Как провести прямую линию в Фотошопе: быстро и просто
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.

Вас ждет масса информации. Приступим?
Инструмент «Линия»
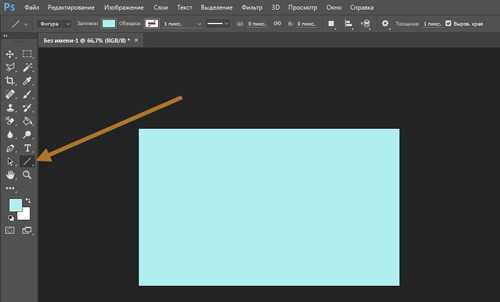
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.

Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.

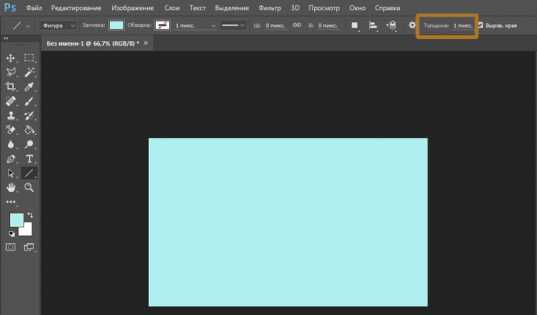
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
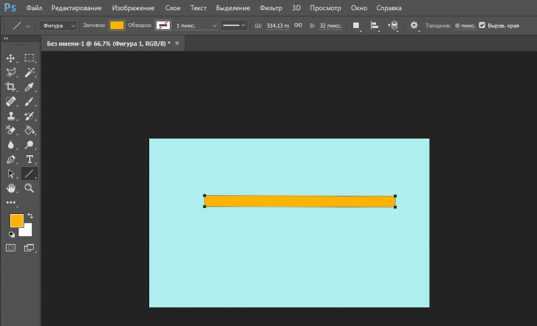
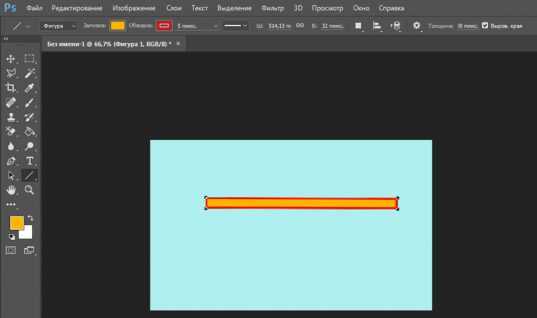
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.

Вот так будет выглядеть линия, если выбрать красный цвет для обводки.

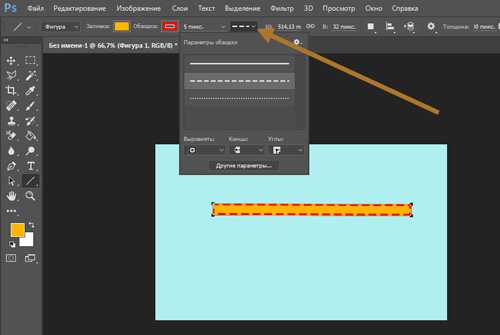
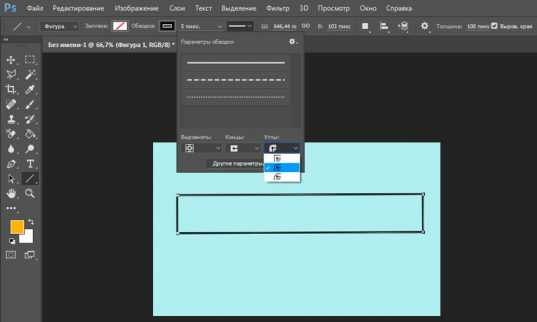
Следующая кнопка позволит вам сделать пунктирную обводку.

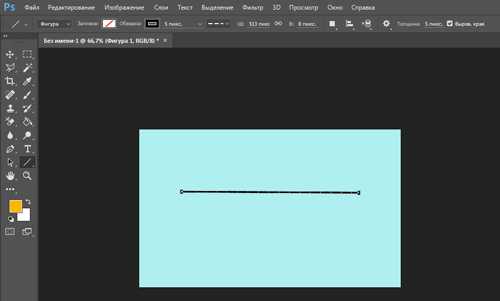
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.

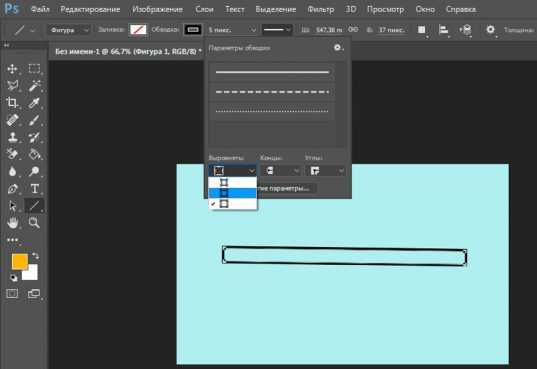
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.

И закруглить углы. Правда, это будет не так уж заметно.

