3DMasterKit или просто добавь объем. Стерео-изображение из обычной фотографии. — triaxes.com
Удивительный мир, как на ладони, — магия третьего измерения
Введение
Возможности программы 3DMasterKit не ограничиваются созданием только варио-изображений. В этой статье мы подробно рассмотрим ещё одну возможность — получение объёмного стерео-изображения, при наличии лишь одной цифровой фотографии.
Съёмка последовательности фотографий, необходимых для создания стереоэффекта, как известно, требует особых условий — неподвижный объект фотосъёмки, штатив для фотоаппарата и одинакового освещения в процессе всей фотосъёмки. Кроме того, часто, отснятые фотографии необходимо подправить — устранить возможные перекосы и смещения кадров (такие операции можно выполнить в программах 3DMasterKit или Photoshop). Если следовать всем этим правилам, то в итоге получится превосходная стерео-фотография. Но что делать, если снимаемый объект, находится в движении и многоракурсная съёмка невозможна, или если у нас уже есть одна хорошая цифровая фотография, из которой очень хочется сделать стерео? С помощью 3DMasterKit это становится возможным (загрузить демо-версию программы можно здесь).
Но что делать, если снимаемый объект, находится в движении и многоракурсная съёмка невозможна, или если у нас уже есть одна хорошая цифровая фотография, из которой очень хочется сделать стерео? С помощью 3DMasterKit это становится возможным (загрузить демо-версию программы можно здесь).
Что такое псевдо-стерео фотография
Псевдо-стерео фотография — это кодированная последовательность исходных ракурсов, полученных с помощью искусственного создания ненулевого параллакса для одного и более фотослоёв. Фотослоями в нашем случае будут являться фотографии, а так же наложенные на них рамки и другие фото-объекты. Каким же образом это становится возможным?
Мы оцениваем расстояние до видимых объектов благодаря природе бинокулярного зрения. Об этом уже ранее говорилось в предыдущих статьях. Напомним вкратце часть теории, необходимой для понимания механизма создания псевдо-стерео фотографии.
Для того чтобы наш мозг оценивал степень удалённости наблюдаемого предмета, необходимо, чтобы взаимное положение проекции этого предмета на изображениях, получаемых и левым, и правым глазами отличалось на некоторую величину, называемую параллаксом. И чем более отличие, тем дальше или ближе воспринимается предмет.
И чем более отличие, тем дальше или ближе воспринимается предмет.
Предмет, воспринимаемый обоими глазами одинаково, без смещения, называется предметом нулевого параллакса — именно относительно его и будут оцениваться расстояния до других предметов. Обычно, именно на этот предмет и сфокусированы наши глаза. Следовательно, можно предположить, что если мы подадим отдельно для левого и правого глаз картинки, на которых взаимное положение изображения некоторого предмета будет различным, то мозг воспримет этот предмет удалённым или приближенным — возникнет эффект объёмности фотографии. Можно разместить на картинках изображения нескольких предметов с различным параллаксом, и тогда они будут восприниматься как слои, находящиеся на некотором расстоянии друг от друга. Варьируя параллакс, можно регулировать ощущение расстояние до предметов.
Этим эффектом можно виртуозно пользоваться, создавая целые шедевры из последовательности разноудалённых слоёв. За слой с нулевым параллаксом удобно брать фотографию. Другие слои, состоящие из фона, на который накладывается фотография, рамки и прочих элементов, удобно объединять в так называемые шаблоны — многослойные изображения, хранимые обычно в формате Photohop .psd.
Другие слои, состоящие из фона, на который накладывается фотография, рамки и прочих элементов, удобно объединять в так называемые шаблоны — многослойные изображения, хранимые обычно в формате Photohop .psd.
Теперь же давайте приступим к самому интересному, к практике.
Изготовление псевдо-стерео фотографии.
Продолжим практическое изучение возможностей 3DMasterKit, попробовав создать псевдо-стерео фотографию. В общем случае для создания стереоизображения из обычной фотографии нам потребуется выполнить следующие этапы:
- запустить программу 3DMasterKit, открыть шаблон и фотографию;
- расположить слои желаемым образом;
- дать команду на генерацию последовательности стерео-ракурсов;
- закодировать стереофотографию, любого типа: растровую, анаглифную и т.д.
