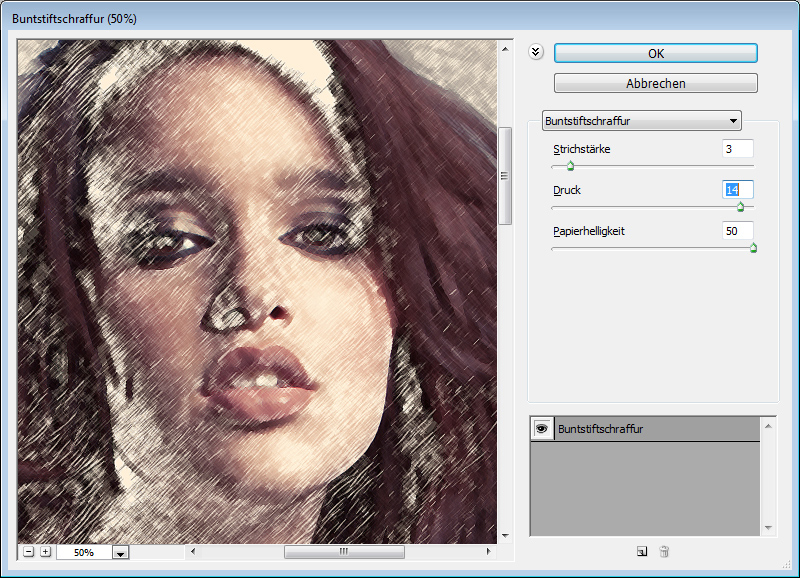
Возвращаем видимость слою «Рисунок» и переходим в меню Фильтр-Галерея фильтров. В папке Стилизация выбираем фильтр «Свечение краев» и вводим настройки, как на рисунке ниже.
Переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Рисунок».
Затем переходим в меню Изображение-Коррекция-Обесцветить, либо же нажимаем сочетание клавиш Ctrl+Shift+U.
В панели слоев меняем режим наложения слоя «Рисунок» на Умножение.
Активируем слой «Размытие». Создаем дубликат слоя и переименовываем его в «Кисть».
Снова переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Кисть».
В панели слоев меняем режим наложения слоя «Кисть» на Осветление основы.
В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого необходимо нажать клавишу D на клавиатуре.
Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
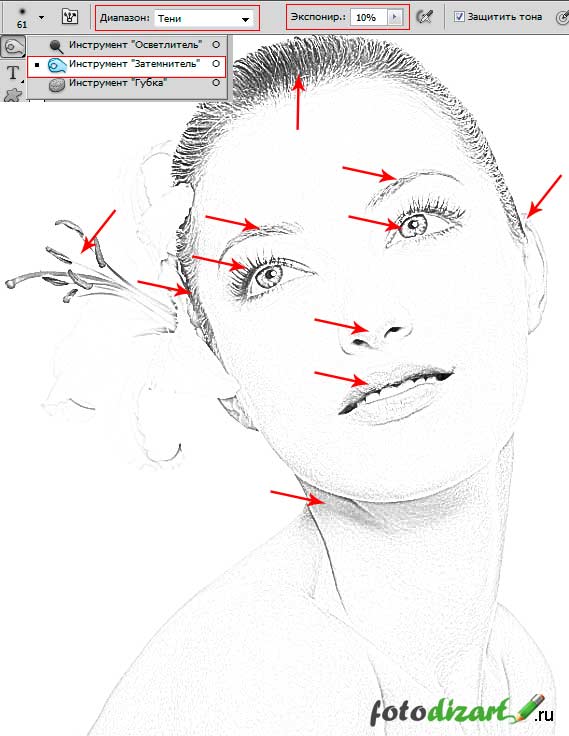
Из списка загруженных кистей выбираем кисть, отмеченную стрелочкой. Увеличиваем кисть примерно до 500 пикселей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
В верхней панели настроек инструмента Кисть уменьшаем значение прозрачности кисти. Рисуем кистью по холсту, восстанавливая видимость тех или иных областей. Более тщательно обрабатываем девушку, фон можно оставить полупрозрачным.
