Как залить контур фотошоп
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки.
 Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком. - Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.

- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.

- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.

- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.
 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. - Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений.
 По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Как сделать контур в Фотошопе
Зачастую при работе в Фотошопе требуется создать контур из какого-либо объекта. Например, контуры шрифтов выглядят весьма интересно. Именно на примере текста мы и покажем, как сделать контур в Фотошопе.
Контуры объектов в Photoshop
Итак, имеем некий текст. Например, такой, как показан ниже. Для него и создадим контур несколькими способами.
Например, такой, как показан ниже. Для него и создадим контур несколькими способами.
Способ 1: Удаление лишнего
Этот способ подразумевает растрирование имеющегося текста.
- Нажимаем правой кнопкой мыши по слою и выбираем соответствующий пункт меню.
- Затем зажимаем клавишу CTRL и кликаем по миниатюре получившегося слоя. На растрированном тексте появится выделение.
- Идем в меню «Выделение – Модификация – Сжать».
Размер сжатия зависит от того, какой толщины контур мы хотим получить. Прописываем нужное значение и нажимаем ОК.
- Получаем модифицированное выделение:
- Осталось только нажать клавишу DEL и получить желаемое. Выделение снимается сочетанием горячих клавиш CTRL+D.
Способ 2: Заливка
На этот раз мы не будем растрировать текст, а поместим растровое изображение поверх него.
- Снова кликаем по миниатюре текстового слоя с зажатым CTRL, а затем производим сжатие, как и в первом способе.

- Далее создаем новый слой.
- Нажимаем SHIFT+F5 и в открывшемся окне выбираем заливку цветом. Это должен быть цвет фона.
Нажимаем везде ОК и снимаем выделение. Результат такой же.
Способ 3: Стили
Данный способ подразумевает использование стилей слоя.
- Дважды кликаем по слою левой кнопкой мыши и в окне «Стиль слоя» переходим на вкладку «Обводка». Следим, чтобы галка возле названия пункта стояла. Толщину и цвет обводки можно выбрать любые.
- Нажимаем ОК и переходим обратно в палитру слоев. Для проявления контура необходимо снизить непрозрачность заливки до 0.
На этом урок по созданию контуров из текста завершен. Все три способа являются правильными, различия состоят только в ситуации, в которой они применяются.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Фигуры Photoshop — векторные формы, контуры и пиксельные заливки
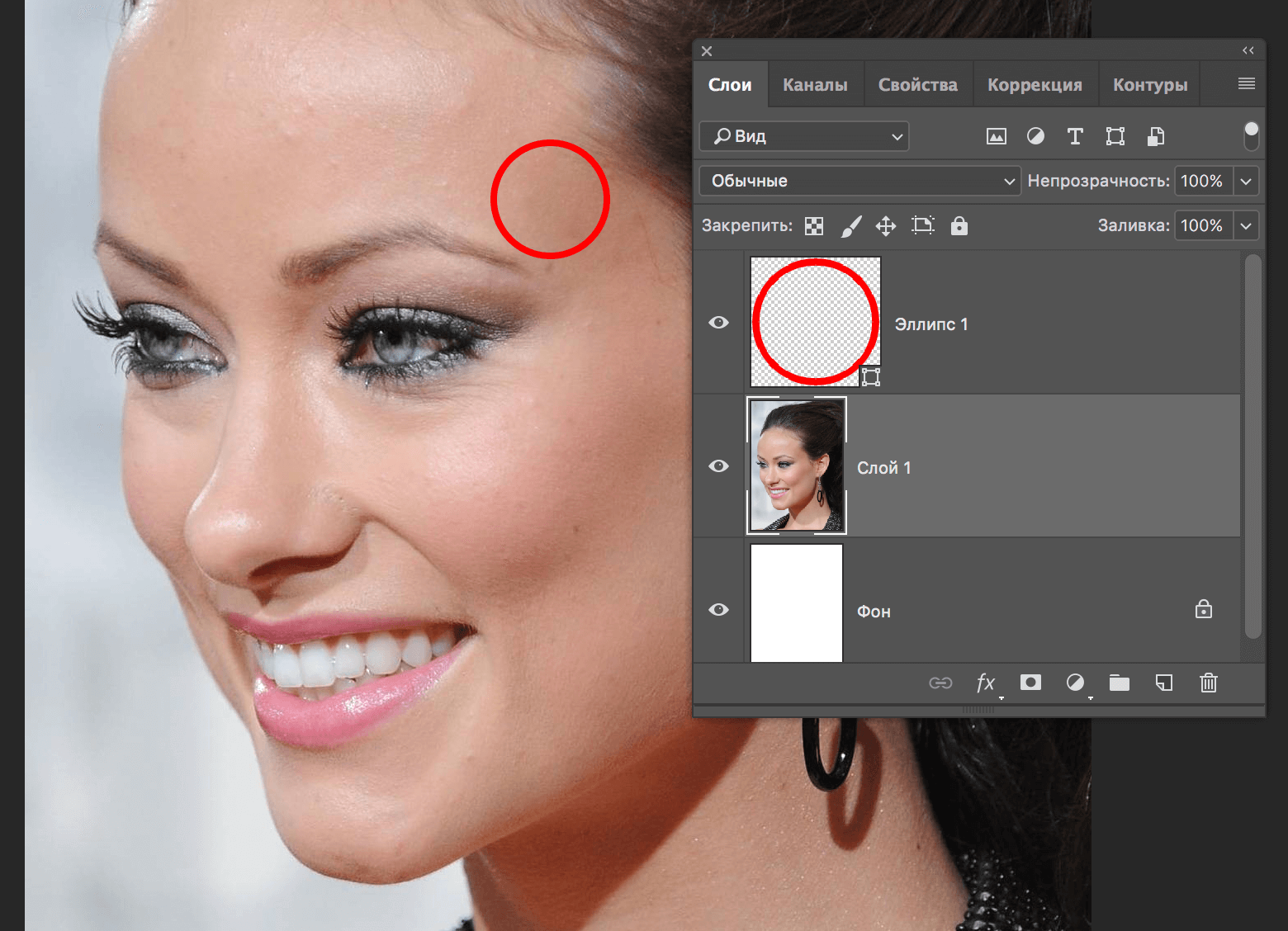
Для упрощения примера я возьму инструмент «Эллипс» (Ellipse Tool) и выберу заливку сплошным красным цветом без обводки, подробнее о построении фигур и их заливке здесь, и, зажав Shift, построю правильный круг:
Векторная фигура в виде правильного круга
Photoshop помещает каждую новую нарисованную нами векторную фигуру на отдельный слой, называемый слой-фигурой. И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
Каждая новая векторная фигура получает свой собственный слой, значок векторного слоя обведён салатовым цветом
Каждая новая векторная фигура получает свой собственный слой в панели слоёв.
В документе одна фигура готова, я нарисую вторую такую же фигуру рядом с первой так, чтобы вторая фигура немного перекрывала первую. Photoshop автоматически помещает эту вторую векторную фигуру на собственном слое (слой автоматически именован «Эллипс 1») на миниатюре слоя также имеется значок:
Две перекрывающихся векторные фигуры. Вторая векторная фигура в настоящее время перекрывает первую. На панели слоёв видны два отдельных слоя с фигурами.
В настоящее время обе моих фигуры имеют красный цвет, но мы можем легко изменить цвет любой фигуры, просто дважды кликнув по миниатюре слоя в панели слоёв. Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Изменение цвета фигуры после двойного клика по миниатюре слоя в панели слоёв. Обратите внимание, что при изменении цвета в палитре цветов, цвет также меняется в качестве предпросмотра у фигуры в документе и миниатюры слоя. Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Я нажму кнопку ОК, чтобы закрыть Палитру цветов и принять изменения. Теперь моя фигура стала синей.
Выбрать векторную фигуру в документе можно с помощью инструмента «Выделение контура» (Path Selection Tool):
Но выбрать фигуры можно только на активном слое, поэтому, чтобы мне выбрать красный круг, следует сперва кликнуть по слою с этой фигурой в панели слоёв, а затем уже по самой фигуре в документе:
Выбор красного круга: сперва выбрать слой, затем клик по фигуре.
Я могу менять слои в стеке панели слоёв. Например, если я перетащу слой с красным кругом вверх, он закроет синий:
Перемещение слоя с красным кругом вверх.
Но мы можем делать с векторными фигурами гораздо более интересные вещи. Например, мы можем объединить две или несколько фигур вместе, чтобы создать различные сложные формы!
До этого момента, Photoshop помещал каждую новую векторную фигуру на свой собственный слой, но можно получить очень интересную вещь, если мы объединим две или несколько фигур на одном слой-фигуре. Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
Итак, давайте сложим две векторные фигуры. В панели слоёв выбираем синюю фигуру и нажимаем Ctrl+C. Затем удалим слой методом перетаскивания мышкой в корзину:
Удаление слоя после копирования
Теперь у нас на панели слоёв остался только слой с красной фигурой и фоновый. Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
Объединённая фигура из двух кругов на одном слое.
Так как в данный момент обе фигуры находятся на одном слое, я могу изменить взаимодействие фигур друг относительно друга, выбирая различные варианты на панели параметров с помощью кнопки «Операции с контуром» (Path Operations):
Кнопка переключений режимов взаимодействия контуров («Операции с контуром»)
По нажатию на эту кнопку выпадает список с четырьмя различными режимами взаимодействия, это: Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas), и Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas):
Операции с контуром
Операция «Объединить фигуры» (Add to Shape Area) была инициирована в тот момент,когда мы вклеили скопированную фигуру в слой с фигурой. Давайте рассмотрим другие операции.
Давайте рассмотрим другие операции.
Вычесть переднюю фигуру (Subtract from Shape Area) — вторая (вклеенная) фигура больше не видны в документе. Вместо этого, Photoshop использует её, чтобы удалить часть первоначальной фигуры, ту часть, где две фигуры пересекаются:
Вклеенная фигура вычтена из первой. Передней в данной опции называется вторая фигура, которая появилась в документе, она находится как-бы сверху, спереди от нас.
Область пересечения фигур (Intersect Shape Areas) — На этот раз, остается видимым только тот участок, где две фигуры перекрывают друг друга:
Видимый участок остался только в области пересечения фигур
Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas) — результат, противоположный предыдущему. Обе формы видны только в тех областях, где они не перекрываются:
Видимыми остаются только те области фигур, где они не перекрывают друг друга
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при:
1. Объединить фигуры (Add to Shape Area)
2. Вычесть переднюю фигуру (Subtract from Shape Area)
3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Панель параметров при режиме векторных инструментов «Контур» (Path)
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool), на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:
Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования.
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):
Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
Инструменты для работы с контурами — это «Выделение контура» (Path Selection Tool ), «Выделение узла» (Direct Selection Tool), а также инструмент «Угол» (Convert Point Tool) из группы «Пера» (Pen Tool).
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.
Изменение контура с помощью инструмента «Выделение узла»
Операции с контурами
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:
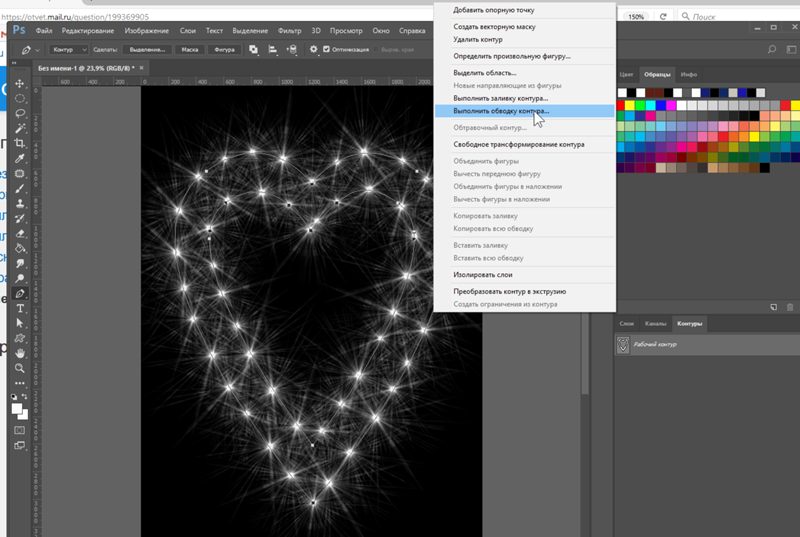
Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом (Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью (Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool). К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область (Load Path as a selection) — контур будет преобразован в выделенную область.
Сделать из выделенной области рабочий контур (Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску (Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.![]()
Создать новый контур (Create new Path) — в данном случае не используется.
Корзина (Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
Кнопки операций с контурами на панели параметров
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:
Диалоговое окно параметров для преобразования контура в выделенную область
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:
Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Преобразование контуров в векторные фигуры
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:
Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
Итак, у меня имеется документ с фоновым слоем и простым контуром:
Контур для создания векторной фигуры.
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:
Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Пиксельная заливка (Fill Pixels)
Третий режим рисования фигур в Photoshop — это Пиксельная заливка (Fill Pixels), которая позволяет нам создавать пиксельные формы. Я выберите опцию «Пикселы» (Pixels) на в панели параметров:
Режим пиксельной заливки в панели параметров
Режим пиксельной заливки заливки является наименее интересным и полезным из трех режимов рисования фигур, т.к. в этом режиме Photoshop просто рисует геометрические фигуры, заполняя их цветными пикселями, а пиксели не так легко редактируемые и/или масштабируются, как векторные фигуры.
В отличие от векторных фигур, которые получают свой собственный слой автоматически каждый раз при добавлении новой фигуры, пиксельная форма появляется непосредственно на активном слое, если в данный момент активен фоновый слой, то форма на нём и будет нарисована.![]()
Так что для создания новых пиксельных фигур следует использовать новые пустые слои.
На данный момент у меня имеется документ с одним единственным фоновым слоем. Я добавлю новый слой, нажав Ctrl+Shift+Alt+N, задам в цветовой палитре цвет, скажем, зелёный #5ab345, возьму инструмент «Эллипс», режим в панели параметров, как говорилось ранее, задан «Пикселы», нажимаю курсором мыши внутри документа и протаскиваю курсор для создания фигуры:
Создание пиксельной заливки.
После того, как я отпускаю клавишу мыши, фигура мгновенно заливается основным цветом с цветовой палитры:
Пиксельная заливка, созданная с помощью инструмента «Эллипс».
Такие же образом можно создавать фигуры с помощью остальных инструментов черчения.
Собственно, никаких больше интересных свойств у пиксельных заливок нет. Единственное, перед созданием заливки можно изменить режим наложения, но это можно сделать и позже, изменив режим наложения слоя с заливкой.
Недостатки пиксельного изображения подробно описаны в материале «Векторные и пиксельные формы в Photoshop».
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop. И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как выделить текст в Photoshop
В этом методе для создания обводки используются стили слоя.Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.

- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Позиция для хода. Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Используйте режим наложения , чтобы контролировать, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой.
Например, если вы поместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами. Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь.Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести контур шрифта в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками.Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри.Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1.Начните с чистого листа. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
3.Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале 2-3 пикселя) и непрозрачность на 100. Щелкните OK .
4.На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса.Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом обводки текста и создадим красивый тонкий эффект на фотографии.Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе.Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2.Создайте копию текстового слоя и назовите ее «Прозрачный».
3.Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5.Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6.Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7.Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый набросанный текст?
Есть много способов обвести текст, но основной штрих достаточно прост.Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили.
Контур позволяет выделить границы текста, фигур и даже изображений.Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
5 способов проверить, взломано ли ваше устройство Android
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Photoshop: Как заполнить незамкнутые контуры?
Привет!Я работаю над каким-то мультипликационным персонажем.
Я рисую контуры черным на настоящей бумаге, затем сканирую свой лист и затем пытаюсь раскрасить персонажа в Photoshop.
Photoshop довольно мощный инструмент для работы с выделениями и цветами, но единственная проблема в том, что я могу заливать только закрытые области. Если когда-нибудь в моих очертаниях будет какой-то разрыв, выделение (сделанное с помощью волшебной палочки) переполнится, и я не смогу использовать его для заполнения нужной области.
Например, выбирается не только форма руки моего персонажа, но и вся страница!
Я использую несколько векторных программ (Illustrator, Flash, Toonbom), которые могут заполнять незамкнутые области. Мне просто нужно установить это в параметрах ведра с краской …
Если эта функция возможна для векторных контуров, она должна быть возможна и для растровых контуров! Сложнее реализовать не должно .
 .
.Почему профессиональное программное обеспечение, такое как Photoshop, все еще не может этого сделать в 2014 году?
А может это я не понял, как надо было это делать?
Может ли кто-нибудь помочь мне улучшить эргономику и увеличить рабочий процесс по раскрашиванию иллюстраций с помощью Photoshop?
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам нужно растрировать.Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши тип на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форму текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго текстового слоя.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в КАФЕ
Колин
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
.

Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная форма» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма»:
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма»:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона до значений по умолчанию, сделав ваш цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Это откроет Custom Shape Picker с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор пользовательской формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6.
