Как в фотошопе поместить несколько фото на одном листе
Главная » Разное » Как в фотошопе поместить несколько фото на одном листе
Размещение двух фото на одном поле с помощью фотошопа
6
Урок Фотошоп для начинающих
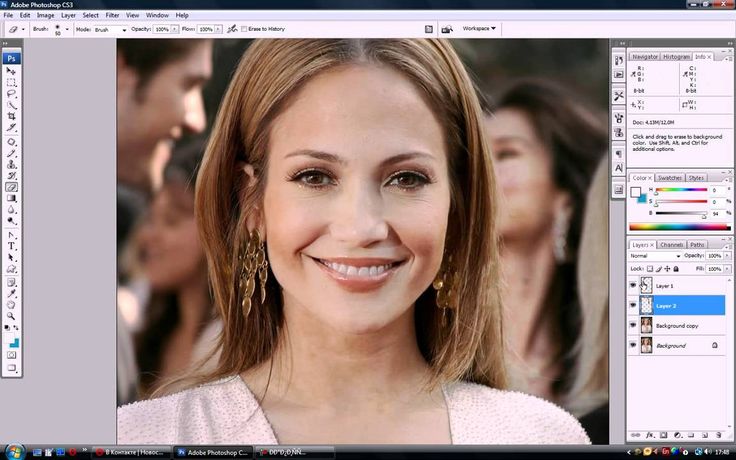
Подробный урок для начинающих изучать Фотошоп с основами работы со слоями, инструментами и «горячими клавишами» (картинки немного кликабельны).
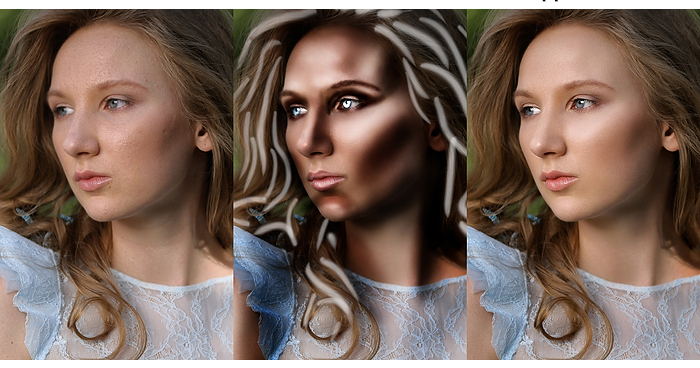
В результате получается такая картинка (можно без тени).
Запускаем Фотошоп и открываем два изображения:
«Файл» (File) > «Открыть» (Open) или Ctrl + O
Создаем новый документ выбранного размера:
«Файл» (File) > «Новый» (New) или Ctrl + N
Необходимо обратить внимание на цветовой режим и установить фон (в данном случае, белый).
Выбираем инструмент «Перемещение» (Move Tool) на панели инструментов, для выбора можно просто нажать V:
C помощью этого инструмента левой кнопкой мышки перемещаем (перетаскиваем) исходные изображения на новый документ.
В палитре слоев нового документа должны появиться новые слои с изображениями.
Полезно: для того, чтобы работать со слоем, необходимо выбрать его в палитре слоев (кликнуть левой кнопкой мышки). Другой способ – клик на изображении на самой рабочей области при нажатой клавише Ctrl (в этом случае программа самостоятельно «перескочит» на нужный слой).
Размещаем изображения на белом фоне.
Перемещения осуществляются с помощью инструмента Move Tool (V), изменения размеров и повороты – с помощью Свободной трансформации:
«Редактирование» (Edit) > «Свободная трансформация» (Free Transform) или просто Ctrl + T
Перемещая квадратики по периметру фото, можно изменять его размер.
Для пропорционального трансформирования нужно держать нажатой клавишу Shift!
Есть много видов трансформации в меню Edit > Transform (поэкспериментируйте на досуге), в данном случае к правому изображению применено еще и горизонтальное отражение).
После трансформации каждого изображения нажимаем Enter (OK).
Немного подровнять (обрезать) фото можно с помощью инструмента «Прямоугольная область» (Rectangle Marquee), для выбора можно просто нажать M:
При активном (выбранном) слое, который нужно обрезать, рисуем прямоугольник на документе, отсекая ненужные части (только активного слоя!). Пунктирная линия покажет выбранный участок.
В данном случае нужно удалить все (т.е., верхний-правый-левый участки-полоски на изображении справа) за пределами выделения. Поэтому выделение инвертируем:
«Выделение» (Select) > «Инверсия» (Inverse) или Shift + Ctrl + I
Для удаления лишнего (кромки фото) нажимаем Delete. Для снятия выделения:
«Выделение» (Select) > «Отменить выделение» (Deselect) или Ctrl + D.
Можно добавить немного эффектов к слоям с изображением:
находясь на нужном слое, кликаем на пиктограмму «Fx» и выбираем эффект Параметры наложения (Blending mode), например, «Тень» (Dropping Shadow).
Что получилось, вы уже видели. Успехов!
Успехов!
Photoshop: разместить много картинок в одной » Ишмурaдов Алeксaндр
Видели наверно: когда фотограф отснял много кадров, потом распечатывает их на фотопринтере и показывает вам один лист формата A4, на котором размещается вся раскадровка фотосессии — от четырёх до нескольких десятков фотографий. В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
Для тех или иных целей и у вас может возникнуть необходимость расположить несколько картинок на одной большой. Как же сделать контрольный лист в Photoshop?
Версия Photoshop CS3 была последней, в которой процедура создания контрольного листа фотографий являлась необременительной. Существовал стандартный плагин (File -> Automate -> Contact Sheet II), который позволял объединять много маленьких картинок в одну большую. Из Photoshop CS4/CS5 плагин «Contact Sheet II» убрали.
Тем не менее сейчас существет сразу две возможности сделать обзорный лист из фотографий:
Рассмотрим оба способа в деталях.
1. Опциональные плагины от Adobe
Это плагины, которые существовали в ранних версиях Photoshop, но в силу каких-либо обстоятельств были исключены и программы (Legacy plug-ins). Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
Список опциональных плагинов Adobe
ContactSheetII
PatternMaker
Texture presets for Texturizer
ExtractPlus
PhotomergeUI
TWAIN
Layer Comps to WPG
Picture Package
Web Photo Gallery (WebContactSheetII)
Распаковываем архив, ищем расширение ContactSheetII.8LI для нужной версии Windows/MaxOS (x86/x64), копируем в папку плагинов Photoshop. У меня на компьютере это такая папка:
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\Automate
Далее запускаем Photoshop, идём в File -> Automate -> Contact Sheet II.
Перед нами окно плагина.
- Выбираем папку где лежат картинки (Browse) или в выпадающем меню указываем: Current Open Documents (контрольный лист будет формироваться из открытых непосредственно в Photoshop изображений).

- Устанавливаем размер выходного файла в пикселях (Width, Height), задаем разрешение если нужно (Resolution).
- Определяем количество столбцов и строк (Columns и Rows) и указываем расчёт величины пространства между изображениями автоматическим (галка Use Auto-Spacing) либо задаём вручную.
- Галочку Use Filename As Caption (добавлять заголовки на основе имени файла) я тоже снял. Посмотрите направо: там показывается примерный внешний вид получаемого изображения, а также написаны размеры маленьких картинок из которых состоит большая.
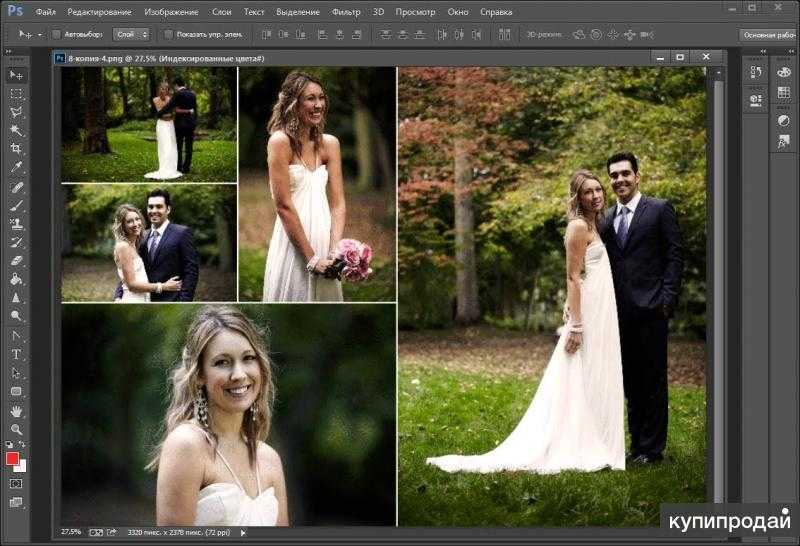
- Нажимаем кнопку «OK». Photoshop думает, производит необходимые действия и формирует картинку (см. в качестве примера изображение в самом верху статьи).
Разобрались как объединить много картинок в одну большую с помощью плагина Contact Sheet II. Именно этот путь выбрал я. Как сделать то же самое с помощью Adobe Bridge я опишу вкратце и сопровожу весь материал видеороликом.
2. Контрольный лист средствами Adobe Bridge
Не случайно вышеописанный плагин убрали из стандартной поставки Adobe Photoshop. Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Новые возможности в частности по формированию большого изображения из множества маленьких станут появляться именно в ней.
- Выбираем нужные изображения. В том порядке, в котором отмечаем с помощью Ctrl, и будут располагаться картинки (в отличие от плагина Contact Sheet II, который, если не ошибаюсь, располагает картинки согласно дате изменения файлов).
- Нажимаем кнопку Output.
- Выбираем формат PDF (не бойтесь, потом формат .pdf легко можно редактировать в Photoshop).
- Точно также выставляем нужные опции (самые важные Columns и Rows — число столбцов и строк), формируем большое изображение (сохраняется в формате .pdf).
Таким образом можно создавать одну большую картинку из десятков других средствами Photoshop. На последок видео.
Удачи!
Еще записи по теме
Photoshop: печать фотографий в новом макете раскладки изображений
Примечание.
Для использования необязательного внешнего модуля «Пакет изображений», описанного ниже, сначала загрузите его с для Windows или для Mac OS. Также изображения и настраиваемые пакеты можно создавать в Photoshop Lightroom, при условии его наличия. См. раздел Раскладка фотографий в шаблоне печати в справке Lightroom.
С помощью дополнительного внешнего модуля «Пакет изображений» можно на одну страницу поместить несколько копий одного изображения, что позволит добиться такого же эффекта как на школьных фотографиях, создаваемых в портретных студиях. Также на одну страницу можно поместить различные изображения. Чтобы настроить макет раскладки, можно выбрать различные варианты размеров и расположения.
Макет раскладки изображений
- «Пакет изображений» — это необязательный внешний модуль. Его можно загрузить и установить на для Windows или для Mac OS.
- Выполните одно из следующих действий.
Выберите «Файл» > «Автоматизация» > Picture Package (в Photoshop).
 Если открыто несколько изображений, для Picture Package (Раскладка изображений) используется самое верхнее изображение.
Если открыто несколько изображений, для Picture Package (Раскладка изображений) используется самое верхнее изображение.(Bridge) Выберите «Инструменты» > Photoshop» > Picture Package (Раскладка изображений). Команда Picture Package (Раскладка изображений) использует первое изображение, приведенное в Bridge, если не было указано конкретное изображение перед выбором команды Picture Package (Раскладка изображений).
Если используется только самое верхнее или конкретное изображение, выбранное в Bridge, переходите сразу к этапу 3.
- Добавьте к макету одно или несколько изображений, выполнив одно из следующих действий.
В области Source Images (Исходные изображения) диалогового окна Picture Package (Раскладка изображений) выберите File (Файл) или Folder (Папка) в меню Use (Использовать) и нажмите кнопку Browse (Обзор) (Windows) или Choose (Выбор) (Mac OS). Если выбран вариант Folder (Папка), можно выбрать параметр Include All Subfolders (Включить все вложенные папки), чтобы включить изображения, находящиеся внутри любых вложенных папок.

Щелкните местозаполнитель в образце макета и перейдите к нужному изображению.
Можно заменить любое изображение в макете, щелкнув местозаполнитель и перейдя к нужному изображению.
- В области Document (Документ) диалогового окна Picture Package (Раскладка изображений) выберите размер страницы, макет, разрешение и цветовой формат. Миниатюра выбранного макета отобразится в правой части диалогового окна.
- Выберите Flatten All Layers (Сведение всех слоев), чтобы создать раскладку изображений со всеми изображениями и текстом в единственном слое. Снимите пометку с параметра Flatten All Layers (Сведение всех слоев), чтобы создать раскладку изображений с отдельными слоями для изображений и отдельными текстовыми слоями (для подписей).
 Поместив каждое изображение и подпись на отдельный слой, можно обновлять раскладку изображений после ее сохранения. Однако сохранение слоев увеличивает размер файла раскладки изображений.
Поместив каждое изображение и подпись на отдельный слой, можно обновлять раскладку изображений после ее сохранения. Однако сохранение слоев увеличивает размер файла раскладки изображений. - В области Label (Подпись) выберите источник для текста подписей из меню Content (Содержание) или выберите None (Не задано). Если выбран вариант Custom Text (Заказной текст), введите текст для подписи в поле Custom Text(Заказной текст).
- Укажите шрифт, размер шрифта, цвет, непрозрачность, положение и поворот для подписей.
Можно изменять существующие макеты или создавать новые с помощью функции Picture Package Edit Layout (Изменить макет пакета изображений). Настраиваемые макеты сохраняются как текстовые файлы и сохраняются в папке Layouts в папке Presets. Сохраненные макеты можно использовать повторно. Функция Picture Package Edit Layout (Изменить макет пакета изображений) располагает графическим интерфейсом, избавляющим от необходимости писать текстовые файлы для создания или изменения макетов.
- Выполните одно из следующих действий.
- В диалоговом окне Picture Package (Раскладка изображений) выберите макет из меню Layout (Макет) для создания макета или настройки существующего макета.
- Нажмите кнопку Edit Layout (Изменить макет).
- В диалоговом окне Picture Package Edit Layout (Изменить макет пакета изображений) введите имя для пользовательского макета в текстовом поле Name (Имя).
- (Дополнительно) В области Layout (Макет) диалогового окна Picture Package Edit Layout (Изменение макета раскладки изображений) выберите размер в меню Page Size (Размер страницы) или введите значения в текстовых полях Width (Ширина) и Height (Высота). Можно использовать меню Units (Единицы изменения) для указания дюймов, сантиметров, миллиметров или пикселов. Перетаскивание местозаполнителя на новую позицию в макете раскладки изображений
- В области Grid (Сетка) диалогового окна Picture Package Edit Layout (Изменить макет пакета изображений) выберите параметр Snap To(Привязать к), чтобы отобразить сетку, помогающую расположить элементы в пользовательском макете.
 Введите значение в текстовом поле Size (Размер), чтобы изменить внешний вид сетки.
Введите значение в текстовом поле Size (Размер), чтобы изменить внешний вид сетки. - Чтобы добавить или удалить местозаполнитель, выполните одно из следующих действий.
Нажмите кнопку Add Zone (Добавить зону), чтобы добавить местозаполнитель в макет.
Выберите местозаполнитель и нажмите кнопку Delete Zone (Удалить зону), чтобы удалить его из макета.
- Чтобы изменить местозаполнитель, выберите его и выполните одно из следующих действий:
Введите значения в текстовые поля Width (Ширина) и Height (Высота), чтобы изменить размер местозаполнителя.
Щелкните на ограничителе и перетащите его, чтобы изменить размер местозаполнителя. При изменении размера прямоугольного местозаполнителя, содержащего изображение, раскладка изображений привяжет изображение к вертикали или горизонтали местозаполнителя в зависимости от характера изменения зоны.
Введите значения в текстовые поля X и Y, чтобы переместить местозаполнитель.

Щелкните и перетащите местозаполнитель на нужную позицию в макете.
- Нажмите кнопку «Сохранить».
Как на одном листе разместить несколько фотографий: коллаж с нуля
03 ноября 2018 Автор статьи: Ирина Орлова Рейтинг: 5.0
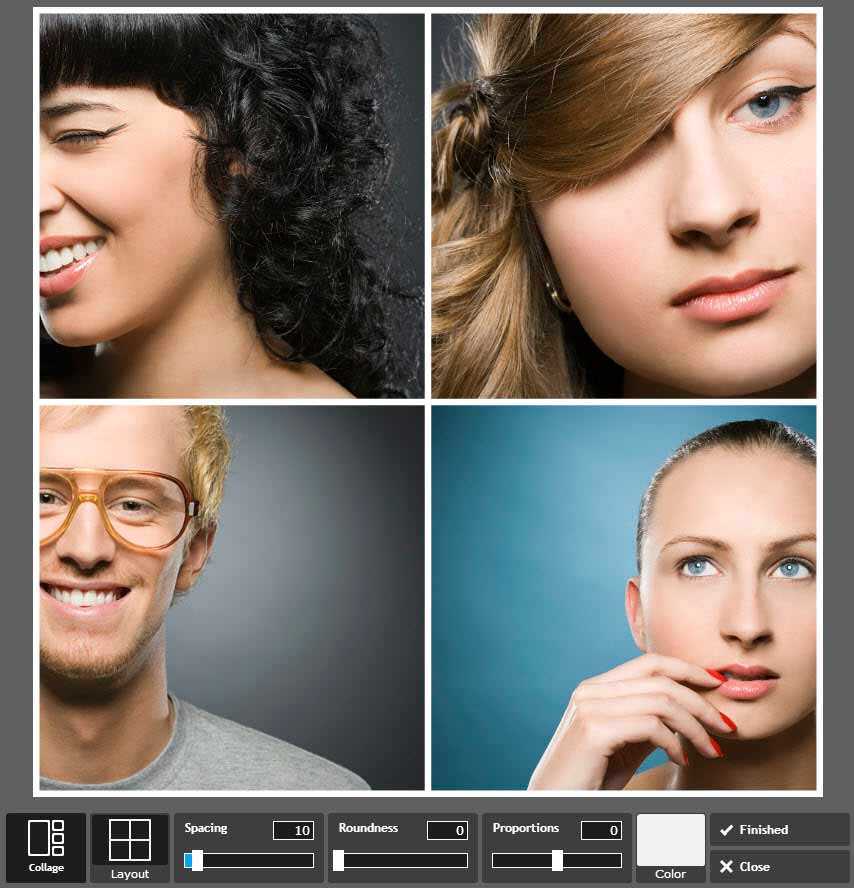
Мы все любим иногда пролистать старые фотографии и зарядиться положительными эмоциями. Снимки с семейных праздников, отдыха с друзьями или же просто удачная фотосессия – всё это спрятано в безликие папки в памяти компьютера. Как оживить воспоминания? Попробуйте объединить серию цифровых снимков в красочный коллаж! С программой «ФотоКОЛЛАЖ» это очень легко. Узнаем, как на одном листе разместить несколько фотографий с компьютера, чтобы это смотрелось стильно и оригинально.
Шаг 1. Коллаж с чистого листа
Для начала работы скачайте «ФотоКОЛЛАЖ» и установите на ваш ПК. Инсталляция занимает считанные минуты, просто следуйте подсказкам Мастера установки. Несколько кликов – и программа для создания коллажей из фотографий уже готова к работе. Создадим коллаж с нуля. Для этого в стартовом окне нажмите «Создать новый проект» и далее выберите вариант «Чистый проект».
Создадим коллаж с нуля. Для этого в стартовом окне нажмите «Создать новый проект» и далее выберите вариант «Чистый проект».
Выберите вариант «Чистый проект», чтобы сделать коллаж с нуля
Теперь необходимо определить размер и ориентацию листа. Вы можете выбрать фиксированный формат или задать свои параметры. Разрешение в 300 dpi позволит вам распечатать коллаж в отличном качестве.
Отрегулируйте формат страницы, а также её ориентацию по своему вкусу
Шаг 2. Подбираем фон, загружаем фото
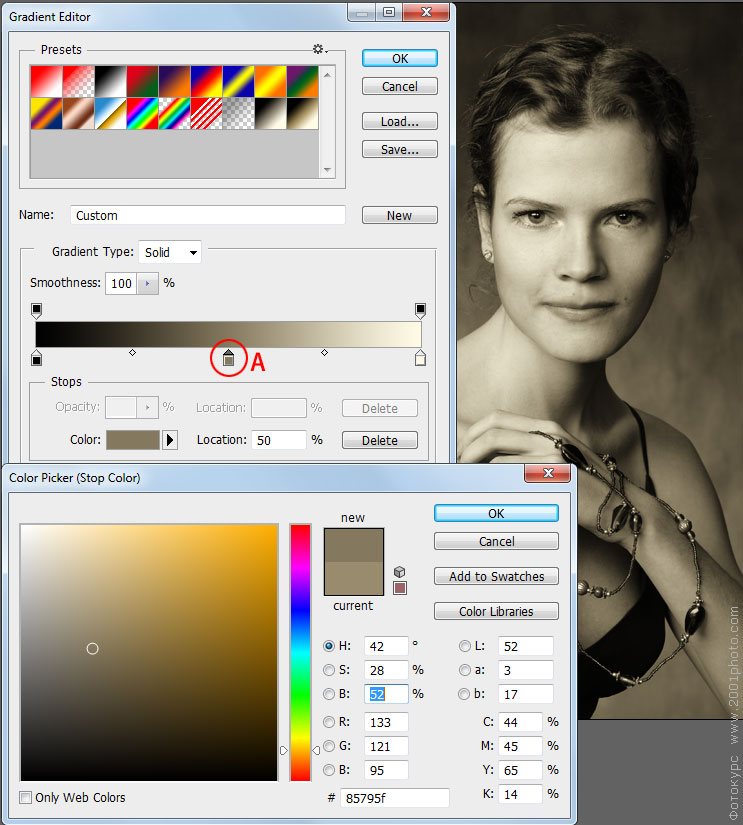
Фотографии на белом листе – это скучно. Чтобы добавить вашей подложке креативности, откройте вкладку «Фон». Отметьте в списке подходящий тип оформления страницы, варианты – на любой вкус. Настройте заливку однотонным цветом или градиентом, наложите текстуру из каталога программы или загрузите изображение с вашего компьютера.
