Подбор цвета объекта с другого фото с помощью Photoshop
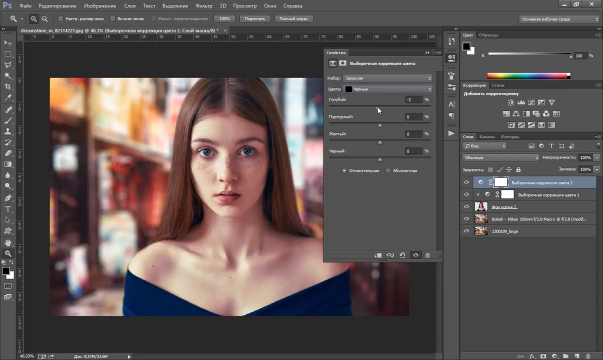
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
- Шаг 1: Дублируем фоновый слой исходного изображения
- Шаг 2: Выберите объект, цвета которого нужно изменить
- Шаг 3: Выберите большую площадь внутри объекта во втором изображении
- Шаг 4: Переключитесь обратно на исходное изображение
- Шаг 5: Задействуйте функцию «Побор цвета»
- Шаг 6: Выберите второе изображение в качестве исходного
- Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
- Шаг 8: Добавьте корректирующий слой «Уровни»
- Шаг 9: Перетащите ползунки черной и белой точек к центру
- Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
- Шаг 11: Снимите выделение
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
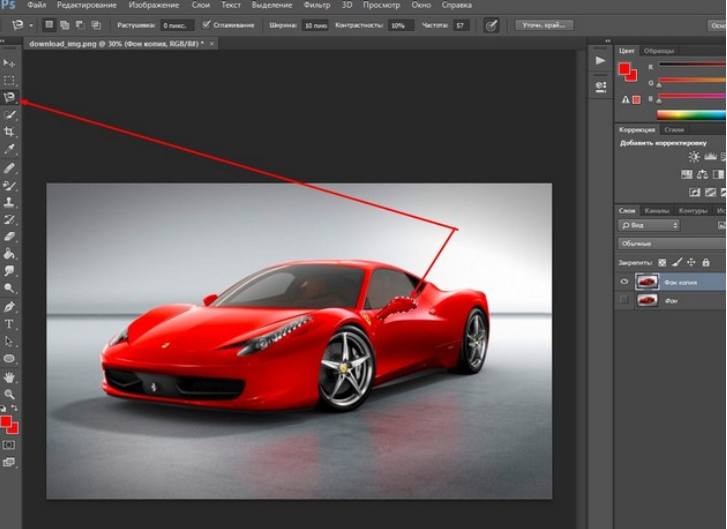
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1»:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg», и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
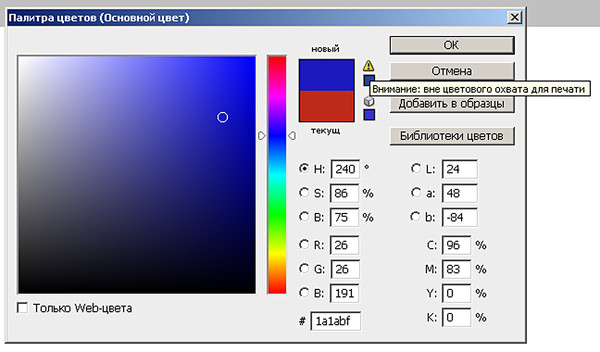
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
Цветокоррекция фото: 5 способов изменить цвет в Photoshop | Статьи | Фото, видео, оптика
Цветокоррекция — это изменение части или всех цветов на фотографии. Например, отдельные оттенки можно перекрасить, убрать полностью, сделать насыщенней или приглушить. Также с помощью цветокоррекции можно сделать цвета более естественными, если камера передала их неверно, или — наоборот — добавить на все снимки один общий оттенок.
Например, отдельные оттенки можно перекрасить, убрать полностью, сделать насыщенней или приглушить. Также с помощью цветокоррекции можно сделать цвета более естественными, если камера передала их неверно, или — наоборот — добавить на все снимки один общий оттенок.
Рассказываем, как сделать цветокоррекцию в Photoshop и скопировать цвет с любой фотографии или скриншота из фильма.
Цветокоррекция добавляет фотографии настроение и повышает её качество / Фото: Елизавета Чечевица, Фотосклад.Эксперт
Как работать с цветом в Photoshop инструментом Цветовой баланс: два способа
Инструмент Цветовой баланс / Color Balance добавляет те или иные оттенки. В специальном выпадающем списке Тон / Tone можно выбрать, куда именно добавится цвет: в светлые области (вкладка Света / Highlights), тёмные области (вкладка Тени / Shadows) или в средние тона (вкладка Средние / Midtones).
С помощью корректирующего слоя Цветовой баланс / Color Balance можно:
- затонировать фотографию, внеся в неё один или несколько из шести цветов: голубой, красный, зелёный, пурпурный, жёлтый или синий;
- исправить цвета, сделав их естественными.

Сильнее всего изменяет исходные цвета вкладка Средние / Midtones / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как изменить цвет в Photoshop и создать тонировку
1. Откройте фотографию. В палитре Слои / Layers (находится в меню Окно / Windows) найдите иконку с корректирующими слоями. Она выглядит как чёрно-белый круг.
В списке найдите корректирующий слой Цветовой баланс / Color Balance / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. В открывшемся окне выбирайте область воздействия (света, тени или средние тона) и добавляйте к ним один цвет или сразу несколько. Для этого зажмите левой кнопкой мыши стрелочку под ползунком с выбранным цветом и сдвиньте его в сторону того оттенка, который вам нужен.
Читайте также:
Сплит-тонирование: что это, как сделать в Lightroom, Photoshop и ACR
Добавьте разные цвета к светам и теням, чтобы получить интересный эффект. Например, тут в средних тонах присутствует пурпурный, в светах — голубой, а в тенях — жёлтый и красный / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Например, тут в средних тонах присутствует пурпурный, в светах — голубой, а в тенях — жёлтый и красный / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как исправить цвет в Photoshop
Если оттенок на фотографии вам неприятен или заказчик тяготеет к определённым цветам на фото — например, хочет, чтобы на снимках не было синевы, а всё было солнечным и тёплым, цвет необходимо исправить. Наиболее просто инструмент для этого — Цветовой баланс. Это усечённая версия Кривых с интуитивным и простым управлением.
