Разрешение в Фотошопе
Пример HTML-страницыВы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати.
Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати.
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600пикселей. Между двумя терминами — размером и разрешением (resolution, dimension)происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpiзначит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
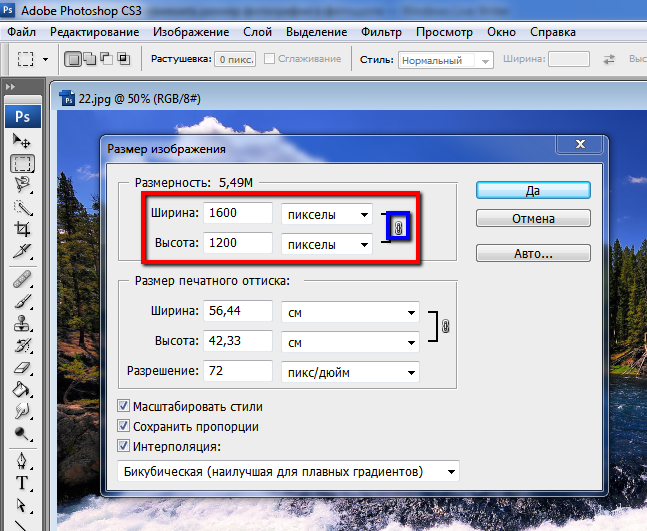
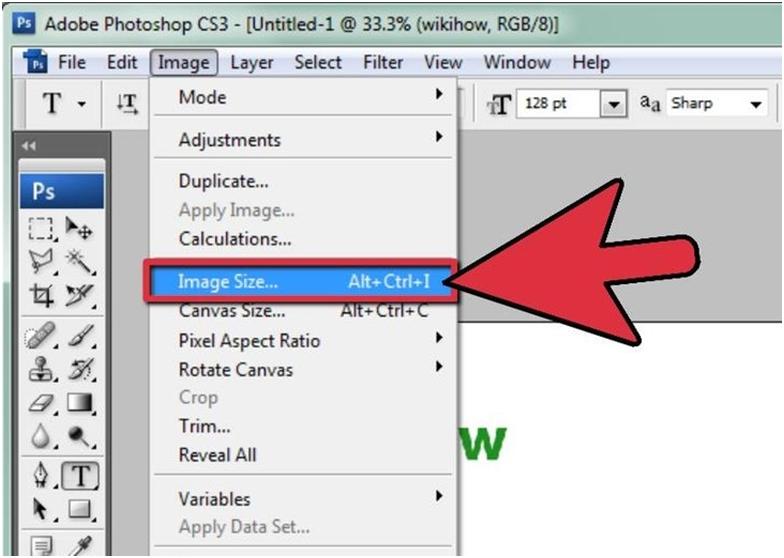
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
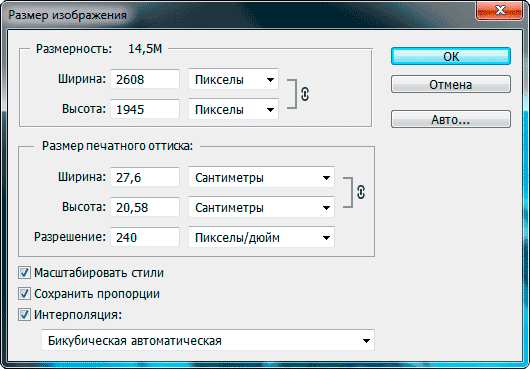
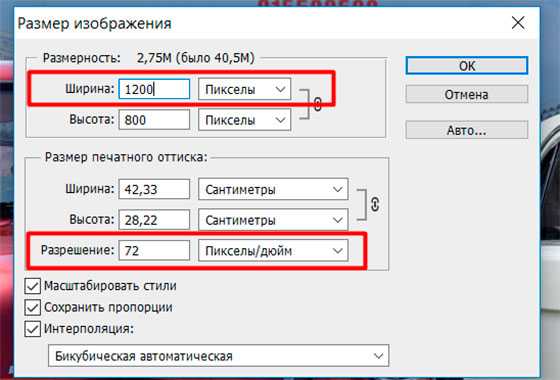
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели.