В каталоге представлены универсальные и тематические картинки, которые подойдут для фона
Следующий этап – самый ответственный! Необходимо заполнить фоновую страницу снимками. Для удобства отберите материал для коллажа заранее и сохраните в отдельную папку. В окне программы откройте вкладку «Фотографии» и найдите файлы в верхней панели. Добавить на лист несколько фотографий очень легко! Просто перетащите снимки по одному на фоновую страницу. Отрегулируйте размер, потянув за края выделения. Если вы хотите обрезать фото, выполните кадрирование с помощью кнопки на панели инструментов (см. фото ниже).
Для удобства отберите материал для коллажа заранее и сохраните в отдельную папку. В окне программы откройте вкладку «Фотографии» и найдите файлы в верхней панели. Добавить на лист несколько фотографий очень легко! Просто перетащите снимки по одному на фоновую страницу. Отрегулируйте размер, потянув за края выделения. Если вы хотите обрезать фото, выполните кадрирование с помощью кнопки на панели инструментов (см. фото ниже).
Обрежьте всё лишнее на фото с помощью опции «Кадрирование»
Шаг 3. Добавляем эффекты и рамки
Основа для коллажа готова! Теперь поработаем над деталями. Программа предлагает множество способов креативно оформить ваши снимки. Добавьте объём с помощью контура и тени, используйте фильтры, украсьте рамкой или наложите маску. Результат зависит только от вашей фантазии и вкуса. Убедимся в этом на практике.
Для настройки контура и тени выберите фото и дважды кликнете по нему. В появившемся окне найдите раздел «Эффекты» и поставьте галочку рядом с нужным вариантом. Выберите цвет и ширину для контура, определите длину и мягкость эффекта тени. При желании вы можете применить оба эффекта сразу.
Выберите цвет и ширину для контура, определите длину и мягкость эффекта тени. При желании вы можете применить оба эффекта сразу.
Придайте снимку объём, добавив тень с редакторе
Откройте вкладку «Эффекты и рамки». С помощью эффектов в разделе «Фильтры» вы можете состарить фото, обесцветить, затемнить, увеличить яркость или контраст. Выберите подходящий вариант и кликнете по нему дважды. В окне «Настройки фильтра» зайдите в раздел «Расширенная настройка» и отрегулируйте параметры. Для удобства перетащите окно в сторону. Так будет удобнее наблюдать за результатом.
При желании вы можете стилизовать или перекрасить снимок, добавив ему изюминку
Во вкладке «Эффекты и рамки» подберите для изображений маску или рамку. В программе есть как универсальные варианты оформления, так и тематические. Чтобы применить выбранный элемент, просто перетащите его на нужное изображение. Не нашли подходящего варианта? Добавьте свой файл, нажав «Создать новую рамку». Загруженные вами материалы автоматически сохранятся в памяти программы.
Выберите рамку из каталога и перетащите её на нужный снимок
Шаг 4. Клипарт и текст
Для хорошего коллажа недостаточно просто разместить несколько фотографий на одном листе. Оживите ваш проект, добавив забавные подписи, фигуры и тематические рисунки. Для этого зайдите во вкладку «Текст и украшения».
Введите текст, нажмите «Добавить» – и ваша надпись появится на коллаже. Кликните на «Настройки текста», в появившемся окне отрегулируйте стиль оформления и положение надписи на листе. В качестве заливки для текста вы можете использовать цвет, градиент или текстуру, вы также можете добавить тень или контур.
Добавьте текст на коллаж, подберите для него шрифт, размер и способ заливки
В разделе «Клипарт» вы найдёте большую коллекцию изображений. Украсьте летний коллаж цветами, праздничный – воздушными шарами, а новогодний – снежинками. Добавьте подходящий вариант двойным щелчком мыши. При желании загрузите свой файл, нажав «Создать новый клипарт». Настройте добавленные элементы по вкусу, измените размер и положение на странице, отрегулируйте степень прозрачности и угол поворота. Для этого откройте «Свойства», дважды кликнув по объекту.
Для этого откройте «Свойства», дважды кликнув по объекту.
При желании украсьте коллаж клипартом ил каталога или добавьте свои изображения
Дополнительно вы можете украсить коллаж, добавив объект из раздела «Фигуры». Разместите на странице стрелки, круги, звёзды – просто выберите элемент и способ заливки. Теперь готово! Оценим результат.
С программой «ФотоКОЛЛАЖ» вы сможете добиться подобного результата за пару минут
Коллаж получился романтичный и интересный! Можете смело сохранять проект или готовить в печать. Теперь вы знаете, как на листе А4 разместить несколько фотографий и можете радовать себя и близких красочными работами. Вы можете создать в программе стильный коллаж к 8 марта или Дню Святого Валентина, сделать подборку фото на годовщину свадьбы или юбилей. Оригинальный коллаж, сделанный своими руками, станет отличным подарком!
разместить много картинок в одной
Добрый день, дорогие читатели!
Порой для реализации какой-нибудь страничной идеи нам необходимы фотографии нестандартных размеров. И сегодня наш дизайнер Веда Бакалова подготовила для вас несложный мастер-класс о том, как напечатать маленькие фотографии. Слово Веде:
И сегодня наш дизайнер Веда Бакалова подготовила для вас несложный мастер-класс о том, как напечатать маленькие фотографии. Слово Веде:
Но после того, как обработали фотографии, надо их напечатать. В программе есть заданные стандартные размеры 10*15, 15*21 и т.д. А что делать, если надо напечатать фото меньшего размера? Конечно можно воспользоваться программой Photo Shop, но не у всех она есть, да и кнопок для изучения в ней много. Хочу предложить быстрый и простой вариант. А поможет нам в этом бесплатная программа Picasa.
В описаниях к реальным мастер классам часто пишут: «Принести маленькое фото размером 7*10 или меньше». Если прийти в фотолабораторию и попросить напечатать фотографии такого размера, вам наверняка откажут, т. к стандартный размер 10*15 см. А ведь на стандартного размера бумаги поместится как раз 2 фотографии размером 7*10 см.
И выглядеть это будет вот так:
Для этого нам просто надо сделать коллаж из фотографий.
2. Открываем в программе нужную фотографию.
И внизу нажимаем кнопку «Изменить в Picasa»
3. Оказываемся в редакторе фотографий. Во вкладке «Создание» нам нужной найти пункт «Создать коллаж»
4. Теперь нам нужно на листе расположить несколько фотографий. Сейчас у меня лист А4. Можно и на него накидать несколько фото. Такой размер тоже печатают в лабораториях. Иногда это удобно.
Но сейчас мы выберем размер для бумаги 10*15 см.
5. После чего переходим во вкладку «Клипы». Это папка с фотографиями, из которых можно создать коллаж.
Обязательно снимаем выделение, просто кликнув мышкой по любой фотографии. Обратите внимание, что теперь фотографии не обведены синим.
И с помощью мышки перетаскивайте нужную фотографию на рабочее поле.
6. Нажав правую кнопку мыши можно настроить поворот фото. Я специально взяла одну горизонтальную, одну вертикальную фотографию.
Вторую фотографию нам надо повернуть на 90 градусов.
7. Обратите внимание на еще одну вкладку, где можно выбрать варианты расположения фотографий. Я обычно выбираю первый самый простой вариант, который позволяет двигать фото как необходимо и менять размер.
Вы можете поиграться и найти удобный для себя вариант.
8. Используя левую кнопку мыши можно редактировать фото. Просто пару раз кликните на фото и появиться вот такой значок. И теперь перемещая его вы сможете менять угол и размер фото.
9. После того, как вы расположили фотографии как вам необходимо, нажимаем кнопку «Создать коллаж» и ждем пока программа справиться с этим заданием.
10. Как только вновь увидите, что вернулись в модуль редактирования, значит процесс закончен. Теперь надо сохранить фото. Как обычно: Файл-Сохранить как.
Привет, дорогие наши читатели!
Нам для скрап-работ часто нужны фотографии меньшего размера, чем 10х15. Сейчас я расскажу и покажу как разместить два и более снимка на формате 10х15 см. Я делаю это несколькими способами в программе Photoshop. МК очень подробный, рассчитан больше на тех, кто еще плохо ориентируется или даже никогда не работал в этой программе =) Сразу скажу — у меня PhotoshopCS
5.1 (русифицированный). Так что буду писать все команды на русском, а если у вас программа на английском, то по скриншотам, думаю, понятно будет куда зайти.
Сейчас я расскажу и покажу как разместить два и более снимка на формате 10х15 см. Я делаю это несколькими способами в программе Photoshop. МК очень подробный, рассчитан больше на тех, кто еще плохо ориентируется или даже никогда не работал в этой программе =) Сразу скажу — у меня PhotoshopCS
5.1 (русифицированный). Так что буду писать все команды на русском, а если у вас программа на английском, то по скриншотам, думаю, понятно будет куда зайти.
Сначала открываем нужные фотографии. Можно по одной, но я сразу несколько, мне так удобнее. В меню Файл – Открыть . Выбираем фото из нужной папки (если несколько — то зажимаем Ctrl ).
Если будут всплывать такие окошки – жмем ОК .))
Способ №1 (самый простой).
Создайте новый документ. Выбираем в меню Файл – Создать . Допустим, нам нужно разместить две горизонтальных фотографии. В параметрах нужно установить Ширину – 10 и Высоту – 15 . Проверьте, чтобы единицы измерения были – см . Разрешение ставим — 300 пикс/дюйм
Разрешение ставим — 300 пикс/дюйм
Теперь нам нужно одно из наших открытых изображений переместить на этот чистый лист;) Кликаем по вкладке с фотографией, наводим курсор (должно быть изображение стрелочки – это интструмент «перемещение» ), зажимаем левую кнопку мыши и тащим вверх (где все вкладки) на новый уже созданный документ.
Вот так это должно выглядеть, когда вы переместите. «Что-то не так!» — подумаете вы.))) А теперь надо завершить «фокус» — уменьшить фото до нужного нам размера!
Нажимаем волшебное сочетание клавиш Ctrl +T (примечание: все буквы на английской раскладке клавиатуры, вдруг кто не в курсе:) Появится такая рамочка – это контур нашего изображения. И остается «схватиться» за любой из верхних уголков (на фото — красным), при этом зажав левую кнопку мыши и клавишу Shift (для сохранения пропорций) и тянуть, уменьшая размеры до нужного. Добились желаемого — нажимаем Enter !
Вот что должно получится.
Затем переносим другое фото уже известным нам способом, и так же его уменьшаем.
Совет . Чтобы оценивать на сколько мы уже приблизились к нужному размеру, необходимо поместить один из углов фото впритык к краю, а за противоположный тянуть, регулируя размер до нужного (как показано ниже). И не забывайте удерживать Shift !Теперь надо объединить все то, что мы наколдовали =) Слои – Выполнить сведение . Сохраняем в нужное место (Файл – Сохранить как… ), выбирая нужное качество (для печати – 12-наилучшее, для публикаций в сетях можно и поменьше).
Аналогичным способом можно разместить 4 изображения на формате 10х15.
Если остается, по тем или иным причинам, свободное пространство, то его можно обрезать с помощью инструмента «Рамка» . Растягиваем до нужного, кликаем правой кнопкой мыши, выбирая Рамка .
Так же сводим слои и сохраняем.
Но есть еще один метод размещения 2-х фото! Он больше подходит для качественных фотографий.
Способ №2 (посложнее…хотя, как посмотреть;)
Допустим, нам снова нужно разместить 2 фотографии горизонтально. Открываем нужное фото. Повернем фотографию. В меню:Изображение – Вращение изображения – 90 градусов…
Затем выбираем Изображение – Размер изображения. В поле Ширина ставим10 см , Высота появится автоматически — 7,5 см . Разрешение 300 пикс/дюйм . И проверьте, чтобы стояли галочки на параметрах ниже.
Потом выбираем в меню Изображение – Размер холста . Задаем нужные размеры. Ширина – 10 см, Высота – 15 см. В расположении ставим верхний средний квадратик.
Видели наверно: когда фотограф отснял много кадров, потом распечатывает их на фотопринтере и показывает вам один лист формата A4, на котором размещается вся раскадровка фотосессии — от четырёх до нескольких десятков фотографий. В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
Для тех или иных целей и у вас может возникнуть необходимость расположить несколько картинок на одной большой. Как же сделать контрольный лист в Photoshop?
Версия Photoshop CS3 была последней, в которой процедура создания контрольного листа фотографий являлась необременительной. Существовал стандартный плагин (File -> Automate -> Contact Sheet II), который позволял объединять много маленьких картинок в одну большую. Из Photoshop CS4/CS5 плагин «Contact Sheet II» убрали.
Тем не менее сейчас существет сразу две возможности сделать обзорный лист из фотографий:
- воспользоваться опциональными дополнениями для Photoshop CS4/CS5 , среди которых есть полюбившийся многими плагин «Contact Sheet II»;
- создать контрольный лист через Adobe Bridge.
Рассмотрим оба способа в деталях.
1. Опциональные плагины от Adobe
Это плагины, которые существовали в ранних версиях Photoshop, но в силу каких-либо обстоятельств были исключены и программы (Legacy plug-ins). Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
- Photoshop CS5 — Windows : http://www.adobe.com/go/ps_cs5_plugins_win_en ,
- опциональные плагины, расширения, файлы для Photoshop CS5 — Mac OS : http://www.adobe.com/go/ps_cs5_plugins_mac_en .
ContactSheetII
Texture presets for Texturizer
Layer Comps to WPG
Web Photo Gallery (WebContactSheetII)
Распаковываем архив, ищем расширение ContactSheetII.8LI для нужной версии Windows/MaxOS (x86/x64), копируем в папку плагинов Photoshop. У меня на компьютере это такая папка:
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\Automate
Перед нами окно плагина.
- Выбираем папку где лежат картинки (Browse ) или в выпадающем меню указываем: Current Open Documents (контрольный лист будет формироваться из открытых непосредственно в Photoshop изображений).
- Устанавливаем размер выходного файла в пикселях (Width , Height ), задаем разрешение если нужно (Resolution ).

- Определяем количество столбцов и строк (Columns и Rows ) и указываем расчёт величины пространства между изображениями автоматическим (галка Use Auto-Spacing ) либо задаём вручную.
- Галочку Use Filename As Caption (добавлять заголовки на основе имени файла) я тоже снял. Посмотрите направо: там показывается примерный внешний вид получаемого изображения, а также написаны размеры маленьких картинок из которых состоит большая.
- Нажимаем кнопку «OK». Photoshop думает, производит необходимые действия и формирует картинку (см. в качестве примера изображение в самом верху статьи).
Разобрались как объединить много картинок в одну большую с помощью плагина Contact Sheet II . Именно этот путь выбрал я. Как сделать то же самое с помощью Adobe Bridge я опишу вкратце и сопровожу весь материал видеороликом.
2. Контрольный лист средствами Adobe Bridge
Не случайно вышеописанный плагин убрали из стандартной поставки Adobe Photoshop. Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Новые возможности в частности по формированию большого изображения из множества маленьких станут появляться именно в ней.
- Выбираем нужные изображения. В том порядке, в котором отмечаем с помощью Ctrl, и будут располагаться картинки (в отличие от плагина Contact Sheet II, который, если не ошибаюсь, располагает картинки согласно дате изменения файлов).
- Нажимаем кнопку Output .
- Выбираем формат PDF (не бойтесь, потом формат.pdf легко можно редактировать в Photoshop).
- Точно также выставляем нужные опции (самые важные Columns и Rows — число столбцов и строк), формируем большое изображение (сохраняется в формате.pdf).
Таким образом можно создавать одну большую картинку из десятков других средствами Photoshop. На последок видео.
Кросс-пост с ishmuradov.ru,
Видели наверно: когда фотограф отснял много кадров, потом распечатывает их на фотопринтере и показывает вам один лист формата A4, на котором размещается вся раскадровка фотосессии — от четырёх до нескольких десятков фотографий. В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
Для тех или иных целей и у вас может возникнуть необходимость расположить несколько картинок на одной большой. Как же сделать контрольный лист в Photoshop?
Версия Photoshop CS3 была последней, в которой процедура создания контрольного листа фотографий являлась необременительной. Существовал стандартный плагин (File -> Automate -> Contact Sheet II), который позволял объединять много маленьких картинок в одну большую. Из Photoshop CS4/CS5 плагин «Contact Sheet II» убрали.
Тем не менее сейчас существет сразу две возможности сделать обзорный лист из фотографий:
- воспользоваться опциональными дополнениями для Photoshop CS4/CS5 , среди которых есть полюбившийся многими плагин «Contact Sheet II»;
- создать контрольный лист через Adobe Bridge.
Рассмотрим оба способа в деталях.
1. Опциональные плагины от Adobe
Это плагины, которые существовали в ранних версиях Photoshop, но в силу каких-либо обстоятельств были исключены и программы (Legacy plug-ins). Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
- Photoshop CS5 — Windows : http://www.adobe.com/go/ps_cs5_plugins_win_en ,
- опциональные плагины, расширения, файлы для Photoshop CS5 — Mac OS : http://www.adobe.com/go/ps_cs5_plugins_mac_en .
ContactSheetII
Texture presets for Texturizer
Layer Comps to WPG
Web Photo Gallery (WebContactSheetII)
Распаковываем архив, ищем расширение ContactSheetII.8LI для нужной версии Windows/MaxOS (x86/x64), копируем в папку плагинов Photoshop. У меня на компьютере это такая папка:
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\Automate
Перед нами окно плагина.
- Выбираем папку где лежат картинки (Browse ) или в выпадающем меню указываем: Current Open Documents (контрольный лист будет формироваться из открытых непосредственно в Photoshop изображений).

- Устанавливаем размер выходного файла в пикселях (Width , Height ), задаем разрешение если нужно (Resolution ).
- Определяем количество столбцов и строк (Columns и Rows ) и указываем расчёт величины пространства между изображениями автоматическим (галка Use Auto-Spacing ) либо задаём вручную.
- Галочку Use Filename As Caption (добавлять заголовки на основе имени файла) я тоже снял. Посмотрите направо: там показывается примерный внешний вид получаемого изображения, а также написаны размеры маленьких картинок из которых состоит большая.
- Нажимаем кнопку «OK». Photoshop думает, производит необходимые действия и формирует картинку (см. в качестве примера изображение в самом верху статьи).
Разобрались как объединить много картинок в одну большую с помощью плагина Contact Sheet II . Именно этот путь выбрал я. Как сделать то же самое с помощью Adobe Bridge я опишу вкратце и сопровожу весь материал видеороликом.
2. Контрольный лист средствами Adobe Bridge
Не случайно вышеописанный плагин убрали из стандартной поставки Adobe Photoshop. Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Новые возможности в частности по формированию большого изображения из множества маленьких станут появляться именно в ней.
- Выбираем нужные изображения. В том порядке, в котором отмечаем с помощью Ctrl, и будут располагаться картинки (в отличие от плагина Contact Sheet II, который, если не ошибаюсь, располагает картинки согласно дате изменения файлов).
- Нажимаем кнопку Output .
- Выбираем формат PDF (не бойтесь, потом формат.pdf легко можно редактировать в Photoshop).
- Точно также выставляем нужные опции (самые важные Columns и Rows — число столбцов и строк), формируем большое изображение (сохраняется в формате.pdf).
Таким образом можно создавать одну большую картинку из десятков других средствами Photoshop. На последок видео.
На последок видео.
Очень часто фотолюбители сталкиваются с проблемой – как сделать каталог фотографий или как разместить несколько фотографий компактно, для дальнейшей демонстрации коллегам, на одном листе.
Сделать это можно с помощью различных фоторедакторов или с помощью принтера, если вам необходимо распечатать такой лист. Многие современные принтеры имеют дополнительное ПО для компоновки фото.
Рассмотрим сегодня один такой замечательный фото редактор – ACDSee Pro . С его помощью мы сделаем разные варианты размещения фотографии на одном листе. Называется взят*о с lady-win.r*u*взято с lady-win.ru такой лист – СВОДНЫЙ ЛИСТ.
Открываем менеджер фотографий ACDSee, выделяем мышкой необходимые изображения. В верхней строке меню нажимаем «Создать» => «Сводный лист».
(Некоторые картинки увеличиваются по клику)
В открывшемся окне важен практически каждый пункт.
Слева выбираем количество столбцов и рядов. Ниже — будет ли использована подпись. Шрифт – размер и цвет шрифта. Метаданные – выведет название к каждой фотографии, размер и многое другое.
Справа – выбираем размер листа и чуть ниже поля-отступы до изображения. Ниже необходимо задать путь к папке при сохранении. «Вывести HTML» — редактор сделает веб страничку для сайта, этот параметр рассмотрим чуть ниже более подробно.
