IrfanView. Повернуть, перевернуть, изменить размер изображения
Никогда не думал что ремонт iphone 4 может стать причиной выезда из России. В общем у меня есть товарищ, с которым мы пересекаемся по работе раз в неделю, и ему похоже больше некому излить душу, вот он мне все свои проблемы и вываливает. Вот и в последнюю нашу встречу мне все уши прожужал своей бедой. Его дочь оформляет документы на выезд в Новую Зелландию, её мужа пригласили туда как специалиста по ремонту айфонов. Да действительно, что там у них своих спецов не хватает или так много айфонов, что не справляются?
Повернуть против часовой стрелки
В меню «Изображение» выберите «Повернуть против часовой стрелки». Изображение повернется на 90 градусов верхней стороной влево.Повернуть по часовой стрелке
В меню «Изображение» выберите «Повернуть по часовой стрелке». Изображение повернется на 90 градусов верхней стороной вправо.
Изображение повернется на 90 градусов верхней стороной вправо.
Совет: для картинок в формате JPG лучше использовать трансформацию без потерь в меню «Сервис -> Операции с JPG без потерь».
Повернуть на произвольный угол
Откроется окно для ввода угла поворота изображения (в диапазоне от -360 до +360).
Введя число, увидите эскиз повернутого изображения; положительные числа (например, 30) означают поворот по часовой стрелке, отрицательные (например, -30) поворот против часовой стрелки; чем больше число, тем сильнее поворот; изначально = 45. Можно выбрать и цвет фона, который появится при повороте.
Перевернуть вертикально или горизонтально
В меню «Изображение» выберите «Перевернуть вертикально». Изображение перевернется вверх ногами. Левая и правая стороны не меняются местами.В меню «Изображение» выберите «Перевернуть горизонтально». Изображение перевернется справа налево, как в зеркале.
Примечание: Этот эффект можно применить как к фрагменту (выделенному прямоугольнику) изображения, так и ко всему изображению.
Совет: для картинок в формате JPG лучше использовать трансформацию без потерь в меню «Сервис -> Операции с JPG без потерь».
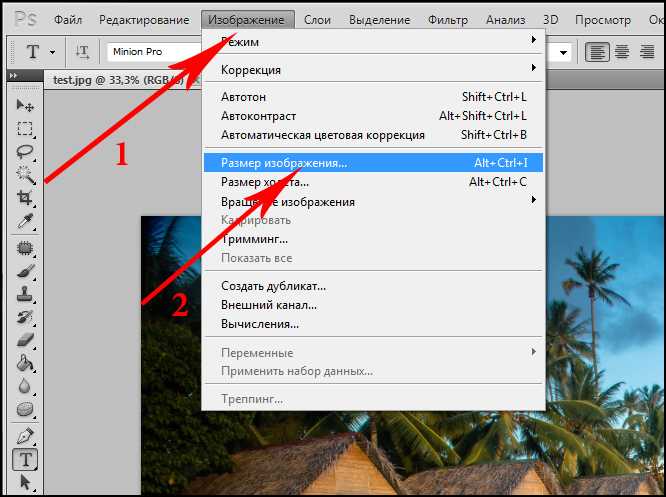
Изменить размер изображения
В меню «Изображение» выберите «Изменить размер изображения». Откроется окно выбора нового размера изображения; при увеличении размера изображения можно использовать фильтры ресэмплирования (передискретизации).Можно выбрать размер из предлагаемых вариантов или ввести взамен старого. Первое число — это ширина, а второе — высота, оба в пикселях. Если стоит галочка «Сохранять пропорции», то достаточно ввести один размер, второй программа рассчитает сама.
Ресэмплирование картинки как правило улучшает ее качество, особенно при ее увеличении. При увеличении без ресэмлирования изображение размывается.
Примечание: показанные фильтры ресэмплирования используются только для увеличения. Для уменьшения применяется особый (быстрый) фильтр.