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
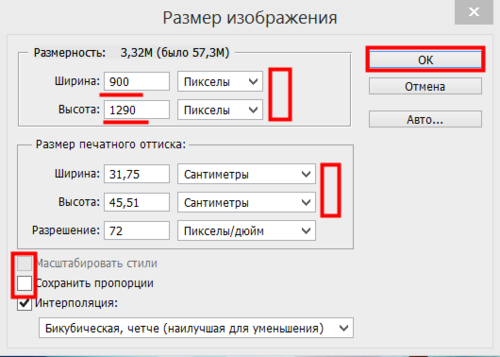
Resample Image
— вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Пример HTML-страницы
Как уменьшить размер PSD файла: различные способы.
 Плюсы и минусы
Плюсы и минусыСодержание
- Белый слой
- Отключение слоёв
- Сведение слоёв
- Корректирующие слои
- Изменение настроек Photoshop
- Сохранение в формате .tiff
- Объединение методов
- Итог
Работа с большими файлами в Photoshop может занимать слишком много места на вашем диске, требовать большого запаса оперативной памяти, а также может быть проблемой при отправке или загрузке большого PSD-файла. Сегодня мы собираемся показать вам, как уменьшить размер файла в Photoshop. Для примера мы взяли средний по размеру файл, около 40 МБ.
Белый слой
Один из самых простых и эффективных методов сжатия больших файлов – просто добавить однотонный слой в верхней части панели «Слои» (Layers). Нажмите Shift-Ctrl-N, чтобы создать новый слой сверху, а затем заполните его белым, нажав Shift-F5. После этого вам просто нужно сохранить PSD-файл.
Как видите, использование этого метода позволяет уменьшить размер файла до 33 МБ. Основным плюсом этой техники является то, что это супер быстро и легко – создать слой сплошного цвета. Но результаты сжатия файлов различаются, поэтому в некоторых случаях он дает нам только небольшое сжатие, а в других случаях он может сжать большие файлы до 50%.
Не забудьте сообщить своим клиентам об этом однотонном слое, потому что не все люди знакомы с Photoshop, и они могут запутаться, увидев белый холст документа без каких-либо элементов дизайна.
Отключение слоёв
Другой аналогичный способ уменьшить размер PSD-файлов – сделать все слои невидимыми перед сохранением. Всё, что вам нужно сделать, это отключить значки глазика на панели слоев.
Как видите, этот метод дает нам почти тот же результат, что и предыдущий. Так что плюсы и минусы здесь одинаковые.
Сведение слоёв
Давайте использовать теперь другую эффективную технику для уменьшения размера файла. Щелкните правой кнопкой мыши по любому слою и выберите из меню «Выполнить сведение» (Flatten Image).
Щелкните правой кнопкой мыши по любому слою и выберите из меню «Выполнить сведение» (Flatten Image).
Метод сведения слоев Photoshop для уменьшения размера файла очень эффективен. Как видите, размер файла теперь всего 6 МБ!
Главный минус в том, что теперь у вас нет доступа ни к одному из ваших слоёв, и вы не можете их редактировать.
Хотя это очень эффективный метод, в то же время он довольно разрушителен для структуры PSD в целом.
Корректирующие слои
Вместо дублирования какого-то слоя и применения к нему яркости/контраста, оттенка/насыщенности или любого другого корректирующего фильтра, вы можете создать корректирующий слой, который уменьшит размер файла. В нашем шаблоне мы уже сделали несколько слоев коррекции цвета, используя корректирующие слои, хотя можно было бы каждый эффект настраивать на отдельном слое.
