Как сделать красивый текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Многие любители фотошопа увлекаясь обработкой фотографий, забывают о такой прекрасной функции программы, как написание красивого текста в фотошопе, который позволяет значительно украсить Вашу фотографию, и будет нести определённую смысловую нагрузку. Особенностью методики, применяемой в этом уроке, является то, что, что часть изображения обязательно будет отображаться на тексте, который Вы напишите и в результате он будет очень органично вписываться в Вашу картинку. Мы применим не стандартный инструмент «Горизонтальный текст», а будем использовать «Горизонтальный текст-маску». Давайте научимся делать красивый текст в фотошопе.
Подобные публикации:
- урок «Создание текста в фотошопе»
- урок «Эффекты текста в фотошопе»
- урок «Фототекст»
{smooth-scroll-top}
Многие пользователи компьютеров довольно часто производят смену картинки своего рабочего стола и это, я считаю, очень правильно. Ведь от лицезрения симпатичного рисунка на своем дисплее даже может подняться настроение! При выборе обоев для рабочего стола обратите внимание на то, что на выбранный рисунок очень органично можно нанести надпись, которая значительно украсит Ваш рабочий стол. Один из вариантов производства надписи и описан в представленном здесь уроке: «Как сделать красивый текст в фотошопе».
Ведь от лицезрения симпатичного рисунка на своем дисплее даже может подняться настроение! При выборе обоев для рабочего стола обратите внимание на то, что на выбранный рисунок очень органично можно нанести надпись, которая значительно украсит Ваш рабочий стол. Один из вариантов производства надписи и описан в представленном здесь уроке: «Как сделать красивый текст в фотошопе».
Откроем исходную фотографию. Сделаем красивую текстовую надпись на этом изображении подводного мира.
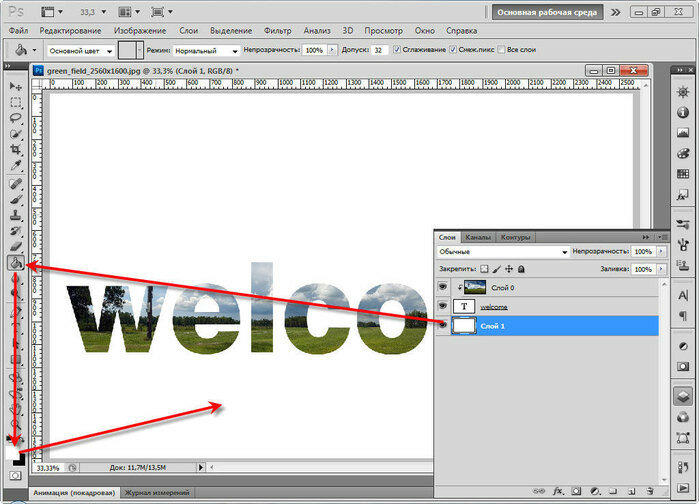
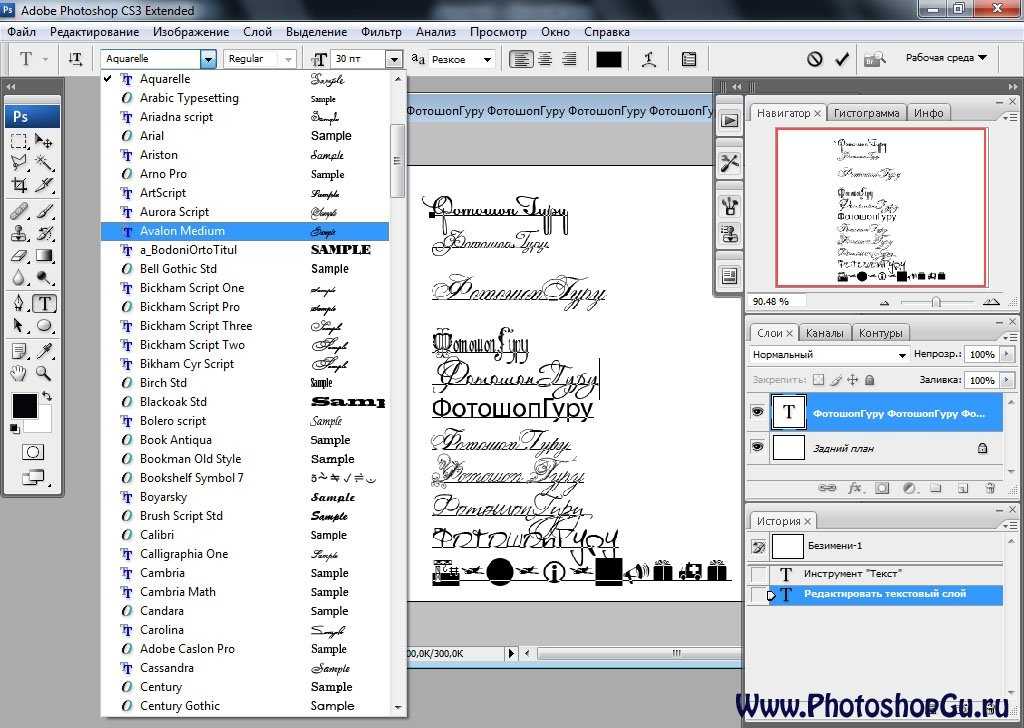
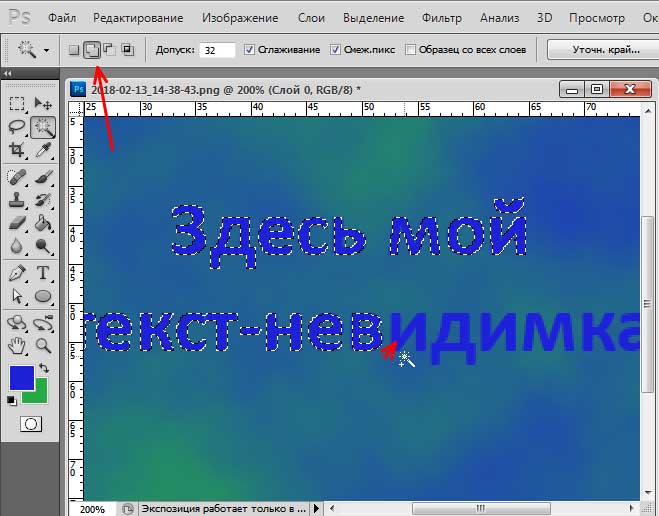
Выберем инструмент «Горизонтальный текст-маска». Если сейчас начать вводить текст, то он по умолчанию будет красного цвета, а так как на нашей картинке преобладают красные цвета, то написанный текст мы просто не увидим. Поэтому мы должны поменять цвет вводимого текста. Для этого два раза щёлкаем левой кнопкой мыши по кнопке «Редактирование в режиме быстрой маски» и в появившемся окне «Параметры быстрой маски» выбираем, к примеру, синий цвет.
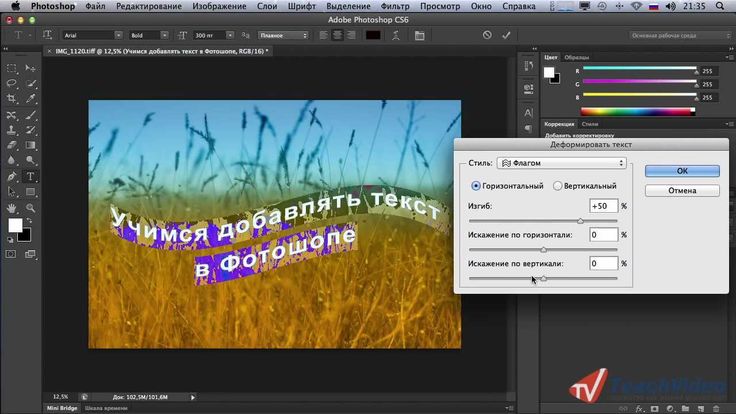
Устанавливаем необходимые нам параметры текста и делаем подходящую надпись.
