Как в фотошопе закруглить углы картинки и фотографии
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы . В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
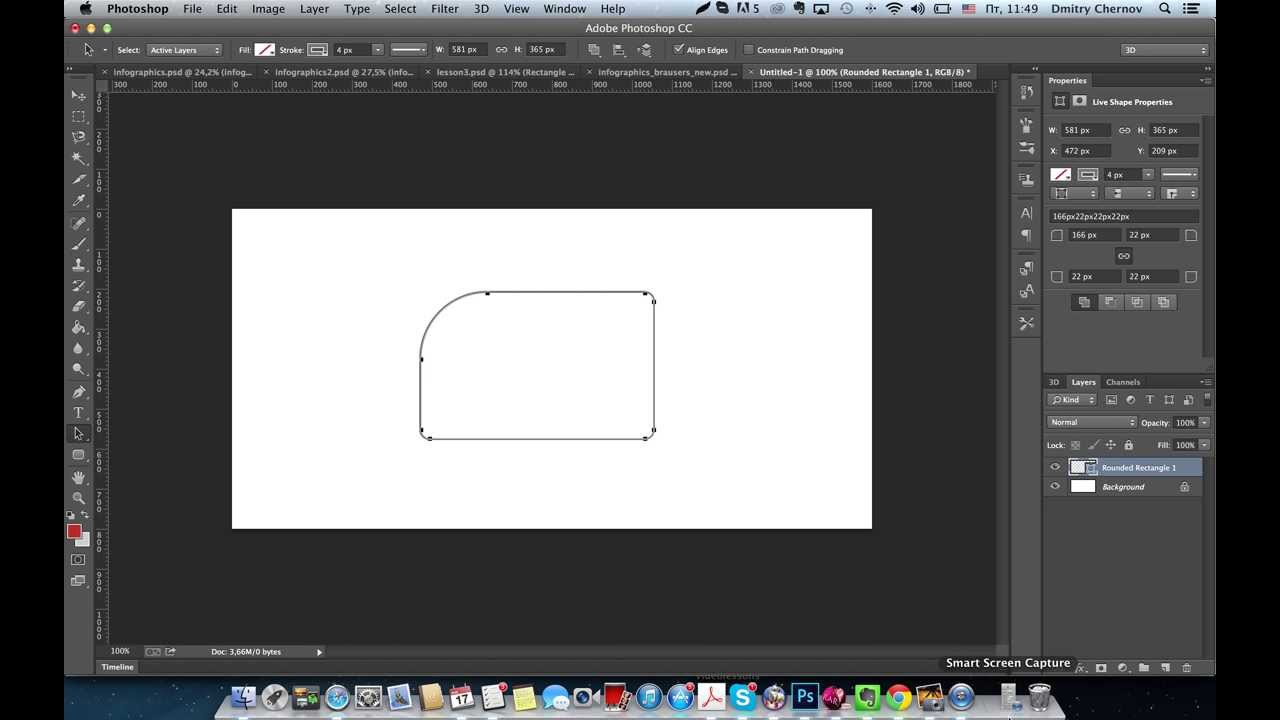
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Далее создаем новую маску слоя при помощи этой клавиши.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Готово.