Простой перейдите на Слои (Layer) -> Новый корректирующий слой (New Adjustment Layer) и затем выберите тот, который вам нужен для вашего проекта.
Изменение настроек Photoshop
Следующий метод, который мы будем использовать для уменьшения размера файла, – это изменение настроек. Перейдите в Редактирование (Edit) -> Установки (Preferences) -> Обработка файлов (File Handling) и установите для параметра Максимизировать совместимость файлов PSD и PSB (Maximize PSD File Compatibility) значение По Заказу (Ask).
Вам предстоит поэкспериментировать, т.к. при активации совместимости размер файла может стать больше, а может стать и меньше. Всё зависит от функций, слоев, фильтров и пр.
В нашем случае это помогло уменьшить размер всего на 7 МБ. Главный минус в том, что если вы отключите совместимость, то ваш файл может выдавать ошибки в более ранних версиях Photoshop и других приложениях. Так что, мы думаем, что это не лучший выбор в большинстве случаев.
Сохранение в формате .tiff
Вы также можете сохранить свой проект в виде многоуровневого файла TIFF, чтобы уменьшить его. Все, что вам нужно сделать, это зайти в Файл (File) -> Сохранить как (Save As) и выбрать формат файла .tiff , а затем установить Сжатие изображения (Image Compression) и Сжатие Слоёв (Layer Compression) на Zip. Только после этого нажать Ок.
Все, что вам нужно сделать, это зайти в Файл (File) -> Сохранить как (Save As) и выбрать формат файла .tiff , а затем установить Сжатие изображения (Image Compression) и Сжатие Слоёв (Layer Compression) на Zip. Только после этого нажать Ок.
Многоуровневый формат файла TIFF позволил сэкономить 16 МБ дискового пространства. Вы можете легко открыть этот файл TIFF со всеми вашими корректирующими слоями и смарт-объектами, все еще полностью редактируемыми, хоть в самом Photoshop CC, хоть в Photoshop Elements.
Минус метода в том, что для сохранения файла требуется больше времени.
Некоторые приложения не работают с многоуровневыми файлами TIFF (особенно если вы используете определенные слои Photoshop, такие как смарт-объекты, корректирующие слои и т. д.).
Объединение методов
Таким образом, совмещая вышеописанные варианты, можно вполне ощутимо снизить размер файла PSD. Дополнительно отметим:
Дополнительно отметим:
- Ненужные в работе слои – удаляйте смело.
- Обрезайте большие слои (обычно текстуры) в итоговом файле (который готовите оправить по e-mail или загрузить в облако) по размеру холста и фонового слоя. Незачем хранить большой слой, в несколько раз превышающий размер холста – это лишние МБ.
- По возможности отключайте видимость слоев. Тот, кому вы отправляете именно PSD, обычно, знает, как включить видимость (иконкой глазика), поэтому сможет активировать их. Для вас обоих – меньший размер файла.
- По возможности объединяйте и сводите слои в единое целое. Не все сразу, но может отдельные группы слоев. Это тоже повлияет на уменьшение размера.
Итог
Такими нехитрыми способами можно добиться значительного уменьшения размера файла PSD. В зависимости от вашей задачи, вы можете использовать один из перечисленных выше методов или комбинировать их, чтобы получить идеальный размер файла!
Какой ваш любимый способ уменьшить размер файла в Adobe Photoshop? Дайте нам знать в комментариях ниже!
Как изменить размер изображения баннера в Photoshop
Это промежуточная тема и идеально подходит для тех, кто чувствует себя комфортно в работе с
CMS и другие инструменты дизайна. Вместо этого просмотрите темы для начинающих или продвинутых.
Вместо этого просмотрите темы для начинающих или продвинутых.
Нашли фотографию, которую хотели бы использовать в области баннера на своей странице? Большой! Вам не нужно использовать изображение баннера, но это будет отличать ваши страницы от остальные. Мы также рекомендуем использовать изображения баннеров только на основных страницах индекса.
