Pixel art для начинающих. | Gamin
Обучающий материал
1. Подготовка к работе.
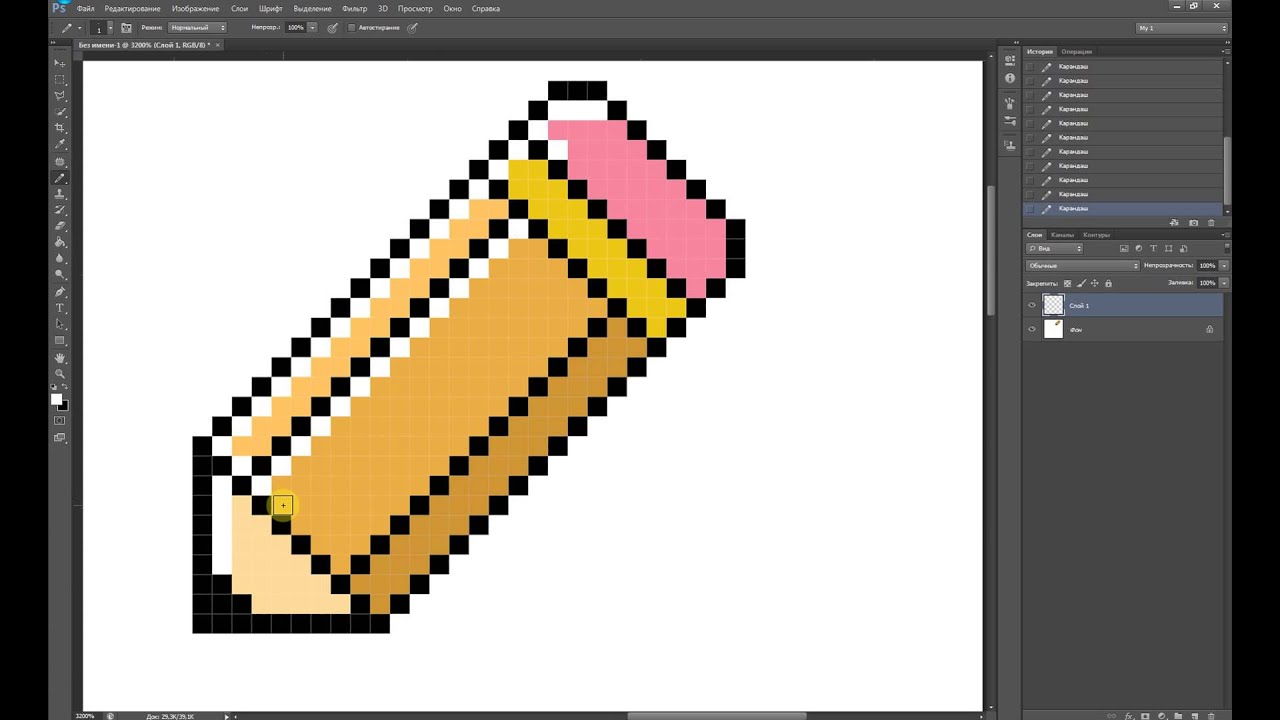
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl —» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и « (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Теперь глаза:
Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
В этой палитре у меня 13 цветов, их цифровые значения таковы:
Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.![]()
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах отрисованных контуров и не выходила за них:
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле. В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
4. Тень и dithering.
Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей (более сложная техника dithering’а подразумевает совершенно немыслимый алгоритм, посмотрите у того же Дерека Йу). Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей (более сложная техника dithering’а подразумевает совершенно немыслимый алгоритм, посмотрите у того же Дерека Йу). Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
А вот фрагмент из другой работы, более сложной (и пока незавершённой):
Здесь я применил dithering для смягчения теней (кстати, в отличие от нарисованного только что кузнечика, на снеговике использована тень двух оттенков и имеются блики, но это, повторюсь, более сложная работа, и масштаб у неё побольше). Плюс крайне кропотливый метод dithering’а задействован на заднем фоне. Сам по себе процесс несложный, но затратный в плане времени и требующий от художника концентрации.
В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
P. S. Продолжение темы (которое, по уму, надо было написать первым). Учимся дальше!
Как рисовать в Photoshop [6 шагов]
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Даже имея большую коллекцию фотографий интерьеров недвижимости, зрители могут не понять дизайн объекта без более простой схемы. Рисунок в Photoshop может помочь вам сделать иллюстративный эскиз недвижимости.