Совет: если задать единицы размера — см или дюймы, то размер изображения можно будет изменять, просто меняя значение DPI.
Пример: картинка имеет размер 600×500 пикселей и разрешение 300 DPI, если задать единицы размера см или дюймы и установить DPI = 150, то размеры картинки станут 300×250 пикселей, при разрешении 150 DPI.
Эта же возможность есть в групповых операциях с дополнительными установками («Размер по новому/старому DPI»).
Для изменения размера нажмите «OK».
Это действие можно отменить командой «Отменить» из меню «Правка».
цвет, свет и немного магии / Фотообработка в Photoshop / Уроки фотографии
Меня зовут Антон Антонов (@antonantonov). Я фотограф, музыкант, блогер. Фотографирую людей, архитектуру и пейзажи.
В этом уроке покажу, как обрабатываю свои снимки. Особое внимание уделю работе с цветом, светом и контрастом, добавлю немного волшебства. И сделаю это на ноутбуке от компании Acer.
И сделаю это на ноутбуке от компании Acer.
ConceptD 3 Ezel
Увидев ноутбук, сразу понимаешь, что он создан для творчества, работы с контентом и в частности — с графикой.
ConceptD 3 Ezel — это ноутбук-трансформер. В системе крепления экрана применяется механизм Acer Ezel Hinge, благодаря которому ноутбук можно зафиксировать в 6 разных положениях. Например, его можно сложить, как планшет, или наклонить экран к себе, чтобы комфортно работать со стилусом.
Ранее я не сталкивался с такой системой, и было немного страшно «крутить» ноутбук. Спустя некоторое время привыкаешь. Устройство шарниров Ezel внушает доверие.
Ноутбук оснащён сенсорным экраном. Он матовый, благодаря чему отсутствуют блики. Это особенно актуально, когда работаешь с ноутбуком на природе. Да и яркости экрана хватает. Дисплей защищён стеклом Corning Gorilla Glass 5.
С сенсорным экраном можно работать как пальцами, так и пером, которое находится в корпусе ноутбука. Но про перо чуть позже.
ConceptD 3 Ezel имеет сертификат Pantone Validated, который указывает на высокую точность цветопередачи. При первом включении ноутбука не нужно калибровать экран. Должен признаться, меня поразила цветопередача. Она действительно на высоте.
У ConceptD 3 Ezel неплохой набор разъёмов: 2 разъёма USB, Thunderbolt USB Type-C, HDMI, Mini DisplayPort, аудиоразъём, SD-картридер. Также в моём экземпляре оказался Ethernet-разъём.
Я никогда не пользовался ноутбуком на Windows со столь мощной начинкой, да ещё и с сенсорным экраном. Не терпится опробовать его в деле!
Открываем Lightroom и начинаем отбирать фотографии для обработки.
После нажатия на значок Lightroom он открылся практически мгновенно. На моём ноутбуке мне пришлось бы ждать чуть ли не минуту. Процессор Core i7, 16 ГБ оперативки и дискретная видеокарта позволяют работать без тормозов.
Я снимаю на Sony α7R и мануальную оптику, поэтому чаще всего делаю несколько дублей одного кадра, чтобы один из них точно был в фокусе. Выбор чисто технический, потому что сюжет стараюсь продумать и представить в деталях ещё до съёмки.
Выбор чисто технический, потому что сюжет стараюсь продумать и представить в деталях ещё до съёмки.
Ноутбук вновь удивил. Только я нажал на кнопку «Импорт», как вдруг услышал заветный звуковой сигнал о том, что задача завершена. Этого мне очень не хватало. Интересно.
Первая фотография — лесной пейзаж.
Скоро осень, и мне захотелось поменять цвет на более осенние оттенки, добавить контраста, а также создать свечение, которое обычно добавляю практически на каждую свою фотографию.