Для работы нам потребуется одна цифровая фотография (Рис. 1) и шаблон, состоящий из нескольких слоёв. В качестве шаблона возьмем один из psd-файлов, входящих в набор 3DMasterKit (Рис. 2). Шаблон можно создать и самостоятельно в программе Photoshop, а затем загрузить и использовать в программе 3DMasterKit.
2). Шаблон можно создать и самостоятельно в программе Photoshop, а затем загрузить и использовать в программе 3DMasterKit.
Начинаем работу с запуска программы 3DMasterKit и загрузки исходных изображений в качестве слоёв: выберем пункт меню
В диалоге Открыть исходные изображения указываем файлы, содержащие шаблон и фотографию, и переносим их в правый спиок (Рис. 3), нажав на кнопку со стрелкой вправо.
Рис. 3 Диалог открытия файлов
После нажатия кнопки Открыть, фотография и слои шаблона будут показаны в списке слоёв, находящемся в правой части экрана (Рис. 4).
Рис. 4 Список слоёв
В главном окне программы отображены слои наложенными друг на друга в порядке «снизу-вверх». Зелёные галочки справа от каждого из изображений показывают, будут ли они отображаться и участвовать в результирующем кодировании. Мы хотим, чтобы карта была фоном для фотографии, а все остальные элементы — рамка, компас, и т.д. были поверх. Для этого нам потребуется переместить в списке фотографию так, чтобы она находилась сразу над картой карты. Щёлкнем левой кнопкой мыши на миниатюре фотографии в списке слоев, сделав её текущей (она станет выделенной цветом), и нажмём кнопку «вниз», которая находится на панели инструментов окна слоёв. Рядом с ней находятся так же кнопки перемещения текущего слоя вверх и удаления. После перемещения фотографии вниз мы получим нужное расположение слоёв, однако, в нашем примере, мы видим, что фотография несколько меньше шаблона.
Зелёные галочки справа от каждого из изображений показывают, будут ли они отображаться и участвовать в результирующем кодировании. Мы хотим, чтобы карта была фоном для фотографии, а все остальные элементы — рамка, компас, и т.д. были поверх. Для этого нам потребуется переместить в списке фотографию так, чтобы она находилась сразу над картой карты. Щёлкнем левой кнопкой мыши на миниатюре фотографии в списке слоев, сделав её текущей (она станет выделенной цветом), и нажмём кнопку «вниз», которая находится на панели инструментов окна слоёв. Рядом с ней находятся так же кнопки перемещения текущего слоя вверх и удаления. После перемещения фотографии вниз мы получим нужное расположение слоёв, однако, в нашем примере, мы видим, что фотография несколько меньше шаблона.
Рис. 5 — фотография меньше, чем шаблон
Такая ситуация может возникнуть из-за того, что у фотографии и у шаблона разные разрешения. Необходимо отрегулировать размеры фотографии таким образом, чтобы она пропорционально входила в шаблон.
Теперь сместим слой с фотографией ближе к центру шаблона. Войдём в режим перемещения — для чего просто щёлкнем правой кнопкой мыши в любом месте экрана. Нажимаем на фотографии левой кнопкой мыши и тащим к нужному месту, после чего отпускаем кнопку.
Таким же образом можно изменять положение любого слоя. Достаточно выделить его в списке и переместить в нужную позицию. Команда Правка|Трансформация|Поворот (комбинация клавиш Alt+R) позволяет повернуть слой на произвольный угол. Выход из режима масштабирования или поворота — клавиша Esc или щелчок правой кнопкой мыши.
Выход из режима масштабирования или поворота — клавиша Esc или щелчок правой кнопкой мыши.
Надо отметить, что многократное выполнение операций масштабирования и поворота в программе 3DMasterKit не приводит к потере качества изображения. На любом этапе редактирования есть возможность отменить или повторить последние действия. Такая функциональность является отличительной чертой и одним из достоинств 3DMasterKit.
Результат редактирования фотографии и шаблона показан на Рис. 6. На тот случай, если вам захочется сохранить достигнутый результат, это можно сделать выбрав из меню команду Проект|Сохранить…, или нажав Ctrl+S, и задать имя файла.
