Рисуем в Фотошоп сцену из мира Гарри Поттера / Creativo.one
Что Вы Будете Создавать
Какая сцена из мира Гарри Поттера запомнилась вам больше всего? Для меня это тот момент, когда Гарри увидел своих родителей в зеркале Еиналеж. Зеркало Еиналеж — это волшебное зеркало, которое показывает человеку его самые сокровенные желания.
Итак, сегодня мы узнаем, как воссоздать эту сцену в Adobe Photoshop при помощи простых геометрических фигур, инструмента Gradient (Градиент) (G) и многого другого. После этого урока вы будете знать, как следует организовывать файл с большим количеством слоев, как быстро создавать обтравочные маски и как составлять милых персонажей из простых фигур. Также мы воспользуемся инструментом Brush (Кисть) (B), чтобы завершить нашу иллюстрацию. Давайте начнем!
1. Как нарисовать Гарри
Шаг 1
Откройте Photoshop, нажмите File > New

Измените миллиметры на пиксели и нажмите ОК. Также не забудьте включить быстрые направляющие (View > Show > Smart Guides (Просмотр > Показать > Быстрые направляющие)).
При помощи инструмента Ellipse (Эллипс) (U) создайте овал темно-синего цвета (#18242c) размером 225 x 275 пикселей. Вы можете настроить размер, цвет и радиус углов на панели свойств (Window > Properties (Окно > Свойства)). Выберите инструмент Convert Point (Угол) (сделать это можно при помощи длительного нажатия на инструмент Pen Tool (Р) (Перо)) и кликните на нижний узел фигуры.
Шаг 2
Создайте прямоугольник размером 70 x 15 пикселей того же цвета с максимально закругленными углами.
Нажмите Control-T для активации команды Free Transform (Свободное трансформирование), а затем кликните правой кнопкой мыши и выберите Warp (Деформация).
Выберите эффект Arc (Дугой) из выпадающего меню Warp (Деформация) на верхней панели. Потяните немного за центр фигуры и нажмите Enter.
Поместите две копии фигуры (для этого нажмите Command-C а затем Command-V) сверху овала.
Создайте розовый (#f39e91) прямоугольник размером 65 x 90 при помощи инструмента Rectangle (Прямоугольник) (U) — это будет шея. Выберите инструмент Direct Selection
Переместите слой с шеей под слой с волосами на панели слоев.
Шаг 3
Давайте возьмем инструмент Rectangle (Прямоугольник) (U) и создадим красный (#e95839) прямоугольник размером 365 x 580 пикселей. Закруглите его углы на 60 пикселей при помощи панели свойств.
Воспользуйтесь инструментом Add Anchor Point (Перо+ (Добавить опорную точку)) (выбрать его можно при помощи длительного нажатия на инструмент Pen Tool (Р) (Перо)), чтобы добавить два узла возле шеи. Затем выберите правый и левый узлы и нажмите клавишу вниз на клавиатуре несколько раз, чтобы создать плечи.
Затем выберите правый и левый узлы и нажмите клавишу вниз на клавиатуре несколько раз, чтобы создать плечи.
Создайте желтую (#fca84d) полоску размером 365 x 120 пикселей и поместите ее в центр предыдущей фигуры.
Шаг 4
Начните создавать рукав из красного (#d73f1e) прямоугольника размером 100 x 570 пикселей с углами, закругленными на 40 пикселей. Добавьте желтый (#fca84d) прямоугольник, размером 70 x 30 пикселей. Закруглите его углы на 10 пикселей и поместите его под нижнюю часть рукава.
Сформируйте руку из розового (#f39e91) круга (воспользуйтесь инструментом Ellipse (Эллипс) (U)). Поверх левой части овала создайте любой прямоугольник. Затем, выберите обе фигуры, и, с выбранным инструментом Rectangle (Прямоугольник) (U), кликните правой кнопкой мыши и нажмите Subtract front shape (Вычесть переднюю фигуру). Руку добавьте к рукаву.
Руку добавьте к рукаву.
Шаг 5
Выберите слой с красным рукавом на панели слоев и кликните по иконке создания нового слоя в ее нижней части с зажатой клавишей Alt. Выберите
Как вы видите, круг автоматически обрезается в тех местах, где он выходит за рукав, так как он расположен на слое обтравочной маски. Потяните круг, зажав клавишу Alt, чтобы создать 2 его копии. Поместите эти слои за первым слоем с кругом.
Сгруппируйте (Command-G) все слои с элементами руки. Скопируйте (Command-C) группу и поместите ее в то же место (Command-Shift-V).
Давайте добавим воротник в нижнюю часть свитера.
Шаг 6
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте прямоугольник цвета бургунди размером 315 x 45 пикселей, закруглите его нижние углы на 20 пикселей. Поместите его за нижнюю часть свитера.
Создайте прямоугольник размером 180 x 30 пикселей с углами, закругленными полностью. Нажмите Command-T и выберите Warp (Деформация), кликнув правой кнопкой мыши. Выберите Arc (Дугой) на панели управления. Немного потяните за центр фигуры и нажмите Enter. Расположите фигуру, как воротник.
Шаг 7

Возьмите инструмент Line (Линия) (U) и создайте длинную линию цвета бургунди. Установите толщину на 5 пикселей на панели свойств. Поместите этот слой поверх слоя со свитером, выберите его, а затем кликните по слою со свитером с зажатой клавишей Alt — это еще один удобный способ превращения слоя в обтравочную маску.
Создайте четыре копии линии и расположите их на свитере. Поместите слои с ними под слоем с первой линией, чтобы и их превратить в обтравочные маски.
Шаг 8
Создайте джинсы, совместив два синих (#312f5a) прямоугольника (сделайте их низ немного уже при помощи инструмента Direct Selection
(Выделение узла) (A)) и небольшого прямоугольника между ними. Выберите все три фигуры, зажав Shift, и нажмите Command-E, чтобы объединить эти три фигуры в один слой. Добавьте джинсы к нашему персонажу.Шаг 9
Создайте темно-синий прямоугольник, размером 80 x 40 пикселей и перейдите к Warp (Деформация) (как мы это делали ранее). Выберите Bulge (Выпуклый) и кликните по кнопке Change the Warp Orientation (Изменить ориентацию деформации) на верхней панели. Добавьте слой с подошвой как обтравочную маску.
Выберите Bulge (Выпуклый) и кликните по кнопке Change the Warp Orientation (Изменить ориентацию деформации) на верхней панели. Добавьте слой с подошвой как обтравочную маску.
Поместите пару ботинок на Гарри. Скопируйте все слои, относящиеся к нашему персонажу, кроме ботинок — это будет отражение Гарри. Вставьте эти слои и переместите их за спину Гарри.
Шаг 10
Кликните Command-T и отразите эти слои по горизонтали. Переместите их левее и выше, чем спина Гарри.
С помощью панели свойств перекрасьте волосы в коричневый (#392822), а джины в светло-коричневый, чтобы сделать отражение теплее, чем оригинал.
Шаг 11
Давайте начнем создание лица со светло-розового прямоугольника (#ffcdc5) с нижними углами, закругленными на 60 пикселей. Добавьте два маленьких темно-синих (#162539) овала размером 17 x 17 пикселей в качестве глаз.
Добавьте два маленьких темно-синих (#162539) овала размером 17 x 17 пикселей в качестве глаз.
Создайте два темно-коричневых (#36251d) круга с обводкой в 10 пикселей и без заливки, а также маленький, полностью закругленный прямоугольник между ними. Нажмите Command-T, выберите Warp (Деформация), а затем Arc
(Дугой) на панели управления. Очки Гарри на месте! Вы всегда можете выбрать цвет с панели Recently Used Colors (Недавно использованные цвета).Добавьте розовый (#ffa99b) прямоугольник размером 15 x 35 пикселей с углами, закругленными полностью в качестве носа и два овала размером 25 x 25 пикселей того же цвета, что и щеки.
А теперь давайте совместим синий (#36251d) овал с прямоугольником, чтобы сформировать рот. Выберите обе фигуры и нажмите Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 12
Создайте персиково-розовый (#e5754f) овал размером 35 x 35 пикселей и обрежьте его верхнюю часть, как мы это делали ранее, чтобы сформировать ухо. Добавьте два уха к голове.
Добавьте два уха к голове.
Возьмите инструмент Pen
Шаг 13
Давайте завершим создание персонажа добавлением челки. Создайте случайный коричневый прямоугольник и поместите его поверх очков. При помощи инструмента Add Anchor Point (Перо+), добавьте около восьми опорных точек в нижней части челки. Затем, переместите некоторые из них выше при помощи инструмента Direct Selection (Выделение узла) (A).
Создайте овал цветом чуть темнее, чем шея, и поместите его поверх шеи, как тень. Кликните по слою с шеей, зажав клавишу Alt, чтобы превратить слой с тенью в обтравочную маску.
2. Как нарисовать маму Гарри, Лили
Шаг 1
Начните разработку этого персонажа с копирования шеи Гарри с тенью. Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте мантию из синего (#36568d) прямоугольника размером 420 x 1120 пикселей. Сформируйте плечи, добавив две опорные точки возле шеи при помощи инструмента Add Anchor Point (Перо+). Переместите правый и левый верхние углы, нажав несколько раз стрелочку вниз на клавиатуре.
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте мантию из синего (#36568d) прямоугольника размером 420 x 1120 пикселей. Сформируйте плечи, добавив две опорные точки возле шеи при помощи инструмента Add Anchor Point (Перо+). Переместите правый и левый верхние углы, нажав несколько раз стрелочку вниз на клавиатуре.
Добавьте темно-синий (#1b2b4a) круг поверх мантии, как воротник. Превратите его в обтравочную маску.
Завершите создание воротника, закрыв половину шеи. Создайте оранжевую (#e95839) линию, которая проходит от низа мантии и до воротника. Измените ее толщину на 8 пикселей.
Сформируйте застежку из желтого (#fcba4a) круга размером 75 х 75 пикселей, обрезав его нижнюю часть (мы уже делали это в некоторых предыдущих шагах).
Шаг 2
Поместите две копии застежки поверх воротника, как показано ниже.
Волшебная мантия вовсе никакая не волшебная без звезд. Выберите инструмент Custom Shape (Произвольная фигура) (U), а затем посмотрите в верхнюю часть панели с фигурами и кликните по иконке с шестеренкой справа. Из выпадающего меню выберите All (Все) и найдите звезду среди других фигур. Поместите звезду на мантию, зажав клавишу Shift и перекрасьте ее в желтый. Затем кликните по звезде, и перетащите ее, зажав клавишу Alt, чтобы создать ее копию. Сделайте столько копий, сколько хотите. Превратите любую из этих звезд в обтравочную маску слоя с мантией и поместите все остальные звезды под обтравочную маску.
Выберите инструмент Custom Shape (Произвольная фигура) (U), а затем посмотрите в верхнюю часть панели с фигурами и кликните по иконке с шестеренкой справа. Из выпадающего меню выберите All (Все) и найдите звезду среди других фигур. Поместите звезду на мантию, зажав клавишу Shift и перекрасьте ее в желтый. Затем кликните по звезде, и перетащите ее, зажав клавишу Alt, чтобы создать ее копию. Сделайте столько копий, сколько хотите. Превратите любую из этих звезд в обтравочную маску слоя с мантией и поместите все остальные звезды под обтравочную маску.
Создайте темно-синий (выберите цвет из недавно использованных) прямоугольник размером 100 x 765 пикселей и закруглите его правый верхний угол на 100 пикселей. Добавьте розовый овал в качестве кисти и поместите нашу руку возле тела.
Шаг 3
Выберите кисть и рукав, скопируйте их, кликните правой кнопкой мыши и отразите по горизонтали. Переместите копию влево, зажав клавишу Shift.
Переместите копию влево, зажав клавишу Shift.
При помощи инструмента Ellipse (Эллипс) (U) создайте розовый (#ffcdc5) овал размером 170 х 260 пикселей. Добавьте два кружочка цветом чуть темнее (#ffa99b) в качестве щек.
Создайте короткий, узкий темно синий (#162539) прямоугольник с углами, закругленными полностью и согните его дугой при помощи функции Warp (Деформация), как мы это делали ранее. Расположите две такие фигуры, как глаза. Скопируйте нос Гарри и вставьте на лицо мамы (идеальное сходство между ребенком и родителем).
Создайте еще один узкий прямоугольник, коричневый, как волосы Гарри. Согните его дугой в противоположном направлении. Создайте розовый (#ff8b78) прямоугольник, размером 50 на 50 пикселей. Выделите и узкий прямоугольник, и круг, кликните правой кнопкой мыши и выберите Subtract Front Shape (Вычесть переднюю фигуру). Вы также можете выбрать эту функцию в меню операций с контуром наверху. Мы сделали рот!
Мы сделали рот!
Добавьте два узких, темно-коричневых, полностью закругленных прямоугольника в качестве бровей. Не забудьте согнуть дугой и их.
Шаг 4
Создайте два оранжевых (#e95839) круга размером 100 х 100 пикселей — это будет челка. Превратите их в обтравочные маски слоя с головой.
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте оранжевый (#d73f1e) прямоугольник размером 240 х 440 пикселей. Закруглите его, верните углы на 115 пикселей и поместите его за голову (см. скриншот ниже).
Создайте оранжевый круг размером 155 х 155 пикселей и еще два круга (каждый больше предыдущего) и сформируйте левую половину волос. Затем скопируйте, отразите по горизонтали и переместите эти фигуры вправо.
Шаг 5
Сформируйте ногу из коричневого (#392822) прямоугольника размером 125 х 200 пикселей. Сделайте его нижнюю часть уже при помощи инструмента Direct Selection (Выделение узла) (A). Поместите обе ноги за мантию. Сгруппируйте все слои, относящиеся к матери и переместите персонажа в левую часть, за отражение Гарри (см. скриншот).
Сделайте его нижнюю часть уже при помощи инструмента Direct Selection (Выделение узла) (A). Поместите обе ноги за мантию. Сгруппируйте все слои, относящиеся к матери и переместите персонажа в левую часть, за отражение Гарри (см. скриншот).
Обрежьте лишние части джинсов Гарри при помощи любого прямоугольника. Они должны быть той же длины, что и у мамы (см. скриншот ниже). Затем, убедитесь, что вы сгруппировали все слои, как показано на скриншоте, чтобы в нашем проекте был порядок. А сейчас, давайте перейдем к отцу Гарри.
3. Как нарисовать отца Гарри, Джеймса
Шаг 1
Вы уже многому научились в предыдущих шагах, так что процесс должен пойти быстрее.
Начните с создания розового прямоугольника размером 130 х 130 пикселей при помощи инструмента Rectangle (Прямугольник) (U).
Сделайте верхнюю часть фигуры уже и добавьте овальную тень при помощи инструмента Ellipse (Эллипс) (U) и обтравочной маски, как мы делали ранее.
Создайте синий (#404759) прямоугольник размером 530 х 1350 пикселей. Возьмите инструмент Add Anchor Point (Перо+), чтобы добавить две опорных точки возле шеи. Переключитесь на инструмент Direct Selection (Выделение узла) (A), выберите левый и правый верхние углы и нажмите стрелочку вниз на клавиатуре несколько раз, чтобы сформировать плечи.
Шаг 2
Давайте создадим лицо из трех простых фигур. Для начала, создайте розовый прямоугольник размером 170 х 130 пикселей, сделайте его нижнюю часть ниже, поместите его прямо под первую фигуру. Также добавьте круг в нижнюю часть предыдущей фигуры, чтобы сделать подбородок. Быстро объедините фигуры, нажав Command-E.
Возьмите инструмент Rectangle (Прямугольник) (U) и создайте коричневый, полностью закругленный прямоугольник размером 70 х 6 пикселей — это будет рот. Немного согните его при помощи функции Warp (Деформация). Скопируйте нос и очки с лица Гарри. Создайте два розовых круга размером 75 х 70 пикселей в качестве щек и превратите их в обтравочные маски.
Скопируйте нос и очки с лица Гарри. Создайте два розовых круга размером 75 х 70 пикселей в качестве щек и превратите их в обтравочные маски.
