Как реалистично наложить текст на ткань в Adobe Photoshop – База знаний Timeweb Community
Вы знаете, как реалистично добавить текст на поверхность ткани в Photoshop? Если нет, то я вам сейчас все покажу.
В данной статье мы рассмотрим работу с фильтром «Смещение», а также иными корректирующими слоями, которые помогут нам добиться реалистичного размещения текста на ткани!
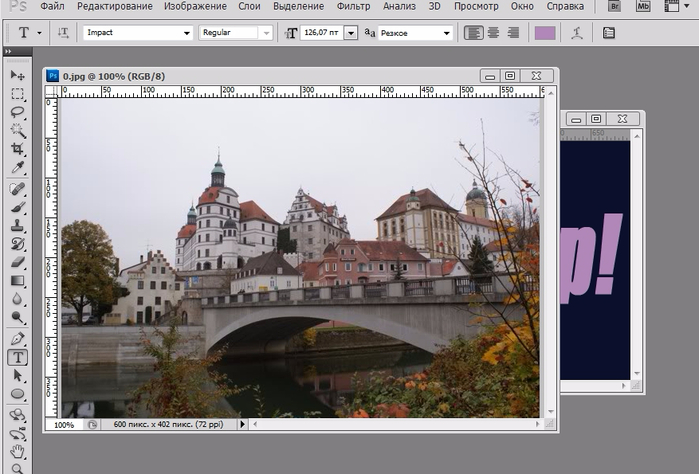
За основу я взял вот эту фотографию с тканью, она нам отлично подойдет:
Создание карты смещения
Для начала нам нужно создать файл .psd, который будет определять смещение нашего текста. Сперва необходимо сделать слой черно-белым. Для этого мы создаем корректирующий слой «Черно-белое».
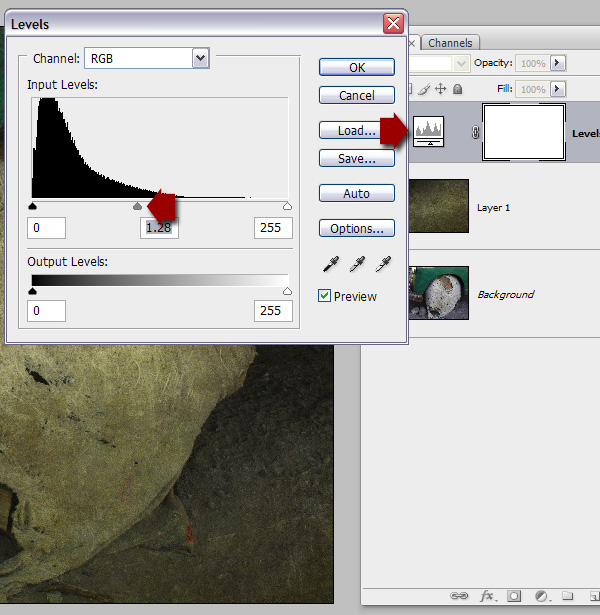
Теперь нам нужно выделить границы объектов на нашей карте. Иными словами, нужно сделать картинку чуть контрастнее, чтобы подчеркнуть рельефную форму изгибов ткани и сделать смещение более точным. Для этого мы добавляем корректирующий слой «Уровни».
Регулируя ползунки в правом меню, стараемся прибавить контраста. Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.
Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.
Теперь нам нужно слегка размыть нашу ткань. Сделать это можно через «Фильтр ➔ Размытие ➔ Размытие по Гауссу». Мы добавляем размытие для того, чтобы избежать лишних дефектов при смещении.
В открывшемся окне вводим значения размытия. Много вписывать не нужно, работайте в пределах 1-2.
Полученную карту нам нужно сохранить в формате .psd. Название можно ввести любое. Я же ввел disp_map, чтобы не запутаться!
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Накладываем смещение на текст
После создания карты смещения можно приступать к применению этого самого смещения на нашем слое с текстом. Далеко ходить не стал, выбрал логотип Timeweb.
Открываем «Фильтр ➔ Искажение ➔ Смещение».
В открывшемся окне ставим галочки, как показано на картинке, однако как же нам быть со значениями?
Здесь все ситуативно, в моем случае оптимальным значением оказалось 15/15, вы же можете попробовать 5/5, 10/10, 15/15 и 20/20. Жмем ОК.