Быстрая Навигация
- Как рисовать в фотошопе
- 1. Создайте пустой холст
- 2. Создайте новый слой
- 3. Выберите кисти
- 4. Увеличьте холст
- 5. Внесите исправления
- 6. Раскрась рисунок
- Часто задаваемые вопросы
- Могу ли я сохранить свою пользовательскую кисть для рисования в Photoshop?
- Как я могу экспортировать рисунки из Photoshop?
- Заключительные мысли
Как рисовать в фотошопе
Как правило, сложно сделать фотографию интерьера и экстерьера недвижимости, показывающую все части собственности. Даже если вы добавите тексты описания к изображению, зритель может неправильно связать разные фотографии, чтобы получить четкое представление о дизайне.
Даже если вы добавите тексты описания к изображению, зритель может неправильно связать разные фотографии, чтобы получить четкое представление о дизайне.
К счастью, в Photoshop есть широкий спектр инструментов для рисования, раскрашивания и векторной графики, которые помогут вам сделать больше, чем просто ретушировать фотографии недвижимости. В зависимости от желаемого дизайна в следующем руководстве описаны различные инструменты, которые можно использовать для рисования в Photoshop.
1. Создайте пустой холст
Холст — это рабочее пространство, где вы будете рисовать. Перейдите к «Файл» и выберите «Создать», чтобы создать новый документ. Вы также можете нажать Command + N, если вы используете Mac, или Ctrl + N, если вы используете компьютер с Windows.
Это откроет новый параметр настройки документа, где вы можете ввести свой размер, настройки и ориентацию в зависимости от того, что вы хотите нарисовать. Помните, что больший размер холста может повлиять на производительность вашего компьютера, а увеличение размера холста позже может привести к потере качества.
Поэтому целесообразно установить подходящий размер холста от слова идти. Переименуйте документ в желаемое имя, а затем нажмите «Создать», чтобы создать пустой холст.
2. Создайте новый слой
Обычно новый документ отображается как фоновый слой на панели слоев. Рисование на этом слое означает, что ваши рисунки будут слился с фоновым слоем, и вы не можете манипулировать ими по отдельности.
Вы можете предотвратить это, создав новый слой для каждого типа рисунков, которые вы будете делать. Просто перейдите к «Слой», выберите «Создать» и выберите «Слой». Если вы будете рисовать на нескольких слоях, рекомендуется переименовать слой в уникальное имя, связанное с типом рисунка, который вы делаете, чтобы избежать путаницы.
Введите имя слоя в текстовое поле рядом с меткой «Имя» в появившемся диалоговом окне, а затем нажмите «ОК». Кроме того, вы можете открыть диалоговое окно нового слоя, нажав Ctrl + Shift + N, если вы используете компьютер с Windows, или Command + Shift + N, используя Mac.![]()
3. Выберите кисти
Кисти Photoshop позволяют рисовать на слоях так же, как вы делаете это с помощью настоящих кистей. Как и традиционные кисти, Photoshop универсален и работает, применяя выбранный цвет с помощью мазков.
Выберите кисть на панели инструментов в левой части экрана или нажмите клавишу быстрого доступа B, а затем настройте параметры кисти в зависимости от того, что вы хотите нарисовать.
- Наконечник кисти: Кончик кисти управляет тем, как кисть добавляет цвет к слою. Вы можете использовать этот параметр для имитации реальных инструментов рисования, таких как ручки и маркеры.
- Размер кисти: Размер кисти определяет размер кончика. Вы можете изменить размер кисти, щелкнув раскрывающийся список и отрегулировав ползунок. Кроме того, вы можете нажать правую клавишу фигурных скобок, чтобы увеличить размер, и левую клавишу фигурных скобок, чтобы уменьшить размер.
- Непрозрачность: Опция непрозрачности помогает вам контролировать насколько непрозрачен мазок кисти
- Твердость: Опция жесткости уменьшает или увеличивает прочность границы наконечника.
 Увеличение жесткости делает края штрихов более четкими.
Увеличение жесткости делает края штрихов более четкими. - Поток: Параметр потока позволяет регулировать скорость, с которой кисть наносит краску. Это поможет вам контролировать, насколько постепенно вы создаете цвета или тени.
- Режим наложения: Режим наложения помогает настроить взаимодействие мазка кисти с пикселями за ним или его смешивание. В большинстве случаев вы оставите для этого параметра значение «Обычный», если только вы не работаете с несколькими слоями.
