Как из фотографии сделать рисунок
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.

Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.

1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.

2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.

3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.

4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.

5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.

6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.

7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.

8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.

9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.

11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.

12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.

Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Исходный урок Криса Спунера вы можете посмотреть здесь. Фотография Санты ©PressFoto/Hasloo
Related
studio.everypixel.com
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т.к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой — фоновый. Для его дублирования нажимаем комбинацию клавиш Ctrl+J.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в «Desaturate».
На данный момент в панели слоёв у нас имеется два слоя — «Фон» и «Desaturate».

Панель слоёв с фоновом слоем и переименованным дубликатом.
Шаг 2: Обесцвечивание слоя
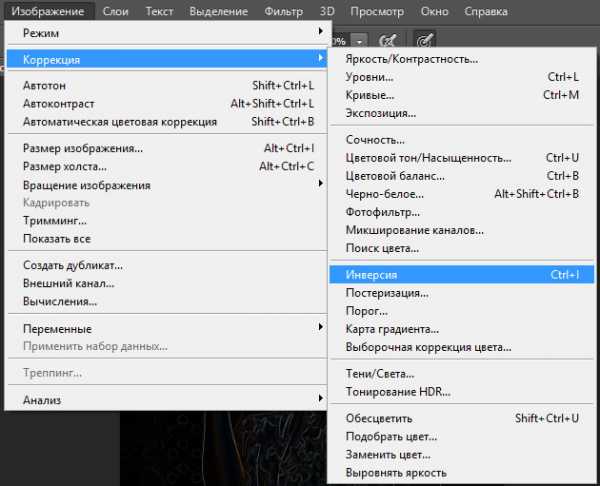
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или нажмите Ctrl+Shift+U. Результат:

Изображение после обесцвечивания слоя «Desaturate».
Шаг 3: Дублируем слой «Desaturate»
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее — нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в «Invert».
Шаг 4: Инвертируем слой
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert). Вот как теперь должно выглядеть изображение в документе:

Панель слоёв и вид изображения после применения команды «Инвертировать» (Invert).
Шаг 5: Измените режим наложения слоя на «Осветление основы» (Color Dodge)
Следующее, что нам нужно сделать — это изменить режим наложения слоя «Invert».
Это действие сделает изображение полностью белым (впрочем, вы можете увидеть несколько случайных участков чёрного, это зависит от вашей исходной картинки, но, в любом случае, большая часть изображения станет белой):

Изменение режима наложения слоя на Color Dodge временно превращает изображение в белое.
Шаг 6: Применение фильтра «Минимум» (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Для сохранения мелких деталей мы будем использовать другой фильтр — «Минимум» (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр «Максимум» (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают. Фильтр «Минимум» (Minimum) как-бы стягивает, сжимает белые участки изображения путем сгущения и расширяет тёмные области. Фильтр «Максимум» делает противоположное — он расширяет и распространяется белые участки с уменьшение черных областей. Другими словами, фильтр «Минимум» минимизирует белый, тогда как «Максимум» максимизирует белый.
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей. Но, как правило «Радиус» в 1 пиксель лучше всего работает и даёт тонкие линии.
В самом низу диалогового окна имеется ещё один параметр — «Сохранить» (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:

Оставьте значение «Радиус» в 1 пиксель, затем установите параметр «Сохранить» на значение «Прямоугольность» или «Округлость» в зависимости от вашего изображения.
Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:

Подп.под.рис. Вид документа после применения фильтра «Минимум».
Шаг 7: Добавление корректирующего слоя «Уровни» (Levels)
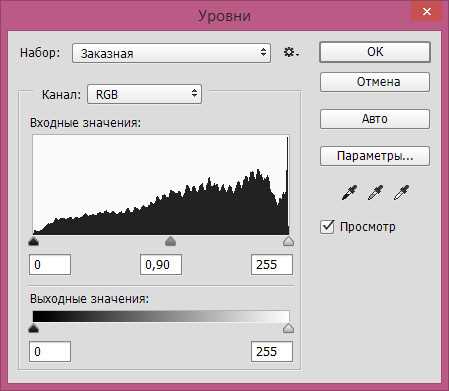
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Шаг 8: Изменяем режим наложения на «Умножение» (Multiply)
Параметры и настройки корректирующего слоя «Уровни» будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить режим наложения слоя с нормального на «Умножение» (Multiply):

Изменение режима наложения слоя » Уровни» на «Умножение» (Multiply).
Теперь эскиз кажется более темным:

Эффект после изменения режима наложения на «Умножение» (Multiply).
Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя «Уровни». Регулировка непрозрачности расположена в правом верхнем углу панели слоев. Значение по умолчанию составляет 100%. Чем ниже вы его установите, тем меньшее влияние корректирующий слой «Уровни» будет иметь на изображение. Я понизить своё до 75%:

Понижение непрозрачности корректирующего слоя «Уровни» возвращает эскизу часть исходной яркости.
Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз. Теперь давайте рассмотрим способы его раскрасить, используя различные режимы наложения, каждый из которых даст нам свой, отличный от других, результат.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Кликните мышкой по фоновому слою и нажмите комбинацию клавиш Ctrl+J.
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
Переименуем слой в «Color». Вот как выглядит теперь панель слоёв:

Панель слоёв с копией фонового слоя, переименованной в «Color».
Шаг 10: Перемещение слоя «Color» на самый верх слоя стека
Нам нужно поместить слой «Color» выше всех остальных слоев. Один из способов сделать это — мышкой перетащить вверх, но есть более быстрый и «правильный» способ перетаскивания слоя в стеке — с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой «Color» на самый верх, непосредственно над корректирующим слоем «Уровни»:

Панель слоёв со слоем «Color», перемещённым вверх стека.
Шаг 11: Изменяем режим наложения слоя «Color»
На данный момент слой «Color» полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя «Color», следует изменить его режим наложения с нормального на «Цветность».
Это даст нам первый из наших эффектов раскрашивания:

Эскиз после изменения режима наложения на «Цветность» (Color).
Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя «Color». Я снизить свою до 70%:

Понижение непрозрачности слоя «Color». После уменьшения непрозрачности цвета эскиза кажутся более тонкими.
Шаг 12: Применение режимов наложения «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light)
Рассмотрим другие способы окрашивания эскиза. На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с «Цветности» на «Перекрытие» (Overlay):

Результат, полученный при изменении режима наложения слоя с «Цветности» на «Перекрытие».
Как я уже говорил, режим наложения «Перекрытие» (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если «Цветность» нам дала практически пастельные цвета, то «Перекрытие» придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить «Мягкий свет» (Soft Light):

Изменение режима наложения на «Мягкий свет» (Soft Light). Полученный эффект очень похож на «Перекрытие», но результат является более тонким. Контраст стал менее интенсивным, а цвета более приглушенными.
И, наконец, я изменю режим наложения на «Жёсткий свет» (Hard Light).
В то время, как «Мягкий свет» представляет собой менее интенсивную версию «Перекрытия», «Жёсткий свет» является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:

Вид эскиза при режиме «Жёсткий свет» (Hard Light), непрозрачность слоя установлена на 100%.
Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние «Жёсткого света». При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:

Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Как создать такой же эффект менее, чем за минуту\. с помощью горячих клавиш, читайте здесь.
rugraphics.ru
Как сделать рисунок из фото в фотошопе
Сегодня мы будем рисунок из фото в фотошопе. Сразу оговорюсь, что данный эффект лучше всего будет смотреться на светлых изображениях. Также желательно использовать картинку в довольно большом размере, не менее 1500 пикселей по длинной стороне. Учтите это, если будете самостоятельно подбирать фото для повторения урока.
В уроке вы научитесь работать с инструментом Кисть, фильтрами «Умное размытие», Текстура и Свечение краев, масками слоя, режимами наложения слоев и корректирующими слоями, узнаете, как загружать кисти и многое другое.