Жмем ОК.
Затем в открывшемся окне выбираем наш psd-файл с картой смещения.
Как вы можете заметить, эффект уже подействовал, однако выглядит он пока что не очень презентабельно. Сейчас исправим!
Исправляем дефекты смещения
Для начала находим ползунок у пункта «Заливка» и ставим его на 0%. Не пугайтесь того, что текст перестал быть видимым.
Теперь нужно вновь вернуть цвет нашему тексту. Жмем правой кнопкой мыши по слою с текстом, выбираем «Параметры наложения».
В появившемся окне ставим галочку напротив пункта «Наложение цвета» и ставим значения, которые показаны на скриншоте ниже. Здесь тоже все ситуативно, поэтому для наилучшего результата вам следует вручную найти более подходящий оттенок, я же предложил универсальный вариант.
Если вы хотите сделать эффект некой «вышивки», то можете выставить те параметры, что показаны на скриншоте ниже.
Сегодня мы научились реалистично вписывать текст в ткань. Я надеюсь, что эта статья поможет вам при создании графических работ!
Я надеюсь, что эта статья поможет вам при создании графических работ!
Как наложить текст на листья в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
В фотошопе часто приходится сталкиваться с работой с текстом.
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент.
Так у вас получится уникальный и привлекательный набор символов.
Сегодня в уроке «Как наложить текст на листья в фотошопе» мы будем создавать текст, который «прячется» в листьях.
Сначала мы откроем изображение с листьями из папки с исходниками и при помощи корректирующего слоя Кривые тонируем его (изменим цвет).
Затем установим шрифт из папки с исходниками и напишем слово «Весна».
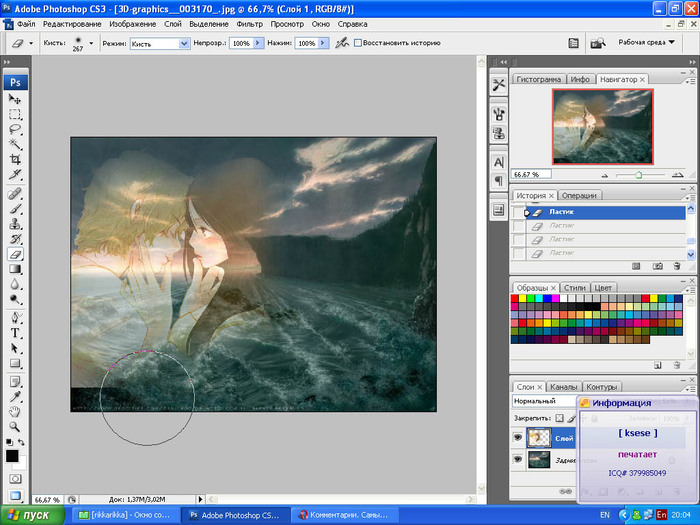
Далее с помощью маски слоя и инструмента Кисть мы частично скроем текстовый слой, сделав видимыми некоторые листья, которые будут выглядеть так, как будто находятся поверх текста.
В завершение мы добавим к тексту стиль слоя Внешнее свечение и кадрируем (обрежем) картинку.
Открываем в фотошоп (Ctrl+O) изображение «Листья» из папки с исходниками.
Создаем корректирующий слой Кривые. Вводим настройки, как на рисунке ниже.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Весна». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как показано на скриншоте.
Добавляем к текстовому слою маску слоя, нажав в панели слоев на соответствующий значок.
В панели слоев понижаем прозрачность текстового слоя так, чтобы хорошо было видно нижний слой с листьями.
Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. По маске слоя (именно по маске слоя, не по самому слою!) жесткой круглой кистью черного цвета стираем текстовый слой, проявляя тем самым листья с нижнего слоя. При необходимости в верхней панели настроек инструмента Кисть уменьшаем значение прозрачности и нажима, а также в меню выбора кистей изменяем жесткость кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя.
Возвращаем 100% видимость слою с текстом.
Если в панели слоев кликнуть с зажатой клавишей Alt по маске слоя, можно видеть маску слоя на весь холст. Чтобы вернуться в обычный режим отображения, снова кликните по маске слоя с зажатой клавишей Alt.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # 97ebb5 и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В завершение можно немного обрезать нижнюю часть холста. Для этого активируем инструмент Рамка, тянем за нижний ползунок вверх и для применения кадрирования нажимам клавишу Enter или жмем на «галочку» в верхней панели настроек инструмента Рамка.