Шаг 3
Чтобы сформировать ухо, создайте круг персикового (#e5754f) цвета размером 65 х 65 пикселей при помощи инструмента Ellipse (Эллипс) (U) и еще один круг потемнее (#e95839) с обводкой в 1 пиксель и без заливки. Поместите второй круг на первый. Расположите ухо возле головы и скопируйте его на правую сторону.
Перейдем к волосам — создайте темно-коричневый (#392822) прямоугольник размером 185 х 170 пикселей, закруглив левый верхний угол на 70 пикселей. Поместите его за голову. Добавьте маленький, темно-коричневый круг сверху левого верхнего угла головы.
Чтобы сделать челку, начните со светло-коричневого (#392822) круга размером 160 х 160 пикселей. Затем, выберите функцию Subtract Front Shape (Вычесть переднюю фигуру) в верхней панели операций с контуром, нажмите Command-Z и нарисуйте любой прямоугольник поверх круга, чтобы разрезать его пополам. Поместите получившуюся челку в праве верхний угол лица. Сгруппируйте (Command-G) все части, относящиеся к голове. Получился симпатичный персонаж, разве нет?
Поместите получившуюся челку в праве верхний угол лица. Сгруппируйте (Command-G) все части, относящиеся к голове. Получился симпатичный персонаж, разве нет?
Шаг 4
Поместите голову на шею. Добавьте два белых, слегка закругленных прямоугольника в качестве воротника. Поместите светло-синий (#abc7fa) круг на мантию, как показано ниже, и кликните по слою с мантией, зажав клавишу Alt, чтобы превратить круг в обтравочную маску.
При помощи инструмента Rectangle (Прямоугольник) (U) создайте темно-синий (#22273b) прямоугольник, закруглив его верхний правый угол на 70 пикселей. Поместите его справа от тела. Скопируйте его, вставьте, отразите по горизонтали и переместите влево.
Создайте желтый (#fcba4a) прямоугольник размером 50 х 50 пикселей. Добавьте опорную точку посередине его левой стороны при помощи инструмента Add Anchor Point (Перо+). Переключитесь на инструмент Convert Point (Угол) и кликните по новой опорной точке. Так мы создали треугольник.
Так мы создали треугольник.
Добавьте узкий оранжевый (#fcba4a) прямоугольник за треугольником и другой треугольник на другом его конце (см. скриншот ниже). Выберите все три фигуры и сгруппируйте (Command-G) их.
Шаг 5
Сделайте около шести копий застежки на мантии. Добавьте темно-синюю (#22273b) линию на мантию при помощи инструмента Line (Линия) (U). Сгруппируйте (Command-G) все слои, относящиеся к отцу. Поместите Джеймса Поттера за Гарри и Лили.
Мы создали всех персонажей! Время поработать над фоном.
4. Как нарисовать зеркало Еиналеж и фон
Шаг 1
Давайте начнем с зеркала.
Возьмите инструмент Rectangle (Прямугольник) (U) и создайте прямоугольник размером 1190 x 2010 пикселей. Цвет не имеет значения.
Добавьте одну опорную точку в середине его верхней стороны при помощи инструмента Add Anchor Point (Перо+). Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз.
Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз.
Измените режим заливки на градиент. Сделайте радиальный градиент из этих трех цветов: #fb9953, #9ea1d6 и снова #fb9953. Поместите получившуюся фигуру за всеми персонажами, как показано на скриншоте.
Создайте лиловый (#78769e) прямоугольник размером 1355 x 2225 пикселей. Добавьте одну опорную точку в середине верхней части при помощи инструмента Add Anchor Point (Перо+). Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз, как мы это делали с предыдущей фигурой. Возьмите инструмент Convert Point (Угол) и кликните по опорной точке в середине верхней части.
Скопируйте фигуру, вставьте ее в то же место (Command-Shift-V), переместите ее за слой с оригинальной фигурой и немного переместите вверх. Перекрасьте эту фигуру в синий (#36568d). Закройте первую часть этой фигуры при помощи темно-синего (#1e2a55) прямоугольника и превратите этот новый прямоугольник в обтравочную маску предыдущей синей фигуры.
Перекрасьте эту фигуру в синий (#36568d). Закройте первую часть этой фигуры при помощи темно-синего (#1e2a55) прямоугольника и превратите этот новый прямоугольник в обтравочную маску предыдущей синей фигуры.
Шаг 2
Добавьте узкий лиловый (#78769e) прямоугольник, как перекладину над головой персонажей. Создайте маленький оранжевый (#fb9953) круг и поместите его в середину перекладины. Разместите 9 маленьких кругов на ней.
Создайте темно-синий (#1b2b4a) прямоугольник размером 145 х 1900 пикселей — это будет колонна. Добавьте маленькую светло-лиловую (#acafea) фигуру поверх нее и крошечный синий (#1b2b4a) прямоугольник. Также добавьте прямоугольник размером 260 x 200 пикселей со светло-лиловой (#acafea) обводкой в 40 пикселей и лиловой (#78769e) заливкой. Сделайте его верхнюю часть уже и поместите его сверху колонны. Также, добавьте две светло-лиловых (#acafea) линии к колонне при помощи инструмента Line (Линия) (U).
Сгруппируйте (Command-G) детали колонны и поместите ее слева от зеркала. Создайте ее копию и поместите ее справа. Добавьте два маленьких прямоугольника с обеих сторон и два прямоугольника выше планки (см. скриншот).
Шаг 3
Залейте фон темно-синим (#2e4b7d) цветом. Создайте прямоугольную фигуру размером с холст поверх него, выберите радиальный градиент Foreground to Transparent (От основного к прозрачному) и перекрасьте его в синий темнее (#1c2d4c). Таким образом, мы добавили глубину нашей иллюстрации.
Создайте прямоугольник с обводкой темно-синего (#162539) цвета и синей (#1c2d4c) заливкой и расположите его, как пол.
Шаг 4
Давайте заполним фон всяческими объектами, чтобы сделать нашу иллюстрацию более интересной и детализированной.
Сейчас мы создадим свечу.
Начните с желтого (#fcba4a) прямоугольника с углами, закругленными на 5 пикселей. Добавьте оранжевый (#fcba4a) овал при помощи инструмента Ellipse (Эллипс) (U). Переключитесь на инструмент Convert Point (Угол) и кликните по верхней опорной точке. Добавьте узкий, темно-коричневый прямоугольник за двумя предыдущими фигурами.
Возьмите инструмент Ellipse (Эллипс) (U) и создайте красный (#e95839) овал размером 120 х 120 пикселей и поместите его за первую фигуру. Добавьте желтый (#fcba4a) круг размером 270 х 270 пикселей, измените его непрозрачность на 15% на панели слоев и поместите его за предыдущую фигуру.
Добавьте узкий, полностью закругленный синий прямоугольник и сгруппируйте (Command-G) все элементы свечи. Поместите по свече слева и справа от зеркала.
Шаг 5
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте два вида кирпичей. Один — размером 210 х 90 пикселей темно-синего (#1f3154) цвета с углами, закругленными на 15 пикселей. Добавьте еще одну такую же фигуру, но темно-лилового (#3f4668) цвета. Продублируйте эти два вида кирпичей и разместите их на стене.
Один — размером 210 х 90 пикселей темно-синего (#1f3154) цвета с углами, закругленными на 15 пикселей. Добавьте еще одну такую же фигуру, но темно-лилового (#3f4668) цвета. Продублируйте эти два вида кирпичей и разместите их на стене.
Сделайте полочку из узкого лилового (#5c5b7e) прямоугольника. Добавьте короткий, темный квадрат справа от прямоугольника. Создайте фиолетовый (#3b386a) силуэт черепа из круга и прямоугольника. Также, создайте силуэт склянки их квадрата, превращенного в треугольник, маленького, узкого прямоугольника и еще одного полностью закругленного прямоугольника (см. изображение ниже). Поместите полочку в верхней части стены.
Создайте силуэт картины из прямоугольника с темно-фиолетовой заливкой и темно-лиловой обводкой. Добавьте два темно-лиловых круга поверх нижних углов прямоугольника (см. скриншот ниже).
Шаг 6
И пара финальных штрихов!
Создайте копию фигуры зеркала и помесите ее перед всеми персонажами и за группой слоев со спиной Гарри. Измените непрозрачность на 15% на панели слоев.
Измените непрозрачность на 15% на панели слоев.
Кликните правой кнопкой мыши по слою и выберите Blending options (Параметры наложения). Выберите Outer Glow (Внешнее свечение) и установите следующие параметры:
- Color (Цвет): #ffa11c
- Blend Mode (Режим наложения): Screen (Экран)
- Opacity (Непрозрачность): 100
- Spread (Размах): 30
- Size (Размер): 120
Кликните ОК.
Шаг 7
Давайте немного поработаем над нашей прекрасной иллюстрацией кистями. Возьмите инструмент Brush (Кисть) (B). Кликните по иконке Toggle the Brush Settings (Включение/выключение панели кистей) на верхней панели. Выберите вкладку с кистями и найдите Dry Brush (Сухая кисть). Нарисуйте несколько линий по краям зеркала. Я сделала это при помощи тачпада.
Нарисуйте несколько линий по краям зеркала. Я сделала это при помощи тачпада.
Находясь все на том же слое, кликните по слою с зеркалом, зажав клавишу Shift, чтобы превратить новый слой в обтравочную маску. Вы можете изменить режим наложения на Dissolve (Затухание), чтобы сделать пыль более четкой.
Измените кисть на Dry Brush Tip Light Flow (номер 66 в стандартном наборе) и нарисуйте пару горизонтальных линий, зажав клавишу Shift. Затем поверните их и расположите поверх зеркала. Превратите этот слой в обтравочную маску.
Снова выберите сухую кисть темно-синего цвета, создайте новый слой и нарисуйте тени на зеркале, Гарри и свечах.
Отличная работа, Волшебники!
Мы закончили сложную, достаточно запутанную иллюстрацию и научились многому в Photoshop, создавая таким образом множество новых, полезных нейронных связей в нашем мозгу. Я надеюсь, что это поможет вам раскрыть свои творческие способности и создать еще больше прекрасных, уникальных проектов.
Я надеюсь, что это поможет вам раскрыть свои творческие способности и создать еще больше прекрасных, уникальных проектов.
Не забывайте делиться своими результатами в комментариях! Также вы можете поэкспериментировать с цветами и деталями в вашей собственной иллюстрации.
Скоро увидимся!
Автор: Olga Davydova
Источник: design.tutsplus.com
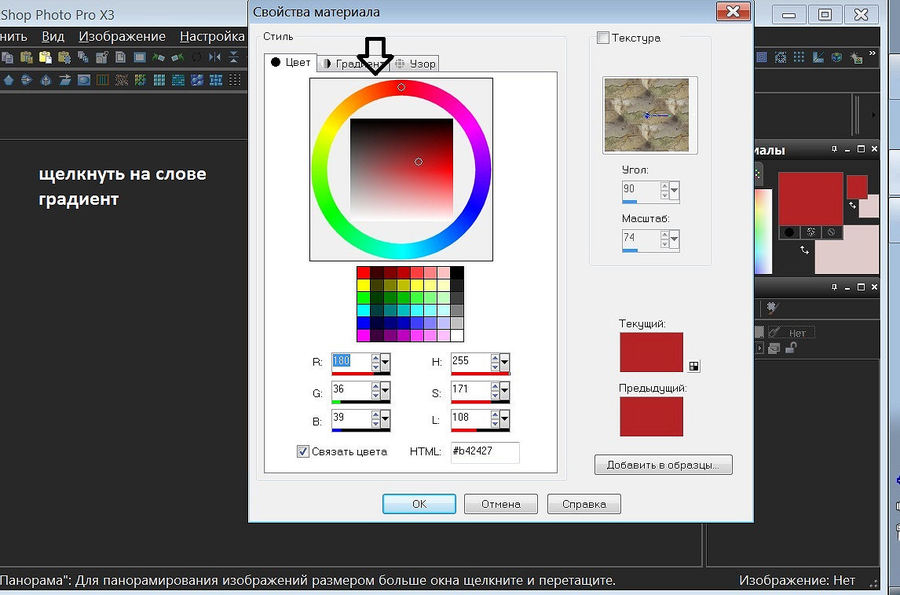
Как сделать градиент изображения в фотошопе
Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
А как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
Пропущу любой комментарий!
вернуться к оглавлению
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
МИГ подписки — ЭРА полезных знаний!!
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
Фото — 2.
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
вернуться к оглавлению
adobe фотошоп и подстройка инструментария градиента
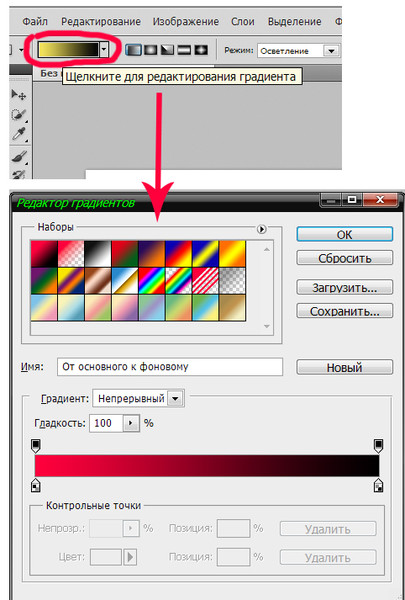
Фото — 3.
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
вернуться к оглавлению
как на картинку нанести градиент в фотошопе adobe
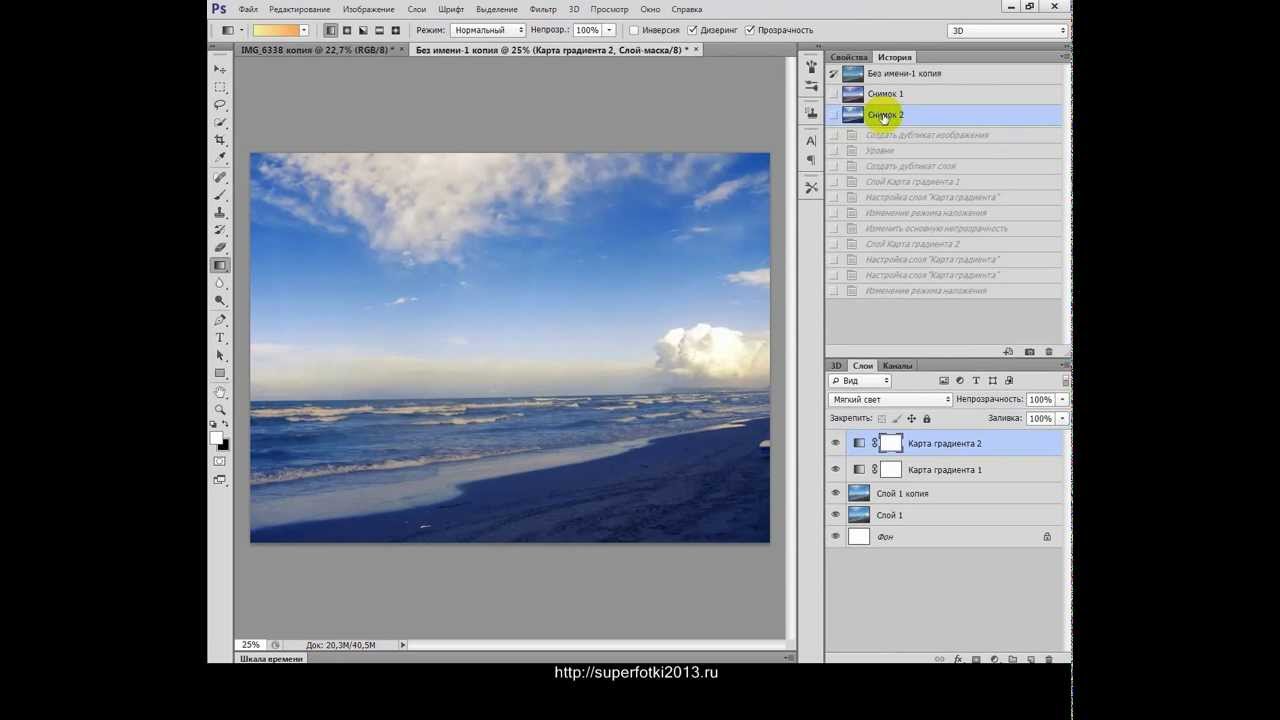
Фото — 4.