Меняем кисть на отмеченную ниже стрелочкой и прорисовываем губы, глаза, брови и частично волосы девушки и все те области, которым хотим придать четкости. Прозрачность кисти оставьте на 10%. Для усиления эффекта пройдитесь кистью по одному и тому же участку несколько раз.
Переходим к слою «Рисунок» и добавляем к нему маску слоя. Активируем инструмент Кисть и выбираем мягкую круглую кисть.
Активируем инструмент Кисть и выбираем мягкую круглую кисть.
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
В панели цвета в качестве основного выставляем черный оттенок (клавиша D). В верхней панели настроек инструмента Кисть понижаем прозрачность кисти и по маске слоя (именно по маске слоя, не по самому слою!) стираем самые четкие черные линии.
Для усиления «воздушного» эффекта между слоями «Кисть» и «Рисунок» создаем корректирующий слой цвет и меняем оттенок на #f2c1c1. В панели слоев понижаем прозрачность корректирующего слоя Цвет.
Временно отключаем видимость слоя «Рисунок» и нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Называем образовавшийся слой «Текстура».
Называем образовавшийся слой «Текстура».
Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр «Текстуризатор» и настраиваем, как на рисунке ниже.
Возвращаем видимость слою «Рисунок».
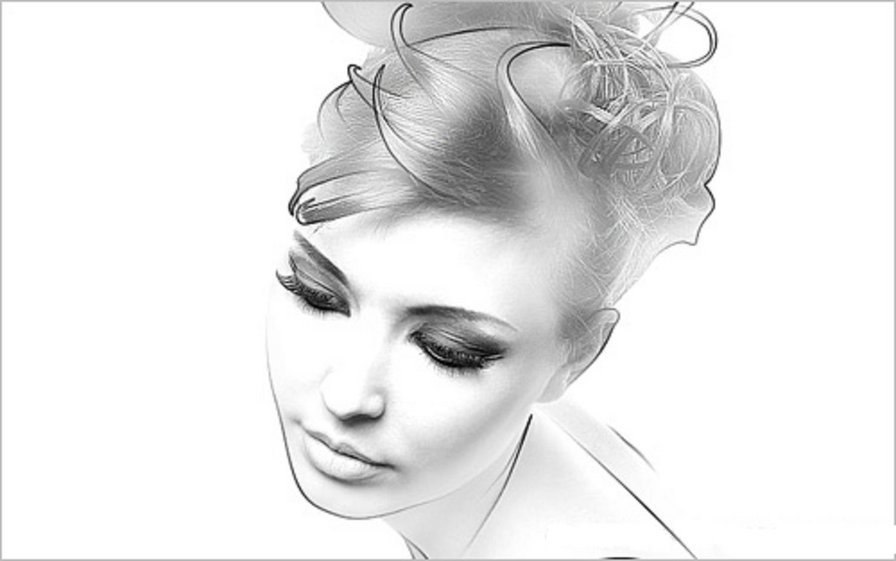
Результат в виде до и после:
Прекрасного настроения и вдохновения!
Автор урока — Ольга Максимчук
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать фото как нарисованное с помощью PhotoShop?
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно – это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой – это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ – это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее – «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее – «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
Как сделать фото, нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из фотографии рисунок, используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
- Открываем нужное изображение в редакторе «Фотошоп».