Урок «Листья с надписью» завершен и весенний текст в листьях готов!
Весеннего настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как добавить наложение текста к фотографиям: краткое руководство и немного вдохновения
Встроенные шрифты в социальных сетях могут хорошо подойти для быстрой публикации, но как насчет того, чтобы сделать что-то более сложное? Будь то ваши свадебные фотографии, реклама вашей компании или подборка снимков из отпуска вашей мечты, вы можете сделать специальные посты еще лучше, добавив идеальный текст.
Добавление текста в публикацию — одно из самых простых, но наиболее эффективных изменений, которые вы можете сделать. Прежде чем мы перейдем к «как сделать», давайте посмотрим на «почему» и «что».
Прежде чем мы перейдем к «как сделать», давайте посмотрим на «почему» и «что».
Во-первых, используйте текст, чтобы сделать заявление. Дайте зрителям быструю подпись, которая поможет им понять содержание фотографии.
Затем сделайте так, чтобы ваш текст выглядел хорошо. Используйте шрифты и цвета, которые хорошо контрастируют с вашим фоном, и поэкспериментируйте с размером букв, используя крупный шрифт для плакатного вида и более мелкий шрифт для подробных описаний.
ОсновыНезависимо от того, какой пост вы делаете, начните с этих шагов. Затем мы познакомимся с некоторыми забавными способами использования текстов в различных видах контента.
Откройте мобильное приложение Picsart и щелкните фиолетовый знак плюса в нижней части экрана, чтобы начать новый проект. Появится ваша библиотека фотографий, и вы сможете выбрать фотографию, с которой хотите работать.
2. Выбрав фотографию, прокрутите вправо меню в нижней части экрана, пока не найдете значок «Текст», и щелкните его.
3. На экране появится курсор, и вы сможете начать печатать. Не беспокойтесь о том, что курсор находится в середине вашей фотографии. Вы сможете перемещать и изменять размер текста на следующих шагах. Закончив писать, нажмите значок галочки в правом верхнем углу экрана.
4. Теперь выберите шрифт. Эта опция будет автоматически выделена, поэтому все, что вам нужно сделать, это прокрутить вправо в меню в нижней части экрана и попробовать различные варианты.
5. При необходимости измените размер текста, проводя пальцами по углам текстового поля.
Go BoldТеперь пришло время вывести наше творчество на новый уровень с помощью некоторых из более продвинутых инструментов. Начнем со смелого постера для путешествий.
6. Выполнив шаги 1-5, выберите «Цвет» в меню в нижней части экрана. Вы можете выбирать между твердыми телами, градиентами и текстурами. Для этого конкретного образа мы рекомендуем однотонные цвета, которые не будут выглядеть слишком перегруженными на фотографическом фоне.
7. Стремитесь к хорошему балансу. Если ваш текст, даже если он большой, плохо заполняет холст, попробуйте изменить расстояние между буквами. Выберите параметр «Интервал» на панели инструментов в нижней части экрана и используйте ползунок символов, чтобы добавить воздуха между буквами.
8. Когда вы закончите с одним текстом, нажмите «Применить» в правом верхнем углу. После этого вы не сможете редактировать это конкретное текстовое поле, поэтому убедитесь, что вы готовы. Тем не менее, вы всегда можете щелкнуть стрелку отмены в верхней части экрана, чтобы стереть последнее редактирование. Вы можете добавить столько текстовых полей, сколько хотите, поэтому, если вам есть что сказать, сделайте это сейчас. Если вы закончили, перейдите к шагу 13, чтобы получить советы по сохранению изображения.
Продать Придайте своим бизнес-сообщениям более профессиональный вид, добавив текст в наше приложение. Есть распродажа? Открываете новый магазин? Сделайте свое объявление в стиле.
9. Выполнив шаги 1-5, выберите «Цвет» в меню в нижней части экрана. Мы рекомендуем сплошные цвета для более утонченного вида и градиенты, если вы хотите создать более причудливую атмосферу. Просто не забывайте поддерживать хороший контраст с фоном. Если вам нужно вдохновение, вы можете попробовать различные текстовые эффекты, щелкнув значок «Стили» и поэкспериментировав с предустановленными параметрами.