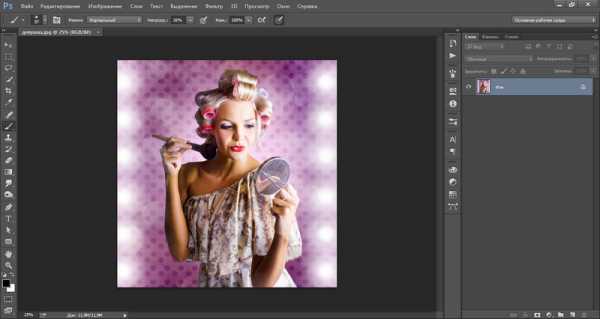
Открываем в фотошоп (Ctrl+O) изображение с девушкой из папки с исходниками.

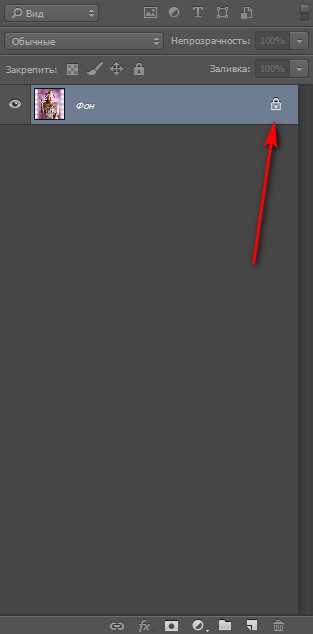
В панели слоев щелкаем по «замочку» около слоя, чтобы разблокировать фоновый слой для дальнейшего редактирования.

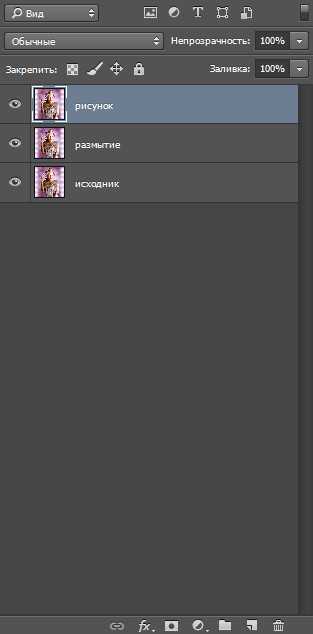
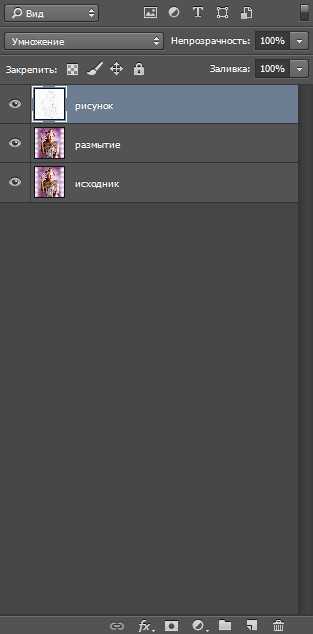
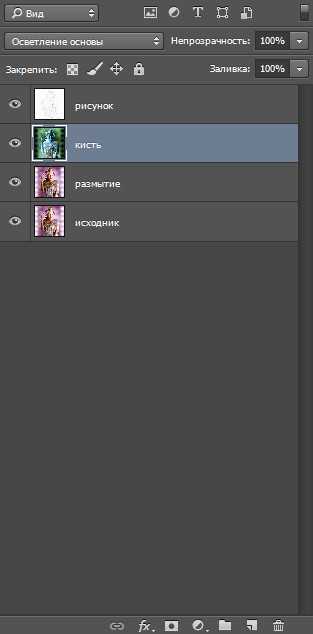
Дважды дублируем фоновый слой (Ctrl+J) и переименовываем слои снизу вверх, соответственно, в «Исходник», «Размытие» и «Рисунок». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

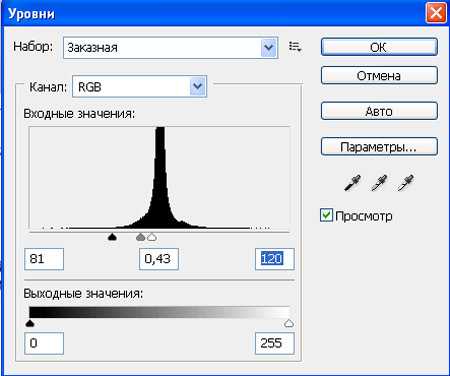
Временно скрываем видимость слоя «Рисунок», нажав в панели слоев на «глазик» около слоя. Активируем слой «Размытие» и переходим в меню Изображение-Коррекция-Уровни.
Добавляем корректирующий слой таким способом, как описано выше, не через панель слоев – так корректирующий слой сразу применится к слою «Размытие».
Двигаем средний ползунок вправо, тем самым затемняем слой «Размытие».




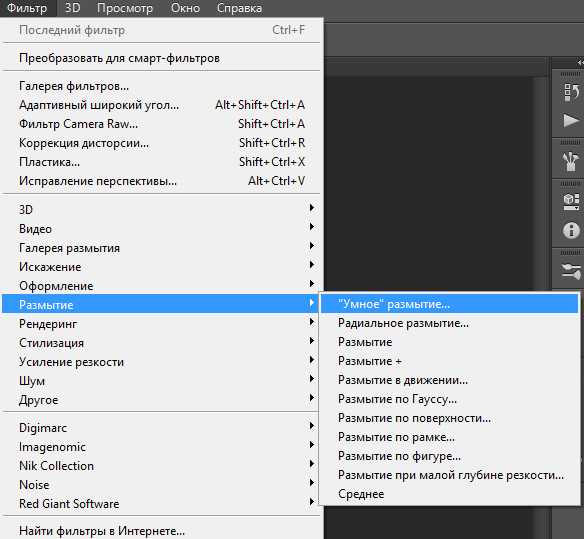
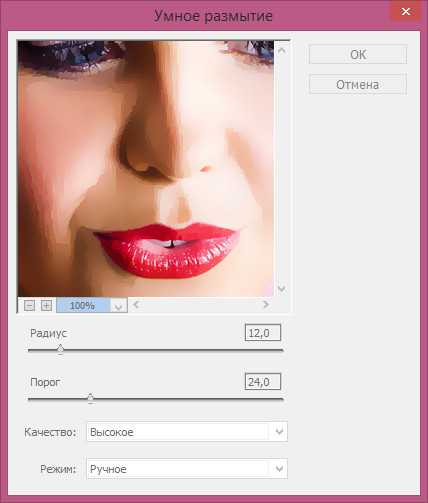
Переходим в меню Фильтр-Размытие-«Умное» размытие и вводим настройки, как на рисунке ниже. Нам необходимо размыть кожу девушку, при этом оставить четкими губы и глаза.



Возвращаем видимость слою «Рисунок» и переходим в меню Фильтр-Галерея фильтров. В папке Стилизация выбираем фильтр «Свечение краев» и вводим настройки, как на рисунке ниже.



Переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Рисунок».


Затем переходим в меню Изображение-Коррекция-Обесцветить, либо же нажимаем сочетание клавиш Ctrl+Shift+U.