1. Откройте фотографию. В меню Окно / Windows найдите палитру Слои / Layers. Внизу палитры нажмите на иконку в виде чёрно-белого круга. Выберите корректирующий слой Цветовой баланс / Color Balance.
2. Проанализируйте фотографию. Вам нужно увидеть те цвета, которые искажают снимок. Например, изображение может быть слишком холодным или, наоборот, тёплым.
3. Сдвигая ползунки, добавьте цвет противоположный тому, который хотите убрать. Например, если фотография слишком жёлтая, то сдвигайте ползунки в стороны синего и голубого цветов.
Например, если фотография слишком жёлтая, то сдвигайте ползунки в стороны синего и голубого цветов.
Изначально (левая половина фото) в светлых областях было слишком много пурпурного и синего. Чтобы это исправить (правая половина фото), в Света / Highlights добавили зелёного и немного жёлтого / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Минус инструмента Цветовой баланс / Color Balance в том, что процесс никак не автоматизировать — приходится полагаться только на свои ощущения. Поначалу это может быть сложно, так как умение различать цвета и оттенки тренируется со временем. Если же пока ещё доверять глазам страшно, воспользуйтесь другим инструментом цветокоррекции — Кривыми.
Как сделать цветокоррекцию Кривыми
Кривые / Curves также, как и Цветовой баланс / Color Balance, могут исправлять цвета до естественных, добавлять оттенки, а также менять яркость — осветлять и затемнять картинку, поднимать контраст. Рассказываем, как с помощью них сделать автоматическую цветокоррекцию.
Рассказываем, как с помощью них сделать автоматическую цветокоррекцию.
Читайте также:
Гайд по кривым: как обработать фотографию самым мощным инструментом Photoshop
1. Откройте снимок. В верхней строке программы найдите меню Окно / Windows — Слои / Layers (горячая клавиша для быстрого вызова палитры — F7).
Внизу нажмите на иконку в виде чёрно-белого круга. Выберите корректирующий слой Кривые / Curves / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. В открывшемся окне вы увидите три пипетки — чёрную, серую и белую. Они возвращают чёрные, серые и белые цвета на фотографии к естественным, убирая из них посторонние оттенки.
Чтобы исправить цвета, возьмите пипетки и по очереди щёлкните на фотографии на те области, которые в жизни были чёрными, белыми и серыми. Как правило, хватает двух пипеток — чёрной и белой. Важно выбирать именно самые светлые и самые тёмные области, иначе результат будет слишком грубым.
Программа автоматически подгонит цвета и вернёт фотографии естественные оттенки. Кроме того, кривая также может сделать снимок более контрастным, что придаст ему сочности / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Если теперь, после исправления цвета, хочется всё-таки добавить к нему оттенок, можно добавить слой с Цветовым балансом / Color Balance или вновь обратиться к Кривым.
Для этого создайте новый слой с Кривыми, щёлкните на кнопку с надписью RGB. Вы увидите три кривых: Красную / Red, Зелёную / Green и Синюю / Blue. Принцип их действия похож на ползунки в Цветовом балансе / Color Balance — красная кривая отвечает за красный и голубой цвета, зелёная — за зелёный и пурпурный, а синяя — за жёлтый и синий.
Сдвигая кривую в одном из каналов или в нескольких одновременно, вы добавите в снимок нужный оттенок. Фотография стала более холодной за счёт работы с синей кривой / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Как скопировать цвет
Понравилась тонировка другого фотографа? Хочется повторить атмосферу любимого фильма? В Photoshop есть инструмент, позволяющий скопировать тонировку за пару мгновений. Рассказываем, как это сделать.
- Делаем скриншот фильма или сохраняем себе понравившуюся фотографию.
- Открываем в Photoshop скриншот и снимок, на который вы хотите перенести тонировку.
3. Стоя на своей фотографии, зайдите в Изображения / Images — Коррекции / Adjustments — Подобрать цвет / Match Color / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Откроется окошко с настройками коррекции Подобрать цвет / Match Color. В этом окне найдите Источник / Source и выберите открытый заранее скриншот или снимок другого фотографа. Сдвигая ползунки, доведите цвет до момента, пока он не начнёт вам нравиться, и нажмите Ok.
В примере автор скопировал цвета из скриншота фильма «Джейн Эйр» / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Читайте также:
Как повторить тонировку фотографии или сцены в фильме
Важно: чем больше фотографии будут похожи по освещенности и даже локации, тем проще программе будет повторить тонировку. Но при этом надеяться на возможности графического редактора на все сто процентов не стоит — иногда он промахивается и требует доработки фотографии вручную. Например, сделать снимок светлее или темнее с помощью Кривых, поправить цвета с помощью Цветового баланса.
Как в Photoshop изменить цвет — инструмент Выборочная коррекция цвета / Selective Color
Цветокоррекция фотографий позволяет не только менять цвет всей сцены, но и воздействовать на отдельные цвета. Для этого хорошо подходит аккуратный и мощный инструмент Выборочная коррекция цвета / Selective Color.
1. Откройте фотографию. В палитре Слои / Layers создайте новый слой и нажмите на чёрно-белый круг и в выберите Выборочная коррекция цвета / Selective Color.
2. Откроется палитра с выпадающим списком Цвета / Colors.
В списке перечислены шесть основных цветов — красный, жёлтый, зелёный, голубой, синий, пурпурный, а также три нейтральных — чёрный, белый и серый / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Выберите в выпадающем списке тот цвет, который хотите изменить.
Сдвигая ползунки, вы будете менять количество одного из четырёх цветов — Голубой / Cyan, Пурпурный / Magenta, Жёлтый / Yellow, Чёрный / Black — в данном конкретном цвете.