- Цвет кисти: Вы можете установить цвет кисти, изменив цвет переднего плана, который является самым верхним цветом в инструменте выбора цвета. Выберите нужный цвет в открывшемся диалоговом окне.
4. Увеличьте холст
Когда вы начинаете рисовать на холсте, мазки могут выглядеть слишком маленькими, особенно если у вас большие размеры холста. Это затрудняет нанесение точных мазков кистью. Перейдите к панели инструментов и щелкните увеличительное стекло, чтобы включить инструмент масштабирования.
Нажмите на определенную область холста, на котором вы рисуете, чтобы увеличить ее. Либо удерживайте клавишу Z на клавиатуре, а затем перетащите курсор мыши вправо, чтобы увеличить масштаб, или влево, чтобы уменьшить его.
5. Внесите исправления
Ошибки случаются часто, особенно если вы впервые рисуете с помощью компьютерной мыши. К счастью, Photoshop поставляется с широким набором инструментов. которые могут помочь вам исправить ошибки следующим образом.
- Если вы сделали неправильный мазок, вы можете отменить его, нажав Ctrl + Z на вашем компьютере с Windows или Command + Z, если вы используете Mac.
- Если вы хотите стереть часть мазков кистью или часть линии, которую вы сделали ранее, не отменяя все, выберите ластик на панели инструментов или нажмите клавишу E на клавиатуре, чтобы выбрать его, а затем перетащите его на нужную часть. стереть
- Если вы сделали хорошие рисунки и хотели бы переместить их в другую часть рисунка, выберите инструмент лассо на панели инструментов или нажмите клавишу L на клавиатуре, а затем выберите то, что вы хотите переместить
- Отмените выбор, нажав Command + D, если вы используете Mac, или Ctrl + D, если вы используете ПК с Windows.

6. Раскрась рисунок
Если вы рисуете сложный объект, такой как недвижимость, зритель может не понять дизайн, если вы не раскрасите разные части рисунка. Выберите инструмент «Волшебная палочка». на панели инструментов или нажмите клавишу W, чтобы выбрать его.
Щелкните за пределами контура, который вы хотите покрасить, чтобы выбрать его. Поскольку вы хотите раскрасить внутреннюю часть контура, перейдите к «Выделить» и выберите «Инверсия» или нажмите Ctrl + I на вашем компьютере с Windows или Command + I на вашем Mac.
Это инвертирует выделение, и изменения повлияют на внутреннюю часть. Используйте описанные выше шаги, чтобы создать нижележащий слой. Выберите инструмент Paint Bucket Tool на панели инструментов или нажмите клавишу G на клавиатуре, а затем используйте его, чтобы заполнить контур цветом по вашему выбору.
Часто задаваемые вопросы
Могу ли я сохранить свою пользовательскую кисть для рисования в Photoshop?
Вы можете сохранить пользовательскую кисть в Photoshop, перейдя в «Окно» и выбрав «Кисти», чтобы открыть панель «Кисти». Выберите параметр «Создать новую группу» внизу, чтобы создать собственную группу наборов кистей, введите имя и нажмите «ОК». Выбрав группу, выберите значок «Создать новую кисть», введите имя кисти и нажмите «ОК».
Выберите параметр «Создать новую группу» внизу, чтобы создать собственную группу наборов кистей, введите имя и нажмите «ОК». Выбрав группу, выберите значок «Создать новую кисть», введите имя кисти и нажмите «ОК».
Как я могу экспортировать рисунки из Photoshop?
Вы можете экспортировать рисунки из Photoshop обычным способом, которым вы экспортируете слои и документы. Просто перейдите в «Файл», выберите «Экспорт» и выберите «Экспортировать как». Вы можете выбрать формат, в который хотите экспортировать, например формат файла JPEG или формат файла PNG.
Заключительные мысли
Знание того, как рисовать в Photoshop, может помочь вам создавать рисунки, чтобы выделить ключевые особенности недвижимости. Просто откройте пустой холст, создайте новый слой и используйте кисть для рисования. Вы можете поиграть с настройками кисти, чтобы имитировать традиционные кисти.
пиксельная графика и Adobe Photoshop, история, палитра, таблица цветов и пиксельная графика в фотошопе :: Учебник по пиксельной графике от drububu
Adobe Photoshop является отраслевым стандартом для ( растровое изображение ) изображения манипуляция.
Помимо MS Paint, Microangelo , Pixen , Gimp и многих других программ, Adobe Photoshop можно использовать для создания пиксельной графики .