 Выберите нестандартную форму
Выберите нестандартную формуВернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать фигуру, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры. Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой.Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: измените размер и положение изображения с помощью свободного преобразования
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало форме лица девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с названием «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около , 12 пикселей, :
.Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». На этом мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.|
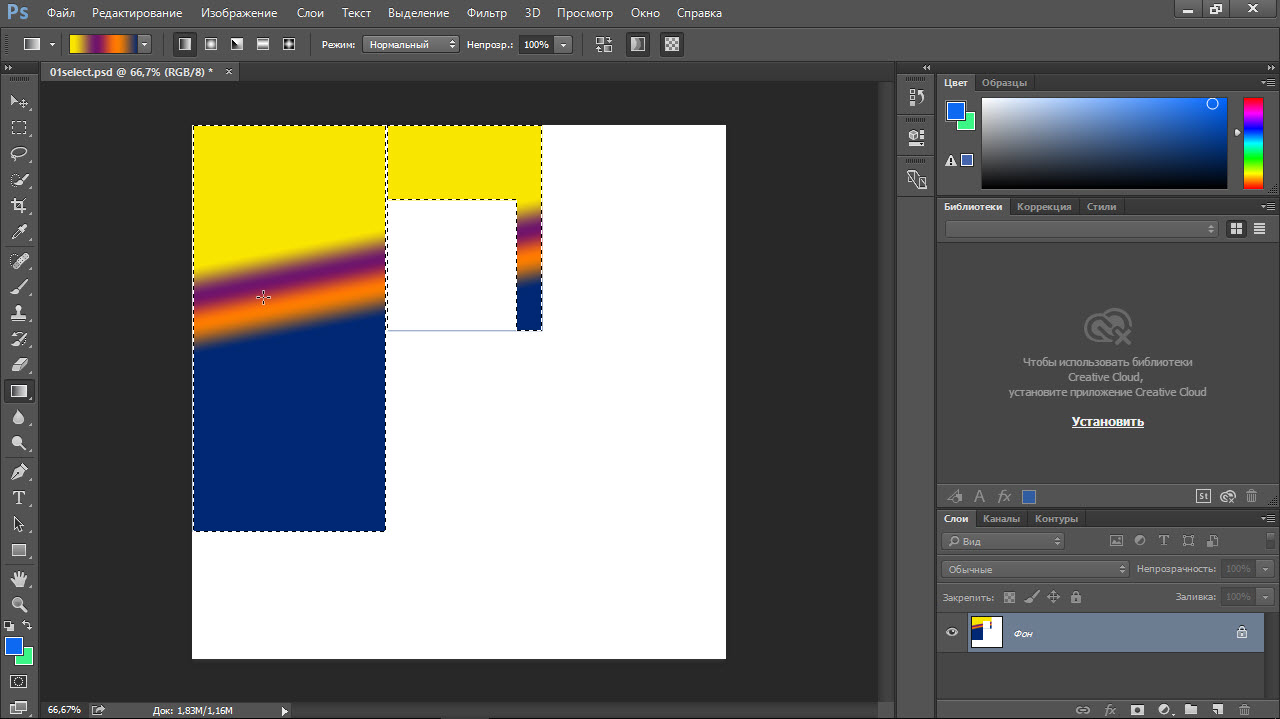
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Что такое градиентГрадиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов: Как сделать градиентную заливку в Photoshop?Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
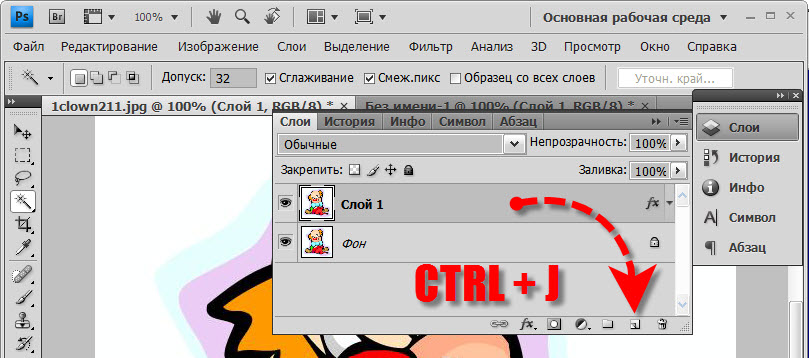
Панель настраивания параметров градиентаПанель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы: Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop. Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов. Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление. Рядом с полем Градиентов расположены кнопки: Кроме коллекции готовых градиентов в Photoshop есть возможность создавать свои собственные градиенты. Для этого используют редактор градиентов. Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области. Что такое редактор градиентов?
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла. Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый). Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой. Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой). Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера. Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера. В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах. Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого. Как загрузить градиент из коллекции готовых градиентов Photoshop?Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп.Есть два простых способа: 1 способ. 1.Откройте редактор градиентов Photoshop 1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) |
Новые возможности Photoshop версии 2018 (20.0) | GraphiCC.ru
В Photoshop версии 2018 (20.0) появились новые полезные функции для дизайнеров, цифровых фотографов и иллюстраторов. В этом разделе предлагается краткое описание этих функций и приводятся ссылки на дополнительные сведения.
Инструмент «Кадр» для применения масок Без труда маскируйте изображения, помещая их в рамки. Используйте Инструмент «Кадр» (К), чтобы быстро создавать прямоугольные или овальные рамки-местозаполнители. Также можно превратить любую фигуру или текст в рамки и заполнять их изображениями.
Чтобы поместить изображение в рамку, просто перетащите ресурс Adobe Stock или ресурс библиотеки с панели «Библиотеки» или с локального диска. Изображение автоматически масштабируется по размеру рамки. Содержимое, которое помещается в рамки, всегда добавляется в виде смарт-объектов, что обеспечивает возможность обратимого масштабирования.
Подробные сведения см. в разделе Помещение изображений в кадры.
Усовершенствована функция заливки с учетом содержимого На базе технологии Adobe SenseiНовая специальная рабочая среда «Заливка с учетом содержимого» обеспечивает возможность интерактивного редактирования для получения идеальной заливки. Теперь можно выбрать, какие исходные пиксели использовать, а затем поворачивать, масштабировать и отражать с использованием технологии Adobe Sensei. Также поддерживается предварительный просмотр изменений в полном разрешении прямо во время работы и сохранение результатов на новый слой.
Запуск рабочей среды «Заливка с учетом содержимого»
Откройте изображение в Photoshop. С помощью любого инструмента выделения создайте первоначальную область, которую требуется залить.
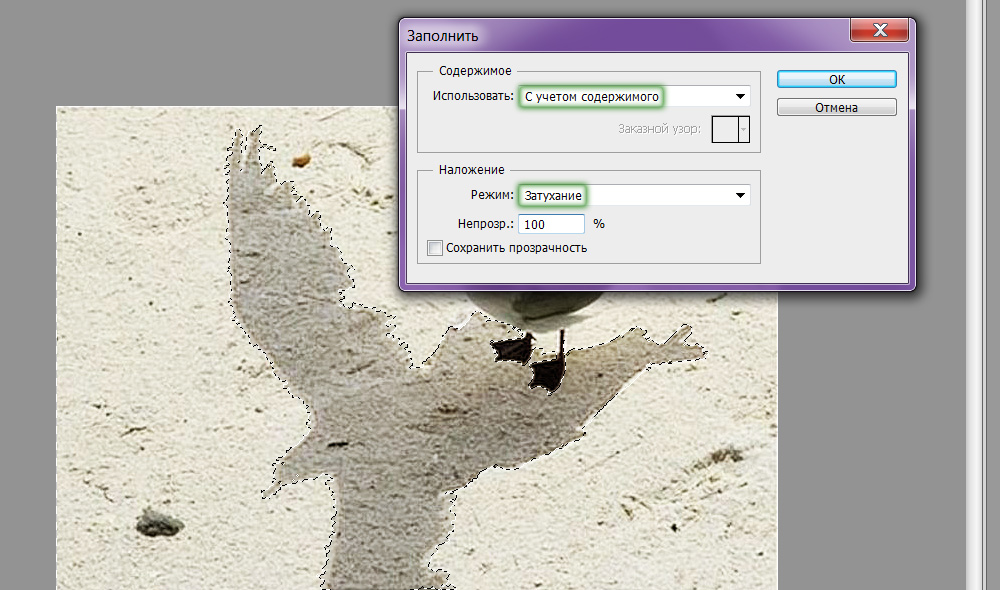
В строке меню выберите Изменить > Заливка с учетом содержимого.
В окне документов внутри этой рабочей среды отображается область пробы по умолчанию. Она имеет вид наложенной маски внутри изображения. Изменить область пробы и исходную область для заливки можно с помощью инструментов на панели «Инструменты» (в левой части экрана). На панели «Заливка с учетом содержимого» (в правой части экрана) можно указать параметры области пробы, а также настройки заливки и вывода, чтобы получить желаемый результат заливки. По мере внесения изменений итоговый результат будет сразу отображаться на панели «Просмотр» в полном разрешении.
Подробные сведения см. в разделе Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого».
Новый режим многократной отмены
Теперь можно использовать сочетания клавиш «Control + Z» (Win) / «Command + Z» (Mac) для отмены нескольких действий в документе Photoshop, совсем как в других приложениях Creative Cloud. Новый режим многократной отмены по умолчанию включен.
При включенном режиме многократной отмены в меню Редактирование отображаются следующие команды:
Отменить: перемещает на шаг назад по цепочке отмен. Используйте сочетания клавиш: «Control + Z» (Win) / «Command + Z» (Mac).
Повторить: перемещает на шаг вперед. Используйте сочетания клавиш: «Shift + Control + Z» (Win) / «Shift + Command + Z» (Mac).
Переключить последнее состояние работает так же, как и в прежнем режиме. Используйте сочетания клавиш: «Alt + Z» (Win) / «Command + Z» (Mac).
Как вернуть устаревшие сочетания клавиш отмены?
В меню «Редактирование», рядом с командами «Отменить» и «Повторить», также отображается название шага, который будет отменен.
Например, Редактирование > Отменить редактирование текста.
Команды Шаг вперед и Шаг назад удалены из меню Редактирование. Эти команды по-прежнему доступны во вспомогательном раскрывающемся меню на панели История. Кроме того, теперь по умолчанию можно отменять изменения видимости слоя. При щелчке значка видимости на панели Слои создается состояние на панели «История». Это поведение можно изменять с помощью параметра Включить отмену для изменения видимости слоев в диалоговом окне Параметры палитры «История», которое можно открыть с помощью дополнительного раскрывающегося меню панели История.
Другие полезные сведения по этой теме см. в разделе Отмена операций и панель «История».
Улучшения для удобства использования
Контрольная точка по умолчанию скрыта
Трансформируя объекты, теперь можно с легкостью перемещать их на холсте. Контрольная точка, которая раньше появлялась при трансформировании объектов, теперь по умолчанию скрыта. Можно установить флажок Переключить контрольную точку на панели «Параметры», если требуется отобразить контрольную точку.
Дополнительные сведения см. в разделе Установка или перемещение контрольной точки для трансформирования.
Двойной щелчок для редактирования текста
Теперь можно дважды щелкнуть текстовый слой инструментом «Перемещение», чтобы быстро приступить к редактированию текста в документе. Теперь для редактирования текста больше не требуется переключать инструменты.
Дополнительные полезные сведения по теме см. в разделе Редактирование текста.
Автоприменение
Эффективно обрезайте, трансформируйте и размещайте или вводите текст с помощью функции автоприменения. Теперь для применения изменений больше не требуется нажимать клавишу ВВОД (Windows)/RETURN (macOS) или нажимать кнопку «Применить» на панели «Параметры».
В процессе кадрирования или трансформирования выполните одно из следующих действий для автоматического применения изменений.
Выберите новый инструмент.
Щелкните слой на панели «Слои». (Это действие автоматически применяет изменения и выбирает слой.)
Щелкните область за пределами холста в окне документа.
Щелкните область за пределами ограничительной рамки на холсте.
При вводе текста на текстовом слое выполните любое из следующих действий для автоматического применения изменений.
Выберите новый инструмент.
Щелкните слой на панели «Слои». (Это действие автоматически применяет изменения и выбирает слой.)
Дополнительную полезную информацию по теме см. в следующих разделах:
Трансформирование объектов
Трансформирование изображений, фигур и контуров
Редактирование текста
Пропорциональное трансформирование по умолчанию
Теперь Photoshop трансформирует большинство типов слоев (в том числе пиксельные, текстовые слои, слои-фигуры, растровые изображения, размещенные смарт-объекты) пропорционально по умолчанию. Фигуры и траектории, являющиеся векторами, по-прежнему по умолчанию трансформируются без сохранения пропорций.
Теперь, чтобы сохранить пропорции слоя при трансформировании, больше не требуется удерживать клавишу «Shift» во время перетаскивания углового маркера для изменения размера выделенного слоя. При перетаскивании углового маркера во время трансформирования всегда выполняется пропорциональное изменение размера слоя. Теперь удержание клавиши «Shift» при перетаскивании углового маркера во время трансформирования приводит к непропорциональному изменению размера.
Чтобы пропорционально изменить размер слоя при трансформировании, выполните следующие действия.
Выберите слои, размер которых требуется изменить, на панели Слои.
Нажмите клавиши «Command + T» (Mac) / «Control + T» (Win). Или выберите Редактирование > Свободное трансформирование.
Перетащите угловой маркер ограничительной рамки, чтобы изменить размер слоя.
Примените изменения.
Как отключить пропорциональное масштабирование по умолчанию при трансформировании слоев?
Дополнительную полезную информацию по теме см. в следующих разделах:
Трансформирование объектов
Свободные трансформирования изображений, фигур и контуров
Предотвращение случайного перемещения панелей благодаря функции блокировки рабочей среды
Используйте новый параметр Заблокировать рабочую среду, чтобы предотвратить случайное перемещение панелей рабочей среды, в частности, при работе в Photoshop на планшете с пером. Для доступа к этому параметру выберите Окно > Рабочая среда > Заблокировать рабочую среду.
Параметр «Заблокировать рабочую среду» в Photoshop
Дополнительные полезные сведения о параметрах рабочей среды см. в разделе Основные сведения о рабочей среде.
Предварительный просмотр режима наложения в реальном времени
Теперь можно прокручивать разные варианты режима наложения, чтобы посмотреть, как они смотрятся на изображении. Photoshop в реальном времени показывает предварительный просмотр режимов наложения на холсте, при прокручивании разных вариантов режима наложения на панели Слои и в диалоговом окне Стиль слоя.
Прокручивание вариантов режима наложения на панели «Слои».
Дополнительную полезную информацию по теме см. в следующих разделах:
Непрозрачность и наложение слоев
Режимы наложения
Режим симметрии
Делайте мазки кистью, образуя идеально симметричный орнамент. При работе с инструментами «Малярная кисть», «Микс-кисть», «Карандаш» или «Ластик» щелкните значок «Бабочка» на панели «Параметры». Выберите один из доступных типов симметрии: Вертикальная, Горизонтальная, Двухосевая, Диагональная, Волнистая, Круговая, Спиральная, Параллельные линии, Радиальная или «Мандала». Во время рисования мазки в реальном времени отражаются по оси симметрии, что позволяет создавать замысловатые симметричные узоры.
Узор, созданный с использованием симметрии «Мандала». (Узор создан Майком Шоу (Mike Shaw).)
Подробные сведения см. в разделе Рисование симметричных орнаментов.
Цветовой круг для выбора цветов
Используйте цветовой круг для визуализации цветового спектра и быстрого выбора цветов на основе гармоний, таких как комплементарные и сходные цвета. В дополнительном раскрывающемся меню на панели Цвет выберите Цветовой круг.
Использование цветового круга для выбора цветов
Начальный экран
Вы можете быстро начать работу с Photoshop на Начальном экране. Переходите на начальный экран, чтобы узнавать о новых функциях, подключаться к обучающим ресурсам и быстро возвращаться в открытые документы. Вы можете в любой момент перейти на начальный экран, щелкнув значок«Начальный экран» напанели «Параметры».
Начальный экран Photoshop
Для получения дополнительной информации см. раздел Основные сведения о рабочей среде.
Улучшенное обучение в приложении
После завершения урока в приложении (панель Обучение) можно улучшать собственные изображения, затрачивая на это меньше времени.
Обучение с использованием изображений пользователя
Самые востребованные пользователями функции
Распределять расстояние (как в Adobe Illustrator)
Теперь можно распределять расстояние между объектами. Photoshop уже может распределять объекты, равномерно располагая их центральные точки. Если объекты разного размера, теперь их можно расположить на одинаковом расстоянии друг от друга. Дополнительные полезные сведения по этой теме см. в разделе Выравнивание и распределение слоев.
(Слева) Параметры распределения расстояния между объектами в Photoshop. (Справа) Расстояние между объектами распределено по горизонтали.
Математические действия в числовых полях
Также можно выполнять простые математические действия в любых полях для числовых значений. Например, теперь можно вводить простые математические операции, такие как «200/2», которые тут же вычисляются как 100, а в поле вводится окончательный результат. Это очень полезно, когда требуется быстро найти кратное определенного значения или разделить значение. Дополнительные сведения см. в разделе Используйте простые математические действия в числовых полях.
Изображение с простым математическим действием в диалоговом окне «Размер холста».
Возможность просмотра длинных имен слоев
Теперь для длинных имен слоев Photoshop сохраняет начало и окончание имени, а центральную часть заменяет троеточием (…). Раньше конец длинного имени слоя заменялся троеточием (…).
Теперь Photoshop ставит троеточие (…) в центре длинных имен слоев.
Функция «Подбор шрифта» теперь поддерживает японские шрифты
Теперь можно выполнять поиск японских шрифтов с помощью функции «Подбор шрифта». Благодаря Adobe Sensei функция «Подбор шрифта» позволяет определять текст, включенный в выделенную область изображения и подбирать к нему лицензированные шрифты на компьютере или шрифты Adobe, предлагая подобные шрифты. Дополнительные сведения см. в разделе Подбор шрифта.