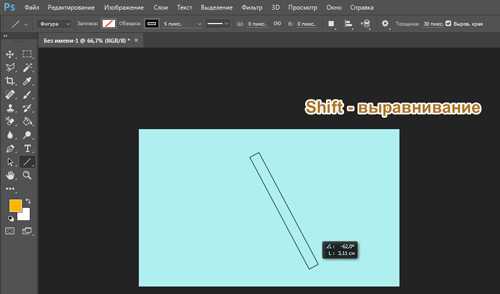
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.

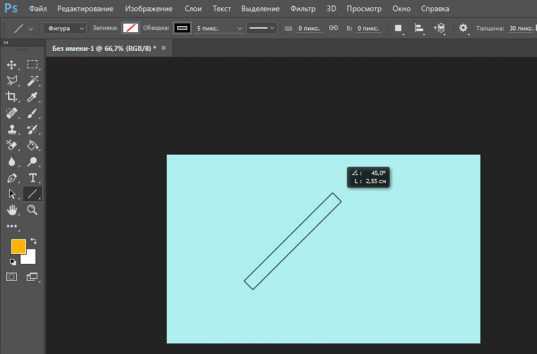
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.

Итак, с этим инструментом разобрались. Если он вам понравился и заинтересовал, можете прочитать еще и статью о том, как несколькими способами нарисовать стрелку.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.

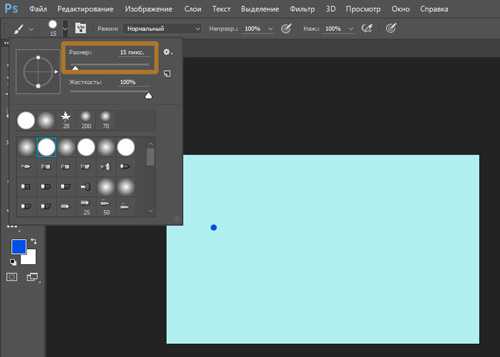
Выбираете тип и размер, подходящей для линии кисти.

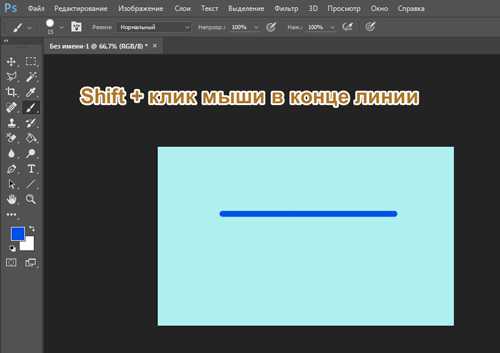
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.

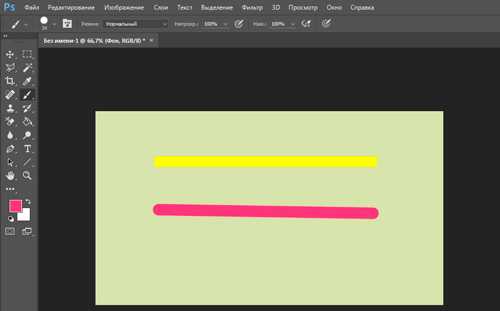
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.

Как сделать волну
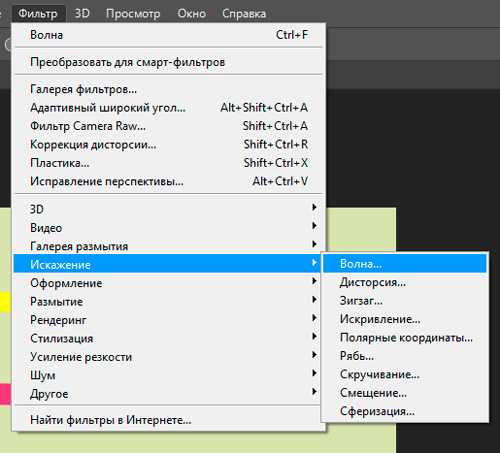
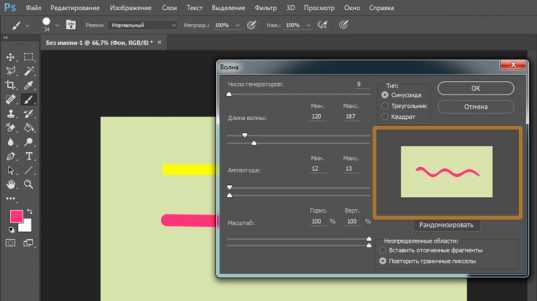
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».

Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.

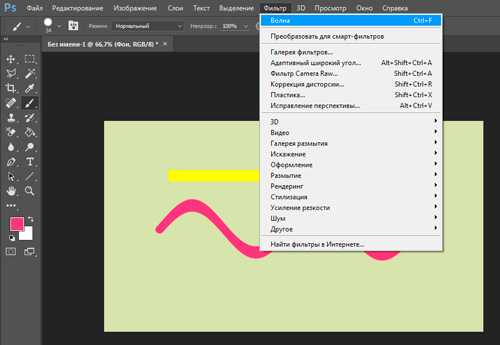
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.