Рис6. Подготовленный к генерации проект
Этап подготовки проекта закончен. Теперь можно приступить к самому процессу генерации последовательности кодируемых ракурсов. Для этого выберем пункт меню Правка|Слои|Генерировать псевдо-стерео… (или нажмём комбинацию клавиш Alt+G). На экране появится окно настроек параметров генерации псевдо-стерео последовательности ракурсов (Рис. 7).
На экране появится окно настроек параметров генерации псевдо-стерео последовательности ракурсов (Рис. 7).
Рис7. Окно настроек параметров генерации
В окне можно установить четыре параметра. Первый — слой с нулевым параллаксом. По умолчанию выбран средний слой, но можно выбрать и любой другой. Что мы и сделаем — выберем слой с фотографией — небо.png. Этим мы добьемся четкого изображения фотографии на готовом стереоизображении и эффекта «полета» для остальных объектов нашего проекта.
Нижний же слой (изображение карты в нашем случае) будет выглядеть «утопленным» относительно фотографии.
Второй и третий параметр — установка параллакса для самого заднего и самого переднего слоёв. Самому дальнему слою соответствует самый нижний элемент из списка слоёв, а самому переднему, соответственно, самый верхний. Эти параметры устанавливаются в процентах от общей ширины холста, которая сейчас равна ширине шаблона.
Необходимо пояснить, что есть «холст» в программе 3DMasterKit, и для чего он нужен. Холст, как и в программе Photoshop, — это поверхность, на которой будут рисоваться будущие шедевры. Размер холста должен быть достаточным, чтобы вместить все элементы проекта. Проверить и, при необходимости, поправить размер шаблона можно, выполнив команду меню Правка|Настройки холста…. При открытии шаблона размер холста устанавливается автоматически, никаких дополнительных действий не требуется.
Четвёртый параметр определяет количество генерируемых кадров, которые в дальнейшем будут закодированы. Для создания анаглифной фотографии достаточно двух кадров, но для получения растрового многоракурсного стереоизображения потребуется целая серия кадров.
Посчитать оптимальное количество кадров при создании растровой стерофотографии можно по следующей формуле:
где Nкадров — количество генерируемых кадров, Res — разрешение принтера (в точках на дюйм dpi), а L — количество линз на дюйм (lpi) для лентикулярных растров. Результатов расчётов округляется до целых и записывается в четвёртый параметр. Обычно это 10-12 кадров.
Результатов расчётов округляется до целых и записывается в четвёртый параметр. Обычно это 10-12 кадров.
Настроив все параметры, и нажав на кнопку OK, мы получим набор кадров в списке исходных изображений панели «Навигатор» (серия картинок в верхней части окна 3DMasterKit), как показано на Рис. 8. Кадры, которые помечены как левый и правый (выделенны красной и бирюзовой рамкой) выводятся с полупрозрачным наложением на экран.
Рис. 8 Сгенерированная последовательность кадров
Мы видим, что у всех элементов в списке слоёв убралась галочка справа — они теперь не отображаются на экран в главном окне.
Если вам по каким-то причинам не понравился набор генерированных изображений (например, была допущена ошибка в параметрах), то можно отменить проведённую генерацию, нажав Ctrl+Z, или выбрав из меню пункт Правка|Отменить, или же выделить не нужные кадры и нажать кнопку Del.
Работа со списками в программе 3DMasterKit похожа на работу со списками Windows — групповое выделение мышью, с использованием клавиши Shift, и выборочное выделение, с нажатой клавишей Ctrl. Используя эти маленькие хитрости, можно значительно ускорить работу со списками. Сделать все слои невидимыми можно так: выбрать крайний слой в списке, затем нажать клавишу Shift и щёлкнуть мышкой по галочке справа слоя, находящегося с другого края
Быстро оценить полученный стереоэффект можно, переключившись в анаглифный режим просмотра и используя цветные очки для просмотра (Рис. 9).