взято с lady-win.ru*вз*ято с la*dy-win.ruЗдесь можно не использовать метаданные, а подписать каждую фотографию одной фразой.
Далее, можно украсить эскиз путем добавления к нему тени и выставить фоном определенное фото. Выглядеть будет более эффектно, чем заливка сплошным цветом. Чтобы фон отобразился одной цельной фотографией – выставите справа ее точные параметры.
Верхний колонтитул – прописывает заголовок
Нижним – можно дописать «страница» и выставить номер страницы.
Делаем красивый сводный лист в формате 3D
Для этого нам потребуется всего лишь фотография для заднего плана с эффектом размытия.
Сделать такой расплывчатый фон в ACDSee можно при помощи эффекта «Виньетка». Выставляем параметры примерно, как у меня и получаем… взято с lady-win.ru*_взято с la*dy-win.ru не размытый маленький круг по центру))) Если он вам мешает, можно его отодвинуть в сторону, но можно и сделать следующее….
Идем «Изменить» => «Режим редактирования» => «Восстановление фото». Инструмент «Заживить» => кликаем правой кнопкой мышки возле кружка, а с зажатой левой кнопкой закрашиваем дефект. Этим инструментом можно стирать надписи и наоборот-рисовать .
После этого в редакторе сводного листа выбираем наш размытый фон… В итоге получаем красивый каталог изображений в формате 3D.
Простой вариант нескольких фотографий на одном листе
Если вам нет необходимости украшать свой каталог или совершенно нет времени, то можно сделать простой сводный лист.
Убираем колонтитулы взято с lady-win.ru_*взято *с lady-win.ru и подписи, справа выставляем поля на ноль, регулируем количество столбцов и рядов по принципу «лишь бы вошли».
Пример без подписей:
Пример с подписями:
Фотогалерея для сайта с помощью ACDSee
При создании сводного листа для себя, для своего каталога, есть возможность создать фотогалерею и для сайта, поставив всего лишь галочку напротив соответствующей надписи – «Вывести HTML карту изображения».
Так называемая карта изображения появится у вас в папке в виде веб странички и откроется в браузере для просмотра. Для того, чтобы поставить эту карту-галерею к себе на сайт делаем так:
- Загружаем все фотографии на свой хостинг, взято с lady-win.ru*взят_о с lad_y-win.ru можно использовать и любой другой.
- Нажимаем правой кнопкой на нашей веб страничке, выбираем открыть с помощью блокнота.
- Меняем пути к картинкам на те, которые вы получили в результате загрузки фото на хостинг.
- Копируем и далее вставляем полученный код к себе на страницу.
Например такой код:
Все, что выделено красным необходимо поменять на свой вариант пути к файлу изображения.
Самая первая картинка, у меня это 003.jpg – наш взято с la*dy-win.ru*взят_о с lady-win.ru фон блюр, размытый фон.
Как напечатать несколько фотографий
на одном листе
В менеджере выделяем необходимые изображения и идем «Файл» => «Печать»
В окне редакторе «Печать» уже есть необходимые шаблоны для компоновки фотографий.
Но если выбрать пункт «Сводный лист» — у вас появятся все те возможности, что я описывала выше. Справа на вкладке «Параметры страницы» будет доступна печать без полей, если вы проставите все параметры по нолям.
Как сделать несколько фотографий
в виде PDF файла
PDF формат уже очень давно популярен во многих взято с lady-win.ru_взято с _lady-win.*ru странах. Безопасный и удобный для создания электронных книг, органайзеров и каталогов. Поэтому рекомендую воспользоваться этим вариантом, тем более, что наш фоторедактор ACDSee делает его за считанные минуты.
Выделяем изображения в менеджере, идем «Создать» => «Создать файл PDF».
Далее выбираем необходимые пункты и нажимаем на «далее». Делается все очень просто и быстро.
Нажав на готовый файл, его автоматически откроет Adobe Reader .
Версии программы могут отличаться, но страницы открываются, в основном, всегда слева.
Можно листать с помощью колесика мышки, а можно и сразу все страницы слева посмотреть.
Очень удобный электронный вариант каталога изображений.
И на десерт – прикольная фишка взя*то с lad_y-win.ru*взято с lady-win.ru от ACDSee
В ACDSee Pro можно послать тайное звуковое послание вместе с фотографией. Услышать его можно только в фоторедакторе ACDSee. Послание тайное, потому, что оно никак и нигде не отображается, а при изменении изображения сохраняется.
Итак, открываем фото, щелкаем по значку «динамик-рупор» => «Правка»
Сохраните эту картинку к себе на компьютер и нажмите на «Динамик» в ACDSee.
Как сделать фото коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
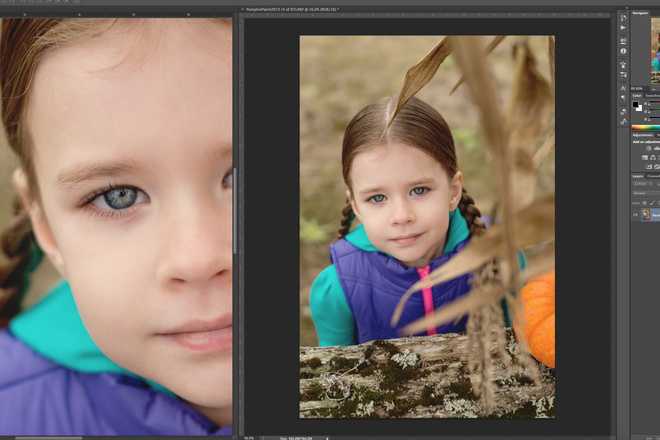
Шаг 1. Откройте выбранные фотографии для коллажа в Photoshop
Откройте все выбранные изображения в Photoshop. Нужно будет взять минимум три, но также избегайте слишком большого количества. Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Шаг 2. Создайте новый файл
Создайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по одной
Перейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Шаг 4. Создайте макет коллажа
После того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениями
Когда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства. Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Шаг 6. Объедините все слои
После того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Шаг 8. Измените размер для использования онлайн
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Чтобы сжать коллаж до приемлемых для социальных сетей размеров, нажмите Alt+Ctrl+I. Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Автор: Natalia Robert
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Как в фотошопе обработать одновременно несколько фотографий
Главная » Разное » Как в фотошопе обработать одновременно несколько фотографий
Как редактировать сразу несколько фотографий в фотошопе
Фотошоп обладает многими удобными функциями, которые значительно облегчают жизнь фотографа или веб-дизайнера.![]() Одной из таких полезных функций является пакетная обработка, которая позволяет довести процесс редактирования изображения до полного автоматизма. Данный функционал будет очень удобен в случаях, если вам требуется обработать большое количество изображений по одному и тому же принципу.
Одной из таких полезных функций является пакетная обработка, которая позволяет довести процесс редактирования изображения до полного автоматизма. Данный функционал будет очень удобен в случаях, если вам требуется обработать большое количество изображений по одному и тому же принципу.
К примеру, у вас имеется с два десятка фотографий, которые нужно сделать одного размера, черно-белыми и прибавить яркости. Действия с каждым фото будут одни и те же — открыть, обесцветить, прибавить яркость, обрезать и сохранить. Представьте каким нудным и долгим будет процесс обработки каждого фото по отдельности. Функция пакетной обработки в фотошопе как раз-таки решает данную проблему и позволяет вам поручить все эти нудные действия программе. Принцып действия данной функции заключается в том, ято фотошоп записывает (запоминает) все действия пользователя, после чего применяет эти действия в той же очередности к выбранным изображениям (фото).
Давайте рассмотрим все это дело на практике. Для примера возьмем несколько картинок (фото) бабочек разного размера.
Допустим, что нам необходимо сделать все фото (картинки) одинаковыми по ширине (450px), обесцветить их (сделать черно-белыми), прибавить яркости и сохранить в формате jpg в высоком качестве.
Первым делом, открываем одну из картинок (фото) программой фотошоп, в верхней панели меню выбираем «Окно» — «Операции», либо просто нажимаем комбинацию клавиш «Alt + F9».
Далее в открывшемся окошке создаем новую операцию, кликнув на соответствующий значок левой кнопкой мыши.
После этого в всплывающем окошке вводим название нашей новой операции, в данном случае «Бабочки» и нажимаем кнопку «Записать».
После данных манипуляций фотошоп начнет записывать все наши действия, поэтому нужно действовать четко и в нужной очередности. И так, запись пошла и для начала разблокируем наше изображение в панели слоев справа, кликнув по замочку левой клавишей мыши. Если мы не разблокируем изображение, то не сможем его редактировать.
Значок замочка у слоя с изображением пропал, а это значит что оно разблокировано, теперь зададим нужную нам ширину изображения (450 пикселей). Для этого в верхней панели меню выбираем «Изображение» — «Размер изображения», либо нажимаем комбинацию клавиш «Alt+Ctrl+I».
Для этого в верхней панели меню выбираем «Изображение» — «Размер изображения», либо нажимаем комбинацию клавиш «Alt+Ctrl+I».
В открывшемся окошке устанавливаем необходимую ширину картинки (450 пикселей), при этом должна быть нажата кнопка закрепления размера, для того, чтобы ширина изображения изменилась пропорционально высоте, иначе картинка получится искаженной.
Выставили нужную ширину и нажимаем кнопку «Ок». Следующим шагом мы будем обесцвечивать фото, т.е. делать его черно-белым, для этого в верхней панели меню выбираем «Изображение» — «Обесцветить» или нажимаем комбинацию клавиш «Shift+Ctrl+U».
Теперь прибавим яркость, для этого в верхней панели меню выберем «Изображение» — «Коррекция» — «Яркость/Контрасность».
В всплывающем окошке выставим ползунок яркости, допустим на 40 и нажмем кнопку «Ок».
Остается последний шаг — сохранить изображение в формате jpg высокого качества. Для этого в верхней панели меню выбираем «Файл» — «Экспортировать» — «Сохранить для Web», либо комбинацию клавиш «Alt + Shift + Ctrl + S» и в появившемся окне настроек выбераем формат JPG и выставляем значение качества на 80, после чего нажимаем кнопку «Сохранить» и выбираем место сохранения нашего изображения.
И последним шагом будет закрытие окна с редактируемым изображением, просто закрываем его, без сохранения изменений.
Теперь обратим внимание на окошко операций, в котором все это время вилась запись наших действий. Остановим запись, нажав на кнопку стоп, мы увидим, что красная точка погасла, т.е. запись действий прекратилась. Теперь видно, что мы создали операцию с рядом действий, все действия, которые мы производили фотошоп записывал и они содержаться в списке по порядку.
Теперь можно применить созданную нами операцию в пакетной обработке ко всем нужным нам изображениям (фото). Для этого в верхней панели меню выбираем «Файл» — «Автоматизация» — «Пакетная обработка» и в появившемся окне устанавливаем следующие настройки:
1) В пункте «Операция» выбираем созданную нами операцию.
2) В пункте «Источник», нажатием на кнопку «Выбрать» выбираем папку с нашими изображениями «Фото», которые будут обрабатываться;
3) Ставим галочки на подавление диалогов и на запрет управления цветом;
4) В пункте «Выходная папка», нажатием на кнопку «Выбрать» выбираем на компьютере папку, в которую будут сохраняться обработанные изображения.
5) Жмем кнопку «Ок»
В результате фотошоп автоматически обработает все ваши изображения по указанной операции.
Обработка пакета файлов Photoshop
Обработка файлов, выбранных в команде «Пакетная обработка», без открытия файла, который мог быть указан при выполнении команды «Открыть». Если в операции содержится команда «Открыть», которая открывает сохраненный файл, а этот параметр не выбран, то команда «Пакетная обработка» открывает и обрабатывает только файл, использованный при записи команды «Открыть». (Это происходит из-за того, что команда «Пакетная обработка» открывает файл, который указан операцией, после того как открыт каждый из файлов исходной папки для пакетной обработки. Поскольку последний открытый файл — это файл, указанный в операции, команда «Пакетная обработка» выполняет операцию с этим файлом, и ни один из файлов исходной папки для пакетной обработки не обрабатывается.)
Для использования этой возможности операция должна содержать команду «Открыть». В противном случае команда «Пакетная обработка» не будет открывать файлы, выбранные для пакетной обработки. При выборе этого параметра игнорируется не все, что введено в команде «Открыть», а только имена файлов.
В противном случае команда «Пакетная обработка» не будет открывать файлы, выбранные для пакетной обработки. При выборе этого параметра игнорируется не все, что введено в команде «Открыть», а только имена файлов.
Не выбирайте этот параметр, если операция была записана для обработки открытого файла или если операция включает команды «Открыть» для определенных файлов, которые необходимы для ее выполнения.
Пакетная обработка фотографий
Зачастую нам приходится работать с большим количеством фотографий. Обрабатывать 300-500 фото за раз очень трудно и затратно по времени. Благодаря небольшому фотошоп уроку по пакетной обработке фотографий, вы научитесь за раз делать несколько действий над изображениями, что в разы сократит время на работу.
Рассмотрим урок на примере такого понятия как превью. Оно крайне важно для любого фотографа. Вы, может быть, сейчас скажете, что только увеличив изображение можно осознать его качество и мастерство съемки, но как показывает практика, даже самые хорошие фотографии редко размещаются в исходном размере. Скорее всего, так в рамках превью они и останутся. Тогда крайне важно, чтобы, несмотря на маленький размер, пользователь ощутил качество фото.
Скорее всего, так в рамках превью они и останутся. Тогда крайне важно, чтобы, несмотря на маленький размер, пользователь ощутил качество фото.
Главное в обработке фотографий небольших размеров – это резкость, особенно, если вы сильно уменьшили исходный размер изображения. Помимо изменения размера, при создании превью, обязательно увеличение резкости.
Если вам предстоит обработать несколько сотен фотографий (пакетная обработка), то наиболее целесообразным вариантом будет прибегнуть к помощи экшенов в фотошопе. В этом случае вам понадобится лишь один раз записать ход действий, и все, дальше программа сделает все за вас.
Наш экшен можно будет применять к фотографиям любого размера и тематики. Основные действия, которые нам требуются от экшена – это изменить размер фотографии, увеличить резкость и затем сохранить в нужном формате. Для этого нам для начала необходимо изучить команду Изменить размерность, она находится во вкладке Файл — Автоматизация.
В отличие просто от команды «Изменить размер», которая меняет размер изображения вне зависимости от того, изначально фотография была горизонтальная или же вертикальная, Изменить размерность распознает вид фотографии и соответственно приводит его к нужному виду.
Для того, чтобы наглядно представить в чем заключается работа команды, приведу пример. Представим, что через «Изменить размер» мы устанавливаем параметры 400px, в итоге все горизонтальные фотографии будут обработаны правильно, но вот вертикальные станут намного больше, так как у них 400px должна быть не ширина, а длина.
Через Изменить размерность мы просто ставим две нужные цифры и программа сама распознает, какое число касается длины, а какое – ширины.
Теперь перейдем к инструкции по пакетной обработке фотографииШаг 1
Для начала следует открыть любую фотографию. Над ней мы проведем ряд операций, которые запишем в экшен.
Шаг 2
Начинаем записывать экшен. Для этого откройте палитру Операции, создайте или выберите папку в которой он будет храниться, нажмите маленькую кнопочку внизу палитры Создать новую операцию, присвойте имя. Можете узнать более подробную информацию о том, как создавать экшены в фотошопе. Запись началась!
Внимание! Все следующие действия уже записываются в экшен.
Шаг 3
Необходимо конвертировать фотографию в формат sRGB (только этот стандарт правильно отображается всеми браузерами, на любых устройствах). Для записи действия необходимо нажать Редактировать — Изменить профиль. Если все исходники уже сохранены в нужном формате, то этот шаг можно исключить.
Шаг 4
В параметре Изменить размерность ставим значение 700px. Конечно, вы можете поставить любую цифру, но как показываем практика – это идеальный размер для превью.
Шаг 5
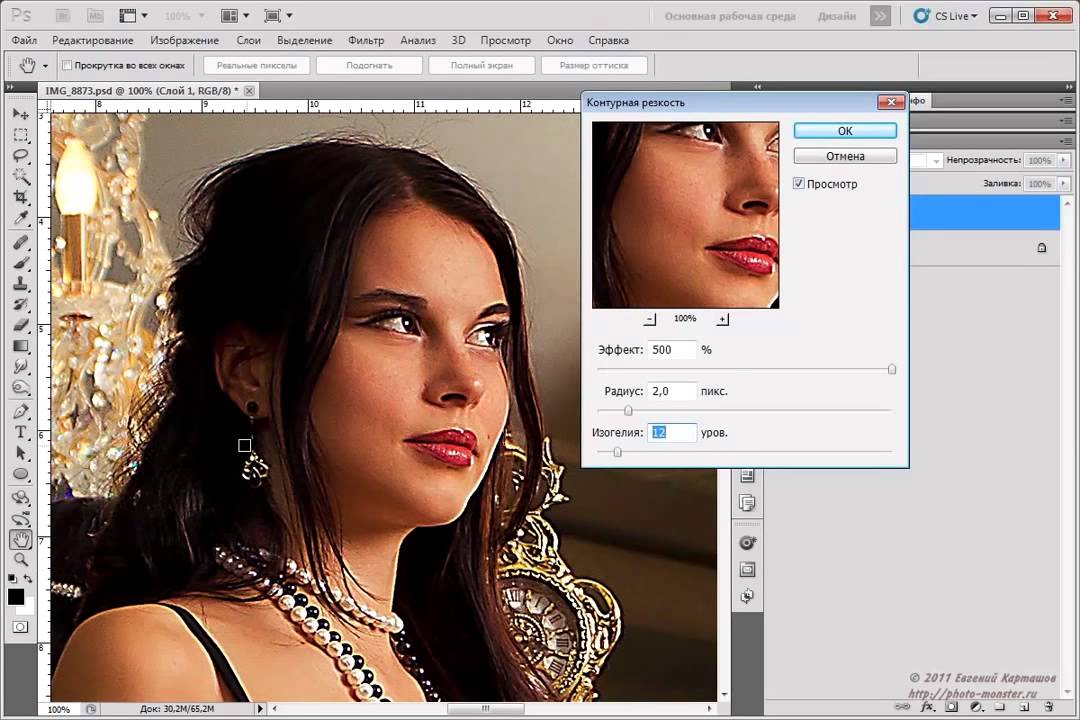
Теперь собственно главное – резкость. Чтобы оптимально увеличить резкость, лучше всего воспользоваться фильтром. Итак, переходим в раздел Фильтры — Резкость — Умная резкость. Установите оптимальные параметры.
Итак, переходим в раздел Фильтры — Резкость — Умная резкость. Установите оптимальные параметры.
Шаг 6
Остался последний шаг – сохранение изображения. Далее предстоит указать качество фотографии. Для интернет-сайтов оптимальным параметром будет 9-10.
Шаг 7
Напоследок закрываем фотографию, если не хотите в итоге получить 300 открытых вкладок.
Шаг 8
Нажимаем Стоп. Все! Наш универсальный экшен готов.
Есть одна вещь, с помощью которой обработка фотографий для интернета становится еще проще и удобнее. Это Droplet. Благодаря чему можно создать файл, который будет запускать работу всего экшена.
Как создать DropletОн создается из уже записанного экшена.
Шаг 1
Заходим в Файл — Автоматизация — Создать дроплет
Шаг 2
Следует настроить параметры:
- Выбрать папку, где хранятся фото;
- Выбрать уже записанный экшен;
- Выбрать папку, куда следует сохранять полученные фотографии.

После нажатия на кнопку ОК, в папке, которую вы указали, появится дроплет в виде синий стрелочки. Вам достаточно перенести ваши фотографии на эту стрелочку, как тут же к ним будут применены все предустановленные настройки.
Экономьте свое время и пользуетесь пакетной обработкой фотографий!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Мастер-класс смотреть онлайн: Обработка сразу нескольких фотографий
После оередной фотосессии изделий в темноте и на ватмане встал у меня вопрос «как сделать все и сразу?»
Вернее сначала у меня встала задача применить почти одинаковые действия в фотошопе ко множеству фотографий. Лень как известно двигатель обучения и я полезла в интернет узнавать как заставить фотошоп работать вместо меня
Нашла и теперь делюсь с Вами своим опытом:
Итак у нас есть много фото,требующие обработки. В моем случае все темноваты и требуют усиления резкости. При этом большинство из них не надо кадрировать(а те,что надо я потом открывала и кадрировала выборочно) . А еще у нас есть желание не тратить время на монотонное повторение одних и тех же действий(операций) в фотошопе.
При этом большинство из них не надо кадрировать(а те,что надо я потом открывала и кадрировала выборочно) . А еще у нас есть желание не тратить время на монотонное повторение одних и тех же действий(операций) в фотошопе.
Поэтому мы и делаем следующее:
Нажимаем alt+ F9 (окно-операции) и появляется окно операций.
Создаем новый набор(файлик внизу в окне операции) и даем ему имя(у меня это «для ЯМ»)
Затем :новая операция(листик в окне операции) даем имя(например улучшение фото)
и жмем запись
С этого момента все что Вы сделаете в фотошопе будет записано как последовательность действий.