На веб-сайте UNC PhotoShelter имеется обширная коллекция изображений. Вы можете просматривать изображения по галерее или ключевому слову. Используйте пароль «Медведи» для загрузки изображение.
В зависимости от того, как вы нашли фотографию, может быть два разных способа загрузки изображение:
Из галереи
Где угодно еще
В любом случае, вам следует выбрать опцию «JPEG — исходный размер», чтобы получить максимальное качество
скачать.
Поскольку баннеры страниц очень короткие, вы хотите выбрать простое изображение без очень плотный урожай. Дополнительные советы по фотографии можно найти в разделе «Баннеры страниц» Руководства по веб-стилю.
Если вы не хотите беспокоиться о правильном изменении размера документа в Photoshop, Вы можете загрузить шаблон изображения баннера, представленный в разделе «Баннеры страниц», а также в Руководстве по веб-стилю.
Начало работы
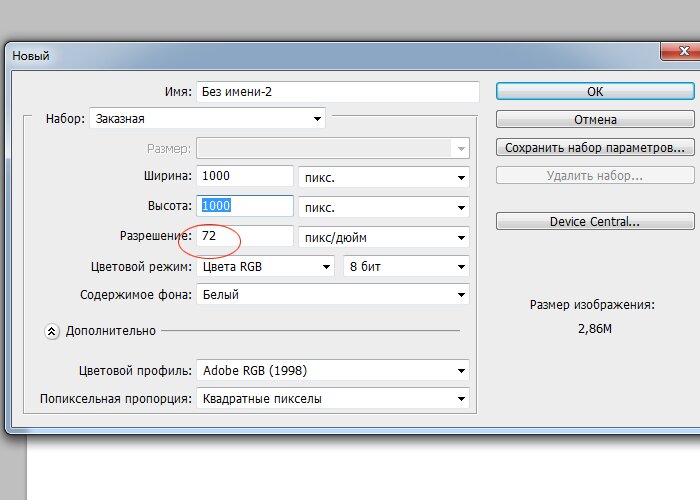
Вы можете создать новый документ Photoshop шириной 1600 пикселей и высотой 440 пикселей. Убедиться чтобы установить разрешение 72 пикселя/дюйм в цветовом режиме RGB.
Если вы используете шаблон, просто откройте загруженный ранее файл.
Затем перетащите загруженное изображение на документ в окне Photoshop.
Когда вы это сделаете, вы окажетесь в режиме трансформации. Вы можете изменить размер изображения, нажав
SHIFT+OPTION на Mac или SHIFT+ALT на ПК, одновременно перетаскивая один из
углы (это делает так, что размер изображения изменяется пропорционально его ширине и
высоту, оставаясь в центре полотна). Затем вы можете разместить изображение
стараясь полностью закрыть холст документа.
Затем вы можете разместить изображение
стараясь полностью закрыть холст документа.
После этого обязательно щелкните значок галочки или нажмите клавишу ВВОД на клавиатуре, чтобы поместить изображение. Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac. или WINDOWS+T на ПК.
Вы можете узнать больше об использовании инструмента Transform на веб-сайте Adobe.
Сохранение изображения
Теперь, когда ваше изображение размещено правильно, важно сохранить его в Интернете. формат. Для этого выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)». Это может быть расположено в другом месте в зависимости от вашей версии Photoshop. Если вы не можете найти его, обязательно дайте нам знать.
Затем выберите предустановку «JPEG High» и измените качество на значение около 60. Мы обнаружили, что это сохраняет относительно небольшой размер файла без потери большого
количество деталей изображения.
Мы обнаружили, что это сохраняет относительно небольшой размер файла без потери большого
количество деталей изображения.
Использование изображения
Это все, что нам нужно сделать в Photoshop! Отсюда загрузите фото на свой сайт и вставьте его на страницу. Дополнительные сведения см. в документации веб-поддержки о включении изображений баннеров.