Все манипуляции с ползунками очень индивидуальны. Всё зависит от фотографии, параметров съёмки и объектива. Поэтому просто покажу, что делал я. А вы уже экспериментируйте и ищите те значения, которые подойдут вам. Мой урок — это некая отправная точка, рассказ о моём подходе к обработке.
Я немного поработал со светом и цветом (с помощью HSL и калибровки). На данном этапе получилось вот такое изображение.
Далее в верхней строке Lightroom нажимаем «Фото» → «Изменить в» → «Редактировать в Photoshop».
На открытие Photoshop и импорт фото из Lightroom ушло 9 секунд. Я снова удивлён! На моём ноутбуке понадобилось бы около минуты.
После импорта в Photoshoр делаю копию файла и далее открываю снимок в Luminar AI. Для этого нажимаю Filter → Skylum Software → Luminar AI. Если у вас нет этой программы, то советую установить её. Она даёт много интересных возможностей при обработке!
При открытии уже третьей программы ноутбук не тормозит. Посмотрим, как он будет вести себя дальше.
После открытия фотографии в Luminar нажимаем «Редактирование» и переходим к инструментам.
Скриншоты задействованных инструментов:
По этому алгоритму я обрабатываю большинство своих фотографий. Это промежуточный результат.
Мы добавили цветового контраста, с помощью инструмента «Коррекция» немного понизили насыщенность зелёного и бирюзового цвета, добавили резкости. После этого добавили свечение — мягкий эффект Ортона, фильтр «Светлая тональность». Всё это доступно и в Photoshop, но может потребоваться чуть больше времени и действий.
После завершения редактирования нажимаем кнопку «Применить» и ждём обратного экспорта слоя в Photoshop.
Учитывая, что Photoshop, Lightroom и Luminar очень требовательны к ресурсам, можно с уверенностью сказать, что ноутбук даже не заметил нагрузки благодаря процессору Intel Core i7 10-го поколения, мощной видеокарте NVIDIA Geforce GTX 1650 TI, памяти DDR4 ёмкостью 16 ГБ и твердотельному накопителю PCIe ёмкостью 1 ТБ.
Теперь затемним нижнюю часть фотографии, чтобы смотрелось более гармонично. Я воспользуюсь кривыми.
Делать мы это будем в режиме наложения «Яркость».
После затемнения добавляем маску и стираем затемнение везде, кроме интересующей нас области. В нашем случае — это нижняя часть фотографии. На месте рельс тоже необходимо стереть затемнение, чтобы они выделялись.
Далее снова перекидываем фотографию в Luminar, нажимаем «Редактирование» и переходим к инструменту «Свечение». Двигаем ползунок +30 и сохраняем.
Фотография сохраняется новым слоем в Photoshop. От нас требуется лишь перевести режим наложения в «Яркость» для добавления мягкого свечения.
От нас требуется лишь перевести режим наложения в «Яркость» для добавления мягкого свечения.
Соединяем все слои в один и нажимаем «Сохранить».
Советую поэкспериментировать с Luminar. Эта программа способна на многое. Гарантирую, ваши фотографии заиграют новыми красками. Как видите, она здорово интегрируется в творческий процесс с продуктами Adobe. Программы дополняют друг друга, а не заменяют. Главное — обеспечить им соответствующие вычислительные мощности.
Переходим к следующей фотографии. Её я сделал буквально пару дней назад на набережной Речного вокзала. Это было не режимное время, но мне очень хотелось, чтобы в кадре освещение было похожим на режимное, закатное.
Обычно ещё до обработки я представляю, как фотография будет выглядеть в готовом варианте. Что бы вы сделали с этим кадром?
Как по мне, для начала нужно затемнить небо и распределить световые акценты. Для этого я использовал градиентный фильтр, но применил его не ко всему небу, а лишь к тёмным участкам. Светлые же участки остались нетронутыми благодаря яркостной маске.
Светлые же участки остались нетронутыми благодаря яркостной маске.