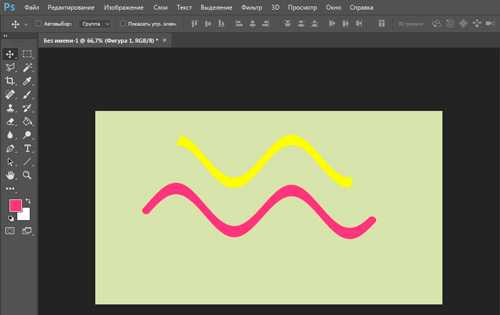
Вот такой результат я получил. Как вы можете заметить, он отличается.

Волны получились большими и возможно вам пригодится моя статья о том, как уменьшить изображение в Photoshop.
Инструмент «Перо»
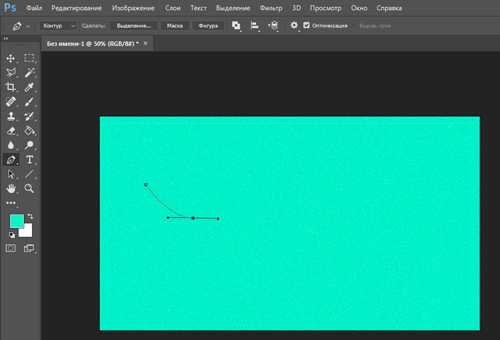
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».

Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.

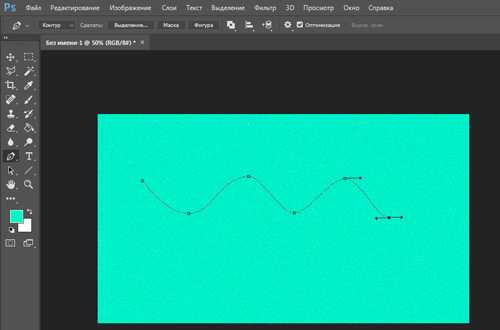
То же самое вытворяю с каждой новой точкой.

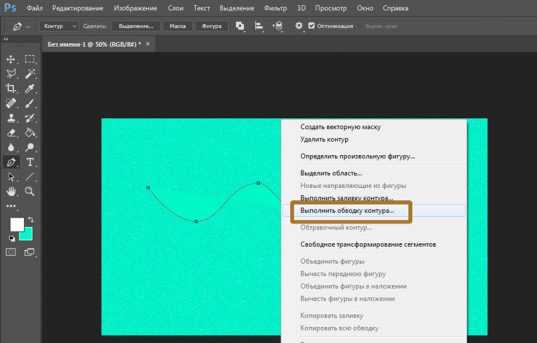
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».

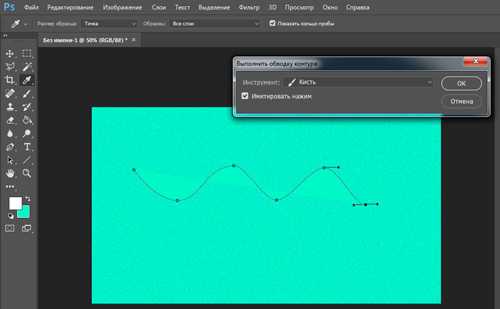
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.

Снова жму на правую клавишу мыши и выбираю «Удалить контур».

Вот такой результат у меня получился.

Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, как вырезать изображение и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.

Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, с чего начать карьеру веб-дизайнера или самые популярные книги по веб-дизайну для начинающих. Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс « Основы коммерческого веб-дизайна». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
 Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Как нарисовать прямую в фотошопе?
Здравствуй, мой любимый читатель. Вы когда-нибудь пытались нарисовать в Фотошопе таблицу, или заборчик, на вашей любимой фотографии? Или когда-то вы старались нарисовать цветную ровную полосочку? И у каждого появлялась такая проблема: руки кривоватые, и не удаётся нарисовать линию прямой. Слава богу, цветную линию можем, а вот прямую совсем никак. Сегодня на нашем коротеньком уроке мы рассмотрим несколько вариантов, как исправить кривизну рук при помощи Фотошопа.
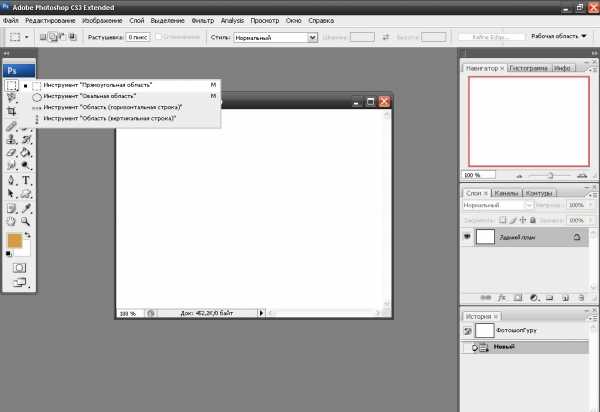
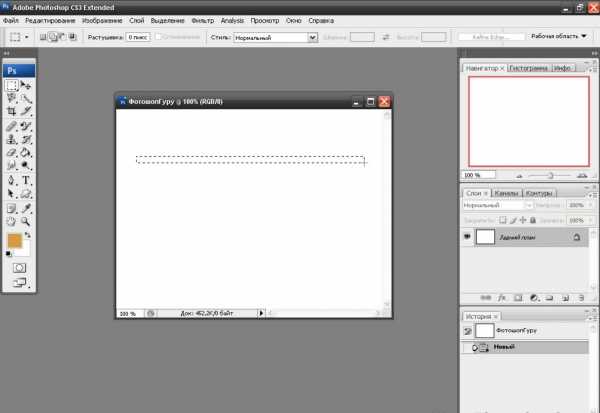
Прямую линию как вы догадались можно нарисовать несколькими инструментами. Такими как «Кисть», «Карандаш», «Градиент», «Заливка» и даже «Ластик». Первый способ очень прост: берём инструмент «Прямоугольная область». Напоминаю, что инструмент «Прямоугольная область» находится в самом верху, на панели инструментов, и обозначается как квадратик нарисованный пунктиром. Если его вдруг, по каким-то загадочным обстоятельствам нет, то советую вам вспомнить, что некоторое предметы находятся в одной ячейке не одни. Вместе с этим инструментом в одной ячейке находятся «Овальная область», «Область (горизонтальная строка)» и «Область (вертикальная строка)».