В примере автор менял оттенки жёлтого цвета, так как он практически единственный на фотографии / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Цвет и управление цветом в Photoshop
Когда вы работаете в Photoshop, вы почти сразу замечаете, что у вас есть выбор цвета. Выбор предоставляется вам, когда вы создаете новый файл, и он постоянно присутствует в течение всего времени использования программы в правом верхнем углу экрана. По мере того, как вы учитесь использовать Photoshop, переходя от базовых к промежуточным знаниям и навыкам, важно понимать, как выбирать и использовать цвет для печати и экранных целей. Здесь мы рассмотрим некоторые основы цвета и то, как сделать лучший выбор для вашего проекта.
По мере того, как вы учитесь использовать Photoshop, переходя от базовых к промежуточным знаниям и навыкам, важно понимать, как выбирать и использовать цвет для печати и экранных целей. Здесь мы рассмотрим некоторые основы цвета и то, как сделать лучший выбор для вашего проекта.
Теория цвета
Прежде всего, чтобы понять цвет в Photoshop, нужно вернуться к элементарной теории цвета. Цветовой круг, подобный показанному, основан на основных цветах пигмента: красном, синем и желтом. Из них мы получаем наши вторичные цвета — путем смешивания двух основных цветов — зеленого, оранжевого и фиолетового. Когда мы затем смешиваем основной цвет со вторичным цветом, мы получаем наши третичные цвета — желто-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
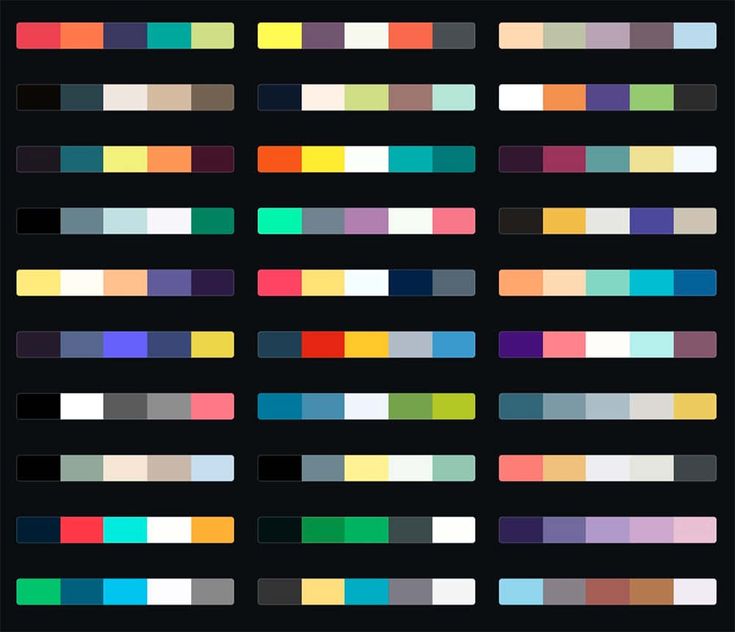
Вторая часть понимания цвета — это понимание того, как цвета работают вместе. Любое изображение, которое вы создаете в Photoshop, не будет состоять только из одного цвета, поэтому важно, чтобы цветовая гармония создавала приятный внешний вид. Это поможет вам сопоставлять и контрастировать цвета при работе над собственными проектами в Photoshop.
Это поможет вам сопоставлять и контрастировать цвета при работе над собственными проектами в Photoshop.
Вот несколько способов создания цветов, которые радуют глаз.
- Аналогичные цвета . Цвета со схожими свойствами будут приятны для глаз, если их увидеть вместе. На приведенном выше цветовом круге это будут цвета, расположенные рядом, например, синий, сине-зеленый и зеленый. Один цвет будет выделяться для вас, и это будет основной цвет, который вы используете.
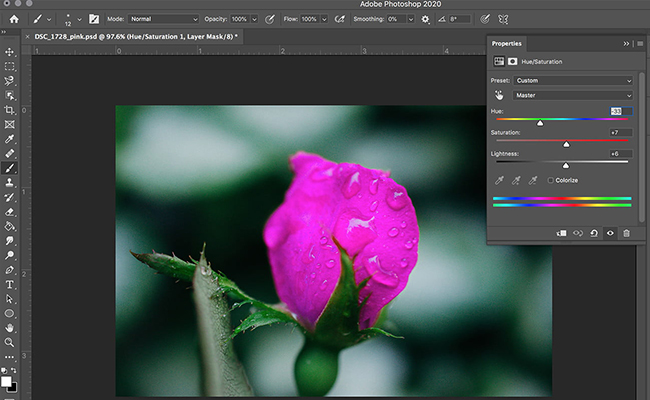
- Дополнительные цвета. Цвета, расположенные друг напротив друга на цветовом круге, дополняют друг друга. Красный и зеленый — прекрасные примеры из нашего колеса, и цвета, которые мы постоянно наблюдаем в природе, варьируются. Подумайте о красной розе на зеленом стебле.
- Монохромный Цвет. Третий способ создания цветов, которые радуют глаз, состоит в том, чтобы выбрать один цвет, а затем создать его оттенки, делая его темнее или светлее, не добавляя в смесь еще один цвет.
 Из синего можно получить светло-голубой, средне-синий, темно-синий и так далее.
Из синего можно получить светло-голубой, средне-синий, темно-синий и так далее.
Это три самых простых сочетания цветов. Когда вы начнете осваивать основы цвета, вы сможете перейти и к более сложным сочетаниям. Каждая из вышеперечисленных комбинаций служит разным целям.
- Монохромные цвета создают целостность дизайна.
- Аналоговые цвета сохраняют связность и единство, но также допускают некоторые цветовые вариации. Дополнительные цвета
- позволяют выделить различные элементы дизайна с помощью цвета.
Почему одни и те же цвета выглядят по-разному?