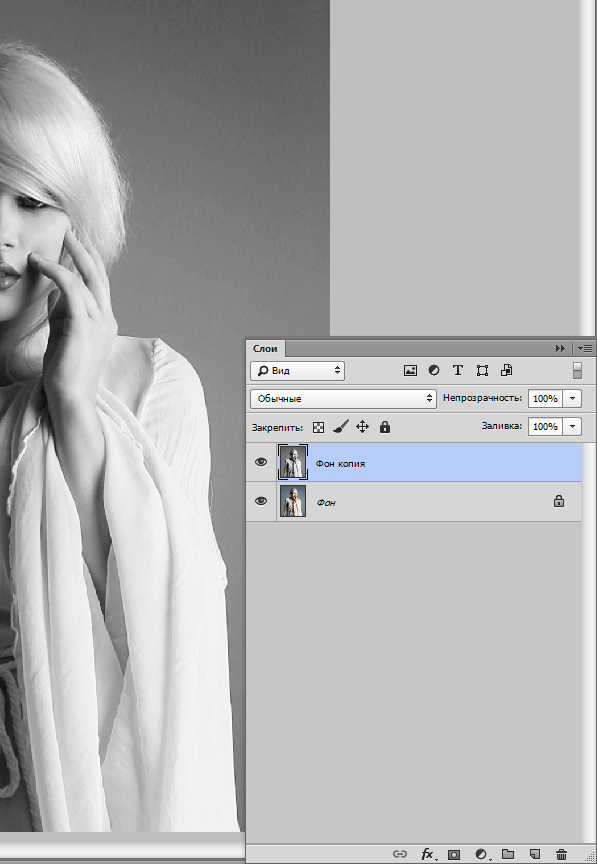
- Справа находится панель «Слои», в которой пока что отображается только один слой нашего фото – «Фон». Копируем его либо с помощью правой кнопки мышки – «Создать дубликат слоя», либо просто перетянув его вниз на иконку «Создать новый слой». В списке слоёв появится «Фон копия».
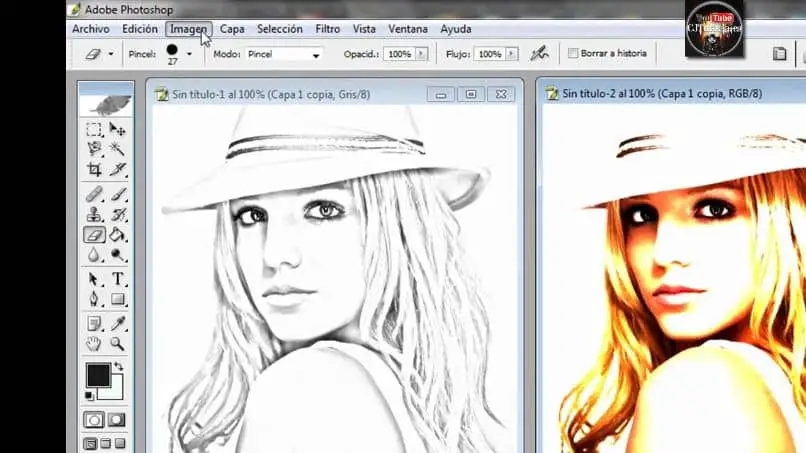
- Теперь нужно обесцветить новый слой с помощью верхнего меню «Изображение – Коррекция – Обесцветить». Получаем черно-белое фото.
- После повторяем копирование и снова через верхнее меню проделываем еще одну операцию «Изображение – Коррекция – Инверсия». Это обратит наши цвета – поменяет черное на белое и наоборот.
- На этом же слое в левой панели открываем список режимов смешивания и выбираем «Линейный осветлитель». Весь рисунок станет белым, и можно переходить к следующему шагу.
- На этом этапе мы непосредственно подходим к созданию эффекта карандаша.
 Для чего в верхнем меню используем «Фильтр – Другое — Минимум». После чего на белом фоне после предыдущего шага появляется требуемый результат – карандашный рисунок. В окошке настроек фильтрации, который откроется сразу после применения «Фильтр — Другое — Минимум» в поле «Радиус» выставляем 1, но можем поэкспериментировать. Чем больше будет радиус, тем сильнее рисунок будет снова походить на фото. Поэтому оптимальным считается размер 1, но допускается его немного увеличить – зависит от фото, и это можно определить на глаз. Рисунок готов.
