как нарисовать куб с любого ракурса — Gamedev на DTF
Советуем приготовить планшет или лист бумаги и ручку, чтобы все сразу попробовать. Читать эту статью просто так не имеет смысла — тут все про практику.
36 247 просмотров
Зачем художнику уметь рисовать куб с любого ракурса?
Освоив кубы, вы сможете рисовать любые объекты: машин, людей, архитектуру. Тоже с любого ракурса, быстро и понятно. Например, вот так можно свести к кубам фигуру человека:
Известный художник Скотт Робертсон рисует технику, отталкиваясь от геометрических примитивов.
Этому методу следует и Moderndayjames:
Дальше будет много примеров. Советуем попробовать нарисовать основные моменты, чтобы лучше понять, о чем речь. Получится своеобразный конспект.
Статья написана по материалам ресурса How to sketch.
Что такое перспектива?
Рисовать куб с любого ракурса — это рисовать его в перспективе.
Расположение объектов.
Стекло здесь — так называемая картинная плоскость. Проведем от камеры сквозь стекло линию — получится то, что называется лучом зрения (ЛЗ). Луч зрения всегда перпендикулярен картинной плоскости. Эти обозначения понадобятся нам дальше.
Нам нужно знать, как линии нашего объекта расположены в пространстве относительно чего-либо. Положение камеры — наша путеводная звезда. Рисовать в перспективе — значит представлять изображение с определенной точки зрения. Не бывает изображения без зрителя.
Дальше мы будем рассматривать сцену с двух точек зрения: то, как ее видит камера, и то, как она расположена относительно объекта. Это нужно, чтобы проще ориентироваться в пространстве.
Куб начинается с квадрата
Куб состоит из шести квадратных плоскостей, соединенных вместе.
Шесть квадратных плоскостей в пространстве.
Здесь мы добавим в наш словарь новое слово — нормальная линия или просто нормаль. Нормаль — это линия, перпендикулярная какой-либо поверхности. Если вы поставите карандаш вертикально на стол, он будет совпадать с направлением нормальной линии. Вы можете встретить этот термин в 3D, но в 2D его тоже используют.
У каждой плоскости есть бесконечное количество этих нормальных линий. Для простоты мы нарисуем только одну по центру.
Возьмем квадрат и расположим его перед камерой. Если нормаль перпендикулярна картинной плоскости и тем самым совпадает с лучом зрения, значит, мы видим поверхность без каких-либо искажений. В данном случае — обычный квадрат.
Слева — расположение объектов, справа — что видит камера.
Если мы наклоним нашу фигуру в каком-либо направлении, то нормаль больше не будет смотреть прямо на картинную плоскость. Поверхность прямоугольника сожмётся в том направлении, куда смотрит нормаль. Этот принцип называется сжатие по нормали. Каждая плоскость всегда сжимается только по своей нормальной линии.
Слева — расположение объектов, по центру — что видит камера, справа — реальный размер плоскости.
На приведенном примере боковые стороны прямоугольника сужаются кверху (с точки зрения камеры). Так получается потому, что это параллельные линии, которые уходят вдаль (относительно картинной плоскости). А вот линии, параллельные картинной плоскости, никогда не сходятся.
Слева — расположение объектов, справа — что видит камера.
Что такое линия горизонта?
Параллельные линии, которые уходят вдаль, сходятся на линии горизонта. Эта истина так широко известна и непреложна, что авторы никогда не пересматривают ее обоснование. А мы пересмотрим — чтобы лучше понять, о чем речь.
А мы пересмотрим — чтобы лучше понять, о чем речь.
Наша камера стоит строго вертикально, то есть ее нижняя плоскость параллельна плоскости земли. Представим себе не один, а несколько горизонтальных прямоугольников перед камерой. По мере того, как эти плоскости всё выше поднимаются над землёй, они всё сильнее сжимаются. В какой-то момент плоскость визуально сожмется в плоскую линию — это будет линия горизонта.
Слева — расположение объектов, справа — что видит камера.
Находим линию горизонта.
Слева — расположение объектов, справа — что видит камера.
Параллельные линии, расположенные на горизонтальных плоскостях (на любой из них) сходятся на линии горизонта. Точки, в которых они сходятся, называются точками схода (ТС).
Слева — расположение объектов, справа — что видит камера.
Как видите, у каждого набора параллельных линий есть своя собственная точка схода. Для перспективы типично наличие центральной (ЦТС), левой (ЛТС) и правой (ПТС) точек схода.
Для перспективы типично наличие центральной (ЦТС), левой (ЛТС) и правой (ПТС) точек схода.
Ориентируемся в пространстве
Теперь попробуем разобраться в том, как прямоугольники изменяются по мере увеличения расстояния от зрителя.
Возьмем несколько прямоугольников и выстроим их в ряд. Все они имеют одинаковый размер и расположены впритык друг к другу. И хотя в действительности все они имеют одинаковый физический размер, каждый последующий прямоугольник в перспективе становится меньше. Благодаря этому явлению параллельные линии «сходятся на линии горизонта».
Прямоугольники в пространстве.
Благодаря изменению размера наш мозг воспринимает глубину. Но оно происходит не линейно: каждый прямоугольник сжимается по своей нормали, когда его наклоняют относительно зрителя. Плоскость сжимается тем сильнее, чем она ближе к линии горизонта.
Разница в размере между парами прямоугольников, лежащих ближе к зрителю, ярче выражена, чем между теми, которые ближе к горизонту.
Измеряем глубину
Проведём три горизонтальные линии в перспективе аналогично прямоугольникам выше. Изменяем только одно требование: интервалы между ними должны быть одинаковыми. Что мы увидим? Отрезок B в два раза короче, чем A, но C в шесть раз короче, чем B.
Каждый следующий сантиметр на бумаге вмещает в себя все больше и больше пространства по мере приближения к горизонту.
Это важно понимать при рисовании не только механизмов, но и природных форм. Даже фигуры человека. Как и любой другой объект, тело существует в пространстве. Важно точно знать, где именно расположены ключевые точки тела. А для этого нужно освоить измерения в перспективе. Набравшись опыта, вы сможете делать обоснованные догадки, уже не рисуя вспомогательные конструкции.
Для правильного куба придется узнать кое-что об эллипсах
Теперь нам нужно нарисовать эллипсы. Тут нам пригодятся те же знания, что мы получили, изучая квадратные плоскости: потому, что плоскость может быть любой формы, в том числе овальной или круглой.
Нормальная линия плоского эллипса всегда совпадает по направлению с его малой осью.
Принцип тот же, что и в случае с прямоугольниками. Слева — вид сверху, справа — что видит камера.
Важно помнить, что у круга всегда одинаковый диаметр, в каком бы направлении мы его не провели. После сжатия круг превращается в овал, и у него появляется самый длинный (большая ось эллипса) и самый короткий (малая ось эллипса) диаметры.
Большая ось не меняет свою длину, как бы сильно мы ни наклоняли плоскость. Малая ось перпендикулярна большой, а ее направление совпадает с нормальной линией. Длина малой оси меняется сильнее всего, когда мы наклоняем плоскость по отношению к камере.
Большая ось сейчас расположена горизонтально, а малая — вертикально. По ней и происходит сжатие. Размеры большой оси не меняются.
Зачем в тексте про кубы информация про эллипсы?