Вы когда-нибудь замечали, что красный цвет на веб-странице выглядит несколько иначе, если вы просматриваете ее на нескольких компьютерах? Вы не воображаете вещи. Цвета не выглядят одинаково от компьютера к компьютеру или от монитора к монитору. Если у вас есть компьютер с двумя мониторами, вы можете увидеть это очень четко. Когда вы берете окно, отображающее веб-страницу или изображение, и перемещаете его так, чтобы половина находилась на одном мониторе, а половина — на другом мониторе, вы можете увидеть разницу между цветными дисплеями.
Несколько факторов влияют на отображение цветов на экране. Возраст монитора, разрешение и цветовые возможности монитора определяют, как отображается цвет, поэтому два монитора на одном компьютере будут отображать цвета по-разному.
Если вы создаете проект на экране для последующей печати, различия становятся еще более сложными. Когда вы создаете на экране, а печать на принтере может выглядеть очень по-разному, иногда оставляя вас неудовлетворенным тем, что вы видите.
Точная настройка цвета экрана для печати становится сложным процессом. Однако вы можете сделать две вещи, чтобы цвет экрана и цвет печати оставались максимально реалистичными.
- Сначала откалибруйте цвет на мониторе(ах). Как это сделать, зависит от вашего компьютера и вашего монитора, поэтому обратитесь к инструкциям производителя обоих, чтобы правильно откалибровать монитор. Это гарантирует, что цвета, отображаемые на вашем мониторе, будут максимально «правдивыми».

- Во-вторых, убедитесь, что вы используете правильный цветовой режим для того, что хотите сделать. Правильный режим для печати или отображения на экране поможет вам добиться максимально реалистичных цветов при печати и при отображении вашей работы на разных экранах и в различных системах.
Цветовой режим
У вас есть два простых способа выбрать Цветовой режим в Photoshop. Первый — выбрать режим при создании нового проекта. Когда вы выберете «Создать», вы увидите «Цветовой режим» и раскрывающийся список. В этом уроке мы рассмотрим цветовые режимы RGB и CMYK. Когда вы выберете цветовой режим здесь, он установит его для вашего проекта.
Если вам нужно изменить режим в существующем проекте, вы можете сделать это в верхней части экрана, выбрав Изображение и Режим. Выберите цветовой режим для типа проекта, над которым вы работаете, и у вас есть свой режим.
Как узнать, какой цветовой режим использовать?
Вы можете выбирать из двух наиболее распространенных цветовых режимов: цвета RGB и цвета CMYK.
RGB
RGB означает красный, зеленый и синий. Если вы помните уроки естествознания в школе, вы, возможно, припоминаете, что были в тупике, когда ваш учитель естествознания сказал вам, что основными цветами света являются красный, синий и зеленый. Из уроков рисования, начиная с начальной школы, вы знали, что красный, синий и желтый были основными цветами (и мы упоминали об этом в теории цвета выше). В пигментах желтый является основным цветом, потому что пигмент не может быть разбит на составляющие цвета. Зеленая банка. Однако в свете зеленый является основным цветом, потому что его нельзя разбить на другие цветовые длины волн.
Это различие важно, когда мы рассматриваем электронный цвет — дисплей вашего монитора — и физический цвет, ваш отпечаток. Отображение вашего монитора основано на спектре света, поэтому основные цвета и то, как строятся цвета, также будут основаны на спектре света.
При создании графики для цифрового дисплея важно использовать цветовой режим RGB. Это поможет вам сохранить цвета как можно более согласованными на нескольких дисплеях и системах.
Это поможет вам сохранить цвета как можно более согласованными на нескольких дисплеях и системах.
CMYK
CMYK означает голубой, пурпурный, желтый и черный. В печати единственным основным цветом, используемым для основных цветов печати, является желтый. Причины сложны, но их кульминацией стал 4-цветный процесс, который используют коммерческие принтеры и ваш домашний принтер. Эти четыре цвета стандартизированы и легко воспроизводимы. Это делает их рентабельными. Принтеры предназначены для комбинирования этих цветов в различных оттенках и углах печати, чтобы на странице воспроизводились истинные цвета, которые вы хотите использовать в своем дизайне.
Это означает, что когда вы создаете графику для печати, вы хотите убедиться, что используете режим CMYK, чтобы ваш принтер знал, как правильно комбинировать цвета.
Поскольку RGB и CYMK используют разные базовые цвета для комбинирования и создания доступного вам спектра цветов, важно выбрать правильный режим для вашей платформы дисплея. Если вы планируете отображать как в печатном, так и в цифровом виде, вам понадобятся два окончательных файла, один в цвете RGB и один в цвете CMYK, чтобы гарантировать получение желаемых цветов в окончательном дизайне.
Если вы планируете отображать как в печатном, так и в цифровом виде, вам понадобятся два окончательных файла, один в цвете RGB и один в цвете CMYK, чтобы гарантировать получение желаемых цветов в окончательном дизайне.
Теперь, когда мы рассмотрели основы цветов и цветового режима, давайте рассмотрим цветовые профили и образцы цветов.
Цветовой профиль
Цветовой профиль можно выбрать двумя способами. Первый — выбрать его при создании нового проекта. Вы выберете свой цветовой режим (RGB для проектов экрана или CMYK для проектов печати), а затем в разделе «Дополнительно» вы увидите цветовой профиль и раскрывающийся список.
Выбор цветового профиля во многом зависит от ваших предпочтений. Wide-Gamut RGB удобен, если вы работаете с цветом RGB, потому что он дает вам широкий выбор цветов RGB, когда вы работаете.
В цветовом режиме CMYK то, что вы хотите, будет зависеть от типа печатной машины и бумаги. Если вы планируете использовать коммерческий принтер, используйте рекомендации этого принтера для цветового профиля. Если вы не уверены или будете печатать дома, бумага Web Coated SWOP 2006 Grade 5 подойдет для большинства проектов.
Если вы не уверены или будете печатать дома, бумага Web Coated SWOP 2006 Grade 5 подойдет для большинства проектов.
Если вы уже участвуете в проекте, у вас есть два способа изменить свой цветовой профиль.
Если вы меняете профили, но остаетесь в том же цветовом режиме, RGB или CMYK, перейдите в меню «Правка» и выберите «Назначить профиль».