В панели слоев меняем режим наложения слоя «Рисунок» на Умножение.


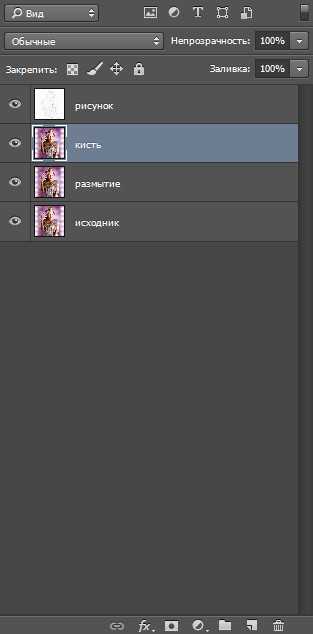
Активируем слой «Размытие». Создаем дубликат слоя и переименовываем его в «Кисть».

Снова переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Кисть».

В панели слоев меняем режим наложения слоя «Кисть» на Осветление основы.


В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого необходимо нажать клавишу D на клавиатуре.
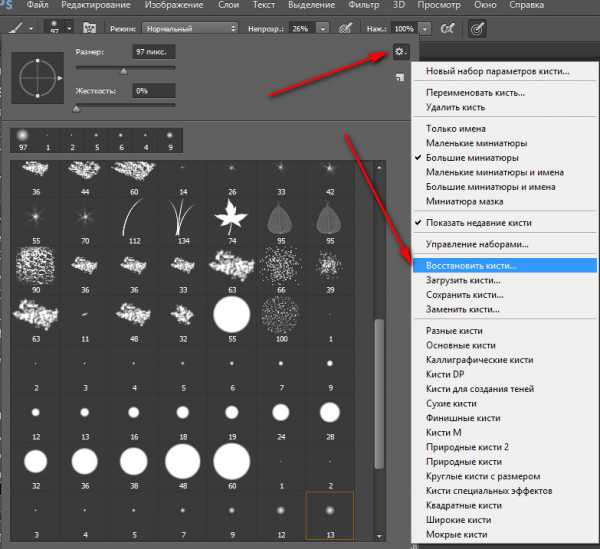
Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
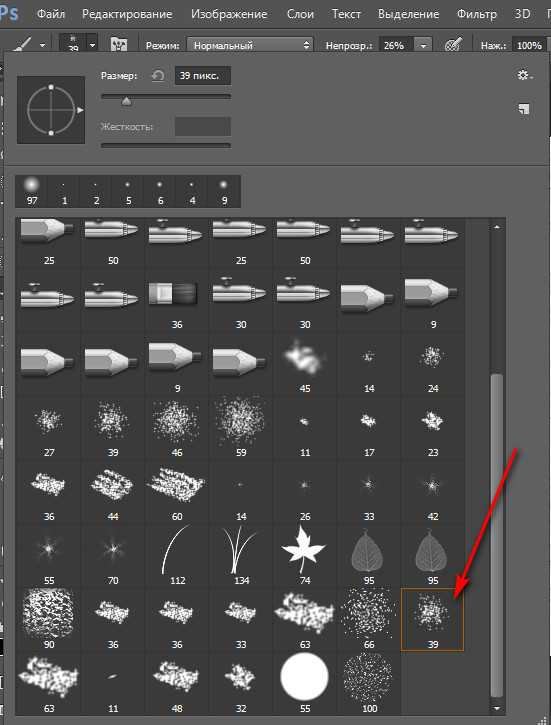
Из списка загруженных кистей выбираем кисть, отмеченную стрелочкой. Увеличиваем кисть примерно до 500 пикселей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
В верхней панели настроек инструмента Кисть уменьшаем значение прозрачности кисти. Рисуем кистью по холсту, восстанавливая видимость тех или иных областей. Более тщательно обрабатываем девушку, фон можно оставить полупрозрачным.



Меняем кисть на отмеченную ниже стрелочкой и прорисовываем губы, глаза, брови и частично волосы девушки и все те области, которым хотим придать четкости. Прозрачность кисти оставьте на 10%. Для усиления эффекта пройдитесь кистью по одному и тому же участку несколько раз.


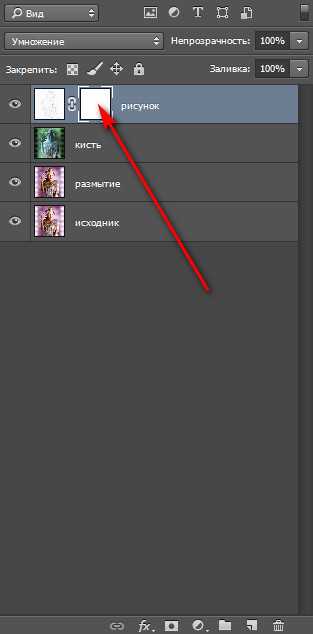
Переходим к слою «Рисунок» и добавляем к нему маску слоя. Активируем инструмент Кисть и выбираем мягкую круглую кисть.
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
В панели цвета в качестве основного выставляем черный оттенок (клавиша D). В верхней панели настроек инструмента Кисть понижаем прозрачность кисти и по маске слоя (именно по маске слоя, не по самому слою!) стираем самые четкие черные линии.




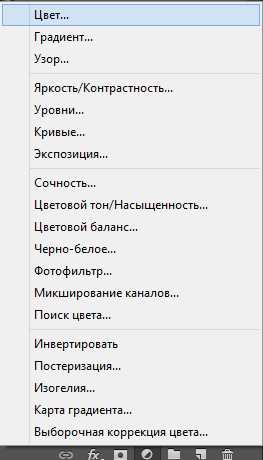
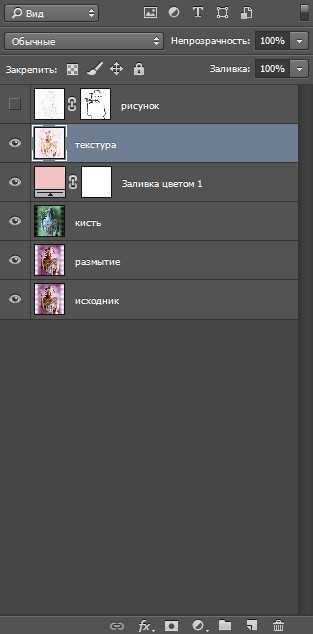
Для усиления «воздушного» эффекта между слоями «Кисть» и «Рисунок» создаем корректирующий слой цвет и меняем оттенок на #f2c1c1. В панели слоев понижаем прозрачность корректирующего слоя Цвет.




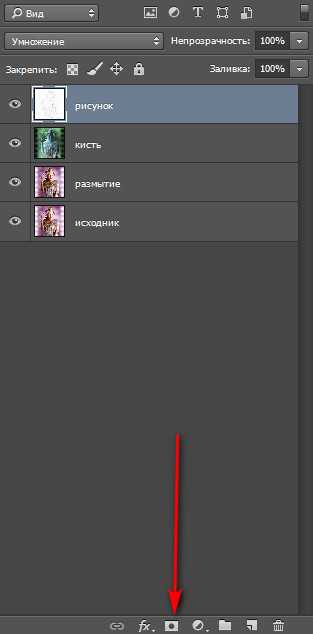
Временно отключаем видимость слоя «Рисунок» и нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Называем образовавшийся слой «Текстура».

Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр «Текстуризатор» и настраиваем, как на рисунке ниже.


Возвращаем видимость слою «Рисунок».

Результат в виде до и после:

Финальный результат.