Поиск японских шрифтов с помощью функции «Подбор шрифта».
Настройка для увеличения размера элементов интерфейса
Воспользуйтесь улучшенными функциями управления при масштабировании интерфейса Photoshop и настраивайте его независимо от других приложений, чтобы получить нужный размер шрифта. В окне «Установки интерфейса» (Редактирование > Установки > Интерфейс) появилась новая настройка Масштабировать интерфейс по размеру шрифта. При выборе этой новой настройки весь интерфейс Photoshop масштабируется на основе значения, выбранного в раскрывающемся списке Размер шрифта меню:Крошечный, Маленький, Средний или Большой.
Настройка «Масштабировать интерфейс по размеру шрифта» в установках интерфейса
Поддержка письменности Юго-Восточной Азии
Теперь Photoshop включает поддержку пяти новых языков Юго-Восточной Азии, так что в документы можно включать тексты на следующих языках: тайском, бирманском, лаосском, сингальском и кхмерском.
ПРИМЕЧАНИЕ.
Чтобы без проблем работать с этими языками в системе Windows, необходимо установить наборы шрифтов для языка, который требуется использовать. Подробные сведения см. в справочной документации Майкрософт: Языковые пакеты.
Чтобы создать документ на одном из этих языков, сделайте следующее.
Выберите «Редактирование» > «Установки» > «Текст».
Выберите параметр Языки Ближнего Востока и Юго-Восточной Азии.
Откройте любой документ.
Создайте текстовый слой.
На панели Символ выберите любой из новых языков: тайский, бирманский, лаосский, сингальский или кхмерский.
В зависимости от выбранного языка задайте соответствующий шрифт. Например, если выбран тайский язык, установите тайский шрифт, такой как Adobe Thai или Noto Sans Thai.
Скопируйте и вставьте текст на выбранном языке. Если настроена соответствующая раскладка клавиатуры, просто введите нужный текст.
Дополнительные сведения см. в разделе Компоновщики для азиатской письменности.
Модернизировано ядро композиции
В этом выпуске Photoshop реализован новый механизм композиции с более современной архитектурой, упрощающей оптимизацию на всех платформах (macOS, Windows и iOS/мобильные устройства).
Функция Content-Aware Fill (Заливка с учётом содержимого) / Creativo.one
Как вам известно, в Photoshop CS5 усовершенствовалась Точечная Лечащая Кисть (Spot Healing Brush) ее новой функцией Излечение с учётом содержимого (Content-Aware Healing), которая позволяет Фотошопу проверять фактическое содержимое вашего изображения, он пытается вычислить лучший способ убрать или восстановить дефектные или нежелательные области, на которые вы указали.
В данном уроке мы рассмотрим новую функцию Photoshop CS5 – Заливка с учётом содержимого (Content-Aware Fill). Это не случайное совпадение, что обе эти функции получили одинаковые названия, ведь они выполняют одинаковое действие. Главное отличие состоит в том, как мы их используем.
Обе функции разрешают Фотошопу анализировать содержимое изображения для того, чтоб вычислить, как выглядела бы фотография, если бы нежелательные объекты или области никогда б на ней не присутствовали.
Но даже с этой новой возможностью работы с учетом содержимого, Точечная Лечащая Кисть (Spot Healing Brush) все также остается лучшей и более соответствующей для меньших областей, на которые мы легко можем кликнуть и закрасить.
Заливка с учётом содержимого (Content-Aware Fill), с другой стороны, позволяет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте Фотошопу делать остальную работу!
Вот фотография, что пострадала от пары деталей, которые меня смущают, особенно большой деревянный столб – он загораживает вид гор, находящихся над знаком для посетителей:
Прекрасный вид гор. Очень плохо, что столб загораживает его.
Традиционно мы б разбирались с ненужным столбом при помощи инструмента Штамп (Clone Stamp Tool), но давайте посмотрим, как новая функция Заливка с учётом содержимого (Content-Aware Fill) в Photoshop CS5 упростит нам работу. Как всегда, сперва я нажму Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтоб создать копию моего изображения, так оригинал не изменится. Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение. Оригинальное фото сохранится на слое Background, и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое Layer 1, над оригинальным слоем:
Работайте на копии изображения, чтоб защитить оригинал.
Так как название «Layer 1» не очень наглядно, я дважды кликаю на названии слоя на панели слоев и изменяю название на «content-aware fill» («заливка с учётом содержимого»), нажимаю Enter (Win) / Return (Mac), когда заканчиваю вводить название, чтоб подтвердить изменения:
Переименовываем слой, чтоб все было организовано.
Чтоб использовать функцию Заливка с учётом содержимого (Content-Aware Fill), сперва нужно создать выделение вокруг объекта или площади, которую мы хотим изменить или переместить. Так как столб простой и имеет прямую форму, я использовал инструмент Полигональное Лассо (Polygonal Lasso Tool), которое прячется за стандартным инструментом Лассо (Lasso Tool) на панели инструментов. Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте Лассо (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент Полигональное Лассо (Polygonal Lasso Tool) из списка:
Полигональное Лассо (Polygonal Lasso Tool) скрывается за стандартным Лассо (Lasso Tool) в Photoshop CS5.
С выбранным инструментом Полигональное Лассо (Polygonal Lasso Tool), я нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Теперь выделение появилось вокруг столба.
Не снимая выделения, я иду в меню Редактировать (Edit) вверху экрана и выбираю команду Выполнить заливку (Fill):
Команда Выполнить заливку (Fill) в меню Редактировать (Edit).
Излечение с учётом содержимого (Content-Aware Healing) – новая опция для Точечной Лечащей Кисти (Spot Healing Brush) в Photoshop CS5, так и Заливка с учётом содержимого (Content-Aware Fill) – новая опция в диалоговом окне Заливка (Fill). Мы вызываем ее, выбирая С учётом содержимого (Content-Aware) вверху:
Photoshop CS5 теперь дает опцию С учётом содержимого (Content-Aware) в диалоговом окне Заливка (Fill).
В Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано С учётом содержимого (Content-Aware) в CS5, Фотошоп может проверить содержимое изображения и попытаться заполнить выделенную область реальными деталями изображения, будто объект, от которого мы хотим избавится, никогда не существовал! Давайте посмотрим, что происходит, когда я нажимаю OK и выхожу из диалогового окна Заливка:
Заливка с учётом содержимого (Content-Aware Fill) способна легко убрать столб с фото.
Вот, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область деталями изображения, будто столба там никогда не было! А все что мне нужно было сделать – выделить ненужный объект и выбрать С учётом содержимого (Content-Aware) из меню Выполнить заливку (Fill). Идеален ли результат на 100%? Не совсем. Вершина горы смотрится немного странно, и часть площадей выглядит как перерисовка текстуры, но полученный результат похож на стандартную работу со Штампом, однако это заняло намного меньше времени, и нам не потребовалось делать все самостоятельно, за нас справился Фотошоп.
Вот другой объект, который меня не устраивает, он находится в нижнем правом углу фото, я б хотел избавиться от него, поэтому я воспользуюсь стандартным Лассо (Lasso Tool) в этот раз, чтоб создать выделение вокруг объекта:
Создание выделения вокруг объекта при помощи Лассо (Lasso Tool).
Не снимая выделение, я иду вверх в меню Редактировать (Edit) и, опять, выбираю команду Выполнить заливку (Fill). Когда диалоговое окно появляется, я все также выбираю С учётом содержимого (Content-Aware). Нажимаю ОК и Фотошоп делает еще одну большую работу по удалению объекта с фотографии, заполняя области информацией с самого изображения:
Еще один мешающий объект успешно убран.
Если вам не нравится результат действия Заливки с учётом содержимого, просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac) и примените его опять. У вас каждый раз будет разный результат.
Другая работа для Заливки с учётом содержимого найдется при создании панорам с помощью команды Фотомонтаж (Photomerge). Мы рассмотрим ее работу далее!
Чтобы получить панораму, соединяя вместе несколько фотографий, необходимо использовать команду Фотомонтаж (Photomerge). Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Фотомонтаж, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Фотомонтаж, она оставила мне много пустых пространств вокруг изображения:
Команда Фотомонтаж хорошо сшивает изображения вместе, но она оставляет много пустого места вокруг изображения.
Обычно мы б избавлялись от этой проблемы просто кадрируя фото инструментом Кадрирование (Crop Tool), но давайте не будем терять большую часть изображения этим способом, а посмотрим, как нам поможет здесь Заливка с учётом содержимого (Content-Aware Fill).
Я объединил все слои в один и быстро выделил изображение, зажав клавишу Ctrl (Win) / Command (Mac) и кликнув прямо на миниатюре слоя в панели слоев:
Зажимаем клавишу Ctrl (Win) / Command (Mac) и кликаем по миниатюре.
Как только я кликнул по миниатюре, появилось выделение вокруг изображения:
Теперь изображение выделено, а пустые области – нет.
В данный момент изображение выделено, но я не хочу ничем его заполнять. Я хочу заполнить пустые области вокруг него, поэтому мне нужно инвертировать выделение, чтоб оно выделяло не изображение, а пустые площади. Чтоб это сделать, я могу пойти в меню Выделение (Select) вверху экрана и выбрать Инверсия (Inverse), но я использую горячие клавиши Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выделены пустые области, а изображение – нет.
Не снимая выделение с пустых областей, я иду в меню Редактировать (Edit), выбираю Выполнить заливку (Fill), как я делал это раньше, и снова выбираю С учётом содержимого (Content-Aware):
Выбор С учётом содержимого (Content-Aware) в диалоговом окне Заливка.
Я жму ОК для подтверждения своих действий и жду несколько секунд, пока Фотошоп анализирует изображение, а потом получаю результат! Мне остается нажать Ctrl+D (Win) / Command+D (Mac) чтоб снять выделение, так мы сможем лучше рассмотреть изображение:
Заливка с учётом содержимого справилась со своей работой.
Произвел ли Photoshop CS5 какие-то впечатляющие действия? Я б сказал так. Опять же, результат не идеален. Появилось заметное темное пятно в облаках в правом верхнем углу изображения, некоторые области воды вдоль левого и правого краев стали размытыми, но Заливка с учётом содержимого справилась со своей работой на 80-90%, я считаю, а тем более работа заняла считанные секунды. Я могу назвать это впечатляющим!
Как мы увидели, Заливка с учётом содержимого – существенное нововведение в Photoshop CS5, но не единственное. Большее впереди!
Автор: Steve Patterson
Переводчик: Мирошниченко Валерия
Ссылка на источник
Как использовать Content-Aware Fill в Photoshop CC 2019
Контентно-зависимая заливка теперь больше и лучше, чем когда-либо в Photoshop CC 2019, с новыми мощными функциями, которые позволяют удалять объекты или восстанавливать изображения, как никогда раньше!
Контентно-зависимая заливка была разработана для того, чтобы сделать удаление ненужных объектов или отвлекающих элементов с ваших фотографий как можно проще. Просто рисуя выделение вокруг области, Photoshop может мгновенно заменить ее новыми деталями изображения из окрестностей.
Adobe впервые добавила Content-Aware Fill обратно в Photoshop CS5 в качестве новой опции в диалоговом окне Fill. Но теперь в Photoshop CC 2019, Content-Aware Fill получает свое отдельное рабочее пространство (или «пространство задач», как его называет Adobe). Пространство задач добавляет новые мощные функции и дает нам гораздо больший контроль над тем, какие «хорошие» части изображения используются для замены нежелательных областей. Теперь мы можем изменить размер нашего исходного выделения, повернуть, масштабировать и зеркально отобразить содержимое, просмотреть результаты и многое другое! Теперь работать с Content-Aware Fill теперь проще, чем когда-либо.
В этом уроке я познакомлю вас с каждой новой функцией Content-Aware Fill и покажу, как получить отличные результаты. Чтобы следовать, вам понадобится Photoshop CC 2019 . Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена . Давайте начнем!
Как использовать Content-Aware Fill
Пространство задач Content-Aware Fill в Photoshop CC 2019 включает в себя несколько новых функций, разработанных для улучшения ваших результатов при удалении нежелательных объектов с ваших фотографий. Но не все эти новые функции полезны в любой ситуации. Итак, чтобы узнать, как все работает, мы рассмотрим несколько разных примеров.
Вот краткая сводка шагов по использованию Content-Aware Fill:
- Шаг 1: Нарисуйте выделение вокруг объекта или области, которую вы хотите заменить
- Шаг 2. Откройте новое пространство задач Content-Aware Fill («Редактирование»> «Content-Aware Fill»)
- Шаг 3: измените размер области выборки с помощью инструмента Sampling Brush Tool
- Шаг 4: измените первоначальный размер с помощью инструмента Lasso
- Шаг 5: Используйте настройки заполнения, чтобы улучшить результаты еще больше
- Шаг 6: Выведите результаты в виде нового слоя
Давайте начнем с основ и рассмотрим шаги, которые вы будете использовать постоянно. На этом изображении я хочу снять женщину в центре (ту, которая носит красный верх):
Исходное изображение. Фото предоставлено: Adobe Stock.
Нарисуйте выделение вокруг нежелательного объекта
Начните с рисования выделения вокруг объекта (или человека), которого вы хотите удалить. Я возьму инструмент Лассо с панели инструментов:
Выбор инструмента Лассо.
Затем я нарисую набросок вокруг женщины в центре. Для достижения наилучших результатов держитесь поближе к человеку, но также оставляйте немного места вокруг него, чтобы у Photoshop было что-то для работы:
Рисование выделения вокруг области, которая будет удалена.
Открыть контент-Aware Fill
Когда выбор сделан, перейдите в меню « Правка» в строке меню и выберите новую команду « Заполнение содержимым» . Обратите внимание, что в Photoshop CC 2019 вы по-прежнему можете выбрать Content-Aware в диалоговом окне Fill. Но у вас не будет доступа к новому пространству задач или его функциям:
Собираемся Редактировать> Контентно-зависимая заливка
Новая область задач Content-Aware Fill
Откроется новое пространство задач Content-Aware Fill. Давайте проведем краткий тур:
Новая область задач Content-Aware Fill в Photoshop CC 2019.
Инструменты и панель инструментов
Слева от области задач находится панель инструментов с четырьмя инструментами на выбор (плюс скрытый, который мы рассмотрим чуть позже ):
Панель инструментов Content-Aware Fill.
Кисть для отбора проб
Первым инструментом в верхней части является инструмент «Кисть для выборки» , который используется для контроля того, из каких частей изображения Photoshop может выбирать образцы при заполнении выбранной области:
Кисть для отбора проб.
Лассо Инструменты
Ниже инструмента «Кисть для отбора проб» находится инструмент Лассо . А если щелкнуть и удерживать инструмент Lasso Tool, вы увидите, что инструмент Polygonal Lasso Tool скрывается за ним, в результате чего общее количество инструментов на панели инструментов достигает пяти. Эти инструменты используются для уточнения первоначального выбора, который мы сделали вокруг нежелательного объекта. Мы можем добавить к первоначальному выбору или вычесть из него области:
Инструмент Lasso и Polygonal Lasso Tool (скрыты по умолчанию).
Ручной инструмент и инструмент Zoom
А под инструментами «Кисть для выборки» и «Лассо» находятся стандартный ручной инструмент Photoshop (для панорамирования и прокрутки изображения) и инструмент «Масштаб» (для увеличения и уменьшения):
Инструменты «Рука» и «Масштаб».
Панель параметров
Над панелью инструментов находится панель параметров , где мы выбираем различные параметры для любого активного инструмента:
Панель параметров.
Рабочая область и панель предварительного просмотра
В центре пространства задач Content-Aware Fill находится рабочая область (слева) и панель предварительного просмотра (справа). Рабочая область — это место, где мы можем отрегулировать размер области выборки (где Photoshop ищет замещающий контент, обозначенный зеленым цветом), а также выделение вокруг объекта. А на панели «Просмотр» мы предварительно просматриваем результаты после внесения изменений:
Рабочая область (слева) и панель предварительного просмотра (справа).
Панель Content-Aware Fill
Справа у нас есть контентно-зависимая панель заполнения с параметрами области выборки, настройками заполнения и настройками вывода:
Панель Content-Aware Fill.
Параметры области выборки
Параметры области выборки управляют внешним видом наложения области выборки в рабочей области:
- Нажмите образец цвета, чтобы изменить цвет наложения. Цвет по умолчанию — зеленый.
- Перетащите ползунок « Непрозрачность», чтобы настроить прозрачность наложения. Непрозрачность по умолчанию составляет 50%.
- Включите и выключите наложение с помощью флажка « Показать область выборки» вверху.
- Используйте параметр Указывает, чтобы изменить, указывает ли наложение область выборки (по умолчанию) или исключенную область.
Варианты области выборки.
Настройки заполнения
Настройки заполнения — это мощные опции, которые, в зависимости от вашего изображения, могут значительно улучшить результаты контентно-зависимой заливки. Мы рассмотрим более подробно эти варианты позже, но вот краткое резюме:
- Адаптация цвета может регулировать яркость и контраст заполненной области, чтобы лучше соответствовать ее окружению. Это может быть очень полезно при удалении объектов в областях с постепенным переходом цвета или яркости.
- Адаптация поворота позволяет Photoshop вращать содержимое, чтобы лучше соответствовать углу и направлению. Отлично подходит для изогнутых или повернутых моделей.
- Масштаб позволяет Photoshop регулировать размер содержимого при удалении объектов в перспективе.