Так что я думаю, разберетесь, не запутаетесь. Так вот. После того как мы выбрали «Прямоугольную область» следует нарисовать ей линию нужной вам толщины и размера.

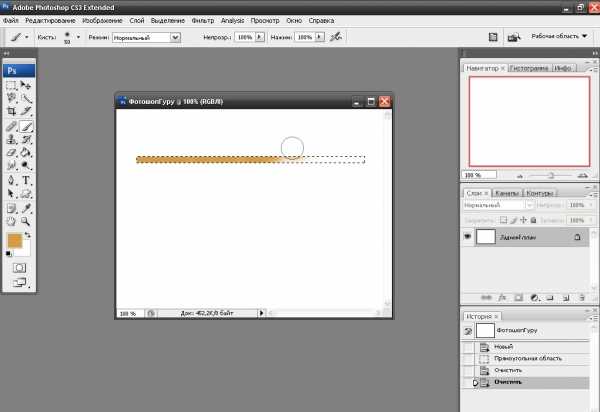
Когда мы успешно нарисовали, её следует закрасить одним из тех инструментов, которые были перечислены выше. Когда вы будете закрашивать выделение в виде полоски, вы будете закрашивать только внутри неё, и никаким образом не сможете выйти за её пределы. Тут вам не детская раскраска, тут программы всё чётко отслеживают.

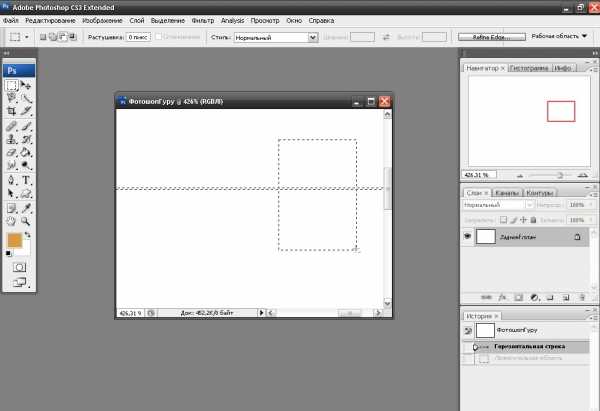
Если вам понадобится нарисовать полоску длинной в один пиксель, тут нам придёт на помощь инструмент «Область (горизонтальная строка)» и «Область (вертикальная строка)». Этим инструментом пользоваться очень просто. Вы кликаете по рисунку, и исходя из вашей точки вертикально или горизонтально, в зависимости от того какой инструмент вы выбрали, появляется выделение в один пиксель. Но концы этого выделения нельзя установить. Выделение продлится от начала и до конца изображения. Так, что если вы произвели данное выделение и вам нужно указать концы, то вам придется, припороши других инструментов, вычитать из данной выделенной области.

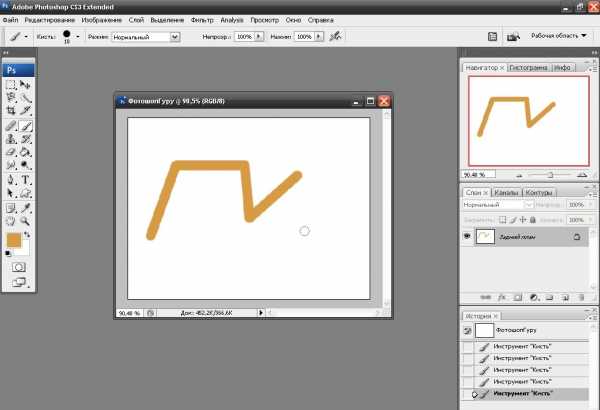
Второй способ ещё прощё первого, и в этом способе нам уже не понадобятся инструменты «Градиент» и «Заливка». Выбрав один из инструментов, исключая два вышеупомянутых, кликаете в то место где будет располагаться начало линии, зажимаете волшебную и могущественную клавише “Shift”, и кликаете на то место, где планируете конец прямой линии. И, заметьте, этот способ действует со всеми инструментами «Кисть», «Карандаш» и «Ластик» и подобными им. Надеюсь, вы догадались, что ластик будет рисовать линию не цветом а дыркой в рисунке. Так же хотелось бы добавить, что используя этот метод рисования прямой линии, менять толщину вам придётся, изменяя диаметр кисти. Знайте, что все настройки данных инструментов, будут влиять на то, какой получится ваша линия.