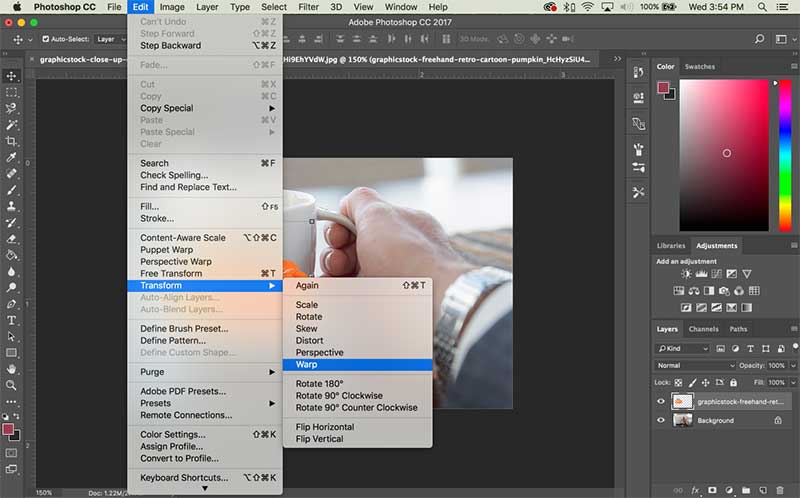
10. Изучите инструмент сгиба, чтобы изогнуть текст вокруг важных частей изображения. Используйте ползунок, чтобы увеличить или уменьшить изгиб букв.
Виртуальный альбомНекоторые фотографии важнее других. Когда вы увековечиваете свой важный день в социальных сетях, добавьте свое сообщение идеальным шрифтом и поднимите свой пост на новый уровень.
11. Выполнив шаги 1-5, измените оттенок ваших букв с помощью инструмента «цвет». Для постов такого типа придерживайтесь нейтральных или цветов, которые можно найти в других частях композиции.
12. Если у вас возникли проблемы с выделением текста на фоне, используйте инструмент «Выделить». Вы можете изменить цвет подложки или даже сделать ее текстурой или градиентом. Используйте ползунок непрозрачности, чтобы настроить прозрачность. Уменьшение непрозрачности может помочь подложке букв смешаться с вашей фотографией. Наконец, выберите закругленные или квадратные углы подсветки, щелкнув значок с изогнутой линией в правой части панели инструментов.
Social-Media Ready13. Когда ваш проект будет готов, легко экспортируйте его, нажав на стрелку загрузки в верхней части экрана. Когда вы это сделаете, изображение будет сохранено на вашем телефоне.
14. Вам также будет предоставлено больше возможностей в нижней части экрана, что позволит быстро публиковать сообщения в определенных приложениях.
Творите со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и вдохновения для авторов. Picsart с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц — это не просто крупнейшая в мире платформа для творчества; мы также являемся самыми быстрорастущими. Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и улучшите до Золотого , чтобы получить премиальные привилегии!
Picsart с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц — это не просто крупнейшая в мире платформа для творчества; мы также являемся самыми быстрорастущими. Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и улучшите до Золотого , чтобы получить премиальные привилегии!
Изображение с наложением текста — Picozu
Изображение с наложением текста — это изображение, на которое наложен текст. Этот текст можно использовать для предоставления информации об изображении или для создания визуального эффекта. Текст можно расположить в любом месте на изображении, а его размер и стиль можно изменить в соответствии с потребностями дизайна.
Этот текст можно использовать для предоставления информации об изображении или для создания визуального эффекта. Текст можно расположить в любом месте на изображении, а его размер и стиль можно изменить в соответствии с потребностями дизайна.
Введите текст в WordArt, щелкнув вкладку «Вставка» в группе «Текст», затем выбрав нужный стиль и, наконец, напечатав текст. Выберите его, щелкнув внешний край WordArt, перетащив текст на фотографию, а затем повернув текст под соответствующим углом в зависимости от наилучшего угла для вашей фотографии.