- И Зеркало перевернет содержимое по горизонтали, идеально подходит для симметричных изображений или узоров.
Четыре варианта в настройках заполнения.
Настройки вывода
И наконец, у нас есть настройки вывода, которые упрощают использование контентно-зависимой заливки без разрушения:
- Новый слой (настройка по умолчанию) выведет только заполненную область на свой собственный слой.
- Duplicate Layer поместит дублированную версию всего изображения на новый слой.
- А Current Layer выведет результат на тот же слой, над которым вы работаете. Это приводит к деструктивному редактированию и не рекомендуется.
Три варианта вывода (Текущий слой, Новый слой и Дублирующий слой).
Изменение размера области выборки с помощью инструмента Sampling Brush Tool
Если мы посмотрим на панель «Просмотр», то увидим, что мой начальный результат с Content-Aware Fill невелик. Фотошоп использует пиксели от женщины слева, чтобы заполнить область, которую я выбрал в центре:
Начальный результат. Photoshop использует неправильные области для замены объекта.
Просмотр области выборки
В рабочей области мы видим проблему. Кроме моего выделения в центре, все изображение покрыто зеленым наложением . Наложение представляет область выборки, где Photoshop ищет замещающий контент. В данном случае это выглядит везде, а это не то, что мы хотим:
Наложение показывает текущую область выборки.
Изменение цвета наложения
Если вам нужно изменить цвет наложения на что-то отличное от зеленого, перейдите к пункту «Параметры выборки» на панели «Контентно-зависимая заливка» справа. Нажмите на образец цвета, а затем выберите другой цвет из палитры цветов:
Нажмите образец цвета, чтобы изменить цвет наложения.
Как редактировать область выборки
Чтобы улучшить результаты с помощью Content-Aware Fill, мы можем использовать инструмент Sampling Brush Tool, чтобы редактировать область выборки и удалять части изображения, где мы не хотим, чтобы Photoshop искал заменяющий контент. Выберите инструмент Sampling Brush Tool в верхней части панели инструментов слева:
Выбор инструмента «Кисть для выборки».
Затем просто закрасьте области, которые вы хотите удалить. Я нарисую женщину слева, чтобы снять ее с наложения:
Окрашивание части области отбора проб с помощью инструмента «Кисть для отбора проб».
Изменение размера кисти
Чтобы изменить размер кисти с клавиатуры, используйте клавиши левой и правой скобок ( [ и ] ). Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше.
Вы также можете настроить размер кисти, используя параметр « Размер» на панели параметров:
Параметр «Размер кисти» на панели параметров.
Масштабирование и панорамирование изображения
Чтобы увеличить изображение, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac), чтобы временно получить доступ к инструменту масштабирования, затем щелкните там, где вы хотите увеличить масштаб. И чтобы уменьшить масштаб, удерживайте Alt + пробел (Win). ) / Option + пробел (Mac) и нажмите.
Для панорамирования и прокрутки изображения нажмите и удерживайте клавишу пробела , а затем щелкните и перетащите изображение, чтобы изменить его положение.
Просмотр результатов на панели «Просмотр»
Давайте проверим результаты на панели предварительного просмотра. Поскольку я удалил женщину слева из области отбора проб, Photoshop больше не использует ее, чтобы заполнить мой выбор, и это хорошо. Но теперь у нас новая проблема. Фотошоп переключился на женщину справа, оставив меня с плавающей головой в центре изображения:
Исправление одной проблемы создало новую.
Удаление большей части области отбора проб
Поэтому, когда инструмент «Выборочная кисть» по-прежнему выбран, я закраслю женщину справа, чтобы удалить ее и из области отбора проб:
Живопись больше от области отбора проб.
И пока я это делаю, я также закрашу деревянные столбики слева и справа от изображения, так как я не хочу, чтобы Photoshop также включал эти области:
Удаление всего, что не должно быть включено в заполненную область.
Как добавить в область отбора проб с помощью инструмента Sampling Brush Tool
По умолчанию инструмент «Кисть для сэмплирования» удалит все части изображения, которые вы закрашиваете, из области выборки. Чтобы добавить в область выборки, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Знак минус (-) в центре курсора кисти изменится на знак плюс (+). Закрасьте области, которые вы хотите добавить, и затем отпустите клавишу Alt / Option.
Вы также можете переключаться между режимами добавления и удаления на панели параметров. Но так как вы проводите большую часть своего времени, удаляя области из оверлея, комбинация клавиш работает быстрее:
Значки «Добавить и удалить» на панели параметров.
Индикаторы прогресса на панели «Просмотр»
После внесения изменений в рабочую область для полного обновления панели «Просмотр» может потребоваться некоторое время. Пока вы ждете, вы увидите два значка прогресса в правом нижнем углу панели «Предварительный просмотр».
Первый значок, который появляется (маленькие кружочки вращаются вокруг центра), означает, что Photoshop работает над вашими изменениями. И через несколько секунд рядом с ним появится значок предупреждения. Значок предупреждения означает, что в настоящее время вы видите предварительный просмотр с низким разрешением, а Photoshop все еще работает над версией с высоким разрешением. Оба значка исчезают при отображении версии с высоким разрешением:
Значки прогресса в правом нижнем углу панели предварительного просмотра.
Предварительный просмотр результатов
Панель «Предварительный просмотр» показывает, что ситуация определенно улучшается. Но опять же, у нас есть еще одна новая проблема. Фотошоп заменил часть травы в центре некоторыми растениями и деревьями на заднем плане. Хитрость для решения подобных проблем заключается в сканировании изображения в поисках места, откуда поступают нежелательные пиксели. В этом случае они из области слева от женщины справа:
Ищите источник нежелательных пикселей.
Я закрашу этот раздел, чтобы удалить его из области отбора проб:
Рисование над источником проблемы.
И теперь панель «Предварительный просмотр» показывает гораздо лучший результат. Он все еще не идеален, но он значительно улучшен по сравнению с нашим первоначальным результатом и на несколько лет опережает возможности Content-Aware Fill в прошлом:
Инструмент «Кисть для отбора проб» выводит контентно-зависимое заполнение на совершенно новый уровень.
Изменение размера исходного выбора с помощью инструментов Lasso
Наряду с настройкой размера области выборки, новое пространство задач Content-Aware Fill также позволяет нам изменять размер нашего начального выделения вокруг объекта, используя один из инструментов Lasso (стандартный инструмент Lasso или Polygonal Lasso Tool, вложенный за ним). Я выберу стандартный инструмент Лассо на панели инструментов:
Выбор инструмента Лассо.
Режимы выбора (Новый, Добавить, Удалить, Пересечь)
По умолчанию Photoshop добавит области к текущему выделению. Чтобы удалить часть выделения, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании с помощью инструмента. Вы также можете переключаться между режимами (Новый выбор, Добавить к выделению, Удалить из выделения и Пересечь с выделением) на панели параметров:
Слева направо: Новый, Добавить, Удалить и Пересечь с выделением.
Добавление к первоначальному выбору
В рабочей области я нарисую выделение вокруг этого участка с грубой травой и грязью у основания, чтобы добавить его в область, которую заменит Photoshop:
Добавление к первоначальному выбору с помощью инструмента Лассо.
И на панели «Предварительный просмотр» мы видим, что Photoshop довольно неплохо заменил эту область новым контентом. Опять же, это не идеально. Рядом с ногой женщины есть небольшое пятно вместе с повторяющимися узорами. Я мог бы удалить эти повторяющиеся участки из области выборки, используя инструмент Sampling Brush Tool. Или я мог бы просто оставить их сейчас и удалить их позже с помощью Clone Stamp Tool:
Область, добавленная к выделению, заменяется новым содержимым.
Как отменить и повторить шаги с помощью Content-Aware Fill
Photoshop дает нам несколько отмен в области задач Content-Aware Fill. Поэтому, если вам не нравится результат после внесения изменений, вы можете легко отменить его.
- Нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы переместиться назад по истории, по одному шагу за раз.
- Нажмите Shift + Ctrl + Z (Победа) / Shift + Command + Z (Mac), чтобы повторить шаги.
Вы также можете отменить и повторить шаги из меню Edit :
Команды Undo и Redo в меню Edit.
Я отменю свой последний шаг, и теперь изображение вернулось к тому, как оно выглядело раньше:
Изображение после отмены последнего шага.
Настройки заполнения на панели «Контентно-зависимая заливка»
Мы видели, что инструмент Sampling Brush Tool сам по себе может значительно улучшить первоначальный результат Content-Aware Fill. Но это не заканчивается там. В зависимости от вашего изображения, вы можете значительно улучшить ситуацию, используя параметры заливки (цветовая адаптация, поворотная адаптация, масштаб и зеркальное отображение) на панели контентно-зависимой заливки. Давайте рассмотрим несколько примеров, чтобы увидеть, как работают эти параметры:
Четыре варианта настроек заполнения.
Цветовая адаптация
Первая опция, Адаптация цвета , позволяет Photoshop регулировать яркость и контрастность заполненной области, чтобы лучше соответствовать ее окружению. Это может быть очень полезно при замене объекта в области с тонкими переходами цвета и яркости. Цветовая адаптация включена по умолчанию и установлена, ну, по умолчанию. Но есть три других параметра (Высокий, Очень высокий и Нет), которые можно выбрать:
Настройки цветовой адаптации.
На этом изображении я хочу убрать ветряную мельницу и оставить только восход на заднем плане. Я пойду дальше и нарисую схему выбора вокруг ветряной мельницы:
Выбор ветряной мельницы, чтобы удалить ее с помощью Content-Aware Fill. Фото предоставлено: Adobe Stock.
Затем я открою пространство задач Content-Aware Fill, зайдя в меню Edit и выбрав Content-Aware Fill :
Собираемся Редактировать> Контентно-зависимая заливка
Сравнение результатов цветовой адаптации
И вот сравнение результатов, которые я получаю, используя различные настройки цветовой адаптации. Слева — результат с Цветовой адаптацией, установленной на Нет , где мы можем ясно увидеть проблему. Заполненная область выглядит очень резко на фоне тонких градиентов восхода солнца.
В центре находится настройка по умолчанию . Здесь все выглядит намного лучше, но мы все еще можем видеть пятна чуть выше горизонта.
А справа — гораздо более плавный результат, если для параметра «Цветовая адаптация» установлено значение « Очень высокий» . Результат, который вы получите от цветовой адаптации, будет зависеть от количества деталей вашего изображения. Для областей с очень высокой степенью детализации настройки «По умолчанию» или «Нет» работают лучше всего. Для более гладких областей, попробуйте High или Very High:
Результат с Цветовой адаптацией, установленной на Нет (слева), По умолчанию (в центре) и Очень высокий (справа).
Адаптация вращения
Второй параметр в настройках заполнения — это адаптация вращения . Это позволяет Photoshop вращать содержимое в заполненной области, что полезно при удалении объекта из области с изогнутыми или вращающимися узорами. По умолчанию для параметра «Адаптация вращения» установлено значение «Нет», но можно выбрать «Низкий», «Средний», «Высокий» или «Полный»:
Настройки адаптации поворота.
На этом изображении я хочу удалить божью коровку с цветка. Но с цветком, вращающимся вокруг его центра, это может быть проблемой. Я выберу божью коровку и открою изображение в пространстве задач Content-Aware Fill:
Выбор божьей коровки, чтобы удалить его. Фото предоставлено: Adobe Stock.
Сравнение результатов адаптации вращения
Если для параметра «Адаптация вращения» установлено значение « Нет» (слева), результат выглядит ужасно. Часть центра цветка теперь торчит в сторону. Но с Адаптацией Вращения, установленной на Высокое (справа), Фотошоп смог вращать текстуры, чтобы соответствовать вращению цветка:
Результат с Адаптацией вращения установлен на Нет (слева) и Высокий (справа).
Масштаб
Третий параметр в настройках заливки — это Масштаб , который позволяет Photoshop изменять размер содержимого в заполненной области, чтобы лучше соответствовать перспективе окружающих текстур. Масштаб может быть полезен при замене объектов на изображениях, снятых под углом. По умолчанию масштаб выключен:
Опция Масштаб.
На этом изображении я хочу убрать отражающую вывеску в центре кирпичной стены:
Выбор вывески, чтобы удалить его. Фото предоставлено: Adobe Stock.
Сравнение результатов по шкале
С выключенным Scale (слева) результат снова выглядит ужасно. Фотошоп просто заполнил выделение случайными частями стены. Но с включенным Scale (справа), текстуры изменяются, чтобы лучше выровнять их с перспективой. Это не идеально, но дает мне гораздо лучшую отправную точку:
Результат со Scale off (слева) и on (справа).
Зеркало
И, наконец, опция « Зеркало» позволяет переворачивать текстуры по горизонтали с одной стороны изображения на другую. Зеркало отлично подходит для удаления или ремонта объектов, которые являются частью симметричного рисунка. По умолчанию зеркало отключено:
Зеркальный вариант.
На этом последнем изображении я хочу восстановить недостающий левый угол крыла бабочки. Я нарисую контур выделения вокруг общей области, где должна быть отсутствующая часть, а затем открою изображение в пространстве задач Content-Aware Fill:
Рисование выделения вокруг области, которую необходимо отремонтировать.
Зеркальное сравнение результатов
При отключенном зеркале (слева) все, что может сделать Photoshop, — это скопировать и вставить часть крыла в недостающую область. Но с включенным зеркалом (справа), почти как по волшебству, Photoshop смог взять угол крыла с правой стороны бабочки и перевернуть его на левую сторону. Так как бабочка поворачивается на угол, я также установил Адаптацию вращения (на которую мы смотрели ранее) на Полный, что привело к почти идеальному восстановлению:
Опция Зеркало, наряду с Адаптацией вращения, не имеет проблем с ремонтом крыла.
Настройки вывода
Когда вы закончите редактирование изображения, используйте « Параметры вывода» на панели «Контентно-зависимая заливка», чтобы вывести ваш окончательный результат обратно в документ. Настройка по умолчанию, Новый слой , выведет только заполненную область на новый слой над изображением. А Duplicate Layer выведет копию всего изображения, включая сделанные вами изменения, на новый слой. Любой из этих вариантов является хорошим выбором, поскольку они оба позволяют вам работать без разрушения.
Третий вариант, Текущий слой , заменит исходное изображение на отредактированную версию, что приведет к разрушительному редактированию. Избегайте этой опции, когда это возможно:
Три варианта вывода (Текущий слой, Новый слой и Дублирующий слой).
Чтобы принять изменения и закрыть пространство задач Content-Aware Fill, нажмите кнопку ОК. Или нажмите «Отмена», чтобы закрыть область задач без сохранения изменений:
Примите ваши изменения и закройте пространство задач, нажав OK.
И там у нас это есть! Вот как можно удалять объекты или ремонтировать части изображения с помощью Content-Aware Fill в Photoshop CC 2019! Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Непрозрачность и заливка в палитре слоев
В Adobe Photoshop есть две функции, отвечающие за прозрачность изображения – Непрозрачность и Заливка. Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.
Внимание! Работа с прозрачностью и заливкой в Фотошоп недоступны для закрепленных слоев.
Как открепить рассказано в статье о работе со слоями.
Отличие заливки от непрозрачности
Разница в том, что непрозрачность влияет на все изображение, включая стили, а заливка изменяет прозрачность, не затрагивая примененные стили.
Пример: В левой части расположены слои с текстом и изображением без каких-либо стилей. В правой части к ним применили стили: к тексту – тиснение, к картинке облако – обводку и тень.
На всех слоях, кроме фонового, ставим значение непрозрачности ноль, то есть устанавливаем полную прозрачность. Все слои становятся 100% прозрачными, невидимыми:
Проделаем то же с заливкой. Уберем ее, снизив значение до ноля, а непрозрачность оставим 100%.
Слои без стилей полностью прозрачные. Их не видно. В правой части они так же прозрачны, ведь через них виден фон. А вот стили – тиснение, обводка, тень, остались без изменения.
Вывод: В отличие от непрозрачности, заливка не влияет на стили слоя. В этом и заключается разница между этими функциями.
Как работать с непрозрачностью и заливкой
Как и многое в редакторе Фотошоп, изменить непрозрачность можно разными способами:
- Нажатие на кнопку со стрелочкой откроет ползунок. Передвигая его, мы изменяем значения.
- Подведите курсор к названию функции. Когда он примет вид руки со стрелочками, зажимаем левой кнопкой мыши и двигаем вправо для увеличения и влево для уменьшения непрозрачности.
- Введите в окошко числовое значение от 0 до 100 и нажмите Enter. Знак % можно не вводить, он добавится автоматически.
- Используем на клавиатуре цифры от 1 до 0. Цифра 1 изменит непрозрачность на 10% … 9 – на 90%, а 0 – на 100%. Если набрать двузначное число, то именно на такую величину изменится непрозрачность. То есть, если мы на клавиатуре наберем 46, то непрозрачность слоя будет 46%. Те же манипуляции с зажатой клавишей Shift действуют для заливки.
Важно! В редакторе Фотошоп все действия применяются к активному слою. Если нужно изменить непрозрачность или заливку сразу нескольких слоев, они должны быть все выделены в палитре слоев или объединены в группу.
Есть еще способ посмотреть и изменить эти параметры – окно стилей. Открыть его можно:
- двойным щелчком по слою;
- щелчком на слой правой кнопкой мыши и в списке выбрать Параметры наложения;
- нажать на значок стилей fx (рис.1) и в списке выбрать Параметры наложения.