Удачных вам нарисованных прямых заборчиков на ваших любимых фото! До свидания.
Обратите также внимание
borpost.ru
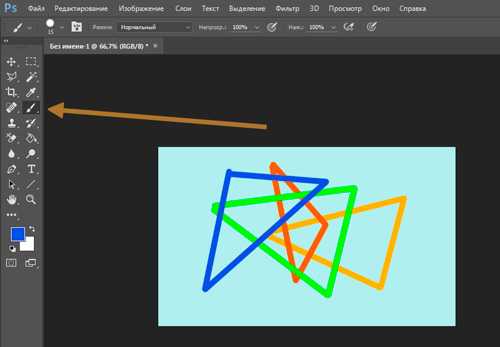
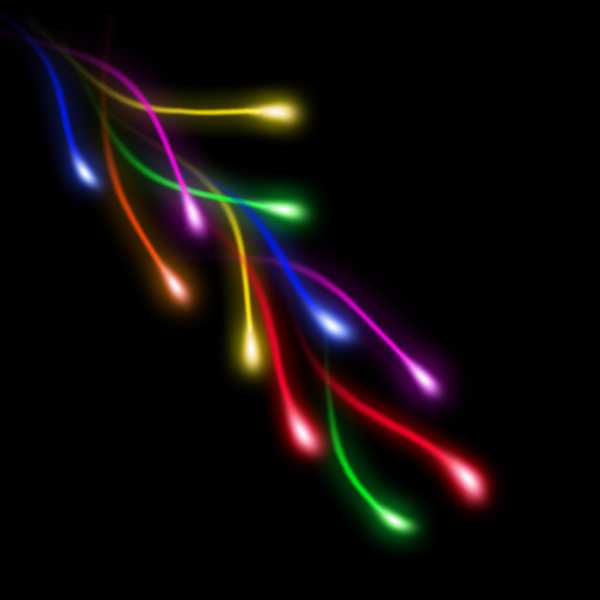
Урок фотошоп — Рисуем цветные абстрактные линии в фотошопе — РИСОВАНИЕ — МОИ УРОКИ — Каталог статей


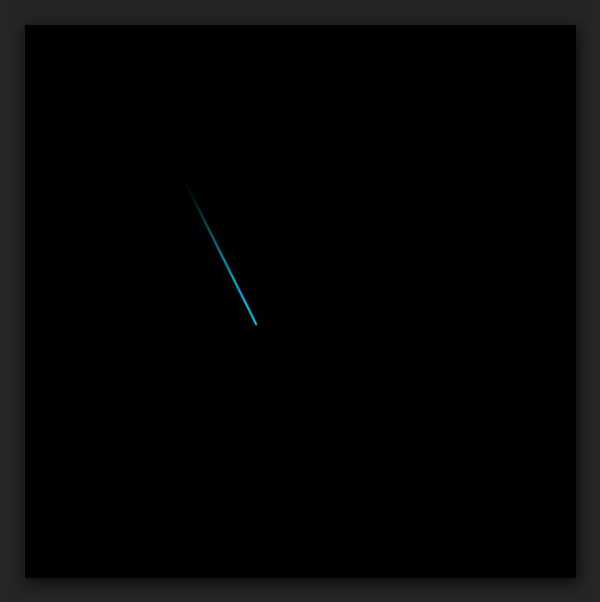
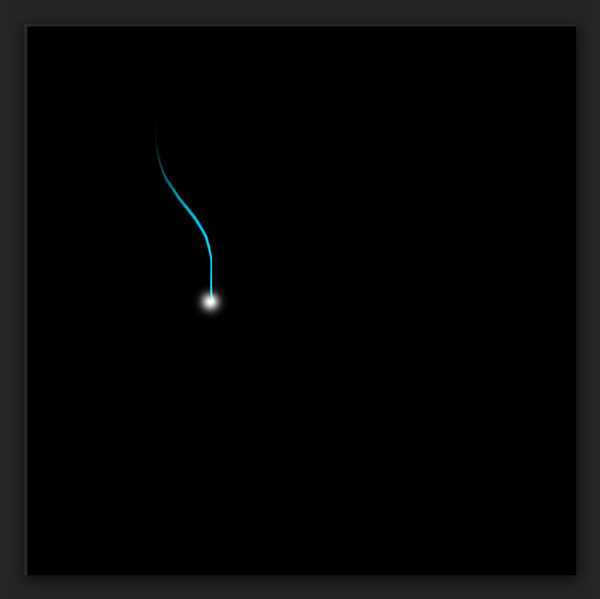
В этом уроке я покажу, как сделать такие абстрактные цветный линии в фотошопе
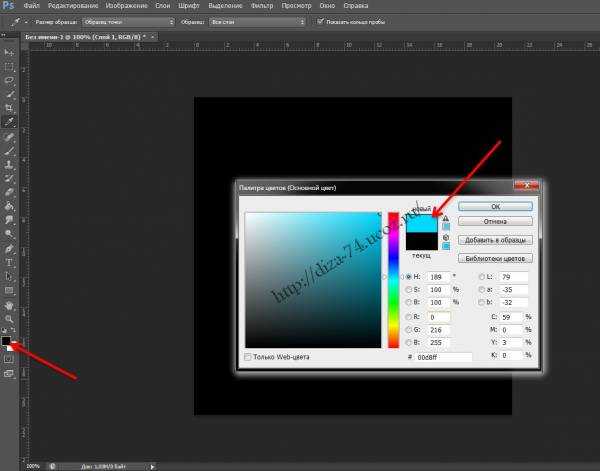
Создаем новый документ ( Файл — Создать) ставим размер 600 х 600 пикселей и заливаем черным цветом