Применяем текст, в результате загрузится выделение введённых на предыдущем шаге букв.
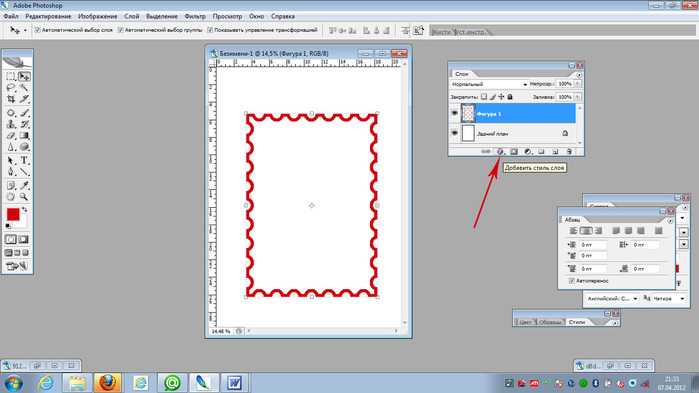
В палитре «Слои» щёлкаем по средней иконке и в раскрывшемся списке выбираем корректирующий слой «Яркость/Контрастность».
Передвигаем ползунки и наблюдаем за изменениями изображения букв. Как только результат нас устраивает, отпускаем ползунки и нажимаем «Да».
Вот что у меня получилось на данном этапе. Обратите внимание, что часть изображения подводного мира попала на изображение букв и органично вписывается в сюжет.
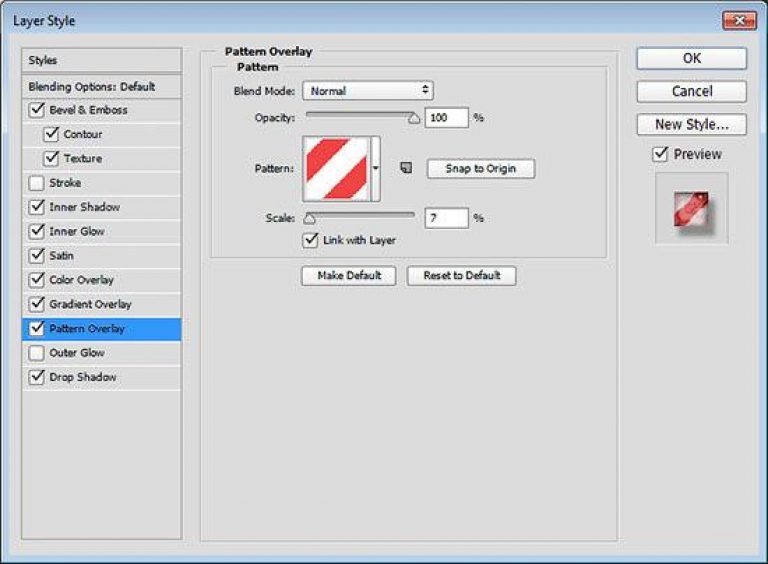
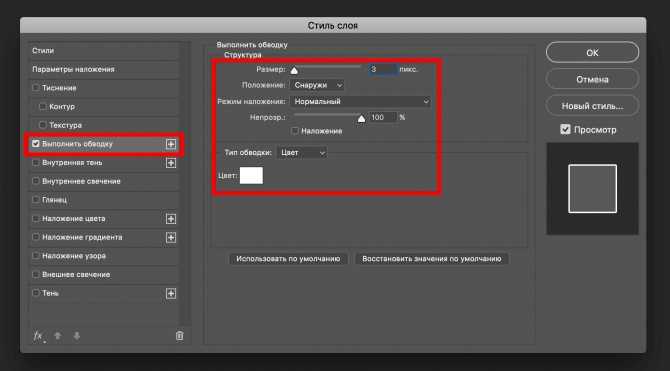
Вызовем окно «Стили слоя», для чего два раза левой кнопкой мыши щёлкнем по верхнему слою.
Теперь настаёт свобода творчества, делаем активными любые вкладки и подбираем параметры, которые нам нравятся. Я применил такие значения.
В результате мы сделали красивый текст в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (400 Кб) в формате PDF можно здесь.
{smooth-scroll-top}
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Учебное пособие — Как удалить текст с изображения — Adobe Photoshop — Blue Sky
Содержание
Учебное пособие — Как удалить текст с изображения — Adobe PhotoshopИзображения часто состоят из текста и других элементов. изображения, которые могут отвлекать от фокуса изображения. Чтобы удалить эти элементы, вы можете использовать инструмент штампа клонирования в Adobe Photoshop. Инструмент «Штамп клонирования» позволяет выбрать область изображения и «клонировать» ее в другом месте. Это полезный инструмент для удаления текста или объектов с изображения с сохранением исходного фона.
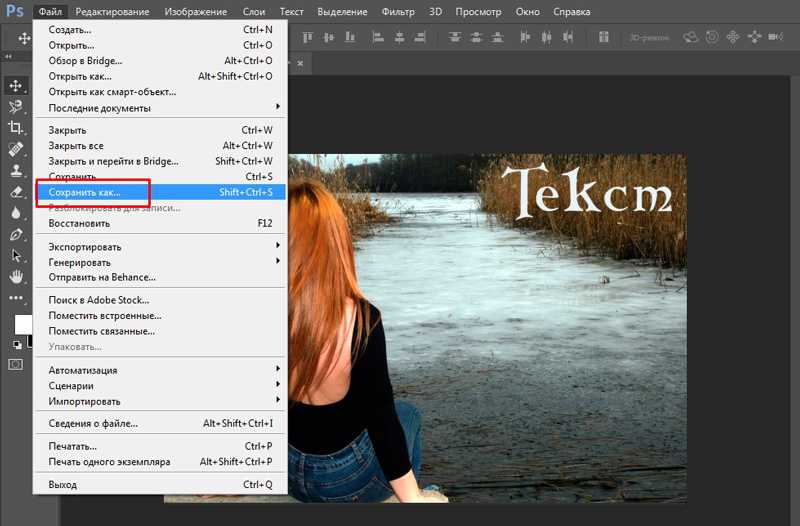
Введение: почему вам может понадобиться удалить текст с изображения Если вы хотите удалить текст с изображения, важно сначала подумать, почему вы можете это сделать. Есть несколько причин, по которым вы можете захотеть удалить текст с изображения, в том числе желание создать более визуально привлекательное изображение или желание освободить место для другого текста или изображений. Если вы не уверены, является ли удаление текста с изображения правильным решением, рассмотрите эти факторы, прежде чем принимать окончательное решение.
Есть несколько причин, по которым вы можете захотеть удалить текст с изображения, в том числе желание создать более визуально привлекательное изображение или желание освободить место для другого текста или изображений. Если вы не уверены, является ли удаление текста с изображения правильным решением, рассмотрите эти факторы, прежде чем принимать окончательное решение.