Затем следует повысить резкость на краях с помощью инструмента «Детали». Для этого сначала подвигайте ползунки, а потом передвиньте ползунок «Маска» с зажатым ALT.
Далее в верхней строке Lightroom нажимаем «Фото» → «Изменить в» → «Редактировать в Photoshop».
Вновь делаем дубликат слоя, переводим режим наложения в «Яркость» и начинаем прорисовывать небо. Для этого воспользуемся инструментом «Осветлитель». Делать это я буду с помощью стилуса Acer Active Stylus.
Первые ощущения от того, что ты водишь по большому экрану стилусом, довольно необычные. Стилус распознаёт 4096 уровней нажатия и имеет две дополнительные кнопки. Довольно удобно лежит в руке, хотя изначально я подумал, что он тонковат для меня.
Нам важно подсветить те участки облаков, которые теоретически должны быть подсвечены солнцем. Обязательно переведите режим наложения на «Яркость», иначе вы будете менять не только свет, но и цвет, а нам это не нужно.
Должно получиться что-то вроде того, что вы видите на скрине выше. Чем чаще вы будете экспериментировать с прорисовкой неба, тем лучше будет получаться.
Далее открываю снимок в Luminar AI. Для этого нажимаю Filter → Skylum Software → Luminar AI.
Обработка этой фотографии почти не отличается от прошлой, но она не идентична.
Я также добавил свечение, светлую тональность, немного золотистого цвета (золотой час) и в финале — солнечный свет.
Нажимаем «Применить», и фотография сохраняется новым слоем в Photoshop. Нам останется лишь прорисовать свет по маске.
Сохраняем кадр и добавляем два градиентных фильтра для затемнения: один вверху и второй внизу. Причём верхний градиент применяем по яркостной маске, затемняя более тёмные участки и не трогая светлые. Я делаю это для ещё большей эпичности.
Далее использую радиальные фильтры и корректирую фотографию более локально. Обратите внимание, что на последнем скриншоте я добавил текстуру с использованием яркостной маски.
Исходя из небольшого опыта обработки на ConceptD 3 Ezel, можно с уверенностью сказать, что это идеальное устройство для создателей контента. Лёгкий, мощный, дающий возможность создавать здесь и сейчас.
Теперь хочется сделать что-то более сложное — фотоманипуляцию. Интересно нагрузить ноутбук и проверить, как он себя поведёт с множеством слоёв.
Перед тем как делать коллаж, я обычно тщательно продумываю историю кадра: где находится человек, куда он смотрит, как влияет свет на атмосферу в кадре и прочее.
Предварительно я с сыном сделал фотографию, которую мы и возьмём за основу. Импортируем фотографию в библиотеку Lightroom и открываем её в Photoshop.
Создаём копию основного слоя и отделяем человека от фона. Я это делал с помощью стилуса и инструмента «Лассо». При этом ноутбук был в режиме планшета. Экран реагирует как на касания пальцев (с поддержкой мультитач!), так и на перо. То есть я могу крутить фотографию в разные стороны, будто это листок бумаги, и рисовать пером. Невероятно удобно!
Невероятно удобно!
Выделив нужное, нажимаем на маску и инвертируем.
Добавляем новый слой с фоном, который мы заранее скачали со стока. Подкладываем его под слой с выделенным человеком и подгоняем по размеру и перспективе.
Я размою задний план, как на оригинале фотографии. На всякий случай делаю его смарт-объектом и затем уже «замыливаю». Нажимаем «Фильтр» → «Галерея размытия» → «Наклон-смещение».
Когда сделано основное размытие, я обычно добавляю немного размытия по контуру выделенного человека инструментом «Размытие».
Теперь стоит соединить слои и немного почистить фотографию от мусора. Делаю это я с помощью заплатки.