Непрозрачность и заливка группы
Если изменить значения самой группы, они будут действовать на все слои, вложенные в нее. Но сами слои в этой группе останутся без изменения.
Пример: В группе лежат два слоя. Щелкаем на саму группу, чтобы сделать ее активной и снижаем непрозрачность до 15%. Оба слоя этой группы стали почти прозрачными. Открываем группу и делаем активным какой-либо слой внутри нее. Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.
Если слои вывести из группы, то есть разгруппировать, они будут отражаться со своими значениями и станут видны со 100% непрозрачности.
Внимание! Для группы функция Заливка действует как Непрозрачность и не сохраняет стили.
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как использовать заливку в Photoshop | Small Business
Adobe Photoshop — это первоклассное приложение для профессионалов по редактированию изображений, которые создают и ретушируют проекты в соответствии с потребностями клиентов и в установленные сроки. Когда вы редактируете файлы в Photoshop, не используйте инструменты рисования и рисования, когда вам нужно заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимыми деталями. Хотя вы можете нарисовать весь слой или выделение с помощью инструмента «Кисть», Photoshop избавляет вас от этого трудоемкого процесса, предлагая более эффективные варианты.Какой вариант вы выберете, зависит от того, что вы пытаетесь заполнить, и от того, что вы используете в качестве заполняющего материала.
Paint Bucket
Щелкните образец цвета переднего плана на панели инструментов Adobe Photoshop, чтобы открыть палитру цветов. Выберите цвет, введя цветовую формулу или выбрав готовый оттенок из одной из цветовых библиотек. Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «G», чтобы переключиться на инструмент «Заливка». Если вы использовали инструмент «Градиент», который разделяет расположение панели инструментов с ведром с краской, нажмите «Shift-G» или нажмите и удерживайте инструмент «Градиент» в наборе инструментов Adobe Photoshop, чтобы открыть ведро с краской.
Задайте параметры для ведра с краской на панели параметров. Чтобы использовать заливку узором вместо цвета переднего плана, откройте раскрывающееся меню источника заливки, измените его настройку с «Передний план» на «Узор» и выберите узор, открыв соседнюю галерею узоров. Выберите режим наложения в меню «Режим» и установите непрозрачность заливки. Используйте поле «Допуск», чтобы ввести число, определяющее, насколько близко заполняемые пиксели должны напоминать цвет области, на которой вы щелкаете с помощью ведра с краской.Используйте флажки Anti-Alias, Contiguous и All Layers, чтобы сгладить края области заливки, ограничить заливку областями цвета, которые связаны друг с другом, и использовать данные цвета из всех видимых слоев, чтобы определить, какие области подходят для заливки. .
Щелкните изображение с помощью инструмента «Заливка» в области, представляющей цвет, который вы хотите заменить. Если ваш файл содержит активный выбор, инструмент может работать только в выбранной вами области. Если щелкнуть за пределами выделения, инструмент не действует.
Fill Command
Задайте цвет переднего плана или фона в палитре цветов, щелкнув образец цвета переднего плана или фона на панели инструментов Adobe Photoshop, и введите формулу цвета или выберите цвет из готовых библиотек цветов. Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «Shift-Backspace» («Shift-Delete» на Mac), чтобы открыть диалоговое окно «Заливка». Установите в меню «Использование» значение «Цвет переднего плана» или «Цвет фона». Если вы передумали и хотите переопределить любой из этих цветов, выберите «Цвет», чтобы снова вызвать палитру цветов.Вы также можете установить в меню «Использование» значение «Шаблон», «История», «Черный», «50% серый» или «Белый». Если вы выберете «Узор», галерея пользовательских узоров станет активной, и вы сможете выбрать заливку. Наконец, выберите «Content-Aware», чтобы заполнить выделение деталями, нарисованными из соседних областей изображения.
Установите режим, чтобы управлять тем, как ваша заливка смешивается с существующими цветами в области, которую вы заполняете. Используйте элемент управления «Непрозрачность», чтобы определить, насколько непрозрачной будет заливка. Установите флажок «Сохранить прозрачность», чтобы защитить прозрачные области от процесса заливки.Нажмите кнопку «ОК», чтобы применить заливку.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Заливка с учетом содержимого дает случайные результаты. Если вам не нравится внешний вид вашей начальной заливки, нажмите «Ctrl-Z», чтобы отменить ее и повторно примените команду.
- Настройка «50% серого» в диалоговом окне «Заливка» не дает того же цвета, что и настройка выбора цвета CMYK в палитре цветов на ноль процентов голубого, ноль процентов пурпурного, ноль процентов желтого и 100 процентов черного.Вместо этого 50% серого дает цвет, который имеет размер 128 во всех трех каналах в файле RGB и 50 процентов в каждом канале в файле CMYK.
- Если вы нажмете «Backspace» («Удалить» на Mac) с фоновым слоем в качестве активного слоя в файле с активным выделением, откроется диалоговое окно «Заливка».
- Если вы заполните активный выбор несколько раз, его менее чем полностью выделенные области станут более непрозрачными.
Предупреждения
- Никогда не используйте параметр «Черный» в диалоговом окне «Заливка» в файле CMYK.В результате все четыре цветовых канала заполняются со 100-процентной интенсивностью, что составляет цвет, который печатные машины не могут печатать.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как использовать заливку с учетом содержимого в Photoshop CC 2020
Узнайте, как использовать мощную и улучшенную команду «Заливка с учетом содержимого» в Photoshop CC 2020 для удаления нежелательных объектов или восстановления недостающих деталей на фотографиях!
Автор Стив Паттерсон.
КомандаPhotoshop «Заливка с учетом содержимого» была разработана, чтобы максимально упростить удаление нежелательных объектов или отвлекающих элементов с фотографий. Просто нарисовав выделение вокруг области, Photoshop может мгновенно заменить его новыми деталями изображения из окружающих областей.
Adobe впервые добавила заливку с учетом содержимого в Photoshop CS5 в качестве нового параметра в диалоговом окне «Заливка». Но в Photoshop CC 2019 для Content-Aware Fill было выделено отдельное рабочее пространство. А в Photoshop CC 2020 функция заливки с учетом содержимого была улучшена еще больше.
В рабочее пространство добавлены мощные функции, которые предлагают полный контроль над тем, какие «хорошие» части изображения используются для замены нежелательных областей. Мы можем изменить размер нашего первоначального выделения, повернуть, масштабировать и отразить контент, просмотреть результаты и многое другое! И мы можем применять наши заливки неразрушающим образом, чтобы исходное изображение никогда не пострадало.
В этом руководстве я расскажу вам обо всех функциях Content-Aware Fill, включая новые функции в CC 2020, и шаг за шагом покажу вам, как добиться отличных результатов.Чтобы продолжить, вам понадобится Photoshop CC 2020, и вы захотите убедиться, что ваша копия актуальна.
Приступим!
Загрузите это руководство как готовый к печати PDF-файл!
Удаление ненужных объектов с помощью Content-Aware Fill
Content-Aware Fill включает в себя множество замечательных функций, разработанных для улучшения результатов при удалении нежелательных объектов с ваших фотографий. Но не все эти функции полезны в каждой ситуации. Итак, чтобы узнать, как все они работают, мы рассмотрим несколько разных примеров.Мы начнем с основ и рассмотрим шаги, которые вы будете использовать постоянно.
Настройка документа
На этом изображении, которое я загрузил из Adobe Stock, я использую заливку с учетом содержимого, чтобы удалить женщину слева:
Исходное изображение. Фото: Adobe Stock.
Нарисуйте выделение вокруг нежелательного объекта
Начните с выделения вокруг объекта (или человека), которого вы хотите удалить.
Лучшим инструментом выделения для работы является инструмент «Лассо», поэтому я возьму его с панели инструментов:
Выбор инструмента «Лассо».
Затем я нарисую приблизительный контур вокруг женщины слева. Для достижения наилучших результатов держитесь ближе к человеку или объекту, но также оставляйте немного места вокруг них. Это дает Photoshop некоторые детали окружающего изображения, с которыми можно работать:
Выделение области, которая будет удалена.
Связано: как использовать новый инструмент выбора объекта в Photoshop CC 2020
Открытое заполнение с учетом содержимого
После выбора перейдите в меню Edit в строке меню и выберите Content-Aware Fill :
Переход к редактированию> Заливка с учетом содержимого
Рабочее пространство Content-Aware Fill
Изображение открывается в рабочем пространстве Content-Aware Fill, которое было впервые представлено в Photoshop CC 2019 и было дополнительно улучшено в Photoshop CC 2020.
Мы узнаем все об этом рабочем пространстве по мере продвижения. Но давайте сделаем небольшой тур:
Рабочее пространство «Заливка с учетом содержимого» в Photoshop CC 2020.
Рабочая область и панель предварительного просмотра
Центр рабочего пространства Content-Aware Fill разделен по вертикали на две части. Слева находится рабочая область , а справа — панель предварительного просмотра .
В рабочей области мы можем внести коррективы в наш первоначальный выбор вокруг нежелательного объекта и указать Photoshop, какие области изображения можно использовать для заполнения выделения.А панель предварительного просмотра позволяет нам предварительно просмотреть результаты, прежде чем мы зафиксируем наши изменения.
Обратите внимание на наложение зеленого цвета, которое покрывает большую часть изображения в рабочей области. Это оверлей области выборки , который представляет область, из которой Photoshop может выполнять выборку деталей изображения. Регулировка этой области выборки — ключ к получению отличных результатов от Content-Aware Fill:
Рабочая область (слева) и панель предварительного просмотра (справа).
Как отрегулировать размер панели предварительного просмотра
Если панель предварительного просмотра слишком мала, вы можете увеличить ее, перетащив левую часть панели предварительного просмотра влево:
Увеличение панели предварительного просмотра (и уменьшение рабочей области).
Инструменты и панель инструментов
Как и сам Photoshop, рабочее пространство Content-Aware Fill включает панель инструментов , слева. А внутри панели инструментов есть четыре основных инструмента на выбор, а также один скрытый инструмент, который мы рассмотрим чуть позже:
Панель инструментов заливки с учетом содержимого.
Кисть для отбора проб
В верхней части панели инструментов находится инструмент «Кисть для отбора проб » . Этот инструмент используется для регулировки размера области выборки. Текущая область выборки представлена зеленым наложением.
Мы можем рисовать инструментом Sampling Brush Tool, чтобы добавить больше изображения в область выборки или удалить области из нее:
Инструмент «Кисть для отбора проб».
Инструменты лассо
Под инструментом «Кисть для отбора проб» находится инструмент Lasso Tool . И если вы нажмете и удерживаете инструмент «Лассо», вы обнаружите, что за ним прячется инструмент «Полигональное лассо » , в результате чего общее количество инструментов на панели инструментов достигает пяти.
Инструменты лассо используются для уточнения начального выделения вокруг нежелательного объекта или для выделения и удаления других нежелательных областей:
Инструменты «Лассо».
Ручной инструмент и инструмент масштабирования
Затем у нас есть инструмент «Рука» , используемый для панорамирования и прокрутки изображения при увеличении. А под инструментом «Рука» находится инструмент Zoom Tool для увеличения и уменьшения изображения.
Инструменты «Рука» и «Масштаб» можно использовать как в рабочей области, так и на панели предварительного просмотра:
Инструменты «Рука» и «Масштаб».
Панель параметров
Над рабочей областью находится панель параметров . Здесь мы выбираем различные параметры для любого активного инструмента на панели инструментов:
Панель параметров.
Панель заливки с учетом содержимого
И, наконец, справа от панели предварительного просмотра находится панель Content-Aware Fill . Параметры на этой панели разделены на четыре основных раздела, один из которых является новым в Photoshop CC 2020:
.Панель «Заливка с учетом содержимого».
Параметры наложения области выборки
В первом разделе вверху мы находим параметры Sampling Area Overlay . Если этот (или любой другой) раздел закрыт, щелкните стрелку рядом с названием раздела, чтобы развернуть его:
Щелкните стрелку, чтобы развернуть раздел.
Эти параметры управляют внешним видом наложения области выборки в рабочей области.
- Используйте флажок Show Sampling Area для включения и выключения наложения.
- Перетащите ползунок Непрозрачность , чтобы настроить прозрачность наложения. Непрозрачность по умолчанию — 50%.
- Щелкните образец цвета , чтобы изменить цвет наложения. Цвет по умолчанию — зеленый.
- Используйте опцию указывает , чтобы изменить, представляет ли наложение область выборки (по умолчанию) или исключенную область.
Опции наложения области выборки.
Параметры области отбора проб
Далее у нас есть Параметры области выборки . Этот раздел является новым в Photoshop CC 2020 и определяет, как Photoshop выбирает начальную область выборки.
- Авто : настройка по умолчанию. Photoshop анализирует изображение и автоматически устанавливает область выборки. Это самый мощный вариант, и он почти всегда то, что вам нужно.
- Прямоугольник : Photoshop устанавливает простую прямоугольную область вокруг выделения в качестве области выборки.
- Пользовательский : этот параметр вообще не устанавливает область выборки. Вместо этого вы сами выбираете область выборки, закрашивая изображение с помощью инструмента «Кисть для выборки».
- Образец всех слоев : также новинка Photoshop CC 2020. Если документ содержит несколько слоев, включите этот параметр, чтобы образец изображения Photoshop был детализирован со всех видимых слоев.
Параметры области выборки (новое в Photoshop CC 2020).
Настройки заливки
Параметры заливки — это мощные параметры, которые, в зависимости от вашего изображения, могут значительно улучшить результаты заливки с учетом содержимого.Позже мы более подробно рассмотрим эти варианты, а вот краткое содержание:
- Color Adaptation регулирует яркость и контраст залитой области, чтобы лучше соответствовать ее окружению. Это может быть очень полезно при удалении объектов в областях с постепенным переходом цвета или яркости.
- Адаптация поворота позволяет Photoshop поворачивать содержимое для лучшего соответствия углу и направлению. Отлично подходит для изогнутых или повернутых рисунков.
- Масштаб позволяет Photoshop регулировать размер содержимого при удалении объектов в перспективе.
- И Зеркало переворачивает содержимое по горизонтали, что идеально подходит для симметричных изображений или узоров.
Параметры заливки.
Настройки вывода
И последний раздел на панели Content-Aware Fill — Output Settings . Здесь мы решаем, как мы хотим выводить результаты. Есть три варианта:
- Новый слой (настройка по умолчанию) выводит только заполненную область на свой собственный слой.
- Дублировать слой поместит копию всего изображения, включая заполненную область, на новый слой.
- И Текущий слой выведет результат на тот же слой, над которым вы работаете. Это создает деструктивное редактирование и не рекомендуется.
Параметры вывода заливки с учетом содержимого.
Опции «Отмена», «Применить» и «ОК»
Наконец, в правом нижнем углу рабочего пространства Content-Aware Fill находятся параметры «Отмена», «Применить» и «ОК».
- Отмена закроет заливку с учетом содержимого и отменит все изменения.
- Применить является новым в Photoshop CC 2020. Выберите «Применить», чтобы зафиксировать текущую заливку, но оставьте рабочее пространство открытым, чтобы можно было продолжить удаление ненужных объектов.
- OK зафиксирует ваши изменения и закроет Content-Aware Fill.
Опции «Отмена», «Применить» и «ОК».
Итак, теперь, когда мы совершили экскурсию по рабочему пространству Content-Aware Fill, давайте вернемся к изображению.
Загрузите это руководство как готовый к печати PDF-файл!
Изменение размера области выборки с помощью инструмента Sampling Brush Tool
На панели предварительного просмотра мы видим, что мои первоначальные результаты с Content-Aware Fill не очень хороши. Photoshop использует деталь женщины в центре, чтобы заполнить мой выбор слева:
Первоначальный результат.
Осмотр участка отбора проб
И в рабочей области видим проблему. Слишком большая часть изображения попадает в область выборки.
Зеленая накладка закрывает большую часть женщины в центре и большую часть женщины слева. Но ни одна из этих деталей не нужна, чтобы заполнить выбор. Поэтому я удалю его из области выборки с помощью инструмента Sampling Brush Tool:
.Наложение показывает текущую область выборки.
Выбор инструмента «Кисть для отбора проб»
Начните с выбора инструмента Sampling Brush Tool на панели инструментов:
Выбор инструмента «Кисть для отбора проб».
Изменение размера кисти
Затем, активировав инструмент «Кисть для отбора проб», измените размер кисти с помощью параметра Размер на панели параметров.
Или вы можете изменить размер кисти с помощью клавиш левой и правой скобок ( [ и ] ) на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее:
Параметр «Размер кисти» на панели параметров.
Связанный: Откройте для себя скрытые советы и хитрости инструмента кисти Photoshop!
Удаление деталей изображения из области выборки
Затем просто закрасьте область, чтобы удалить ее из области отбора проб.Я закрашу женщину в центре. Обратите внимание, что когда я рисую, зеленый слой исчезает:
Закрашиваем часть области выборки с помощью инструмента «Кисть для выборки».
А еще закрашу женщину справа:
Удаление большей части области отбора проб.
Просмотр результатов
Вернувшись на панель предварительного просмотра, результаты уже выглядят намного лучше. После удаления двух других людей на фотографии из области выборки ни одна из этих деталей не используется для заполнения выделения:
Результат после удаления части изображения из области выборки.
Но теперь у нас есть новая проблема с очевидной повторяющейся деталью:
Photoshop скопировал и вставил детали из одной области в другую.