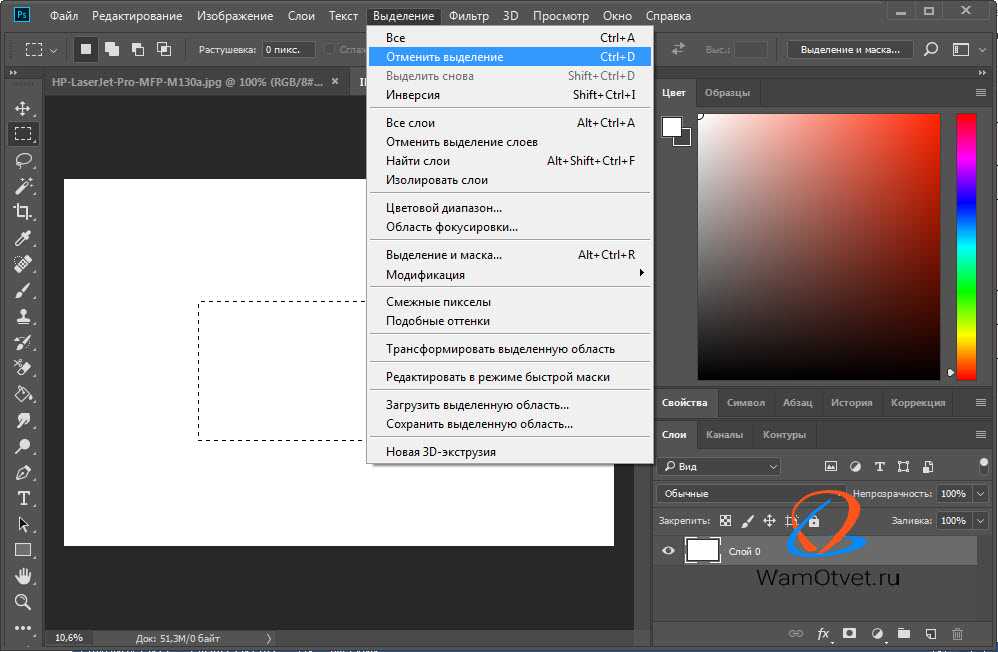
Шаг 1: Откройте изображение в Photoshop
Начните с открытия изображения в Photoshop. Затем используйте инструмент «Штамп», чтобы скрыть текст, который вы хотите удалить. Обязательно используйте мягкую кисть, чтобы края вашего штампа-клона были размыты.
Шаг 2: Создайте новый слой
Чтобы удалить текст с изображения, первым шагом будет создание нового слоя. Это можно сделать, щелкнув вкладку «Слой» в верхней части экрана и выбрав «Новый слой». Как только новый слой будет создан, он появится в палитре слоев в правой части экрана. Следующим шагом будет выбор инструмента «Ластик» на панели инструментов. Инструмент «Ластик» находится во втором ряду инструментов и выглядит как розовый ластик. Выбрав инструмент «Ластик», убедитесь, что размер кисти установлен на небольшой размер, а затем начните стирать текст с изображения. При этом важно соблюдать осторожность, чтобы случайно не стереть какие-либо другие части изображения.
Инструмент «Ластик» находится во втором ряду инструментов и выглядит как розовый ластик. Выбрав инструмент «Ластик», убедитесь, что размер кисти установлен на небольшой размер, а затем начните стирать текст с изображения. При этом важно соблюдать осторожность, чтобы случайно не стереть какие-либо другие части изображения.
Шаг 3. Используйте инструмент штампа клонирования
Когда вы будете готовы удалить текст, откройте инструмент штампа клонирования. Вы найдете его в меню «Инструменты» в левой части экрана. Ярлык для открытия инструмента штампа клонирования — команда + опция + s.
Открыв инструмент штампа клонирования, выберите размер и жесткость кисти. Затем, удерживая нажатой клавишу Alt, щелкните область изображения, которую хотите скопировать. Затем отпустите Alt и щелкните туда, куда вы хотите вставить скопированные пиксели.
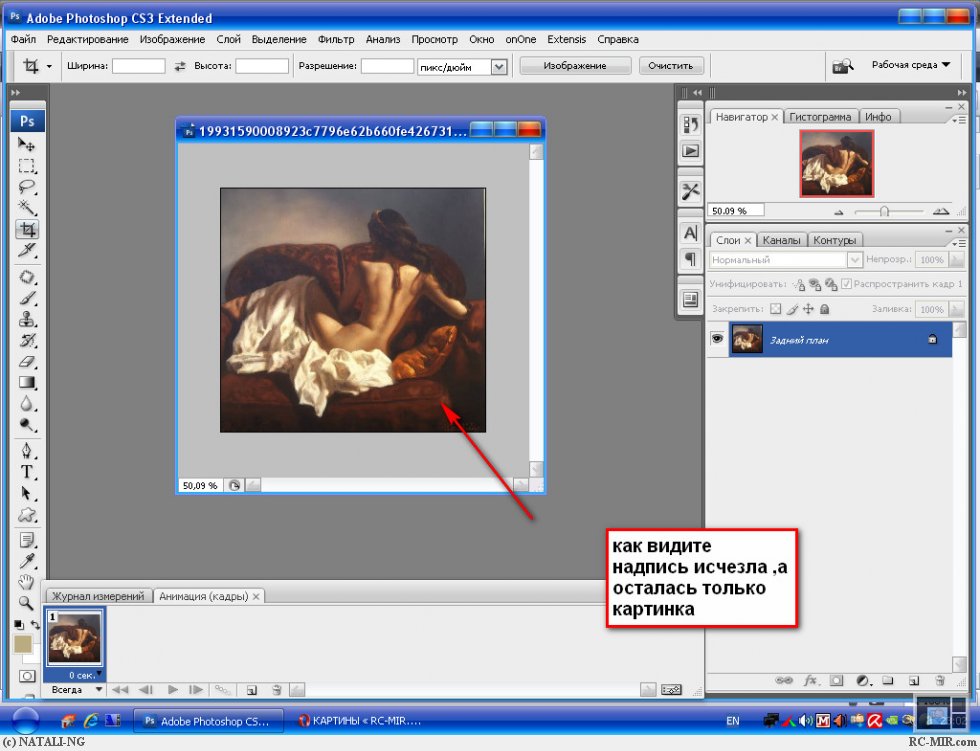
Делайте это, пока не удалите весь текст с изображения!
Шаг 4. Используйте инструмент «Точечная восстанавливающая кисть»
Инструмент «Точечная восстанавливающая кисть» — отличный способ удалить текст с изображения. Вот как его использовать:
Вот как его использовать:
- Выберите инструмент «Восстанавливающая кисть» на панели инструментов.
- Отрегулируйте размер кисти в соответствии с областью, которую вы хотите удалить.
- Нажмите и перетащите текст, который хотите удалить.
- Точечная восстанавливающая кисть автоматически заменит текст соседними пикселями, и он исчезнет.
Если вы хотите удалить текст с изображения, но сохранить фон, вы можете использовать инструмент Photoshop Clone Stamp. Сначала откройте изображение в Photoshop и убедитесь, что слой, над которым вы хотите работать, выбран. Затем щелкните инструмент «Штамп» в палитре «Инструменты».
Далее выберите размер и жесткость кисти. Вы также можете настроить эти параметры, щелкнув значок кисти на панели параметров. Затем наведите курсор на область изображения, которую хотите клонировать, и щелкните, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac). Это установит вашу отправную точку.
Это установит вашу отправную точку.
Теперь просто закрасьте текст, который хотите удалить. Когда вы рисуете, Photoshop будет выбирать пиксели из вашей начальной точки и использовать их для замены пикселей, которые вы рисуете. Когда вы закончите, нажмите «Подтвердить» на панели параметров.