Это приведет вас к окну назначения профиля, где вы сможете выбрать новый цветовой профиль. Если вы находитесь в режиме RGB, он покажет вам выбор для RGB, как показано на рисунке ниже. Если вы находитесь в CMYK, выбор будет для профилей CMYK и будет таким же выбором, который вы видите, когда выбираете профиль при создании нового проекта.
Если вам нужно изменить профили из одного цветового режима в другой, перейдите в раздел «Редактировать и преобразовать в профиль».
В разделе «Место назначения» вы увидите «Профиль» и раскрывающийся список.
В этом раскрывающемся списке можно выбрать один из всех цветовых профилей во всех цветовых режимах. Выберите профиль RGB или CMYK, который вы хотели бы использовать для своего проекта.
Выберите профиль RGB или CMYK, который вы хотели бы использовать для своего проекта.
Во время обучения и практики работы с Photoshop поэкспериментируйте с различными профилями CMYK и RGB, например, выбирая различные региональные цвета, чтобы увидеть, как работают разные цветовые профили и какие из них вы предпочитаете использовать для своих собственных проектов.
Образцы цвета
Когда вы будете готовы использовать цвет в Photoshop, вы можете выбрать цвет из образца цвета.
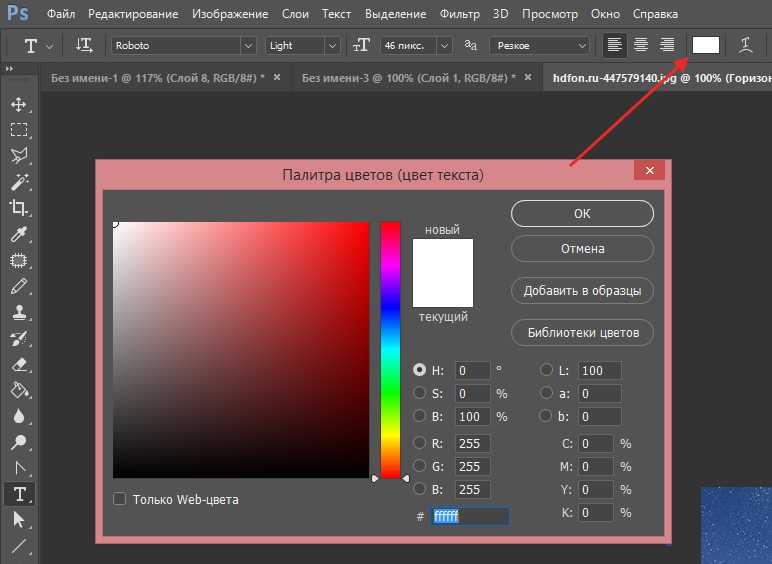
Как вы можете видеть в правом верхнем углу экрана Photoshop, у вас есть два поля для цветов. Верхний прямоугольник — ваш основной цвет; внизу ваш вторичный цвет. Первичный цвет является основным цветом для контуров, а вторичный цвет будет цветом заливки, например, если вы рисуете сплошные блоки.
Чтобы использовать образцы цвета для изменения цвета, просто щелкните поле, для которого вы хотите изменить цвет, а затем щелкните вложенную вкладку «Образцы» выше, которую вы видите здесь.
Вы перейдете к образцу, который хотите выбрать, и щелкните по нему левой кнопкой мыши. Кажется, ничего не произойдет. Вы увидите только капельницу.
Вернитесь на подвкладку «Цвет». Вы увидите, что цвет изменился.
Вы можете добавить образцы к своему выбору образцов из открытого изображения.
Выберите квадрат, для которого вы хотите изменить цвет, а затем перейдите в левую часть экрана к инструменту «Пипетка».
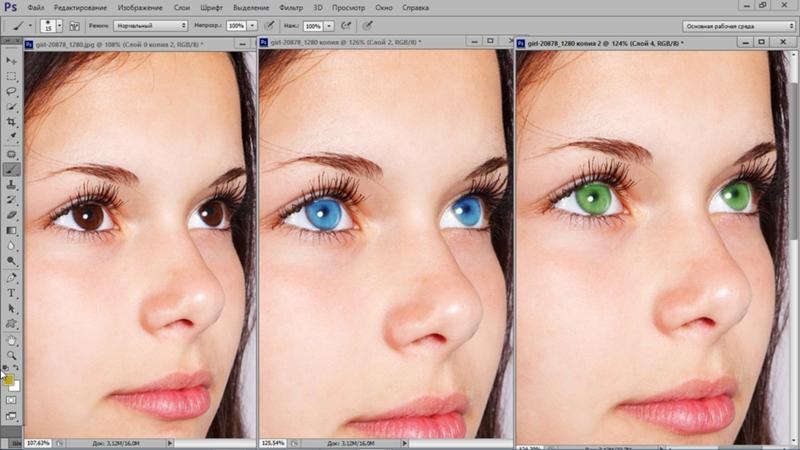
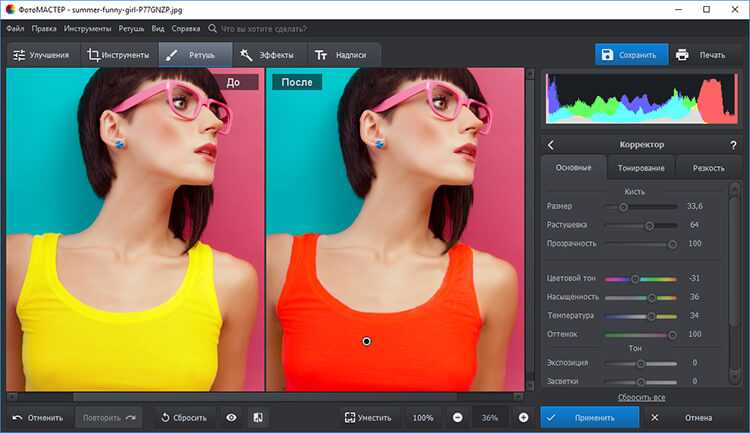
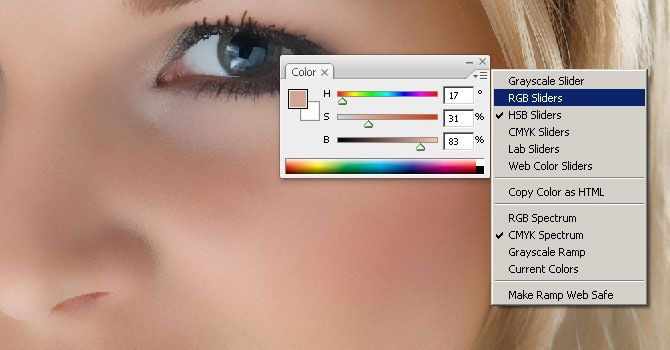
Ваш курсор превратится в пипетку. Доведите его до цвета на картинке, который вы хотите выбрать. Пипетка не показана на этом снимке экрана, но вы увидите ее на своем экране. На изображении ниже скажите, что вы хотите выбрать синий оттенок радужной оболочки изображенной женщины.