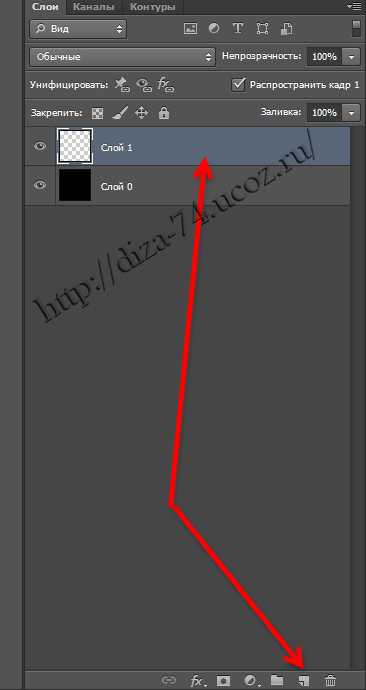
Создаем новый слой

Меняем цвет переднего плана на тот, каким хотим сделать нашу первую линию

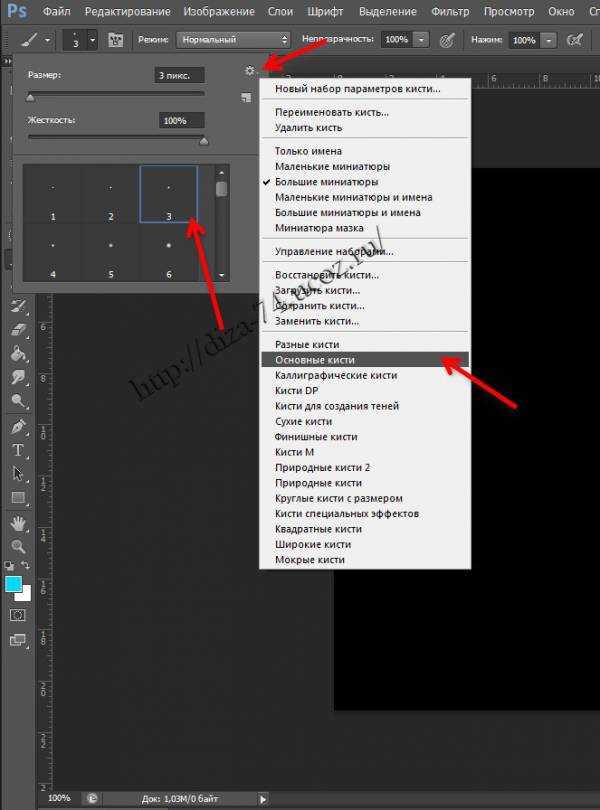
Активируем инструмент кисть
Выбираем основные кисти, нам понадобится жесткая кисть в 3 пикселя

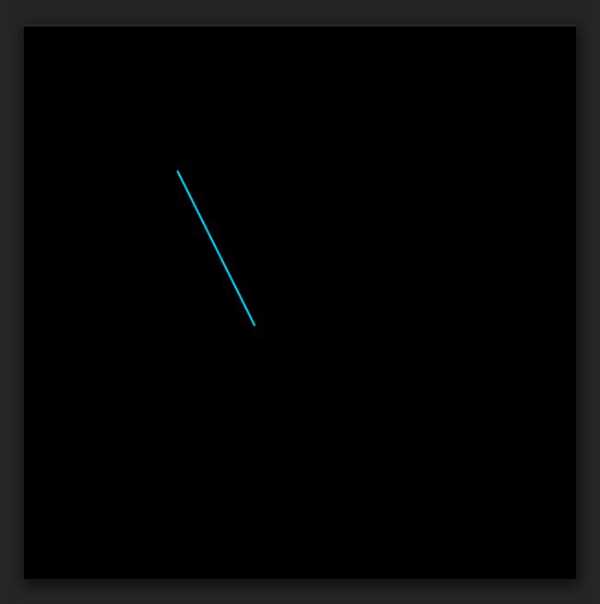
Рисуем на новом слое прямую линию, ставим точку, зажимаем Shift и ставим вторую точку, где будет конец линии, линия получится прямая