5 способов изменить фон фотографии в PhotoshopСуществует несколько способов изменить фон фотографии в Photoshop. Один из способов — использовать «Инструмент быстрого выбора». С помощью этого инструмента вы можете щелкнуть и перетащить объект фотографии, чтобы выбрать его. Затем вы можете нажать клавишу «Удалить» на клавиатуре, чтобы удалить выделение с фотографии.
Другой способ изменить фон фотографии — использовать «Ластик». С помощью этого инструмента вы можете стереть части фотографии, которые вам не нужны. Вы также можете использовать инструмент «Штамп», чтобы клонировать части фотографии и скрыть ненужные области. Наконец, вы можете использовать «Инструмент обрезки», чтобы удалить части фотографии, которые вам не нужны.
Слои — одна из самых мощных функций Photoshop, а также одна из самых простых в использовании. Вот полное руководство по использованию слоев в Photoshop.
Слои позволяют вносить изменения в изображение, не затрагивая основные пиксели. Это означает, что вы можете экспериментировать с различными эффектами, цветами и текстурами, не беспокоясь о непоправимом повреждении вашего изображения.
Чтобы создать новый слой, просто нажмите кнопку «Создать новый слой» в нижней части панели «Слои». Вы также можете использовать сочетание клавиш Shift+Command+N (Mac) или Shift+Ctrl+N (Windows).
Когда у вас есть новый слой, вы можете начать добавлять свой собственный контент. Для этого просто выберите слой, над которым вы хотите работать, а затем используйте любой из инструментов рисования или рисования в Photoshop.
Инструменты дизайна: плюсы и минусы графического дизайна Графическим дизайнерам доступно множество инструментов дизайна, каждый из которых имеет свой набор плюсов и минусов. Adobe Photoshop – это популярная программа для удаления текста с изображений, но покупать ее напрямую может быть дорого. GIMP — это бесплатная альтернатива, которая предлагает многие из тех же функций, но может быть более сложной в использовании. Inkscape — еще один бесплатный вариант, который больше ориентирован на векторные иллюстрации, но его все же можно использовать для редактирования фотографий.
Adobe Photoshop – это популярная программа для удаления текста с изображений, но покупать ее напрямую может быть дорого. GIMP — это бесплатная альтернатива, которая предлагает многие из тех же функций, но может быть более сложной в использовании. Inkscape — еще один бесплатный вариант, который больше ориентирован на векторные иллюстрации, но его все же можно использовать для редактирования фотографий.
Каждый инструмент имеет свои преимущества и недостатки, поэтому важно выбрать тот, который наилучшим образом соответствует вашим потребностям. Photoshop – это мощная программа с крутой кривой обучения, но она предлагает широкий спектр функций и возможностей для работы с изображениями. GIMP — хороший выбор для тех, у кого ограниченный бюджет или кто готов потратить некоторое время на изучение того, как использовать программное обеспечение.
Советы по типографике: Когда дело доходит до дизайна с использованием шрифта, следует помнить о нескольких основных вещах. Во-первых, всегда используйте шрифт без засечек для основного текста — это облегчит чтение. Во-вторых, используйте больший размер шрифта для заголовков и подзаголовков и не забудьте оставить вокруг них достаточно свободного пространства, чтобы их было легко заметить. В-третьих, при выборе шрифта подумайте, хотите ли вы, чтобы он был игривым или серьезным, формальным или неформальным. И, наконец, не бойтесь экспериментировать — лучший способ учиться — это делать.
Во-первых, всегда используйте шрифт без засечек для основного текста — это облегчит чтение. Во-вторых, используйте больший размер шрифта для заголовков и подзаголовков и не забудьте оставить вокруг них достаточно свободного пространства, чтобы их было легко заметить. В-третьих, при выборе шрифта подумайте, хотите ли вы, чтобы он был игривым или серьезным, формальным или неформальным. И, наконец, не бойтесь экспериментировать — лучший способ учиться — это делать.
Помня об этих советах, давайте посмотрим, как удалить текст с изображения с помощью Adobe Photoshop. Начните с открытия изображения, с которым вы хотите работать, в Photoshop. Затем выберите «Текст» на панели инструментов в левой части экрана.
Преимущества и возможности изучения типографики Типографика — это искусство и техника размещения шрифта, чтобы сделать письменный язык читаемым, разборчивым и привлекательным при отображении. Расположение шрифта включает в себя выбор гарнитуры, кегля, длины строки, межстрочного интервала (интерлиньяж), межбуквенного интервала (трекинг) и настройки интервала внутри пары букв (кернинг). Типографика выполняется наборщиками, графическими дизайнерами, веб-дизайнерами, арт-директорами, художниками комиксов, художниками граффити и типографами.
Типографика выполняется наборщиками, графическими дизайнерами, веб-дизайнерами, арт-директорами, художниками комиксов, художниками граффити и типографами.
Изучение книгопечатания дает множество преимуществ. Хорошее понимание типографики может помочь вам создавать более эффективные дизайны и более четко доносить свое сообщение. Это также может сделать вашу работу более эффективной и уменьшить потребность в пересмотре. Кроме того, изучение типографики может помочь вам развить более сильный взгляд на детали и оценить искусство набора текста.
Есть много возможностей изучить типографику.
Плюсы и минусы онлайн-уроков по графическому дизайнуДля тех, кто хочет больше узнать об этой области, доступно множество онлайн-уроков по графическому дизайну. Тем не менее, есть и некоторые недостатки использования этих типов учебных пособий.
Некоторые преимущества использования онлайн-учебников по графическому дизайну включают возможность учиться в своем собственном темпе, удобство доступа к учебнику в любое время и доступность большинства учебных пособий. Тем не менее, некоторые минусы использования онлайн-уроков по графическому дизайну включают в себя отсутствие кого-то, кто мог бы ответить на вопросы, невозможность получить отзывы о вашей работе и, возможно, не изучить все необходимые навыки.
Тем не менее, некоторые минусы использования онлайн-уроков по графическому дизайну включают в себя отсутствие кого-то, кто мог бы ответить на вопросы, невозможность получить отзывы о вашей работе и, возможно, не изучить все необходимые навыки.
В общем, использовать ли онлайн-уроки по графическому дизайну или нет, решать вам и вашему стилю обучения. Если вы решите их использовать, обязательно проведите исследование, чтобы найти авторитетный источник.
Преимущества и возможности изучения Adobe PhotoshopПредположим, вам нужен раздел, посвященный преимуществам и возможностям изучения Adobe Photoshop:
Adobe Photoshop широко считается отраслевым стандартом программного обеспечения для редактирования фотографий. Многие фотографы и графические дизайнеры используют Photoshop для редактирования и улучшения своих изображений. Photoshop предлагает широкий спектр функций и инструментов, которые можно использовать для улучшения ваших фотографий. Изучение того, как использовать Photoshop, может помочь вам создавать более качественные фотографии, сделать ваши фотографии более профессиональными и дать вам конкурентное преимущество при приеме на работу.
Изучение того, как использовать Photoshop, может помочь вам создавать более качественные фотографии, сделать ваши фотографии более профессиональными и дать вам конкурентное преимущество при приеме на работу.
Существует множество различных типов типографских инструментов, от простых онлайн-редакторов до более сложных дизайнерских программ. Вот некоторые из наиболее популярных вариантов:
- Adobe Photoshop: Photoshop — широко используемая программа для создания макетов, графики, логотипов и фотографий. Он предлагает множество инструментов типографики, в том числе возможность добавлять текст к изображениям, создавать текстурированные текстовые эффекты и изменять цвет и шрифт существующего текста.