В моем случае это:
-изображение- увеличение яркости
-изображение- вибрация- усиление насыщенности
-фильтр- умная резкость
затем сохранить как….(указываем папку куда сохранять) Важно: потом именно в эту папку отправятся все сто тыщь фото,которые Вы хотите обработать,поэтому лучше наверное создать новую папочку где-нибудь в узнаваемом месте :
закрыть(иначе все остануться открытыми и будет тормозить)
Остановить запись
У меня получилось следуюющее
Можно открыть новое изображение и проверить как работает набор операций(нажать «воспроизвести»)
Если все нормально,то открываем
файл-автоматизация-пакетная обработка
и видим это:
Указываем название операции (у меня это «улучшение фото»)
Определяем источник- папка откуда брать фото
Галочка «подавить диалоги параметров открытия файлов» иначе все время будет задавать дурацкие вопросы
Жмем «»ОК» расслабляемся и смотрим как фотошоп сам все за нас делает 🙂
Буду рада,если понравилось 🙂
Пакетная обработка в Фотошопе
Средства автоматизации действий в Фотошопе позволяют значительно сократить время, потраченное на выполнение однотипных операций. Одним из таких средств является пакетная обработка изображений (фотографий).
Одним из таких средств является пакетная обработка изображений (фотографий).
Смысл пакетной обработки заключается в записи действий в особую папку (экшен), а затем применение этого экшена к неограниченному количеству фотографий. То есть мы один раз вручную производим обработку, а остальные снимки обрабатываются программой автоматически.
Пакетную обработку имеет смысл применять в тех случаях, когда необходимо, например, изменить размер фотографий, поднять или снизить освещенность, произвести одинаковую цветокоррекцию.
Итак, давайте приступим к пакетной обработке.
Для начала нужно поместить исходные снимки в одну папку. У меня для урока подготовлены три фотографии. Папку я назвал «Пакетная обработка» и поместил ее на рабочий стол.
Если Вы заметили, то в данной папке присутствует и подпапка «Готовые фото». В нее будут сохраняться результаты обработки.
Сразу стоит заметить, что в данном уроке мы лишь научимся процессу, поэтому много операций с фото производиться не будет. Главное понять принцип, а дальше Вы уже сами решите, какую обработку производить. Порядок действий всегда будет один и тот же.
Главное понять принцип, а дальше Вы уже сами решите, какую обработку производить. Порядок действий всегда будет один и тот же.
И еще один момент. В настройках программы необходимо отключить предупреждения о несовпадении цветового профиля, иначе, каждый раз при открытии фотографии придется нажимать кнопку ОК.
Идем в меню «Редактирование – Настройки цветов» и снимаем галки, указанные на скриншоте.
Теперь можно начинать…
Проанализировав снимки, становится ясно, что все они немного затемнены. Поэтому мы их осветлим и немного затонируем.
Открываем первый снимок.
Затем вызываем палитру «Операции» в меню «Окно».
В палитре необходимо нажать на значок папки, дать новому набору какое-нибудь название и нажать ОК.
Затем создаем новую операцию, также как-нибудь ее называем и нажимаем кнопку «Записать».
Для начала изменим размер изображения. Скажем, нам понадобятся картинки шириной не более 550 пикселей.
Идем в меню «Изображение – Размер изображения». Меняем ширину на нужную и нажимаем ОК.
Как видим, в палитре операций произошли изменения. Наше действие успешно записано.
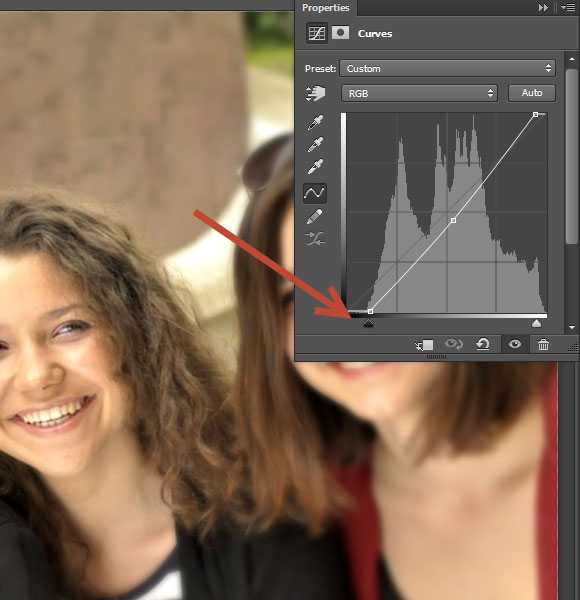
Для осветления и тонирования воспользуемся «Кривыми». Вызываются они сочетанием клавиш CTRL+M.
В открывшемся окне ставим току на кривой и тянем в сторону осветления до достижения желаемого результата.
Затем переходим в красный канал и немного откорректируем цвета. К примеру, вот так:
По окончании процесса нажимаем ОК.
При записи экшена существует одно важное правило: если Вы пользуетесь инструментами, корректирующими слоями и другими функциями программы, где значения различных настроек меняются «на лету», то есть без необходимости нажатия кнопки ОК, то эти значения необходимо прописывать вручную и нажимать клавишу ENTER. Если это правило не соблюсти, то Фотошоп запишет все промежуточные значения, пока Вы тянете, к примеру, ползунок.
Продолжаем. Предположим, что все действия мы уже выполнили. Теперь нужно сохранить фотографию в нужном нам формате.
Нажимаем комбинацию клавиш CTRL+SHIFT+S, выбираем формат и место для сохранения. Я выбрал папку «Готовые фото». Жмем «Сохранить».
Последним шагом будет закрытие изображения. Не забудьте это сделать, иначе все 100500 фотографий останутся открытыми в редакторе. Кошмар…
От сохранения исходника отказваемся.
Давайте взглянем на палитру операций. Проверяем, все ли действия записались корректно. Если все в порядке, то нажимаем на кнопку «Стоп».
Экшен готов.
Теперь нам необходимо применить его ко всем фотографиям в папке, причем автоматически.
Идем в меню «Файл – Автоматизация – Пакетная обработка».
В окне функции выбираем наш набор и операцию (автоматически прописываются последние созданные), прописываем путь к папке с исходниками и путь к той папке, в которую необходимо сохранить готовые снимки.
После нажатия кнопки «ОК» начнется обработка. Время, затраченное на процесс, напрямую зависит от количества фото и от сложности операций.
Используйте автоматизацию, предоставляемую Вам программой Фотошоп, и сэкономите уйму времени на обработке своих снимков.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Мастер-класс смотреть онлайн: Как быстро обработать сразу несколько фотографий в Adobe photoshop
Здравствуйте, сегодня хочу вам предложить такой мастер-класс
Все мы редактируем и обрабатываем фотографии наших чудесных изделий,для того чтобы выставлять их в интернете. А что делать когда фотографий у вас много, а впремени мало? да и вообще как сократить время, расходуемое на обработку фотографий, вдвое? думаю на ЯМ это актуально, так как мы обычно загружаем до 6 фотографий одного изделия в различных ракурсах. И что все их одну за одной обрабатывать?
И что все их одну за одной обрабатывать?
Ответ прост
В любой версии фотошопа есть одна замечательная функция- называется Action( экшн, операция и т.д). Вот он нам и поможет)
Экшн по сути дает возможность создать написать фотошопу четкий лист с указаниями что и как делать и запустить его самого редактировать ваши фотографии)
Что нам надо:
-любая версия Adobe photoshop( я показываю на русифицированной версии, так как у меня на компьютере стоит такая версия, но расположение кнопок точно такое же в фотошопе, так что можно и с англоязычным можно разобраться)
— наши фотографии
-чай
-печеньки
-хорошее настроение , желание поучиться)
Итак открываем наши фотографии в фотошопе( у меня их 4 штуки. как видно)
Нужная нам функция находится в меню окно, в выпадающем списке- Операции( в ангоялыной версии там будет написано action) Выбираем его
Появится такое окошко. Чтобы создать нужный нам экшн- нужно сначала его записать. Выбираем квадратик со стрелочкорй, он выделен красным на фотографии
Появится такое окно
Даем ему название и нажимаем записать. дальше будет идти запись- то есть все ваши действия будут записаны и запомнены фотошопом, по аналогии с видеосьемкой)
дальше будет идти запись- то есть все ваши действия будут записаны и запомнены фотошопом, по аналогии с видеосьемкой)
Теперь прописываем фотошопу, что ему нужно делать. Выбираем функцию слои( Layers)
В том же меню окна выбираем функцию слои
Появится подобное окно. Выбираем черно-белый значек
Появится такой список. Поочередно выбираем сначала меню кривые
Появится такое окошко. тут берем и тягаем мышкой за параболу- таким образом изменяя освещенность фотографии
Когда добиваемся нужного эффекта. Опять по тому же принципу выбираем меню слои,нажимаем на значек и выбиарем уже функцию яркость контраст. Да, если не хотите постоянно лазить по вкладкам, к слоям можно прийти легче. Видите на картинке с параболой вверху первую скрытую вкладку? там еще слово с буквы с начинается? так вот это и есть функия слои. К ней можно перейти просто кликнув по ней мышкой.
теперь открываем функцию Яркость Контраст
Двигаем за бегунки- выставляем нужные нам параметры. Теперь переходим в меню слои и выделяем самый нижний слой, Фон.Это нужно для следующей функции
Теперь переходим в меню слои и выделяем самый нижний слой, Фон.Это нужно для следующей функции
Теперь видите вверху меню Фильтр? выбираем его. в выпадающем списке выбираем Резкость- затем Умная Резкость( на то как у меня выделены слои не обращайте внимания, у вас должен быть выделен слой фон, у меня там возникла небольшая ошибка).
Выбрали? откроется такое окно
это нужно для того,чтобы сделать фото более четким,, чем больше радиус тем больше будет резкость. крутим бегунки смотрим на превью фото слева- смотрим как оно изменяется. затем, когда выбрали, нажимаем ок
Теперь еще одна важная вещь, которую мы должны записать-это уменьшение изображения до нужного формата- на ЯМ все мы встречаемся с тем, что грузят фотографии только не превышающие 4 мб. Поэтому мы сейчас фотографию уменьшим до нормального веб-формата, потом такую фотографию легче грузить будет на любых форумах и сайтах, а в размерах она ен уменьшится,только в весе.
Итак, выбираем меню вверху изображение, в выпадающем спсике выбираем вкладку размер изображения
Появится такое окно
Там где болльшее значение( на этом фото больше высота) ставим значение 1000, отсальное поле автоматически изменится под заданную величину. нажимаем ОК
нажимаем ОК
и вы увидите как фотография уменьшится- не бойтесь,она уменьшилась только в весе. а не размере. Теперь она более «легкая» что ли
А теперь самое интересное. Мы ведь эти все действиязаписывали с помощью нашего экшена. лезем в меню Окно-Операция и видим в окошке.что все наши действия экшн благополучно записал)
Теперь останавливаем запись-нажимаем на квадратик, он на фото выделен красным( ну по анологии с выдеосьемкой)
Теперь наш Экшн записан- у нас готовая функция,которая заставит работать фотошоп вместо нас.
Теперь как работать экшеном?
Открываете любую другую фотографию. Открываете функцию операции( уже знаете как-Окно-Операции)
находите вашу записанную операцию и нажимаете на треугольницек- запустить экшн
Будет видно, как фотошоп обрабатывает вашу фотографию.
Видно, что фотошоп сам и яркость отредактировал и четкость навел и фотографию до нужного веса уменьшил. Нам остается только сохранить фотографию)
Вот и все. Надеюсь,мой мк будт полезен0
Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений с монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот шаги, как экспортировать ресурсы из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка вашего произведения искусства
После выбора инструмента нарезки вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
Теперь, когда вы нарезали свою иллюстрацию, самое время дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4. Сохранение ломтиков
После присвоения имен вашим фрагментам вы затем Сохранить для Интернета , выбрав Файл> Экспорт> Сохранить для Интернета (устаревшая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших ломтиков
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте щелкнуть и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически войдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне узнать что-то получше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставить комментарий!
.
Соответствие цветов объектов между фотографиями с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как сопоставить цвет объекта на одной фотографии с цветом объекта на отдельной фотографии с помощью команды «Подобрать цвет», доступной в Photoshop со времен Photoshop CS (что означает, что вы вам понадобится как минимум Photoshop CS, если вы хотите следовать этому руководству).
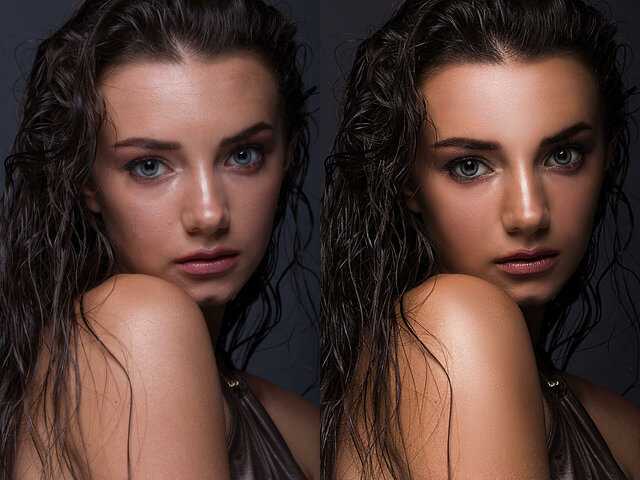
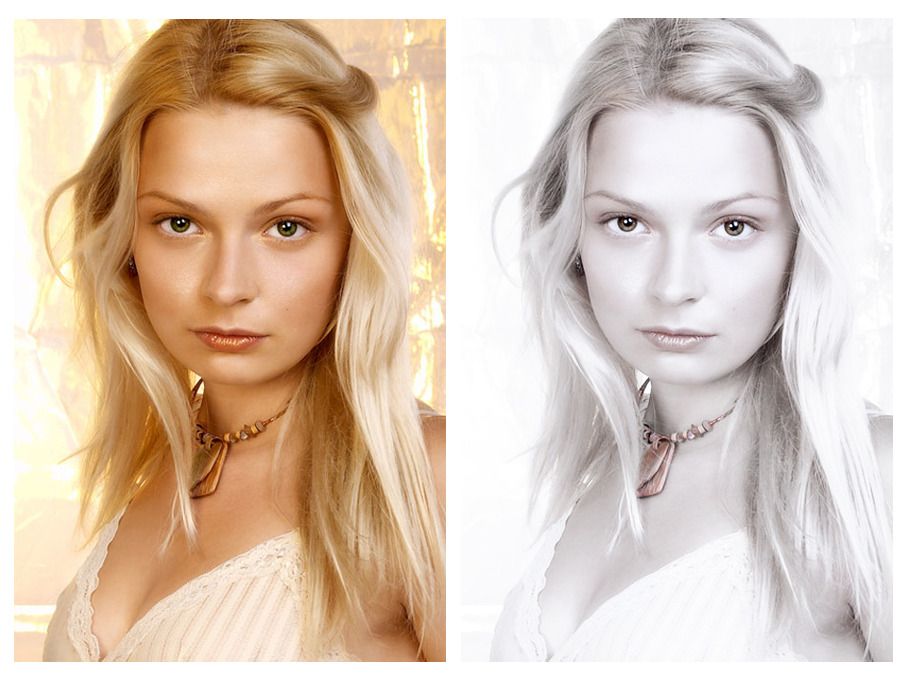
Здесь у меня есть изображение, взятое из каталога модели, которая, очевидно, вполне довольна тем, насколько хорошо цвет ее нового топа соответствует обстановке на открытом воздухе, в которой она находится:
Исходное изображение.
Как и большинство предметов одежды, этот топ доступен в других цветах. Например, предположим, что он также доступен в том же цвете, что и верх модели на этой фотографии:
Модель с фиолетовым верхом.
Клиент хотел бы, чтобы вы изменили цвет верха женщины на первой фотографии так, чтобы он соответствовал цвету верха на второй фотографии, например:
Цвет верха женщины на исходной фотографии согласован с цветом верха на второй фотографии.
Лично мне больше нравится зеленый цвет, но эй, все, что хочет клиент, верно?
Команда «Подобрать цвет» в Photoshop была создана специально для этого типа задач, хотя у нее есть много других применений, которые мы рассмотрим в других уроках. Однако, в зависимости от изображений, которые вы используете, Match Color не всегда работает идеально. Иногда да, иногда нет. Иногда требуется небольшая помощь, и, как мы вскоре увидим, это один из таких случаев.Давайте начнем!
Иногда да, иногда нет. Иногда требуется небольшая помощь, и, как мы вскоре увидим, это один из таких случаев.Давайте начнем!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой исходного изображения
Первое, что мы всегда хотим делать при работе с изображением в Photoshop, — это дублировать фоновый слой. Фоновый слой содержит информацию о нашем исходном изображении, и мы не хотим терять ее в случае, если нам придется вернуться к ней.В настоящее время моя палитра слоев показывает, что мой фоновый слой — единственный слой, который у меня есть:
Палитра слоев в Photoshop, показывающая фоновый слой, содержащий информацию об исходном изображении.
Чтобы дублировать фоновый слой, все, что нам нужно сделать, это использовать удобное сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop автоматически назвал «Слой 1» вверху:
Палитра слоев в Photoshop теперь показывает фоновый слой, а также копию фонового слоя над ним
Теперь мы можем безопасно работать с нашим изображением, не беспокоясь о повреждении оригинала.
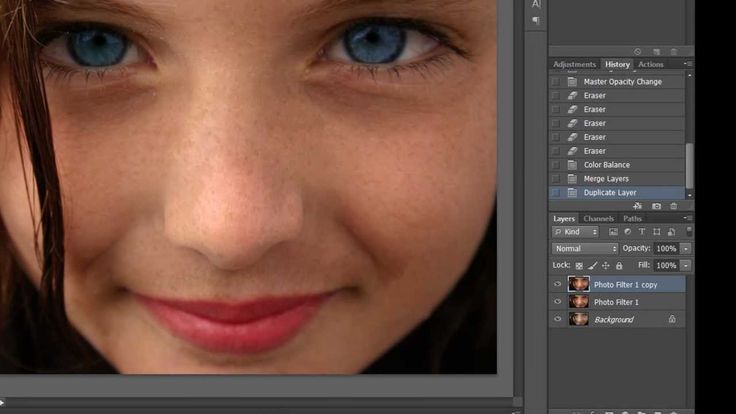
Шаг 2. Выберите объект, для которого требуется изменение цвета
Используя инструмент выделения по вашему выбору ( Lasso Tool , Pen Tool и т. Д.), Нарисуйте выделение вокруг объекта, цвет которого нужно изменить. Здесь мы можем видеть мои выделенные контуры вокруг верхней части женской одежды:
Используйте инструмент выбора по вашему выбору, чтобы выделить вокруг объекта, который требует изменения цвета.
Шаг 3. Выберите большую область внутри объекта на втором изображении
Переключитесь на второе изображение в этот момент и снова с помощью вашего любимого инструмента выделения (для этого отлично подойдет инструмент «Лассо») выберите большую область внутри объекта, содержащую нужный вам цвет.В моем случае я собираюсь выделить большую часть фиолетового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлые и темные области). Photoshop нужно столько оттенков цвета, сколько вы можете дать ему, чтобы он мог точно применить цвет к объекту на исходном изображении (кнопки на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал клавишу Shift и перетаскивал их с помощью инструмента Лассо, чтобы вычесть их из моего выделения, на всякий случай):
Photoshop нужно столько оттенков цвета, сколько вы можете дать ему, чтобы он мог точно применить цвет к объекту на исходном изображении (кнопки на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал клавишу Shift и перетаскивал их с помощью инструмента Лассо, чтобы вычесть их из моего выделения, на всякий случай):
Выбор большой площади рубашки для включения как можно большего количества оттенков цвета.
Шаг 4. Вернитесь к исходному изображению
Теперь, когда мы выделили объект на первой фотографии и большую область цвета внутри объекта на второй фотографии, мы можем перейти к команде Match Color. Прежде чем мы это сделаем, нам нужно убедиться, что наша исходная фотография — это та, которую в настоящее время просматривает Photoshop (технический термин будет заключаться в переводе исходной фотографии в «фокус»), поэтому щелкните в любом месте окна документа оригинала. изображение, чтобы выбрать его.Команда Match Color будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета из второго изображения будут переходить к этому, в то время как второе изображение (содержащее нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано (в фокусе).
А пока просто убедитесь, что исходное изображение выбрано (в фокусе).
Шаг 5: Откройте команду Match Color
Выбрав исходное изображение, перейдите в меню «Изображение» вверху экрана, выберите «Коррекция», а затем выберите «Подобрать цвет»:
Выберите Изображение> Коррекция> Подобрать цвет.
Это вызывает довольно большое диалоговое окно Photoshop Match Color. Теперь я люблю Photoshop. Я считаю, что это лучшая вещь после цветных карандашей. Но, честно говоря, между вами и мной что-то не так с диалоговым окном Match Color. Это сбивает с толку, и этого не должно быть. Я бы хотел, чтобы Adobe переделала его, но пока что в Photoshop CS3 они этого не сделали, поэтому нам просто нужно преодолеть путаницу, чтобы добраться до простоты, лежащей в основе.
Диалоговое окно «Подобрать цвет» разделено на два основных раздела — «Целевое изображение» вверху и «Статистика изображения» (скажите что?) Внизу.Видите ли, вы думали, что нижний раздел будет называться «Исходное изображение», верно? Я имею в виду, это имело бы смысл. Но нет, это называется «Статистика изображений». Давайте пока оставим нижнюю часть в покое и посмотрим на верхнюю, «Целевое изображение».