Вы просто щелкаете левой кнопкой мыши по синему цвету, пока не захватите искомый синий цвет (это может занять несколько попыток, если у вас есть небольшая область для работы. В правом верхнем углу вы увидите, что ваше поле цвета изменилось).
Перейдите на подвкладку «Образцы» и щелкните правой кнопкой мыши существующие образцы. Выберите «Новый образец».
Вы получите всплывающее окно с названием образца по умолчанию. Вы можете оставить значение по умолчанию или изменить имя, затем нажмите OK. Ваш собственный цвет будет добавлен к вашим образцам для выбора по мере необходимости.
Использование цветовых кодов
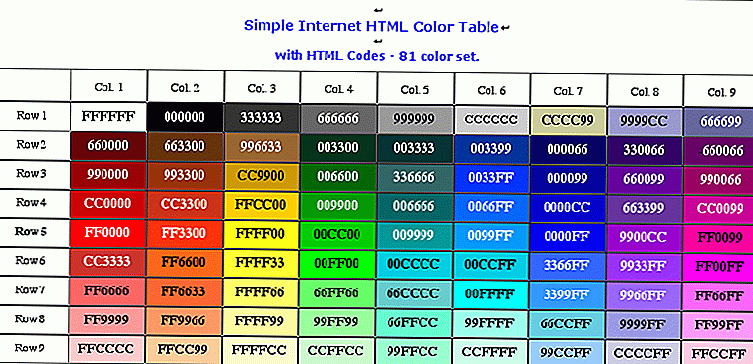
Вы также можете использовать цветовые коды для создания образцов цвета. Когда вы вводите свой цветовой код в поля (где вы видите числовые значения 21, 76, 254), цветное поле изменится. Как и прежде, перейдите на дополнительную вкладку «Образцы», чтобы добавить новый образец этого цвета.
Это полезно, если вам был назначен проект и вам сказали, что цветовые коды должны быть включены в дизайн, если вы берете цветовой код HTML с веб-сайта, например, если вы используете такой инструмент, как Get Color, чтобы обнаружить код цвета с изображения на веб-сайте.
Что такое цветовые коды и как их получить?
Цветовые коды HTML, RGB Hex Colors и RGB Dec Colors — это просто разные способы ввода «имени» вашего цвета. Такие названия, как «Синий» и «Желтый», слишком неоднозначны, чтобы компьютеры могли точно определить цвет. Код, однако, выберет определенный оттенок на основе числового или буквенного значения. Если вы используете такой инструмент, как «Получить цвет», для извлечения цветов из изображения, он предоставит вам все три цветовых кода. В Get Color вы просто следуете инструкциям на экране. Щелкните левой кнопкой мыши и удерживайте пипетку, доводя ее до желаемого цвета. Вы увидите, как цветной экран в окне меняет цвет, когда вы перетаскиваете пипетку.
Вы можете ввести эти цветовые коды в зависимости от ваших предпочтений в Photoshop. Вы заметите, что цифры в поле RGB HTML, #007DC6, являются теми же цифрами, что и в шестнадцатеричном формате RGB, 00, 7D, C6. Это связано с тем, что шестнадцатеричный цвет и цвет HTML — это одни и те же коды, объединенные по-разному в зависимости от того, нужно ли вам использовать код для создания веб-сайта (код HTML) или для выбора цвета в такой программе, как Photoshop (шестнадцатеричный код).
Photoshop по умолчанию использует RGB Dec, который для этого примера равен 0, 125, 198.
Если вы не знаете код RGB Dec для цвета, вы можете изменить его на шестнадцатеричный код RGB. В правом верхнем углу цветного поля вы увидите четыре линии и стрелку. Нажмите здесь и выберите «Слайдеры веб-цветов». Это позволит вам ввести цветовые коды Hex или HTML, которые вы получили.
Просто поместите указатель мыши в нужное поле, введите туда значение и нажмите Enter.
Порядок ввода цветов прост. RGB — красный, зеленый, синий или поля R, G и B, присутствующие в Photoshop.
Примечание: Поле цвета всегда будет отображаться в виде кодов RGB независимо от того, находитесь ли вы в цветовом режиме RGB или CMYK.
Преобразование HTML-цвета в RGB HEX
Если у вас есть HTML-цвет #B97B3A, и это все, что вам известно о цвете, который вам нужно использовать, читайте цвет слева направо, игнорируя #.
Первые две цифры/буквы красного цвета. Вторые две цифры/буквы зеленые. Последние две цифры/буквы синие. Ваш шестнадцатеричный код RGB — B9, 7B, 3A, и вы поместите эти коды в соответствующие поля R, G и B соответственно.
Вторые две цифры/буквы зеленые. Последние две цифры/буквы синие. Ваш шестнадцатеричный код RGB — B9, 7B, 3A, и вы поместите эти коды в соответствующие поля R, G и B соответственно.