Прекрасного настроения и вдохновения!
Автор урока — Ольга Максимчук
pixelbox.ru
Фото в карандашный рисунок. Урок фотошопа
Фото в карандашный рисунок. Урок фотошопа
Публикую свою версию урока «Фото в карандашный рисунок. Урок фотошопа». Это 1 часть урока «Анимация карандашного рисунка». Думаю, что любители фотошопа знают этот трюк, а вот для людей, только начинающих изучать эту программу, этот урок будет хорошим подспорьем.
Скажу честно, что я впервые делала анимацию фото карандашного рисунка опубликованного в сообществе на Mail.ru «Фотошоп, уроки, тренинг, объяснения!», и этот урок мне показался очень интересным, и я сохраняла свою работу в скринах. После я спросила у первого автора этого урока Ольги Бор смогу ли я опубликовать свою версию урока на моем сайте. Огромное спасибо ей за мастерство и за понятные уроки. Думаю, что меня поддержат многие мои «сообщники».
Я решила разделить урок Анимации карандашного рисунка на две части, чтобы вас не утомить.
Итак, сейчас мы начнем преобразовывать фото в карандашный рисунок:
1. Выбираем фото для обработки. Желательно, чтобы ваша фотография была однотонном фоне или близко к этому. Я выбрала вот эту фотографию, которую нашла у себя в запасниках. Когда-то скачала в интернете.

2. Открываем ее в фотошопе и дважды кликаем левой кнопкой по слою с замочком, чтобы преобразовать картинку в слой.

3. Создаем дубликат слоя для создания карандашного рисунка. Чтобы создать дубликат слоя, кликаем правой кнопкой мыши по нулевому слою, в выпавшем окне ищем строчку Создать дубликат слоя, жмем туда и готово.

4. Для продолжения работы обесцвечиваем копию слоя. Для этого идем в меню — изображение — коррекция — обесцветить. Получаем такой результат.

5. Создаем копию слоя без цвета и инвертируем его. Для этого идем в Меню — изображение — коррекция — инверсия. Получилось вот так.
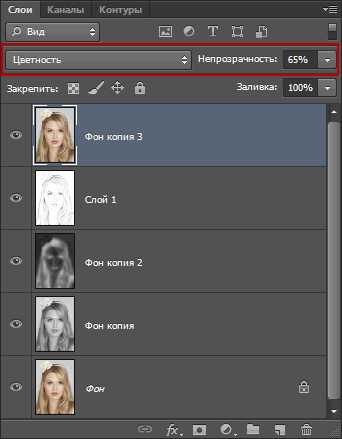
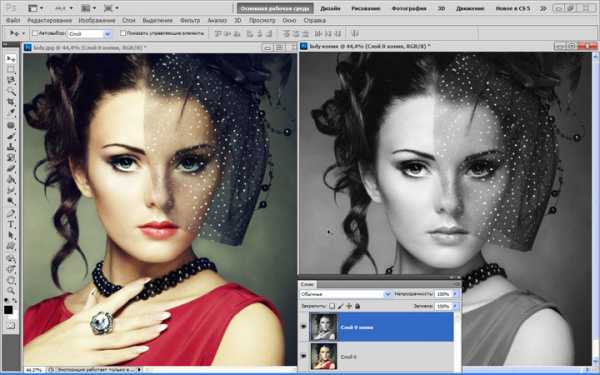
6. Теперь нужно поменять режим наложения этого слоя на «Линейный осветлитель». Для чего идем в панель слоёв. Для изменения режима наложения нажимаем на стрелочку, и в списке режимов ищем «Линейный осветлитель (добавить)». Посмотрите мой пример. Увидела неточность в скрине. Я закрыла списком Панель слоев. Ее хорошо видно на предыдущей картинке. Это окошечко со словом «Обычная».

7. После смены режима изображение пропало, это правильно.

8. И сейчас мы будем преобразовать фото в карандашный рисунок непосредственно. Переходим в меню — фильтр — размытие — размытие по Гауссу.

9. Радиус размытия устанавливаем примерно 10 пикселей и видим, что у нас проявился рисунок, чего мы и добивались. Радиус можно регулировать на свой вкус, но чем больше радиус, тем меньше эффект рисунка.

10. Нужно добавить четкость нашему рисунку.
10.1 Поэтому объединяем все слои, но не обычным способом, а нужно сделать это так, чтобы в панели слоёв все слои остались, а еще к ним бы прибавился объединённый слой. Для этого нажимаем Alt и идем в меню — слои — объединить видимые. Когда будете нажимать на «слои» не отпускайте мышку, иначе список будет закрываться.

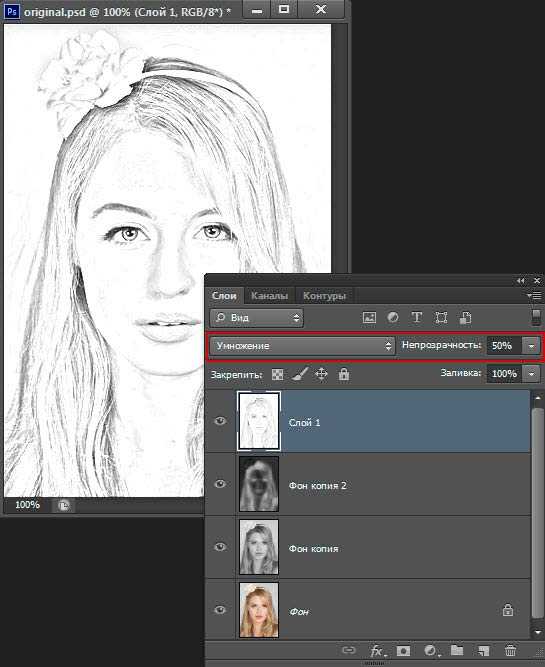
10. 2 Теперь меняем режим наложения слоя на «умножение», ставим непрозрачность — 50-60%. Регулируйте этот показатель, чтобы добиться более реалистичного изображения карандашом.

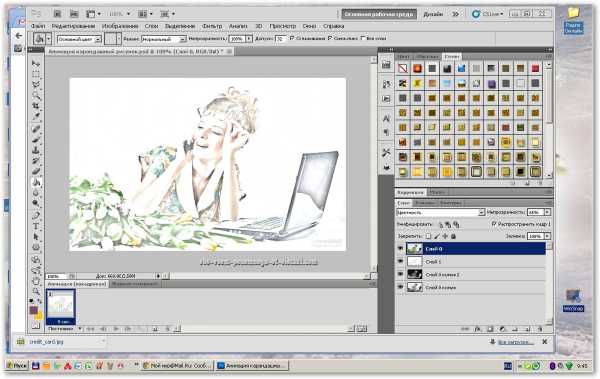
11. В панели слоев передвигаем оригинал картинки (слой 0) на самый верх, режим меняем режим «умножение» на «цветность» с непрозрачностью слоя 65%.

12. Теперь можно объединить все слои и вуаля, мы преобразовали наше фото в карандашный рисунок.

13. Если вам кажется, что он очень светлый, то можно снизить его яркость, для чего идем в меню — изображение — коррекция — яркость/контрастность.

14. Ну вот наша картинка стала немного ярче.

Теперь я рекомендую вам сохранить эту картинку в формате PSD, чтобы продолжить использовать ее во второй части моего урока, где мы будем делать анимацию. Для сохранения в этом формате идете в меню — файл — сохранить как.
Или сохраняете картинку в формате jpg. Я дополнила картинку рамочкой, и как ее сделать расскажу в будущем уроке и вот что у меня получилось.