- Sketch: Sketch — это программа для векторного рисования и анимации, популярность которой растет благодаря удобному интерфейсу и широкому набору функций. Он включает в себя несколько встроенных инструментов типографики, таких как возможность создавать собственные шрифты и добавлять стили текста в ваши проекты.

- Inkscape: Inkscape — это бесплатный векторный графический редактор с функциями, аналогичными Illustrator.
И графический дизайнер, и иллюстратор создают визуальные образы, но между этими двумя профессиями есть некоторые ключевые различия. Графические дизайнеры обычно используют уже существующие изображения и текст для создания целостного дизайна для таких вещей, как реклама, логотипы и журналы. Иллюстраторы, с другой стороны, часто начинают с нуля создавать оригинальные произведения искусства, будь то книга, веб-сайт или этикетка продукта.
Как графические дизайнеры, так и иллюстраторы должны хорошо разбираться в цвете, типографике и композиции. Они должны быть в состоянии превратить свои идеи в визуально привлекательный дизайн, который эффективно передает сообщение. Однако, поскольку они служат разным целям, они часто имеют разные наборы навыков и используют разные инструменты. Например, графические дизайнеры могут быть более опытными в использовании программного обеспечения, такого как Adobe Photoshop и Illustrator, в то время как иллюстраторы могут предпочесть работать с ручкой и бумагой.
Например, графические дизайнеры могут быть более опытными в использовании программного обеспечения, такого как Adobe Photoshop и Illustrator, в то время как иллюстраторы могут предпочесть работать с ручкой и бумагой.
Adobe Photoshop — широко используемый редактор растровой графики, разработанный и опубликованный Adobe Inc. Photoshop был создан в 1988 году Томасом и Джоном Ноллами. С тех пор он стал де-факто отраслевым стандартом в редактировании растровой графики, до такой степени, что он также стал самостоятельным прилагательным (например, «изображение Photoshop», «файл Photoshop»).
Photoshop предлагает пользователям широкий спектр функций и возможностей, которые можно в целом сгруппировать в четыре основные категории: инструменты выделения, инструменты рисования и раскрашивания, инструменты исправления и ретуширования и инструменты ввода. Также доступно множество плагинов, которые еще больше расширяют функциональность программного обеспечения.
Графический дизайн — это процесс создания визуального контента для передачи сообщений. Дизайнеры используют сочетание типографики, цвета и изображений для создания визуальных композиций.
Большинство графических дизайнеров начинают свою карьеру, получив сертификат в области графического дизайна или смежной области. Многие также проходят стажировки или ученичество, чтобы получить практический опыт. После получения образования и обучения графические дизайнеры обычно работают в студиях, рекламных агентствах или отделах корпоративного маркетинга.
Графическим дизайнерам нужны сильные коммуникативные навыки, чтобы объяснять свои идеи клиентам и коллегам. Они также должны иметь возможность сотрудничать с другими дизайнерами, писателями и редакторами над проектами. Кроме того, они должны быть ориентированы на детали и быть в состоянии уложиться в сроки.
Как графический дизайн может помочь вам в вашей карьере Графический дизайн — это навык, который можно применять разными способами и который может быть полезен в различных сферах деятельности. Например, если вы хотите проникнуть в индустрию моды, опыт работы с Photoshop может помочь вам создавать макеты дизайнов и профессионально представлять их потенциальным работодателям. Или, если вы заинтересованы в маркетинге, возможность создавать привлекательные и эффективные маркетинговые материалы может дать вам преимущество перед другими кандидатами.
Например, если вы хотите проникнуть в индустрию моды, опыт работы с Photoshop может помочь вам создавать макеты дизайнов и профессионально представлять их потенциальным работодателям. Или, если вы заинтересованы в маркетинге, возможность создавать привлекательные и эффективные маркетинговые материалы может дать вам преимущество перед другими кандидатами.
В общем, навыки графического дизайна могут помочь вам выделиться из толпы и сделать ваше резюме более впечатляющим. Независимо от того, в какой области вы заинтересованы, возможность показать, что у вас есть опыт в дизайне, может только повысить ваши шансы на получение работы. Поэтому, если вы подумываете о смене карьеры или только начинаете искать работу, подумайте о том, какую пользу может принести вам графический дизайн, и добавьте его в свой список навыков!
5 преимуществ типографики в графическом дизайне Использование типографики в графическом дизайне дает множество преимуществ. Во-первых, это может помочь создать иерархию информации, чтобы зрителям было легче обрабатывать и понимать то, что они видят. Кроме того, тщательно подобранные шрифты могут добавить дизайну дополнительный смысловой или эмоциональный слой. Они также могут помочь создать определенный тон или атмосферу. И, наконец, при умелом использовании типографика может стать очень мощным инструментом для привлечения внимания к определенным элементам дизайна.
Во-первых, это может помочь создать иерархию информации, чтобы зрителям было легче обрабатывать и понимать то, что они видят. Кроме того, тщательно подобранные шрифты могут добавить дизайну дополнительный смысловой или эмоциональный слой. Они также могут помочь создать определенный тон или атмосферу. И, наконец, при умелом использовании типографика может стать очень мощным инструментом для привлечения внимания к определенным элементам дизайна.
При эффективном использовании типографика может стать чрезвычайно мощным инструментом графического дизайна. Это может помочь создать визуальную иерархию информации, облегчая зрителям обработку и понимание того, что они видят. Кроме того, тщательно подобранные шрифты могут добавить дизайну дополнительный смысловой или эмоциональный слой. Они также могут помочь создать определенный тон или атмосферу.
8 основных советов для графических дизайнеров Как графический дизайнер, вы всегда должны помнить о нескольких важных советах. Прежде всего, не забывайте часто сохранять свою работу. Во-вторых, знайте, когда использовать различные инструменты, имеющиеся в вашем распоряжении — например, экономное использование ластика может помочь создать более безупречный вид. Наконец, воспользуйтесь преимуществами многослойности, чтобы создать глубину и интерес к своим проектам. Следуя этим простым советам, вы будете на пути к созданию потрясающих дизайнов, которые произведут впечатление на ваших клиентов и будут выделяться среди остальных.
Прежде всего, не забывайте часто сохранять свою работу. Во-вторых, знайте, когда использовать различные инструменты, имеющиеся в вашем распоряжении — например, экономное использование ластика может помочь создать более безупречный вид. Наконец, воспользуйтесь преимуществами многослойности, чтобы создать глубину и интерес к своим проектам. Следуя этим простым советам, вы будете на пути к созданию потрясающих дизайнов, которые произведут впечатление на ваших клиентов и будут выделяться среди остальных.
Если вы новичок в Photoshop или даже если вы им не являетесь, есть несколько советов и приемов, которые могут значительно облегчить вашу жизнь. Вот четыре обязательных совета по Adobe Photoshop:
- Используйте инструмент «Быстрое выделение», чтобы быстро выбирать и удалять объекты с фотографий. Для этого просто нажмите на объект, который хотите удалить, и перетащите на него курсор. Инструмент быстрого выбора автоматически выберет объект для вас.

- Чтобы избавиться от надоедливых фоновых объектов, используйте функцию заливки с учетом содержимого. Выберите объект, который вы хотите удалить, а затем выберите «Правка» > «Заливка» > «Заливка с учетом содержимого». Photoshop заполнит выбранную область окружающим содержимым изображения.