фотку можно увеличить…
осветляем нижнюю часть картинки
Теперь самое главное!!
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
По шагам:
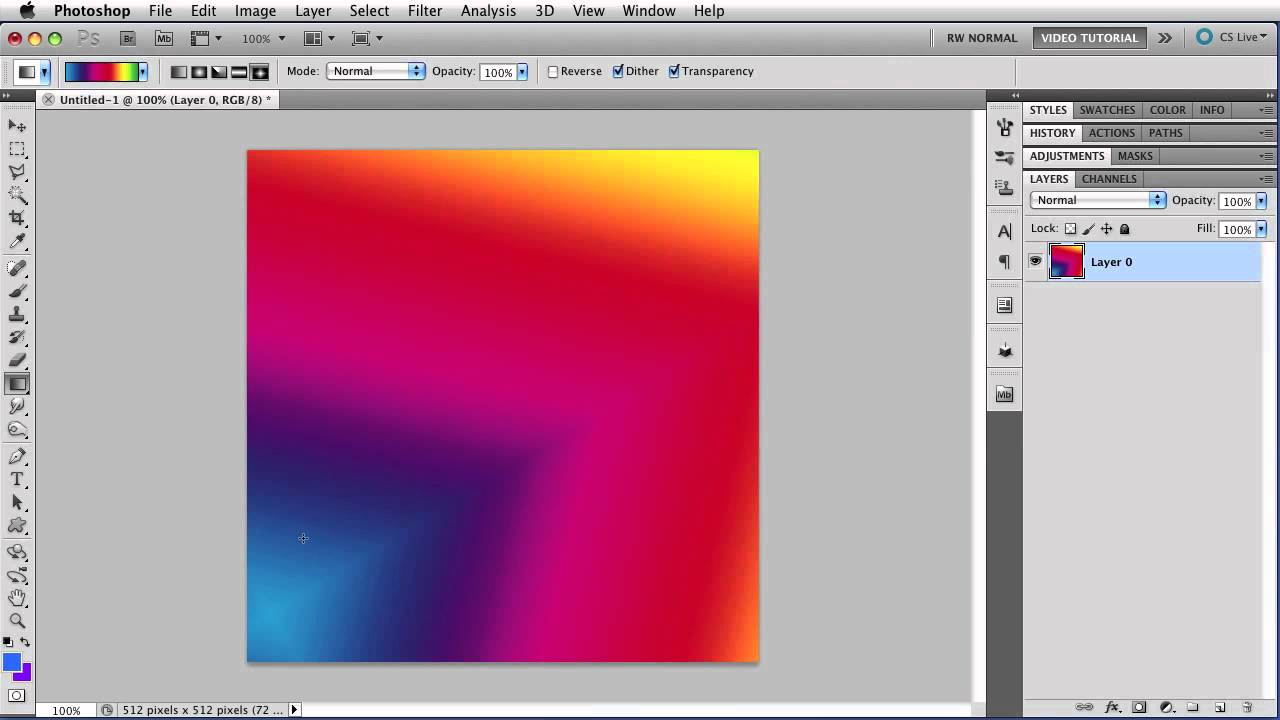
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
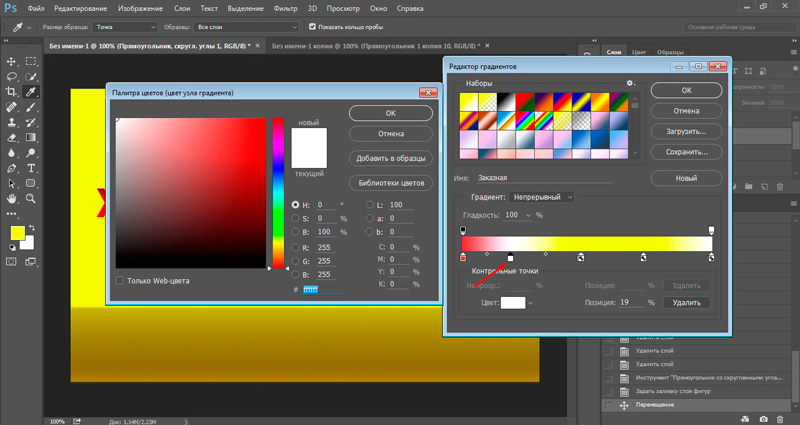
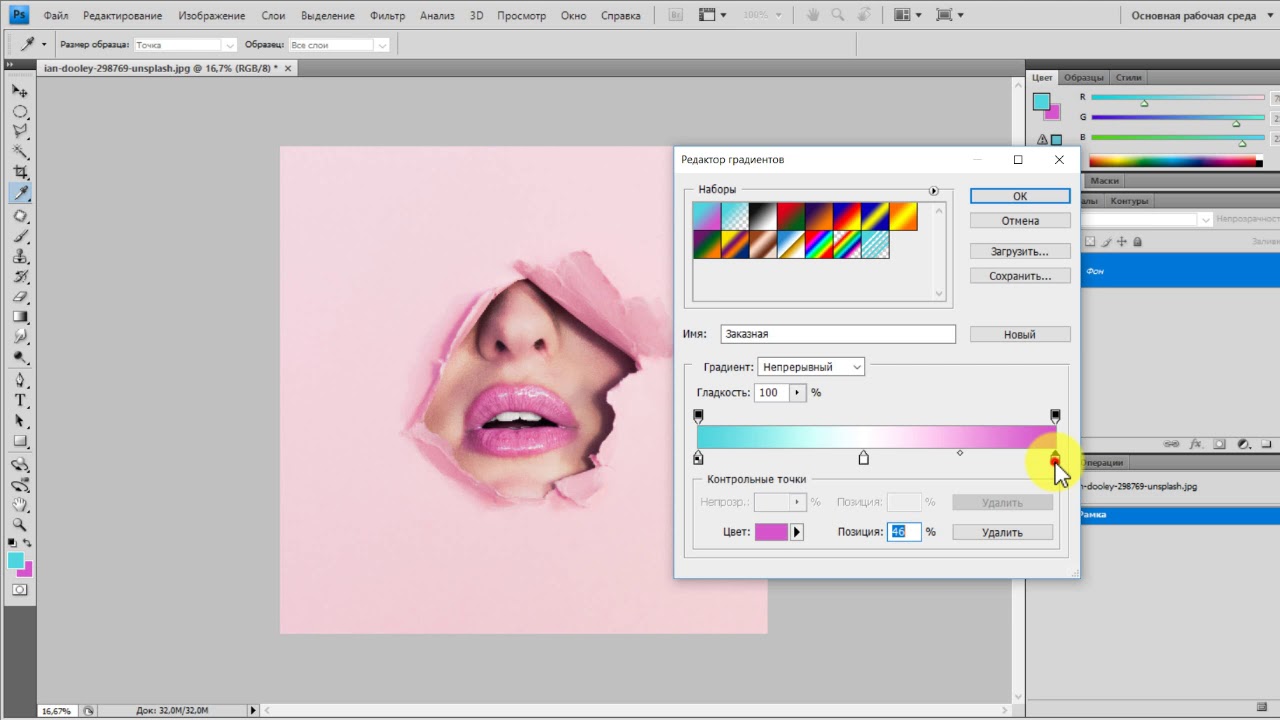
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.
…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
МИГ подписки — ЭРА полезных знаний!!
!..подписываясь —
мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
Если что-то не ясно и остались вопросы, делитесь ими в комментариях. ..
..
Самое время рассказать о статье в соцсетях, буду признателен… complitra.ru !
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
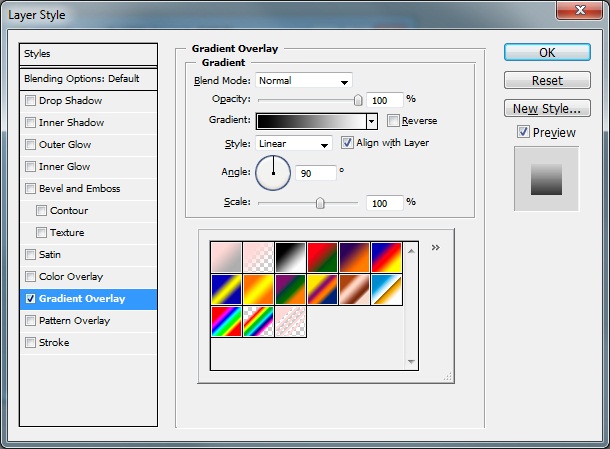
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
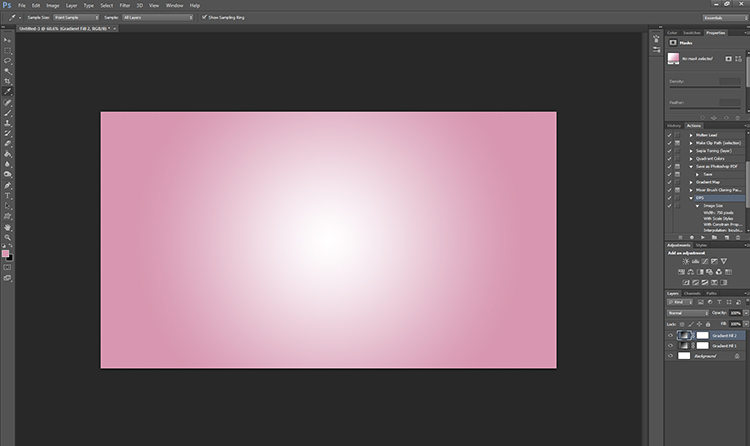
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.

- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
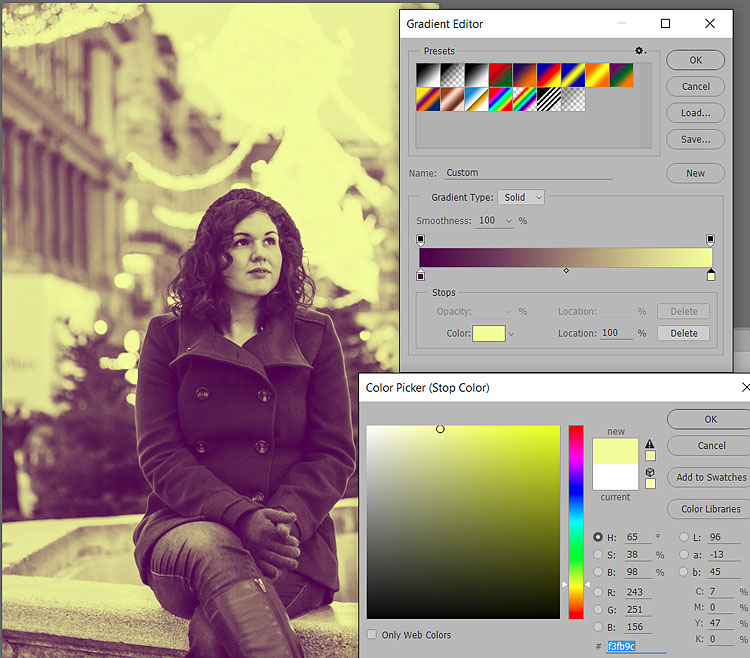
Как сделать наложение градиента в Adobe Photoshop
Лидия Лукьянова создает художественный цветной дизайн для фото-силуэта. Посмотрите, как она добавляет градиент на черно-белую фотографию в Adobe Photoshop.
Взгляните на технику Лукьяновой на минуту; шаги описаны ниже.
Перед тем, как начать
Используйте этот образец изображения, если хотите, или поупражняйтесь на своем собственном.
Шаг 1. Начните с контрастности
Этот метод лучше всего работает с высококонтрастными фотографиями, поэтому Лукьянова применила его к этой черно-белой фотографии. Затем она выбрала Волшебную палочку (W) и щелкнула, чтобы выбрать черное платье.
Шаг 2. Раскрасьте выделенную область
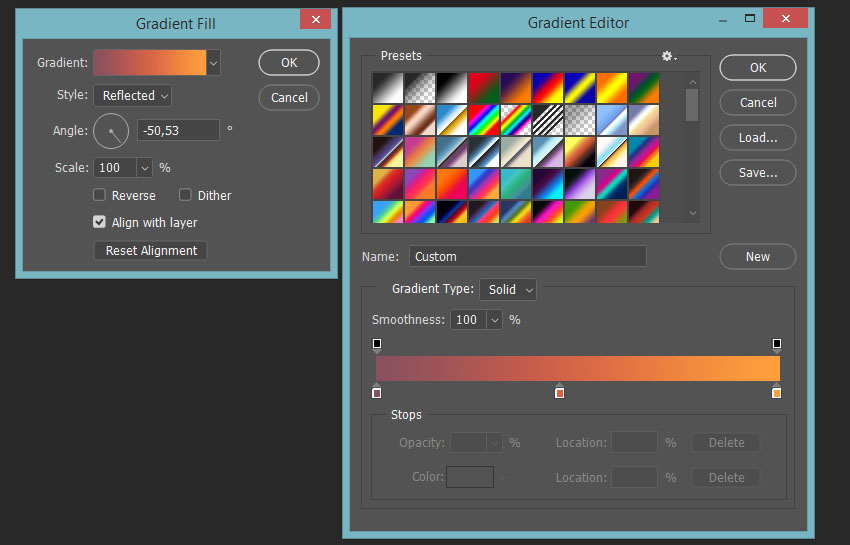
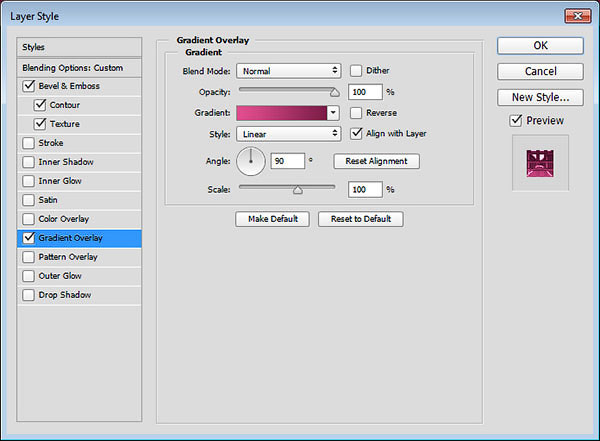
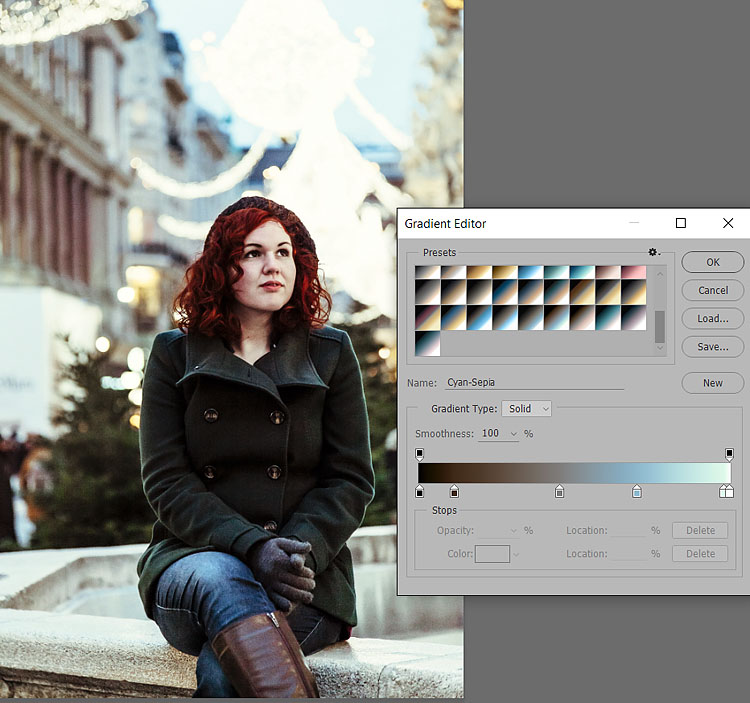
Затем она добавила корректирующий слой Gradient.