Откройте изображение, выберите «Редактировать» и коснитесь значка «Дополнительно» (…), чтобы просмотреть его. Для этого перейдите во всплывающее окно и выберите «Разметка», затем коснитесь значка «+» и выберите «Текст». Дважды нажмите текстовое поле , чтобы поднять клавиатуру, когда она появится на фотографии. Введя заголовок, вы можете изменить шрифт, цвет и размер.
Определение. Это процесс размещения изображения, видео или текста поверх видео при редактировании видео. Совершенно нормально воспроизводить два видео одновременно, если наложенное видео размещено поверх другого.
Совершенно нормально воспроизводить два видео одновременно, если наложенное видео размещено поверх другого.
Когда вы помещаете изображение в Illustrator (Файл), введите текст большого размера перед изображением, используя полужирный шрифт без засечек. Выберите его как изображение, так и «живой» тип перед ним, затем выберите «Обтравочная маска объекта» в раскрывающемся меню. Нет необходимости преобразовывать Type в Outline перед запуском Outline.
Что такое накладываемое изображение?
Предоставлено: YouTube
Оверлейное изображение — это изображение, которое размещается поверх другого изображения. Он часто используется для добавления декоративного элемента к изображению или для добавления текста или другой информации к изображению.
Наложение — это изображение или текстура, которые добавляются к вашей фотографии после того, как она уже была сделана. Фотографы используют наложения для добавления текстуры и элементов к изображениям, которые не были видны в исходном файле. Перетаскивая содержимое наложения на изображение в Photoshop, вы можете настроить режим наложения и непрозрачность различных эффектов. Наложение может преобразить фотографию, улучшив ее внешний вид или значительно улучшив содержание. Воспользуйтесь преимуществами наложений, которые поставляются с набором для редактирования, и расслабьтесь с ними, потому что с наложениями нет никаких правил. 9Коллекции наложений 0095 от Pretty Presets and Actions легко загрузить и добавить драмы и волшебства к вашим фотографиям.
Перетаскивая содержимое наложения на изображение в Photoshop, вы можете настроить режим наложения и непрозрачность различных эффектов. Наложение может преобразить фотографию, улучшив ее внешний вид или значительно улучшив содержание. Воспользуйтесь преимуществами наложений, которые поставляются с набором для редактирования, и расслабьтесь с ними, потому что с наложениями нет никаких правил. 9Коллекции наложений 0095 от Pretty Presets and Actions легко загрузить и добавить драмы и волшебства к вашим фотографиям.
Наложение — это метод программирования, позволяющий программам работать быстрее и занимать больше памяти, чем память компьютера. Оверлеи обычно используются во встроенных системах, потому что они физически ограничены ограничениями физической памяти, которая является внутренней памятью для чипа, и отсутствием виртуальной памяти. Наложения позволяют программистам изменять части программы, не затрагивая остальную часть кода. Их также можно использовать для отладки программы, поскольку их можно вставлять в нее и проверять, не прерывая работающий процесс. Оверлеи уже много лет являются важной частью встраиваемых систем и важным компонентом набора инструментов для программирования. Они предназначены для предоставления альтернативного метода изоляции части программы, а также позволяют модифицировать эту часть, не затрагивая остальные. Использование 9Методы наложения 0095 являются важным аспектом программирования встроенных систем, поскольку они позволяют изолировать определенную часть программы, а также позволяют изменять эту часть, не затрагивая остальную часть программы.
Оверлеи уже много лет являются важной частью встраиваемых систем и важным компонентом набора инструментов для программирования. Они предназначены для предоставления альтернативного метода изоляции части программы, а также позволяют модифицировать эту часть, не затрагивая остальные. Использование 9Методы наложения 0095 являются важным аспектом программирования встроенных систем, поскольку они позволяют изолировать определенную часть программы, а также позволяют изменять эту часть, не затрагивая остальную часть программы.
Как создавать эффекты наложения в Photoshop
Слой — это изображение или текстура, которые добавляются к фотографии с помощью инструмента редактирования, такого как Photoshop. Программа Photoshop — это надежный и универсальный инструмент для решения множества задач, включая редактирование фотографий и создание наложений. В этом уроке я покажу вам, как накладывать изображения друг на друга. После того, как вы создали базовое изображение, вы можете использовать Photoshop для его изменения. Если ваши основные изображения уже находятся в том же проекте, вы можете добавить их в новый слой. Используя интерфейс перетаскивания, вы можете изменить размер, перетаскивание и положение ваших изображений. Измените имя и местоположение файла. Вы можете экспортировать или сохранить, нажав Экспорт или Сохранить. Что такое эффект наложения? Недавней тенденцией дизайна в Интернете является эффект наложения, который включает в себя наложение текста на большое изображение или видеофон поверх него. Использование различных приемов может быть использовано для достижения различных эффектов за счет противопоставления контента и графики. Эффекты наложения включают текстурированный фон, 3D-эффекты и эффекты градиента.