Но нет, это называется «Статистика изображений». Давайте пока оставим нижнюю часть в покое и посмотрим на верхнюю, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые вы хотите изменить. Невозможно установить целевое изображение в диалоговом окне. Photoshop просто назначает любое изображение, которое вы выбрали, когда вы выбрали команду «Подобрать цвет» в меню «Изображение», в качестве конечного изображения, поэтому я попросил вас сначала выбрать исходное изображение.Мое исходное изображение называется «green.jpg», и мы видим его имя в списке рядом со словом «Target» в верхней части диалогового окна:
Диалоговое окно Match Color, показывающее мою фотографию «green.jpg» в качестве конечного изображения.
Под именем конечного изображения находится раздел «Параметры изображения», содержащий такие параметры, как «Яркость», «Интенсивность цвета», «Выцветание» и «Нейтрализация». Здравый смысл может заставить вас поверить в то, что, поскольку эти параметры четко сгруппированы с разделом «Целевое изображение» вверху, они как-то связаны с целевым изображением, но здравый смысл будет ошибочным. Они управляют исходным изображением внизу, которое вы назначаете в разделе статистики изображения. Понимаете, что я имею в виду? Это диалоговое окно требует доработки.
Они управляют исходным изображением внизу, которое вы назначаете в разделе статистики изображения. Понимаете, что я имею в виду? Это диалоговое окно требует доработки.
К счастью, хотя само диалоговое окно сбивает с толку, то, что мы пытаемся с ним сделать, не так. У нас уже выбрано конечное изображение, поэтому теперь нам нужно выбрать исходное изображение.
Шаг 6. Выберите второе изображение в качестве источника
В разделе «Статистика изображения» в нижней части диалогового окна вы увидите параметр «Источник» с раскрывающимся списком рядом с ним.Щелкните маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения:
Выберите второе изображение из раскрывающегося списка «Источник».
Если исходное изображение содержит несколько слоев, вам необходимо выбрать соответствующий слой в параметре «Слой» под параметром «Источник». В моем случае второе изображение содержит только один слой, исходный фоновый слой, поэтому он автоматически выбирается для меня.
Шаг 7. Скажите Photoshop использовать выделенные вами области изображений
Непосредственно над параметром «Источник» находятся два параметра с флажками рядом с ними: «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки».Первый вариант сообщает Photoshop, что мы хотим, чтобы он использовал только цвета внутри нашего выделения в исходном изображении при сопоставлении цветов с целевым изображением. Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри женского верха. Если бы я не прояснил это для Photoshop, он проигнорировал бы мой выбор и использовал бы цвета из всей фотографии, а это не то, что мы хотим, поэтому убедитесь, что вы установили флажок для этого параметра, чтобы выбрать его.
Второй вариант говорит о том, что мы хотим, чтобы Photoshop заботился только о конкретном объекте, который мы выбрали в нашем исходном изображении, когда выясняли, как сопоставить цвета. В моем случае это означает, что я говорю Photoshop, что я хочу, чтобы он смотрел только на цвета, которые составляют зеленый верх, который носит женщина. Если бы я не указал это, Photoshop примет во внимание все цвета всей фотографии, и результат будет не таким точным, поэтому убедитесь, что этот параметр также выбран:
В моем случае это означает, что я говорю Photoshop, что я хочу, чтобы он смотрел только на цвета, которые составляют зеленый верх, который носит женщина. Если бы я не указал это, Photoshop примет во внимание все цвета всей фотографии, и результат будет не таким точным, поэтому убедитесь, что этот параметр также выбран:
Выберите параметры «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки», чтобы Photoshop использовал только выбранные области в изображениях при сопоставлении цветов.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна и попросить Photoshop сопоставить цвета в конечном изображении с цветами исходного изображения. Во многих случаях это прекрасно работает, и никаких дополнительных действий не требуется. Однако в зависимости от изображений, которые вы используете, это может быть не так. Иногда Photoshop не совсем правильно понимает. Для меня это один из таких случаев. Вот как теперь выглядит мое исходное изображение (выделение все еще видно и активно):
Исходное изображение после применения команды «Подобрать цвет».
Photoshop смог получить правильный основной цвет, но определенно что-то не так с общим эффектом. Проблема в том, что в женском топе больше нет контраста. Темные области теней слишком светлые, а любые едва заметные светлые участки исчезли. В основном это выглядит фальшивкой. Это один из тех случаев, когда Match Color требуется небольшая помощь. Я мог бы попытаться отрегулировать яркость, перетащив ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, что бы я сделал, — это сделать весь верх светлее или темнее.Мне нужно иметь возможность регулировать светлые участки и тени независимо. К счастью, это легко сделать, как мы увидим дальше!
Шаг 8: Добавьте корректирующий слой уровней
Я собираюсь использовать простой корректирующий слой Levels, чтобы затемнить тени и осветлить светлые участки ее верха. Для этого щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Щелкните значок «Новый корректирующий слой» в нижней части палитры слоев.
Затем выберите Уровни из появившегося списка корректирующих слоев:
Выберите «Уровни» из списка.
Шаг 9: Перетащите ползунки с черно-белыми точками к центру
Когда появится диалоговое окно «Уровни», вы увидите большую черную гистограмму (похожую на гору) в середине диалогового окна, а также три маленьких ползунка под ней — черный ползунок слева, белый ползунок на крайний правый и серый ползунок посередине. Чтобы затемнить теневые области, просто щелкните черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.Следите за своим изображением, перетаскивая ползунок, чтобы вы могли видеть, что происходит с тенями, и при необходимости отрегулируйте ползунок. Затем, когда вы исправили теневые области, щелкните белый ползунок справа и перетащите его влево, пока он не окажется в точке, где начинается правая сторона гистограммы. Опять же, следите за своим изображением, перетаскивая ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что вам и мне нужно думать так же.Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Photoshop может быть компьютерной программой, но это не значит, что вам и мне нужно думать так же.Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Перетащите черно-белые ползунки к гистограмме, чтобы улучшить тени и светлые участки внутри вашего выделения.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Теперь ваши тени и блики должны выглядеть намного лучше, но, скорее всего, вы только что создали другую проблему. В моем случае женский верх теперь имеет гораздо более реалистичный уровень контрастности, но общий цвет был изменен:
Контраст женского верха был улучшен, но цвет теперь другой.
Шаг 10: Измените режим наложения корректирующего слоя «Уровни» на «Яркость».
Причина изменения цвета заключается в том, что по умолчанию команда «Уровни» изменяет не только значения яркости (яркости) изображения, но и цвета. Нам нужно сообщить Photoshop, что мы хотим, чтобы наш корректирующий слой «Уровни» влиял только на значения яркости объекта и оставлял цвета в покое. Как мы это делаем? Легко. Мы просто меняем режим наложения корректирующего слоя. Поднимитесь к опции Blend Mode в верхнем левом углу палитры слоев.В настоящее время он говорит «Нормальный», который является режимом наложения по умолчанию. Нажмите на маленькую стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Яркость» в самом низу списка:
Как мы это делаем? Легко. Мы просто меняем режим наложения корректирующего слоя. Поднимитесь к опции Blend Mode в верхнем левом углу палитры слоев.В настоящее время он говорит «Нормальный», который является режимом наложения по умолчанию. Нажмите на маленькую стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Яркость» в самом низу списка:
Измените режим наложения корректирующего слоя «Уровни» с «Нормальный» на «Яркость».
Шаг 11: Отмените выбор
Нажмите Ctrl + D (Win) / Command + D (Mac) в этот момент, чтобы удалить выделение вокруг объекта, и все готово! Вот мой окончательный результат после изменения режима наложения корректирующего слоя Levels на «Luminosity»:
Окончательный результат.
И вот оно! Вот как сопоставить цвета между отдельными фотографиями с помощью команды «Подобрать цвет» в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
.
Как сфокусировать стек в Lightroom за 5 шагов
Что такое наложение фокуса? Возможно, вы смотрели на сцену своими глазами и задавались вопросом, почему она выглядит иначе на сделанной вами фотографии. Это связано с тем, что, особенно с большим фокусным расстоянием или малой глубиной резкости, не все на одном изображении может быть в фокусе сразу. В то время как ваши глаза сразу же меняют фокус, когда вы смотрите из области в область, фотография должна фокусироваться только на одной области за раз. Профессиональные фотографы используют технику, называемую наложением фокуса, чтобы изобразить несколько объектов в фокусе в различных фокальных плоскостях на одном резком изображении, где все находится в фокусе, по сути имитируя большую глубину резкости без потери четкости.
Наложение фокуса может быть ключевым инструментом в фотографии продукта, макросъемке, пейзажной фотографии и других областях, где резкий фокус по всему изображению выделит вашу фотографию. «Цель наложения фокуса — сфотографировать как можно больше сфокусированных полосок, а затем Photoshop сопоставляет их вместе в полностью сфокусированное композитное изображение», — объясняет фотограф Ник Уливьери. «Он выглядит более изысканным, более реальным. Настолько реально, что выглядит почти фальшивкой. В Adobe Photoshop Lightroom вы можете фокусировать стек, используя автоматическое смешивание слоев на нескольких изображениях, чтобы создать одно окончательное изображение с четкими линиями.
«Цель наложения фокуса — сфотографировать как можно больше сфокусированных полосок, а затем Photoshop сопоставляет их вместе в полностью сфокусированное композитное изображение», — объясняет фотограф Ник Уливьери. «Он выглядит более изысканным, более реальным. Настолько реально, что выглядит почти фальшивкой. В Adobe Photoshop Lightroom вы можете фокусировать стек, используя автоматическое смешивание слоев на нескольких изображениях, чтобы создать одно окончательное изображение с четкими линиями.
.
Какие типы слоев в Photoshop?
Слои Photoshop могут облегчить вашу личную и профессиональную жизнь, экономя время и предоставляя вам широкие возможности настройки. Вот несколько типов слоев в Photoshop и способы их использования:
1. Слои изображений
Исходная фотография и любые изображения, которые вы импортируете в документ, занимают слой изображения. Вы также можете создать новый слой, скопировав и вставив классные изображения из других папок.
2.Корректирующие слои
Добавляя корректирующий слой, вы можете редактировать характеристики фотографии неразрушающим и непостоянным образом. Если позже вы решите, что хотите избавиться от изменений контраста / яркости или оттенка / насыщенности, просто удалите слой.
Чтобы добавить этот тип слоя, перейдите в Слой> Новый корректирующий слой и выберите один из вариантов. Вы можете иметь столько активных слоев, сколько захотите. Корректировки влияют только на слои, расположенные ниже, поэтому вы можете перемещать их, выбирая определенные изображения.
3. Слои заливки
Чтобы добавить слой заливки, например градиент для затемнения или оттенка фона неба, выберите «Слои> Новый слой заливки> Градиент». Если вы установите для одной из точек градиента значение «Прозрачный», часть слоя заливки будет иметь прозрачное качество.
4. Типовые слои
Создайте текст в документе с помощью этого инструмента. Текст в Photoshop по умолчанию является векторным, поэтому вы можете редактировать его и изменять его размер в процессе создания.
Текст в Photoshop по умолчанию является векторным, поэтому вы можете редактировать его и изменять его размер в процессе создания.
5.Слои смарт-объектов
Преобразуйте любые изображения, текст или объекты в слой смарт-объектов, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Слой смарт-объекта сохраняет исходную форму любых изображений в документе, отслеживая все внесенные в них изменения в списке ниже. В любое время, даже после сохранения изменений, вы можете отменить их на сколько угодно времени.
Вдохните жизнь в свои изображения
Хотя команды слоев Photoshop впечатляют, ключ к потрясающим фотографиям — это ваше воображение.Вдохновитесь последними тенденциями дизайна и найдите свою идеальную стоковую фотографию или изображение на Shutterstock.com.
.
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете .
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии.
 Добавить стили.
Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Вариант № 1: простое объединение изображений
Это самый несложный способ. Он подойдет тем, кто только начинает пользоваться программой и не хочет тратить много времени на композицию. Единое изображение будет получено простым поочередным копированием снимков.
Для начала необходимо подготовить несколько фото или других изображений. Все следует заблаговременно открыть через Photoshop.
Как создать текст
Шаг 1
В этой секции мы создадим текст. Выберите инструмент Horizontal Type (Горизонтальный текст) (T), измените шрифт на Hijrnotes, его размер на 80 пикселей, выравнивание по левому краю, цвет — #000000. Далее, кликните по любому месту холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.
Далее, кликните по любому месту холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.
Шаг 2
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым и удалите его часть. Затем, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 3
А сейчас переименуйте этот слой в Text_1 (Текст_1). После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
Шаг 4
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 5
Назовите этот слой Text_2 (Текст_2) и перетяните его под слой Text_1 (Текст_1) на панели слоев. После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
Шаг 6
Теперь кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 7
Нажмите Control-T на клавиатуре, чтобы трансформировать этот слой и выберите вращение на 15 градусов.
Шаг 8
Назовите этот слой Text_3 (Текст_3) и перетяните его под слой Text_2 (Текст_1) на панели слоев.
Планы
Планы, разрезы, фасады и аксонометрии — это большая часть процесса работы над проектом. Основное их преимущество — ясное представление пропорций. Например, обычный плоский план квартиры — лучший способ рассказать о её пространстве, конечно, не считая того, что обычным людям в нём мало что будет понятно.
Например, обычный плоский план квартиры — лучший способ рассказать о её пространстве, конечно, не считая того, что обычным людям в нём мало что будет понятно.
Axonometrics. Image Courtesy of West Line Studio
Image by Alessandra Figueiredo, former student of {CURA}, in collaboration with Flavia Bucartovsky, awarded the proposal «Experience and Practice on the banks of the river Tietê» in the international competition [Des] Urban Borders in the category «Project Instances». Image © Alessandra Figueiredo and Flavia Bucartovsky
Макеты
Очень наглядно, и позволяют самому автору более ясно понять, как живёт его проект.
Frank Gehry presenting the project for the National Center of Social Action for Music. Image © Jacqueline Faria [Twitter]
© Ariana Zilliacus
Courtesy of Martin Massé
Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.
Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.
Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).
Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
Научитесь создавать профессиональные коллажи в Photoshop. Раскроем все секреты мастерства
Легко ли создать впечатляющий коллаж?
Совместить 4-5 фотографий так, чтобы картина выглядела реалистично, ой как непросто.
Посудите сами: каждый исходник имеет свой уникальный фон, размер, цветовую гамму. Если источник освещения на одной фотографии – слева, на другой – спереди и справа, при объединении фотовы столкнётесь с неправдоподобным расположением бликов и теней.
Если источник освещения на одной фотографии – слева, на другой – спереди и справа, при объединении фотовы столкнётесь с неправдоподобным расположением бликов и теней.
Собственно, проблема может быть не только в технической части, а в недостатке идей. Часто новичок банально не знает, что «такого-эдакого» поместить на будущую картину, как все эти предметы расположить, чтобы было классно, гармонично и «цепляюще». Например, вот так:
И только если вы знаете законы композиции, игры теней, перспективы, сочетания цветов, умеете аккуратно отделять предметы от их «родного» фона, умело пользоваться кистями и дорисовывать мелкие детали, придавать предметам нужную форму, рисовать тени, блики и рефлексы…
Только тогда ваши коллажи «оживут», станут по-настоящему профессиональными и их оценят по достоинству.
Выходит, нужно быть немного художником?
В некотором смысле да. Профессиональный коллаж-картина начинается с базы композиции. Той самой, которую обязательно изучают в художественных школах.
И конечно же, для создания впечатляющих коллажей вам понадобятся знания инструментов Photoshop для обработки фотографий.
И тогда «просто девушек» вы сможете превращать в загадочных мифических красоток, прогуливающихся по заповедным лесам.
Кажется, что это сложно?
Только на первый взгляд. Через месяц-полтора практики вы сами сможете создать подобную картину.
Если вы будете знать принципы построения композиций и разберётесь во всех хитростях коллажирования в Photoshop, ваши работы станут профессиональными и вызовут искреннее восхищение друзей и родных.
Хотите разобраться во всех вопросах коллажирования?
Приходите на онлайн-курс Александры Найденко
Для тех, кто не в теме, фотоманипуляция — это соединение частей разных изображений с целью получить совершенно новое произведение. Мастера фотоманипуляциий воплощают свои творческие идеи путем комбинирования фотографий в единое цельное художественное изображение.
Качественная фотоманипуляция – это не простое «склеивание» кусочков разных картинок в Photoshop. Она включает в себя обработку всех фрагментов изображений в единой цветовой гамме, тоновую коррекцию, учитывает положение источников света и направление тени, ее практически невозможно разделить на исходные фотографии.
Чем этот курс отличается от других методик изучения Photoshop?
- Свой авторский курс Александра готовила в течение 2х лет, тщательно отбирая материалы (фотографии, коллажи), записывая видеоуроки и разрабатывая текстовую версию (для удобства). В этот курс она вложила весь свой опыт и знания, полученные на многочисленных очных и заочных мастер-классах московских фотографов и фотошоперов, а также свои наработки.
- Ваши хаотично набранные ранее знания выстроятся в стройную систему благодаря пошаговой программе курса (от простого – к сложному).
- Самое главное – курс научит вас творческой самостоятельности.
 Вы не просто будете копировать определённые действия вслед за преподавателем, боясь сделать шаг вправо или влево. На развитие креативности направлены специальные задания. После прохождения каждого урока вы получите новый взрыв вдохновения и желание творить!
Вы не просто будете копировать определённые действия вслед за преподавателем, боясь сделать шаг вправо или влево. На развитие креативности направлены специальные задания. После прохождения каждого урока вы получите новый взрыв вдохновения и желание творить! - Курс построен так, что в задании каждого последующего модуля вам нужно будет повторить на практике инструменты и приёмы из предыдущего модуля. Таким образом, многократно выполняя похожие действия, вы лучше запоминаете, что и как делать. И далее работаете уже без подсказок, автоматически. Так и приходит навык мастера.
- Онлайн-обучение с преподавателем удобно тем, что вам не нужно будет никуда ехать, а преподаватель всегда ответит на любой ваш вопрос. Вы экономите время, и получаете такое же качественное обучение, как очное.
От идеи коллажа до её фееричного воплощения.
Вот что вы узнаете из курса
ü Правила создания композиции. Как гармонично расположить предметы-исходники на холсте?
ü Как создаётся правильная перспектива.
ü Секреты создания правдоподобных коллажей. Всё о световой схеме: тени, блики, рефлексы.
ü Инструменты Photoshop для качественного выделения объектов.
ü Всё о сочетании цветов и цветокоррекции.
ü Как создавать кисти для дорисовки.
ü Как создавать новые предметы для коллажей из того, что есть под рукой?
ü Как подкорректировать недостатки фотомоделей? Убрать лишние килограммы, прыщики на коже, увеличить грудь, отбелить зубы, утоньшить кисти рук и щиколотки и т.д.
ü Как накладывать текстуру (допустим, «одеть» слона в пятна жирафа или полоску зебры)?
И многое-многое другое. Захватывающее и эксклюзивное. Содержание каждого модуля курса смотрите ниже в развёрнутой программе обучения.
Несколько слов об авторе и преподавателе курса, Александре Найденко
- 28 лет, фотограф
- Опыт работы в Photoshop – более 12 лет
- Создательница онлайн-школы фотошопа Photo-to-photo
- Автор курсов по обработке фотографий в Photoshop
- Ежедневно работает над частными заказами и держит «боевую форму».
 В её активе – десятки профессиональных коллажей.
В её активе – десятки профессиональных коллажей.
(сюда можно вставить примеры коллажей)
«В какой-то момент жизни моё увлечение Фотошопом вытеснило всё остальное. Потому что Фотошоп дает необъятный простор для творчества, возможность воплотить идеи в жизнь, раскрыть творческий потенциал! Я просто не могу без Фотошопа, я им живу».
Как проходит обучение?
Курс «Коллажи и фотоманипуляции. Секреты мастерства»состоит из видеоуроков и их текстового варианта (с фотографиями), а также дополнен обратной связью от преподавателя в письменном формате (по желанию).
Оплатив обучение, вы получаете доступ в закрытый раздел сайта (форум), где вам раз в 3 дня открываются новые видеоуроки и их текстовая версия.
Каждый день на форуме вы можете консультироваться с преподавателем, задавать любые вопросы по домашним заданиям и сразу же получать на них ответы.
Курс состоит из 15 модулей. В каждом модуле предусмотрено домашнее задание. Фотошоп ведь невозможно изучать только лишь в теории, поэтому все приёмы коллажиста вы отработаете на практике.
Из опроса подписчиков рассылки стало ясно, что далеко не всем хочется проходить обучение созданию коллажей с преподавателем. Кому-то нравится самостоятельно во всём разбираться. Поэтому существует 3 варианта обучения:
- Базовый: вы получаете уроки и самостоятельно проходите их, делаете домашние задания и совершенствуете свои навыки.
- Продвинутый: вы получаете уроки, проходите курс и параллельно с этим присылаете на проверку преподавателю свои домашние задания (всего их будет 12), задаёте вопросы, получаете ответы. Это формат с поддержкой преподавателя на протяжении 2 месяцев.
- VIP: то же самое, что «Продвинутый» + выполнение дипломной работы – большого сложного коллажа с поддержкой преподавателя (в течение 2х месяцев). Последний вариант – для тех, кому нужно на 100% удостовериться в том, что он всё запомнил и теперь сумеет применить знания самостоятельно в сложных фотоманипуляциях.