- Если вам нужно клонировать или скопировать объект из одной части изображения в другую, используйте инструмент «Штамп». Чтобы скопировать объект, удерживайте нажатой клавишу Alt и щелкните область, которую хотите скопировать. Затем перейдите к любой другой части изображения и щелкните инструментом «Штамп». Это поместит копию выбранной области в это новое место.
- Чтобы создать новый слой с нуля, удерживайте нажатой клавишу Shift и щелкните значок «Новый слой» в нижней части панели «Слои». Это мгновенно создаст новый слой для вас.
Есть много плюсов и минусов как в офлайн-маркетинге, так и в онлайн-маркетинге.
Некоторые плюсы офлайн-маркетинга включают в себя возможность ориентироваться на определенную географическую область, строить личные отношения с клиентами и иметь больший контроль над сообщением. Однако некоторые минусы офлайн-маркетинга включают более высокую стоимость традиционных методов рекламы и время, необходимое для планирования и проведения кампании.
Интернет-маркетинг также имеет свои плюсы и минусы. Некоторые преимущества включают более широкий охват, более низкие затраты и возможность отслеживать данные и измерять результаты. С другой стороны, онлайн-маркетинг может быть менее личным, чем офлайн-методы, и некоторые потребители могут чувствовать себя заваленными слишком большим количеством онлайн-рекламы.
Лучший подход для любого бизнеса будет зависеть от их продуктов или услуг, целевого рынка, бюджета и других факторов.
4 причины, по которым Adobe Photoshop лучше всего подходит для редактирования изображений Есть много причин, по которым Adobe Photoshop лучше всего подходит для редактирования изображений.
- Adobe Photoshop обладает наиболее полным набором инструментов для редактирования изображений из всех доступных программных пакетов. С помощью Photoshop можно делать с изображением практически все, от самых простых задач, таких как обрезка и изменение размера, до более сложных, таких как удаление объектов или изменение цвета.
- Adobe Photoshop также предлагает широкий выбор подключаемых модулей и надстроек сторонних производителей, которые еще больше расширяют его возможности. Существует буквально плагин или инструмент, доступный практически для всего, о чем вы только можете подумать, будь то ретушь фотографий или создание специальных эффектов.
- Photoshop используется профессиональными фотографами и графическими дизайнерами по всему миру, поэтому вы можете быть уверены, что это высококачественный продукт, который удовлетворит ваши потребности и ожидания.
- Модель месячной или годовой подписки также очень удобна, так как вам не нужно покупать Photoshop один раз, а затем снова платить за него через несколько лет.

Присоединяйтесь к онлайн-школе графического дизайна Blue Sky Graphics сегодня, чтобы узнать больше о графическом дизайне и типографике!
17 советов по дизайну с помощью текста на фотографии
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколоть
Дизайн • Дизайн веб-сайта Кэрри Казинс • 28 января 2023 г. • 12 минут ПРОЧИТАТЬ
Один из лучших методов, который должен быть в вашем наборе инструментов, — это дизайн с использованием шрифта на изображениях и вокруг них. Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хороший глазомер и понимание того, чего вы хотите добиться, чтобы максимально эффективно добавлять текст к изображению. Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Экспорт дизайнов Figma на веб-сайт Live — No-Code
youtube.com/embed/BG8rsZdR_SQ» frameborder=»0″ allowfullscreen=»allowfullscreen»>No-Code Website Builder
Использование текста поверх изображения — распространенный подход, который можно использовать в различных приложениях для графического дизайна. Он включает в себя наложение текста поверх изображения, чтобы передать сообщение или предоставить контекст фотографии. В этом пошаговом руководстве мы рассмотрим шаги, необходимые для размещения текста поверх изображения с помощью Adobe Photoshop.
Теперь запустите Photoshop и выберите изображение, к которому вы хотите добавить текст.
- На панели «Слои» выберите параметр «Новый слой», чтобы начать процесс создания нового слоя.
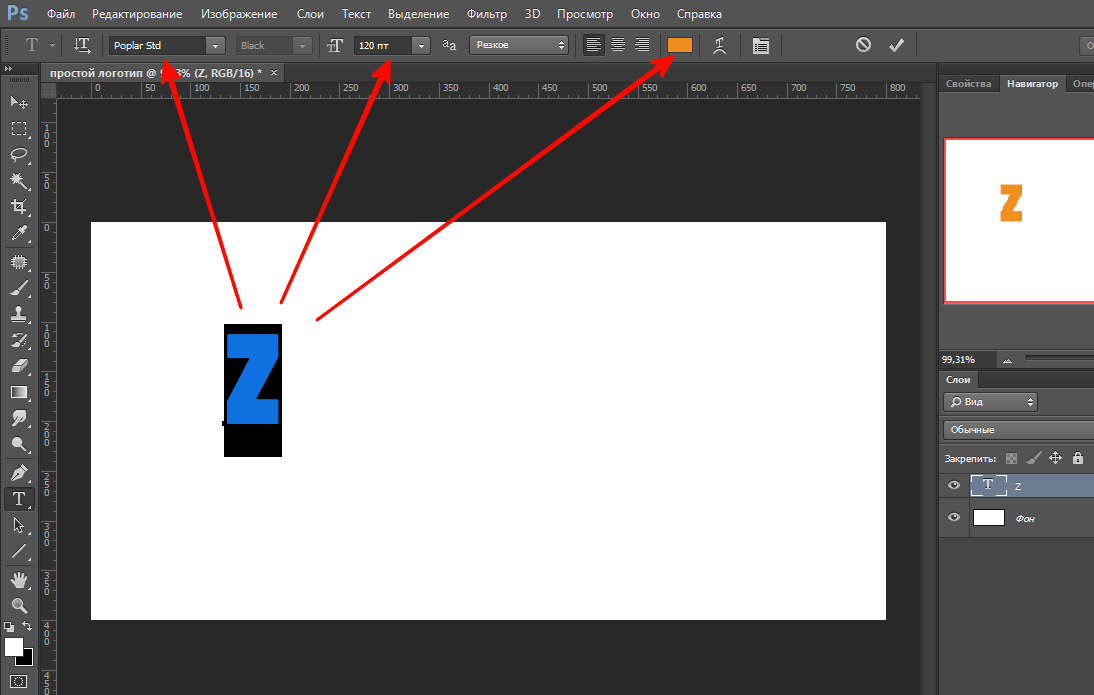
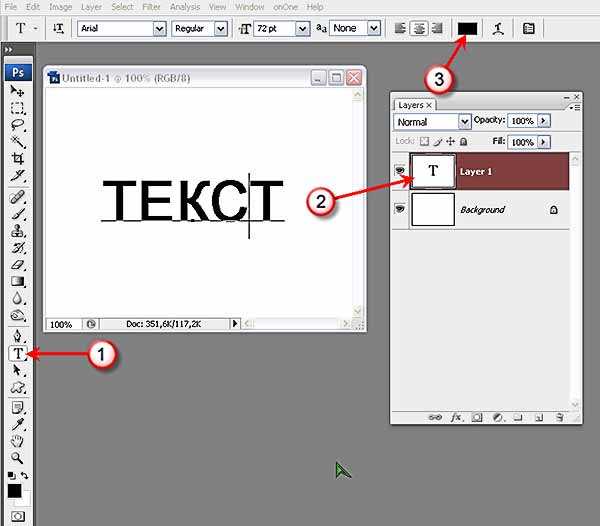
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».