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
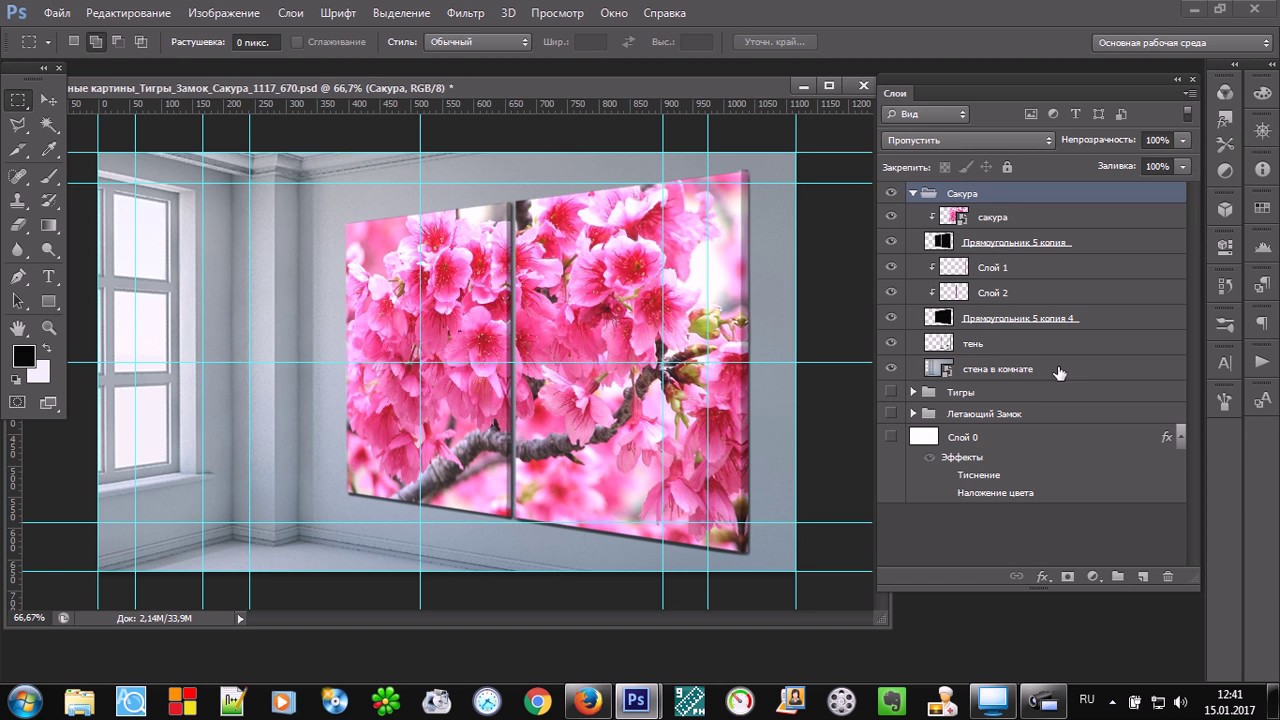
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Далее в верхней панели находим выделение – модификация – сгладить.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Готово.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Делаем закругленные углы картинок в Фотошопе
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь добавлением простой рамки толщиной в 1px:
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей  Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Допустим, нужно сделать аватарку с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами.
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3, но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно уменьшить его размер и/или вырезать нужный фрагмент в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C, чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным, либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным, либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
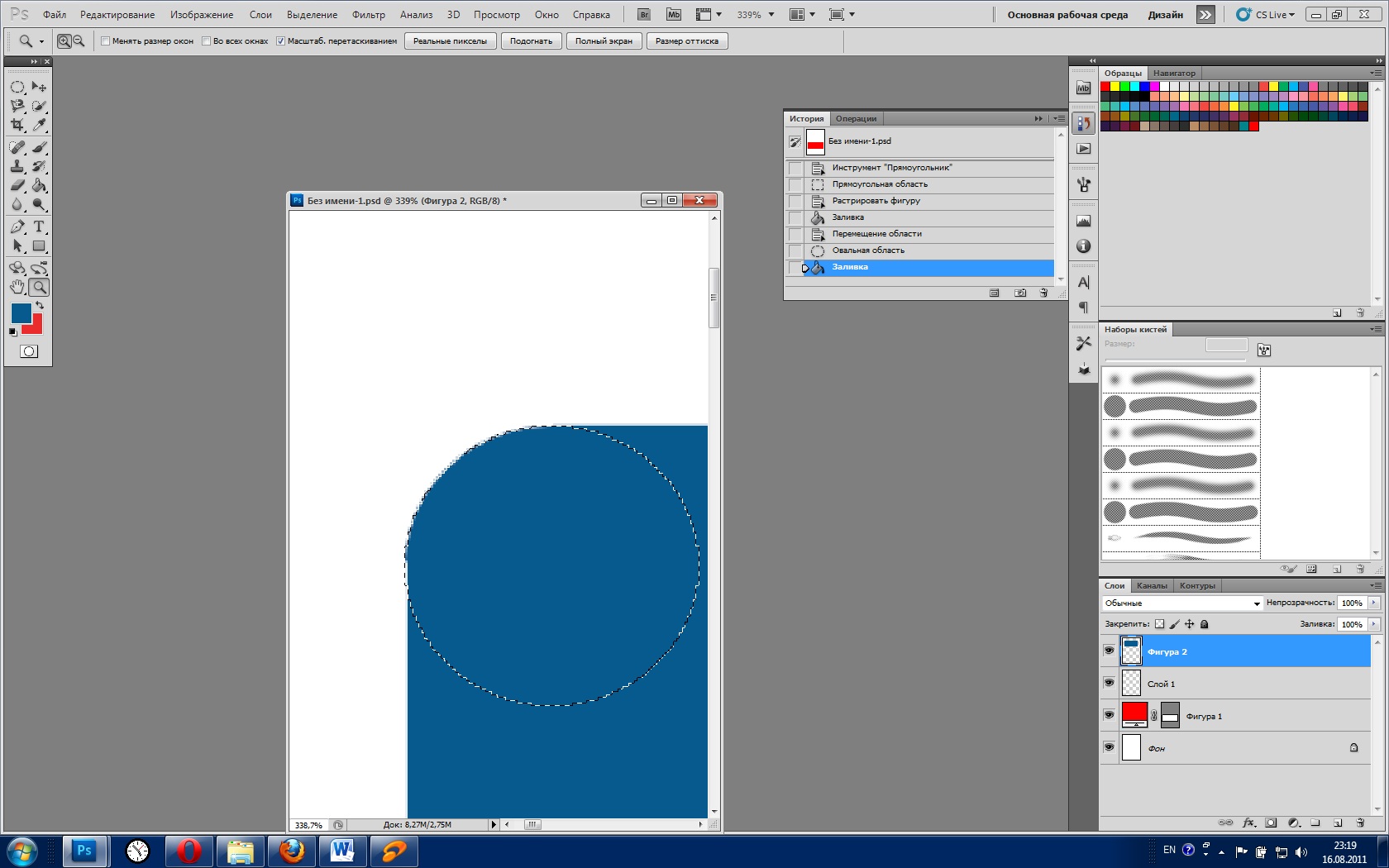
4. Создаем новый слой (Ctrl+Shift+N). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius, характеризующий степень закругленности угла, для этого урока равен 8, но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре комбинацию горячих клавиш Photoshop Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift, размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
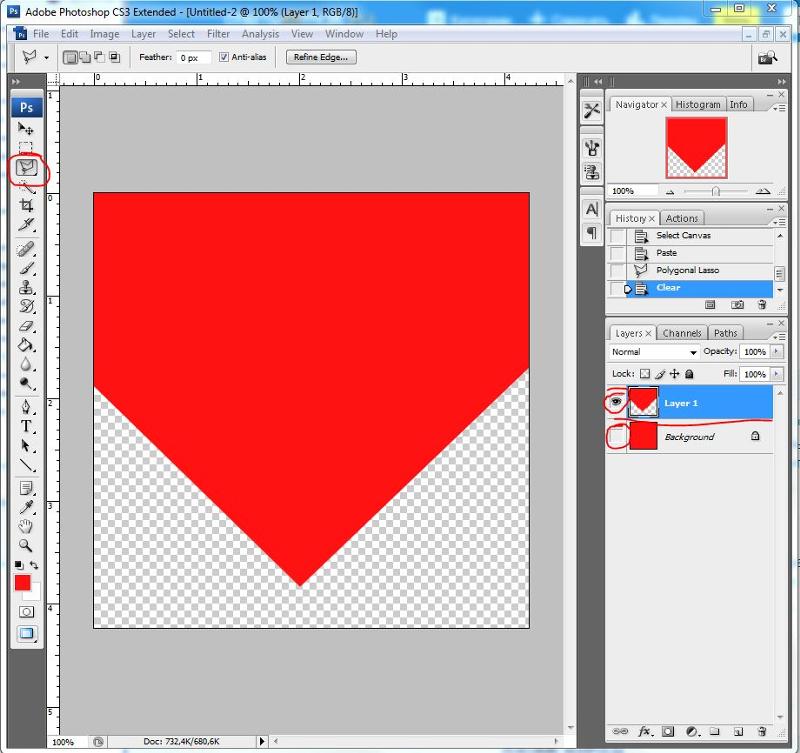