Эллипсы помогают определить направление нормальной линии поверхности, поэтому их удобно использовать, даже если на рисунке нет видимых круглых плоскостей. Они подсказывают, в каком направлении сжимать плоскость, когда она наклонена по отношению к зрителю.
Слева плоскость расположена прямо относительно камеры, справа — наклонена относительно камеры.
Еще эллипс может пригодится, чтобы определить угол наклона плоскости относительно зрителя. Сильнее наклон, сильнее сжатие.
Нет наклона = нет сжатия. В центре и справа плоскости наклонены относительно зрителя.
И, последний, самый важный пункт. Эллипс помогает найти пропорции идеального квадрата: круг, вписанный в квадрат, касается каждой из четырех сторон точно посередине.
Круг всегда касается сторон квадрата посередине.
Первый угол — 90 градусов
Помимо пропорций квадрата, нам нужно убедиться, что у нашей фигуры есть четыре прямых угла (по 90 градусов). Для этого необходимо правильно построить хотя бы один угол — три остальных встанут на свои места.
Эллипс поможет найти правильный угол между двумя линиями на одной плоскости.
Исходное расположение объектов. Смотрите ниже, как мы превращаем круг в квадрат.
Определяем пропорции квадрата с заданного ракурса, используя эллипс.
Слева — что видит камера, справа — расположение камеры относительно фигуры, вид сверху.
Проведем нормальную линию (она здесь вертикальная, потому что плоскость горизонтальная). Её можно проводить в разных местах — в зависимости от того, как мы хотим развернуть к себе угол будущего квадрата.
Как далеко нормаль должна выходить за пределы эллипса до той точки, где она пересекается с касательными? Это зависит от угла наклона эллипса.
Вид из камеры. Нормаль выходит из центра эллипса. Чем меньше его наклон по отношению к камере, тем длиннее линия.
Чем ближе линия горизонта к эллипсу (с учётом его размера), тем сильнее перспективное искажение, и тем быстрее сходятся линии. Это также значит, что объект или находится близко к зрителю, или он большой. Изображение выглядит так, как будто снято через широкоугольный объектив.
Если линия горизонта находится далеко от эллипса, перспективное искажение будет слабым. Линии будут сходиться медленно, объект покажется маленьким или будет расположен далеко от зрителя. Это эффект длиннофокусного объектива.
Слева горизонт очень близко и линии сходятся быстрее, справа горизонт далеко и линии сходятся медленнее.
Здесь видно, что вертикальная линия в обоих случаях выходит за пределы эллипса на одно и то же расстояние. Нижний угол квадрата одинаковый. Разница только в силе перспективы. И ещё раз напоминаем: линия горизонта перпендикулярна нормали эллипса (малой оси).
И ещё раз напоминаем: линия горизонта перпендикулярна нормали эллипса (малой оси).
Горизонт — это по сути ещё одна плоскость, параллельная нашему эллипсу. Просто она полностью наклонена по отношению к зрителю.
Итак, наш эллипс готов.
Превращаем эллипс в куб
У куба шесть граней, но одновременно мы можем увидеть лишь три из них. Так что, простоты ради, мы сосредоточимся только на видимых сторонах (пока). Начнем с верхней грани. Вы уже знаете, как изобразить горизонтальный квадрат в любом возможном положении, так что сделайте это — нарисуйте квадрат вокруг эллипса.
Теперь нужно дорисовать две боковые грани. Чтобы найти их, используйте вертикально расположенные рёбра куба — нормали к верхней плоскости.
Осталось еще узнать длину вертикального ребра. Оно параллельно картинной плоскости и становится длиннее, когда перемещается ближе к нам в пространстве (как и любой другой объект), в соответствии с конвергенцией (сближением) линий.
Мы предполагаем, что ребро немного длиннее, чем большая ось нашего верхнего эллипса, на которую тоже не действует перспективное сокращение.
Есть одна хитрость, которая помогает проверить, правильно ли мы построили боковые грани. Это можно сделать с помощью эллипса. Нарисуйте эллипс, малая ось которого направлена в правую точку схода. Эллипс должен касаться рёбер куба посередине. Затем просто закройте снизу левую грань с помощью линии, идущей к левой точке схода. А потом правую грань — линией, идущей к правой точке схода:
Наш куб готов:
Как клонировать наши кубы
Для этого вернемся к рисованию прямоугольников. У каждого прямоугольника есть диагонали, они пересекаются в его центре. Диагонали помогают нам рисовать одинаковые прямоугольники.
Диагонали прямоугольника пересекаются в его центре.
Давайте потренируемся. Найдите центр прямоугольника, используя диагонали.
Нарисуйте среднюю линию прямоугольника и продолжите ее в том направлении, куда собираетесь клонировать прямоугольник. Средняя линия пересечёт сторону прямоугольника в точке А.

Продолжите стороны прямоугольника в том же направлении.
Найдите центр прямоугольника. Продлите линии в ту сторону, куда будете его клонировать.
Проведите через точку A линию из дальнего угла прямоугольника. Она пересечет его продлённую сторону в точке B. Точка B отмеряет ширину нового, точно такого же прямоугольника.
Теперь проведите вертикальную линию. Она станет дальней стороной нового прямоугольника.
Удвоение прямоугольника
Вы можете удваивать прямоугольники с помощью диагонали не только на плоскости, но и в перспективе. Сначала найдите центр прямоугольника, затем размножьте его во всех направлениях. Заполните всю страницу такими конструкциями.
Клонирование прямоугольника во всех направлениях.
Следует помнить, что в перспективе центр прямоугольника смещается по отношению к зрителю. Это происходит из-за схождения линий. Когда перспективное искажение небольшое (горизонт далеко по сравнению с размерами объектов), линии сходятся медленно, и центр прямоугольника смещается незначительно. И наоборот, смещение центра очень ярко выражено в случае сильного перспективного искажения.
Это происходит из-за схождения линий. Когда перспективное искажение небольшое (горизонт далеко по сравнению с размерами объектов), линии сходятся медленно, и центр прямоугольника смещается незначительно. И наоборот, смещение центра очень ярко выражено в случае сильного перспективного искажения.
Смещение центра.
Время активной практики. Клонируем кубы.
Постройте куб. Нижняя грань параллельна земле, никаких причудливых наклонов. Затем клонируйте любую грань куба с помощью метода диагоналей. Наметьте линии, которые будут направлены в точки схода.
Нарисуйте куб в перспективе.
Помните, квадраты сжимаются сильнее по мере удаления от зрителя. Если сравнивать первый и второй квадраты, этот эффект выражен ярко. Для каждого последующего квадрата он менее очевиден, но присутствует всегда.
Постройте новые кубы, клонируя квадратные плоскости.
Нарисуйте кубы один за другим. Заполните ими всю страницу.
Заполните ими всю страницу.
Рисуйте «насквозь»
Сквозное построение означает, что вы рисуете твердые тела так, будто они прозрачные. Так вы всегда будете знать, где именно в пространстве находятся те участки поверхности тела, которые недоступны глазу. Это поможет правильно располагать тела по отношению друг к другу.
Переходим к практике:
Рисуем куб «насквозь», со всеми с невидимыми гранями.
Клонируем куб в сторону ПТС. Не забываем оставить между ними пространство величиной с такой же куб.
Повторяем упражнение к ЛТС.
Интересная деталь. Как вы могли заметить, уходя вдаль, некоторые плоскости сильнее сжимаются (мы уже знаем почему), а другие — наоборот, больше открываются зрителю.
Это происходит потому, что угол между лучом зрения и поверхностью этих плоскостей приближается к прямому (90 градусов).
Как нарисовать куб с любого ракурса за пять шагов?
Теперь переходим к самому интересному!
Шаг 1. Нарисуйте эллипс. Он может располагаться на любой грани куба. Здесь вас должны волновать только сжатие и направление нормали.
Шаг 2. Проведите нормальную линию исходя из того, как вы хотите развернуть ближайшее к зрителю ребро куба. Линия горизонта для этого куба фактически не будет горизонтальной. Да, получился немного каламбур.
Какой она тогда должна быть? Просто перпендикулярной нормали нашей плоскости. Это единственное требование.
Шаг 3. Определитесь с силой перспективного искажения. В нашем случае линия горизонта находится за пределами холста, поэтому оно выражено слабо.
Шаг 4. Определите правильную длину «вертикального» ребра куба, используя эллипс или просто на глаз. Проведите линию к правой точке схода, чтобы закрыть грань снизу.
Шаг 5. Последняя грань сама станет на место. Просто постройте правильные параллельные линии к тем, которые уже есть.
Просто постройте правильные параллельные линии к тем, которые уже есть.
Еще один способ: построение с помощью масс
Масса — это простое сферическое или колбасоподобное тело, используемое в качестве основы для построения сложных форм. Думайте о ней как о комке глины, существующем в трехмерном пространстве.
Это не плоская фигура на бумаге, у нее есть реальный физический объем.
Используя массы, легче воссоздать чувство размера в рисунке. Они же помогут решить проблемы перспективного искажения и наложения объектов друг на друга. Как видите, метод масс работает со всеми тремя ключевыми компонентами глубины в вашем рисунке.
Давайте теперь создадим куб из сферической массы. Независимо от того, как он развернут, куб идеально вписывается в сферу.
Куб, вписанный в сферу.
- Нарисуйте круг.
Постройте куб, используя знания, усвоенные из предыдущих блоков.
 Разворачивайте его как хотите, просто попробуйте соотнесите друг с другом его рёбра внутри массы.
Разворачивайте его как хотите, просто попробуйте соотнесите друг с другом его рёбра внутри массы.Прямо сейчас нарисуйте целую страницу кубов, вписанных в сферы. Меняйте размер и ракурс.
Основная идея: каждая масса имеет центр. Центр сферической (или яйцеобразной) массы всегда совпадает с ее геометрическим центром. Давайте построим несколько одинаковых по размеру масс с равными промежутками между ними.
Постройте квадраты в перспективе.
- Нарисуйте сферу вокруг каждой точки. Контур каждой сферы должен касаться линий, которые направлены в центральную точку схода, — если вы хотите, чтобы сферы были одинакового размера.
Нарисуйте сферическую массу вокруг обозначенной точки.
Встройте кубы внутрь сферических масс. Разворачивайте их, как хотите, они всё равно будут одного размера, и расстояния между их центрами будут одинаковыми.

Нарисуйте куб внутри каждой сферы.
Поднимем кубы над землей
- Нарисуйте на земле квадрат, затем проведите внутри него прямую линию. Эта линия представляет собой расстояние между двумя кубами. Обозначьте точку схода, в которую направлена линия.
Проведите прямую линию внутри квадрата.
Постройте вертикальную плоскость.
Нарисуйте массы одинакового размера с центрами в верхних углах плоскости.
Впишите куб в каждую массу.
Рисуем кубы в пространстве по произвольной траектории
Для начала вспомним про диагонали и построим с помощью них кривую в перспективе. Вот, как это сделать.
Шаг 1. Кривая в ортогональном виде, то есть без перспективных искажений, прямо перед зрителем.
Шаг 2 выглядит так. Помните, чем ближе линия горизонта к эллипсу, тем сильнее перспективное искажение.
Нарисуйте квадрат в одноточечной перспективе, где линии параллельны либо картинной плоскости (тогда они вообще не сходятся), либо лучу зрения. Те, которые параллельны лучу зрения, сходятся в центре линии горизонта. Эта точка называется центральной точкой схода, как вы, возможно, помните. Это самый простой способ нарисовать прямоугольник.
Шаг 3. Постройте квадрат вокруг вашего круга.
Затем проведите диагонали и средние линии. Они будут служить вашим ориентиром.
Перенесите точки пересечения кривой с этими линиями из вашего ортографического рисунка. Например, если кривая касается верхней стороны квадрата по центру, она будет делать то же самое и в перспективе.
Шаг 4. Перенесите кривую из вида сверху в перспективный вид, опираясь на опорные точки.
Перенесите кривую из вида сверху в перспективный вид, опираясь на опорные точки.
Объединяем два упражнения
Наша цель — построить кубы одинакового размера с одинаковым расстоянием между ними, но расположенные на неправильной траектории.
Шаг 1. Постройте кривую в перспективе.
Отметьте на кривой точки, соблюдая равные интервалы между ними. Каждая точка соответствует центру массы. Определите размеры масс, которые находятся далеко от зрителя. Тогда вам будет легче определить на глаз размеры масс, расположенных в промежутках.
- Вот как это можно сделать: проведите прямую, проходящую через две точки, и продолжайте её, пока она не пересечётся с горизонтом в точке схода. Линии, по которым мы будем выравнивать размер масс (они касаются контуров обеих сфер), тоже должны быть направлены в эту точку схода.
Шаг 2. Отметьте на теле кривой точки с равными интервалами.
Шаг 3. Нарисуйте массы одинакового размера. Точки на кривой — это их центры.
Впишите куб в каждую массу.
А теперь пора нарисовать пару десятков кубов!
С разных ракурсов, в разных местах, с перекрытиями. Попробуйте разную силу перспективного искажения. Обязательно нарисуйте, даже если считаете, что все поняли. Это ОЧЕНЬ поможет рисовать потом любые другие предметы. Верьте в практику!
Что можно сделать:
Пример домашнего задания.
Дополнительные материалы
Здесь можно посмотреть еще видео по теме.
Когда разберетесь с этими упражнениями, можно попробовать порисовать технику, как в этом плейлисте ModernDayJames. Стартовать можно отсюда:
А тут рассказывают, как понимание геометрических примитивов поможет в рисовании динамичных поз:
Текст переведен авторами Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Как сделать светящуюся кисть в фотошопе. Рисуем светом в Adobe Photoshop
В этом уроке мы будем рисовать светом в Adobe Photoshop. У нас получится чудесная работа, реалистичная и сочная. Мы будем создавать контур при помощи инструмента Pen/Перо, затем обведем контуры при помощи кистей, добавим света, искр, боке, используем корректирующие слои.
1. Делаем набросок
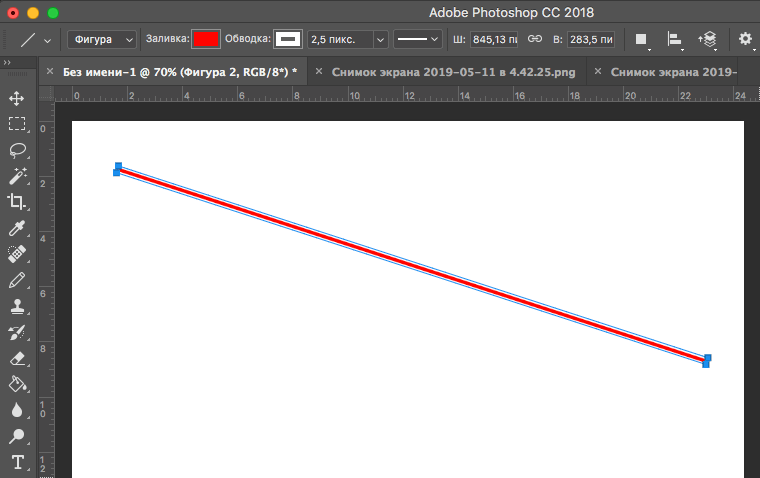
Шаг 1
Откройте Photoshop и создайте новый документ. Создание работ с нуля хороши тем, что вы можете изначально выбрать любой размер документа, а не подстраиваться под качество и разрешение исходников. В нашем случае это будет документ для печати формата A2. То есть размер документа будет 42.5cm х 59.4cm, разрешение 300 dpi и цветовой режим — CMYK .
Теперь быстрыми движениями нарисуйте сердце.
Шаг 2
Нарисуйте ваш текст при помощи планшета. Если у вас лучше получается на бумаге — рисуйте на ней, а потом отсканируйте.
Если у вас лучше получается на бумаге — рисуйте на ней, а потом отсканируйте.
Шаг 3
Автор урока решил выполнить этот шаг в Illustrator. Это личное предпочтение, и если вы также пользуетесь этой программой, вы можете нарисовать текст в ней (это действительно может быть удобнее). Затем вставьте получившуюся работу в Photoshop.
2. Создаем множественные линии
Шаг 1
Если вы выбрали работу в Illustrator, тогда выполните следующие действия. Если нет, переходите к шагу 3. Вставьте ваш текст в документ фотошоп как Path/Контур .
Шаг 2
Выберите инструмент Brush/Кисть (B) укажите ей 100% soft edged (растушеванные края) , и диаметр в 10 px . Возьмите инструмент Pen/Перо (P) , кликните правой кнопкой по тексту и выберите Stroke Path/Обводка контура . Убедитесь что отключена опция Simulate Pressure/Симулировать нажим и нажмите OK .
Шаг 3
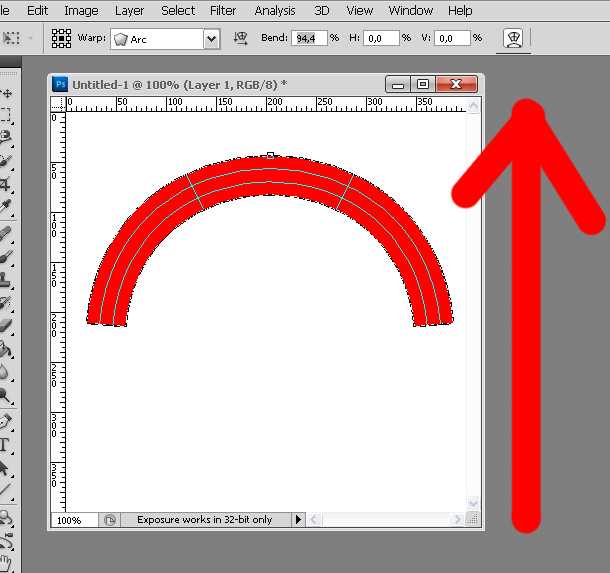
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении . Настройте параметры как показано ниже и нажмите OK .
Настройте параметры как показано ниже и нажмите OK .
Шаг 4
Снизьте Opacity/Непрозрачность слоя примерно до 50% и дублируйте слой. Укажите слою маску (Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все ) и скройте некоторые части линий большой растушеванной круглой кистью черного цвета.
Шаг 5
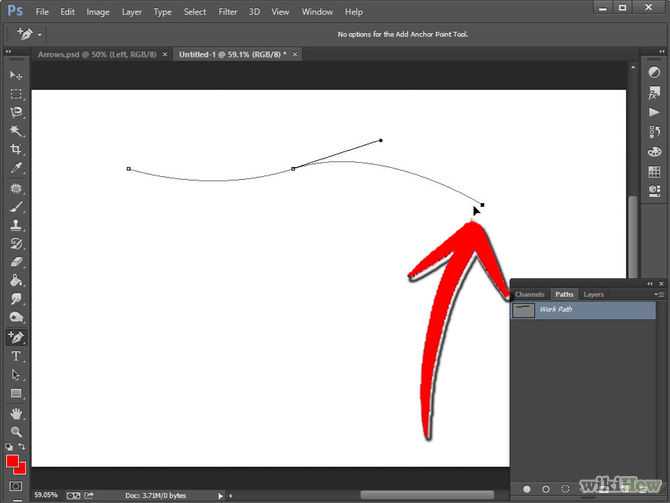
Возьмите инструмент Pen/Перо и обведите (не слишком точно) текст в режиме Path/Контура .
Шаг 6
Укажите контуру обводку кистью (как в Шаге 1). Делайте это отдельно для каждой буквы. Подберите размер кисти между 5, 10 или 15 px , чтобы получить наиболее реалистичный результат, и поэкспериментируйте с параметром Opacity/Непрозрачность .
Шаг 7
После того как вы применили контур к букве, скройте при помощи маски слоя концы линий, чтобы линии истончались на концах.
Шаг 8
Используйте оригинальный слой только как ориентир, не пытайтесь точно повторить контур. Добавляйте линиям толщины посредине, но сохраняйте классическую типографическую форму, оставляя нижнюю часть и закругления тонкими.
Добавляйте линиям толщины посредине, но сохраняйте классическую типографическую форму, оставляя нижнюю часть и закругления тонкими.
Шаг 9
Продолжайте обводить слова. Старайтесь делать толще левую часть букв. Так вы сохраните расстояние между ними.
Шаг 10
Не забывайте стирать начало и конец линий, чтобы световые штрихи смотрелись реалистичнее.
Шаг 11
Создавайте несколько линий для каждой буквы, чтобы получить результат примерно такой как на картинке ниже.
3. Добавляем цвета
Шаг 1
Теперь давайте раскрасим нашу работу. Над всеми слоями создайте корректирующий слой Gradient Map/Карта градиента (Layer > New Adjustment Layer > Gradient Map/Слой>Корректирующий слой>Карта градиента ). Используйте цвета: #000000 ; #54000c ; #d69f0a ; #fffee9 .
Шаг 2
Корректирующий слой должен всегда оставаться поверх остальных слоев — на самом верху. Всю остальную работу мы будем вести в слоях ниже (в том числе новые слои создавайте под корректирующим). Теперь давайте добавим свечения. Повторите процесс обводки буквы, но на этот раз возьмите очень большую кисть (100–200 px ) и включите опцию . Используйте цвет #8c8c8c . Смените режим наложения этого слоя на Screen/Осветление .
Теперь давайте добавим свечения. Повторите процесс обводки буквы, но на этот раз возьмите очень большую кисть (100–200 px ) и включите опцию . Используйте цвет #8c8c8c . Смените режим наложения этого слоя на Screen/Осветление .
Шаг 3
Покройте таким свечением все толстые части букв.
Шаг 4
Теперь добавим немного еще более толстых линий. Включите опцию Pressure Simulation/Симулировать нажим и выберите белый цвет. Рисуйте линии различной толщины (25–75 px ).
Шаг 5
Добавьте толстых белых линий поверх всех букв.
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
Шаг 1. Для начала нужно определиться с тем самым объектом, вокруг которого мы будем делать наши линии. Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.
Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.
Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select- Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del .
Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение (Multiply) , а степень прозрачности снизьте по своему вкусу.
Шаг 4. Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical Marquee Tool) создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет. Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.
Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.
Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.
Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply) . Теперь белые пятнышки станут немного светлее.
Шаг 7. Также добавим стиль слоя Внешнее Свечение (Outer Glow) , настройки вы видите на картинке ниже. Режим смешивания стиля — Осветление основы (Color Dodge ) . А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.
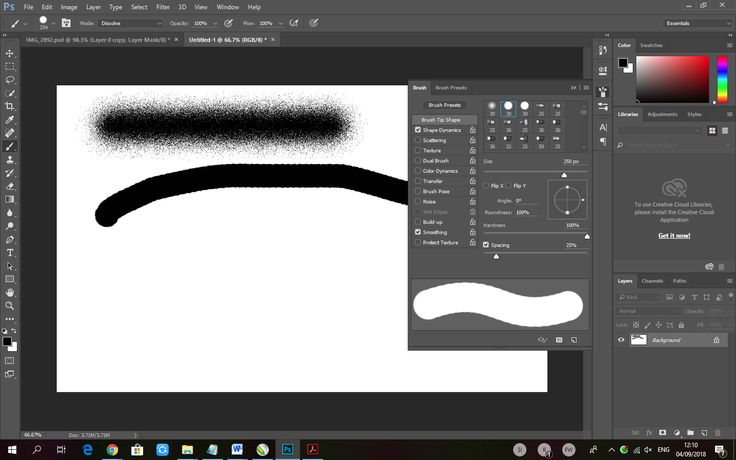
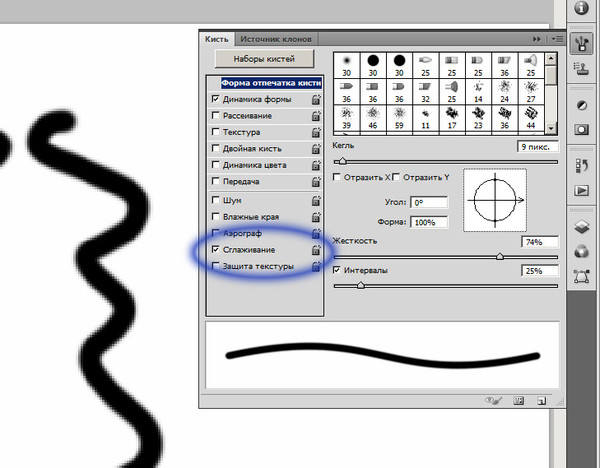
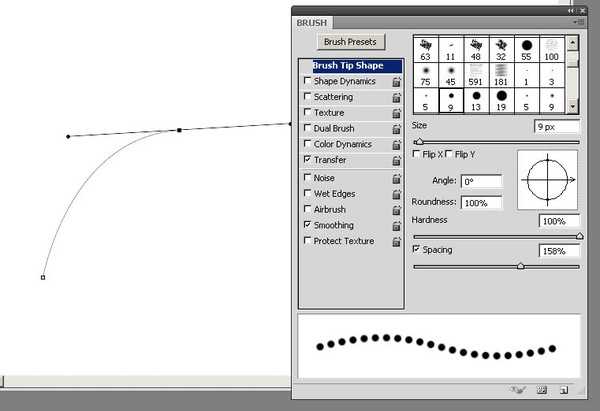
Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes) , там выбираем Динамику Формы (Shape Dynamics) . Поиграйте с настройками Минимального Диаметра (Minimum Diameter) , пока не добьетесь результата, как показано на картинке ниже.
Шаг 9. Возьмите Инструмент Перо (Pen Tool) и проведите им плавную, изогнутую линию. Далее, пока у вас все еще активен этот инструмент, щелкните правой кнопкой мыши и выберите в появившемся окне пункт Выполнить обводку (Stroke Path) . Затем во вновь появившемся окошке из общего списка выбираем Кисть (Brush) и ставим галочку рядом с окошком Имитировать Нажим (Simulate Pressure) .
Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) . Режим смешивания стиля — Осветление основы (Color Dodge ) . Настройки поставьте, как показано ниже.
Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.
Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.
Шаг 13. Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser Tool) большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.
Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light) . Обратите внимание, насколько реалистичнее смотрится теперь баночка!
Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.
Шаг 16. Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.
Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.
Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.
Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.
Шаг 19. Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.
Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.
Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.
Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.
Не бойтесь экспериментировать. Удачи вам!
Уроки фотошоп . Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.
Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.
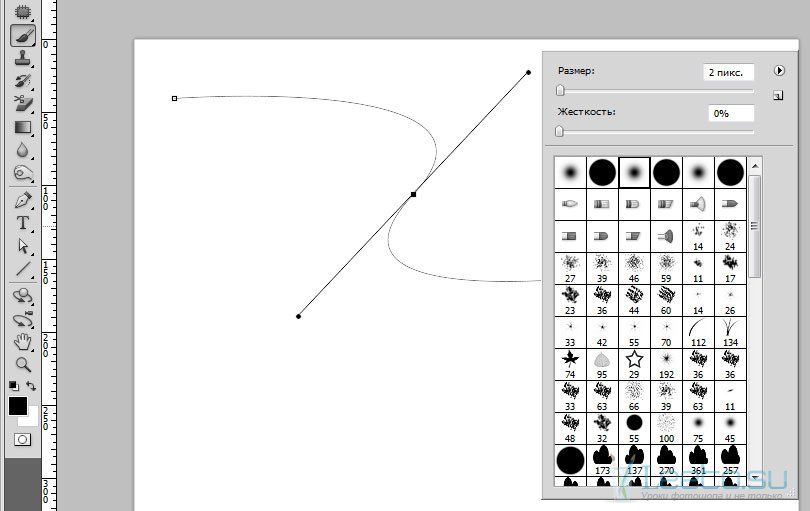
На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.
При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.
Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:
Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:
Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект
На выходе получаем вот такой красивый эффект
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
| Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие. .
.
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Для создания коллажей часто требуются светящиеся линии. Сделать их легко при помощи инструмента «Перо». Рассмотрим на примере. Создаем новый файл размером 500*500 пикселей. Сделаем фон, чтобы линия смотрелась эффектней. Создаем новый слой. На панели инструментов в верхнем квадрате устанавливаем бардовый цвет, в нижнем — черный. Заливаем «Градиентом» тип «От основного к фоновому» фон.
Чтобы придать неоднородность фоновому слою создаем новый слой и заливаем его «Облаками».
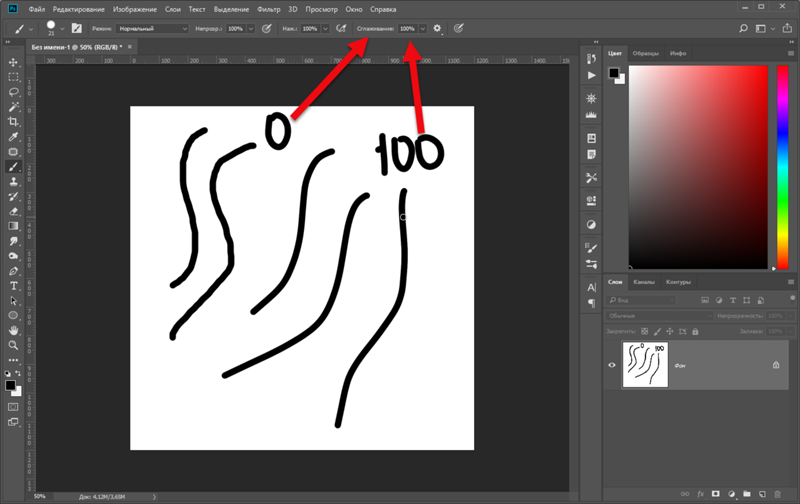
Изменяем режим наложения на «Осветление основы». Устанавливаем значение инструмента «Кисть».
Создаем новый слой. Инструментом «Перо» ставим первую точку вверху и вторую внизу.
Инструментом «Перо» левой кнопкой мыши оттягиваем линию вбок.
Правой кнопкой мыши нажимаем по линии и из контекстного меню выбираем «Выполнить обводку контура».
После того, как будет выполнена обводка контура убираем контурную линию. Для этого необходимо правой кнопкой мыши нажать по контуру и выбрать из контекстного меню «Удалить контур».
Делаем копию линии. Один из слоев нумеруем 1, а другой — 2. Для слоя № 1 заходим во вкладку «Фильтр» — «Размытие» — «Размытие по Гауссу».
Для слоя № 2 заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.
В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.
Создаем дубликат слоев № 1 и № 2 и объединяем их. Заходим во вкладку «Редактирование» — «Трансформация» — «Деформация». Искривляем линию.
К слоям с линиями добавляем слой-маску и в слое-маске кистью черного цвета прокрашиваем лишние участки линии к которой была добавлена внутренняя тень, чтобы скрыть блеск линии.
Эскиз 101: Кривые Безье и инструмент «Перо»
Просмотреть все уроки
Сегодняшние задачи обучения
Вчера мы завершили дизайн нашей карточки и превратили ее в символ. У нас есть почти все детали, необходимые для нашего макета. Но есть еще одна важная вещь, которую мы должны изучить — инструмент «Перо»! Сегодня мы создадим лучший логотип, нарисовав собственную форму с нуля. Мы расскажем, как…
- Использование инструмента «Перо»
- Трассировка изображений для создания фигур с нуля
- Копировать и вставлять активы между файлами
Время чтения и выполнения: 40 минут (если только вы не возьмете перо как профессионал!)
файлы, состоящие из пикселей. Однако, как и Illustrator, Sketch — это редактор векторных изображений, а не редактор растровых изображений. Это означает, что когда мы создаем фигуры, сохраняются математические инструкции о том, как строить кривые, а не просто массив данных пикселей. Векторные фигуры очень гибкие, их можно легко использовать в различных программах и экспортировать в любой другой формат изображения.
Однако, как и Illustrator, Sketch — это редактор векторных изображений, а не редактор растровых изображений. Это означает, что когда мы создаем фигуры, сохраняются математические инструкции о том, как строить кривые, а не просто массив данных пикселей. Векторные фигуры очень гибкие, их можно легко использовать в различных программах и экспортировать в любой другой формат изображения.
До сих пор мы работали со встроенными инструментами формы Sketch, такими как овал и прямоугольник. Но нам не нужно ограничиваться простыми формами. Изучив инструмент «Перо», мы можем с легкостью создавать сложные нестандартные формы. Сегодня давайте изучим основы рисования фигур с помощью инструмента «Перо» в Sketch.
Учебник 6-го дня: создание фигур с помощью инструмента «Перо»
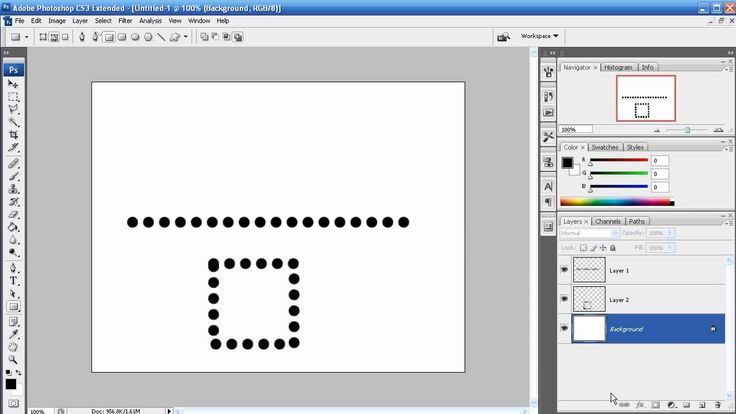
1. Загрузите этот файл эскиза, в котором есть фигуры, которые вы можете обвести
Не беспокойтесь, если ваша трассировка не идеальна. Первоначальная цель — просто привыкнуть к принципам того, как инструмент «Перо» позволяет вам следовать кривым и создавать более сложные формы. Помните, что вы можете нажать ⌘ + [Z], чтобы отменить последнее действие, и вы также можете использовать клавиши [alt] и ⌘ при добавлении точек и перетаскивании маркеров. Это может дать вам больше контроля над формами, которые вы создаете. Если у вас возникли проблемы с этим, посмотрите GIF-файлы ниже!
Помните, что вы можете нажать ⌘ + [Z], чтобы отменить последнее действие, и вы также можете использовать клавиши [alt] и ⌘ при добавлении точек и перетаскивании маркеров. Это может дать вам больше контроля над формами, которые вы создаете. Если у вас возникли проблемы с этим, посмотрите GIF-файлы ниже!
2. Проведите прямую линию с помощью инструмента «Перо»
Обратите внимание, что для создания прямой линии достаточно щелкнуть, чтобы создать точки на каждом конце — перетаскивать не нужно. На самом деле, если вы будете тянуть, вы в конечном итоге сделаете кривую. После того, как вы создали вторую точку, нажмите [enter] или [escape], чтобы выйти из формы. Другие способы выхода из формы включают нажатие «Завершить редактирование» в Инспекторе или щелчок правой кнопкой мыши и выбор «Подтвердить».
3. Обведите квадрат.
То же, что и прямая линия, но с большим количеством точек. Вы можете удерживать нажатой клавишу Shift при добавлении точек, чтобы ваши линии были идеально горизонтальными или вертикальными. (Обратите внимание, что в Sketch клавиша Shift в настоящее время не ограничивает инструмент «Перо» с шагом 45 градусов: только с шагом 90 градусов.)
(Обратите внимание, что в Sketch клавиша Shift в настоящее время не ограничивает инструмент «Перо» с шагом 45 градусов: только с шагом 90 градусов.)
4. Обведите дом.
Опять же, здесь мы по-прежнему имеем дело с прямыми линиями, а не с кривыми
5. Обведите окружность
Теперь давайте начнем создавать кривые. В то время как прямые линии создаются простым нажатием для вставки точек, для создания кривой нам нужно щелкнуть, а затем перетащить. Перетаскивая, мы создаем ручку определенной длины и в определенном направлении, которое определяет, как кривая будет относиться к следующей точке пути.
6. Проследите форму сердца
Для этого вам нужно изменить каждую точку, чтобы она была «отключенным» узлом. Вы можете сделать это, либо щелкнув параметр «Отключено» в Инспекторе (как в GIF выше), либо с помощью сочетания клавиш в инструменте «Перо». Нажатие «3» во время перетаскивания выберет опцию «Отключено». Здесь Disconnected означает, что ручки точки могут использоваться полностью независимо друг от друга.
7. Включите форму сердца в свой дизайн в качестве нового логотипа.
После того, как вы закончите обводить эти изображения, выберите нарисованную форму сердца, а затем нажмите ⌘ + [C], чтобы скопировать ее в буфер обмена. Вернитесь к файлу Sketch с вашей работой за прошедшую неделю и выберите монтажную область Day 6. Нажмите ⌘ + [V], чтобы вставить значок. Замените значок дома, который вы создали ранее, а также измените размер и цвет нового значка, как вам нравится.
8. Продублируйте артборд и переименуйте его в «День 7», готовый к завтрашнему дню!
Поздравляем, вы изучили инструмент «Перо»! Вы еще не освоитесь с ним после нескольких упражнений. Однако продолжайте практиковаться, и вскоре это начнет приходить естественным образом. Если вы увлекаетесь иллюстрацией или создаете свои собственные значки, научиться рисовать с помощью инструмента «Перо» — это огромное преимущество.
Что-то конкретное вам показалось трудным, когда вы обводили эти фигуры? Напишите нам в комментариях или дайте нам знать в Твиттере, и мы пришлем вам несколько советов.
Бонусный материал
+ Загрузите нашу песочницу фигур!
+ Ознакомьтесь с нашими советами по созданию эскизов. Часть 5. Создание отличных цветовых палитр
Контуры — SVG: Масштабируемая векторная графика
- « Предыдущая
- Далее »
Элемент — самый мощный элемент в библиотеке базовых фигур SVG. Его можно использовать для создания линий, кривых, дуг и многого другого.
Контуры создают сложные формы, объединяя несколько прямых или изогнутых линий. Сложные формы, состоящие только из прямых линий, могут быть созданы как <полилиния> с. В то время как s и s могут создавать похожие формы, s требуют много маленьких прямых линий для имитации кривых и плохо масштабируются до больших размеров.
Хорошее понимание путей важно при рисовании SVG. Хотя создавать сложные пути с помощью редактора XML или текстового редактора не рекомендуется, понимание того, как они работают, позволит выявлять и устранять проблемы с отображением в SVG.
Форма элемента определяется одним параметром: d . (Подробнее см. в основных формах.) Атрибут d содержит ряд команд и параметров, используемых этими командами.
Каждая из команд реализуется (например, создание класса, присвоение ему имени и его размещение) с помощью определенной буквы. Например, давайте перейдем к координатам x и y ( 10 , 10 ). Команда «Перейти к» вызывается буквой М . Когда синтаксический анализатор сталкивается с этой буквой, он знает, что ему нужно перейти к определенной точке. Итак, чтобы перейти к ( 10 , 10 ), нужно использовать команду M 10 10 . После этого синтаксический анализатор начинает чтение следующей команды.
Все команды также представлены в двух вариантах. Буква в верхнем регистре указывает абсолютные координаты на странице, а буква в нижнем регистре указывает относительные координаты (например, перемещается на 10 пикселей вверх и на 7 пикселей влево от последней точки 9). 0120).
0120).
Координаты в параметре d всегда безразмерны и, следовательно, в пользовательской системе координат. Позже мы узнаем, как пути могут быть преобразованы в соответствии с другими потребностями.
Существует пять строковых команд для <путь> узлов. Первая команда — это «Переместить в» или M , которая была описана выше. Требуется два параметра: координата ( x ) и координата ( y ) для перемещения. Если курсор уже находился где-то на странице, линия, соединяющая две позиции, не рисуется. Команда «Переместить в» появляется в начале путей, чтобы указать, где должен начинаться рисунок. Например:
М х у (или) м дх dy
В следующем примере есть только точка ( 10 , 10 ). Обратите внимание, однако, что он не будет отображаться, если путь будет просто нарисован нормально. Например:
Есть три команды для рисования линий. Наиболее общей является команда «Line To», вызываемая с помощью
Наиболее общей является команда «Line To», вызываемая с помощью л . L принимает два параметра — координаты x и y — и рисует линию от текущей позиции к новой позиции.
Д х у (или) л дх дай
Существуют две сокращенные формы для рисования горизонтальных и вертикальных линий. H рисует горизонтальную линию, а V рисует вертикальную линию. Обе команды принимают только один параметр, поскольку они перемещаются только в одном направлении.
Н х (или) ч дх В у (или) в ды
Легко начать с рисования фигуры. Мы начнем с прямоугольника (того же типа, который легче сделать с помощью <прямой> элемент ). Он состоит только из горизонтальных и вертикальных линий.
Мы можем немного сократить приведенное выше объявление пути, используя команду «Закрыть путь», вызываемую с помощью З . Эта команда рисует прямую линию от текущей позиции обратно к первой точке пути. Его часто помещают в конец узла пути, хотя и не всегда. Нет никакой разницы между командой в верхнем и нижнем регистре.
Эта команда рисует прямую линию от текущей позиции обратно к первой точке пути. Его часто помещают в конец узла пути, хотя и не всегда. Нет никакой разницы между командой в верхнем и нижнем регистре.
З (или) г
Таким образом, наш путь можно сократить до:
Относительные формы этих команд также можно использовать для рисования того же изображения. Относительные команды вызываются с использованием строчных букв, и вместо того, чтобы перемещать курсор на точную координату, они перемещают его относительно его последней позиции. Например, поскольку наша коробка имеет размеры 80×80, элемент можно было бы записать так:
Путь переместится к точке ( 10 , 10 ), а затем переместится по горизонтали на 80 пунктов вправо, затем на 80 пунктов вниз, затем на 80 пунктов влево, а затем обратно в начало.
В этих примерах, вероятно, было бы проще использовать элементы или . Однако пути так часто используются при рисовании SVG, что разработчикам может быть удобнее использовать их вместо этого. Нет реального штрафа за производительность или бонуса за использование того или другого.
Для создания плавных кривых можно использовать три разные команды. Две из этих кривых — кривые Безье, а третья — «дуга» или часть окружности. Возможно, вы уже приобрели практический опыт работы с кривыми Безье, используя инструменты контура в Inkscape, Illustrator или Photoshop. Существует бесконечное количество кривых Безье, но только две простые доступны из элементов: кубическая, вызываемая с помощью C , и квадратичная, вызываемая с помощью В .
Кривые Безье
Кубическая кривая C немного сложнее. Кубический Безье берет две контрольные точки для каждой точки. Поэтому для создания куба Безье необходимо указать три набора координат.
C x1 y1, x2 y2, x y (или) c dx1 dy1, dx2 dy2, dx dy
Последний набор координат здесь ( x , y ) указывает, где линия должна заканчиваться. Два других являются контрольными точками. ( х 1 , y1 ) — контрольная точка начала кривой, а ( x2 , y2 ) — контрольная точка конца. Контрольные точки по существу описывают наклон линии, начинающейся в каждой точке. Затем функция Безье создает плавную кривую, которая переходит от наклона, установленного в начале линии, к наклону на другом конце.
В приведенном выше примере создаются девять кубических кривых Безье. По мере того, как кривые движутся вправо, контрольные точки рассредоточиваются по горизонтали. По мере того, как кривые движутся вниз, они отдаляются от конечных точек. Здесь следует отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается так, что достигает направления второй контрольной точки.
По мере того, как кривые движутся вправо, контрольные точки рассредоточиваются по горизонтали. По мере того, как кривые движутся вниз, они отдаляются от конечных точек. Здесь следует отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается так, что достигает направления второй контрольной точки.
Несколько кривых Безье можно связать вместе, чтобы создать удлиненные плавные формы. Часто контрольная точка на одной стороне точки будет отражением контрольной точки, используемой на другой стороне, чтобы поддерживать постоянный наклон. В этом случае можно использовать сокращенную версию куба Безье, обозначаемую командой S (или s ).
S x2 y2, x y (или) с dx2 dy2, dx dy
S создает кривую того же типа, что и раньше, но если она следует за другой командой S или командой C , предполагается, что первая контрольная точка является отражением ранее использовавшейся. Если за командой
Если за командой S не следует другая команда S или C , то в качестве первой контрольной точки используется текущая позиция курсора. Результат не такой, как у 9Команда 0077 Q была бы произведена с теми же параметрами, но похожа.
Пример такого синтаксиса показан ниже, а на рисунке слева заданные контрольные точки показаны красным, а предполагаемая контрольная точка — синим.
Другой тип кривой Безье, квадратичная кривая, называемая с помощью Q , на самом деле более простая кривая, чем кубическая. Для этого требуется одна контрольная точка, которая определяет наклон кривой как в начальной, так и в конечной точке. Он принимает два параметра: контрольную точку и конечную точку кривой.
Примечание: Дельты координат для q относятся к предыдущей точке (то есть dx и dy не относятся к dx1 и dy1 ).
Q x1 y1, x y (или) q dx1 dy1, dx dy
Как и в случае с кубической кривой Безье, существует сокращение для соединения нескольких квадратичных кривых Безье, называемое T .
Т х у (или) t dx dy
Этот ярлык просматривает предыдущую контрольную точку и выводит из нее новую. Это означает, что после первой контрольной точки можно создавать довольно сложные формы, указывая только конечные точки.
Это работает, только если предыдущей командой была команда Q или T . Если нет, то контрольная точка считается такой же, как и предыдущая, и будут нарисованы только линии.
Обе кривые дают одинаковые результаты, хотя кубическая кривая дает больше свободы в том, как именно выглядит кривая. Решение о том, какую кривую использовать, зависит от ситуации и степени симметрии линии.
Решение о том, какую кривую использовать, зависит от ситуации и степени симметрии линии.
Дуги
Другим типом изогнутой линии, которую можно создать с помощью SVG, является дуга, вызываемая с помощью команды A . Дуги – это сечения окружностей или эллипсов.
Для данных x-радиуса и y-радиуса есть два эллипса, которые могут соединять любые две точки (при условии, что они находятся в пределах радиуса круга). Вдоль любого из этих кругов есть два возможных пути, по которым можно соединить точки, поэтому в любой ситуации доступны четыре возможные дуги.
Из-за этого для дуг требуется довольно много параметров:
A rx ry x-axis-rotation big-arc-flag флаг развертки x y a rx ry вращение по оси x флаг большой дуги флаг развертки dx dy
В начале элемент дуги принимает два параметра: x-радиус и y-радиус. При необходимости см. s и их поведение. Последние два параметра определяют координаты x и y для завершения штриха. Вместе эти четыре значения определяют базовую структуру дуги.
Вместе эти четыре значения определяют базовую структуру дуги.
Третий параметр описывает вращение дуги. Лучше всего это пояснить на примере:
В примере показан элемент , который проходит по диагонали через страницу. В его центре вырезаны две эллиптические дуги (x радиус = 30 , радиус у = 50 ). В первом поворот по оси x был оставлен равным 0 , поэтому эллипс, по которому движется дуга (показан серым цветом), ориентирован прямо вверх и вниз. Однако для второй дуги вращение по оси X установлено на -45 градусов. Это поворачивает эллипс так, чтобы он был выровнен с его малой осью вдоль направления пути, как показано вторым эллипсом на изображении в качестве примера.
Для неповернутого эллипса на изображении выше есть только две различные дуги, а не четыре на выбор, потому что линия, проведенная от начала и конца дуги, проходит через центр эллипса. В слегка измененном примере можно увидеть два эллипса, образующих четыре разные дуги:
Обратите внимание, что каждый из синих эллипсов образован двумя дугами, в зависимости от движения по часовой стрелке или против часовой стрелки. Каждый эллипс имеет одну короткую дугу и одну длинную дугу. Два эллипса — просто зеркальные отражения друг друга. Они переворачиваются вдоль линии, образованной из начальной → конечной точек.
Каждый эллипс имеет одну короткую дугу и одну длинную дугу. Два эллипса — просто зеркальные отражения друг друга. Они переворачиваются вдоль линии, образованной из начальной → конечной точек.
Если начальные → конечные точки находятся дальше, чем могут достигать радиусы эллипса x и y , радиусы эллипса будут минимально расширены, чтобы он мог достигать начальных → конечных точек. Интерактивная кодовая ручка внизу этой страницы хорошо это демонстрирует. Чтобы определить, достаточно ли велик радиус эллипса для расширения, необходимо решить систему уравнений, например, на wolfram alpha. Это вычисление для невращающегося эллипса с началом→концом ( 110 , 215 )→( 150,71 , 170,29 ). Решение ( x , y ) является центром эллипса (ов). Решение будет мнимым, если радиусы эллипса слишком малы. Это второе вычисление предназначено для невращающегося эллипса с start→end ( 110 , 215 )→( 162,55 , 162,45 ). Решение имеет маленькую мнимую составляющую, потому что эллипс был едва расширен.
Решение имеет маленькую мнимую составляющую, потому что эллипс был едва расширен.
Четыре различных пути, упомянутых выше, определяются следующими двумя флагами параметров. Как упоминалось ранее, есть еще два возможных эллипса для пути, по которому следует двигаться, и два разных возможных пути на обоих эллипсах, что дает четыре возможных пути. Первый параметр большой дуговой флаг . Он определяет, должна ли дуга быть больше или меньше 180 градусов; в конце концов, этот флаг определяет, в каком направлении будет двигаться дуга по данной окружности. Второй параметр — флаг развертки . Он определяет, должна ли дуга начать движение под положительными или отрицательными углами, что, по сути, выбирает, какой из двух кругов будет проходить. В приведенном ниже примере показаны все четыре возможные комбинации вместе с двумя кружками для каждого случая.
Дуги — это простой способ создания частей кругов или эллипсов на чертежах. Например, круговая диаграмма потребует отдельной дуги для каждой части.
Например, круговая диаграмма потребует отдельной дуги для каждой части.
При переходе на SVG с дуги могут быть труднее всего изучить, но они также намного мощнее. Полные круги и эллипсы — единственные формы, которые дуги SVG имеют проблемы с рисованием. Поскольку начальная и конечная точки любого пути, идущего по кругу, являются одной и той же точкой, можно выбрать бесконечное количество кругов, а фактический путь не определен. Их можно аппроксимировать, слегка сместив начальную и конечную точки пути, а затем соединив их с другим сегментом пути. Например, можно сделать круг с дугой для каждого полукруга. В этот момент часто проще использовать настоящую <круг> или <эллипс> вместо узла. Эта интерактивная демонстрация может помочь понять концепции дуг SVG: https://codepen.io/lingtalfi/pen/yaLWJG (проверено только в Chrome и Firefox, может не работать в вашем браузере)
- « Предыдущая
- Далее »
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
