Рисуем в Фотошоп иконки в стиле Pixel art / Creativo.one
В этом уроке вы узнаете, как создать иконки в стиле 8-битных игр.
1. Контур
Шаг 1
Мы будем работать в Adobe Photoshop CC 2014 (но этот урок можно повторить и в более ранних версиях и даже в MS Paint). Создаем новый документ. Мой финальный результат получился размером 113 х 13 пикселей.
Берем Pencil Tool (В) (Карандаш) размером 1 px, приближаем документ на 1600% и рисуем 3 пикселя по горизонтали и по одному пикселю на нижних углах.
- На следующей линии рисуем 7 пикселей.
- Для горлышка бутылки рисуем фигуру из 3 пикселей в виде буквы V.
- Далее рисуем 5 пикселей по вертикали по обеим сторонам бутылки и две линии по горизонтали между ними. Это будут стенки бутылки и этикетка.
- Рисуем последнюю линию из 7 пикселей, которая будет донышком.

Шаг 2
Рисование меча мы разделим на два шага.
- Начнем с кончика лезвия. Рисуем 3 пикселя по вертикали и 2 пикселя по горизонтали в форме буквы V. После этого рисуем две параллельные диагонали от углов кончика, каждая по 14 пикселей.
- На конце верхней диагонали рисуем 3 пикселя по вертикали и на второй диагонали 3 пикселя по горизонтали.
- В центре, там, где рукоятка, рисуем фигуру в форме буквы V, состоящую из 3 пикселей. Также на углах крайних пикселей рисуем 2 пикселя вверх и 2 пикселя вниз.
- Продолжаем рисовать рукоятку. В левой части добавляем 3 пикселя влево и 1 пиксель вниз. В правой части добавляем 3 пикселя вниз и и 1 пиксель влево.
Шаг 3
Заканчиваем рукоятку:
- Соединяем диагональной линией длинной 9 пикселей левую и правую части рукоятки.
- Ручка состоит из четырех V-образных фигур, расположенных по диагонали.

- На кончике рукоятки рисуем 1 пиксель вправо и 3 пикселя вниз. Затем рисуем 2 пикселя по диагонали, начиная с середины предыдущих трех.
- Заканчиваем меч тремя рядами диагональных линий по 3 пикселя и одним рядом на 2 пикселя.
Шаг 4
- Рисуем линию длиной 10 пикселей. На обеих сторонах линии рисуем по 2 пикселя по диагонали.
- Далее рисуем по 8 пикселей по бокам сундучка и 12 пикселей внизу.
- Посредине рисуем горизонтальную линию из 12 пикселей. Также в нижних углах рисуем по одному пикселю.
- По центру рисуем прямоугольник размером 4 х 3 пикселя. 2 центральных пикселя удаляем с помощью Eraser Tool (E) (Ластик) (в режиме
2. Монохромная палитра цветов
Монохромная палитра цветов
Шаг 1
Цвета слева направо: мятный (#e0f8d0), зеленый (#88c070), зеленый лесной (#306850) и темно-зеленый (#081820).
- Создаем новый слой над обводкой.
- Внешний контур закрашиваем зеленым лесным.
- Внутреннюю часть закрашиваем зеленым.
- Мятным рисуем вертикальные блики (блок 3 х 2 пикселя снизу и по центру, также несколько пикселей слева).
- Темно-зеленым хаотично ставим несколько пикселей по краям.
Шаг 2
Используем те же цвета.
- Создаем новый слой.
- Контур лезвия меча закрашиваем зеленым лесным, а нижнюю диагональ темно-зеленым.
- Левую часть лезвия заполняем мятным, а нижнюю зеленым. Также добавляем темно-зеленые и зеленые лесные пиксели у основания лезвия.
- Мятным закрашиваем нижнюю внутреннюю диагональ рукоятки, а зеленым по краям.

- Остальную внутреннюю часть меча заполняем зеленым, а контур зеленым лесным.
- Темно-зеленым закрашиваем правую часть рукоятки, а зеленым — левую. Рукоятка состоит из трех линий и цвет на ней должны идти от светлого к темному.
- Правую часть цепи закрашиваем зеленым, мятным заполняем отверстия, зеленым лесным — верхнюю левую часть, а темно-зеленым — между каждым звеном цепи.
Шаг 3
Используем те же цвета.
- Создаем новый слой над слоем с контуром сундука.
- Закрашиваем внешний контур зеленым лесным.
- Темно-зеленым закрашиваем центральную горизонтальную линию и нижнюю часть замка.
- Темно-зеленым закрашиваем нижние уголки. В нижней части сундука зеленым рисуем вертикальные полосы на расстоянии 2 пикселя друг от друга.
- Заполняем просвет в нижней части мятным и по одному пикселю зеленого лесного по углам.
- Мятным рисуем блики на крышке сундука.

- Остальное заполняем зеленым.
3. Четырехцветная палитра
Шаг 1
Теперь возьмем другие цвета: кремовый (#f8dd92), цвет лайма (#9bbb0e), цвет шалфея (#73a067) и темно-зеленый лесной (#0f380e).
- Создаем новый слой над обводкой.
- Заполняем внешний контур бутылочки темно-зеленым лесным.
- Внутреннюю часть заполняем кремовым цветом, используя Pencil Tool (B) (Карандаш) или Paint Bucket Tool (G) (Заливка).
- На горлышке рисуем один ряд пикселей цветом шалфея. Этим же цветом заполняем этикетку посредине.
- Верхнюю часть заполняем цветом лайма.
- Также цветом лайма рисуем блики на этикетке и в нижних углах.
Шаг 2
Создаем новый слой над обводкой.
Чтобы ускорить процесс, выделите меч инструментом Magic Wand Tool (W) (Волшебная палочка) и залейте выделение инструментом Fill Bucket Tool (G) (Заливка).