Если ваши основные изображения уже находятся в том же проекте, вы можете добавить их в новый слой. Используя интерфейс перетаскивания, вы можете изменить размер, перетаскивание и положение ваших изображений. Измените имя и местоположение файла. Вы можете экспортировать или сохранить, нажав Экспорт или Сохранить. Что такое эффект наложения? Недавней тенденцией дизайна в Интернете является эффект наложения, который включает в себя наложение текста на большое изображение или видеофон поверх него. Использование различных приемов может быть использовано для достижения различных эффектов за счет противопоставления контента и графики. Эффекты наложения включают текстурированный фон, 3D-эффекты и эффекты градиента.
Что означает наложение текста?
Фото: joyeditor.ru
Что такое наложение текста? Наложение текста или наложение видео — это метод добавления текстового элемента поверх видеофайла на экран для отображения текстового сообщения. Использование наложения текста является важным компонентом контента социальных сетей, и его популярность растет.
Использование наложения текста является важным компонентом контента социальных сетей, и его популярность растет.
Как называется наложение текста на изображение?
Кредит: www.solodev.com
Когда текст накладывается на изображение, это называется переносом текста.
Важность подписей к фотографиям и наложения текста
Подпись, также известная как линия обреза, представляет собой несколько строк текста, описывающих и уточняющих фотографию, опубликованную в печати. Наложение текста — это цветовой код слов, которые появляются перед видео. Он может отображаться в различных размерах, шрифтах и имеет множество видеоэффектов. Дизайнеры и редакторы видео используют наложение текста, чтобы увеличить количество зрителей, просматривающих видео.
Наложение текста на изображение CSS
CSS позволяет вам накладывать текст на изображения. Это делается с помощью свойств position и z-index. Свойство position указывает тип метода позиционирования, используемого для элемента. Свойство z-index определяет порядок элементов в стеке.
Это делается с помощью свойств position и z-index. Свойство position указывает тип метода позиционирования, используемого для элемента. Свойство z-index определяет порядок элементов в стеке.
Из-за используемого изображения не всегда легко читать текст поверх изображений. Есть несколько вариантов, например наложение градиента или тонированное фоновое изображение, а также тени текста. В этой статье будут рассмотрены различные подходы и решения этой проблемы. Во всех случаях градиент, равный размеру содержимого, не будет работать. Мы можем использовать концепцию смягчения, чтобы улучшить это с помощью градиента. Чтобы упростить изображение, CSS требует использования нескольких остановок градиента. Это не обычный способ сделать это при написании этой статьи.
Текст и другие элементы в Facebook, YouTube и Netflix стали более четкими благодаря методам, используемым этими компаниями. Text-shadow — небольшое, но полезное дополнение к процессу редактирования текста поверх изображения. Вам нужно выбрать тонкую тень для текста. Я наткнулся на решение радиального градиента в Netflix, которое меня заинтриговало. Одной из самых сложных проблем для решения является доступность градиента. При тестировании наложения градиента я обычно могу использовать белый фон под ним. Если текст читаем, градиент можно использовать с любым выбранным вами изображением. Вы должны настроить и улучшить его, если он еще не хорош.
Вам нужно выбрать тонкую тень для текста. Я наткнулся на решение радиального градиента в Netflix, которое меня заинтриговало. Одной из самых сложных проблем для решения является доступность градиента. При тестировании наложения градиента я обычно могу использовать белый фон под ним. Если текст читаем, градиент можно использовать с любым выбранным вами изображением. Вы должны настроить и улучшить его, если он еще не хорош.
Как создать эффект наложения текста
Это свойство доступно в следующих форматах: *br = /br/br/background-image/ *br Левая сторона: позиция показана *br В качестве фона, повтор: нет Repeat *br Для обложки используйте размер:br Следующие свойства можно использовать для создания эффекта переполнения.