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete, чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре
Нажимаем на клавиатуре
10. Рисунок без острых углов готов. Можно сохранять его в нужном формате и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD, чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента
Скругление углов в Photoshop и Photoshop Elements
Доброе утро, скребки! Счастливого Хэллоуина! Мы заняты подготовкой к веселой ночи трюков или угощений, и много фотографируемся, и вы знаете, что это значит ?? МНОГО веселых новых разборок! Сегодня у меня для вас совершенно новый урок, который добавит интереса к вашим фотографиям на Хэллоуин… так что давайте начнем!
Несколько недель назад я сделал учебник о том, как начать свой первый макет. В этом макете я закруглил края своих фотографий. Скругление углов — это хороший способ изменить внешний вид макета. Это делает ваши фотографии мягкими и приятными, и действительно придает им другой вид. С тех пор один из наших читателей блога попросил меня показать вам, как это сделать, поэтому сегодня я здесь, чтобы показать вам быстрый и простой способ скругления краев вашей фотографии! Есть НЕСКОЛЬКО способов сделать это, но я девушка в маске, так что сегодня я покажу вам именно этот способ! Этот урок можно использовать как в Photoshop, так и в Photoshop Elements, поэтому убедитесь, что вы выбрали правильную версию инструкций, когда дело доходит до выбора.