Теперь, когда вы знаете основы игры с цветом в Photoshop, пришло время наслаждаться. Потратьте время, чтобы поэкспериментировать с различными цветовыми режимами и цветовыми профилями, чтобы увидеть, как они улучшают и влияют на ваш проект. Практикуясь и получая инструкции от вашей коммерческой типографии, вы найдете профили, которые лучше всего подходят для вас.
Основы работы с цветом в Photoshop Elements 8
Понимание цвета
В Elements есть две цветовые модели, позволяющие задавать цвет для изображений. Первая модель основана на том, как человеческий глаз воспринимает цвета. Используя эту модель, вы можете настроить цвета по оттенку, насыщенности и яркости или HSB.
Другая модель, которую Elements предлагает вам для настройки цвета, основана на том, как компьютерные мониторы отображают цвет: красный, зеленый и синий или RGB.
Elements также предоставляет четыре режима изображения, позволяющие определить количество цветов, используемых в изображении. Это оттенки серого, индексированные цвета, RGB и растровые изображения.
Подробнее об этих режимах и моделях мы узнаем в этой статье.
Режимы изображенияКак мы только что говорили, режим изображения позволяет определить количество цветов, используемых в изображении, а также размер файла.
Элементы имеют четыре режима изображения. Давайте обсудим каждый из них и что они означают.
Режим растрового изображения означает, что все пиксели изображения или отображаются в черно-белом режиме. Эти изображения или 1-битные изображения, потому что они имеют разрядность 1. Чтобы преобразовать изображение в растровое изображение, перейдите к Image>Mode>Bitmap . Если ваше изображение в данный момент находится в режиме RGB, Elements сначала преобразует его в оттенки серого, чтобы удалить оттенок и насыщенность пикселей, а затем в растровое изображение.
RGB в растровое изображение
Режим оттенков серого использует до 256 оттенков серого в изображении. Это 8-битное изображение. Каждый пиксель имеет значение яркости в диапазоне от 0 (черный) до 255 (белый). Чтобы преобразовать в оттенки серого, перейдите в «Изображение»> «Режим»> «Оттенки серого» .
RGB в оттенки серого
Индексированный цвет В режиме используется до 256 цветов. При преобразовании в индексированный цветовой режим Elements составляет список всех цветов, используемых в изображении. Если указанный цвет не является одним из 256 цветов, предлагаемых режимом индексированных цветов, Elements преобразует этот цвет в наиболее близкий. Совпадать будет один из 256 цветов. Это помогает уменьшить размер файла. Однако возможности редактирования в режиме индексированных цветов ограничены. Рекомендуется временно преобразовать в RGB, чтобы внести какие-либо изменения. Чтобы преобразовать в индексированный цветовой режим, перейдите к пункту 9.0020 Изображение>Режим>Индексированный цвет .
Рекомендуется временно преобразовать в RGB, чтобы внести какие-либо изменения. Чтобы преобразовать в индексированный цветовой режим, перейдите к пункту 9.0020 Изображение>Режим>Индексированный цвет .
Индексированный цвет
Режим RGB. В режиме RGB красным, зеленым и синим компонентам изображения присваивается номер интенсивности в диапазоне от 0 до 255. Ноль соответствует черному цвету, а 255 — белому. Это позволяет использовать широкий диапазон цветов и приводит к увеличению размера файла. Тем не менее, он также обеспечивает четкие, красочные изображения. Чтобы преобразовать в режим RGB, перейдите в «Изображение»> «Режим»> «RGB 9».0021 .
Управление цветом Каждое устройство, которое вы используете для изображения, будет иметь свой диапазон цветов, называемый гаммой. Ваша цифровая камера, сканер, монитор и принтер будут иметь немного другую гамму.
Система управления цветом преобразует цвета цифровой камеры и других устройств таким образом, что цвета, которые вы видите на мониторе перед печатью, совпадают с цветами, которые вы видите после печати изображения. Цвета могут не совпадать точно, потому что ваш принтер может не иметь того же диапазона цветов, что и ваш монитор, но управление цветом означает, что они будут максимально близкими.
Хотите узнать больше? Почему бы не пройти онлайн-курс по Photoshop Elements версии 8.0 и 9.0?
Чтобы управление цветом работало, необходимо профилировать все ваши устройства или использовать профиль ICC, предоставленный производителем устройства. Встраивание профилей в ваши изображения делает цвета переносимыми, чтобы другие устройства и элементы могли считывать и преобразовывать цвета.
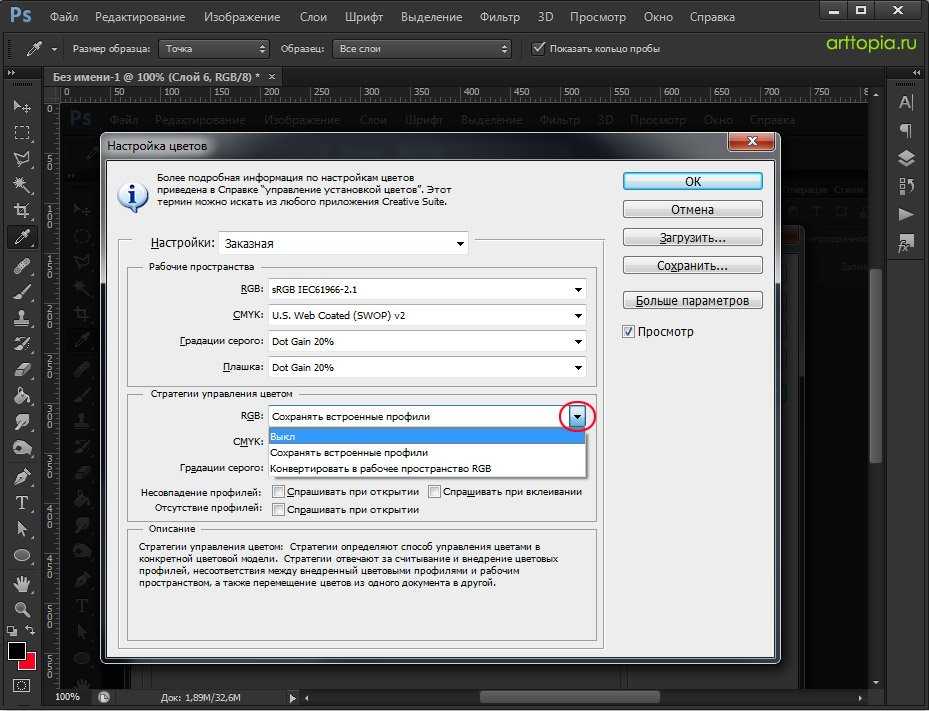
Чтобы установить управление цветом в Elements:
- Перейдите к Edit>Color Settings .