Ну вот и закончилась 1 часть моего урока. Надеюсь, что я вас не утомила своим объяснением, и то что вам они понятны. Если вы решите сделать что-то, используя мой урок, то я буду только рада. Удачи вам в вашем творчестве.
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
obo-vsem-ponemnogu-ot-olechki.com
Из фотографии в рисунок | Уроки Фотошопа (Photoshop)
В сегодняшнем уроке photoshop мы будем превращать фотографию в рисунок. Урок рассчитан на уверенных пользователей фотошопа, хотя новички также могут попробовать его выполнить.
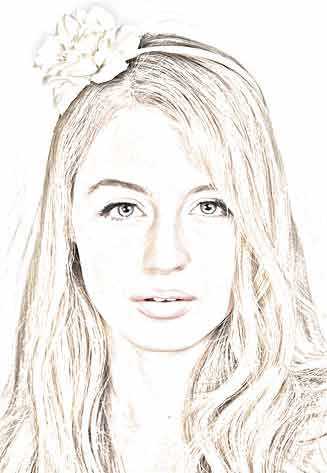
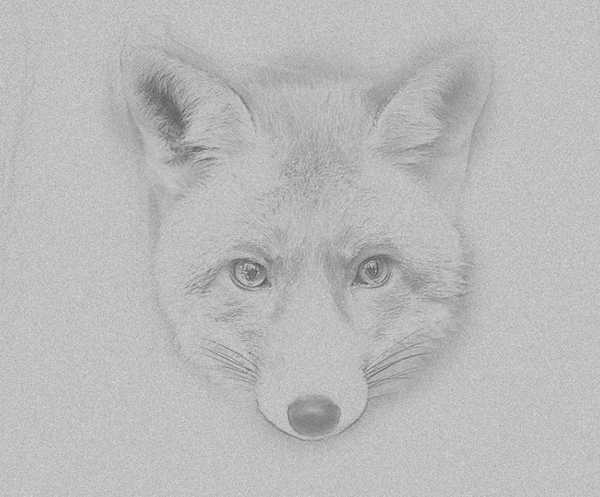
В результате мы превратим такую фотографию:

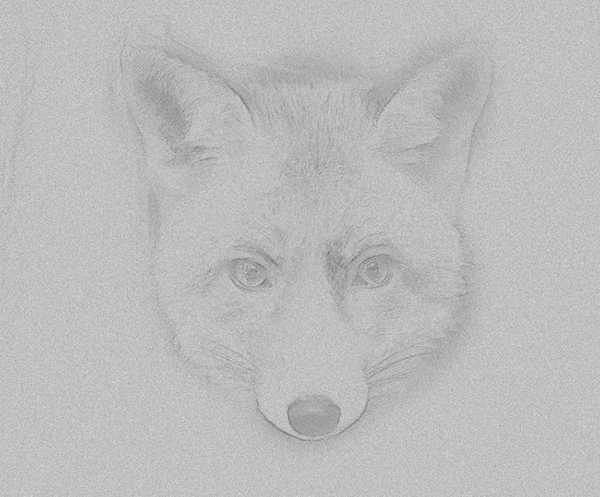
В такой карандашный рисунок:

Из фотографии в рисунок
1. Откройте вашу фотографию, сразу создайте копию (Ctrl+J) и обесцветьте её (Shift+Ctrl+U):

2. Создайте новый слой, и разместите его под обесцвеченной копией. Затем залейте его цветом #aeaeae:

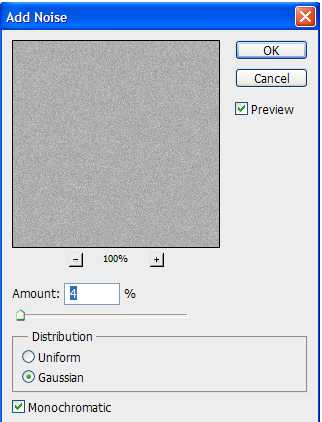
3. Сейчас нужно добавить шума. Для этого идём в Filter -> Noise (Шум) -> Add Noise (Добавить шум):

Я выбрал значение Amount 4px, больше ставить не советую.
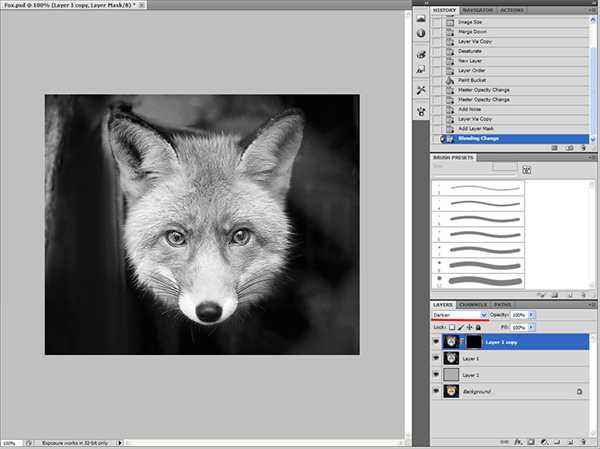
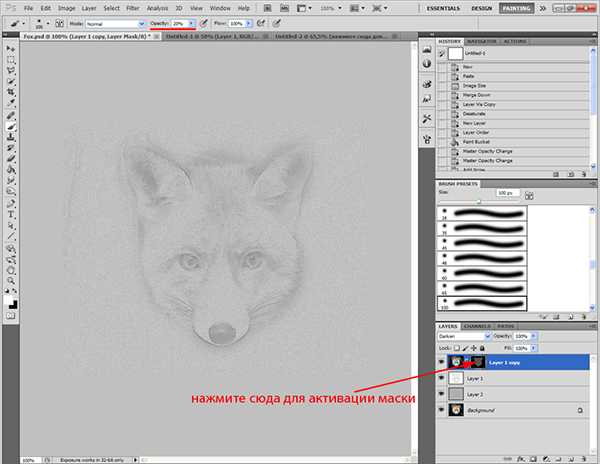
4. Переходим на самый верхний слой с обесцвеченным изображением и копируем его (Ctrl+J), затем добавляем маску слоя (подробнее о масках читайте в уроке “Маски в фотошопе”) Layer -> Layer Mask -> Hide all (Скрыть всё). Режим смешивания устанавливаем Darken:

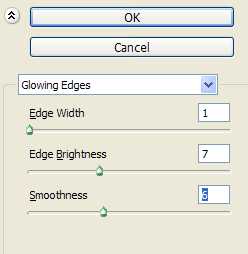
5. Спускаемся на слой ниже и применяем Filter -> Stylize (Стилизация) -> Glowing Edges (Светящиеся края) с такими параметрами:

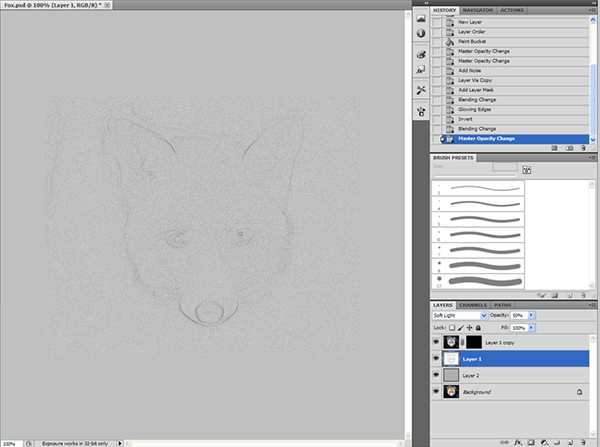
Теперь инвертируйте цвета (Ctrl+I):