Цветом лайма заполняем центральную диагональ лезвия, рукоятку и отверстия в звеньях цепи.
Цветом шалфея закрашиваем нижнюю часть лезвия и остальную часть рукоятки.
Кремовым заполняем верхнюю часть лезвия.
Шаг 3
- Создаем новый слой над обводкой.
- Закрашиваем внешний контур и центральную линию темно-зеленым лесным.
- Остальную внутреннюю часть заполняем цветом лайма, а центральные 2 пикселя — кремовым.
- Далее с левой стороны и вверху кремовым цветом добавляем блики.
- Цветом шалфея рисуем несколько вертикальных линий по всей высоте сундука.
Автор: Mary Winkler
Переводчик: Daewon
Курс пиксель-арта 2 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 2: Линии и кривые
Если вы ещё не состоявшийся художник, лучший путь начать рисовать, делать это карандашом, после чего обводить чернилами, затем раскрашивать.
 То же самое применимо и к пиксель-арту: первый шаг в изображении, это обозначить контуры — этот шаг называется «штриховой рисунок» (Lineart). Штриховой рисунок — это очень важный шаг для достижения хорошего результата. Несколько пикселей вашего изображения, могут являться большей его частью (в противоположность рисованию, где масштаб позволяет больше допущений) так что ошибка в один или два пикселя, может сделать так, что ваш персонаж будет выглядеть искажённым. Для ясности, точность штрихового рисунка является Р-Е-Ш-А-Ю-Щ-Е-Й для успеха пиксель-арта.
То же самое применимо и к пиксель-арту: первый шаг в изображении, это обозначить контуры — этот шаг называется «штриховой рисунок» (Lineart). Штриховой рисунок — это очень важный шаг для достижения хорошего результата. Несколько пикселей вашего изображения, могут являться большей его частью (в противоположность рисованию, где масштаб позволяет больше допущений) так что ошибка в один или два пикселя, может сделать так, что ваш персонаж будет выглядеть искажённым. Для ясности, точность штрихового рисунка является Р-Е-Ш-А-Ю-Щ-Е-Й для успеха пиксель-арта.1. Прямая
Штриховой рисунок состоит в основном из линий и кривых, и мы начнём обсуждение с прямых линий. Те из вас, кто учился в математическом классе знают, что линия характеризуется её наклоном. Это коэффициент «изменения y», к «изменению x». В этом курсе мы будем представлять этот коэффициент как y:x. Таким образом идеальная диагональная от «слева внизу» к «справа вверху» линия, это прямая 1:1. Вот некоторые простые правила и их коэффициенты, иллюстрирующие эту идею.
В пиксель-арте, линии которые используют эти простые коэффициенты (0:1, 1:2, 1:1, 2:1 и 1:0) называются «идеальные линии». Они делают ваше изображение хорошо выглядящим, потому что глаз без труда может им следовать. Они, это ещё не всё, что вы можете рисовать, вы можете использовать например «вспомогательные» линии, чередуя сегменты длиной 2, с сегментами длиной 1 (для имитации сегментов с длиной 1.5 — смотрите пример изображения). Результат намного менее эстетичен (особенно поскольку изображение увеличено в 4 раза, чтобы вы могли видеть что случилось) и показывает почему это так важно, использовать эти типы линий осторожно. Они всё ещё полезны, и вы научитесь украшать в следующих разделах этого курса.
2. Кривые
Ладно, теперь вы знаете как рисовать линии, но вы далеко не уйдёте, только с прямыми линиями. Позвольте в таком случае рассмотреть кривые, которые более сложны. В отличие от линий, кривые могут быть хорошими или плохими.
Здесь только одно правило, чтобы добиться плавной кривой: длина сегментов будет меняться в прогрессивной манере, и вы должны избегать прямых углов.
Я настоятельно рекомендую вам попрактиковаться в штриховом рисунке, прежде чем вы продолжите чтение — вам нужно это, чтобы завершить остальную часть курса (например я буду использовать дракона, изображённого выше). Если у вас проблемы, вы всегда можете использовать сканированный рисунок.
Если у вас проблемы, вы всегда можете использовать сканированный рисунок.
11 лучших инструментов Pixel Art для создания Pixel Perfect Artwork
Благодаря римейкам и ремастерам ретро-видеоигр пиксельная графика вернулась в центр внимания. Хотя графика новой видеоигры достигла гиперреалистичного уровня, она все еще не может превзойти очарование пиксельной графики. Вот почему разработчики игр и художники одинаково обращаются к инструментам пиксельной графики для создания возвратных видеоигр и художественных работ.
Хотите попробовать свои силы в создании идеального пиксельного произведения искусства? Тогда эти инструменты пиксельной графики помогут вам начать работу.
1. GrafX2
Вы не можете получить ничего проще, чем GrafX2. После того, как разработчик отказался от кода в 2001 году, мало что изменилось, что (как ни странно) делает его еще лучшим инструментом для создания пиксельной графики.
Эта 256-цветная растровая программа имеет возможность рисовать в 60 различных разрешениях. Если вы знакомы с AmigaOS, вы обнаружите, что он очень похож на Deluxe Paint и Brilliance.
Если вы знакомы с AmigaOS, вы обнаружите, что он очень похож на Deluxe Paint и Brilliance.
После перезагрузки GrafX2 в 2007 году было добавлено несколько новых функций. Базовые инструменты затенения, инструменты формы, настройки сетки и параметры анимации определенно пригодятся разработчикам игр.
Скачать: GrafX2 (бесплатно)
2. Пиксель Править
Pyxel Edit еще не полностью завершен, но он все еще содержит массу полезных функций для пиксельных художников, которые предпочитают работать с плитками. Его чистый, вдохновленный Photoshop взгляд делает его простым в освоении и использовании.
Когда вы рисуете внутри одной плитки, все остальные плитки мгновенно меняются. Вы можете даже перевернуть или повернуть плитку, не меняя ее содержимого.