 Такое обучение необходимо, если вы планируете профессионально заниматься созданием коллажей и зарабатывать на этом. Это формат с поддержкой преподавателя на протяжении 5 месяцев.
Такое обучение необходимо, если вы планируете профессионально заниматься созданием коллажей и зарабатывать на этом. Это формат с поддержкой преподавателя на протяжении 5 месяцев.
Программа курса
Модуль 1. Основы построения изображения
ВЫ УЗНАЕТЕ:
- Пренебрежение какими правилами может испортить самую интересную идею и самое красивое изображение?
- 6 видов композиций и их отличия друг от друга.
- Правила создания впечатляющей композиции (расположение нескольких объектов, пейзажи, портреты).
- В каком случае линию горизонта в пейзаже можно наклонить – и это будет эффектно, а когда наклон – это ошибка?
- Законы перспективы. Как оживить коллаж и придать ему реалистичности? Как вписать в перспективу 2 предмета из разных фотографий?
- Как получить эффект движения объекта на фотографии? Секреты динамики и статики.
- С каких точек нужно снимать портреты, чтобы представить модель в самом лучшем виде? Секреты фотографов.

- Необходимые сведения о кадрировании, фокусе и формате композиции.
- Домашнее задание.
Модуль 2. Цвет и цветокоррекция
Часть 1. ВЫ УЗНАЕТЕ:
- Всё об инструментах Photoshop, связанных с цветом и цветокоррекцией.
- Как с помощью цвета фотографии вы можете повлиять на настроение?
- Какие цветовые модели существуют. Базовые сведения о свойствах цвета.
- Как корректировать неправильную экспозицию, выставленную при фотографировании?
- Как лучше переводить изображения в чёрно-белый вариант?
- Как исправить слишком тёмную фотографию или засвеченную?
- Как изменить цвет глаз фотомодели.
- 3 способа корректировки белого цвета. Пусть на ваших фото белый цвет будет по-настоящему белым!
- Как на фото изменить пасмурную погоду на солнечную.
- Домашнее задание.
Модуль 3. Цвет и цветокоррекция (продолжение)
Часть 2. ВЫ УЗНАЕТЕ:
- Всё о режимах наложения слоёв.

- Что такое неразрушающее редактирование.
- Как накладывать корректирующий слой на оригинал.
- Как поменять/ добавить небо с другой фотографии на изображение с деревьями или зданиями.
- Как добавить свечение к объекту.
- Как добавить солнечные лучи к пейзажу.
- Как изменить оттенок волос фотомодели.
- Как мягко соединить панорамные снимки.
- Как раскрасить чёрно-белое изображение.
- Почему для коллажирования не обязательно изучать все-все режимы наложения слоёв и какие 5 из них нужно действительно хорошо понять.
- Как подобрать гармоничное сочетание цветов?
- Домашнее задание.
Модуль 4. Секреты управления фотоаппаратом
Ваш фотоаппарат может гораздо больше! Используйте его на 100% возможностей. Из модуля 4 вы узнаете:
- Что такое экспозиция, выдержка, диафрагма, светочувствительность.
- Как «размыть» фон фотографии и акцентировать внимание на главном объекте фотосъёмки.
- Как очистить фотографию от цифрового шума.

- Секрет создания правдоподобных коллажей. Всё, что нужно знать о свете.
- Домашнее задание.
Модуль 5. Выделение областей
- Особенности выделения областей для создания коллажа.
- Инструменты, параметры.
- Как качественно выделить объект со множеством мелких деталей?
- Как на портрете заменить фон на более интересный? Работаем с масками.
- Виды масок.
- Домашнее задание.
Модуль 6. Трансформация объектов
- Изучаем смарт-объекты. Основы трансформации.
- Как трансформировать объект в перспективе?
- Чудесные превращения: избавляем фотомодель от лишних килограммов, увеличиваем бюст, делаем тоньше кисти рук и щиколотки.
- Работаем над элементами коллажа и придаём им нужную форму.
- Как изменять форму и размер элементов без потери качества изображения?
- Как исправить искажения от широкоугольных объективов?
- Как создать панораму из нескольких фотографий?
- Как обтянуть предмет текстурой?
- Добавляем узор на кружку.

- Домашнее задание.
Модуль 7. Создание и настройка кистей
- Создание, настройка.
- Реалистичная дорисовка.
- Кисти-имитации.
- Домашнее задание.
Модуль 8. Подготовка изображений для коллажа
- От чего зависит конечное качество коллажа?
- 13 секретов отличного коллажа.
- Как мастерски пользоваться инструментами ретуши?
- Восстанавливаем повреждённые изображения (в т.ч. ретро).
- Нейтрализуем царапины, пылинки.
- Как убрать ненужные объекты с фотографии?
- Меняем цвет фрагмента.
- Ретушь объектов с учётом перспективы.
- Как сделать фото более контрастным и насыщенным?
- Как уменьшить объект и сохранить его резкость?
- Самый главный секрет портретной ретуши, которым многие пренебрегают.
- Как придать коже фотомодели естественный вид?
- «Лечим» кожу подростка.Реалистичная дорисовка
- Самый простой способ избавиться от жирного блеска и эффекта красных глаз.

- Убираем излишнюю красноту лица, отбеливаем зубы, выделяем контур губ.
- Как увеличить густоту и длину ресниц и сделать их естественными?
- Домашнее задание.
Модуль 9. Перенос объектов в другую обстановку
- Что нужно знать о световых схемах, в т.ч. бликах и тенях для успешного коллажа?
- Тонкости создания бликов и рефлексов (отражённый свет).
- 5 золотых правил создания реалистичной тени.
- Какого цвета должна быть тень?
- Как гармонично вписывать объекты в чужеродный им фон? Примеры.
- Строим отражения.
- Домашнее задание.
Модуль 10. Разнородные исходники. Создание новых объектов. Декорирование.
- Как совмещать исходники на коллаже?
- Самая часто встречающаяся ошибка новичков.
- Редактируем тени, освещённость, цветовую гамму.
- Тонкости изображения огня.
- Как создать одежду для модели? Работаем с тканью.
- Как добавить узор на ткань?
- Как нарисовать узор, чтобы потом добавить его на ткань?
- Как создать реалистичный коллаж с водой?
- Создаём первый фентезийный коллаж.

- Домашнее задание.
Модуль 11. Создание образа и поиски сюжета.
- Откуда берутся идеи?
- Как найти интересный сюжет?
- Учимся создавать образ персонажа.
- Домашнее задание.
Модуль 12. Создание коллажа с нуля. Подробный разбор примера
(фото исходников и результата)
Следующие 3 раздела курса – для тех, кто выбрал обучение с сопровождением преподавателя. Вместе создаём «дипломную работу» — фантастический коллаж.
Модуль 13. Создание наброска и описание идеи коллажа
Модуль 14. Съемка, подбор фотографий, совмещение исходников
Модуль 15. Дополнения, исправления и финальная ретушь
Отзыв о курсе
Сколько стоит обучение?
Хорошее обучение не бывает дешёвым, а дешёвые вещи редко бывают хорошими, будь то пальто, сумка или кроссовки. Вы ведь хотите иметь то обучение, что даст вам нужный результат? Тогда выбирайте хороший курс по хорошей цене.
Гарантия
Гарантия даётся на первые 3 модуля. Уроки курса открываются поэтапно. Если в течение первых 3х модулей обучения вы поймёте, что курс вам не подходит (по любым причинам), напишите в техподдержку по e-mail – и я сразу же верну вам все потраченные на курс деньги. До последней копейки.
Однако если вы не спасуете с самого начала, а дойдёте до конца курса с моей поддержкой, я гарантирую вам, что вы научитесь создавать реалистичные коллажи и ваша мечта стать мастером-коллажистом исполнится! Выбор за вами. Я верю в ваш талант!
Автор курса, Алексанра Найденко
Ещё коллажики
Взгляните ещё на 2 коллажа, созданные на курсе «Коллажи и фотоманипуляции. Секреты мастерства». Заметьте, эти работы воплотили в жизнь люди, пришедшие лишь с начальными знаниями Photoshop.
Нужно ли быть опытным фотошопером, чтобы проходить курс «Коллажи и фотоманипуляции. Секреты мастерства»?
Вам нужен лишь небольшой опыт работы в Photoshop, чтобы не возникало вопросов «А что такое слой?». В коллажировании ваши знания могут быть нулевые – шаг за шагом курс даст вам полное представление об этой науке.
В коллажировании ваши знания могут быть нулевые – шаг за шагом курс даст вам полное представление об этой науке.
Как вы видите из программы обучения, уроки построены от простого к сложному, поэтому вам будет легко учиться. Если вы сомневаетесь в своих силах, то приобретите пакет «Продвинутый» с обратной связью от преподавателя. Вы получите ответы на любые вопросы и зарядитесь дополнительной мотивацией.
(КНОПКА ЗАКАЗАТЬ) и якорь на таблицу с ценами
P.S. Один раз пройдя все уроки и выполнив домашние задания, вы научитесь всем тонкостям создания впечатляющих коллажей, будете срывать аплодисменты друзей и родственников. Возможно, вам захочется работать на заказ или участвовать в конкурсах коллажистов и выигрывать призы. Исполните вашу мечту прямо сейчас! Записывайтесь на курс. Пройдите путь от новичка до мастера и станьте профессиональным коллажистом.
(КНОПКА ЗАКАЗАТЬ) и якорь на таблицу с ценами
По любым вопросам, связанным с содержанием или оплатой курса, обращайтесь по e-mail к Александре Найденко
Пишите – найдём ответ на любой вопрос!
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
- Создание коллажа из нескольких фотографий
- Создание коллажа из одной фотографии
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.
Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.
Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:
Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:
Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.
Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:
В появившемся окне настроек выставляем подходящее значение радиуса:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Теперь можно взглянуть на финальную версию коллажа:
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:
Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.
Следом необходимо создать новый прозрачный слой:
Берем в панели инструментов “Заливку”:
В палитре цветов выбираем основным цветом белый:
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.
Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:
Теперь на холсте нужно создать первый объект:
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:
Таким образом мы создадим обтравочную маску:
После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:
Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.
На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:
Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:
Мы остановились на этом варианте:
Помещаем это изображение поверх белого слоя
и получаем такой результат:
Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.
Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Как сделать коллаж в Photoshop за 9 простых шагов
Хотите сделать коллаж в Photoshop? Вы попали в нужное место.
В этой статье я собираюсь дать вам простой пошаговый процесс создания потрясающего коллажа, который выглядит примерно так:
(Это идеальный способ поделиться фотографиями с мероприятия, съемки недвижимости или даже семейной фотосессии!)
Начнем.
Шаг 1.
 Выберите фотографии для коллажа
Выберите фотографии для коллажаПеред тем, как вы действительно создадите коллаж, вам нужно будет выбрать фотографии для коллажа — и вам нужно будет сделать это тщательно.
Я рекомендую выбирать изображения, связанные темой (например, местом, событием или даже концепцией). Включите сочетание предметов в разных масштабах; например, выберите несколько общих планов, на которых видна вся сцена, а также несколько фотографий с деталями, которые показывают много текстуры и индивидуальности. Без того или другого история не будет полной. И это не будет нести тот уровень эмоций, который вам нужен.
Говоря о рассказывании историй: часто помогает сосредоточиться на истории, которую вы пытаетесь рассказать. Вы хотите предложить повествование о событии? Хотите четко передать осмысленную концепцию? Обязательно учитывайте это при выборе фотографий!
Еще один совет: по возможности включайте не менее трех фотографий и не более восьми. Слишком мало фотографий, и вы не сможете рассказать всю историю. Слишком много фотографий, и вы запутаете зрителя беспорядком (к тому же, будет сложно выделить отдельные детали).
Слишком много фотографий, и вы запутаете зрителя беспорядком (к тому же, будет сложно выделить отдельные детали).
Шаг 2: Откройте выбранные изображения в Photoshop
После того, как вы выбрали фотографии, откройте их все в Photoshop.
Для этого вы можете перетащить файлы прямо в окно документа или выбрать Файл > Открыть и щелкнуть соответствующие изображения.
Вы должны увидеть фотографии в виде отдельных вкладок в окне документа, например:
Шаг 3: Создайте новый файл для коллажа Photoshop
Каждому коллажу Photoshop нужен фоновый файл, в котором в конечном итоге будут собраны все изображения.
Хотя вы можете использовать старый шаблон коллажа, если вы делаете свой первый коллаж, вам нужно будет создать новый документ.
Итак, выберите File>New в строке меню (или нажмите Ctrl/Cmd+N ):
Должно появиться окно «Новый документ», и вам нужно будет указать параметры файла.
Детали будут зависеть от того, что вы планируете делать с коллажем, а также от размеров выбранных вами фотографий. Если вы работаете с большими файлами JPEG и хотите печатать, вам, вероятно, следует выбрать ширину и высоту более 5000 пикселей. Однако, если вы хотите отобразить свой коллаж на стандартной веб-странице, ширина и высота в 1500 пикселей вполне подойдут (хотя вы всегда можете начать с большого размера и изменить размер позже, как обсуждалось в разделе 9).0029 Шаг 8 ниже).
(Я рекомендую вам сделать размер файла немного больше, чем размер, который вы хотите в конечном итоге; таким образом, вы можете сделать окончательную обрезку, чтобы решить любые проблемы с аранжировкой.)
Шаг 3. Добавляйте изображения по одному
Перейдите к своей первой открытой фотографии и выберите ее.
Для этого можно перетащить с помощью инструмента Marquee:
Или вы можете нажать Ctrl/Cmd+A . Вы должны увидеть марширующих муравьев вокруг границы вашего изображения:
Затем выберите Правка>Копировать (или нажмите Ctrl/Cmd+C ):
Наконец, перейдите к новому документу, затем выберите Правка > Вставить (или нажмите Ctrl/Cmd+V ):
Это добавит фотографию в пустой документ, но на отдельный слой.
В зависимости от размера и разрешения нового изображения вам может потребоваться внести некоторые коррективы с помощью Edit>Free Transform (или Ctrl/Cmd+T ). Например, моя первая фотография была слишком большой:
Поэтому я использовал опцию Free Transform, чтобы уменьшить масштаб:
(После того, как вы активировали Свободное преобразование, просто перетаскивайте краевые узлы, пока не получите нужный результат. Вам нужно изображение, достаточно маленькое, чтобы его можно было удобно перемещать по холсту.)
Затем повторите приведенные выше инструкции для всех оставшихся коллажей.
Шаг 4. Разместите фотографии
После того, как вы добавили в документ все фотографии-коллажи, пришло время упорядочить их. Здесь вы перемещаете фотографии, пока они не расскажут вашу историю.
Сделав несколько коллажей, вы начнете открывать свой любимый стиль; лично мне нравится создавать симметричные макеты, а также взаимосвязанные головоломки. Но у каждой истории свои потребности, так что не бойтесь экспериментировать!
Но у каждой истории свои потребности, так что не бойтесь экспериментировать!
Чтобы отрегулировать положение фотографий, вы можете выбрать инструмент «Перемещение» (или коснуться V ):
Затем перетащите все изображения, пока не получите хороший результат. Если вы хотите изменить размер каких-либо фотографий, используйте параметр «Свободное преобразование», описанный выше.
С моим примером коллажа с домашним животным я сначала попробовал более симметричное расположение:
Но я остановился на композиции типа головоломки:
Шаг 5. Добавьте интервал между изображениями
После того, как вы определили макет и размер всех изображений, я рекомендую оставить дизайну немного места. Это личное предпочтение, но эффект в целом приятный.
Другими словами, вместо такого коллажа:
Вам нужен такой:
Это довольно легко сделать; вы просто создаете тонкую белую границу между изображениями. Вы можете выбрать каждую фотографию, а затем использовать мышь или клавиши со стрелками для перетаскивания, пока не появится пустое пространство. Или вы можете дважды щелкнуть каждое изображение на панели «Слои»:
Вы можете выбрать каждую фотографию, а затем использовать мышь или клавиши со стрелками для перетаскивания, пока не появится пустое пространство. Или вы можете дважды щелкнуть каждое изображение на панели «Слои»:
Откроется меню Layer Style , где вы можете выбрать параметр Stroke :
Убедитесь, что для параметра Положение установлено значение Внутри , для режима наложения установлено значение Нормальный , а для цвета установлено значение Белый :
Затем увеличьте размер до , пока вокруг ваших изображений не появится красивая рамка.
К сожалению, это несколько обрежет изображения, но в зависимости от того, какой вид вам нравится, это может стоить того.
Шаг 6: объединить все слои
К этому моменту ваш коллаж должен быть выложен с идеальным расстоянием между фотографиями.
Это означает, что вы готовы объединить все слои.
Просто выберите Layer>Merge Visible (или коснитесь Ctrl/Cmd+Shift+E ):
И слои сольются в единый красивый коллаж Photoshop!
Шаг 7. Обрежьте финальное изображение
Прежде чем изменять размер и экспортировать коллаж, я рекомендую обрезать все лишние пробелы по краям (вы хотите, чтобы дизайн выглядел ровным).
Просто нажмите C или выберите инструмент Crop :
Затем перетащите края фотографии, чтобы избавиться от ненужных областей:
Шаг 8: изменение размера
Этот шаг зависит от ваших целей для коллажа. Если вы хотите распечатать, вам нужно будет изменить размер в соответствии с требованиями печати (что обычно означает, что изображение остается довольно большим). Однако, если вы хотите опубликовать свой коллаж на Facebook, Instagram или Pinterest, рассмотрите возможность уменьшения размера до 1500 пикселей по длинной стороне.
Итак, выберите Image>Image Size (или нажмите Alt/Opt+Ctrl/Cmd+I ):
Затем введите желаемую ширину и высоту.
Шаг 9. Сохраните и экспортируйте коллаж
Последнее, но не менее важное:
Сохранить и экспортировать!
Вам нужно выбрать Файл>Сохранить как :
Затем выберите местоположение и имя файла, убедитесь, что для Сохранить как тип установлено значение JPEG , и нажмите Сохранить :
И выберите предпочитаемое качество изображения (я обычно выбираю около 8 ):
Готово! Photoshop сохранит ваш коллаж в указанном месте.
Как сделать коллаж в Photoshop: заключительные слова
Ну вот:
Простой процесс создания коллажа в Photoshop. Это должно выглядеть великолепно, так что не стесняйтесь; поделитесь им на всех своих страницах в социальных сетях!
Теперь к вам:
Делали ли вы ранее коллажи? Есть дополнительные советы? Пожалуйста, поделитесь своими советами (и фотографиями-коллажами!) в комментариях ниже.
Как сделать коллаж в Photoshop (шаг за шагом)
К настоящему времени большинство из нас знакомы с множеством приложений для создания коллажей в Интернете и на наших смартфонах.
Но задумывались ли вы когда-нибудь, как сделать коллаж в Photoshop? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
Когда вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель состоит в том, чтобы рассказать историю с помощью ваших фотографий, которую вы не смогли бы показать с помощью всего лишь одного изображения. Слишком мало фотографий не передаст достаточного чувства. Между тем, слишком большое количество изображений сделает все запутанным.
Тщательный выбор фотографий — ключ к созданию гармоничных визуальных эффектов. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш предмет.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, пока поддерживаете свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муангмай в Таиланде.
У меня в папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбрасывал еще больше, пока не дошел до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
При выборе фотографий ищите изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более цельным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете свой макет.
В то же время не выбирайте слишком много, так как это может замедлить ваш прогресс.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер фотографий. Использование их в полном разрешении не обязательно и может замедлить работу вашего компьютера.
Подумайте, как вы будете демонстрировать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь поделиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 PPI. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры фотоколлажа и рассчитайте размер изображений. Затем увеличьте их на 30%. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если вам нужно.
Размер моих фотографий был 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Крайне важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный размер A4 с плотностью 72 PPI. Это будет удобно для использования на веб-сайте.
Шаг 4. Добавление фотографий в новый файл
Существует множество способов добавления фотографий в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта не является разрушительным. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества. Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей.
Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растеризовать слой».
Перед изменением размера и импортом лучше завершить редактирование фотографий.
Чтобы облегчить просмотр размещаемых фотографий, скройте те, которые еще не размещены.
Включайте каждый новый слой по мере добавления его в макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии в нужное положение. Возможно, вам придется поэкспериментировать с этим, чтобы заставить его выглядеть так, как вы хотите. Вы можете изменить порядок перекрывающихся фотографий, чтобы они располагались так, как вам нужно.
Если у вас есть один файл под другим, и вы хотите видеть его поверх, щелкните его слой на панели «Слои». Затем вы можете перетащить слой вверх. Поместите его выше в порядке, чем фотография, которая перекрывала его.
Затем вы можете перетащить слой вверх. Поместите его выше в порядке, чем фотография, которая перекрывала его.
Упорядочивание и размещение фотографий может занять много времени. Чтобы поэкспериментировать с различными макетами, создайте новую группу со своими изображениями на панели «Слои».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выберите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете дублировать папку, которая скопирует все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее из поля зрения, а затем снова начните перемещать фотографии.
Вы можете дублировать группу столько раз, сколько захотите. Их свертывание и скрытие из поля зрения упрощает управление новой группой.
Настраивайте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-ЙоханШаг 6.
 Добавьте рамки к своим фотографиям
Добавьте рамки к своим фотографиямВы можете попробовать добавить рамки к своим фотографиям. Это сделает ваш коллаж похожим на напечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, на значке fx в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего фотоколлажа я сделал границы белыми и шириной 25 пикселей с непрозрачностью 100%. Затем я разместил их на внешней стороне края фотографии.