Режим смешивания Soft Light (Мягкий свет), непрозрачность 50%:

6. Возьмите мягкую кисть размером 100px (зависит от размера вашего изображения), цвет установите белый, непрозрачность кисти на 20%, поднимитесь на слой с маской, кликните по самой маске и пройдитесь по морде лиса:

7. В принципе, сейчас вы можете той же самой кистью прорисовать лиса, в таком случае получится такой рисунок из фотографии:

Однако рисунок получился слишком ровный, совсем нет штрихов, поэтому нас такой вариант не устраивает, и мы двигаемся дальше.
8. Смените кисть на жёсткую размером 2px и начинайте штриховать шерсть лиса. Также можете немного заштриховать фон:

Если у вас есть планшет, используйте его.
9. Спуститесь на слой ниже и объедините его с нижележащим (Ctrl+E). Для верхнего слоя режим смешивания установите Normal:

10. Примените маску слоя: Layer -> Layer Mask -> Apply. А затем снова создайте маску, но на этот раз Layer -> Layer Mask -> Reveal All (Показать всё). Возьмите большую мягкую кисть с чёрным цветом и закрасьте ей засвеченные участками:

11. Вновь примените маску слоя. А сейчас займёмся штриховкой нашего рисунка из фотографии. Возьмите чёрную жёсткую кисть размером 2px, с непрозрачностью 20% и обведите основные контуры рисунка (линии глаз, шерсть и т.д.) Для улучшения результата периодически меняйте непрозрачность кисти:

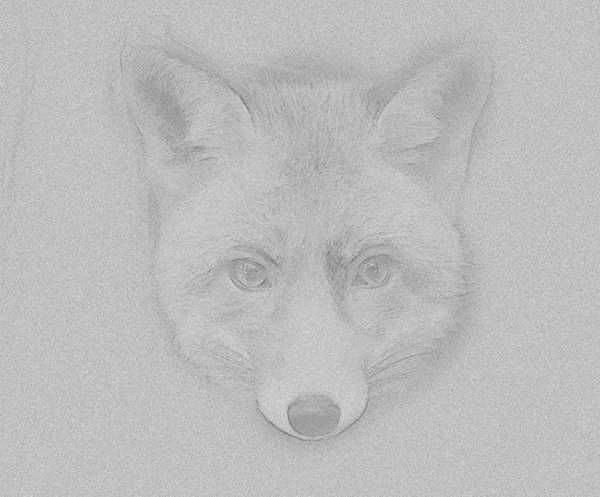
Тоже самое проделайте с белой кистью:

Штрихуйте белой кистью те места, которые вы хотите выделить и осветлить.
12. Напоследок подкрутите контраст. Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яроксть/Контраст):
Вот и всё, мы перевели фотографию в рисунок и получили такой результат:

На этом урок photoshop закончен. Можете экспериментировать с кистями, непрозрачностью слоёв, разными изображениями и добиваться удивительных результатов. Если в ходе урока у вас есть появились вопросы, я готов ответить на них в комментариях, также можете поделиться своей работой на форуме. Желаю вам творческих успехов, увидимся в следующем уроке photoshop.
psforce.ru
Как превратить фотографию в чертеж в Adobe Photoshop
В этом уроке мы научимся превращать фотографию в чертеж в синих цвета при помощи Adobe Photoshop.Если вы не любитель тратить долгие часы на создание подобных работ в оригинале это техника поможет «подделать» их, создав видимость рабочего чертежа. Мы используем фильтры, чтобы создать базовые линии с исходной фотографии, а затем добавим сетку и текстуры, чтобы сделать работу реалистичнее.
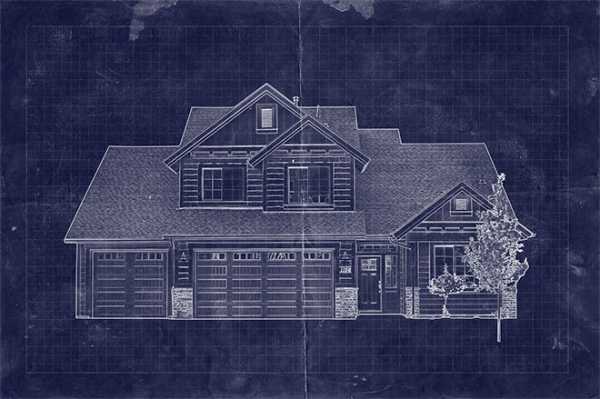
Результат
Откройте фотографию в Adobe Photoshop. Конкретно эта фотография находится в бесплатном доступе, и вы можете скачать ее здесь.

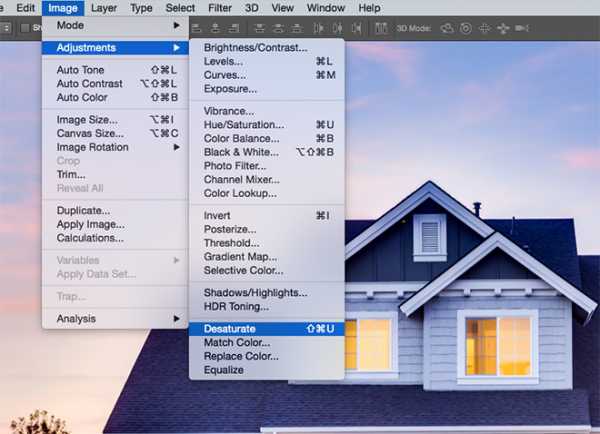
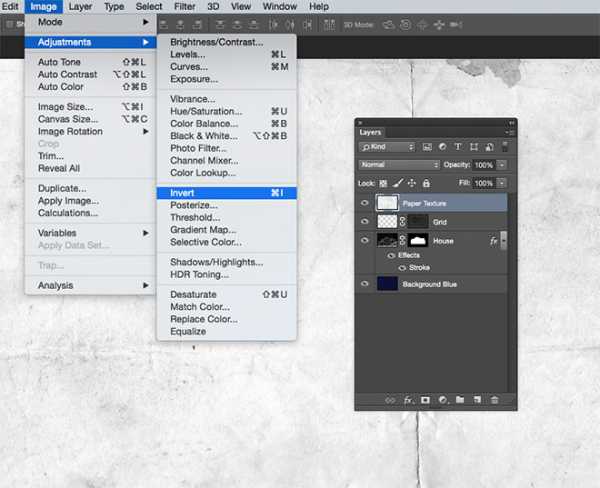
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы сделать фотографию черно-белой.

В меню выберите Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев, чтобы создать базовые линии чертежа.

Чертеж, который хотим эмитировать мы должен быть нарисован белым цветом на синей бумаге, поэтому в меню выберите Image > Adjustments > Invert/Изображение>Коррекция>Инвертировать, чтобы инвертировать цвета.

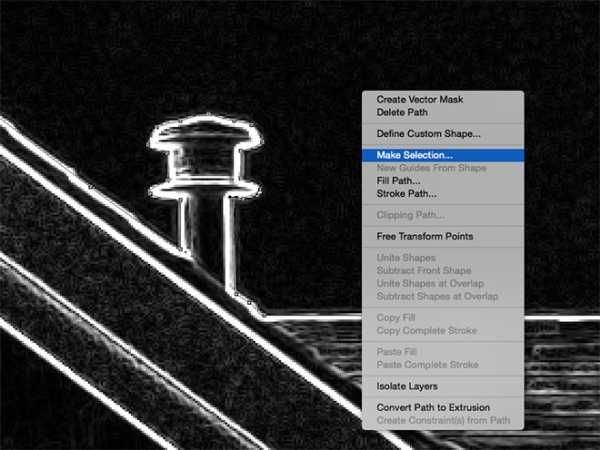
На фотографии чаще всего будут ненужные объекты, которые на чертеже нам ни к чему. Инструментом Pen/Перо обрисуйте дом (или ваш объект), включив только те части, которые хотите оставить. Затем кликните по контуру правой кнопкой и выберите Make Selection/Создать выделение.