Скачать: Pyxel Edit (бесплатно, $ 9 за бета-версию)
3. Крита
Krita оснащена в основном типичными инструментами для рисования. Тем не менее, его небольшой выбор инструментов пиксельной графики попадает Krita в этот список.![]()
Изменение настроек кисти на Пиксель арт представляет три кисти, сделанные специально для рисования с пикселями. Некоторые другие интересные функции включают стабилизацию кисти, управление слоями, зеркалирование и многое другое.
Скачать: Крита (бесплатно)
4. Асеприте
Aseprite объединяет старое с новым в своем необычном интерфейсе. Это может показаться не так, но этот инструмент является мощным инструментом пиксельной графики, который очень рекомендуется.
Aseprite поставляется с набором инструментов для основ пиксельной графики, который включает в себя создание обложек для лука, режим затенения, режим листов и режимы наложения. И это даже дает вам возможность создавать спрайт листы.
Скачать: Aseprite ($ 14.99, бесплатная пробная версия)
5. GIMP
GIMP стал одним из самых популярных имен в пиксельной графике и редактировании фотографий. Хотя это может быть трудно для начинающих пользователей, это все же стоит изучить.
Перед тем, как погрузиться в GIMP, убедитесь, что настроили его правильно. В отличие от некоторых других программ, перечисленных здесь, GIMP не фокусируется исключительно на инструментах пиксельной графики. Простые настройки, такие как добавление сетки, могут сделать ее идеальной для пиксельной графики. Затем вы можете воспользоваться удивительными функциями, такими как режим индексации цвета, режим плавающего окна и инструмент выбора.
Скачать: GIMP (бесплатно)
6. Пискель
Piskel – отличный инструмент для бесплатного создания 2D пиксельных спрайтов онлайн.
Используйте этот инструмент, чтобы сделать 2D пиксельные спрайты онлайн бесплатно
Используйте этот инструмент, чтобы сделать 2D пиксельные спрайты онлайн бесплатно
Спрайт в видеоиграх – это круто, но сложно понять, что правильно. Вот онлайн-редактор, который полнофункциональный и абсолютно бесплатный, чтобы облегчить работу.
Прочитайте больше
, Небольшой размер пера делает его идеальным для создания спрайтов и анимации, а не для создания целых пейзажей.
Piskel оптимизирует процесс анимации спрайтов. Просто нарисуйте свой спрайт и продолжайте добавлять новые кадры, пока не завершите анимацию.
Веб-сайт: Piskel (бесплатно)
7. GraphicsGale
GraphicsGale предлагает несколько полезных инструментов для пиксельной графики, таких как управление слоями, корректировка цветовой палитры и даже обработка лука. Вы когда-нибудь расстраивались из-за того, что не можете легко просмотреть свои анимации? GraphicsGale позволяет вам наблюдать анимацию в действии в процессе редактирования.
Скачать: GraphicsGale (бесплатно)
8. Pixilart
Запустите Pixilart, не выходя из собственного веб-браузера или мобильного устройства. Некоторые из его основных функций включают инструмент «Линия», инструмент «Смешение», инструмент «Перо», инструмент «Кисть» и многое другое. В меню справа от экрана отображаются цвета и управление слоями.
В меню справа от экрана отображаются цвета и управление слоями.
Он может не иметь всех наворотов некоторых из этих других программ, но это все еще допустимый вариант. Кроме того, вы можете поделиться своими дизайнами с сообществом Pixilart.
Веб-сайт: Pixilart (бесплатно)
Скачать: Pixilart для Android | iOS (бесплатно)
9. Фотошоп
Вы знаете, что Photoshop обладает одними из лучших возможностей для редактирования фотографий, но знаете ли вы, что вы также можете использовать его для пиксельной графики? Как и в GIMP, для создания пиксельной графики в Photoshop требуется некоторое время.
Ничто не может помешать вашему искусству, если вы можете управлять несколькими слоями, палитрами и создавать собственные кисти. Как только вы овладеете этими основными советами по производительности Photoshop для пиксельных художников
Как только вы овладеете этими основными советами по производительности Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художников
Некоторые могут подумать, что Photoshop является избыточным для пиксельной графики, но если вы настроите его правильно, это может повысить вашу производительность на новый уровень.
Прочитайте больше
, вы обнаружите, что работаете намного эффективнее.
Скачать: Photoshop ($ 9.99 / месяц, бесплатная 7-дневная пробная версия)
10. Pro Motion NG
Если вы ищете способ создания анимации или подробный дизайн, Pro Motion NG может привести вас в правильном направлении. Он поставляется со всем, что вы когда-либо могли потребовать в программе для создания пиксельных рисунков: картами листов, скином лука, очисткой пикселей, слоями и многим другим.
Если его возможностей недостаточно для того, чтобы соблазнить вас, обратите внимание, что профессиональные студии, такие как UBISoft и Gameloft, используют Pro Motion NG для своих игр. Разработчики игр, которые разрабатывают мобильные ретро-игры для любителей ностальгии
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia
7 бесплатных мобильных ретро-игр для наркоманов Nostalgia
Хотите пережить ваши любимые классические игры на вашем смартфоне? Вы можете играть в Марио, Соник и многое другое на Android и iOS. Вот семь из лучших бесплатных ретро-игр.
Прочитайте больше
действительно может получить максимальную отдачу от этой программы.
Скачать: Pro Motion NG (бесплатно, $ 39 за полную версию)
11. Шифер
Если вы новичок в пиксельной графике, начните с Slate. Он не продает вас с точки зрения возможностей, а также имеет удобный интерфейс, по которому любой может ориентироваться. Как только вы это освоите, вы можете начать создавать наборы плиток и анимацию.
Как только вы это освоите, вы можете начать создавать наборы плиток и анимацию.