Кадр почистили, теперь объединяем все слои и импортируем в Luminar AI. Выполняем все те же шаги, что и с другими фотографиями. После этого нажимаем «Применить». Фотография сохраняется новым слоем в Photoshop.
Далее я вновь импортировал снимок в Luminar AI и добавил «свечение» (мягкий эффект Ортона). И нажал «Применить». Затем сохранившийся слой перевёл в режим наложения «Яркость» и сохранил кадр.
Кстати, в новой версии Luminar AI вы можете найти функцию портретного боке. Инструмент работает намного лучше, чем это реализовано в Photoshop.
Последние несколько дней я обрабатывал свои фотографии исключительно на ConceptD 3 Ezel. Мне абсолютно не хотелось возвращаться к своему ноутбуку.
ConceptD 3 Ezel — профессиональный инструмент, который заслуживает внимания. Очень мощный, но лёгкий ноутбук. Он не нагружает спину, когда в рюкзаке. Сенсорный экран и перо — то, к чему нужно привыкнуть. Равнодушными они никого не оставят. Максимальный комфорт в работе!
Очень понравилась цветопередача экрана. Звук выше всяких похвал.
Я специально не приводил много цифр из технических характеристик ноутбука. Мне хотелось поделиться своими впечатлениями.
Знаете, обычно профессионалу необходим инструмент, который будет соответствовать его задачам. Но в случае с ConceptD 3 Ezel ноутбук бросает тебе вызов и ждёт, когда ты проявишь себя.
Как повернуть изображение в Photoshop?
от Grafixfather
Для просмотра изображений в Cu…
Пожалуйста, включите JavaScript
Поворот изображения в 2 шага. 1. Открыв изображение в Photoshop, выберите «Изображение» > «Поворот изображения». 2. Выберите один из вариантов поворота изображения — 90 градусов по часовой стрелке, 90 градусов против часовой стрелки или 180 градусов.
Кроме того, знаете ли вы, как повернуть изображение в слое в Photoshop?
Чтобы свободно вращать слой, наведите курсор на любой угол поля преобразования. Появится U-образная стрелка, означающая, что вы можете повернуть выделение. Нажмите и перетащите мышь влево или вправо, чтобы повернуть слой.
Вообще Как вы поворачиваете ориентацию в Photoshop? Как повернуть изображение в Photoshop
- Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение.
- Нажмите «Изображение» в верхней строке меню, затем наведите курсор на «Поворот изображения».

- У вас будет три варианта быстрого поворота и произвольный для определенного угла.
Здесь вы можете посмотреть видео Краткий совет по Photoshop: как повернуть выделение или изображение
Аналогично, как повернуть изображения и слои в Photoshop
Часто задаваемые вопросы (FAQ)
Как мне это сделать повернуть изображение?
Наведите указатель мыши на изображение. Внизу появятся две кнопки со стрелкой. Выберите либо Повернуть изображение 90 градусов влево или Повернуть изображение на 90 градусов вправо. Повернуть изображение.
Внизу появятся две кнопки со стрелкой. Выберите либо Повернуть изображение 90 градусов влево или Повернуть изображение на 90 градусов вправо. Повернуть изображение.
| Повернуть по часовой стрелке | Ctrl+R |
|---|---|
| Повернуть против часовой стрелки | Ctrl + Shift + R |
Как повернуть изображение?
Попробуйте!
- Выберите изображение или фигуру. Откроется лента «Формат формы» или «Формат изображения».
- Выберите «Повернуть». Используйте любую команду поворота из списка, например «Отразить по горизонтали».
- Выберите «Дополнительные параметры поворота» и введите точную величину в поле «Поворот».
Как изменить размер и повернуть изображение в Photoshop?
В меню «Правка» выберите параметр «Свободное преобразование», чтобы изменить размер и повернуть слой. Либо нажмите «Преобразовать», чтобы выбрать «Масштаб» или «Повернуть».
Как изменить размер и повернуть изображение в Photoshop?