Шаг 3: Выберите свою палитру
ЗатемЛукьянова просмотрела доступные предустановки градиента, прежде чем выбрать тот, который ей понравился.В конце концов, она выбрала один из пресетов от оранжевого до фиолетового из категории «Красные» в диалоговом окне «Градиентная заливка» и нажала «ОК».
Шаг 4: Сделайте его своим
Она хотела настроить градиент, поэтому дважды щелкнула предварительный просмотр градиента, чтобы открыть редактор градиента.
Шаг 5. Увидимся до конца
Чтобы добавить прозрачности к верхнему цвету, Лукьянова нажала кнопку «Непрозрачность» и снизила непрозрачность.
Шаг 6. Сделайте плавный переход
Лукьянова смогла создать плавный градиент, перемещая точки цвета и средние точки цвета, чтобы получить желаемый вид. Она нажала ОК, когда была довольна результатами.
Шаг 7. Уточните края
Регулировка «Градиентная заливка» создает маску слоя над слоем модели, заполняя выбранную область фотографии цветным градиентом.Лукьянова хотела уточнить края маски, поэтому она щелкнула большим пальцем маски градиентной заливки на панели «Слои» («Окно»> «Слои»). Затем она выбрала инструмент «Кисть (B)», установила мягкий круглый край и закрасила черным, чтобы обнажить верхнюю часть платья. Она уточнила край выделения, используя кисть меньшего размера, и нарисовала белой кистью по маске, чтобы выявить части градиента, которые она случайно скрыла.
Шаг 8: Цветовая оценка композиции
Для тонкой коррекции цвета Лукьянова добавила к изображению корректирующий слой сплошного фиолетового цвета, нажала кнопку «ОК» и снизила непрозрачность для нового корректирующего слоя.
Создай свой образ
Применяйте красочные градиенты к своим высококонтрастным фотографиям, чтобы создать портфолио, которое обязательно заметят.
Примечание. Файлы проекта, включенные в это руководство, предназначены только для практических целей.
.Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
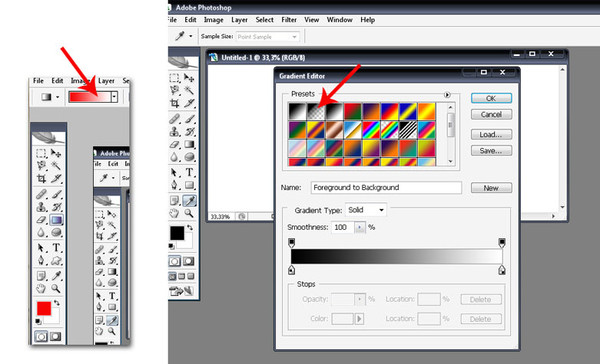
Градиентная заливка
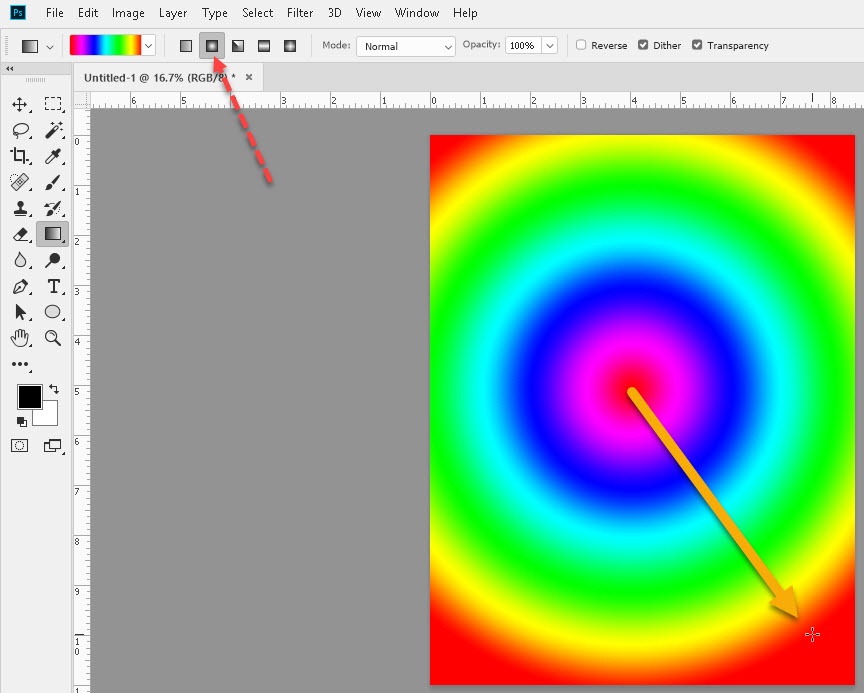
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
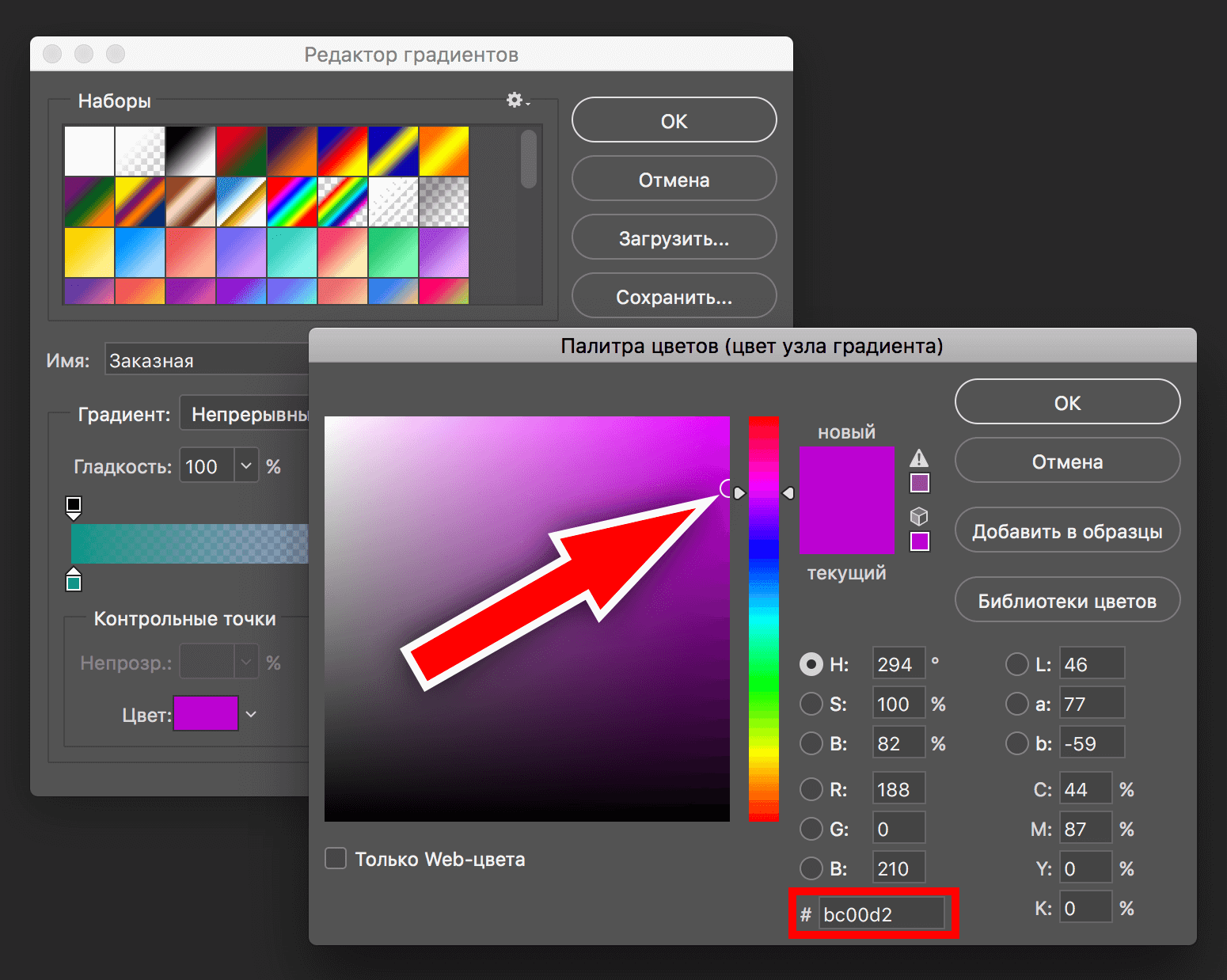
Пользовательские градиенты
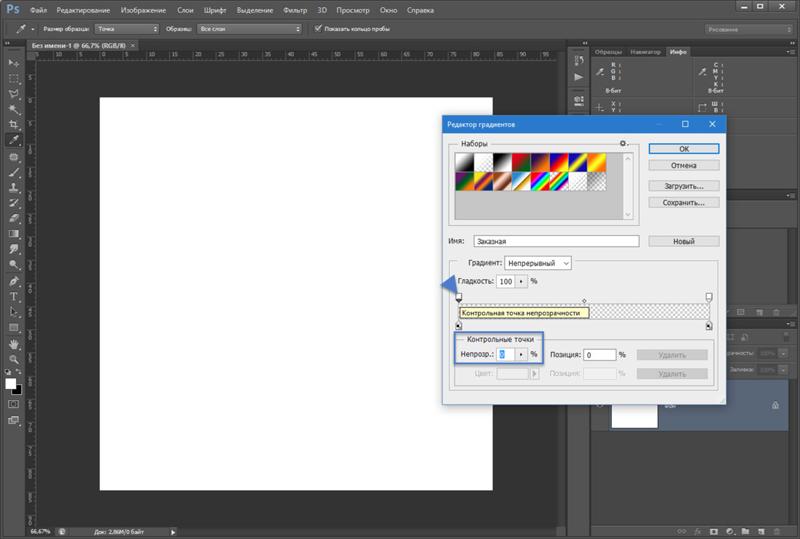
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
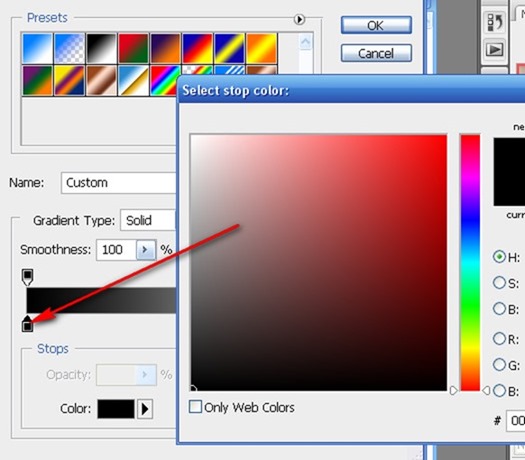
Создание сплошного градиента
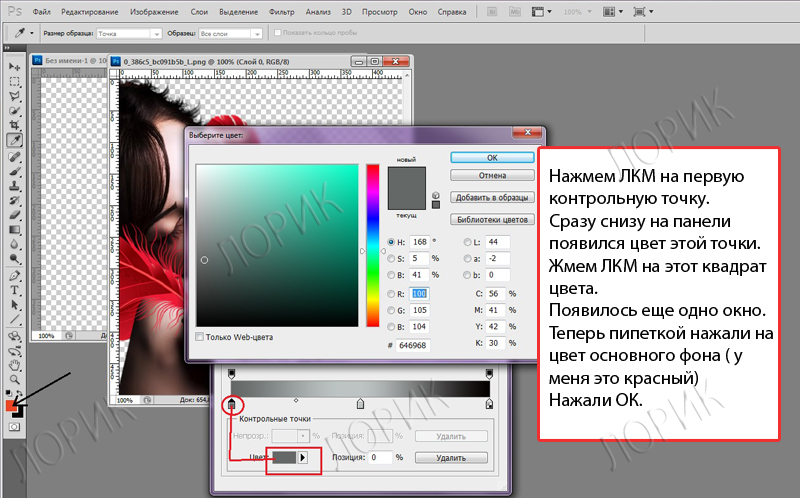
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.

- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента.
 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . - Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.
 Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент. - Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .

- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
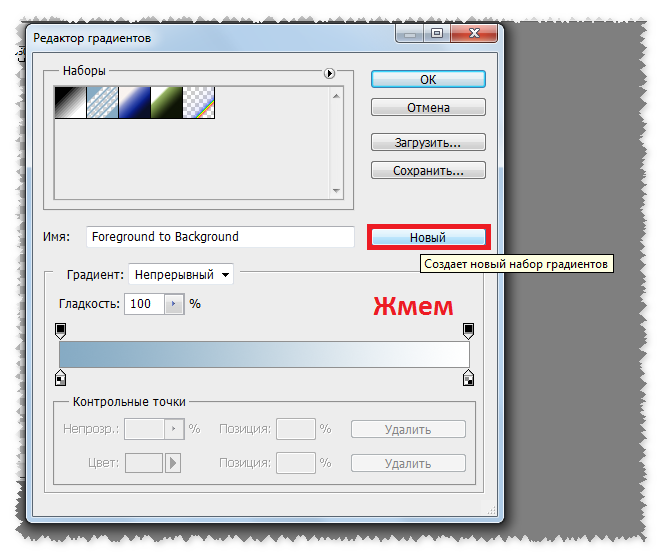
Рисование градиентов в фотошопе
Создание нового документа
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Для этого урока я установлю ширину моего документа на 1200 пикселей и высоту на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и думаете о другом размере, не стесняйтесь использовать его. Я оставлю для параметра « Разрешение» значение по умолчанию, равное 72 пикселям / дюйм , и буду следить за тем, чтобы для параметра « Содержимое фона» было установлено значение « Белый» . Я нажму OK, когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый белый документ:
Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и думаете о другом размере, не стесняйтесь использовать его. Я оставлю для параметра « Разрешение» значение по умолчанию, равное 72 пикселям / дюйм , и буду следить за тем, чтобы для параметра « Содержимое фона» было установлено значение « Белый» . Я нажму OK, когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый белый документ:
Новое диалоговое окно.
Выбор инструмента Градиент
Инструмент « Градиент» в Photoshop находится на панели «Инструменты» в левой части экрана. Я выберу его, нажав на его значок. Вы также можете выбрать инструмент Градиент, просто нажав клавишу G на клавиатуре:
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
С выбранным инструментом Gradient, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Одним из них является открытие градиентного выбора в Photoshop ; другой — открыв большой редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а в Gradient Editor, как следует из его названия, мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Одним из них является открытие градиентного выбора в Photoshop ; другой — открыв большой редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а в Gradient Editor, как следует из его названия, мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов в Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве пользовательской предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите на маленький стрелка справа от панели предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкаете по самой стрелке, а не на панели предварительного просмотра (при нажатии на панель предварительного просмотра откроется редактор градиентов, и мы пока не хотим идти туда):
Нажмите на стрелку, чтобы открыть градиент.
При нажатии на стрелку открывается окно выбора градиента с миниатюрами всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, нажмите на его миниатюру, затем нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента . Вы также можете дважды щелкнуть по миниатюре, которая выберет градиент и закроется в градиенте:
Выбор градиента.
Загрузка больше градиентов
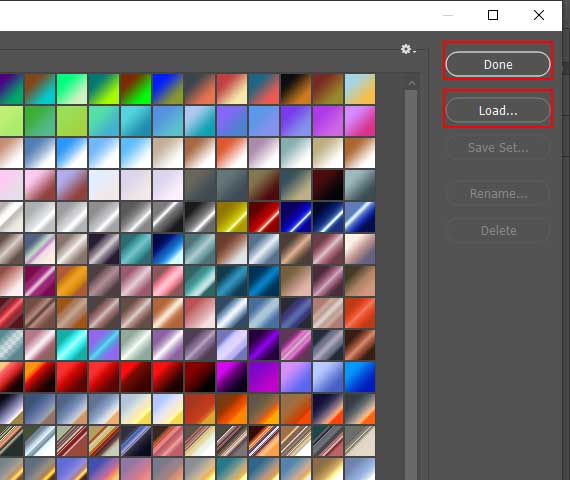
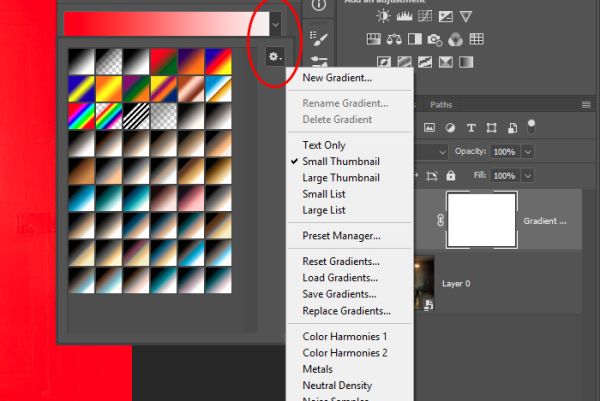
По умолчанию доступно только небольшое количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки в градиенте.