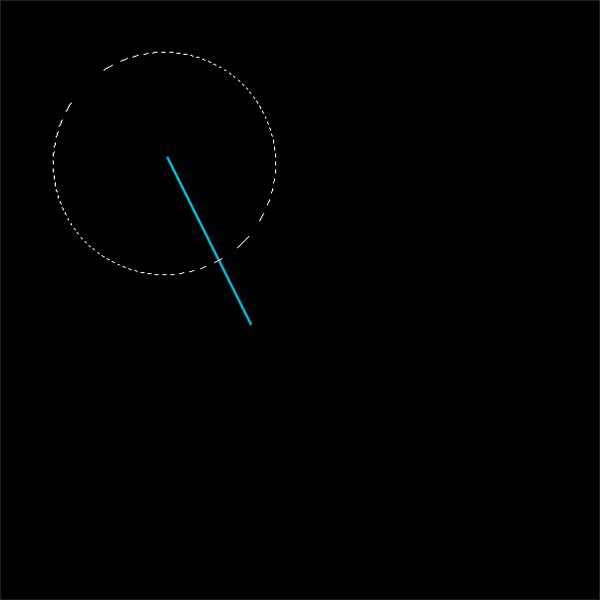
Инструмент ластик с мягкими краями, размер 300 пискелей, больше ничего не меняем и кликаем, примерно вот так

Получается у нас уже такая линия

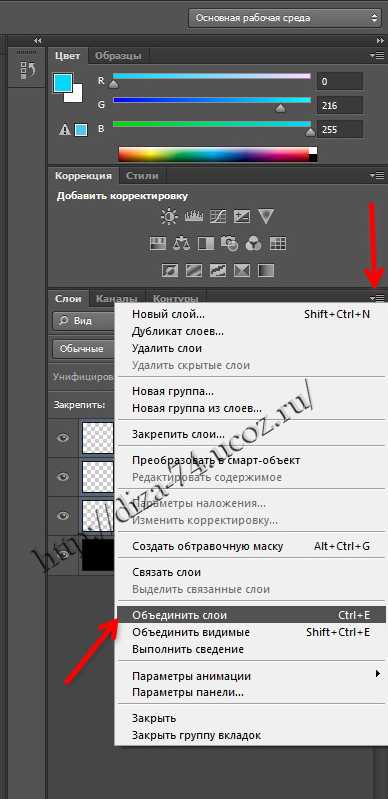
Пару раз продублируем слой с линией, чтоб она стала поярче, выделяем слои с линией и объединяем их, слой с фоном не трогаем

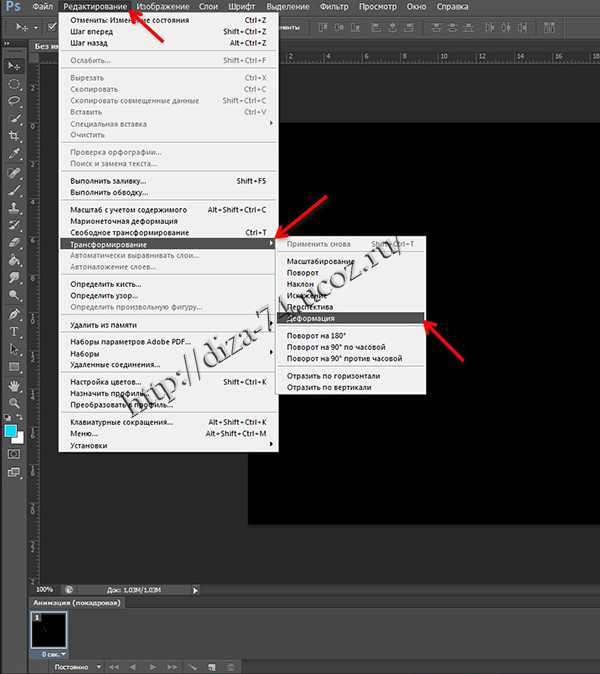
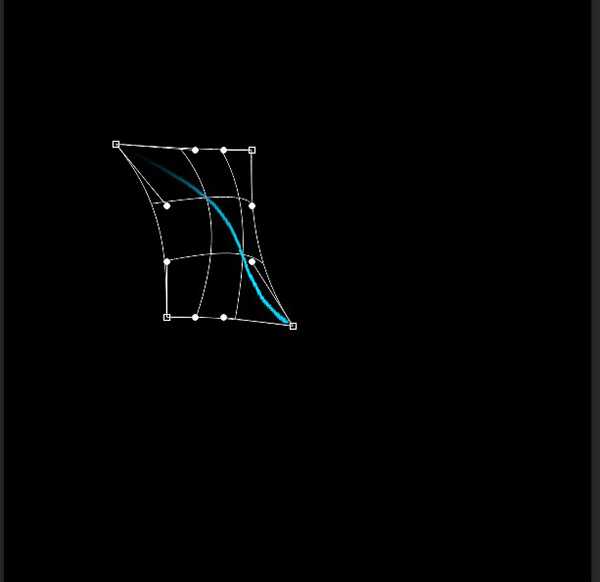
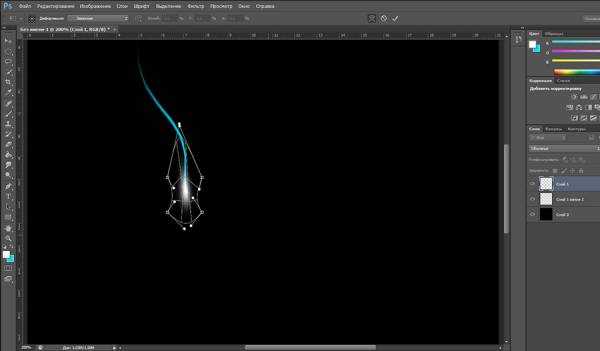
Применим деформацию ( Редактирование — Трансформирование — Деформация) И загибаем нашу линию как пожелаем