В меню «Правка» выберите параметр «Свободное преобразование», чтобы изменить размер и повернуть слой. Либо нажмите «Преобразовать», чтобы выбрать «Масштаб» или «Повернуть».
Либо нажмите «Преобразовать», чтобы выбрать «Масштаб» или «Повернуть».
Как изменить размер и повернуть изображение в Photoshop?
В меню «Правка» выберите параметр «Свободное преобразование», чтобы изменить размер и повернуть слой. Либо нажмите «Преобразовать», чтобы выбрать «Масштаб» или «Повернуть».
Как изменить размер и повернуть изображение в Photoshop?
В меню «Правка» выберите параметр «Свободное преобразование», чтобы изменить размер и повернуть слой. Либо нажмите «Преобразовать», чтобы выбрать «Масштаб» или «Повернуть».
Ссылки на статьи…
- https://www.adobe.com/products/photoshop/rotate-image.html
- https://www.bwillcreative.com/how-to-rotate-an-image-or-layer-in-photoshop/
- https://www.businessinsider.com/how-to-rotate-image-in-photoshop
- https://help.gnome.org/users/eog/stable/flip-rotate.html.en
Grafixfather
Я профессионал графического дизайна с большим опытом. Работал более 10 лет дизайнером в Envato Elements. Я люблю делиться принципами графического дизайна, советами, хитростями и вдохновением для начинающих.
Работал более 10 лет дизайнером в Envato Elements. Я люблю делиться принципами графического дизайна, советами, хитростями и вдохновением для начинающих.
Можете ли вы перенести PDF-файл в Sketchup
Можете ли вы открыть Stl в Sketchup
Можете ли вы открыть объект в Sketchup
Можно ли открыть файл Autocad в Sketchup
Можно ли преобразовать SketchUp в Revit?
Можете ли вы открыть файл Revit в Sketchup Make 2017
Можете ли вы открыть файл Revit в Sketchup
Можете ли вы открыть изображение в Sketchup
Как импортировать новые текстуры в SketchUp?
Можете ли вы сместить одну линию в Sketchup
Можете ли вы сместить линии в Sketchup
Можете ли вы сместить линию в Sketchup
Как переместить несколько объектов в SketchUp?
Можно ли перемещать элементы вперед в Sketchup
Можно ли редактировать компоненты в SketchUp?
Категории Фотошоп3 основных способа отражения и поворота изображений в Photoshop
 Способы, которыми вы можете сгибать пиксели в соответствии со своим видением и волей, ошеломляют.
Способы, которыми вы можете сгибать пиксели в соответствии со своим видением и волей, ошеломляют.При первом запуске Photoshop может быть подавляющий. Итак, прежде чем погрузиться прямо в океан инструментов на вашем утилизации, давайте начнем с основ.
Существует три основных способа поворота и отражения изображений в Фотошоп. Давайте разберем их.
Вариант 1: отражение холста с помощью поворота изображения
При запуске нового файла Photoshop или работе с изображением вы открыли, он содержится в ограничивающей рамке. Внутри этой коробки, где вы будете редактировать или создавать свою работу. Все, что выходит за рамки этой коробки не будет отображаться на изображении. Эта коробка называется холст .
В общем, работает как физический холст. Так что пока натянутый холст содержит всю краску, из которой состоит ваша работа, фотошоп холст содержит ваши пиксели. Если вы повернете физический холст, все на нем повернется боком.
То же самое и в Photoshop.
Но давайте сделаем еще один шаг. Допустим, вы были в устроил вечеринку и сделал потрясающее фото с помощью зеркала для селфи. Поскольку вам пришлось использовать вашей основной камерой на вашем мобильном телефоне, ваша фотография получится зеркальной. Это не хорошо!
Контрольный признак зеркального фото для селфи — перевернутый текст!Давайте используем Photoshop, чтобы исправить это правильно быстрый.