Абсолютная позиция *br> сверху:0 br> *br> снизу:0 Отметка слева:0 используется для представления этого элемента. Правильно: 0. Точно так же вы можете использовать свойства background-position, background-repeat и background-size, чтобы определить определенное место для накладываемого текста или изображения в области родительского элемента.
Фоновое изображение с наложением текста
Одной из самых популярных тенденций веб-дизайна сегодня является использование фонового изображения с наложением текста. Это позволяет вам создать визуально ошеломляющий веб-сайт, который также легко читается. Ключевым моментом является использование высококачественного изображения, достаточно контрастного с текстом, чтобы его можно было прочитать. Вы также можете использовать полупрозрачное фоновое изображение, чтобы добавить еще один интересующий слой.
Существует множество способов добавления текстовых меток к фоновым изображениям, но наиболее распространенным является их наложение. Как можно прочитать наложение текста? Есть несколько методов дизайна, которые вы можете использовать для достижения этой цели. Читатель – это человек, который может понимать письменные тексты, умея читать их быстро и легко. Способность читателя различать отдельные символы является еще одним показателем его способности читать. Наложение текста не позволяет человеку полностью просмотреть его. Изображение может быть любого типа.
Наложение текста не позволяет человеку полностью просмотреть его. Изображение может быть любого типа.
Если нет читаемого текста, сообщение невозможно прочитать. Наш оверлейный текст можно сделать читаемым различными способами. Наиболее часто используемый метод решения проблемы наложения текста на изображения — с помощью холста. Однако есть альтернативы, которые могут лучше соответствовать вашим предпочтениям. Поскольку текст покрывает все изображение, необходимо осветлить все изображение. Текст становится более читаемым в результате смягчения изображения, вызванного размытием по Гауссу. При использовании полупрозрачных изображений на фоне них используется сплошной цветной фон.
Этот эффект предназначен для имитации бумажного способа выделения текста. Один из способов придать тексту индивидуальность — использовать изображение в градациях серого с текстом внизу. Оттенки серого имеют оттенки белого от самого светлого до самого темного. С одной стороны, они находятся на полярных крайностях яркости. Если вы хотите смягчить изображение, это может стоить вашего времени. Нет необходимости жертвовать видимостью изображения, чтобы общаться. Лучший способ сосуществовать — это использовать правильные методы.
Если вы хотите смягчить изображение, это может стоить вашего времени. Нет необходимости жертвовать видимостью изображения, чтобы общаться. Лучший способ сосуществовать — это использовать правильные методы.
Для чтения текста целесообразно использовать холст. Несмотря на то, что изображение видно, контекст отличается. Используя основной цвет вашего бренда, вы можете усилить его цветным наложением .
Как поместить текст поверх изображения в HTML
Чтобы поместить текст поверх изображения в html, необходимо использовать свойство position. Вы хотели бы установить абсолютную позицию, а затем вы можете установить свойства top и left, чтобы расположить текст там, где вы хотите, на изображении. Вы также можете использовать z-index, чтобы убедиться, что текст находится поверх изображения.
Как расположить текст поверх изображения в HTML
Используя свойство CSS position, вы можете расположить текст поверх изображения в HTML. Это можно сделать, заключив изображение и текст в HTML-элемент div. Затем для div «относительный» поместите после него текст «absolute».
Затем для div «относительный» поместите после него текст «absolute».
Тег figcaption> позволяет размещать текст под изображением в HTML. Количество дочерних элементов элемента figure> для тега *figcaption> не ограничено.
Текст поверх изображения Css Отзывчивый
Есть много способов сделать текст поверх изображения адаптивным css. Один из способов — использовать свойство background-size. Это автоматически изменит размер текста, чтобы он соответствовал размеру изображения. Другой способ — использовать правило @media. Это позволяет указать разные правила CSS для разных размеров экрана.
Как сделать текст изображения адаптивным в HTML?
Параметр «%», который полезен для свойств, реагирующих на изображение, находится в правой части экрана. Точно так же вы не можете изменить текст на своем веб-сайте, чтобы сделать его адаптивным. Чтобы сделать текст адаптивным, измените единицы измерения, используемые для его определения, с % на % torem toem или rem на %.