Использование этой простой программы значительно упрощает создание спрайтов и анимации. Вы всегда можете ожидать исправления ошибок и новых функций от Slate; Разработчики постоянно работают над улучшением программного обеспечения.
Скачать: Slate (бесплатно)
Выровняй свой пиксель арт
Приток новых игр в стиле ретро не скоро закончится, так что это означает, что пришло время прокатиться на волне и создать пиксельную графику. С правильными инструментами в вашем распоряжении, вы сможете создавать идеальные пиксельные иллюстрации без особых проблем.
А если вы любите создавать пиксельные рисунки, задумывались ли вы когда-нибудь о том, как рисовать от руки? Если это так, вы должны проверить наш список сайтов, которые научат вас, как хорошо рисовать
10 сайтов, которые научат вас хорошо рисовать
10 сайтов, которые научат вас хорошо рисовать
Мы все хотим хорошо рисовать. Но навыки рисования могут прийти только через ежедневную практику. Посетите эти десять веб-сайтов и их фантастические учебники, чтобы начать свое путешествие.
Но навыки рисования могут прийти только через ежедневную практику. Посетите эти десять веб-сайтов и их фантастические учебники, чтобы начать свое путешествие.
Прочитайте больше
,
Узнайте больше о: цифровое искусство, пиксель арт, ретро-игры.
7 основных инструментов, программного обеспечения и услуг для иллюстраторов
Как рисовать в фотошопе на графическом планшете
Самая популярная программа для иллюстраторов и художников — Adobe Photoshop. А самый удобное приспособление для рисования в ней — это графический планшет.
Используя программное обеспечение с подходящим девайсом, можно создавать любые изображения, а также редактировать их. Но как рисовать в Фотошопе на графическом планшете?
Именно об этом я расскажу ниже. А еще упомяну о настройках гаджета, параметрах в самом Фотошопе и дам советы при рисовании.
Настройка графического планшета
Прежде чем приступать к рисованию на планшете, его нужно настроить. Аппараты бренда Wacom пользуются наибольшим спросом, поэтому в качестве примера использован графический планшет Wacom Intuos.
Аппараты бренда Wacom пользуются наибольшим спросом, поэтому в качестве примера использован графический планшет Wacom Intuos.
Как настроить графический планшет:
- Перед тем, как подключить планшетный компьютер через USB-кабель или посредством беспроводного соединения Bluetooth, нужно установить драйвера на компьютер. Программное обеспечение устанавливается либо с диска, который был в комплекте с девайсом, либо с интернета, если диска не было. Загрузить драйвера можно на официальном сайте Уаком. Найдите программное обеспечение именно для вашей модели, а также под нужную операционную систему (Windows или MacOS). Далее просто скачайте установочный файл и произведите установку.
- Установленная программа называется “Настройки Wacom”. Запустите ее, кликнув на ярлык на рабочем столе, либо вбив наименование ПО в поиск из меню Пуск.
- Появится окно настроек. По умолчанию открыта вкладка “Планшет”.
- Выберите в ней удобную ориентацию (левую или правую, в зависимости от рабочей руки).

- В этой же вкладке можно настроить Express Keys, присвоив физическим кнопкам определенные действия. Можете сделать это сейчас или позже, когда станет понятно, к каким функциям нужен быстрый доступ.
- Вторая настраиваемая вкладка — “Перо”. Перейдите на нее.
- Здесь настройте нажим ластика (мягко или твердо), команды на кнопках стилуса (если они есть), чувствительность пера (мягко или твердо), звук щелчка и радиус действия двойного щелчка.
- На этой же вкладке, в меню “Режим работы”, выберите “Режим пера”, иначе компьютер будет воспринимать стилус как мышь.
- В том же меню нажмите на кнопку “Отображение…” и уберите галочку напротив надписи “Использовать рукописный ввод Windows”. Также здесь можно настроить активный монитор во время рисования (если их несколько), масштабирование и активную площадь рабочего пространства.
- Перейдите на третью вкладку “Сенсорные опции” и уберите галочку напротив пункта “Включить сенсорный ввод”, чтобы гаджет не реагировал на прикосновение руки и пальцев.

На этом настройка завершена.
Параметры Фотошопа
После настройки графического планшета, необходимо произвести настройку в Photoshop.
Конечно, вы можете сразу заняться рисованием на планшете в Фотошопе, изменяя параметры по мере необходимости, но я рекомендую сначала подстроить все функции под себя, чтобы потом заниматься делом не отвлекаясь.
Инструкция:
- Откройте программу, кликнув на нее двойным щелчком мыши.
- Слева расположены инструменты для работы с изображением, а справа история действий и слои. Середина пока пуста.
- Нажимайте на первую вкладку “Файл”, а затем кнопку “Новый”, чтобы создать новый рисунок.
- Программа запросит ввод размеров файла. Можно ввести горизонтальные параметры средних размеров, например, 1920 пикселей в ширину, и 1280 пикселей в высоту. Получится горизонтальный лист, похожий на альбомный.

- Посередине появится созданное пространство для работы. Откройте его на весь экран, кликнув на соответствующую иконку в правом верхнем углу окна.
- Нажмите на кисть в панели инструментов, далее отрегулируйте диаметр и жесткость мазка в меню кисти, которое появилось на верхней панели. Здесь же можно настроить уровень непрозрачности и контрастность нажима.
- Всё готово к созданию рисунка.
Чаще всего используют диаметры 3, 5, 9, 13 и 19. Форма и размер кисти для фотошопа подбираются под тип рисунка. Лишние мазки удаляются с помощью инструмента ластика, а используя пипетку можно изменить цвет поверхности, открыв полноценную палитру красок.
Как создать рисунок
Для рисования на планшете достаточно открыть Фотошоп, создать новый файл нужных размеров и выбрать инструмент рисования. Это может быть кисть, карандаш, фломастер и прочие инструменты.