Рис. 9 Анаглифный режим просмотра серии кадров
Если у вас не окажется под рукой анаглифных очков, то посмотреть стереоэффект можно, создав стереопару для прямого просмотра (закладка «Прямой просмотр» — Direct view). Такая стереопара показана на Рис. 11. Для того чтобы увидеть объем посмотрите на фотографию, и расслабьте глаза, как при взгляде вдаль. Если вам удалось это сделать, то вы увидите три фотографии, центральная будет объемной.
Если вам удалось это сделать, то вы увидите три фотографии, центральная будет объемной.
Рис. 10 Стереопара для прямого просмотра (параллельный метод)
Можно сохранить сгенерированную последовательность кадров на диск, выбрав пункт меню Проект|Сохранить генерированные изображения… (комбинация клавиш Shift+Ctrl+S).
Полученные кадры моделируют многоракурсную стерео-съемку, однако, изображения уже являются автоматически выровненными относительно друг друга, поэтому нет необходимости выполнять компенсационный сдвиг, а можно сразу переключиться на закладку с нужным способом кодирования.
Например, на Рис. 11 показано создание анаглифной стереофотографии.
Рис. 11 Анаглифная стереофотография
Для выполнения растрового кодирования перейдем на закладку «Растр» (Lenticular- в англо язычной версии), настроем размер и линиатуру растра, выберем разрешения и нажмем кнопку «Применить» (Apply). Результат показан на Рис. 12; остается только распечатать изображение и склеить с растровой пластиной (процесс печати и склейки рассмотрен в этом видео).
Результат показан на Рис. 12; остается только распечатать изображение и склеить с растровой пластиной (процесс печати и склейки рассмотрен в этом видео).
Рис. 12 Кодированное изображение для растровой стереофотографии
Теперь вы умеете создавать стерео-изображения, имея лишь фотографию, шаблон и 3DMasterKit. В следующих статьях мы продолжим изучать приёмы получения стерео и варио эффектов.
Основы Adobe Photoshop | бесплатный курс от GeekBrains в Казахстане
Бесплатный видеокурс
Онлайн-обучение на русском языке
Освойте графический редактор Adobe Photoshop и научитесь создавать баннеры, макеты, объемные надписи и принты. Узнайте, как эффективно работать со слоями и масками, чтобы находить интересные визуальные решения. Научитесь редактировать, обрабатывать и восстанавливать фотографии, создавать 3D-объекты и Gif-анимацию. Пройдите курс и освойте навыки, которые повысят вашу ценность на любой позиции в сфере digital!
Скоро с вами свяжется наш менеджер!
Oops! Something went wrong while submitting the form.
Освоите Adobe Photoshop и научитесь создавать баннеры, рекламные макеты, принты, и Gif-анимацию;
Узнаете, как создавать реалистичные 3D-объекты: объемную надпись, иконку или лого;
Познакомитесь с интерфейсом Фотошопа и научитесь настраивать его под себя;
Изучите и начнете использовать в работе инструменты Photoshop: геометрические фигуры, текст, заливку, градиенты;
Поймете, как работать со слоями и масками и эффективно использовать инструменты лассо, волшебная палочка, перо, кадрирование и выделение;
Освоите ретушь и обработку фотографий, научитесь восстанавливать старые снимки;
Начнете разбираться в специфике переноса цифровых изображений на бумагу и подготовите принт к печати.
1. Введение в программу. Базовые инструменты. Пиксель-арт
2. Инструмент перемещения. Геометрические фигуры. Заливка цветом,
градиент. Текст
3. Слои — это основа всего. Инструменты кадрирования и выделения.
Волшебная палочка, лассо. Выделение пером
Выделение пером
4. Маски. Трансформация и деформация
5. Создание макета: девушка с цветами
6. Создание макета с огненным шрифтом
7. Тестирование пользовательского интерфейса
8. Редактирование портрета. Удаление волос
9. Фильтры. Неоновая вывеска
10. Gif-анимация
11. Простые 3D-объекты. Смарт-объекты. Как сделать объемный шрифт,
иконку, лого? Создание рекламного макета для смартфона.
12. Как настроить рабочий стол в фотошопе. Создание рекламного принта.
Подготовка к печати.
Хороший курс, понятное объяснение, очень интересная подача материала, узнала очень много нового, освежила свои знания о фотошопе. Спасибо!