Adobe Photoshop предлагает множество опций, которые вам не нужны для пиксель арт и есть
довольно дорого.
MS Paint — мое любимое оружие для создания пиксельной графики в сочетании
с Adobe Photoshop .
В частности, параметры слоя в Adobe Photoshop могут быть полезны из
время от времени, начиная с , MS Paint не имеет этой функции. Помимо слоев , Adobe
Photoshop предлагает все необходимые параметры и даже больше для настройки растровое изображение
изображения , такие как отсканированные эскизы. Варианты как повышение контрастности , сглаживание , масштабирование, цветокоррекция и т.![]() д.
д.
Чтобы ограничить общий размер этого руководства, будут доступны только несколько параметров. обсуждаются в этой главе.
История
Еще в 1987 году Томас Нолл начал писать программу для имитации оттенков серого . изображения на монохромном дисплее ранних домашних компьютеров. Томас и его брат Джон продолжал писать код обработки изображений, в результате чего в программе под названием « Display ». « Дисплей » в конечном итоге стал « Photoshop
Лицензия Adobe была приобретена в 1988 г., а Photoshop 1.0 был выпущен в 1990, исключительно для Macintosh .
RGB по сравнению с индексированными цветовыми палитрами
Адоб Фотошоп обеспечивает различные режимы изображения: RGB , CMYK , оттенки серого и индексированный цвет .
Индексированные цветные изображения отличаются от изображений в других режимах: индексированное цветное изображение использует глобальную палитру или таблицу цветов . Каждый отдельный пикселей на изображении относится к определенному цвету в таблице цветов . К
изменение цвета палитры , все пикселя , которые относятся к измененному цвет палитры изменение цвета.
Каждый отдельный пикселей на изображении относится к определенному цвету в таблице цветов . К
изменение цвета палитры , все пикселя , которые относятся к измененному цвет палитры изменение цвета.
Если вы используете не индексированный цветовой режим , а RGB (или любой другой режим),
каждый отдельный пикселя содержит информацию о своем цвете, вместо
ссылаясь на таблицу цветов . Чтобы изменить область с пикселей на с
определенный красный цвет в изображение RGB , вам нужно выбрать все красные пикселей и придать им новый цвет; в этом нет глобальной палитры тип режима изображения.
Если вы используете палитру с ограниченным количеством цветов и решили работать в Режим RGB , вы можете гарантировать, что вы используете один и тот же красный цвет для каждого
отдельные пикселей : нарисуйте палитру на изображении и используйте палитру цветов чтобы выбрать предпочтительный цвет нарисованной палитры.
Вопрос о том, будете ли вы использовать индексированный цветовой режим или
другой режим, зависит от количества цветов, доступных в вашей палитре.
Выберите индексированный цветовой режим
Палитра
Я использую стандартную шестнадцатицветную палитру Windows в MS Paint .
Время от времени я смотрю на -пиксельную иллюстрацию 9.0004 в Adobe
Фотошоп , с правильными цветами.
Под правильными цветами я подразумеваю цвета по умолчанию ‘ drububu или ‘
палитра, которую я использую для своих личных пиксельных иллюстраций .
Изображение слева — это иллюстрация, сделанная в MS Paint . Цвета
не совпадают с цветами палитры по умолчанию « drububu ».
При использовании индексированных цветов BMP в качестве источника каждый пиксель относится к
определенный цвет в поиске или таблице цветов . Чтобы изменить цвет table , все, что вам нужно сделать, это загрузить пользовательскую палитру для настройки цветов.
Палитру с пользовательскими цветами необходимо сделать один раз, а затем
можно использовать сколько угодно раз.
Описанный выше подход работает, только если вы используете ограниченную палитру для своего пиксельная иллюстрация .
Если вы используете много цветов, работа только в Adobe Photoshop может быть неудобной.
лучший вариант.
Настройка таблицы цветов
В 
Щелкните цвет в окне таблицы цветов , чтобы изменить цвет.
Появится окно цвета . Выберите любой цвет, который вам нравится, перемещая мышь
внутри цветной области, или если вы знаете точный цвет RGB или HEX , введите
конкретные значения в соответствующих полях.
Повторите этот процесс для каждого цвета в таблице цветов , который вы хотите
изменять. По завершении выберите опцию «Сохранить» в таблице цветов .
окно .