В параметрах каждого инструмента можно настроить, на что влияет нажим (либо на размер мазка, либо на его контрастность/прозрачность).
Советы при работе в Фотошопе
Тем, кто недавно приобрел графический девайс, успешно подключил его и настроил, остается только рисовать.
Но дельные советы никогда не будут лишними, особенно для начинающих иллюстраторов!
Советы при рисовании и работе в Photoshop:
- Если не знаете, как создавать картины, и не представляете, как начать свой путь художника, лучше пройти уроки рисования. Можно записаться на специальные курсы в вашем городе и ходить на них с графическим планшетом, либо смотреть обучающие курсы в интернете. Есть даже художественные школы, работающие онлайн.
- Прежде чем начать создавать сложные картины, потренируйтесь на обычных фигурах. Нарисовав несколько треугольников, квадратов и кругов, рука и разум привыкнут к графическому гаджету, да и уверенности прибавится!
- Сначала представьте результат у себя в голове, а уже потом используйте все возможности программы для воплощения вашей задумки. Четко поставленная задача — это то, что отличает новичка от опытного иллюстратора.

- Чем больше размер файла, тем лучше, потому что в таком случае каждый мазок будет содержать в себе больше пикселей. Но не стоит переусердствовать в этом, так как чересчур большие изображения замедляют работу компьютера.
- Сохраняйте большой рисунок в меньших размерах, чтобы внимание концентрировалась не на деталях, а на всей работе в целом.
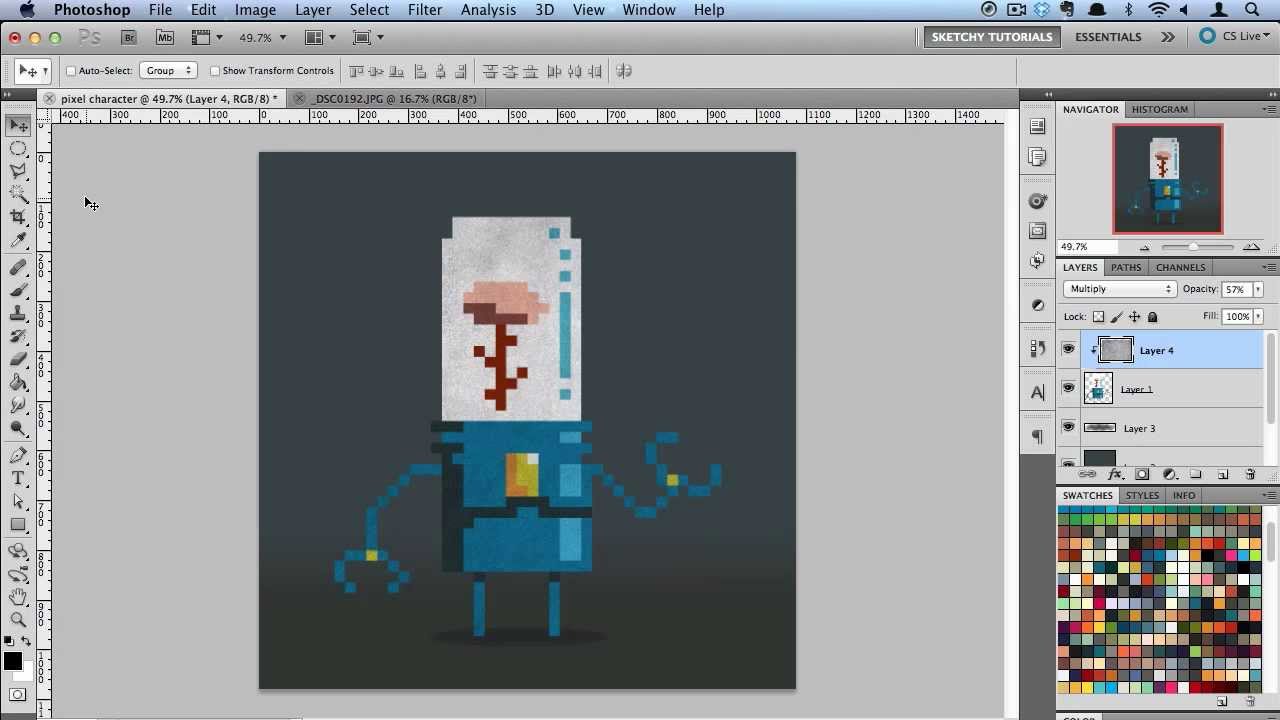
- Используйте серый цвет фона, так как он является самым нейтральным в плане восприятия окружающих его цветов. На белом фоне цвета кажутся слишком блеклыми, а на черном фоне слишком контрастными.
- Лучше сделать несколько мазков одной кистью, чем один мазок толстым штрихом. Так будет и аккуратней, и детальней.
Рисование векторных и пиксельных форм в Photoshop CS6
История двух форм
Поскольку в следующем уроке я расскажу обо всем, что нам нужно знать о рисовании векторных фигур, я сэкономлю нам немного времени, начав с документа, который я уже создал. Здесь мы видим простой документ, содержащий две одинаковые фигуры. Хотя в настоящий момент они выглядят одинаково, на самом деле они очень разные. Фигура слева — это векторная фигура, а фигура справа — с пикселями:
Хотя в настоящий момент они выглядят одинаково, на самом деле они очень разные. Фигура слева — это векторная фигура, а фигура справа — с пикселями:
Векторная фигура слева и пиксельная фигура справа.