Если вы заглянете в нижнюю половину появившегося меню, то увидите список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовые гармонии, металлы, пастель и т. Д. Если вы фотограф, то градиенты нейтральной плотности и фотографического тонирования особенно полезны:
Д. Если вы фотограф, то градиенты нейтральной плотности и фотографического тонирования особенно полезны:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, нажмите на его имя в списке. Я нажал на набор фотографического тонирования. Фотошоп спросит, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете «Добавить» , а не заменять исходные градиенты, они просто добавят новые под оригиналами. Как мы увидим через некоторое время, восстановить оригиналы очень просто, поэтому я нажму OK, чтобы заменить их набором Photographic Toning:
Нажмите OK, чтобы заменить исходные градиенты новым набором.
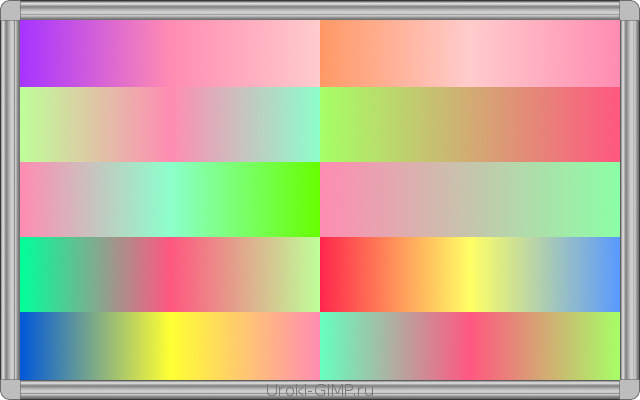
И теперь мы видим в Gradient Picker, что оригинальные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе Photographic Toning и о том, как его использовать, ознакомьтесь с нашим полным руководством по настройкам Photographic Toning :
Оригинальные градиенты были заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, нажмите еще раз на значок шестеренки в окне выбора градиента:
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов на значения по умолчанию.
А теперь вернемся к оригиналам:
Градиенты по умолчанию были восстановлены.
Передний план к фоновому градиенту
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один конкретный градиент — градиент от переднего плана до фона . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, нажав на его эскиз (первый слева, верхний ряд):
Выбор градиента переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета от цветов переднего плана и фона. Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». Образец в верхнем левом углу показывает цвет переднего плана , а образец в нижнем правом — цвет фона . По умолчанию цвет переднего плана установлен на черный, а цвет фона на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Так как он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону является самым простым из всех настраиваемых градиентов и часто оказывается наиболее полезным. Давайте использовать его, чтобы помочь нам узнать, как на самом деле нарисовать градиент, и по пути мы увидим, как легко изменить его цвета на то, что нам нужно!
Рисование градиента с помощью инструмента «Градиент»
Рисование градиента с помощью инструмента «Градиент» в Photoshop так же просто, как нажатие и перетаскивание мышью. Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки туда, где вы хотите, чтобы градиент закончился. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными цветами.
Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки туда, где вы хотите, чтобы градиент закончился. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными цветами.
Например, я нажму на левую сторону документа, затем, удерживая нажатой кнопку мыши, перетащу на правую сторону. Обратите внимание, что пока все, что мы можем видеть, это тонкая линия между начальной точкой и конечной точкой. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift при перетаскивании, что ограничит угол, под которым вы можете перетаскивать. Только помните , не ждать , пока после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift , или она не будет работать:
Нажатие и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Так как мой цвет переднего плана был установлен на черный, а цвет фона — белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпустите кнопку мыши.
Поменять цвета
Вы можете изменить цвета в вашем градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Обратный» в панели параметров.
С выбранным обратным, если я рисую точно такой же градиент, мы видим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто уберите галочку с опции Reverse, когда закончите, иначе следующие нарисованные градиенты также будут изменены на противоположные:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не должны работать горизонтально, как это. Они могут бежать в любом направлении, которое вы выберете. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять мой существующий градиент. Фотошоп просто заменит текущий градиент на новый. Я нажму на верхнюю часть моего документа, затем удерживаю кнопку мыши нажатой и тяну вниз вниз. Так же , как с рисовании горизонтального градиента, это гораздо легче сделать вертикальный градиент , если нажать и удерживать Shift , ключ , как вы перетаскиваете, убедившись , что не нужно ждать после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift. Здесь мы снова видим только тонкий контур:
Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять мой существующий градиент. Фотошоп просто заменит текущий градиент на новый. Я нажму на верхнюю часть моего документа, затем удерживаю кнопку мыши нажатой и тяну вниз вниз. Так же , как с рисовании горизонтального градиента, это гораздо легче сделать вертикальный градиент , если нажать и удерживать Shift , ключ , как вы перетаскиваете, убедившись , что не нужно ждать после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift. Здесь мы снова видим только тонкий контур:
Нажмите и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиентом вертикальный градиент от черного к белому:
Новый черно-белый вертикальный градиент.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета от текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели «Инструменты» (тот, который в настоящее время имеет черный цвет):
Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели «Инструменты» (тот, который в настоящее время имеет черный цвет):
Нажав образец цвета переднего плана.
Это открывает палитру цветов Photoshop . Я выберу красный для моего нового цвета переднего плана, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета для нового цвета переднего плана.
Затем я изменю свой цвет фона, щелкнув его образец цвета (тот, который в настоящее время заполнен белым):
Нажав образец цвета фона.
Это еще раз открывает палитру цветов. Я поменяю цвет фона с белого на ярко-желтый, затем я в порядке, чтобы закрыть окно выбора цвета:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цветов обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать, как будут выглядеть новые цвета градиента:
Панель предварительного просмотра градиента всегда показывает текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в левом нижнем углу документа и перетащив в верхний правый угол. Опять же, нет необходимости отменять или удалять предыдущий градиент. Фотошоп заменит его новым:
Рисование нового градиента от левого нижнего до правого верхнего угла документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного до желтого по диагонали через документ:
Новый красный или желтый диагональный градиент.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открою свой Gradient Picker на панели параметров, миниатюра градиента переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра «Передний план — фон» в палитре «Градиент».
Вы можете в любое время изменить цвета для этого градиента, щелкнув образцы цветов переднего плана и / или фона на панели параметров и выбрав разные цвета. Но если вам нужно быстро вернуть цвета к значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите букву D (подумайте «D» для «по умолчанию») на клавиатуре. Вы увидите, что образцы на панели «Инструменты» вернутся к стандартному черно-белому цвету:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось к тому, что было изначально.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои» , то увидим, что до этого момента я рисовал свои градиенты непосредственно на фоновом слое :
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работы в Photoshop — использовать слои и размещать каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, поднявшись в меню « Правка» в верхней части экрана и выбрав « Заполнить» :
Собираюсь Правка> Заполнить.
Когда откроется диалоговое окно «Заливка», я установлю для параметра « Содержимое» вверху значение « Белый» , затем нажмите « ОК» . Это заполняет фоновый слой белым цветом:
Диалоговое окно Fill.
Затем я добавлю новый слой для моего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на моей клавиатуре и щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac), одновременно нажимая значок «Новый слой».
При добавлении клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» Photoshop сначала открывает диалоговое окно « Новый слой », в котором мы можем назвать слой до его добавления. Я назову свой слой «Градиент», затем я нажму OK :
Диалоговое окно Новый слой.
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса, чтобы войти в него):
Теперь у меня есть отдельный слой для моего градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что имеет значение не только направление, в котором вы перетаскиваете; расстояние между вашими исходными и конечными точками , также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», вместе с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной, определяет размер области перехода. Более длинные расстояния обеспечат более плавные переходы, а более короткие расстояния — более резкие переходы.
Расстояние, которое вы перетаскиваете от начальной точки до конечной, определяет размер области перехода. Более длинные расстояния обеспечат более плавные переходы, а более короткие расстояния — более резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент переднего плана к фону с черным и белым по умолчанию. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая у правого края. Область между моими начальными и конечными точками станет областью перехода между моими двумя цветами (в данном случае, черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа:
Градиент с постепенным переходом между цветами.
Я отменим градиент, просто чтобы было легче его увидеть, зайдя в меню « Правка» в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Собираюсь Правка> Отменить градиент.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим промежутком между моей начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что, хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более внезапен и резок. Как мы видим, расстояние между вашей начальной и конечной точками столь же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей площадью перехода.
Прежде чем мы продолжим, давайте посмотрим на мою панель «Слои», где мы видим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на слое фона.![]() Опять же, это не большая проблема в этом случае, но если вы привыкнете хранить все на отдельном слое, вам будет намного проще работать с Photoshop:
Опять же, это не большая проблема в этом случае, но если вы привыкнете хранить все на отдельном слое, вам будет намного проще работать с Photoshop:
Теперь градиент располагается на собственном слое над фоновым слоем.
Передний план к прозрачному градиенту
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop, но часто очень полезным является градиент от переднего плана к прозрачному , на который стоит обратить внимание, поскольку он ведет себя немного иначе, чем другие. Я выберу его из окна выбора градиента, дважды щелкнув по его миниатюре. Вы найдете его рядом с миниатюрой «Передний план — фон»:
Выбор переднего плана для прозрачного градиента.
Градиент «Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что он получает свой цвет от текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Что делает его особенным, так это то, что второго цвета нет. Вместо этого он переходит от одного цвета к прозрачности.
Что делает его особенным, так это то, что второго цвета нет. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю свой текущий градиент, зайдя в меню « Правка» и выбрав « Отменить градиент» . Затем я выберу цвет, щелкнув образец цвета переднего плана на панели «Инструменты». На данный момент установлено черное:
Нажав образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму OK:
Выбор пурпурного цвета в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от фиолетового до прозрачного ( рисунок в шахматной доске, который вы можете видеть за фиолетовым, показывает, как Photoshop представляет прозрачность):
Теперь градиент переходит от фиолетового к прозрачному.
Я нарисую вертикальный градиент от верхней части моего документа до центра:
Рисование вертикального переднего плана к прозрачному градиенту вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, кажется, что я нарисовал базовый градиент от фиолетового до белого. Однако белый цвет, который мы видим, на самом деле из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый от градиента, но белый от фона под ним.
Чтобы доказать это, я временно отключу фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели «Слои»:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент переднего плана на прозрачный, если поверх него нарисовать еще один. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй передний план с прозрачным градиентом, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу свою кнопку мыши, и вместо того, чтобы перезаписывать мой исходный градиент, Photoshop добавляет ко мне второй. Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и те:
Градиенты переднего плана и прозрачного были объединены.
Я снова включу фоновый слой в документе, щелкнув еще раз по значку его видимости :
Включение фонового слоя.
И теперь мы возвращаемся к тому, что выглядит как градиент от фиолетового к белому (фиолетовому), хотя мы знаем, что белый цвет — это просто фоновый слой, показывающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Опция прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в следующем руководстве). Но чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбран параметр Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, который использует прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента «Передний план» в «Прозрачный», все, что вам в итоге нужно будет сделать, — это заполнить слой или выделение выбранным цветом «Переднего плана»:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, Белый Градиент
Мы не будем проходить через каждый градиент, который мы можем выбрать в Photoshop (поскольку вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время установлены на что-то другое чем черный и белый, просто захватить черный, белый градиент от градиента Picker (третий эскиз с левой стороны , верхний ряд). В отличие от градиента переднего плана к фону, градиент черного и белого всегда будет рисовать градиент от черного к белому независимо от ваших текущих цветов переднего плана и фона:
В отличие от градиента переднего плана к фону, градиент черного и белого всегда будет рисовать градиент от черного к белому независимо от ваших текущих цветов переднего плана и фона:
Черно-белый градиент миниатюры.
Градиентные стили
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент, но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от панели предварительного просмотра градиента на панели параметров, вы увидите пять значков стиля градиента . Начиная слева, у нас есть Линейный , Радиальный , Угловой , Отраженный и Алмазный :
Значки линейного, радиального, углового, отраженного и алмазного градиента.
Давайте посмотрим, что может сделать каждый из этих стилей градиента. Я нажму несколько раз на клавиатуре Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока не вернусь к просмотру только белого документа. Затем я переключусь обратно на градиент переднего плана на фон , выбрав его в окне выбора градиента:
Я нажму несколько раз на клавиатуре Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока не вернусь к просмотру только белого документа. Затем я переключусь обратно на градиент переднего плана на фон , выбрав его в окне выбора градиента:
Выбор градиента переднего плана к фону.
Я буду нажимать букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона обратно на черный и белый. Затем, чтобы было интересно, я поменяю цвет фона с белого на светло-синий:
Мои последние цвета переднего плана и фона.
линейный
Стиль градиента по умолчанию в Photoshop — « Линейный» , но вы можете выбрать его вручную, если вам нужно, нажав на первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки до конечной точки по прямой линии в зависимости от направления, в котором вы перетащили. Выбор Reverse на панели параметров поменяет порядок цветов:
Выбор Reverse на панели параметров поменяет порядок цветов:
Пример стандартного линейного градиента.
радиальный
Radial стиль (вторая иконка слева) нарисует круговой градиент в направлении от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав клавиши Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Чтобы нарисовать радиальный градиент, я нажму в центре моего документа, чтобы установить начальную точку, а затем потяну к краю наружу:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черный) в моей начальной точке в центре и движется наружу во всех направлениях, когда он переходит в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию « Обратный» на панели параметров, цвета поменялись местами, начиная с синего в центре и переходя по кругу наружу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (средняя иконка) — это то, где вещи начинают становиться интересными (хотя, возможно, не такими полезными):
Выбор стиля углового градиента.
Так же, как стиль Radial, стиль Angle также использует вашу начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться наружу во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Победа) / Command + Z (Mac) на моей клавиатуре, чтобы отменить мой последний градиент. Затем я нарисую градиент в стиле угла так же, как и радиальный градиент, щелкнув по центру документа, чтобы установить начальную точку, а затем уведя ее от себя:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и во всех стилях градиента в Фотошопе, выбор «Инвертировать» на панели параметров даст вам тот же результат, но с заменой цветов:
Стиль угла оборачивает градиент вокруг вашей начальной точки против часовой стрелки.
отраженный
Стиль « Отраженный» (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет еще дальше, беря все с одной стороны вашей начальной точки и отражая ее с другой стороны:
Выбор стиля отраженного градиента.
Здесь я щелкаю в центре документа, чтобы установить начальную точку, а затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней части моего документа между начальной и конечной точками, но затем отражает его в нижней половине, чтобы создать отражение:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с обращенными цветами:
Градиент в отраженном стиле с реверсом, выбранным на панели параметров.
ромб
Наконец, стиль градиента с бриллиантами переходит наружу от вашей начальной точки, аналогично стилю Radial, за исключением того, что он создает форму ромба:
Выбор стиля градиента бриллианта.
Я еще раз щелкну в центре моего документа, чтобы установить начальную точку, а затем уйду от нее:
Рисование градиента в стиле ромба из центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Градиент в алмазном стиле.
В этом случае, я думаю, что ромбовидная форма выглядит лучше с обращенными цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как он используется в вашем дизайне нашего макета:
Алмазный градиент с обращенными цветами.
Вариант дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это сглаживание . С выбранным Dither, Photoshop будет смешивать немного шума с вашими градиентами, чтобы помочь сгладить переходы между цветами. Это помогает уменьшить полосы (видимые линии, которые образуются между цветами, когда переходы не являются достаточно гладкими). Опция Dither включена по умолчанию, и вы обычно хотите оставить ее выбранной:
Параметр «Сглаживание» помогает уменьшить уродливые полосы между цветами.