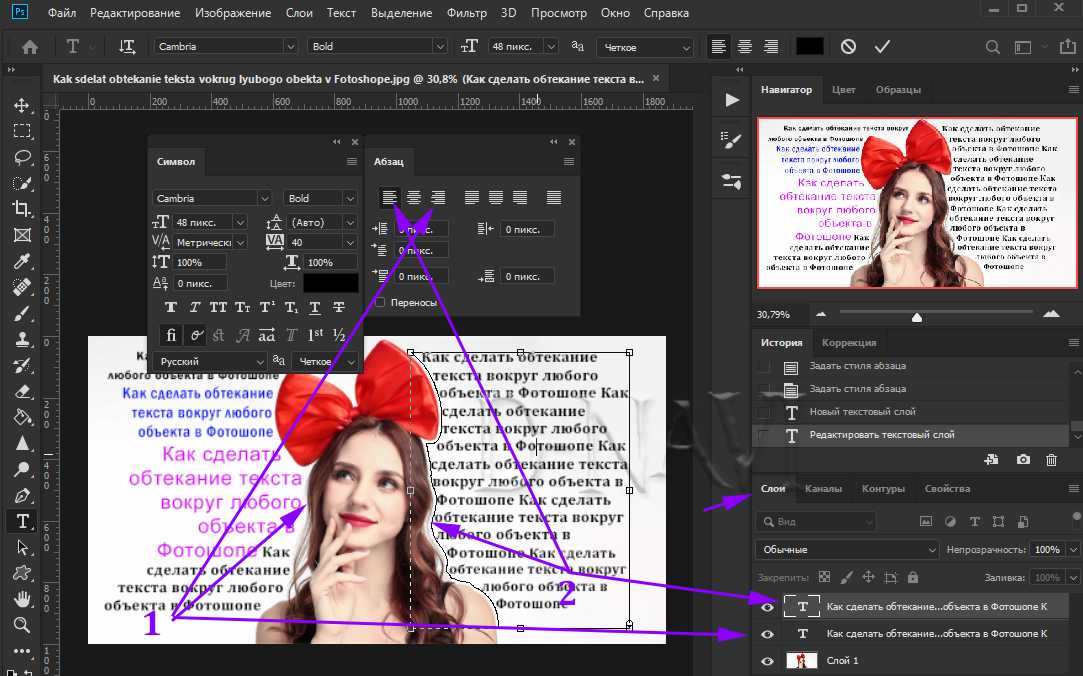
- Выберите часть изображения, к которой вы хотите добавить текст, щелкнув ее, а затем начните вводить текст.

- Сделайте шрифт, размер и цвет текста, а также любые другие атрибуты текста именно такими, какими вы хотите, используя параметры, доступные на панели «Символ».
- Расположите текст над изображением с помощью инструмента «Перемещение» в Adobe Photoshop.
- На панели «Слои» измените прозрачность текстового слоя по своему вкусу, перетащив ползунок «Непрозрачность» влево или вправо.
- Восьмой шаг — сохранить изображение с использованием указанного типа файла.
Необходимо всегда помнить о читабельности текста. Выберите цвет, сильно контрастирующий с фоном изображения, чтобы он действительно выделялся. Текст также можно сделать более разборчивым, используя эффект, известный как обводка или тень.
Как использовать текст поверх изображения
1. Добавьте контраста
2. Сделайте текст частью изображения
3. Следуйте визуальному потоку
Следуйте визуальному потоку
4. Размытие изображения
5. Поместите текст в поле
6. Добавляем текст на фон
7. Работайте по-крупному
8. Добавьте цвет
9. Используйте цветовой оттенок
10. Будьте проще
11. Сдвиньте изображение в сторону
12. Думайте нестандартно
13. Вертикальный ритм
14. Динамические эффекты
15. Приправьте вещи эффектом параллакса
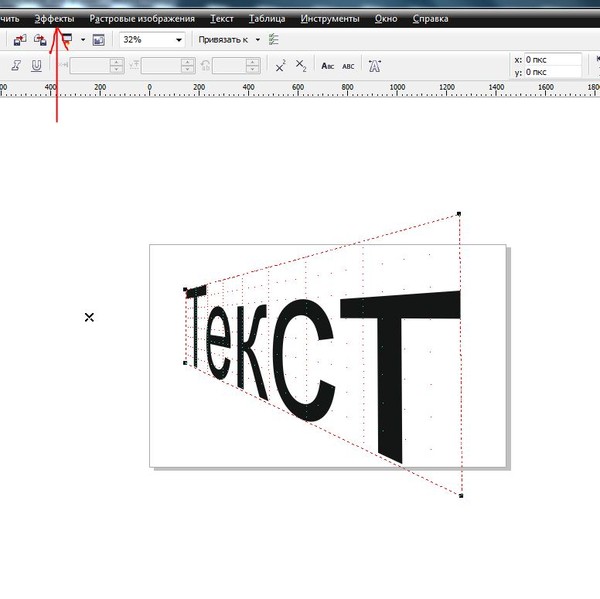
16. Внедряйте правила перспективы
17. Добавляем эффект наведения
1. Добавить контраст
Текст должен быть читаемым, чтобы быть успешным. Убедитесь, что текст различается по цвету настолько, чтобы его можно было увидеть в сочетании с фотографией. Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте темный шрифт.
Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте темный шрифт.
Контраст может также относиться к размеру текста по отношению к тому, что происходит на изображении. Надписи должны сочетаться с изображением (а не против него). Например, на приведенном выше веб-сайте Pack изображение большое и жирное, а шрифт тонкий и светлый. Элементы работают вместе, но они содержат элемент контраста.
2. Сделать текст частью изображения
Иногда бывает так, что текст становится или является частью изображения, с которым вы работаете. Этого может быть трудно достичь, и это работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, описанное выше решение McLaren, либо изображение с текстом внутри.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из самых важных советов при работе с текстом и фотографиями. Вам нужны слова, чтобы вписаться в логические части изображения. И, пожалуйста, будьте осторожны, чтобы не помещать текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
Вам нужны слова, чтобы вписаться в логические части изображения. И, пожалуйста, будьте осторожны, чтобы не помещать текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы смотрели объекты изображения. Оба примера ведут вас от языка тела или взгляда человека на фото к тексту. Поток каждого точен.
4. Размытие изображения
Одним из самых простых инструментов, которые вы можете иметь в своем наборе, является возможность размыть часть изображения. Добавление небольшого размытия к фону изображения с помощью программного обеспечения, такого как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может привлечь внимание к вашей общей концепции, как, например, на веб-сайте Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместить текст в рамку
Если фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста внутри другого кадра может действительно выделить его.
Выберите фигуру — вы можете видеть прямоугольник и кружок выше — которая подходит к выбранным вами словам и изображению. Затем найдите цвет для коробки, который обеспечивает достаточный контраст для отображения надписи. Попробуйте использовать рамку с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавление текста на фон
Один из лучших «трюков» — разместить текст на заднем плане изображения, а не на переднем плане. Обычно фоны менее загружены и с ними легче работать при размещении текста. Фон часто также одноцветный, что делает его местом, где цвет текста легко понять и даже легче прочитать.
Конечным результатом является естественно выглядящее размещение, которое не требует множества ухищрений или изменений основной фотографии. Поэкспериментируйте с тонкими эффектами затенения, такими как на сайте Кейтлин Уикер выше, для размещения текста, который также добавляет изображению элемент глубины.
7. Работайте по-крупному
Если вы не уверены, что работает, подумайте о том, чтобы пойти по-крупному. Это относится как к изображению — сделайте его больше, чем в жизни, — так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного элемента большого размера может упростить создание масштаба с текстом и изображением.