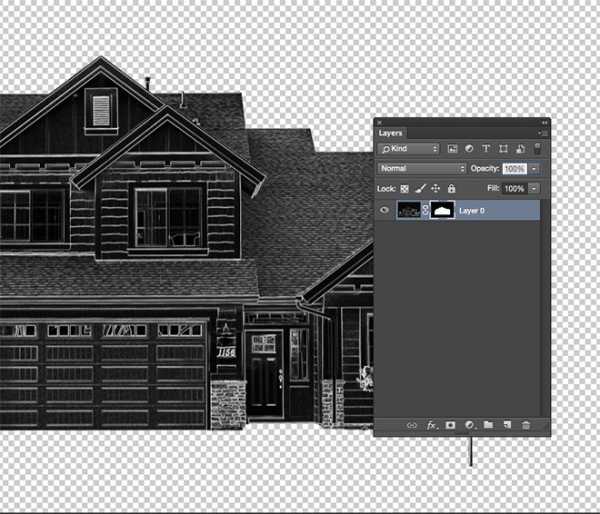
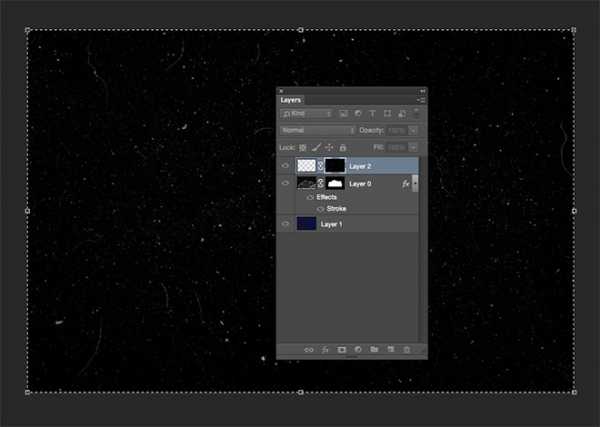
Не снимая выделения кликните по иконке Layer Mask/Маска слоя в нижней части палитры Layers/Слои. Так вы скроете все лишние детали, оставив только то, что находится внутри выделения.

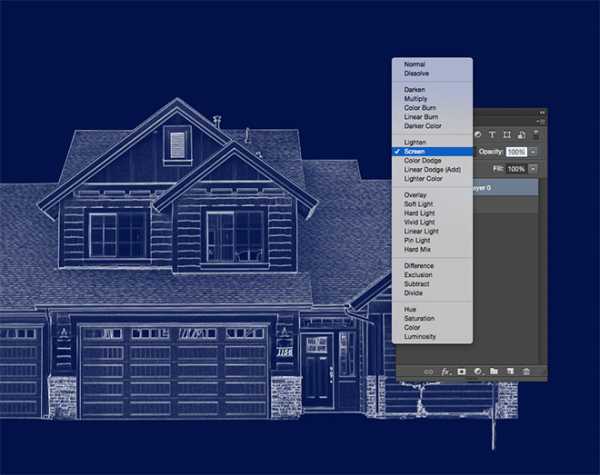
Создайте новый слой и перетащите его под слой с домом. Залейте этот новый слой темно-синим цветом #051340. Смените blending mode/режим наложения слоя с домом на Screen/Осветление. Так черный цвет этого слоя станет прозрачным.

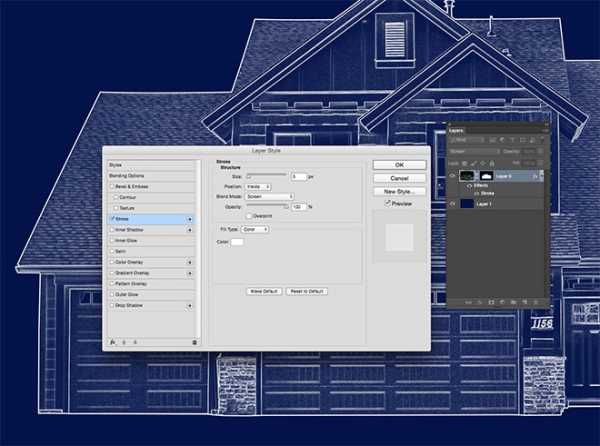
Кликните дважды по слою с домой, чтобы открыть стили слоя и выберите Stroke/Обводка. Укажите толщину обводки в 5px, положение — Inside/Внутри, режим наложения Screen/Осветление и 100% opacity/непрозрачности.

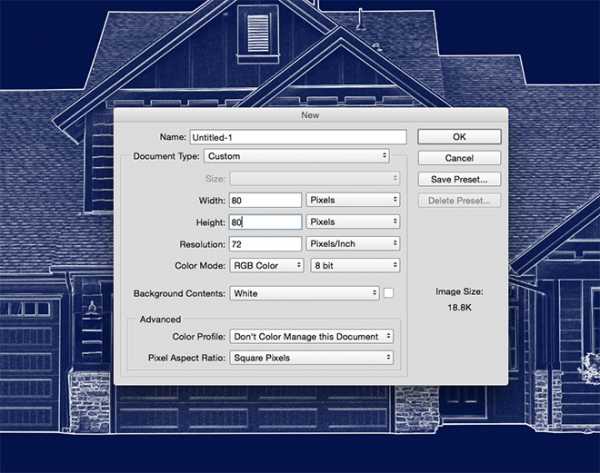
Теперь мы хотим добавить сетку. Для этого создадим паттерн. Создайте новый документ размером примерно 80x80px. Размер зависит от размера вашего документа.

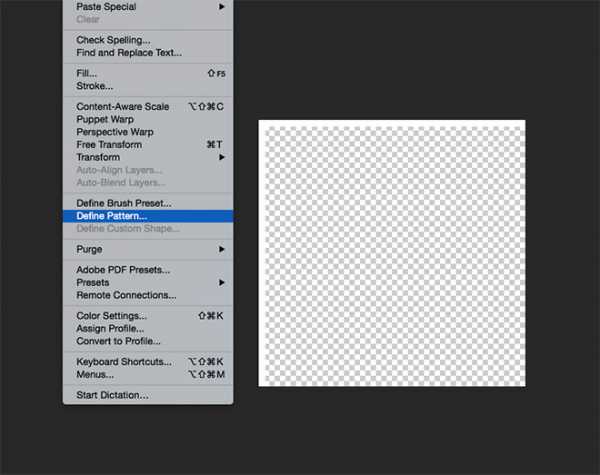
Создайте новый слой и отключите видимость фонового слоя. Инструментом marquee/прямоугольная область выделите тонкие длинные прямоугольники толщиной в 2px по верхнему и левому краям документа и залейте их белым цветом.

Нажмите CMD/Ctrl+D, чтобы снять выделение, затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор. Назовите узор так, чтобы вы потом могли его легко опознать.

Закройте документ и вернитесь к нашему основному документу. Создайте новый слой и возьмите инструмент Fill/Заливка. В выпадающем меню в панели настроек выберите вариант заливки Pattern/Узор, затем выберите только что созданный нами паттерн. Кликните в любом месте документа, чтобы выполнить заливку.