В этом макете я закруглил края своих фотографий. Скругление углов — это хороший способ изменить внешний вид макета. Это делает ваши фотографии мягкими и приятными, и действительно придает им другой вид. С тех пор один из наших читателей блога попросил меня показать вам, как это сделать, поэтому сегодня я здесь, чтобы показать вам быстрый и простой способ скругления краев вашей фотографии! Есть НЕСКОЛЬКО способов сделать это, но я девушка в маске, так что сегодня я покажу вам именно этот способ! Этот урок можно использовать как в Photoshop, так и в Photoshop Elements, поэтому убедитесь, что вы выбрали правильную версию инструкций, когда дело доходит до выбора.
Для начала откройте картинку или бумагу, углы которой вы хотите закруглить.
Я выбираю одну из моих ОЧЕНЬ мужественных девяти лет, Кортни.
Тебе не нравятся эти зубы? можно сказать брекеты???
После того, как вы откроете фотографию или бумагу, вам нужно будет сделать копию фотографии, чтобы случайно не внести изменения в оригинал. Это хорошая привычка, когда вы работаете с НИЧЕМ, что вы НЕ хотите случайно сохранить поверх … шаблонов, фотографий … что угодно! Если вы не хотите рискнуть и все испортить… ДУБЛИРУЙТЕ!
Это хорошая привычка, когда вы работаете с НИЧЕМ, что вы НЕ хотите случайно сохранить поверх … шаблонов, фотографий … что угодно! Если вы не хотите рискнуть и все испортить… ДУБЛИРУЙТЕ!
В строке меню в верхней части рабочей станции выберите «Файл» > «Дублировать файл» (Photoshop Elements) или «Изображение» > «Дублировать» (в Photoshop CS). Переименуйте файл и выберите ОК.