Параметры режима и прозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого учебника, поскольку они выходят за рамки базовых. Как опция Mode (сокращение от Blend Mode), так и опция Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои» . В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их отдельном учебном пособии:
Опции режима и непрозрачности.
Как в фотошопе сделать градиентный фон
Градиент в фотошоп
Для работы с градиентом используют инструмент Gradient (Градиент) на панели инструментов Photoshop и делают это таким образом:- выделить область, которую нужно заполнить градиентной заливкой.
 Если область не выделить, то будет залит весь слой;
Если область не выделить, то будет залит весь слой; - активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы: Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
 Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла. Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый). Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой. Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета: Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Градиенты можно сохранять в файле и загружать из файла. Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый). Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой. Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета: Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой). Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера. Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера. В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах. Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера. Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера. В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах. Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп. Есть два простых способа:1 способ.
1.Откройте редактор градиентов Photoshop 2.Нажмите в окне редактора кнопку Load (Загрузить) 3. Выберите в открывшемся окне файл градиента.
Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) 2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты) 3.Нажмите в окне Load (Загрузить)4.Выберите в открывшемся окне файл градиента.
❶ Как в Фотошопе сделать градиент
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется строка меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
- подобрать палитру градиента;
- установить конфигурацию применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
- настроить режим градиента – от растворения до свечения, от мягкого света до жесткого микса;
- закрепить уровень прозрачности создаваемого эффекта.

Как начинать делать градиент?
Работать с градиентом одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения курсора и нажатия кнопки мыши на нужном участке. Подобные вспомогательные элементы доступно передвигать в любое место, но следует помнить, что их движение влияет на плавность градиента.
Виды градиентов
Существует несколько разновидностей градиентов, каждый из которых обладает своей специфичной конфигурацией. В частности:
- Линейный градиент начинается в точке, которую отмечаем первой, а заканчивается на участке, где останавливаем движение курсора и отжимаем кнопку мыши.

- Радиальный градиент обладает шаровидной формой, благодаря которой переход цвета начинается в центре сферы и расходится по спирали.
- Конусовидный градиент напоминает цветовой конус, где начальная точка формирует вершину фигуры, а переход расходится вширь.
- Зеркальный градиент является модернизацией линейного варианта, представляющей собой некое отражение цветовых переходов.
- Ромбовидный градиент считается самым сложным по структуре, но вместе с тем самым красивым.
Видео по теме
Источники:
- Градиент от нужного цвета к прозрачному, как сделать? InDesign
Как сделать градиент
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Линейный (Linear)
Радиальный (Radial)
Конусообразный (Angel)
Зеркальный (Reflected)
Ромбовидный (Diamond)
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Похожий по теме урок: Как создать кисть Photoshop
Как в фотошопе сделать градиент — стильно и красиво: инструкция
Яркие и привлекательные картинки, созданные из самых обычных фото не всегда подразумевают сложную кропотливую обработку.
В самой распространённой программе для редактирования изображений есть множество инструментов. Большинство из них придуманы так, чтобы упростить процесс преобразования, добиваясь при этом значительного эффекта. Пробуя новые приёмы обработки, вы создаете собственный стиль, не похожий на другие.
Инструмент градиент это почти как заливка цветом, но он имеет множество настраиваемых параметров. Самый простой градиент заливает выбранную область двумя цветами, плавно переходящими один в другой. Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Этот непростой инструмент
Главная особенность градиента это его вариативность. Можно не только менять цвета заливки, но и ранжировать их количество. Резкость перехода одного цвета в другой также настраивается. А распределить несколько цветов можно разными способами. Выбирайте нужный параметр, и градиент зальет слой по кругу или в форме квадрата.
Применений такого инструмента множество. Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Попробуйте, градиент это не сложно
Приведу пример, как в фотошопе сделать градиент на черно-белом фото. Так будет заметнее, насколько меняется картинка с применением этого инструмента. На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
Можно выбрать и тип заливки — по кругу или в форме квадрата, но для простого тонирования лучше подойдет линейный градиент. Прозрачность около тридцати процентов будет оптимальной, её можно будет скорректировать потом. Теперь нужно кликнуть на одном конце фото и, не отпуская кнопку, провести линию до другого конца.
Градиент распределится по этой линии, равномерно покрыв фото цветом. Чем не кнопка «сделать красиво»?
Преобразит что угодно
А как сделать градиент на тексте? Сначала нужно набрать нужный нам текст и подогнать его под требуемый размер. Текст у нас в списке слоёв располагается автоматически отдельным слоем, помеченным буквой Т. По этому слою нужно щелкнуть курсором два раза, тогда появится окно «стиль слоя». Пункт «наложение градиента» это то, что нам нужно. В нём можно регулировать те же параметры, что и в общем инструменте градиента.
Таким же простым способом градиентная заливка ляжет по фигуре, сделанной инструментом shape. При создании фигуры для неё так же появляется отдельный слой. Кликнув по нему дважды, вы снова получите меню стиля слоя. Дальнейшие действия аналогичны заливке текста. Поэкспериментируйте с сочетаниями и количеством цветов, наверняка у вас получится что-нибудь интересное.
Чтобы распределить градиент по кругу, сначала нужно преобразовать обводку в кривые. Делается это в меню «объект», в разделе контур, где нужно выбрать пункт «преобразовать обводку в кривые». Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Эта лишь малая часть тех возможностей, которые предоставляет фотошоп. Со множеством его потаенных инструментов проще знакомиться через видеокурсы. У Зинаиды Лукьяновой есть целый сайт курсов по овладению фотошопом. С их помощью можно быстро вывести свои умения редактировать фотографии на новый уровень.
Среди всего разнообразия уроков подходящая инструкция найдется и для новичков, и для профессионалов обработки фото.
В моем блоге вы найдете статьи на самые разные темы. А чтобы не пропустить новые посты, подпишитесь, форма в правом верхнем углу. Так же добавляйтесь в мою группу Вконтакте, чтобы следить за обновлениями прямо со своей странички. Возможно, вскоре тут появится инструкция, которую вы давно искали.
Как изменить градиент в фотошопе
На этой странице
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слояGradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиентРадиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Градиент и заливка. Photoshop CS3: Обучающий курс
Градиент и заливка
Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9).
Рис. 3.9. Gradient Tool (Градиент) на панели инструментов
Данный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько цветов при формировании переходов. Выберите Градиент, укажите два разных цвета в обоих квадратах выбора цвета (см. рис. 3.2) и растяните по листу линию. На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
На панели опций при выборе градиента появляются следующие параметры: Gradient Picker (Указатель вида градиента), тип градиента, который может быть Linear Gradient (Линейный градиент), Radial Gradient (Радиальный градиент), Angle Gradient (Угловой градиент), Reflected Gradient (Отраженный градиент), Diamond Gradient (Ромбовидный градиент), далее также расположены параметры Mode (Режим) и Opacity (Прозрачность), которые мы рассматривали выше, при описании аналогичных параметров инструментов Кисть и Карандаш.
Рис. 3.10. Параметры вида и типа градиента на панели опций
Попробуйте поработать с градиентом разного типа. На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.
Рис. 3.11. Линейный градиент, сверху которого – полупрозрачный ромбовидный
Для того чтобы более детально настроить параметры цветов градиента, щелкните мышкой по прямоугольнику с отображением образца градиента, показанному на рис. 3.10 слева. Появляется окно Gradient Editor (Редактор градиента) (рис. 3.12).
Рис. 3.12. Окно Gradient Editor (Редактор градиента)
В верхней части окна мы видим некоторые варианты готовых настроенных градиентов. Для выбора какого-либо из них необходимо просто щелкнуть по соответствующему. Чуть ниже располагается опция указания имени редактируемой схемы градиента.
Далее, при помощи опции Gradient Type (Тип градиента), мы можем выбрать один из двух вариантов типов градиента: Solid (Сплошной) и Noise (Смешанный) (рис. 3.13).
Рис. 3.13. Два варианта типа градиента в окне редактора градиента
При выборе варианта Solid (Сплошной) мы работаем с наиболее классическим градиентом и его параметрами (рис. 3.14).
Рис. 3.14. Опции градиента при выборе типа Solid (Сплошной)
Здесь мы должны при помощи специальной линии и указателей на ней настроить цвета, их количество и характер перехода из одного цвета в другой. Затем мы нажимаем OK и применяем градиент на изображении.
При выборе варианта Noise (Смешанный) мы работаем уже с другими параметрами, настраивающими градиент (рис. 3.15).
Рис. 3.15. Опции градиента при выборе типа Noise (Смешанный)
Здесь при помощи кнопки Randomize (Получить новую случайную схему) мы можем заново сгенерировать случайный внешний вид предполагаемого градиента; при помощи опции Roughness (Грубость) сделать цвета градиента наиболее или наименее сильно выраженными; при помощи опций – ползунков цвета можно подкорректировать оттенок градиента.
В любом случае после настройки необходимо нажать кнопку OK и применить настроенный инструмент Градиент к изображению.
В группе инструмента Градиент находится также инструмент Paint Bucket Tool (Ведро с краской) (рис. 3.16).
Рис. 3.16. Группа Gradient Tool (Градиент)
Он позволяет заливать монотонные регионы каким-либо цветом. Для этого нам необходимо выбрать данный инструмент, указать нужный цвет в квадрате выбора цвета и щелкнуть этим инструментом в каком-либо месте на изображении. Монотонный регион под указателем будет закрашен в выбранный цвет. Например, на рис. 3.17 слева вы видите весьма несложное изображение, на котором есть три монотонных региона: регион внутри окружности, регион снаружи окружности и сама окружность. На этом же рисунке справа вы видите данное изображение после закрашивания каждого региона в определенный цвет при помощи инструмента Paint Bucket Tool (Ведро с краской).
Рис. 3.17. Изображение до применения инструмента Paint Bucket Tool (Ведро с краской) и после
Данный инструмент также имеет ряд параметров на панели опций. Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).
Рис. 3.18. Режим Pattern (Изображение) с открытым списком вариантов изображений
Далее располагаются общие для многих инструментов параметры Mode (Режим) и Opacity (Прозрачность), которые были рассмотрены нами выше.
Параметр Tolerance (Допуск) позволяет задать степень отклонения от монотонности региона. Проще говоря, чем выше значение данного параметра, тем менее регион может быть монотонным при заливке.
Потренироваться работать с данным параметром можно следующим образом: создайте новое изображение, ничего в себе не содержащее, кроме белого листа (File ? New), возьмите инструмент Gradient Tool (Градиент), задайте ему два любых разных цвета в квадратах выбора цвета и растяните линию градиента из одного угла листа в другой. У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket (Отменить Ведро с краской) в выпадающем меню Edit (Редактировать) (рис. 3.19).
Рис. 3.19. Пункт отмены действия
Действие заливки отменено. Теперь увеличьте значение параметра Tolerance (Допуск) и примените Ведро с краской снова в том же месте. У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.
Рис. 3.20. Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесPhotoshop градиентная заливка. Как сделать градиент в фотошопе
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа «Стиль слоя». Активируем нужный слой и выбираем «Добавить стиль слоя > Наложение градиента «
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент. Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
- Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.
- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе .
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.
Точно таким же способом можно сделать градиент текста :
Если нужно что бы градиент был полупрозрачным , то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Теперь наложите нужные градиенты через стили как описано выше.
- Кликните по нужному маркеру
- Измените прозрачность цвета
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Как использовать редактор градиентов в Photoshop
Как редактировать градиенты в Photoshop
Создать новый документ
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив Ширина от до 1200 пикселей и Высота от до 800 пикселей .Я оставлю Resolution установленным по умолчанию 72 пикселя / дюйм , а для Background Contents установлено значение White . Я нажимаю OK , чтобы закрыть диалоговое окно New, после чего на экране появляется новый документ с белой заливкой:
Создание нового документа размером 1200 пикселей на 800 пикселей.
Выбор инструмента градиента
Открыв новый документ, я выберу Photoshop Gradient Tool на панели инструментов :
Выбор инструмента «Градиент».
Открытие редактора градиентов
Как мы узнали в предыдущем уроке, после того, как мы выбрали инструмент «Градиент», есть два разных способа выбрать градиент. Мы можем выбрать один из готовых предустановленных градиентов Photoshop из Gradient Picker , или мы можем создать и отредактировать наш собственный градиент, используя Gradient Editor . Чтобы открыть редактор градиентов, щелкните непосредственно на полосе предварительного просмотра градиента на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, о котором мы говорили ранее.На этот раз нам нужен редактор градиентов, поэтому не забудьте щелкнуть саму панель предварительного просмотра:
Щелкните полосу предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного устрашающим, но, как мы скоро увидим, на самом деле использовать его очень просто:
Редактор градиентов Photoshop.
Область предустановок
Использование редактора градиентов — это двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой.Затем мы редактируем цвета предустановленного градиента, чтобы создать собственный градиент.
Сам редактор градиентов разделен на два основных раздела; есть область предустановок вверху и секция редактирования под ней. Область Presets работает так же, как Gradient Picker, показывая нам эскизы всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, просто щелкните его миниатюру. Название градиента, на котором вы щелкнули, отображается под миниатюрами:
Щелчок по миниатюре для выбора предустановленного градиента.
Изначально нам предоставляется только ограниченное количество предустановленных градиентов, но Photoshop включает в себя другие наборов градиентов , которые мы можем загрузить в редактор градиентов, так же, как мы можем с палитрой градиентов. Чтобы просмотреть список дополнительных наборов, щелкните маленький значок шестеренки :
Щелкнув значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине появившегося меню. Каждый набор основан на определенной теме, например, гармонии цветов, металлах, пастели и т. Д.Чтобы выбрать один, щелкните его имя в списке. Я выберу Color Harmonies 1 :
Выбор гармонии цветов 1 комплект.
Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете Добавить , вместо замены текущих градиентов он добавит новые под текущими. Мне нравится, чтобы вещи были как можно более беспорядочными, и поскольку легко восстановить исходные градиенты (как мы увидим через мгновение), я нажимаю OK , чтобы заменить их:
Щелкните OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что исходные градиенты были заменены новым набором:
Градиенты гармонии цвета 1.
Чтобы восстановить исходные градиенты по умолчанию, еще раз щелкните значок шестеренки :
Щелкнув значок шестеренки.
Затем выберите Reset Gradients из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Щелкните OK, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Восстановлены исходные градиенты.
Область редактирования
Если весь смысл редактора градиентов заключается в создании наших собственных настраиваемых градиентов, почему он дает нам доступ к такому количеству предустановок, когда мы уже можем выбирать предустановки из средства выбора градиента? Как я уже упоминал ранее, на самом деле мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Так у нас будет меньше работы. Например, если нам нужно создать градиент, переходящий между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже есть три.
Аналогичным образом, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если градиент будет использовать, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов Pastels и выбрать предустановку, в которой уже используются цвета, подобные тем, которые нам нужны.
По крайней мере, такова идея. По правде говоря, с помощью редактора градиентов так легко создать любой тип градиента, который вам нужен, что вы часто обнаружите, что начинаете с самого простого градиента из всех — градиента Black, White (который включен в качестве одного из значения по умолчанию).Я выберу его, щелкнув по его миниатюре (третий слева, верхний ряд):
Выбор черно-белого градиента.
Инструменты и параметры для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появится на большой полосе градиента , которая служит вашей рабочей областью. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент черный, белый, мы видим переход полосы от черного слева к белому справа:
Выбранный градиент появится на панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите то, что выглядит как случайный набор цветных линий на панели градиента, убедитесь, что для параметра Gradient Type над полосой установлено значение Solid , а не Noise . Мы рассмотрим градиенты шума в отдельном уроке, потому что не только выглядит по-другому, но и шаги для их создания также разные. В общем, всякий раз, когда вы хотите создать стандартный градиент, плавно переходящий от одного сплошного цвета к другому, вам нужно, чтобы для параметра Gradient Type было установлено значение Solid:
Убедитесь, что для параметра «Тип градиента» установлено значение «Сплошной».