Инструментом marquee/прямоугольная область создайте выделение вокруг основной композиции по контуру клеточек. Кликните правой кнопкой и выберите Stroke/Обводка, затем укажите широту в 5px, белый цвет и положение Center/Центр.

Тем же инструментом выделите области снаружи от только что созданной нами рамки и нажмите delete, чтобы очистить их.

Укажите слою с сеткой маску. Удерживая ALT, кликните по маске, чтобы редактировать ее содержание. Скачайте и откройте одну из пыльных и поцарапанных текстур, затем вставьте ее в маску. Масштабируйте и поверните ее как необходимо.

Возьмите инструмент Selection/Выделение и кликните в документе, чтобы выйти из режима редактирования маски. Выберите маску слоя и нажмите CMD/Ctrl+L, чтобы открыть коррекцию Levels/Уровни. Переместите слайдеры как показано на картинке выше.

Завершаем нашу работу эффектом старой бумаги. Скачайте одну из них, вставьте в документ, масштабируйте до нужного размера, затем обесцветьте и инвертируйте цвета.

Смените режим наложения слоя с бумагой на Screen/Осветление.
Результат

Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как сделать рисунок из фотографии за пару минут в фотошопе
Графический редактор позволяет делать с изображениями разные чудеса, к примеру, можно сделать рисунок из фотографии в Фотошопе. Конечно, это будет всего лишь имитация, но смотрится такой эффект довольно интересно.
Сделать это можно по-разному, в этом уроке описан один из самых элементарных способов. Вы сможете превратить снимок в подобие рисунка за пару минут, а «набив руку», буквально за несколько секунд.
Шаг 1
- 1. Откройте фотографию и окошко «Слои».
- 2. Продублируйте слой, выделив основной, кликнув правую кнопку мышки и нажав «Сделать дубликат слоя», также это можно сделать через верхнее меню «Слои».
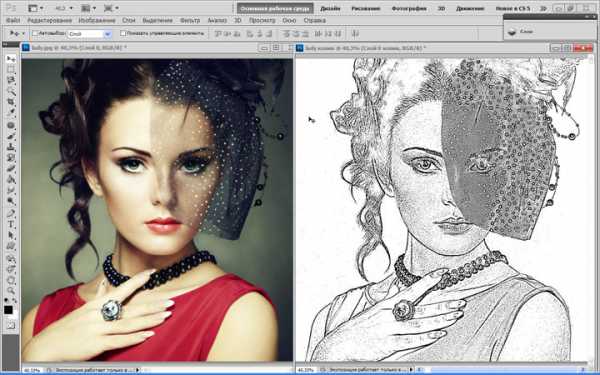
- 3. Если вы хотите сделать черно-белый рисунок, зайдите в меню «Изображение», потом выберите «Коррекция» и нажмите «Обесцветить». Изображение станет черно-белым:

- 4. На панели инструментов выберите черный цвет первым и белый вторым. Это важно.
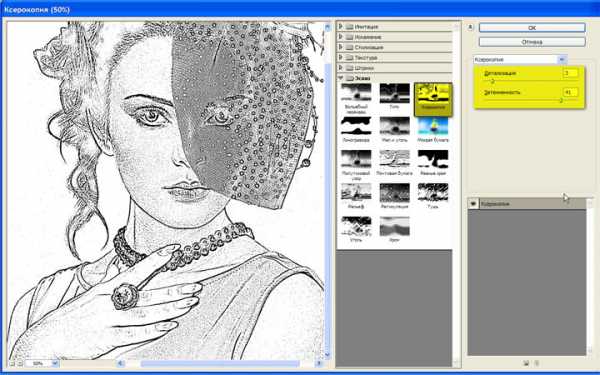
- 5. Теперь самый волнующий момент: зайдите в меню «Фильтр», найдите категорию «Эскиз» и выберите там фильтр «Ксерокопия». Откроется окно с настройками фильтра:

- 6. Для начала сделайте вид превью фотографии, что слева, такого размера, чтобы все изображение было хорошо видно. Для этого используйте плюс/минус в нижнем левом углу окошка.
- 7. Справа подберите подходящие значения для настроек «Детализация» и «Затемненность». Для нашего изображения мы выбрали значения 3 и 41 соответственно. Размер фотографии 1600х1600 пикселей. Но какие взять цифры зависит не только от размера фото, но и от композиции. Если вас все устроило, нажмите «Ок».
Итак, мы сделали из фото рисунок в Фотошоп, но он черно-белый:
Если вы хотите получить цветное изображение, то переходите ко второму шагу.
Шаг 2
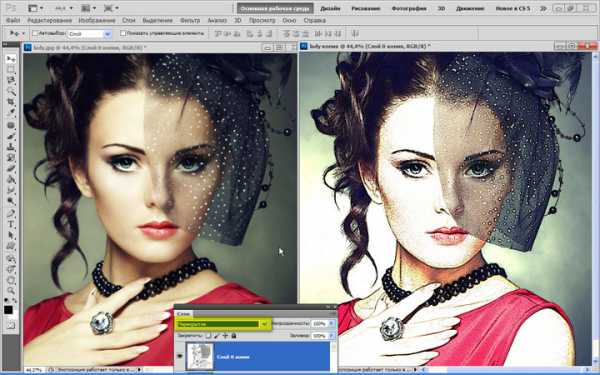
- 1. В окне «Слои», находясь на верхнем слое, на который вы наложили фильтр, измените режим наложения в левом верхнем углу. На примерах три разных режима наложения: перекрытие

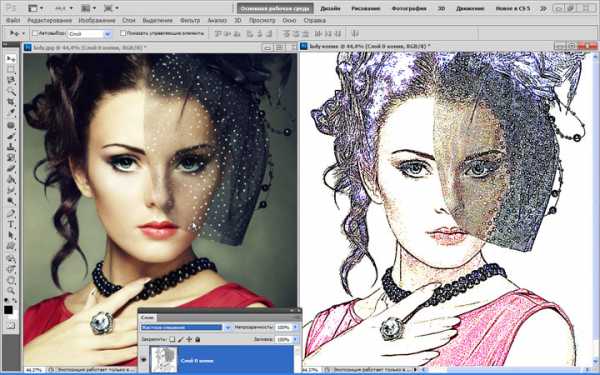
жесткий свет:
и жесткое смешение:
Можно также попробовать яркий, линейный или точечный свет. Как будет смотреться лучше, зависит опять же от фотографии. - 2. Если на фото было много мелких деталей, которые превратились в точки или линии, портящие рисунок, это можно поправить. Временно поменяйте режим наложения слоя на «Обычные», возьмите «Кисть» с белым цветом (либо можно выбрать с помощью «Пипетки» подходящий тон) и закрасьте все лишнее. Потом снова поменяйте режим.
- 3. Чтобы сделать цвета рисунка более насыщенными можно уменьшить процент непрозрачности верхнего слоя с фильтром.
- 4. Если линии «рисунка» получились слишком бледными, можно попробовать поиграть с настройкой «Уровни», которая находится в меню «Изображение», далее «Коррекция».
Вот еще один вариант рисунка из фотографии:

И напоследок маленький нюанс: если установить на палитре вместо черного цвета любой другой (желательно темный), а потом воспользоваться фильтром «Ксерокопия», то рисунок будет выполнен тем цветом, который вы выбрали. Можно сделать из фото рисунок в Фотошоп, например, коричневым «карандашом», смотрится тоже неплохо.
Похожие статьи
infosphere.top