Как изменить размер изображений в пакетном режиме в Photoshop (шаг за шагом)
Хиллари ГригонисА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Изменить размер большого количества фотографий несложно. Мы покажем вам, как легко изменить размер изображений в пакетном режиме в Adobe Photoshop.
После запуска инструмента «Пакетное изменение размера» в Photoshop вы можете отойти от компьютера и вернуться к файлам с правильными размерами.
Как изменить размер изображений в пакетном режиме в Photoshop
Пакетное редактирование — это технический термин, описывающий работу с большой группой фотографий. Процесс включает в себя все, от цветокоррекции до кадрирования. Но вы также можете использовать его для изменения размера изображения в Photoshop.
Процессор изображений — наиболее эффективный инструмент для пакетного изменения размера фотографий. Помимо возможности работать с фотографиями, имеющими разную ориентацию, также не требуется сначала создавать «экшен».
© Pankaj Patel (Unsplash.com)1. Подготовьте файлы
Пакет изображений, размер которых вы хотите изменить, должен находиться в одной папке. Создайте вторую папку для изображений с измененным размером, если вы еще этого не сделали.
Создайте вторую папку для изображений с измененным размером, если вы еще этого не сделали.
На Mac выберите Файл > Создать > Папка или Shift + Command + N, находясь в Finder, чтобы создать новую папку. В Windows используйте сочетание клавиш Ctrl + Shift + N, находясь в другой папке.
2. Запустите процессор изображений
В Photoshop выберите File > Scripts > Image Processor в верхнем меню .
3. Выберите папку
В первом разделе Image Processor используйте кнопку «Выбрать папку», чтобы выбрать папку, в которой вы сохранили все изображения для изменения размера.
Если изображения уже открыты, установите флажок «Использовать открытые изображения». Для изображений в нескольких папках установите флажок «Включить все подпапки».
4. Применить изменения к файлам RAW (необязательно)
Если вы изменяете размер файлов RAW, вы можете сначала отредактировать одно изображение, а затем применить эти изменения ко всем остальным. Установите флажок «Открыть первое изображение, чтобы применить настройки».
Установите флажок «Открыть первое изображение, чтобы применить настройки».
При выборе этого параметра программа откроет Adobe Camera RAW. Любые внесенные вами изменения будут применены к каждому изображению.
Небольшое примечание. Этот процесс лучше всего работает на изображениях, снятых при одинаковых условиях освещения и настройках.
5. Выберите место для сохранения новых файлов
Во втором разделе выберите папку для сохранения изображений с измененным размером.
Но будьте осторожны. Параметр «Сохранить в том же месте» может перезаписать исходные файлы, если вы не измените тип файла.
6. Выберите тип файла
В третьем разделе выберите тип файла для сохранения изображений. JPEG является наиболее распространенным.
В этом разделе установите флажок «Изменить размер по размеру». Вы можете выбрать только один тип файла. Или вы можете выбрать два или три, чтобы изменить размер изображений в виде файлов JPEG, PSD и TIFF.
7. Задайте параметры размера
В поле ширины и высоты выбранного типа файла введите новый размер изображения в пикселях. Вы должны использовать как поля ширины, так и поля высоты. Но не волнуйтесь, программа сохранит исходное соотношение сторон.
Приложение изменит размер как горизонтального, так и вертикального изображения, установив значение ширины и высоты в пикселях. Он использует то, что вы положили в коробку, как самую длинную сторону.
Если вы хотите изменить размер всех изображений до 1600 пикселей, укажите 1600 в полях ширины и высоты. Тогда самая длинная сторона каждого изображения будет 1600 пикселей. Более короткая сторона будет тем, что необходимо для сохранения исходного соотношения сторон изображения.
10. Запустите пакетное редактирование
Когда вы будете готовы к изменению размера изображения в Photoshop, нажмите «Выполнить». Программа запустит процесс за вас, включая открытие и закрытие каждого файла.