Удаление большей части области отбора проб
Итак, с активным инструментом «Кисть для выборки», я закрашу повторяющуюся деталь, чтобы удалить ее из области выборки:
Закрашивание большей части области отбора проб.
Как исправить ошибку
К сожалению, иногда попытка решить проблему может усугубить ее.
В моем случае Photoshop заменил повторяющуюся деталь каплей случайных пикселей:
Результаты с Content-Aware Fill не всегда соответствуют вашим ожиданиям.
Если вы или Photoshop допустили ошибку, просто отмените последний шаг, перейдя в меню Правка в строке меню и выбрав Отменить . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Нажимайте кнопки несколько раз, чтобы отменить несколько шагов.
Чтобы повторить шаг, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac):
Идем в Edit> Undo.
А затем попробуйте еще раз, закрасив ту же область с помощью инструмента «Кисть выборки» или попробовав другую область.
На этот раз, вместо того, чтобы закрашивать одну и ту же деталь изображения, я закрашу левее от нее. Я также попробую снять верхнюю часть этого деревянного столба, чтобы посмотреть, имеет ли это значение:
Удаление другой части изображения из области выборки.
И действительно, новый результат выглядит намного лучше. Это все еще не идеально, но за пару минут с помощью Clone Stamp Tool ничего не исправить:
Намного лучший результат.
Как добавить область сэмплирования с помощью инструмента «Кисть для сэмплирования»
По умолчанию инструмент «Кисть для выборки» удалит любых частей изображения, которые вы закрашиваете, из области выборки. Чтобы добавить в область выборки, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Знак минуса (-) в центре курсора кисти изменится на знак плюс (+). Закрасьте области, которые хотите добавить, а затем отпустите клавишу Alt / Option.
Вы также можете переключаться между режимами «Добавить» и «Удалить» на панели параметров. Но поскольку вы потратите большую часть своего времени на удаление областей из оверлея, сочетание клавиш работает быстрее:
Значки «Добавить» и «Удалить» на панели параметров.
Индикаторы прогресса на панели предварительного просмотра
После внесения изменений в рабочую область, панель предварительного просмотра может занять некоторое время для полного обновления, особенно с большими изображениями. Итак, пока вы ждете, вы увидите два значка прогресса в правом нижнем углу панели предварительного просмотра.
Первый появившийся значок (маленькие кружки, вращающиеся вокруг центра) означает, что Photoshop работает над вашими изменениями. И через несколько секунд рядом с ним появится значок предупреждения. Значок предупреждения означает, что в настоящее время вы видите предварительный просмотр с низким разрешением, в то время как Photoshop продолжает работать с версией с высоким разрешением. Оба значка исчезают, когда отображается версия с высоким разрешением:
Значки прогресса в правом нижнем углу панели предварительного просмотра.
Как изменить размер исходного выделения с помощью инструментов Лассо
Наряду с настройкой размера области выборки с помощью инструмента «Кисть выборки», рабочее пространство «Заливка с учетом содержимого» также позволяет нам изменять размер нашего первоначального выделения вокруг объекта с помощью любого из инструментов лассо (стандартный Lasso Tool или Polygonal Lasso За ним вложен инструмент ).
Я выберу стандартный инструмент Лассо на панели инструментов:
Выбор инструмента «Лассо».
Связано: сделайте выбор одним щелчком мыши с помощью команды «Выбрать тему»!
Режимы выбора (New, Add, Remove, Intersect)
По умолчанию Photoshop добавляет области к текущему выделению. Чтобы удалить часть выделения, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре при перетаскивании с помощью инструмента.
Вы также можете переключаться между режимами (Новое выделение, Добавить в выделение, Удалить из выделения и Пересечь с выделением) на панели параметров:
Слева направо: «Создать», «Добавить», «Удалить» и «Пересечь с выделением».
Здесь я добавляю больше области слева от руки женщины, перетаскивая ее с помощью инструмента «Лассо». Если вам не нравятся результаты на панели предварительного просмотра, просто нажмите Ctrl + Z (WIn) / Command + Z (Mac) на клавиатуре, чтобы отменить его и вернуться к предыдущему выбору:
Используя инструмент «Лассо», добавьте к основному выделению.
Загрузите это руководство как готовый к печати PDF-файл!
Как применить заливку, не закрывая рабочую область
Новое в Photoshop CC 2020 рабочее пространство Content-Aware Fill теперь позволяет применять текущую заливку, не закрывая рабочее пространство, поэтому вы можете продолжить удаление других нежелательных областей из изображения.Это отличается от нажатия кнопки ОК, которая не только фиксирует заливку, но и закрывает рабочую область.
Во-первых, в разделе Output Settings панели Content-Aware Fill убедитесь, что для параметра Output To установлено значение New Layer . Таким образом, каждый раз, когда мы применяем новую заливку, Photoshop помещает заливку на отдельный слой над исходным изображением. Мы скоро увидим, как это выглядит:
Установка вывода на новый слой.
Затем, чтобы применить текущую заливку, нажмите кнопку Применить в правом нижнем углу:
Нажмите кнопку «Применить».
Выбор и удаление дополнительных нежелательных областей
После того, как заливка будет применена, вы можете выбрать другую нежелательную область, чтобы удалить ее.
Как скрыть наложение области выборки
Если наложение зеленого цвета затрудняет просмотр изображения, скройте наложение, сняв флажок Показать область выборки на панели «Заливка с учетом содержимого»:
Скрытие наложения области выборки.
Выбор другой области
Затем выберите инструмент Lasso Tool или Polygonal Lasso Tool на панели инструментов:
Выбор инструмента «Лассо».
На этот раз мы не хотим добавлять к существующему выбору. Вместо этого мы хотим создать новое выделение . Итак, на панели параметров убедитесь, что выбран значок New Selection :
Установка режима выбора на Новое выделение.
А затем выделите другую область. Я выделю грубый участок травы и грязи между двумя оставшимися людьми на фото:
Выбор новой области для удаления.
Но на панели предварительного просмотра мы видим, что Photoshop выбрал неправильную деталь изображения для заполнения выбранной области:
Первоначальный результат.
Отображение наложения области отбора проб
Чтобы найти проблему, я снова включу наложение области выборки:
Отображение наложения области выборки.
И в рабочей области мы видим, что область выборки включает в себя слишком много изображения, окружающего выделенную область, плюс несколько других случайных областей, которые не очень полезны:
Область автоматической выборки результатов.
Как создать настраиваемую область выборки
Вместо того, чтобы пытаться исправить область выборки, которую Photoshop выбрал автоматически, можно воспользоваться другим способом — создать собственную настраиваемую область выборки с нуля.Вот как это сделать.
Выбор опции «Пользовательская область выборки»
Во-первых, на панели «Заливка с учетом содержимого» установите для области выборки значение Пользовательская . Это очистит область автоматической выборки, созданную Photoshop:
Установка пользовательских параметров области выборки.
Если выбран вариант «Пользовательский», Photoshop сообщает вам, что вам нужно использовать инструмент «Кисть для выборки», чтобы выбрать область выборки, прежде чем продолжить. Нажмите ОК, чтобы закрыть информационное окно:
Информационное окно пользовательской области выборки.
Выбор инструмента «Кисть для отбора проб»
Возьмите инструмент «Кисть для отбора проб » с панели инструментов:
Выбор инструмента «Кисть для отбора проб».
Окраска пользовательской области выборки
Затем прокрасьте кистью, чтобы добавить области к области выборки. Или удерживайте Alt (Win) / Option (Mac) во время рисования, чтобы удалить область, если вы допустили ошибку.
Здесь я добавил области, где текстура травы и грязи наиболее близко соответствует выбранной области.Я также избегаю большей части фона, поскольку эти области не такие резкие, как детали переднего плана из-за малой глубины резкости фотографии:
Закрашивание лучших деталей для заливки.
После создания настраиваемой области выборки я снова переключусь на панель предварительного просмотра. И на этот раз Content-Aware Fill работает намного лучше:
Лучший результат при использовании настраиваемой области выборки.
Как зафиксировать и закрыть Content-Aware Fill
После того, как вы удалили последнюю нежелательную область из изображения и остались довольны результатами, снова убедитесь, что для параметра Output To на панели Content-Aware Fill установлено значение New Layer :
Установка вывода на новый слой.
Затем нажмите OK , чтобы зафиксировать заливку и закрыть рабочее пространство Content-Aware Fill:
Нажмите кнопку ОК.
Просмотр результатов заполнения с учетом содержимого
Вернувшись в основной документ Photoshop, мы видим результаты. В моем случае женщина слева была полностью удалена с фотографии, а грубый участок травы и грязи между двумя оставшимися людьми был убран:
Окончательный результат Content-Aware Fill.
Заливки остаются отдельными от изображения
Но на панели Layers обратите внимание, что заливки не были применены непосредственно к изображению.Вместо этого, поскольку для параметра «Вывод» в рабочей области «Заливка с учетом содержимого» задано значение «Новый слой», каждая из двух заливок отображается на отдельном слое над изображением :
Панель «Слои», показывающая заливки на отдельных слоях.
Отображение и скрытие заливок
Вы можете включать и выключать каждую заливку, чтобы сравнить ее с исходной фотографией, щелкнув значок видимости слоя .
Я отключу слой, содержащий заливку для женщины, которую я удалил с изображения:
Отключение одного из слоев заливки.
И с выключенным слоем женщина слева мгновенно возвращается. Таким образом, рабочее пространство Content-Aware Fill не только является мощным способом удаления нежелательных объектов, но также упрощает неразрушающее редактирование наших изображений:
Вывод заливок на новые слои означает, что мы никогда не повредим исходное изображение.
Связано: Как использовать Content-Aware Crop в Photoshop!
Параметры заливки на панели заливки с учетом содержимого
До сих пор мы рассмотрели основные шаги по удалению нежелательных объектов с помощью Content-Aware Fill.Но в рабочей области есть еще несколько опций, которые, в зависимости от вашего изображения, могут значительно улучшить ваши результаты.
Эти дополнительные параметры находятся в разделе «Параметры заливки» панели «Заливка с учетом содержимого». И чтобы увидеть, как они работают, мы рассмотрим несколько разных изображений:
Четыре варианта настроек заливки.
Адаптация цвета
Первый вариант, Color Adaptation , позволяет Photoshop регулировать яркость и контраст заполненной области, чтобы лучше соответствовать ее окружению.Это может быть очень полезно при замене объекта в области с тонкими переходами цвета и яркости.
Адаптация цвета включена по умолчанию. Но наряду с настройкой по умолчанию вы также можете выбрать «Высокая» или «Очень высокая». Или выберите «Нет», чтобы полностью отключить цветовую адаптацию:
Настройки адаптации цвета.
На этом изображении я хочу убрать ветряную мельницу и оставить только восход солнца на заднем плане. Итак, я нарисую контур выделения вокруг ветряной мельницы с помощью инструмента Lasso Tool:
.Выбор ветряной мельницы для ее удаления с помощью Content-Aware Fill.Фото: Adobe Stock.
Затем я открою изображение в рабочем пространстве Content-Aware Fill, перейдя в меню Edit и выбрав Content-Aware Fill :
Переходим в меню «Правка»> «Заливка с учетом содержимого».
Сравнение результатов адаптации цвета
А вот сравнение результатов, которые я получаю, используя разные настройки Color Adaptation. Слева показан результат с параметром Color Adaptation, установленным на None , где мы ясно видим проблему.Закрашенная область выглядит очень резкой на фоне едва уловимых градиентов восхода солнца.
В центре находится настройка по умолчанию . Здесь все выглядит намного лучше, но мы все еще можем видеть пятна прямо над горизонтом.
Справа — более гладкий результат с параметром Color Adaptation, установленным на Very High . Результат, который вы получите от Color Adaptation, будет зависеть от количества деталей в вашем изображении. Для областей с очень высокой детализацией лучше всего подходят настройки по умолчанию или нет.Для более гладких участков выберите Высокий или Очень высокий:
.Результат, когда для параметра адаптации цвета установлено значение Нет (слева), По умолчанию (в центре) и Очень высокое (справа).
Адаптация вращения
Второй вариант в настройках заливки — Адаптация поворота . Это позволяет Photoshop вращать содержимое в залитой области, что полезно при удалении объекта из области с изогнутыми или вращающимися узорами. По умолчанию для параметра Rotation Adaptation установлено значение None, но вы можете выбрать Low, Medium, High или Full:
.Настройки адаптации вращения.
На этом изображении я хочу убрать божью коровку с цветка. Но с цветком, вращающимся вокруг своего центра, это может быть проблемой. Итак, я выберу божью коровку, а затем открою изображение в рабочей области Content-Aware Fill:
Выбор божьей коровки, чтобы удалить ее. Фото: Adobe Stock.
Сравнение результатов адаптации вращения
Если для параметра Rotation Adaptation установлено значение None (слева), результат выглядит ужасно. Часть центра цветка теперь торчит в сторону.Но с параметром Rotation Adaptation, установленным на High (справа), Photoshop смог повернуть текстуры, чтобы они соответствовали вращению цветка:
Результат, когда для параметра адаптации вращения установлено значение «Нет» (слева) и «Высокое» (справа).
Масштаб
Третий параметр в настройках заливки — Масштаб , который позволяет Photoshop изменять размер содержимого в залитой области, чтобы лучше соответствовать перспективе окружающих текстур. Масштаб может быть полезен при замене объектов на изображениях, снятых под углом.По умолчанию масштаб выключен:
Параметр «Масштаб».
На этом изображении я хочу удалить светоотражающую вывеску в центре кирпичной стены:
Выбор вывески для ее удаления. Фото: Adobe Stock.
Сравнение результатов весов
С выключенным масштабированием (слева) результат снова выглядит ужасно. Photoshop просто заполнил выделение случайными частями стены. Но при включенном «Масштабировании» (справа) размер текстур изменяется, чтобы лучше выровнять их с перспективой.Это не идеально, но дает мне гораздо лучшую отправную точку:
Результат с выключенным масштабированием (слева) и включенным (справа).
Зеркало
И, наконец, опция Mirror может переворачивать текстуры по горизонтали с одной стороны изображения на другую. Зеркало отлично подходит для удаления или ремонта предметов, которые являются частью симметричного узора. По умолчанию зеркало выключено:
Опция «Зеркало».
На этом последнем изображении я хочу восстановить недостающий левый угол крыла бабочки.Итак, я нарисую контур выделения вокруг общей области, где должна быть отсутствующая часть. Затем я открою изображение в рабочей области Content-Aware Fill:
Выделение участка вокруг участка, который необходимо отремонтировать.
Сравнение результатов зеркала
При выключенном зеркале (слева) все, что может сделать Photoshop, — это скопировать и вставить часть крыла в недостающую область. Но с включенным зеркалом (справа) почти как по волшебству Photoshop смог взять угол крыла с правой стороны бабочки и перевернуть его на левую сторону.
Поскольку бабочка поворачивается под углом, я также установил для параметра «Адаптация поворота» (который мы рассматривали ранее) значение «Полное», что привело к почти идеальному ремонту:
Опция «Зеркало» вместе с адаптацией к повороту позволяет без проблем ремонтировать крыло.
И вот оно! Это ваше полное руководство по удалению объектов или восстановлению изображений с помощью заливки с учетом содержимого в Photoshop!
Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
инструментов заливки в Adobe Photoshop
Инструменты заливки в Adobe Photoshop
Инструменты заливки — эти инструменты заполняют выбранный объект, область или слой цветом.
В Adobe Photoshop это делается с помощью Paint Bucket и Gradient .
Инструменты Paint Bucket и Gradient занимают одну ячейку на панели инструментов и представлены значком последнего использованного инструмента. Чтобы выбрать другой инструмент, щелкните правой кнопкой мыши треугольник рядом с инструментом и выберите нужный инструмент в появившемся меню. В это меню также можно попасть, если нажать на значок инструмента и подождать несколько секунд.
Ведро с краской используется для заливки выбранной области цветом или узором путем нажатия на пиксель в этой области. Например, если вы хотите заменить все красные пиксели в части изображения синими пикселями, выберите синий в качестве основного цвета и щелкните один из красных пикселей.
Параметры для ведра с краской устанавливаются на панели «Параметры».
Заполн. Этот параметр определяет, каким образом Paint Bucket заполнит область: цветом (передний план) или узором (узор).
Выкройка. Если в параметре «Заливка» выбран «Узор», то нажатие на треугольную кнопку рядом с «Узор» откроет палитру узоров на выбор. Любой из них можно использовать для заполнения области.
Режим. Этот параметр устанавливает режим заливки области. Например, если выбран режим затемнения, Paint Bucket заменит только пиксели светлее основного цвета.
Непрозрачность. Этот параметр устанавливает непрозрачность заливки.
Допуск. Этот параметр устанавливает степень влияния заливки на цвета пикселей. Он может принимать значения от 0 до 255. При меньших значениях параметра Tolerance диапазон цветов, на которые воздействует инструмент, будет уменьшаться. По мере увеличения значения инструмент влияет на большее количество пикселей с одинаковыми цветовыми оттенками.
Смежные. Если установлен флажок «Смежный», то прилегающие области, на которые действует значение «Допуск», будут заполнены. Если вы не хотите, чтобы эти области затрагивались, снимите флажок «Смежные».
Сглаживание. Когда установлен флажок «Сглаживание», между заполненными и незаполненными областями создается полупрозрачная граница. Если этот эффект нежелателен, снимите флажок «Сглаживание».
Все слои. Когда установлен флажок «Все слои», на все видимые слои распространяется заливка. Когда этот флажок снят, затрагивается только активный слой.