Курс очень интересный! Никогда раньше не задумывалась, что в фотошопе можно творить такие вещи. Мой кругозор расширился.
Курс очень понравился, даже не похож на бесплатный. Много информации, преподаватель доступно и доходчиво преподносит материал.
Прекрасный курс! Мне было интересно и увлекательно. Интересные задания. Преподаватель хорош тем, что за ее плечами реальный опыт работы.
Интересные задания. Преподаватель хорош тем, что за ее плечами реальный опыт работы.
Очень крутой курс! Прям взрывной рывок в эту программу! Все понято, для новичков, и мега полезно, даже для опытных пользователей! Супер!
Средняя оценка:
4.9 / 5
После обучения мы предлагаем всем выпускникам оценить программу курса и преподавателя, а также оставить отзыв. Все отзывы и оценки мы публикуем без изменений.
Как увеличить изображение без потери качества | Справочник
Низкое качество изображения и маленький размер изображения иногда действительно беспокоят. Более низкое разрешение изображения не позволяет показать другим ваш идеальный макияж — вашу подводку для глаз, тени для век, оттенок губ и т. д. Или, может быть, какие-то другие детали фотографии. Небольшой размер изображения не может удовлетворить ваши потребности в печати.
Увеличители изображения могут помочь вам улучшить его, увеличивая изображение без потери качества. Более того, увеличителям изображений AI требуется несколько секунд, чтобы изменить размеры фотографии. Экономьте свое время и усилия!
Экономьте свое время и усилия!
Просто выберите один и начните свое путешествие по увеличению фотографий!
Давайте узнаем, как увеличить изображение с помощью общего руководства прямо сейчас!
Как увеличить изображения с помощью Best Image Enlarger Fotor Online
Fotor AI Enlarger предлагает вам быстрый способ увеличения изображений. Известен тем, что увеличивает фотографии и обеспечивает их четкость на основе деталей изображения, выведенных искусственным интеллектом. Попробуй это сейчас!
- Загрузите свое изображение.
- Нажмите Настройка в меню слева.
- Найдите AI Enlarger и щелкните по нему, и вы увидите текущие пиксели и выходные пиксели.
- Загрузите его в формате JPG или PNG.
Как изменить размер изображения, чтобы сделать его больше
Перед тем, как рассказать вам, как увеличить изображение, мы предлагаем вам некоторые основные требования к размеру изображения: Размер Facebook:
Обложка Facebook (851×315)
Сообщение Facebook (940 × 788)
3. INSTAGRAM SIZE
INSTAGRAM SIZE
POST Instagram (1080 × 1080)
4. Google Size
Средний прямоугольник Реклама (300 × 250)
Большой прямоугольник Реклама (336 × 280)
955.
Баннерная реклама вверху страницы (729×90)
Реклама на полстраницы (300×600)
Большой движущийся рекламный баннер (320×100)
Просто попробуйте выполнить следующие шаги, чтобы увеличить до нужного размера с помощью Fotor!
- Загрузить свое изображение
- Нажмите «Изменить размер» под параметром «Размер» в левом меню.
- Введите нужные значения в пустое поле. (Вам также доступны значения в процентах)
- Загрузите его в формате JPG или PNG.
Fotor предлагает вам больше, чем AI Enlarger и Resize. Это универсальный фоторедактор для удобного редактирования и улучшения дизайна.
Эффекты фильтров, обрезка, искусственный интеллект и т. д. для редактирования фотографий для лучшей работы. Совершенствуйте свои фотографии с Fotor прямо сейчас!
Как увеличить изображение в Photoshop
Увеличивайте изображения в Photoshop, чтобы они подходили для печати. Выполните следующие шаги, чтобы увеличить размер изображения в Photoshop:
Выполните следующие шаги, чтобы увеличить размер изображения в Photoshop:
Примечание: Перед увеличением фотографии убедитесь, что пятен как можно меньше, иначе более высокое разрешение может показать ваши пятна!