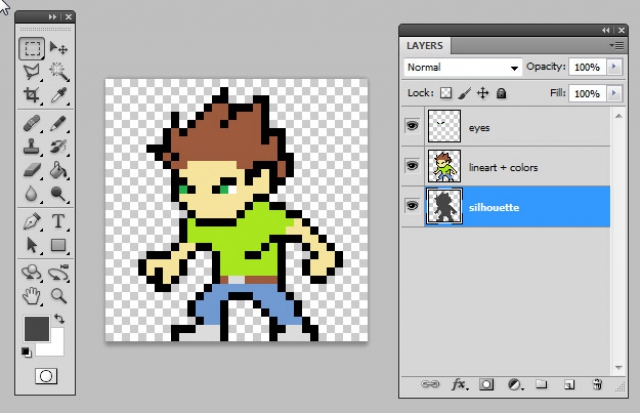
Если мы посмотрим на мою панель Layers , мы увидим, что каждая форма находится на своем собственном слое. Я пошел дальше и переименовал слои, чтобы упростить задачу. Пиксельная фигура находится на верхнем слое «Pixel shape», а векторная фигура находится на слое с умным названием «Vector shape» под ней:
Панель «Слои», отображающая векторные и пиксельные формы на отдельных слоях.
Определение слоя формы
Даже если бы я не переименовал их, все равно был бы простой способ определить, какой слой содержит векторную форму, и это найти небольшой значок формы в правом нижнем углу миниатюры предварительного просмотра слоя .Этот значок говорит нам, что это слой формы , а не обычный пиксельный слой:
Слои Shape легко идентифицируются по маленькому значку в правом нижнем углу эскиза предварительного просмотра.![]()
Масштабирование векторной формы
Как я уже упоминал, на данный момент обе формы выглядят одинаково, но давайте посмотрим, что произойдет, когда мы их масштабируем. Начну с векторной формы. Во-первых, мне нужно выбрать его, поэтому я нажимаю на слой «Vector shape» на панели Layers:
Выбор векторной формы.
Чтобы масштабировать векторную фигуру, я перейду к меню Edit в строке меню в верхней части экрана и выберу Free Transform Path :
Идем в Edit> Free Transform Path.
Это поместит блок Free Transform и ручки вокруг векторной формы слева:
Вокруг векторной формы появится поле «Свободное преобразование».
Я хочу убедиться, что масштабирую обе формы до одинакового размера, поэтому вместо того, чтобы перетаскивать маркеры Free Transform вручную, я подхожу к панели параметров в верхней части экрана и изменяю обе Width ( W ) и Высота ( H ) значения формы до 10%:
Установка ширины и высоты векторной формы на 10%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новый размер, и теперь векторная фигура слева намного меньше:
Размер векторной формы теперь составляет 10% от размера пикселя.
Давайте посмотрим, что произойдет, если я снова масштабирую векторную фигуру до ее исходного размера. Вместо того, чтобы вернуться в меню Edit вверху экрана и выбрать Free Transform Path , на этот раз я воспользуюсь более быстрым сочетанием клавиш: Ctrl + T (Win) / Command + T (Mac).Это поместит тот же блок Free Transform и ручки вокруг векторной формы:
Нажатие Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform Path.
Поскольку я уменьшил фигуру, уменьшив ее до 10%, я увеличу ее до исходного размера, установив для значений Width и Height на панели параметров значение 1000% :
Установка ширины и высоты векторной формы на 1000%.
Я снова нажму Введите (Win) / Верните (Mac) на мою клавиатуру, чтобы принять его, и теперь векторной формы возвращается исходный размер.Обратите внимание, что даже несмотря на то, что я уменьшил его, а затем увеличил, векторная форма по-прежнему выглядит как новая. Его края остаются такими же четкими и резкими, как и были изначально:
Векторная фигура слева сохраняет четкие, резкие края даже после масштабирования.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Масштабирование формы пикселя
Давайте попробуем то же самое с формой пикселя справа. Сначала я выберу его, щелкнув слой «Форма пикселя» на панели «Слои»:
Выбор формы пикселя.
Выбрав слой формы пикселя, я перейду к меню Edit вверху экрана и выберу Free Transform:
Идем в Edit> Free Transform.
Свободное преобразование и путь свободного преобразования
Обратите внимание, что на этот раз команда называется «Свободное преобразование», а не «Свободное преобразование». Путь . Мы рассмотрим пути в другом уроке, но, по сути, векторная фигура состоит из двух частей; основной контур фигуры, известный как путь , и цвет, которым заполнен контур (путь).Когда мы редактируем или масштабируем векторную фигуру, мы действительно редактируем и масштабируем контур контура. Вот почему, когда у меня был выбран слой с векторной фигурой, команда получила название Free Transform Path. Теперь, когда у меня выбран нормальный слой пикселей, мы редактируем пиксели, а не контуры, и поэтому имя команды изменилось на просто «Свободное преобразование». Опять же, позже мы рассмотрим пути более подробно.
Это поместит рамку свободного преобразования вокруг формы пикселя справа:
Вокруг формы пикселя появляется рамка «Свободное преобразование».
Так же, как я сделал с векторной формой, я уменьшу масштаб пиксельной формы, установив ширину и высоту до 10% на панели параметров:
Установка ширины и высоты формы пикселя на 10%.
Я нажимаю Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его, и теперь форма пикселя намного меньше. Все идет нормально. Даже после масштабирования формы пикселя до 10% он выглядит столь же резким, как и изначально, и мы до сих пор не заметили никакой разницы между векторной формой и формой пикселя:
Форма пикселя после масштабирования до 10%.
А теперь настоящее испытание. Что произойдет, если я снова увеличу размер пикселя до исходного размера? Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Free Transform , и, чтобы масштабировать форму пикселя, я устанавливаю ширину . и Высота от на панели параметров до 1000% :
Масштабирование формы пикселя до исходного размера.
Я нажму Введите (Win) / Верните (Mac), чтобы принять его и закрыть команду Free Transform.И теперь становится очевидной разница между векторными и пиксельными формами. Несмотря на то, что я масштабировал обе формы на одинаковую величину, и обе формы сохранили свои четкие края при уменьшении размера, пиксельная фигура не могла справиться с повторным масштабированием. Его некогда острые края теперь кажутся мягкими, размытыми и блочными:
Векторная форма сохранилась нетронутой после увеличения. Форма пикселя? Не так много.