В следующий раз, когда вы захотите изменить таблицу цветов цветов, проиндексированных
изображение с таким же количеством цветов, выберите опцию «Загрузить» и
выберите палитру, которую вы только что сохранили.
Создание пиксельной графики в Adobe Photoshop
Пиксель арт можно создать только в Adobe Photoshop .
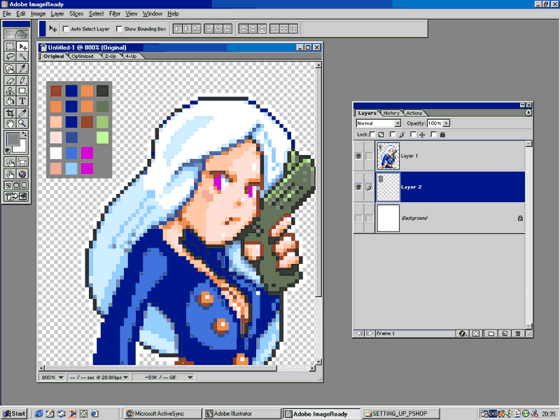
Adobe Photoshop имеет некоторые дополнительные функции, которых нет в MS Paint , например слоя и «сексуальность»; круто работать с Adobe Photoshop . .. но
нет гарантии, что ваша работа будет хорошей.
.. но
нет гарантии, что ваша работа будет хорошей.
При рисовании в разных слоях изображения отделяются друг от друга. Если
вы делаете ошибки, содержание слой можно удалить без
мешающие изображению в других слоях .
Слои также можно сделать видимыми/невидимыми, что может быть удобно при
фокусируясь на конкретных произведениях искусства в определенном слое
В Adobe Photoshop все виды функций могут быть применены к слоям , например как маскировка , яркость , насыщенность , и много-много других вариантов.
Чтобы создать файл Adobe Photoshop , выберите «Файл» > «Создать» или используйте сочетание клавиш CTRL+N; появится новое окно.
Adobe Photoshop новое окно Введите имя или оставьте его как есть. Следующее, что вам нужно сделать, это
выбрать размер. Важен не точный размер, а тип агрегата
это: выберите « пикселей ».
Обязательно используйте 72 пикселей на дюйм и установите цветовой режим на RGB . 8-битный
глубина цвета достаточно.
После настройки параметров нажмите «ОК».
Чтобы быть в безопасности, сохраните только что созданный файл Adobe Photoshop напрямую.
прежде чем ты начнешь.
Сохраняйте свою работу через регулярные промежутки времени. Подумайте о том, чтобы сохранить свою работу через
время в виде разных файлов: drububu_00.psd , drububu_01.psd , drububu_02.psd ,
и так далее. В случае, если вы сделаете ошибку, удалите или объедините слоя чего не следует делать, вы можете положиться на предыдущую версию, и тем самым
потерять некоторое время, но не слишком много времени.
В отличие от MS Paint , Adobe Photoshop не показывает палитру. Ты можешь выбрать
между двумя цветами, цветом фона и цветом переднего плана. К
настроить/изменить эти цвета, дважды щелкнуть по одному из них и выбрать любой
цвет вам нравится.
Чтобы избежать бесконечных кликов, удобно создать палитру с
нужные вам цвета в отдельном слое .
Нарисуйте несколько прямоугольников и залейте их нужными цветами.
Инструмент «Пипетка» — ярлык I — можно использовать для быстрого выбора
предпочтительный цвет.
Чтобы вернуться к инструменту Карандаш , используйте ярлык B. Чтобы изменить
цвет переднего плана и фона, используйте X.
Для увеличения и уменьшения масштаба используйте инструмент масштабирования ; ярлык Z.
Для увеличения вы также можете использовать комбинацию клавиш CTRL + для увеличения или
CTRL — уменьшить масштаб.
Как только вы будете удовлетворены результатом, вы можете экспортировать свой Adobe
Файл Photoshop в формате GIF или PNG .
Выберите «Файл» > «Сохранить для Интернета и устройств.![]() ..» или «ALT + SHIFT + CTRL +
S’, а затем выбрать нужный формат файла и параметры .
..» или «ALT + SHIFT + CTRL +
S’, а затем выбрать нужный формат файла и параметры .
Масштабирование пиксельной графики
Дополнительные сведения о масштабировании пиксельной графики в Adobe Photoshop можно найти в разделе « Глава «Масштабирование пиксель-арта».