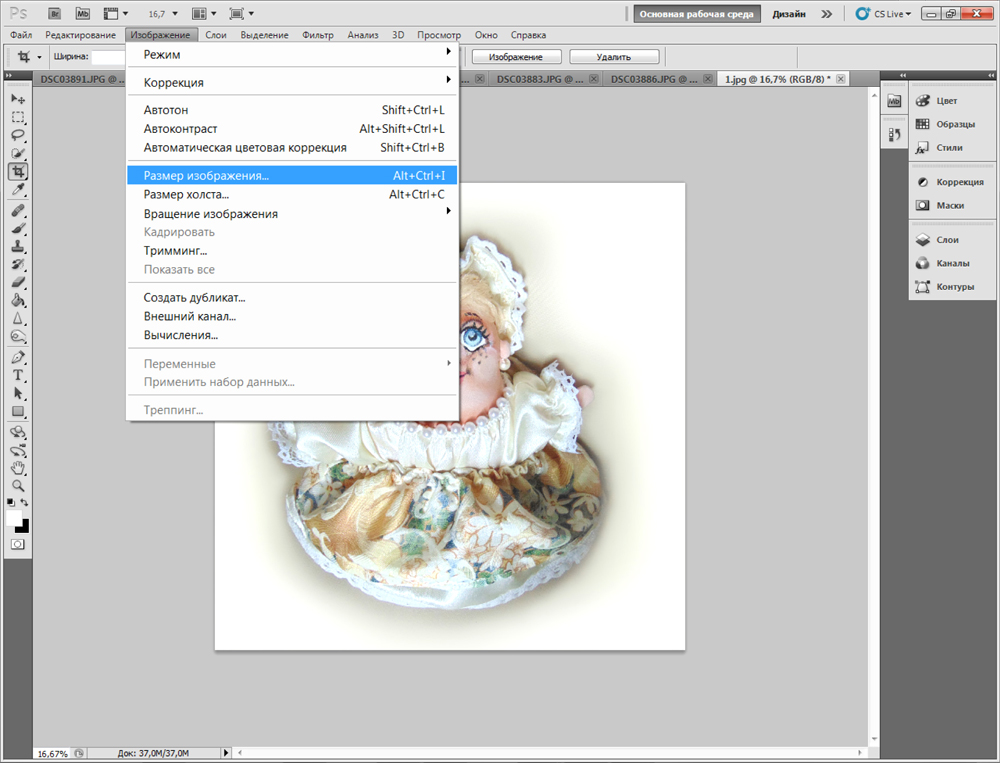
- Найдите I mage и нажмите Размер изображения в раскрывающемся списке.
- Введите требуемые значения ширины, высоты и разрешения в поля Размеры в пикселях и Размер документа ниже.
- Выберите Resampling — Bicubic Smoother (лучше всего подходит для увеличения)
- Нажмите «ОК».
- Загрузите его.
Как увеличить изображение для печати
Прежде чем рассказать, как увеличить изображение для печати, давайте изучим некоторые базовые знания: PPI (пиксели на дюйм) часто используется, когда мы говорим об изображении на экране. DPI (точек на дюйм) часто используется при печати.
Теперь, поскольку мы говорим о печати, мы будем использовать здесь dpi. Принятое наиболее совершенное значение dpi для печати сейчас составляет 300 dpi.
Для писем или деловых документов с графикой подойдет разрешение 600 dpi.
Для выпуска на плате достаточно разрешения 1200 dpi.
Для обычного фотографа разрешение 1200 dpi — это прекрасно. Все эти характеристики находятся в пределах диапазона большинства принтеров на рынке.
Увеличьте изображение для печати с помощью Fotor:
- Загрузите изображение.
- Щелкните Resize под опцией Size в левом меню.
- Впишите в пустое поле наилучшие значения для печати.
- Загрузите его в формате JPG или PNG.
Как увеличить изображение без потери качества
Увеличение изображения обычно делает его нечетким. Увеличивайте изображения, сохраняя при этом их качество. Уделите больше внимания разрешению и деталям фотографии. Попробуйте Fotor, чтобы исправить больше деталей!
- Загрузите свое изображение.
- Щелкните Resize под опцией Size в левом меню.
- Введите нужные значения.

- Нажмите Применить .
- Выберите AI Enlarger , чтобы улучшить разрешение изображения и исправить детали фотографии.