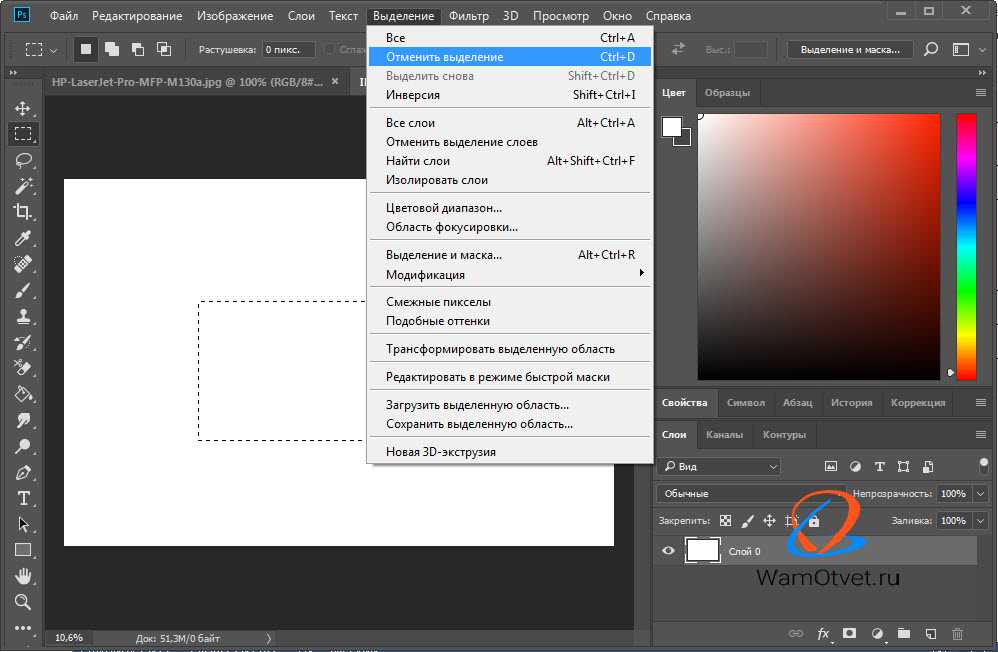
Во-первых, убедитесь, что выберите Изображение->Поворот изображения->
Вуаля! Теперь изображение больше не зеркальное, и все могут читать текст на ее футболке, не напрягая шеи в сторону.
Если вы хотите перевернуть изображение
вверх ногами, вместо этого выберите «Отразить холст по вертикали». В повороте изображения
варианты, вы также можете повернуть изображение по часовой стрелке или против часовой стрелки либо с помощью
указание степени с помощью Произвольный вариант. Вы также можете повернуть на 90 или 180 градусов с помощью Повернуть на 90° по часовой стрелке , Повернуть
90° против часовой стрелки , Повернуть на 180°
По часовой стрелке или Повернуть на 180° против часовой стрелки параметры.
Основная идея, которую следует помнить при использовании функций меню Image Rotation , заключается в том, что они будут переворачивать или поворачивать все внутри холста, включая любые слои. Итак, если вы хотите, чтобы 90 153 все 90 154 ваших иллюстраций были зеркально отражены или перевернуты, 9Меню 0141 Поворот изображения
— это то, что вам нужно.Вариант 2. Поворот слоев с помощью инструмента «Свободное преобразование»
Когда вы работаете над объединением нескольких изображения в единый композит в Photoshop, скорее всего, вы собираетесь запускать в элемент, который естественно не обращен в правильном направлении. В графике дизайн, визуальное движение изображения должно быть правильно согласовано с текстом и формы в вашем дизайне.