На этом этапе вы можете закрыть исходную фотографию, чтобы не перепутать ее и случайно не сохранить новые изменения поверх исходной. После того, как вы продублировали свою фотографию и закрыли оригинал, пришло время приступить к изготовлению маски.
В Elements выберите Прямоугольник со скругленными углами из меню «Палитра инструментов» в левой части страницы и измените радиус примерно на 125 в окне радиуса под строкой меню.
Для пользователей CS выберите значок Shape Layers (CTRL+U) на панели инструментов меню.
Затем измените радиус примерно на 125 в окне радиуса. Он расположен прямо под строкой меню в верхней части рабочей станции.
После того, как вы изменили радиус, щелкните в углу фотографии и перетащите мышь, пока не нарисуете прямоугольник нужного размера для вашей фотографии или бумаги. Отпустите мышь. Заполненный прямоугольник с закругленными углами появится на собственном слое прямо над вашей фотографией.
** ПРИМЕЧАНИЕ. На данный момент я всегда уменьшаю непрозрачность маски, чтобы под ней была видна моя фотография. ЕСЛИ вы решите уменьшить непрозрачность, обязательно верните непрозрачность на 100%, прежде чем продолжить. Эта часть ОЧЕНЬ важна, иначе ваша фотография будет отображаться только с непрозрачностью 50%!
В правой части рабочей станции в палитре слоев щелкните фотографию и перетащите ее НАД слоем с прямоугольником.
Теперь вы можете создать группу обрезки. Выберите слой с фотографией в палитре слоев. Чтобы создать маску в Photoshop Elements, вам нужно нажать Ctrl-G на слое маски. В Photoshop CS вы можете нажать CTRL+ALT+G, чтобы обрезать маску, ИЛИ вы можете нажать клавишу ALT и щелкнуть линию, разделяющую фотографию и маску, в палитре слоев.
Чтобы создать маску в Photoshop Elements, вам нужно нажать Ctrl-G на слое маски. В Photoshop CS вы можете нажать CTRL+ALT+G, чтобы обрезать маску, ИЛИ вы можете нажать клавишу ALT и щелкнуть линию, разделяющую фотографию и маску, в палитре слоев.
Если вам нужно поработать с фотографией, чтобы убедиться, что она правильно отцентрирована или обрезана, нажмите на фотографию, и появится набор линий в виде прямоугольника. Щелкните левой кнопкой мыши на одном из угловых полей и перетащите фотографию, чтобы получить желаемую обрезку! Нажмите Enter, чтобы сохранить изменения.
После того, как вы внесли все исправления в свою фотографию, теперь вам нужно объединить слои. Нажмите и удерживайте Shift+Ctrl+E, чтобы объединить все видимые слои в один. После того, как вы объединили слои, теперь у вас есть фотография с закругленными углами, готовая к размещению на вашем макете. Все, что вам нужно сделать, это перетащить ее и бросить!
Вот и все уроки на сегодня. . Я собираюсь добавить усы своему маленькому котенку! Она будет ооочень милой! Я надеюсь, что у вас сегодня будет ужасно захватывающая ночь и счастливого Хэллоуина!
. Я собираюсь добавить усы своему маленькому котенку! Она будет ооочень милой! Я надеюсь, что у вас сегодня будет ужасно захватывающая ночь и счастливого Хэллоуина!
Тамара
Изгиб краев изображения в Photoshop
Я получаю много ссылок от поисковых систем от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop. Итак, вот краткое руководство, чтобы показать вам, как это сделать.
- Обновлено
- Дизайн
- Фотошоп
Изогнутые прямоугольники ¶
Изогнутые прямоугольники — это просто — в фотошопе есть инструмент, который создаст
форма для вас. Вы можете получить доступ к этому инструменту, нажав U.