Изменение цветов градиента
Если вы посмотрите ниже полосы градиента, вы увидите цветовых точек (маленькие квадратные образцы цвета со стрелками, указывающими вверх на градиент над ними). По одному для каждого из основных цветов градиента. Поскольку я выбрал черный, белый градиент, есть две остановки цвета; один заполнен черным слева, а другой — белым справа. Эти остановки цвета говорят Photoshop о двух важных вещах: какие цвета использовать в градиенте и где их разместить:
Цвет останавливается под каждым концом градиента.
Чтобы изменить существующий цвет, сначала щелкните его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе Stops в нижней части редактора градиента, чтобы выбрать другой цвет. Например, скажем, я хочу изменить черный цвет градиента на красный. Для этого я нажимаю на черную отметку:
Щелкните остановку для цвета, который нужно изменить.
Выбрав остановку, я нажимаю на образец цвета:
Щелкните образец, чтобы изменить цвет.
Откроется палитра цветов в Photoshop . Я выберу темно-красный для своего нового цвета, затем нажму ОК , чтобы закрыть палитру цветов:
Выбор красного в палитре цветов.
Точно так же мой исходный градиент от черного к белому теперь имеет градиент от красного к белому:
Черный цвет градиента был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый.Но на этот раз я воспользуюсь еще более быстрым способом изменить цвет. Вместо того, чтобы нажимать на остановку, чтобы выбрать ее, а затем нажимать на образец цвета, все, что вам действительно нужно сделать, это дважды щелкнуть на остановке:
Двойной щелчок по белому ограничителю.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму ОК , чтобы закрыть его:
Изменение белого цвета градиента на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь является настраиваемым градиентом от красного к желтому:
Новые цвета градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Регулировка средней точки
Если вы посмотрите прямо между двумя цветовыми ограничителями, вы увидите небольшой значок в форме ромба. Это значок средней точки . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, щелкните одну из цветовых точек, и она появится:
Значок средней точки.
Мы можем изменить положение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красному, я сократил область перехода между красным и средней точкой и увеличил переход между средней точкой и желтым:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант размещения
Когда мы перетаскиваем значок средней точки, опция Location под полосой градиента обновляется, чтобы показать нам точное место в процентах, где средняя точка расположена между двумя цветами.Местоположение по умолчанию — 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение Location теперь показывает среднюю точку на 25% . Другими словами, теперь требуется только четверть общего расстояния между цветами для моего градиента, чтобы перейти от цвета слева к средней точке, и три четверти расстояния, чтобы перейти от средней точки к цвету справа:
Текущее местоположение средней точки.
Мы уже видели, что можем изменить положение средней точки, перетащив ее значок, но мы также можем изменить ее, введя определенное значение в поле «Местоположение».Если я хочу переместить среднюю точку с отметки в одну четверть, скажем, на отметку в три четверти, я могу сделать это, изменив значение «Местоположение» с 25% на 75% :
Ввод нового значения местоположения вручную.
И теперь мы видим, что значок средней точки перескочил на эту отметку 75%, увеличивая расстояние между красным и средней точкой, уменьшая расстояние между средней и желтой точкой:
Новое местоположение средней точки.
Я сброшу свою среднюю точку до значения по умолчанию, установив для параметра Location значение 50% :
Средняя точка теперь снова находится на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую точку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажимаю на это место под градиентом (обратите внимание, что я нажимаю под значком средней точки, а не прямо на нем):
Щелкните, чтобы добавить третий цвет.
Добавляет новую остановку в этом месте.Чтобы изменить его цвет, дважды щелкните на остановке:
Дважды щелкните новый образец цвета.
Затем выберите другой цвет в палитре цветов. Я выберу синий:
Выбираю третий цвет для градиента.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой двухцветный градиент стал трехцветным. Неплохо, учитывая, что изначально он начинался как градиент от черного к белому:
Добавлен третий цвет.
Движение цветов по градиенту
Мы можем не только добавлять цвета к градиенту, но мы также можем перемещать их и даже изменять порядок, в котором они появляются. Есть несколько способов их переместить. Один из них — просто щелкнуть по цветовой отметке и перетащить ее влево или вправо. Здесь я щелкнул синюю остановку в центре и перетащил ее ближе к желтой остановке. Так же, как когда мы перемещали значок средней точки, значение Location обновляется, когда мы перетаскиваем цветовой ограничитель, чтобы показать его точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки по градиенту.
Еще один способ переместить цвет — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Местоположение». Я нажимаю на желтую остановку, чтобы выбрать ее. Обратите внимание, что его текущее местоположение — 100%:
Выбор желтого упора.
Я изменю значение местоположения на 50% , что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажимаю на синюю остановку, чтобы выбрать ее:
Выбор синего упора.
Я перетащу его полностью вправо туда, где изначально был желтый упор, эффективно меняя местами два цвета:
Перетащите синий ограничитель к правому краю градиента.
Удаление цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите вниз и от градиента, пока ограничитель не исчезнет. Я уберу свой синий цвет, щелкнув его остановку, чтобы выбрать его:
Выбор остановки синего цвета.
Я перетаскиваю его вниз и в сторону от градиента, и здесь мы видим, что синий цвет исчез, оставив только красный и желтый цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалите цвет по ошибке, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетаскивание вниз, чтобы удалить ограничитель цвета.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета.Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете на цветовой ограничитель и перетаскиваете его влево или вправо. Вместо того, чтобы перемещать исходный упор, вы перетащите его копию, которую затем сможете расположить в любом месте градиента.
Допустим, мне действительно нужен градиент, переходящий от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен слева. Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного в палитре цветов, я могу просто нажать и удерживать клавишу Alt (Win) / Option (Mac), затем щелкнуть красную точку и перетащить ее в сторону справа, создавая идентичную копию:
Если щелкнуть и перетащить остановку с одновременным нажатием Alt (Win) / Option (Mac), создается его копия.
Затем я перетащу копию полностью в крайнее правое положение, создав градиент от красного к желтому к красному:
Копирование существующих остановок упрощает добавление одного цвета к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над полосой градиента, вы увидите что-то вроде дополнительных цветовых остановок. На самом деле это стопов прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим по одной остановке прозрачности с обоих концов:
Прозрачность прекращается.
Некоторые из предустановленных градиентов Photoshop уже содержат прозрачность, а другие нет, но мы можем легко добавить ее, где нам это нужно. Например, если я хочу, чтобы мой градиент переходил от сплошного цвета слева к 100% прозрачности справа, я могу сделать это, сначала щелкнув ограничитель прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности остановки составляет 100% , что означает, что в этом месте нет прозрачности вообще:
Выбор остановки прозрачности справа.
Чтобы добавить прозрачность, я нажимаю стрелку справа от текущего значения непрозрачности, затем уменьшаю значение, перетаскивая ползунок влево. Я уменьшу его до 0% , чтобы правая сторона была полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет границы прозрачности изменился с черный на белый . Черный означает, что значение непрозрачности стопа установлено на 100%.Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Также обратите внимание, что полоса градиента теперь переходит от сплошного цвета слева к узору в виде шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Уменьшение значения непрозрачности упора прозрачности справа до 0%.
Движущиеся упоры для прозрачных пленок
Так же, как мы можем перемещать точки цвета, чтобы перемещать их вдоль градиента, мы также можем перемещать точки прозрачности.Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого посередине, а не с красного слева? Есть несколько способов сделать это. Один из них — просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине перед переходом в прозрачность справа:
Перемещение остановки прозрачности слева в центр градиента.
Добавление дополнительных остановок прозрачности
Другой способ — оставить две мои остановки прозрачности на своих исходных местах и добавить третью ступеньку выше середины градиента. Я быстро верну точку прозрачности в исходное место слева, изменив значение Location с 50% на 0% :
Как и точки цвета, точки прозрачности можно перемещать, изменяя значение их местоположения.
Затем я нажимаю выше градиента в том месте, где должна появиться новая остановка.В данном случае это середина:
Щелкните, чтобы добавить третью контрольную точку прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что его значение Opacity уже установлено на 100%, поэтому мне не нужно его менять, но я могу установить любое значение от 0% до 100%. Также обратите внимание, что его местоположение составляет 50%, но я снова могу переместиться в любое другое место, перетащив саму остановку или введя другое значение в поле «Местоположение». Вы можете добавить столько точек прозрачности, сколько вам нужно, вдоль градиента для очень точной настройки управления:
Каждая остановка прозрачности полностью независима от других.
Вы можете копировать существующие остановки прозрачности так же, как и цветные. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, перетаскивая ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Так же, как и остановки цвета, вы найдете значков средней точки между каждым набором остановок прозрачности. Щелкните и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление ограничителей прозрачности
Чтобы удалить ограничитель прозрачности, щелкните по нему, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю остановку справа, щелкнув и перетащив ее вверх. Поскольку это была единственная остановка прозрачности из трех, для которой значение непрозрачности было установлено на значение, отличное от 100%, ее удаление означает, что у меня полностью отсутствует прозрачность в моем градиенте:
Удаление ограничителя прозрачности справа.
Наконец, хотя мне это действительно не нужно, потому что мой градиент больше не содержит прозрачности, я верну все к исходному состоянию, щелкнув ограничитель прозрачности в середине градиента и перетащив его. справа:
Перетаскивание ограничителя прозрачности от середины к правому краю градиента.
Плавность
Последний вариант, на который стоит обратить внимание в редакторе градиентов, — это Smoothness , который контролирует, насколько постепенны переходы между вашими основными цветами.При значении по умолчанию 100% переходы распределяются максимально равномерно. По мере уменьшения значения переходные оттенки смещаются к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Параметр «Плавность».
Сохранение градиента как новой предустановки
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его как новую предустановку.Сначала введите имя для вашего нового градиента в поле Имя . Я назову свой «Красный, Желтый, Красный»:
Именование нового градиента.
Затем нажмите кнопку New :
Щелчок по кнопке New.
Photoshop добавит ваш новый градиент к другим предустановкам, предоставив ему собственный эскиз, который вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите ОК , чтобы закрыть редактор градиентов:
Нажмите кнопку ОК.
Как настроить и использовать инструмент «Градиент» в Photoshop
Несмотря на простое название, инструмент «Градиент» невероятно гибок. Вы можете настроить практически все параметры и использовать их по-разному.
В этой статье я покажу вам, как использовать его в полной мере.
Инструмент «Градиент» имеет то же пространство панели инструментов, что и инструмент «Заливка», поэтому вы можете не увидеть его с первого взгляда. Щелкните и удерживайте инструмент «Заливка», чтобы открыть всплывающее меню, затем выберите инструмент «Градиент».
Инструмент «Градиент» используется для плавного перехода между несколькими цветами. И первое, что вы можете настроить, — это цвета, между которыми вы хотите переходить.
При активном инструменте «Градиент» вы увидите образец в левой части панели параметров. Если щелкнуть маленькую стрелку рядом с ним, откроется окно выбора градиента, в котором есть несколько предустановленных градиентов. И щелкнув значок шестеренки справа от него, вы откроете меню настроек, в котором вы можете:
- загрузить больше пресетов
- добавить новые пресеты
- настроить окно отображения.
Если ни один из предустановок не соответствует вашим потребностям, вы можете настроить новый градиент, дважды щелкнув образец, чтобы открыть окно редактора градиента. Здесь вы увидите панель с текущим градиентом, а также набор ползунков, которые можно использовать для создания желаемого градиента. Верхние ползунки управляют непрозрачностью, а нижние ползунки — цветом. Если вам нужно больше цветов, просто нажмите на градиент в том месте, где вы хотите их разместить.
Помимо выбора цветов, вы также можете выбрать начальную и конечную точки градиента.
Рядом с образцом вы увидите пять значков, представляющих пять различных типов градиентов, которые вы можете применить: линейный, радиальный, угловой, отраженный и ромбовидный.
Линейный градиент будет постепенно переходить ваши цвета по прямой линии от начальной точки к конечной.
Радиальный градиент исходит из начальной точки в форме круга.
Градиент Угол будет перемещаться по часовой стрелке в направлении угла, образованного линией, объединяющей начальную и конечную точки.
Градиент Reflected создает зеркальный эффект, используя начальную точку в качестве центра.
Наконец, градиент Diamond исходит из начальной точки в форме ромба.
Рядом со значками градиента есть два раскрывающихся меню. Первый позволяет вам установить режим изгиба (как ваш градиент повлияет на то, что под ним). Во втором отображается ползунок, позволяющий контролировать непрозрачность градиента.
Наконец, у вас есть три флажка:
- Reverse , который меняет порядок цветов вашего градиента
- Dither , который сделает переход более плавным
- Прозрачность , которая применит непрозрачность из градиента.
В этом примере для верхней половины включена опция прозрачности, а для нижней — нет:
Итак, теперь вы знаете, как работает инструмент «Градиент» и как его настроить.Теперь позвольте мне показать вам, как вы можете использовать его, чтобы придать вашим изображениям модный вид.
Сначала выберите фотографию, которую хотите изменить. Хотя здесь нет правильного или неправильного, некоторые фотографии лучше подходят для такого рода эффектов, чем другие. (например, что-то винтажное или художественный портрет).
Затем сделайте его черно-белым, применив корректирующий слой Black & White.
Затем добавьте новый слой поверх этого корректирующего слоя, который вы только что добавили, выбрав «Слой» -> «Новый слой» в меню или нажав кнопку «Новый слой» в нижней части панели слоев.
Теперь создайте градиент на этом слое, выбрав любые цвета и углы, которые вы предпочитаете.
Наконец, установите Blending Mode на Screen.
Инструмент «Градиент» дает вам безграничные возможности для добавления эффектов к вашим фотографиям. Начните экспериментировать и получайте удовольствие.
Инструмент градиента Photoshop
Фото trumzz через iStock
Инструмент градиентаPhotoshop прост для понимания, поскольку он создает постепенное смешение цветов.
То есть, когда инструмент «ведро с краской» применяет один и тот же цвет ко всему выделению, инструмент «Градиент» применяет несколько цветов, переходящих от одного к другому.
Однако, хотя легко понять, что такое инструмент градиента, немного сложнее понять, как его использовать в Photoshop.
Вот где и пригодится этот учебник.
Photoshop Gradient Tool: как создать градиент в PhotoshopПерво-наперво, нам нужно изучить, как создать градиент в Photoshop.
В видео ниже, Chris ‘Tutorials предлагает глубокое погружение в градиенты и способы их использования.
Видео начинается с того, как использовать градиент, и предоставляет обзор различных типов градиентов, имеющихся в вашем распоряжении в Photoshop. Сюда входит обсуждение того, где найти инструмент градиента на панели инструментов Photoshop и как внести коррективы в функции градиента, такие как непрозрачность.
Далее Крис демонстрирует, как использовать прозрачность в градиентах, объясняет, как редактировать и создавать новые градиенты, и показывает, как применять градиенты к выбранным областям.
Для меня наиболее сбивающим с толку аспектом градиентов являются различные типы, которые обсуждаются в следующем разделе, и способы использования редактора градиентов.
Как вы можете видеть выше, редактор градиентов включает в себя множество инструментов, которые могут немного запутать новичков в Photoshoppers. Вот подробное описание того, что делает каждый инструмент, согласно Adobe:
- Меню панели (A) — На этой панели отображаются распространенные типы градиентов. Обратите внимание, что эти градиенты не обязательно являются отображаемыми цветами, а скорее отображаемым шаблоном .
- Ограничение непрозрачности (B) — Ограничение непрозрачности определяет уровень прозрачности. Обратите внимание, что для каждого цвета есть одна ступень непрозрачности. Чтобы настроить непрозрачность, переместите ограничитель непрозрачности влево или вправо.
- Остановка цвета (C) — Остановка цвета определяет цвет градиента. Чтобы выбрать начальный цвет, щелкните левую цветовую границу под полосой градиента. Когда вы это сделаете, треугольник над ним станет черным, чтобы указать, что цвет редактируется. Выполните ту же процедуру, чтобы изменить другие цвета градиента, при этом обязательно используйте соответствующий ограничитель цвета.