Также можно выполнить заливку, выбрав Заливка в меню Правка .Для этого сначала выберите область с помощью одного из инструментов выделения и затем выберите команду Заливка в меню Правка . Если нужно заполнить весь слой, не обязательно делать выбор. После выбора команды Заливка откроется диалоговое окно с теми же настройками на выбор, что и для инструмента «Заливка» на панели «Параметры».
Инструмент «Градиент» используется для заливки градиентом, т. Е. Он заполняется одним цветом, который постепенно меняется на другой.
Чтобы создать градиентную заливку:
- Шаг 1. Выберите область для заливки градиентом. Если будет заполнен весь слой, то делать выбор не нужно.
- Шаг 2. Выберите инструмент «Градиент» на панели инструментов.
- Шаг 3. Установите основной цвет (первый цвет градиента) и цвет фона (последний цвет градиента).
- Шаг 4. Задайте параметры инструмента на Панели настроек.
- Шаг 5. Переместите курсор в выделенную область.
- Шаг 6. Нажмите левую кнопку мыши и, удерживая ее, двигайтесь по прямой линии. Начальная точка определяет, где будет начинаться основной цвет, конечная точка определяет, где будет цвет фона. Длина линии определяет степень перехода от одного цвета к другому: чем короче линия, тем резче переход между цветами.
Следующие параметры для Градиент могут быть установлены на панели параметров.
Градиент. Параметр Gradient отображает типы градиента, из которых можно выбрать. Чтобы выбрать другой тип градиента, нажмите треугольную кнопку, чтобы открыть палитру, в которой можно выбрать другой градиент, затем выберите узор градиента.
Стиль градиента. Стиль градиента можно установить с помощью одной из следующих кнопок:
линейный,
Радиальный,
Угол,
Отраженный,
Бриллиант.
Режим. Этот параметр устанавливает режим, в котором применяется цвет.
Непрозрачность. Этот параметр устанавливает уровень непрозрачности градиента. Чем ниже значение параметра «Непрозрачность», тем более непрозрачными будут цвета.
Реверс. Если установлен флажок «Обратный», градиент начинается с цвета фона и заканчивается основным цветом.
Дизеринг. При применении градиента с множеством цветовых переходов переходы между цветами будут видны в виде полос. Чтобы сгладить эти переходы, установите флажок «Дизеринг».
Прозрачность.К градиенту можно добавить прозрачность. Чтобы добавить прозрачности градиенту, установите флажок «Прозрачность».
Чтобы создать сложный градиент (градиент, который содержит переходы между тремя или более цветами) или отредактировать существующий тип градиента, используйте редактор градиентов , который открывается при нажатии на изображение самого градиента.
Твиттер
Как использовать заливку с учетом содержимого в Photoshop (простой способ!)
Я использую Lightroom для большей части постобработки фотографий.Но одна из причин, по которой я перенаправляю изображения в Photoshop, — это использование инструментов Content-Aware Fill. В Lightroom есть инструмент удаления пятен, но Photoshop по-прежнему остается лидером в области изменения пикселей.
Фото Транмаутритам из PexelsЧто такое заливка с учетом содержимого?
Photoshop имеет множество инструментов для перемещения или удаления нежелательных объектов с фотографии. С помощью Content-Aware Fill я сообщаю Photoshop, что я хочу переместить или удалить, а программное обеспечение сделает все остальное. Photoshop выбирает пиксели вокруг объекта, которые могут работать в пространстве.
Расширенный алгоритм обеспечивает заливку с учетом содержимого в Photoshop. С каждой версией Photoshop эти инструменты становятся более мощными. Некоторые из инструментов, которые я вам покажу, доступны только в новейших версиях Photoshop. Если вы еще не обновились до Photoshop 2020, самое время это сделать!
Во-первых, я покажу вам опцию Content-Aware Fill в инструменте Patch. Затем я перейду к инструменту Content-Aware Move. Наконец, я покажу вам новейшее дополнение — рабочее пространство Content-Aware Fill.Это рабочее пространство было представлено в версии Photoshop CC 2019.
Когда использовать Content-Aware Fill
Существует множество инструментов и техник Photoshop для перемещения и удаления объектов. Сложность состоит в том, чтобы узнать, какой инструмент будет работать с вашей фотографией. Точечная восстанавливающая кисть хорошо удаляет пятна и мелкие предметы. Я сосредоточился на этом инструменте для удаления пятен на портрете в своей статье «Как сгладить кожу в Photoshop».
Заливка с учетом содержимого в Photoshop полезна при удалении объектов из сцены.Когда цвета и текстуры совпадают, Photoshop отлично справляется с заменой пикселей.
В более сложных изображениях Photoshop может создавать странные эффекты в вашем изображении. Инструмент Patch позволяет вам выбирать заменяющие пиксели. Новое рабочее пространство Content-Aware Fill было разработано для более высокого уровня контроля. Рабочее пространство позволяет гибко выбирать заменяемые пиксели. Сравните изображение до и после.
Перемещение объектов в другую часть изображения или другое изображение становится простым с помощью инструмента Content-Aware Move.Выбранный объект перемещается и интегрируется в изображение. Затем Photoshop использует заливку с учетом содержимого, чтобы залатать оставшееся отверстие.
Как и в любом учебном пособии, лучше использовать собственное изображение. Найдите изображение для работы, откройте последнюю версию Photoshop и давайте повеселимся, перемещая и удаляя!
Как использовать заливку с учетом содержимого
Расположение инструментов заполнения с учетом содержимого
Давайте начнем с поиска инструментов Content-Aware Fill, которые мы будем использовать.Инструмент «Патч» и инструмент «Перемещение с учетом содержимого» расположены на панели инструментов. Значок инструмента «Заплатка» представляет собой прямоугольник с линиями, пересекающими каждый край пополам. Инструмент «Перемещение с учетом содержимого» представляет собой пару перекрещенных стрелок в форме «X».
Значки инструментов заливки с учетом содержимого на панели инструментов.Если ваша панель инструментов не отображается, перейдите в раскрывающееся меню Windows и поставьте галочку рядом с «Инструменты». Если я упоминаю инструмент Photoshop, который вы не видите на панели инструментов, выберите Правка> Панель инструментов. Перетащите скрытые инструменты из правого столбца в левый столбец.Вы можете группировать инструменты так, как вам удобно.
При выборе инструмента «Патч» выберите «Заливка с учетом содержимого» на панели параметров. Как инструмент «Заплатка», так и инструменты «Перемещение с учетом содержимого» также имеют настройки «структуры» и «цвета». Я расскажу об этом подробнее позже в статье.
Панель параметров инструмента исправления.Чтобы открыть рабочее пространство Content-Aware Fill, сначала выделите объект. Затем перейдите к Правка> Заливка с учетом содержимого .. . Если параметр «Заливка с учетом содержимого» неактивен, используйте инструмент выделения, например лассо (сочетание клавиш «L»), чтобы выделить содержимое.Это должно активировать команду.
Начнем с изучения того, как использовать параметр «Заливка с учетом содержимого» в инструменте «Патч».
Content-Aware Patch Tool
Одним из первых инструментов, к которым я прибегаю при удалении чего-либо из изображения, является инструмент Patch.
Шаг 1 — Выбор
Сначала я создаю копию своего изображения на новом слое. Создавать новый слой с каждым изменением — хорошая привычка. Это гарантирует, что вы всегда сможете вернуться к исходному изображению.Если вы раньше не создавали дублирующий слой, перейдите в меню «Слои »> «Дублировать слой» (Ctrl или ⌘J).
На этом новом слое я выбираю инструмент Patch Tool (горячая клавиша J) и рисую лассо вокруг объекта, который хочу удалить.
Снимок экрана рабочего пространства Photoshop, показывающий лассо вокруг человека, которого нужно удалить.Убедитесь, что на панели параметров выбран параметр Content-Aware.
Шаг 2. Перетащите, чтобы заменить пиксели
Возьмите выделенную область и перетащите ее в область выборки.Я стараюсь сопоставить любые очевидные строки, если могу.
Когда я выпускаю, Photoshop принимает это предложение и использует заливку с учетом содержимого, чтобы разместить новые пиксели в пространстве.
Если мне не нравится результат, я отменяю изменение. Выберите Edit> Undo Patch Selection (Ctrl или ⌘Z). Затем перетащите патч в другое место.
У меня есть еще две настройки заливки на панели параметров Patch: структура и цвет. Что касается структуры, я говорю Photoshop, как точно следует придерживаться форм в новом контенте.7 означает верность формам. 0 означает нечеткую интерпретацию форм.
Что касается цвета, я выбираю, сколько цветов наложения я хочу сделать в Photoshop. 10 — максимум. 0 означает, что я не хочу смешивать цвета.
Позвольте мне показать вам результаты, когда я использую различные комбинации структуры и цвета.
Сравнение результатов инструмента «Заплатка» с разными уровнями структуры и цвета.Патч на этом изображении не сильно отличается. Некоторые более размыты. У других есть более жесткий край вокруг патча.
Инструмент «Патч» лучше всего работает с такими менее сложными изображениями. Для более сложных изображений я обнаружил, что исправление объекта на более мелких участках работает лучше.
Средство перемещения с учетом содержимого
Заливка с учетом содержимого полезна для удаления объектов, но также и для их перемещения. На этой фотографии, сделанной в Варанаси, Индия, я переместил несколько человек, чтобы добавить больше места. Сравните изображение до и после.
Шаг 1 — Выбор
Создайте копию изображения в новом слое, выбрав раскрывающееся меню «Слои» и «Дублировать слой» (Ctrl или ⌘J).
Выберите слой и щелкните инструмент Content-Aware Move. Нарисуйте лассо вокруг объекта, который хотите переместить.
Шаг 2. Перетащите, чтобы переместить пиксели
Возьмите выбранную область и перетащите ее в то место, куда хотите переместить.
Когда вы отпустите, вокруг вашего выбора появится рамка преобразования. Это позволяет вам вращать контент, чтобы он лучше вписывался в новое пространство.
Снимок экрана Photoshop, показывающий окно преобразования, созданное инструментом Content-Aware Move.Нажмите «Return» или установите флажок на панели параметров, чтобы принять любые изменения.Photoshop перемещает выбранные пиксели в пространство и исправляет исходное пространство.
Как и в случае с инструментом Patch, у меня есть две настройки заливки: структура и цвет. В этом инструменте они работают аналогично, чтобы залатать дыру, оставшуюся при перемещении объекта.
Content-Aware Fill Workspace
Инструмент Patch отлично подходит для простых изменений, но рабочее пространство Content-Aware Fill дает мне больше контроля.
Предыдущий инструмент заливки с учетом содержимого все еще доступен. Правка> Заливка> Заливка с учетом содержимого. Откроется панель заливки, и вы сможете выбрать Content-Aware. Но этот инструмент по большому счету заменен рабочим пространством.
Позвольте мне показать вам рабочее пространство Content-Aware Fill. Я собираюсь использовать этот инструмент, чтобы удалить знак шоссе с этого изображения.
Я планирую удалить выбранный знак шоссе с моего изображения с помощью рабочей области Content-Aware Fill.Шаг 1 — Выбор
Я начинаю с выбора объекта, который хочу удалить, с помощью инструмента лассо. Затем я выбираю «Правка»> «Заливка с учетом содержимого».. . Это открывает рабочее пространство.
Это рабочее пространство состоит из трех частей.
Рабочее пространство Content-Aware Fill состоит из трех панелей.Средняя панель — это мое изображение. Photoshop уже применил предварительный просмотр заливки с учетом содержимого. Это не замена вывески нужной информацией. Я покажу вам, как это изменить через минуту.
Крайняя левая панель, покрытая зеленым слоем, выделяет область выборки Photoshop. Улучшение области выборки даст мне лучшие результаты.
У меня также есть панель инструментов в крайнем левом углу, которая включает инструмент «кисть для отбора проб», инструмент «лассо», инструмент «рука» и инструмент масштабирования.
Крайняя правая панель дает мне дополнительные возможности.
Обратите внимание на панели предварительного просмотра, что Photoshop заменяет знак частью крыши маяка. Я просто хочу деревья и небо на заднем плане. Вот как это изменить.
Шаг 2 — Уточнить область выборки
Используя инструмент «кисть выборки», установленный на «минус» на верхней панели параметров, я стираю зеленое наложение в области выборки.Я не хочу, чтобы Photoshop использовал эти части изображения в качестве заменяющих пикселей.
Обратите внимание на видео моего экрана, что Photoshop обновляет заменяющие пиксели по мере того, как я рисую.
Если я удаляю слишком много, я переключаю инструмент «Кисть для отбора проб» на знак «плюс» на панели параметров.
По умолчанию Photoshop автоматически выбирает область выборки. Но я могу контролировать выбор на правой панели. Я выбираю «Прямоугольник», если хочу, чтобы Photoshop выбирал только пиксели вокруг моего выделения.Я выбираю Custom, чтобы полностью контролировать область выборки. Затем я использую набор кистей для выборки, установленный на плюс, и закрашиваю область выборки.
В более сложном изображении я могу захотеть увеличить цветовую адаптацию. У меня нет выбора: по умолчанию, высокий и очень высокий.
Если мой выбор находится под углом, я могу применить адаптацию вращения. У меня есть выбор: низкий, средний, высокий и полный. У меня также есть возможность масштабировать изображение или зеркало.
Когда я меняю эти настройки, Photoshop предупреждает меня, что результаты могут быть неожиданными.Если мне не нравится результат, я просто отменяю его с помощью Правка> Отменить (Ctrl или ⌘Z).
Когда меня устраивают изменения на панели предварительного просмотра, я нажимаю ОК. По умолчанию выбранная область с изменениями Content-Aware Fill сохраняется на новом слое.
После небольшой дополнительной работы по очистке вот мое последнее изображение. Я обнаружил, что заливка с учетом содержимого в Photoshop иногда удаляет текстуры, которые я хочу сохранить. Я использую инструмент Clone Stamp для замены текстуры.
Заключение
Инструменты заливки Photoshop помогают перемещать или удалять объекты на изображениях.Заливка с учетом содержимого использует технологию искусственного интеллекта для выбора и смешивания лучших заменяющих пикселей.
Инструмент «Патч» позволяет мне выделять объект и выбирать пиксели, которые нужно разместить на его месте. Инструмент Content-Aware Move позволяет мне переместить выбранный объект, интегрировать объект в его новый дом и исправить оставшееся пространство. Рабочее пространство Content-Aware Fill позволяет мне управлять областью выборки. Этот инструмент заливки Photoshop гораздо более тонкий и чувствительный, чем инструмент «Патч».
Технология Content-Aware в Photoshop за последние годы значительно улучшилась, но она не надежна.У вас может быть некоторая работа по очистке после перемещения или удаления объекта.
Вы можете удалять предметы и людей с загруженного фона. Никто никогда не узнает, что вы это сделали.
Если вы хотите стать экспертом в области редактирования, попробуйте наш курс «Легкое редактирование с помощью Lightroom» уже сегодня!
самый простой инструмент заливки цветом
Инструмент «Заливка» Photoshop — самый распространенный инструмент в Adobe Photoshop. Пользователи Photoshop используют эту краску с самого начала своего пути.Чаще всего этот инструмент используется для рендеринга, публикации и редактирования цвета. Это позволяет нам максимально легко заполнить любой выбор.
Инструмент «Ведро с краской» Photoshop помогает заполнить определенную область изображения цветом переднего плана. Когда мы хотим создать фон или макет, нам понадобится этот инструмент. Он заполняет все области всей связанной областью.
Расположение инструмента Photoshop Paint Bucket ToolКроме Photoshop, многие программы для редактирования фотографий имеют эту прекрасную возможность заливки.Но в Photoshop это работает уникальным образом. Любой желающий может найти в Photoshop инструмент «ведро с краской». После открытия проекта в Photoshop вы увидите этот инструмент прямо под ластиком на панели инструментов.
Горячая клавиша для инструмента Photoshop «Ведро с краской» — Shift + G. По умолчанию он присутствует в разделе инструментов градиента. Есть еще один инструмент, наряду с инструментом Paint Bucket. Это инструмент для перетаскивания 3D-материала.
Экспериментируете с Paint Bucket Tool Photoshop?Теперь мы посмотрим, как использовать Paint Bucket Tool Photoshop в несколько шагов.Для этого мы собираемся использовать этот инструмент на фотографии панды. При этом нам нужно выбрать инструмент перемещения много раз. Чтобы избежать осложнений, мы будем использовать горячую клавишу V для инструмента перемещения.
Итак, давайте поэкспериментируем Paint Bucket Tool Photoshop на панде.
Шаг 1. Открытие фотографииСначала откройте изображение в Photoshop. Теперь выберите Paint Bucket Tool или используйте сочетание клавиш Shift + G.
На изображении мы хотим закрасить весь фон белым цветом.Затем при необходимости измените цвет или фон.
Теперь выберите опцию переднего плана на панели опций. Затем выберите белый цвет переднего плана из цветовой палитры.
Шаг 2: Заливка с помощью инструмента «Заливка» PhotoshopТеперь начните заполнять все серое поле, щелкнув с помощью инструмента «Заливка». Заполнив все поля, мы увидим результат, как показано ниже.
Шаг 3: Изменение цвета фонаЕсли мы применим инструмент ведро для изменения фона, он также изменит те же цвета на корпусе Панды.Потому что некоторые цвета тела связаны с цветом фона. Итак, нам нужно их разделить. Для этого воспользуемся инструментом выделения. В этом случае большое преимущество имеет инструмент лассо или волшебная палочка.