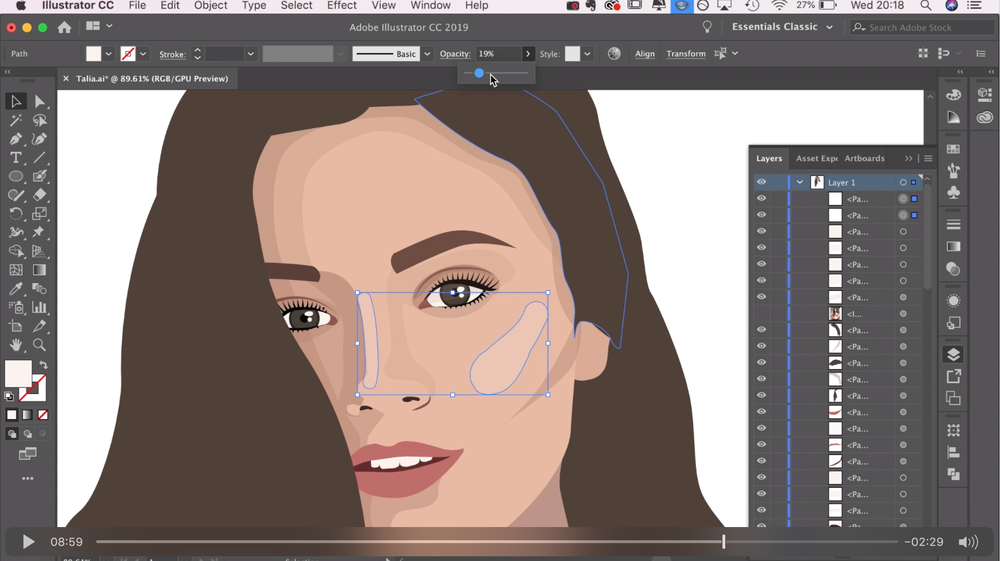
Взгляните на эту карту стойки дизайн:
Наш маленький приятель-щенок только что не сидит прямо в рамках дизайна.
Когда вы работаете со слоями, инструмент преобразования позволит вам вращать или изменять размер всего на каждом слое, который выбран в данный момент.
Итак, выберите слой (или слои), с которыми вы хотите работать, щелкнув по ним. Я выберу нашего друга-щенка здесь, в слое под названием «gizmo».
Теперь нажмите Ctrl + T (Windows) / Cmd + T (Mac). Вы также можете получить доступ к этой опции перейдя к Edit-> Transform-> Free Трансформировать.
Появится синяя ограничивающая рамка. С это поле активно, вы можете свободно перемещать слой, вращать слой и изменять размер слой.
Чтобы повернуть слой, наведите мышь возле угла коробки. Вы увидите, как курсор изменится на изогнутый. линия с двумя стрелками.
Удерживая нажатой кнопку мыши, вы сможете вращать изображение по часовой стрелке или против часовой стрелки.
Теперь наш пушистый друг Гизмо не такой перекошенный! Теперь, глядя на дизайн, он может выглядеть лучше, когда Гизмо смотрит на противоположное направление. Перевернем его.
Сначала выберите слой, который вы хотите отразить. Затем перейдите к Edit->Transform->Flip Horizontal.
Вот так! Он легко перевернулся.
Просто помните, что когда вы хотите повернуть, перевернуть или наклонить выбранные слои (и не весь холст ), меню опций находится в Edit->Transform или вы также можете использовать инструмент «Свободное преобразование», нажав Ctrl + T / Cmd + T.
Вариант 3: Повернуть вид
Наконец, бывают случаи, когда вы работаете над проектом, и вы просто хотите увидеть, как это выглядит повернутым в теории. ты не хочешь так и оставаться! Например, если вы рисовали картину в реальной жизни, вы можете повернуть свой холст, чтобы нарисовать кривую более удобно.
Photoshop также позволяет легко поворачивать холст. Если вы хотите проверить, как ваша композиция выглядит перевернутой, перевернутой или в любом случае, это легко сделать.
Активируйте инструмент Rotate View , щелкнув его на панели инструментов или нажав R.
Наведите курсор на холст и щелкните.