Давайте увеличим масштаб, чтобы рассмотреть подробнее. Причина, по которой края формы пикселя теперь выглядят намного хуже, заключается в том, что, когда я уменьшил его до 10% от исходного размера, Photoshop пришлось отбросить 90% пикселей, которые составляли исходную форму.Было бы хорошо , если бы мне не нужно было масштабировать его обратно. Photoshop не может волшебным образом воссоздать пиксели, поэтому, когда я увеличил его масштаб, все, что мог сделать Photoshop, — это взять оставшиеся пиксели и увеличить их. Вот почему мы действительно можем видеть эффект ступеньки по краю фигуры. Это края отдельных пикселей. Они выглядят мягкими и размытыми, потому что именно это происходит с пикселями, когда мы их увеличиваем. Чем больше мы их увеличиваем, тем они становятся мягче. С другой стороны, векторные фигуры не имеют этой проблемы.Это просто точки, соединенные линиями и кривыми, и мы можем изменять их размер, сколько захотим, без потери качества:
Крупный план краев векторной и пиксельной формы.
Как мы видели в этом уроке, векторные формы и формы пикселей могут выглядеть одинаково, когда мы их сначала рисуем, и оба выглядят так же хорошо при уменьшении до меньшего размера. Но когда нам нужно масштабировать их больше, векторные фигуры буквально имеют преимущество. Это верно не только при просмотре их на экране, но и при печати.Как и в случае с цифровыми фотографиями, фигура, нарисованная с помощью пикселей, зависит от разрешения , что означает, что она может быть напечатана только настолько большого размера, чтобы она не стала выглядеть мягкой и тусклой, как мы видели в приведенном выше примере. С другой стороны, векторная форма не зависит от разрешения . Его можно напечатать любого размера, даже размером с рекламный щит, и он всегда будет выглядеть четким, чистым и качественным, как новый.
Куда идти дальше …
Векторные фигуры имеют и другие преимущества, которые делают их более гибкими для работы, чем пиксели, но прежде чем мы забегаем слишком далеко вперед, давайте узнаем, как рисовать векторные фигуры в Photoshop CS6! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о Photoshop!
Учебное пособие по— Настройка Photoshop для 2D-пиксельной графики
Я большой поклонник ретро-видеоигр и пиксельной графики.Во время рождественских каникул я попытался (после долгого перерыва) создать пиксельную графику для мобильной 2D-игры в стиле ретро, которую я создавал в Unity для развлечения. Мне пришлось немного потрудиться при настройке Photoshop для создания 2D-спрайтов и фона, поэтому вот краткое пошаговое руководство по настройке Photoshop для создания пиксельной графики.
Шаг 1. Создание крошечного изображения
Пиксель-арт выполняется в очень низком разрешении. Это означает, что вы начнете с создания очень маленького изображения , которое вы вряд ли сможете увидеть, не увеличив масштаб .Я не могу дать вам практического правила, но обычно я использую 20×20 пикселей для спрайтов (иногда 40×40 пикселей, если я хочу добавить больше деталей) и около 150×80 пикселей для фона.
Итак, создайте новое изображение в Photoshop.
После того, как вы создадите изображение, вы почти не увидите его. Итак, увеличьте масштаб , чтобы вы могли его увидеть.
Шаг 2: Настройка интерполяции изображения до ближайшего соседа
При изменении размера или масштабирования пиксельной графики необходимо, чтобы края или углы выглядели резкими и неровными, а не гладкими и размытыми. .По умолчанию Photoshop использует бикубическую интерполяцию (или билинейную), которая создает эффект размытия при увеличении изображений. В то время как бикубическая интерполяция отлично подходит для обычных изображений, пиксельная графика, масштабированная с помощью бикубической интерполяции, выглядит ужасно и расплывчато. Как пример (источник):
Вот старик из The Legend of Zelda, который дает вам меч. ( Вы можете прищуриться, чтобы увидеть это )
Здесь он увеличен 4x с бикубической интерполяцией :
Масштабируйте здесь в 4 раза, используя ближайшего соседа :
Видите разницу? Вот как настроить Photoshop для использования алгоритма интерполяции изображения «Ближайшее соседство».
Примечание. Если вы экспортируете изображение (параметр «Сохранить для Интернета») и изменяете его размер, убедитесь, что в разделе «Качество» или «Изменить размер» выбран параметр «Ближайший сосед».
Вам необходимо настроить инструменты для рисования и получить желаемые эффекты пиксельной графики. Для карандашей и ластика я использовал следующие настройки:
- размером до 1 пикселя (px).
- твердость до 100%. Непрозрачность
- до 100%.
- для ластика был установлен режим «Карандаш».
Единственный другой инструмент, который я использовал, — это ведро с краской, которое не требовало настройки.
Шаг 4: Показать сетку (необязательно)
Grid помогает точно позиционировать и выравнивать объекты. Я считаю сетку очень полезной при создании спрайтов. Сетку можно включить в меню «Просмотр».
Далее нам нужно настроить сетку так, чтобы она отображала каждый пиксель индивидуально . Откройте настройки «Направляющие, сетки и фрагменты» в меню «Настройки» и обновите настройки сетки.
Вот и все. Я надеюсь, что вы нашли этот урок полезным и продолжите создавать великолепную пиксельную графику 🙂 Процитирую Боба Росса:
« Люди могут смотреть на вас немного смешно, но это нормально. Художникам разрешено быть немного разными. ”
Учебники по Photoshop для любителей пикселей
Если вы родились в 90-х, я уверен, что вы стали свидетелями славного века пиксельной графики. Он существует на старой игровой платформе, мобильном телефоне и других цифровых устройствах.Это одно из величайших технологических изобретений, которое доминировало в цифровом мире в течение нескольких лет, а теперь оно снова становится определяющим видом искусства в сообществе художников.