- Стоп-значения (D) — Стоп-значения выполняют ту же функцию, что и конечные точки непрозрачности и цвета, за исключением того, что в этом случае вы можете ввести число для непрозрачности и местоположения остановки непрозрачности и выбрать цвет из палитры и введите число для расположения цветовых остановок.
- Средняя точка (E) — Средняя точка — это место, в котором градиент имеет равномерное сочетание двух цветов. Чтобы изменить его расположение, перетащите ромб под полосой градиента влево или вправо.Кроме того, вы можете нажать на ромб и ввести значение местоположения.
Одна из лучших особенностей инструмента градиента — это то, что вы можете использовать так много разных типов градиентов. Как объясняется в этом руководстве Adobe, это включает следующее:
Линейный градиент , переходящий от одного цвета к другому по прямой линии:
Радиальный градиент , переходящий от одного цвета к другому от центра круга наружу:
Угловые градиенты , которые переходят против часовой стрелки вокруг начальной точки:
Отраженные градиенты , которые переходят наружу от начальной точки в центре для создания зеркального эффекта:
Алмазные градиенты , которые переходят наружу от начальной точки в центре в форме ромба:
Подробнее: Инструмент Photoshop Gradient Tool, обобщенныйВ дополнение к функциям, описанным выше, инструмент градиента Photoshop имеет другие параметры настройки, которые позволяют создавать градиент в соответствии с вашими конкретными потребностями.
Показанный выше, вы можете увидеть длинный список режимов наложения, каждый из которых предлагает уникальный способ взаимодействия градиента со слоями под ним.
Справа от него вы можете увидеть ползунок непрозрачности, который определяет прозрачность градиента. Перемещение ползунка влево увеличивает прозрачность и показывает больше слоев под градиентом.
Снова движемся вправо: три флажка:
- Reverse , который меняет порядок цветов градиента на обратный.
- Dither , который регулирует плавность перехода между цветами в градиенте.
- Прозрачность , которая определяет, как применяется непрозрачность градиента.
Инструмент градиента также имеет параметр градиента шума, показанный выше.
Градиент шума создается путем выбора цветов из указанного диапазона и последующего их отображения в случайном порядке.
В приведенных выше примерах вы можете увидеть, как изменение шероховатости (которая контролирует, насколько постепенны переходы между цветами) приводит к совершенно разным градиентам.
Таким образом, у вас есть хорошее введение в использование градиентов в Photoshop. Обязательно посмотрите полное видео в начале этой статьи, чтобы познакомиться с тонкостями инструмента градиента Photoshop.
Привет из PT!
Советы по постобработке фотографий
У вас заканчиваются фотографии, на которых можно попрактиковаться в обработке фотографий?
Подарите себе бесконечную коллекцию красивых фотографий, открыв последние секреты поиска потрясающих снимков в любом месте и в любое время с нашим 30-дневным творческим испытанием глаз.
Как создать прозрачный градиент в Photoshop
Графическим дизайнерам и художникам часто требуется переходить изображения друг в друга или в фон.
В Photoshop это можно сделать разными способами. Один из самых простых — создать прозрачный градиент.
Прозрачный градиент создаст плавный прямой переход между вашей фотографией и тем, что вы хотите разместить на заднем плане.
В приведенном ниже процессе мы рассмотрим, как создать маску градиента в Photoshop, а затем настроить маску для достижения наилучшего эффекта.
Приступим.
Как создать прозрачный градиент в Photoshop
Шаг 1. Выберите основное изображениеВо-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо работать, переходя в другое изображение. Это может быть сложнее, чем кажется, особенно если вы переходите к другому изображению.
(Если выбранное вами изображение не совсем то, что вам нужно, посмотрите: как изменить цвет фона в Photoshop как один из способов его изменения.)
Я выбрал одну из своих кухонь:
Шаг 2. Добавьте новый слойЗатем вам нужно будет добавить новый слой.
Вы можете сделать это, щелкнув значок New Layer в нижней части панели Layers .
Если вы предпочитаете сочетание клавиш, вы можете использовать Command-Option-Shift-N (Mac) или Control-Alt-Shift-N (Windows).
Этот новый слой будет служить фоном, поэтому вам нужно разблокировать исходный фоновый слой (щелкнуть по замку), а затем переместить новый пустой слой так, чтобы он находился под слоем изображения.
Как только вы это сделаете, ваша панель слоев должна выглядеть так:
Шаг 3. Добавьте маску слояСледующим шагом будет добавление маски слоя к слою изображения.
Находясь на панели слоев, выберите слой с фотографией, щелкнув по нему. Затем спуститесь на панель инструментов внизу и щелкните значок Добавить маску слоя .
Перед тем, как щелкнуть значок добавления маски слоя, убедитесь, что выбран слой изображения.
Теперь вы увидите маленький белый прямоугольник рядом с миниатюрой слоя. Это ваша маска изображения. Когда он полностью белый, это означает, что все на изображении будет видно. Если сделать любую часть маски слоя черной, соответствующие части изображения скроются.
Другими словами, черный цвет в маске изображения — это то, что скрывает части изображения от видимости. На следующем этапе мы будем использовать инструмент Gradient Tool , чтобы замаскировать части изображения.
Шаг 4. Создайте прозрачный градиентСначала выберите инструмент Gradient tool на панели инструментов слева.Вы можете сделать это, просто нажав клавишу G или щелкнув по ней.
Здесь вложены три разных инструмента, поэтому убедитесь, что у вас правильный. Вы можете щелкнуть значок правой кнопкой мыши, чтобы открыть полное меню, и выбрать значок с переходом от черного к белому.
Photoshop часто накладывает несколько инструментов на один значок, поэтому убедитесь, что вы выбрали правильный инструмент.
После того, как вы выбрали инструмент «Градиент», перейдите на панель инструментов градиента вверху и выберите вариант градиента от черного к белому (от переднего плана к фону).
Вам действительно не нужно открывать здесь редактор градиентов, если вам не нужен действительно настроенный градиент. Просто выберите переход от переднего плана к фону.
Теперь создадим прозрачный градиент.
Убедившись, что вы работаете с маской слоя, нажмите на ту сторону фотографии, которую вы хотите скрыть, и перетащите курсор к середине фотографии. Отпустите довольно далеко в свое фото. (Обычно я иду более чем на полпути.)
Убедитесь, что маска слоя выбрана, прежде чем использовать инструмент градиента.
Как только вы отпустите, часть изображения станет прозрачной. Это та часть, которая отойдет на второй план.
Для получения нужного градиента может потребоваться несколько раз. Это хорошо. Просто нажмите Cmd -Z (Mac) или Ctrl-Z (Windows), чтобы отменить действие, затем примените повторно, пока не получите желаемый эффект. (Вы можете сделать это в любой момент в процессе.)
Для этого изображения я предпочитаю подниматься из правого нижнего угла:
Шаг 5: Добавить фонТеперь, когда у вас есть градиент, пора добавить фон, на котором он будет плавно переходить.
Переход к сплошному цвету
Если вы собираетесь добавить текст или просто хотите создать простой эффект затухания фона, сплошной цвет, вероятно, подойдет лучше всего.
Чтобы использовать сплошной цвет, выберите фоновый слой, а затем инструмент Paint Bucket Tool . Как упоминалось ранее, это может быть совмещено с вашим инструментом градиента. Если это так, щелкните правой кнопкой мыши инструмент градиента и выберите ведро с краской.
В последних версиях Photoshop ведро с краской вложено с помощью инструмента «Градиент».
Выберите цвет и щелкните где-нибудь на изображении. Если выбран фоновый слой, вы должны получить плавный переход от изображения к цвету фона.
Переход к фоновому изображению
Если вы хотите создать переходящий фон от одного изображения к другому, вам потребуется еще несколько шагов.
Сначала перетащите / вырежьте и вставьте ваше фоновое изображение в Photoshop и убедитесь, что это фоновый слой.
Не беспокойтесь, если он не идеального размера.Мы исправим это сейчас.
Чтобы получить правильный размер изображения, используйте инструмент Free Transform .
Убедитесь, что выбрано фоновое изображение, а затем нажмите Command-t (Mac) или Control-t (Windows). Теперь вы можете изменить размер, пропорции и расположение фонового изображения.
С помощью инструмента «Свободное преобразование» я смог увеличить изображение вафли и немного сдвинуть его вправо. Конечно, инструмента «Перемещение» было бы достаточно, чтобы просто переместить его, но мне нужно было заполнить всю прозрачную область .
Шаг 6: Тонкая настройкаЕсли вы хотите внести изменения в то, как элементы переходят друг в друга, это легко. Вы всегда можете вернуться к маске слоя и изменить градиент или использовать инструмент Paint Brush tool .
На моем изображении мне не очень понравилось, насколько заметны очки на фоновом изображении. Чтобы удалить их, я выбрал инструмент «Кисть» и изменил цвет переднего плана на черный.
(Чтобы добавить больше фонового изображения, я бы изменил цвет на белый.)
Так как мне все еще нужно было мягкое обесцвечивание, я сделал кончик кисти растянутым и большим, а затем установил непрозрачность на 46%.
Убедившись, что маска слоя выбрана, я закрасил очки и другие части фонового изображения, которые меня отвлекали.
Вот окончательное изображение:
Заключительные слова
Как видите, создать прозрачный градиент в Photoshop довольно просто.
Чтобы добиться точного отображения, может потребоваться немного проб и ошибок, но, поскольку мы работаем в основном над маской слоя, всегда легко вносить изменения и уточнения.
Создание прозрачного градиента в Photoshop не всегда может быть лучшим способом получить желаемый эффект затухания, но это отличное место для начала.
Как насчет вас? Вы использовали прозрачный градиент в Photoshop для добавления эффектов к своим фотографиям? Возможно, при совмещении экспозиций или создании брошюр? Есть какие-нибудь советы, которые вы хотите добавить?
Как использовать инструмент «Градиент» в Photoshop
Различные формы градиента включают ромбовидный, отраженный, линейный и т. Д.Также есть режимы наложения градиента для цветов переднего плана и фона. Просто дважды щелкните панель инструментов в палитре цветов, чтобы изменить цвет переднего плана или фона. Вы можете сделать ваш передний план прозрачным. его цвет тускнеет, и вы можете видеть слои ниже. Затухание выполняется путем смахивания по пикселям.
Различные места для градиента включают корректирующий слой, слой заливки, меню стилей слоя и панель параметров инструмента.
Существует два типа или настроек градиента: сплошной и шум.Сплошной — это градиент, генерируемый алгоритмически, а шум — из значений RGB. Сплошной градиент используется для ручной настройки цветов, а шум — для множества цветовых полос.
Прежде чем использовать инструмент «Градиент», сначала преобразуйте фоновый слой в обычный слой.
Затем создайте градиентный слой. Выберите любой стиль градиента и убедитесь, что слой градиента прозрачный. Переход между цветовыми полосами можно определить, отрегулировав плавность. Короткие штрихи приводят к более резкому градиенту, а длинные штрихи — к более плавному.
Диалоговое окно «Редактор градиента», которое можно извлечь, щелкнув сам градиент, используется для изменения градиента. Перетащите верхнюю контрольную точку непрозрачности, если вы хотите удлинить непрозрачную часть градиента. Чтобы уменьшить непрозрачность, просто перетащите белую контрольную точку непрозрачности. Между маркерами остановок появляется маленький ромб, который называется средней точкой градиента. Эту среднюю точку можно использовать для регулировки плавности градиента, просто перетаскивая его влево или вправо. Если вы перетащите его влево, плавность градиента увеличивается, а когда вы перетаскиваете его вправо, плавность уменьшается.
Чтобы отредактировать несколько слоев, сначала сгруппируйте их, выделив их, а затем нажмите Command-G или Control-G. Если вы хотите разгруппировать несколько слоев, просто введите Shift-Command-G или Shift-Control-G. Если вы хотите изменить свою работу, используйте редактор градиентов. Дважды щелкните слой градиента и выберите новый стиль градиента.
Вы можете создать свой собственный градиент и добавить его к заранее заданным градиентам, сохранив его и установив масштаб стиля и угол градиента.
Как использовать цветовые градиенты в Photoshop
Используйте инструмент цветового градиента, чтобы быстро и легко настроить цветовую градацию фотографии в Photoshop.
Муравей Прюитт
Вы сделали потрясающую композицию, пока были в кофейне, и с нетерпением ждете возможности подправить и постобработку в Adobe Photoshop. Вы внесли все свои корректировки в четкость, экспозицию и насыщенность, но в изображении может быть немного больше «утреннего тепла». Конечно, вы можете просто настроить баланс белого, но как насчет использования фильтра, как если бы вы были в Instagram?
Почему бы вам вместо этого не попробовать карту градиента в Photoshop? Вот как.
SEE: Выбор стратегии выхода из Windows 7: четыре варианта (TechRepublic Premium)
Как использовать карту градиента
- Откройте изображение в Photoshop.
- Следуйте своему рабочему процессу обработки, чтобы обработать экспозицию, четкость и любые другие второстепенные детали изображения.
- Когда вы будете готовы, щелкните значок корректирующего слоя в нижней части панели слоев, как показано на Рисунок A .
- Затем выберите карту градиента.
После того, как вы выберете опцию карты градиента, вы заметите дополнительный слой (, рис. B ) на панели слоев. Это корректирующий слой карты градиента. Он должен располагаться поверх слоя с изображением. Вы также заметите, что ваше изображение меняет цвет. Не волнуйтесь. Мы это исправим.
Чтобы получить доступ к свойствам карты градиента, дважды щелкните полосу градиента. Это позволит вам выбрать типы градиентов, а также цвета для использования в градиенте.Я рекомендую использовать градиент «от переднего плана к фону».
Обратите внимание, что под каждым крошечным прямоугольником градиента находится цветовой тон. Каждый из них можно одним щелчком изменить на любой цвет, который вы хотите использовать. В этом примере я хотел бы сделать свое изображение более теплым, поскольку это сцена в кофейне. Теплые цвета, такие как оранжевый и красный, идеально подходят для использования здесь, но кикер добавляет дополнительный цвет в качестве цвета переднего плана.
Решите, какой любимый цвет фона использовать, добавив его слева от градиента, а затем выберите дополнительный цвет переднего плана для правого.Дополнительные цвета находятся на противоположной стороне цветового круга, как показано на рис. C . В моем примере я использовал оранжевый в качестве цвета фона, и я выберу дополнительный оттенок синего в качестве цвета переднего плана на моей карте градиента.
EDraw
После того, как вы выберете цвета для карты градиента, нажмите «ОК». К сожалению, ваше изображение будет выглядеть довольно странно ( Рисунок D ).Но опять же, мы еще не закончили. Необходимо сделать еще одну корректировку.
Примечание : вы можете изменить режим наложения слоя карты градиента. Просто выберите один из раскрывающегося списка на панели слоев. (Я рекомендую режим наложения Soft Light). Поскольку мы использовали карту градиента, как если бы это был фильтр, вы можете включать и выключать слой, чтобы сравнивать и сравнивать внешний вид исходного изображения с версией с примененной картой градиента. Если вас не устраивает результат, вы всегда можете настроить цвета своей карты градиента.Просто щелкните по нему, чтобы смешать и сопоставить цветовую схему ( Рисунок E ).
В Photoshop есть множество инструментов, которые помогут максимально использовать ваши фотографии, особенно карта градиента. Отметьте меня в Instagram своими любимыми фотографиями, снятыми и обработанными.
Информационный бюллетень по инновациям
Будьте в курсе об умных городах, искусственном интеллекте, Интернете вещей, виртуальной и дополненной реальности, робототехнике, дронах, автономном вождении и многих других самых крутых технологических инновациях.Доставка по средам и пятницам.
Зарегистрироваться СегодняСм. Также
Как создать и изменить прозрачный градиент в Photoshop
Как создать и изменить прозрачный градиент в Photoshop Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появится поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2. Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски отображается рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Нарисуйте белым, и они снова появятся.
Шаг 3. Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните любую сторону фотографии и перетащите курсор на фотографию ближе к центру. Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент.Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет.Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите еще одну фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента «Кисть».
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото.Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать и имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.


 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент.
 Если область не выделить, то будет залит весь слой;
Если область не выделить, то будет залит весь слой;