Затем просто нарисуйте прямоугольник. Вы изменяете количество кривой, изменяя радиус. В рабочем пространстве по умолчанию это вверху экрана. Если вы не увидеть свое рабочее пространство по умолчанию, вы можете вернуться к нему, выбрав «Окно»> Рабочая область > Рабочая область по умолчанию
Примеры изогнутых прямоугольников, где радиус изменяет кривую
Примеры изогнутых прямоугольниковИзгиб краев фигур или фотографий ¶
Часто вам нужно разбить четкие края фотографий сплошных форм. как прямоугольники или фотографии. Применяя маску, вы можете сделать это легко.
Когда вы открываете фотографию, изображение по умолчанию будет состоять из одного слоя. Это будет
под названием «Фон». Чтобы создать изогнутые края, вам нужно будет скопировать этот
слой. Щелкните правой кнопкой мыши слой и выберите Дублировать слой.
Шаг первый — нарисуйте кривую ¶
Выбрал прямоугольник со скругленными углами, как в первом примере. Затем нарисуйте прямоугольник над вашей фигурой. Вы можете изменить кривую, которую вы имеете на своем прямоугольнике используя опцию радиуса. Не беспокойтесь о цвете — вы не увидите его в конец.
Рисование кривойШаг второй — выделение изогнутого прямоугольника ¶
Чтобы создать маску, вам нужно выбрать изогнутый прямоугольник, который вы только что нарисовано. Для этого наведите указатель мыши на превью фигуры в окне слоев. В пример это красный квадрат. Удерживая нажатой клавишу Apple на Mac (CTRL на Windows), и вы увидите, что рядом с рукой появится белый прямоугольник. Нажмите и форма будет выбрана — вы заметите знакомый черно-белый край для фигура, показывающая это, выбрана.
Выберите изогнутый прямоугольникДобавление маски векторного слоя ¶
Чтобы изогнуть форму, мы используем маску векторного слоя. Чтобы создать это, вы теперь выбираете
фоновый слой копии. Вы должны увидеть, что ваш изогнутый прямоугольник все еще
выбрано. В нижней части панели слоев находится что-то похожее на небольшую камеру. Как
при наведении на него появляется надпись «Добавить маску векторного слоя». Нажмите, чтобы добавить
маска векторного слоя. Когда вы добавите маску, вы увидите части изображения.
что не под маской исчезают.
Чтобы создать это, вы теперь выбираете
фоновый слой копии. Вы должны увидеть, что ваш изогнутый прямоугольник все еще
выбрано. В нижней части панели слоев находится что-то похожее на небольшую камеру. Как
при наведении на него появляется надпись «Добавить маску векторного слоя». Нажмите, чтобы добавить
маска векторного слоя. Когда вы добавите маску, вы увидите части изображения.
что не под маской исчезают.
Показ готового изображения ¶
Чтобы показать готовое изображение, просто отключите видимость вашего изогнутого прямоугольный слой. Вы делаете это, щелкнув значок глаза в окне слоев рядом с к слою с изогнутым прямоугольником. Затем сохраните свое изображение для Интернета и сделано!
Используйте свое воображение ¶
Вы можете использовать любую фигуру для создания векторной маски, так почему бы не исследовать элементы
в инструменте пользовательских фигур? Вы можете использовать любой из них, чтобы замаскировать
фотография или фигура.
Все еще не понял? Смотреть фильм! ¶
Изгиб краев изображений в Фотошоп от Джорджа Орнбо на Видео.
Можете ли вы помочь сделать эту статью лучше? Вы можете отредактировать его здесь и отправить мне запрос на включение.
См. также
Зачем использовать Web Safe Colors?
Я всегда проектировал, используя цветовую палитру, безопасную для Интернета. Недавно я понял, что на самом деле не знаю, почему. После небольшого исследования может показаться, что это менее актуально, чем я думал.Photoshop 101 — инструмент «Лассо»
Инструмент «Лассо» — еще один бесценный инструмент для создания выделений.