Теперь нарисуем светящийся кончик)))
Создаем новый слой, берем мягкую круглую кисть , цвет белый, размер 28 пикселей

Снова применяем деформацию, примерно так

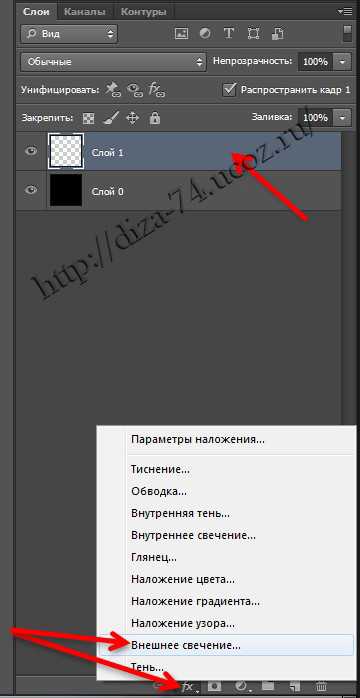
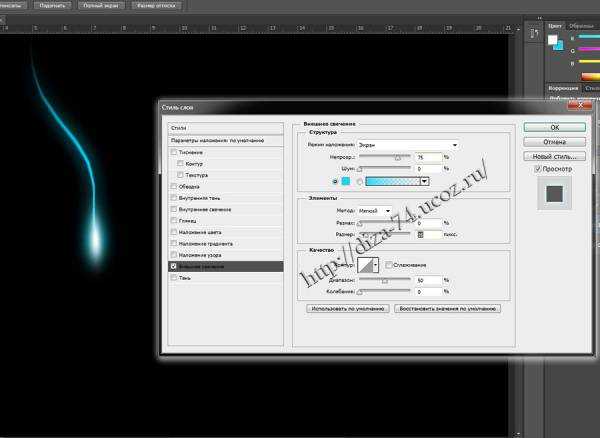
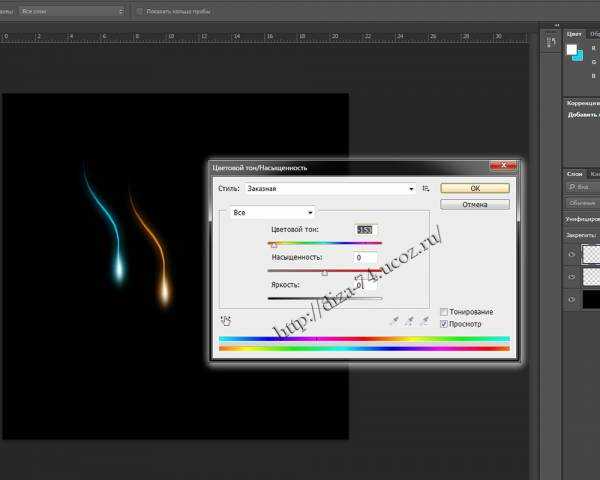
Обединяем слой с линией и теперь придадим линии свечение

Цвет свечения выбираем примерно такой же как сама линия

Таким же образом можно сделать и линии другим цветом, но чем рисовать сначала, проще сделать так
Правой кнопкой мыши по слою с линией — Преобразовать в смарт — объект, еще раз растрировать слой
Теперь можно копировать слой с линией сколько угодно, цвет меняем так


Перемещаем, деформируем, делаем меньше — больше, чтоб линии не казались одинаковыми
Сохраняем, если хотим на прозрачном фоне, то слой с фоном отключаем и сохраняем в формате PNG

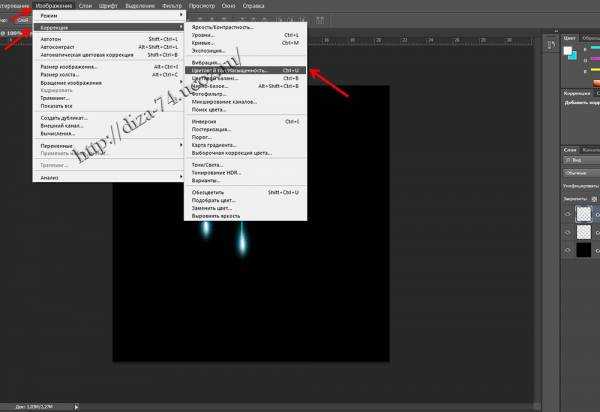
diza-74.ucoz.ru