Вы можете добавить рамку к каждой фотографии отдельно, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы все границы были одинаковыми, щелкните правой кнопкой мыши слой, на который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные фотослои, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, созданную на первом слое, к каждой из ваших фотографий.
Шаг 7. Настройте цвет фонового слоя
Возможно, вам понравится, как выглядит ваш монтаж на этом этапе. Но вы можете немного поэкспериментировать и настроить свой фотоколлаж.
Нажмите на слой фонового изображения и попробуйте изменить цвет или добавить градиент. Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который будет выделяться в вашем фотоколлаже, и сделайте его новым фоновым цветом.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложным. Но как только вы узнаете подробности процесса, вы увидите, что шаги довольно просты и понятны.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные вариации коллажей и не беспокоиться о том, что где-то еще увидите другую версию. Так что давай, попробуй!
Так что давай, попробуй!
Если вы чувствуете себя более предприимчивым, вы также можете попробовать поэкспериментировать с цифровыми коллажами, следуя этому простому руководству по Photoshop!
Хотите узнать больше о различных методах постобработки? Почему бы не проверить наш курс «Легкое редактирование с Lightroom» дальше!
Как сделать коллаж в Photoshop (шаг за шагом!)
Хотите сделать свой фотоколлаж, но не знаете как? Конечно, есть приложения для создания коллажей, но они могут иметь ограничения.
Может быть, вы хотите добавить больше изображений, использовать другой размер или проявить больше творчества с формой и распределением. Возможно, вы относитесь к тому типу людей, которым нравится делать что-то самостоятельно, чтобы узнать, как это делается.
Независимо от причины, это руководство поможет. Читайте дальше, и вы узнаете, как сделать коллаж в Photoshop с помощью слоев.
(См. это руководство, если вы предпочитаете делать это в Lightroom. )
)
Содержание
Как сделать коллаж в Photoshop
Шаг 1. Поиск подходящих изображенийФотоколлаж — это отличный способ продемонстрировать разные фотографии на одном изображении. Это может быть полезно по многим причинам — и в зависимости от причины вы можете выбрать подходящие картинки.
Настоятельно рекомендуется
8 Инструменты для фотографов
Ознакомьтесь с 8 основными инструментами, которые помогут вам стать профессиональным фотографом.
Включает временные скидки.
Узнайте больше здесь
Например, если вы фотограф, вы можете разместить коллаж на целевой странице своего веб-сайта, чтобы продемонстрировать свои различные проекты.
Еще одна идея — сделать коллаж в Photoshop, который затем станет частью фотоальбома, демонстрирующего вашу последнюю поездку.
Вы также можете использовать коллаж, чтобы рассказать историю в одной публикации в социальных сетях, например, в Facebook или Instagram. Как только вы узнаете, как сделать коллаж в Photoshop, ваше творчество станет единственным ограничением.
Как только вы узнаете, как сделать коллаж в Photoshop, ваше творчество станет единственным ограничением.
Коллажи также хороши, когда вы распечатываете их для рамок для фотографий.
Итак, исходя из того, для чего будет использоваться ваш коллаж Photoshop, выберите файлы, которые вам понадобятся. Убедитесь, что ваши изображения имеют что-то общее, чтобы коллаж выглядел гармонично и последовательно. Это может быть тема, цветовая гамма или что-то еще.
Чтобы сделать этот выбор, вы можете использовать программное обеспечение для управления фотографиями, такое как Lightroom. Здесь вы можете просматривать, ранжировать и помечать свои файлы.
Попробуйте выбрать несколько дополнительных изображений, так у вас будет больше гибкости для замены элементов, если что-то выглядит не так, как вы хотите.
Шаг 2. Измените размер изображений (необязательно) Работа с несколькими изображениями может привести к созданию очень тяжелых файлов, которые могут замедлить рабочий процесс. Итак, если вы уже знаете размер или назначение конечного коллажа, вы можете настроить изображения перед началом работы.
Итак, если вы уже знаете размер или назначение конечного коллажа, вы можете настроить изображения перед началом работы.
Например, если вам больше не нужно редактировать отдельные изображения, вы можете сохранить их в формате .jpeg. Кроме того, если ваш фотошоп-коллаж будет только для Интернета, вы можете работать с разрешением 72 dpi.
Lightroom позволяет сделать это при экспорте выбранных изображений. В диалоговом окне «Экспорт» вы найдете разделы «Параметры файла» и «Размер изображения». Здесь вы можете внести необходимые коррективы.
Вы также можете сделать это в Photoshop, но тогда вам придется делать каждое изображение отдельно. Если вы решите сделать это, перейдите в «Файл», «Открыть» и выберите изображение, которое хотите настроить.
Затем перейдите в меню «Файл», «Изображение», «Размер изображения», чтобы изменить размер и разрешение изображения. Используйте команду «Сохранить как», если вам нужно изменить формат файла; если вам не нужно его менять, используйте Сохранить.
Чтобы создать новый документ, перейдите в верхнее меню и выберите «Файл», «Новый». Откроется диалоговое окно с различными предустановленными вариантами. В противном случае вы можете ввести свои собственные настройки справа.
Я рекомендую вам сделать документ больше, чем окончательный размер коллажа. Таким образом, у вас будет больше рабочего пространства для перемещения изображений.
Этот новый документ будет вашим фоновым слоем.
Шаг 4: Откройте изображения как слоиТеперь, чтобы сделать коллаж в Photoshop, вам понадобятся все изображения в одном документе. Каждый из них должен быть на отдельном слое. Вы можете сделать это вручную с помощью команды Place.
Однако мне гораздо проще выбрать все ваши файлы на компьютере, а затем перетащить их в рабочую область Photoshop.
Photoshop автоматизирует процесс и вставит каждую фотографию как отдельный смарт-объект. В зависимости от размера и количества изображений это может занять некоторое время — наберитесь терпения.
В зависимости от размера и количества изображений это может занять некоторое время — наберитесь терпения.
Когда это будет сделано, вы сможете увидеть на панели «Слои» все документы.
В качестве альтернативы вы можете использовать скрипт Photoshop «Загрузить файлы в стопку». Однако при этом файлы будут открываться как обычные слои, а не как смарт-объекты.
К счастью, вы можете преобразовать слои позже, щелкнув слой правой кнопкой мыши на панели «Слои». В меню выберите «Преобразовать в смарт-объект». Сделайте это, если вы планируете изменить размер любого из них.
Шаг 5: Расположите изображения.Теперь пришло время сделать фотоколлаж. Выберите инструмент «Перемещение» в верхней части панели инструментов. Затем нажмите и перетащите, чтобы изменить положение изображений и начать создавать коллаж.
Вы можете упорядочить все элементы, поместив их в группу. Таким образом, ими будет легче управлять. Например, разделение их по ориентации (книжная и альбомная), положению (верхний ряд и нижний ряд) и т. д.
д.
Вы можете щелкнуть значок глаза рядом с каждым слоем (или каждой группой), чтобы переключить видимость. Таким образом, вы можете «отключить» те, которые вы не используете.
Чтобы создать группу, перейдите на панель «Слои» и выберите слои, которые вы хотите сгруппировать. Затем используйте сочетание клавиш Cmd+G или щелкните значок папки внизу. Вы также можете переименовать его для более удобного управления.
Инструмент Move перемещает активный слой. Если вы хотите переместить еще один, используйте панель слоев, чтобы активировать его, а затем используйте инструмент перемещения.
Вы также можете включить автовыбор на верхней панели. Это изменится на другой слой, когда вы нажмете на любую его часть. Имейте в виду, что этот вариант не очень хорошо работает с перекрывающимися слоями.
Инструмент Free Transform также полезен при компоновке фотоколлажей. С его помощью можно вращать, переворачивать или искажать любое изображение.
Вы можете активировать его с помощью сочетания клавиш Cmd+T. Это выберет активированный слой, добавив вокруг него рамку с обработчиками. Вы можете перетаскивать углы и обработчики, чтобы трансформировать его от руки, или вы можете щелкнуть по нему правой кнопкой мыши и открыть меню «Свободное преобразование».
Шаг 6. Настройте коллажЧтобы убедиться, что все выровнено, вы можете использовать направляющие. Когда линейки активны, нажмите и перетащите их, чтобы вытащить направляющую.
Затем увеличьте масштаб холста и внесите необходимые коррективы с помощью инструмента перемещения и свободной трансформации.
Если вы хотите, чтобы некоторые изображения из вашего коллажа перекрывались, вам необходимо учитывать порядок слоев.
Верхний слой на панели «Слои» будет блокировать нижние. Итак, чтобы добиться желаемого вида, вам нужно правильно организовать слои. Если вам нужно изменить порядок, щелкните слой и перетащите его вверх или вниз в нужное место.
Однако, если вам нужно скрыть часть слоя, и вы не можете сделать это путем перекрытия, вы можете использовать маску слоя. Вы можете сделать это, щелкнув значок маски слоя внизу (это прямоугольник с полым кругом посередине).
Вы не заметите разницы в изображении, но увидите, что рядом с выбранным слоем появится белая миниатюра — это маска слоя.
Здесь все, что вы рисуете черным цветом, будет скрыто, а все, что вы хотите показать, находится в белой области.
Шаг 7. Сохраните коллажКак только вы довольны своим фотоколлажем, вы можете обрезать лишнее пространство и убедиться, что это нужный вам размер. Затем, если вы больше не собираетесь его менять, вы можете зайти в меню Layer, Flatten Image.
Это объединит все слои в один заблокированный фоновый слой. Таким образом, файл будет легче. После этого вы можете сохранить его в любом формате файла, наиболее распространенным из которых является JPG.
Однако, если вы хотите сохранить редактируемую версию фотоколлажа, сводить ее не следует. Сохраняйте свои слои, чтобы вносить все необходимые изменения в будущем. Для этого вы должны сохранить в формате PSD, собственном формате файлов Adobe Photoshop.
Сохраняйте свои слои, чтобы вносить все необходимые изменения в будущем. Для этого вы должны сохранить в формате PSD, собственном формате файлов Adobe Photoshop.
Советы по настройке коллажа
Теперь вы знаете основные этапы создания коллажа в Photoshop.
Если вы хотите проявить больше творчества, вы можете продолжить настройку фотоколлажа в Photoshop, чтобы сделать его более привлекательным. Вот несколько идей.
Вы можете сделать любое из этих действий после выполнения шага 6.
Добавить рамкиЕсли вы хотите придать своему фотоколлажу в Photoshop винтажный вид, вы можете добавить рамки к каждому изображению. . Для этого откройте панель «Слои» и дважды щелкните любой из слоев.
Откроется диалоговое окно «Стиль слоя». Здесь выберите «Обводка» в меню слева и настройте ее цвет и ширину в параметрах справа.
Конечно, вы также можете поиграть с любым другим вариантом и найти стиль, который вам нравится. Когда вы будете довольны, нажмите OK.
Когда вы будете довольны, нажмите OK.
Вы заметите, что эффекты перечислены для слоя на панели «Слои». Нажмите на них, удерживая клавишу Alt, и перетащите их на следующий слой, чтобы скопировать их. Повторите процесс с каждым изображением на вашем коллаже.
Добавить наложениеЕще один творческий способ персонализировать фотоколлаж — добавить наложение. Для этого вам нужно добавить новый слой поверх остальных.
Это может быть текстура, градиент, цвет и т. д. В этом примере я использовал сплошной цвет, добавив корректирующий слой.
После добавления наложения переключите режимы наложения, чтобы изменить его влияние на слои ниже. Вы также можете использовать ползунок «Непрозрачность», если хотите сделать эффект более тонким.
Использование сетки Использование сетки в Photoshop — это простой способ упорядочить изображения, чтобы убедиться, что все выровнено правильно. Самый простой способ сделать это — включить наложение сетки в Photoshop.
В меню «Вид» выберите «Показать», а затем нажмите «Сетка». Затем настройте параметры, перейдя в «Настройки» > «Направляющие, сетка и фрагменты».
Как сделать коллаж в Photoshop: Final Words
Вот и все: вам не нужно ограничивать себя упрощенными шаблонами или покупать премиум-подписки, чтобы расширить свой выбор.
Как видите, если вы знаете, как сделать коллаж в Photoshop, это на самом деле очень просто, и вы можете проявить столько творчества, сколько захотите.
Вы пробовали сделать коллаж в Photoshop? Как вы идете? Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев.
Как сделать шаблон коллажа в Photoshop (с картинками)
Создание фотоколлажа — это интересный способ поделиться целой кучей изображений в одном месте. Если вы только что вернулись из отпуска или хотите поделиться воспоминаниями о семейном событии, коллажи позволяют легко продемонстрировать все основные моменты. Создание коллажа в Photoshop очень просто и не требует больших знаний Photoshop, чтобы выполнить работу.
Недостатком, однако, является то, что создание коллажа может занять много времени и быть непостоянным. Вот почему научиться делать шаблон коллажа в Photoshop — один из лучших способов создать новый коллаж. Вместо того, чтобы начинать каждый раз с нуля, вам просто нужно перетащить изображения на место!
Чтобы сделать шаблон коллажа в Photoshop, вам необходимо:
- Создать новый слой и заполнить его цветом
- Измените размер и продублируйте этот слой, чтобы сформировать шаблон коллажа
- Добавьте обтравочную маску, чтобы ограничить фотографию, чтобы она соответствовала каждой конкретной форме
- Создайте новую обтравочную маску для каждого изображения, пока все не будет иметь назначенную форму
- Экспорт шаблона коллажа в виде PSD-файла для дальнейшей работы
Поначалу все это может показаться немного сложным, но я обещаю, что весь этот процесс будет легким. Давайте углубимся в то, как создать свой собственный шаблон коллажа в Photoshop.
Давайте углубимся в то, как создать свой собственный шаблон коллажа в Photoshop.
Есть ли в Photoshop шаблоны коллажей?
Прежде чем начать, вам может быть интересно, есть ли в Photoshop встроенные шаблоны коллажей. К сожалению, в Photoshop нет готовых шаблонов, но в сети доступно множество бесплатных шаблонов.
Фактически, вы можете начать работу с этими 5 бесплатными шаблонами коллажей , которые сделают вашу жизнь намного проще. Просто не забудьте продолжить выполнение шагов, описанных ниже, чтобы понять, как они работают!
Как сделать свои собственные шаблоны коллажей
Шаблоны коллажей экономят так много времени, что вы удивитесь, почему вы вообще думали работать без них. Поскольку коллаж требует, чтобы вы снова и снова создавали серию фигур, зачем страдать, выполняя весь процесс более одного раза?
С помощью шаблона вы можете создать коллаж перетаскиванием, который идеально подойдет для любого коллажа, который вы захотите создать в будущем.
В следующих шагах мы рассмотрим, как сделать простой коллаж из сетки 3×3 . Вы можете поменять местами эти квадратные формы с другими фигурами по своему желанию.
А пока давайте остановимся на основах и создадим красивый и простой шаблон коллажа, который идеально подойдет для любой вашей идеи коллажа.
Шаг 1. Пакетный импорт изображений
Прежде чем импортировать изображения, упростите себе жизнь и сгруппируйте все свои фотографии в одну папку на своем компьютере. Вместо того, чтобы сортировать по разным папкам и жестким дискам, проделайте всю работу заранее и поместите их в одно место.
Сделав это, вы сможете импортировать все ваши коллажи сразу, чтобы сэкономить время.
После создания папки с изображением коллажа создайте новый документ Photoshop ( Command/Control + N ) желаемых размеров вашего коллажа. Для этого примера я сделаю квадратный документ размером 2000×2000 пикселей с разрешением 300PPI .
Обеспечение более высокого разрешения (PPI) улучшит качество изображения, если вы решите распечатать коллаж.
Нажмите , создайте , чтобы открыть новый документ в Photoshop.
Теперь пришло время импортировать ваши фотографии. Вместо того, чтобы делать их по отдельности (кто хочет тратить время), давайте импортируем их все вместе. Просто поднимитесь до Файл > Сценарии > Загрузить файлы в стек.
В новом диалоговом окне нажмите Найдите и найдите фотографии для коллажа на своем компьютере. Это должно быть легко, поскольку вы заранее поместили их в специальную папку для коллажей!
Дважды проверьте, что ваши файлы перечислены в меню файлов, нажмите «ОК», чтобы начать импорт фотографий.
Все выбранные фотографии будут загружены в отдельный проект в виде отдельных файлов. После завершения импорта , удерживая Shift, и щелкните между верхним и нижним слоями, чтобы выбрать их все сразу.
Затем создайте группу, нажав Command + G (Mac) или Control + G (ПК). Это облегчит перемещение ваших изображений в шаблон коллажа позже.
Затем, просмотрев каждое изображение в вашей группе по отдельности, щелкните правой кнопкой мыши на слое и перейдите к Преобразовать в смарт-объект.
Превращение каждого слоя в смарт-объект дает вам возможность масштабировать изображения без потери качества. Это будет очень важно, как только вы начнете вставлять фотографии в коллаж! Подробнее об этом позже.
На данный момент мы закончили с изображениями и приступим к созданию шаблона коллажа.
Нажмите на вкладку коллажа, чтобы переключиться на другое окно Photoshop.
Шаг 2. Создайте шаблон сетки для вашего коллажа
Давайте начнем создавать шаблон для коллажа, сначала создав новый слой. Просто нажмите на значок нового слоя в нижней части панели слоев.
Выбрав новый слой, установите цвет переднего плана на черный (или любой другой цвет кроме белого ) и нажмите Option + Delete (Mac) или Alt + Delete (PC), чтобы заполнить слой цвет.
Чтобы изменить масштаб слоя, чтобы он соответствовал коллажу сетки 3×3, который мы создадим, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Перейдя к верхней панели настроек, убедитесь, что местоположение вашей контрольной точки не отмечено, затем установите местоположение в верхнем левом углу. Белая точка на значке контрольной точки сместится в этот верхний левый угол вместе с точкой привязки на вашем инструменте преобразования.
Поскольку я хочу разделить каждую строку на 3 изображения , я изменю значение процентов на 33,33%. В зависимости от того, сколько фотографий вы хотите разместить в строке, это процентное значение будет меняться.
Просто разделите 100 на количество фотографий, которые вы хотите разместить в ряду, чтобы получить правильное процентное значение для использования.
Теперь ваша фигура будет изменять размер в верхнем левом углу в соответствии с определенным процентным значением. Нажмите Enter , чтобы зафиксировать изменения.
Этот квадрат будет тем, что вы будете использовать в качестве шаблона для каждого изображения в коллаже. Поскольку вам нужен новый квадрат для каждой фотографии, пришло время продублировать и переместить этот квадрат, чтобы заполнить коллаж.
Самый простой способ сделать это — зажать Alt или Option (ПК/Mac), затем щелкнуть и перетащить на фигуру. Это автоматически дублирует и перемещает слой одновременно.
Это автоматически дублирует и перемещает слой одновременно.
Повторите этот процесс дважды, пока три отдельных квадрата не заполнят весь ряд.
В некоторых случаях документы определенных размеров могут оставлять небольшие зазоры между фигурами. Чтобы избавиться от них, выберите слой с помощью инструмента «Перемещение» ( V ) и с помощью клавиш со стрелками переместите слой в нужное положение.
Если вы все еще пытаетесь устранить белый зазор, вы можете немного изменить размер фигуры, чтобы она лучше подходила. Продолжая использовать инструмент перемещения ( V ), , удерживая клавишу Shift, перетащите край , который вы хотите увеличить. Он изменит свой размер и привяжется к краю холста или другим фигурам.
Поскольку к фигуре добавляется всего несколько пикселей, вы не заметите разницы в размере всего коллажа.
– Организация ряда изображений
Все может стать очень запутанным, если вы неправильно упорядочите свои шаблоны коллажей. Я обнаружил, что для этого лучше всего сгруппировать каждую строку.
Я обнаружил, что для этого лучше всего сгруппировать каждую строку.
Удерживая нажатой клавишу Shift, щелкните все три квадратных слоя, чтобы выбрать их, и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Верхний ряд».
Внутри группы я затем переименую каждый квадрат в Shape 1, 2 и 3 в зависимости от их положения слева направо. Это спасение, когда вы начинаете иметь дело с большим количеством строк в коллаже.
— Дублирование первой строки для завершения шаблона
Теперь, когда вы успешно создали одну строку шаблона коллажа, тяжелая работа окончена. Теперь вы можете просто продублировать этот ряд, чтобы создать средний и нижний ряд этого коллажа сетки.
Выделив группу верхнего ряда, нажмите Command + J (Mac) или Control + J (ПК), чтобы продублировать группу.
Возьмите инструмент «Перемещение», нажав V , и перетащите строку вниз, пока она не поместится в центре вашего холста.
Переименуйте эту дублированную группу в «Средний ряд».
Повторите этот процесс со средним рядом, нажав Command + J (Mac) или Control + J (ПК), чтобы продублировать группу, используя инструмент перемещения, чтобы расположить его внизу.
Переименуйте последнюю группу в «Нижний ряд».
Если вы заметили пробелы между строками, снова используйте клавиши со стрелками, чтобы сдвинуть всю строку с выбранной группой. Если вы все еще не можете избавиться от них, используйте инструмент «Перемещение» ( V ), удерживая Shift, и перетащите край, который вам нужно расширить.
Как и в случае со слоями, небольшая разница в размерах не будет заметна в вашем коллаже Photoshop.