Чтобы отключить тот же цвет от фона, сначала изменим белый цвет. Выберите другой цвет из цветовой палитры. Теперь нажмите на фон с помощью инструмента «Заливка». Теперь это будет выглядеть так, как показано ниже.
Теперь с помощью инструмента лассо изменим цвет тела.Нарисуйте область, которую хотите заполнить другим цветом. Для идеального выбора используйте инструмент «Магнитное лассо». Теперь залейте выделение инструментом «Ведро с краской». Теперь посмотрим, как это выглядит.
Pic-8
Шаг 4: Замена на новый фонТеперь мы заменим весь фон на новый. Сначала мы удалим фон с помощью обтравочной маски Photoshop. Затем создайте новый слой и перетащите его, чтобы поместить под этот слой. Выберите Панду с помощью инструмента магнитное лассо с выбранным новым слоем.
После выделения залейте его черным цветом. Выберите заливку в меню редактирования. Вы можете использовать сочетание клавиш Shift + F5 для заполнения.
Теперь выберите слой 1 и выберите обтравочную маску в меню слоя.
После создания обтравочной маски мы можем удалить фон. Пришло время добавить фон к фотографии.
Мы добавим картинку в качестве фона, где Панда практикует кунг-фу.
Использование узора с инструментом «Заливка»Инструмент «Заливка» позволяет нам добавить узор фона к фотографии.Для этого выберите на панели инструментов инструмент «Ведро с краской». Теперь выберите опцию Pattern на панели опций. Это вариант на переднем плане. Важно то, что Photoshop уже включил в эту опцию какой-то узор. Но вы также можете добавить новый узор из настроек.
Теперь выберите узор, который вы хотите использовать. Затем щелкните фон изображения. Теперь узор будет применен ко всему фону. Смотрите окончательный результат.
ЗаключениеPaint Bucket Tool Photoshop содержит несколько замечательных функций.Он может создавать что-то, используя параметры наложения, допуск и контроль непрозрачности. Поддержка этого инструмента в нашей повседневной работе не вызывает сомнений. Следуйте этому руководству, затем начните редактировать цвет фото с помощью Paint Bucket Tool Photoshop.
Есть ли в Photoshop инструмент заливки?Инструмент «Заливка» — это инструмент заливки в Adobe Photoshop. Похоже на изображение ведра с краской.
Какой ярлык для заливки в фотошопе?Нажмите Ctrl + Backspace, чтобы заполнить цвет переднего плана.Вы можете использовать Alt + Backspace для заливки цвета фона.
Как использовать заливку с учетом содержимого в Photoshop (2 способа)
У всех есть фотографии, на которых мы хотим, чтобы все было по-другому. Может быть, невозможно получить четкий снимок красивого здания или есть линии электропередач, простирающиеся так далеко, как видит глаз.
Если вы хотите удалить подобные объекты из изображения, Adobe Photoshop в большинстве случаев будет работать намного лучше, чем Lightroom. На самом деле, когда дело доходит до корректировок на уровне пикселей, он по-прежнему остается лучшим в отрасли.
Конечно, существует множество способов удаления объектов в Photoshop, но с преобладанием искусственного интеллекта в сегодняшнем мире редактирования фотографий новое рабочее пространство Photoshop с учетом содержимого добавляет гораздо больше контроля к тому, что раньше было полностью автоматизированным процессом.
Инструмент отнюдь не идеален, особенно когда есть сложный фон, но если вы ненавидите делать трудоемкий выбор для удаления объекта в Photoshop, инструмент заливки с учетом содержимого потенциально может сэкономить вам много времени.
Давайте посмотрим, как это работает и когда его использовать.
Как использовать заливку с учетом содержимого в Photoshop
На первый взгляд, использовать заливку с учетом содержимого очень просто, особенно если вы используете ее для удаления объектов с простого фона.
Мы начнем с одного из них, а затем перейдем к чему-то более сложному.
Удаление объекта на простом фоне
Сначала откройте изображение и, если хотите, создайте дублированный слой .(Слой-дубликат предназначен только для того, чтобы вы не производили деструктивного редактирования оригинала.)
Вот изображение с довольно простым удалением объекта — часть механизма в правом верхнем углу.
Затем выделите объект, который нужно удалить.
Вы можете использовать любой из инструментов выделения Photoshop. В большинстве случаев я предпочитаю инструмент лассо, тем более что выбор здесь не обязательно должен быть идеальным.
Моя область выбора немного больше, чем это необходимо, но поскольку она находится на довольно простом фоне, это не имеет большого значения.Для более сложных фонов, чем ближе вы подходите к объекту, тем проще программе принимать решения о пикселях.
После того, как вы выбрали то, что хотите удалить, пора активировать рабочую область заполнения с учетом содержимого.
Вы найдете его в Правка -> Заливка с учетом содержимого. Это откроет новое рабочее пространство Photoshop 2021 года.
Рабочее пространство Photoshop 2021. Изображение слева — это предварительный просмотр удаленного объекта. Изображение справа показывает выбранный объект и область, из которой Photoshop будет извлекать информацию о пикселях (выделена зеленым цветом).
Первое, что вы заметите, — это рамка с изображением, выделенная вами в зеленой маске. Зеленая область — это место, откуда инструмент заливки с учетом содержимого будет брать образец. (Обычно он находится слева, но я сдвинул его здесь вправо, чтобы мы могли видеть, что происходит на изображении.)Рядом с ним находится предварительный просмотр изображения, который позволяет увеличивать или уменьшать масштаб по мере необходимости.
До недавнего времени инструмент заливки с учетом содержимого в Photoshop просто делал все автоматически. Вы либо жили с результатами, либо делали все вручную.Теперь у нас есть диалоговое окно с множеством элементов управления.
На панели инструментов справа вы можете настроить внешний вид маски, уровень настройки цвета и параметры вывода.
Что нового и особенно полезно в Photoshop 2021, так это параметры области выборки. Теперь вы можете указать Photoshop, откуда брать информацию о сэмплах (а где нет).
Масштабирование будет увеличивать и уменьшать детали, чтобы попытаться уместить их; зеркальное отображение будет переворачивать детали вперед и назад.(Я не считаю, что эти два параметра сильно помогают.)
Адаптация цвета сообщает инструменту, насколько вы хотите, чтобы он сливался с окружающими цветами. Значение по умолчанию часто отлично работает, но иногда вам понадобится больше смешивания. В других случаях — например, когда вам нужен жесткий край — лучше отключить его.
Параметры вывода позволяют выбрать вывод на новом слое или в качестве маски слоя на текущем слое. Экспорт в новый слой обычно наименее деструктивен.
В большинстве случаев лучше начинать с auto , чтобы посмотреть, что произойдет, по крайней мере, до тех пор, пока вы действительно не изучите тонкости работы с инструментом.
В этом примере нам не нужно ничего настраивать, так как автоматическая настройка работает отлично. Нет необходимости усложнять его, возиться с настройками. Даже убирать было нечего.
Перед использованием инструмента заливки с учетом содержимого.
После удаления объекта с помощью инструмента заливки с учетом содержимого.
Теперь давайте попробуем это на не совсем мягком фоне и посмотрим, как работает функция автозаполнения с учетом содержимого.
У этого изображения немного более сложный фон.
Здесь я снова использовал инструмент лассо, чтобы сделать выделение. Затем я перешел в раскрывающееся меню Edit и выбрал Content Aware Fill.
Вы можете видеть, что, хотя фон немного сложнее, чем небо на первом изображении, заливка с учетом содержимого по-прежнему довольно хорошо работает в автоматическом режиме.Все, что осталось очистить, — это основа тени.
Отсюда вам понадобится всего лишь мгновение или два с помощью инструмента Healing Brush tool или инструмента Clone Stamp , и вы также сможете быстро удалить тень.
Удаление объекта на более сложном фоне
Когда мы переходим к более сложному фону, процесс становится немного сложнее. Возьмем, к примеру, это изображение, на котором я хочу удалить человека прямо за объектами:
Поскольку мужчина встает прямо позади и в моих объектов, я немного более осторожен с выбором здесь, используя Magic Wand в дополнение к инструменту Lasso tool , чтобы убедиться, что я получу все его пальто.
(См. Наше руководство по использованию инструмента Magic Wand.)
Здесь автоматическая функция заливки с учетом содержимого Photoshop не работает так хорошо. Вы можете видеть, что место, где раньше был мужчина, размыто и не соответствует фону.
Отчасти проблема автоматической опции заключается в том, что она принимает слишком много ненужной информации. Например, он определенно не должен отбирать пиксели у двух женщин, и ему не нужно ничего, кроме пляжа.
Здесь вступают в игру пользовательские настройки заполнения с учетом содержимого: мы можем указать инструменту, из каких областей извлекать информацию, а каких избегать.
Это можно сделать двумя способами. Вы можете выбрать пользовательскую настройку в рабочей области справа или просто добавить или вычесть кистью из области, которая уже была создана автоматической настройкой. Если вы перейдете к пользовательской настройке, вы начнете с нуля и будете рисовать маску.
Какой бы из них вы ни выбрали, убедитесь, что вы предоставили Photoshop достаточно пикселей для работы. Кроме того, область выборки не нужно напрямую прикреплять к объектам, которые вы хотите удалить. Вы можете заполнить изображение любым содержимым.
В этом случае я просто хочу вычесть из области вытягивания, поэтому я просто использую инструменты кисти в верхнем левом углу.
Я использовал кисть вычитания, чтобы удалить область выборки с объектов и область вокруг пирса.
Похоже, что это немного изменило ситуацию, хотя эта область все еще требует доработки.
Чтобы исправить это, я нажимаю ok и возвращаюсь в Photoshop. Немного времени с помощью инструмента Clone Stamp сделает удаление объекта менее очевидным.
Опять же, вы можете выбрать получение результата на том же слое (как маска слоя) или на новом слое. Если, как и я, вы предпочитаете использовать новый слой, убедитесь, что вы объединяете выходной слой с тем, из которого вы сделали выбор, иначе штамп клонирования не сработает.
Вот до и после, с версией после, содержащей мой инструмент Clone Stamp clean up:
Когда не использовать заливку с учетом содержимого Photoshop
Возьмите это изображение, например:
На первый взгляд кажется, что инструмент заполнения с учетом содержимого отлично справился со своей задачей.
Однако при ближайшем рассмотрении мы видим, что есть ряд областей, которые выглядят не совсем правильно.
Некоторые имеют дублированный контент (см. Пример ниже). Другие области потеряли слишком много деталей и выглядят немного размытыми (например, области водопада).
Как бы я ни баловался с настройками, я действительно не могу заставить это изображение работать с заполнением с учетом содержимого.
Но, честно говоря, такой образ действительно требует от программы многого.Даже вручную мне, вероятно, потребовались бы часы, чтобы исправить это.
Использование заливки с учетом содержимого в Photoshop для исправления композиции
Заливка с учетом содержимого в Photoshop не обязательно должна ограничиваться удалением объекта. Его также можно использовать для добавления содержимого в пустую область холста, когда вам нужно переместить что-то на небольшой участок.
Он делает это путем экстраполяции из других областей изображения с последующим заполнением пустых пространств, как при удалении объекта.
Сделайте изображение ниже. Мало того, что нужно убрать лишнего человека, но и вся композиция выглядела бы намного лучше, если бы объект был более правым.
Во-первых, я использую инструмент лассо, чтобы выделить лишнего человека, чтобы я мог использовать инструмент заливки с учетом содержимого, чтобы удалить его.
Поскольку автоматические настройки здесь не работали, я использовал настраиваемую опцию, убирая область выборки от объекта и дерева. Результат был довольно сносным.
Теперь пора переместить композицию вправо. Для этого убедитесь, что ваш слой разблокирован. (Щелкните значок замка, если это ваш фоновый слой).Это позволит вам перемещать его в любом удобном для вас направлении.
Выберите инструмент Перемещение (стрелка) на левой панели инструментов или используйте команду Command-v . Перемещайте изображение, пока ваш объект не окажется там, где вы хотите, чтобы он находился на холсте.
Должна быть пустая область холста, из которой было перемещено изображение. Это будет область, которую мы будем использовать для заполнения с помощью инструмента заливки с учетом содержимого.
Переключитесь на Marquis (M) тоже l и выберите пустую область, включая только часть изображения в вашем выделении.
Теперь вместо перехода в рабочую область заливки с учетом содержимого мы перейдем в меню Правка и выберем только Заливка .
Когда появится диалоговое окно заполнения, выберите Content Aware в раскрывающемся меню Contents. Нажмите ОК .
Сразу же Photoshop заполняет пустую область тем, что, по его мнению, должно быть там.
У вас нет элементов управления, доступных в рабочей области заполнения с учетом содержимого — все по-прежнему автоматизировано, но она выполняет довольно волшебную работу по экстраполяции и последующему заполнению содержимого.
Я все еще немного почистил с помощью инструмента штампа клонирования, но это заняло всего несколько минут.
Вот окончательный результат, объект смещен вправо для более приятной композиции.
Часто задаваемые вопросы о заполнении с учетом содержимогоЧто такое инструмент с учетом содержимого в Photoshop?
Инструмент с учетом содержимого позволяет мгновенно заполнить область изображения новой информацией на основе окружающих пикселей. Это основанный на ИИ способ удаления объектов или расширения фона без необходимости вручную клонировать и заполнять недостающие части.
Какая версия Photoshop поддерживает заливку с учетом содержимого?
Заливка с учетом содержимого была представлена в Photoshop CS5 (выпущенном в 2010 году). Он остался во всех последующих версиях с некоторыми существенными улучшениями с течением времени.
Как использовать заливку с учетом содержимого в Photoshop 2021?
Выберите область, которую хотите заполнить, затем перейдите в меню «Правка»> «Заливка с учетом содержимого». Вы можете точно настроить вывод, используя параметры, отображаемые на панели «Заливка с учетом содержимого».
Почему я не могу заполнять с учетом содержимого?
Если у вас нет возможности использовать заливку с учетом содержимого, отметьте слой, над которым вы работаете. Убедитесь, что слой не заблокирован и не является корректирующим слоем или смарт-объектом. Также убедитесь, что у вас активен выбор для применения заливки с учетом содержимого.
Заключительные слова
Инструмент заливки с учетом содержимого в Photoshop постоянно развивается, особенно по мере совершенствования ИИ. Он разработан для максимальной автоматизации и, следовательно, для экономии вашего времени.
Однако, сколько времени это фактически сэкономит, на самом деле будет зависеть от выбранных вами изображений и того, насколько вы знакомы с Photoshop.
Если вы новичок в Photoshop и привыкли к автоматизированным инструментам искусственного интеллекта, то инструмент заливки с учетом содержимого будет иметь большой смысл.
Однако, если вы знакомы со стандартными (ручными) инструментами Photoshop, функция заливки с учетом содержимого может оказаться для вас не особенно полезной.
При написании этой статьи большинство изображений, которые я пробовал, работали не так хорошо или требовали слишком большой работы по очистке, чтобы этот метод был оправдан.
Сложные фоны всегда требуют большого количества проб и ошибок для сложного вычитания. Вдобавок я обнаружил, что даже для многих простых удалений объектов требуется некоторая форма ручной очистки.
Лично я большой поклонник инструментов Healing Brush tool и Clone Stamp tool и имею большой опыт работы с ними. Их использование обычно занимает у меня моменты, если только что-то не является действительно сложным, поэтому я не уверен, сколько времени на заполнение с учетом содержимого действительно помогает мне.
Если, однако, вы привыкли к автоматизированным инструментам и не привыкли делать что-то вручную, этот инструмент определенно сэкономит ваше время, когда вы хотите быстро удалить объекты, особенно на простом фоне.
По моему опыту, он работает намного лучше, чем те же инструменты в Luminar 4, особенно в сочетании с другими превосходными инструментами очистки Photoshop.
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение.Перейдите в меню Edit > Select All , чтобы получить все, или используйте прямоугольную область Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok .
- Откройте другое изображение. Выберите слой или область для заливки и перейдите в меню Edit > Fill > Custom Pattern . Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов к выделенной области или слою.Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура была частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
Откройте изображение, которое хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All . В противном случае используйте инструмент «Прямоугольная область», чтобы сделать выделение.
Перейдите к Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern.Дайте вашему выбору имя и нажмите OK .
Откройте другое изображение или создайте новое.
Выберите слой, который хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например прямоугольной области .
Перейдите в меню Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите раскрывающийся список Custom Pattern .
Откройте раскрывающееся меню «Пользовательский узор» , « », чтобы получить доступ к выбору рисунков, установленных вместе с Photoshop, и любых рисунков, которые вы, возможно, создали ранее.Щелкните шаблон, который хотите применить.
Не устанавливайте флажок Сценарий . В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом помещают элемент, определенный как узор, либо в выделение, либо на слой.
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.
Нажмите ОК .Вот результат:
Что такое узор в фотошопе?
Шаблон — это изображение или штриховая графика, которую можно многократно мозаить. Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это, по сути, мозаичное изображение.
Использование шаблонов избавляет от необходимости создавать сложные объекты, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время.Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных источников в Интернете.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
подсказок
Чтобы максимально использовать эту функцию:
- Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне Заливка , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay во всплывающем меню стилей слоя .
- Другой способ добавления узора — использовать инструмент Paint Bucket для заливки слоя или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Окно > Библиотеки , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch Apps и размещать их в своей библиотеке Creative Cloud.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .