Как наложить текстуру в фотошопе на текст и фото с объектами
Автор Дмитрий Костин Просмотров 1.2к. Опубликовано Обновлено
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Содержание
- Накладываем простую текстуру на фото
- Наложение сложной текстуры на выделенную область
- Накладываем текстуры на текст
- Как загрузить новый узор?
- Своя текстура на текст
Накладываем простую текстуру на фото
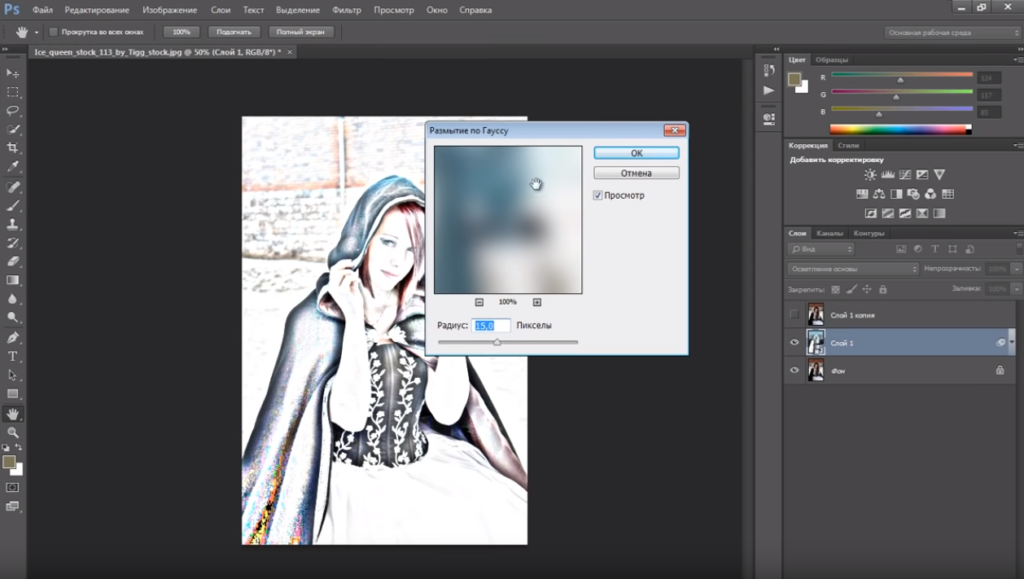
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
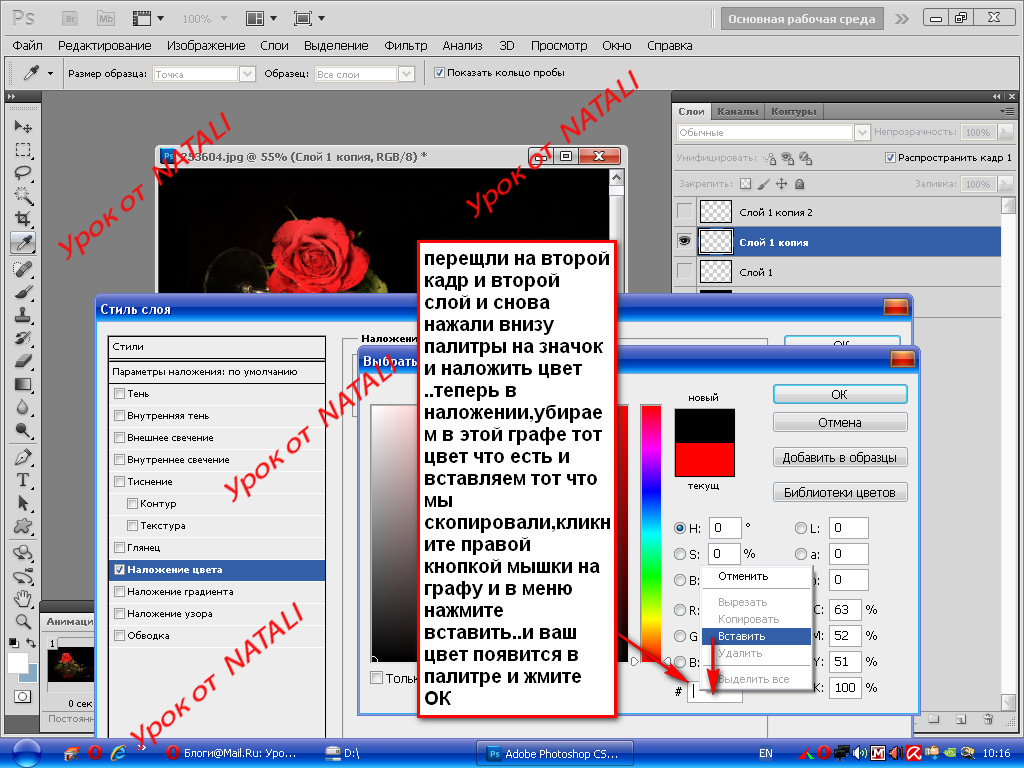
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
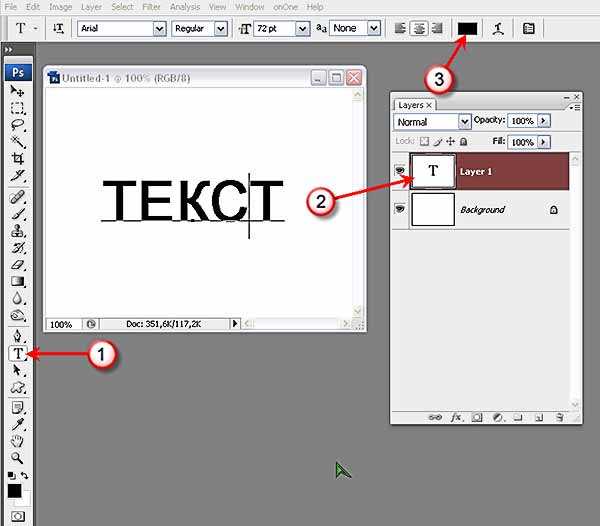
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть [urlspan]эти потрясные видеоуроки[/urlspan]. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Сервисы для добавления надписей на фотографии
Для подготовки аккаунта в соцсетях, визуального оформления объявлений, презентаций на картинку добавляют цитаты, слова. Перед тем как сделать надпись на фото, необходимо выбрать размеры, стиль, дизайн шрифта, цвет записи под основной фон изображения. Работу можно выполнить в графических редакторах, онлайн-сервисах, адаптированных приложениях.
Надпись на фото можно сделать с помощью различных графических редакторов.Добавление надписи на фото с помощью программ
Редактура снимков часто включает, помимо кадрирования, изменение цветопередачи, композиции, разрешение добавления текста. Контент с визуальным оформлением более читаем, популярен у пользователей.
Нанесение на фотографии красивых надписей, цитат необходимо для:
- ведения страницы в блоге;
- создания логотипа бренда, личной страницы, визитных карточек;
- формирования авторского контента для аккаунта в соцсетях;
- эстетичного оформления мысли, цитаты к тексту;
- разработки дизайна презентаций, объявлений об акциях, конкурсах, цифровых поздравительных открыток;
- подготовки заголовка к посту, статье и т.
 д.
д.
Microsoft Paint
Графический редактор Paint предназначен для обработки растровых изображений. Программа подходит для устройств с оперативной системой Windows. Интерфейс софта переведен на русский.
Приложение включено в пакет системных утилит, доступно бесплатно при установке на ПК Windows. Редактор многофункциональный, позволяет нанести текст на картинку, фотографию.
Инструкция по оформлению надписей:
- Запустите программу Paint через меню “Пуск”.
- Выберите во вкладке “Файл” – “Открыть фото”.
- Загрузите исходную картинку с персонального компьютера.
- Выберите опцию “Текст” в верхней панели инструментов.
- Определите место для размещения надписи с помощью компьютерной мыши.
- Наберите текст.
- Откорректируйте цвет, размер и стиль шрифта.
- Сохраните готовый файл в подходящем формате.
Adobe Photoshop
Добавить цитату, надпись на изображение можно с помощью многофункционального графического редактора Adobe Photoshop. В программе есть опции изменения оттенков, стиля текста, представлены готовые архивы шрифтов.
В программе есть опции изменения оттенков, стиля текста, представлены готовые архивы шрифтов.
В оформлении можно использовать создание эффектов неонового свечения, металлического блеска, 3D, золотой печати и пр. ПО необходимо установить на ПК либо воспользоваться тестовой онлайн-версией.
Последовать работы:
- Загрузите изображение на рабочую поверхность редактора.
- Выберите инструмент для обработки текста отдельным слоем.
- Впишите цитату, заголовок.
- Подберите оттенок, кегль шрифта, степень прозрачности.
- Сохраните изменения, скачайте обработанный файл.
Phonto
В приложении Phonto можно напечатать и обработать текст на фотографиях, графических изображениях.
Работу выполняют по инструкции:
- Скачать программу на смартфон из магазина Google Play.
- Загрузить фото из галереи.
- Подобрать шрифт.
- Написать исходный текст.
- Поделить оттенок, размер надписи.

- Выбрать место на поверхности картинки.
- Сохранить данные, скачать файл на свое устройство или разместить в аккаунтах социальных сетей.
Онлайн-сервисы для размещения надписей на фото
Обработка снимка доступна также с помощью специальных сервисов для редактирования данных онлайн. Работа возможна без скачивания программного обеспечения на персональное устройство.
На платформах доступен выбор размеров, цвета, типа шрифта, корректуры подложки и пр. Среди пользователей востребованы сервисы: Pablo, Fotor, FotoUmp, Canva, Piktochart, Effectfree, BeFunky.
Pablo
Сервис Pablo доступен для пользователей без регистрации. На площадке есть архив стоковых картинок, шаблонов, рамок и пр. Интерфейс простой в использовании, однако без русскоязычной версии.
В Pablo доступны поиск по ключевым фразам, словам, применение эффектов размытости, затемнения, корректировка размеров фото и пр. На площадке более 25 шрифтов.
Инструкция к обработке снимка:
- Выбрать изображение либо загрузить свое фото через кнопку Upload image.

- Нажать 2 раза на картинку.
- Заменить или вставить свою надпись.
- Откорректировать оттенок, расположение цитаты, слов, их размер.
- Применить эффекты размытия, напыления, изменения контраста на надписи.
- Скачать готовое фото.
Canva
Делать обработку снимков для профилей в соцсетях, оформления блогов, создания авторского контента удобно с помощью сервиса Canva. Версии приложения есть для скачивания на Android и iOS.
Пользователям доступен широкий перечень шрифтов, архив шаблонов, предоставляются возможности создавать и сохранять варианты персонального стиля для ведения личных страниц, площадок брендов.
Canva для компьютера работает онлайн, скачивания программы на ПК не потребуется.
Однако необходимо пройти регистрацию для создания:
- презентаций;
- плакатов;
- логотипов;
- приглашений;
- баннеров;
- флаеров;
- цифровых открыток;
- регулярных публикаций в соцсетях;
- календарей.

Готовые шаблоны разделяются по темам на:
- праздничные;
- сезонные;
- социальные и пр.
В шаблонах заранее подобраны стили шрифтов, слои, фоновые картинки, графический дизайн. Пользователь может использовать готовый вариант, откорректировать его под личную страницу, блог.
Для надписей доступно изменение толщины линий, высоты букв и пр. Предусмотрено автосохранение отредактированных данных. Файлы можно скачивать в форматах PNG, JPG, PDF.
Последовательность действий по оформлению надписи:
- Выбрать формат цифровой графики.
- Добавить фото с компьютера.
- Определить шаблон.
- Выбрать формат заголовка через меню.
- Написать фразу.
- Выбрать стиль шрифта, оттенок.
- Скачать файл на устройство.
Piktochart
Редактор изображений предназначен для оформления инфографики, создания, размещения надписей и пр. В Piktochart есть бесплатные готовые шаблоны, рамки, доступна возможность загрузки фото с ПК.
В Piktochart есть бесплатные готовые шаблоны, рамки, доступна возможность загрузки фото с ПК.
На платформе представлены форматы работы с контентом для разных социальных сетей по цветам, размерам, дизайну. Скачать в тестовой версии редактора обработанный снимок можно в формате png.
Инструкция к обработке:
- Выбрать формат.
- Определить подходящий шаблон.
- Загрузить фотографию или изображение нажатием на Uploads.
- Задать опцию редактирования текста, указать тип оформления.
- Выбрать параметры в верхнем меню.
- Откорректировать картинку под задачи.
- Сохранить и скачать контент на устройство.
FotoUmp
Онлайн-сервис русскоязычный, бесплатный для пользователей. FotoUmp предназначен для создания надписей, добавления фильтров, стикеров, изменения формы и пр. На платформе можно работать без регистрации.
Доступна загрузка своего фото, скачивание изображений из архива FotoUmp. Предусмотрено создание креативных надписей (в формате 3D, неоновых) на прозрачном фоне.
Инструкция к обработке:
- Загрузите файл.
- Выберите шрифт.
- Установите параметры текста (размер, стиль, оттенок, расположение).
- Введите надпись.
- Добавьте эффекты наложения, стикеры.
- Скачайте готовый файл на ПК или смартфон.
Fotor
Онлайн-сервис предназначен для оформления надписей, создания коллажей, комплексной обработки снимков. Для работы на платформе потребуется регистрация.
В сервисе есть готовые шаблоны для разных соцсетей, варианты обложек, открыток и пр.
Доступен бесплатный тестовый формат работы, русскоязычная версия. Расширенная функциональность предоставляется после оформления подписки (стоимость в месяц – от $8,99).
Инструкция к работе:
- Загрузить исходное фото с ПК.
- Нажать на опцию корректуры текста.
- Выбрать параметры, эффекты.
- Применить к надписи.
- Внести корректировки.
- Сохранить рисунок, фото в форматах jpg или png.

Crello
Сервис предназначен для создания, редактирования графики, фотоконтента для соцсетей, ведения блогов, создания презентаций и мн. др. С помощью Crello можно наложить текст на снимок, добавить стикеры, анимацию.
Преимущества Crello:
- большая галерея стоковых фото;
- широкий выбор шаблонов, рамок, форматов дизайна для соцсетей, афиш;
- русскоязычный интерфейс;
- большая функциональность для создания дополнительных эффектов;
- возможность загрузки своих шрифтов;
- простая обработка и сохранение материала.
Пользователям доступны бесплатные опции в тестовой версии. Подписку на графический редактор можно оформить от $5 ежемесячно. Платные шаблоны, форматы, эффекты размещаются в специальных папках.
Правила добавления текста:
- Выбрать размер изображения для публикации.
- Загрузить фото, картинку через раздел в меню.
- Подобрать подходящий формат для обработки.

- Ввести текст.
- Настроить параметры под свои задачи.
- Отредактировать фотоснимок.
- Перенести файл на ПК.
Как правильно подбирать шрифты
При подборе шрифта необходимо учитывать:
- содержание надписи;
- стиль оформления аккаунта в соцсетях;
- сочетание цвета текста с фоном;
- соотношение прописных и заглавных букв и т.д.
Текст должен легко читаться, быть контрастным, пропорциональным. Декоративные варианты шрифтов используют для создания оригинальных объявлений. Но в качестве основного текста они трудночитаемы.
Как удалить людей и текст с изображения в Photoshop
Расшифровка видео
Привет! В этом первом из видео ретуширования мы рассмотрим заливку с учетом содержимого. Он привыкает к таким вещам. Готовый, устойчивый, волшебный. Это действительно хорошо для тех первых шагов, когда вам нужно заблокировать некоторые объекты, прежде чем вы перейдете к более мелким деталям. Давайте посмотрим на этот. Привет текст, прощай текст. Круто, да? Это быстро, это легко, это супер круто, и до свидания, чувак. Это одна из тех волшебных вещей Photoshop, когда вы просто думаете, как? Почему? Так хорошо! Давайте узнаем, как это сделать сейчас в Adobe Photoshop.
Давайте посмотрим на этот. Привет текст, прощай текст. Круто, да? Это быстро, это легко, это супер круто, и до свидания, чувак. Это одна из тех волшебных вещей Photoshop, когда вы просто думаете, как? Почему? Так хорошо! Давайте узнаем, как это сделать сейчас в Adobe Photoshop.
Прежде всего, давайте откроем кучу изображений. Давайте перейдем к «Файл», «Открыть», и в ваших «Файлах упражнений» мы теперь в этой папке «09 Ретушь». Я хочу, чтобы вы открыли все четыре из них, поэтому у нас есть Content Aware Fill 01, 02, 03 и 04. Мы собираемся начать с простого к сложному. Итак, мы собираемся начать с этого 01 из журнала Malvestida. Мы рассмотрели это ранее, когда делали Vibrance. Допустим, клиенты возвращаются и говорят: «На самом деле я хочу, чтобы эти три вещи были удалены». Теперь в первую очередь нам нужно их выделить. В данном случае это один из немногих случаев, когда я использую инструмент «Лассо», который я показывал вам ранее. Это один из случаев, когда я часто использую его, когда пытаюсь что-то удалить.
Перейдем к «Редактировать» и перейдем к «Заполнить». Теперь эта штука называется Content Aware Fill. Он скрыт в «Заливке», и это потрясающе. Так много людей не узнают, потому что это как бы прячется здесь. Нажмите «Заполнить», мы использовали черный и белый цвета. Ваш может потребоваться изменить на Content Aware. Затем нажмите «ОК». Откиньтесь назад, расслабьтесь. Магия. Круто, да? Я собираюсь перейти к «Выбрать», «Отменить выбор». Он проделал довольно удивительную работу. Там есть что-то крохотное, но трудно сказать. Давайте сделаем это снова для помады. Так что я собираюсь щелкнуть один раз, щелкнуть еще раз.
 Я собираюсь ходить, просто щелкая снаружи. «Редактировать», «Заполнить». «Content Aware», щелкните по нему. Магия. Мне это нравится, такой простой трюк, чтобы показать людям. «Отменить выбор».
Я собираюсь ходить, просто щелкая снаружи. «Редактировать», «Заполнить». «Content Aware», щелкните по нему. Магия. Мне это нравится, такой простой трюк, чтобы показать людям. «Отменить выбор». Теперь это работает очень хорошо с маленькими вещами в большой картине. Если я попытаюсь снять эту сумку, она сойдет с ума. Я покажу вам, насколько это будет волноваться, давайте обойдем края. Я просто нажимаю один раз. Дает хороший ход, как будто это довольно удивительно, как много он дает. Перейдем к «Редактировать», «Заполнить», «С учетом содержимого», нажмите «ОК», и это довольно хорошо. По крайней мере, это хорошая отправная точка. Вы можете начать видеть всевозможные странности, происходящие в зависимости от качества вашего видео, которое у вас может быть — у вас может быть очень медленное интернет-соединение, вы можете его не видеть, оно может выглядеть идеально. Но поверьте мне, это немного мужественно, немного.
 Здесь мы будем использовать только инструмент Rectangle Marquee Tool, потому что это красиво и просто. Часть может быть граффити на стене. Теперь это сработает в основном из-за неровной стены. Если бы это была идеально выложенная стена без каких-либо дефектов, она могла бы выглядеть не так хорошо. Давайте перейдем к «Редактировать», давайте перейдем к «Заполнить» и приготовимся, приготовимся. Круто, да? «Отменить выбор»; это как бы сглаживает края. Невозможно сказать, где на этой стене дефекты, потому что стена так прощает ошибки. Давайте посмотрим на менее щадящую работу в разделе «Content Aware Fill 03».
Здесь мы будем использовать только инструмент Rectangle Marquee Tool, потому что это красиво и просто. Часть может быть граффити на стене. Теперь это сработает в основном из-за неровной стены. Если бы это была идеально выложенная стена без каких-либо дефектов, она могла бы выглядеть не так хорошо. Давайте перейдем к «Редактировать», давайте перейдем к «Заполнить» и приготовимся, приготовимся. Круто, да? «Отменить выбор»; это как бы сглаживает края. Невозможно сказать, где на этой стене дефекты, потому что стена так прощает ошибки. Давайте посмотрим на менее щадящую работу в разделе «Content Aware Fill 03». Здесь слишком много геометрических фигур, и здесь слишком много различий. Те первые два примера были хорошими, где фон был постоянно одной и той же текстуры. Вот с этим все будет в порядке. Я вернусь к моему Lasso Tool. Увеличьте масштаб. Теперь вы можете провести немного больше времени, чтобы быть ближе, потому что фон совсем другой. Так что я собираюсь обойти их и потратить немного больше времени на клики.
 Я попрошу редактора ускорить это.
Я попрошу редактора ускорить это. Так что работа проделана довольно аккуратно. Теперь, прежде чем я перейду к следующему фрагменту, я просто хочу показать вам, что мы не очень часто использовали Лассо-Слишком, и вы можете найти его довольно проблематичным, поэтому я собираюсь вернуть человека обратно, и Я собираюсь показать вам пару вещей, с которыми вы можете столкнуться при использовании Lasso Tool.
 Поэтому, если вы находите, что этот инструмент «Многоугольное лассо» очень сложен в использовании, просто перейдите к этому инструменту «Лассо», первому. Просто нажмите и удерживайте, и вы можете просто перетащить его, если у вас достаточно устойчивая рука. Это будет работать нормально. Но если вы действительно хотите овладеть этим многоугольником… я больше не буду об этом говорить. Один с прямыми краями, посмотрите на это, если я нажму один раз, а затем иногда, если я подхожу близко к краям, он действительно хочет это сделать.
Поэтому, если вы находите, что этот инструмент «Многоугольное лассо» очень сложен в использовании, просто перейдите к этому инструменту «Лассо», первому. Просто нажмите и удерживайте, и вы можете просто перетащить его, если у вас достаточно устойчивая рука. Это будет работать нормально. Но если вы действительно хотите овладеть этим многоугольником… я больше не буду об этом говорить. Один с прямыми краями, посмотрите на это, если я нажму один раз, а затем иногда, если я подхожу близко к краям, он действительно хочет это сделать. Я покажу вам, потому что, когда я учу людей, это происходит постоянно, они как бы оказываются на ничейной земле и думают: «О, чувак, как мне вернуться?» Хитрость в том, что как только ты Закончили, типа, заблудились, нажали «Esc» на клавиатуре. Это вы типа «Я сдаюсь, я собираюсь начать снова» кнопка. Esc на клавиатуре. Другое дело, если ты идешь по кругу — я жульничаю здесь, делая это большими кусками — ты возвращаешься сюда и думаешь: «Это не закончится, почему я не могу найти конец?» Вы можете сделать это, просто дважды щелкнув мышью.

Вы можете использовать любой инструмент, вы можете использовать Quick Mask Selection и перейти к этому Select и Mask и развернуть его. Это может быть хорошим способом сделать это, но я не думаю, что вы получите гораздо лучшие результаты. Теперь этот последний пример здесь, 04, имеет ту же проблему, что и последний. Но я хочу, чтобы вы попрактиковались в этом. Обойдите края с помощью Selection Tool, любого инструмента, который вам нравится. Посмотрим, сможешь ли ты избавиться от этого молодого человека. Он портит выстрел. Как он посмел туда попасть?
Хорошо, вот и все, что касается Content Aware Fill; Я люблю этот инструмент. Когда я ретуширую и удаляю какие-то вещи, это очень простой способ избавиться от первоначальных объемных вещей. У вас может быть отличный имидж, если бы не одна вещь, которую они купили в магазине. Это может быть что-то, что вы там оставили, или мусор на земле.
 Заливка с учетом содержимого — это удобный, быстрый и простой способ ретуширования. Хорошо, увидимся в следующем видео по ретуши
Заливка с учетом содержимого — это удобный, быстрый и простой способ ретуширования. Хорошо, увидимся в следующем видео по ретушиAdobe Photoshop — Как добавить читаемый текст на светлое и темное изображение?
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 4к раз
Я пытаюсь добавить текст к фотографии города, но цвета фона затрудняют чтение светлого и темного текста. Я пробовал несколько светлых и темных цветов, но все они выглядели подавленными цветами изображения. Какие цвета я мог бы использовать или что я могу сделать с текстом, чтобы он отображался, но также чтобы вы могли видеть фон?
Вот изображение, которое я пытаюсь использовать: http://getwallpapers.com/wallpaper/full/3/e/b/151308. jpg
jpg
- Adobe-Photoshop
- текст
2
Это зависит от объема текста, который вы планируете использовать, но вот несколько способов:
- сделайте его коротким. более длинный текст, вероятно, здесь не подойдет
- затемнить одну сторону изображения или наложить квадратную рамку, чтобы добавить текст поверх
- использовать очень жирный, без засечек, белый шрифт
- попробуйте использовать только контурный тип с толстыми штрихами
Изображение очень красивое, так что давайте немного поиграем. Я использую два размера шрифта, потому что мы на самом деле не знаем, каков размер или расширение текста.
Изображение немного темное, оно в сумерках, поэтому давайте используем белый цвет. Неважно, что текст идеален. Вы можете прочитать это.
Но мы можем добавить дополнительный контраст, используя тонкий градиент. Он не должен быть черным. Я расширил его немного вправо, чтобы вы могли его видеть.
Я расширил его немного вправо, чтобы вы могли его видеть.
Но мы можем создать «локальный контраст», используя контур.
Этот контур может быть резким, как предыдущий, или мягким.
Или вы можете добавить тень, чтобы немного увеличить этот локальный контраст.
Можно инвертировать цвета на легкое свечение… Но, наверное, в этом случае работает не так красиво, как в предыдущем.
Вы также можете добавить полупрозрачный блок позади текста.
Но все зависит от размера текста, если он достаточно большой можно даже сделать прозрачным. Чем больше текст, тем меньше контраста вам нужно.
Вы также можете просто оставить изображение в покое…
Теперь поиграйте с ним. Было весело, наслаждайтесь своими экспериментами.
Этот метод позволяет использовать большие буквы, не выдвигая их вперед, изображение по-прежнему остается тем, что бросается в глаза в первую очередь.
Пусть ваш текст будет иметь только узкую обводку. Он не выглядит подавленным. К сожалению, воздействие текста, вероятно, слишком сильно страдает, требуется некоторая заливка. Но заливкой может быть базовое изображение с разными цветами. Пример:
Текст здесь как слой, где у него только белая обводка. Тот же текст находится в другом слое в качестве маски слоя для слоя Hue/Saturation, который вызывает сдвиг цвета.
Наличие одного и того же текста в двух местах не очень хорошо, если достаточно одного. Вы также можете попробовать какой-нибудь режим наложения для изменения цвета. Здесь текст окрашивается слоем Hue/Saturation в переключателе «только следующий слой» = ON. Текст имеет белую обводку и режим наложения = Цвет:
Удаление цвета также возможно с этим наслоением:
ПРИМЕЧАНИЕ. Без штриха они не читаются.
То, что вы можете сделать, действительно зависит от того, какой фоторедактор вы используете.
Если вы используете Photoshop, то действительно многое можете сделать.
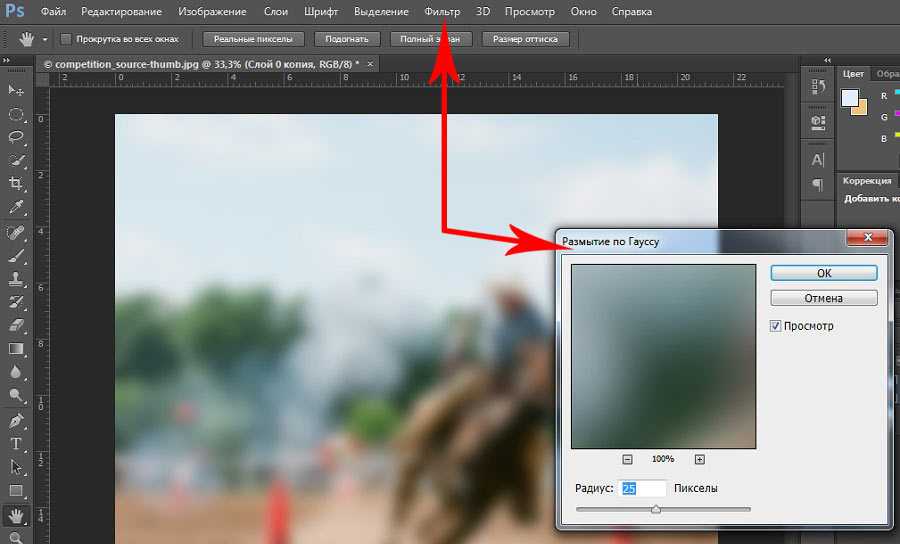
Во-первых, вам понадобится область, которую вы можете затемнить, чтобы разместить на ней светлый/белый текст. Нижняя половина выглядит довольно прилично, поэтому, если вы продублируете фотографию как слой, установите режим наложения на умножение и примените черно-белый градиент к маске слоя, вы получите приятную более темную область, готовую для текста. Выставка:
Тем не менее, текст не так легко читается, и половина фотографии непригодна для использования, плюс внимание зрителя притягивает светлая область в верхней половине.
Итак, вот экспонат B:
Здесь мы размыли фон, применили наложение оранжевого цвета, повысили резкость текстового слоя и применили наложение синего цвета. Затем мы применили несколько стилей слоя, чтобы еще больше контрастировать между двумя областями: фоном и текстом.
Итак, в двух словах: внимание привлекают светлые области, затем детализированные области. Чтобы сфокусировать внимание, затемните (затемните) или размойте другие области.