Для чего в верхнем меню используем «Фильтр – Другое — Минимум». После чего на белом фоне после предыдущего шага появляется требуемый результат – карандашный рисунок. В окошке настроек фильтрации, который откроется сразу после применения «Фильтр — Другое — Минимум» в поле «Радиус» выставляем 1, но можем поэкспериментировать. Чем больше будет радиус, тем сильнее рисунок будет снова походить на фото. Поэтому оптимальным считается размер 1, но допускается его немного увеличить – зависит от фото, и это можно определить на глаз. Рисунок готов. - Если результат получается недостаточно четким, то можно поиграть с режимами смешивания уже после применения фильтра «Минимум». Например, «Осветление основы». Удачный режим найдется экспериментальным путем.
- Также интересный эффект получится, если сделать невидимым средний слой в левой панели (нажимаем на «глаз» рядом с названием слоя). Тогда получившийся рисунок окажется цветным.
- Чтобы сохранить тот или иной результат, нужно при достижении желаемого в верхнем меню выбрать «Файл – Сохранить как…» и сохранить изображение там, где удобно.

Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр – Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра – свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны – нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Как в Photoshop сделать из фото рисунок карандашом
Чтобы научиться рисовать, требуется особый талант и годы труда. Но с программой Photoshop вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке Портрет карандашом в Фотошоп рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём!
Итак, начнём!
Вот результат, который должен получиться:
В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.
1. Настройка изображения
Шаг 1
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G).
Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G).
Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть(B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной, устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.
Инструментом Перемещение(V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J.
Шаг 4
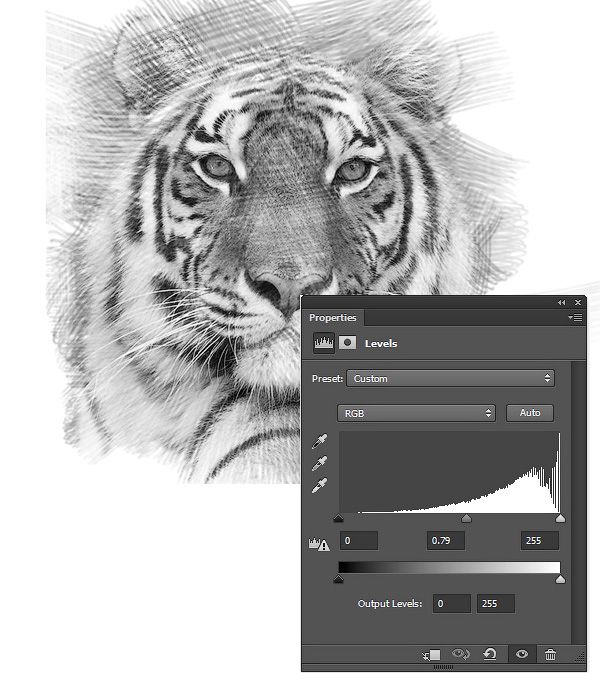
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E.
Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.
Вот что должно получиться:
Шаг 6
И в завершении можно добавить ещё одну коррекцию Уровни для канала RGB с такими настройками 18, 0. 73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом.
73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом.
Желаю успехов !
Всегда для Вас : photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Экшен Photoshop Pencil Sketch от Eugene-design
Экшен содержит 10 цветовых пресетов. После завершения действия вы получаете хорошо организованную структуру слоев и папок с различными настройками для настройки внешнего вида вашего эскиза.
Этот экшен был создан и оптимизирован для использования в Photoshop CS3, CS4, CS5, CS6, CC и ТОЛЬКО ДЛЯ АНГЛИЙСКОЙ ВЕРСИИ PHOTOSHOP.
Graphicriver.net 8,00 $
Elements.envato.com 16,50 $/м
Этот товар в настоящее время недоступен на Sevenstyles.
Почему это недоступно?
Перейти на сайтGraphicriver.net 8,00 $
Elements.envato.com 16,50 $/м
Этот товар в настоящее время недоступен на Sevenstyles.
Почему это недоступно?
Перейти на сайтОбзоры и отзывы
Вы должны войти в систему, чтобы оставить отзыв.
- Последнее обновление 1 октября 2021 г.