- Загрузите его.
Советы по увеличению изображений без потери качества
Чтобы увеличить изображения и обеспечить их качество, сначала необходимо проверить, подходят ли ваши изображения для увеличения. Если у вас на изображении много дефектов, то трудно гарантировать качество увеличенного изображения.
Второй вопрос заключается в том, чтобы выбрать правильный размер для различных сценариев, например, какой размер лучше всего подходит для печати, а затем попытаться использовать лучший размер печати для увеличения изображений, а также для лучшего обеспечения качества.
Наконец , вы можете выбрать некоторые профессиональные инструменты для настройки разрешения изображения после его увеличения, чтобы улучшить детали.
Настройка размера изображения Часто задаваемые вопросы
1.
 Как увеличить размер изображения JPEG?
Как увеличить размер изображения JPEG?И AI Enlarger, и Resize от Fotor могут помочь вам увеличить изображение JPEG. Если больше ориентироваться на разрешение изображения. Вы можете попробовать AI Enlarger.
- Загрузите свое изображение.
- Нажмите «Настроить» в меню слева.
- Найдите AI Enlarger и щелкните по нему, и вы увидите текущий пиксель и выходной пиксель.
- Загрузите его в формате JPG или PNG.
Если вы хотите увеличить до точного размера. Выберите изменение размера, чтобы сделать это.
- Загрузите свое изображение.
- Нажмите «Изменить размер» под параметром «Размер» в левом меню.
- Введите нужные значения.
- Загрузите его.
2. Как увеличить размер фото в кб?
Сначала выберите онлайн-инструмент, например LunaPic, и откройте его.
- Щелкните Быстрая загрузка.
- Щелкните Задать размер файла.
- Заполните необходимое значение kb в поле.

- Щелкните Изменить размер файла.
- Сохраните изображение.
Вывод:
В этом посте мы предлагаем вам подробный урок о том, как увеличить изображение. И мы рекомендуем вам два онлайн-увеличителя изображений для получения лучших результатов без потери качества. Оба они могут помочь вам получить изображения желаемого размера.
Но Fotor предлагает вам больше бесплатных инструментов для редактирования фотографий и больше возможностей.
Попробуйте Fotor и начните свое путешествие по изменению размера изображения!
Как изменить размер изображения в Photoshop (и когда вместо этого следует выполнить Resample)
Изменение размера изображения кажется одной из самых простых вещей, которые вы можете сделать в Photoshop, но на самом деле есть несколько распространенных ошибок, которых следует избегать. В сегодняшнюю цифровую эпоху вы, вероятно, захотите изменить размер изображения, чтобы оно хорошо подходило на экране компьютера, однако, если вы профессиональный дизайнер или фотограф, это становится немного сложнее, когда вам нужно учитывать размер и разрешение печати. . В сегодняшнем руководстве я расскажу об основах изменения размера изображения в Adobe Photoshop и объясню, когда вы должны (или не должны) выбирать Повторная выборка опции .
. В сегодняшнем руководстве я расскажу об основах изменения размера изображения в Adobe Photoshop и объясню, когда вы должны (или не должны) выбирать Повторная выборка опции .
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Подпишитесь на канал Spoon Graphics на YouTube
Изменение размера и повторная выборка — два сбивающих с толку термина, потому что мы склонны использовать их неправильно. Мы часто говорим об изменении размера изображения, тогда как на самом деле мы передискретизируем его! В Photoshop выберите «Изображение» > «Размер изображения» или нажмите сочетание клавиш CMD (или CTRL в Windows) + ALT + I.
По умолчанию в Photoshop установлен флажок Resample , что будет означать, что размеры изображения будут изменяться путем добавления или вычитания пикселей из ширины и высоты. Это известно как повторная выборка, и обычно это то, что мы делаем при изменении размера цифрового изображения.
Это известно как повторная выборка, и обычно это то, что мы делаем при изменении размера цифрового изображения.
Если опция Resample не отмечена, вы теперь изменяете размер изображения. Теперь Photoshop перераспределит существующие пиксели, чтобы изменить физический размер или разрешение изображения. Обычно это предназначено для графических дизайнеров и фотографов, которые занимаются печатью.