Использование больших изображений, таких как кофейные зерна выше, может помочь с затенением и контрастностью. Использование крупного текста может добавить достаточный вес надписи, чтобы она выглядела читаемой практически на любом изображении.
8. Добавить цвет
Добавление оттенка цвета также может сделать изображение более интересным. Сайты выше используют два очень разных подхода: один использует контрастный цвет, не видимый на изображении, для выделения определенных слов, а другой использует тон, который отражает изображение. Обе техники могут быть одинаково эффективны.
9. Использование цветового оттенка
Эффект, который становится все более популярным, — это использование цветового оттенка на изображениях для размещения текста. Хотя это может быть сложным эффектом для достижения, он также может создать потрясающий дизайн.
Выбирайте цвет, привлекающий внимание. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно сквозь него, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фотографии, прежде чем освоить этот трюк. Не знаете, какой цвет использовать? Начните с наложения, связанного с цветами вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «Сохраняйте простоту» применим и к тексту, и к изображениям. Вы действительно хотите, чтобы люди увидели и фото, и слова. Применение слишком большого количества трюков может иметь противоположный эффект.
11. Сдвиг изображения в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе контента. Вы можете играть с фоном, чтобы сфокусировать внимание на содержании. Для этого можно легко немного сдвинуть изображение. Вы можете переместить его либо вниз, либо влево или вправо.
Обратите внимание на контраст, размер и стиль букв. Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читаемостью, поскольку фон не будет однородным.
Таким образом, ваша задача — устранить все возможные проблемы и обеспечить пользователям оптимальную контрастность. Это означает, что размер букв, а также стиль должны создавать достаточную эстетику, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете видеть текст на изображении, где последний немного смещен вниз. Благодаря такому расположению в верхней части текста имеется сплошной монохромный фон. В результате он просто светится.
В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть с весом и стилем, чтобы добиться должного контраста.
12. Думайте нестандартно
Смещение фоновых изображений в сторону — это современный трюк и огромная тенденция. Тем не менее, вы можете принять другое решение, когда вы наносите типографику на фото, чтобы проект выглядел актуально, а именно мыслить нестандартно в прямом и переносном смысле.
Концепция предполагает расширение визуальных границ и выдвижение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузить изображение на обороте, тем самым создав огромные просветы по периметру.
Таким образом, текст на изображении будет казаться вам гораздо ближе, чем другие элементы сцены. Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкое прикосновение глубины.
Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкое прикосновение глубины.
В качестве примера рассмотрим историю климата. Здесь вы можете увидеть текст поверх изображения, вытянутого за пределы фона. Несмотря на то, что тени нет, подпись естественно выступает вперед. Дело в том, что команда умело обыграла семейство шрифтов, которое обеспечивает четкие и четкие формы букв, а также размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько причудливых трюков. Есть много способов уйти с проторенной дорожки. Однако одним из самых недооцененных, но легко реализуемых способов является использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного остыл, все же его тепло приветствуют. Такое ощущение, что онлайн-аудитория не готова его отпустить. Решение дает нам большой простор для творчества и, безусловно, обеспечивает проекты с чудесным оттенком загадочных восточноазиатских культур.
Такое ощущение, что онлайн-аудитория не готова его отпустить. Решение дает нам большой простор для творчества и, безусловно, обеспечивает проекты с чудесным оттенком загадочных восточноазиатских культур.
Вводя его в игру, вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные надписи, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление потока чтения, сделав его сверху вниз, а затем слева направо.
Во-вторых, вы можете изменить угол подписи, повернув типографику на фотографии на 90 градусов, как в случае предложения Park 2020. Обратите внимание, что команда разработчиков сайта использовала вертикальный ритм не только для заголовка, но и для некоторых функциональных элементов, что позволило им внести в дизайн настоящую гармонию.
Наконец, можно придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в колонку. Так вы избавите пользователей от неожиданных поворотов во время чтения, но все же добавите неповторимую изюминку. Обратите внимание на Le Clercq Associations, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации столбцов и вертикальному касанию решение выглядит фантастически.
Так вы избавите пользователей от неожиданных поворотов во время чтения, но все же добавите неповторимую изюминку. Обратите внимание на Le Clercq Associations, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации столбцов и вертикальному касанию решение выглядит фантастически.
14. Динамические эффекты
Мы подготовили дюжину хороших советов по дизайну с типографикой на фотографии с использованием некоторых статических подходов. Однако как насчет того, чтобы немного раздвинуть границы и получить максимальную отдачу от современных методов?
Если вам нужно разместить текст на изображении на своем веб-сайте, пришло время воспользоваться некоторыми изобретательскими идеями. Тем более, что сфера веб-дизайна побуждает к этому, постоянно внедряя что-то экстравагантное в этой области. Рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15.
 Придайте пикантности эффекту параллакса
Придайте пикантности эффекту параллаксаЭффект параллакса — это одна из тех техник, которая, несмотря на то, что существует уже много лет, по-прежнему легко производит желаемый вау-эффект. Его относительно легко воплотить в жизнь; поэтому были времена, когда им резко злоупотребляли. Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных инструментов в наборе инструментов разработчика, который может освежить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерности, искусно создавая иллюзию глубины.
В сущности, эффект параллакса заставляет элементы сцены двигаться с разной скоростью. Как правило, задний план стоит на месте или движется с наименьшей скоростью, тогда как элементы на переднем плане движутся быстрее, но все равно у каждого своя скорость. Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться красивыми пейзажами с изменяющимися макетами, где текст поверх изображения естественным образом занимает центральное положение.
Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться красивыми пейзажами с изменяющимися макетами, где текст поверх изображения естественным образом занимает центральное положение.
16. Применение правил перспективы
Наряду с эффектом параллакса существует еще один простой, но эффективный способ создать иллюзию глубины — использование правил перспективы. В то время как предыдущий трюк требует прокрутки, чтобы раскрыть всю его красоту, этот требует просто регулярного перемещения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного продуктивнее, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто двигать курсор вместе с экраном, и это происходит постоянно.
Техника заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя ее края и немного поворачивая ее плоскость.
Рассмотрим TEDx ToughlaqRd как репрезентативный пример успешно принятого подхода. Здесь команда пошла еще дальше с этой идеей. Дело в том, что они разбили заголовок на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — сплошное удовольствие.
17. Добавить эффект наведения
Пожалуй, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в наборе инструментов динамических решений современности.
Эта идея была с нами на протяжении веков — мы все время видели ее применение к кнопкам или навигационным ссылкам — однако только недавно стало очевидно, что любая деталь сцены может выиграть от нее. И типографика на фото — одна из тех ситуаций, когда она может максимально раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет заметен только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит слепо полагаться на него. Текст над изображением уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усиливать состояние по умолчанию. Это может превратить типографику на фотографии в драматическое шоу; однако он все еще не может делать все сам.
Поэтому не стоит слепо полагаться на него. Текст над изображением уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усиливать состояние по умолчанию. Это может превратить типографику на фотографии в драматическое шоу; однако он все еще не может делать все сам.
Рассмотрим Зеленую ленту, где команда прекрасно об этом знает. Хотя на картинке присутствуют яркие всплески цветов, которые пытаются сделать все о себе, однако благодаря необычайно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, усиливающему внешний вид, текст на картинке занимает свое место, что бросается в глаза. всем.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте позволить важным частям изображения показываться беспрепятственно и продолжайте работать над своим дизайном, пока текст не станет четко читаемым.
В заключение, размещение текста поверх фотографии может быть простым, но эффективным способом улучшить внешний вид ваших изображений и передать предполагаемое значение.