Выполнение пиксельной графики может означать, что вы стремитесь к совершенству, так как вам даже нужно вручную настроить затенение, дизеринг и даже сглаживание. Это означает, что вам нужно рисовать изображение пиксель за пикселем! Поэтому это называется пиксельной графикой. Звучит страшно, правда?
К счастью, есть увлеченные художники, которые готовы разбить свою пиксельную графику на исчерпывающие учебные пособия для вас, возможных учеников.
Сегодня, с целью предоставить вам твердое представление о пиксельной графике и ее основных методах , мы хотим продемонстрировать вам некоторые подробные и вдохновляющие уроки талантливых художников-пиксельщиков, которые помогут вам создать, возможно, одну из самых подробных работ. в вашей жизни.
Независимо от того, начали вы это или нет, это, вероятно, будет одним из самых интересных и полезных путешествий по изучению лучшего искусства.
Попробуйте их, и вы узнаете, полный список обучающих программ после прыжка!
50 красивых и креативных пиксель-артов50 Красивых и креативных пиксель-артов
Пиксель-арт, при котором изображения создаются и редактируются на уровне пикселей, кажется торговой маркой… Читать далее
Затенение скалы
С помощью этого урока вы научитесь рисовать то, что вы часто видите в своей жизни, — камень! Вы узнаете о структурировании, растушевке и специальных техниках мелирования.
Судя по виду, я считаю, что это непросто сделать, но как только вы научитесь рисовать, это станет большим шагом вперед к вашему мастерству в области пиксельной графики!
Текстуры
Если вы занимаетесь разработкой игр, научиться формировать текстуру будет для вас критически важной потребностью.
Разработанный Kiwinuptuo, учебник не научит вас рисовать текстуру пиксель за пикселем, но он откроет профессиональные советы по улучшению ваших текстур, чтобы они выглядели более качественными и реалистичными.
Дерево
Отличное руководство, которое не только проведет вас через процесс рисования дерева пикселей, но также поможет вам правильно структурировать дерево и, в конечном итоге, добавить детали, пока оно не станет эпическим деревом пикселей.
Человек-спрайт
Овладейте искусством создания стандартных человеческих спрайтов, следуя этому обширному руководству, написанному Кивинуптуо, который преобразовал линейный рисунок в спрайт фантастического персонажа.
Цвета
Я нашел этот учебник вдохновляющим, поскольку он не только знакомит вас с обычными цветами, но и объясняет «Правило изменения оттенка» и правильные способы формирования цветовой палитры. Наверное, достойный урок даже для художника!
Отражение
Это действительно потрясающе, слышать, что для создания пиксельной графики нужно вручную выполнять затенение, сглаживание и сглаживание! Эти техники — это то, чем я страдал, изучая штриховой рисунок, и теперь мне нужно применить их к пиксельной графике вручную! Тем не менее, сердечная благодарность всем пиксельным художникам, которые достаточно хороши и добры, чтобы раскрыть свои секреты создания пиксельной графики, тем самым возродив эту некогда упавшую, но бесценную форму искусства!
Что ж, хотя мы покопались в сети и продемонстрировали классные уроки, которые мы нашли здесь, должны быть другие впечатляющие уроки, лежащие где-то в сети.Пожалуйста, дайте нам знать, если вы наткнулись на это, или если вы действительно это сделали, не стесняйтесь показать нам! Тогда наслаждайтесь пикселингом!
Примечание редактора: Неработающие ссылки в этом сообщении были обнаружены и исправлены с обновленными ссылками. Если вы найдете больше, дайте нам знать в разделе комментариев ниже.
/ r / Разместить клон без восстановления и защиты пикселей
— Удерживайте левый щелчок, чтобы рисовать пиксели
— Удерживайте правую кнопку мыши или ← ↑ → ↓, чтобы переместить картину
— Используйте колесо прокрутки для увеличения
— Используйте средний щелчок, чтобы выбрать цвет из картины
— Когда вы увеличиваете масштаб или перемещаете картину, ваше положение сохраняется в адресной строке браузера, поделитесь URL-адресом с другими игроками, чтобы они могли видеть, где вы рисуете!
— Нажмите на имя пользователя, чтобы просмотреть его профиль (вы даже можете увидеть, где он рисует Premium)
— Нажмите Enter, чтобы открыть чат.
— Цвета имени пользователя в чате отражают выбранный ими цвет.
— Щелкните левой кнопкой мыши по имени пользователя, чтобы отобразить его профиль, гильдию и статистику.
— Удерживая Shift + щелкните левой кнопкой мыши по имени пользователя, чтобы упомянуть его в чате.
— Нажмите T, чтобы включить отслеживание пользователей в реальном времени.Премиум
— Нажмите C, чтобы открыть или закрыть панель чата.
— Нажмите G, чтобы открыть или закрыть панель гильдии.
— Нажмите H, чтобы отобразить пиксельную сетку.
— Нажмите F, чтобы открыть или закрыть социальную панель.
— Нажмите *, чтобы отобразить или скрыть интерфейс.
— Нажмите +, чтобы увеличить.
— Нажмите -, чтобы уменьшить масштаб.
Администратор
Модератор
Премиум-подписка (план на 1 год)
Премиум-подписка (план на 3 месяца)
Премиум-подписка (план на 1 месяц)
Nitro (усилитель Discord)
VIP (Выдается администраторами и модераторами очень немногим замечательным людям)
Хлеб раздора
Три лучших дарителя
Лучший усилитель Discord
+1 балл за каждого члена гильдии
+2 очка за каждого члена, который недавно активировал картину
+2 очка за каждого участника, активного за последние 24 часа на Живописи
от +2 до 10 баллов (в зависимости от общей активности участника с момента его присоединения) за каждого участника, активного в последние несколько дней на Painting
.