Белое пространство между строками
Белое пространство заполняется путем перемещения строки с помощью клавиш со стрелками.
Шаг 3. Обрежьте изображения по форме каждого ряда
Теперь начинается самое интересное, и вы можете приступить к добавлению фотографий в шаблон коллажа! Переключение окон для поиска изображений, выберите инструмент «Перемещение» ( V ) и нажмите на составной слой.
Далее, щелкните и перетащите эту группу на другую вкладку , чтобы добавить ее в шаблон коллажа. Отпустите курсор, наведя курсор на шаблон коллажа. Все ваши фотографии теперь будут в том же проекте, что и ваш шаблон.
Осталось только решить, какое изображение вы хотите поместить в каждую строку. Начиная с верхнего ряда, перетащите изображения в разные группы, в которых вы хотите, чтобы они отображались. Например, я выбрал три изображения для размещения в верхнем ряду коллажа и поместил каждое изображение над своей фигурой. .
Поскольку вы хотите, чтобы ваши фотографии были ограничены размером и местоположением фигуры, вам необходимо создать обтравочную маску. Убедитесь, что ваш слой изображения прямо над форму, в которой вы хотите, чтобы оно отображалось, щелкните правой кнопкой мыши слой изображения и выберите «Создать обтравочную маску».
Теперь ваша фотография будет видна только внутри формы, к которой она была обрезана. Вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить масштаб и расположить изображение так, чтобы оно лучше вписывалось в форму. Поскольку слой изображения является смарт-объектом, вы можете увеличивать или уменьшать его масштаб без потери качества!
Вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить масштаб и расположить изображение так, чтобы оно лучше вписывалось в форму. Поскольку слой изображения является смарт-объектом, вы можете увеличивать или уменьшать его масштаб без потери качества!
Промойте и повторяйте этот процесс, пока все ваши фотографии не будут обрезаны до нужной формы. Теперь ваш коллаж готов!
Шаг 4. Добавление линий между изображениями в коллаже
Для большей художественности можно добавить границы между изображениями. Один из самых простых способов сделать это — использовать инструмент выделения одной строки и одного столбца.
Щелкните и удерживайте инструмент выделения на панели инструментов, чтобы открыть выделение одной строки и одного столбца. Для этого я буду использовать выделение с одним столбцом.
Создавая новый слой в верхней части стека слоев, щелкните на своем холсте и поместите выделение вдоль вертикальной строки шаблона.
При активном выделении установите белый цвет переднего плана и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить выделение белым цветом.
Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор после завершения.
В этот момент линия будет казаться очень тонкой. Чтобы немного улучшить его, дважды щелкните по слою, чтобы открыть параметры стилей слоя. Выберите Stroke , установите цвет на белый , а отрегулируйте размер соответственно. Это один из самых простых способов быстро утолщать линию между рядами!
Чтобы ускорить процесс, вы можете продублировать эту строку, чтобы снова использовать ее для дополнительных строк. Выбрав линейный слой, возьмите инструмент перемещения ( V ), удерживайте Alt или Option (ПК/Mac), щелкните и перетащите линию, чтобы продублировать ее. Переместите эту вторую строку соответственно с другим столбцом.
Переместите эту вторую строку соответственно с другим столбцом.
Создав два новых линейных слоя, щелкните, удерживая клавишу Shift, между верхней и нижней линиями и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Граница столбца».
Чтобы упростить работу со строками, продублируйте группу столбцов, нажав Command + J (Mac) или Control + J (ПК). Выберите инструмент перемещения, нажав V , и поверните границы столбца, пока они не совместятся со строками вашего коллажа. После этого переименуйте эту группу в «Граница строк».
– Контур всего коллажа с помощью цветной рамки
Чтобы сделать еще один шаг вперед, вы также можете добавить контур ко всему шаблону коллажа. В отличие от некоторых других шагов, это можно сделать всего за пару кликов.
Создайте новый слой в верхней части стека слоев и установите цвет переднего плана на черный . Залейте этот новый слой черным цветом, нажав Option + Delete (Mac) или .Alt + Delete (ПК).
Залейте этот новый слой черным цветом, нажав Option + Delete (Mac) или .Alt + Delete (ПК).
Измените режим наложения слоя с Normal на Screen , чтобы сделать весь черный прозрачным.
Затем дважды щелкните слой, чтобы открыть параметр стилей слоя. Выберите параметр Stroke , установите положение внутри , выберите цвет и отрегулируйте размер обводки. Нажмите OK , когда будете довольны результатом.
Теперь у вас будет цветной контур по краям вашего коллажа, который добавит красивый эффект вашему шаблону!
Шаг 5. Сохранение шаблона коллажа в виде PSD-файла
На этом этапе вы успешно создали коллаж в Photoshop, готовый к экспорту и совместному использованию. Прелесть выполнения шагов, описанных в этом руководстве, заключается в том, что теперь у вас есть шаблон коллажа, который вы можете использовать в остальное время.
Осталось сохранить ваш шаблон!
Чтобы начать процесс, перейдите к Файл > Сохранить как.
Затем переименуйте файл и выберите место для сохранения на компьютере.
Теперь самое важное. В зависимости от того, хотите ли вы экспортировать коллаж для общего доступа или сохранить коллаж в качестве шаблона, формат файла, который вы выберете, будет другим.
Чтобы сохранить коллаж как фотографию, которой можно поделиться, установите формат JPEG.
Если вы хотите создать шаблон коллажа для будущего использования, установите формат Фотошоп . Это сохранит ваше изображение как файл Photoshop, который можно будет открыть позже с полным доступом ко всем вашим файлам! Вы можете узнать больше о файлах PSD и о том, как они работают, в этом посте.
Нажмите «Сохранить», , и ваш шаблон коллажа Photoshop готов!
Получите доступ к 5 бесплатным шаблонам коллажей для Photoshop.
 Чтобы помочь вам сэкономить кучу времени, обязательно загрузите эти 5 бесплатных шаблонов коллажей для Photoshop.
Чтобы помочь вам сэкономить кучу времени, обязательно загрузите эти 5 бесплатных шаблонов коллажей для Photoshop.Этот пакет шаблонов включает в себя именно тот шаблон, который я только что создал в этом руководстве, а также четыре дополнительных шаблона, чтобы оживить ситуацию. Выше показан внешний вид всех пяти бесплатных шаблонов коллажей!
Нажмите здесь, чтобы получить доступ к этим 5 бесплатным шаблонам!
Теперь, когда вы знаете, как сделать коллаж в Photoshop, вы можете приступить к творческому подходу к отображению изображений в Интернете. Если вы хотите поделиться чем-то в социальных сетях или распечатать изображение, чтобы повесить его на стену, этот метод легко справится с задачей.
Приятного коллажирования!
— Брендан 🙂
Как сделать фотоколлаж в Photoshop CC
Обучение тому, как сделать фотоколлаж в Photoshop, пригодится в самых разных ситуациях. Отдельные фотографии запечатлевают отдельные моменты времени, но вызовите коллаж, и вы сможете проиллюстрировать целую историю, заархивировать заветный семейный праздник или создать мегамикс воспоминаний на день рождения партнера. Составление коллажа также является отличной проверкой ваших навыков композиции.
Составление коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше возможностей. Это позволяет вам завершить весь процесс, используя только одно приложение, включая любые необходимые настройки изображения. (Некоторые из лучших приложений см. в нашем обзоре лучших инструментов для создания коллажей (откроется в новой вкладке).)
Photoshop — одно из наиболее часто используемых приложений для такого рода работ. Если вы еще не зарегистрированы, получите Adobe Creative Cloud (откроется в новой вкладке), чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и обрамлять цветными рамками. Если вы хотите улучшить свои навыки Photoshop в других областях, ознакомьтесь с нашей публикацией, в которой собраны лучшие уроки Photoshop (откроется в новой вкладке), или для новичков узнайте, как в Photoshop кого-нибудь превратить в изображение (откроется в новой вкладке). ).
).
01. Выберите свои изображения
Вы можете использовать организатор фотографий, чтобы упростить свою работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом/Future Owns/Adobe)Сначала выберите изображения. Невозможно уместить целую фотоколлекцию на одну страницу, поэтому вам нужно быть избирательным, придерживаясь максимум 5-8 фотографий. Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, они представляют собой плавное повествование, отображающее различные ракурсы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематическое оформление коллажа в соответствии с линиями одного цвета или общего элемента может объединить все это, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание. Каждое изображение должно быть хорошо экспонировано и сфокусировано.
Каждое изображение должно быть хорошо экспонировано и сфокусировано.
Если вы не уверены, что выглядит хорошо, посмотрите макеты журналов (откроется в новой вкладке) для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку нескольких фотографий одновременно, хотя Finder работает так же хорошо. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотосессия Porsche 964 Carrera, поэтому я включил в него общие кадры, а также детали салона крупным планом, демонстрирующие автомобиль со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Matt Smith/Future Owns/Adobe) При создании документа , размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, будет ли он цифровым или печатным (большинство коллажей лучше выглядят в альбомном формате). В окне «Новый документ» в Photoshop представлен ряд «предустановок документа», облегчающих этот выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств. Если вам нужен нестандартный размер, есть также варианты изменения ширины, высоты, разрешения и цветового режима. Вы можете отредактировать это позже в меню «Изображение» > «Размер холста». Я использовал размер документа 1920px x 1080px, RGB, стандартный HD-экран.
В окне «Новый документ» в Photoshop представлен ряд «предустановок документа», облегчающих этот выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств. Если вам нужен нестандартный размер, есть также варианты изменения ширины, высоты, разрешения и цветового режима. Вы можете отредактировать это позже в меню «Изображение» > «Размер холста». Я использовал размер документа 1920px x 1080px, RGB, стандартный HD-экран.
03. Импорт изображений
Все изображения можно перетаскивать в Photoshop прямо из окна Finder. Удерживание клавиши Alt добавит их как связанные слои (Изображение предоставлено Мэттом Смитом/Future Owns/Adobe) Существуют различные способы объединения изображений в один файл. Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встроить изображения в виде связанных слоев, что означает, что они будут отображаться на холсте в виде версий с низким разрешением, при этом они будут связаны с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выделив каждое с помощью Cmd + A , скопировав с помощью Cmd + C , затем вставить в основной документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы отображались два файла одновременно, а затем буквально перетаскивать слои из одного в другой.
04. Примерное расположение изображений
Используйте инструмент «Свободное преобразование», чтобы изменить размер слоев на холсте, пробуя разные положения для наибольшей визуальной привлекательности. , вам нужно иметь правильные изображения в правильных позициях. Перемещайте изображения по холсту с помощью инструмента «Выделение» до тех пор, пока они не будут примерно соответствовать размеру страницы. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и поворачивайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватив ручки трансформирующей рамки. Удерживание клавиши Shift сохранит пропорции, а удерживание клавиши Alt уменьшит масштаб от центра. Вы можете найти дополнительные параметры преобразования в разделе «Правка»> «Преобразование».
, вам нужно иметь правильные изображения в правильных позициях. Перемещайте изображения по холсту с помощью инструмента «Выделение» до тех пор, пока они не будут примерно соответствовать размеру страницы. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и поворачивайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватив ручки трансформирующей рамки. Удерживание клавиши Shift сохранит пропорции, а удерживание клавиши Alt уменьшит масштаб от центра. Вы можете найти дополнительные параметры преобразования в разделе «Правка»> «Преобразование».05. Нарисуйте границы
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавить новые образцы и создать градиенты (Изображение предоставлено: Matt Smith/Future Owns/Adobe) Добавьте одну границу, используя инструмент «Перо» (с примененным «Обводкой») или инструмент «Прямоугольник», чтобы разбить изображения. Я нарисовал на холсте длинный белый прямоугольник, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, а затем повторил процесс, пока не установил все свои границы, включая одну вокруг внешнего края в качестве рамки.
Я нарисовал на холсте длинный белый прямоугольник, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, а затем повторил процесс, пока не установил все свои границы, включая одну вокруг внешнего края в качестве рамки.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линеек (включите их с помощью Cmd + R или в разделе «Вид» > «Линейки»). Вы также можете выбрать несколько слоев и использовать Layer > Align, чтобы выровнять их.
06. Маскировка запасного изображения
Используйте маски, чтобы скрыть ненужные области, а не удалять их сразу, поскольку маски можно будет отредактировать позже, если вы передумаете (Изображение предоставлено: Matt Smith/Future Owns/Adobe) ваших фотографий перекрываются. Используйте инструмент Marquee Tool, чтобы выбрать ненужные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели «Слои» (это выглядит как круг в рамке). Вы можете отредактировать свои маски позже, если передумаете, закрасив область маски черным и белым цветом. Повторяйте этот шаг для каждого слоя, пока все они не будут вровень с линиями границ.
Вы можете отредактировать свои маски позже, если передумаете, закрасив область маски черным и белым цветом. Повторяйте этот шаг для каждого слоя, пока все они не будут вровень с линиями границ.Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо того, чтобы маскировать их, так как вы не потеряете исходное изображение. Если затем вы хотите переместить изображение внутрь рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавить текст и экспортировать
Photoshop CC имеет множество опций на вкладке «Символ», включая живой текст, который меняет шрифт вашей копии по мере прокрутки списка (Изображение предоставлено: Matt Smith/Future Owns/Adobe) Когда вы довольны компоновкой коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области. Выберите шрифт и цвет на вкладке «Символ», затем вставьте текст. Если текст не читается, вам может понадобиться нарисовать сплошную рамку сзади, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил подчеркивание, используя пипетку, чтобы выбрать желтый цвет на изображении.
Если текст не читается, вам может понадобиться нарисовать сплошную рамку сзади, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил подчеркивание, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой формат, который вам нужен. (Если вы не уверены, см. наше руководство по форматам файлов изображений (открывается в новой вкладке).) в картинку (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Мэтт работал в различных издательствах и дизайнерских агентствах, занимаясь студийной фотографией, производством видео, редакционным дизайном, брендингом, иллюстрацией и анимационной графикой. В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
Как объединить два изображения в Photoshop : Руководства для начинающих
Резюме: В этом посте показано, как объединить два изображения в Photoshop и других онлайн-инструментах для редактирования. Сделайте свои фотографии более привлекательными в социальных сетях, более креативными. — От Fotor
Иногда нам нужно объединить изображения для сравнения или обмена. Готовитесь ли вы к выступлению на конференции или хотите поделиться воспоминаниями о свадьбе в Instagram или Facebook, фотоколлажи позволяют легко выделить главное.
Может быть, вы хотите объединить больше фотографий или использовать разные формы и компоновки, чтобы сделать фотоколлаж. Здесь вы можете обнаружить, что Photoshop — хороший вариант, и вы можете использовать его для создания собственного коллажа. Давайте разберемся, как объединить два изображения в Photoshop?
Как объединить два изображения в Photoshop?
Иногда вам может понадобиться объединить два изображения по вертикали или по горизонтали. Теперь давайте начнем с самого простого коллажа из изображений 1*2.
1.Выберите правильные и подходящие изображения.
Выберите изображения, необходимые для коллажа Photoshop, в зависимости от того, для чего вы хотите их использовать. Убедитесь, что ваши изображения имеют что-то общее, чтобы коллаж выглядел гармонично и последовательно. Вы можете импортировать все изображения коллажей одновременно, чтобы сэкономить время.
2. Создайте новый файл и установите соответствующий размер.
Если вы хотите напечатать коллаж, установите на этом шаге разрешение 300 dpi. Если вы просто хотите поделиться им в социальных сетях, достаточно 72 dpi. Чтобы открыть новый документ в Photoshop, выберите «Создать». Перейдите в «Файл»> «Сценарий»> «Импортируйте два изображения с помощью «Загрузить файлы в стек».
Если вы просто хотите поделиться им в социальных сетях, достаточно 72 dpi. Чтобы открыть новый документ в Photoshop, выберите «Создать». Перейдите в «Файл»> «Сценарий»> «Импортируйте два изображения с помощью «Загрузить файлы в стек».
Чтобы сделать коллаж в Photoshop, вам нужно, чтобы все изображения были в одном документе. Каждый из них должен располагаться на отдельном слое. Вы можете сделать это вручную с помощью команды Place. Затем просмотрите каждое изображение отдельно, щелкните правой кнопкой мыши слой и перейдите к преобразованию в смарт-объект.
3. Расположите изображения
Пришло время сделать фотоколлаж. Когда вы закончите загрузку изображений, вы можете обнаружить, что два изображения расположены друг над другом, затем вы можете найти символ «глаз» рядом с миниатюрой изображения справа и щелкнуть по нему, чтобы закрыть или открыть окно. верхний слой.
Убедитесь, что включены функции «Привязка» и «Привязка к границам документа». Затем выберите инструмент «Перемещение» в верхней части панели инструментов. Выберите изображение на верхнем слое и перетащите его вертикально или горизонтально сбоку от другого изображения. Для этого шага я рекомендую удерживать нажатой клавишу Shift, которая ограничивает направление, в котором вы можете двигаться, и упрощает перетаскивание изображения.
Выберите изображение на верхнем слое и перетащите его вертикально или горизонтально сбоку от другого изображения. Для этого шага я рекомендую удерживать нажатой клавишу Shift, которая ограничивает направление, в котором вы можете двигаться, и упрощает перетаскивание изображения.
Ваше изображение резко прилипнет к краю, как только вы переместите его почти к краю документа. Отпустите кнопку мыши и клавишу Shift, когда закончите. Верхнее изображение, расположенное сбоку от холста, можно скрыть. Не волнуйтесь, все, что вам нужно сделать на этом этапе, это выбрать «Показать все» в меню «Изображение» в строке меню, и Photoshop изменит размер холста, чтобы отобразить все изображения.
4. Сохраните свой фотоколлаж
Вот, задание почти выполнено. Обрежьте лишние части холста и сохраните коллаж. Если вы не хотите менять его снова, вы можете перейти непосредственно к Layer > Flatten image. Это действие заблокирует фон слоя, и после этого вы не сможете снова редактировать свой коллаж. Однако вам не следует сглаживать фотоколлаж, если вы хотите сохранить редактируемую версию. Для этого необходимо сохранить файл в формате PSD.
Однако вам не следует сглаживать фотоколлаж, если вы хотите сохранить редактируемую версию. Для этого необходимо сохранить файл в формате PSD.
Как объединить два изображения с помощью онлайн-конструктора коллажей
Хотя Photoshop обладает широкими возможностями настройки и идеально подходит для профессионалов, он может быть не очень удобен для начинающих. Мы собираемся представить мощный и эффективный онлайн-редактор фотоколлажей — Fotor. Он подходит для начинающих и прост в использовании.
Fotor предлагает множество бесплатных шаблонов фотоколлажей. Настройте бесплатную сетку с текстом, изображениями и многим другим по своему желанию, используя простые, но мощные функции редактирования. Всего несколькими щелчками мыши вы можете сразу же создать профессиональный фотоколлаж. Опыт проектирования и технические навыки не требуются.
1. Сначала найдите средство для создания коллажей в редакторе Fotor.
2. Выберите «Коллаж» на левой панели инструментов, вы увидите множество классических макетов коллажей сетки. Выберите тот, который вам нравится, чтобы начать делать фотоколлаж. Нажмите кнопку «+», чтобы загрузить изображение.
Выберите тот, который вам нравится, чтобы начать делать фотоколлаж. Нажмите кнопку «+», чтобы загрузить изображение.
3. Вы можете потянуть за середину двух сеток, чтобы изменить размер двух сеток. И вы также можете установить поля и угловой радиус рамки коллажа в верхней части холста.
4. Пришло время сохранить ваш фотоколлаж. Нажмите кнопку «Загрузить» в правом верхнем углу, чтобы сохранить свою работу, или вы можете нажать кнопку в виде облака над холстом, чтобы синхронизировать свою работу с облаком. Конечно, вы также можете выбрать нужный формат файла при загрузке коллажа.
Вывод:
Удалось ли вам объединить изображения в Photoshop? Не стесняйтесь попробовать их сейчас. Вы можете свободно использовать эти инструменты для создания творческих коллажей. Надеюсь, что этот пост поможет вам, и вам понравятся эти инструменты редактирования. Если у вас есть другие лучшие идеи для фотоколлажа, пожалуйста, прокомментируйте и поделитесь с нами!
Часто задаваемые вопросы:
В.
 Есть ли в Photoshop шаблоны коллажей?
Есть ли в Photoshop шаблоны коллажей?К сожалению, в Photoshop нет шаблонов, но в Интернете доступно множество бесплатных шаблонов. Или вы можете создать свои собственные шаблоны коллажей в соответствии с вашими потребностями. Сохраните файл в формате PSD на свой компьютер, а затем установите формат Photoshop, чтобы вы могли редактировать его в будущем.
В. Как сделать фотоколлаж в сетке в Photoshop?
В Photoshop можно легко выровнять фотографии с помощью сетки, чтобы все было ровно. Самый простой способ сделать это — запустить инструмент «Наложение сетки» в Photoshop. Перейдите к пункту «Отображение» в меню «Вид», затем выберите «Сетки». затем выберите «Настройки» > «Направляющие, сетки и фрагменты», чтобы внести необходимые изменения.
В. Как добавить рамку вокруг коллажа в Photoshop?
Откройте панель «Слой» и дважды щелкните любой слой. Затем вы увидите диалоговое окно «Стили слоя», где вы можете выбрать «Обводка» в меню слева и настроить ее цвет и ширину в параметрах справа.