Совместимо с
Photoshop
Top Selling
SevenUnited LLC © 2019 – 2023
Search for:
| Personal Projects | Commercial Projects | Users Per License |
|---|
Last Обновлено 1 октября 2021 г.
Совместимость с
Photoshop
Поддержка авторов
Покупка у Skyld означает поддержку независимых создателей и продуктов, которые они производят. В среднем 80-90% ваших расходов идут непосредственно создателю.
В среднем 80-90% ваших расходов идут непосредственно создателю.
Покупайте с уверенностью
Мы позволяем нашим создателям отображать рейтинги и статистику по всем местам покупки, чтобы вы могли принять наиболее обоснованное решение при покупке. Если вы найдете более низкую цену где-то еще, мы будем рады предложить вам аналогичную цену на товары с определенных рынков.
Гарантия возврата денег
Мы верим в то, что создаем, и хотим, чтобы вы были на 100% довольны своей покупкой. Мы предлагаем 30-дневную гарантию возврата денег, поэтому вы можете попробовать любой из наших продуктов без риска для своего следующего творческого проекта.
Узнайте больше о Skyld
Существует несколько причин, по которым предмет может быть недоступен:
- Он может быть доступен только в ограниченном количестве, например, в рамках рекламной акции.
- У него может быть политика эксклюзивности, которая не позволяет продавать его на других сайтах.
- Создатель может предпочесть, чтобы клиенты совершали покупки на своем личном веб-сайте или на отдельных сайтах.
Независимо от причины, мы полностью поддерживаем решение создателя продавать или продвигать свои товары на Sevenstyles, предоставляя лучший опыт для всех, кто использует наш сайт.
Узнать больше о Sevenstyles
* Обязательно
Рейтинг *
Заголовок отзыва *
Комментарии *
Ссылка на рынок/сайт, где была приобретена *
Создание рисунков с эффектом мелка в Photoshop — SitePoint
Блоги
Поделиться
Кисти Photoshop чрезвычайно универсальны. Вы можете настроить все, от кончика формы до цветовой динамики кисти. В этом уроке мы рассмотрим, как настроить кисть так, чтобы при использовании она создавала впечатление рисования мелками.
1. Создайте новый пустой документ. Я установил свой на 600 x 600 пикселей.
2. Выберите инструмент «Кисть» (B) на панели инструментов и в параметрах инструмента в верхней части экрана найдите в раскрывающемся меню брызговую кисть размером 24 пикселя. Вы можете выбрать меньший диаметр кисти, если хотите, чтобы она выглядела как более тонкий мелок.
3. Откройте палитру «Кисти», выбрав «Окно» > «Кисти».
Нажмите на слова «Форма кончика кисти» слева и перетащите ползунок «Интервал» примерно на 25%, чтобы ваша кисть выглядела так в области предварительного просмотра.
4. Нажмите на слова «Динамика формы» и установите дрожание размера на 20 %, дрожание угла на 100 %, дрожание округлости на 50 % и минимальную округлость на 25 %.
5. Нажмите на слова «Динамика цвета» и установите дрожание насыщенности на 50% и дрожание яркости на 15%.
6. Нажмите на слова «Другая динамика» и установите дрожание непрозрачности на 50%. Если вы используете перьевой стол, чувствительный к давлению, установите для параметра «Управление» значение «Нажим пера», чтобы получить максимальную отдачу от этого эффекта.
Теперь у вас должна быть кисть с эффектом мелка на ваших руках. Почти так же хорошо, как играть с настоящими мелками. Вы можете изменить размер кисти, нажав на форму кончика кисти и изменив там диаметр.
Создав такую кисть, вы можете сохранить ее, нажав кнопку «Создать новую кисть» в нижней части палитры «Кисти», а затем дать ей подходящее имя.
Помимо рисования кистью от руки, он также хорошо работает при обводке контура. Вот пример.
1. Выберите инструмент Пользовательская форма в наборе инструментов.
2. Убедитесь, что на панели параметров инструмента в верхней части экрана выбраны пути.