 Выберите параметр управления цветом, затем нажмите «ОК».
Выберите параметр управления цветом, затем нажмите «ОК».
- При сохранении файла выберите профиль ICC в диалоговом окне «Сохранить как».
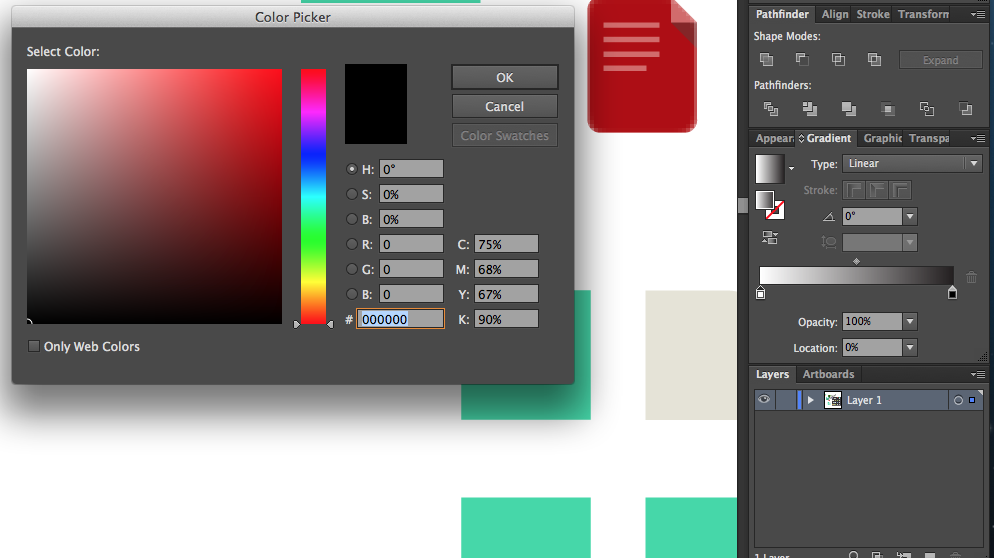
Синий квадрат на изображении ниже — это цвет переднего плана. Белое изображение является фоновым цветом. Вы можете изменить любой из этих цветов с помощью пипетки, палитры образцов цвета или палитры цветов. Мы узнаем, как это сделать позже в этой статье. На данный момент важно, чтобы вы узнали, как используются цвета переднего плана и фона.
Эти квадраты — или цвета переднего плана и фона — расположены в нижней левой части окна «Элементы» на панели инструментов, как показано ниже.
Всякий раз, когда вы используете инструменты «Кисть», «Краска» или «Ведро», вы используете цвет переднего плана. Когда вы используете инструмент «Ластик», вы используете цвет фона.
В инструменте «Градиент» цвета переднего плана и фона используются вместе.
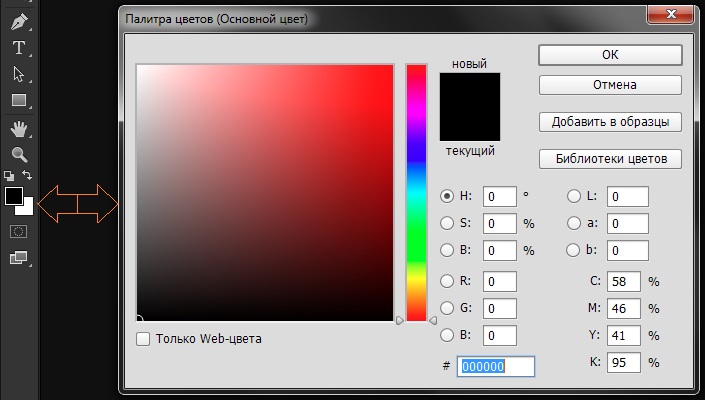
Вы можете использовать палитру цветов для изменения основного или фонового цвета. Чтобы получить доступ к палитре цветов, просто щелкните цвет переднего плана или фона.
Мы нажали на цвет переднего плана или на верхний цвет.
Вы можете выбрать свой цвет с помощью цветового спектра.
Вы также можете выбрать цвета, используя модели HSB или RGB, или назначить цвет в шестнадцатеричном формате.
Вы также можете установить флажок в левом нижнем углу палитры цветов, чтобы назначать только веб-безопасные цвета.
Палитра образцов цвета Палитра образцов цвета упрощает хранение и использование цветов, которые вы часто используете в своих изображениях. Нажав на цвет в образцах цветов, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце, чтобы создавать собственные цвета, а затем сохранять их для использования в будущих изображениях.
Чтобы открыть палитру «Образцы цвета»:
Перейдите к «Окно» > «Образцы цвета» .
Выберите имя библиотеки образцов из раскрывающегося меню.
Теперь, чтобы выбрать цвет переднего плана, все, что вам нужно сделать, это щелкнуть цвет в палитре.
Чтобы выбрать цвет фона, нажмите Ctrl + цвет в палитре.
Добавить цвет
Измените цвет переднего плана на панели инструментов на цвет, который вы хотите добавить. Это может быть пользовательский цвет, созданный вами с помощью палитры цветов.
Нажмите кнопку нового образца в нижней части палитры.
Нажмите, чтобы добавить цвет.
Чтобы удалить цвет
- Перетащите цвет, который вы хотите удалить, в корзину в правом нижнем углу экрана.
- Или выберите цвет, который хотите удалить, затем нажмите на корзину.