В наши дни фотографии с камер довольно велики, они содержат миллионы пикселей, что делает размеры и размер файла очень большими. Уменьшение изображения называется Downsampling .
Окно Размер изображения в Photoshop показывает текущий размер изображения. Измените единицы измерения на пиксели, если они еще не установлены. Пиксели являются стандартной единицей измерения для цифровых экранов.
Введите нужный размер в пикселях в поле Ширина или Высота. Значок цепочки ограничения соотношения сторон по умолчанию настроен на автоматический расчет другого измерения, чтобы изображение не сжималось и не растягивалось. Photoshop предоставляет некоторую информацию в верхней части окна, показывающую новый размер файла по сравнению с исходным размером изображения.
Photoshop предоставляет некоторую информацию в верхней части окна, показывающую новый размер файла по сравнению с исходным размером изображения.
Изображения состоят из пикселей. Количество пикселей по ширине и высоте изображения определяет его размер. Уменьшить изображение легко, потому что любые лишние пиксели можно отбросить, но если вы хотите увеличить изображение, Photoshop должен создать несколько новых пикселей, чтобы создать больший размер. Это называется Interpolation . Общее эмпирическое правило заключается в том, чтобы никогда не увеличивать изображение больше, чем его текущий размер, потому что это приведет к ухудшению качества с нечетким или пиксельным видом. Тем не менее, технология, лежащая в основе Photoshop, может разумно повышать разрешение изображения с наилучшими возможными результатами.
По умолчанию Photoshop сам выбирает наиболее подходящий метод интерполяции с параметром «Автоматически», но вы можете лучше контролировать результат, выбрав один из нескольких параметров. Каждый из них разработан специально для увеличения или уменьшения. Повышение частоты дискретизации изображения никогда не будет идеальным, но вы можете свести к минимуму ухудшение качества изображения, сгладив или сохранив детали, в зависимости от того, что лучше всего подходит для вашего конкретного изображения.
Каждый из них разработан специально для увеличения или уменьшения. Повышение частоты дискретизации изображения никогда не будет идеальным, но вы можете свести к минимуму ухудшение качества изображения, сгладив или сохранив детали, в зависимости от того, что лучше всего подходит для вашего конкретного изображения.
Традиционно для экрана используется разрешение 72ppi, а для печати — 300ppi. PPI (пикселей на дюйм) относится к цифровому файлу, который преобразуется в DPI (точек на дюйм), когда изображение воспроизводится как отпечаток. Эти термины часто используются взаимозаменяемо. Высококачественная стоковая фотография с разрешением 300 пикселей на дюйм идеально подходит для использования в печати, поскольку сочетает в себе большие размеры и высокое разрешение. Напротив, изображение с разрешением 72 ppi может выглядеть огромным на экране, но максимальный размер, который можно распечатать с разрешением 300 ppi, будет довольно маленьким, потому что эти 72 пикселя на каждый дюйм скоро закончатся, когда вам нужно будет заполнить каждый дюйм 300 пикселями… в результате в меньшем размере печати.
Мы знаем, что следует избегать повышающей дискретизации, чтобы предотвратить ухудшение качества изображения, но вы можете увеличить разрешение изображения, если ВЫКЛЮЧИТЕ параметр Resample . Если вы этого не сделаете, изображение будет иметь разрешение 300 пикселей на дюйм, но Photoshop будет интерполировать тысячи новых пикселей, что приведет к ужасному качеству. Для корректного изменения разрешения необходимо изменить размер изображения (не передискретизировать).
Снимите флажок с параметра Resample , который запрещает изменять размеры изображения в пикселях. Затем вы можете изменить изображение с разрешением 72ppi на изображение с разрешением 300ppi, но заметили, как уменьшился физический размер в дюймах? Изменение размера работает только с существующими пикселями, без интерполяции новых. У вас будет четкое высококачественное изображение с разрешением 300 пикселей на дюйм без потери качества, но общий размер отпечатка невелик, поскольку к каждому дюйму добавляется 300 пикселей, а не только 72, поэтому вы не сможете заполнить столько дюймов!
Вам не нужно физически изменять разрешение всех ваших изображений при создании дизайна.