Онлайн-курс «Кисти и пиксели: введение в цифровую живопись в Photoshop» (Патрицио Беттео)
Активируйте курс с кодом подарка
Испанский с английскими субтитрами
- 99% положительных отзывов (1,1 тыс.)
- 13934 студента
- 29 уроков (5ч 21м)
- 15 дополнительных ресурсов (12 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: испанский
- испанский, английский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Хотите, чтобы ваши цифровые иллюстрации выглядели более нарисованными от руки? За более чем два десятилетия иллюстратор Патрисио Беттео разработал свои собственные приемы и приемы, которые помогут вам в этом. Его обширная карьера включает в себя работу в самых разных форматах и средах, включая детские книги, журналы, графические романы, комиксы и даже искусство для видеоигр.
Его обширная карьера включает в себя работу в самых разных форматах и средах, включая детские книги, журналы, графические романы, комиксы и даже искусство для видеоигр.
В этом онлайн-курсе вы замените кисти на пиксели и научитесь использовать цифровые инструменты, чтобы имитировать внешний вид обычных картин.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
Подробнее
Начните курс, познакомившись со своим учителем Патрисио Беттео. Он рассказывает вам о своем творческом процессе, инструментах, которые он использует для создания своих иллюстраций, и способах, которые помогают ему работать эффективно.
Затем научитесь подходить к цифровому рисованию с точки зрения пиксельной графики, сначала в оттенках серого, а затем в других цветовых диапазонах.
Узнайте, как Патрисио использует кисти Photoshop и какие из них ему больше всего нравятся, прежде чем создавать собственный набор художественных кистей для своей работы.
Затем Патрисио проведет вас через создание натюрморта с высоким разрешением, научит вас ключевым понятиям и основам света и тени.
Используя фотографии, освойте цветовой круг, работайте с аналогичными и дополнительными цветами и сбалансируйте тональную палитру своей работы.
Завершите курс реалистичным упражнением по рисованию, где вы сможете применить на практике свои творческие способности и новые навыки.
Что представляет собой проект этого курса?
Вместо того, чтобы выполнять один проект, научитесь адаптировать приемы из курса к вашим собственным изображениям и графическим интересам при подготовке нескольких цифровых картин.
Проекты курсантов
Автор: mompo_estudio
Автор andresf23_dg
Автор: renepobleteurquieta
+358
Для кого этот онлайн-курс?
Художники-рисовальщики, художники-карикатуристы, иллюстраторы и любые художники-графики, заинтересованные в изучении новых изобразительных техник, которые они могут использовать в своей работе.
Требования и материалы
Необходимы базовые знания Photoshop. Также рекомендуется некоторый предыдущий опыт рисования, рисования и иллюстрации, который может помочь вам получить максимальную отдачу от художественных аспектов курса.
Единственные материалы, которые вам нужны, это компьютер с Photoshop и графический планшет.
Отзывы
Патрисио Беттео изучал графический дизайн на факультете искусств и дизайна UNAM в Мексике. Его иллюстрации были представлены в различных журналах, таких как Expansión , Rolling Stone и Nexos , и он выставлял свои работы в Мехико, Бухаресте, Мадриде и Париже. Патрисио также публикует мультфильмы и комиксы в QUO , Switch и Chilango .
Он также проиллюстрировал графический роман Gris: A través de los otoños , который был опубликован во многих странах. Некоторые из его наиболее заметных проектов включают Never Ever After , Mirador и графический роман Mundo Invisible , победивший в Национальном конкурсе графических романов Editorial JUS в 2011 году. Патрисио проиллюстрировал около тридцати детских книг для таких издательств, как Fondo de Cultura Ecónómica, SM, Sexto Piso, Alfaguara и Almadía.
Патрисио проиллюстрировал около тридцати детских книг для таких издательств, как Fondo de Cultura Ecónómica, SM, Sexto Piso, Alfaguara и Almadía.
Его преданность рисованию открыла двери для работы над концепт-артом для видеоигр (Grimm, Dance Central), а также над аудиовизуальной анимацией, где он получил премию «Эмми» за выдающиеся личные достижения в анимации за свой фоновый рисунок в шоу . Любовь, смерть + роботы на Netflix.
Содержание
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого метода. Вы сами задаете темп.
Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.
Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием каждого урока.

Сертификаты
Плюс
Если вы являетесь подписчиком Plus, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены исследованием и выражением своего творчества.
Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.

Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы «Доместика» — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения конкретного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
Что включают в себя курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задания и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки.